大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設(shè)計成功的關(guān)鍵要素。本文介紹了十一條有效的設(shè)計準(zhǔn)則,用形象的圖解幫助讀者更好地理解設(shè)計準(zhǔn)則在設(shè)計工作中的運用,幫助你利用這些方法更快捷地開展設(shè)計。適合關(guān)注產(chǎn)品設(shè)計的小伙伴閱讀。

感知力是大腦將不同的信息連接和組織成一個連貫整體的機制。例如我們將相似的對象分組并連接起來,能夠輕松地區(qū)分出不屬于該組的對象。
大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設(shè)計成功的關(guān)鍵要素。
在UI設(shè)計時,我們應(yīng)該有意識地運用感知力,用足夠的事實來驗證設(shè)計,有依有據(jù)地解釋為什么這個圖形元素要這樣設(shè)計?背后的原因是什么?
提升感知力有助于清晰地解釋設(shè)計方案,避免常見的設(shè)計錯誤,引導(dǎo)我們將設(shè)計做得更好、更容易理解!
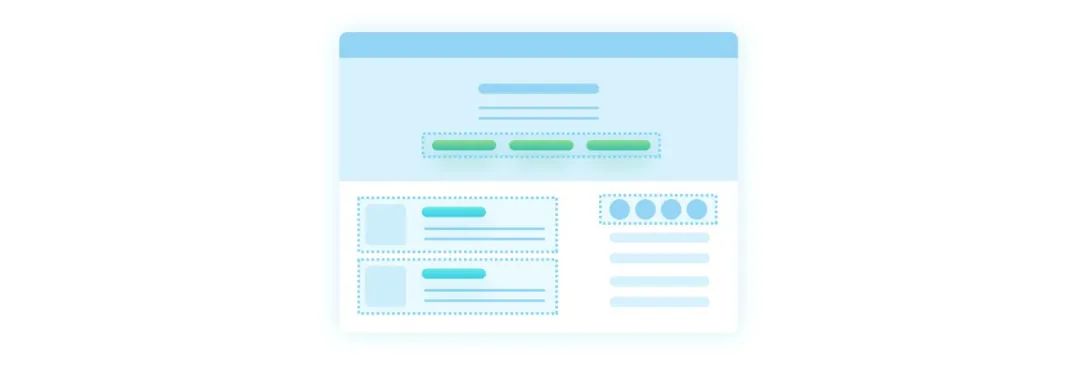
彼此靠近的元素會被自動理解為一組。把它們的位置放得更遠,會給人一種這些元素是完全獨立的個體的印象。

在UI設(shè)計中,可以利用鄰近原則將相似的界面元素組合在一起,把控總體布局。
鄰近規(guī)則適用于主導(dǎo)航、卡片、按鈕、內(nèi)容和圖標(biāo)等。我們還可以使用適當(dāng)?shù)牧舭讓⒉煌脑剡M一步分開,創(chuàng)建一個層級更清晰的界面結(jié)構(gòu),以此來幫助用戶瀏覽和理解不同類型的信息。

鄰近原則是直接影響界面可用性的基本規(guī)則之一。如果隨意控制元素的位置和間距,有可能會讓整個產(chǎn)品變得混亂和難以理解。
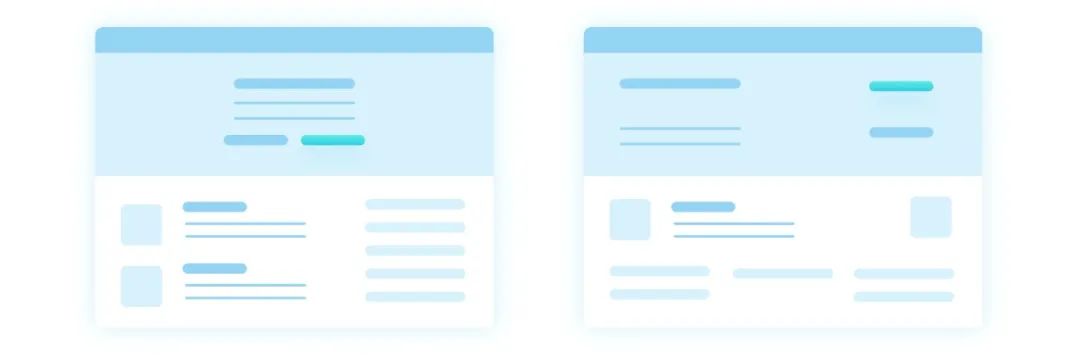
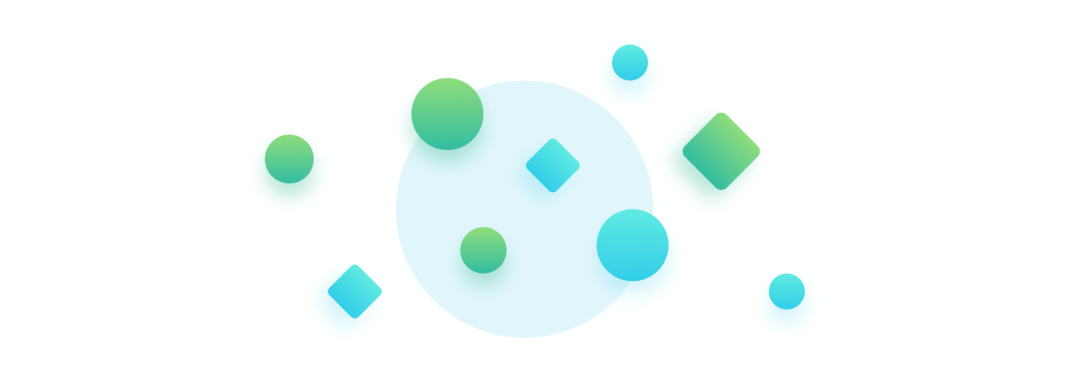
視覺上相似的元素會被視為同一組,視覺上不同的元素,大腦會下意識將其視為單獨的元素。

利用相似性可以來定義界面的特征,例如顏色、形狀、尺寸、紋理或空間位置等。最容易區(qū)分的是顏色相似,其次是尺寸和形狀相似。

如果一個元素和界面中其他的元素都不同,無法融入到其他元素組中,那么這個元素就會變得非常顯眼。
我們可以利用這種差異化的效果來突出一些具有引導(dǎo)性或者功能性的元素,例如登錄按鈕或者加入購物車按鈕等。
一組不相連的元素組合在一起,我們會下意識地自動補充這些元素之間的空白,得到一個完整的、可識別的形狀。

閉合原則有多種不同的用法。例如一個虛線箭頭,我們會填補空白并把這些點連接在一起,得到一條完整的線段。

閉合原則還有助于識別抽象的圖標(biāo)形狀并賦予更多的含義。在圖標(biāo)設(shè)計中,為了避免信息過載,大多數(shù)圖標(biāo)的設(shè)計都很簡潔,更方便用戶理解。

運用閉合原則的經(jīng)典案例包括用不同虛線構(gòu)成的IBM標(biāo)志、利用正負形空間組合而成的WWF熊貓標(biāo)志。

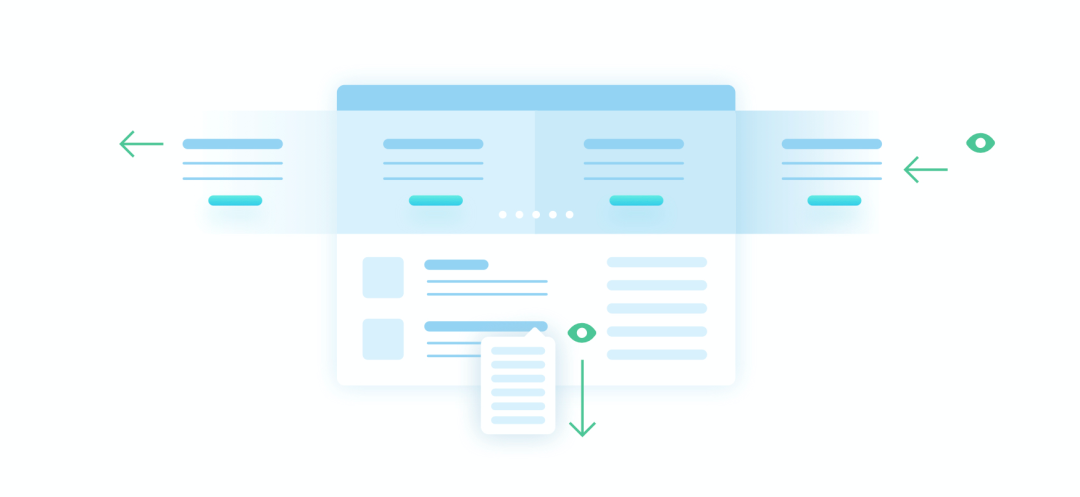
UI界面中的元素一旦有對稱性,就會產(chǎn)生秩序感,我們很快就能看到并理解這種形式。

我們天生喜歡對稱的物體。對稱排列的元素在視覺上更令人舒服,也更美觀。
可能有人覺得對稱設(shè)計過于呆板,這種想法在平面廣告或視覺設(shè)計中可能正確,但在UI設(shè)計中對稱布局是相當(dāng)重要且實用的界面排版形式。

對稱布局讓設(shè)計更容易理解,也更友好,缺乏對稱會導(dǎo)致界面混亂,不知道該關(guān)注哪個元素。當(dāng)然,如果想讓某個模塊突出展示,也可以嘗試打破對稱性,這樣不對稱的元素就能在界面中脫穎而出。
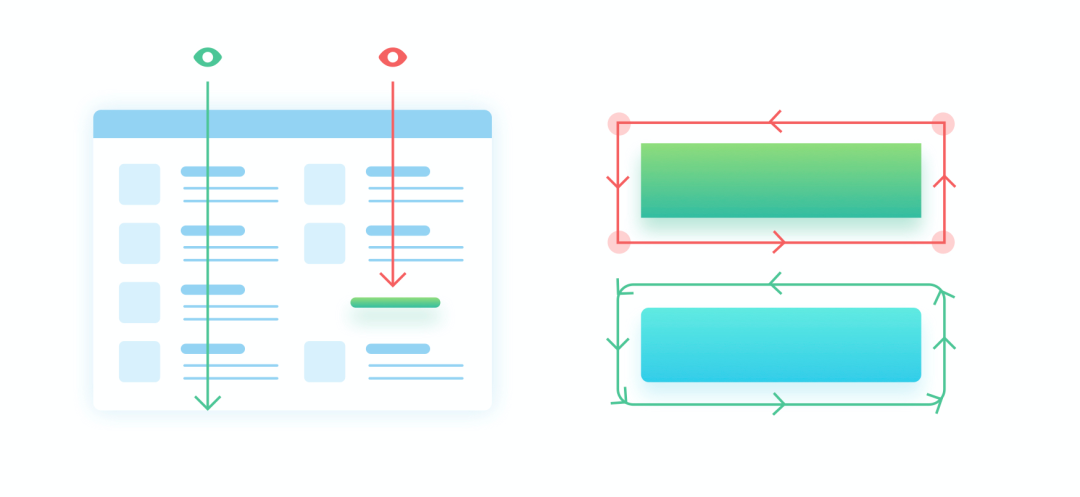
界面中沿著同一條線對齊的元素會被認為屬于同一組。
在瀏覽界面時,視線會第一時間尋找最順暢的視覺動線。這也解釋了為什么在使用連續(xù)性原則時,需要確保直線(或曲線)是均勻和可預(yù)測的。
線條越均勻,生成的形狀越容易被用戶正確識別。

連續(xù)性有助于界面保持上下垂直滾動時的節(jié)奏,相似的內(nèi)容應(yīng)始終保持對齊。如果某個元素打破了這種連續(xù)性,我們的瀏覽節(jié)奏會被打亂,瀏覽速度也會變慢。

當(dāng)下的UI設(shè)計中,流行帶有圓角的卡片和按鈕效果。其中的一個原因是我們對于直角的處理速度稍慢,視線需要停頓并旋轉(zhuǎn)90度,而更圓滑的導(dǎo)角效果能幫助我們的視線更快地轉(zhuǎn)換。
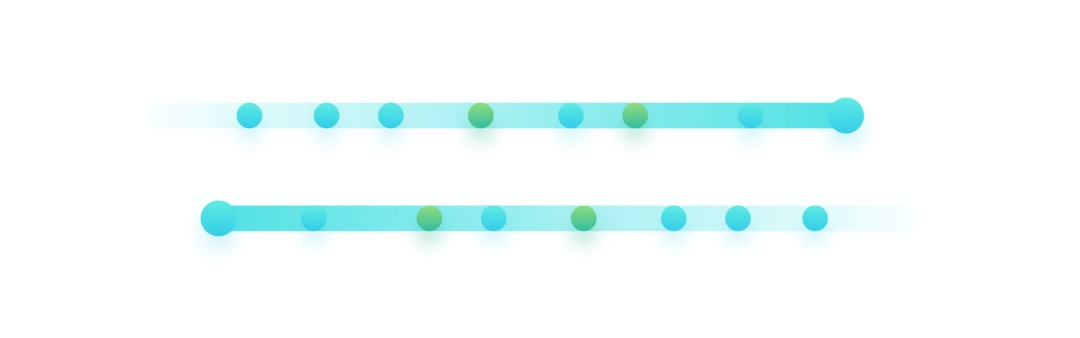
按相同方向、以相同速度運動的元素被認為是一組。

在設(shè)計輪播、下拉列表、過渡動畫等場景時,共同命運原則會很有幫助。例如我們的視線既跟隨輪播圖水平移動,還跟隨下拉列表向下展開。


根據(jù)希克定律,可供的選擇數(shù)量應(yīng)該有限制。有太多東西可供選擇可能會導(dǎo)致用戶迷失方向,做出判斷的時間加長,甚至?xí)械綁毫Α?/p>
米勒定律提到,大腦處理信息的能力與認知負荷有直接的關(guān)系。我們大腦一次能處理的信息量大約是7個對象。對象數(shù)量越多,處理它們所需的時間就越長。
在設(shè)計時,盡量不要超過七個選項,為了獲得最好的體驗,應(yīng)盡量將選項保持在4-5個。這意味著需要控制主導(dǎo)航數(shù)量、按鈕數(shù)量、下拉選項和輪播圖數(shù)量等。
當(dāng)需要用戶做選擇時,最好能突出顯示最受歡迎或最推薦的選項,幫助用戶更快做出決策。
我們能夠本能地區(qū)分界面中的圖形元素和背景。

界面由不同類型和樣式的圖層組成,每個圖層都有不同的層次結(jié)構(gòu)。
為了避免層次結(jié)構(gòu)混淆,我們需要清楚地定義界面的所有元素。背景不需要設(shè)計設(shè)計的太花哨,有可能會搶奪用戶對主要內(nèi)容的注意力。
輔助內(nèi)容和功能不需要太明顯,并且需要與主要內(nèi)容在設(shè)計上做出區(qū)分。

可以使用對比關(guān)系、位置關(guān)系和陰影等方法幫助用戶區(qū)分內(nèi)容和背景。
用戶通常認為具有視覺吸引力(美觀)的產(chǎn)品更實用。

根據(jù)這個原則,流行、對稱、美觀的界面會對用戶產(chǎn)生更積極的影響。如果視覺效果給人足夠好的第一印象,用戶可能會忽略一些可用性問題。
審美可用性的基礎(chǔ)在于具有一定的可用性,之后才會起作用。如果產(chǎn)品本身的功能就很糟糕,那么再美觀的界面也無濟于事。
高質(zhì)量、美觀的界面有助于建立用戶信任。相反一個看起來混亂的設(shè)計會讓用戶感到不靠譜。即使用戶不能確切說出界面視覺的問題,但他們也會覺得這個產(chǎn)品有風(fēng)險或者不正規(guī)。
高質(zhì)量的UI設(shè)計對于銀行類、金融類和醫(yī)療類產(chǎn)品來說尤為重要,尤其是在需要用戶提供個人信息或涉及交易的使用場景中。
我們最容易記住一組當(dāng)中的第一個和最后一個元素。

將最重要的內(nèi)容或元素放在每組的第一個或最后一個,吸引用戶注意力,方便高頻操作。而次要的內(nèi)容操作頻率相對較低,則放到中間位置。
例如在構(gòu)建導(dǎo)航、下拉列表等場景中,將重要的操作放到首位。
在一組看起來相似的元素中,我們總是會記住與其余元素不匹配的那個元素。

在UI設(shè)計中,隔離效應(yīng)意味著將界面中重要的內(nèi)容或關(guān)鍵的操作在視覺上與眾不同。
最典型案例是界面中的CTA(號召性用語)按鈕。通過改變CTA按鈕的顏色、尺寸等,與界面中的其他按鈕區(qū)分開來,第一時間引起用戶的注意。
專欄作家
作者:Clippp,每周精選設(shè)計文章,專注分享關(guān)于產(chǎn)品、交互、UI視覺上的設(shè)計思考。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于CC0協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。






















這次全面的改版,針對UI與UE不統(tǒng)一的問題,邁出了關(guān)鍵的一步——首次構(gòu)建組件庫
盡管在初期階段,面臨諸多挑戰(zhàn)和困難,但堅持不懈的努力使得組件庫逐漸成形。組件庫基本完善后,對工作效率的提升效果簡直令人興奮。組件的靈活變體和自動化的布局功能,不僅極大地提升了設(shè)計效率,也確保了界面的一致性和用戶體驗的連貫性。這一嘗試不僅解決了我們面臨的問題,更為未來的設(shè)計和開發(fā)工作奠定了堅實的基礎(chǔ),期待未來更多的挑戰(zhàn)與進步。
判斷 UI 設(shè)計公司的收費是否合理,可以從以下多個方面著手:
考量設(shè)計公司的專業(yè)水平與資質(zhì)
團隊專業(yè)背景:查看設(shè)計團隊成員的學(xué)歷、畢業(yè)院校以及所學(xué)專業(yè)等情況,若團隊成員大多來自知名設(shè)計院校,具備扎實的專業(yè)基礎(chǔ),例如有專業(yè)的視覺傳達、交互設(shè)計等相關(guān)專業(yè)背景,往往意味著能產(chǎn)出高質(zhì)量的設(shè)計成果,相應(yīng)收費可能會偏高,但也更具合理性。
行業(yè)經(jīng)驗:了解其在 UI 設(shè)計領(lǐng)域的從業(yè)年限以及過往參與過的項目類型和數(shù)量。有豐富行業(yè)經(jīng)驗的公司,經(jīng)歷過各種不同客戶需求和復(fù)雜項目的打磨,在處理問題、把握設(shè)計方向上更有優(yōu)勢,對于復(fù)雜項目合理收取較高費用是正常的,比如長期服務(wù)大型企業(yè)、完成過多個行業(yè)標(biāo)桿性 UI 設(shè)計項目的公司,其報價高些可能是基于深厚的實踐積累。
所獲榮譽與資質(zhì)認證:關(guān)注該公司是否獲得過一些權(quán)威的 UI 設(shè)計相關(guān)獎項,或者具備如紅點獎等。這些榮譽和認證是對其設(shè)計實力與服務(wù)質(zhì)量的一種認可,收費相對高些如果匹配其專業(yè)形象,也是合理的體現(xiàn)。
蘭亭妙微一直秉持著 “設(shè)計優(yōu)秀,不斷超越” 的理念。誠信敬業(yè)、專業(yè)耐心是他們工作作風(fēng)的真實寫照。在設(shè)計服務(wù)方面,他們不斷創(chuàng)新,與時俱進。公司深知,只有幫助企業(yè)提升軟件和互聯(lián)網(wǎng)產(chǎn)品的界面設(shè)計水平,進行開發(fā)升級,才能為企業(yè)帶來更多的價值。
設(shè)計的審美大多數(shù)是依照市場的改變而變化的,市場選擇的東西要試著去相信,可以參考,不表示要一比一的模仿,加入自己的想法和理解,也許能有新的東西出來。接到委托之后先具體化的溝通,理解需求,復(fù)述你的理解,讓對方同屏,之后再進行更具體的論述,能減少之后的許多麻煩。
藍藍設(shè)計( m.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
前言
15年開始,紅包大戰(zhàn)占據(jù)了春節(jié)營銷的重要位置,各家互聯(lián)網(wǎng)平臺紛紛“發(fā)錢”搶占用戶,紅包總額曾在2021年一度達到120億元的峰值。不過近兩年開始,過往簡單粗放的紅包大戰(zhàn)逐漸失去熱度。平臺不再追求短時間用戶增長,這次春節(jié)活動就是百度FEED年底以運營手段打造的內(nèi)容營銷活動。設(shè)計團隊以“有福氣 趣新春”為主題提出了內(nèi)容場景化的營銷策略,整體圍繞如何把“內(nèi)容做的有趣”來分享設(shè)計思路。
一、心智建立內(nèi)容護城河
1、心智占領(lǐng):
提到內(nèi)容營銷,先不說老掉牙的腦白金、可口可樂。我們先說說產(chǎn)品和用戶的關(guān)系。我們通過各大平臺的定位,提供了信任背書,但產(chǎn)品只是流量的承載地,最終讓目標(biāo)用戶到達目的地的還是我們的品牌、內(nèi)容、形象。所以我們在做內(nèi)容營銷活動的時候,究竟應(yīng)該怎么做?
2、你的產(chǎn)品容易記住么?
海的味道你知道,是波力海苔。提到藍瓶的鈣,腦海會浮現(xiàn)產(chǎn)品的藍色包裝。說到這里,我們就明白了,內(nèi)容營銷的核心是圖形和口號。營銷活動的核心是品牌符號和Slogan。
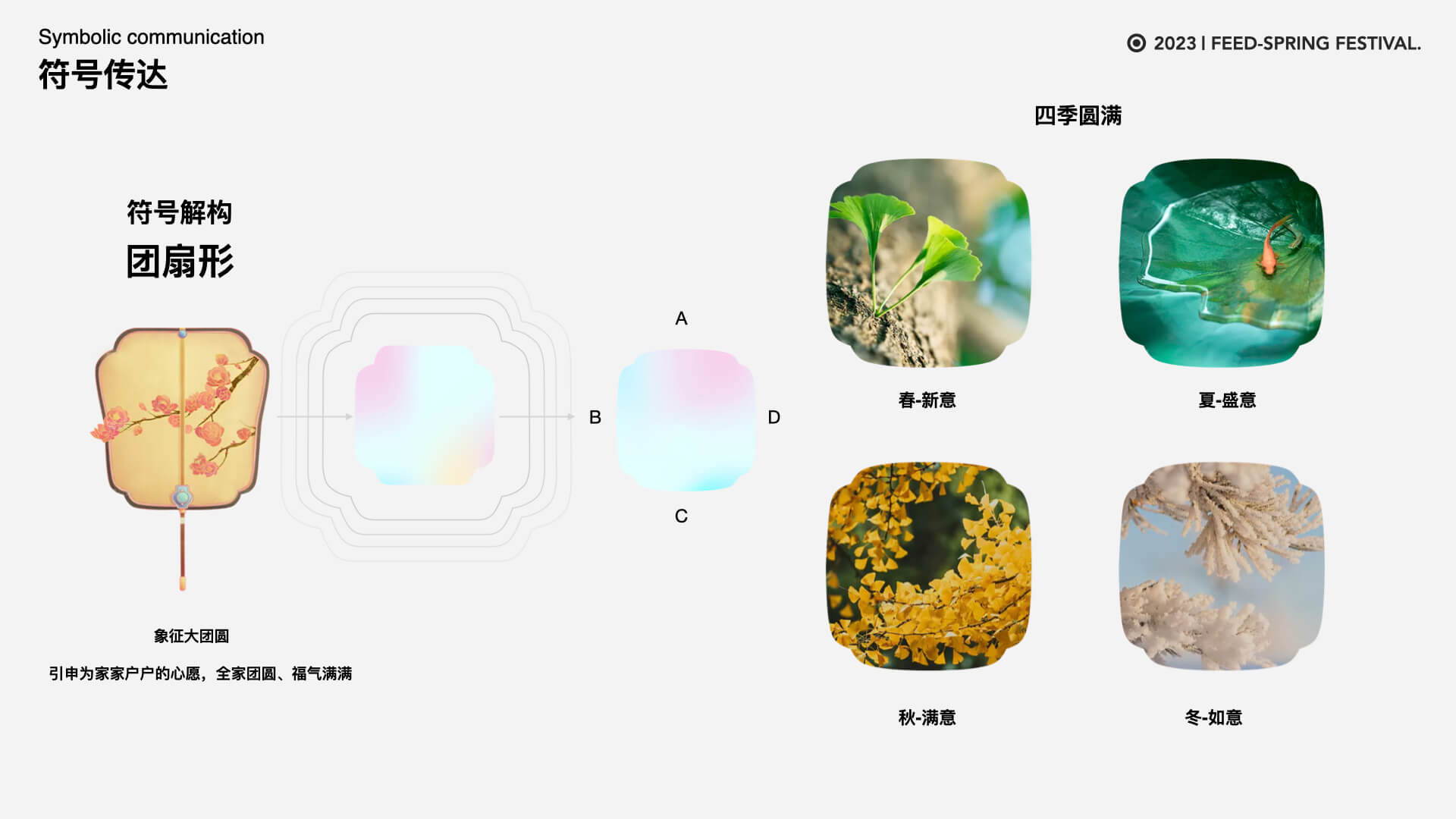
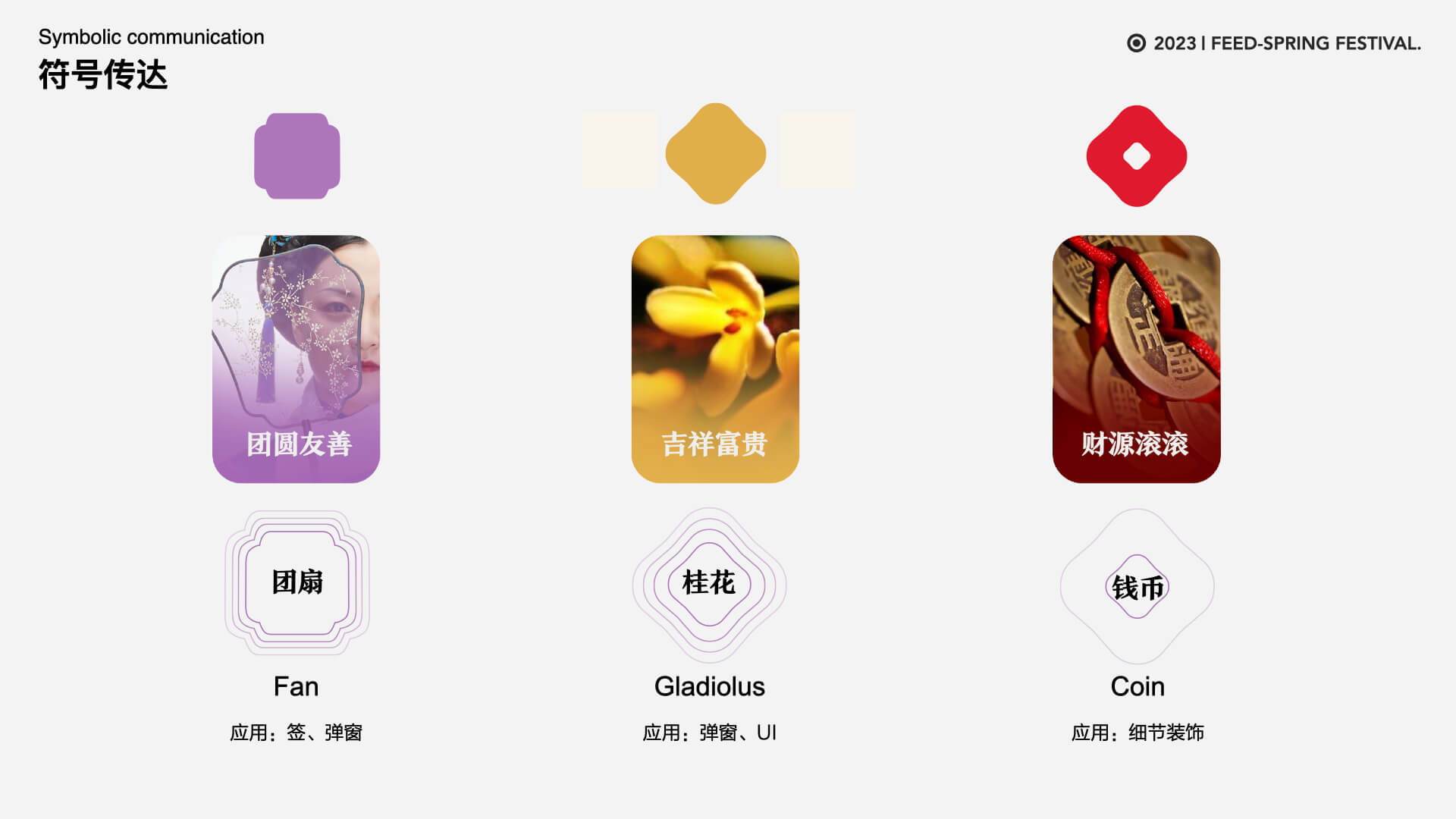
品牌符號拆解
以春節(jié)項目舉例,提取中國傳統(tǒng)團扇形,象征著大團圓。引申為家家戶戶的心愿,全家團圓、福氣滿滿。以FEED產(chǎn)品愿景「看更多有趣有用的內(nèi)容」為使,結(jié)合「新年要有福氣」的新年祝福,推出品牌Slogan【有福氣·趣新春】的活動理念,開啟活動篇章。


有了主要的符號傳達,其它輔助元素的提取從桂花造型和錢幣上做了簡化,寓意吉祥富貴財源滾滾,應(yīng)用在頁面細節(jié)裝飾中。

用顏色表達個性
提起品牌符號,我們首先想到的可能是 Logo,但有些時候色彩卻是第一印象。春節(jié)是中國傳統(tǒng)文化的傳承。因此嘗試從中國傳統(tǒng)色彩體系中象征“福氣、福來、富貴”的海棠紅作為會場主顏色。

為了更好的區(qū)分內(nèi)容場景以及增加色彩豐富度,受到“一年四季輪回”的啟發(fā),延伸品牌輔助色。一年的圓滿在于四季的圓滿,在色彩表現(xiàn)上,從春到人間萬物鮮到春雪滿空;對應(yīng)綠、紅、黃、藍給人煥然新生的視覺感受。

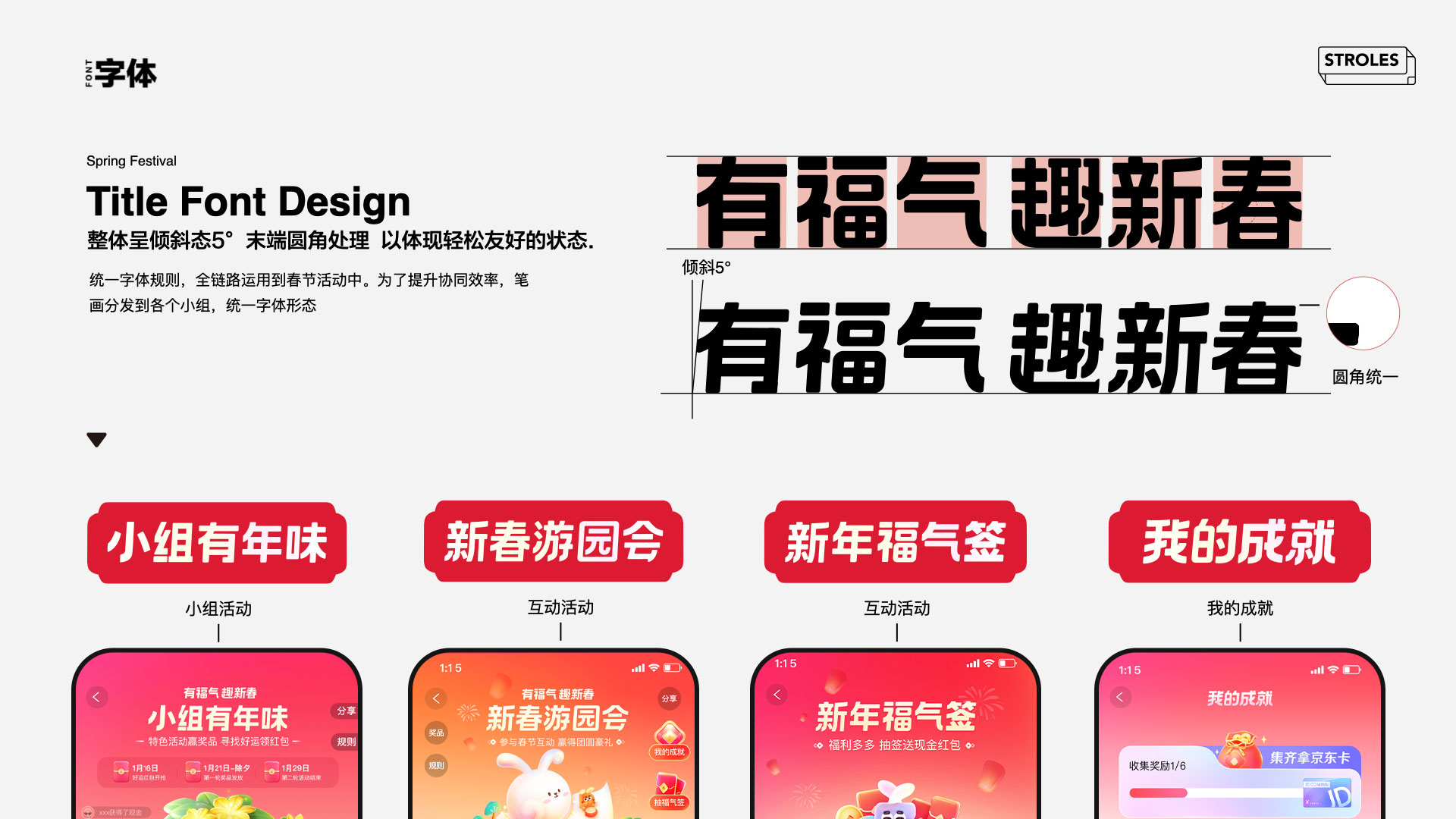
用字體豐富品牌基因
字體,不僅可以指代文字內(nèi)容含義和字形美學(xué)價值,還能透過字體設(shè)計的初衷洞察到品牌濃縮其中的理念和哲學(xué)。利用彎曲讓作品動感有張力。利用圓角處理增加趣味性,呼應(yīng)“有趣”的品牌理念。用傾斜的樣式營造出視覺張力,形成視覺焦點。


3、洞察產(chǎn)品的「生命力」
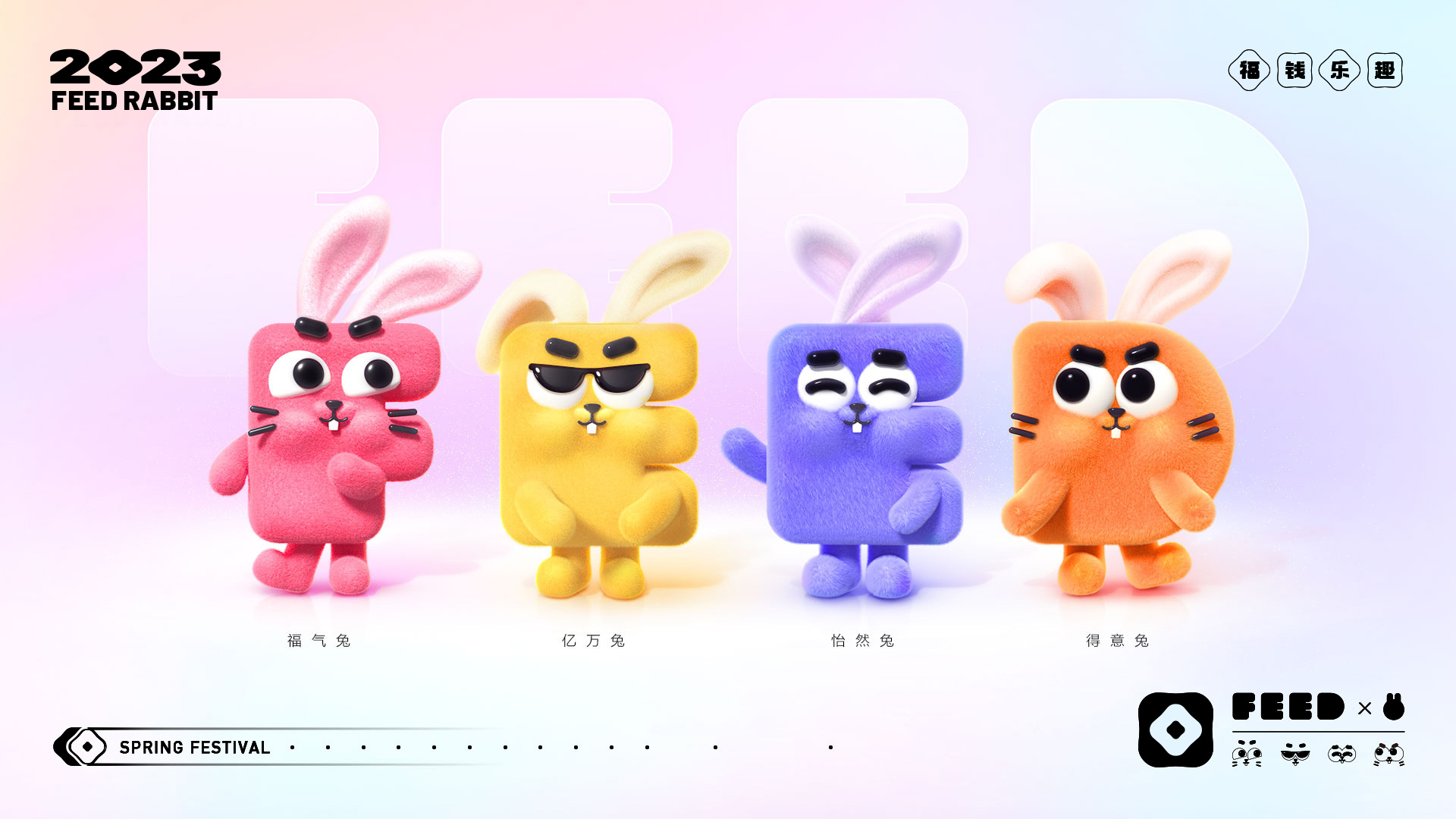
定形象-品牌基因的獨特形象
角色、品牌、用戶必須是一個標(biāo)簽,清晰可見。以IP角色與用戶互動溝通,建立信任關(guān)系,擁有獨立人格和魅力。通過更具人格化的形象,使品牌變得更溫暖。本次活動的主IP,在設(shè)定上采用FEED字母演變不同性格IP角色,作為不同維度的形象代表,豐富B/C端的內(nèi)容場景。

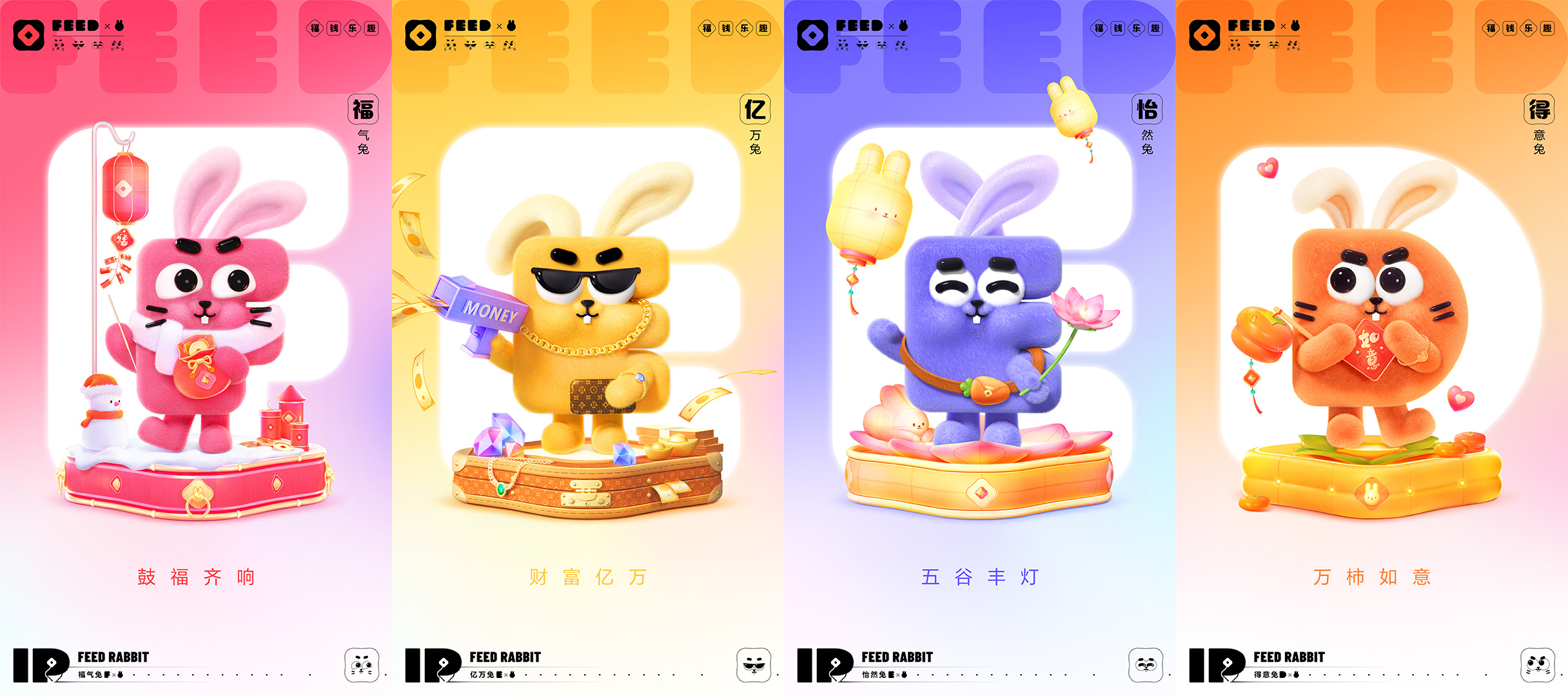
情感鏈接-圍繞人設(shè)講故事
如何通過「IP角色」讓用戶對產(chǎn)品產(chǎn)生情感呢?首先賦予他們性格,他們分別是福氣、財富、快樂和有趣的化身。為用戶帶來財、富、樂、趣是他們的責(zé)任。IP的人格化能很好的與用戶建立品牌好感度。同時「持續(xù)曝光+情感鏈接」的品牌策略,在活動中貫穿內(nèi)容場景、物料推廣、分享轉(zhuǎn)發(fā)等,反復(fù)強調(diào)品牌。

二、你的差異點是什么?
1、化繁為簡,強化內(nèi)容
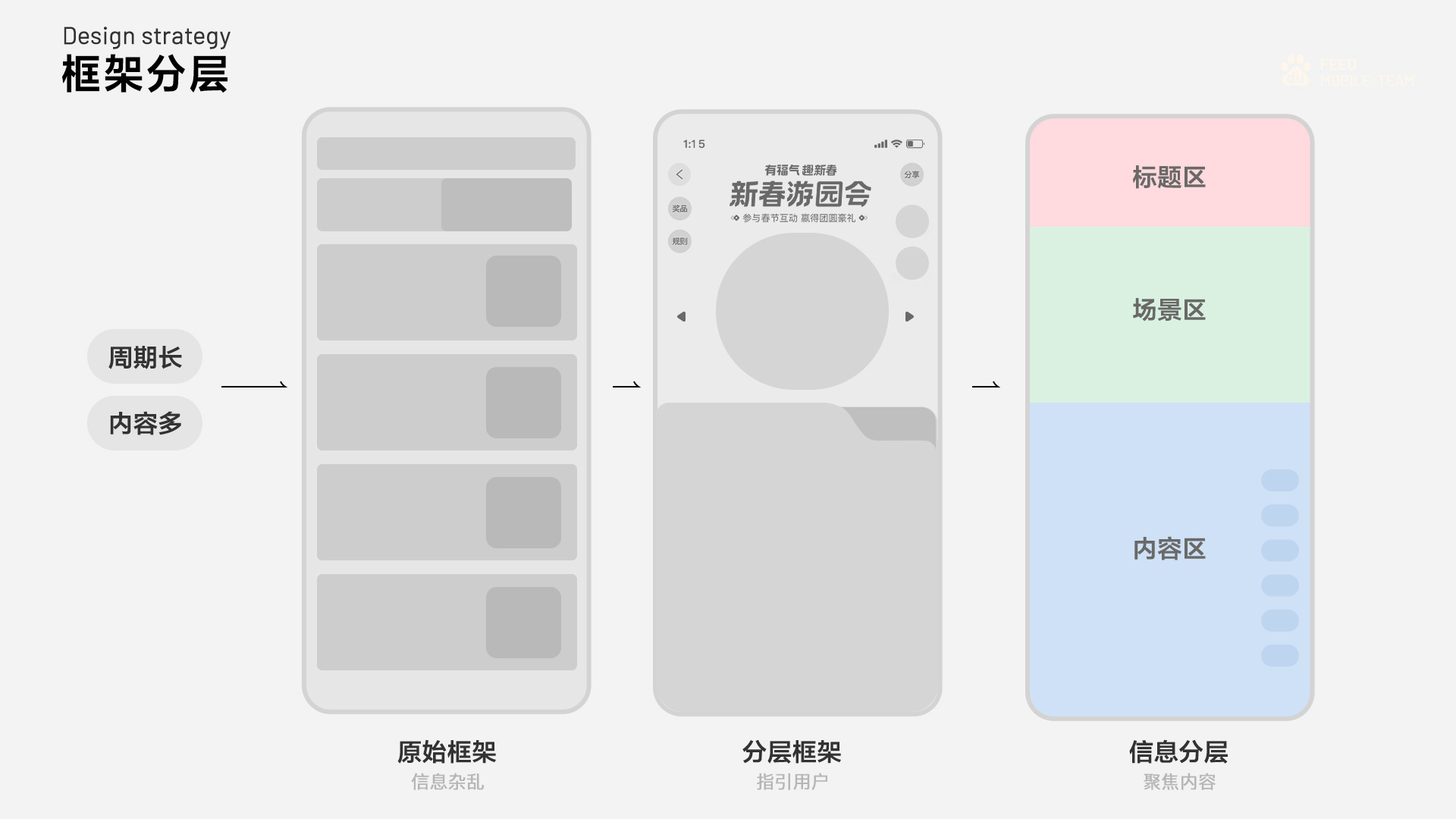
由于春節(jié)活動周期長、內(nèi)容多的特點,使得頁面呈現(xiàn)龐大復(fù)雜,會造成用戶的理解成本影響留存,因此把內(nèi)容有效呈現(xiàn)、提升屏效、優(yōu)化體驗路徑是交互的重點。我們通過“框架分層”“減少活動步長”對所有活動進行了框架升級。提升活動易用性,讓用戶快速參與活動。在設(shè)計表達上簡化頭圖背景,讓用戶聚焦場景,引入內(nèi)容。

2、創(chuàng)意場景,引爆內(nèi)容
洞察設(shè)計策略
百度FEED不同于其他矩陣,我們的產(chǎn)品內(nèi)核是“內(nèi)容”;作為春節(jié)活動,濃濃的“年味”是活動外核。如果只去介紹我們自己產(chǎn)品的功能、種種好處,這種干巴巴的內(nèi)容無法在這個時代獲得關(guān)注和認同,因為無法與用戶建立切身聯(lián)系。所以在不同層次的內(nèi)容上,我們可以通過故事化、場景化來把內(nèi)容做的更有趣,最終實現(xiàn)業(yè)務(wù)互動轉(zhuǎn)化提升。

年俗互動-故事型敘述 增強產(chǎn)品代入感
抓住用戶情緒洞察,采用年俗的理念打造場景,營造用戶代入感。在視覺表現(xiàn)上,根據(jù)時間推移,場景也隨之變化;以回家團圓吃年夜飯、到走親訪友云拜年、看煙花賞燈會,實現(xiàn)了場景從年三十到十五的視覺呈現(xiàn),釋放出情緒共感的疊加效應(yīng)。引發(fā)用戶“過年”的心理共鳴。

場景設(shè)定
場景一:花樣團圓飯。圍繞“三十吃餃子”的年俗為主要點切入,通過具象的關(guān)鍵詞構(gòu)思場景,結(jié)合品牌符號,融入中國風(fēng)建筑表達“家”,并將餃子、房子、人的比例重構(gòu),增加畫面沖擊力,在配色上摒棄大面積的紅黃配色,加入蔻梢綠和淡曙紅作為輔色,為整體添加了一絲春天的氣息。

場景二:神評云拜年,發(fā)評送好禮。圍繞“云拜年”的年俗為主要點切入,過年的時候拜年是人們辭舊迎新、互相表達祝愿的一種方式。創(chuàng)意表達上,除了沿襲以往“登門”的拜年方式外,在畫面表現(xiàn)上加入代表新興禮儀“云拜年”的概念,讓視覺吸引眼球,同時又很接地氣。

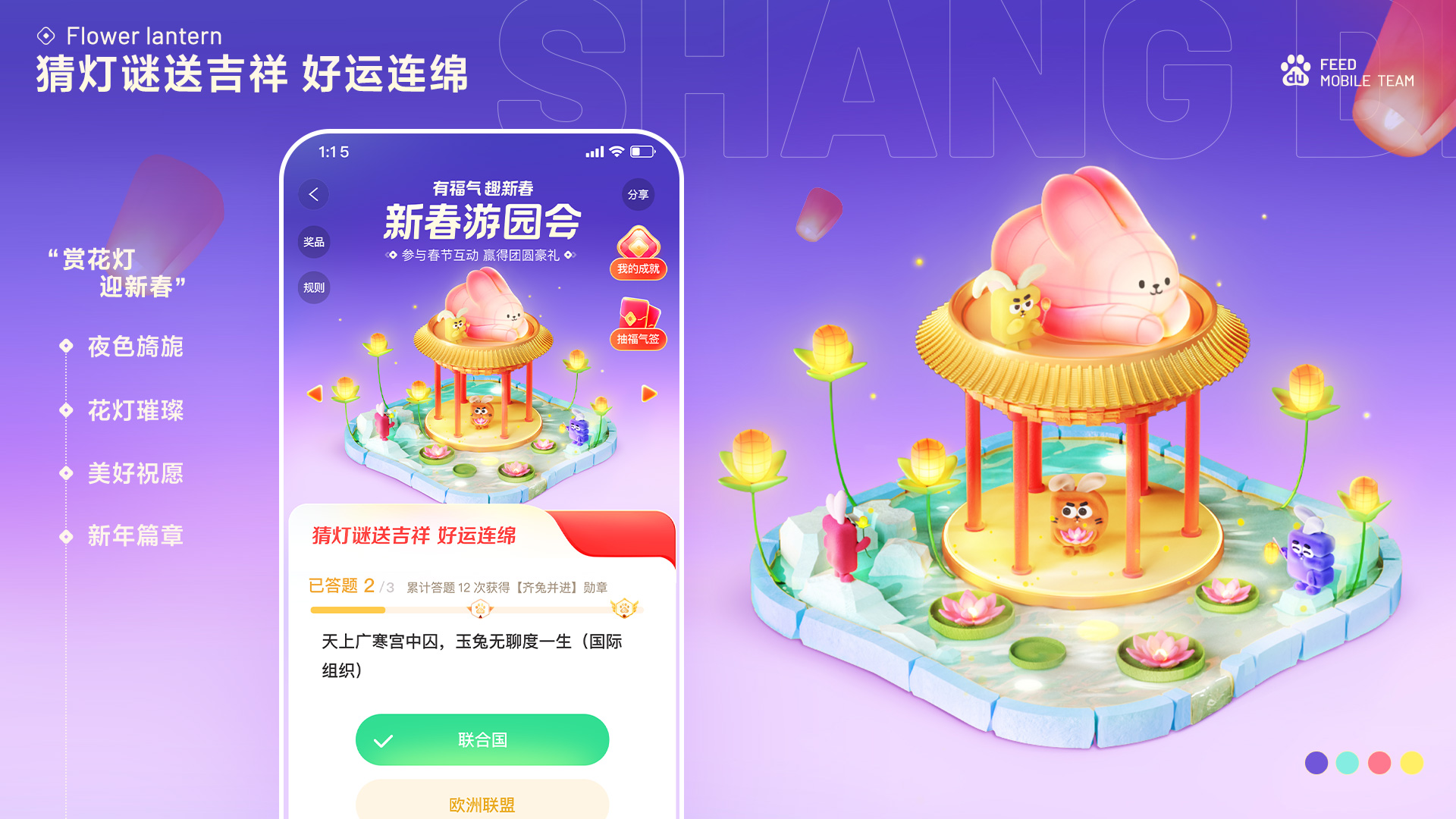
場景三:猜燈謎送吉祥。以元宵賞燈會的年俗為切入點,夜色旖旎,花燈璀璨,在一片流光溢彩之下,鬧元宵、賞花燈、迎新春。"玉兔東升、鯤鵬萬里”,用最美好的祝福為用戶開啟新年新篇章。

人文互動-內(nèi)容聯(lián)想 強化產(chǎn)品特點
我們?yōu)槭裁匆研〗M內(nèi)容關(guān)聯(lián)到人文上?我們需要給產(chǎn)品定義一個標(biāo)簽,讓內(nèi)容進入一個優(yōu)勢的心智賽道,用設(shè)計手段具像化演繹出來,讓目標(biāo)用戶最快對號入座,提升產(chǎn)品的認知效率。而人文包羅萬象,與小組內(nèi)容分類不謀而合。

內(nèi)容聯(lián)想
在視覺表現(xiàn)上,圍繞“小組發(fā)布內(nèi)容”的類比聯(lián)想,場景選取攝影、養(yǎng)花、命理、詩詞、鄉(xiāng)村等七大不同人文場景,著力刻畫“小組內(nèi)容”強關(guān)聯(lián)的人文元素,以此映射產(chǎn)品的特點,激發(fā)用戶參與意愿。借助想象放大或夸張內(nèi)容特征,更鮮明的強調(diào)內(nèi)容本質(zhì)。

3、豐富體驗
為了維護用戶粘性,讓用戶每天都來“玩”。加入2級活動,用“獎勵”“成就”“抽簽”形成驅(qū)動用戶雷達地圖,多維度持續(xù)牽引,增強互動體驗。
如何讓用戶玩下去?
【抽簽活動-新年福氣簽】
活動玩法:用戶每天進入活動可抽福氣簽,隨機發(fā)放簽文以及紅包獎勵,中獎+祝福的滿足感驅(qū)動用戶回流。
洞察&創(chuàng)意
新的一年,人們對美好生活都有向往和期盼,“討彩頭”是每位用戶對生活的新追求。在活動的設(shè)計上要吉祥滿滿,自帶好彩頭。用福袋作為容器承載簽文,以抽幸運球、得獎勵贏福氣作為情感驅(qū)動,刺激用戶玩下去。

在簽文設(shè)定上用團扇的品牌符號作為基礎(chǔ)形狀,加持“祥云”“吉祥話”讓活動不止驚喜,更是平臺對用戶的祝愿。

如何讓用戶“回來”玩?
【激勵玩法-我的成就】
洞察&創(chuàng)意
在成就玩法中,勛章作為精神激勵直接授予用戶,提升用戶在活動內(nèi)的成就感和價值。另一方面,勛章也作為主活動物質(zhì)激勵的間接載體,用戶通過解鎖勛章來獲得終極大獎。從設(shè)計角度,采用三維立體視覺風(fēng)格,結(jié)合IP形象,使勛章更年輕有趣,讓用戶形成記憶點。強化視覺沖擊,滿足用戶的成就感和榮譽感,刺激用戶回流和分享。

驚喜彩蛋,拉升互動體驗
除了視效的打磨外,營造“驚喜感”是在體驗中非常重要的一環(huán)。無論是抽獎還是成就,除了在視覺上有抽獎的儀式感。在活動中增加互動彩蛋,用戶在投票以及點贊后會有對應(yīng)的動效,讓整體體驗更加細膩。
精彩視頻,點擊可看
結(jié)語
總結(jié)一下本篇文章關(guān)于內(nèi)容場景化營銷的設(shè)計要點:
心智占領(lǐng):前置化思考品牌打法,從品牌符號、Slogan、色彩基因、字體設(shè)計到IP的設(shè)定,全鏈路反復(fù)強調(diào)品牌。
設(shè)計創(chuàng)意:用故事性、場景化演繹設(shè)計創(chuàng)意,差異化視覺呈現(xiàn)。
互動體驗:用“驚喜感”拉升互動體驗。
希望以上的設(shè)計思考,可以給大家一些啟發(fā)。
藍藍設(shè)計( m.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
。藍藍設(shè)計的小編 http://m.gerard.com.cn
<nav id="wiwq4"></nav>