谷歌剛剛在上周的Android Show上發布了 Material Design 的一項最大更新,這讓我這個 UX 設計師感到非常興奮(同時也有點擔心),因為它正在發生著變化和發展。
格谷歌 (OOGLE) 最近對其現有的設計語言和系統進行了大規模升級,用于為全球數十億用戶構建應用和產品。此次更新包含許多有趣的新效果和風格,但最重要的是,它凸顯了公司在用戶體驗方面的思維轉變。
讓我為您總結一切,并展示這將如何為空間帶來新的設計趨勢。

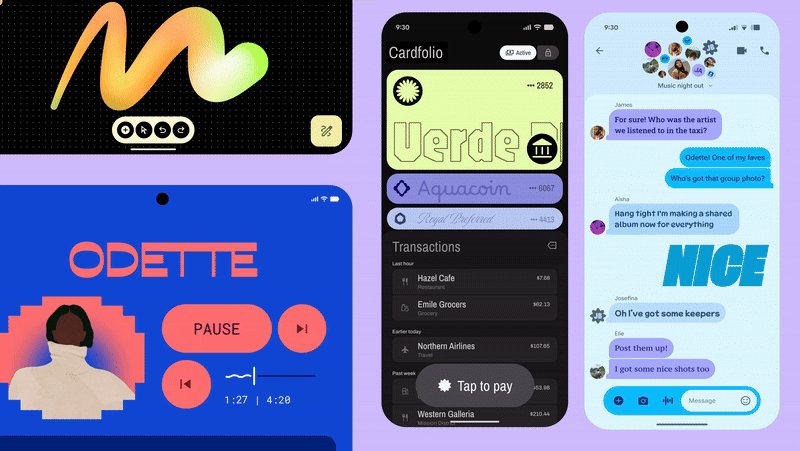
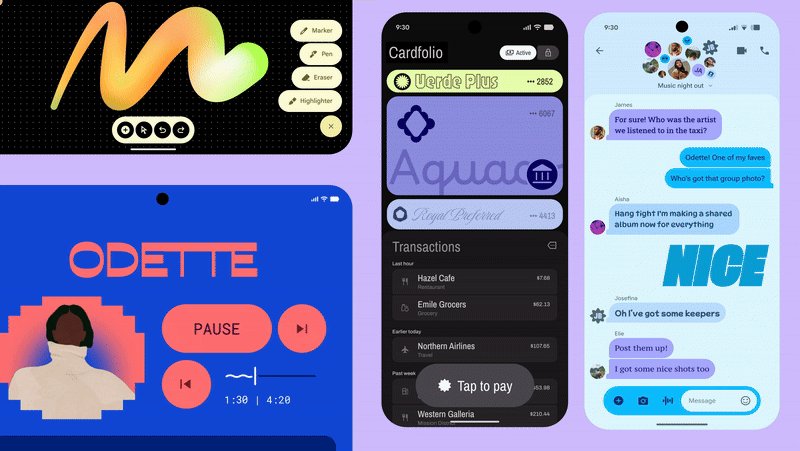
如果你覺得之前的 Material Design 已經不遺余力地讓元素看起來更有趣了,那么這次的更新絕對更上一層樓。從形狀相互轉換的創意加載器,到隨處可見的滑動條,這次更新將為設計師提供豐富的選擇和自由度,讓他們盡情發揮創意。
不一致是關鍵?——這是我在 Android Show 上注意到的!作為設計師,我們通過網站和應用程序宣揚一致的設計,然而 Material Expressive 卻打破了大量規則。
除了微小的元素之外,我們還可以在應用程序中的整個卡片和列表中看到這一點:

我們見過網站標題的奇特風格,設計師們也利用標題來契合主題,使其成為重要的圖形元素。谷歌似乎也試圖在其設計系統中做同樣的事情。
一個很好的例子是他們如何巧妙地使用可變的字體高度和大小來創建這個簡潔的鬧鐘應用程序。
一些有趣的標題和文字非常有意義,尤其是在標題扮演特定角色的應用中。然而,一些大而粗的標題和元素的使用卻很糟糕。以下是谷歌正在做的一個很好的例子顯示為“不該做什么”:

我們還沒有看到谷歌在動畫標題和效果方面做出太多的貢獻,所以我們只能拭目以待。

從上面的對比中,您可以注意到 Gmail 移動應用的一些重大變化。電子郵件部分現在變成了素材卡片,并且操作菜單移到了鍵盤上方。除了位置的變化之外,加粗的發送按鈕和擴展的菜單還允許用戶快速操作并將元素添加到電子郵件中。研究表明,這可以將用戶的瀏覽體驗提升 4 倍。
不同元素使用不同的色調不僅讓應用程序感覺更有趣,而且還為重要元素創建了良好的視覺層次和對比度。
根據谷歌研究團隊的調查,無論年輕用戶還是年長用戶,都能更快地發現關鍵交互和行動號召 (CTA),并減少采取行動的時間。簡而言之,用戶和界面之間的摩擦將會減少。

谷歌將他們的新動畫系統和指南稱為“運動物理系統”,該系統致力于使微交互和過渡更加流暢、更具表現力。谷歌還致力于使動畫更容易被用戶理解。
一些主要區別如下:
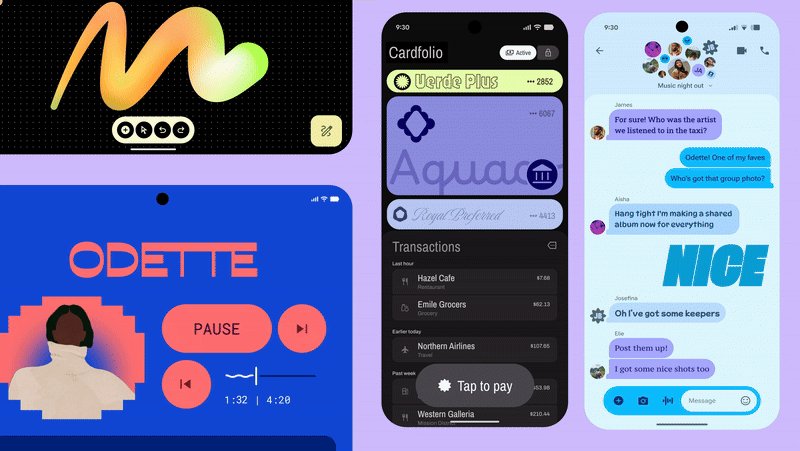
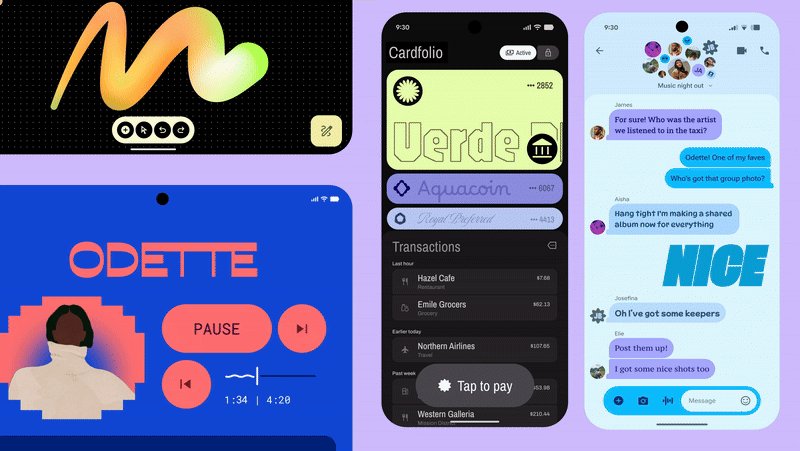
所有這些如何協同工作的一個很好的例子就是這個非常自然且富有表現力的動畫:

在上面的例子中,仔細觀察關閉一條通知時,所有其他通知都會做出相應的反應。這感覺就像一本書被從書架上拉下來,旁邊的書也會微微滑出。這比之前的 Android 更新更加自然,也更符合物理定律。
您可以使用這些新動畫及其動畫指南和設置列表 - https://m3.material.io/styles/motion/overview/how-it-works

谷歌確實非常依賴變形形狀來展現設計元素的狀態變化。無論是卡片的展開,還是計時器的移動,這些變形形狀隨處可見。
他們還推出了一個新的形狀庫供設計師使用和探索——https: //m3.material.io/styles/shape/overview-principles。
這些形狀不僅僅是工藝品。谷歌鼓勵設計師將其用于個人資料圖片以增加個性,將其添加到用戶交互和元素中,以及使用 2.5D 形狀來增加深度。
不過,谷歌也警告設計師要謹慎使用形狀,以避免混亂和混淆。
你對 Material Expressive 有什么看法?請在評論區留言,我們可以好好討論一下!另外,記得點個贊支持我哦 :)