編輯導(dǎo)語:我們在工作中經(jīng)常會(huì)用到一些數(shù)據(jù),數(shù)據(jù)可視化可以幫助我們更好的理清數(shù)據(jù),動(dòng)效的設(shè)計(jì)也更加能體現(xiàn)多維展現(xiàn)數(shù)據(jù);本文作者分享了關(guān)于交互動(dòng)效的數(shù)據(jù)可視化,我們一起來看一下。

數(shù)據(jù)可視化把相對復(fù)雜、抽象的數(shù)據(jù)通過可視化的手段表達(dá)出其內(nèi)里的信息和規(guī)律,促進(jìn)數(shù)據(jù)信息的傳播和應(yīng)用,更加直觀地傳達(dá)圖表信息;通過可視化,我們的大腦能夠更好地抓取和理解有效信息,增加信息的印象。
然而,如果數(shù)據(jù)可視化設(shè)計(jì)做的不合理,反而會(huì)帶來負(fù)面影響,影響信息的傳播,誤導(dǎo)用戶的認(rèn)知;所以在設(shè)計(jì)的時(shí)候需要我們多維展現(xiàn)數(shù)據(jù),不僅僅局限于單一層面,這時(shí)候動(dòng)效設(shè)計(jì)就是很重要的一環(huán)了。
我們希望的數(shù)據(jù)可視化設(shè)計(jì)是可以讓數(shù)據(jù)通過視覺形式,使信息更容易被接受,讓數(shù)據(jù)內(nèi)容更容易被理解,讓數(shù)據(jù)信息更容易被記憶。
一、為什么需要交互動(dòng)效設(shè)計(jì)
在一個(gè)數(shù)據(jù)項(xiàng)目中,有許多的數(shù)據(jù)通常都是實(shí)時(shí)變化的,為了減少數(shù)據(jù)變化刷新時(shí)的突然性以及需要告知用戶數(shù)據(jù)更新,那么動(dòng)效設(shè)計(jì)就是必不可少的。
此外,數(shù)據(jù)可視化大屏服務(wù)的主要是B端用戶,我們在設(shè)計(jì)過程中要做到:讓設(shè)計(jì)服務(wù)于數(shù)據(jù)內(nèi)容,給用戶以最為清晰明確迅捷的數(shù)據(jù)展示。
針對數(shù)據(jù)可視化大屏的特點(diǎn),來具體談?wù)勎覀優(yōu)槭裁葱枰鰟?dòng)效設(shè)計(jì):
1. 信息體量大
與B端產(chǎn)品一樣,可視化大屏的信息體量相對龐大,且更注重用戶在單位面積內(nèi)獲取信息的效率,因此我們需要在有限的大屏內(nèi)盡可能展示多的有效信息。
但是,如果我們僅僅是一味地往數(shù)字大屏里“塞”信息,沒有對信息結(jié)構(gòu)、展現(xiàn)方式做一個(gè)很好的規(guī)劃,往往龐大的數(shù)據(jù)量會(huì)造成信息堆砌,給用戶接受并處理信息帶來一定的干擾。
這時(shí)候,動(dòng)效就可以很好的解決這個(gè)問題;利用動(dòng)效,構(gòu)建出數(shù)據(jù)大屏的層次,將數(shù)據(jù)存放在不同的層級頁面內(nèi),為用戶帶來更好的數(shù)據(jù)信息服務(wù)體驗(yàn)。
2. 專業(yè)操作性強(qiáng)
從目標(biāo)用戶來看,可視化大屏主要面向的是具有一定專業(yè)知識(shí)的用戶,因此產(chǎn)品需要做到專業(yè)性高、邏輯嚴(yán)謹(jǐn)、規(guī)范性強(qiáng),用戶在使用時(shí)按照已有的一套規(guī)范流程進(jìn)行操作,大大提高工作效率。
但專業(yè)的操作流程,往往會(huì)帶來操作鏈路過長的問題;因此我們需要進(jìn)行動(dòng)效設(shè)計(jì),一個(gè)好的動(dòng)效可以引導(dǎo)用戶更快、更簡的熟悉流程、上手操作、完成任務(wù)。
3. 專業(yè)概念多而復(fù)雜
可視化大屏往往需要解決一些專業(yè)性的問題,同時(shí)傳達(dá)出來的概念多而復(fù)雜,如果僅僅靠文字、數(shù)據(jù)來進(jìn)行展現(xiàn),往往會(huì)增加用戶的認(rèn)知成本;同時(shí),可視化大屏在幫助業(yè)務(wù)人員理解以及幫助領(lǐng)導(dǎo)做出決策中起到了很大的作用,我們?nèi)绾螌?fù)雜的專業(yè)概念快速傳達(dá)呢?
這時(shí)候“動(dòng)效”就產(chǎn)生了很大的作用——大數(shù)據(jù)時(shí)代,文字和數(shù)據(jù)實(shí)在會(huì)讓人感到疲憊,但將其轉(zhuǎn)化為圖片甚至是動(dòng)畫,通過概念物化可以幫助用戶更快的理解、更好的記憶。
二、做什么樣的交互動(dòng)效
根據(jù)可視化大屏的這三個(gè)特點(diǎn),具體來說說我們可以制作怎樣的動(dòng)效讓可視化大屏動(dòng)起來:
(以下案例均來源于EasyV數(shù)據(jù)可視化)
1. 信息排布
信息排布可以解決好信息體量大的問題,在有效的面積內(nèi)盡可能的展示更多的信息,這就需要設(shè)計(jì)師在信息展示上進(jìn)行布局優(yōu)化。

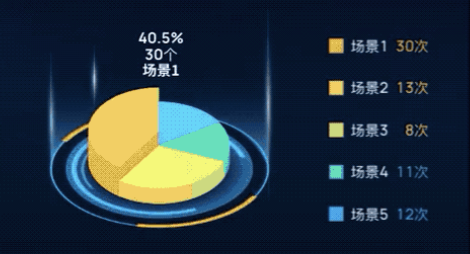
當(dāng)出現(xiàn)同一類指標(biāo)需要應(yīng)用于不同的場景時(shí),可以利用交互按鈕進(jìn)行指標(biāo)主體切換,將不同的場景數(shù)據(jù)存放在同一位置中。
比如,同屬于票務(wù)銷售指標(biāo)的公園門票與觀光車票,可以通過交互按鈕進(jìn)行主體切換,將不同數(shù)據(jù)的兩張圖表存放在同一區(qū)域塊內(nèi);既解決了空間存放問題,又讓用戶更好的理解數(shù)據(jù)主體,提升了用戶的交互體驗(yàn)。

當(dāng)需要了解更詳細(xì)的文字、數(shù)據(jù)信息時(shí),可以通過交互動(dòng)效進(jìn)行信息補(bǔ)充。
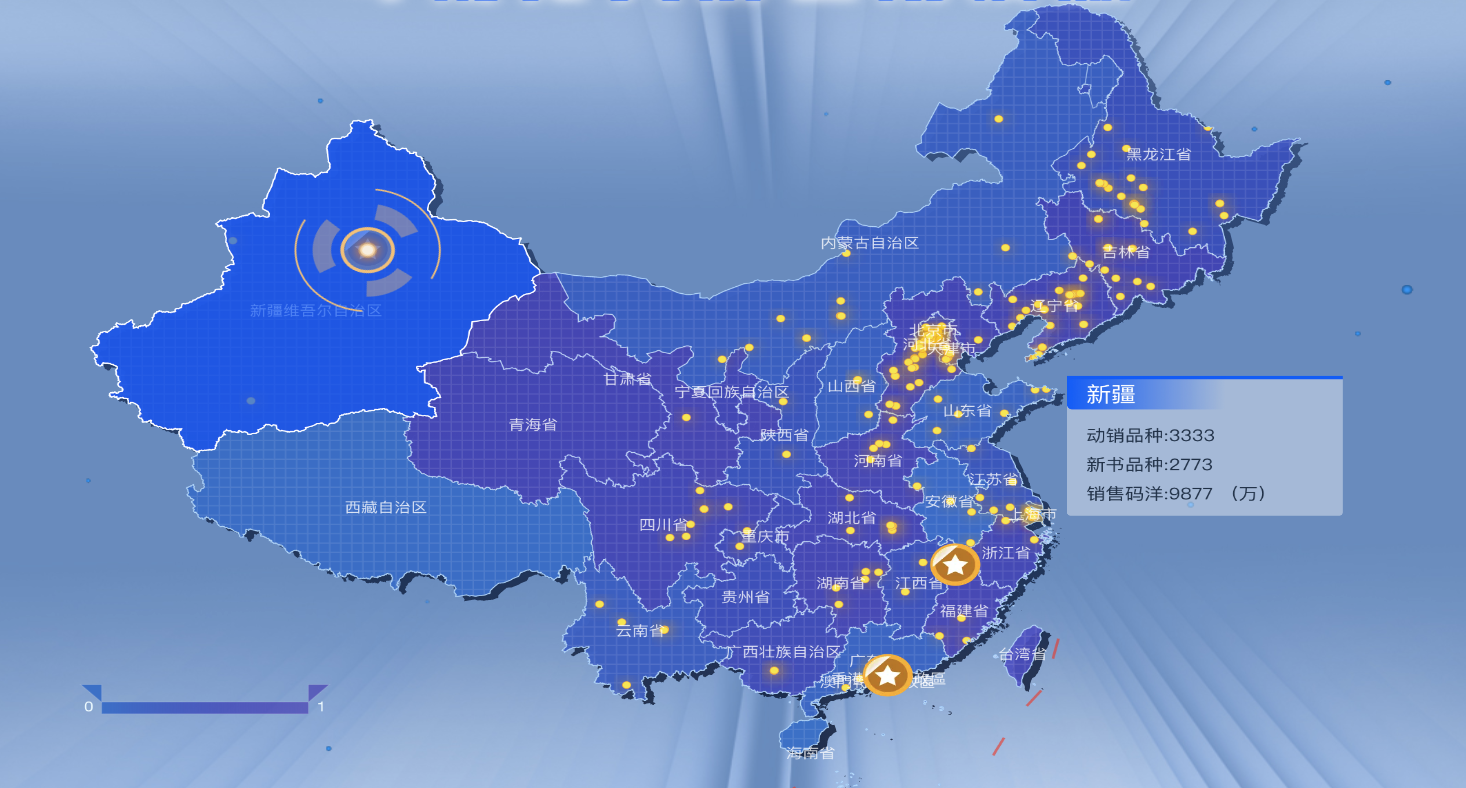
用戶在使用時(shí)可以通過總體信息概覽關(guān)注到整體數(shù)據(jù)的變化,并不需要時(shí)時(shí)刻刻知道每個(gè)區(qū)域具體的數(shù)據(jù)信息,但有時(shí)候需要關(guān)注到具體的業(yè)務(wù)時(shí)往往會(huì)需要知道更詳細(xì)的數(shù)據(jù);比如,用戶在點(diǎn)擊新疆區(qū)域時(shí)可以從大屏中獲取到新疆區(qū)域的動(dòng)銷品種、新書品種、銷售碼洋的信息。


將全局信息與局部信息區(qū)分開,通過動(dòng)效設(shè)計(jì)優(yōu)化信息的排布,可以幫助用戶獲得更好的交互體驗(yàn)。
在使用數(shù)據(jù)可視化大屏?xí)r,領(lǐng)導(dǎo)決策者會(huì)更關(guān)注全局?jǐn)?shù)據(jù),具體業(yè)務(wù)負(fù)責(zé)人會(huì)更關(guān)注局部數(shù)據(jù);比如,上圖模版中地球視角代表的就是全局?jǐn)?shù)據(jù),指標(biāo)視角代表的就是局部數(shù)據(jù),整個(gè)數(shù)據(jù)大屏中的數(shù)據(jù)被明確區(qū)分開,便于決策者與業(yè)務(wù)人員更好的使用并理解數(shù)據(jù)。
2. 引導(dǎo)交互
動(dòng)效設(shè)計(jì)可以引導(dǎo)用戶進(jìn)行交互,讓用戶每進(jìn)行一次操作就知道接下來該做什么或立刻明晰自己的操作得到了什么。
利用動(dòng)效進(jìn)行交互引導(dǎo),即使大屏操作鏈路過長,也可以讓用戶快速上手操作,減少流程學(xué)習(xí)時(shí)間。

比如,用戶的鼠標(biāo)滑過,字段會(huì)高亮響應(yīng)或者圖表塊會(huì)突出顯示,提示用戶此處可點(diǎn)擊,從而吸引用戶點(diǎn)擊查看下一層級數(shù)據(jù)。
進(jìn)入下一場景后,又會(huì)有對應(yīng)的區(qū)域提示用戶返回全局或查看其他場景;當(dāng)做到層層有響應(yīng),就能減少用戶在每一步操作上的困惑時(shí)間,幫助用戶快速上手操作流程,并且大大提升工作效率。
3. 概念物化
將抽象的概念利用動(dòng)效具象化,將會(huì)大大降低用戶的學(xué)習(xí)成本,利用動(dòng)效講好一個(gè)故事,無疑是為可視化大屏景上添花的。

比如,將整個(gè)流程通過動(dòng)效制作成模型展示出來,用戶便能直接清晰明了的找到某個(gè)環(huán)節(jié)的數(shù)據(jù);如今的數(shù)據(jù)可視化不再是一味的圖表堆砌,更多的設(shè)計(jì)師開始關(guān)注3D建模、動(dòng)效交互等等,將更逼真的場景搬上大屏,給用戶身臨其境的真實(shí)感。

在數(shù)據(jù)可視化大屏中,優(yōu)秀的動(dòng)效設(shè)計(jì)不僅僅是炫酷的場景、令人贊嘆的動(dòng)畫,更多的是要關(guān)注到用戶的體驗(yàn)感。
說到底,制作動(dòng)效還是為了更好的服務(wù)使用者,提供更好的交互體驗(yàn),有時(shí)候一個(gè)微小的動(dòng)效設(shè)計(jì)就能帶來用戶體驗(yàn)的大幅提升。
本文由 @可愛的數(shù)據(jù)控
原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
原文鏈接:https://www.woshipm.com/pd/4217597.html
題圖來自unsplash,基于 CC0 協(xié)議
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.gerard.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.gerard.com.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan。

關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司、銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)