弱化導航
弱化導航背景,打造沉浸式體驗,讓用戶更聚焦于頁面內容,提高用戶專注度;
橫向折疊
側邊導航采用橫向可折疊式設計,增加橫向頁面空間,方便承載更多內容;
交互設計 | UI設計


品牌
與品牌一致的色調 和設計語言,保證產品的系列化,品牌化
簡潔
頁面簡化復雜性,將重要數據、預警信息突出展示,提高可訪問性和可用性,并提供清晰的反饋
高效
精簡的界面布局,扁平的層級結構和直觀高效的信息展示方式,讓用戶在最短時間找到需要的信息,提高工作效率


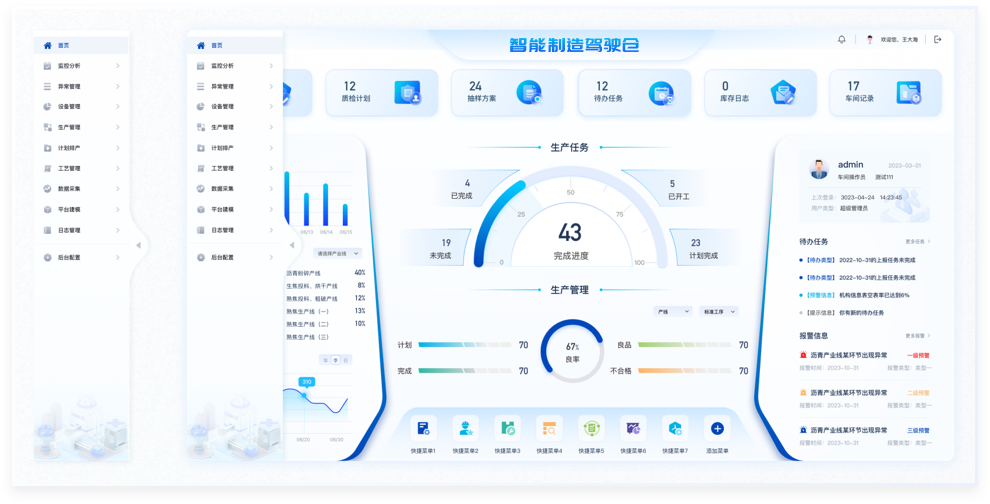
導航重塑
弱化導航
弱化導航背景,打造沉浸式體驗,讓用戶更聚焦于頁面內容,提高用戶專注度;
橫向折疊
側邊導航采用橫向可折疊式設計,增加橫向頁面空間,方便承載更多內容;

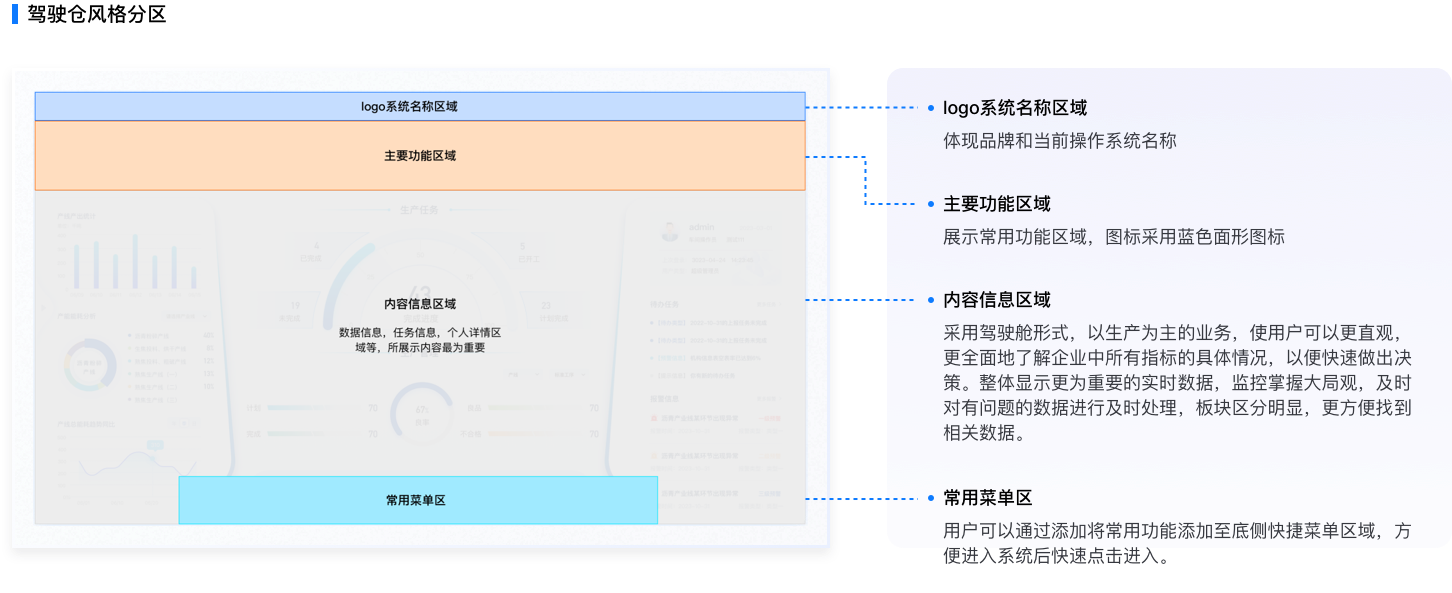
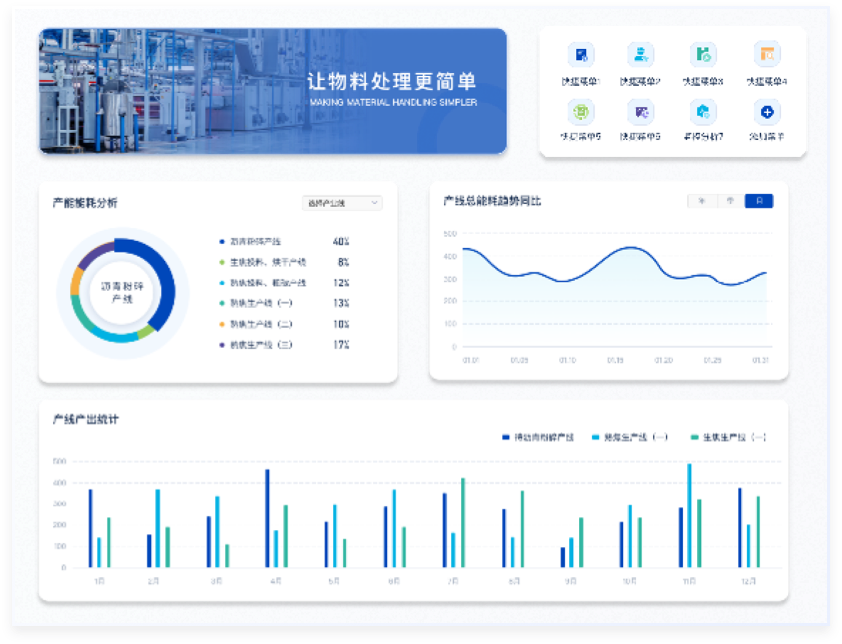
駕駛倉風格分區

提升線上管理效率
借助圖形手段把相對復雜抽象的數據,條理清晰地傳達出去,給每個模塊的數據根據其業務性質選擇合適的圖形表達

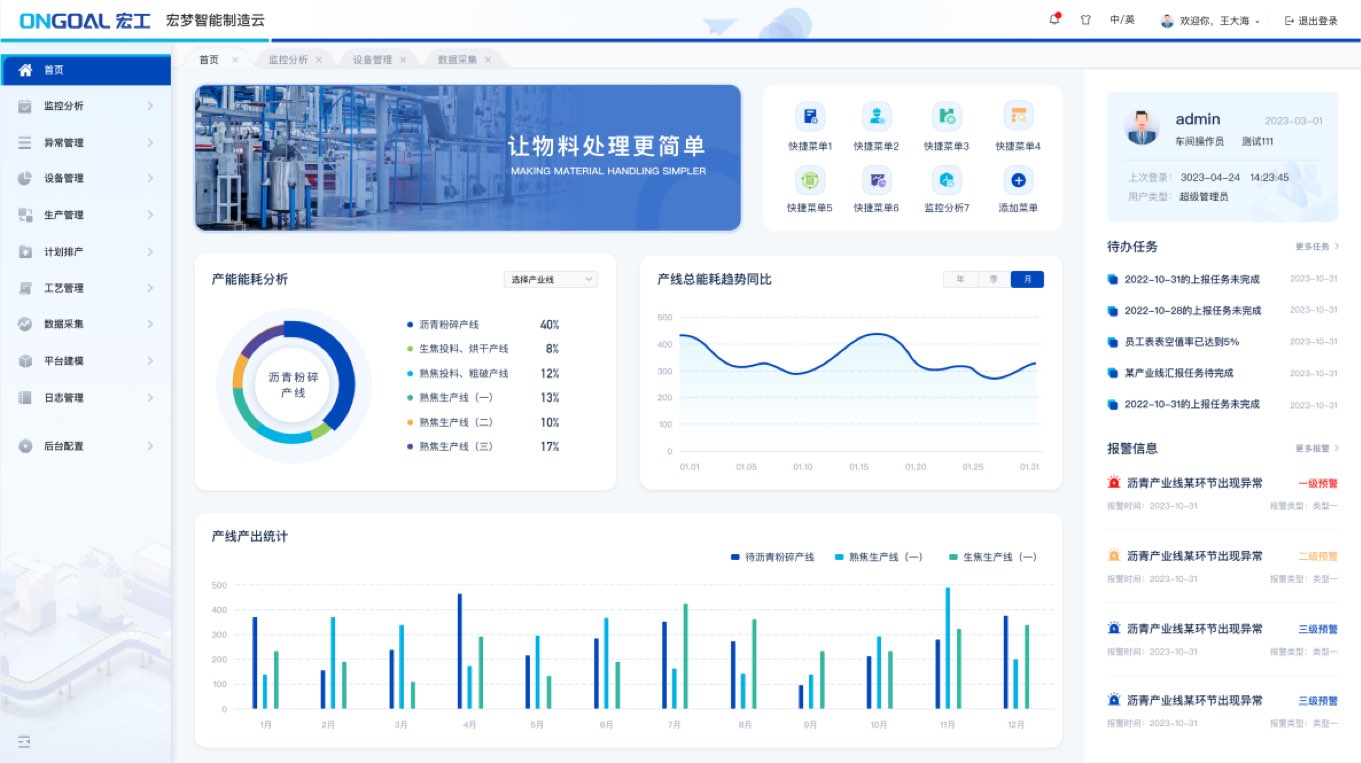
導航重塑

右側個人信息、待辦事項和報警信息區
個人信息將之前頁面內容重新整理,以卡片的形式展示,弱化在頁面中的比重。
待辦任務是新增模塊,對于業務操作人員來講待辦事項是比較關注的內容,該模塊根據不同的業務人員展示不同的內容。
報警信息是將原來界面的以列表形式展示的報警信息重新整理,主要突出報警等級和標題,更加清晰明了,可從而提高工作效率。

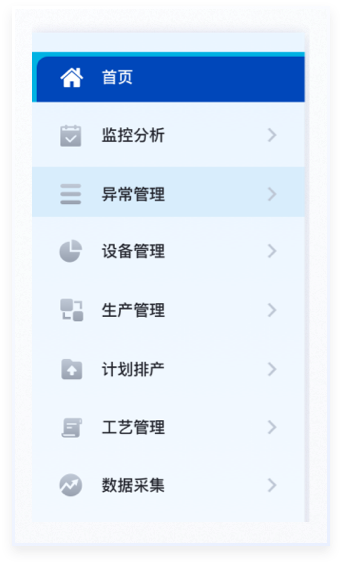
左側導航區
左側導航拓展性性更強,它通常可以顯示比頂部導航多一倍的條目內容,左側導航能讓用戶快速有效地瀏覽內容。左側導航還有利于垂直瀏覽,這符合人類自然習慣,而頂部導航是水平瀏覽,這是閱讀時經常使用的方式。同時還增加了收起功能,在用戶專注于信息處理時可以將菜單收起增加頁面的展示空間。
導航采用右側浮動卡片導航,可兼容二級,三級,四級導航層級。
菜單導航區疊加工廠作業場景圖,突出軟件的主題同時豐富頁面。
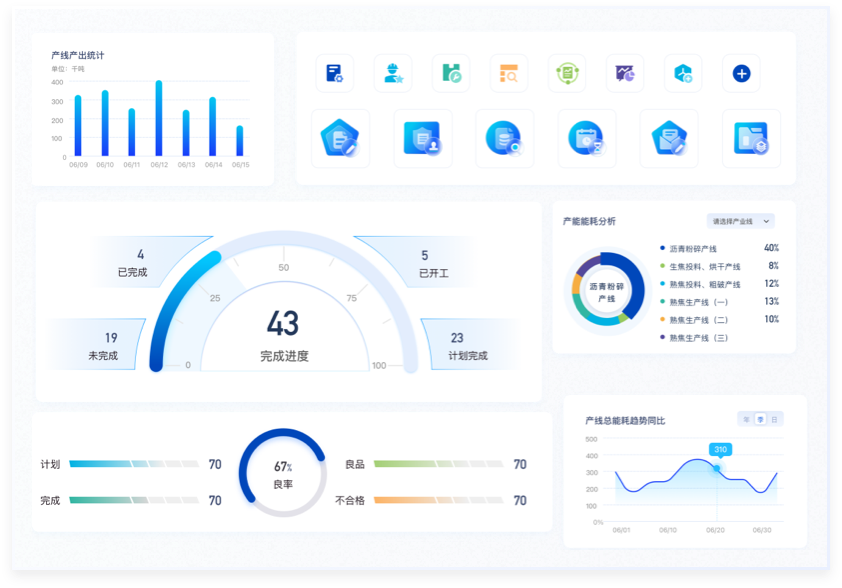
中間信息展示區
中間區域的上面是主題卡片展示區,右側是快捷入口區,卡片突出企業口號,菜單的快捷入口可自定義內容。
中間和下面的主要是數據信息展示區,圖表的顏色采用品牌規范的顏色,突出品牌性。
