新一輪驚天動地的數字革命已經打響, AI 技術帶來的改變令人矚目,引發了持續不斷的驚嘆,同時,也帶來了一些系列的蝴蝶效益,許多人在思考 AI 是否會取代我們現有的工作,恐慌開始蔓延。
我曾也有過這樣的擔憂。如果明天我的老板解雇我,用 AI 取代我怎么辦?直到我深入研究機器學習和 AI 算法相關領域知識,洞見了一些可能性。
現在,我能夠理解為什么大多數人(也包括我在內)會認為人類會被 AI 取代,或許,只是對未知領域充滿恐懼或好奇罷了,這正是人類的天性,會這就是我的看法。既然如此,何不去探索一番…
在平面設計、用戶體驗/用戶界面、前端開發和項目管理領域,我發現現階段的 AI 能力還無法復制人類的創造力和直覺(或許在一個秘密的實驗室,AI 機器人已經覺醒)。然而,使用 AI 工具確實能夠助力我們更加高效和有效的交付工作!
在本文中,我將重點介紹可用于平面設計和用戶體驗/用戶界面設計的 AI 工具/插件,以及能夠提升我們的信心和創造力的優勢功能特性。在這之前,深呼吸一下,和我一起探索…
最近,我們可能看到許多人在社交媒體上發布關于 AI 生成的照片、藝術作品、3D 模型等內容。令人驚嘆的是,他們可以通過文本提示生成圖像、轉換圖像,甚至讓 AI 創建特定圖像。
在我看來,AI 生成的照片、藝術作品和 3D 模型已經基本可以更快速、更輕松且更有創意地表達我們的想象力。
問題是,我們是否可以將 TA 們用于商業嗎?
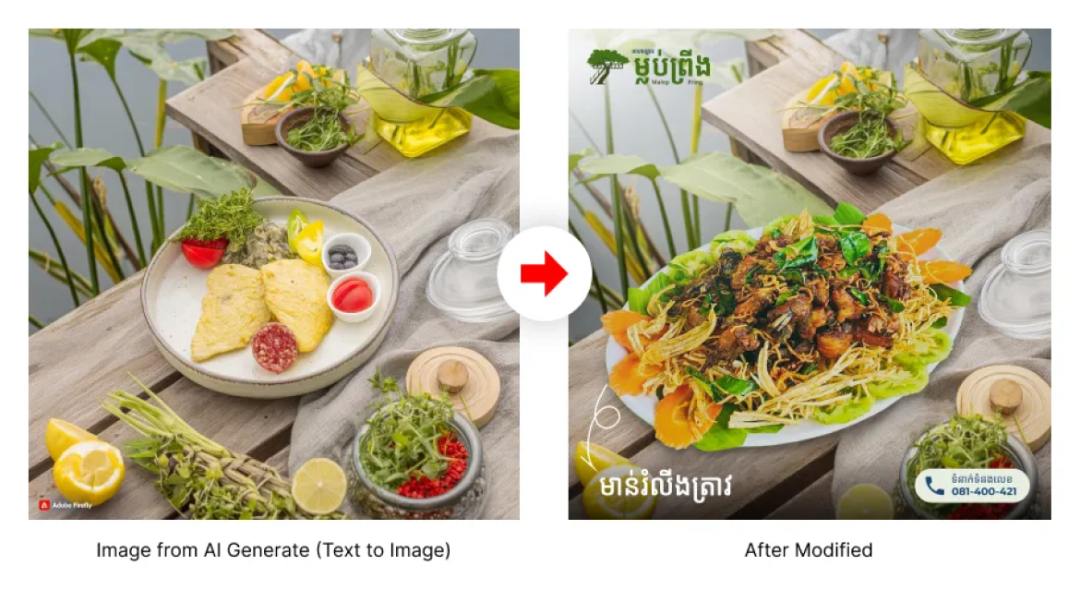
如果我們想將這些生成的圖片用于公司或任何行業,我們必須對其進行修改。原因不難猜測,由于每一家企業都有自己的風格偏好、營銷背景和品牌形象,現階段 AI 工具還無法準確生成這些元素(需要我們定向訓練 TA ,也需要我們提供設計方向)。為了增加企業那一份獨特性和個性化,我們現階段只能依賴 AI 完成 50% 的設計工作,而將另外 50% 需要我們的創意輸入和修改。
設計任務的 50% 已經可以依靠 AI 生成,剩余 50% 仍然需要設計師進行傳統化修改。不得不承認,AI 已經可以分擔設計師們一大半的任務。因此,那些非設計專業的外行(也包括一部份設計師)會認為 50% 的設計師應該會被取代,然而,這個觀點非常膚淺,甚至略顯無知。
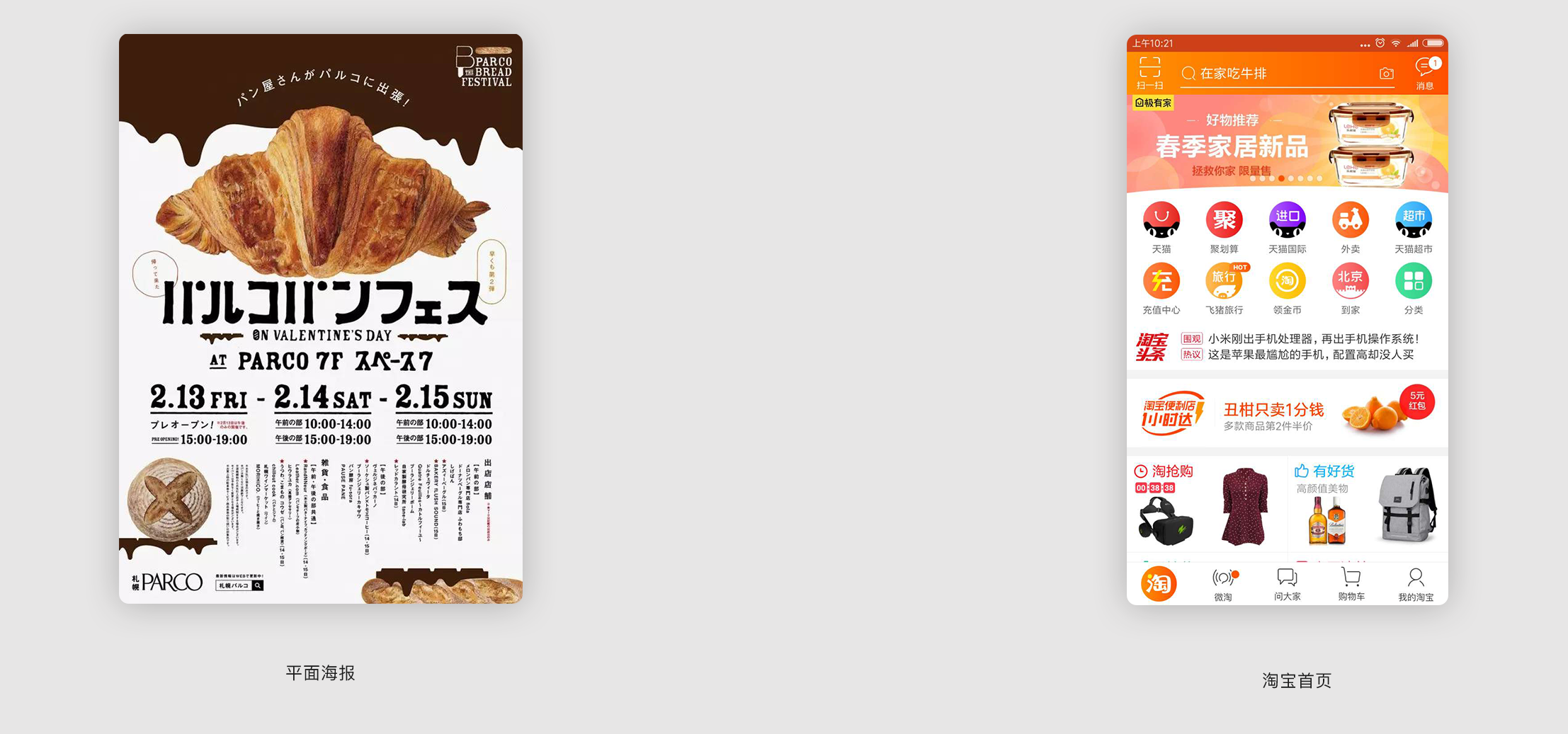
請看下面的食品海報示例:

使用 AI 工具的好處:
值得探索的 AI 工具和插件:
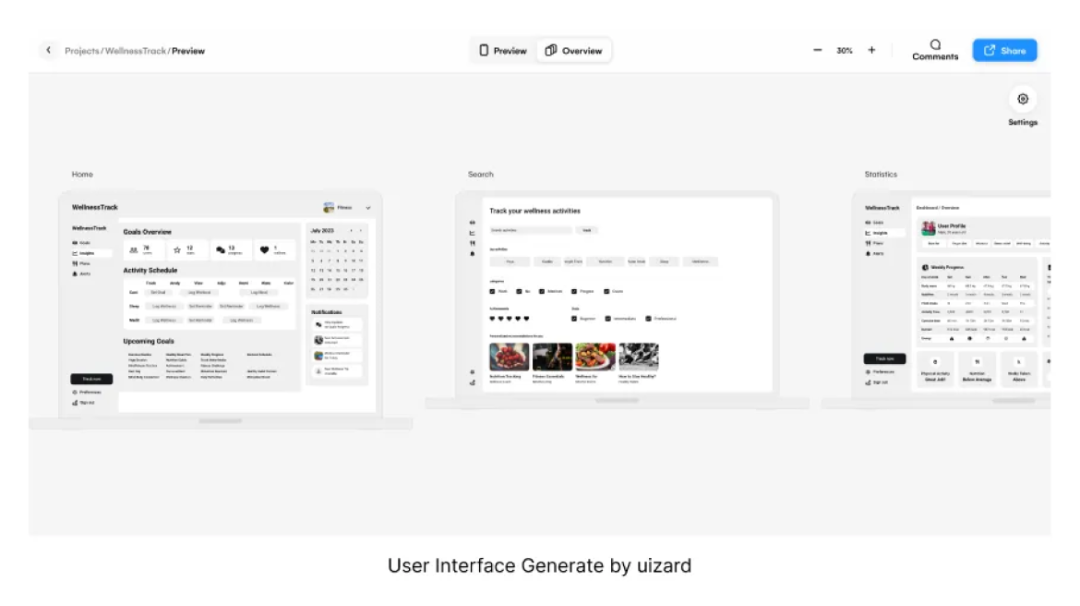
在用戶體驗(UX)和用戶界面(UI)設計中, TA 與前面提到的平面設計有些相似,UX/UI 設計師可以使用 AI 工具來設計網站和移動應用的界面。

只需提供一個文本提示,Uizard 就會生成用戶界面,之后我們可以根據需要進行修改。
使用 AI 工具的好處:
值得探索的 AI 工具和插件:

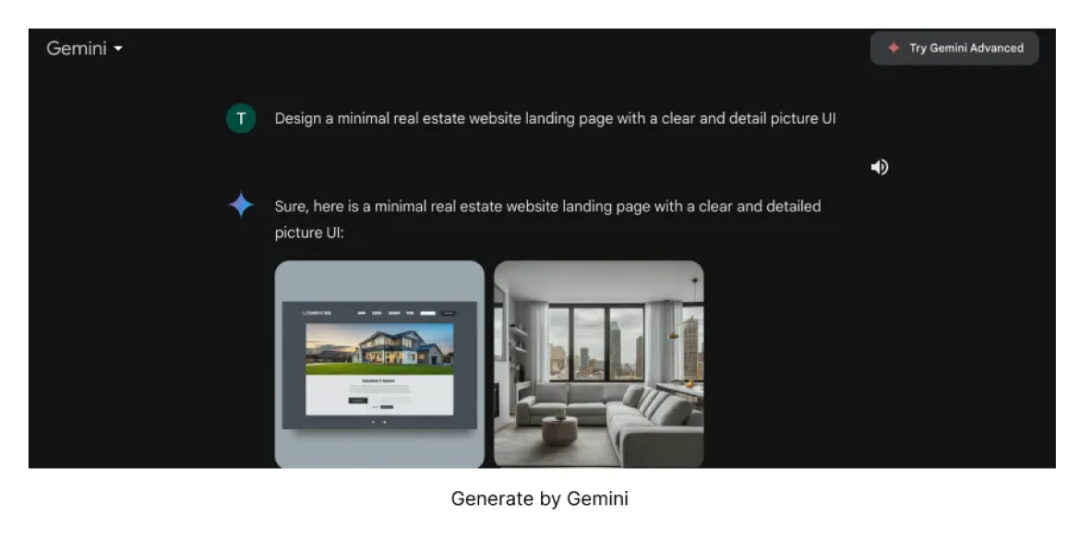
給 Gemini 一個清晰的提示,我們可以獲得設計所需的圖像和文案。
值得下載的 Figma 的 AI 插件:
在了解所有優勢特性之后,現在是時候介紹一些 Figma 的插件了,這些插件可以在 2025 年為用戶體驗設計師帶來諸多好處(包括:節省大量設計時間)。
1、Random Name Generator :一個可以隨意生成名稱的插件。目前大約有 5 萬 9 千名用戶在使用該插件。

2、Rendition AI: 我們可以創建應用設計并獲取該設計的 Tailwind 代碼。目前大約有 3 萬名用戶在使用該插件。

3、MagiCopy – AI 文本生成器-可以幫助我們獲得特定風格的標簽、圖標等內容。目前大約有 1 萬 8 千名用戶在使用該插件。

4、Ando-設計師 AI 助手-可以幫助我們從提示、形狀和圖像中生成數百萬個設計創意。目前大約有 7萬1千名用戶在使用該插件。

5、VisualEyes-可以基于歷史數據模擬用戶測試行為,并找出潛在的可用性問題。目前大約有 3 萬用戶在使用該插件。

6、Astrid Text Generator – 可以幫助我們優化文案。我們只需點擊幾下即可獲得個性化的寫作反饋建議。目前大約有 2 萬 6 千名用戶在使用該插件。

7、Magician – 可以將繁瑣且耗時的任務自動化,讓用戶能夠將精力集中在工作中更具創造性的方面。目前大約有 16 萬 3 千名用戶在使用該插件。

雖然人工智能(AI)是一種強大的工具,但是,根據我一段時間的觀察和使用,目前的人工智能還并不能取代設計師的創造力。而是,作為一位強有力的戰友,增強了設計師的多項能力,并促進了設計交付的穩定性。
不得不承認,在設計領域,AI 技術提升設計能力尤為突出,能夠輔助設計師高效地創造積極的成果。
除設計之外,如果我們能夠善加運用人工智能,其潛力無可限量,能夠打破職業的邊界,助力設計師擴展到多個行業領域。我相信,以這種方式利用人工智能,必定將在各種應用中帶來顯著的優勢。
加油,設計師們!帶著好奇去探索這個人工智能時代吧!
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在交互設計中,字體的呈現方式是提升信息傳遞效率的重要一環,文字信息層級的處理是否得當,一定程度上會對用戶的視覺體驗有著重要影響。那么在字體設計上,設計師或者相應的業務人員應該如何做好處理,以提升信息傳播的效率和質量?不如來看看作者的總結吧。
文字是設計中的重要組成部分,就像我們平時看到的海報,里面各種被精心設計過的字體經常會成為視覺焦點,以醒目且個性化方式傳達出內容的精髓,最后達到的效果事半功倍。
雖然在UI設計中不需要對文字過分設計,但圖文作為主要的傳播途徑,字體的使用是否規范合理將直接影響著信息傳播的優先級、重要程度以及用戶的接收質量和效率。所以不管是平面設計還是UI設計,字體都是不可忽視的核心元素,做好對文字信息層級的處理,對用戶的視覺體驗有著至關重要的作用。
互聯網經過多年的發展,也積累的很多的專業字體知識,設計師應該去了解字體的性格及特征并將其合理運用,才能將信息更清晰地傳達給用戶。本文將圍繞著字型、字號、字距、字重等幾個屬性,針對各方面深度解析,希望能夠幫到大家。
文字是信息內容的載體,能最直接的將信息清晰地表達出來,字體則表現了文字的外在特征,合理地使用這些屬性特征不僅能清晰準確地傳遞信息、用于特定場景還能賦予情感表達,展現出獨特的魅力,例如:健身、器械類的產品使用的字體通常會給人一種力量、剛硬、壯實的感覺,而女性專用產品字體則顯的纖細、苗條。

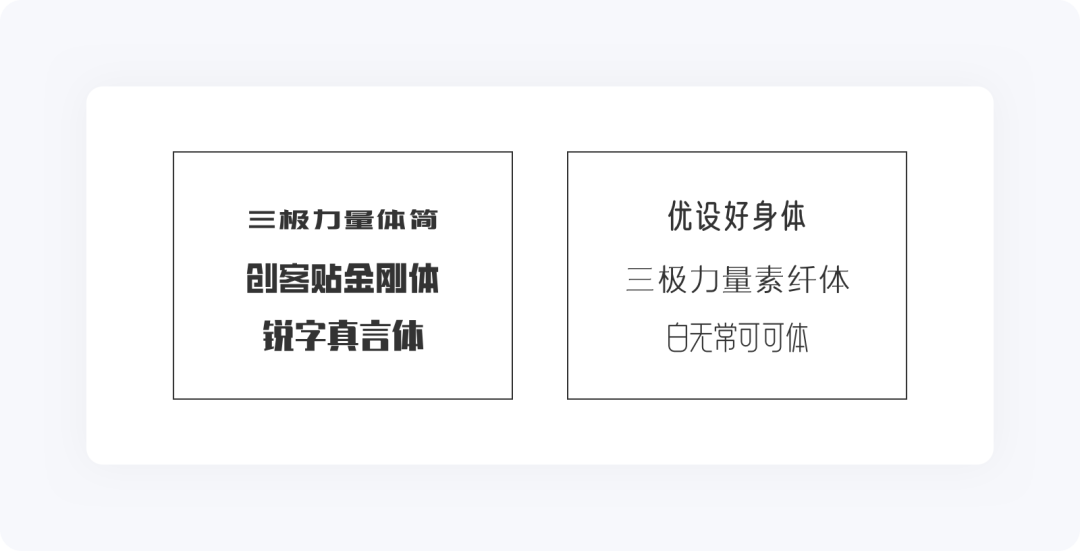
不同類型的字體傳達出不同的氣質,綜合來講,字體可分為黑體、宋體、圓體、書法體這四類,平時大家看到的各種形形色色的其他字體,基本是通過這幾類延伸而來。
在UI設計中,絕大多數的文字排版用的是黑體,諸如思源黑體、阿里巴巴普惠體、蘋方(ios)、微軟雅黑(PC web)等都是標準的黑體。另外,特定場景如瓷片區、卡片、banner、專題頭圖、引導頁、閃屏等,對于用什么字體不會有太大的限制,在避免商用侵權的前提下符合產品氣質即可。
黑體字的筆畫橫平豎直、粗細均勻且字面呈正方形,一般來說,沒有襯線的字體都可以稱作黑體。黑體結構清晰、簡潔有力,能讓界面顯得莊重還附有現代感,雖然氣質上沒有太大的個性化、但可塑性很強,這也是在UI設計中、黑體一直很受青睞的原因,無論是標題、正文、提示等使用場景都可以作為首選,對老設計師能多一個選擇、新手設計師也不易犯錯。

iOS與Android是移動設備的兩大系統,雖然很多設計師用一稿適配兩端、遇到特殊頁面也只是單獨拎出來微調即可,但對于中、大型的互聯網公司則很難滿足優質用戶體驗中的部分細微差別,例如:iOS的蘋方字體在Android設備中無法高度還原、預留的文字數量上限位置無法顯示完整等,都會影響用戶體驗。
此外,iOS和Android都有自己獨立的設計規范,大家有時間的可自行查看,本文只對字體規范作基本了解。
iOS使用的是「蘋方」字體,提供了6個字重,英文字體為「San Francisco」;Android使用的是Google聯合Adobe發布的「思源黑體」,為充分滿足設計要求,提供了7個字重,英文字體為「Roboto」。

此外,如果界面中涉及的數據較多,數字使用DIN字體也是不錯的選擇,字體外形較長,易用且耐看,很適合數據統計展示,不過這款字體商用的話需要收費的。

字號的大小決定信息的層次和權重,不規律的使用字號會讓頁面信息雜亂,不利于用戶閱讀。在設定字號規范時,需特別注意最小值和遞增值。
最小值決定信息的可讀性,以2倍圖為例,iOS11系統將最小字號規范為11pt(22px),但很多產品依然將最小字號設定為20px,甚至部分產品將18px的數字加粗運用在標簽中,所以最小字號的設定并沒有固定數值,原則上不影響用戶的瀏覽就行。筆者建議最小字號不要低于20px,在設計過程中,可以通過設備實時預覽,因為同樣的字號在不同的環境、色值、背景下,其視覺效果都有所區別。
其次,遞增值決定著信息層級區分的明顯程度,遵循字號越大、遞增值越大的原則,常用字號數量控制在6種左右。iOS和Android都是采用的2倍數柵格系統,為了讓字號的層級區分更明顯,字號設定要避開奇數且最小遞增值不要低于4px,下面舉幾個常見的例子:

規范好的字號該如何使用,還得根據界面中的實際場景來決定,如下圖:

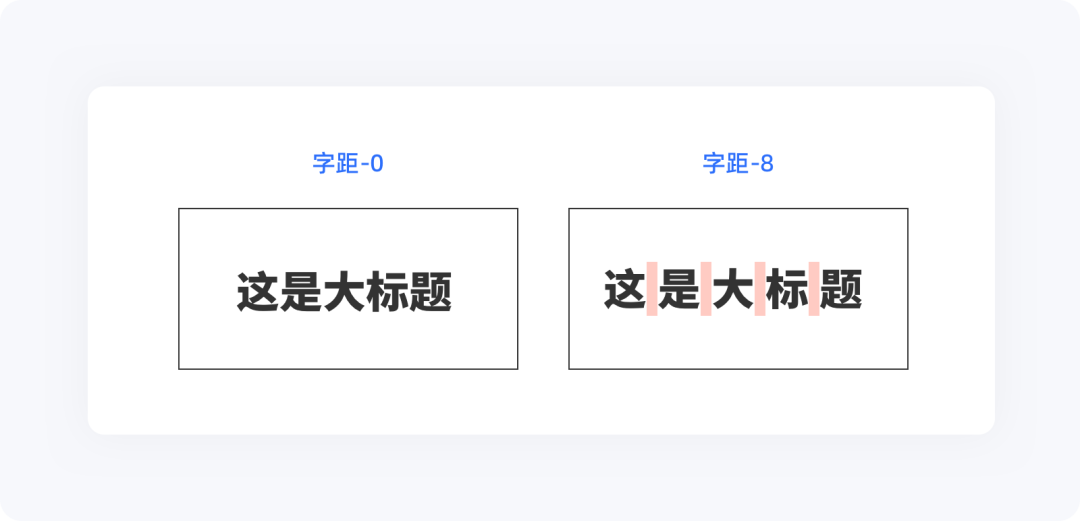
字間距是指兩個字符之間的橫向間隔距離,在界面排版中,除了西文的字間距調整需求較大外,中文通常只保持默認,只有少數場景才會手動調整,且沒有固定的規律,保持視覺舒適狀態即可。例如:banner、界面大標題、重要數字(取件碼)顯示等。


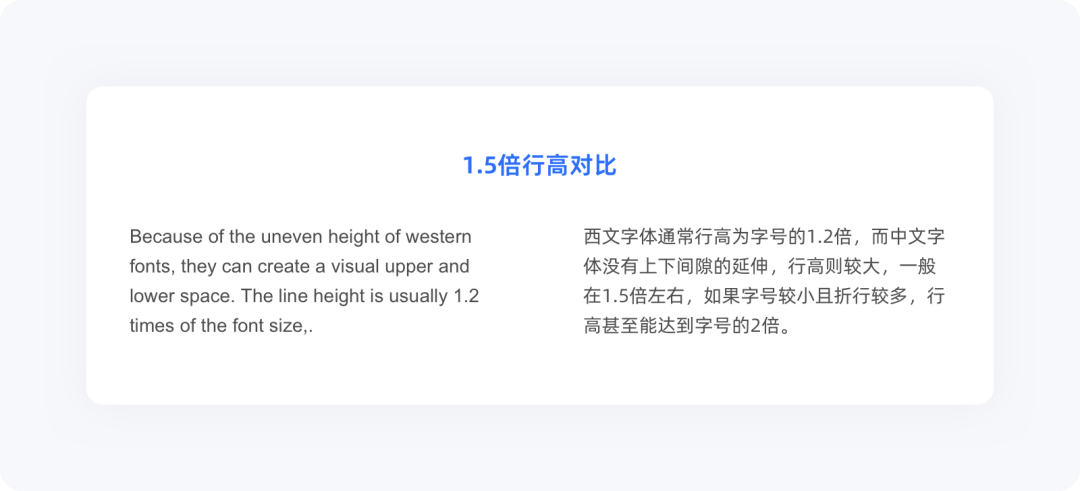
行高是指包圍在字體之外的隱形邊框,一個字體元素的的行高等于文字上邊框+下邊框+字號的高度之和。
西文字體因高度的參差不齊,本身就能制造出視覺上的上下空間,通常行高為字號的1.2倍,而中文字體沒有上下間隙的延伸,行高則較大,一般在1.5倍左右,如果字號較小且折行較多,行高甚至能達到字號的2倍。

字重指的是字體的粗細,不同的字重能體現出不同的層級關系,給用戶的視覺感受也截然不同。
像蘋方、思源、阿里巴巴普惠這些家族字體一般都會有極細體、細體、常規體、黑體、粗體等多個字重,在UI設計中,實用的就常規體、加粗兩個字重,再通過色彩、字號使其成為對立關系,明顯的拉開文字內容層級后,方能保持良好的瀏覽體驗。

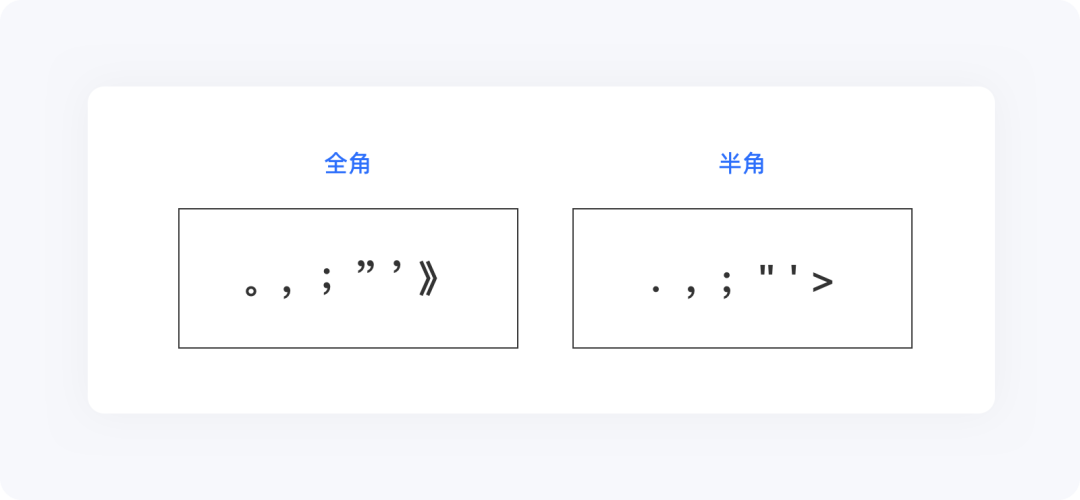
這種主要針對標點符號,以英文字母為標準,半角是指一個符號占用一個標準字符(英文)的位置,全角則是占用兩個字符位置。
眾所周知,中文使用都是全角、英文使用半角,并且會隨著中/英文的切換而自動改變,但有時候難免會操作失誤讓頁面中的某處信息看著怪怪的卻不明所以、另外中文信息中的時間/日期也大多會使用半角符號,所以設計師對此有一定了解的時候,在處理這些細枝末節就能做到收放自如。

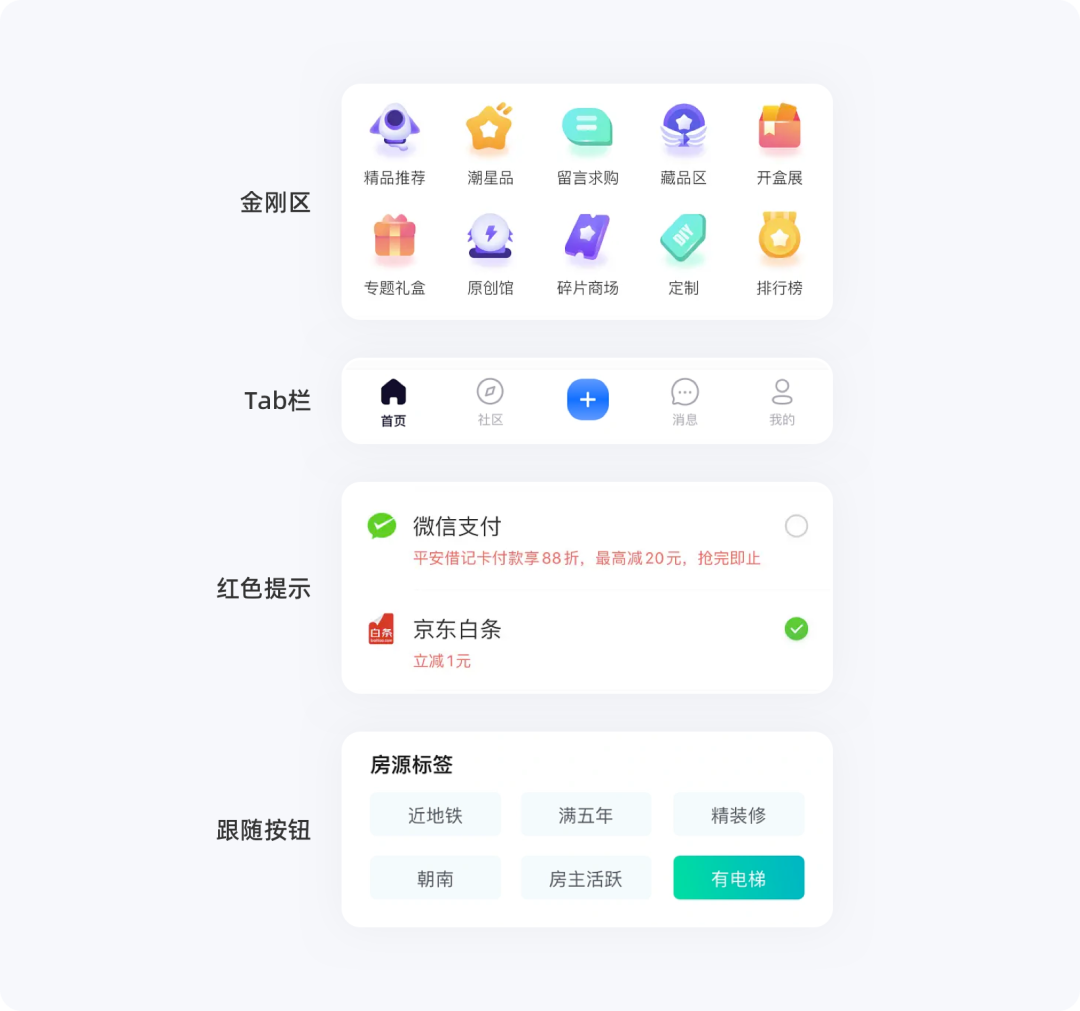
在色彩規范中,除主/輔助色之外,設計師還會提供3~4個等級的配色,如通用的#333(標題)、#666(正文)、#999(提示)、#ccc(占位符),這也是UI通用的文字色用色規范,不同的字號需用色規律。

如果想進一步延展,可以增加一點品牌色,也可以使用#000(純黑)調整不透明度來體現文字色彩層級,深色模式中很常見,下面我們一起來了解幾個常見的使用場景。
標題的主要作用是讓用戶以最快的速度了解界面主要信息,需要時刻吸引用戶的注意力,例如APP中的導航欄、模塊標題、內容標題、數據統計等。需要簡單明了且有沖擊力,字號一般會控制在30px以上并加粗顯示,直接使用一級色值(#333)即可。
在特殊場景下,標題也可以使用主體色值,但一定要注意容器背景與其他信息色彩的協調,不然花里胡哨的還不如用回一級色值。

正文并不需要吸引用戶注意力,它主要是提供標題的注釋或內容的詳細說明。
當白色背景文本內容過多、在需要用戶仔細閱讀的情況下,一定要注意顏色不能太深,不然顯的主次不分,還有些刺眼,這里推薦26~30px字號使用二級文字(#666)色值。

提示類文字使用場景就相對較多,它除了給用戶展示當前狀態,還能給予合理的引導,促進用戶進行下一步操作。常見使用色值為三級(#999)、四級色值(#ccc),例如界面中的操作注意事項、表單占位符等。字號一般為24px,因使用場景不同,也會有特殊的存在,例如表單中占位符的字號會跟隨輸入后的字號統一。

超鏈接在字號、色值上沒有一定的限制,但需要一個特定的輔助元素/屬性來提示用戶這是可點擊的。
例如APP登錄頁面,找回密碼、注冊、獲取驗證碼等,大部分都是用主體色、圖標(右箭頭)等方式強化可操作入口,而PC端網頁中超鏈接的表現方式,下劃線、藍色字體、>>這三種方式幾乎能涵蓋所有。

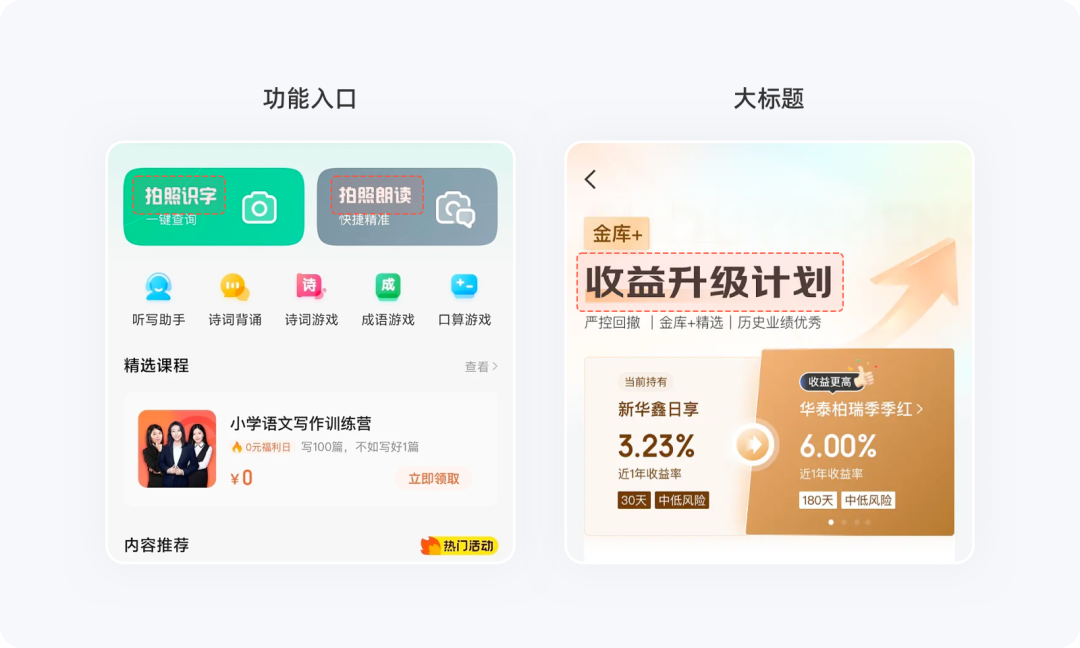
規范并非不可更改,它只能幫助設計師在大部分使用場景中減少設計出入并提高產出效率,但總有一些使用場景需特殊對待,字體也不例外,如以下場景:

雖說黑體(蘋方、思源、阿里巴巴普惠)是UI設計中的首選字體,但這也僅僅只是建立在不出錯的的情況下、滿足基本條件而選擇,如果想表達出產品的類型、情感、氣質等品牌屬性,在不影響用戶識別的前提下,可選擇一款符合產品氣質的字體,打造出差異化的瀏覽體驗,對于追求完美的APP來時是一個不錯的解決方案。
例如,部分藝術、女性類的APP會選擇使用宋體,整體看起來有一種高端、時尚且優雅的感覺。

整體界面使用特殊字體還是相對較少,為了更好的體現出產品屬性/風格,將其融入不同的模塊及使用場景,會讓產品更有特色,例如banner、瓷片區、大標題、頭圖等,對用戶的視覺吸引力能得到很大提升。

在一個APP中,堅持使用同一個家族的字體,對標題、正文等文字信息有一個統一的視覺規劃,這樣有助于建立起體系化的設計思路,避免在開發落地時存在一致性問題,減少開發與設計的出入。
筆者曾見過這樣的設計師,界面中原本用了「蘋方」字體,在一個特殊場景下,「蘋方」的粗體字重無法滿足大標題的使用需求,于是將大標題單獨改為「阿里巴巴普惠體」的最大字重。
從表面上看,上述的設計需求是滿足了,但稍有不慎就會成為沒有價值的藝術品,首先,單獨一處使用不同家族的字體,會影響整體視覺的一致性;其次,若程序沒有嵌入另外的字體,產品落地后其視覺效果毫無改觀,且更沒有必要為了某個場景的使用要單獨嵌入幾十到幾百兆的家族字體,讓應用安裝包無故加大。在設計中,有時候在解決某個問題時,解決方案并非無可替代,加粗字體亦是如此。
另外,在可用性、實用性強且必要的情況下,并非不能再增加一個家族字體,例如所有標題系列使用「阿里巴巴普惠體」、數字系列都使用「DIN」,前提是一定要形成體系化,并非某一處的使用。

在同一個界面中,字體色值、字號、字重等,都是用于區分信息層級,盡量不要使用過多的層級,避免層級混亂影響信息瀏覽。
在信息層級處理方式的四個基本原則中,「對比」就是將復雜的信息通過元素的各種屬性以不同的視覺效果呈現,來體現信息節奏感,并非是為了好看而隨意給文字賦予各種屬性及樣式效果。

避頭尾使用在文字內容較多的折行場景中,主要處理標點符號剛好出現在一行文字的開頭或結尾時,通過自動調整單行的字符間距、在視覺上將標點符號前移或后移。
在新聞資訊類應用的詳情頁中,避頭尾使用的較多,用以避免頭/尾存在標點符號造成視覺重量不一、信息參差不齊的問題出現。

很多時候,為了區分信息層級,首先想到的是利用不同的字號、字重來體現,這當然沒有問題,但如果結合字體的明暗關系(灰度色值等級)則效果更佳。
如下圖:標題一級色值(#333)、正文二級色值(#666)、時間日期三級色值(#999)。

備用字體只會運用在web頁面中,如果網站需要一款特殊的字體才能彰顯其獨特的氣質、同時又擔心用戶在某些設備中因為沒有這個字體而無法瀏覽其效果,則會另外再選擇一款相近的通用字體作為備選,以彌補視覺體驗上的損失。
如果字體包不大,也可以讓開發將其放在服務器端,這樣能讓所有用戶都能看到相同的效果,省去了不少麻煩。
可讀性應該是選擇字體的首要元素,雖說很多文字我們都可以從前后字義、聯想詞等角度將自己的理解補充完整,但完全沒有必要。
UI設計不像海報那樣融入較多的藝術成分,更需要的是內容清晰、表意明確、高效率的傳達,任何增加用戶閱讀、理解成本的做法都應該規避掉,例如過于變形的可愛風格、書法手寫體等都盡量少用。

文本內容是UI界面中占比較多的元素之一,設計師需要對其基本屬性及使用場景有一個清晰的了解,使用的是否恰當取決于我們對字體的選擇。雖說在UI領域,字體模塊類的文章比較少(更多是文字、字庫的設計),但它在設計規范中的地位是舉足輕重,選好一款字體對設計來說是錦上添花。
關于UI界面中的字體,其實沒有太多的講究,也沒必要整得花里胡哨,重點在于排版過重中注意信息層級的劃分以及有足夠的視覺舒適度即可。
專欄作家
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
春節是一個很大的流量池,經過一年時間的勞累,人們有了更多的閑暇時光,這是企業也是內容創作者獲取流量的絕佳時機。

這個春節,我被各大產品的情感化設計萌化了,設計細節太貼心了,極大的增加了產品與用戶的粘性,各大廠都推出了既承載千年文化重量,又具備數字原生形態的新春物種,花樣可謂是百花齊放。
各大廠都紛紛從視覺、社交互動、內容創作展開想象,設計了豐富多彩的春節用戶體驗,下面讓我們來開開眼福,一睹他們的風采,同時也順便學習下,作為設計師的我們有哪些創意出發點?
春節,作為中國最重要的傳統節日,不僅承載著深厚的文化內涵,更是一場全民參與的消費盛宴和社交狂歡。在這個特殊的時期,人們的注意力高度集中,圍繞春節展開的各種活動,無論是線上還是線下,都呈現出爆發式的增長。
從電商數據來看,2025年全國網上年貨節期間,全國日均網上零售額同比增長6.2%,累計網絡零售額更是突破7000億元人民幣,同比去年增長9.8%,再創歷史新高。

抖音電商“春節不打烊,財神送福氣”活動中,全域日均支付GMV同比增長56.02%,直播日均支付GMV同比增長46.57%。

快手本地生活“新春團購節”GMV同比大漲117%,新線城市日均支付用戶數環比增長234%,這些驚人的數據,無一不彰顯著春節期間電商消費的強勁活力。
社交平臺上同樣熱鬧非凡。除夕及春晚期間微博活動用戶達2.97億,全站互動超3.1億次,4656萬用戶除夕贏得福運紅包,全國年味相關話題閱讀量破102億。
快手在2025年春節期間,平臺日活用戶規模創歷史新高,春節活動相關視頻總播放量超2000億,直播總觀看量高達150多億,“搖發財樹”紅包活動中,用戶一共搖了57億次紅包。

如此龐大的流量和用戶注意力,為品牌和商家提供了絕佳的展示舞臺。在這個信息爆炸的時代,誰能在春節期間成功吸引用戶的注意力,誰就能在市場競爭中搶占先機。
一個精心設計的廣告、一場別出心裁的互動活動,都有可能在這個流量高峰中迅速傳播,收獲海量的關注和曝光,實現品牌知名度的提升和產品銷量的增長。
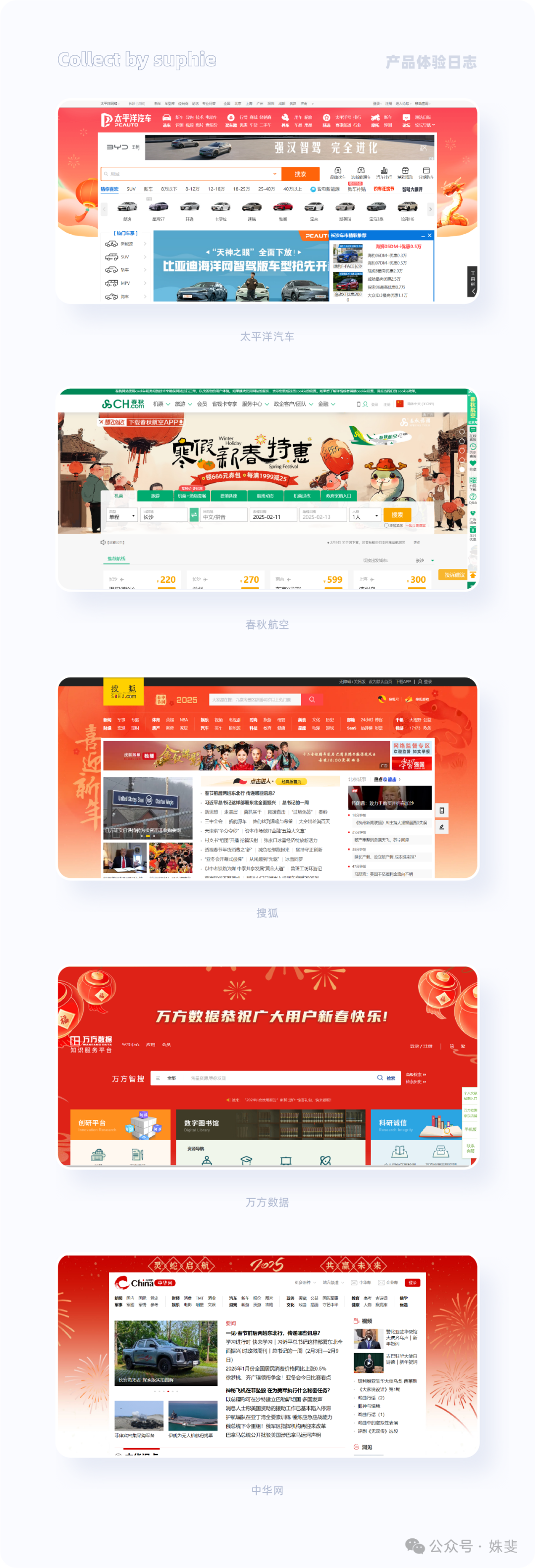
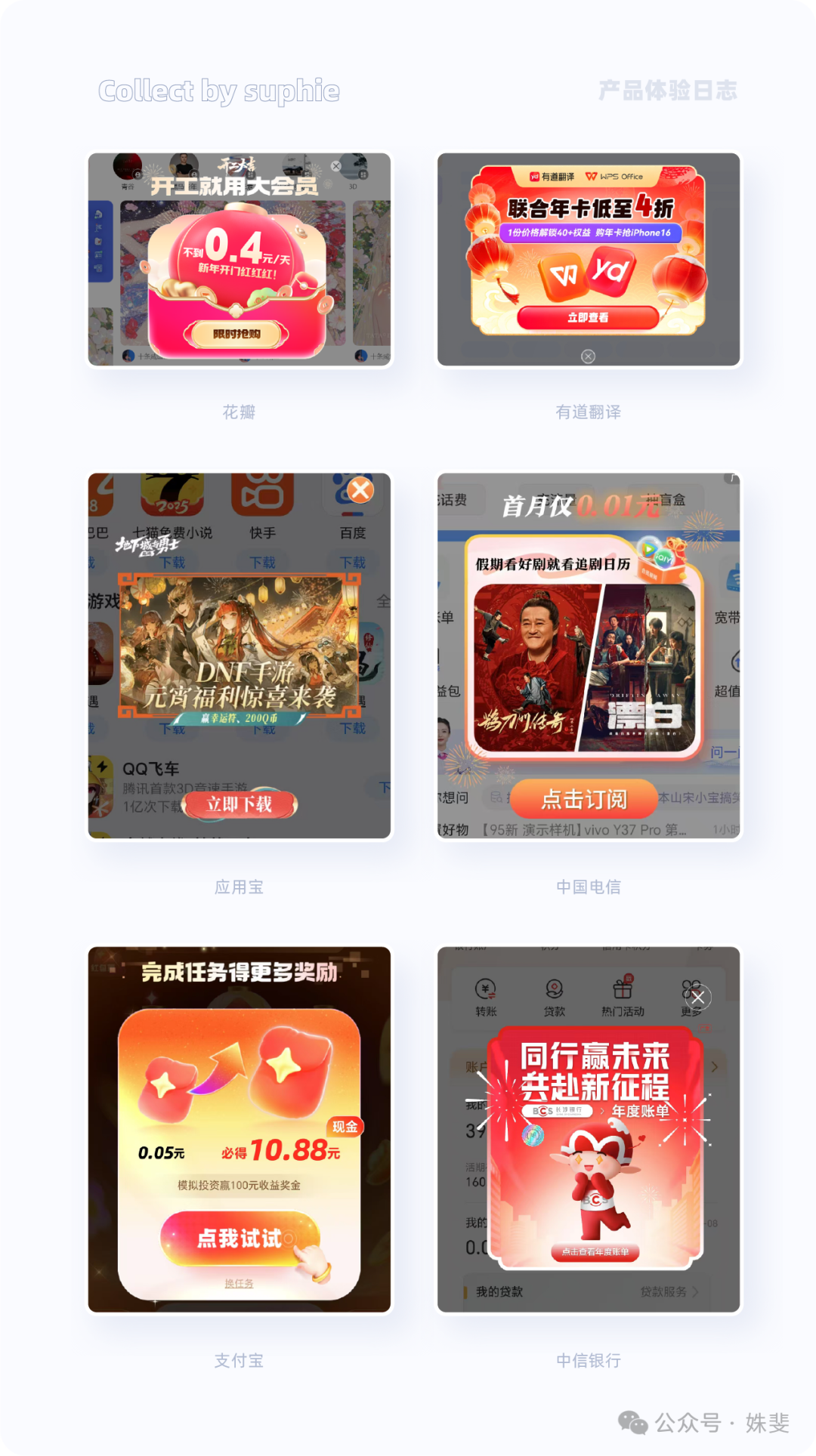
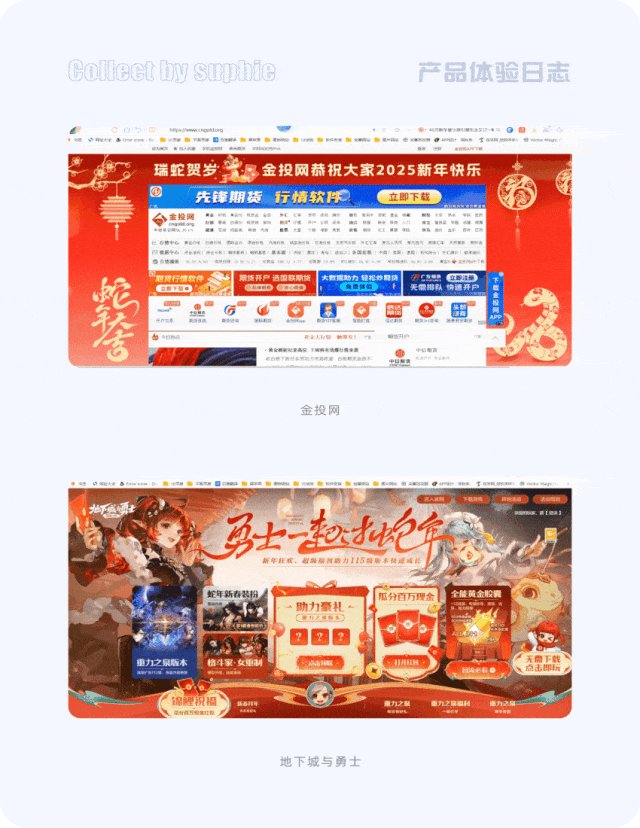
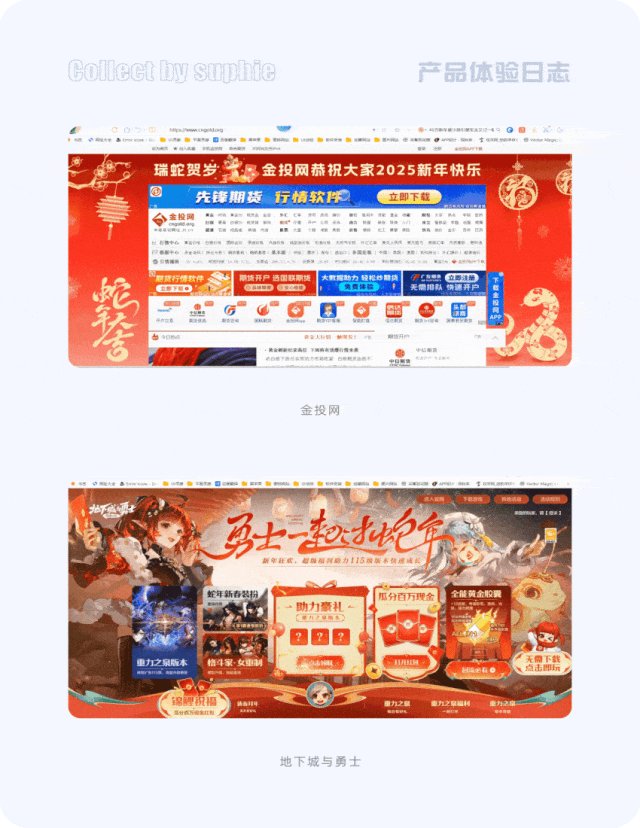
下面就讓我們看看各大廠在春節期間都找到了哪些設計機會點?

設計思考:

設計思考:

設計思考:

設計思考:

設計思考:
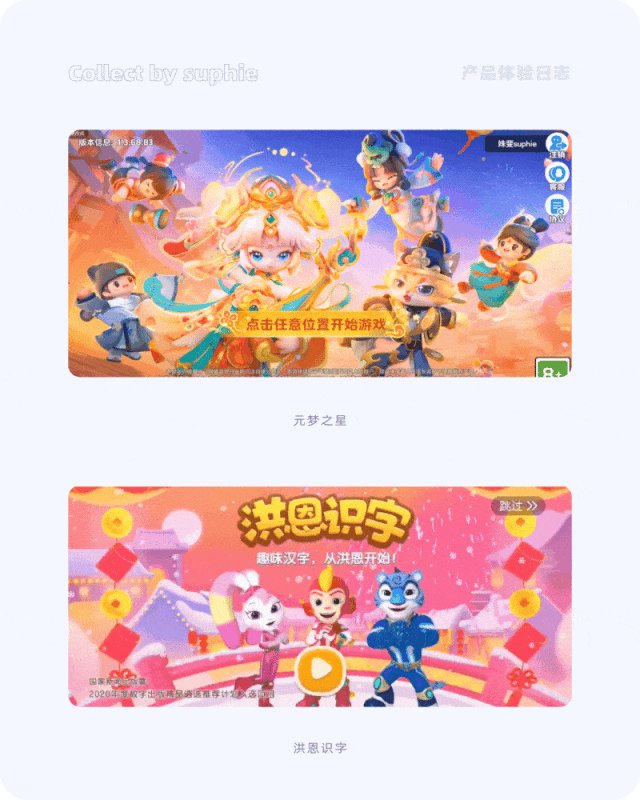
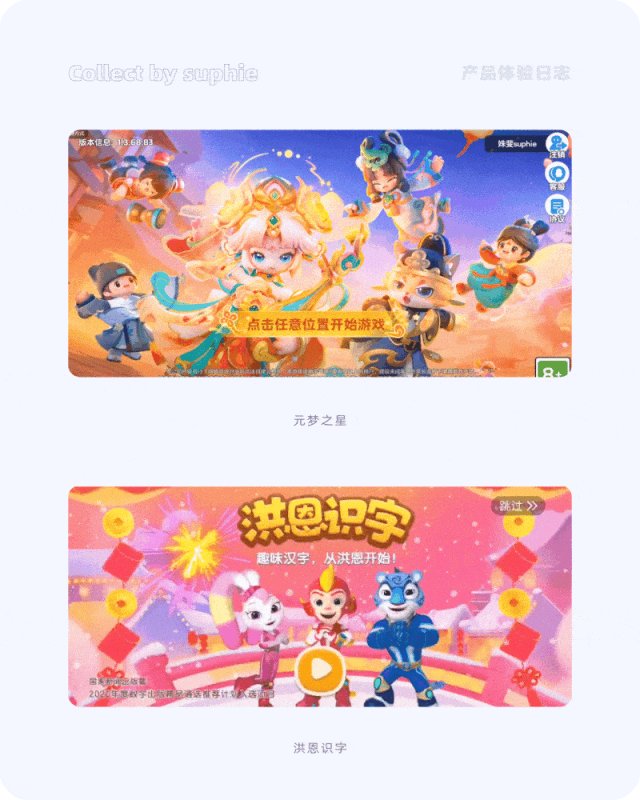
登錄元夢之星和洪恩識字,感覺就像打開了一場煙花秀的視覺盛典,特別是洪恩識字,效果特別的炸裂,數字煙花秀做的特別吸睛。
這樣的動效視覺表現很好的與用戶產生了情感共鳴,拉近了彼此的距離,增加了節日的樂趣。

設計思考:
支付寶在春節期間推出了一款很驚艷的皮膚,畫面中仙氣飄飄,一改之前單調的純色背景,將有中國韻味的敦煌壁畫文化搬上了熒屏,增添了很多喜慶的氛圍和中國味,養顏又養心。

設計思考:
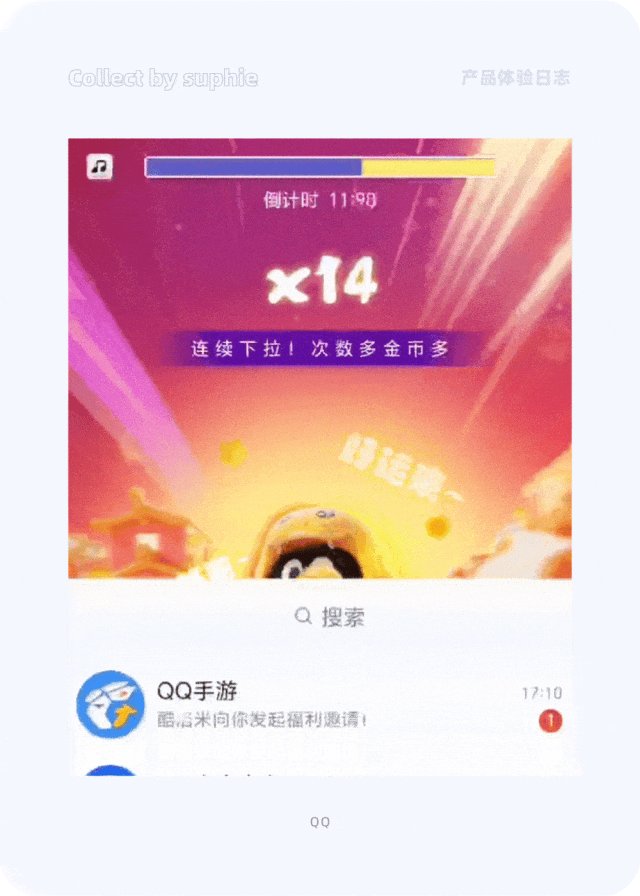
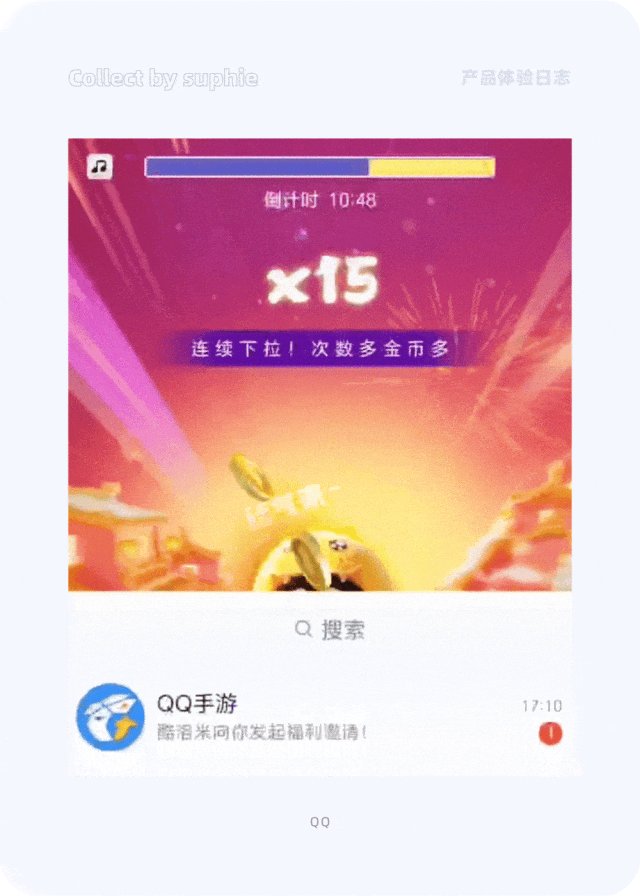
騰訊QQ在過年期間,推出了一個領Q幣的活動還挺有意思,小企鵝穿著厚厚的衣服,手中抱著一個福袋在奔跑,通過這樣的動效引導用戶去領金幣,非常的有意思。

設計思考:
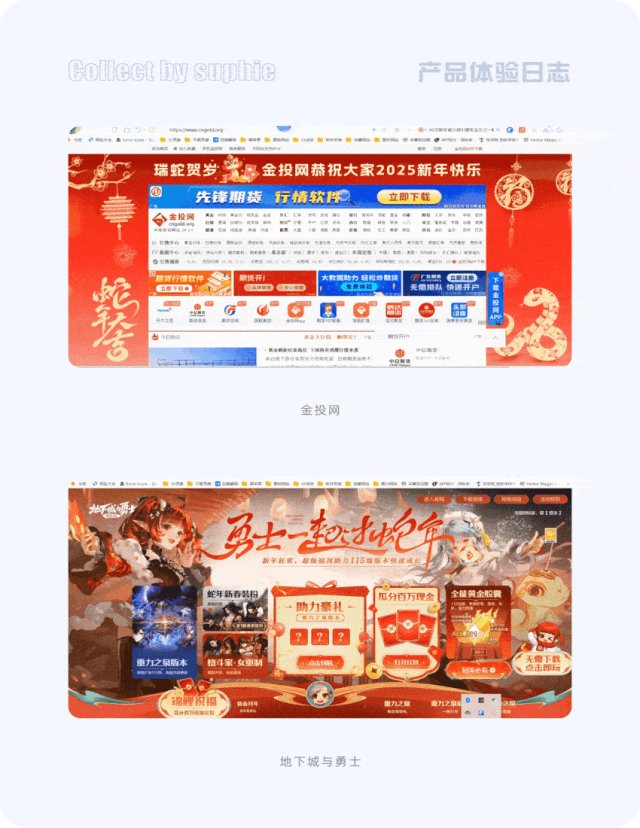
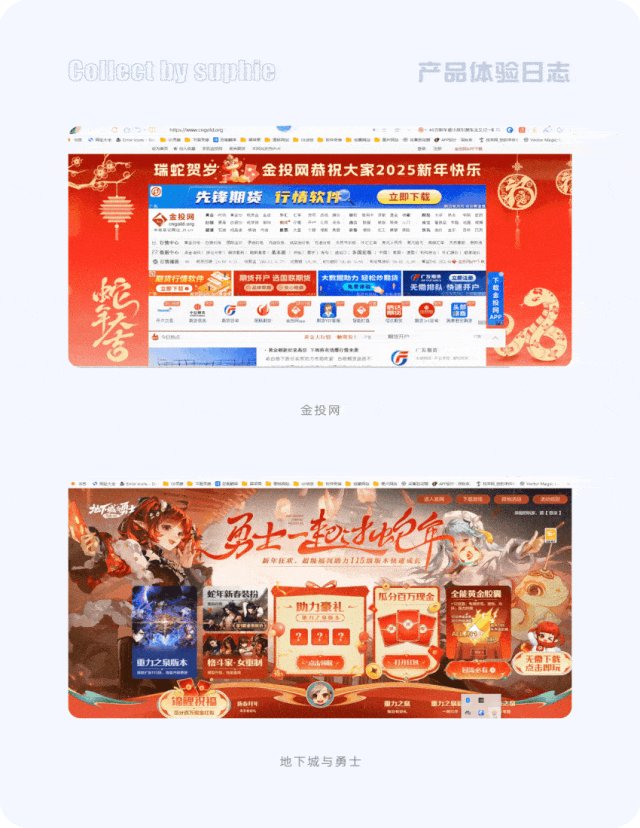
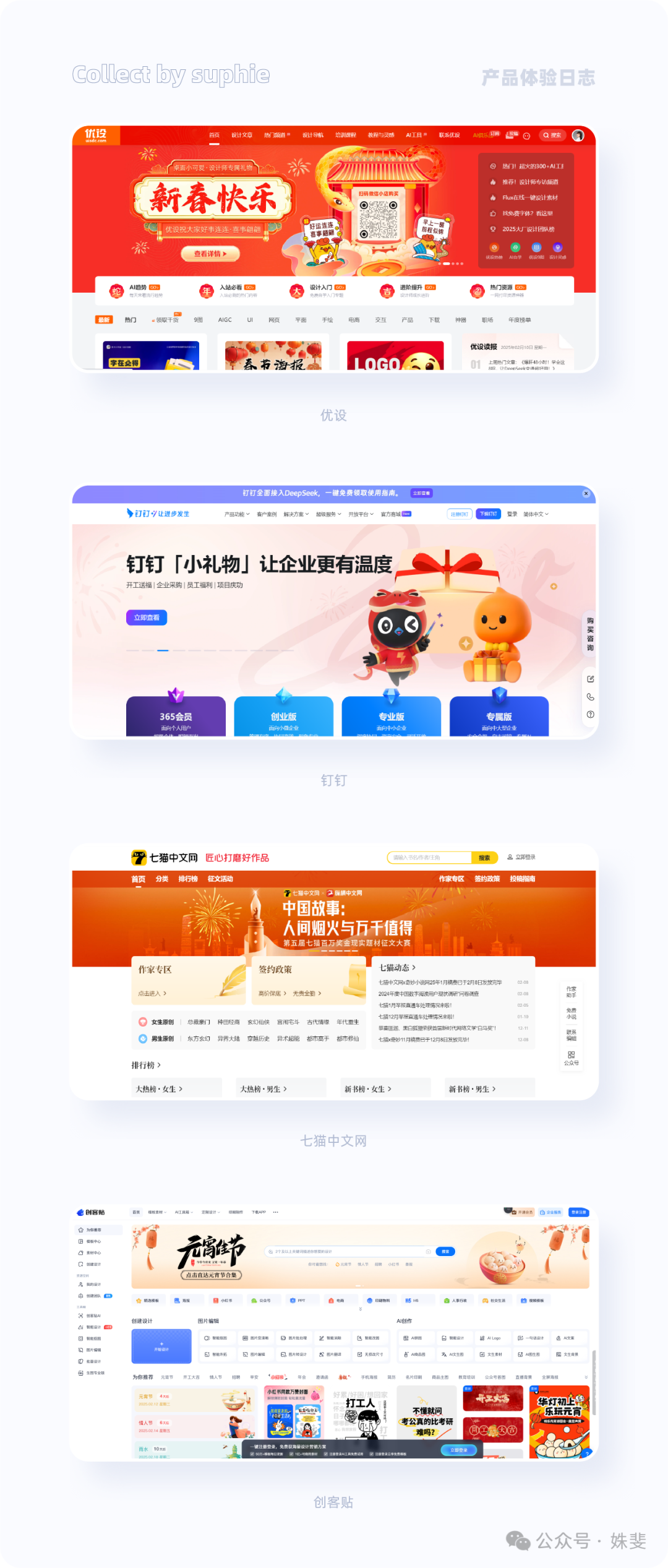
Banner是很好進行情感化設計的窗口,也是打造春節氣氛的絕佳寶地,那么這個春節它也一定不會缺席。

設計思考:
今年的微信紅包,新增了一個隨機的拜年紅包功能,可以隨機的派送紅包金額,并且在紅包的封面上可以長按,說出你想跟對方說的寄語,這個小小功能的精進,讓發紅包這個事情也變得更加有溫度。
微信紅包,還有一個新的創新點,小小的紅包封面變成了產品的宣傳欄,比方說廣汽埃安的這個紅包封面,它既是拜年的寄語欄,又是絕佳的產品宣傳欄,配合動效,特別的酷。

設計思考:
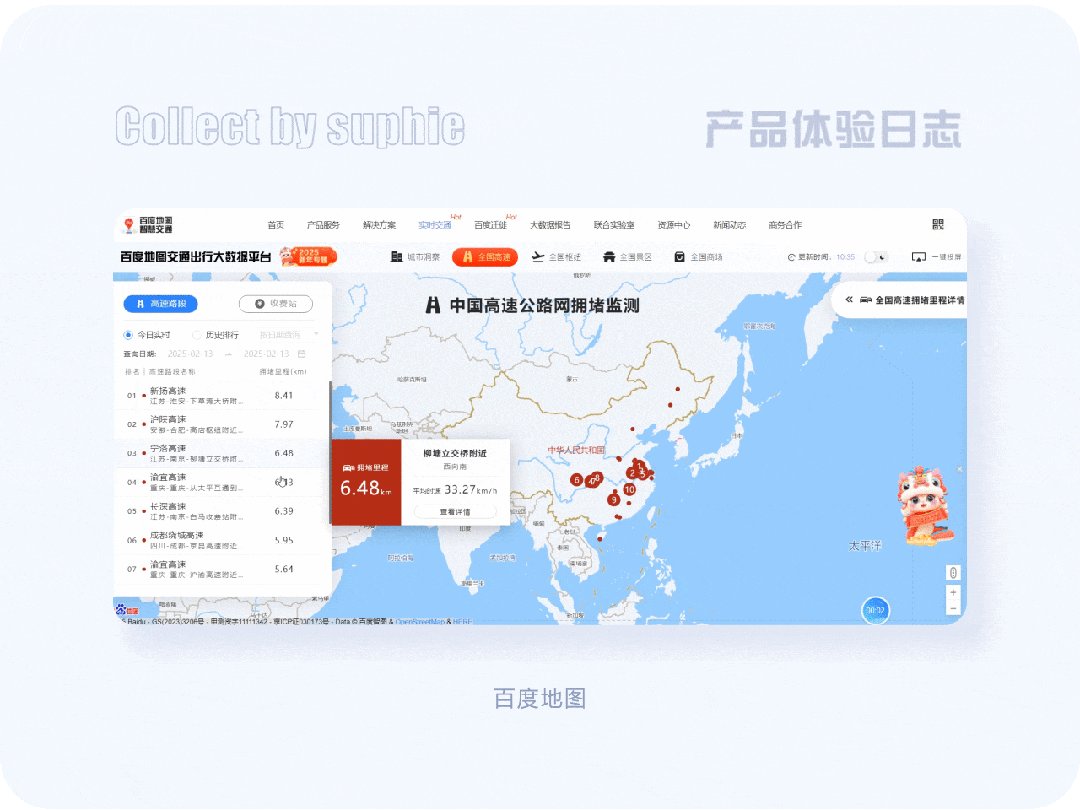
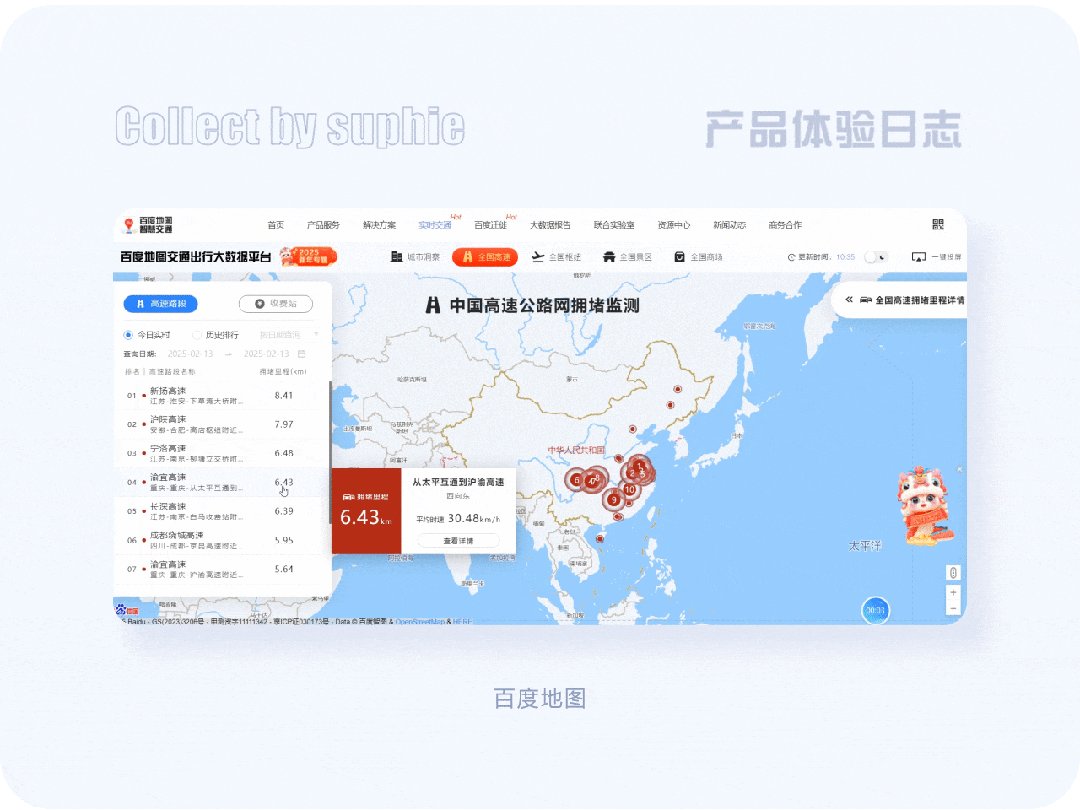
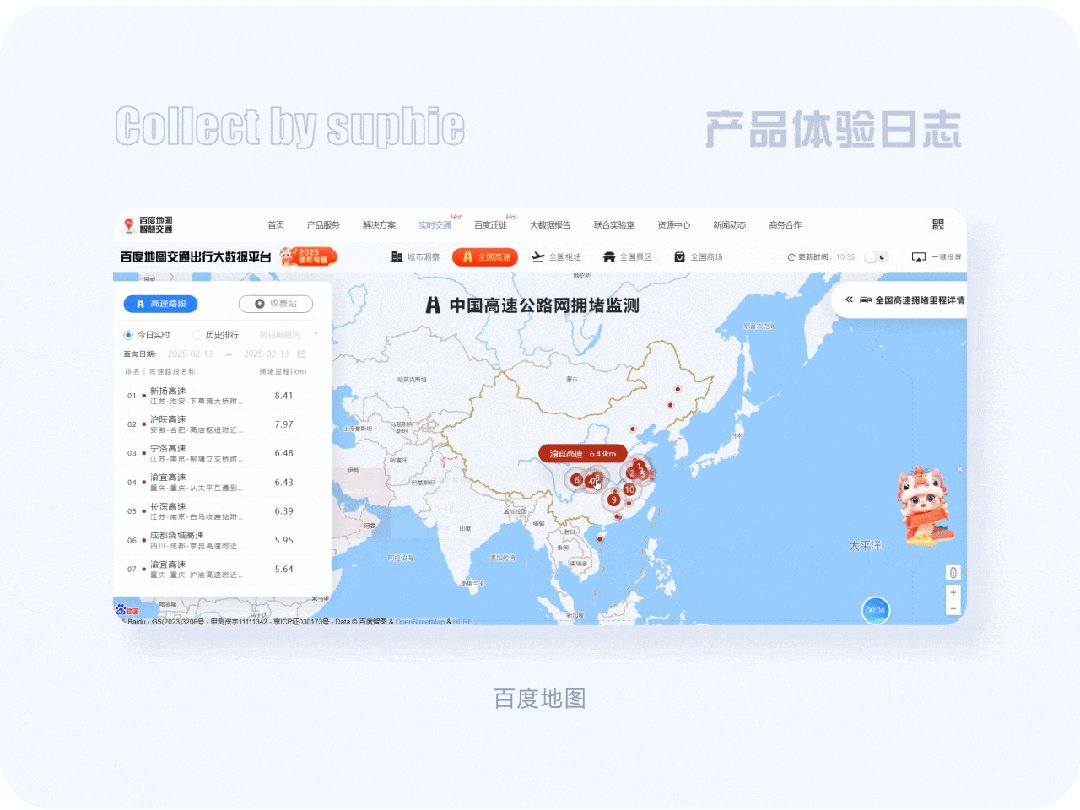
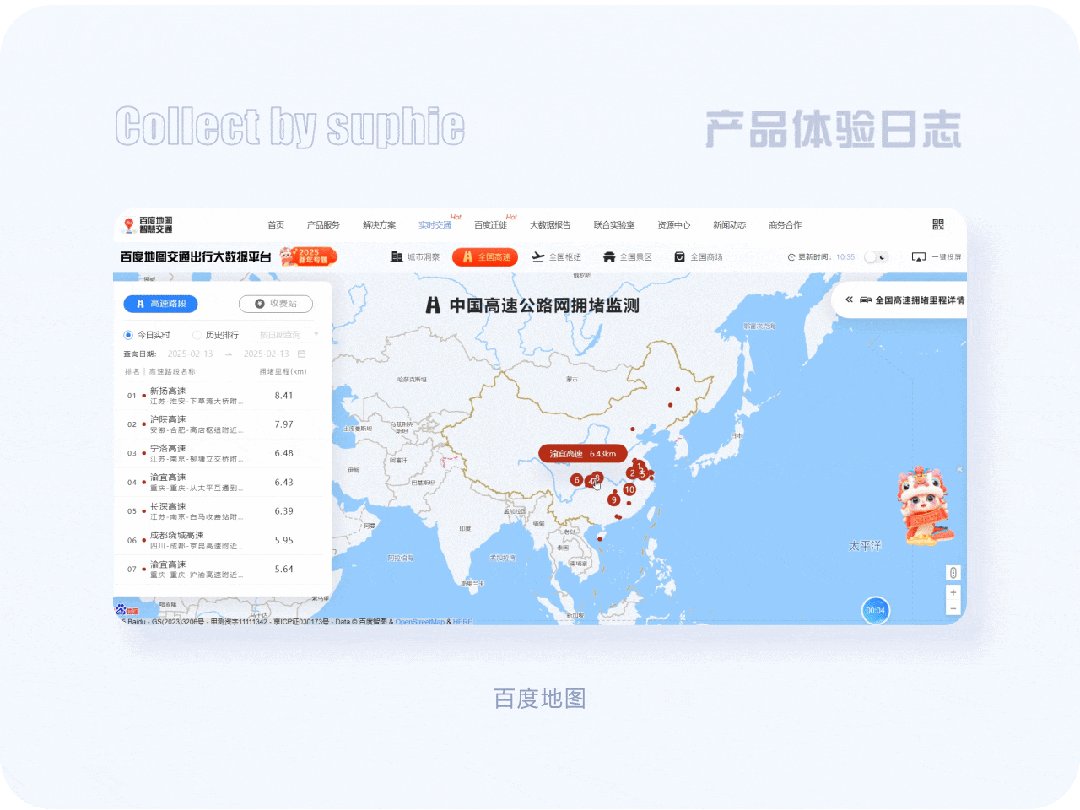
百度地圖在這個春節心系百姓的民生問題,知道人們在這個節日有旅游、探親、出行的需求。
百度地圖開發了人口遷徙監測功能、交通擁堵實時監控功能,讓人們在出行時避開高峰路段,以及人口扎堆的旅游景點。
更有后方快車通過的提醒功能,當后方來了一輛很快的車時,百度地圖也會進行語音播報,提醒車主這時不能隨便變道。
當自己體驗到這個功能的時候,感覺到這不僅僅是簡單的功能了,更是一份對用戶的愛,以及對生命的敬畏。

設計思考:
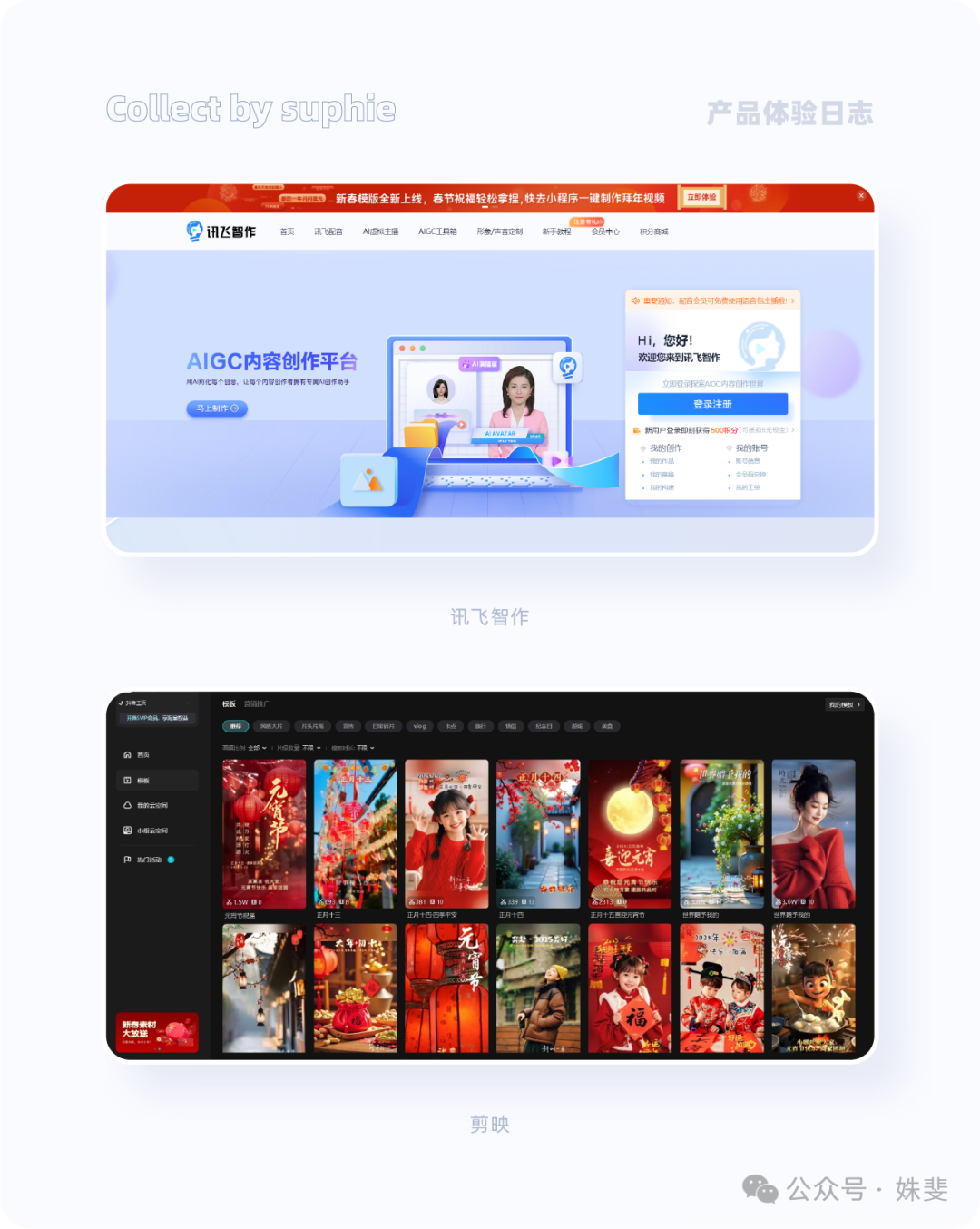
過年期間,是重溫感情的好機會,朋友間彼此的問候還是很有必要的,那么如何問候,是簡單的文字,還是用更有創意的視頻畫面去表達呢?
發現我們考慮的,很多產品都已經幫我們想好了,比方說訊飛智作、剪映就推出了很多拜年視頻的模板供用戶自己去選擇加工使用。
很大程度提升了用戶制作視頻的效率,也很大程度提升了產品的粘性,為用戶多考慮一點,用戶對產品的依賴也會更多一點。

設計思考:
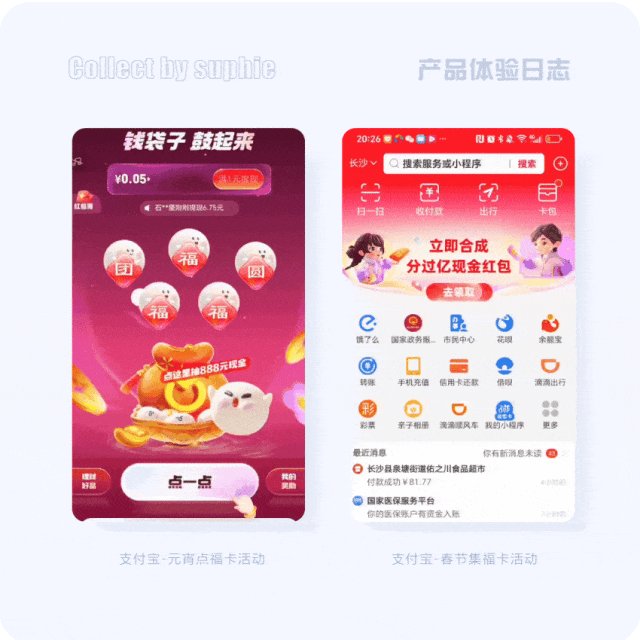
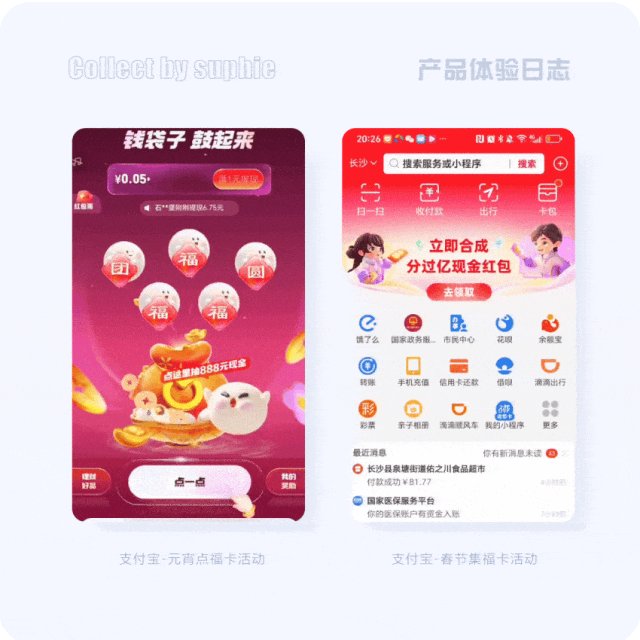
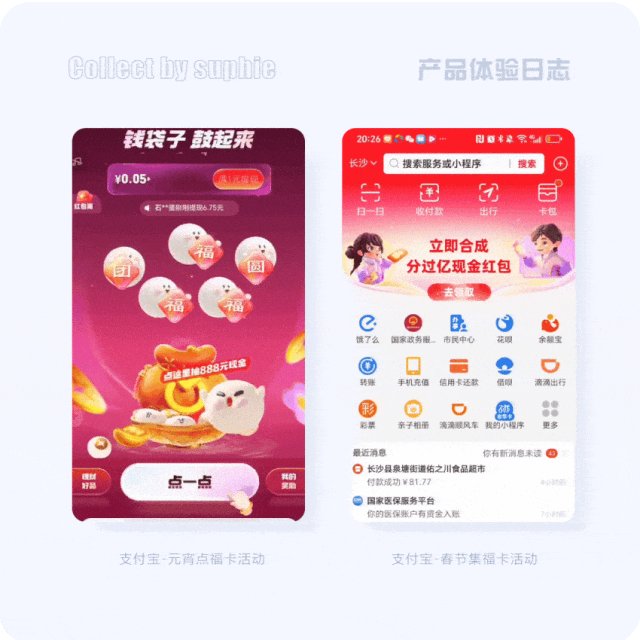
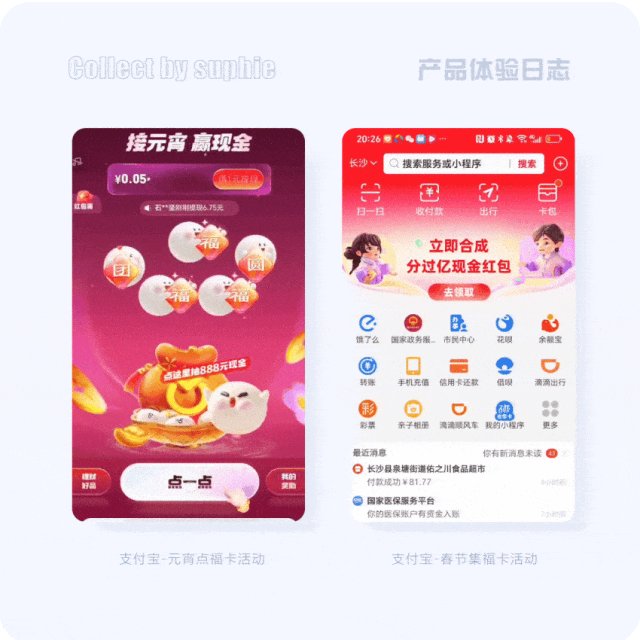
發現支付寶在與用戶社交互動這塊做的非常的好,每逢大的節日都會有與大眾互動的運營活動。
比方說元宵節的點福卡活動,萌萌的元宵,再配合微動效,以及引導用戶去點擊的手勢動效,無不是在號召用戶參與進來。
支付寶的五福活動,很有意思,入口的左右兩邊放置一個帥哥和靚妹在接紅包,畫面很有互動感,歡樂性十足,讓人也忍不住去參與集福卡的活動。
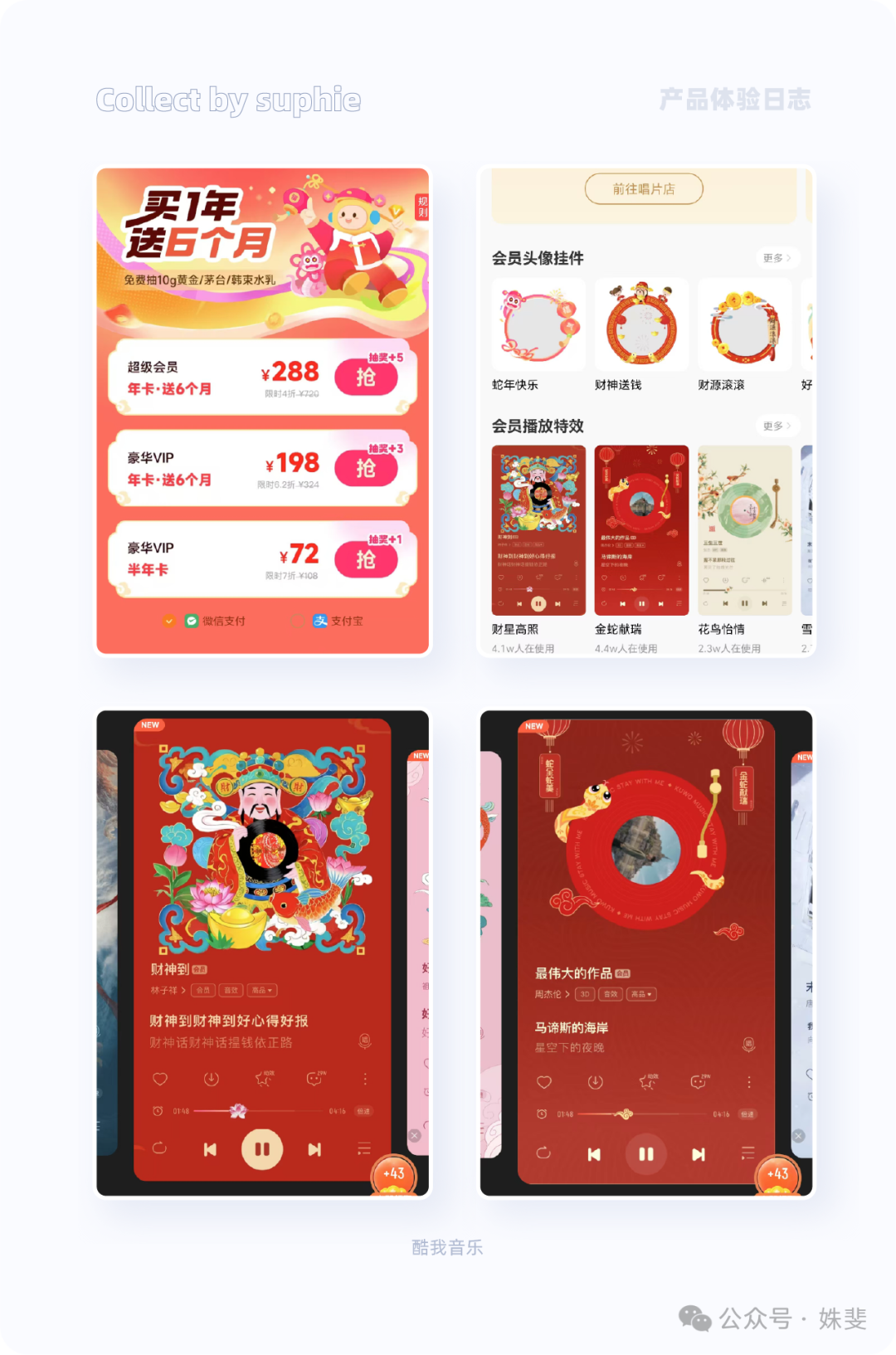
春節是消費高峰期,人們有購置年貨、禮品等需求,此時也是各大品牌搞營銷活動的好機會。

設計思考:

設計思考:
酷我音樂在過年期間,把皮膚設計當成了一種增加會員的刺激手段,一旦成為會員就能享受跟普通用戶不一樣的頭像裝飾。
連音樂播放頁的皮膚也會有更多選擇,可以選擇年味十足的播放頁,這讓成為會員的人有一種偏愛的感覺,很不錯的促銷手段。
產品既能賺到錢,又能滿足一些用戶的需求,多好的共贏方式,擁有著健康的成長生態。
在阿里UCAN年度設計趨勢報告中,著重強調了設計在商業場景里對用戶行為的關鍵影響。在春節這一特殊時期,流量高峰帶來海量用戶,此時設計的價值尤為凸顯。
報告指出,隨著技術的發展,設計已從單純的視覺美化,轉變為提升用戶體驗和驅動商業增長的核心力量。
以春節紅包設計為例,具備按鈕動效的設計能極大吸引用戶注意力。從心理學角度來看,動態元素更容易刺激用戶的視覺神經,引發他們的好奇心和探索欲。
這與UCAN報告中提到的利用動態設計增強用戶交互體驗的理念高度契合。數據顯示,這種設計使紅包打開率提高了30%,直觀地體現了優秀設計在春節流量高峰下,對提升用戶參與度的顯著效果。

在電商頁面設計方面,UCAN報告強調簡潔直觀且富有創意的界面設計,能有效引導用戶行為。
春節期間,電商平臺流量劇增,那些依據這一理念設計的頁面,通過合理布局商品展示、運用鮮明的春節色彩元素,以及提供便捷的購物流程,成功吸引用戶點擊,提升了商品點擊率和購買轉化率 。
這不僅印證了報告中關于設計要貼合用戶心理和行為習慣的要點,也再次證明了在流量高峰時,優秀設計對商業轉化的巨大推動作用。
微信團隊發布《微信里的賽博年味兒》報告顯示,自制紅包封面玩法流行,春節期間微信里誕生了1億+款用戶創作紅包封面,約3.9億人收到此類自制封面紅包。
微信“送禮物”功能中,書籍品類送禮訂單量環比增長10000%+,收到禮物數目最多的省份前三甲是廣東省、山東省、浙江省。

看到這份趨勢報告,我驚呆了,挖掘一個符合用戶需求的產品功能,能帶動海量用戶的黏性和活躍,不得不說,微信自制紅包的這個功能開發的太好了。
作為設計師,以前只在意產品的視覺和皮膚,沒有站在一個多維的角度去看待一件事情以及背后的邏輯,發現寫作讓我思維更開闊,視角更全面,想事情想的更清楚,看問題看的更明白,感謝這一年來自己筆耕不輟,一直在精進的路上。
作者:姝斐suphie,公眾號:姝斐
本文由 @姝斐suphie 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
我之前說過要寫一系列專門針對電商的三大構成的文章的,而在上篇文章中我已經給大家梳理了一篇關于色彩的文章:六個步驟細說電商banner圖設計之色彩的奧秘,那么今天呢,我就接著要給大家講一篇關于平面構成的文章好了。
在講之前,我先給大家列一個內容大綱:
一、平面構成的含義是什么?
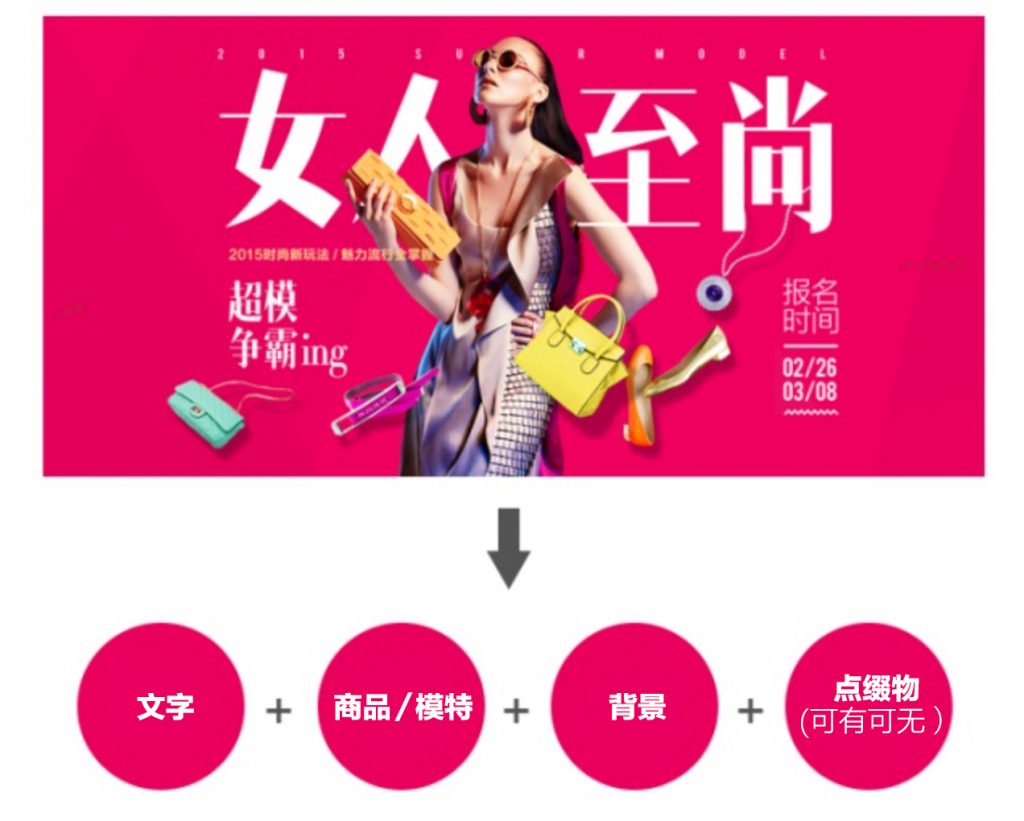
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
五、總結
注:前半部分是給大家講解的基礎知識,后半部分是運用這些基礎知識結合實例講解,所以建議從頭到位耐心看完哦,需要些時間消化(經濟基礎決定上層建筑嘛,前面不看后面也就看不懂了),接下來我們一個個問題來解剖:
百度百科的解釋是:平面構成是視覺元素在二次元的平面上,按照美的視覺效果,力學的原理,進行編排和組合,它是以理性和邏輯推理來創造形象、研究形象與形象之間的排列的方法,是理性與感性相結合的產物。
而我的理解是:平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同時它也不是獨立存在的,而是伴隨著色彩/肌理/光影等而存在的。基本上世間萬物,所有我們接觸到的或無法接觸到的,看得見的或看不見的事物里都有平面構成的運用和身影。
Banner組成要素包含4個方面:文案 、商品/模特、背景、點綴物(可有可無)。

而我在之前反復強調過的,Banner的作用是:宣傳/展示/廣而告之/準確傳達信息。
在前面我們提到,平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,而Banner中的所有元素(文案/商品或模特/背景/點綴物)其實都可以看作是平面構成里的點線面這些構成元素。
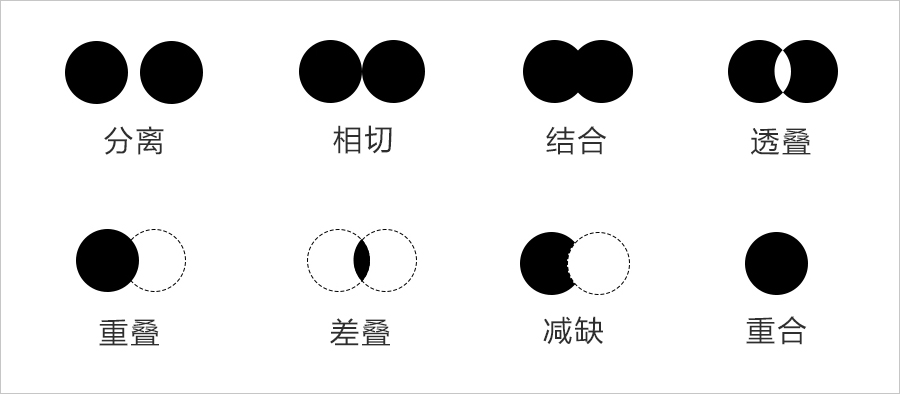
那么,接下來我們就需要了解3個有關平面構成的概念了:
接下來,我們分別了解下這幾個概念:
它們之間的排列有下面這么幾種:分離/相切/重疊/透疊/結合/減缺/差疊/重疊。

舉幾個例子:




從所有元素(點線面)整體看,其構成形式主要有重復、近似、漸變、變異、對比、集結、發射、特異、空間與矛盾空間、分割、肌理及錯視等等。
下面我們分別來舉例說明:
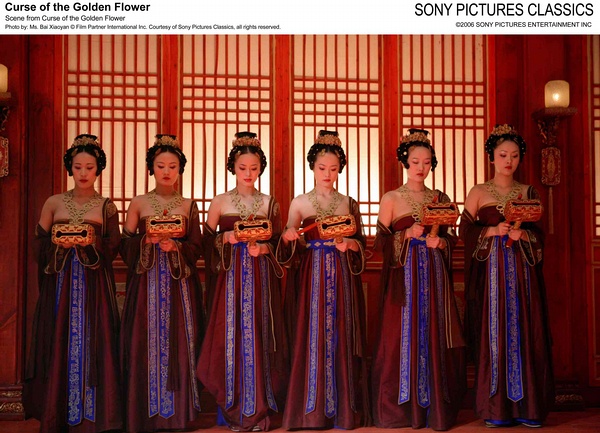
(1)重復
指在同一設計中,相同的形象出現過兩次以上,重復是設計中比較常用的手法,以加強給人的印象,造成有規律的節奏感,使畫面統一。所謂相同,在重復的構成中主要是指形狀、顏色、大小等方面的相同。比如:
重復舉例:電影《滿城盡帶黃金甲》劇照

Banner舉例: 模特重復排列疊加到背景里,既是一種紋理也是一種模特展示的方式。

(2)近似
近似指的是在形狀、大小、色彩、肌理等方面有著共同特征,它表現了在統一中呈現生動變化的效果。近似的程度可大可小,如果近似的程度大就產生了重復感。近似程度小就會破壞統一。比如:
近視舉例:臺灣的一對雙胞胎姐妹

小時候

長大后
Banner舉例: 相同款式不同顏色的鞋子,大小不一的波點。

(3)漸變
是我常常聽說的一種效果,在自然界中能親身體驗到,在行駛的道路上我們會感到樹木由近到遠、由大到小的漸變。比如:
大小漸變舉例:故宮淘寶前段時間的表情包

(重復+大小漸變)
舉個例子:
鞋子的排列方式。

背景的紋理形狀。

(4)對比
有時候是形態上的對比,有時是色彩和質感的對比。對比可產生明朗、肯定、強烈的視覺效果,給人深刻的印象。比如:
對比舉例:買家秀和買家秀。。。

開玩笑了,我們舉個正經的例子吧:照片ps前后

Banner舉例:

(5)密集:
密集在設計中是一種常用的組織圖面的手法,基本形在整個構圖中可自由散布,有疏有密。最疏或最密的地方常常成為整個設計的視覺焦點,他其實也是對比的一種情況,越密集的地方給人感覺距離越遠,反之越近。
密集舉例:

日本波點女王草間彌生的作品

草間彌生
Banner舉例:



(6)發射
是一種常見的自然現象,太陽四射的光芒就是發射的。發射具有方向的規律性,發射中心為最重要的視覺焦點,所有的形象均向中心集中,或由中心散開,有時可造成光學動感,會產生爆炸的感覺,有強烈的視覺效果。
發射舉例:星軌/水波/觀世音菩薩背后自帶的光環

水波

星軌(攝影)

每次觀世音菩薩出場總是會自帶光環(大家小時候應該都比較熟悉這些畫風了吧,有點俗氣。。)
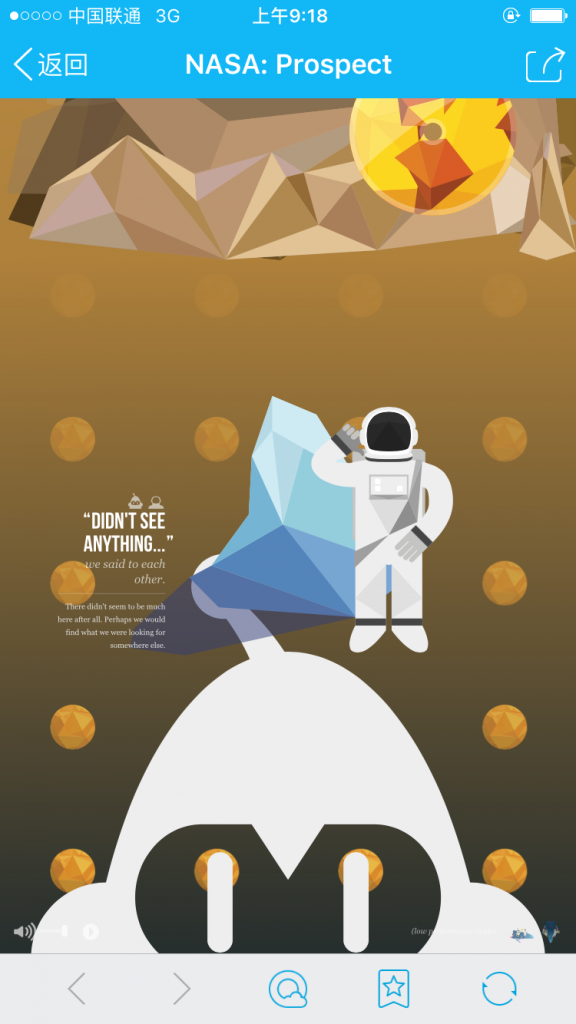
Banner舉例:放射線,使得畫面聚焦到中間部分內容。



(7)特異
是指構成要素在有次序的關系里,有意違反次序,使少數個別的要素顯得突出,以打破規律性。
特異舉例:其實各種類似于連連看的游戲,就是這么個原理

Banner舉例: 一家人站成一排,個頭比較小的那一個就給人一種特異和俏皮的感覺,使畫面不那么單調。

(8)空間
矛盾空間舉例:前段時間非常流行的一款游戲《紀念碑谷》。

空間感Banner舉例:畫面中的元素可以假想為一些有大有小的點,然后按一定透視空間規律擺放(近大遠小)。

由陰影營造的空間感

(9)分割
把整體分成小的部分。比如:
分割舉例:來自大自然的梯田

分割Banner舉例: 不同比例大小的色塊組成Banner的背景。

商品的排列也可以起到分割畫面的作用。

(10)肌理
又稱質感,由于物體的材料不同,表面的排列、組織、構造等不同,因而產生粗糙感、光滑、軟硬感。比如:
肌理舉例:木材等
肌理Banner舉例: 背景采用噴墨+涂色的方式形成了一種很時尚的紋理。

(11)錯視
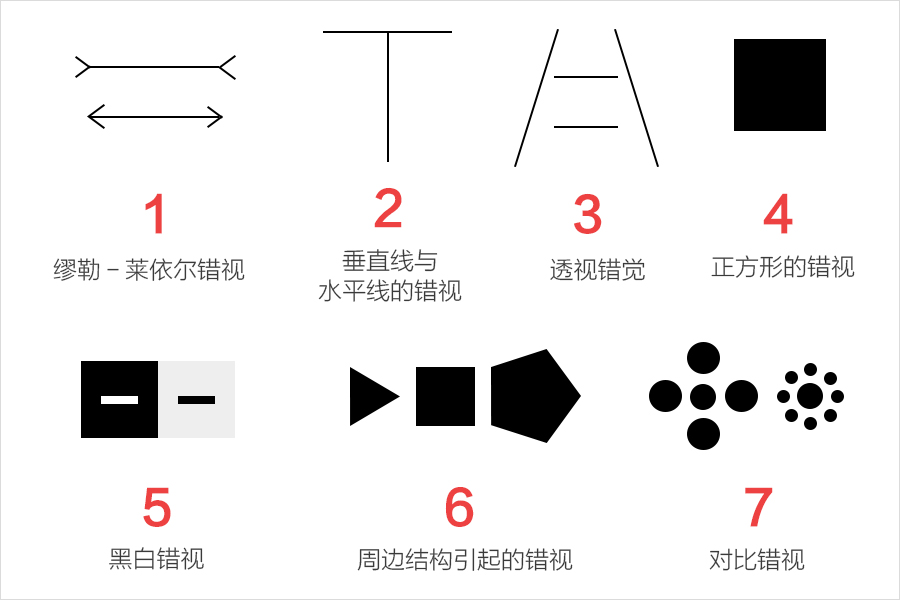
因空間距離或周圍環境所造成的視覺差。主要有下面幾種:

1.繆勒—萊依爾錯視
圖中兩條線是等長的,由于上下線段兩端的箭頭方向相反,上線段的箭頭占據的空間大,所以上面的線顯的較長。
2.垂直線與水平線的錯視
大多數人往往把垂直線看的比水平線要長,這是高估的錯覺。在水平線長度為8-10mm時,這種錯覺最大。
3.透視錯視
圖中的兩條線是相等的。看起來下面的要短,是因為透視的錯覺。
4.正方形的錯視
標準的正方形左右的邊看上去大于上下的邊。
5.黑白錯視
圖中黑白線段,由于白線段明度大,具有膨脹的現象,所以看以來比黑線段長。
6.由于圖形結構的影響而產生的錯視
圖中組成三、四、五邊形的邊長都相等,但由于周長和面積的不同,產生邊長的不同。
7.對比錯視
高個子和矮個子在一起,高的會顯的越高,矮的會顯的越矮。
錯視舉例:比如虛實手繪拼接,比如有些攝影作品


這里要說明的是,錯視在一些視差動畫的網頁頁面里運用的會比較多一些,還有一些app的引導頁,這里Banner舉例的話可能也不太合適,不過也可以給大家看一下:
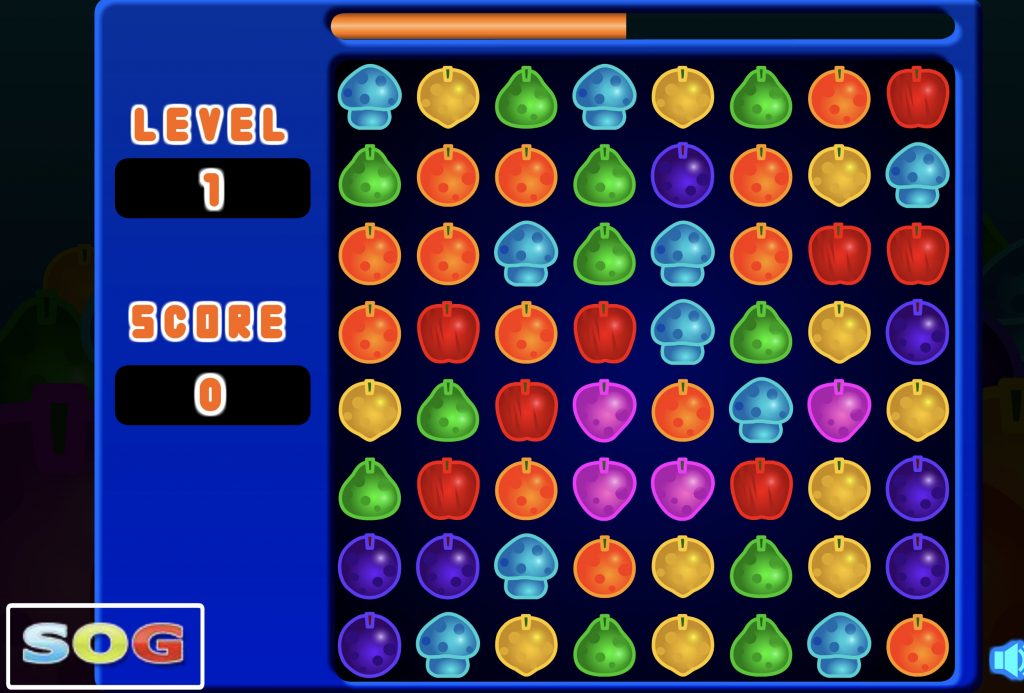
比如這個畫面里的黃色圓點,同樣的黃色圓點,在暗色背景上是很突出的,但在同樣是黃色的背景上就幾乎看不見了,但其實原點是沒變的,只是背景的顏色變了,就導致我們看到了不一樣的結果。

如下:
和諧統一/對比突出/對稱/畫面平衡/視覺重心/節奏韻律
和諧統一:
元素與元素之間,或所有元素構成的整體是一種協調的關 系,比如大小/顏色風格等的協調。
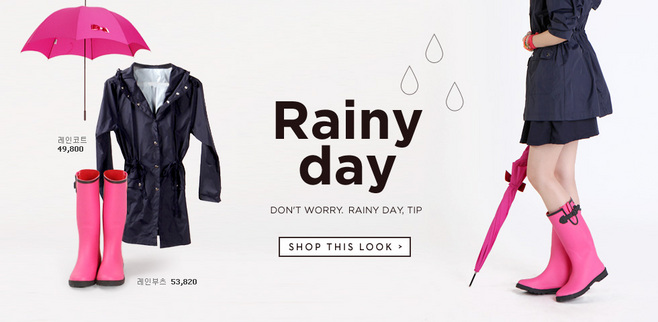
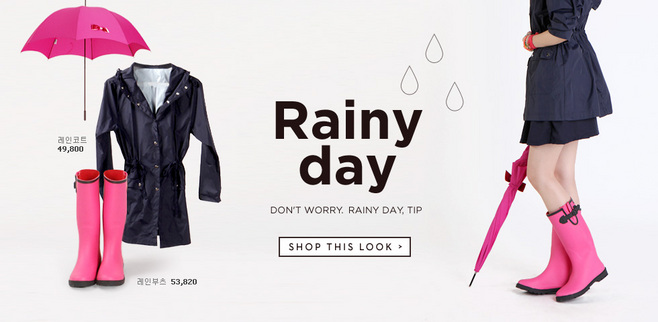
Banner舉例:整體的明亮色彩,搭配的雨滴小元素,以及雨傘產品和模特裝扮,左中右排版方式都看起來很協調統一。

對比突出:
即把2個質或者量反差很大的元素放在一起,使人感覺主體鮮明突出,整體又活躍而統一,比如大小/數量/色彩/形狀的對比。
Banner舉例:紅色模特部分面積比較大,無論是色彩還是面積優勢,都使得它在檸檬黃背景上特別突出。

對稱:
假設在一個圖形中間畫一條垂直或水平線后,畫面的左右或上下2邊是可以完全重合的,則我們稱之為對稱。
Banner舉例:典型的對稱構圖咯,Bra就是一個對稱的形狀。

畫面平衡:
即元素與元素之間,元素與整體之間的大小/形狀/數量/色彩/材質等的分布與視覺上的平衡。
Banner舉例:左右兩邊色彩面積上是平衡的,但是數量和形狀上的略微差異,使得畫面不那么單調。

視覺重心:
通過對畫面中元素的數量/顏色/位置/大小/材質等進行處理,畫面中所出現的視覺焦點。
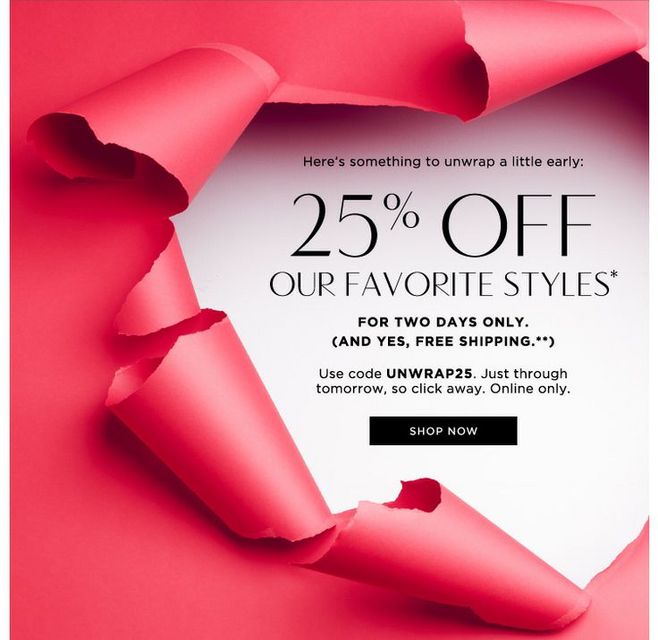
Banner舉例:模擬撕紙效果形成的破洞,有一種視覺聚焦的效果。

節奏韻律:畫面中的一種或多種元素按一定的規律排列,會產生音樂一般的旋律感。
Banner舉例: 鞋子擺放姿勢不一樣,產生了一種動律感,使畫面不單調不呆板。


重點(高潮部分)來了!!!!!
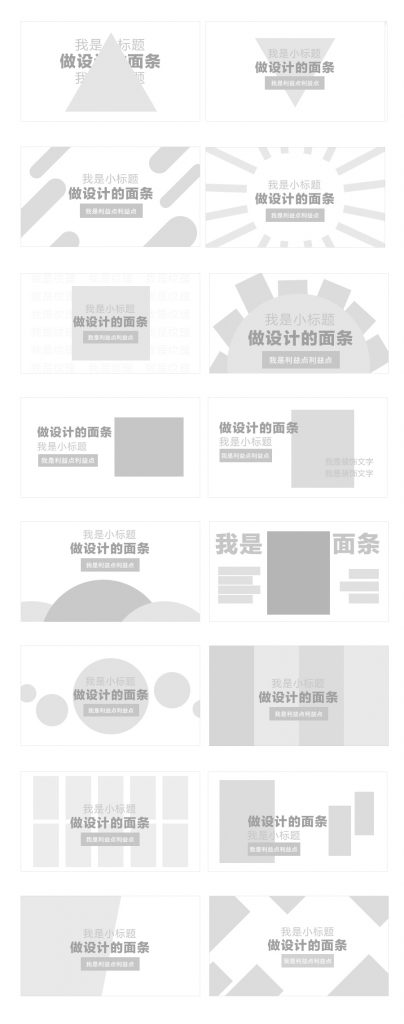
以上講了這么多知識點,那么結合這些知識點,我總結繪制了一些比較實用的Banner排版
樣式,如下圖所示:

以上呢,我就先總結這么多,其實所有的Banner版式都是大同小異的,因為我們前面提到,Banner是由文案/模特或商品/背景/點綴物組成的,而所有這些元素就相當于我們平面構成里的點線面,當我們改變這些元素的角度/距離/大小/數量/樣式/顏色等,新的版式也就產生了,所以,大家不妨也試試看哦。
Banner中的所有元素其實都相當于平面構成里的點或線或面,而所有元素所組成的Banner畫面其實又是一種情緒和信息的表達,所以我們可以從下面4個方面去理解這個問題:
當我們拿到一個設計需求的時候,都會需要確定他的設計風格,而這個風格怎么來確定呢?就是要明白他的定位以及服務的人群是誰,了解他們的興趣愛好,同時我們腦袋里會出現下面這幾個關鍵詞:熱鬧促銷/年輕活力/高冷大牌/時尚個性/規矩保守等
我們先看幾個Banner實例:
低價熱鬧促銷:畫面中會有有比較多的點綴物,也喜歡用大面積的暖色,其目的就是為了營造熱鬧的氛圍,給人熱情有親和力的感覺,板式以上下或者居中排版的方式多點,這種方式的視覺也更聚焦一些。

所以熱鬧促銷的頁面可以考慮下面這些排版樣式:

年輕活力:這種主題的Banner設計其實跟熱鬧促銷的方法類似,只是說,這種畫面里的點綴元素或者模特樣式需要表現得顯得更加俏皮活力一些,色彩上也會比較艷麗或明亮,營造一種青春活力的感覺,排版方式其實沒有什么特別的限制,發揮空間非常大。

所以年輕活力的頁面可以考慮下面這些排版樣式:

高冷大牌:這種主題的Banner設計重在體現一種一般人買不起,買了之后會顯得自己特別有優越感的印象,那么畫面中就需要多留白,善用一些簡潔的或有棱角的圖形設計,切忌用一些比較卡哇伊或太柔美復雜的線條,同時,商品或模特的品質要高,總而言之就是給人一種很貴很高端的感覺(窮人買不起,有錢人買了有面子),這個跟低價熱鬧促銷是相反的。

所以高冷大牌的頁面可以考慮下面這些排版樣式:

當我們在做一個banner的時候,如果沒有特別的要求,其實我們是有很多個方向選擇的,首先問下自己你是想要突出什么信息呢?是突出商品呢?還是突出文字呢?還是突出整體的氛圍呢?還是強調整體的協調感呢?還是說強調品牌呢?
一般來說,一個好的Banner首先是要保證信息傳達準確,然后再需要保證畫面的協調感和氛圍的。
那么我先給大家看幾個案例舉例:

強調品牌(模特也屬于品牌的一部分)

強調商品以及SALE

強調整體的氛圍(商品融入在氛圍當中了)

強調SALE
比如大家可以看到我之前給大家總結的版式,基本上文案信息都是比較突出的,其次商品突出或者強調整體氛圍:

關于品牌這塊,可能是很多小商家目前不太重視,也覺得自己用不上的,但是各大電商平臺還有一些比較大的電商品牌都已經有這種品牌意識了,所以不管你是在哪種團隊里,不防也都了解一下。
我們可以從這幾個方面去看待品牌這個問題:風格延續/品牌統一/風格突破
品牌統一:天貓的貓頭形象,運用于各個品類的廣告當中,這一創意既統一了品牌形象,又非常巧妙。

再比如初語:

一直以來,初語的所有模特,在眼睛那里都有一條白線,雖然不明白什么意思,但是給人印象特別深刻,形成那個了統一的品牌視覺形象,最后大家也看到了初語的新 logo,就是提取了眼睛那里的形象,新logo像下面這樣:

而它原來的logo是這樣的:

對比發現,品牌形象更加統一了,也更有特色了(雖然會讓一些沒聽過這個品牌的人以為它是賣面膜的,不過對于接觸過這個服裝品牌的人來說還是很好理解的)。
風格延續:這個在平臺的比較大型的活動里里運用較多,比如各個分會場的風格延續(排版樣式保持一致,只是改變了顏色和品類商品和文案等)

風格突破:關于品牌的風格突破,可能是因為涉及到品牌升級或者品牌定位的改變,所以需要在設計上配合這一策略,比如說原先你面對的可能是青少年群體,但隨著時代的發展,你是繼續服務這些青少年群體跟著他們一起成長轉型為服務于大齡青年呢?還是繼續服務新一代的青少年群體呢?這時候你的用戶群體改變了,當然也就意味著風格可能需要作出改變咯。
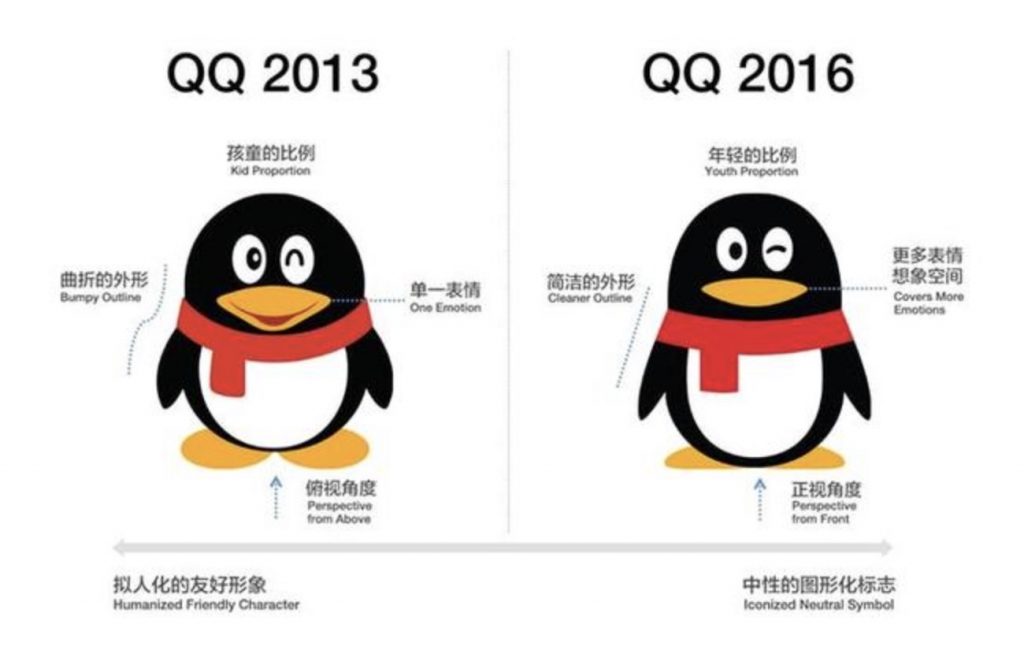
比如QQlogo形象的升級:

對于這個話題,我們后面再抽出一篇文章單獨來講好了,大家感興趣嗎?
當一個Banner在滿足了前面幾個要求的情況下,如果有能力的話,我們當然還是要做到達到視覺美感的要求的,那么從這個角度看,平面構成之于Banner設計的意義是什么呢?
我們可以看下下面幾個關鍵詞:平衡畫面/視覺沖擊力/畫面不單調/富有創意等。
平衡畫面:左中右排版

視覺沖擊力:放射線,中心聚焦

畫面不單調:將產品的方向或顏色做一些不規則的排列,避免乏味

富有創意:擬人化處理畫面,營造一種身臨其境的場景感

以上,我分別給大家講了這幾個知識點:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
到此,平面構成之于Banner設計的奧秘我就講完了,這次的內容量非常大,估計夠你們消化不止一周了,而我也沒有分為上下篇來寫,原因有二:一方面是跟我自己的性格有關,我不太習慣分篇來講一個知識點,一個完整的知識點不管從哪里切斷我都會感覺不舒服,就像你吃一個東西吃得正爽,卻被別人告知說:“另一半要留著下次再吃哦”,雖然這樣子可以增加大家對下一篇文章的期待,但也會感覺不爽吧(不過為了大家不要吃撐了最好是收藏起來或轉發出去,以便后面再細細看)。
本文由 @做設計的面條 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
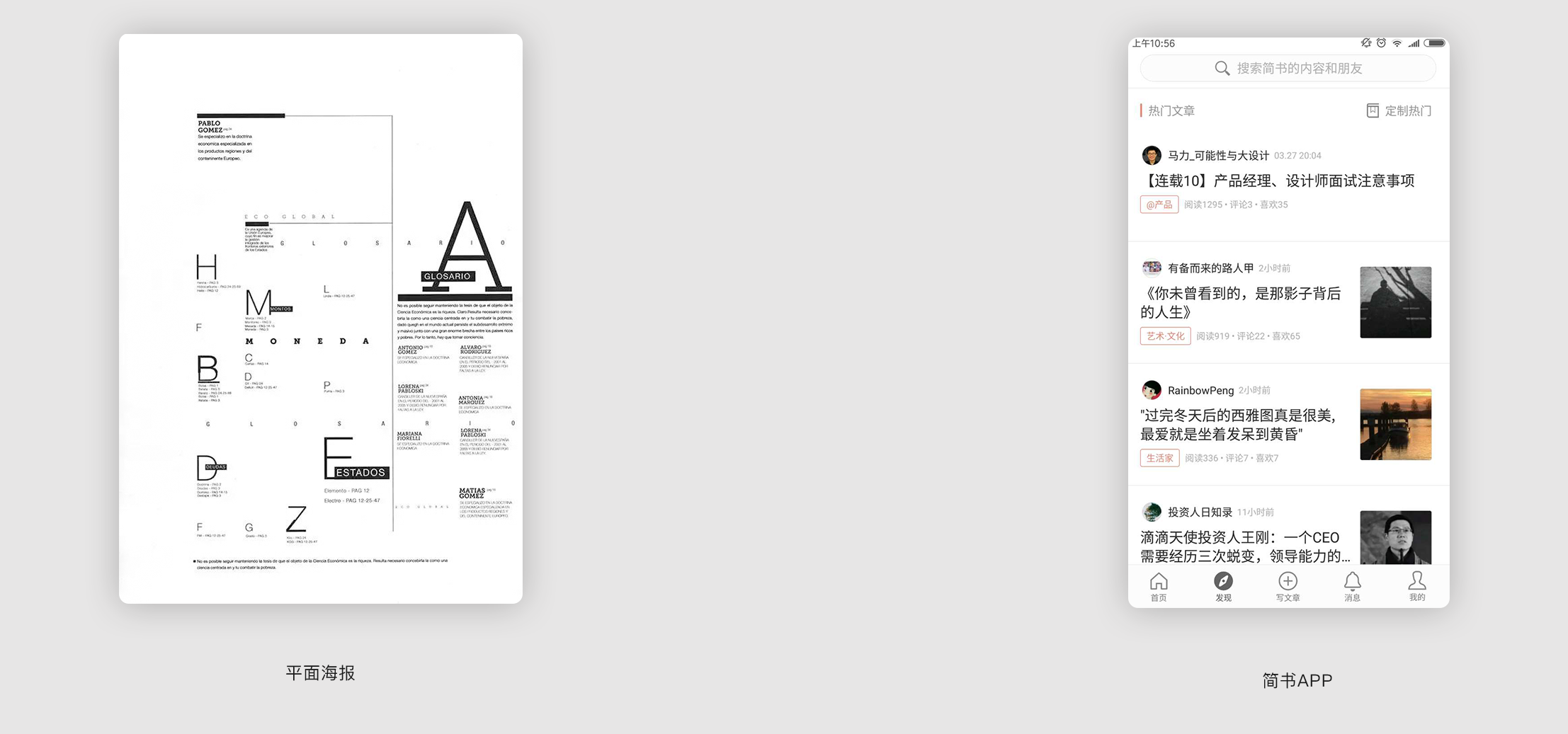
UI設計是隨著智能設備的飛速發展、互聯網行業的發展以及農林牧漁傳統行業的急于轉向而興起。主要是企業對移動設備交互界面的重視。在企業越來越重視界面設計的今天。傳統的平面設計能為現在我們的UI設計提供哪些參考呢,我們能從中借鑒的技巧有哪些?今天就從版式設計說起。
在UI設計中版式設計不言而喻是非常重要的。版式設計就如同蓋房子先要搭好框架一樣。一款APP視覺呈現是不是符合商業性并兼具審美。其中的版式設計是其核心。而在平面設計中版式設計也是一個作品的核心。平面設計長時間的發展積淀了相當多實用的技巧和方法。
版式設計中形勢方法指的是、畫面的表現方法和原理。說白了就是畫面要出什么效果就用什么表現手法而已。平面設計中形勢方法可以分為。虛空留白、比例適度、對比調和、變化統一、變異秩序、節奏韻律、重復交錯、對稱均衡等。今天我們舉例分析一下前四個。
1、虛空留白(適合現在極簡設計風格)
這種版式設計主要是突出主題,給人以輕松愉悅的感覺。適合文藝范的和有逼格的app界面使用,能夠營造出高品質的界面風格。但是如果一旦運用不得當容易出現界面空或單調的感覺。

2、比例適度(協調UI中各部分內容)
平面設計中所說的比例適度主要是整體和部分的協調,采用合理的比例方法,如:黃金比例、等差等比。去協調各部分的關系使各部分要素產生聯系。在UI版面布局中正是需要調節和有機的組合各要素在有限的界面里的合理性。

3、對比調和(UI中信息層級的表現)
對比調和在平面設計中是經常用到的,整體版面要調和,局部版面要對比。對比是強調主次關系。對比調和用到UI設計中可以做到設計內容在主次關系的層級化。在統一調和的界面里又充滿了對比的小情調。這正是平面不平之所在,也是一個優秀的界面所必備的。

4、變化與統一(是UI突破同質化的一種方法)
變化與統一是形式美法則的總則。是其他方法方式的一個總結。變化所說的就是在設計中要有所創新不能總墨守成規,統一是設計要做到視覺上的愉悅而不是雖然有局部吸引人的眼球但是整體一看卻是辣眼睛。變化和統一也許是突破現在APP同質化的一種方法。在現在APP同質化嚴重的情況下我們能做到APP的風格統一又不墨守成規尋求變化才是營造自己風格的一種方法。

這些平面設計里的形式美法則在UI設計中同樣受用。這些表面形式在做banner圖構圖和創意上也特別有用。
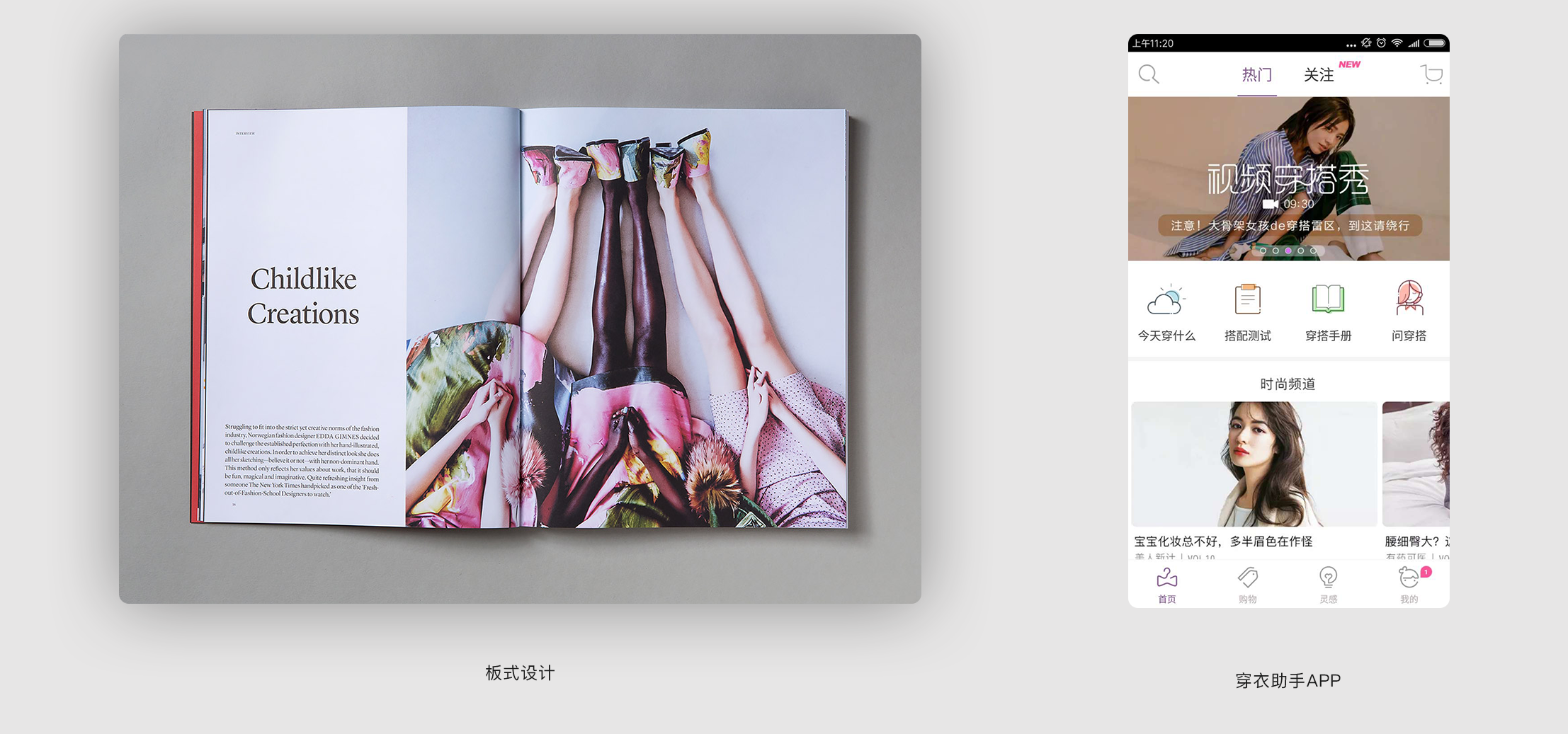
版式設計的基本類型有特別多。我們這里著重分析其中對UI設計最有幫助的骨骼型、左右分割、曲線型、滿版型這幾個基本類型。
1、骨骼型(類似網格構圖)
這里說的骨骼型就是在版式構圖中,進行橫豎向的分欄。能容嚴格按照分欄排列。版面效果沉穩厚重,井然有序,如果橫豎分欄交叉排列還可制造靈動活潑的版面氣氛。非常類似網格構圖的方法。在UI設計中也很受用,可以很好的規范個元素的位置。(如果你對目前的界面設計一籌莫展,不妨可以試試這種方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分開在配之以圖文。在UI中的應用是隨著扁平化卡片化的興起,在移動端界面尺寸的限制下,開始進行了信息的分割處理。橫向的卡片式布局使得一屏內所看到的信息受到了極大的限制(不利于用戶體驗,卡片式并非萬能)。所以就應用的左右分割的布局。左右分割有利于信息的呈現,可以與瀑布流結合。

3、曲線型(UI方向1)
曲線型主要表現的是韻律和節奏,可能符合一部分小眾APP設計界面設計,充滿了特色和戲劇性。我覺得有特色的界面設計是這些小眾APP的設計核心。可以利用另類的小眾的設計做吸引。

4、滿版型(UI方向2)
滿版設計在平面設計中主要表達大方、舒展的設計風格。在UI移動端界面設計中寸土寸金。現在的扁平化,極簡設計風格都在留白提升逼格。但是未來極簡設計終將過去,我們面對的還是海量信息。

版式設計是平面設計的一部分,也應該是UI設計的一部分。這里僅僅是說出了版式設計的一點點內容,部分的形式美法則和版式設計的基本類型。還有很多很多對UI設計有利的點沒有發掘。站在巨人的肩上可以看的更遠,平面設計就是我們前進的加速劑。
本文由 @彪形大漢 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
今天來優化一張作品
今天我們來看一下學員作品并且優化一下!
在優化之前,你們能不能看出作品還存在什么問題呢?

是不是感覺已經是一張完成度很高的作品了,那它能不能更好呢?
當然可以!我們來看看如何優化。
原圖的構圖雖然感覺挺有意思,但是并沒有做到位,對于新手來說,這種構圖也是相對比較難的,前期我建議大家可以選擇一些相對不易出錯的構圖方式,比如元素圍繞主體,營造畫面沖擊力的居中構圖。
1.可以把元素聚集到中心周圍,讓畫面緊湊,飽滿,做出向外沖出的效果。


2.可以添加兩根前后貫穿空間的光帶,增強沖擊力,讓構圖更有張力!

這樣的構圖簡單并且容易出效果!
1.飽和度:
原版畫面中這一層次看起來是不是特別重,導致畫面的節奏一下有點亂掉了。而且整體飽和度相對比較高,有點油膩!

我們要適當降低畫面中部分層次的飽和度,這樣才會使整體更加高級,可以看下優化之后的效果:

是不是舒服多了。
2.統一色調:
我們做圖的時候主體和環境要有一些呼應,這個飛碟飛碟正面有點太綠了,缺少一些呼應環境的顏色,這樣就會感覺和畫面有些割裂感,可以增加一些環境色,使其統一呼應到一起。

我們看下前后優化的對比效果:

這樣就和諧多了!
首先我們來看原圖,是不是會覺得畫面中心有一點空,元素都在外部,導致整體不夠飽滿:

所以我們在優化的時候,把元素平均的分布在畫面的每一個地方,使空間看起來更加的均衡:

現在元素雖然均衡了,但是并沒有產生前后關系,所以我們讓后面的元素更弱一些,分幾個層次。
如下圖:

當我們把這樣的元素層次放在畫面里之后,看起來就會更加的精致飽滿,空間感十足:


其實增加趣味性的方法有很多,比如我們在這個畫面融入了很多表情,可以讓畫面更加生動。
除了這樣的方法,其實一些小小的改動有時候也可以讓畫面變得更加趣味一些。
比如:
原版的飛碟太正了,顯得呆呆的,這個時候我們可以把主體歪一下,一下子它就活潑了。


再比如:
有時候元素直接漏出來顯得比較生硬,如果我們利用一層一層的波紋,藏住元素,或許也可以巧妙地增加畫面趣味性:


效果還不錯吧!
最后我們加上文字,看看整體優化前后的效果!這是不是要比之前的穩很多呢:


最后,我們再來總結一些知識點吧:
1.構圖:構圖的時候就要要注意整體的飽滿度,畫面穩定,元素分得太分散就會不聚焦了。
2.顏色的飽和度:主體>元素>背景。
3.空間:畫面不能太空,要有節奏的把畫面每一個角落都照顧到,其次我們要在視覺上有前有后,增強縱向空間上的層次感。
4.趣味性:增加畫面趣味性除了利用表情以外,還可以用一些微小的變化去實現,比如歪著的可能比正的活潑一點,再比如元素的穿插互動也可以讓畫面增趣不少,大家可以多多嘗試!
以上就是今天和大家分享的內容,希望對大家有所幫助!
我們在設定界面風格的時候,少不了顏色的配比,但顏色一定是講究平衡的,其中一個最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的顏色,那就會導致非常的刺眼,比如像瑞文同學的這個顏色設定:

就是過于明亮了,其實當我們的顏色過于明亮時,最常用的一種方式就是,直接用黑色去壓住亮色,像下面這組圖標的做法一樣,減少亮部顏色,直接增加黑色:

這樣就不會那么刺眼了,當我們明白了底層原理之后,再去優化配色,我們看前后的變化:

這樣就會比之前舒服很多,當然,也可以試試頭圖變成黑色,按鈕變成綠色,把重色面積繼續加大,但不管哪一種,都會比之前全是亮色要好很多!
小A同學是一個非常有潛力的同學,但是最開始交上來的吉祥物作業,也不是很理想,效果如下:

話不多說,我們就改動一個點,五官緊湊,看看前后效果對比:

可愛的程度完全不在一個檔次,我們再看看小A同學后面的延展效果:

比之前強了很多很多倍,就是因為一個五官緊湊。
我們在做練習的時候,很重要的一個鍛煉點就是視覺敏銳度,能夠敏銳的發現哪里不舒服,這個真的很重要。
而視覺敏銳度里面就有一個維度是顏色,比如我們在看下面一兜糖同學做的質感圖標作業:

我們應該快速的看出,第一個圖標顏色不是很和諧,沒有后面兩個那么舒服,主要是那個藍色有點臟,我們看優化后的三個圖標:

就比之前要統一舒服很多。
當我們的練習達到一定量時,敏銳度自然就會提高很多,所以一定要多去練習,把敏銳度這一塊提高上來。
這是潘子同學的疑惑點:

他感覺綠色好難啊,第一次交上來的作業如下:

先不說造型問題,就光說顏色,就有點單薄,也有點太亮了,還有就是顏色比較正。
其實我們在配綠色的時候,只要把綠色加一點藍色,或者加一點黃色就會讓顏色好看很多。

后來潘子同學把顏色進行了優化:

這樣就比之前還要多了。
還有包括檸檬同學用的綠色:

也是比較好看的。
這回再用綠色的時候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知識點啦,大部分是關于顏色的,顏色敏銳度、綠色怎么配,明暗的對比等等,顏色是一個非常重要的視覺維度,希望大家都能重視,并且多多練習。提高自己的色感!
在任何時候,海報的圖片處理都是設計師不可避免的一個步驟,運用對色調的處理,構圖的改變,甚至于風格化處理來調整圖片,使之能夠更加的適合版面,我們今天分享的就是通過對圖片的處理來塑造不同風格海報的設計。

01-
酸性液體金屬效果處理
酸性風格它的體現形式通常是鐳射紋理,金屬玻璃材質,3D物體材質等,其中很多人都好奇金屬玻璃材質的做法,也就是如何將普通的圖片轉換成酸性圖片,接下來我們將講解酸性圖片效果的處理方法,二話不說,先上效果圖:
步驟一/step 01
導入已經摳好的素材,快捷鍵ctrl+shift+u作去色處理

步驟二/step 02
ctrl+j復制一層,ctrl+i反向一下,并設置模式為【差值】,ctrl+e合并這兩個圖層,這一步驟要重復2-3次左右,會形成這樣的效果,做好后的效果有點丑,但是沒關系,我們接著往下做。

步驟三/step 03
將圖形轉化為智能對象,執行命令:濾鏡-模糊-表面迷糊(數值自定,具體數值可以自行修改,主要將黑白部分過度更加柔和一些)

步驟四/step 04
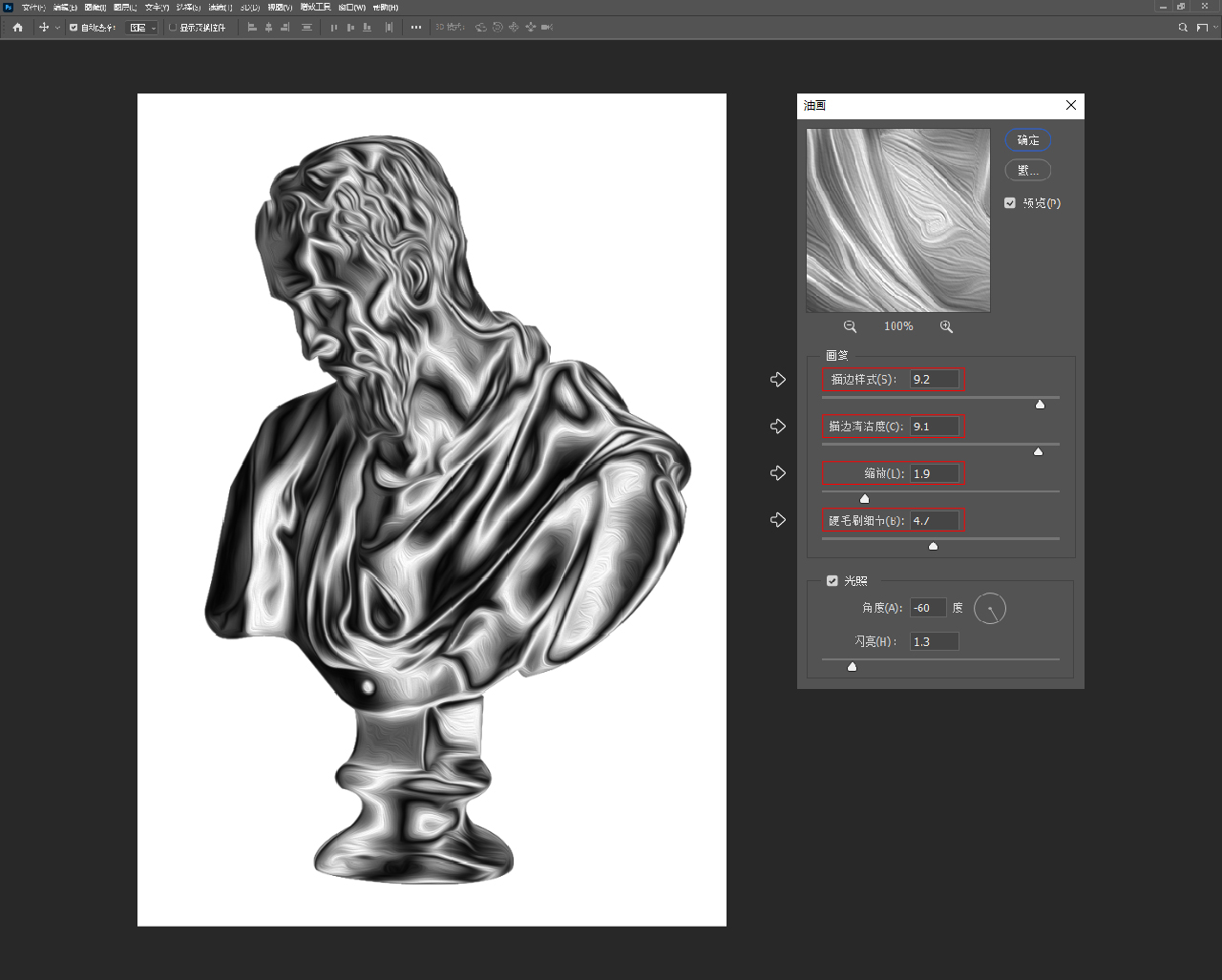
執行命令:濾鏡-風格化-油畫(數值自定,這一步驟可以將黑白之間的過渡更加柔和,形成液體金屬的最終效果)

步驟五/step 05
執行命令:濾鏡-濾鏡庫-塑料包裝(數值自定,這一步驟還是處理黑白之間的過渡,使之更加柔和),最后可以調整一下亮度和對比度,使之與金屬更加相似。

步驟六/step 06
最后排版上文字,海報就完成啦。



02-
復古潮流風藝術海報
半調網屏模式作為印刷中的重要方法,有著其特殊的處理藝術效果。在ps中,通過色彩模式可以將圖片的效果處理成半調網屏的像素狀效果。它有著復古潮流的藝術效果,下面我將講解如何在ps中給圖片添加半調網屏藝術效果,同上,先上效果圖:
步驟一/step 01
在PS中導入圖片,在這種潮流海報中,我們追求特殊風格海報設計,可以在摳圖時故意粗糙的摳圖出來,并執行命令:圖像-調整-黑白

步驟二/step 02
執行命令:圖像-模式-灰度,再次執行命令:圖像-模式-位圖,調整參數像素設為300,方法使用半調網屏,點擊確定;

步驟三/step 03
在上一步點擊確定后出現以下界面,頻率越小,效果越強烈,越大效果越輕,角度設置像素格的旋轉角度,形狀可以自行嘗試選擇,我這里選擇的是菱形;

步驟四/step 04
我們需要把位圖模式轉換成RGB,需要執行兩次命令,第一次執行:圖像-模式-灰度,第二次執行:圖像-模式-RGB
接著是將弄好的圖片去掉白色底背景,在通道面板,按住ctrl鍵,鼠標左鍵點擊其中一個通道,得到白色選區,快捷鍵:ctrl+shife+i反選選區,快捷鍵:ctrl+j復制圖層,隱藏下面的圖層,得到了一個半調網屏的圖片。

步驟五/step 05
最后排版上文字,就可以得到一張復古潮流藝術風海報。


03-
炸裂風格圖片處理
接下來休息下,我們來做一個非常簡單,但又非常好看且具有形式感的圖片處理方法,炸裂風格圖片海報,調整比較細的方塊可以有刺繡效果,非常具有視覺沖擊力,同時也能使版面產生非常強烈的層次感與形式感。先看最終效果:
步驟一/step 01
只需將圖片導入PS,執行濾鏡-風格化-凸出,這里可以自行調整參數


步驟二/step 02
在版面上排版圖片和文案,這樣一張炸裂風格的海報就做好了。



04-
長虹玻璃風格海報
長虹玻璃效果顧名思義,就是像玻璃樣式的效果,他能給人一種朦朧的美感,與“模糊”有點類似,它比較適合潮流時尚的一些產品海報設計時使用,尤其在電商海報中特別常見,接下來我們來詳細講解這種效果的做法吧,先上效果圖:
步驟一/step 01
在ps中新建一個畫布,填充一個50%的中性灰,用矩形工具繪制一個細長的矩形,填充顏色為黑白的線形漸變;

步驟二/step 02
復制漸變的矩形框,填滿整個畫布,全選復制出來的矩形框,郵件轉換為智能對象,快捷鍵ctrl+shift+s存儲為psd文件,注這是后期用來置換的文件

步驟三/step 03
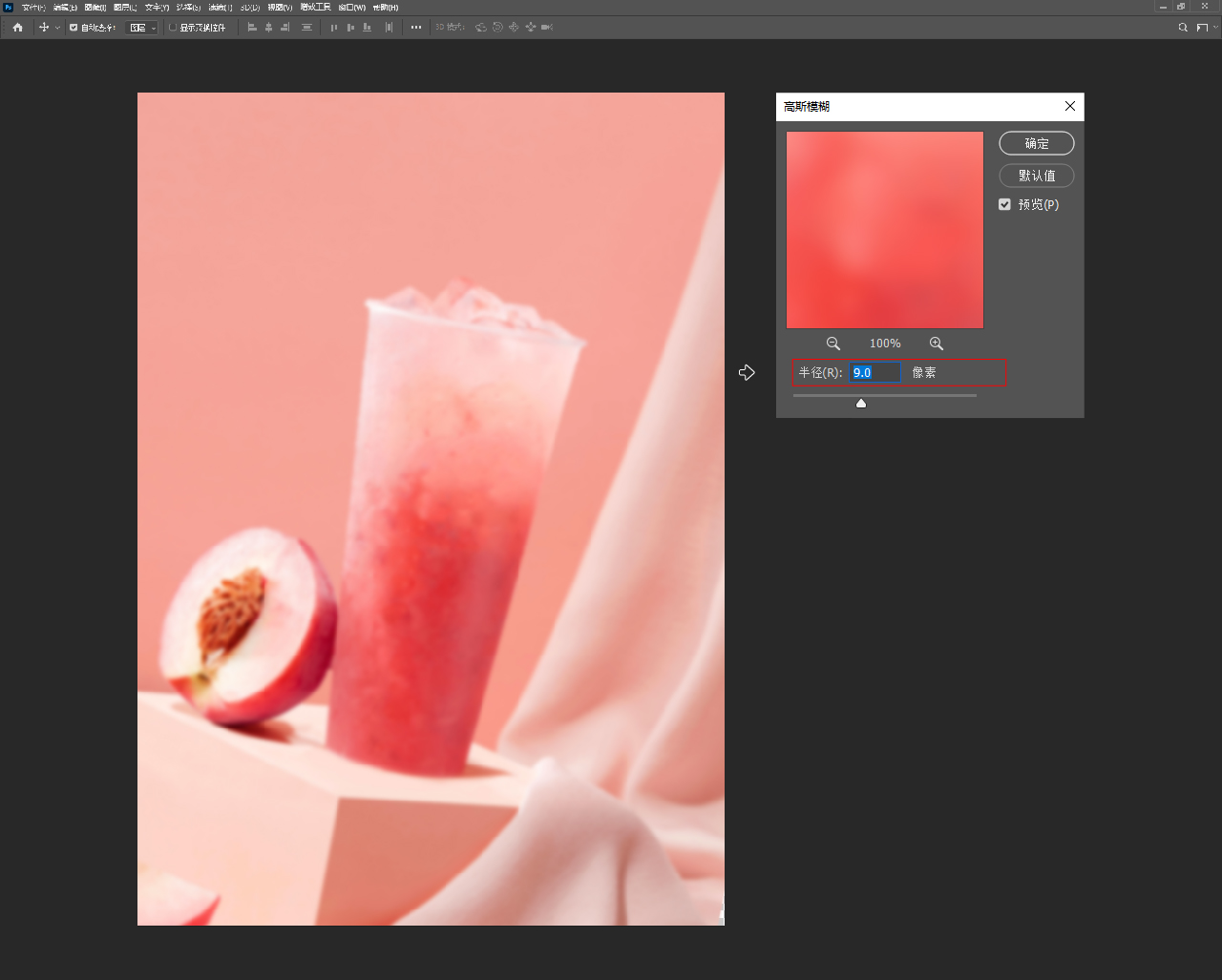
在畫布中倒入我們準備好的圖片文件,復制一層,執行命令:濾鏡-模糊-高斯模糊;

步驟四/step 04
執行命令:濾鏡-扭曲-置換,在跳出的頁面設置水平和s垂直比例都為50,置換圖:拼貼,未定義區域:折回,點擊確定后選擇剛存儲的用來置換的文件;

步驟五/step 05
將剛才線形漸變的矩形置于最上層,混合模式改為柔光,并且調節下透明度,這樣長虹玻璃效果就完成啦。

步驟六/step 06
選取工具選擇需要的部分執行蒙版,就可以得到一半有玻璃,一半沒有玻璃的效果,然后排版上文字,海報完成!


05-
3D炫彩海報
3d炫彩海報適用于科技,創意等風格呈現時使用,它的本質是將一張圖進行一種3d化處理,制作起來也是相當的簡單,且特別能提升版面的形式感與立體感,制作非常簡單,我們一起來做下唄,老規矩,先上圖:
步驟一/step 01
首先我們需要找一張顏色特別豐富的圖片,最好是像這種發光的海報,執行命令:濾鏡-扭曲-旋轉扭曲,設置相應的數值

步驟二/step 02
執行命令:3d-從圖層新建網格-深度映射到-平面,把3d面板里面的預設改為【未照亮的紋理】

步驟三/step 03
在3d里面調整合適的角度后,在圖層面板選擇圖層,點擊鼠標右鍵-柵格化3d,快捷鍵ctrl+t將圖層調整適合大小;

步驟四/step 04
最后排版上文字,海報就完成啦!


06-
塑料薄膜風格海報
最后一種是塑料薄膜風格海報,這種效果相對來說比較復雜,所以放在最后一個說,雖然不涉及圖片處理,但是對于海報設計來說可以說是錦上添花的一種存在,他能讓海報具有一種光澤的質感,使其更顯層次感和形式感,這種海報在店招海報或者產品海報中比較實用,廢話不多說,來一起來做下吧,還是老規矩,上效果圖
步驟一/step 01
我們需要新建一個空白圖層,填充黑色,執行命令:濾鏡-渲染-云彩

步驟二/step 02
執行命令:濾鏡-液化,這里你可以隨意一點畫,這是將塑料膜的紋路畫出來,這是我畫的樣子;

步驟三/step 03
執行命令:濾鏡-濾鏡庫-藝術效果-繪畫涂抹,畫筆類型選擇火花,這一步是將黑白顏色區分開來;

步驟四/step 04
再次執行命令:濾鏡-濾鏡庫-素描-鉻黃漸變,這一步同樣是為了是將黑白顏色區分開來,只不過這次的效果更加明顯;

步驟五/step 05
點開通道面板,按住ctrl鍵,隨意單機一個通道,得到選取,回到圖層面板,快捷鍵ctrl+j復制一層,圖層模式改為濾色,調整適合的透明度,最后在下面加上圖片,排版上文字,海報就完成啦!














































藍藍設計的小編 http://m.gerard.com.cn