該活動由 Android 生態系統總裁 Sameer Samat 主持,較原定于5月20日開幕的 Google I/O 開發者大會早了整整一周。

據谷歌介紹,此次特別節目將重點介紹Android 16系統的新特性及生態系統最新進展。
而在一周后的I/O 主題演講上,谷歌還會帶來包括全新 UX 設計語言、Android XR 擴展現實系統及車載 Gemini 應用在內的多則Android 16訊息。

最新爆料顯示,谷歌正在對Android 進行大規模界面重新設計,包括快速設置、音量調節、狀態欄等多處細節改進。
新的狀態欄圖標和時鐘字體
其中一個明顯的視覺差異出現在狀態欄中,谷歌調整了 Wi-Fi、移動數據、飛行模式和電池的圖標。

Wi-Fi 和移動數據圖標現在是分段的,而 5G 和飛行模式圖標則更加醒目。同時,Android 的新電池圖標也更加多彩,當設備充電時呈現綠色背景,當電量低時變為紅色。

文本時鐘所使用的字體發生了更微妙的變化,相較于之前字體要更大、更粗,目測更加方便用戶閱讀。
合并通知和快速設置面板
谷歌此次還增加了快速設置和通知面板合并,但保留了分割設計的許多改進,包括可調整大小的快速設置磁貼、用于 Wi-Fi 和藍牙的新一鍵切換、更有序的磁貼編輯器以及添加或刪除磁貼的一鍵快捷方式。

除此之外,它還引入了重新設計的亮度滑塊、向下箭頭(而不是向右)用于可展開的磁貼,以及之前提到的分段 Wi-Fi 圖標。
雖然基本布局相似,但外觀和感覺發生了巨大變化。這一界面不再是純黑色背景,面板下方會顯示模糊效果。

與通知區域相比,快速設置按鈕下的模糊效果較弱。當啟用淺色模式時,背景呈現出磨砂玻璃的外觀。在深色模式下,背景和開關切換到更深的灰色,并且兩者都應用了透明度。
更多模糊效果
除了快速設置面板,Pixel 啟動器的應用抽屜、最近應用菜單(多任務視圖)和 PIN 輸入屏幕也用上了模糊背景效果。
目前,這些區域根據系統主題(淺色或深色模式)使用純亮或暗灰色背景。

在最近發現的 Pixel 鎖屏布局中,谷歌將日期和天氣信息移動到時鐘下方或旁邊,將上下文信息組件移至其他位置。
此外,通知欄也變得更加緊湊。可選設置會在鎖屏上折疊通知,不再顯示完整的通知預覽,而是僅顯示應用圖標(確保不會遮擋壁紙)。輕觸此圖標可展開通知面板,顯示所有待處理通知。

除了上述變化,谷歌還針對全新UI進行了多處變動。但是目前暫不能確定,這些變化是否會實際應用到Android 16中,大家可以保持關注。
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
響應式與自適應設計的進階
在 2025 年,隨著智能設備種類的持續增多,從傳統的桌面電腦、筆記本電腦,到各式各樣的智能手機、平板電腦,甚至新興的可穿戴設備如智能手表、智能眼鏡等,用戶期望在不同設備上都能獲得一致且優質的體驗。響應式設計不再僅僅局限于簡單的頁面布局調整,而是在布局與交互層面實現更為深度的優化。

在布局方面,CSS 網格布局(CSS Grid Layout)和彈性盒模型(Flexbox)技術得到更廣泛且深入的應用。CSS 網格布局允許設計師創建二維的網格結構,精確控制頁面元素在不同屏幕尺寸下的位置與大小。例如,在一個電商網站頁面中,通過 CSS 網格布局,可以使商品展示區域在桌面端以多列形式整齊排列,而在手機端自動調整為單列布局,同時保持圖片與文字信息的合理展示比例。彈性盒模型則更側重于一維布局,它能夠方便地實現元素的對齊、分布與自適應拉伸。在一個導航欄設計中,使用彈性盒模型可以確保導航項在不同屏幕寬度下均勻分布,且當屏幕空間不足時,自動調整導航項的顯示方式,如將部分次要導航項折疊為下拉菜單。

交互層面,響應式交互設計也有了新的發展。例如,手勢交互在不同設備上的一致性與適應性增強。在移動端,常見的滑動、縮放、長按等手勢操作,在可穿戴設備上也能以類似且符合設備特點的方式實現。在智能手表上,用戶通過簡單的左右滑動屏幕即可切換不同功能界面,這種交互方式與手機端的操作習慣相呼應,同時又適應了智能手表屏幕小、操作空間有限的特點。此外,視差滾動效果在響應式設計中也得到創新應用。在一些品牌宣傳網站中,視差滾動效果不僅能在桌面端營造出富有層次感的視覺體驗,在移動端同樣可以通過優化,利用有限的屏幕空間展現獨特的視覺效果,吸引用戶注意力,引導用戶深入瀏覽頁面內容。
極簡主義與情感化設計的融合
極簡主義設計風格在 2025 年依然盛行,但其內涵有了新的拓展,與情感化設計深度融合。極簡主義強調去除不必要的元素,以簡潔的界面呈現核心內容與功能,提升用戶操作效率。而情感化設計則關注用戶的情感需求,通過設計元素引發用戶的情感共鳴。

從色彩運用來看,在極簡主義的基礎上,設計師更傾向于選擇具有情感暗示的色彩。柔和的暖色調如淡橙色、淺黃色,常用于營造溫馨、友好的氛圍,在一些兒童教育類 APP 或健康養生類應用中較為常見,能夠讓用戶在使用過程中感受到舒適與安心。冷色調中的深藍色,因其給人專業、可靠的感覺,常被用于金融類、辦公類應用的界面設計,增強用戶對產品的信任感。
圖標設計也體現了這種融合趨勢。極簡主義的圖標造型簡潔,僅保留最能代表功能的關鍵特征。在此基礎上,通過賦予圖標一些獨特的細節或動效來傳遞情感。例如,一個音樂播放應用的播放按鈕圖標,在靜止時是一個簡潔的三角形,當用戶點擊播放時,圖標會以一種柔和的動畫效果展開,如同音樂從按鈕中流淌出來,這種微妙的動效設計增加了用戶與圖標之間的互動樂趣,引發積極的情感反饋。
文案在極簡主義與情感化設計融合中也起著重要作用。簡潔明了的文案不僅能夠準確傳達信息,還能通過語氣、措辭傳遞情感。在一個在線購物 APP 的訂單確認頁面,文案 “您的寶貝已踏上旅程,期待與您早日相見”,相比單純的 “訂單已確認”,更能讓用戶感受到購物的愉悅與期待,從情感層面提升用戶對品牌的好感度。

AR 與 VR 在 UI 設計中的拓展
增強現實(AR)與虛擬現實(VR)技術在 2025 年逐漸成熟,其在 UI 設計領域的應用場景不斷拓展。在 AR 購物領域,消費者通過手機或 AR 眼鏡,能夠在現實環境中虛擬試穿衣服、擺放家具等。例如,一家家居品牌推出的 AR 應用,用戶可以在手機上選擇心儀的家具款式,然后通過手機攝像頭將家具虛擬放置在自己家中的實際場景中,查看家具與周圍環境的搭配效果。在這個過程中,UI 設計需要考慮如何在現實場景中清晰地展示虛擬家具的信息,如價格、材質、尺寸等,同時不干擾用戶對現實與虛擬融合場景的體驗。設計師通常會采用半透明的懸浮卡片形式展示信息,卡片的位置與大小會根據用戶的視角和操作進行動態調整,確保信息的可讀性與展示的自然性。
在 VR 虛擬展廳方面,企業可以利用 VR 技術打造沉浸式的產品展示空間。UI 設計在其中負責構建導航系統、交互界面以及信息展示方式。用戶在虛擬展廳中通過手柄或手勢操作進行瀏覽,UI 設計需要提供直觀的導航指引,如在展廳地面設置虛擬的引導線,或者在用戶視野邊緣顯示簡潔的導航圖標,引導用戶前往不同的展示區域。當用戶靠近展品時,自動彈出詳細的產品介紹窗口,窗口的設計風格與虛擬展廳的整體氛圍相協調,采用 3D 立體效果展示產品細節,增強用戶的沉浸感與交互體驗。技術實現上,借助 Unity、Unreal Engine 等游戲開發引擎,結合 AR/VR 設備的傳感器數據,實現精準的交互響應與逼真的視覺效果。

數據驅動設計的興起
數據驅動設計在 2025 年成為 UI 設計的重要趨勢。通過收集與分析用戶在產品使用過程中的各種數據,設計師能夠深入了解用戶行為與偏好,從而精準優化 UI 設計的各個環節。
在界面布局優化方面,通過分析用戶的點擊熱圖數據,設計師可以了解用戶在頁面上的注意力分布情況。例如,在一個新聞資訊 APP 的首頁,通過點擊熱圖發現大部分用戶集中點擊頁面頂部的熱門新聞區域以及特定分類標簽,而頁面底部的一些功能按鈕很少被點擊。基于這些數據,設計師可以調整界面布局,將重要的新聞內容與常用功能放置在更易于用戶操作的位置,提高用戶獲取信息與使用功能的效率。
功能設計同樣離不開數據支持。通過用戶行為數據的分析,發現用戶在某個功能模塊的使用頻率較低,進一步研究發現是該功能的操作流程過于復雜。設計師可以根據這些數據反饋,簡化操作流程,重新設計功能交互方式。比如,在一個在線支付流程中,通過數據分析發現用戶在填寫支付信息環節的放棄率較高,經過優化,采用自動填充用戶常用支付信息、簡化支付步驟等方式,有效提高了支付成功率,提升了用戶體驗。

此外,數據驅動設計還體現在個性化推薦方面。通過收集用戶的瀏覽歷史、收藏記錄、購買行為等數據,利用機器學習算法為用戶提供個性化的內容推薦。在一個視頻播放平臺中,根據用戶的觀看偏好,為用戶推薦符合其興趣的視頻內容,UI 設計則需要考慮如何以吸引人的方式展示這些個性化推薦內容,如采用瀑布流布局、個性化的封面設計等,提高用戶對推薦內容的點擊率與觀看時長。
可持續設計理念在 UI 中的體現
隨著環保意識的增強,可持續設計理念在 2025 年的 UI 設計中愈發重要。在資源節約方面,UI 設計注重減少數據傳輸量與能耗。例如,在圖片處理上,采用 WebP 等高效的圖片格式,相比傳統的 JPEG、PNG 格式,WebP 格式在保證圖片質量的前提下,能夠大幅減少圖片文件大小,降低數據傳輸量,節省用戶的流量消耗,同時也減少了服務器的存儲與傳輸壓力。在動畫效果設計中,避免使用過于復雜、高能耗的動畫,采用簡潔且必要的動畫效果來提升用戶體驗,減少設備的電量消耗。

從綠色環保角度,UI 設計在色彩選擇與界面風格上也有所體現。大量采用自然元素的色彩,如綠色、藍色等,營造與自然和諧的視覺感受。在一些環保主題的應用中,界面設計模仿自然生態場景,如以森林、河流等為背景元素,傳達環保理念。同時,在設計中避免使用過于刺眼、鮮艷且可能對用戶視覺造成疲勞的色彩組合,減少不必要的視覺干擾,讓用戶在使用產品過程中感受到舒適與放松,從側面體現可持續設計中對用戶身心健康的關注。此外,在產品更新與維護方面,UI 設計考慮到版本迭代的可持續性,采用模塊化設計,方便進行局部更新與優化,減少因整體更新帶來的資源浪費與用戶學習成本。
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

為了避免出現用戶所想看的信息被其他海量信息所淹沒的情況,設計師或者產研團隊需要思考如何做好信息收納,讓擁有厚重信息和功能的產品變得簡單清爽且易用。這篇文章里,作者就梳理了如何利用好容器類UI組件達成這一目標的策略,一起來看。

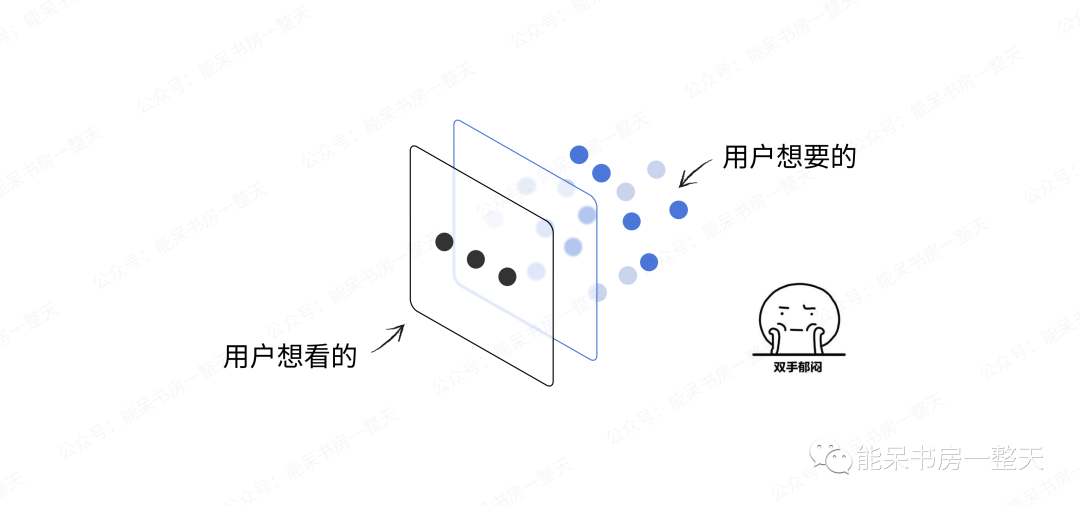
如果你問用戶他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的東西全都展示在頁面上,會發生什么?
用戶被自己想要的信息淹沒了。他會說:“這根本沒法看,也沒法用,你們的設計太爛了。”

信息量大、操作復雜是B端產品的典型特征。我們如何把具有厚重信息和功能的產品,變得對用戶來說清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面設計就是把報紙塞進火柴盒的藝術”,這個比喻真是太妙了!(本土化:把大象裝進冰箱的藝術)。怎么把報紙塞進火柴盒?變魔術嗎?其實從某種角度上看,我們設計師就是魔術師——在適當的時機展示恰到好處的信息。
而我們用到的道具,就是容器類UI組件。區別于其他類型的組件(比如輸入框下拉框),容器類組件就像收納盒,也就是用來收納信息和操作的。
咱們今天就來探索一下,如何利用好容器類UI組件,完成“空間膨脹術”,把報紙絲滑地塞進火柴盒。
本文會分成兩部分。
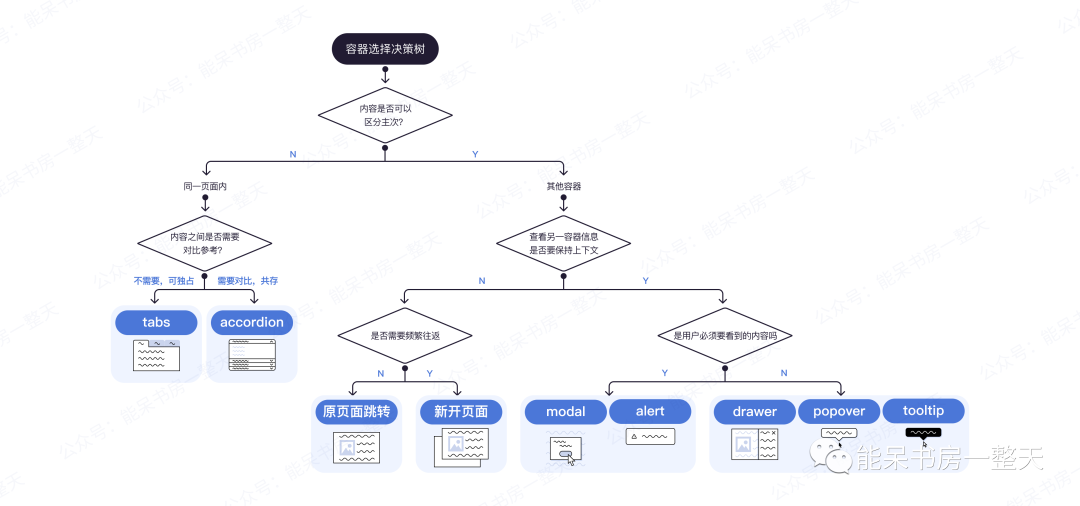
這個決策樹不限于提供以下價值:
下面我們正式開始吧~
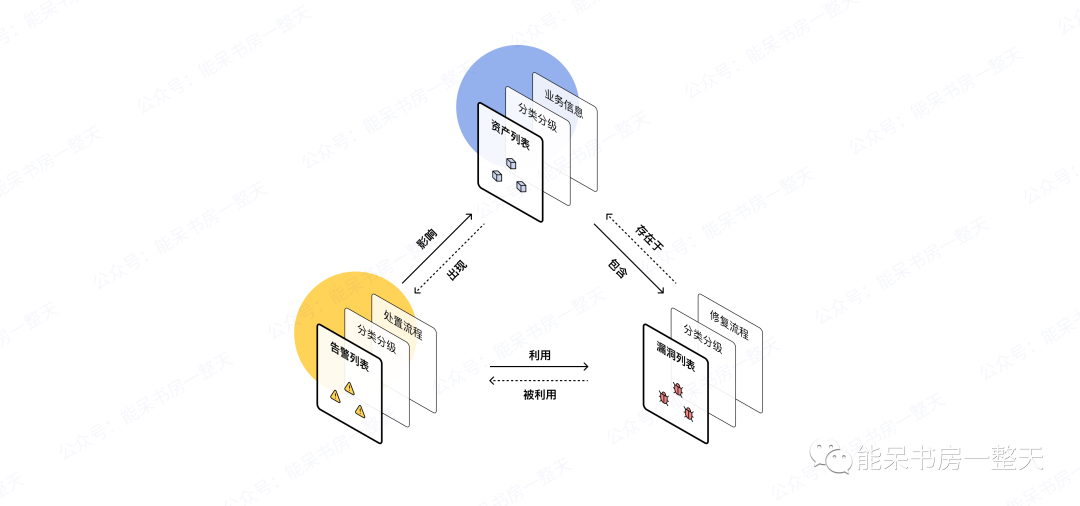
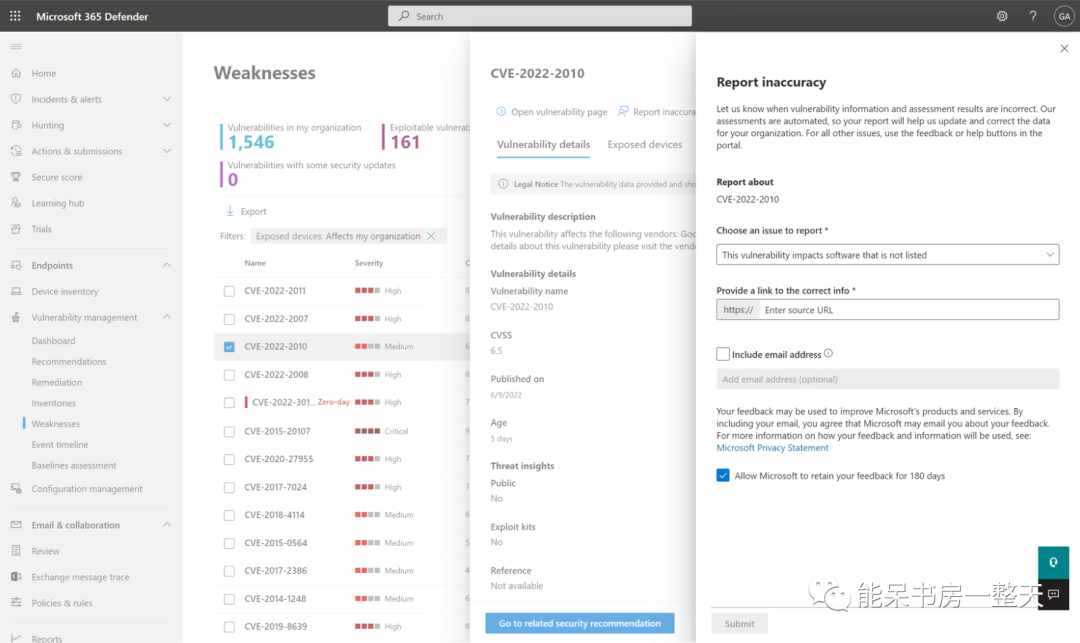
一個單點數據關聯的信息量能有多大?看一個網安行業的例子:

安全管理的目標是要確保資產安全。用戶要做的,首先是要清點資產,資產分類分級和業務信息是資產自身屬性。另外,資產本身會存在一系列漏洞,漏洞也有分類分級以及修復過程數據。如果漏洞被利用,就會產生威脅告警,而告警也存在分類分級及處置過程數據。
可以看出,將數據建立層層關聯后,從一個單點可以衍生出來的信息是海量的、無邊的。
我們當然不能把這全家桶一整個砸給用戶呀,用戶會被砸暈的。那我們該怎么做?
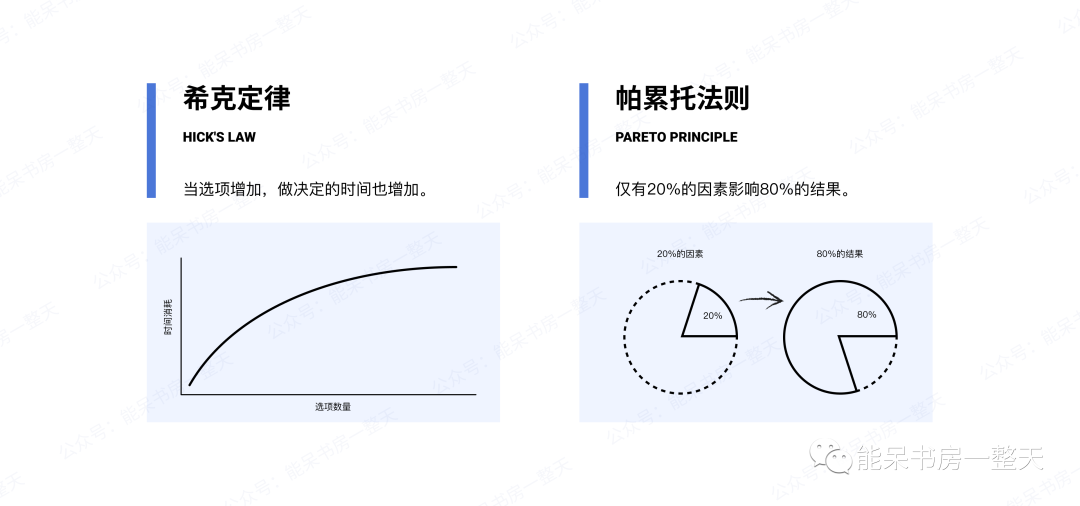
有兩個定律,跟“復雜”有關。

這兩個定律告訴我們一個道理:復雜,不會讓用戶覺得更好用,甚至增加了不必要的內耗。
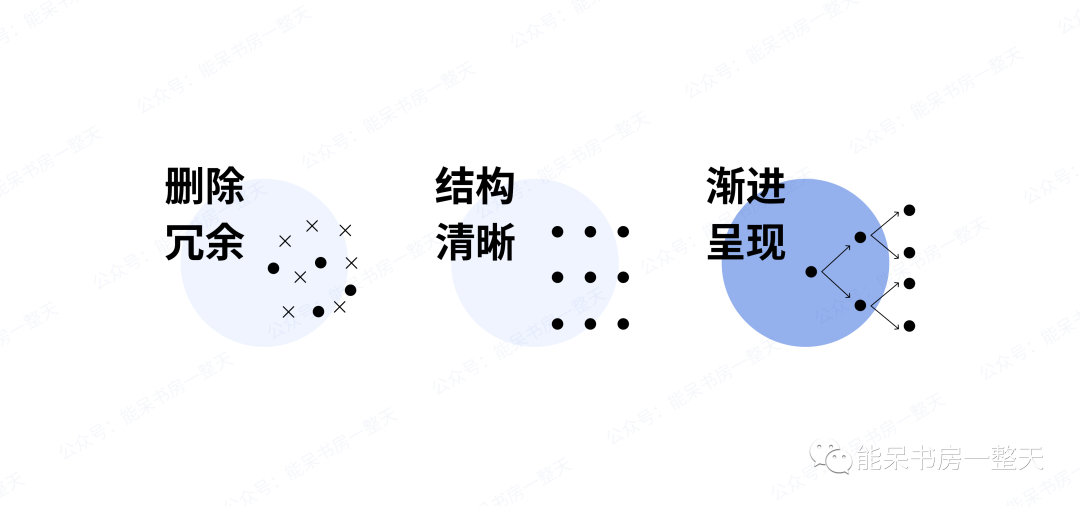
處理復雜,我們一般有哪些辦法呢。

第一步,先刪除多余的部分。就好比我們整理房間時,先挑出垃圾和閑置。
第二步,把物品歸類。被子和被子疊在一起,衣服和衣服掛在一起,書本放在書架上。總之,不能都堆到床上。
第三步,漸進呈現。這就到了設計師要用“容器類”組件來完成“空間膨脹術”的環節了。

漸進呈現的設計理論有點像C4模型。C4模型是一種軟件架構可視化方法。它的獨特之處,就是從宏觀到微觀,設置了多個焦距,來層層遞進。

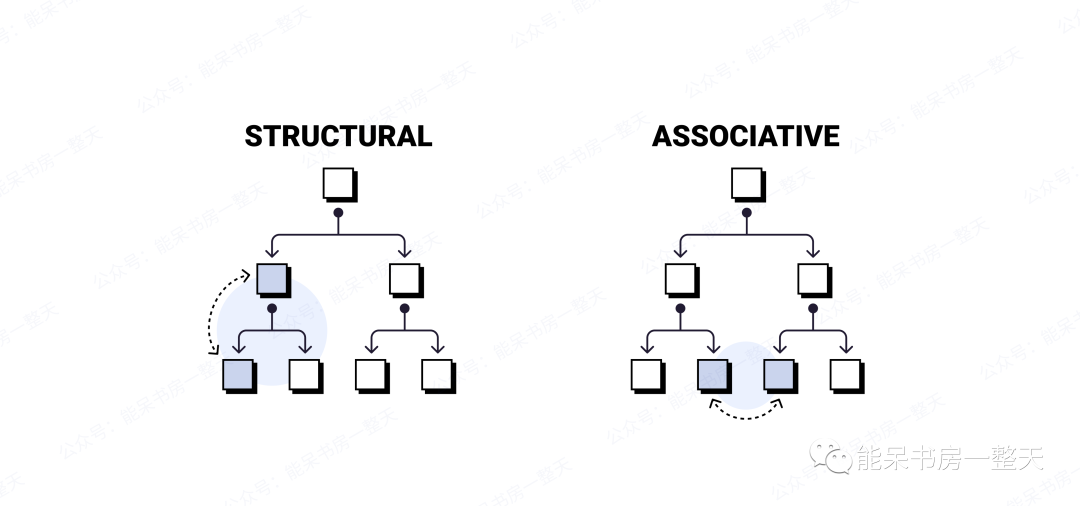
產品中的內容也存在層層遞進。內容之間的關系,常見以下兩種。

一種是從屬關系,或父子關系。
一種是關聯關系,數據以某種維度建立了關聯。
我們如何用容器類UI組件,去放置這些復雜且層層關聯的內容?
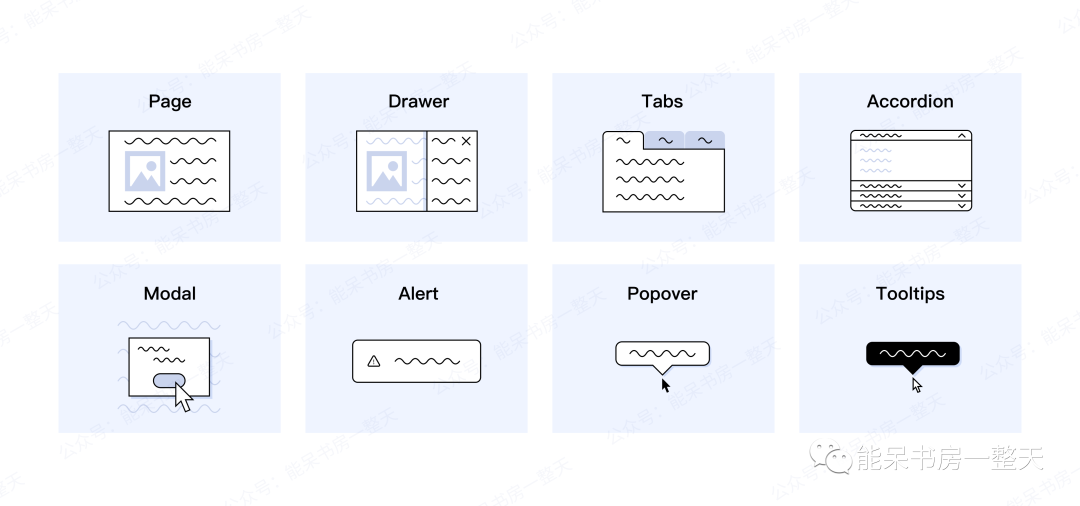
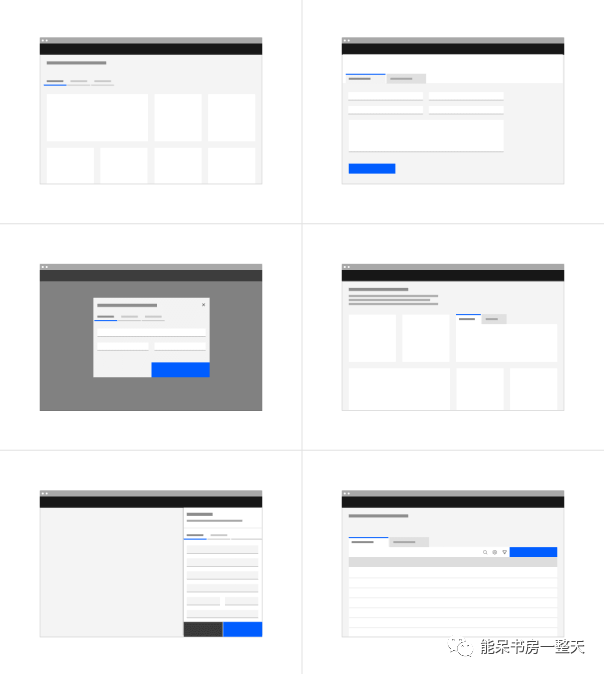
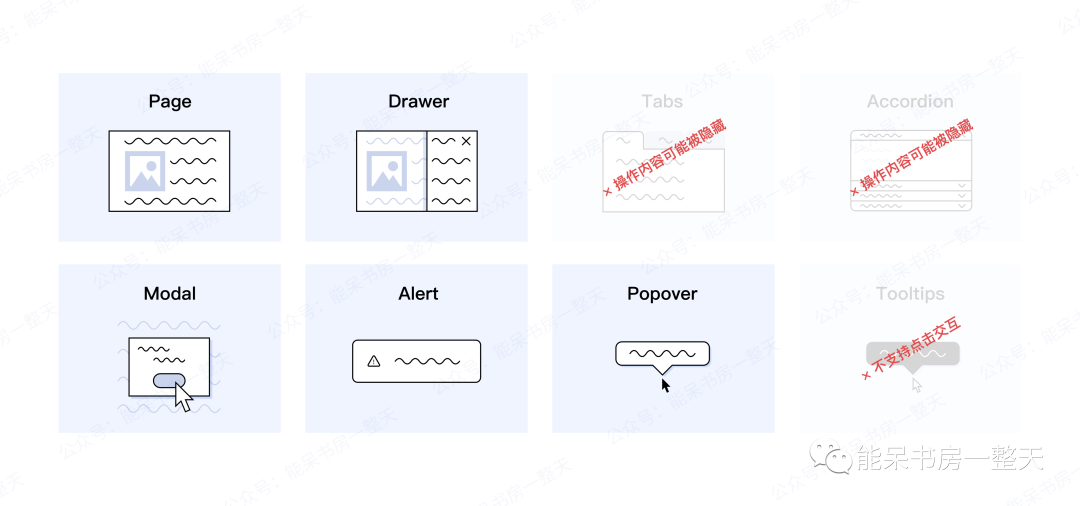
以下是我們常見的容器類UI組件。

這些組件都可以用來收納,但是它們的特征差異也是巨大的,不能隨意混用。
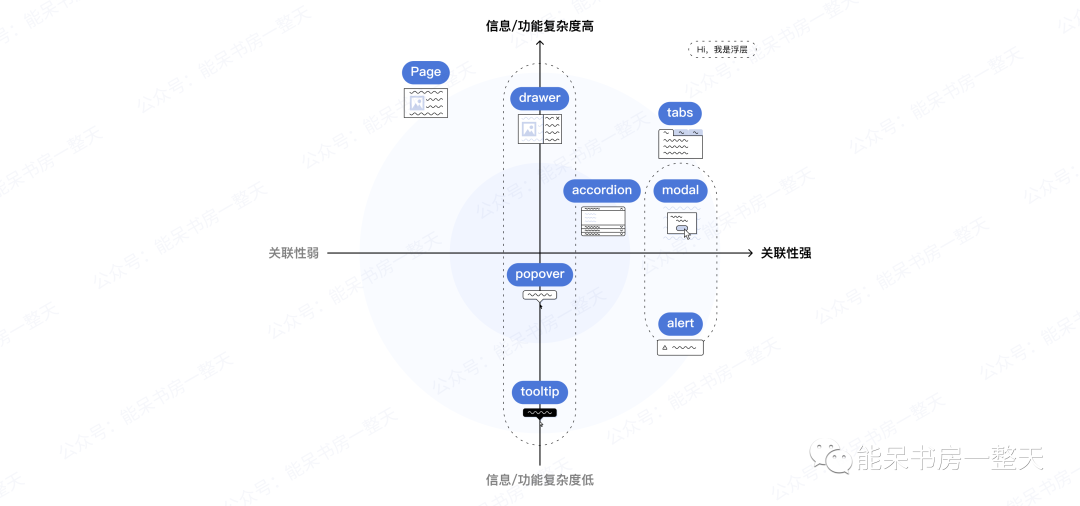
我從“復雜度高低”和“關聯性強弱”這兩個坐標維度來劃分出四個象限,展示這幾個容器的特征。

左下角這里基本是空的,為什么?因為這個是按照組件的最大潛力來擺放的,高維度可以兼容低維度。
值得注意的是,有一些組件在當前頁面內,而有些在浮層中。浮層在空間Z軸上有高度,視覺表現為有投影。
容器可以展示信息,也可以用來承載操作。我們把這兩個場景分開考慮。首先,我們從信息展示場景開始,分析如何選擇容器。

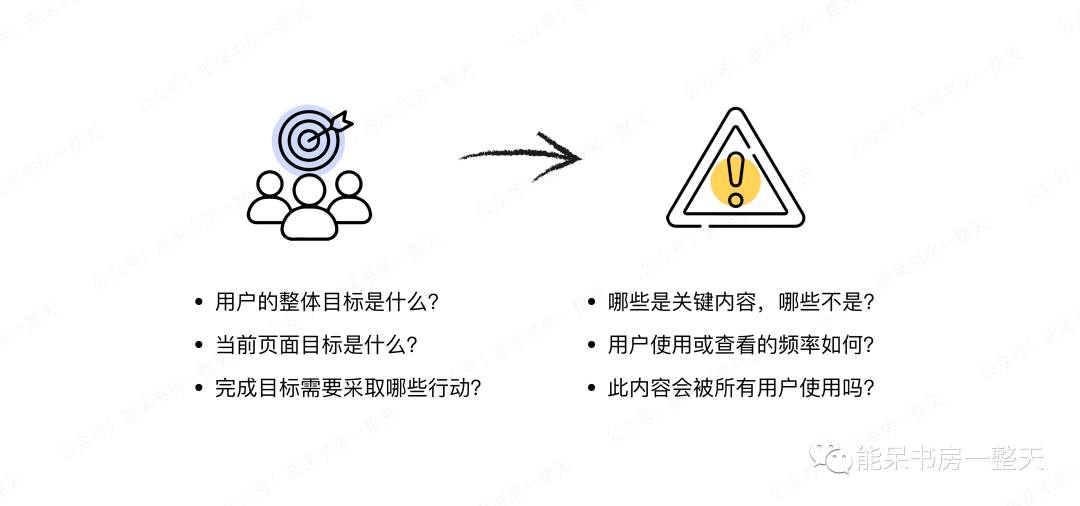
這里有幾個關鍵問題,我們逐個分析:
關鍵問題一:能否分清主次。
這個問題很難。用戶可能說“這個內容我需要”,但“需要”這個詞存在極大的灰度空間,我們要判斷“需要”是多“重要”,需要從這幾個維度去分析。

關鍵問題二:是否需要對比參考。
如果需要對比參考,不能使用tabs(選項卡)。因為tabs組件存在“排他性”——只有選中tab的子內容是展示的,未選中的tabs下的內容是被隱藏的。
以購物為例,用戶在對幾款產品進行對比挑選時,期望在一個界面同時看到幾款產品的參數和價格等。如果把產品數據放入各tab中,用戶就得在tab間反復橫跳,讓有限的短期記憶承受巨大壓力。

(↑案例:蘋果手機參數對比)
當然,如果沒有對比參考的需求,我們可以考慮把內容歸類到不同tabs下。在使用tabs組件時要確保內容分類合理、標簽文案簡潔易懂。這樣用戶才能理解并愿意探索。

(↑tabs的應用)
關鍵問題三:是否需要保持上下文。
有這樣一個場景:上級單位對多個下屬單位進行考核,打分有一定主觀性,需要參考其他單位得分。如果跳轉新頁面進行打分操作,就會斷開原有上下文的關系,影響用戶操作流暢性。
需要保持上下文的場景中,應避免迫使用戶離開父級頁面,建議在原頁面或浮層中呈現更多信息。
關鍵問題四:是否頻繁往返。
這個一般由任務類型決定,即當前操作是“主線任務”還是“支線任務”。
在主線任務場景中,用戶持續前進。比如網購商品,用戶在選購商品-確認地址-付費-下單完成···等步驟中環環前行。這時建議使用原頁面跳轉的方式。
支線任務完成后,一般要回歸主任務,也就是存在“往返”,就像從小路回歸到大路上。比如清理郵箱:用戶閱讀處理完一封未讀郵件后返回未讀列表,繼續處理下一條。在這里,“閱讀并處理一條郵件”是支線任務,“”清理郵箱”是主線任務。建議給“支線任務”新開標簽頁處理。

關鍵問題五:是不是必須看到的。
當前信息對用戶來說是否重要且關鍵?模態是較為“強勢”的交互模式。原則上,界面態度保持禮貌克制,以免打擾到用戶。
并不是所有容器都適合放置表單操作——部分容器因“排他性”的特征,會隱藏部分信息,可導致用戶遺漏重要操作。

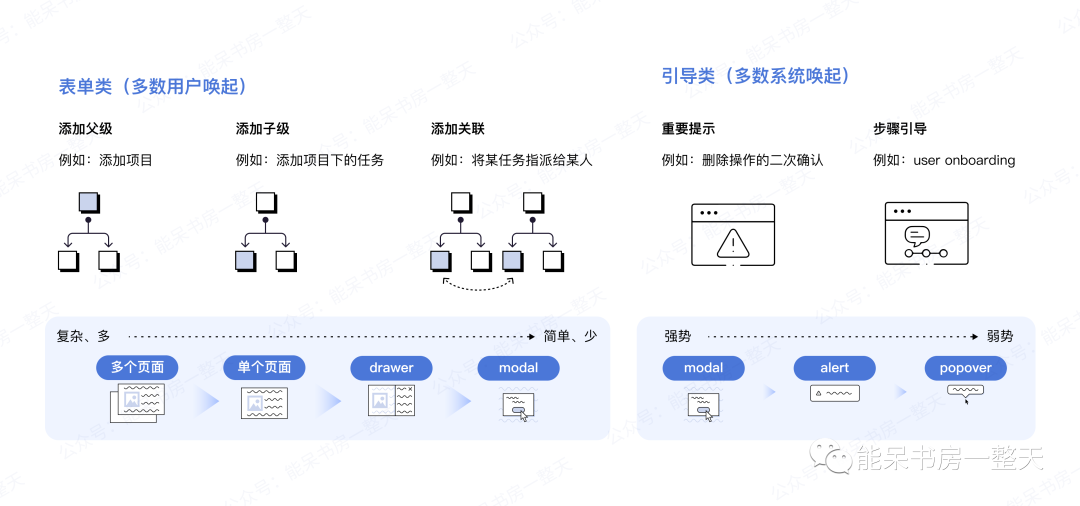
我們一般將操作分成兩類:

我們可以按照表單的體量,或者信息的重要及關鍵程度,選擇相應的UI組件。
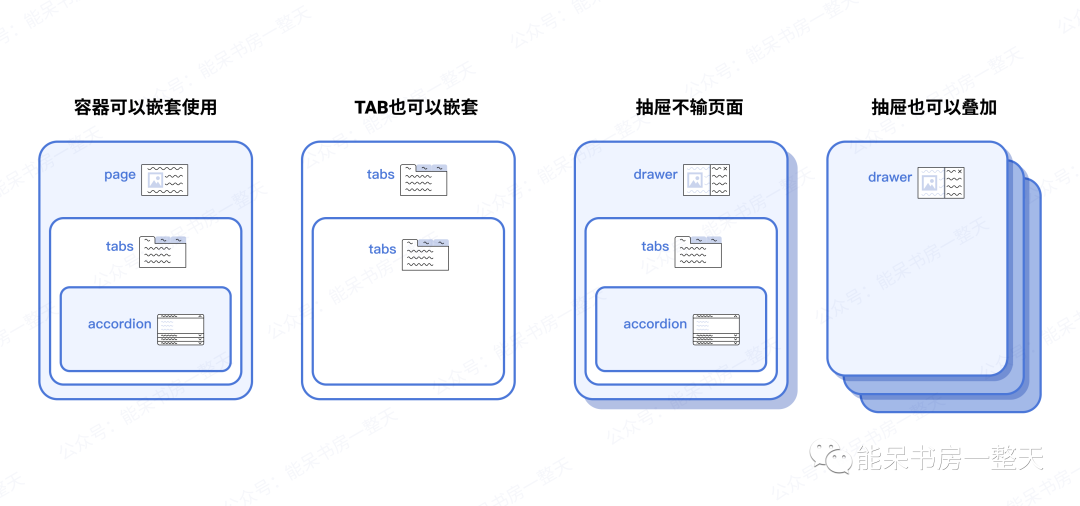
容器組件的的神奇之處是可以多次嵌套和疊加,創造出更多空間。
但注意保持信息體量和層級之間的平衡,避免過多嵌套和疊加,讓用戶在多個容器中迷失方向。


(↑案例:抽屜嵌套抽屜)

(↑案例:tabs嵌套tabs)

(↑案例:抽屜嵌套tabs)
感謝讀到最后的讀者們,就用一句話來結束今天的分享吧~
設計一件東西時,總是要在更大的環境中考慮它——房間里的一把椅子、房子里的房間、環境中的房子、城市規劃中的環境。
——埃里爾·沙里寧 (1873–1950),芬蘭建筑師
本文由 @杜大大杜 原創發布于人人都是產品經理。未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan









研究主題:提升動效可用性
研究對象:12條UX動效應用法則
“作為UX/UI設計師,我該如何適當在UX設計中加入動效?”,我總結了一些經驗法則,可以很好地回答這個問題。在過去5年里,我的UI動畫工作室發表的教程,非常幸運可以在40多個國家/地區,以及數百個頂級品牌設計咨詢公司中指導UX/UI設計師們。
研究UX/UI動效超過15年后,我得出了一個結論——其實有12個規律方法來幫助提升UX動效設計。我將這些機會稱為“ 12條UX動效應用法則”,它們可以通過多種創新方式進行疊加和組合使用。
我將宣言分成5部分:
-強調動效的主題;
-實時與非實時交互;
-提升動效可用性的4種方法;
-原理,技術,特性和價值;
-12條UX動效應用法則。
設計人員通常將用戶界面中的運動主題理解為“ UI動畫”(實際上不是),所以我覺得在開始說12條原則前,有必要為大家普及下基礎。
設計人員通常將“ UI動畫”視為是讓用戶體驗更愉悅的東西,實際上并沒有增加太多價值。因此,UI動畫通常被視為UX的后兒子。另外,用戶界面動效,它被認為屬于迪士尼的12條動畫原理范疇,我在自己的《UI Animation Principles — Disney is Dead》一文中進行了反駁。
在我的宣言中,我將證明UI動畫原則與“ 12 UX in Motion Principles”的關系,就像是建筑構造和建筑風格一樣,是各自獨立的。或者這樣理解,一個建筑結構被物理建造后才會實際存在(施工后),但是原則理論卻能指導物理建造。
動畫就是工具,而原則是用來指導工具使用的,因此,原則理論對設計師的影響力更大。實際上,多數設計師經常在UX設計中,將“ UI動畫”視為一種更高級的設計形式。
區分“狀態”和“作用”很重要,UX中的大多元素是靜態的,例如設計組件。用戶體驗中的行為基本上是暫時的,是基于動作的。一個元素是被隱藏的,或正在被隱藏。如果是后者,動效的引入就可以很好地提升可用性。
另外,可以將交互的時間都視為實時或非實時發生。實時是指用戶直接與用戶界面中的對象進行交互。非實時意味著對象行為是事后交互的:它在用戶操作之后發生,并且是過渡的。


這是一個重要的區別。實時交互也可以被認為是“直接操縱”,因為用戶正在直接和界面對象進行交互。用戶使用界面時,界面行為正在發生。非實時交互僅在來自用戶的輸入之后發生,并且具有將用戶短暫鎖定在用戶體驗之外的作用,直到轉換完成。認知這些差異性,會在我們學習12項原則時發揮幫助作用。
這4點代表判斷用戶體驗可用性時的依據:
-預期值
分兩個方面——設計為用戶帶來的感受,以及實際呈現效果。換句話說,作為設計師,我們希望最大程度地減少用戶期望與他們體驗之間的差距。
-連續性
既代表用戶流程,也代表用戶體驗的“一致性”。可以從“內部連續性”(場景內的連續性)和“內部連續性”(構成整個用戶體驗的一系列場景內的連續性)的角度來考慮。
-敘述性
是用戶體驗中事件的線性進展,一系列微妙的變化和動作串聯在一起是,就構成了用戶體驗流程。
-關聯性
指導用戶理解和決策界面中組件之間的關系。
泰勒·韋恩(Tyler Waye)寫道:“原理……是產生各種技術的基本前提和功能規則。無論發生什么,這些要素都保持一致。”我們可以設想一個層次結構,其中“原則”在頂部,“技術”在第二,接下來是“內容”,“量值”在最底部。可以將技術視為把原則實際執行的一種呈現手法,類似于我們常說的“設計風格”。
“屬性”是特定對象的參數,這些參數會被動畫化以創建該技術。這些包括(但不限于)位置,不透明度,比例,旋轉,錨點,顏色,筆劃寬度,形狀等。“量值”是實際的數字屬性值,它們會隨時間變化以創建所謂的“動畫”。
比如,設計一個飛機降落的動效,我們可以使用“模糊原理”,模糊和不透明度調至25px和70%。現在我們有了一些可以使用的工具。更重要的是,這些語言工具與任何特定的原型工具無關。
緩動,偏移和延遲與定時有關;處理與對象關系有關;變換,數值變化,遮罩,疊加和復制都與對象連續性有關;視差與時間層次有關。模糊度,維度和滑動變焦都與空間連續性有關。

發生即時事件時,對象行為符合用戶期望。

所有(實時或非實時)的動效都非常緩和。這種設計輕松搭建了一種自然舒適的氛圍,也有一種連續感。順便提一句,迪士尼將其稱為“慢進慢出”。


左側示例的線性運動,看起來很好像糟糕。第一個示例沒有很強的動效,但呈現出來的也很流暢。以上三個示例都有確切的幀數,并且演示的時間相同,唯一的區別是動效的緩和程度。
作為關注可用性的設計師,除了美學之外,我們還需要多提出質疑,哪個示例更能提升可用性?我在這里介紹的情況是緩動固有的特點。在適當緩動情況下,用戶會感覺動作本身是無縫的并且在很大程度上是不可見的,這是一件好事,因為它不會分散注意力。線性運動明顯可見,并且感覺不完整且分散注意力。
我們再來看右邊的示例,它也不并不是天衣無縫的。實際上,它具有明顯的“設計”感,我們會注意到物體是如何著陸的,但與左側線性運動示例相比,它仍然感覺“更正確”。
我想向您開放的是一個輕松的運動世界。作為設計師,您實際上可以在項目中創建和實現無限的“緩動”。所有這些放松都有自己的期望響應,它們會在用戶中觸發。
引入新元素和場景時,定義對象關系和層次結構。

“偏移與延遲”受迪斯尼動畫原理影響,本例中為“跟隨并重疊動作”。
但是,重要的是要注意,方法雖然類似,但目的和結果卻不同。迪斯尼的《原理》可產生“更具吸引力的動畫”,而《UI動畫》的原理則可產生更多可用的體驗。
這一原則的效用在于,它通過“告訴”用戶界面中對象的性質,預先為用戶設置成功的條件。上面參考中的敘述是頂部的兩個對象是一組,而底部則是分開的。頂部的兩個對象可以是非交互的圖像和文本,而底部的對象可以是按鈕。
甚至在用戶注冊這些對象是什么之前,設計人員就已經通過運動告知這些對象是“分離的”。

Credit: InVision
在上圖示例中,懸浮按鈕(FAB)轉換成了包含三個按鈕的標題導航元素。由于按鈕在時間上彼此“偏移”,因此最終通過“分離”來提升可用性。換句話說,設計人員是在利用時間本身來說(甚至在用戶注冊對象之前)對象是分開的。這可以讓用戶完全獨立于視覺設計,了解界面中對象的特性。
以下是一個示例:

Credit: Jordi Verdu
在上面的例子中,靜態視覺設計告訴我們在背景上有圖標。假設這些圖標都是彼此獨立的,并且做著不同的事情。
圖標被分組為行,并且表現得像單個對象。它們的標題同樣被分組為行,并且表現得像單個對象。動效告訴用戶這些界面元素不是她的眼睛所看到的。在這種情況下,我們可以說界面中對象的時間行為并沒有提升可用性。
與多個對象進行交互時,創建空間和時間層次關系。

這是一項強大的原理,可“關聯”用戶界面中的對象。在上面的示例中,頂部或“子級”對象的“ scale”和“ position”屬性作為底部或“父級”對象的“ position”屬性的父級。
處理對象屬性與其他對象屬性的鏈接,創建對象關系和層次結構。
還可以使設計人員更好地協調用戶界面中的時間,同時與用戶交流對象關系的本質。回想一下,對象的“屬性”包括以下內容:“比例”,“不透明度”,“位置”,“旋轉”,“形狀”,“顏色”,“值”等。這些屬性中的任何一個都可以鏈接到其他任何屬性,以在用戶體驗中創造協同作用。


Credit: Andrew J Lee, Frank Rapacciuolo
在左側示例中,“表情”元素的“ y軸”是圓形指示器,也是“ x軸”的父級。當圓形指示器元素沿水平軸移動時,其“子級”元素沿水平和垂直方向移動(同時被遮罩)。此功能最好可以“實時”互動,當用戶直接操作界面對象時,設計人員通過動效與用戶溝通,將其聯系起來。
創建關聯有3種形式:“直接關聯”(請參見上面的兩個“延遲”示例,“反向”示例,請參見下文)。


延遲和反向
對象實用程序更改時,創建連續的敘述流狀態。

關于運動原理“轉換”中的UX的文章已經很多。在某些方面,它是動畫原理中最明顯和最深刻的部分。
轉換是最容易識別的,主要是因為它效果很突出。我們注意到,“提交”按鈕將形狀更改為徑向進度條,最后再次將形狀更改為確認復選標記。它完整的展示了一個功能,并引起了用戶注意。

Credit: Colin Garven
變換所做的是無縫地將用戶轉換為不同的UX狀態或“是”(如這是一個按鈕,這是一個放射狀的進度條,這是一個復選標記),引導成所需的結果。通過這些功能空間將用戶吸引到了最終目的地。
轉換的作用是將用戶體驗中的關鍵時刻從認知上“分塊”為一系列無縫且連續的事件。這種無縫性可以提高用戶的感知度,留存率和任務成功率。
當量值主體發生變化時,創建動態且連續的敘事關系。

基于文本的界面對象(即數字和文本)可以更改其值。這是那些“難以捉摸的明顯”概念之一。
文本和數字更改非常常見,以至于它們繞過我們,而我們卻沒有給他們帶來區別和嚴謹性,以評估它們在提升可用性方面的作用。
那么,當值改變時用戶會經歷什么?在用戶體驗中,運動中的12個用戶體驗原則是提升可用性的機會。這里的三個機會是將用戶與數據背后的現實,代理的概念以及價值本身的動態性質聯系起來。
讓我們看一下用戶儀表板的示例。


當數字值未進行加載時,用戶看到的數字對象是靜態的。它們就像涂漆的標志,顯示時速限制為55英里/小時。
數字和值表示現實中正在發生的事情。現實可能是時間,收入,游戲得分,業務指標,健身跟蹤等。我們通過運動來區分的是“量值主體”是動態的,而這些量值反映的是該動態價值集中的某些東西。
這種關系不僅會被視覺上包含價值的靜態對象所迷失,而且還會失去另一個更深層次的機會。



Credit: Barthelemy Chalvet, Gal Shir, Unknown
當通過顯示或隱藏對象或組的哪一部分確定實用程序時,在接口對象或對象組中創建連續性。

遮蓋對象的行為可以被認為是遮蓋對象形狀與效果之間的關系。
因為設計師們熟悉靜態設計中的遮蓋,我們有必要同UX運動原理“屏蔽”做區分,因為它是以一個行為動作發生,而不是作為一個狀態。
通過暫時使用對象的顯示和隱藏區域,效用以連續和無縫的方式轉換。這也具有保留敘述流的效果。

Credit: Anish Chandran
在示例中,頁眉變成相冊時會更改邊界形狀和位置,但不會更改內容。既改變了圖像的效果,同時將內容保留在蒙版中——這是個相當巧妙的技巧。這是非實時發生的,是一種過渡,在用戶執行某個操作后即被激活。
請記住,UI動畫原理是暫時出現的,并通過連續性、敘述、關系和期望來提升可用性。在上述參考中,對象本身不變,但也具有邊界和位置,這兩個因素最決定設計的樣子。
當分層對象依賴于位置時,在視覺平地中創建與空間的關系。

疊加層通過允許用戶利用平地排序屬性,來克服非空間層次結構的缺乏,從而提升可用性。為了使飛機稍微降落,Overlay允許設計人員使用運動來傳達與位置有關的對象,這些對象存在于非3D空間中其他對象的后面或前面。


Credit: Bady, Javi Pérez
在左側的示例中,前景對象向右滑動以顯示其他背景對象的位置。在右側的示例中,整個場景向下滑動以顯示其他內容和選項(同時使用“偏移與延遲原理”傳達對象的個性)。在一定程度上,作為設計師,“層次”的概念是如此明顯以至于不言而喻。
當新對象出現和分開時,創建連續性、關系和敘述。

在當前場景中(以及從當前對象中)創建新對象時,以敘述方式說明它們的外觀非常重要。在此宣言中,我強烈主張為對象的起源和離開創建敘事框架的重要性。
簡單的不透明褪色往往無法達到此效果。遮罩,克隆和維度是三種基于可用性的方法,可以產生很棒的使用體驗。



Credit: Jakub Antalík, Jakub Antalík, Unknown
允許用戶在空間上定位自己與對象或場景的關系,而非在視覺層次。

與“蒙版運動原理”中的UX相似,“模糊化”既作為靜態現象又作為暫時現象存在。這可能會使沒有時間思考經驗的設計師(即瞬間之間的瞬間)感到困惑。設計人員通常按屏幕設計或按任務設計。認為遮蔽是被遮蓋的行為,而不是被遮蓋的狀態。靜態設計表示被遮蓋的狀態,引入時間可以使我們了解物體被遮擋的行為。


Credit: Virgil Pana, Apple
從以上兩個示例中,我們可以看到,看起來像透明對象或疊加層的遮擋也是一種涉及時間上多個屬性的交互。各種常見的技術包括模糊效果和降低整體對象透明度,使用戶知道她正在操作的其他非主要內容,即在主要對象層次結構“之后”存在的世界。
用戶滾動時,在視覺平面中創建空間層次結構。

作為運動原理中的UX,“視差”描述了以不同速率運動的不同界面對象。
使用視差,用戶可以在保持設計完整性的同時專注于主要動作和內容。背景元素會為用戶在知覺和認知上“消失”。


Credit: Austin Neill, Michael Sevilla
這對用戶的影響是,在使用期間清楚地定義各種對象關系。前景對象或移動“快速”的對象在用戶面前顯示的“更近”。同樣,背景物體或“移動較慢”的物體也被視為“離得更遠”。
設計人員可以使用時間本身來創建這些關系,以告訴用戶界面中哪些對象具有更高的優先級。因此,將背景或非交互式元素進一步“推后”是有意義的。
當新對象出現和離開時,提供空間敘事框架。

對用戶體驗至關重要的是連續性現象以及位置感。維度提供了一種強大的邏輯方式來克服用戶覺得平庸的體驗。人類非常善于使用空間框架在現實世界和數字體驗中導航。提供空間維度的出現及消失的參考點,有助于增強用戶對于位置的感知。
此外,維度原則克服了視覺平面中的分層悖論,出現在其他對象的“前面”或“后面”。維度以三種方式呈現:折紙維度,浮動維度和對象維度。折紙的維數可以用“折疊”或“鉸接”式的三維界面對象來考慮。


折紙維度示例
由于將多個對象組合為“折紙”結構,因此即使看不見隱藏對象,在空間上仍可以說它們“存在”。這有效地將用戶體驗呈現為連續的空間事件,用戶可以在交互模型本身以及界面對象本身完成操作。
浮動維度為接口對象提供了空間的起源和偏離,使交互模型直觀且具有很強的敘事性。

浮動維數示例
在上面的示例中,維度是通過使用3D“卡片”來實現的。這提供了支持視覺設計的強大敘事框架。通過“翻轉”卡片來擴展敘述,以訪問其他內容和交互性。
維度是一種強大的引入新元素的方法,可以最小地降低突發性。維度系數會讓交互對象具有更模擬真實感。


對象維數示例
多個2D層在3D空間中排列形成真實尺寸的對象,它們的維度是在實時和非實時過渡時刻顯示的。物體維數指使用者在不可見的空間位置上產生對物體效用的敏銳意識。
在導航界面對象和空間時保持連續性和空間敘述。

移動(Dolly)和變焦(Zoom)是電影概念,指的是與相機有關的對象的運動,并且圖像本身在幀中的大小從遠攝到近攝平滑地變化(反之亦然)。
在某些情況下,無法判斷對象是否正在縮放,它是否正在朝3D空間中的相機移動或相機是否朝著3D空間中的對象移動,以下三個示例說明了可能的情況。

圖層是在搖動,縮放還是在移動相機?
將“移動”和“縮放”的實例視為獨立的,因為它們涉及連續變換,并且滿足運動原理中用戶體驗的要求:它們通過運動來提升可用性。



左邊的兩個圖像是鏡頭滑動縮放,而右邊的圖像變焦縮放
多莉(Dolly)是一個電影術語,適用于推進或遠離對象的相機運動(它也適用于水平“跟蹤”運動,但在可用性方面不那么重要)。

Credit: Apple
在UX中,在空間上,此運動指的是觀察者視角的變化,也可能是指在對象更改位置時保持靜態的視角。多莉原理通過連續性和敘述性,來無縫過度對象目標。多莉還可以結合“尺寸原則”,從而獲得更多空間體驗和更多的深度,向用戶傳達當前視圖“前”或“后”的其他區域。
縮放指的是既不是透視也不是物體在空間上的移動,而是物體本身在縮放(或者我們的視野正在縮小,從而導致圖像放大)。這向用戶傳達對象所在“內部”區域的信息。

藍藍設計的小編 http://m.gerard.com.cn