隨著新的一年緩緩拉開序幕,UI設計領域也迎來了新的變革與挑戰。蘭亭妙微設計團隊,作為行業內的佼佼者,始終站在設計前沿,不斷探索與創新。今天,我們將與您一同解鎖2025年UI設計的新趨勢,特別是色彩與布局方面的秘籍,為您的設計之旅提供靈感與指導。
一、色彩趨勢:回歸自然,擁抱溫暖
在2025年,色彩選擇將更加傾向于自然與溫暖。這反映了人們對和諧共生、心靈慰藉的渴望。以下是我們預測的幾個熱門色彩趨勢:
1. 大地色系:從沙漠的金色到森林的綠色,大地色系以其沉穩、質樸的特點,成為營造溫馨氛圍的首選。這些色彩不僅能夠激發用戶的舒適感,還能與多種設計風格相融合,展現出獨特的韻味。
2. 柔和粉色:粉色作為近年來備受追捧的色彩之一,其柔和的色調在2025年將繼續占據重要地位。無論是淺粉色還是略帶灰調的煙粉色,都能為用戶帶來溫馨、浪漫的感受,非常適合用于女性用戶或情感類產品的設計中。
3. 活力橙色:在追求舒適與溫暖的同時,活力橙色以其鮮明的個性和積極向上的態度,成為打破沉悶、增添活力的不二之選。在需要強調重點或激發用戶行動力時,橙色能夠發揮重要作用。
二、布局趨勢:簡潔明了,注重交互
在布局方面,2025年的UI設計將更加注重簡潔性與交互性。以下是我們總結的幾點布局趨勢:
1. 極簡主義:隨著信息量的爆炸式增長,用戶對于簡潔、清晰的設計需求愈發強烈。因此,極簡主義在2025年將更加盛行。設計師們將通過精簡元素、優化排版、使用留白等手段,打造更加舒適、易用的界面。
2. 卡片式設計:卡片式設計以其直觀、易讀的特點,成為近年來備受青睞的布局方式。在2025年,卡片式設計將繼續發展,不僅限于信息展示,還將更多地應用于交互設計中,如滑動切換、點擊展開等。
3. 動態布局:隨著響應式設計的普及,動態布局在2025年將更加成熟。設計師們將更加注重界面在不同設備、不同屏幕尺寸下的適應性,確保用戶在不同場景下都能獲得良好的使用體驗。
結語
色彩與布局作為UI設計的兩大核心要素,對于提升產品的吸引力與用戶體驗至關重要。蘭亭妙微設計團隊將繼續關注設計趨勢的發展變化,不斷探索與創新。我們相信,通過巧妙地運用色彩與布局技巧,我們能夠為用戶帶來更加美好的使用體驗。讓我們攜手共進,共同迎接UI設計的新篇章!
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

































































作者:彩云Sky
鏈接:https://www.zcool.com.cn/article/ZMTU5NDg1Mg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

























大體上分為兩類:彩蛋流和體驗流
搜索的本質是什么?無疑是內容的召回和信息的推薦。
可隨著時代的發展和行業公司的內卷,不少公司除了持續優化搜索結果與推薦外,在搜索的體驗和彩蛋上也是下了不少功夫,從而進一步加強自有產品的競爭力與用戶黏性。因此今天就來盤點一些,那有意思的大廠搜索交互。
大體上分為兩類:彩蛋流和體驗流
注重提升搜索過程中的趣味程度,以增加用戶的好感度與產品印象/口碑。行業代表:谷歌瀏覽器、百度瀏覽器
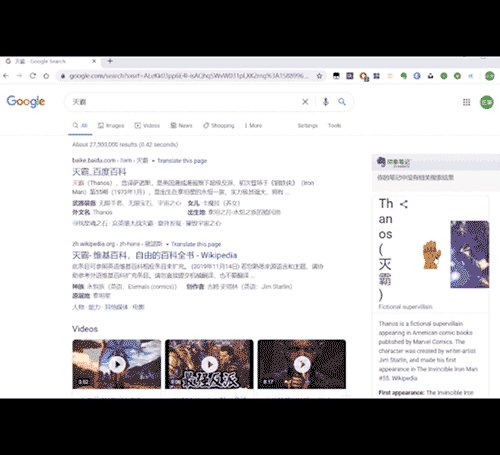
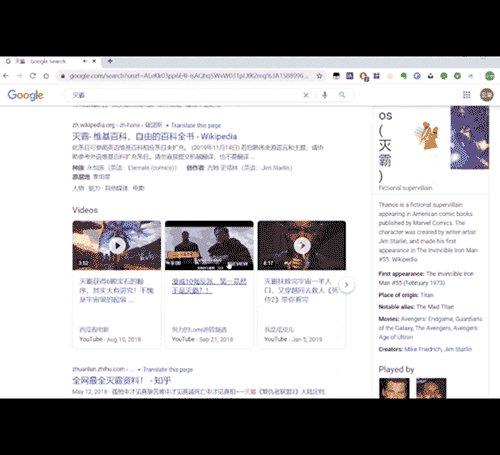
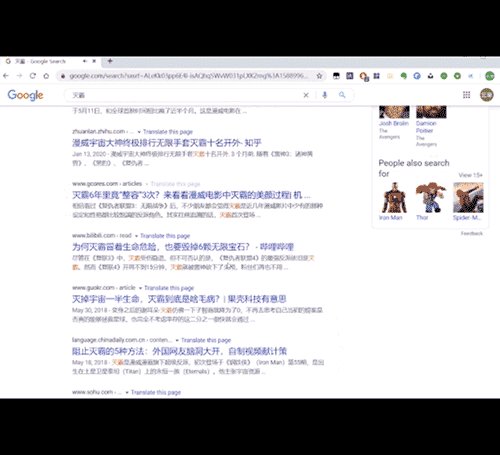
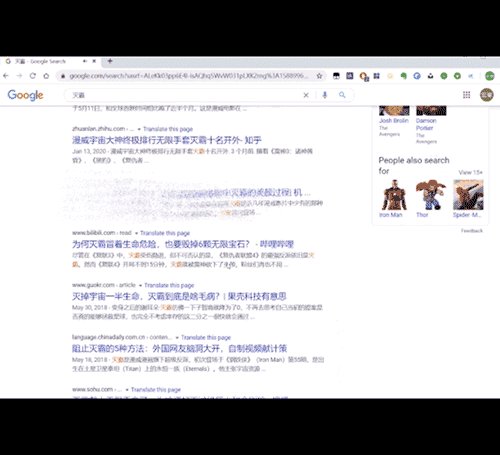
可以說是搜索彩蛋的先行者,內置了很多搜索關鍵詞的有趣彩蛋,如娛樂角色:搜索【滅霸】,頁面右邊會打響指,相關字段會被’毀滅‘掉

搜索【馬里奧兄弟】,右邊也有游戲里一樣的點擊彩蛋

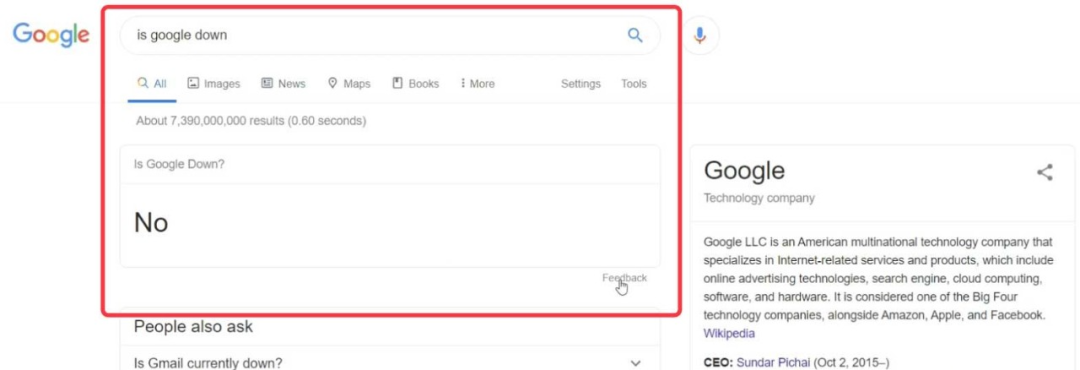
還有各種有意思的搜索結果比如搜:is google down(谷歌關閉了嗎),搜索結果優先顯示:NO

再如搜索《銀河系漫游指南》的一句話:the answer to life, the universe, and everything。此時搜索結果頁會自動計算成42。貌似也只有讀過《銀河系漫游指南》的人才能明白其中的奧秘。聽說是生命、宇宙與萬事萬物的終極解答。

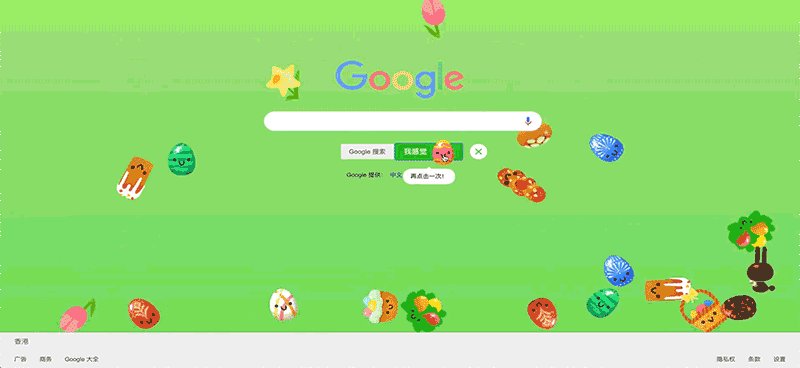
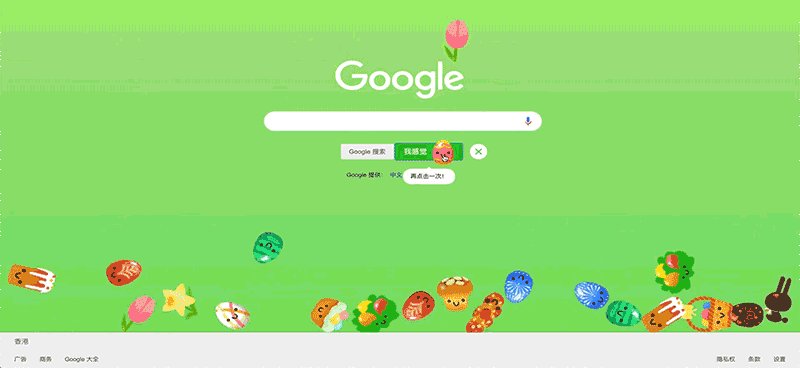
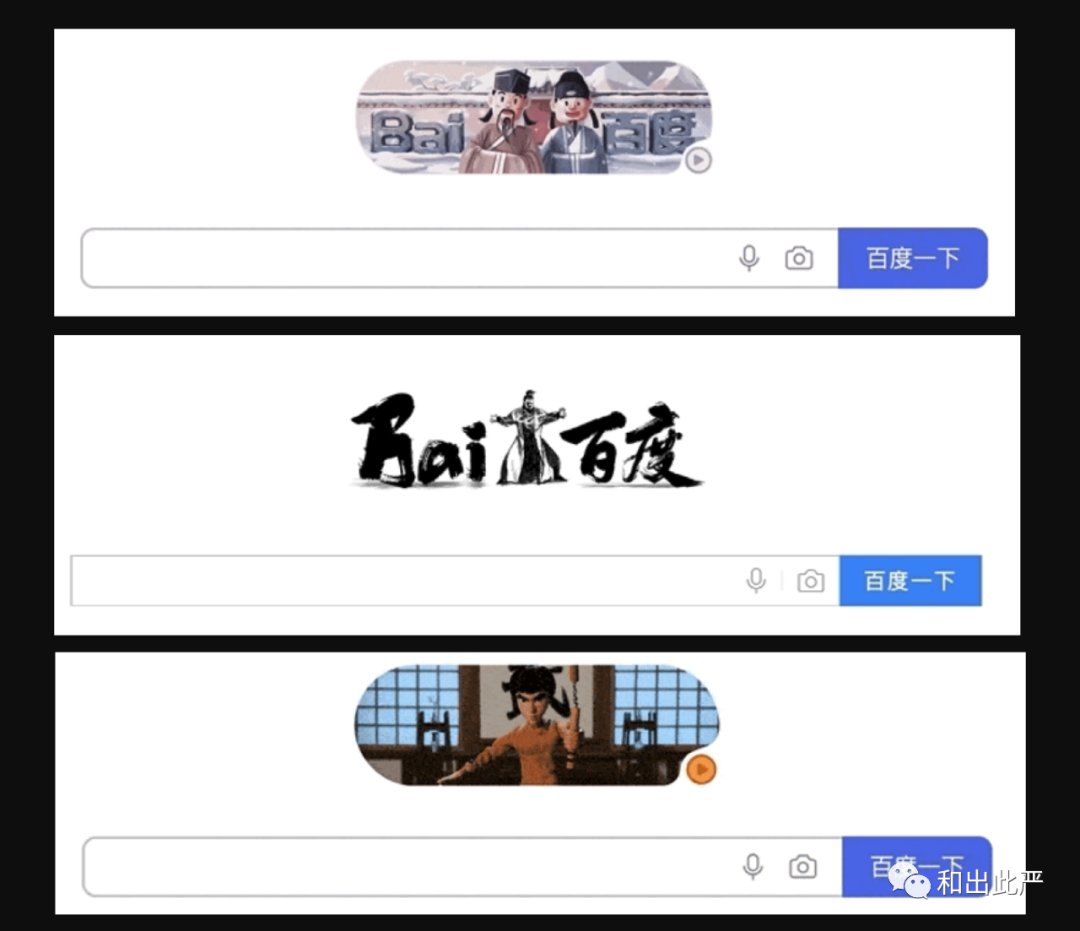
而且在日常的節日、活動、熱點運營上,谷歌也從不缺席。都會在搜索框上用【插畫、動效】等形式承載各種活動入口、吸引用戶參與,可以已經形成一個穩定、具有品牌感的企業文化了。
如各種復活節、開學季、母親節動效。而且更多有趣、創意的設計案例,可上:有蛋案例 youdananli.com 近千個行業/大廠里的創意案例、上百個知識模型、設計方法。

百度在搜索彩蛋里下的的功夫也不少,最著名的應該是搜索【黑洞】時,頁面上會出現黑洞的吸入特效。

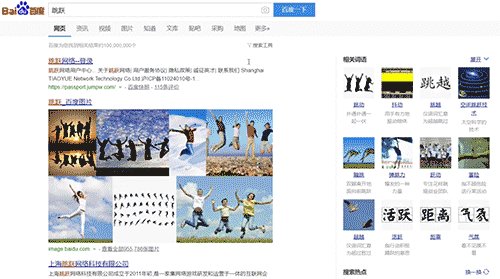
而且和谷歌相同,在其他的搜索關鍵詞上,百度也是埋下了不少彩蛋,比如:搜索【翻轉】,頁面會左右翻過來

搜索【跳躍】,頁面會在上下跳動

搜索【失重】,頁面上的字會飄起來

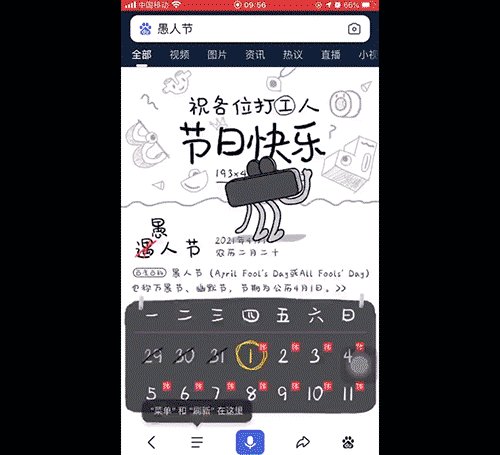
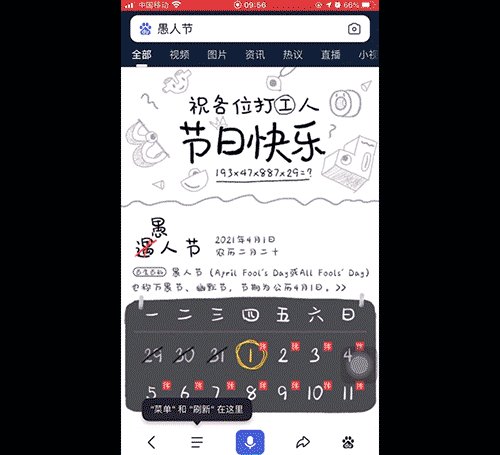
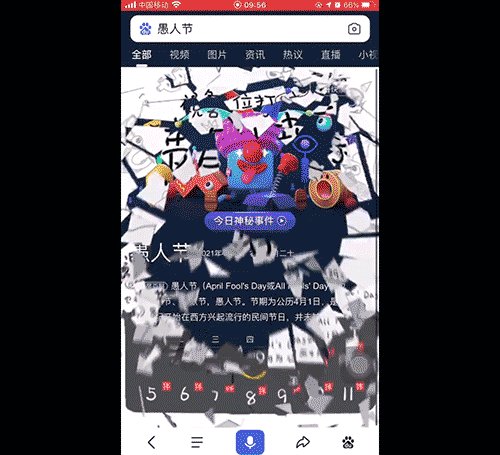
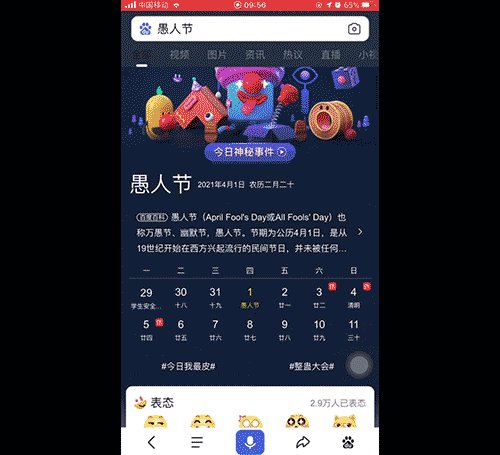
而在【活動運營】上,百度也是很有心地進行著創新設計,力求給用戶一種眼前一亮的感覺。比如每年的愚人節,搜索結果頁上都有‘調戲’用戶的創意設計,各種輕松調皮的畫風 給不少用戶帶來了新鮮感和趣味性。


還有在【活動入口】的設計上也是特別有想法:在某年的圣誕節上,百度創新性地將活動入口’嵌套‘在結果頁卡片中間,用活動里的ip形象-雪人「抬著」結果頁卡片和在上面「滾動」


用這種充滿創意+應景的的入口設計與引導方式,最大限度地降低漏斗,吸引讓更多用戶參與該活動。另外,百度搜索框上面的運營活動入口,也和谷歌有異曲同工之妙。

而且更多有趣、創意的設計案例,可上:有蛋案例 youdananli.com 近千個行業/大廠里的創意案例、上百個知識模型、設計方法。
注重提升搜索過程中的交互體驗,以增加用戶的操作效率與產品易用性。
代表:蘋果產品、夸克瀏覽器
·iPhone
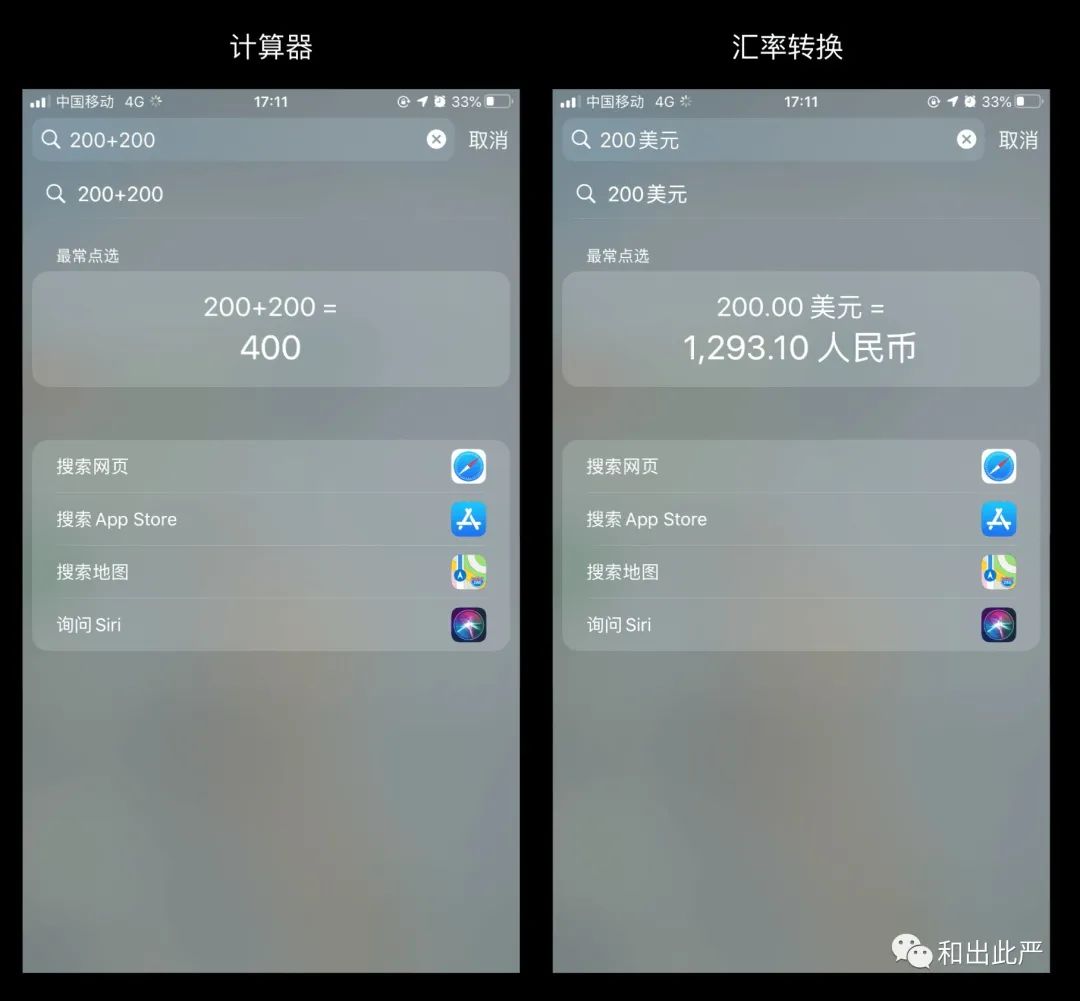
iPhone的【桌面搜索】除了能查詢手機上的各種信息、文件,它還自帶了【匯率轉換和計算器】。在搜索框輸入【數學公式、匯率轉換】時會自動計算對應的結果。無需用戶額外打開計算器、瀏覽器,大大減少操作鏈路。

在iOS的原生鍵盤里,可以根據輸入詞檢測+搜索對應的手機號碼:當你輸入 【打+我或通訊錄好友+電話】時,鍵盤上會自動顯示自己或好友的電話號碼,點擊號碼就能自動粘貼在輸入框中。

用戶無需前往通訊錄就能輕松「獲知+想起」誰誰的電話號碼,大大提升操作體驗與效率
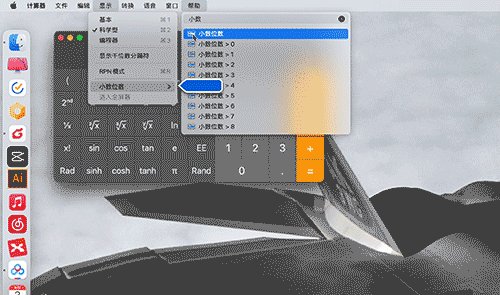
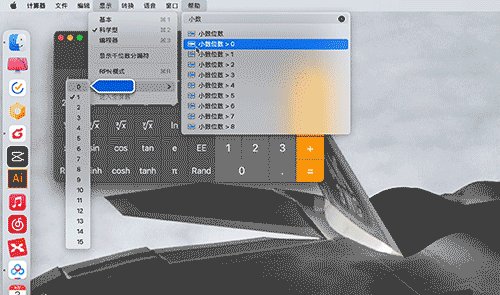
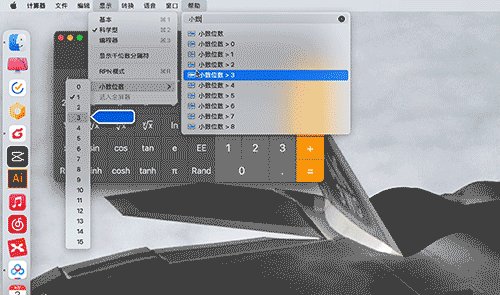
·Mac
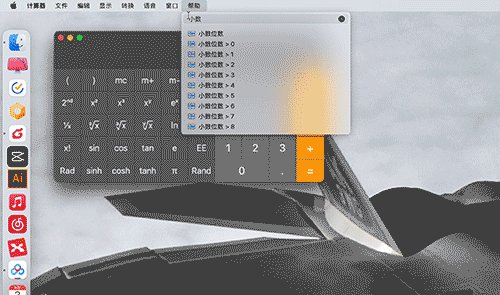
在Mac電腦的工具欄上搜索相關幫助時,系統會直接把該結果所對應的頁面位置調取出來并懸浮展示。用戶可以直觀地該結果在哪里,并減少尋找的操作路徑,免去多余操作

在Mac電腦的‘系統偏好設置’里搜索幫助,在結果列表上會以聚光燈的形式展示各個結果入口。選擇具體某個結果時,該入口的聚光燈會更清晰些,特別容易找到搜索結果。

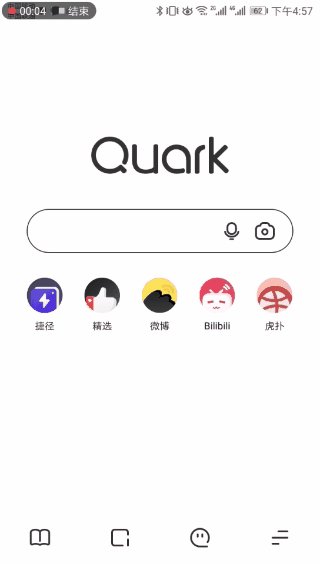
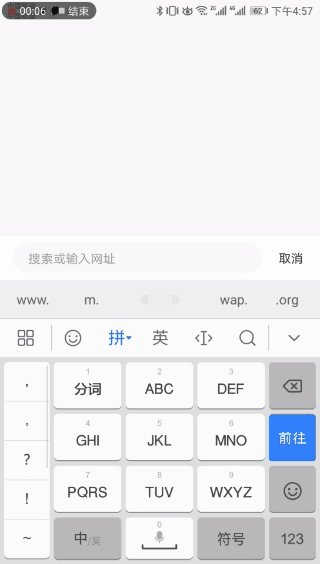
夸克瀏覽器除了傳統的「點擊搜索框」喚出輸入欄外,在屏幕任意位置下滑手勢同樣可以喚出搜索框。

降低「需要往上手指移動,才能點擊搜索框」的操作成本,讓用戶更快、更精準地觸達搜索。
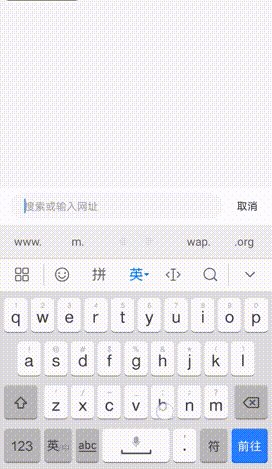
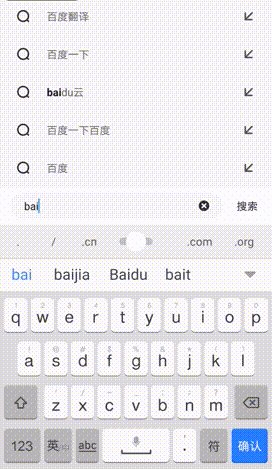
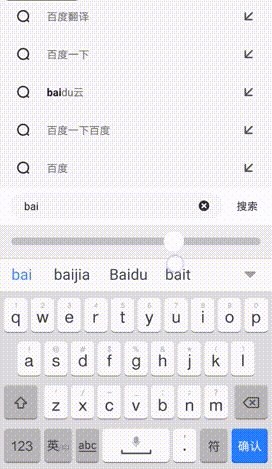
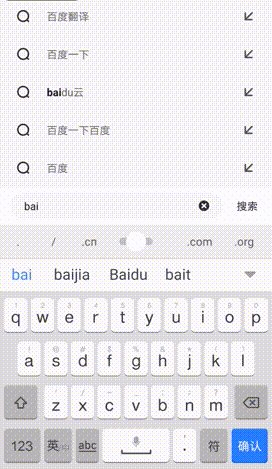
而且在輸入網址或英文等字段時,搜索框下方會出現一個滑塊區。點擊就會變成長條的滑塊,拖拽滑塊即可改變光標位置。

而且更多有趣、創意的設計案例,可上:有蛋案例 youdananli.com 近千個行業/大廠里的創意案例、上百個知識模型、設計方法。
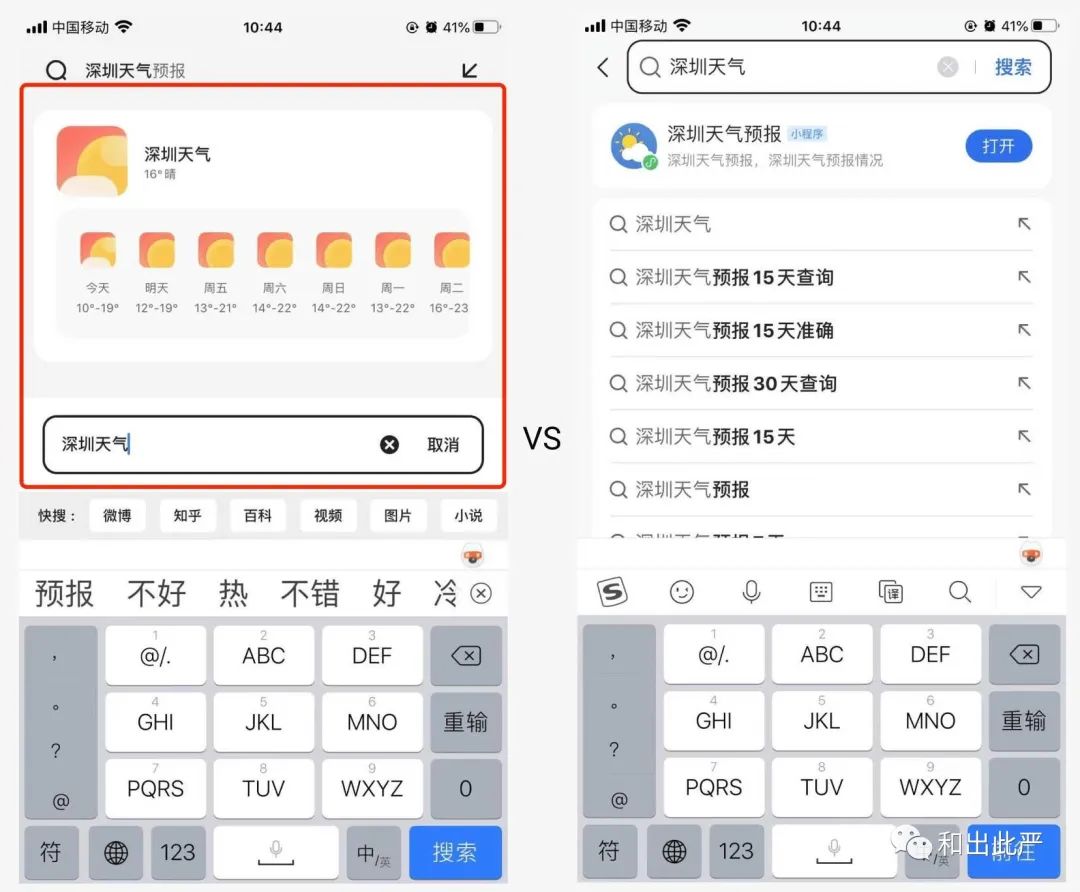
讓用戶更方便地將光標快速移動到想要的位置中,以便更快地搜索信息,大大降低操作成本。而且夸克還會前置搜索結果, 比如在搜索框中輸入“某城市+天氣”的關鍵詞,上方就會以卡片的形式顯示該地區最近一周的天氣。
用戶無需觸發搜索、進入結果頁才能看到想要查詢的信息。

不管是一部電影,還是一張視覺創意,想要消費者或者老板買單,從形、意、色、字、構、質等一系列視覺語言,都需要很好的掌握。



設計過程被描述為多個階段,每個階段都包含不同的活動來完成該階段,它沒有統一的標準流程,每個公司和設計師都有自己的流程版本。
盡管存在多個流程,但一般流程和階段類似于以下內容:
了解問題:初步了解問題。觀察、采訪和傾聽用戶。
定義問題:解釋和定義要解決的問題。
構思:通過頭腦風暴產生盡可能多的想法。
原型設計:構建原型并與其他人分享( 再次縮小解決方案空間,為實驗階段 )。
測試:測試可能的解決方案、實施、改進或重新設計。
傳統的問題解決采取有條不紊而又科學的形式。該過程從一個問題開始,定義要采取的步驟以及達到解決方案的工具或方法。
設計思維是一種創造性的策略,可以產生創造性的未來結果和/或創造性的問題解決方式,它應該被認為是一種以解決方案為中心的思維策略。
它通常被描述為一種創造性、主觀和感性的對許多大型組織的分析邏輯( 布朗,2008 年 ),或作為分析和創造性推理模式的組合( 鄧恩 & 馬丁,2006 年;利特卡,2015 年 )。
設計思維來源于常規問題解決方法,常規問題解法是設計思維的基礎。
從解決問題到設計思維,Liedtka (2013)
結果發現,設計思維實際上也是一個解決問題的過程,而不僅僅是一個創新過程( 利特卡,2013)
一個例子是,豐田采用設計思維從頭開始分析其西海岸的一個客戶聯絡中心,在重新設計過程中,組建了一個由一線呼叫代表、軟件工程師、業務主管和變革代理組成的跨職能團隊,這一舉動最終改變了客戶和員工的服務中心體驗。
我們每天都會遇到問題,但是當我們解決同樣的問題時,它們就成了例行公事( 似乎已經忘記它們是問題了 ),我們甚至都沒有意識到正在解決這些問題。例如,我的辦公室在 30 分鐘路程之外,該怎么到達那里?開車、坐火車或巴士到目的地;除非車子輪胎被刺破,否則你就需要弄清楚如何到達辦公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 與 Roger Martin 共同創造了特定術語:“設計思維”,并將多年來醞釀的方法和想法封裝成一個統一的概念。
設計思維是以人為中心、開放式、基于問題的方法論。這種方法最初是為了改變工程教育中的教學方式,而工程師處理和解決問題的方式有其設計思維的基礎。
設計思維一詞可以追溯到 1987 年 Peter Rowe 的著作:“設計思維。” 他描述工程師和建筑師處理問題的方法有很大不同。
90 年代初,認知科學家 Don Norman 加入 Apple 團隊,擔任他們的用戶體驗架構師,這使他成為第一個在職位中包含 UX 的人。他提出了“用戶體驗設計”這個術語,因為他想“涵蓋人們對系統體驗的所有方面,包括工業設計、圖形、界面、物理交互和手冊。” 從那時起,這些領域中的每一個都將用戶體驗,擴展到了自己的專業領域。
設計思維在解決“棘手問題”時特別有用。
棘手問題的特征
“棘手問題”一詞是由設計理論家 Horst Rittel 在 1972 年創造的,用來描述本質上非常模糊 \ 特別棘手的問題。棘手問題,有很多未知因素,沒有確定的解決方案。問題或解決方案可能與另一個棘手的問題有關,因此這是一個需要設計思維的持續過程。貧困、饑餓和氣候變化是一些現代的棘手問題。
設計主題的范圍是普遍的,因為 設計思維可以應用于人類經驗的任何領域。
它可以用于:
符號和視覺傳達:這包括平面設計的傳統工作,如排版和廣告、書籍和雜志制作、科學插圖、攝影、電影、電視和計算機顯示。
材料:這包括對日常用品的形式和視覺外觀的傳統關注 —— 服裝、家用物品、工具、儀器、機械和車輛。
人類活動和組織性服務:包括對物流的傳統管理關注,結合物質資源、工具和人類低效的序列和時間表,以達到特定的目標。
復雜的系統或環境:生活、工作、娛樂和學習。這包括系統工程、建筑和城市規劃的傳統關注點,或復雜整體部分的功能分析及其隨后在層次結構中的集成。
設計思維起源于設計師的培訓和專業實踐,但這些原則可以被每個人實踐并擴展到每個活動領域。(布朗,2013 年)
在企業中,設計過程可以為企業環境中的問題解決帶來創新思維。它還可以用于醫療保健,通過向護士、醫生和管理人員教授設計思維技術,我們可以激勵相關從業者貢獻新的想法。
不管是什么設計,理解和研究問題是必不可少的,因為我們能夠從其出發,從而進行以用戶為中心的設計。
設計思維的最早階段是搞懂你能帶來的情感價值。設計思維方法迫使你停留在提問與質疑階段,而不是準確定義出問題后進入下一階段。我們都有過快進入解決方案模式的傾向,所以設計思維方法迫使你真實地存在于這個不清楚、有時還非常混亂的時刻,從而使你對要解決的問題產生更好的理解。(利特克,2013)
傳統的問題解決涉及提出一個解決方案,但設計思維首先使我們發散,試圖為問題生成各種可能的替代解決方案。然后讓我們進行收斂性思維,縮小多種可能性,找到單一的最佳解決方案。
根據利特卡和奧美 (2011) 的說法,設計思維的全部意義在于學習一種新的、系統的解決問題的方法。正如我們思考創造力一樣,即使是設計思維也可以通過實踐來教授和改進。
設計過程從來都不是線性的,它由多次失敗和迭代組成(布朗,2018)。
首先,設計師試圖將問題與過去的類似案例聯系起來。如果這種方法不能提供任何解決方案,下一步就是使用知識和創造力作為一種實驗思維形式來產生新的想法。使用決策矩陣對這些想法進行評估,從而會產生被進一步分析和測試的解決方案。如果成功,它將被實施。如果不成功,則需要重新表述問題,并重復該過程。這是一個迭代過程,即循環方法。
這一持續不斷的重新再設計過程,源于和客戶親密接觸的洞察。
學習設計思維不僅僅意味著學習一套新的工具。它還意味著:學習收集和分析大量數據;學習挖掘對象可能的形態而不是自主認為他是什么;學習管理不確定感,以及與許多新的伙伴合作( 利特卡和奧美,2011)。你可以進行的研究類型分為三類:生成性研究、評估性研究和驗證性研究。
一種常見的表述 —— 實際上是設計思維的另一種視角 —— 即設計師應該預料到會“很快失敗或經常失敗”(布朗,2009)。
當過程早期發生故障時,例如被拒絕的原型,實質上它可以為有效解決方案提供關鍵見解。這種觀點與傳統的先形成理論,再檢驗正誤的方式相矛盾。
Airbnb、Braun 和百事可樂等多元化公司都在 采用設計思維并將其作為核心戰略。例如,IBM 為全球旗下的 44 個設計工作室聘請了 1600 名設計師,并且正在培訓數以萬計的設計師員工建立深度創新能力 ( O'Keefe, 2017 )
設計思維為我們解決問題添加了以人為本的元素。當我們試圖通過牢記人們的想法來解決問題,并使用基于直接觀察乃至訪談的研究時,我們便會捕捉到與消費者需求一致的意外見解和創新。
它有助于將成功的產品更快地推向市場,最終節省企業資金。
IBM 的健康和人類服務組織的設計思維實踐,通過有效使用設計和設計思維幫助企業將缺陷數量減少了 50% 以上。這種更高效的工作流程導致計算出的 ROI 超過 300%。
由于復雜的問題從來不能被所有人完全理解,因此在嘗試設計解決方案時,處理歧義和多個并發的思路方向的能力是至關重要的素質。
設計思維通過綜合和歸納思維,幫助實現質的飛躍。它允許通過解構來測試約束,并允許通過多樣性思維和批評思維,來擁抱和探索歧義。
消費者通常不知道他們有什么問題需要解決,或者他們無法用語言表達出來。只有經過仔細觀察,設計者才能根據真實消費者行為中看到的東西來識別問題,而不是簡單地根據對消費者的想法來確定問題。這有助于定義模棱兩可的問題,并找到解決方案。
該方法鼓勵“跳出框架思考”(“瘋狂的想法”);它蔑視顯而易見的事物并采用更具實驗性的方法。
在早期的流程階段鼓勵大膽的想法,以產生創造性的解決方案。使用它是為了讓設計師可以嘗試開發新的不受約束的思維方式,或對常見問題的創新解覺方法。
根據大多數設計學院的說法,具備特定特質的人能夠更好地發揮設計思維的作用。
同理心:從多個角度想象世界 —— 同事、甲方客戶、實際使用者和消費者的角度。要成為更好的同理心,必須傾聽和觀察他人的行為,注意并獲得洞察力。
綜合思維:重要的是不僅要有分析能力,而且要能夠提出新穎的解決方案,還要憑直覺。
樂觀:除非你相信有解決方案,否則在遇到挑戰且解決方案遇到瓶頸時,你可能會放棄。
實驗主義:重大創新并非來自漸進式調整。設計思想家以創造性的方式提出問題并探索限制因素,并朝著全新的方向發展。
協作:產品、服務和體驗日益復雜,因此必須擁有一支具有不同背景的團隊,以幫助從多個角度看待問題。
當我們想到一個問題的多種解決方案時,對我們解決問題會非常有幫助,因此“功能固定性”阻止了我們以新穎的方式使用舊工具解決新問題。想要擺脫功能固定,首先是要讓人們可以使用“改造后的衣架進入上鎖的汽車”。這也是盜賊第一次可以用信用卡撬開簡單的彈簧門鎖。
為了幫助設計師利用文科和技術理論,整合多個領域的知識以找到創新的解決方案,我們采用設計思維來獲得洞察力。該方法側重于可視化和操作,因而幫助我們更容易地了解實際解法,而不僅僅是理論模型。
第一批美國公司在 2000 年代初期開始實施設計思維,這一概念引起了德國投資者 Hasso Plattner 的興趣,他于 2006 年資助創建了兩所設計學校(d.schools),其中一所位于波茨坦大學(德國),另一所位于美國斯坦福大學。由于兩所學校都成功地為大型組織提供了高管設計思維培訓,因此該研究重點關注這些國家,以尋找早期實施者。
設計思維通常涉及希望參與整個設計和開發過程的龐大利益相關者團隊。
觀點、才能和經驗的多樣性被認為是注入新思維的部分重要來源。多樣性確保通過融合不同的觀點、技能和知識來產生創意(卡振思,2018 年;薩梅和德拉赫-扎哈維,2013 年)。設計思維的協作方法和工具可幫助團隊以積極的方式利用他們的差異。
決策是平等的,因為每個成員的意見都被征求和使用(卡爾格倫等,2016)。
當 IDEO 去 Apple 展示他們的鼠標時,它不是什么花哨的設備,而是一個用膠帶粘起來的原型。
低保真原型制作起來既快速又便宜( 想想幾分鐘和幾分錢 ),但可以從用戶和同事那里得到有用的反饋,這符合快速驗證、廉價試錯的原則。為每個想法投入盡可能少的資源意味著前期投入的時間和金錢更少。此外,將多個原型帶到現場進行測試為用戶提供了比較的基礎參考,同時也有助于揭示某些需求。
為了創新,設計思維意識到認知和行動對創新過程很重要。認知包括接受度、樂觀和創造性的信心( 凱莉 & 凱莉,2013;鄭,2018),而行動包括快速原型設計、旅程地圖和假設浮現( 假設浮現:assumption surfacing,這是一種評估技術,涉及寫出潛在的假設和反假設。)( 卡爾格倫等,2016;利特卡,2015)
如果領導層不歡迎風險、模棱兩可和風格的改變,實施起來就會變得更加困難。它會被管理者“質疑”其具體指標
沃爾特斯 ( 2011 ) 聲稱,由于設計思維的模糊性,它與組織文化相沖突。
據受訪者稱,在日常業務中使用設計思維之所以不會是最優選項, 因為它是資源密集型的,增加了工作量。( 麗莎等,2016)
在醫療保健等規避風險的行業和公司中,“經常和早點失敗”的方法被認為是非常困難的。
許多設計師反對設計思維這一觀點,設計思維不僅關乎一個過程,而且關乎改變思維過程并提高人們可能提出的解決方案的創造力。
“設計思維”的推廣已被大型全球公司用來增加業務。不過,在更廣泛的設計世界中,我甚至會說“設計思維”的過度宣傳導致了所提供設計質量的下降。—— Yasushi Kusume
弗吉尼亞理工大學科學、技術和社會助理教授 Lee Vinsel 在《設計思維運動是荒謬的》中寫道,“歸根結底,設計思維與設計無關。這與文科無關。這與任何有意義的創新無關。如果這意味著重大的社會變革,那肯定不是關于“社會創新”。這是關于商業化的。”
觀察人們的行為以及他們如何與環境互動,可以為你提供有關人們想法和感受的線索。
你可能認為你知道問題所在,但只有通過觀察才能了解消費者真正需要什么。
宜家派設計師到人們家中,觀測他們的互動行為來了解他們的需求。這將使設計者能夠推斷這些經歷的無形含義,以發現洞察。這些洞察提供創新解決方案的構思方向。而事實上,最好的解決方案來自于對人類行為的最佳洞察。
Good Kitchen 是一家為老年人和體弱者提供膳食的社會服務機構。起初的問題似乎是設計不當的膳食菜單。然后設計思維揭示了無數問題,所有問題都源于服務本身的性質。因此,經由對服務進行了徹底改革的之后,最終提高了客戶和員工的滿意度(利特卡,2014)
對于設計師來說,遇到設計瓶頸期很正常,入行一段時間后所具備的能力就會達到峰值,無法突破峰值就會遇到瓶頸。主要在設計思維和設計技法層面受限,打開設計思維才能突破瓶頸期,通過積累優秀的案例并進行總結分析,可以更快的打破思維限制。

分享目錄
一、趣味性的登錄設計
二、瓷片區的趣味性手勢交互
三、營造懷舊感的溫馨體驗
四、趣味性的進度提示設計
五、場景感的點擊操作
六、動效引導用戶發帖
七、卡通形象強化瓷片區視覺感
八、不改變布局的曝光強化
九、可以晃動的 Banner 圖
十、場景感的底部標簽欄設計
一、趣味性的登錄設計
登錄是進入產品的第一道防線,也容易讓用戶產生排斥感,降低用戶的防備心理才能提高登錄的意愿度。
盯潮 App 在登錄界面中,以潮流元素和商品等內容進行設計,使得頁面視覺感豐富。晃動手機時元素也會移動,在掉落或者碰撞手機邊緣時配合震動感,讓體驗變得非常有趣。趣味性的設計降低了用戶的排斥感,提升了登錄的意愿度和體驗感。

二、瓷片區的趣味性手勢交互
瓷片區、Banner、金剛區是產品中的三大運營模塊,起到提高曝光度達到引流的目的。瓷片區在頁面中的布局比較靈活,設計表現也非常豐富。
盯潮 App 在首頁瓷片區設計中,以柵格式布局進行區塊劃分,占比較大的模塊類似于 Banner 式表現。通過手勢可以任意拖動實現切換,趣味性和互動性相結合,提高了用戶的使用樂趣。

三、營造懷舊感的溫馨體驗
童年的記憶是我們逝去的青春,每每看到小時候的畫面,總能勾起我們童年的回憶。最近發現一款結合懷舊感營造設計風格的產品,名字叫“軟眠眠”。
這是一款拯救失眠者的治愈系睡眠 App,以一幅小時候生活的環境插畫填充界面背景,圖標設計也是提取小時候的玩物或者生活用品,視覺風格營造極強的懷舊感。無論是畫風還是配色、配樂等,都勾起了我們滿滿的回憶,帶給用戶溫馨的體驗。

四、趣味性的進度提示設計
在完成步驟化和消耗數據等內容表達層面會選擇進度條,通過可視化的表達提高用戶的理解,減輕信息認知負擔。
軟眠眠 App 在定制睡眠計劃的過程中,完成選項時的進度條設計非常有意思,是一個小孩通過拉動繩子移動。拉動過程中結合動態表達,配合手繪風的表現讓人感覺輕松愉快,趣味性的設計也提高了完成選項任務的意愿度。

五、場景感的點擊操作
在保障底層操作體驗的基礎上,設計會越來越講究細節的體驗,逐步強化情感化的融入和場景感的體驗。
最近在體驗小雞上工 App 時,在找工作的列表設計中加入了“搶”按鈕,在點擊列表時按鈕會有按壓的動效過程。模擬搶拍按鈕獲得機會的體驗,營造場景氛圍感,提高了設計表達的趣味性。

六、動效引導用戶發帖
微動效可以提高功能的吸引力,也能讓互動體驗變得更有趣,可以通過動效引導功能操作和提高關注度。
騰訊動漫 App 在圈子欄目中,以 IP 形象結合動效強化發帖按鈕,以此引導用戶參與發帖。動效不僅突出了發帖的關注度,也讓發帖按鈕設計更有親和力,進而提升用戶的點擊欲。

七、卡通形象強化瓷片區視覺感
瓷片區起到強化曝光達到流量引導的作用,提高該模塊的吸引力至關重要,視覺感的突出也尤為重要。
會玩 App 在首頁“一起玩”的瓷片區設計中,以卡通形象結合豐富的色彩進行表現,各種裝扮的形象豐富視覺感。卡通形象設計風格統一,卡片色彩豐富且協調,整體瓷片區視覺沖擊力十足。

八、不改變布局的曝光強化
在當前產品結構不變的基礎上,如何提高局部內容或者主推內容的曝光度,是產品設計師不斷探索的方向。
愛奇藝 App 首頁推薦欄目 Banner 圖下方,默認情況下以宮格布局推薦影片。前段時間在打開時發現了一個臨時設計表達,保持當前結構布局不變,放大了圖片填充和推薦影片,整張畫面填充宮格,視覺張力十足。該設計表達既不會干擾當前布局,也能強化推薦影片的曝光度,解決方案值得探索。

九、可以晃動的 Banner 圖
Banner 可以在創意、造型、互動形式等方面進行設計發揮,也呈現了許多優秀的方案,產品設計師也在不斷嘗試更多的可能性。
最近在體驗盯潮 App 時,發售欄目頂部 Banner 圖設計引人關注。當用戶左右晃動手機時,Banner 圖背景層不動,而文案和產品等元素層會跟著晃動的頻率左右移動。可以晃動的 Banner 圖非常有意思,成功地吸引了用戶的關注度和點擊欲。

十、場景感的底部標簽欄設計
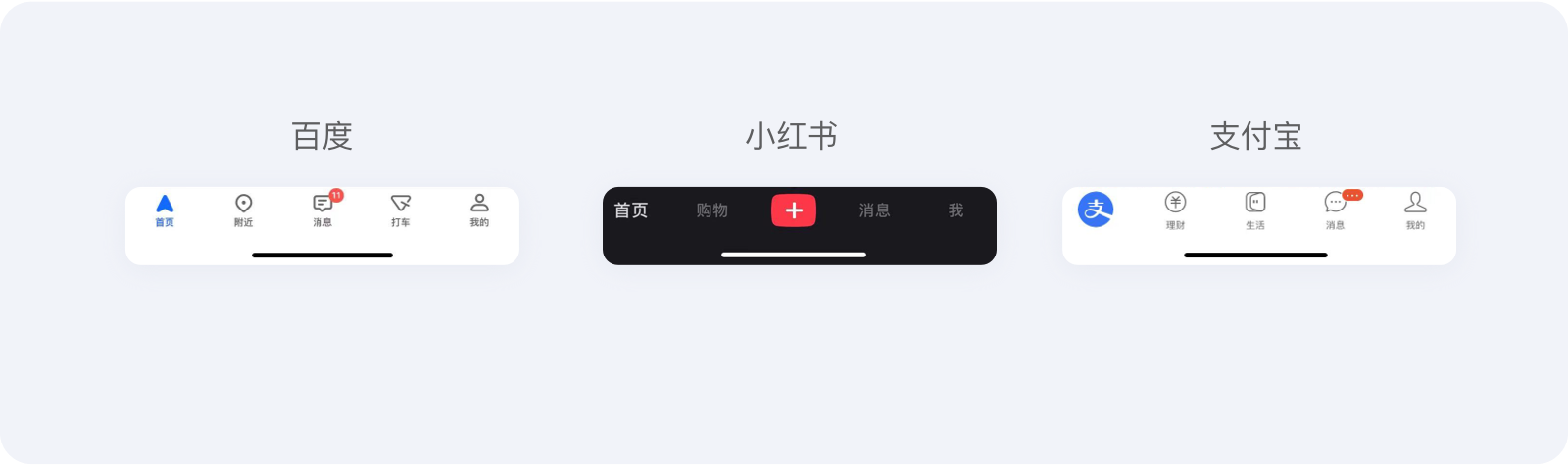
底部標簽欄設計可以在背景、造型、圖標等元素中發揮,其中圖標設計中的發揮相對更多一些,在背景和造型層面的案例較少,不過最近也發現了一個解決方案。
在體驗云游萬里長城小程序時,進入之后的小程序底部標簽欄設計結合了長城墻面和結構,非常有場景代入感。設計了深色版和淺色版,圖標造型設計也融入了長城元素,不失為一種優秀的差異化設計探索。

小結
希望本期的分享可以開啟大家更多設計思維,從優秀的設計方案中發現設計的軌跡,復用到后期的項目設計中。本文描述屬于個人理解和總結,不足之處歡迎大家留言補充,我們互相進步。
形狀設計可以影響整個界面的視覺效果。通過選擇適當的形狀和排列方式,可以創造出令人愉悅、易于使用和富有吸引力的界面。
在UI設計中,形狀設計是一個至關重要的環節。對其選擇和排列會直接影響到界面的美觀度和用戶的交互體驗。接下來將詳細探討UI設計中的形狀設計,包括其重要性、基本原則和實際應用。

形狀可以幫助用戶理解和操作界面。一個優秀的形狀設計應該具有清晰、簡潔和易于理解的特點,我們在平時做設計中,需要將這些原則深入到每一個細節中。
在設計中,形狀的識別和理解是至關重要的。一個成功的形狀設計應該能夠快速地被用戶識別并理解。例如,一個常見的形狀可以使用不同的顏色和大小來區分主要內容和次要內容,從而引導用戶的注意力。

1、形狀的一致性
在UI設計中,一致性是一個非常重要的原則。一個好的形狀設計應該在整個應用程序中保持一致,從而使用戶可以輕松地導航和操作。例如,閑魚APP里的所有的按鈕可以使用相同的形狀和顏色,以便用戶可以輕松地識別并操作。

2、形狀的個性化與品牌識別
一個獨特的形狀設計可以幫助品牌在競爭激烈的市場中脫穎而出。一個好的形狀設計應該能夠體現品牌的個性和價值觀,從而增強品牌的識別度。使用獨特的圖標和標志來傳達其品牌形象和價值觀。例如:小米的logo、京東狗、淘寶天貓。

1、按鈕設計
按鈕是UI設計中最重要的元素之一。一個好的按鈕設計應該具有清晰的形狀和易于理解的標簽。
按鈕形狀主要有直角、小圓角、全圓角三種樣式。
① 直角按鈕具有嚴謹、力量、高端的特點,適用于大牌美妝、奢侈品類產品;

② 小圓角按鈕具有穩定、中性的感覺,適用于用戶跨度較大的常規類產品中,例如微信、滴滴、抖音等;

③ 全圓角按鈕更加溫和、親切,適用于電商類和兒童類的產品中。

按鈕尺寸和比例根據iOS和Android的規范,按鈕尺寸至少高于5.5毫米(36 pt),否則用戶點擊時會較為困難。同時,按鈕長度固定,文字長度變化或是按鈕長度根據文字長短而變化的設計方式也需要考慮文字距離按鈕上下左右邊距的比例關系。
總的來說,UI中按鈕形狀的設計需要結合具體的產品屬性和界面風格,以及用戶的使用習慣來進行綜合考慮。
2、圖標設計
圖標是UI設計中另一種重要的具有高度概括性和視覺傳達性的小尺寸圖像元素。可以幫助用戶快速地識別和理解功能和信息,是靠文案無法實現的。
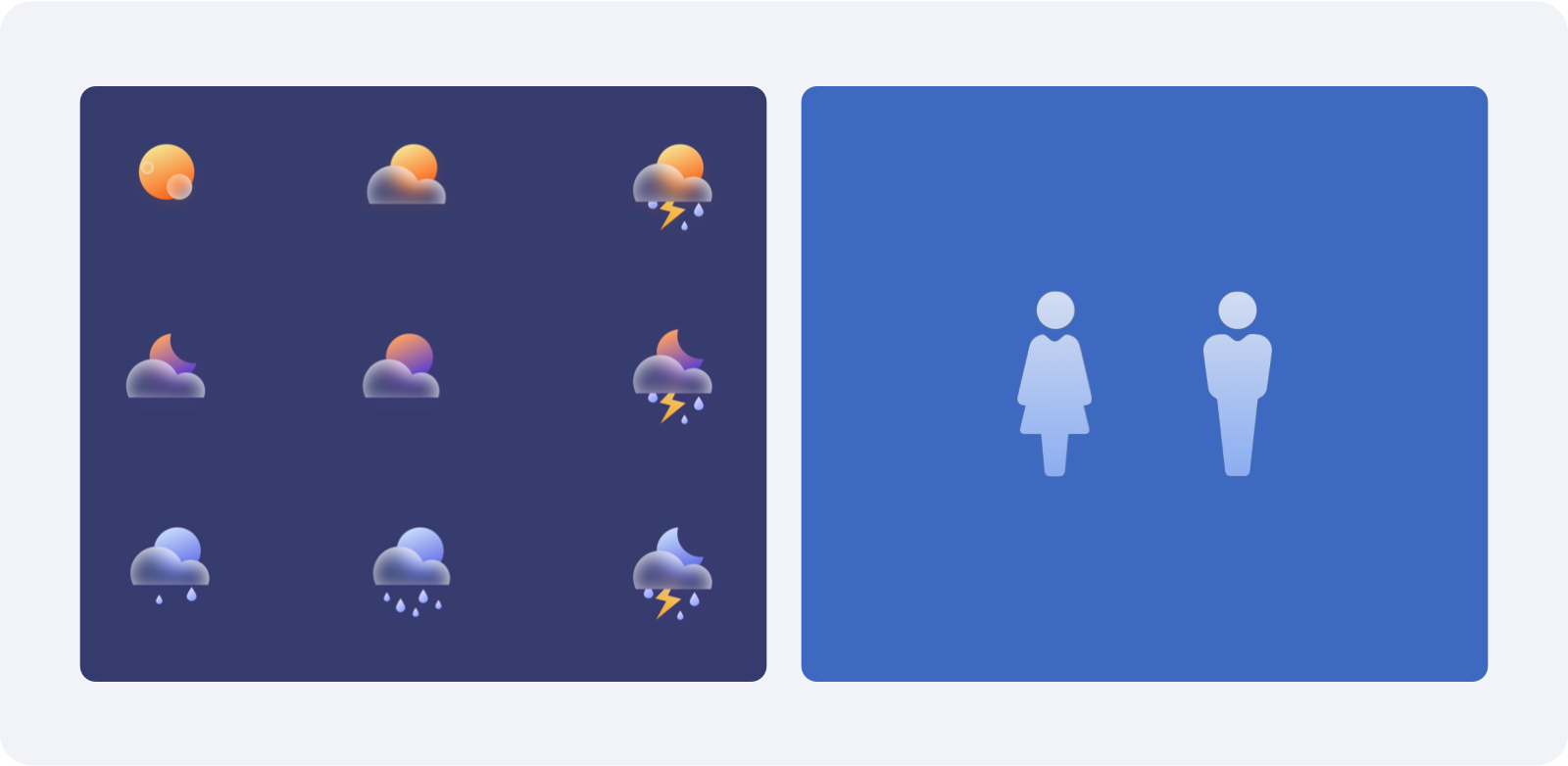
例如,天氣圖標通過其形狀、色彩和設計元素直觀地傳達不同的天氣狀況和氣象信息,幫助人們更好地了解天氣狀況。又如衛生間男女圖標的設計讓人們易于識別和理解。

在UI設計中,圖標的圓角度通常是怎么定義的呢?
① 大圓角:應用在以圓潤、可愛為主要風格的UI設計中,以營造出更加柔和、親切的視覺效果。
② 小圓角:小圓角作為一種微妙的細節元素,可以增加圖標的層次感和細節。在追求設計質感的界面中,適當添加小圓角可以使圖標更加精致和有品質感。
③ 無圓角:應用在科技或現代感的UI設計中,以營造出更加硬朗、冷峻的視覺效果。但使用需要克制,過多的直角可能會讓整個界面顯得生硬和冷感。

補充一點,我發現一個重要細節,就是很多人在計算內圓角數值時都存在困擾。自工作以來,我注意到這個問題影響了很多人,他們不知道如何正確地計算內圓角的數值。為了解決這個問題,通過以下方式幫助大家更好地掌握計算內圓角數值的方法。

3、輸入框設計
輸入框是用戶輸入信息的重要區域。在UI設計中,輸入框的形狀設計可以根據實際需求和設計風格進行變化。以下是一些常見的輸入框形狀設計:
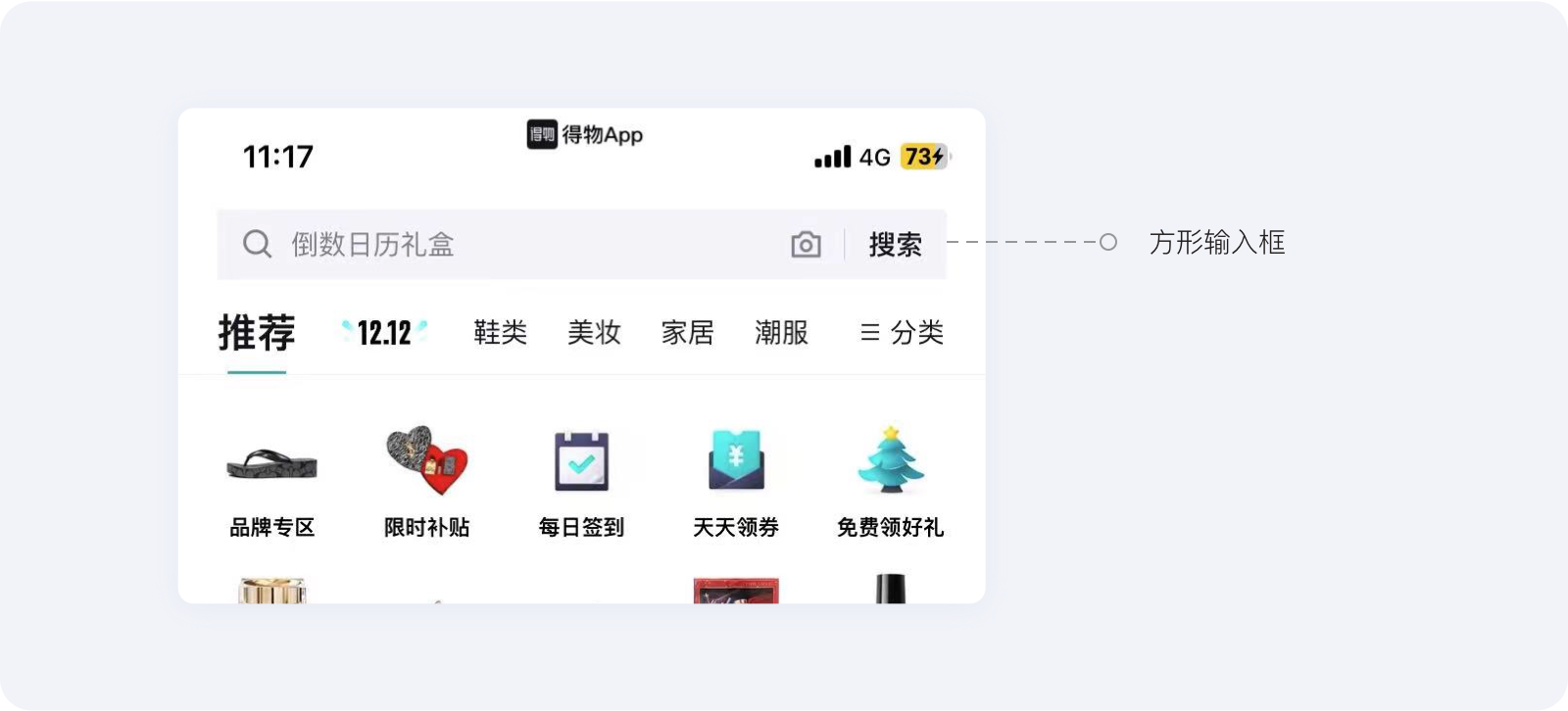
① 方型輸入框:這是最常見的輸入框形狀,它以方形的形式呈現,可以在其中輸入文本或信息。這種設計簡單明了,易于使用,適用于大多數場景。

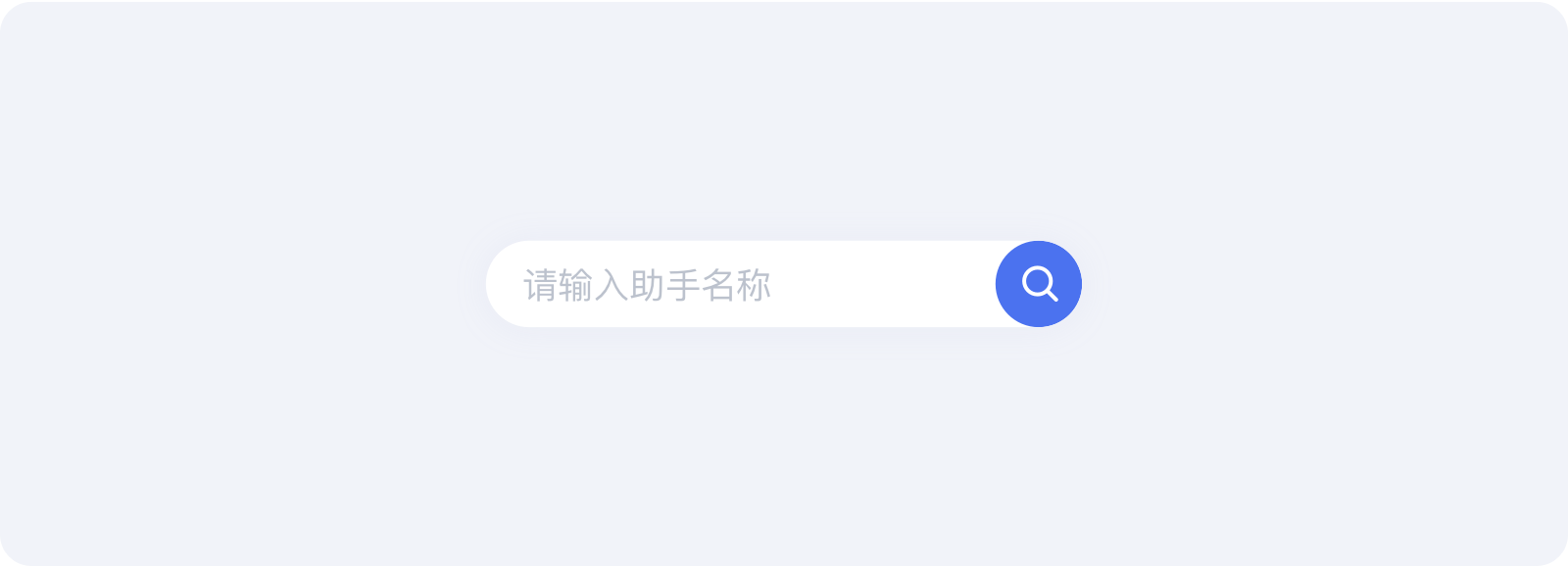
② 圓角矩形輸入框:這種輸入框在四個角上采用了圓角設計,使得整個輸入框看起來更加柔和、友好。這種設計在一些需要強調用戶輸入的場景下較為常見。

③ 下拉菜單輸入框:這種輸入框可以讓用戶從下拉菜單中選擇一個選項,而不是直接在文本框中輸入。這種設計適用于一些固定選項的場景,可以減少用戶的輸入操作。

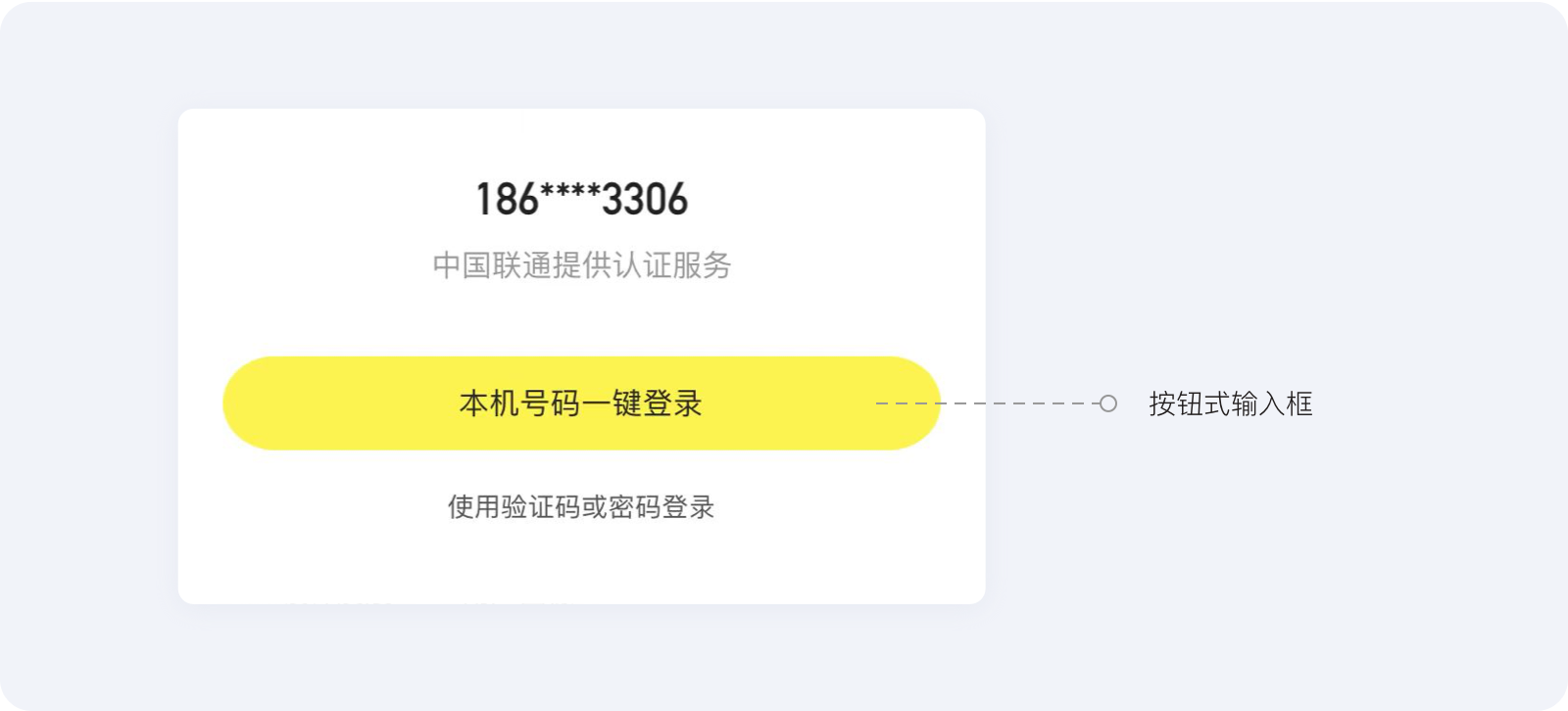
④ 按鈕式輸入框:這種輸入框將輸入框和按鈕結合在一起,用戶可以點擊按鈕來輸入信息。這種設計適用于一些需要強調點擊操作的場景,例如站酷的登錄。

⑤ 語音識別輸入框:這種輸入框允許用戶通過語音來輸入信息,而不是手動輸入。這種設計適用于一些需要快速輸入或不方便手動輸入的場景,例如駕車、寫字等。

總的來說,輸入框的形狀設計應根據實際需求和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。
4、導航欄設計
導航欄是UI設計中重要的組成部分之一。它幫助用戶在不同的頁面之間進行切換和導航。在設計導航欄時,應考慮其位置、顏色和形狀等因素。以下是一些常見的導航欄形狀設計:
① 頂部導航欄:這是最常見的導航模式,位于頁面頂部,可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計簡單明了,易于使用,適用于大多數場景。

② 側邊導航欄:這種導航模式位于頁面左側,通常用于二級導航或輔助導航。側邊導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

③ 底部導航欄:這種導航模式位于頁面底部,通常用于一級目錄的導航。底部導航欄可以包含網站的名稱、主要的導航選項、搜索框等元素。這種設計操作方便,用戶體驗好,適用于大多數場景。

④ 彈出式導航欄:這種導航模式通常用于移動端應用,通過點擊或滑動屏幕上的按鈕或圖標來喚出導航菜單。彈出式導航欄可以以垂直或水平方向呈現,根據實際需求進行選擇。

總的來說,導航欄的形狀設計應根據實際的導航模式和設計風格來進行選擇,同時也要考慮用戶的使用習慣和操作體驗。好的導航設計應該簡單明了、易于使用,能夠提供清晰的信息架構和層級關系,幫助用戶快速找到所需內容。
5、作為底紋設計
將形狀用作底紋,可以增加圖形的視覺層次感和趣味性。尤其是當使用如圓圈、條紋、曲線等形狀時,可以使底紋呈現出動態感和動感。
也可以強調文字或圖片中的某些元素,用來引導觀者的視線,以創造出視覺焦點。比如,在一個沉悶的黑色背景上使用鮮艷的彩色形狀作為底紋,可以將觀者的注意力集中在那些形狀上。

但是,必須著重強調的是,底紋的使用應當與整體的設計風格和主題相得益彰。若應用不當,可能會對畫面的整體美感產生破壞性的影響。因此,在決定是否使用底紋時,必須慎重考慮其與整體設計的和諧度。
1、動態形狀設計
隨著技術的不斷發展,動態形狀設計已經成為一種趨勢。通過使用動畫和過渡效果,可以創建更具吸引力和互動性的界面。例如,使用漸變效果來平滑地轉換不同的頁面或狀態。

2、3D和立體形狀設計
3D和立體形狀設計為UI設計師提供了更多的可能性。通過使用陰影、光照和深度效果,可以創建更立體、更有層次感的界面。例如,使用3D旋轉效果來突出主要內容或使用陰影效果來增加界面的深度感。

3、可定制形狀設計
隨著用戶對個性化需求的不斷增加,可定制的形狀設計變得越來越重要。用戶希望根據自己的喜好和需求來調整界面。例如,允許用戶自定義選擇自己喜歡的頁面主題風格。

在UI設計中,精美形狀設計的關鍵是深入理解用戶需求,注重細節,保持一致性,勇于創新,不斷提高技能水平。這樣才能創造符合用戶口味的界面,提升用戶體驗。簡潔地說,好的形狀設計來源于用戶需求、細節、一致性、創新和自我提升。
以上總結僅代表個人觀點,如有不足歡迎大家補充互相進步。
那么什么才是對企業和用戶最有效的?什么情況下把所有的信息直接呈現比逐漸呈現信息更加合理?

網頁 ( Web ) 和應用 ( App ) 雖然不能像報紙一樣折疊起來,但將重要信息顯示在頁面重要位置的案例依然存在。有的企業仍然希望讀者能一眼看到所有東西,就像在你面前說全都在這里,我們稱之為主頁體驗當中的“藍色藥丸”。還有一種主頁體驗被稱為“紅色藥丸”,例如 Facebook 的無限卷軸,就像一粒神奇的藥丸,可以讓你無限投入其中。那么什么才是對企業和用戶最有效的?什么情況下把所有的信息直接呈現比逐漸呈現信息更加合理?
這取決于你的企業想要達到的目標。你是希望你的訪客去選擇他們自己想要的內容( 例如 TED 演講 ) ,還是你想要幫他們作出選擇( 例如 Netflix )?也可能無需涉及任何決定,你希望人們因為好玩而在你的主頁上長久地停留( 例如 Pinterest )。你的商業目標將會幫助你決定主頁內容將持續多長時間:
如果你想要你的客戶自己去決定,就提供他們藍色藥丸。在頁面中直接展示所有選項,那么故事就結束了。
如果他們想要一個驚喜,那么紅色藥丸就是最好的選擇。就像在仙境中無限探索,向他們展示這兔子洞有多深。
如果你想為你的客戶選擇所需的路徑,那么請在無限卷軸中編織一個扣人心弦的故事,讓他們沉浸在你為他們優先安排的體驗當中。
你希望你的訪客首先選擇他們想要的。只有這樣,你才能更加深入的了解他們所選擇的道路。

這取決于你的企業正在努力要實現的目標。什么情況下讓訪客先做決定比較合理?
你仍然可以幫助人們作出正確的選擇。關鍵點就是不要過早的深入細節,也不要挑出最喜歡的。盡管會巧妙的突出其中一個,但依然要將所有的選項以直觀的、無優先級的、單一視圖的形式呈現給客戶。
你希望創造一個充滿了偶然性探索和發現的體驗旅程,就如愛麗絲準備進入兔子洞。你的用戶不需要去尋找任何具體的內容,也沒有詳細的目標或特定的規則,無限卷軸就是這里的答案,用戶可以沉浸在內容的海洋里。就像 Pinterest 和 Facebook 這樣的網站,伴隨著大量用戶生成的內容而使用無限卷軸。

盡管驚喜是主旨,但是人們依舊需要時間感和空間感。一方面,用戶必須知道還存在多少信息,即使它正在下載;另一方面,用戶必須知道他們所在的位置,這樣更容易向兩個方向導航( 前進或后退 )。如果你的目標只是為你的客戶安排一個旅程的優先級而不是一個無止境的旅程,那么你該怎么辦?我們需要第三個藥丸.....
綠色藥丸主頁 —— 長卷軸
你希望為訪客們安排一條線性路徑的優先級,你為他們省去了選擇的麻煩。想象一下你的衣櫥是根據你今天要穿什么來安排的,還是為你即將到來的旅行計劃來安排的?

在什么情況下這是一個好的主意?

圖片來源:http://www.rleonardi.com/interactive-resume/
長卷軸在你的內容里提供了一個連續的、自然流動的節奏。回想一下你在閱讀紙質書時獲得的樂趣,在鼠標上輕輕滾動或按下小鍵盤就像翻頁一樣,它是毫不費力的、自然的和無干擾的,前進和后退都很容易。當然,你的故事需要足夠扣人心弦才能讀到高潮。你的觀點有多連貫和一致,這將決定你故事的線性流程。交叉引用或任何干擾都會打亂流程。即使你正在為你的訪客們推廣一條線性路徑,但是也不要忘記為其他可選擇的項目提供一個附屬選項。總有一些人會選擇很少有人走的路。
決定在于內容的廣度,就像沉浸感是內容的深度。最大的問題是你希望你的主頁有多寬和多深。
作者:三分設
鏈接:https://www.zcool.com.cn/article/ZMTQyOTQxNg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
對于很多設計師來講在設計界面過程中往往會忽略掉很多的細節,比如卡片的排版、文字的排版、各種狀態的反饋等等,特別是剛入行的設計師在做頁面時往往是直接拿到競品的頁面搬運到自己產品上,這種做法理論上不會讓自己的頁面出錯,但是很多人往往忽略了一點,就是別人這么設計的目標是什么,是否會匹配自己的設計目標,如果不了解這些貿然的去搬運設計,那么時間久了會養成一個不好的習慣,需要設計師去進行設計時可能就會遇到很多難點,作為初級設計師或者剛入行的設計師,前期可以去進行搬運設計,但是一定要了解別人為什么這么做。
接下來將分享12個設計上的小技巧,大部分在日常設計中都會遇到,了解到這些設計細節,可以讓我們的界面更加高效、易用、美觀提升用戶體驗。
一、快捷交互
二、提升交互路徑
三、問題前置
四、提升可讀性
五、點擊引導
六、注意飽和度
七、禁止特殊字體
八、按鈕也要有層級
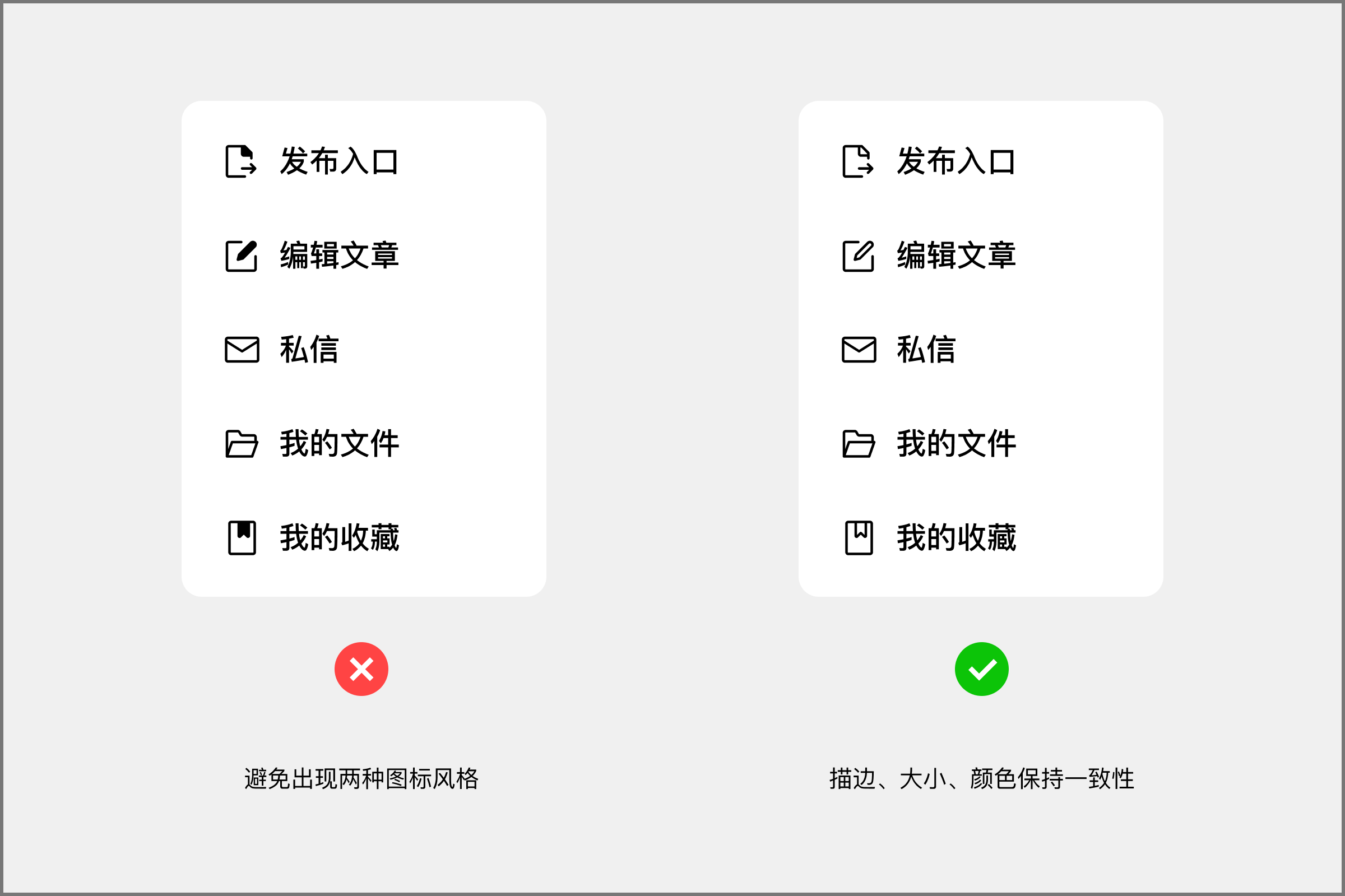
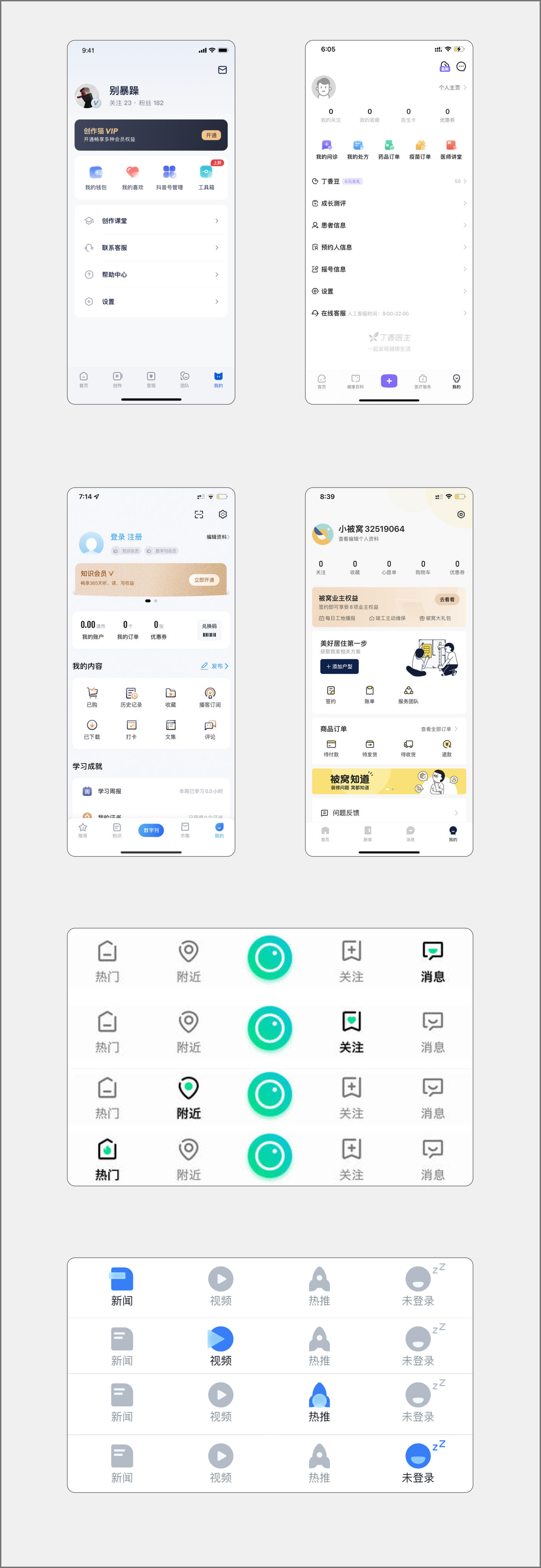
九、圖標保持一致
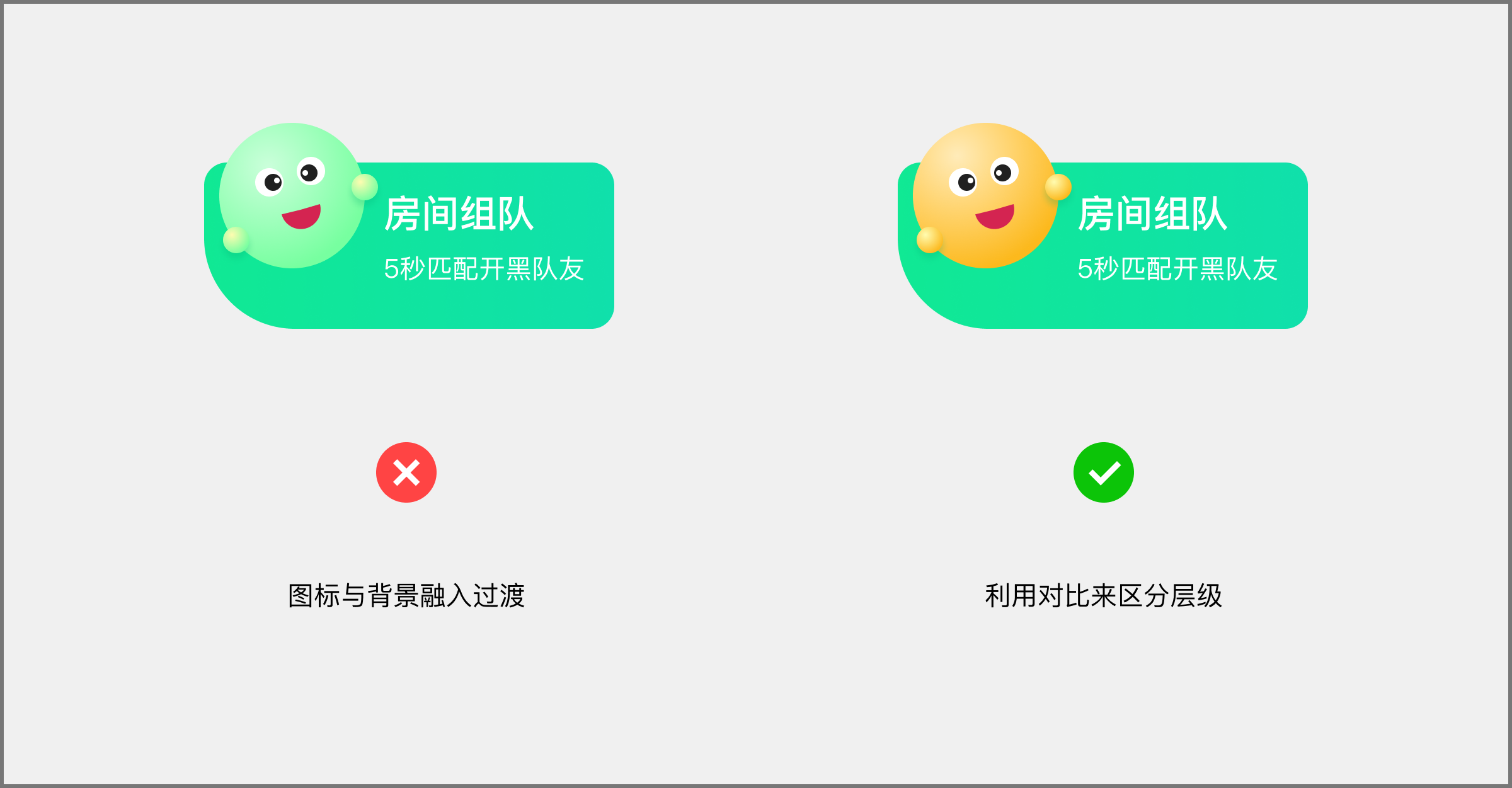
十、利用對比
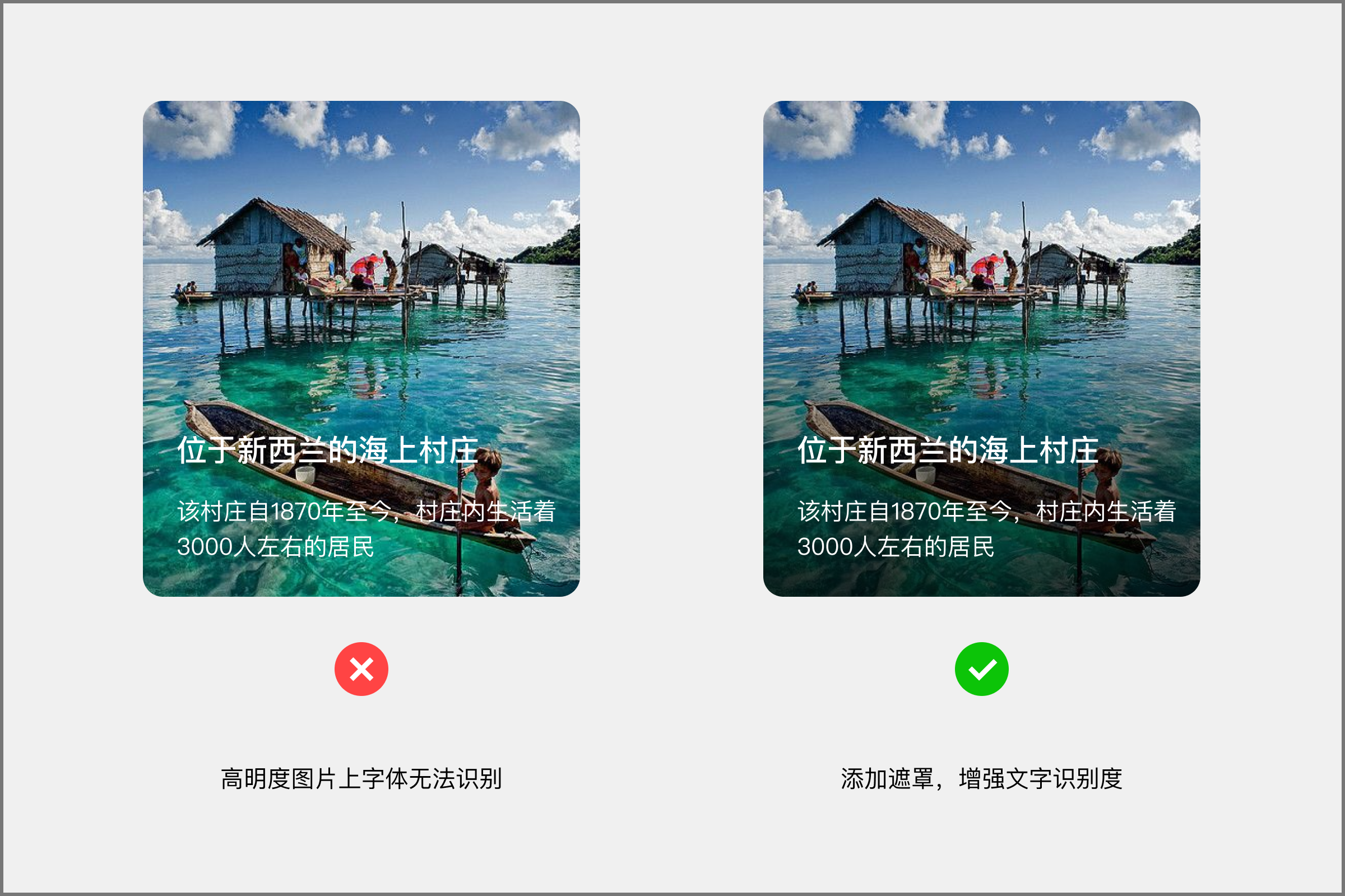
十一、圖文疊加
十二、注意遮罩透明
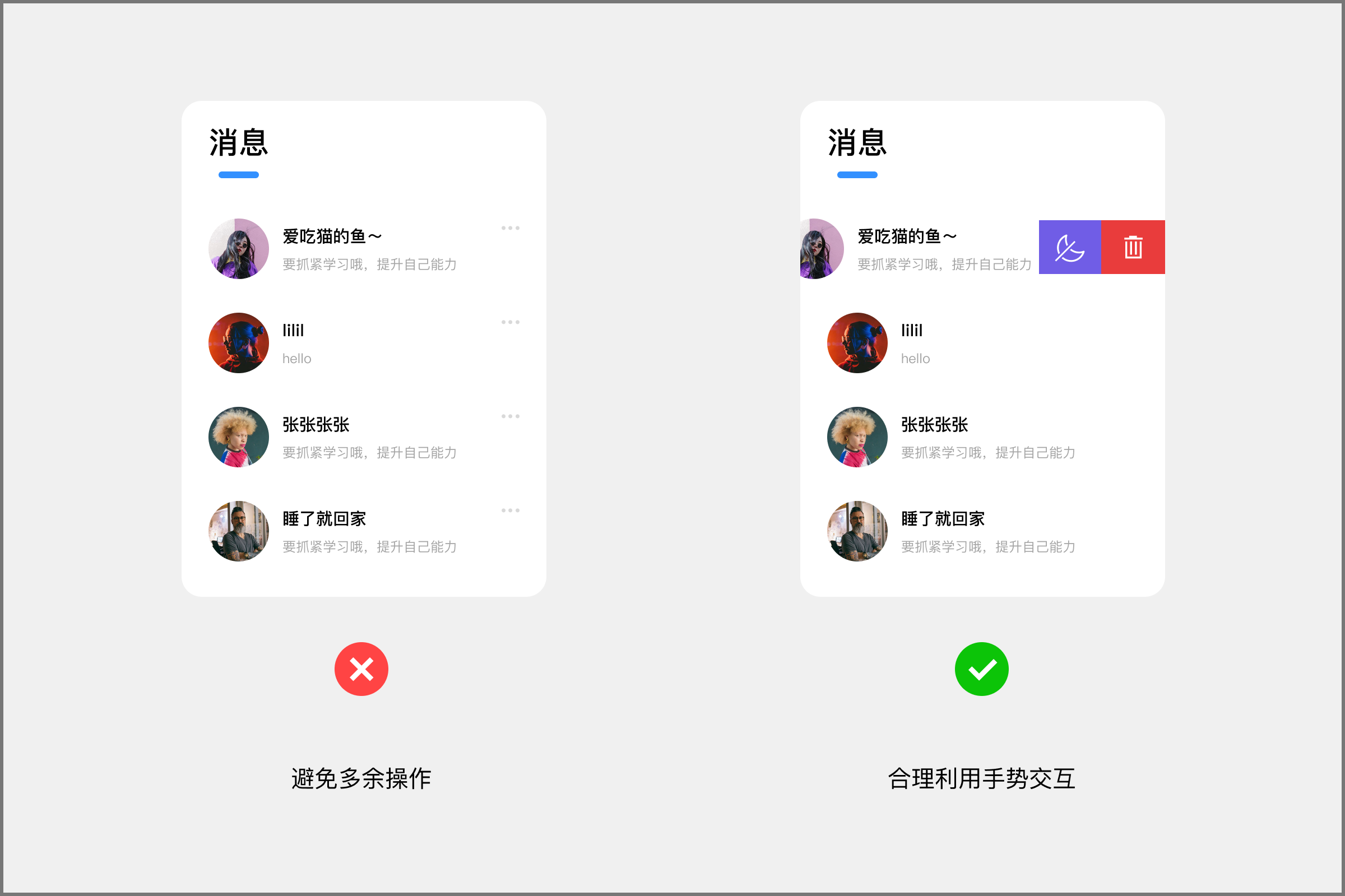
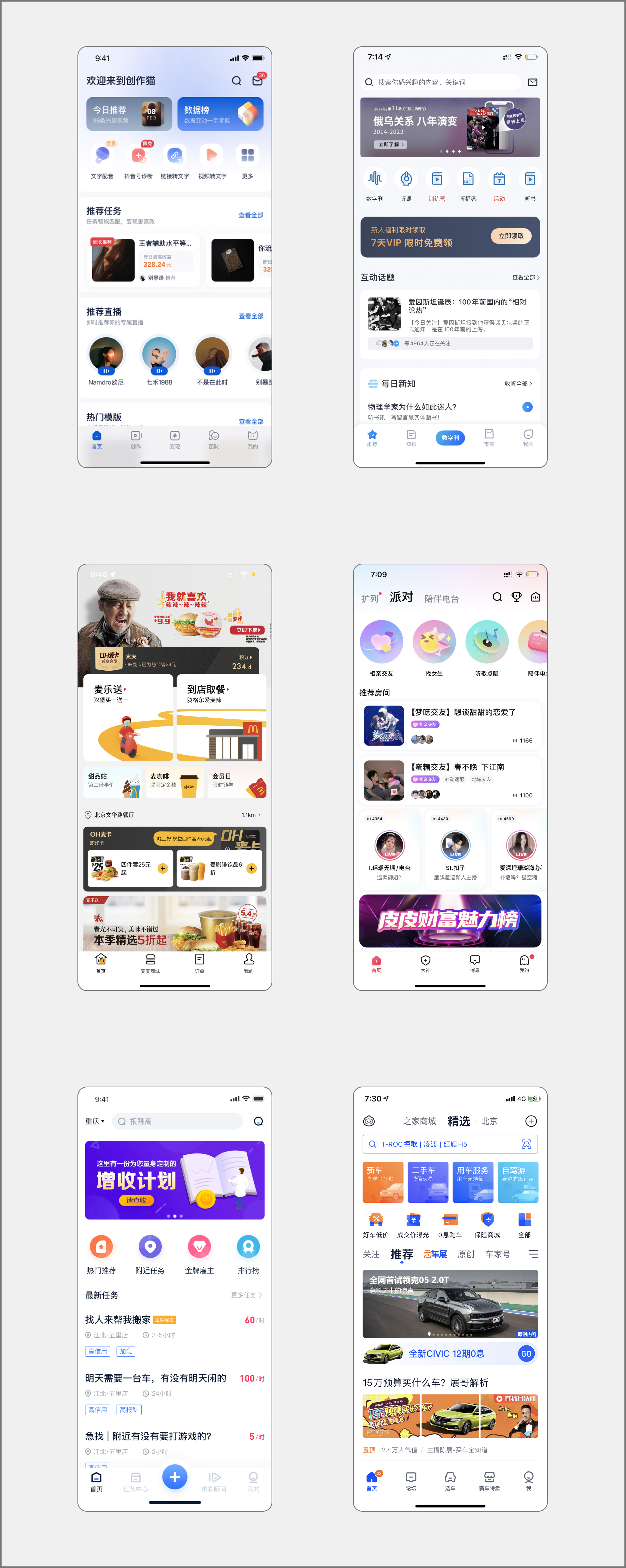
我在做界面時可以時常利用交互手勢去幫助用戶提升操作效率,避免繁雜小操作步驟
左側為什么錯??
左圖中針對單條消息的操作匯聚到了icon內,對于用戶理解成本比較高,當用戶想要去刪除或者屏蔽消息時需要通過聚合入口才能完成操作,大大的提升了用戶操作成本。
建議正確做法~~
我們可以在類似的消息場景或者其他列表形式的場景中,添加一些交互手勢,隨著手機系統的更新,用戶的操作習慣已經被各大產品培養的非常成熟,并不用擔心用戶無法操作的情況,增加手勢有弊端也有優勢,右圖中手勢增加了用戶首次使用的學習成本,但是降低了高頻功能的操作成本,這個理論上是可以接
受的。

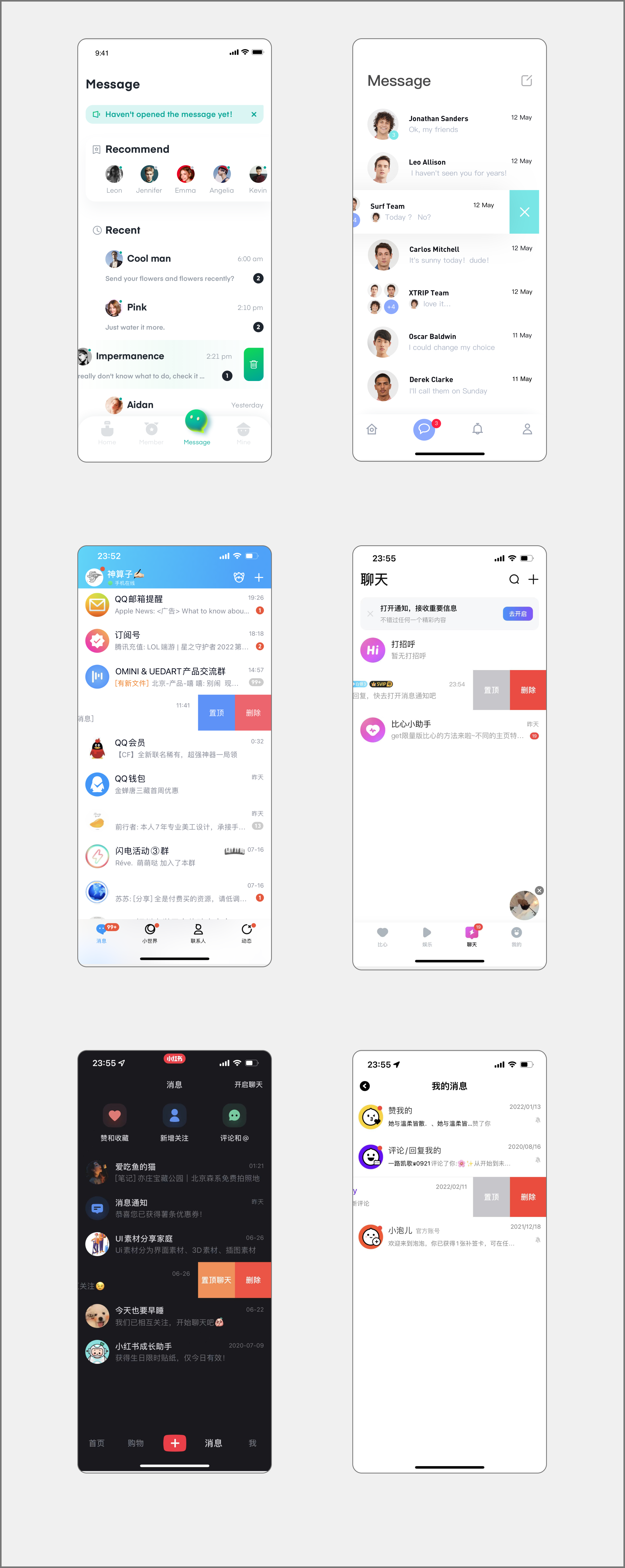
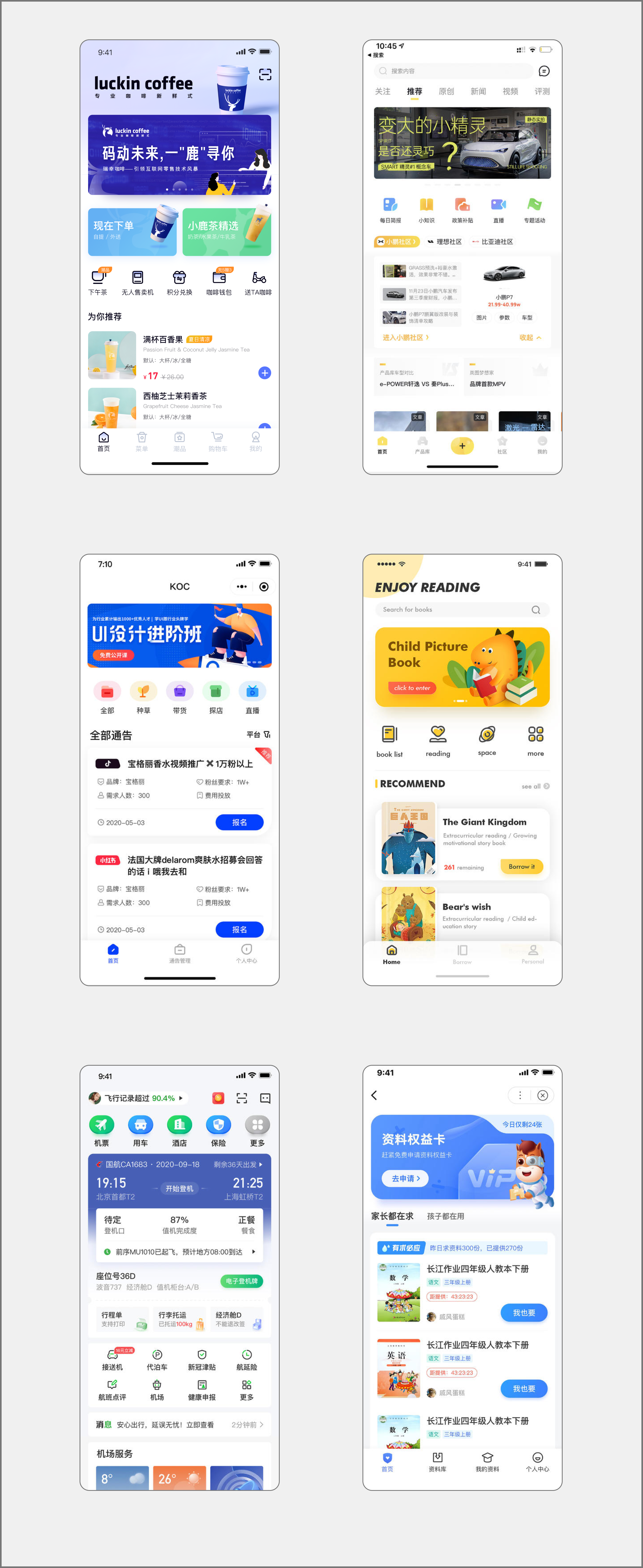
實際產品中的運用

利用拇指定律把關鍵的操作入口元素等,放置右側提升用戶操作效率。
左側為什么錯??
左圖中把按鈕放置了模塊左下側,這樣是不利于用戶進行操作,當然如果整個模塊的熱區都是同一個,這樣并沒有什么問題,用戶點擊卡片區域任何位置都能夠完成下一步操作,如果出現一個模塊內存在多個熱區入口,而用戶想要到達目標必須通過按鈕點擊才能進入,那么左圖中的排版位置就會提升用戶的操作時間。
建議正確做法~~
當一個頁面內出現多個相同模塊或者一個模塊出現多個熱區入口時,按鈕點擊區域有限,我們設計時就可以利用拇指定律進行排版,如右圖中布局,將按鈕放置右側可以便于用戶在右手操作時快速到達目標,因為國內使用右手的人數遠遠大于左手用戶,所以我們需要滿足大部分的體驗,合理利用拇指定律。
相關定律:費茲定律、拇指定律

實際產品中的運用

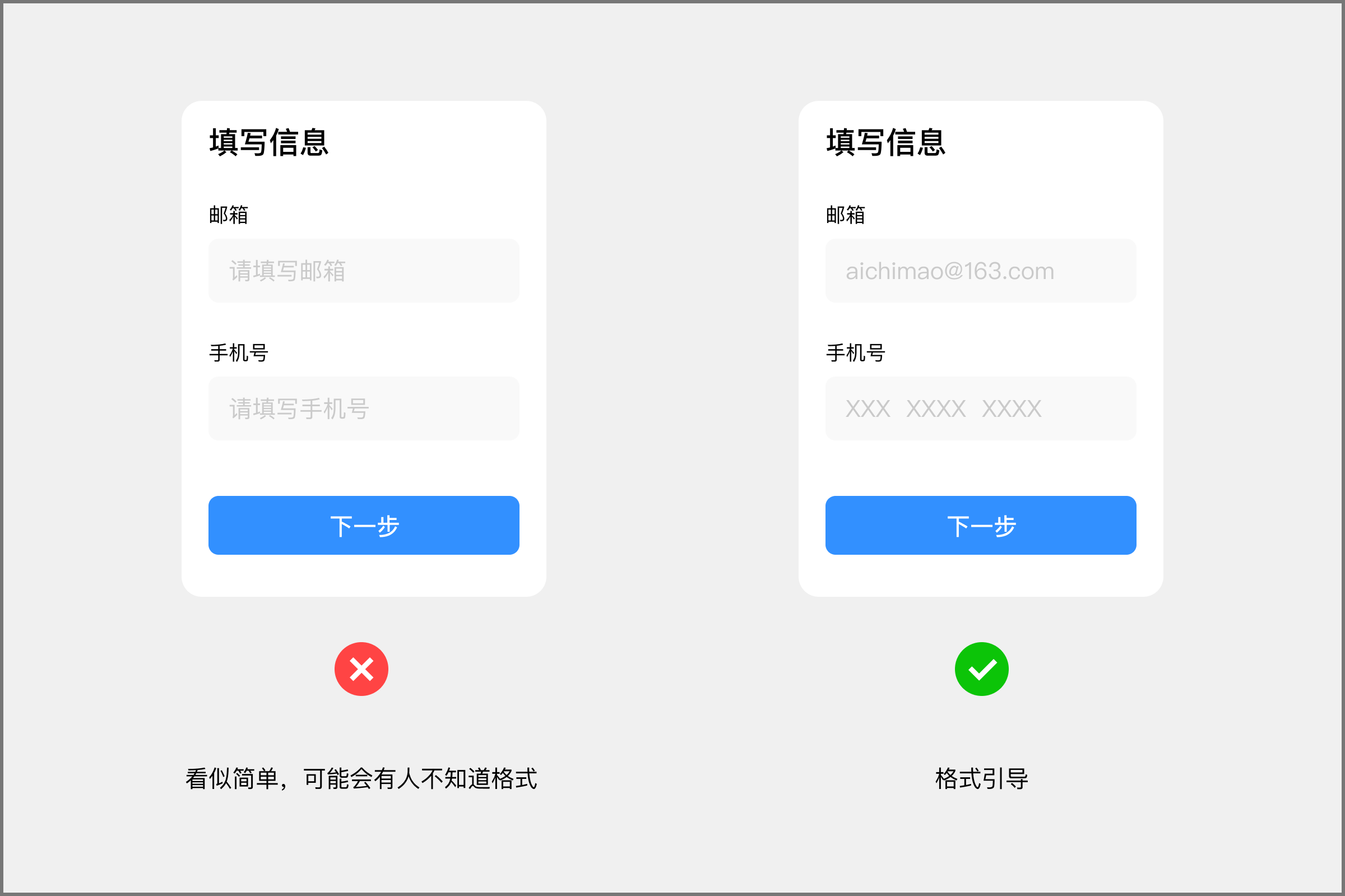
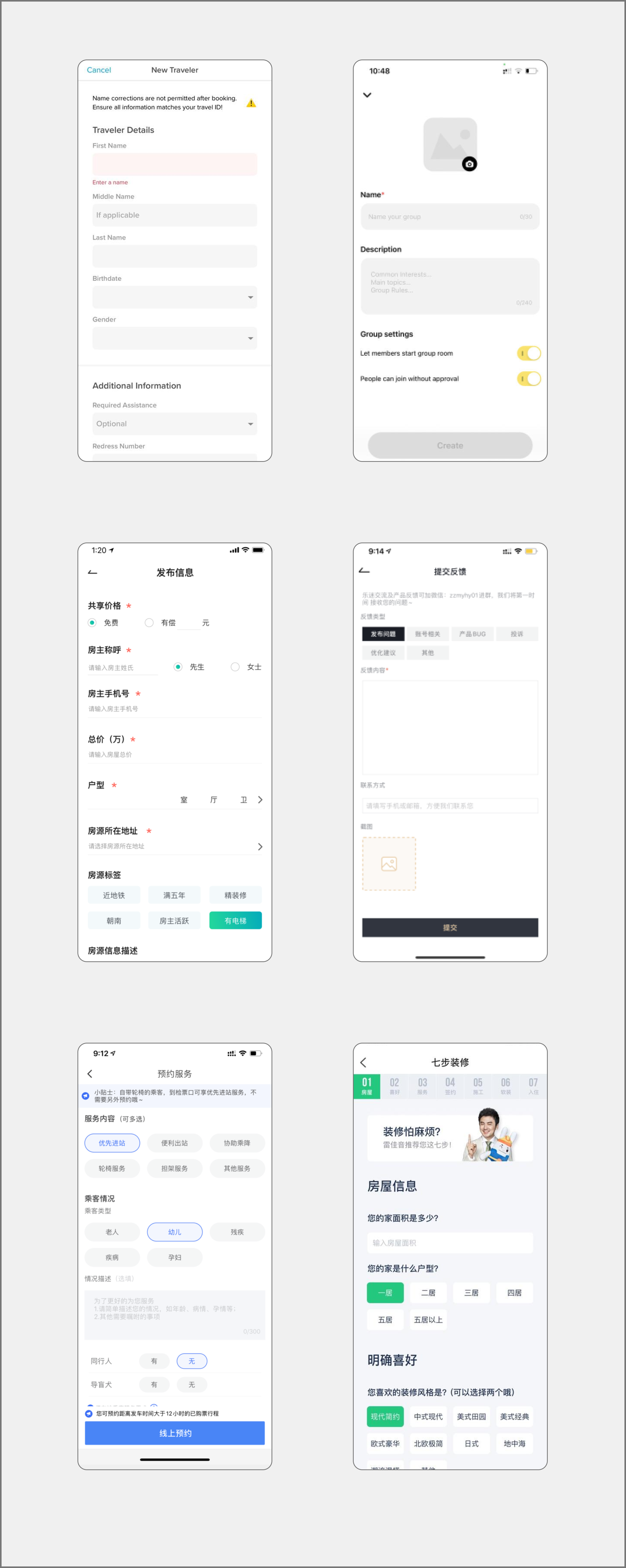
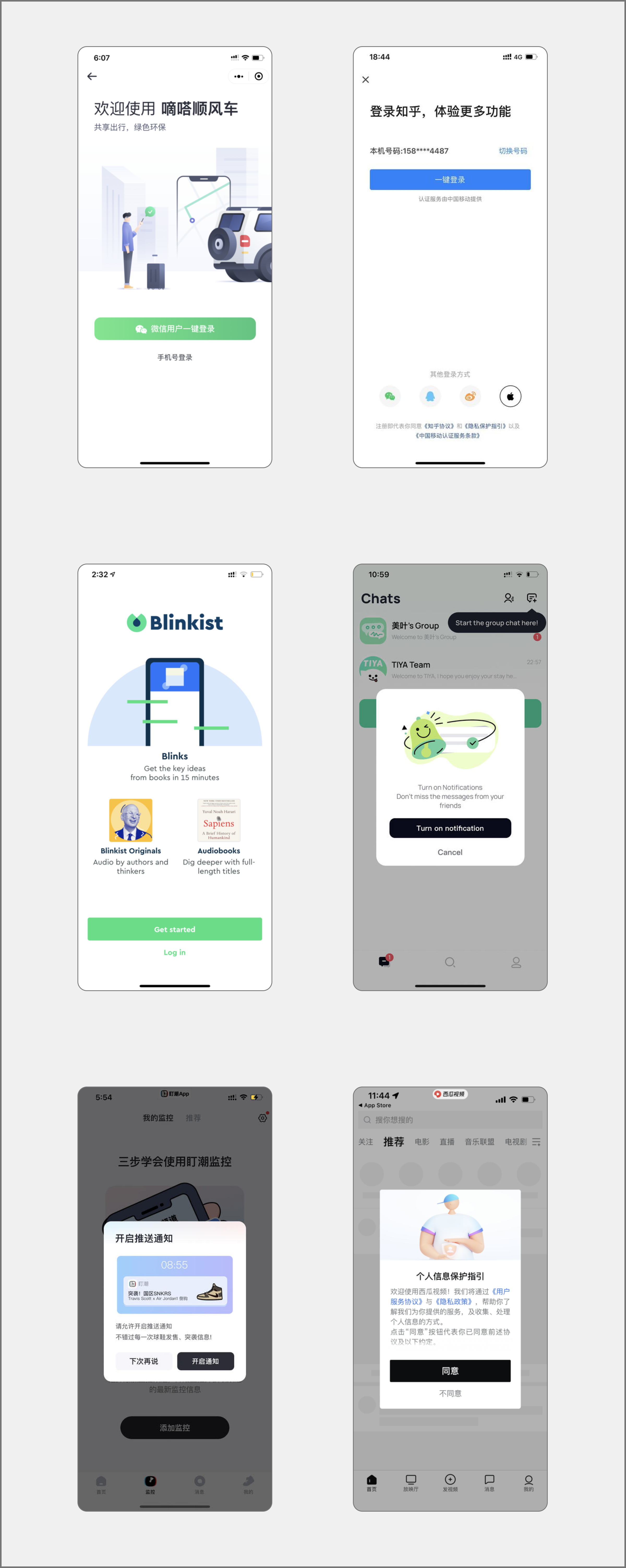
對于我們來講很多東西是簡單的,但是不乏會有一些用戶是陌生的,對于他們來講可能會有填寫成本。
左側為什么錯??
左圖中理論上并不是錯,我們經常設計表單時都會用的提示話術,但是我們需要考慮更多維度的東西,對于我們來講填寫這種表單非常簡單,例如個別用戶,可能會臨時忘了郵箱格式,又或者輸入手機號時多填了一位數等等情況,用戶錯誤一次操作步驟就會多一步,反之就是降低使用產品時的體驗。
建議正確做法~~
如右圖中,我們設計時可以更改提示的話術,幫助用戶把問題前置,當用戶看到提示郵箱時就會按照格式去填寫,通過把手機號的位數拆分,讓用戶更好的記憶數字,這樣無論對產品還是用戶都沒有任何損失,反而能降低錯誤頻率。

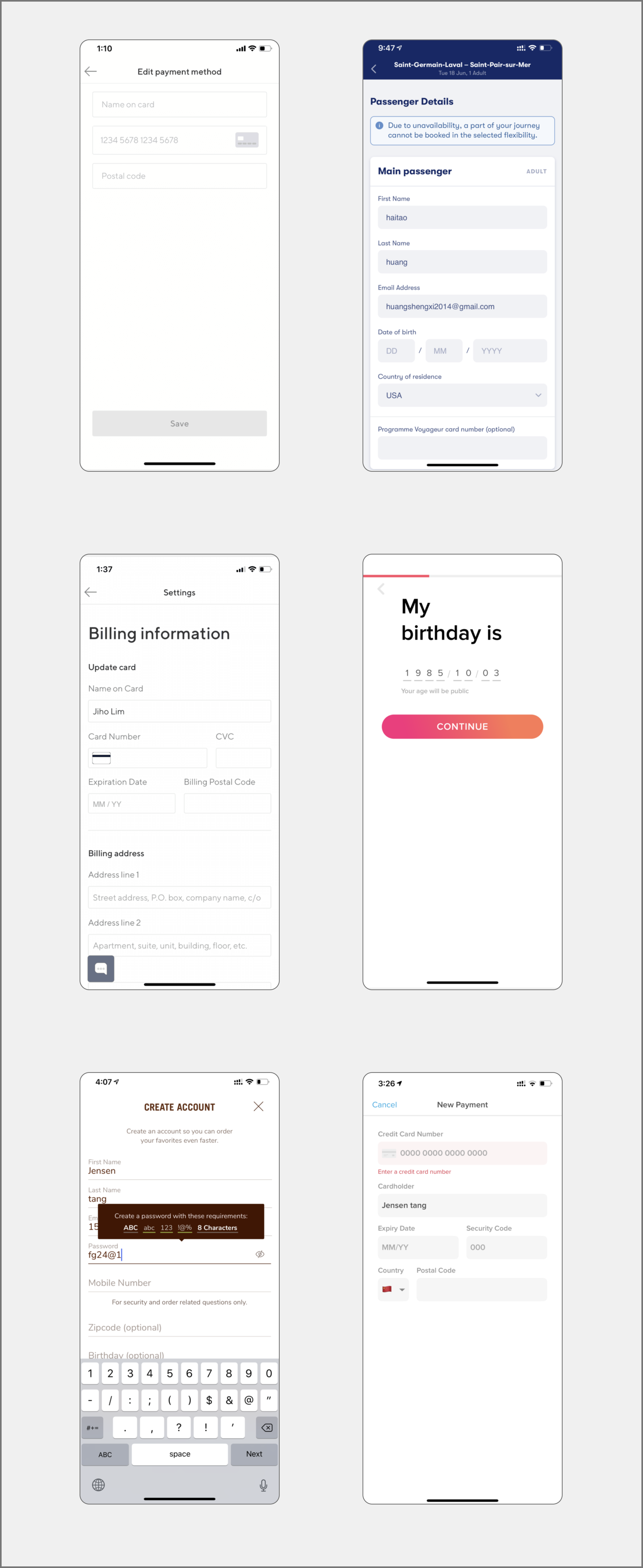
實際產品中的運用

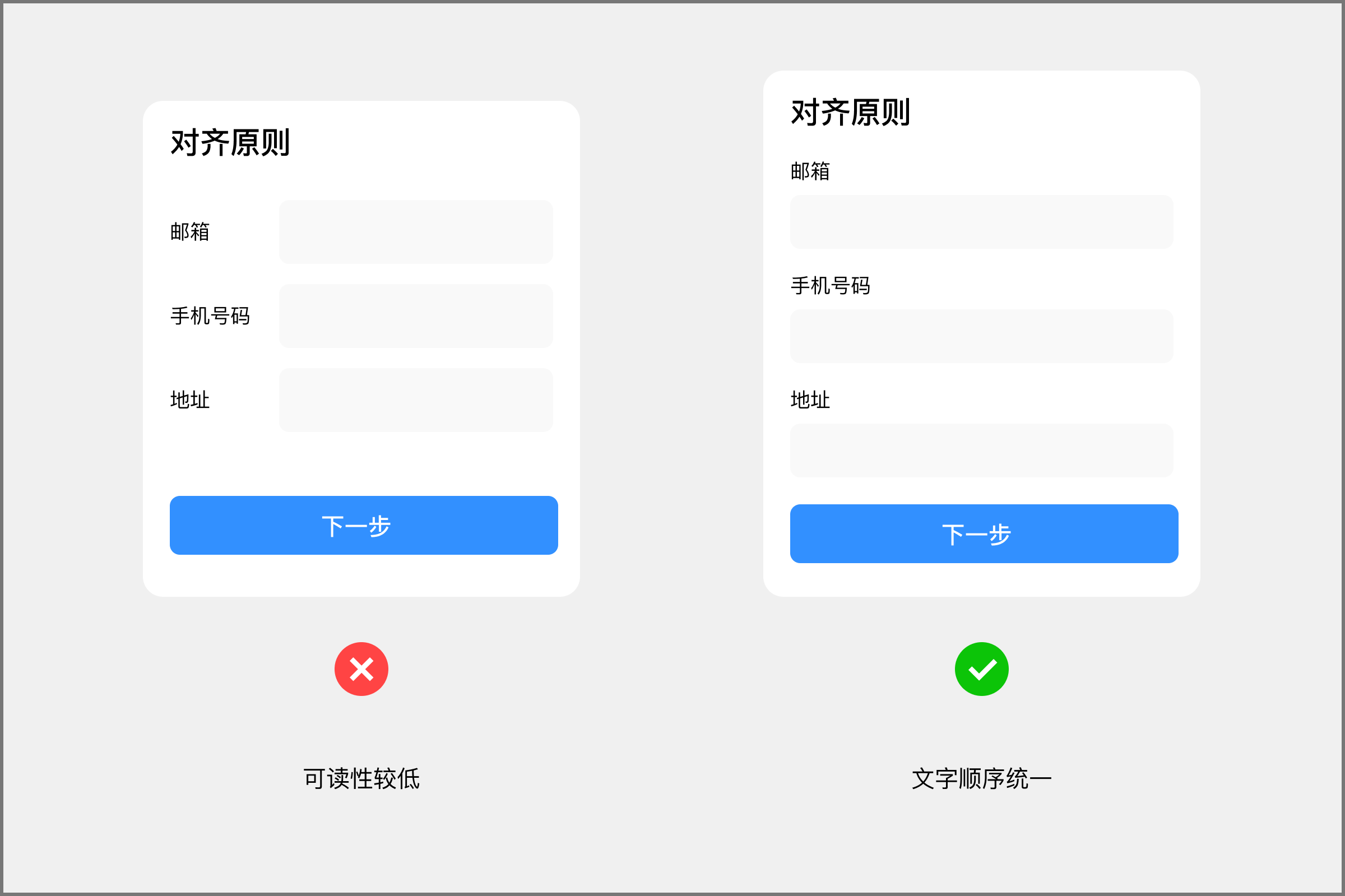
無論是頁面還是模塊,用戶在閱讀時是已掃讀的方式進行瀏覽,我們需要保證頁面的文字元素具備一定的規律,以此來提升閱讀效率。
左側為什么錯??
左圖中可以看到,文字與輸入框放在同一列進行展示,這樣一方面不利于后續的文字擴展,通常這種表單填寫的頁面,在頁面中都是具有很大的空間位置,這樣排布會造成視覺上的不規律和擁擠,降低了篩選效率,當然如果是模塊區域很小的情況下,可以適當的進行使用。
建議正確做法~~
右圖中我們把文字與輸入區域上下排布,雖然文字長短不一,但依據對齊原則在豎列情況看是具備對齊規律的,有效的提升信息篩選效率。

實際產品中的運用

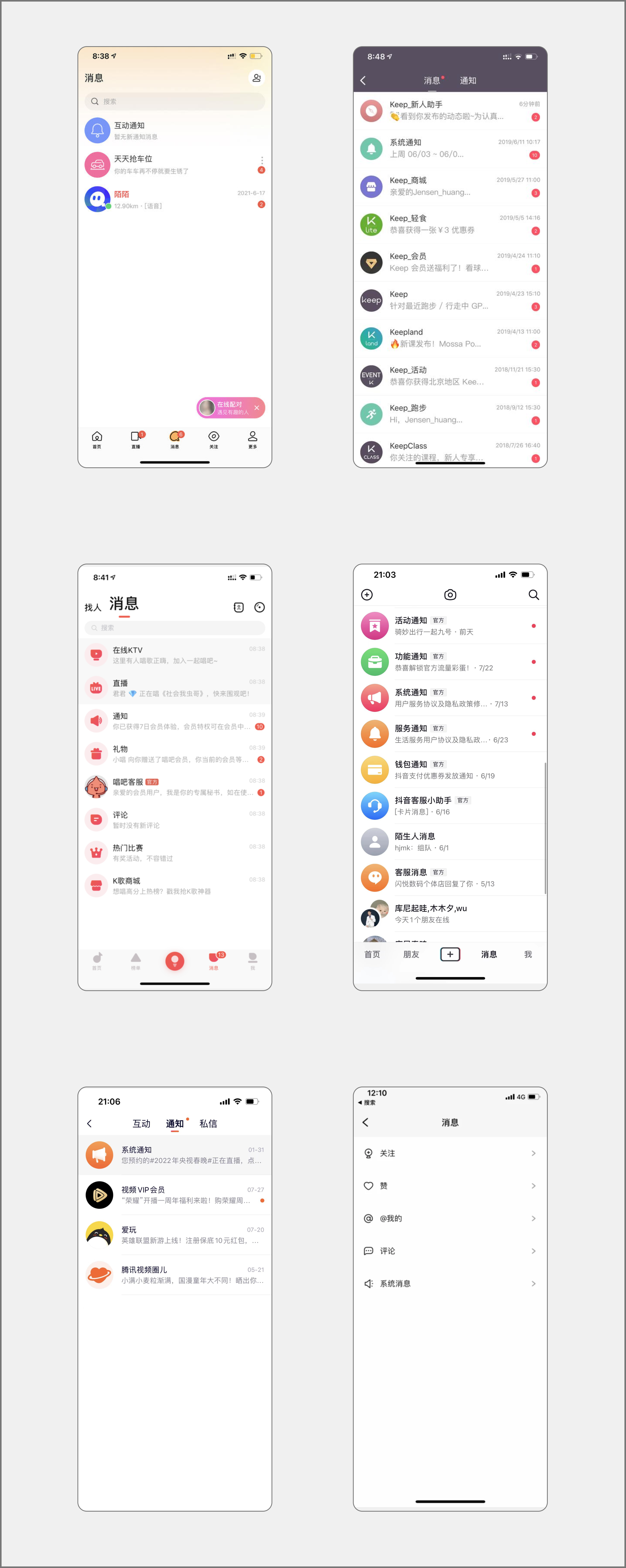
我們在做系統功能模塊時需要注意添加功能點擊引導,用戶對此類消息模塊認知上會默認不可點擊,因此需要我們加以引導。
左側為什么錯??
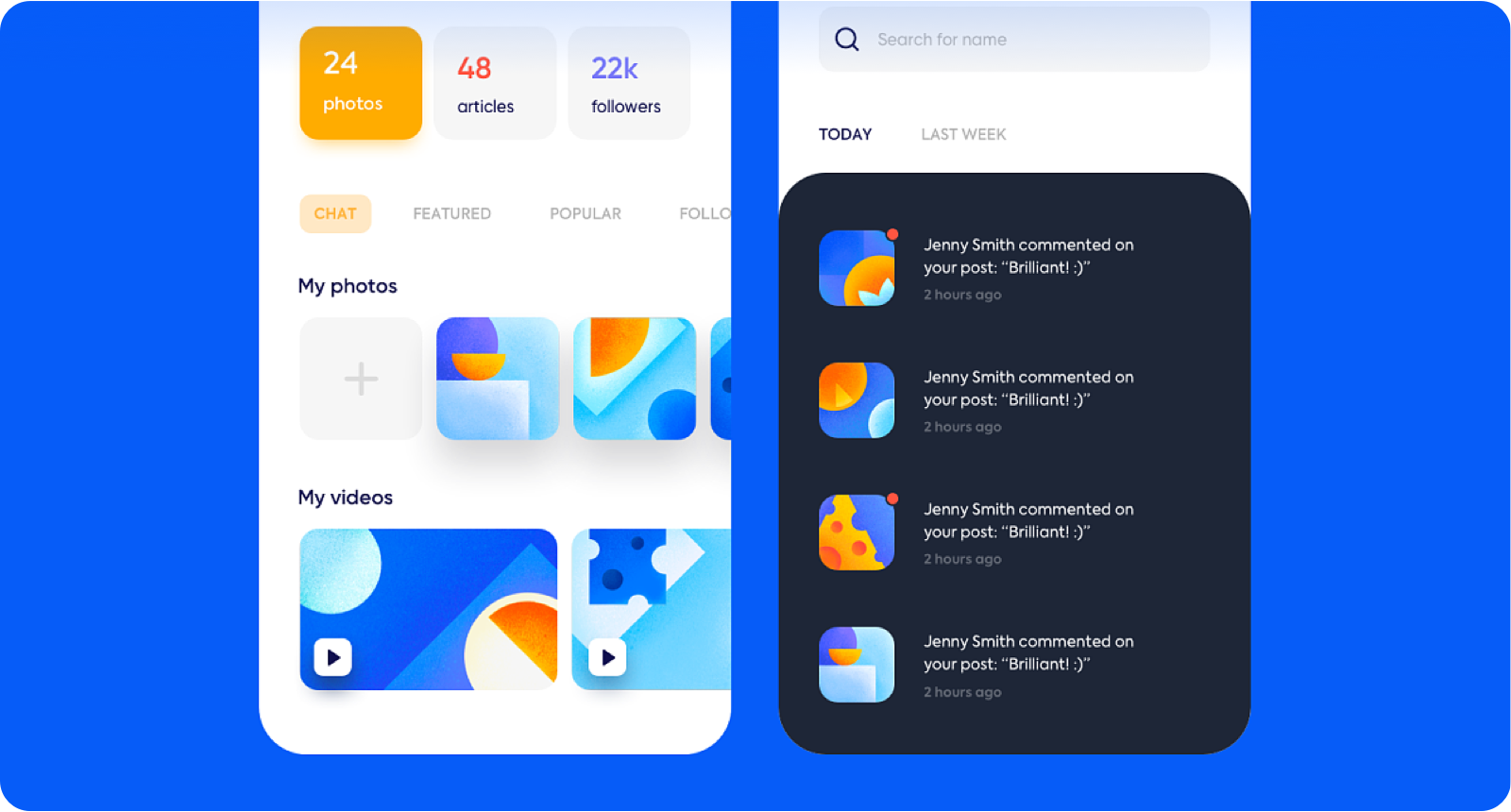
我們常見的消息模塊內容為兩種,一種是互動類消息即用戶與用戶,另一種時是系統消息即產品推送的內容,前者基于用戶習慣而言用戶已經沒有使用成本默認是可以進行點擊交互,后者因為部分產品會把系統消息作為展示的形式給用戶,但是有些產品的系統消息卻是可以點擊交互,這就導致了用戶認知上出現了混亂,左圖中像系統通知功能通知其實從視覺上看,并不具備點擊欲望,因此可能會對用戶造成錯誤的理解。
建議正確做法~~
當我們在設計時需要注意,若消息列表中存在系統類消息并且可以進行交互,在設計時可以添加向箭頭、紅點提示等方式告知用戶可以點擊,如果該功能有數據指標,這種方式也同樣能賦能產品指標。

實際產品中的案例

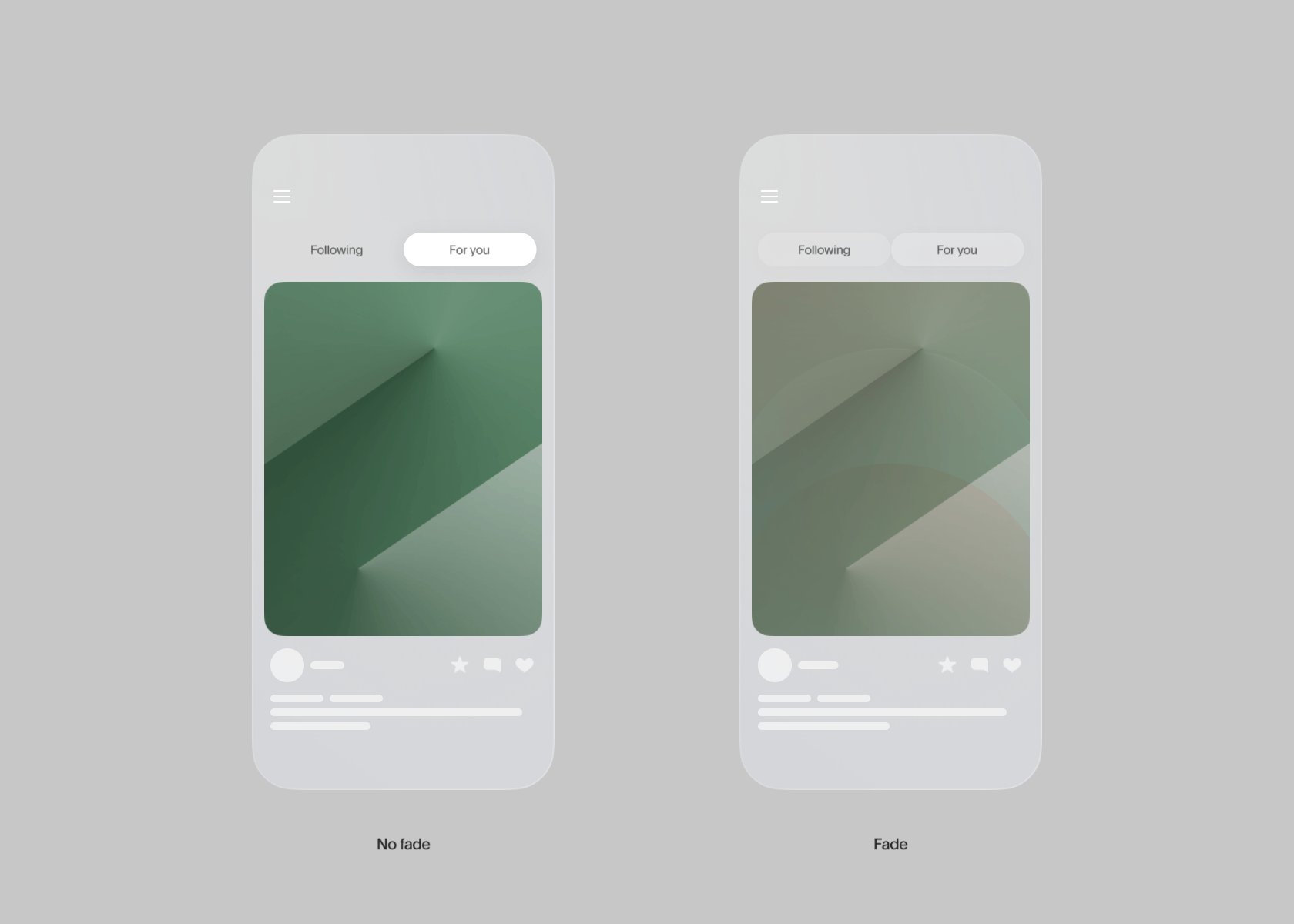
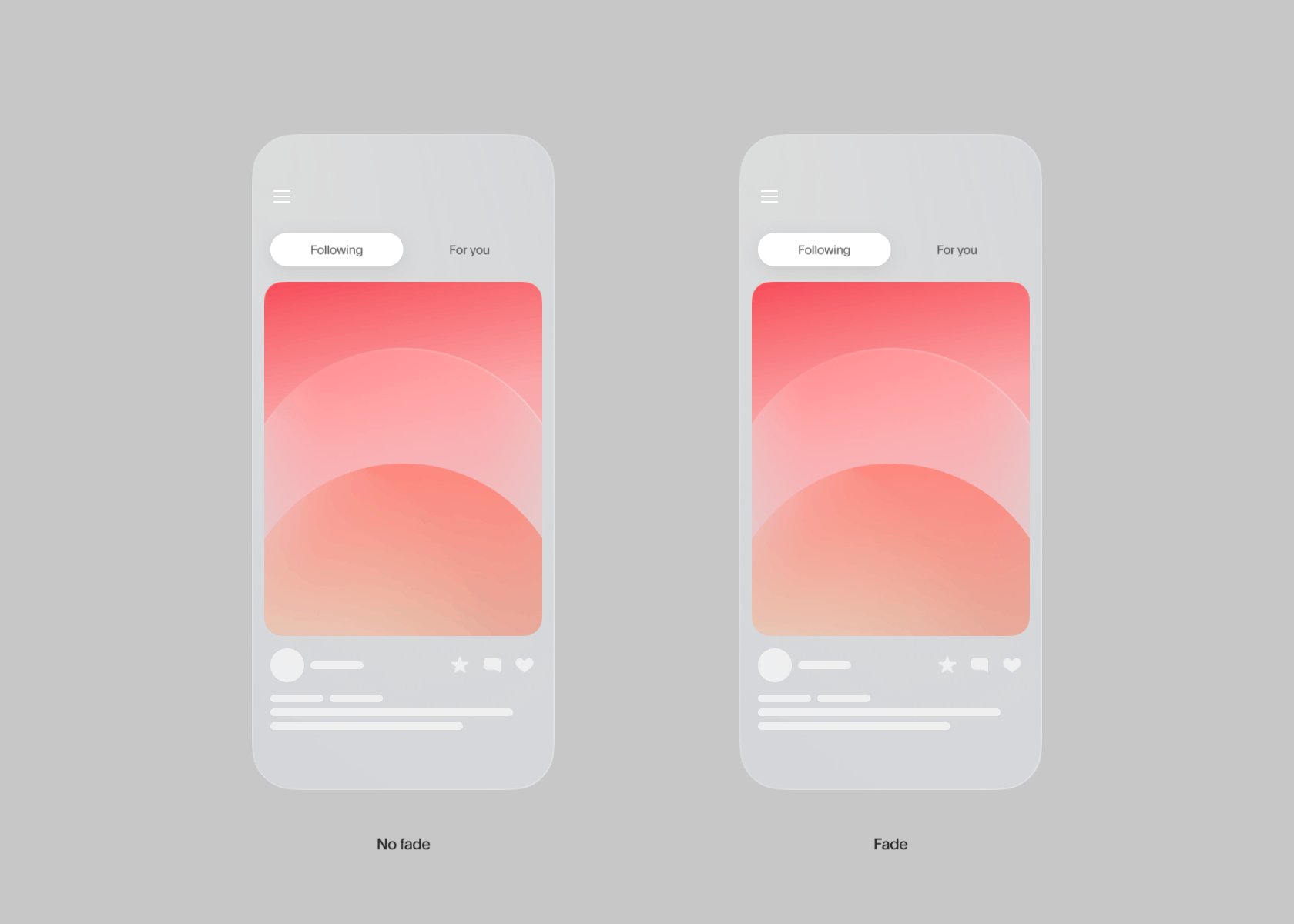
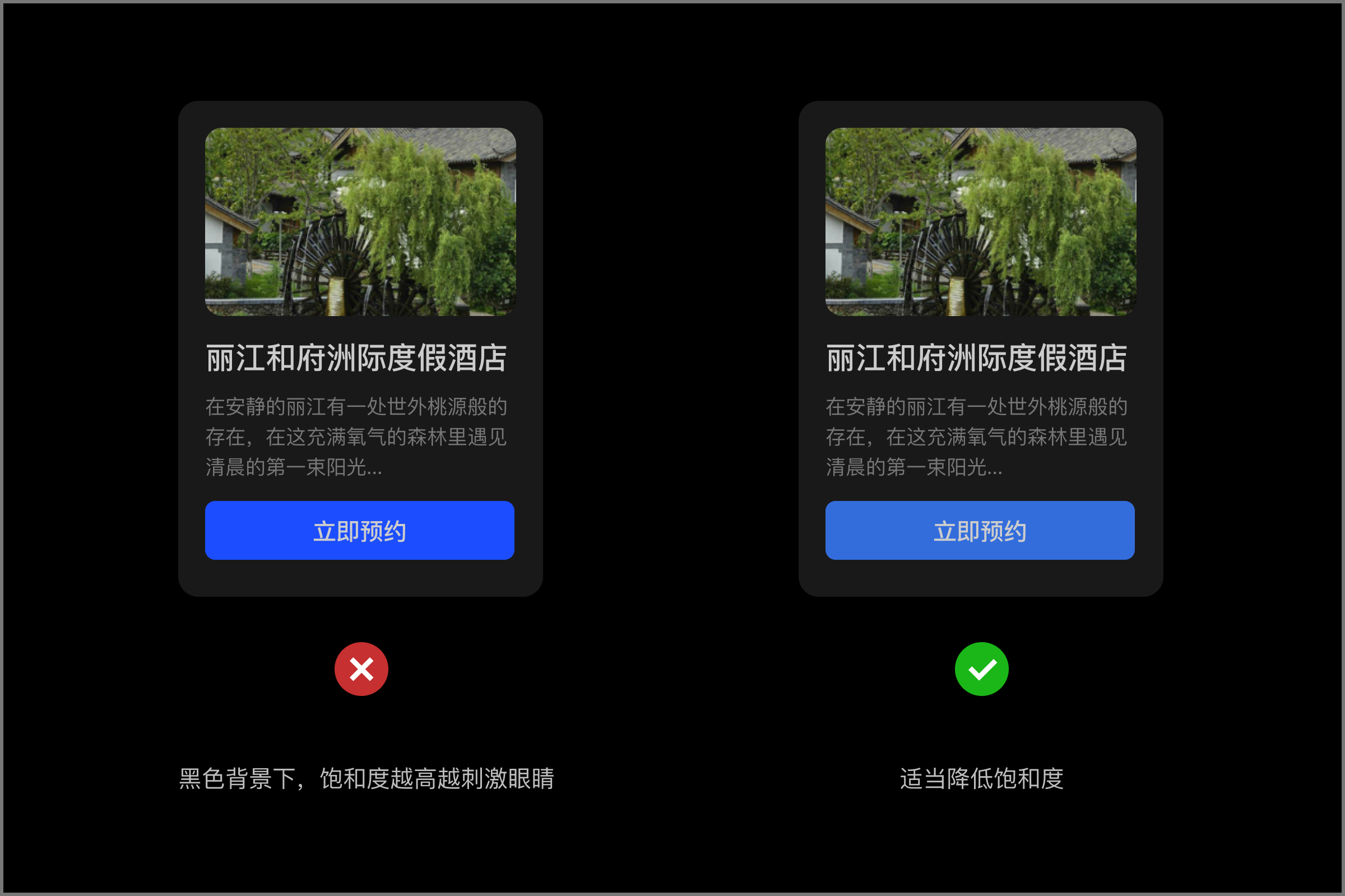
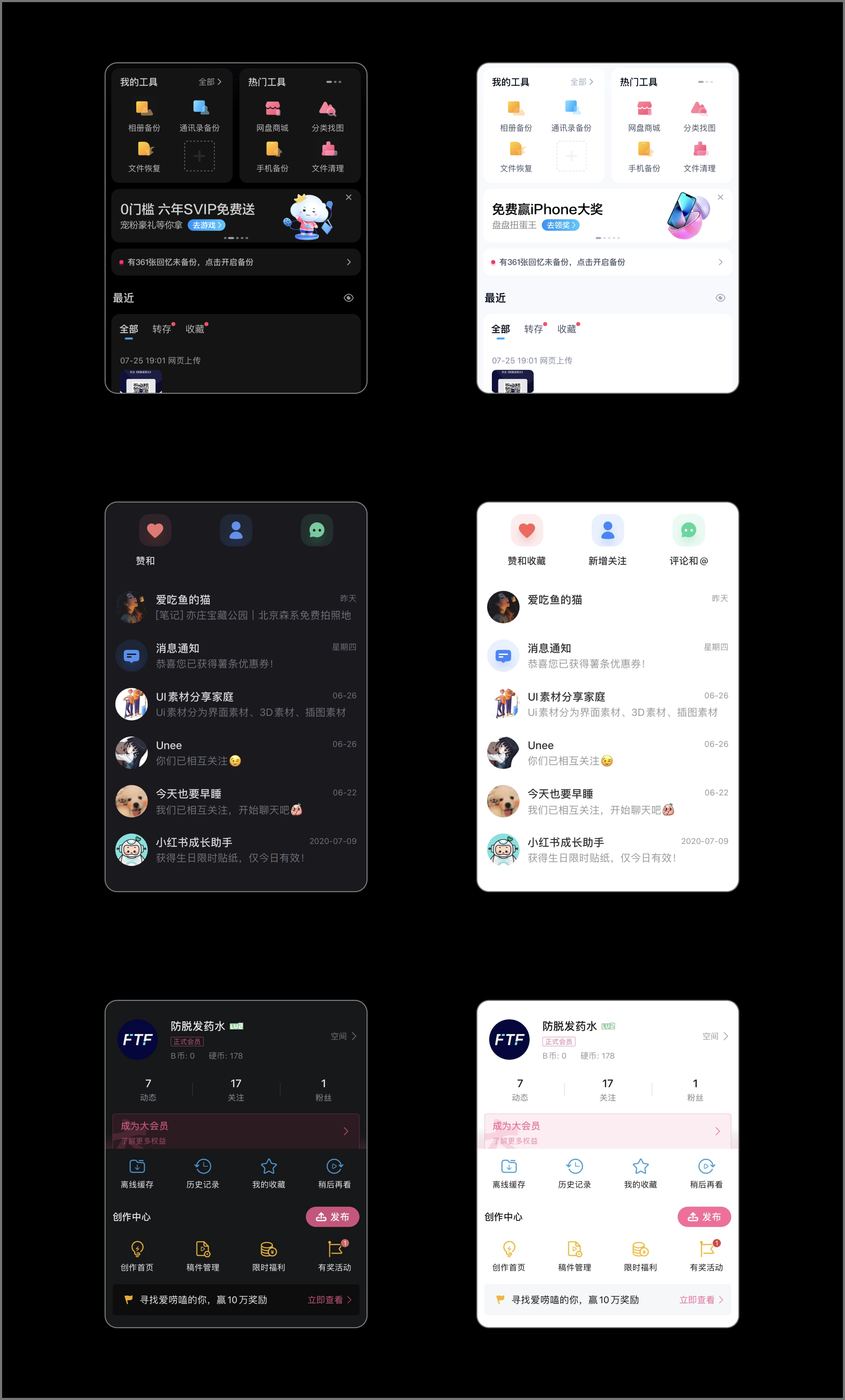
目前市場上產品幾乎都有深色版本,我們在設計時深色版本的顏色時需要注意飽和度的高低,同樣的飽和度在黑色背景上會比白色背景上更加亮,這跟人的視覺感官有很大的關系,因此我們在做黑色版本時需要注意是否調整飽和度。
左側為什么錯??
在黑色背景中使用過高的飽和度會刺激眼睛,很多深色版本都是從白色模式通過反向顏色直接調整,而彩色元素會直接運用到深色中,那么就會造成一個問題,因為我們習慣在白色模式下看顏色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開手電筒”,對眼睛的傷害很高。
建議正確做法~~
我們在設計深色版本時可以根據產品主色降低飽和度,包括圖標等元素,以此來緩沖對用戶視覺感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進行處理,這樣無需在添加更多的顏色規范。

實際產品中的案例

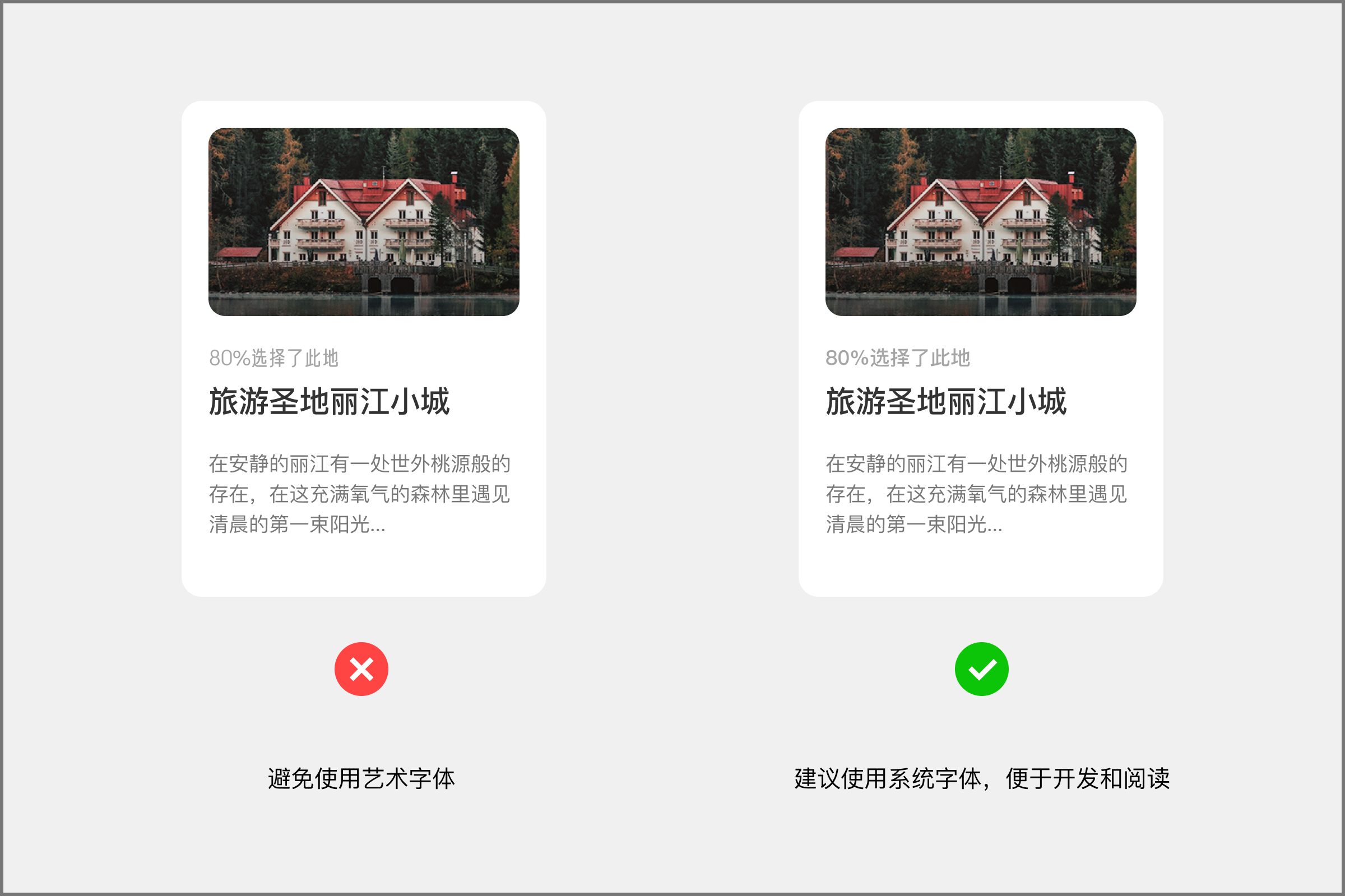
在設計模塊或者頁面時不建議使用特殊字體來突出文字層級,這樣會導致視覺不統一,以及開發成本增加。
左側為什么錯??
左圖中灰色字使用了特殊字體,看起來雖然好看,但在實際開發中會導致開發成本增加,我們產品一般使用的是系統字體,若使用特殊字體需要讓開發同學添加對應字體包,這樣會導致我們的產品包的內存過大,除非產品中默認一直使用該特殊字體,這樣才有使用的價值。
建議正確做法~~
一般系統字體就能夠滿足我們的設計需求,在UI設計中我們可以通過不同的字體粗細來調整文字層級,這樣能夠保證視覺更加統一,減少產品包大小。

實際產品中的案例

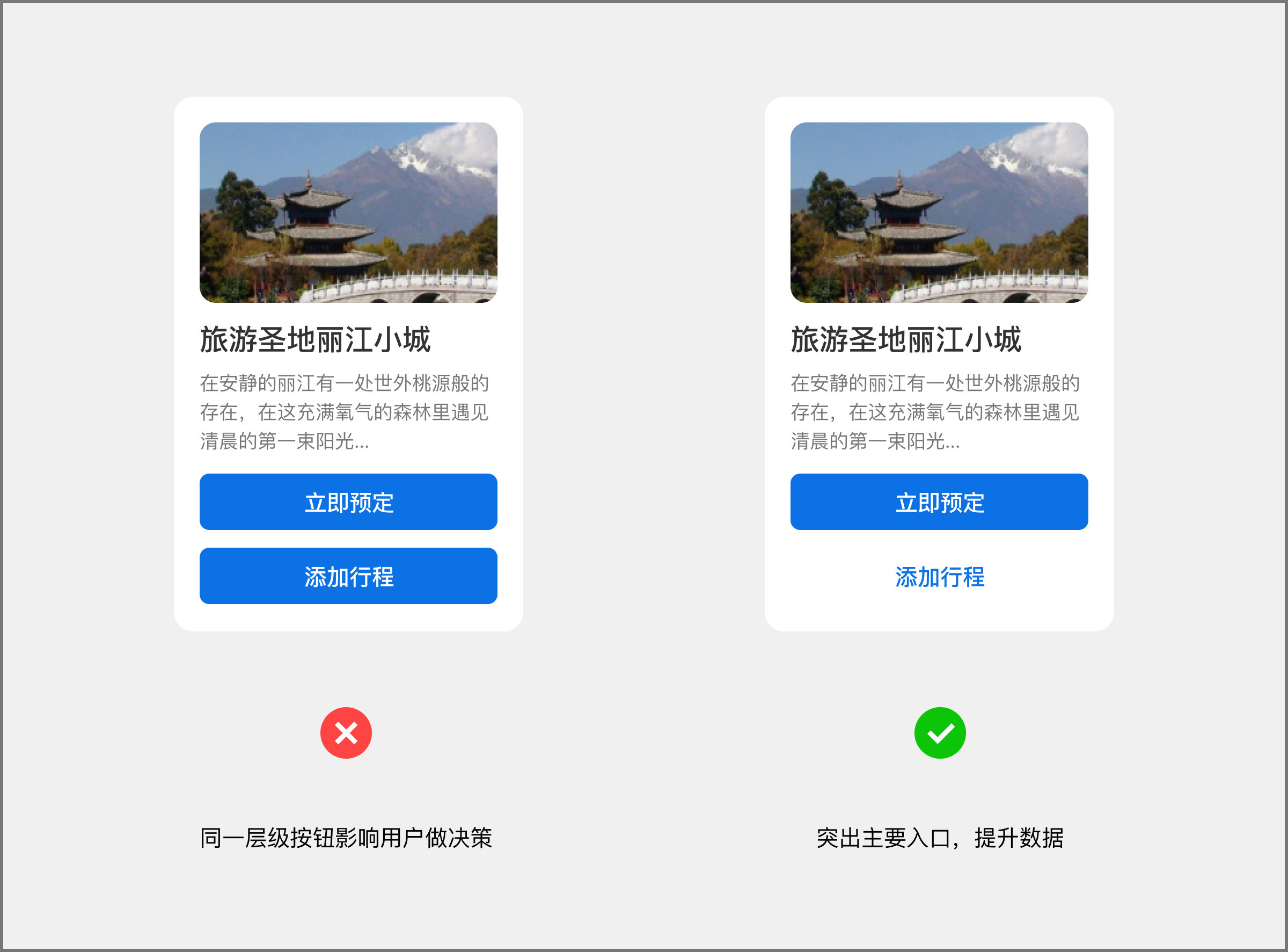
在設計時需要注意多個入口在同一位置時,需要把它們進行層級劃分,避免影響用戶決策
左側為什么錯??
圖中可以看到,兩個面性按鈕非常明顯的在模塊中,當用戶在瀏覽頁面中很容易出現困惑,到底需要點擊哪個才能購買預定,因為兩個都是面性無法快速進行定位入口,這樣不僅影響用戶決策效率,還會影響產品點擊率。
建議正確做法~~
建議設計類似模塊中時,無論是pc還是移動端都需要對入口進行結構劃分,這樣能夠使用戶在瀏覽頁面時快速定位到入口,提升決策效率,做體驗是解決用戶的思考時間。

實際產品中的案例

在UI設計中使用圖標時,要保持一致性,確保他們共有相同的視覺風格,相同的重量,填充和描邊。不要混搭。
左側為什么錯??
可以看到左圖中的圖標并不統一,線性里面摻雜著面性點綴,這在UI設計中嚴重違背了一致性的原則,會導致我們的頁面不夠嚴謹專業。
建議正確做法~~
在設計圖標時,首先要保證圖標風格一致,其次在這個基礎上保證圖標的描邊粗細、視覺占比重量、顏色等,不要出現混搭風格。

實際產品中的案例

在設計頁面模塊時,可以多利對比度的方式來體現設計的表現力,鮮明直接的色值能夠直接表達事物的性質以及特點,通過對比,也能夠更加清晰的強調設計中的重點,這樣給用戶的印象會更深刻,同樣會給產品帶來一定的趣味性。
左側為什么錯??
左圖中單看視覺也沒問題,只是在表現上圖標與背景融入到一塊了,導致視覺表現力較差,在設計中如果符合產品風格的前提下,我們可以避免這種方式,這種方式雖然具有視覺效果但不夠強,對用戶的記憶點不夠深刻。
建議正確做法~~
設計到類似的模塊時我們可以利用對比的關系,以此突出視覺元素,通過顏色焦點引導用戶關注,強化用戶印象同時還能增加頁面的視覺表現力和氛圍感。

實際產品中的案例

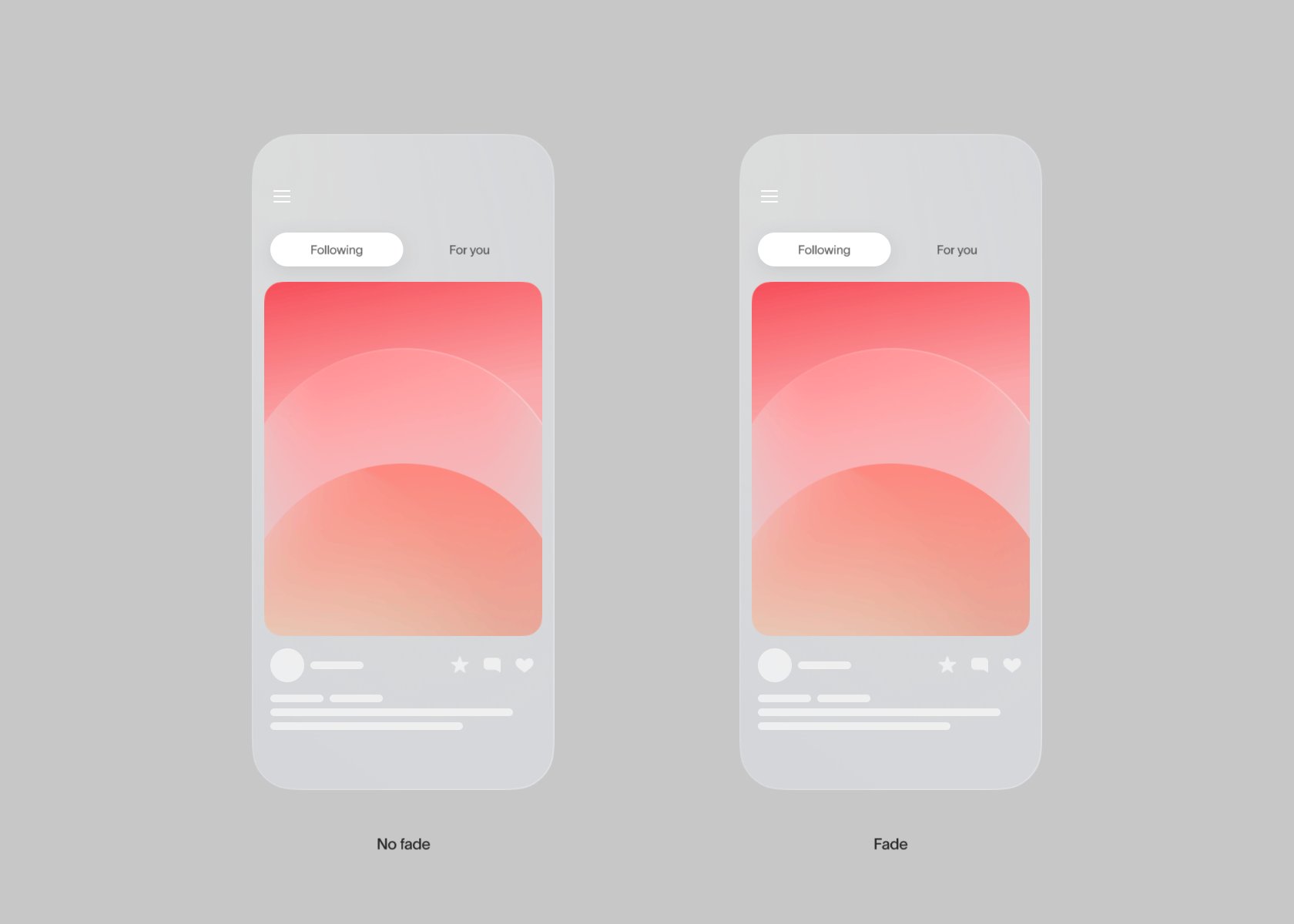
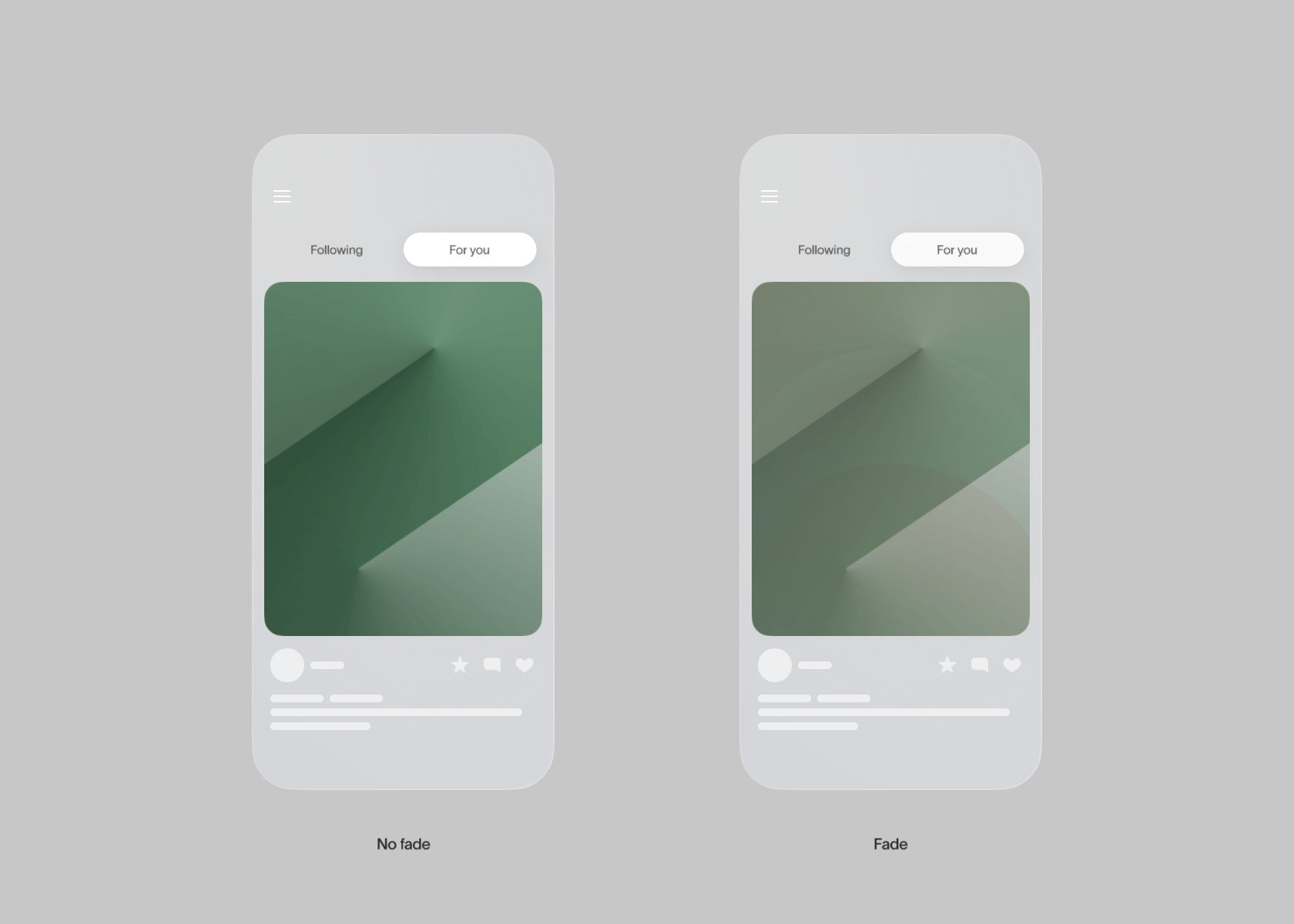
在設計圖文疊加的卡片或者頁面時,我們需要注意不同明度的圖片上,文字識別是否有阻礙,一般情況會通過遮罩方式避免這個情況。
左側為什么錯??
左圖中在深色圖片下字體的可讀性是沒有問題的,但當出現文字底部區域的圖片相對復雜時便會影響識別,第二種情況當圖片明度過高時文字同樣無法識別,試想一下,一張白色調性的圖片上放文字,那基本無法看清,嚴重影響閱讀體驗。
建議正確做法~~
在界面設計時如果遇到類似的卡片,建議在文字區域添加漸變遮罩的方式,以此保證文字的識別度,或者添加純黑色透明遮罩進行處理,這樣可以兼容不同環境的圖片與文字的重疊,保證基本的閱讀體驗。

實際產品中的案例

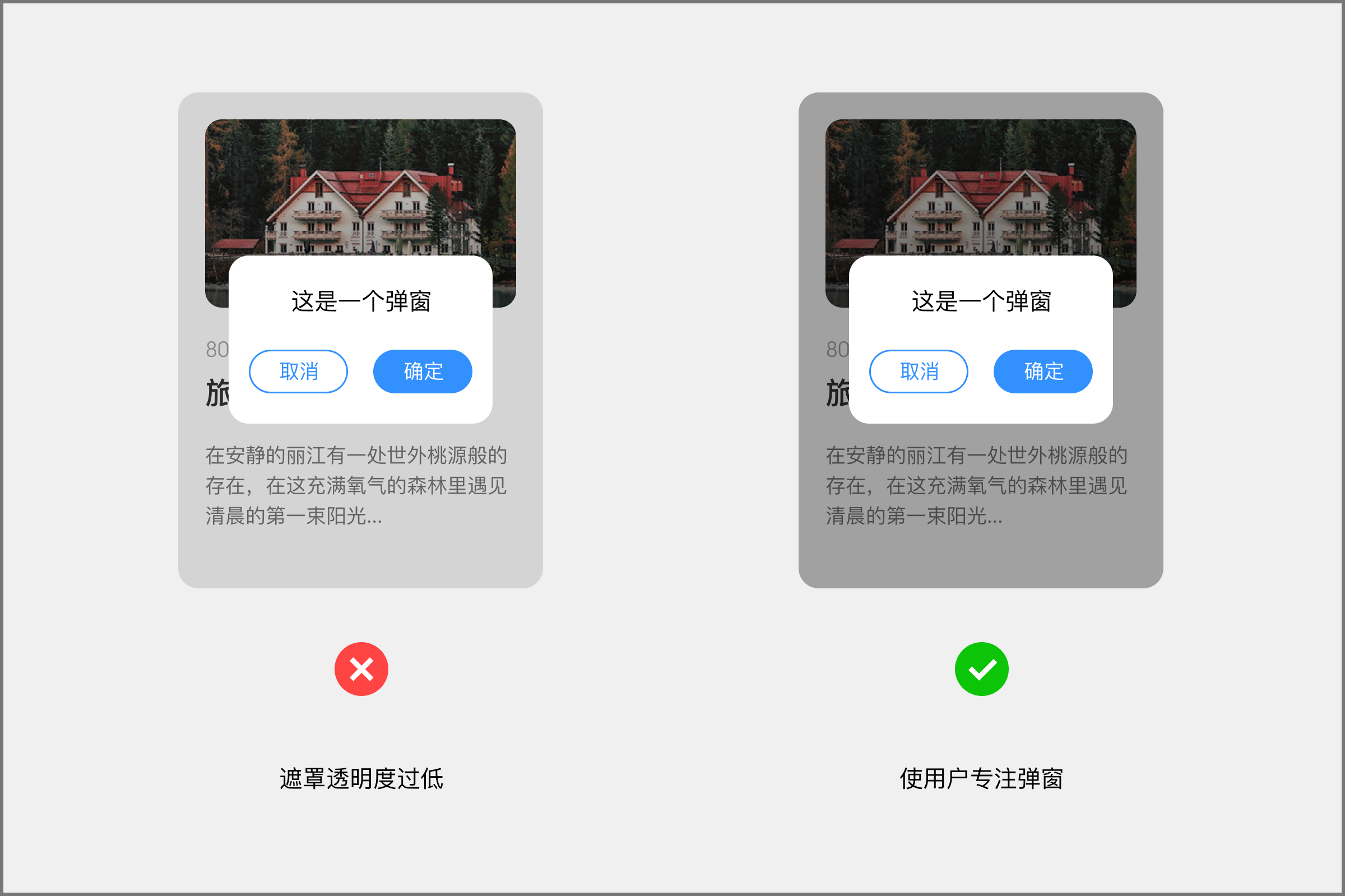
UI設計中經常會遇到彈窗,彈窗是需要配合頁面遮罩來讓用戶進行專注操作,不同的遮罩透明度所帶來的專注度也不同。
左側為什么錯??
左圖中我們看到,遮罩的透明度過低,我案例設置的是17%,此時彈窗內容與頁面內容結構上區分并不是很明顯,一般彈窗是用來讓用戶跳脫頁面內容,從而瀏覽彈窗內容,轉變用戶目標,當彈窗無法聚焦時便很難達到目標,并且視覺上層級更加混亂。
建議正確做法~~
右圖中案例我把透明度調整到了37%,我們此時再看彈窗很容易就忽略頁面內容,因為灰色越高,遮擋度越高,用戶跳脫感就越強,這樣我們可以讓用戶專注彈窗內容,同時視覺結構上也區分很明顯。

實際產品中的案例

藍藍設計的小編 http://m.gerard.com.cn