對于設計同學來說,很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識。在本篇文章中作者給大家系統性地講解了界面設計進階過程中需要搞懂的基本設計要素。一起來看吧。

當下大多數界面設計類軟件都是以矢量圖的方式工作。通過調整參數來定義圖形的大小,并且在不降低質量的情況下對圖形進行拉伸和放大。

在進行界面設計時,我們需要生成出各種尺寸的矩形、圓形等對象,規定這些對象的尺寸和樣式,并對這些對象進行移動,將它們放到合適的位置上。

很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識,厚積薄發才能越走越遠!
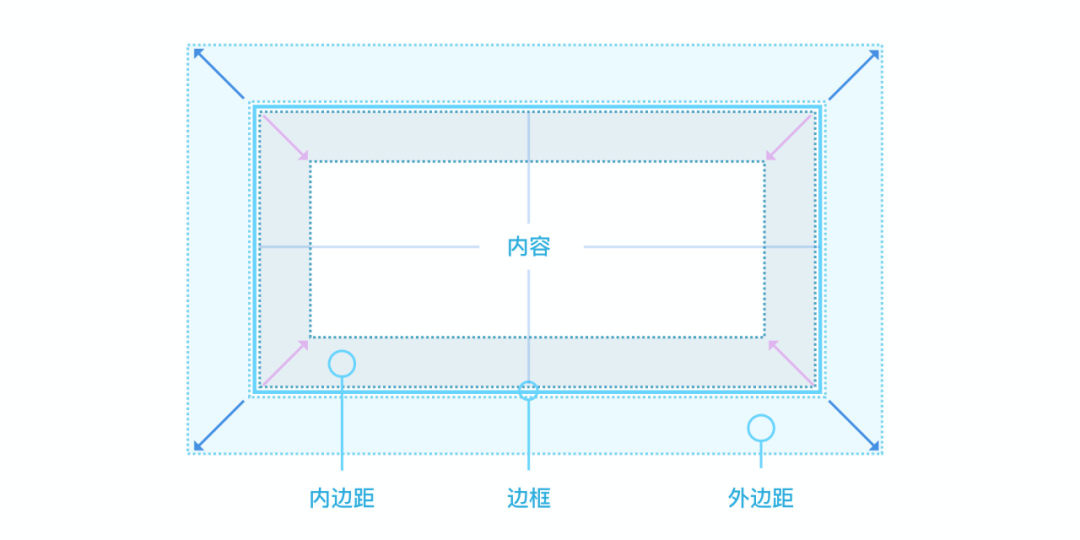
盒子模型是在設計和開發中定義數字接口最基本的方法。我們所做的大多數設計都是根據盒子模型進行,因此了解盒子模型對界面設計來說非常重要。
盒子模型由四個主要元素組成:
內容 (content)、內邊距(padding)、邊框(border)、外邊距(margin)。

內邊距(padding)是內容和邊框線之間的空間,如下圖灰色區域。內邊距的范圍越廣,內容的安全區域就越大。
外邊距(margin)是盒子與其他元素之間的空白區域,如下圖藍色區域。外邊距保證了盒子與盒子之間有足夠的間距。
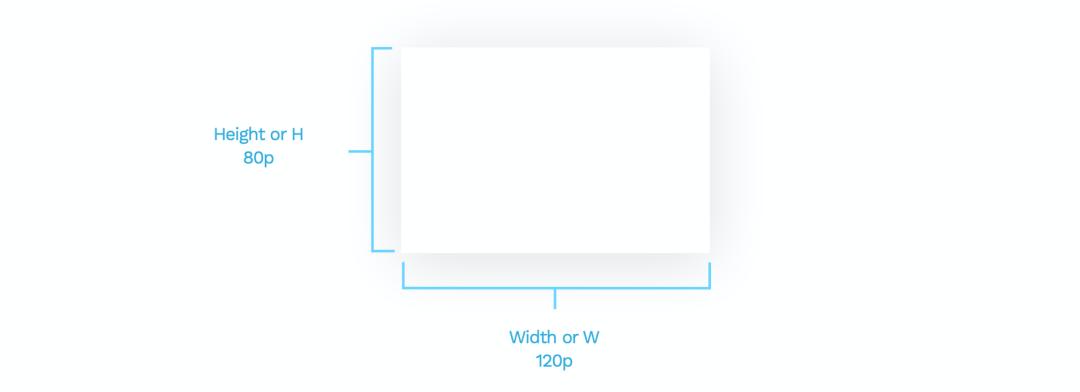
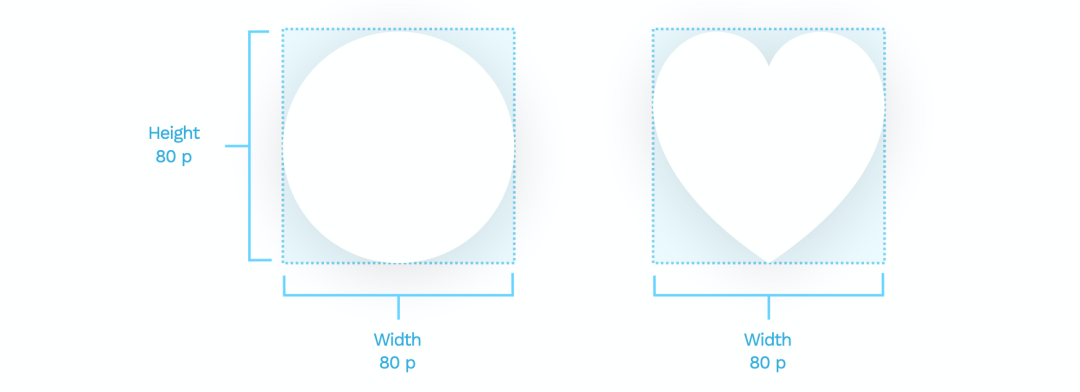
寬度(width)和高度(height)是定義對象大小的參數。在二維空間上,寬度代表橫軸上的比例,高度代表縱軸上的比例。

一定比例的寬和高構成的矩形是容納對象的最小矩形框。如果對象本身是不規則的形狀,在設計時我們需要根據對象的尺寸制定一個規則的矩形框,方便交付開發。

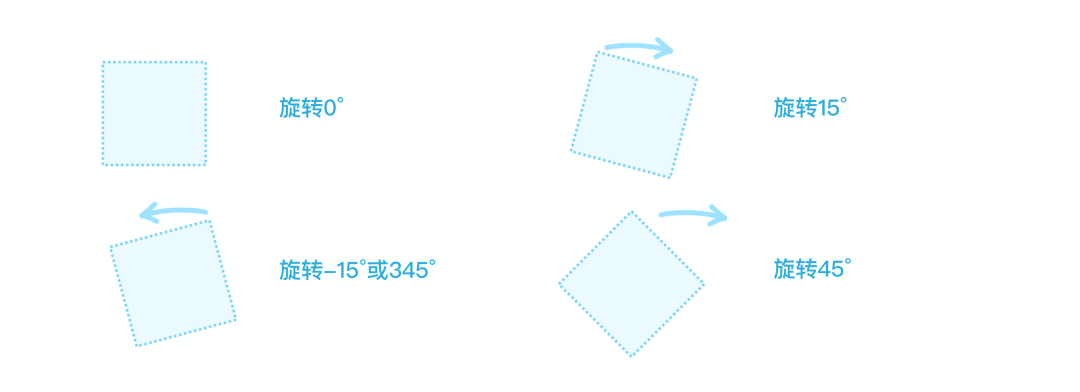
角度定義了對象順時針旋轉的方向,默認為0°。另外旋轉也可以是負數,比如-15°旋轉與345°旋轉的角度是相同的。

如果我們想要一個統一的界面,最好不要手動旋轉對象,而是通過輸入度數來旋轉,這樣會比手動旋轉更精確。
旋轉對圓形來說是特殊的存在,因為一個圓形無論旋轉到哪個角度看都是一樣的。

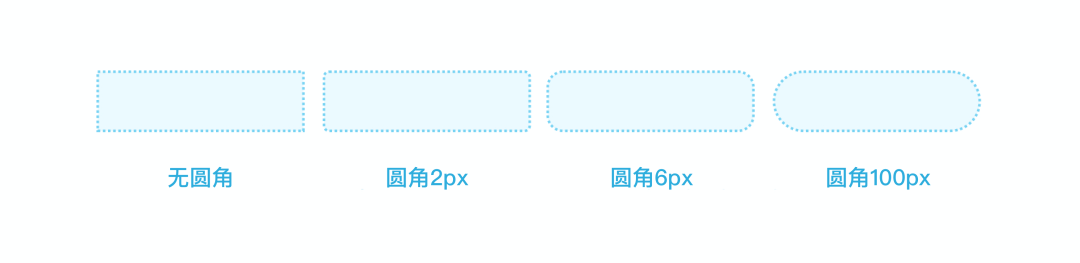
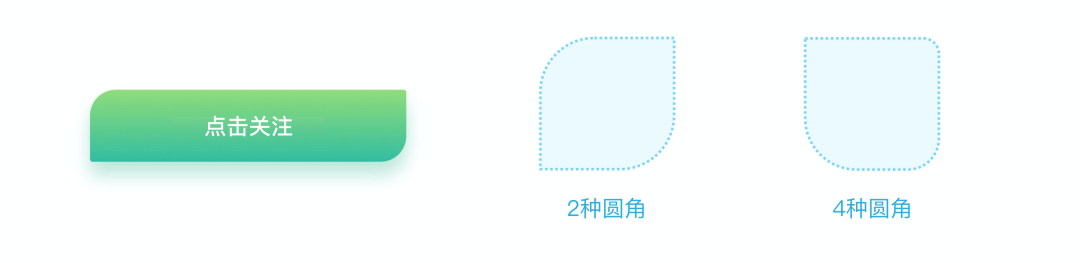
邊框半徑數值越大,這個形狀的圓角度數就越大。例如一個矩形,既能一次性設置四個點的圓角半徑,也可以單獨設置某個點的圓角半徑。
正常來說,設置圓角的圖形看起來比直角圖形更友好。界面設計中,相同的圖形最好能保持一樣的的圓角度數,這樣界面看起來會更統一。

另外一個圖形是否需要圓角,要根據產品風格靈活選擇,確保與當前使用場景相匹配。例如某個產品的logo或主視覺使用了不同半徑的圓角,在界面中我們也可以使用不同半徑的圓角按鈕,保持風格統一。

一旦我們決定了用某種樣式的圓角按鈕,那么界面中的其他按鈕也應該保持一致。
填充是指對對象內容的操作,填充的可以是一種顏色,也可以是一張圖片。
針對不同對象,我們需要差異化定義每個對象的填充效果,保證這些對象簡單易懂,清晰可見。

在設計過程中,可以對同一個對象組合使用多種填充效果。例如一個正方形頭像,首先填充一張照片,在照片的基礎上再添加各種顏色效果,能讓頭像的設計與界面更匹配。

如果說填充強調對象內部,那么描邊就是對對象外部邊框的操作。
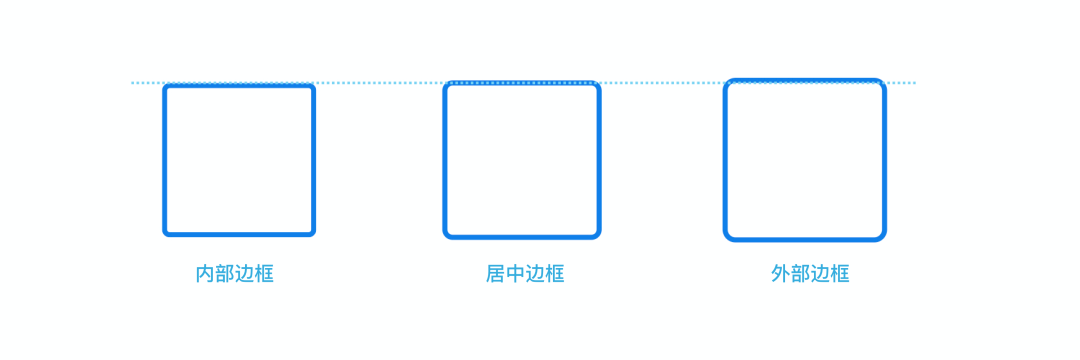
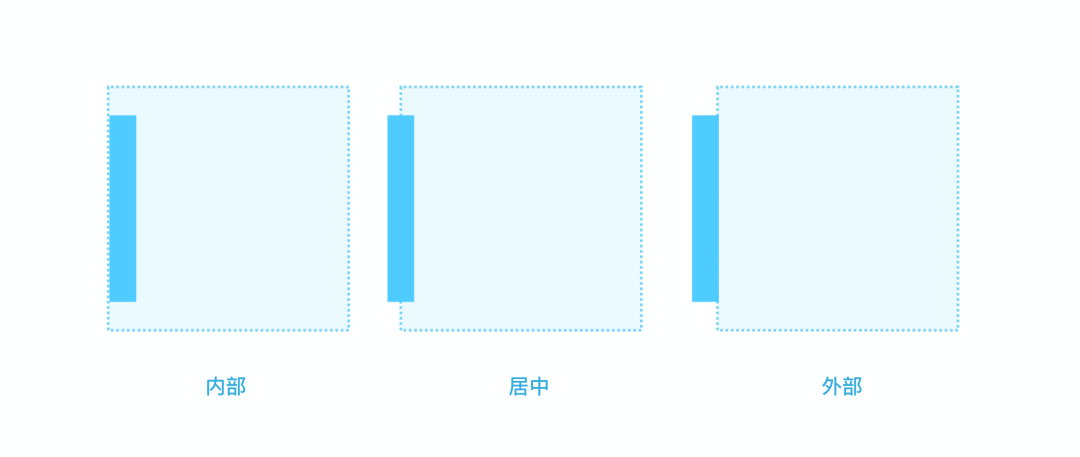
描邊分為內部邊框、居中邊框和外部邊框三種樣式,其中只有內部邊框不會在視覺上使對象變大。

例如下圖是一個60px大小的正方形,有2px的描邊。從左起分別是內邊框、居中邊框、外邊框的描邊效果。因為內邊框是在正方形內部描邊,所以視覺上看這個正方形仍是60px大小。

居中邊框是指正方形的外部和內部各占1px,那么采用居中邊框的正方形尺寸變成了62×62。
同理,外部邊框是指正方形的外部多了2px,采用外部邊框的正方形尺寸變成了64×64。
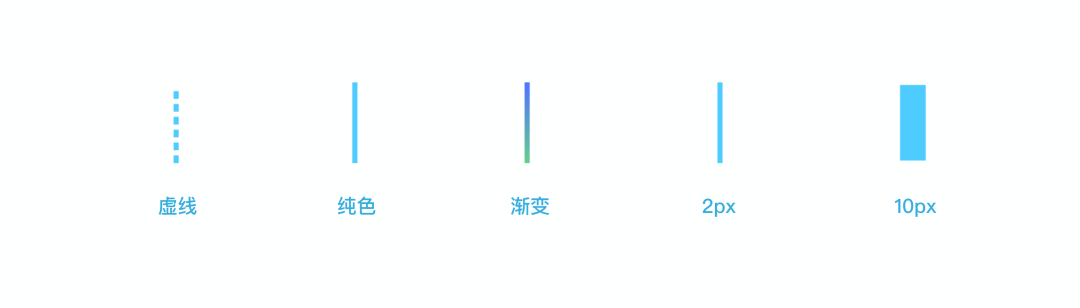
對于不同的對象,我們可以設定不同寬度的描邊,描邊的樣式可以是虛線、實線、純色、漸變色等多種樣式。

目前大多數設計軟件支持修改描邊的端點和節點。端點樣式包括方頭、平頭和圓頭,節點樣式包括斜接連接、圓角連接、斜角連接。

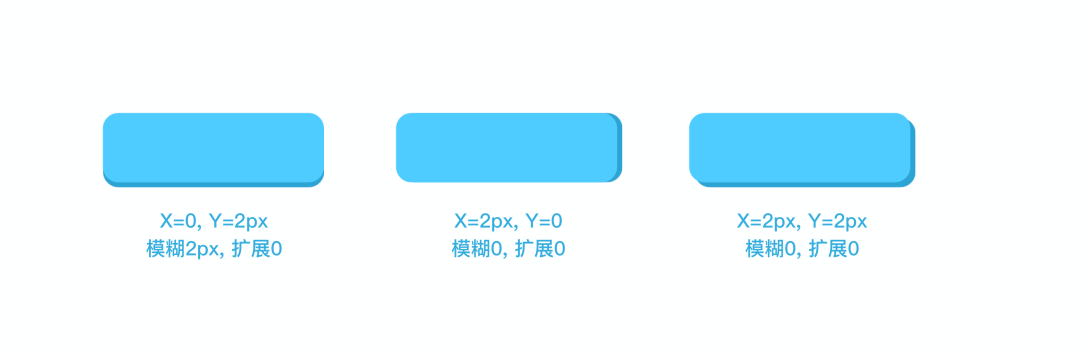
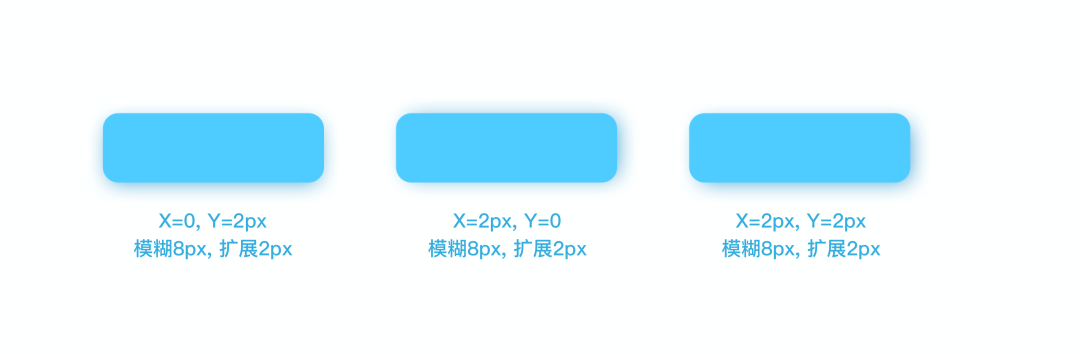
陰影是UI設計中最常用的效果,根據對象的X軸、Y軸的偏移程度、模糊程度、擴展程度、顏色和不透明度等屬性構成。

通過設置模糊能讓陰影的面積擴散擴得更大,顏色由深變淺。一般來說陰影的不透明度低于40%時,呈現的效果比較好。

當陰影的擴展程度為負數時,陰影看起來會更自然。對比上下兩個圖例也能看出來,擴展程度為負時陰影看起來更柔和。

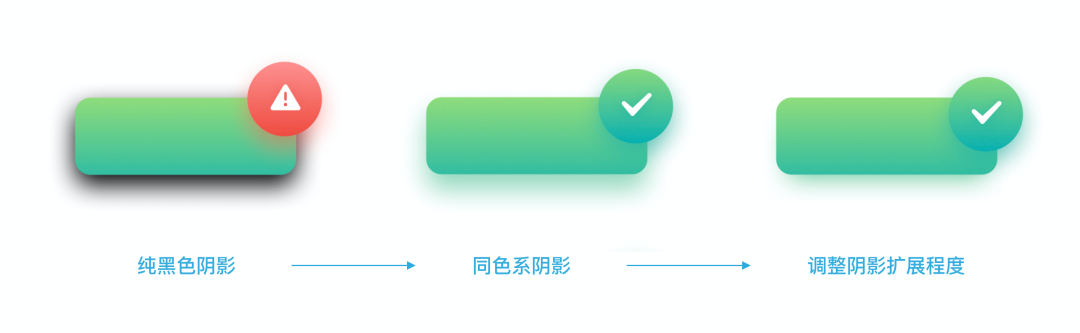
使用陰影有助于劃分界面的層次結構!在設計中,讓陰影看起來自然柔和不生硬是界面美觀與否的關鍵因素之一。
首先要避免純黑色陰影,純黑對比太強會影響視覺效果,建議使用基礎色調派生的顏色作為陰影顏色。
例如基礎色是綠色,可以使用飽和度、亮度較低的深綠色作為陰影顏色。陰影顏色確定后,再給陰影足夠大的模糊數值,最終會得到了一個不錯的陰影效果。

顏色太深、太生硬的陰影和按鈕顏色對比太大,設計時應盡可能調整陰影的顏色、透明度等參數,避免生成這種效果;把黑色陰影調整成同色系的深色陰影,陰影的效果看起來就會更自然、更柔和;再把陰影的擴展程度調成負數,就能消除陰影的外展,讓陰影看起來更真實。

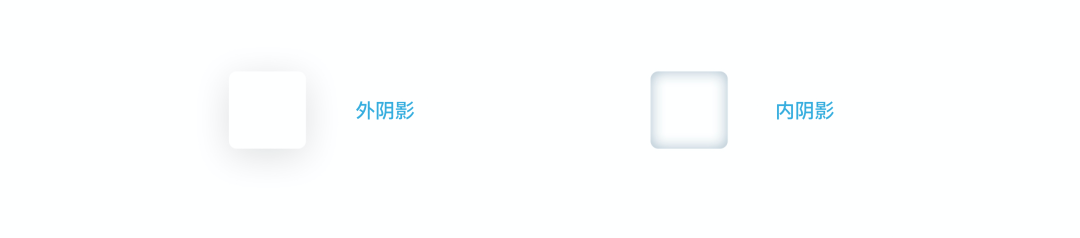
內陰影
內陰影在UI設計中相對少見,內陰影和上面所講的陰影有相同的參數設置,只不過內陰影是在圖形內部起效果。

內陰影無法像外陰影那樣展現圖層之間的深度和層級關系,只對圖形內部起作用。如果內陰影使用太多,可能會混淆圖層間的層級關系,讓界面關系看起來不明確。

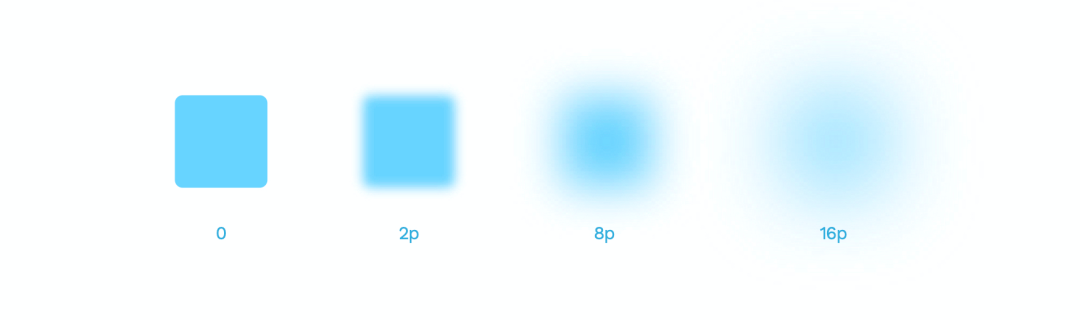
高斯模糊是最常用的設計效果,呈現出從中心向四周均勻擴散的模糊效果。高斯模糊由半徑控制,半徑數值越大,模糊效果越明顯。
高斯模糊常用在界面之間的過渡或者用來模糊背景突出景深效果。

高斯模糊還可以作為陰影效果,放在對象下面使用。例如新建一個橢圓做成模糊效果,放在對象下面,就能快速呈現出一個帶有陰影的效果。

蘋果在操作系統中經常使用背景模糊,呈現出背景很模糊的玻璃效果。
背景模糊主要針對圖層覆蓋的內容起作用,比如新建一個矩形調整透明度,做成背景模糊效果,那么該圖層覆蓋的區域會變模糊,圖層沒有覆蓋的區域保持不變。

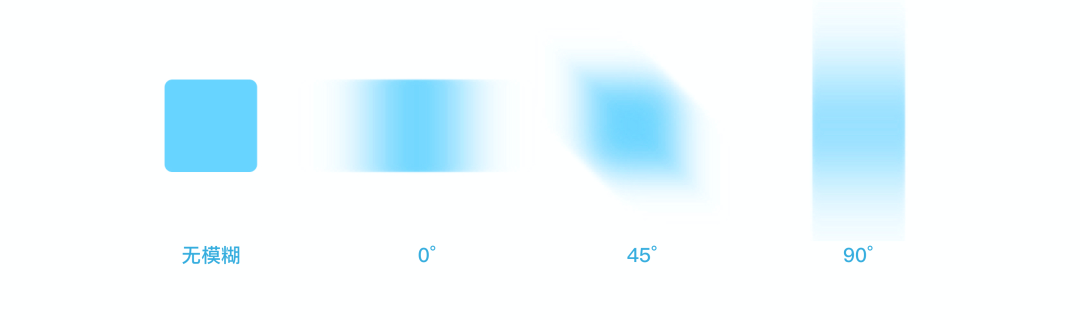
動感模糊由模糊數值和角度兩個參數控制,用來模擬對象在不同角度上的移動效果。

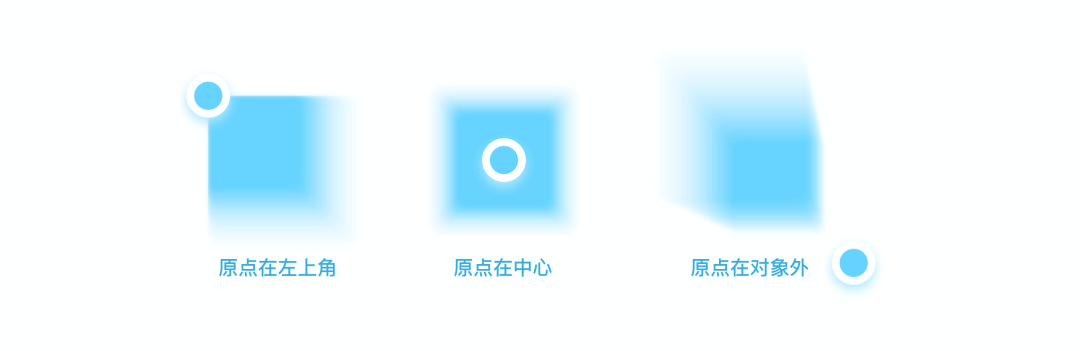
當對象由內到外變得模糊時,就會發生縮放模糊。這種模糊效果在界面設計中用得較少。

縮放模糊由模糊數值和原點兩個參數控制。在縮放模糊中可以隨機設置模糊原點,通過移動原點獲得一些有趣的圖形效果。

以上是界面設計進階過程中需要搞懂的基本設計要素,希望通過本次系統性的講解,能更進一步提升設計精細度!
專欄作家
作者:Clippp,每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
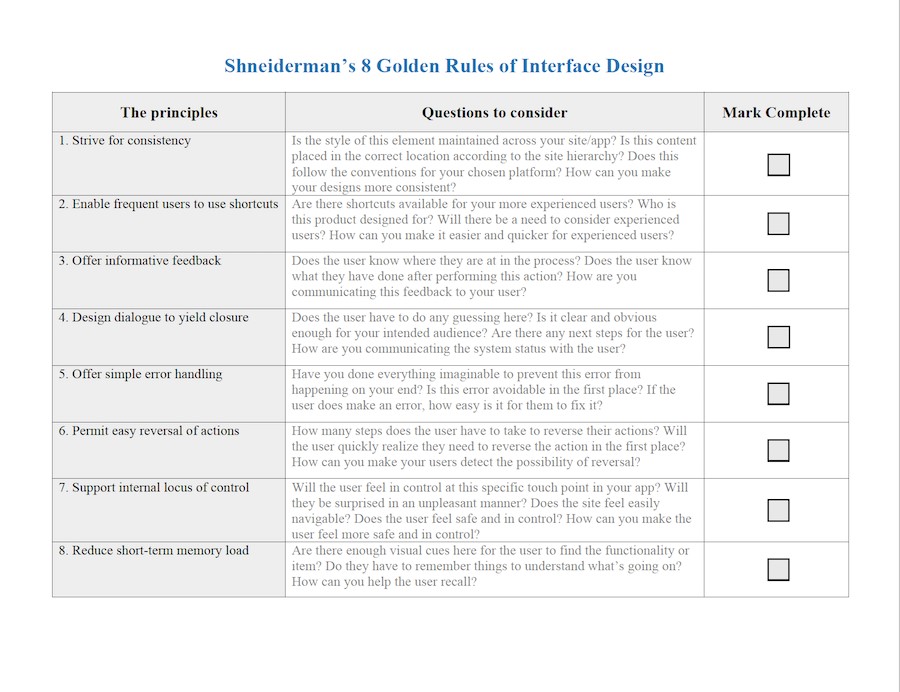
如果你想設計出卓越,高效和流暢的用戶界面,就請參考Ben Shneiderman的“界面設計的八大黃金法則” 。蘋果,谷歌和微軟設計的產品都反映了Shneiderman的法則,這些行業巨頭制定的用戶界面指南都包含Shneiderman黃金法則中的特征,而這些公司的熱門界面設計則是法則的視覺體現。本文將告訴你如何整合8大黃金法則來改進你的工作。
Ben Shneiderman(生于1947年8月21日)是美國馬里蘭大學人機交互實驗室的計算機科學家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其熱門書“設計用戶界面:有效的人機交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介紹了界面設計的八個黃金法則:
一致性
當你在設計類似的功能和操作時,可以利用熟悉的圖標,顏色,菜單的層次結構,行為召喚,用戶流程圖來實現一致性。規范信息表現的方式可以減少用戶認知負擔,用戶體驗易懂流暢。一致性通過幫助用戶快速熟悉產品的數字化環境從而更輕松地實現其目標。
常用用戶使用快捷操作
隨著使用次數的增加,用戶需要有更快的完成任務的方法。例如,Windows和Mac為用戶提供了用于復制和粘貼的鍵盤快捷方式,隨著用戶更有經驗,他們可以更快速,輕松地瀏覽和操作用戶界面。
提供有用信息的反饋
用戶每完成一個操作,需要系統給出反饋,然后用戶才能感知并進入下一步操作。反饋有很多類型,例如聲音提示,觸摸感,語言提示,以及各種類型的組合。對于用戶的每一個動作,應該在合理的時間內提供適當的,人性化的反饋。如設計多頁問卷時應該告訴用戶進行到哪個步驟,要保證讓用戶在盡量少受干擾的情況下得到最有價值的信息。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
Windows Media Player設計師應該牢記Ben Shneiderman的第三個黃金法則:提供有用信息的反饋。體驗不佳的錯誤消息通常會只顯示錯誤代碼,對用戶來說這毫無意義。作為一名好的設計師,你應該始終給用戶以可讀和有意義的反饋。
設計流程需要設計一個完結
不要讓你的用戶猜來猜去,告訴他們其操作會引導他們到哪個步驟。例如,用戶在完成在線購買后看到“謝謝購買”消息提示和支付憑證后會感到滿足和安心。
提供簡潔的錯誤操作的解決方案
用戶不喜歡被告知其操作錯誤。設計時應該盡量考慮如何減少用戶犯錯誤的機會,但如果用戶操作時發生不可避免的錯誤,不能只報錯而不提供解決方案,請確保為用戶提供簡單,直觀的分步說明,以引導他們輕松快速地解決問題。例如,用戶在填寫在線表單時忘記填寫某個輸入框時,可以標記這個輸入框以提醒用戶。
允許撤銷操作
設計人員應為用戶提供明顯的方式來讓用戶恢復之前的操作,無論是單次動作,數據輸入還是整個動作序列后都應允許進行返回操作,正如Shneiderman在他的書中所說:
“這個功能減輕了焦慮,因為用戶知道即便操作失誤,之前的操作也可以被撤銷,鼓勵用戶去大膽放手探索。”
給用戶掌控感
設計時應考慮如何讓用戶主動去使用,而不是被動接受,要讓用戶感覺他們對數字空間中一系列操作了如指掌,在設計時按照他們預期的方式來獲得他們的信任。
減少短時記憶負擔
人的記憶力是有限的,我們的短時記憶每次最多只能記住五個東西。因此,界面設計應當盡可能簡潔,保持適當的信息層次結構,讓用戶去再認信息而不是去回憶。再認信息總是比回憶更容易,因為再認通過感知線索讓相關信息重現。例如,我們經常發現選擇題比簡答題更容易,因為選擇題只需要我們對正確答案再認,而不是從我們的記憶中提取。被彭博商業周刊稱為“世界上最具影響力的設計師之一”的Jakob Nielsen發明了幾種可用性研究方法,包括啟發式評估。信息再認而非回憶就是Nielsen界面設計10種可用性啟發式原則之一。
蘋果整合Shneiderman的八項黃金法設計出成功的產品,他們從Mac到移動設備設計都取得了巨大的成功,他們以產品設計的一致性,直觀而美麗為榮。蘋果的iOS人機界面指南也告訴我們他們的設計團隊如何應用Shneiderman的設計原則。
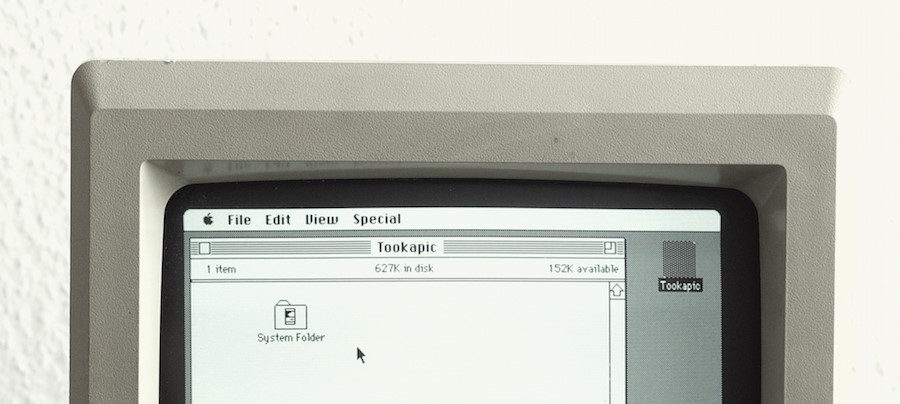
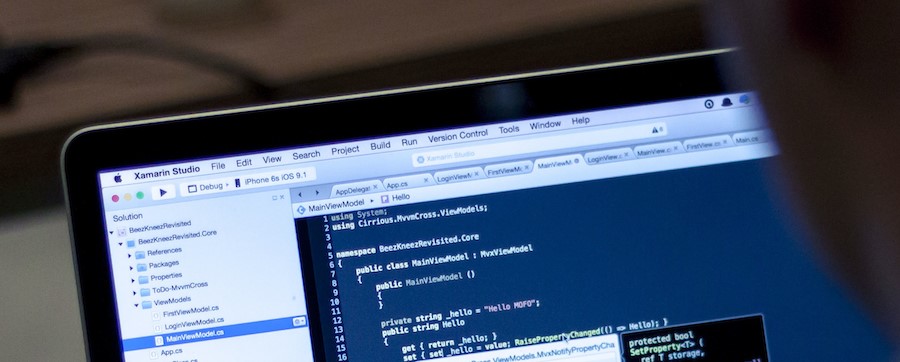
“一致性”和“感知的穩定性”在Mac OS的設計中體現得淋漓盡致。不管是80年代的版本,還是現在的版本,Mac OS菜單欄設計都包含一致的圖形元素。

作者/版權持有人:StockSnap.io 版權條款和許可:CC0

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
隨著時間的推移,Mac OS的外觀有很大變化,Mac OS菜單欄設計都保持一致。
如前所述,Mac允許用戶使用各種鍵盤快捷鍵,使用頻率高的包括復制和粘貼(Command-X和Command-V)以及截圖(Command-Shift-3)。

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
Mac允許用戶鍵盤快捷方式操作實現通常需要鼠標、觸控板或其他輸入設備才能完成的操作。
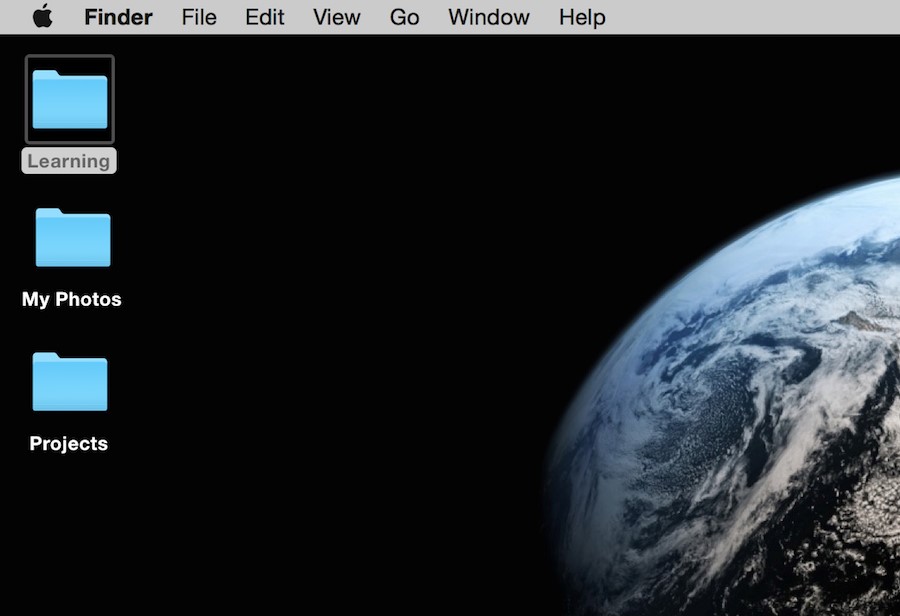
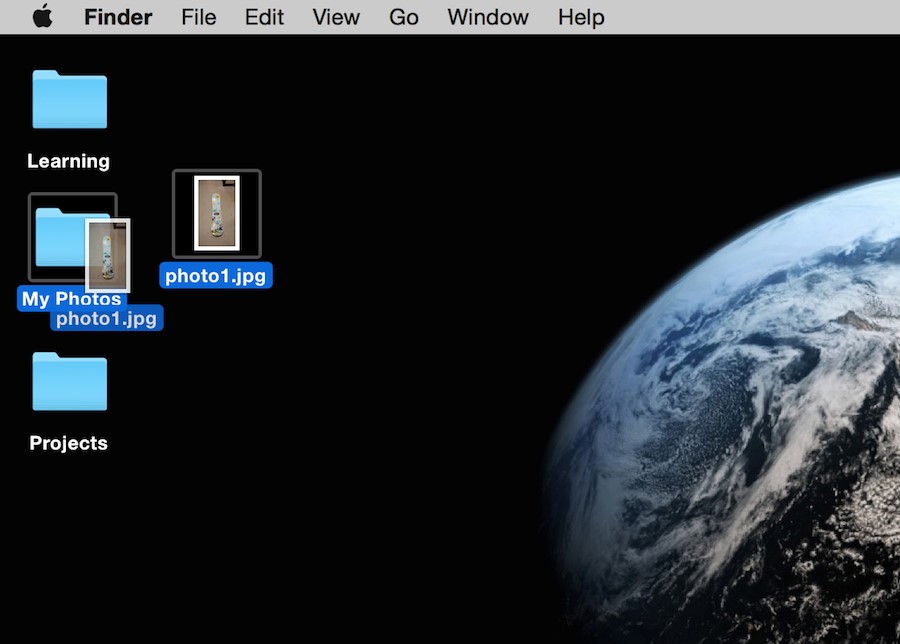
當用戶點擊Mac桌面上的文件時,該文件會“突出顯示”,這是視覺反饋的一個很好的示例。另外,當用戶拖動桌面上的文件夾時,他們可以看到在按住鼠標時,文件夾顯示被移動的狀態。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
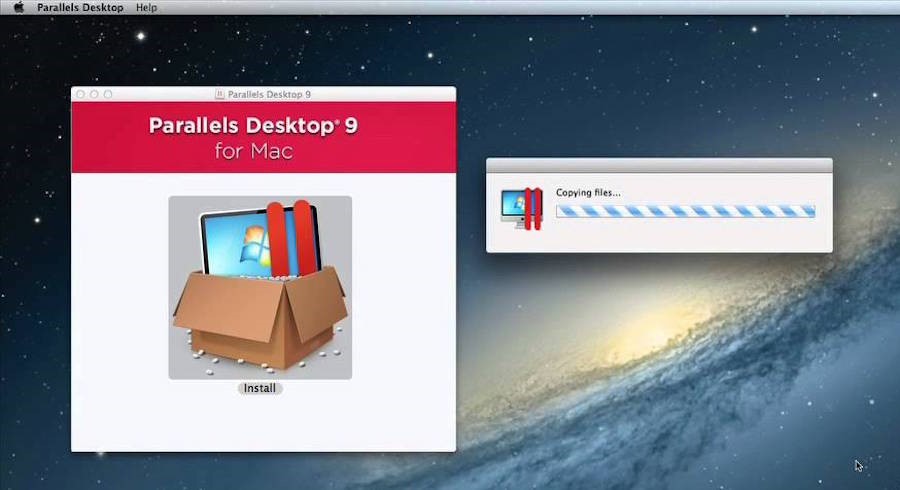
當用戶將軟件安裝到Mac OS時,提示信息的屏幕顯示用戶當前的安裝步驟。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
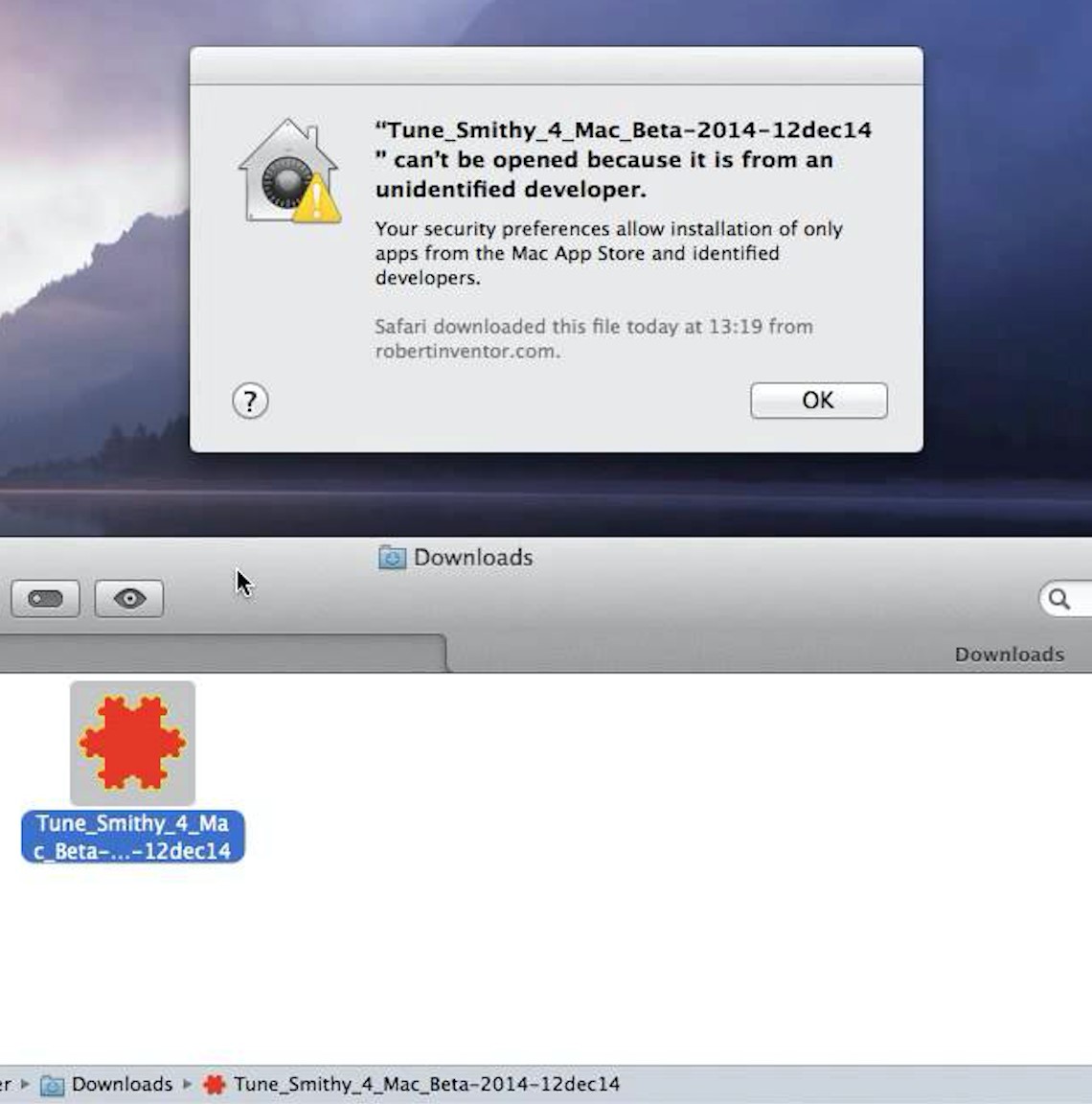
在軟件安裝過程中,如果發生錯誤,用戶將收到友好的提示信息。提供復雜的解決方案,或用戶難以理解的解決方案,或只報錯不提供解決方案,都是極大影響用戶體驗,使用戶沮喪的關鍵原因。根據錯誤操作的嚴重程度,區分何時使用小的,不會影響用戶操作的提醒,以及何時使用大的,侵入式提醒。但當錯誤操作發生時,請謹慎選擇正確的語氣和正確的語言提醒用戶操作錯誤。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
Mac OS通過顯示一個溫和的提示消息向用戶解釋出現了什么錯誤操作及其原因。另外,解釋這是由于自己的安全偏好選擇,進一步向用戶保證,告訴他們一切在掌控范圍內。

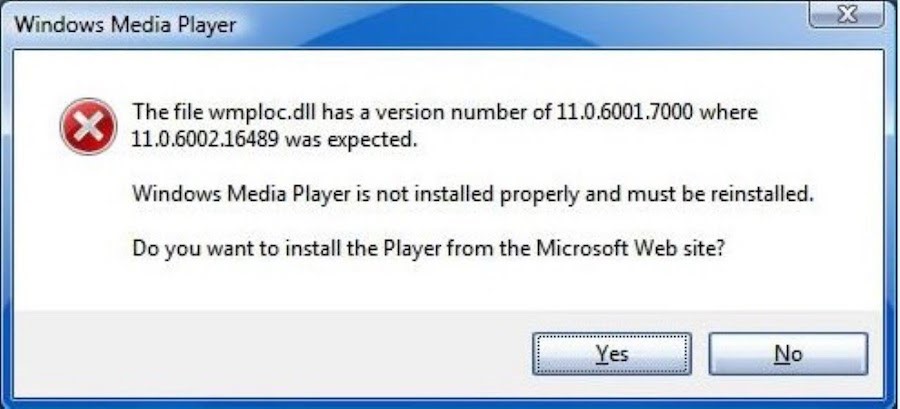
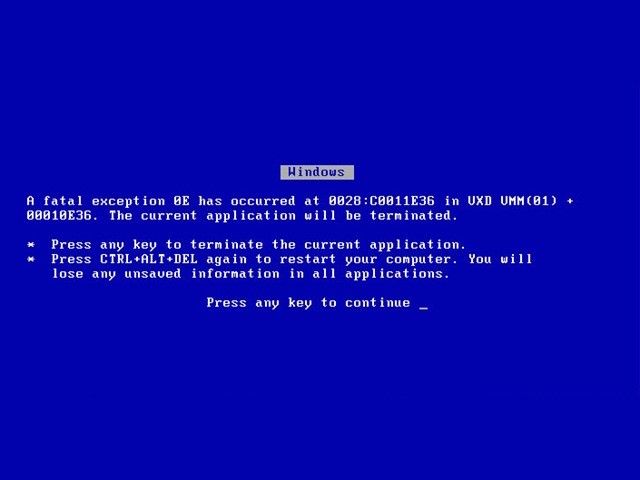
作者/版權持有人:Manutencaonet Blogspot 版權條款和許可:CC BY 3.0
Windows系統中這個非常不友好的提示信息使用“fatal(后果嚴重的)”和“terminated(被終止)”字樣。這樣的負面的,不友好的言語肯定會嚇倒大多數用戶!
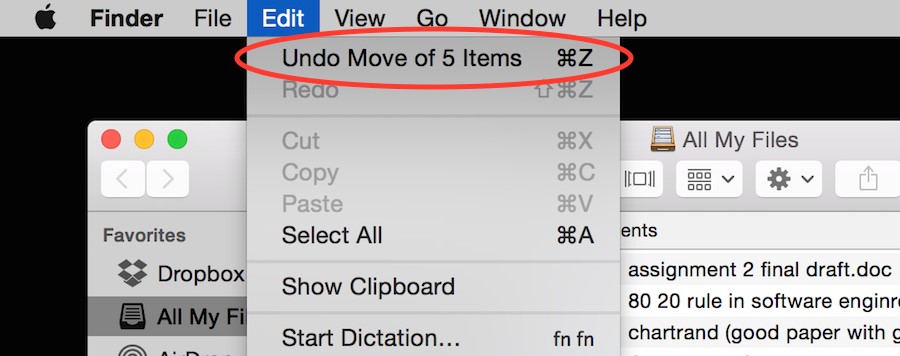
當用戶在安裝過程中提供信息時發生錯誤,允許他們重新回到上一步,而不必重新開始。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
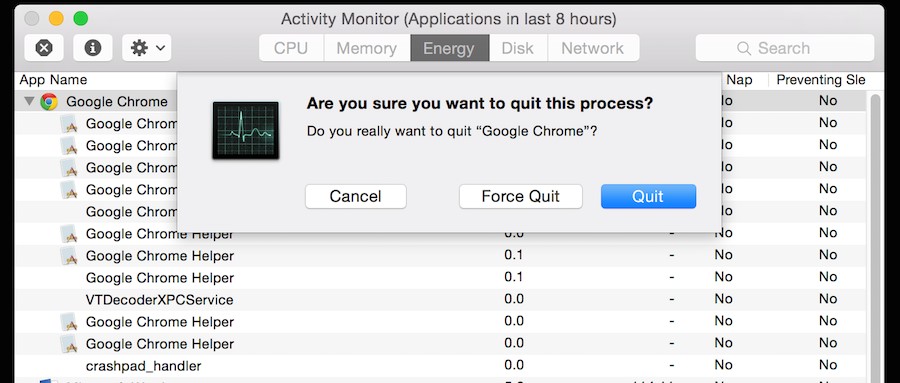
讓用戶有權選擇是繼續運行程序還是退出程序,Mac的活動監視器允許用戶在程序意外崩潰時“強制退出”。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
由于人類短時記憶每次只能記住5個東西,所以蘋果iPhone屏幕底部的主菜單區域中只能放置4個及以下的應用程序圖標,這個設計不僅涉及對記憶負荷的考慮,還考慮了不同版本一致性問題。

作者/版權持有人:Brian Voo 版權條款和許可:合理使用
作為設計師,你的工作是創建直觀,精美和流暢的用戶界面設計,讓用戶感到輕松和滿意。下面這個工作表可以幫你把上述這些規則應用于你的設計中。

譯者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用戶體驗研究員,設計師)
本文由 @oftodesign 翻譯發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:前幾篇文章中,我們已經了解到了許多關于界面設計的相關知識。今天這篇文章讓我們回歸一下界面設計本身,談一談其設計原則與標準,希望對你有幫助。

前面介紹了5種基本的界面形式,如果從構成界面的要素(構件)層面看,實際上所有的界面都是一樣的,因為它們都是由同樣的控件構成的,只是控件的位置不同而已。
因此就有必要對界面的布置進行統一的標準化,建立了界面布置的標準后設計效率會提升、同時也為界面設計資料的復用奠定了基礎。
界面設計的標準化非常重要,因為界面是用戶認知系統的窗口,這個標準實際上是構建“人-機-人”工作環境的標準之一,標準化的界面形式也可以減少用戶的認知負擔和培訓成本。
這里給出一些界面設計上的基本原則和標準供作參考,按照從整體到局部的順序,重點提出以下的幾個界面設計時的原則與標準(不限于此):
這些原則/標準根據界面的使用場景不同、設計師的設計理念的不同等都會有所不同,需要根據具體情況具體分析設計,這些原則和標準僅供參考。
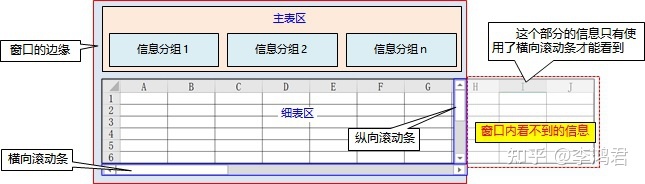
界面的布局是用戶理解業務功能的重要手段,布局一定要以“業務導向”,布局的規范化、規律化可以培養用戶逐漸地走向“無師自通”的方向,如:

圖1 布局原則
如圖1所示,細表區的標題設置過多(A~J),致使大約有40%的信息在處在窗口外,用戶不使用橫向滾動條就看不到。
如果這是一個頻繁操作的動作,那么工作效率就會低下,這就是所謂的應用體驗設計的不好,這種設計會極大地造成用戶滿意度的下降。解決的方法可以考慮采用分頁表達的形式。
注:對具有自適應功能的界面也存在同樣的原則,由于列數過多界面自適應后的字體太小看不清楚,為了看清楚必須要放大字體,結果還是要頻繁地使用橫向滾動條,所以適當減少列數是最有效的解決方法。
要約定好界面上基本的控件距離、尺寸,參見圖2,比如:

圖2 界面設計標準的制定
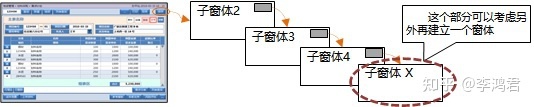
以組件的主界面為第一層界面,子窗體的層數最好控制在3層以內,也就是連續打開三個界面為限,參見圖3:

圖3 子窗體的層數示意圖
如果內容實在是比較多,最終彈出的子窗體要超過3層時,可以考慮另外再設置一個組件來分擔處理的內容,不然子界面彈出過多,就會造成界面的混亂,會降低用戶的操作效率。
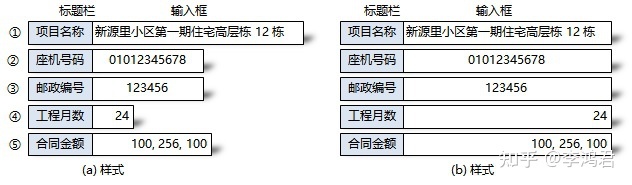
字段控件的表達格式根據內容不同而不同,字段控件由兩個部分構成:標題欄和輸入框,參見圖4:

圖4 字段控件的長度與數據位置
標題的字數不要太多,因為標題長到如同一句話時就不容易記憶了,最佳字數在2~6個字之間(易于記憶與稱呼的長度);另外標題中的文字位置可以參考:有背景框時居中,沒有時居左或居右,圖4中的標題欄有背景色,所以采用了文字居中的形式。
注:這里的”標題欄名稱“指的是”字段名稱“,不是4個業務功能中的”表單名稱“,后者可以按照實際的名稱寫,多少字都可以,不必要設置字數。
輸入框的字段長度是不一定的,建議輸入框的長度與字數相匹配不必統一,如圖4(a)的式樣,因為如果要統一長度就一定會以字數最多的字段為準,那么字數少的字段也用長輸入框就不容易讀取,而且輸入框的長度一樣時字段之間的辨識度就會降低,尋找某個字段的時間會增加。
比如:圖4(b)樣式的“工程月數”字段只有2個單位的長度,如果采用和具有30個單位長度的“項目名稱”一樣長的輸入框時,則“工程月數”就會因為標題與數據的距離太遠而不容易讀取(看不準)。
相比較而言,圖4(a)樣式中的“座機號碼”、“郵政編號”、”工程月數“的輸入框長度比較短,就比較容易尋找和識別。
輸入框內數據的位置,根據內容不同而不同,參見圖4(a):
這里介紹的界面設計中雖然不涉及到美工的內容,但是也希望作為設計師具有一些美學的意識,因為最終用戶的滿意度是個綜合的指標,這個指標至少包括了下述內容:
因為企業管理系統不是宣傳用的網站、電商平臺,界面風格要具有以下的特點(僅供參考):
隨著計算機技術的發展,計算機的使用領域和用途越來越廣泛,界面風格也隨之更加多樣化。
比如:互聯網風格頁面、物聯網的界面,硬件技術的進步也影響界面風格的變化;比如:智能手機端、平板電腦端等,它們的設計內容、風格都有所不同,但是上述的基本理念、原則等還是適用的。
本文由 @李鴻君 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在交互設計的范疇里,對用戶的深入研究能夠為設計師提供關鍵的解決問題的參考依據。本文旨在運用一些成熟的方法,助力新人設計師更深入地理解用戶,拓寬認知視野,進而創造出更多具有價值的設計。

在設計的廣袤領域中,對于眾多初入行業的設計新人來說,設計工作常常被誤解為純粹主觀且感性的行為。
他們往往認為個人對美觀的評判即是設計的全部要義,似乎用戶理應沉浸于設計師所營造的美感之中。然而,設計的本質遠非如此表面。
實際上,設計是一項通過精心設想和精確計算來創造價值的工作,其真正的意義聚焦于是否具有價值以及能否切實解決特定的問題。
首先,讓我們從一道看似簡單的題目開始:
一雙球鞋和一個籃球共計 1100 元,球鞋比籃球貴 1000 元,那么這個籃球究竟值多少錢?
許多人可能會在瞬間給出 100 元的答案,但經過仔細斟酌后會發現正確答案其實是 50 元。
這種錯誤判斷的根源在于大多數人所具有的兩種思考模式,即快思考和慢思考。它們也被稱為“無意識思維和有意識受控思維”“感性和理性”等不同的表述方式。
每個人都同時擁有這兩種思考方式,然而通常情況下,慢思考會在接收快思考的估計和決策之后才開始啟動。人類在漫長的生存歷程中,不斷地處理著各種各樣的問題,有復雜的難題,也有相對簡單的情況。快思考是對眾多事情給出下意識的回應,是一種未經充分大腦思考的快速處理方式,其主要目的在于降低大腦的能量消耗。人類作為一種善于尋找規律的生物,快思考往往在以往的經驗中迅速找尋答案。只有當問題獲得反饋或者進入需要慢思考的情境時,人們才會察覺快思考中存在的疏漏。例如,我們時常會在未經深思熟慮的情況下,脫口而出對某些問題的回答,這正是快思考在發揮作用。
正如前文所述,大多數人同時具備快思考和慢思考兩種模式,所以在未經特殊訓練的情況下,大多數用戶也同樣兼具感性和理性。在大多數情形下,用戶帶著感性的心態而來,只有當遭遇問題或者涉及自身切實利益時,才會啟動慢思考,從而變得理性。對于商業領域而言,更傾向于快思考的用戶。
因為快思考會帶來感性和沖動,促使用戶迅速做出決策。這也正是為什么許多銷售人員熱衷于趁熱打鐵,讓用戶在快思考的狀態下被感性和沖動所支配,進而快速完成交易。在各類電商以及活動類的運營活動中,精心營造氛圍的目的就是期望用戶在快思考的時候就完成決策,避免用戶進入慢思考狀態后因猶豫不決而影響決策的達成。
在交互設計中,有以下更為深入的常見做法可以讓用戶持續保持感性:
1、顯著地標識狀態與當前進度:
不僅僅是簡單地顯示狀態和進度,更要通過巧妙的設計讓用戶在第一時間就能直觀地理解其含義。例如,使用動態的進度條,配合清晰的數字顯示和簡潔的文字說明,讓用戶不僅知道自己所處的位置,還能預估完成任務所需的時間。同時,根據不同的進度階段,采用不同的顏色或圖標進行區分,增強用戶的視覺感知和心理預期。
在游戲設計中,常見的經驗條就是一個很好的例子。玩家可以通過經驗條的變化,清晰地了解自己距離升級還有多遠,這種明確的進度展示能夠激發玩家繼續努力的動力,保持他們在游戲中的投入感。
2、引導用戶完成他們的目標:
引導不僅僅是提供方向,更要深入理解用戶的心理需求和行為模式,以更加個性化的方式引導用戶。通過分析用戶的歷史行為數據和偏好,為用戶量身定制引導路徑。例如,在在線學習平臺上,根據用戶的學習進度和能力水平,為其推薦適合的課程和學習資源,引導用戶逐步實現學習目標。
利用智能助手或虛擬角色進行引導,增加互動性和趣味性。例如,一些購物 APP 中的虛擬導購員,可以根據用戶的瀏覽記錄和購買意向,為用戶提供個性化的購物建議和推薦商品,讓用戶在購物過程中感受到貼心的服務和引導。
3、明確無誤地告知用戶想了解的信息:
信息的傳達要做到準確、簡潔、全面。除了基本的產品特點、功能和價格等信息外,還應提供用戶可能關心的其他細節。例如,在電子產品的介紹頁面,除了列出產品的技術參數外,還可以提供使用教程、常見問題解答、用戶評價等內容,讓用戶能夠全面了解產品,做出更明智的決策。
采用多種信息傳達方式,滿足不同用戶的需求。例如,對于視覺型用戶,可以提供圖片、視頻等直觀的信息展示;對于聽覺型用戶,可以提供語音介紹;對于閱讀型用戶,可以提供詳細的文字說明。同時,利用信息分層和漸進式披露的方式,讓用戶可以根據自己的需求逐步獲取更深入的信息。
4、不要讓用戶去診斷問題:
系統應具備強大的自我診斷和故障排除能力,在問題出現的第一時間自動檢測并提供解決方案。例如,當軟件出現故障時,系統可以自動彈出錯誤提示窗口,同時提供可能的解決方案,如重新啟動軟件、檢查網絡連接等。用戶只需按照提示進行操作,無需自己去尋找問題所在。
建立完善的用戶反饋機制,及時收集用戶遇到的問題,并進行快速響應和解決。例如,在 APP 中設置反饋入口,用戶可以隨時提交問題和建議,開發團隊可以及時跟進處理,并將處理結果反饋給用戶,增強用戶的信任感和滿意度。
5、盡量減少設置的數量和復雜度:
進行深入的用戶需求分析,去除不必要的設置選項,簡化操作流程。例如,在智能家居設備的設置中,通過智能化的默認設置和自動配置功能,減少用戶的手動操作。同時,對于一些復雜的設置,可以采用逐步引導的方式,讓用戶在需要的時候再進行深入設置。
采用可視化的設置界面,讓用戶能夠直觀地了解設置選項的作用和效果。例如,在圖像編輯軟件中,通過實時預覽功能,讓用戶可以在調整設置參數的同時看到效果的變化,從而更加方便地進行設置。
6、讓用戶感覺而不是去計算:
設計要注重用戶的直覺和感受,通過巧妙的視覺設計、交互反饋和情感化元素,讓用戶在無需進行復雜計算的情況下就能做出決策。例如,在酒店預訂網站上,通過展示酒店的圖片、評價和星級等信息,讓用戶能夠直觀地感受酒店的品質和舒適度,從而更容易做出選擇。
利用大數據和人工智能技術,為用戶提供個性化的推薦和決策支持。例如,音樂播放 APP 根據用戶的聽歌歷史和偏好,為用戶推薦符合其口味的音樂,讓用戶無需花費時間去搜索和篩選。
7、讓描述更貼近用戶:
深入了解用戶的語言習慣和文化背景,使用用戶熟悉的詞匯和表達方式進行描述。例如,在面向年輕人的產品中,可以采用流行的網絡語言和表達方式,增強用戶的認同感和親近感。在面向不同地區的用戶時,要考慮到當地的文化差異,采用合適的語言和表達方式。
進行用戶測試和反饋收集,不斷優化描述內容。邀請用戶對產品的描述進行評價和建議,根據用戶的反饋進行調整和優化,確保描述內容能夠準確傳達產品的特點和優勢,同時符合用戶的需求和期望。
8、在需要計算的內容提前幫用戶計算好:
利用自動化計算和智能算法,為用戶提供準確、及時的計算結果。例如,在理財 APP 中,自動計算用戶的收益和風險,為用戶提供投資建議。在購物網站上,自動計算商品的總價、優惠金額和運費等信息,讓用戶清楚知道自己需要支付的費用。
提供多種計算方式和比較工具,讓用戶可以根據自己的需求進行選擇。例如,在房貸計算器中,提供等額本金和等額本息兩種還款方式的計算結果,讓用戶可以比較不同還款方式的優缺點,做出更合適的選擇。
9、用情感帶給用戶細微的感受:
通過情感化設計,觸動用戶的內心深處,建立與用戶的情感連接。例如,在社交 APP 中,通過溫馨的提示和問候,讓用戶感受到關懷和溫暖。在紀念日或特殊節日,為用戶送上個性化的祝福和禮物,增強用戶的忠誠度。
利用故事和場景化設計,讓用戶在使用產品的過程中產生情感共鳴。例如,在旅游 APP 中,通過展示美麗的風景圖片和用戶的旅行故事,激發用戶的旅行欲望。在產品介紹中,以故事的形式講述產品的誕生和發展歷程,讓用戶更加了解產品的背后故事,增強用戶的認同感。
許多新人設計師在初期往往喜歡站在個人和美學的角度來看待自己的設計。然而,隨著設計經驗的不斷積累和對行業的深入理解,他們會逐漸認識到有價值、能解決問題才是人類發展的核心目的。在市場上存在眾多同類型產品都具有價值、能解決問題的情況下,才需要通過設計出不同的差異點來脫穎而出。但始終要牢記的前提是設計必須具有價值、能解決問題,一旦拋棄了這個大前提,任何設計都會顯得空洞、索然無味。
設計與藝術雖然有一定的關聯,但它們并不是一回事。設計更注重實用性和功能性,以滿足用戶的需求和解決實際問題為主要目標。而藝術則更強調審美價值和自我表達,追求的是情感的共鳴和創造力的展現。設計師需要在設計過程中平衡好實用性和美觀性,既要確保設計能夠解決問題,又要讓設計具有一定的審美價值,從而提升用戶的體驗和滿意度。
總之,交互設計要深入理解用戶的思維方式,通過更為深入和有效的方法讓用戶持續保持感性,從而提高用戶的滿意度和忠誠度。同時,設計師要時刻牢記設計的價值和目的,不斷創造有價值、能解決問題的設計作品,為人類的發展和進步做出貢獻。
以上觀點僅代表個人看法,如有不對之處,歡迎在評論區指正交流。謝謝!
本文由 @用戶體驗王叔 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
“B 端頁面加載,關乎用戶體驗。” 在 B 端產品設計中,頁面加載功能不容小覷。如何讓用戶在等待中減少焦慮?怎樣使頁面加載邏輯清晰、策略得當?本文將詳細闡述,為 B 端產品設計提供指引。

每一個用戶都不喜歡進入頁面時需要長時間的等待,并且對著一個空白的頁面。
因此在 iOS當中會使用大量的動效、情感化設計來引導用戶多停留一些時間等待加載;在較多 app 當中,也會通過動效設計,優化頁面信息的加載。
那既然頁面加載很重要,對于B端產品而言,我們也需要去考慮頁面的功能究竟要如何進行設計。
今天我們會聊聊 頁面加載 功能的具體邏輯,以及B端產品的常見頁面加載策略,希望能夠對各位同學有所幫助~
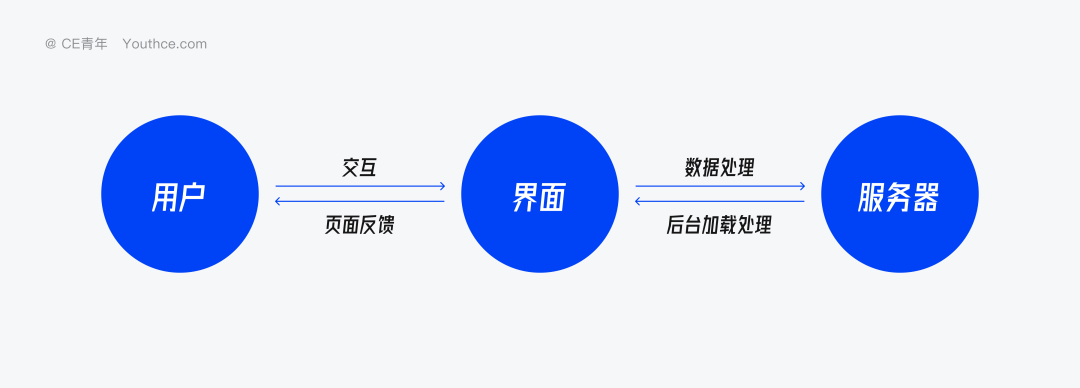
在系統當中,頁面加載其實是用戶對系統界面進行交互后,系統會將對應的數據傳給服務器,而服務器又會將內容反饋給用戶的整個過程。

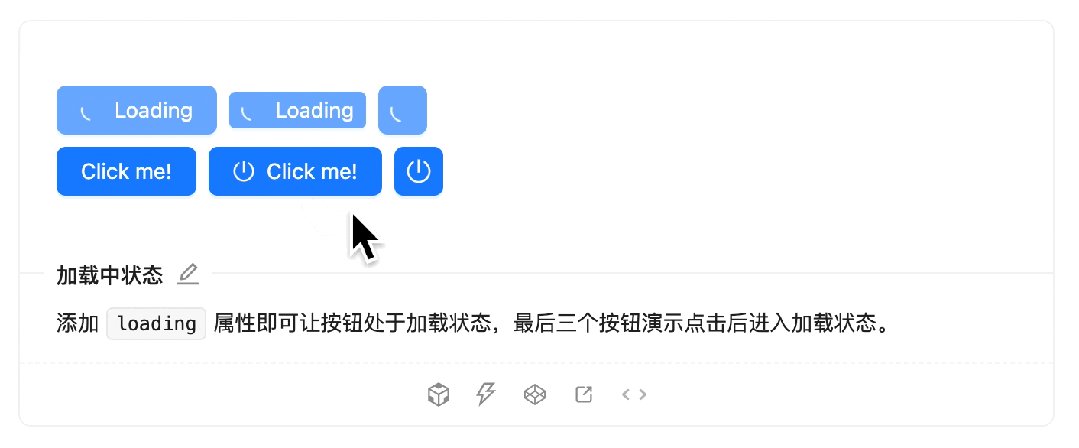
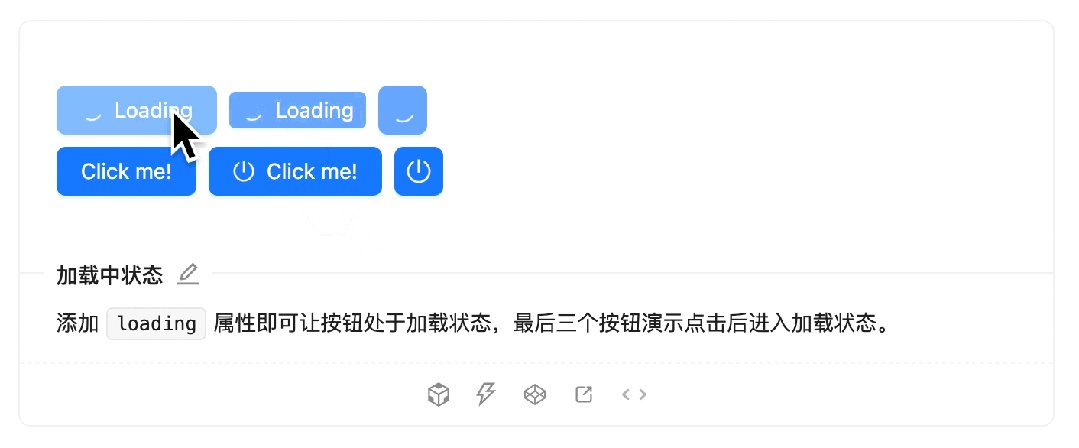
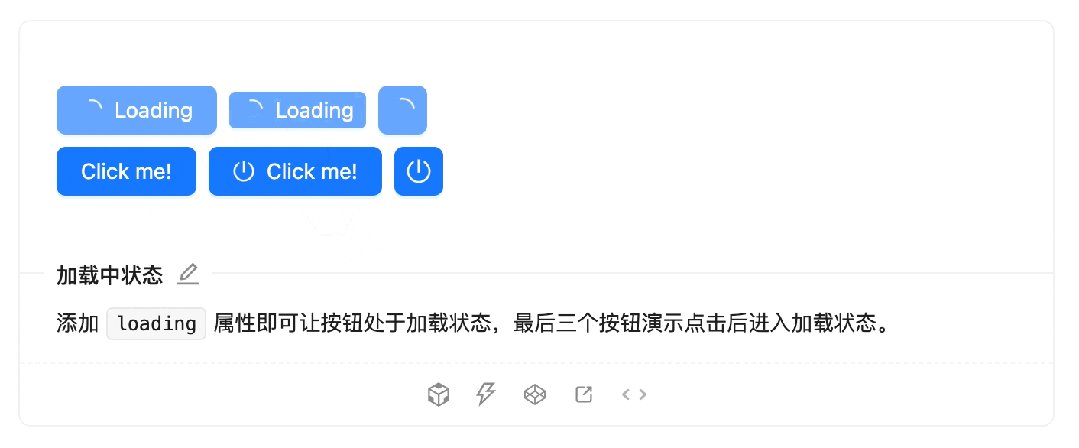
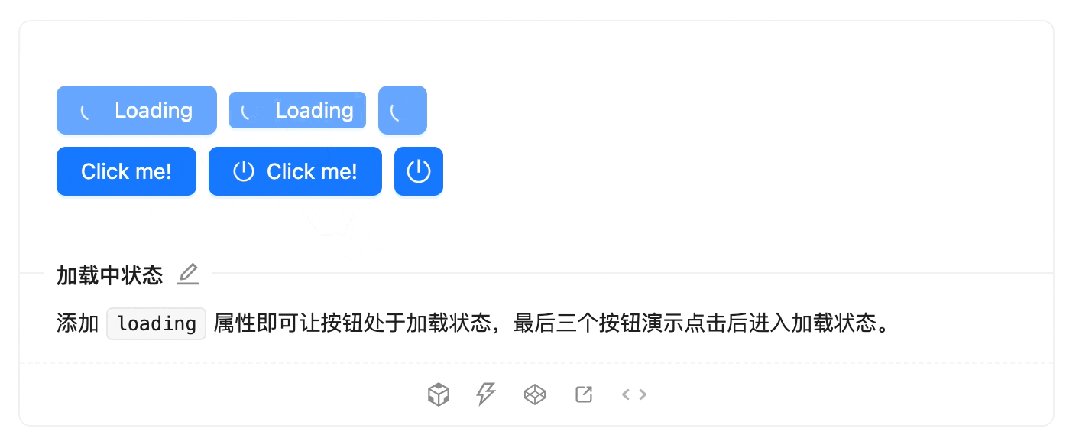
比如在按鈕組件中,我們就需要去設定「當用戶點擊了按鈕過后它需要長時間加載的 Loading 狀態」

通過這樣的做法,其實就是緩解用戶等待所花費的時間,減少焦慮。
在很多C端產品中,頁面加載是非常常見的。比如會有懶加載、預加載、異步加載等。
同時會使用非常多的 插畫設計、動效設計 去降低用戶所使用的焦慮。但是在桌面端中,它的思考方式會有些許不同,我們將其分為四種不同的方式。
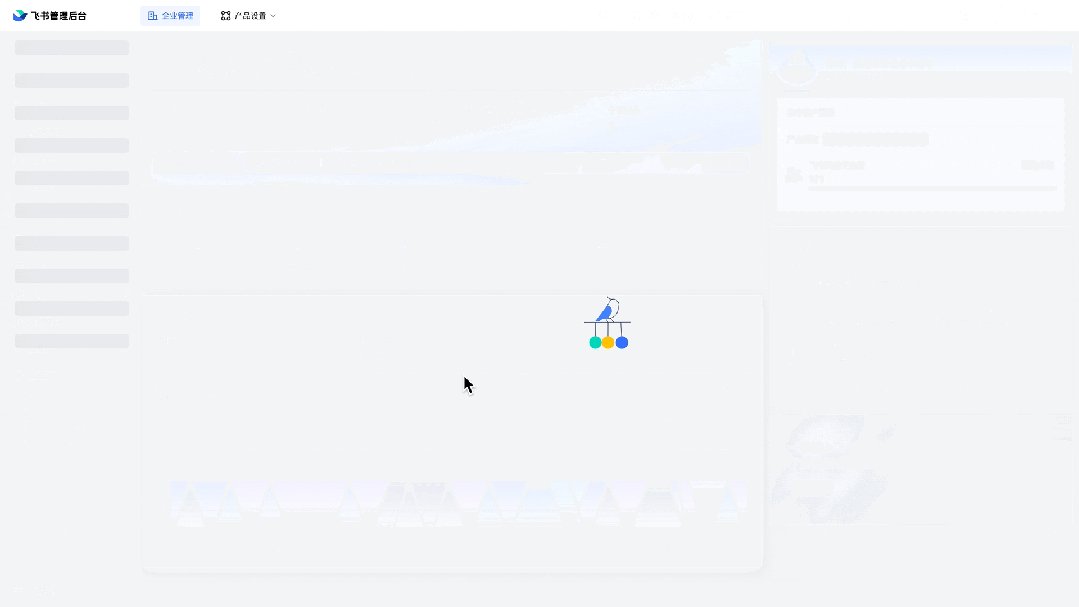
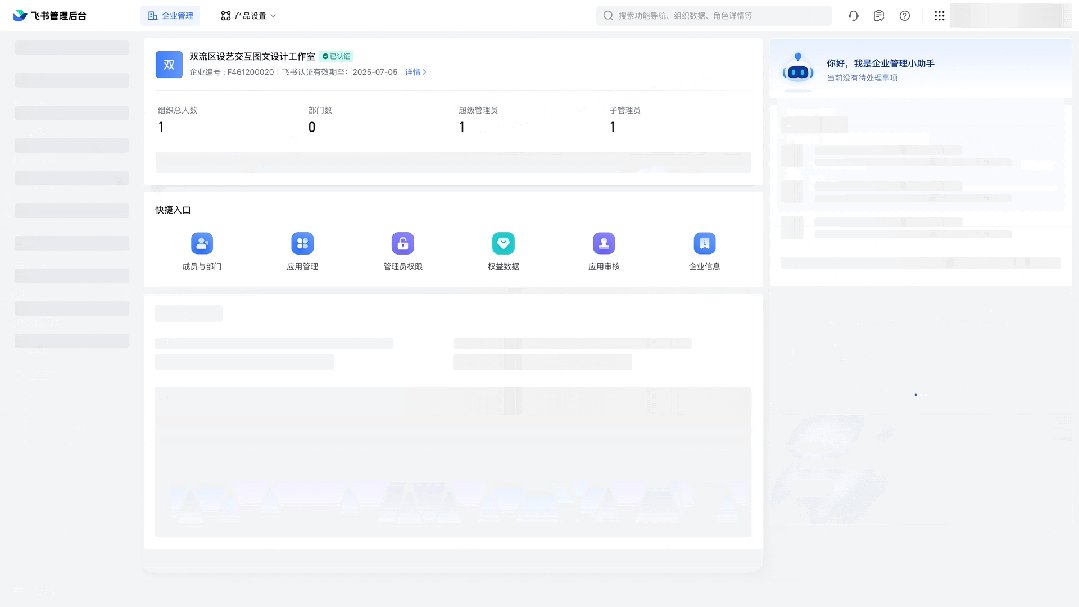
骨架屏是較為常規的頁面模塊加載方式。
它主要適用于模塊當中,加載內容需要提供占位信息時進行使用。通常會在 列表、卡片類 圖文信息較多的頁面當中進行呈現 。

在用戶預期上,骨架圖能夠幫助我們展示當中頁面的大體結構,以避免在頁面加載信息的過程當中出現隨意跳動、亂展示的情況。
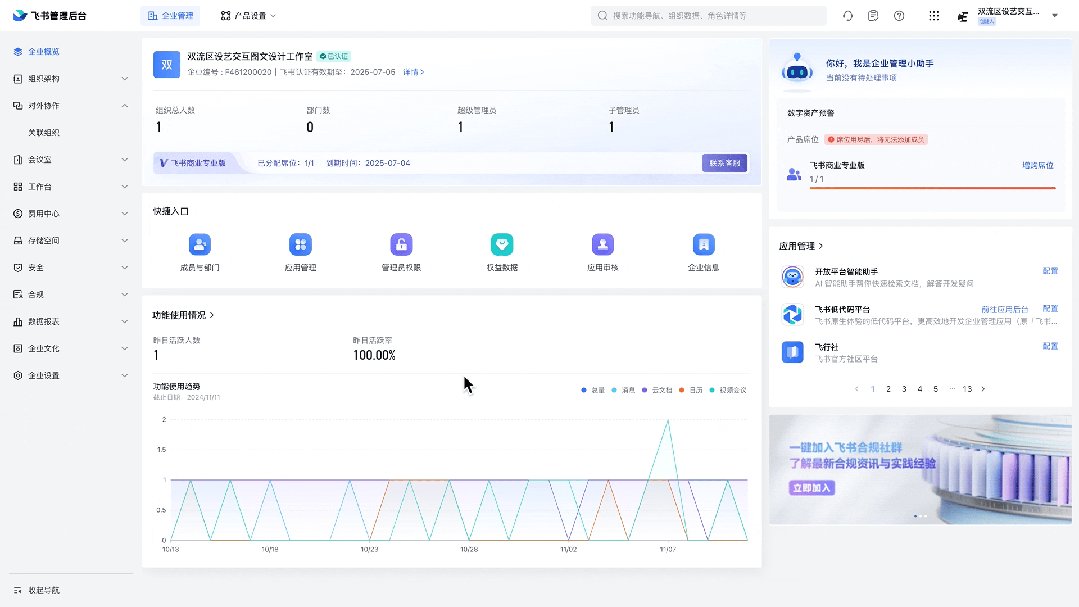
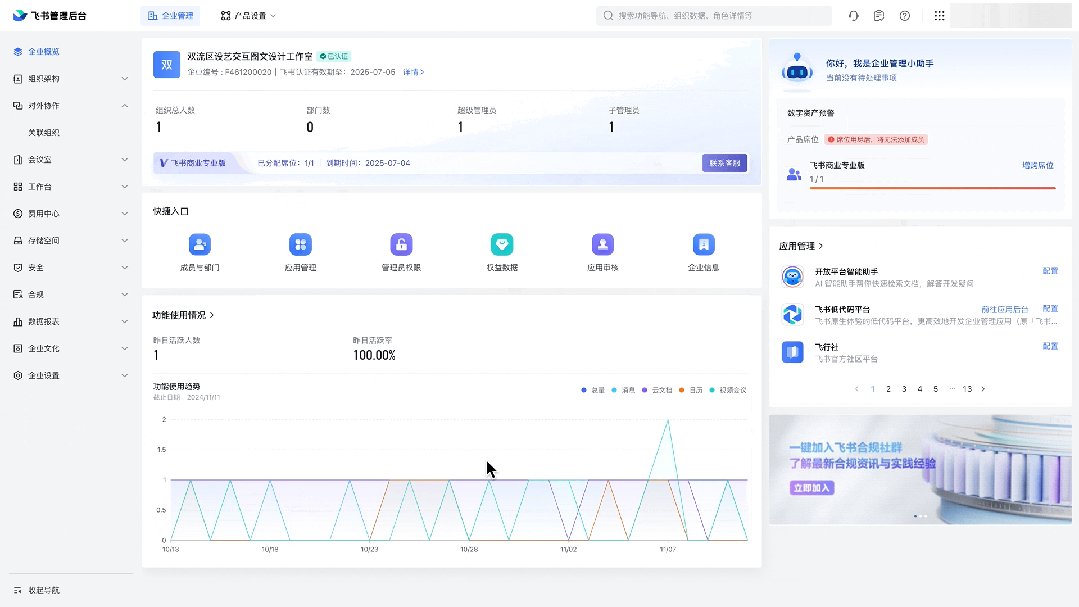
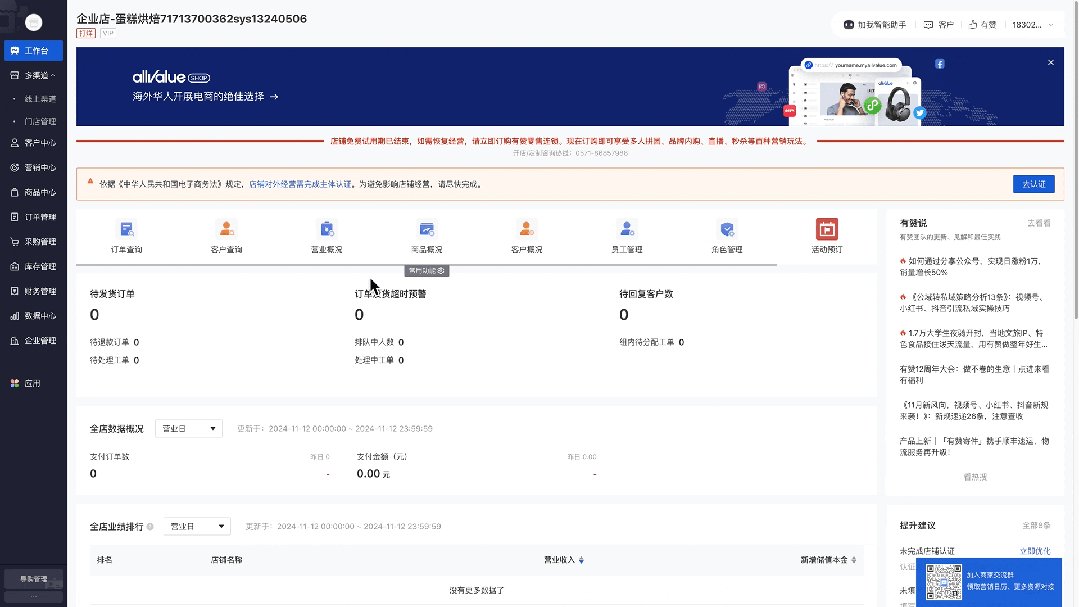
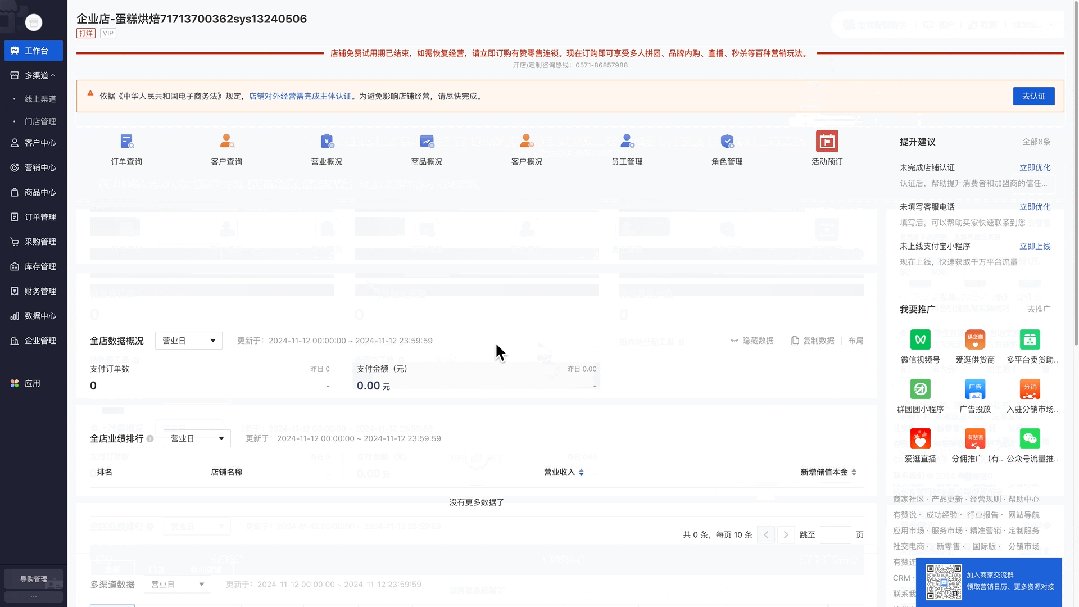
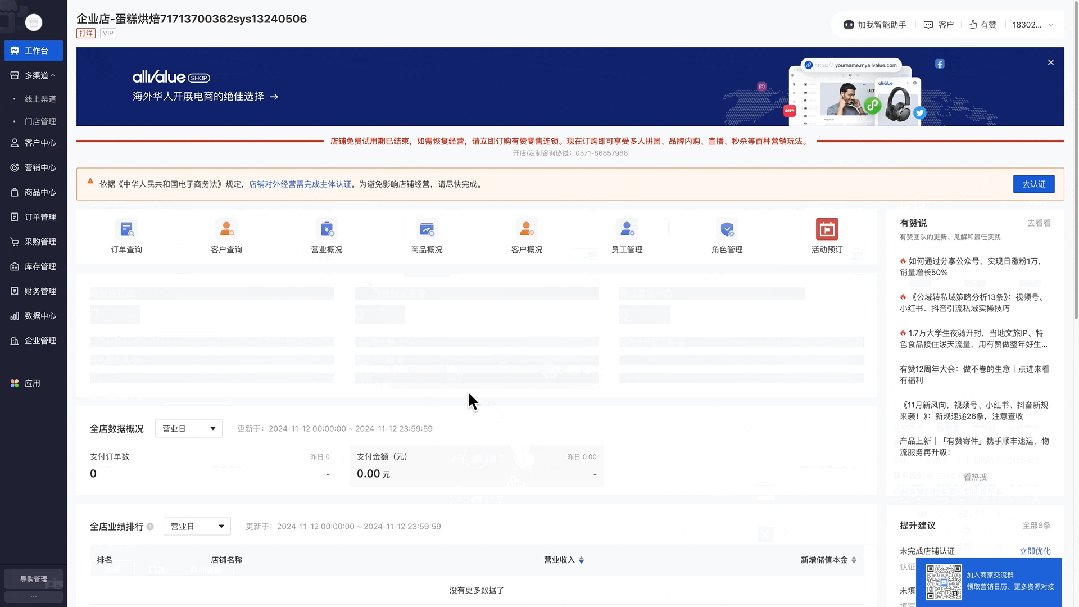
特別是在很多頁面第一次加載時,由于數據內容較多,因此使用骨架圖填充會更為合理。比如在有贊當中, 就會使用骨架圖的方式來進行頁面信息的加載。而在B端后臺中也更多的適用于工作臺信息的加載,特別是在工作臺中有數據部分的內容呈現的時候,需要格外去注意。

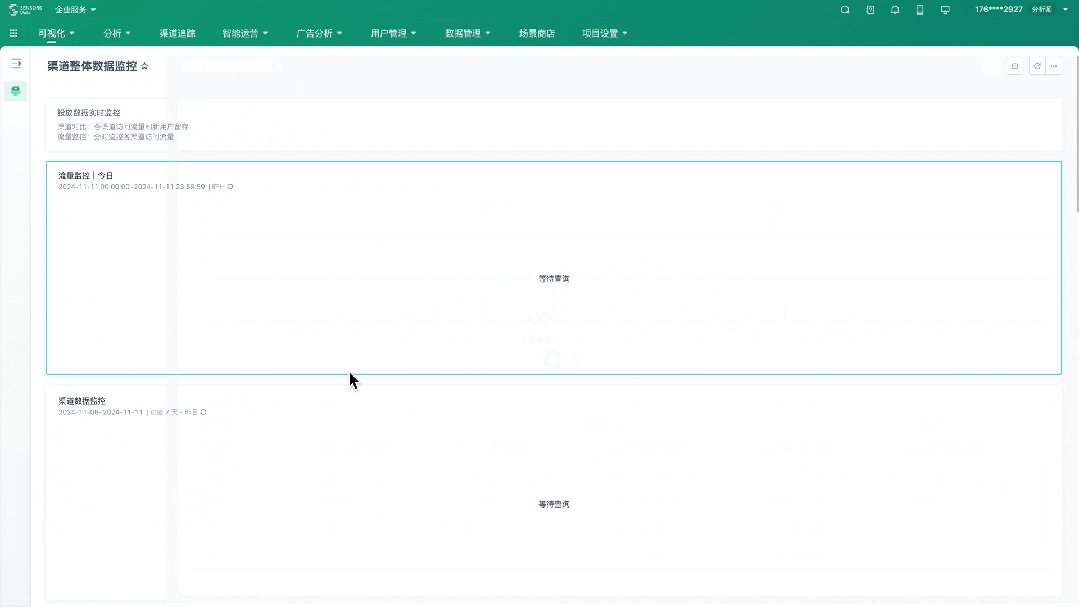
Spin 主要要于頁面和區塊當中的信息加載,通過適當的動效,能夠保證頁面加載時緩解用戶的焦慮。
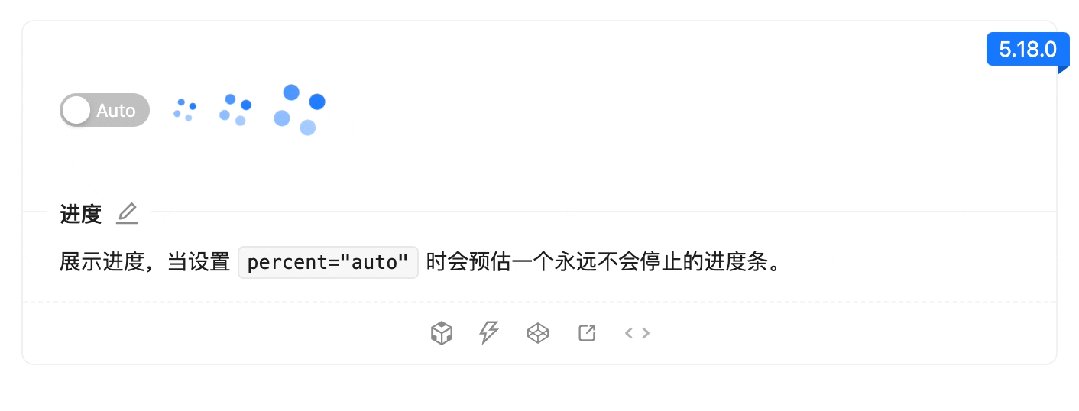
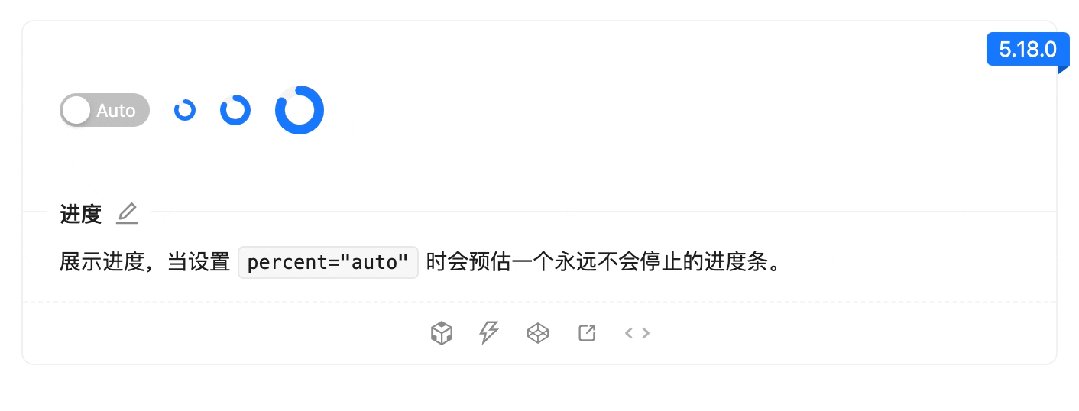
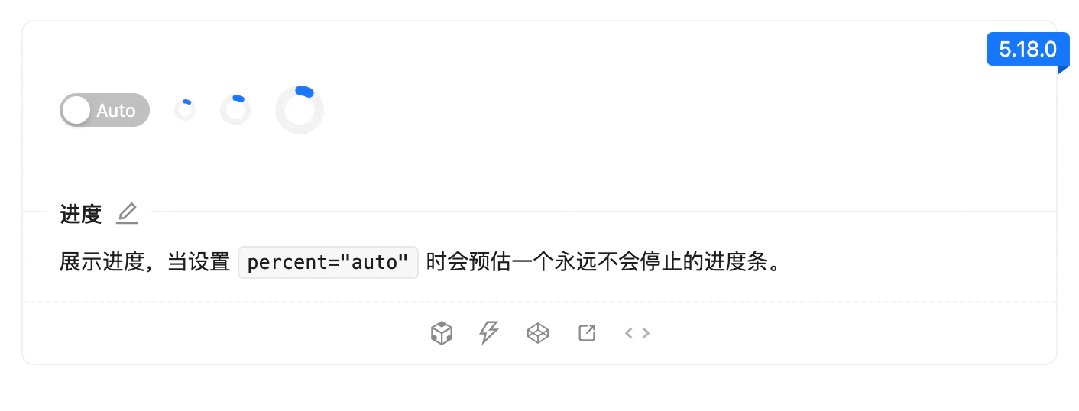
在 Spin 當中,會有許多不同的類型:基礎Loading、動畫Loading、進度Loading
基礎Loading 更適用于頁面當中的組件類級別的加載,像是在輸入框內、按鈕中、下拉選擇… 的內容加載。
動畫Loading 則偏向于區塊、頁面級別的加載,比如在表格頁面中,就會經常使用加載的方式展示目前正在相應。

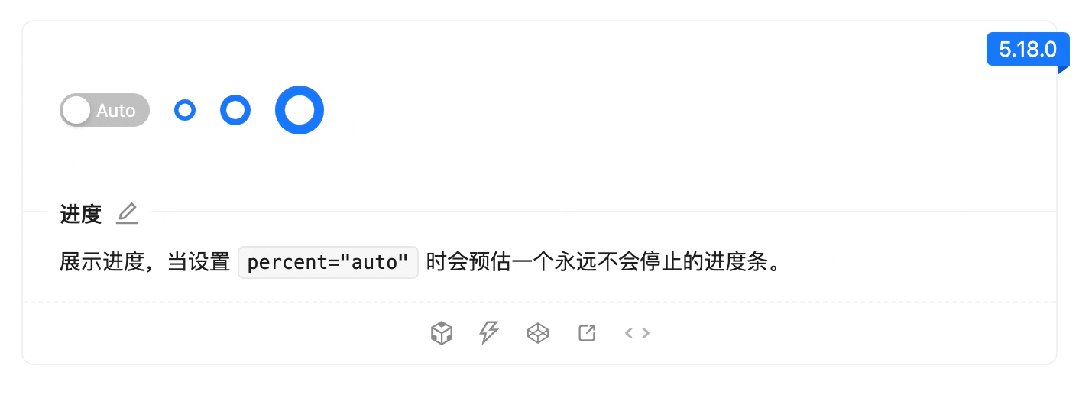
進度Loading 則更像是進度條的外露,想要更凸顯目前的真實進度情況。目前在 Ant Design 5.18.0 版本當中即可支持

當然,在系統當中還會出現一些特殊的加載狀態。比如在針對數據量較大的情況下時,我們會采取什么樣的加載策略?
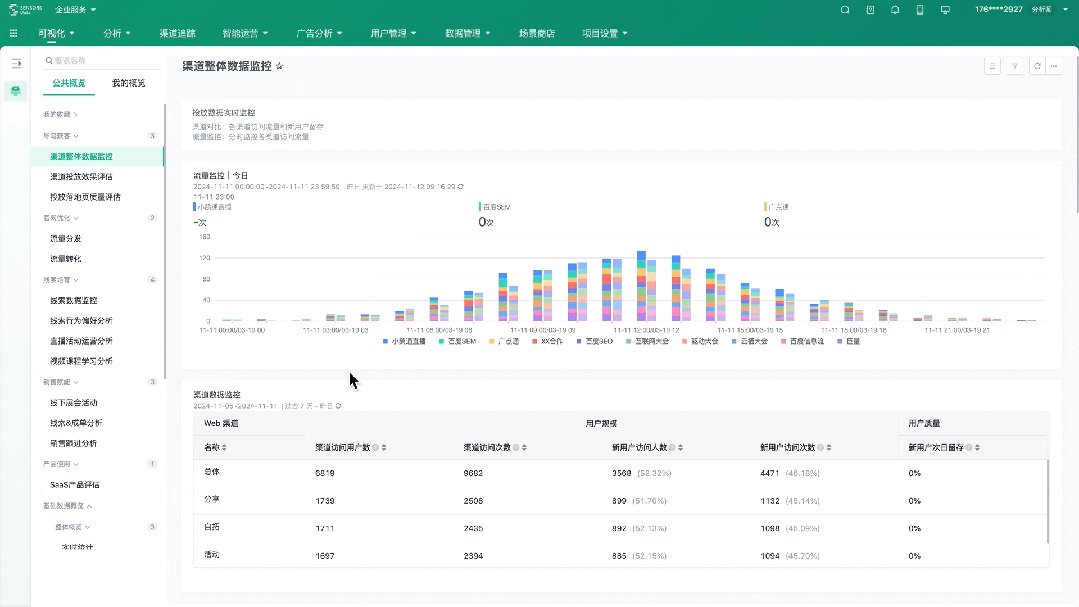
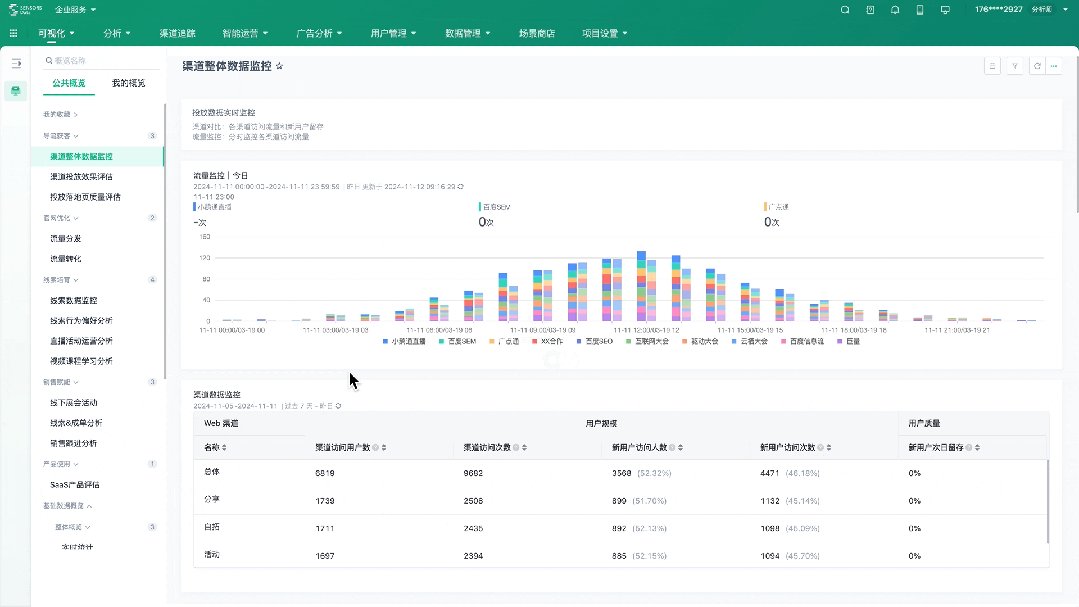
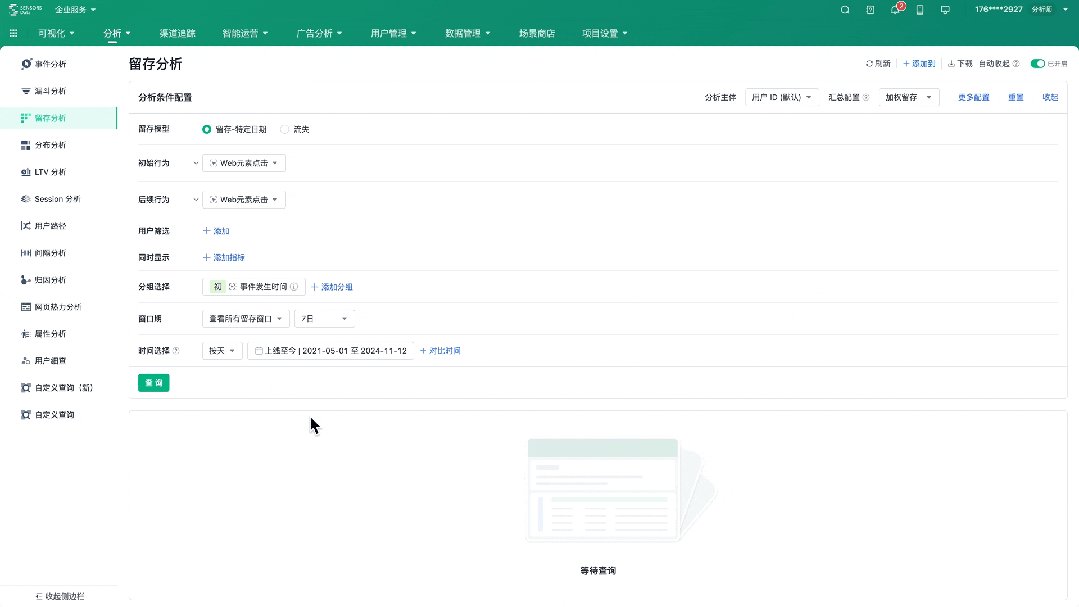
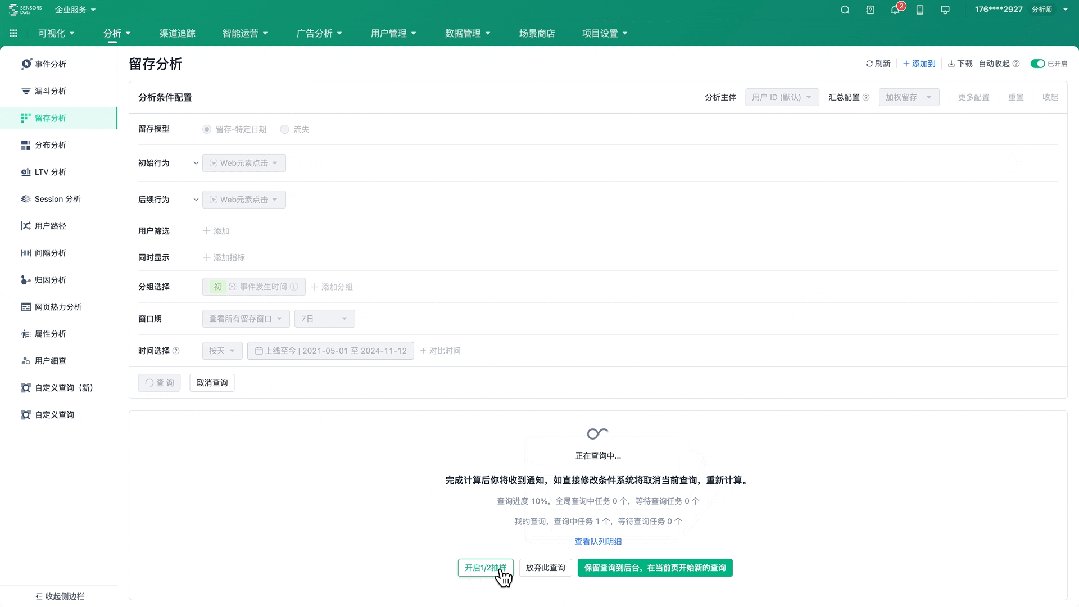
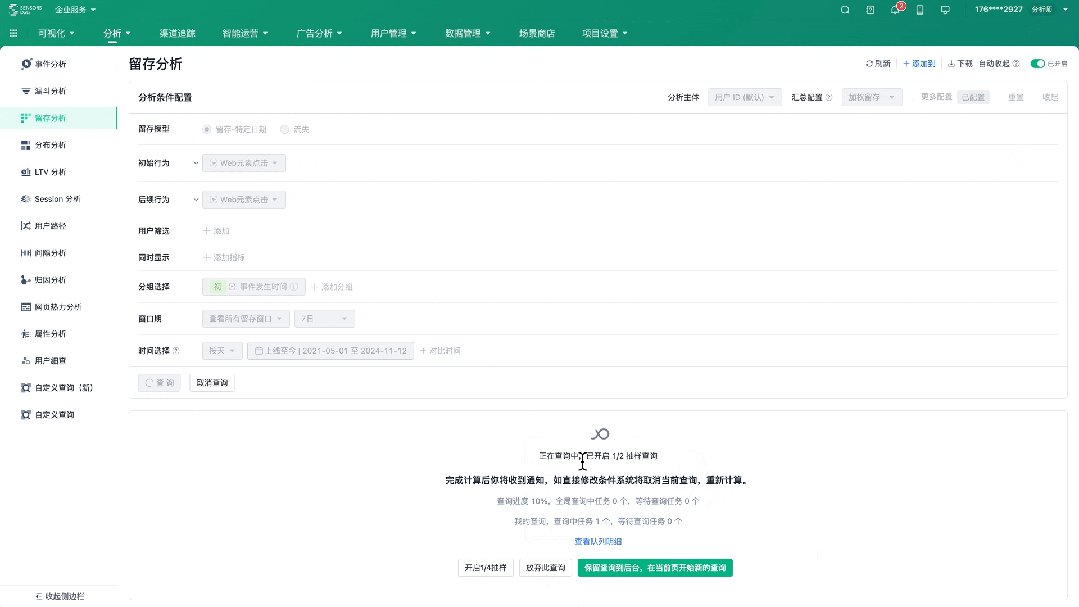
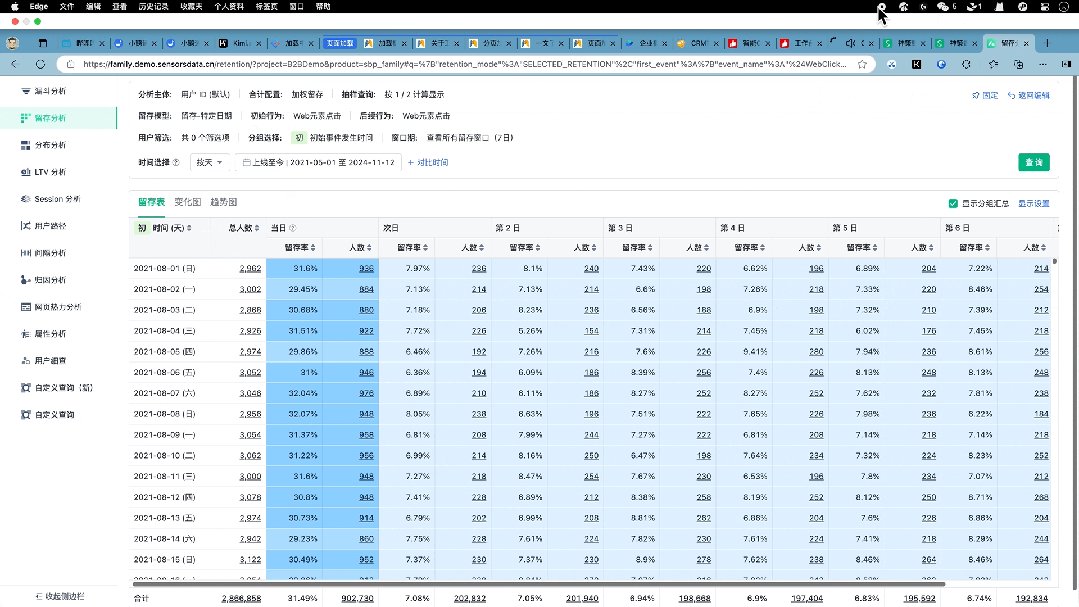
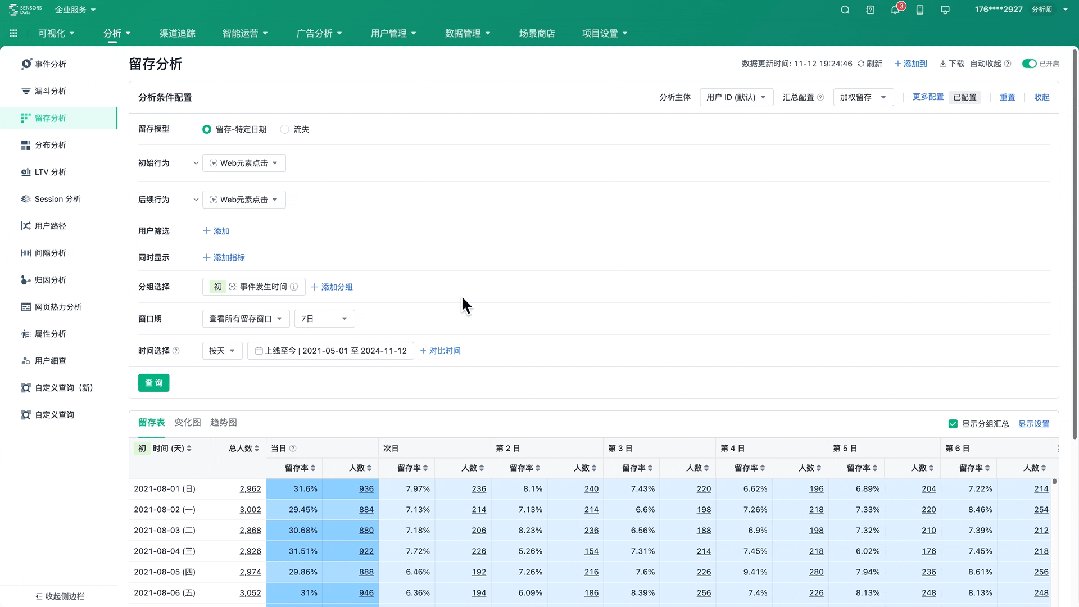
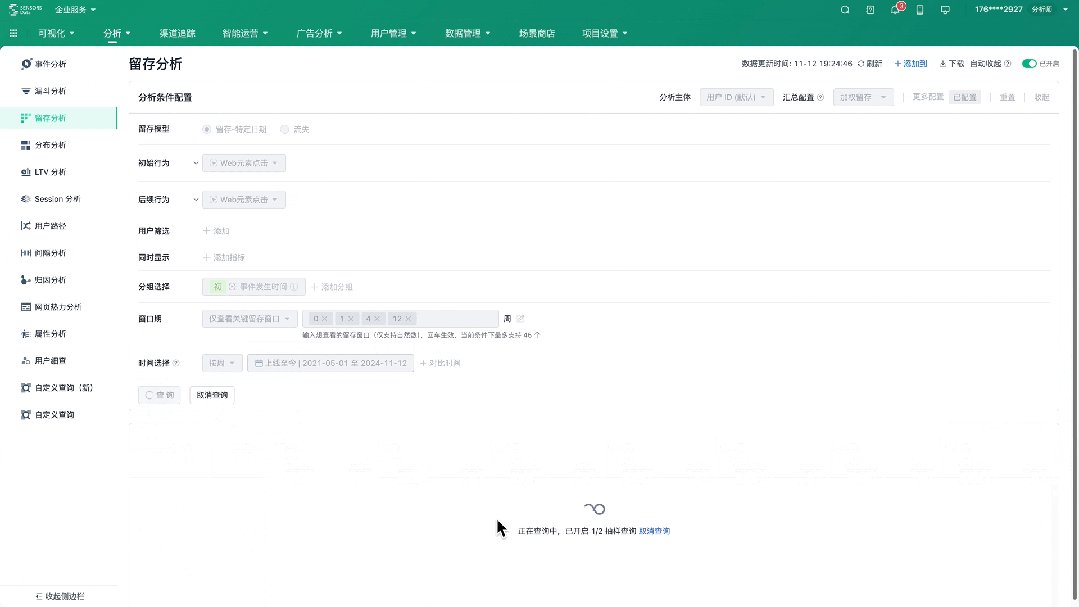
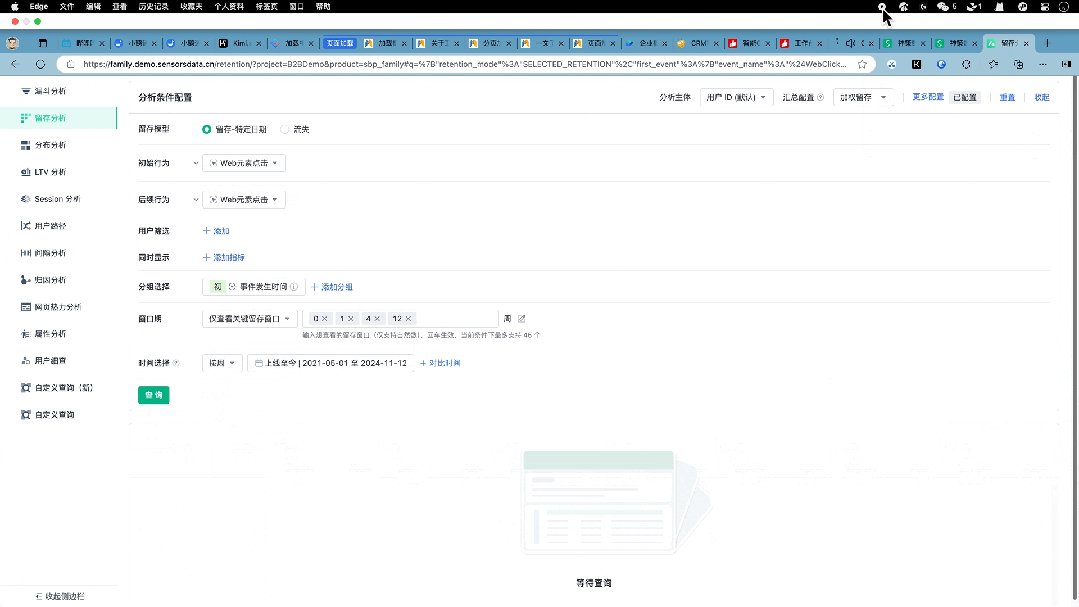
比如在神策數據當中,當我們在去分析后臺的行為數據時,需要進行大量的計算,因此在分析完一次過后所等待的時間也會更為長久。這時候神策會給出一套更為復雜的加載策略。
首先在加載層面上,它會優先告知用戶目前整體的加載進度,這對于用戶的等待是非常有益的。
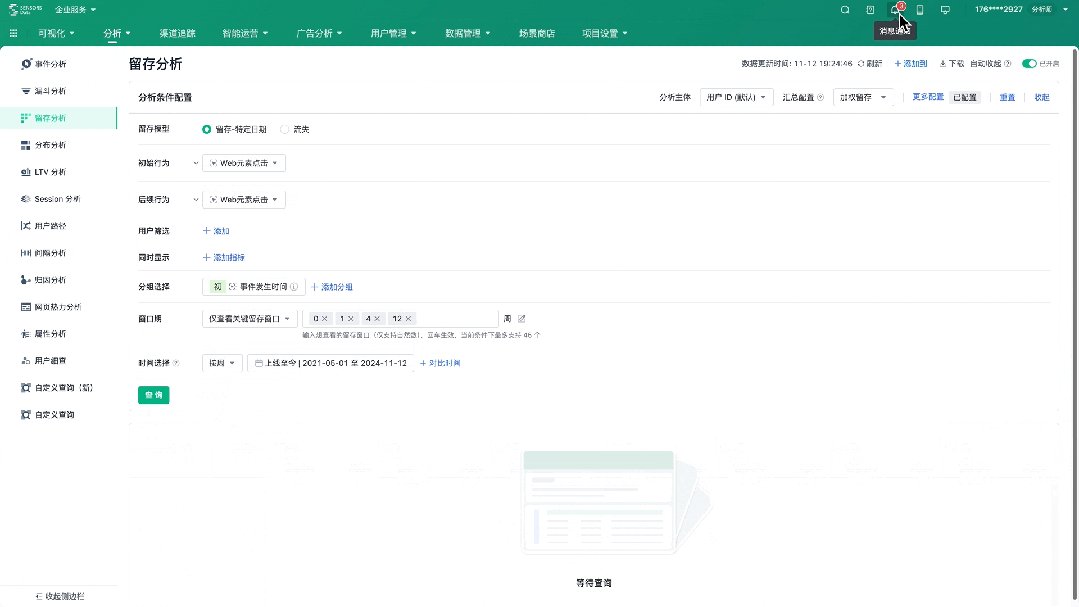
其次,如果你對于整體加載的時間進度不夠滿意,那我可以給你相應的解決策略,像是分批加載等等。

最后如果你在加載過程當中有其他的分析任務,也可以通過異步加載的方式,進行后臺計算,等結果出來后會通過通知的方式進行提示。當然,在此過程中,你可以中斷、退出。

異步加載也是針對長時間加載的一種策略,比如我需要去上傳較大信息的時候,我需要耗費特別多的時間。那這時候就可以采用異步加載的方式,滿足用戶的正常使用。
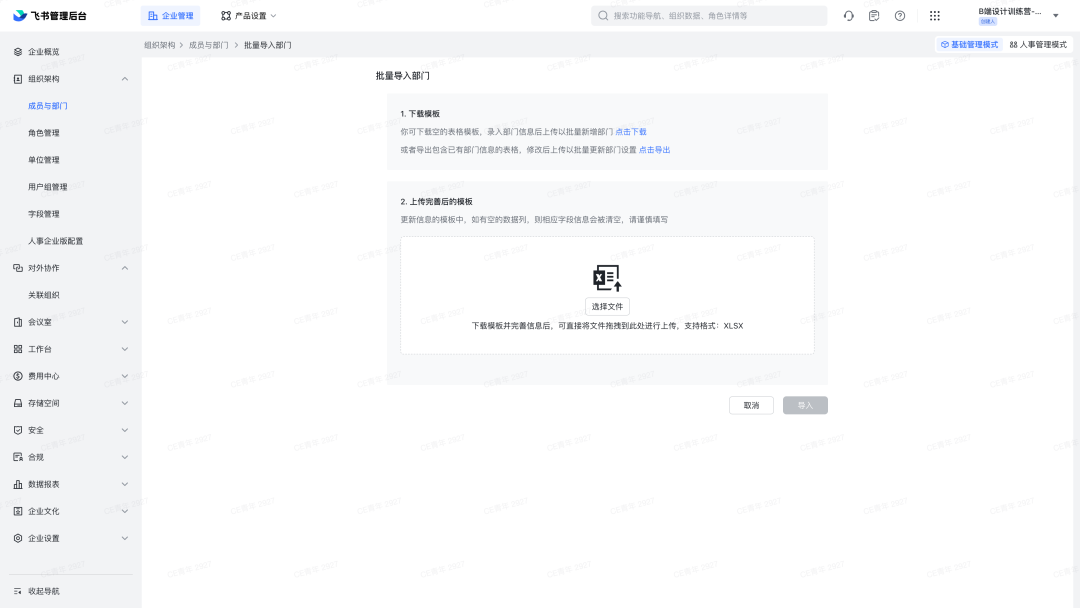
在飛書當中,我要上傳飛書妙記,我要導入飛書成員,那都可以通過異步加載的方式來進行呈現。

那在設計的時候需要去考慮異步加載整體的入口以及功能之間是如何實現的。
像是在飛書妙記中,它會將其作為一個上傳入口,進行快速的展現。而在導入飛書成員的時候,則會展現是將其放在后臺進行加載,等完成過后通過通知的方式來告知用戶(與神策相同)
關于加載,其實在設計上還會有很多細節,我們也會在課程當中,通過 功能設計 的方式給大家進行梳理設計要點(肯定會比現在更為系統),后續有時間,再和大家分享~
本文由人人都是產品經理作者【CE青年】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
從擬物風格到扁平化,再到如今的多變色彩與微妙質感,設計風格的演變不僅反映了技術的進步,也折射出用戶需求的轉變。本文結合釘釘近10年的B端設計經驗,深入探討2025年B端設計的三大趨勢:多變豐富的色彩、微妙克制的質感以及清晰明了的圖形。揭示了如何在滿足企業高效、專業需求的同時,為用戶帶來更具情感價值和科技感的視覺體驗。

回溯互聯網的發展進程,從桌面端的撥號上網,到5G移動互聯網,再至人工智能的助力,科技領域正在經歷著翻天覆地的變革。未來的數字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業對于高效、簡便、用戶友好的界面需求與日俱增。在2025年的當下,B端設計師唯有持續學習,適應新技術與新趨勢,緊密圍繞客戶的業務價值展開設計,進一步注重實用性、包容性以及可定制化,方可為企業客戶塑造出卓越的產品與服務。
因此,我們結合釘釘近10年的B端產品設計經驗,鑒于未來B端設計趨勢將展現出多元化、智能化和人性化的特質,從B端產品個性化、風格與質感、界面版式、圖標、動態交互等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。
上篇文章我們講述了B端產品的個性化趨勢,如何利用個性化幫助個體提升用戶價值,打造個體形象、滿足個體情緒以及增強個體自信。
今天,我們要給大家分享的是B端產品風格&質感,為企業塑造品牌形象、為個人用戶提供情感價值。
設計作為科技和藝術的結合,UI設計風格的演變不僅與技術的發展密不可分,而且與藝術創作風格的發展有著異曲同工之妙,都經歷了抽象—具象—抽象的過程。
20世紀70-80年代是計算機圖形界面的萌芽階段,就像繪畫藝術起源之時的那個茹毛飲血的年代,當時的原始人所能利用的工具只有火堆熄滅后留下的木炭,圖像呈現的載體也只有山洞內的墻壁和巖石。就像剛剛進入計算機時代的設計師們,不僅缺少專業的繪圖軟件,而且當時計算機本身的顯示能力也尚且不足。這個階段的UI設計,能夠在顯示器上清晰地顯示并傳達明確的含義,比畫出風格更加重要。觀察當時的操作界面,不難猜測當時的設計師,努力以具象的表現風格來減少人們對計算機界面的陌生感,但由于工具和載體的限制無法完美實現,雖然這種風格無法被稱為擬物風格,但為后來真正的擬物風格的出現和發展奠定了基礎。

1995年,家用計算機的顯示能力迎來了質的飛躍,Windows95發布、對真色彩的支持、PhotoShop5.0的發布……技術進步和專業軟件的加持讓設計師突破了過去創作工具和呈現載體的限制,就好像在山洞里用木炭繪畫的原始人,擁有了畫筆、顏料和畫布。設計師的創作空間和寫實能力得到極大提升。

與此同時,個人計算機和手機開始普及,圖形化的操作界面不再是科研人員和專業人士的專屬,而是普通人工作學習中的一部分。為了讓沒有接觸過圖形化操作界面的用戶快速識別圖標代表的功能,最好的方式就是在界面中對現實世界中的物體進行還原,這便推動了擬物風格的發展。
擬物風格的設計作品,通過模擬現實物品的造型和質感,通過疊加、高光、紋理、材質、陰影等效果對實物進行再現,讓用戶以極低的學習成本快速熟悉圖形化的操作界面和產品功能,并以符合日常習慣和直覺的方式引導用戶進行交互。
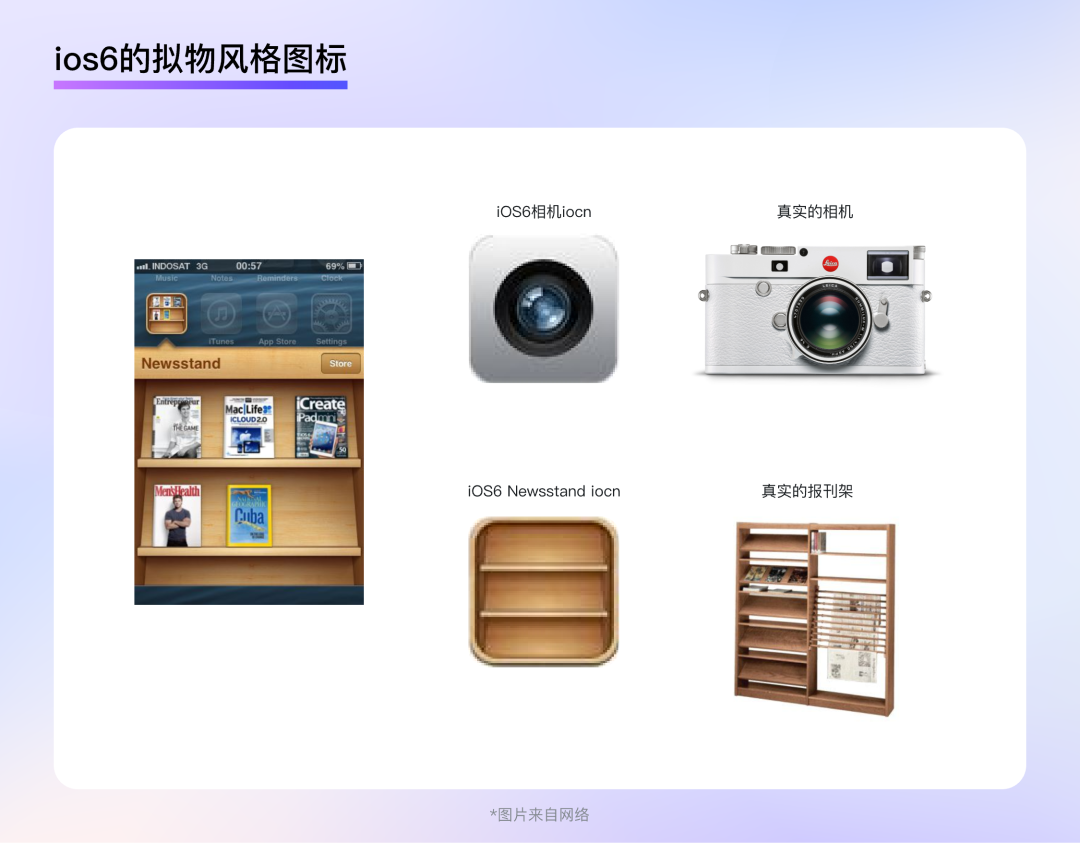
例如在ios6中的相機icon,對鏡頭部分細節刻畫非常細致,用戶很容易聯想到使用真實相機時能夠做到的事情,這對用戶理解和熟悉某一個產品功能的幫助無疑是巨大的;再比如同樣在ios6中的書架icon設計也十分精彩,不僅對真實報刊架的結構和質感極度還原,而且對書架內的雜志也進行了展示,用戶甚至能像真的面對一個書架一樣看到書架中的內容,小小的icon中信息含量極高。

到2013年左右,智能手機在全球主要國家和地區的普及率大幅提高。根據統計數據,許多發達國家的智能手機普及率超過了50%,發展中國家的智能手機普及率也在快速上升。大部分用戶已經對圖形化的操作界面非常熟悉,無需那些極致寫實的風格也能快速理解圖形背后的含義和功能。同時,越來越多的信息和應用涌入智能設備,擬物風格所推崇的肌理、質感、光影……帶來精致效果的同時,也讓細節變得冗余,如何處理爆炸的信息成為UI設計的首要問題。就像19世紀攝影技術對傳統寫實繪畫藝術的沖擊,讓藝術家們重新思考繪畫藝術的發展方向一樣,擬物風格的極致具象化在達到巔峰之時也漸漸到達了轉折點。
2013年9月ios7發布,并且首次在UI設計中采用了扁平化的設計風格。這種風格摒棄了擬物設計風格中的寫實光影、肌理、冗余的細節、甚至放棄了體積的塑造以及一切可能會對識別產生干擾的元素,只保留對用戶最關鍵的信息,呈現出十分干凈整潔的視覺效果。

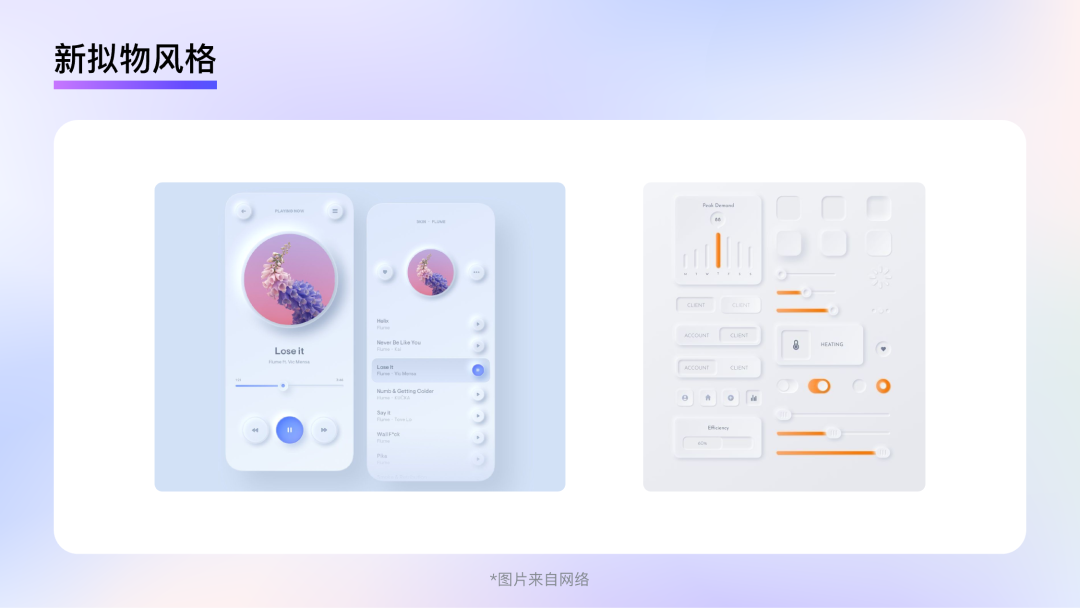
然而物極必反,扁平化設計的極致簡潔,容易讓長期使用的用戶感到冷淡和無趣,于是新擬物風格應運而生。
新擬物融合了擬物和扁平兩種風格的特點,在光影和立體效果方面較為寫實,元素通常是凸起或凹陷于界面之上,視覺上錯落有致,但是在色彩和造型方面則更偏向于扁平化風格,圖形往往經過一定的簡化和抽象,并搭配少量簡潔的主觀顏色。但是新擬物風格過于依賴投影和立體效果對界面元素的區分,很難呈現復雜的信息層級,而且微妙的對比度也不利于無障礙識別,所以這種風格并未真正大面積流行和使用。

2022年,ChatGPT發布,AI在自然語言處理方面達到了前所未有的高度,同年Midjourney和stablediffusion的出圈讓每個人看到了AI生圖的魅力。不僅各種AI應用和網站如同雨后春筍般出現,而且各行各業的APP都在爭前恐后的升級自己的AI能力。這樣的時代背景,為UI設計提出了一個新的命題:如何用設計展現應用的AI能力以及企業的智能化心智。
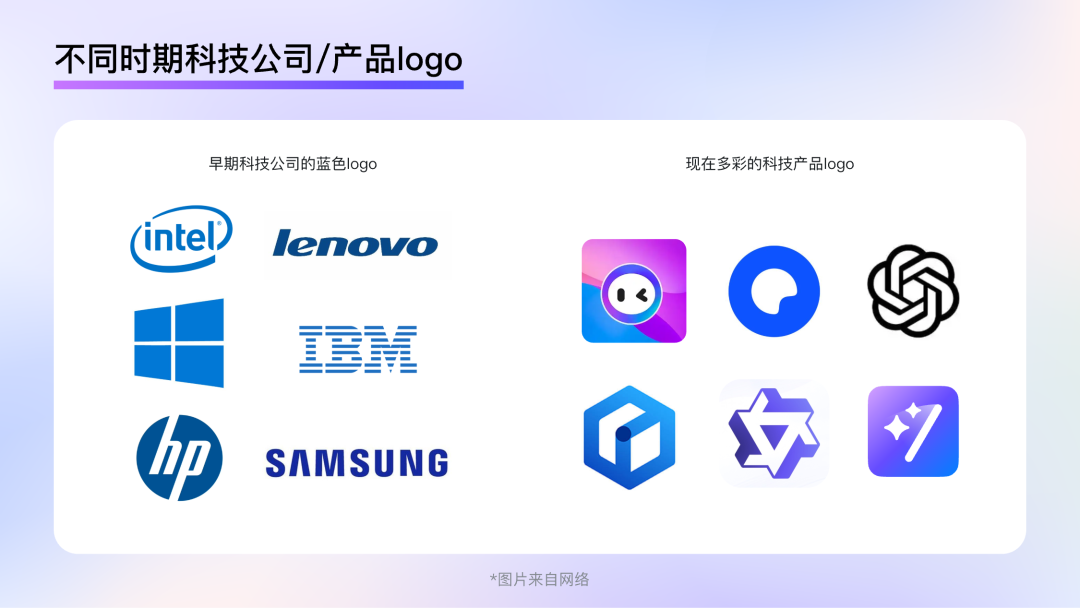
色彩在B端設計風格中占據著至關重要的地位,能夠帶給用戶非常強烈的直觀感受,是用戶對產品和品牌的第一印象。例如藍色就是過去對To B或科技產品的色彩印象,諸如英特爾、微軟、聯想、戴爾、IBM…這些品牌通過藍色來傳達簡潔、未來感和高科技等視覺感受。但是這個標準并非是一成不變的,越來越多的B端設計,選擇使用豐富的色彩來表達智能化千變萬化的特點,科技感的表達不再是千篇一律的冷色,而有了更多的變化。

彌散漸變
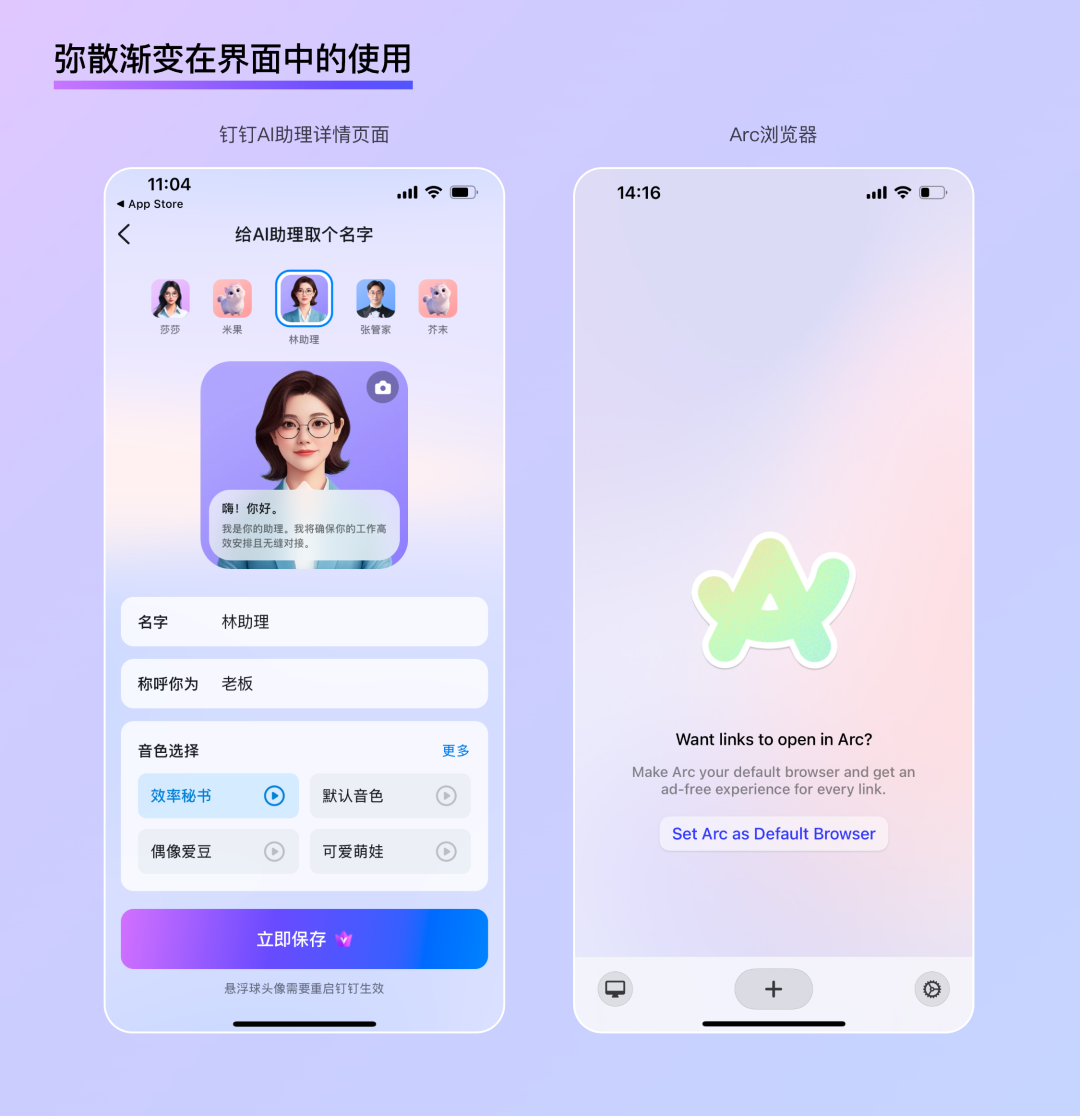
彌散漸變是一種借助模糊效果將多種顏色進行混合的特殊漸變形式,多種顏色的混合以及不規律的漸變走勢,讓彌散漸變具有很強的氛圍烘托效果和表現力。暈開的色彩仿佛在一片虛空之中慢慢彌散開來,細膩、柔和又夢幻,很適合用來提升界面的局部氛圍。
優秀的場景適用性
在B端設計中,屏效和識別尤為重要,利用圖形或插畫的形式烘托氛圍,往往需要占用更多的空間,并且在網頁端的適配過程中,容易產生圖文重疊帶來的識別的問題。而彌散漸變由于其模糊和明度均勻的特點,可以在為畫面貢獻豐富度的同時,不產生視覺上的焦點,所以在適配過程中也不會產生圖文重疊的問題,具有很普遍的應用場景。

高效的場景拓展
在調整漸變時,通過保留一些相對清晰的輪廓,彌散漸變還能呈現出虛實結合的視覺體驗,讓畫面更具動感和層次變化,就像一面磨砂玻璃后飄浮著一些真實的物體一樣,十分具有空間感。虛實的變化讓色彩有了具體的造型,可能是一段波浪、一個球體、或是一座山丘……這樣的背景配合一些簡單的排版,便可以是一張海報、一張banner、一個推送封面……這無疑為高速迭代的B端設計提供了一個高效的解決方案。

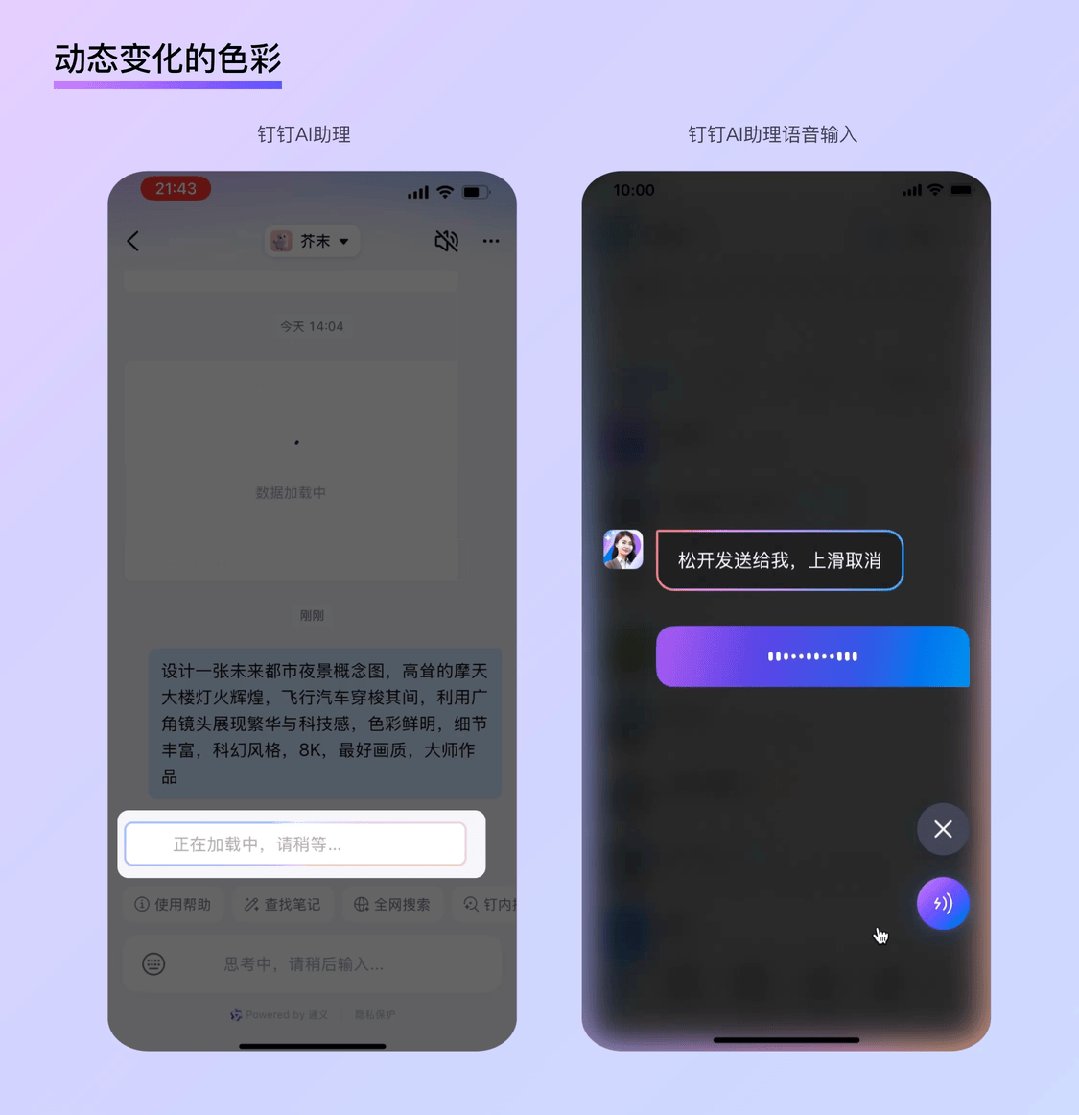
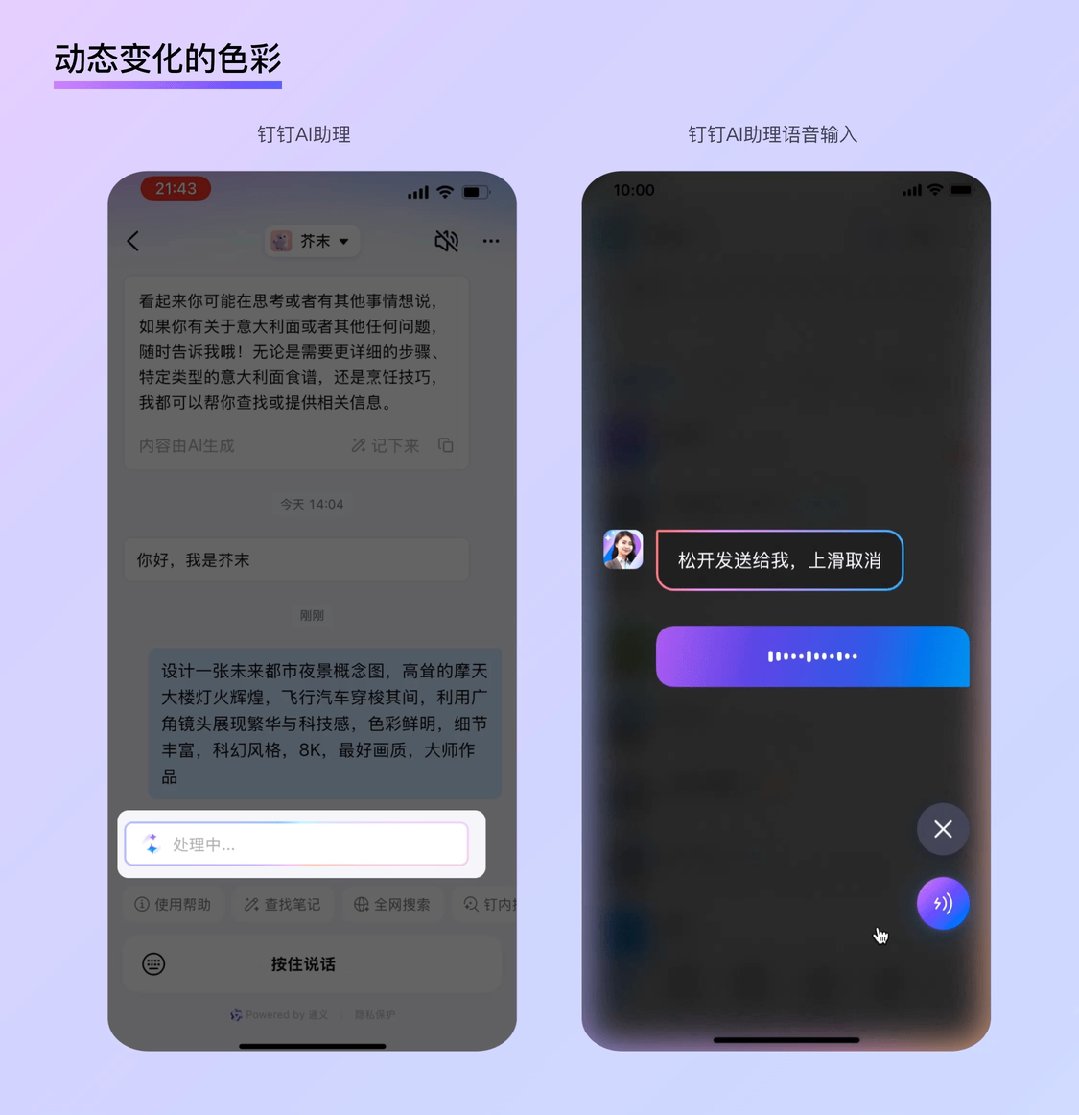
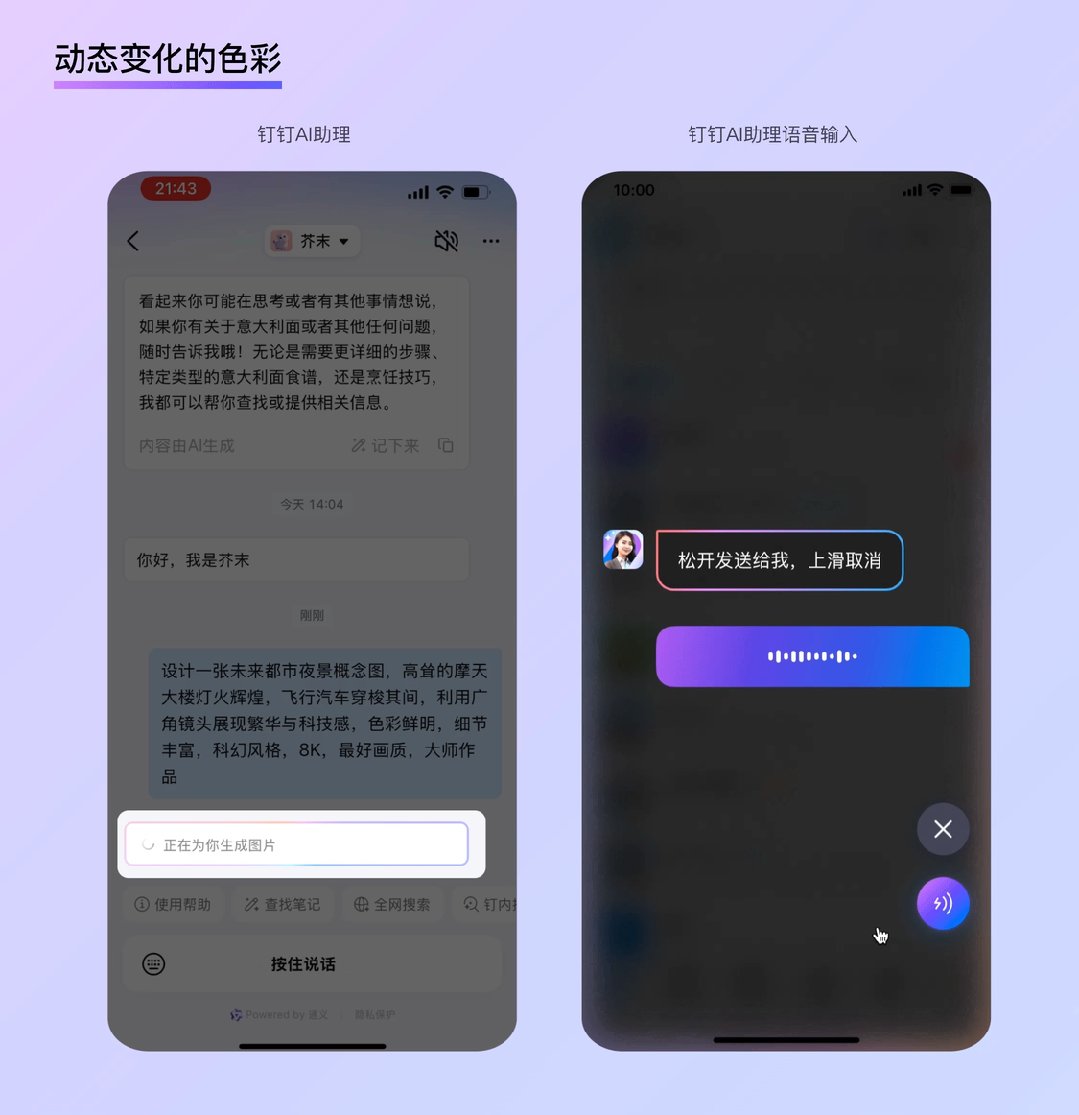
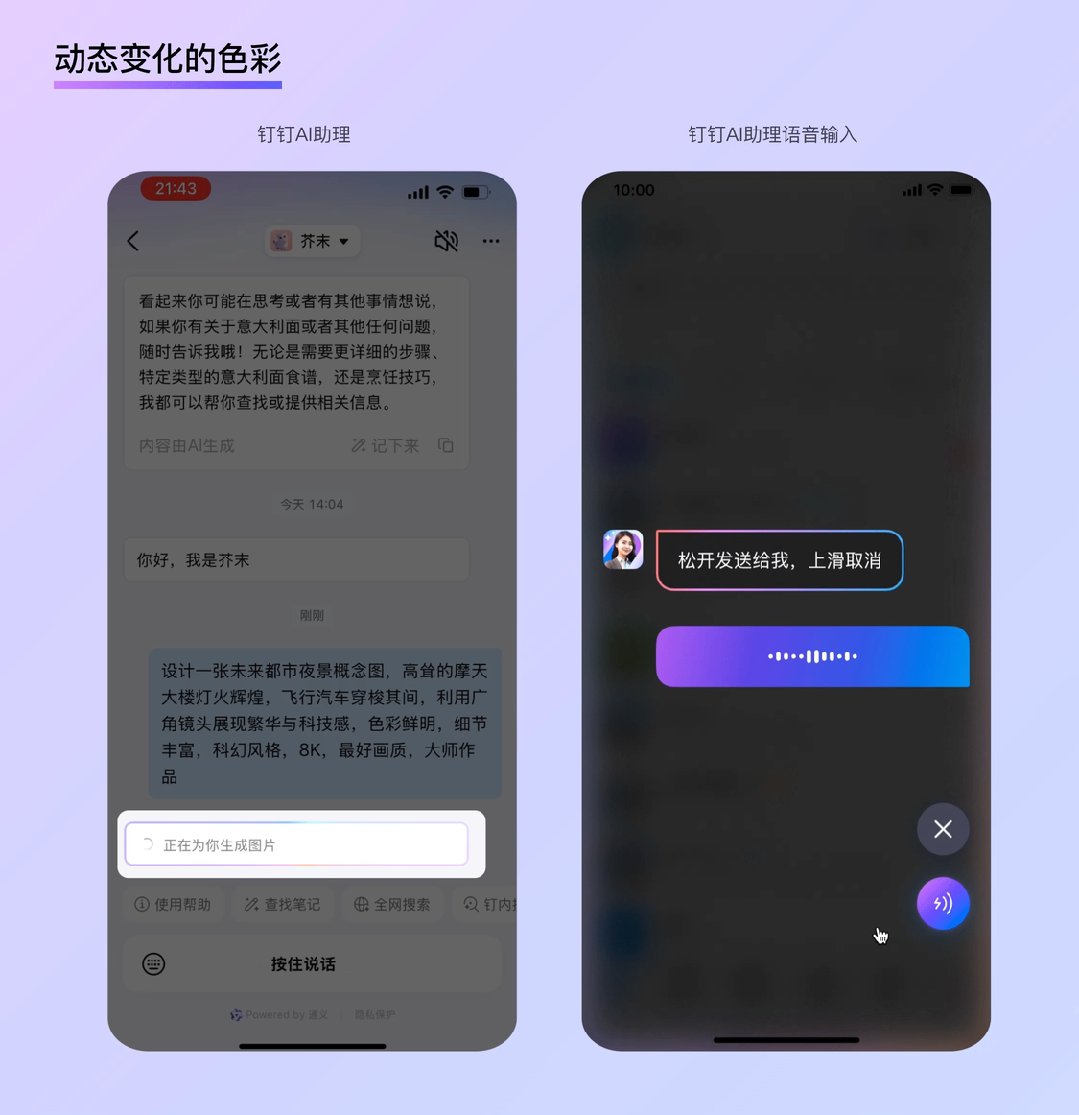
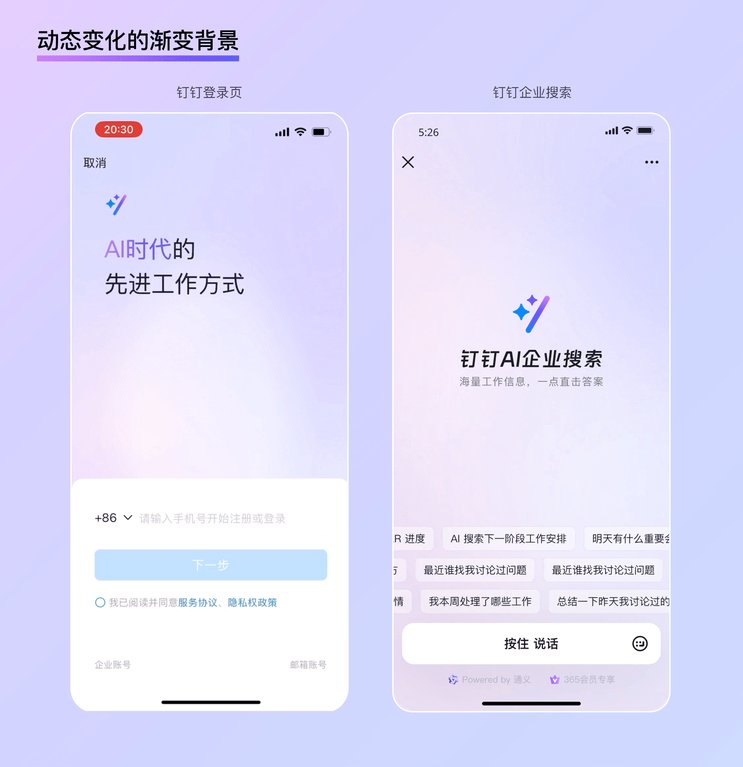
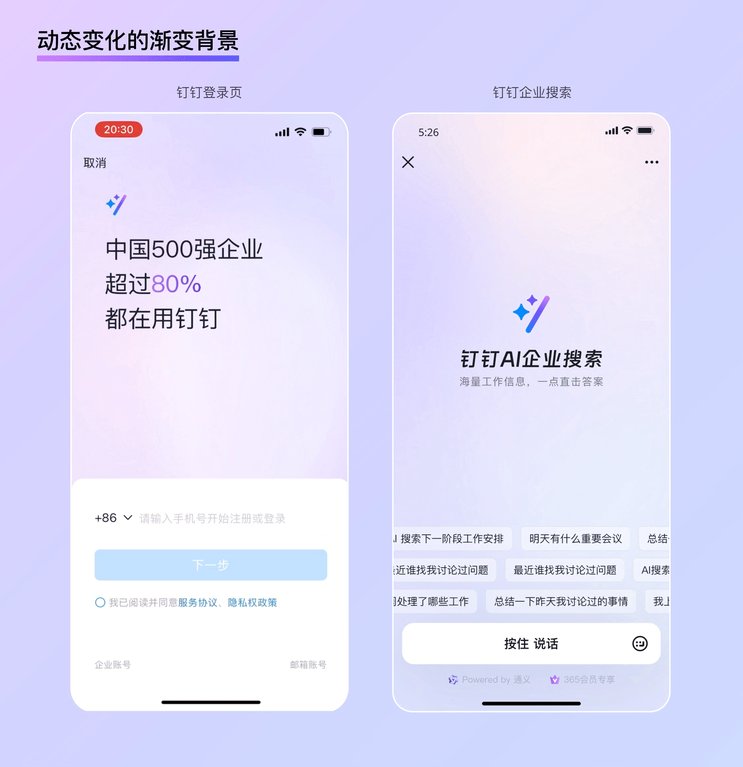
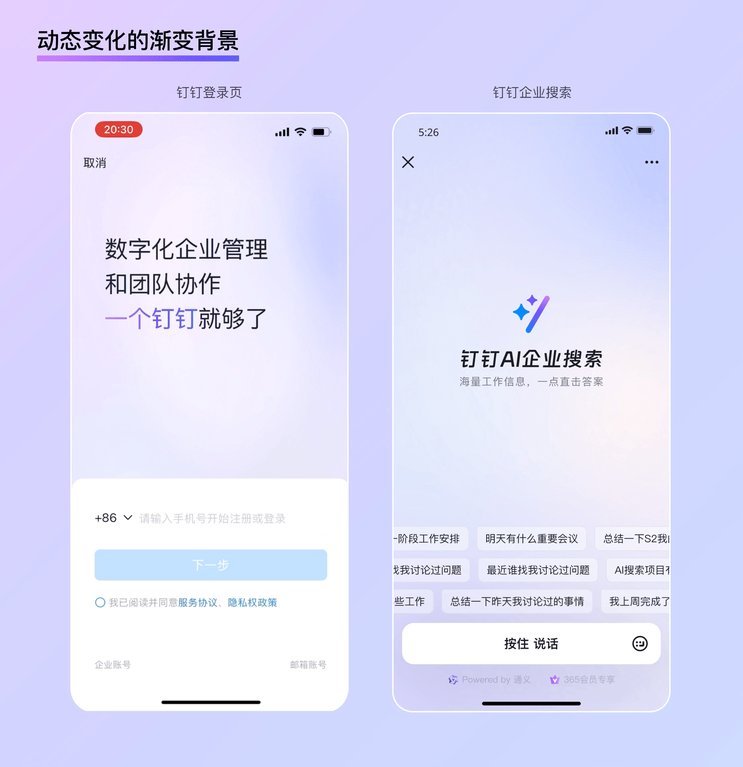
動態變化
根據資料顯示,手機軟件的AI生圖時長一般在10秒至120秒之間,AI搜索平均時長大致在2秒到15秒之間,專業的寫作AI成文時間大致在3秒到30秒……
AI應用伴隨著大量的等待時間。使用動態變化的顏色能夠降低用戶在等待期間的焦慮感,并且不斷變化流動的色彩也能暗示用戶,當前仍處在“生成中”的狀態下。例如用戶在等待釘釘AI助理回答的過程中,聊天氣泡會呈現出多彩的流光效果;用戶在與AI助理進行語音交互時,整個屏幕邊緣會呈現動態的彩色光效,以表示當前的AI激活狀態。

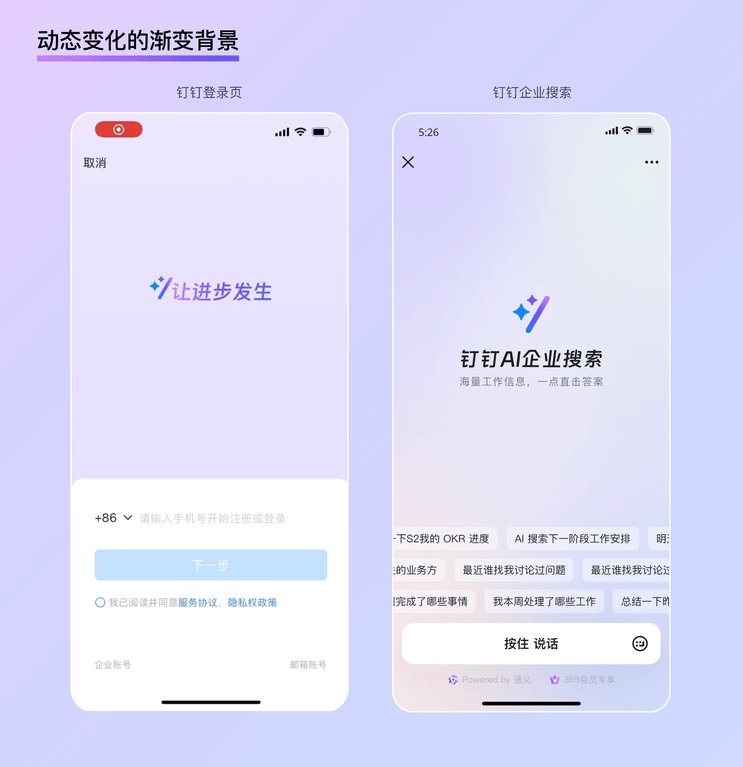
除此之外,全屏動態的漸變背景還很適合用在信息不多的功能或應用首頁,例如在釘釘的登錄頁面,屏幕近三分之二的空間中只有簡單的文字動畫,搭配全氛圍的動態漸變背景,不僅清晰地傳達品牌的智能化心智,而且為“登錄”這一操作增添了滿滿的儀式感。類似的還有釘釘AI搜索的功能首頁,大面積涌動的動態漸變,充分在視覺層面展現了智能化的心智,而且大面積的留白也讓釘釘AI企業搜索的功能價值描述顯得格外突出。

雖然新擬態風格并未大規模的使用和流行,但其衍生和沉寂的背后反映了設計的本質就是一場功能和審美之間的角逐。B端設計更是如此,用戶側需要美的設計來愉悅工作中的心情,但又不想被花哨的色彩和裝飾干擾工作效率,企業側需要擺脫沉悶古板的刻板印象,但同時也需要呈現專業、科技的高大形象保持可信度。微妙克制的質感表達為這種“平衡”的實現提供了解決思路。
玻璃擬態
玻璃擬態是2020年末開始流行的設計風格,顧名思義就是對玻璃這種材質的一種擬物化設計,玻璃擬態風格相較于新擬物風格最明顯的進步在于,它巧妙地利用玻璃這種材質解決了新擬物風格中元素邊界不清晰、難以體現復雜層級等問題。其風格特點可以總結為以下特點:
通透:
由于磨砂玻璃的通透性,在界面中存在多個層級時,會呈現出一種虛實結合的美感。并且其透明的屬性,能夠很好的暗示用戶目前所處的位置,利用此特性,不僅能更沉浸的展現用戶當前關注的信息,而且“疊加”而非“跳轉”的交互邏輯也極大減輕了用戶操作時的心理負擔。

懸浮:
傳統的擬物風格往往會塑造一個地面,再將圖標“放置”在上面。而玻璃擬態風格則更像是構建了一個“無重力”的虛擬空間,界面中的元素有明顯的懸浮感,顯得十分輕盈,同時也非常適用于B端場景下對于科技感的體現。配合投影、虛實對比,用戶能夠清晰地感受到元素在空間上的高度差異,不僅保障了信息的可讀性,而且讓可交互元素更具點擊感。
微妙:
由于磨砂玻璃的物理特性,頁面背景在經過“玻璃層”的模糊處理后會變得十分柔和,類似上文所述的“彌散漸變”,呈現出一種明度均勻,沒有視覺焦點的狀態,無論是動態還是靜態都能很好的保障前景文字、UI控件等元素的可識別性。并且在玻璃擬態風格中,常常使用輕薄微妙的邊框來強化物理質感,這種既作為描邊,又作為“玻璃”的厚度的處理方式,讓卡片能夠以一個恰到好處的對比度呈現在界面中。

綜上所述,玻璃擬態風格在擬物程度上找到了一個很好的平衡點,既為枯燥的B端設計提供了真實感和趣味性,又保障了復雜信息情況下的識別度。并且由于玻璃光滑、透明等物理特性,也為“科技感”的視覺呈現提供了新的方向。
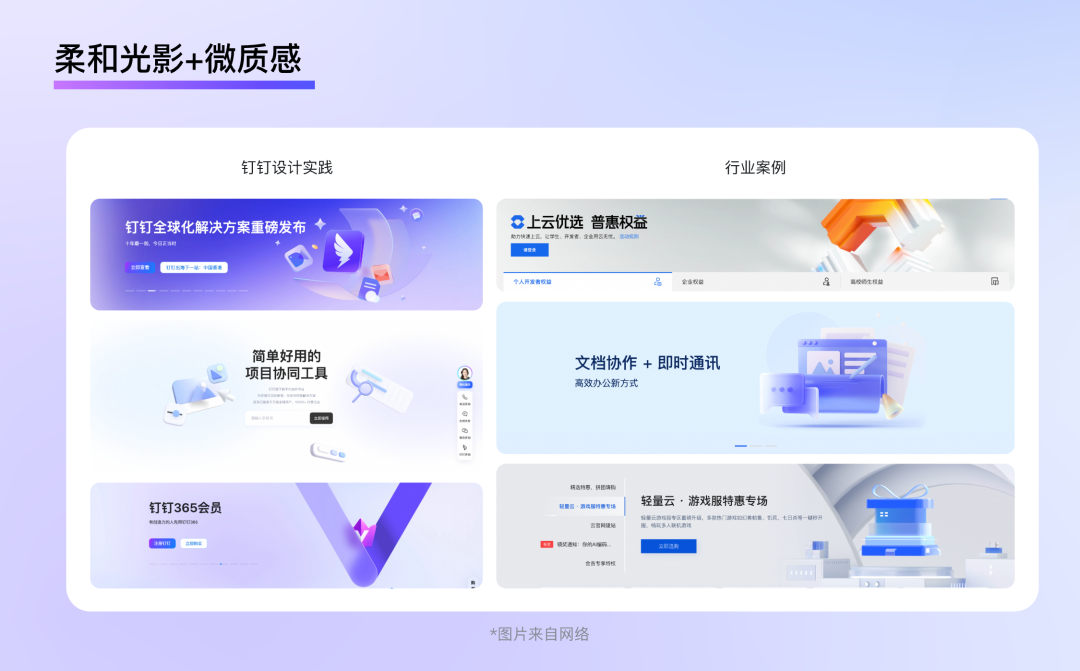
柔和光影+微質感材質
與C端設計中常用強烈的光影效果吸引用戶不同,b端設計相對更加沉穩。對比阿里云、WPS、釘釘、騰訊云的官網首頁,都不約而同地使用了非常柔和的環境光,這種光影設計,在保障整體亮度的基礎上,不會產生明確的光照方向和陰影效果,并且在材質選擇上,也都使用了高光、反光均不明顯的漫反射材質或微質感的毛玻璃材質,整體視覺感受十分沉靜和整潔。

圖形在設計中扮演著兩部分角色,一方面圖形作為頁面的裝飾需要保證審美的愉悅性,另一方面圖形也作為文字信息的補充,需要傳達某些特定的含義。好的圖形設計不僅能為整個頁面的氛圍添光加彩,而且能幫助用戶更好的理解文字信息。
規律感的幾何圖形
在b端場景下,常常需要借助圖形表達一些抽象的概念,例如PaaS、服務器、AI、用量、科技、流量……這類含義并不直接對應一個特定的造型,使用有規律的幾何圖形,似乎是一個不錯的選擇。這些技術概念的背后來自于二進制中0和1的組合,而將幾何元素有機地排列,甚至衍生出不同的形態的過程,不是正如代碼的編寫嗎?

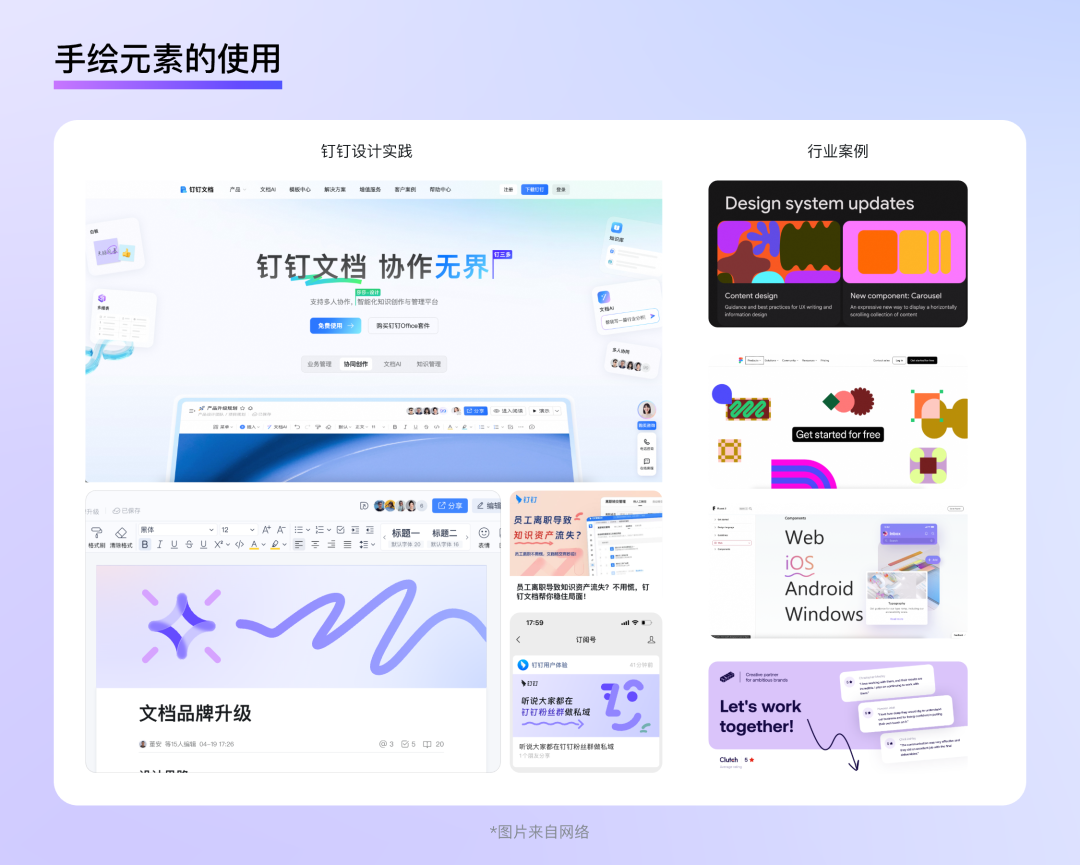
簡潔高效的手繪元素
在當下的B端設計領域,越來越重視情感關懷和個人用戶的體驗。在頁面中使用具有手繪感的元素或使用直接使用手繪圖案作為配圖,不僅能夠快速拉近品牌和用戶之間的距離,塑造年輕化、有親和力的品牌形象,也能提升用戶在使用產品工作時的愉悅感。這類充滿輕松感的圖形比起傳統的插畫或3d建模更加簡潔,色彩鮮明,具有很強的表現力,并且設計成本也更低,十分適合作為一些小而美的產品配圖。
例如Google推出的Material design的設計語言就大量使用了抽象且配色艷麗的手繪元素作為配圖,這類圖案更加強調色彩并不過多細化造型,穿插在文字之間,讓深色背景的頁面一下活躍了起來。與此類似的還有figma的官網,設計師將軟件內的部分工具比如線條、線框、錨點、指針等元素抽象出來作為插圖,不僅簡潔耐看,而且十分具有自身的品牌特色。
除此之外,利用手繪線條來表現hover的交互狀態,圈畫重要的文字信息,或是進行操作引導,也具有極高的效率。簡單的箭頭或者波浪線,能夠非常直接地將用戶的注意力指引到重要信息處,就像學生時期在書本上圈畫重點一樣,感受上十分自然而親切。仿佛應用的設計者悄悄在用戶耳邊說了一句小tips,而不是粗暴地把信息丟到用戶眼前。

無論是擬物風格時期的極致寫實,還是扁平化風格時期的極簡,又或是AI時代的多彩絢麗,設計風格的發展始終圍繞著技術發展的主線,其發展的目標,始終圍繞著如何讓當前時代的用戶更好更便捷地享受到技術應用帶來的便利。一個好的b端設計風格,不僅能夠幫助企業展現品牌心智和技術上的先進性;而且能夠讓個人用戶更高效且愉悅地完成工作任務。在未來的B端產品設計中,我們應該始終堅持形式服務于功能和以人為本的原則,探索更適合業務場景的設計風格,為用戶帶來更加舒適自然的視覺體驗。
以上是本期帶來的B端設計趨勢之個風格篇。
本文由人人都是產品經理作者【釘釘用戶體驗】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
多數產品經理總是認為很專業,總會有一些異想天開的想法;殊不知我們不少自以為是的“優秀”設計,并不符合用戶使用場景,還可能摧毀用戶價值。就像本文列舉的這幾個案例,你有注意到嗎?

產品經理的專業視角與用戶視角,如同孿生兄弟,外表相似但內在迥異。
有時我們說誰的產品專業能力過硬,可能是一句褒獎的話。但專業能力若不能融合專家視角與用戶視角,便可能被視為局限而非優點。
張小龍說自己可以很快變小白,而馬化騰卻可以“一秒變小白”。
所謂“一秒變小白”是指快速從專業視角切換到用戶視角,確保在設計產品和評估用戶價值時,避免陷入專家思維,無意中損害用戶價值。
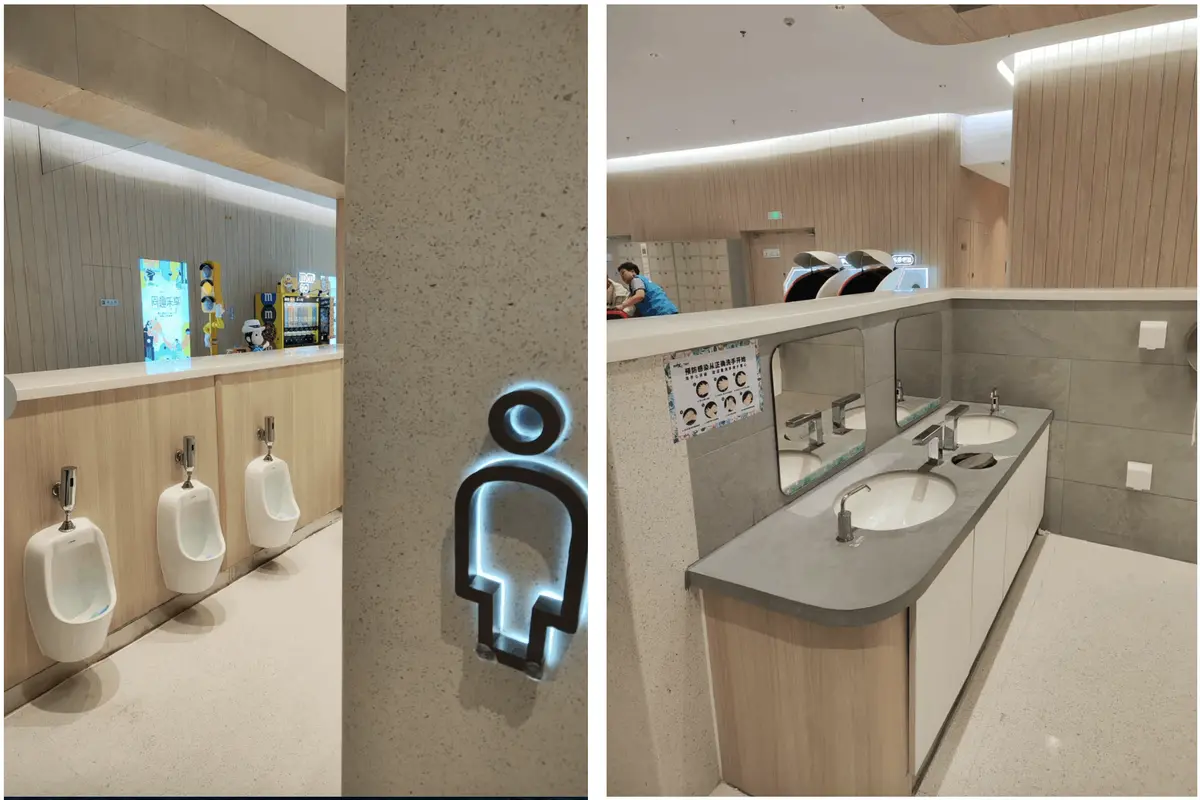
兩年前,我帶著幾個“朋友”坐飛機回云南老家,到達長水機場后,準備去上廁所。其中一位女性朋友,徑直走進男廁所,直至上完廁所出來后,我們提醒她才“恍然大悟”——進錯了廁所。
究其原因就在于一個“設計”:女廁所圖標設計不明確,導致誤解。

目前在機場、商場(尤其是高級商場)、寫字樓等場所,設計者都采取一種精簡設計方案,他們追求簡潔的設計感。即只有一個非常簡潔的圖標,有的是男和女的人物圖標,有的是煙斗和高跟鞋等。總之,不會有任何一個漢字(或英文)描述。
好像一旦圖標旁寫上“男廁”、“女廁”后,它們就變成了一種“土”、“low”的設計方案。
同一個空間內,不僅僅是廁所圖標,還有扶梯、直梯、貨梯、嬰幼兒室、母嬰室等各類圖標,甚至有時它們會同時出現在一個引導牌,讓你真正玩一把“猜猜猜”的圖像游戲。
結果是:你無法快速找到圖標;找到后,你需要仔細辨認以及“揣摩”圖標的含義,避免走錯;直至你走錯后,才能“吃一塹,長一智”。
同時,某些商場或寫字樓的洗手臺,為了追求設計感以及合理利用空間,把洗手液跟紙抽“融入”到鏡面里,表面看確實簡潔,是一種優秀設計方案。
但當你伸手接洗手液洗手時,卻無法精準對接,需要反復嘗試2-3次。沒接到的洗手液,自然流就流落到洗手臺之上。
結果是:用戶體驗差,浪費洗手液,增加清潔成本。
保潔阿姨發現這個問題后,最后的解決方案就是:在洗手臺旁邊,直接放了一個自助式的洗手液。至此,那個“優秀”的設計方案,從此成為了擺設。

你自以為的優秀設計,往往卻摧毀了用戶的價值。它肯定不是你的初心,而是你的專業視角所致,卻忽略了用戶視角(尤其是小白用戶視角)。
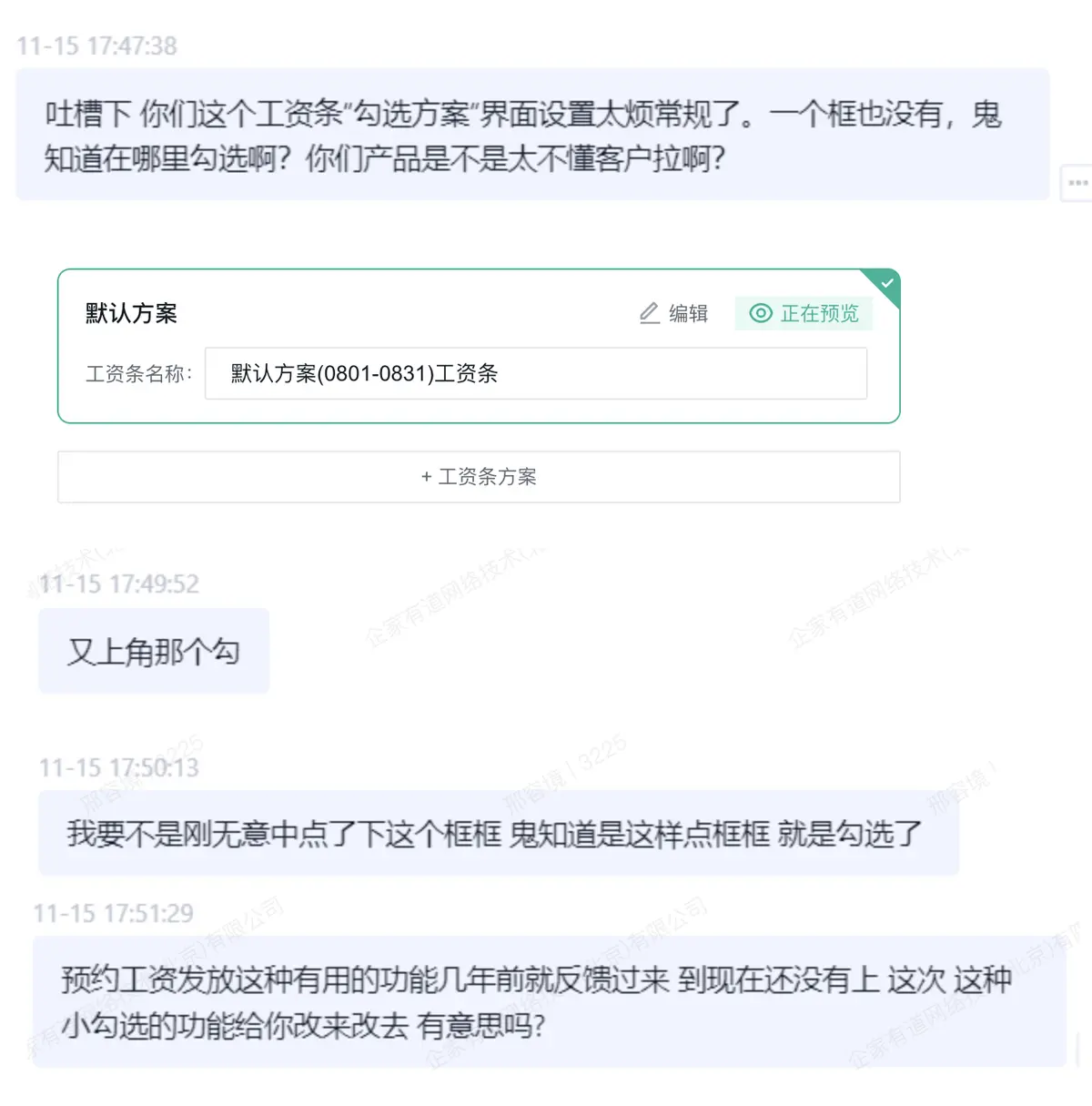
如下圖所示,用戶對發放工資條時,選擇方案的設計進行了“吐槽”。一般默認勾選時,顯示一個多選框,勾選即選中,反之不選,而設計升級后,期望讓選中效果更明顯,去掉勾選框,點擊列表選中,再次點擊取消。
結果是:用戶不知道如何勾選,“優秀”設計摧毀了用戶體驗。

我們再看一個例子。
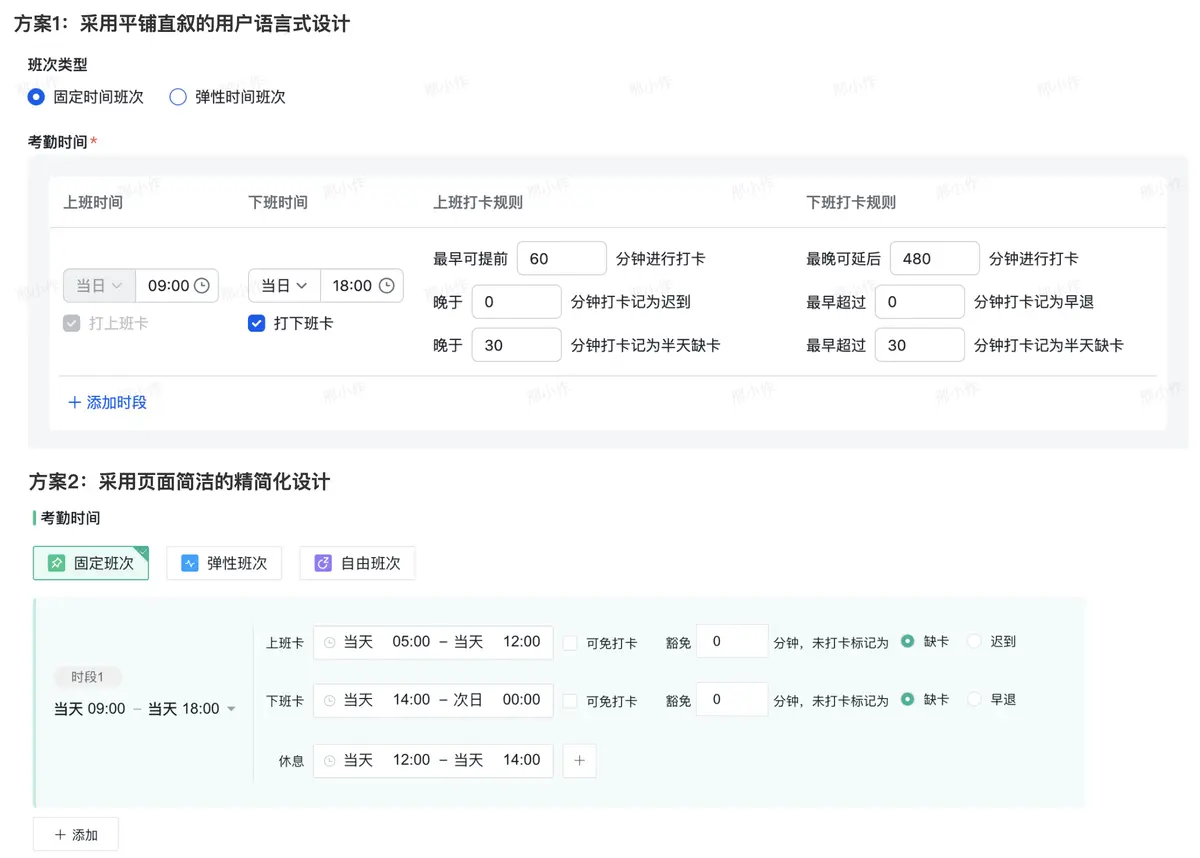
如下圖所示,它們都是新建班次的設置頁面,核心是約定員工的上下班時間跟打卡范圍,但它們代表兩種不同的設計風格。
方案1采用平鋪直敘的用戶語言風格,以對話感設計頁面元素,旨在增強用戶互動體驗,但可能導致信息顯示冗余。比如最早可提前x分鐘打卡,晚于x分鐘打卡記為遲到;
方案2采用簡潔設計,避免冗余文字,以簡潔頁面提升視覺效果,但可能增加用戶理解和使用難度(就像廁所圖標的設計一樣)。比如上班卡當天5:00-當天12:00,用戶自行設置取卡范圍。

第一,認知層面。產品經理的專業能力體現在創造用戶價值和商業價值,而非局限于單一專業領域。這種能力需同時滿足專業人士和小白用戶的需求,否則不能稱之為真正的專業能力。
第二,設計語言。采用用戶語言/自然語言作為設計語言,而不是設計師或產品經理的“專業”語言。比如晚于30分鐘打卡記為遲到,就好于“豁免30分鐘”;最早可提前120分鐘打卡,最晚可延后120分鐘打卡,就好于“上班卡范圍:當天6:00-10:00”。
第三,設計“潛規則”。遵循行業“潛規則”設計,避免過度自我創造(或創新),導致傷害了用戶價值。比如單選、多選、開關等設計要素,遵循成熟的設計方式,而不是非要“獨樹一幟”。
我們在商場、機場等,比較常見的解決方案是:提供一個間親子衛生間。
哈爾濱江北商場提供了一種創新的解決方案。即:在正常男女廁所旁邊,新建了一個開放式的兒童廁所,配備了男孩和女孩專用的小便池及兒童洗手臺。
既解決了家長帶異性子女上廁所的難題,也方便了兒童獨立使用,體現了對兒童和家長需求的細致考慮,這是真正用戶視角下的產品設計。

專欄作家
邢小作,微信公眾號:產品方法論集散地,人人都是產品經理專欄作家。一枚在線教育的產品,關注互聯網教育,喜歡研究用戶心理。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今數字化時代,交互設計不僅是產品成功的關鍵因素之一,更是連接用戶與產品之間的橋梁。交互設計的原則和方法雖然眾多,但本文將聚焦于產品交互設計的內在邏輯和基本原理,探討什么樣的設計才是優秀的,如何衡量其效果。

首先,我們需要明確“產品交互設計”的定義。產品交互設計是為了達成特定產品目標而進行的用戶與產品之間的交互流程設計和反饋設計。換句話說,它不僅關注用戶如何使用產品,還關注產品如何有效地反饋給用戶。值得注意的是,產品交互設計是圍繞產品目標展開的,而非單純圍繞用戶展開,用戶在這一過程中只是間接的服務對象。
這種思維方式可能與許多人的初始認知有所不同。以宜家家居為例,作為一家大型購物中心,宜家并不希望用戶能迅速找到想要的產品,而是希望用戶能在其店內多做體驗。盡管這種迂回而漫長的購物路徑可能讓人感到煩惱,但用戶卻很少對此抱怨。這正是成功的產品交互設計的體現:雖然交互流程可能令人困擾,但良好的交互反饋(如各類家具的試用體驗)卻能讓用戶感到滿意。
產品交互設計的核心在于用戶體驗流程的設計。這一理念強調,交互設計并非簡單的按鈕、彈窗或功能的堆砌,而是為了實現產品目標而有意設計的用戶與產品的互動流程。在這個過程中,每一個交互環節都旨在滿足用戶需求,同時實現產品的獲益目標。這種獲益不一定是金錢上的,可能還包括用戶的關注度和忠誠度。
尼爾森可用性原則專業描述:
尼爾森可用性原則由人機交互學博士Jakob Nielsen提出,包括狀態可見性原則、貼近用戶真實環境原則、自由控制原則、一致性和標準化原則、防錯原則等。這些原則提供了一套評估用戶體驗好壞的標準,幫助設計師和產品經理進行自查和優化
理論支撐:
用戶體驗地圖是一種以用戶為中心的可視化工具,用于描述和展示用戶在使用產品、服務或系統的過程中的整體體驗和情感變化。它通過講故事的方式,描述用戶參與服務過程中的體驗變化,并通過可視化的方式將信息予以呈現。用戶體驗地圖關注用戶的行為接觸點、情緒曲線、痛點和機會點,幫助團隊更好地理解用戶需求,從而優化產品設計
案例分析:
Netflix:Netflix通過用戶體驗地圖分析用戶觀看習慣,發現用戶在選擇觀看內容時往往會感到選擇困難。為此,Netflix優化了推薦算法,提供個性化的內容推薦,顯著提升了用戶的觀看體驗和滿意度。
交互設計的成功在于與用戶的有效溝通。正如俞軍所說,“產品經理就是以產品當筆,與世界對話”。在設計過程中,理解用戶的需求和情感是至關重要的。
理解用戶的方法:
KANO模型:由東京理工大學教授狩野紀昭(Noriaki Kano)發明,是一種對用戶需求進行分類和優先排序的方法論。它將用戶需求分為基本型需求、期望型需求和興奮型需求,幫助企業識別不同層次的用戶需求,從而優化產品功能。
馬斯洛需求層次理論專業描述: 馬斯洛需求層次理論由心理學家亞伯拉罕·馬斯洛提出,將人類的需求劃分為五個主要層次,從最基本的生理需求到最高層次的自我實現需求逐級遞增。理解這些層次的需求有助于揭示人們行為的驅動力及其生活的主要動機。
案例分析:
Dropbox:在早期,Dropbox通過用戶訪談和數據分析了解用戶對文件共享的需求,發現用戶希望能夠輕松分享文件而不必擔心復雜的設置。基于這些反饋,Dropbox簡化了分享流程,使得用戶可以一鍵分享文件,極大提升了用戶體驗。
設計的最終目標是讓用戶理解我們的意圖。如果用戶無法理解設計表達,那么所有的努力都將付諸東流。為了實現這一目標,我們需要遵循以下原則:
1. 按照用戶的思維習慣設計:設計應符合用戶的思維邏輯。例如,用戶在使用某些功能時,往往會根據自己的經驗進行操作,設計應當順應這種習慣。
2. 使用用戶的習慣性語言:設計中使用用戶熟悉的術語和表達方式,以降低理解成本。例如,針對不同文化背景的用戶,設計語言和符號應有所不同。
3. **提供足夠的提示**:在設計中加入必要的提示和指導,幫助用戶理解如何使用產品。例如,在注冊界面中,確保用戶能夠清晰地看到同意《用戶協議》的選項。
案例分析:
Slack:Slack在設計其用戶界面時,充分考慮了用戶的習慣性語言和操作邏輯,使用了直觀的圖標和清晰的提示,幫助用戶快速上手。用戶在使用Slack時,能夠輕松找到所需功能,極大提升了用戶的滿意度。
簡潔性是交互設計的重要原則,但這并不意味著界面內容越少越好,而是要讓用戶在使用過程中感到輕松和自然。簡潔的設計應當幫助用戶快速實現目標,而不是讓他們感到困惑。
實現簡潔性的策略:
理論支撐:
諾曼的交互設計基本原則:諾曼提出的示能、意符、映射、反饋和概念模型等原則,為設計師提供了清晰的指導,幫助他們創造出用戶友好的設計。
案例分析:
蘋果公司:蘋果在其產品設計中始終堅持簡潔性原則,通過直觀的界面和簡單的操作流程,使用戶能夠輕松上手。無論是iPhone的操作系統,還是Mac的桌面環境,用戶都能快速找到所需功能,享受流暢的使用體驗。
用戶體驗的“峰-終”值原理表明,用戶的整體滿意度并不取決于每個環節的完美,而是關鍵時刻的滿意度。因此,設計師應關注用戶在使用過程中的高峰體驗和結束體驗。
實現用戶滿意度的策略:
案例分析:
Zappos:Zappos以其卓越的客戶服務而聞名,尤其是在處理退貨和客戶投訴時。他們確保用戶在購買后無論遇到什么問題,都能得到及時和滿意的解決,從而提升了用戶的整體滿意度。
綜上所述,產品交互設計的基本原則在于將設計視為一個整體流程,深入理解用戶,確保設計能夠被用戶理解,并讓用戶感到簡單和愉悅。最終,設計的成功與否應通過是否幫助實現產品目標來衡量。通過不斷迭代和優化,我們可以創造出既滿足用戶需求又推動產品發展的優秀交互設計。設計師在這一過程中,應始終保持對用戶的敏感度,關注用戶的反饋,以確保設計始終圍繞用戶的真實需求展開。
作者:海鮮不設計,微信公眾號:海鮮不設計
本文由 @海鮮不設計 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在B端產品設計中,退訂是用戶對產品不滿的直接表現,也是我們優化產品的重要信號。作為UI設計師,如何通過交互設計降低退訂率,提升用戶留存,是一個值得深入探討的話題。本文將結合 DeepSeek(深度探索) 的設計理念,從用戶心理和交互設計的角度,分享B端產品退訂心理學的設計策略與實踐。

強調通過深度探索用戶行為和心理,找到問題的本質。在退訂場景中,用戶的行為背后往往隱藏著以下心理動因:

1)設計目標:通過數據分析,找到用戶退訂的高頻節點,優化交互路徑。
2)設計策略:
1)設計目標:通過設計手段,讓用戶直觀感受到產品的價值。
2)設計策略:
1)設計目標:降低用戶的操作成本,減少因體驗不佳導致的退訂。
2)設計策略:
1)設計目標:通過設計讓用戶感受到被重視,增強對產品的情感依賴。
2)設計策略:
以某B端 SaaS 產品為例,通過 DeepSeek+交互設計策略,退訂率降低了20%。
具體優化包括:
退訂是用戶對產品的“最后反饋”,也是我們優化產品的重要機會。通過 DeepSeek+交互設計,我們可以深度探索用戶心理,優化交互路徑,強化價值感知,簡化操作流程,并建立情感連接,從而有效降低退訂率。希望本文的設計策略與實踐能為B端產品的優化提供啟發,讓我們的產品更好地服務于用戶,提升用戶留存與滿意度。
本文由 @劉萍 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.gerard.com.cn