【什么是閃屏 / 引導頁與閃屏的關系】
(部分引用觀點)
引導頁是閃屏的其中一種,一般出現在版本分布或大版本升級時。
我們先整體看一下閃屏頁的大致類型:

(聲明:以下圖片來源于應用截圖,僅作為學習交流使用)
一、常規閃屏
為什么叫常規閃屏?
因為這類閃屏比較普通,我沒有想到什么更專業的詞匯,暫且就叫常規閃屏吧。這類閃屏的使用國內的和國外有點不同,因為按照蘋果官方的說法是,用戶打開應用能立即使用是最好的體驗,例如:系統自帶的一些應用,是沒有閃屏的。再甚者閃屏最好就是讓用戶感覺不到,和首頁能有一個完美的融合和過渡。
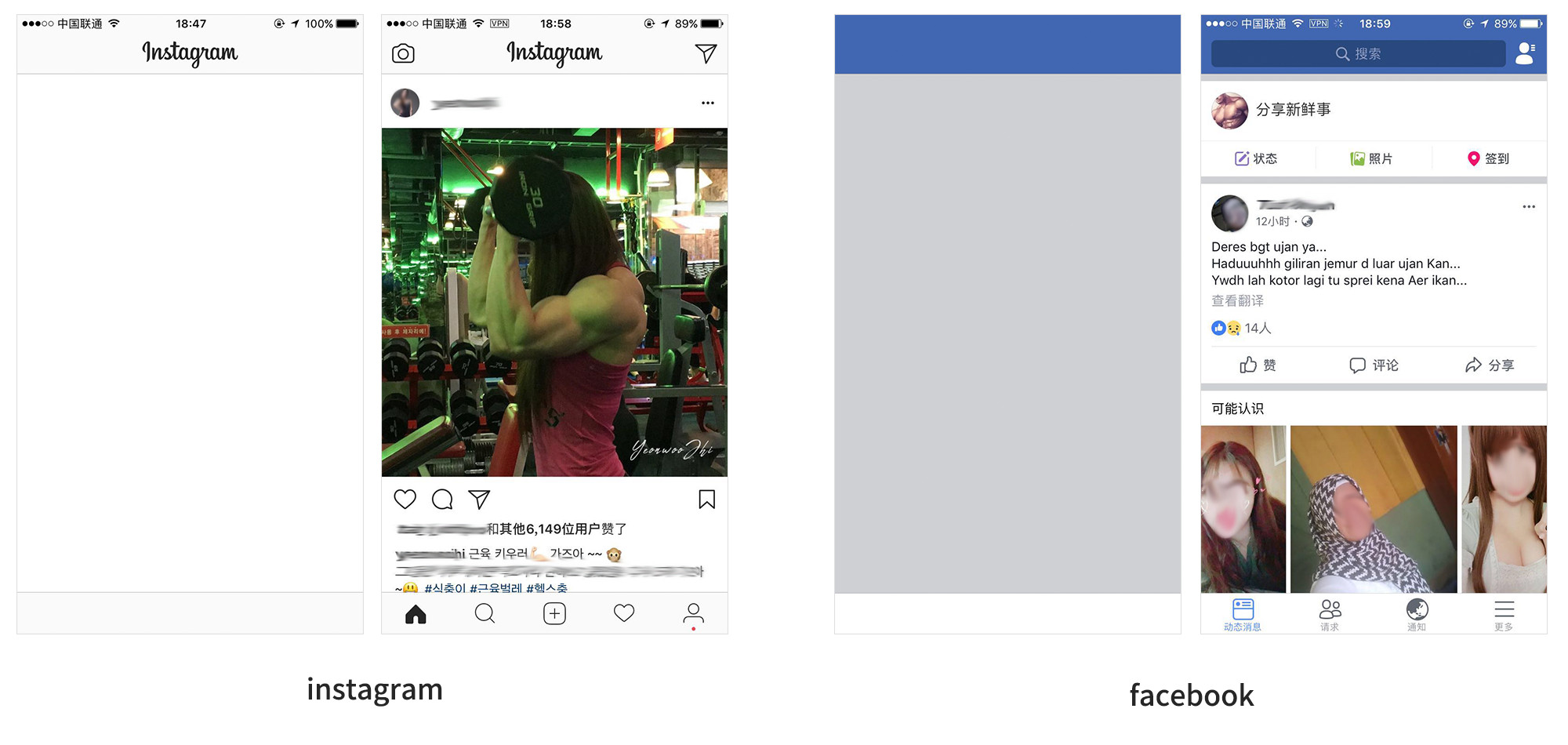
![]()

這種體驗也很棒,國外的instagram、facebook等就是使用這種設計,閃屏長得很像首頁,更像是一張加載類的占位符。
當然,因地制宜,國內的我們已經習慣了閃屏作為App品牌的宣傳和推廣手段,一般由logo+名稱+slogan+品牌色組成,界面還是相對簡潔明了的,但還是很明顯的違背了蘋果官方的指導說法,但是沒辦法,這就是商業需要。


這樣設計也有利處,可以減少用戶在打開App時的焦慮感,也可以讓用戶更直觀的了解品牌,傳遞一些情懷、理念,多看一次閃屏,也是讓用戶強化品牌記憶的過程,只是不知道是好的記憶點還是壞的,就要我們自己斟酌了。
二、廣告閃屏
廣告閃屏,顧名思義就是產品本身為了進行流量變現從而獲得盈利,給一些商家打廣告或者進行合作設計的一類閃屏,這是無可厚非的。不過廣告閃屏自帶被“嫌棄”屬性,應該很多用戶看到這類閃屏的心理是比較排斥的。
至少對我來說,我是很少關注這類閃屏,除非閃屏設計的非常的酷炫,我愿意多看一下,否則的話我就想立刻把它關掉,所以在這類閃屏上加上“倒計時(loading)和跳過”就顯得很必要,并且“跳過”的位置也要方便用戶點擊。
這類閃屏最好只出現每天第一次打開App時,避免讓用戶厭煩。不管出于何種目的,都需要在商業利益和用戶體驗之間保持一個平衡,不然用戶會流失的很快,用戶流失了,何談盈利呢?

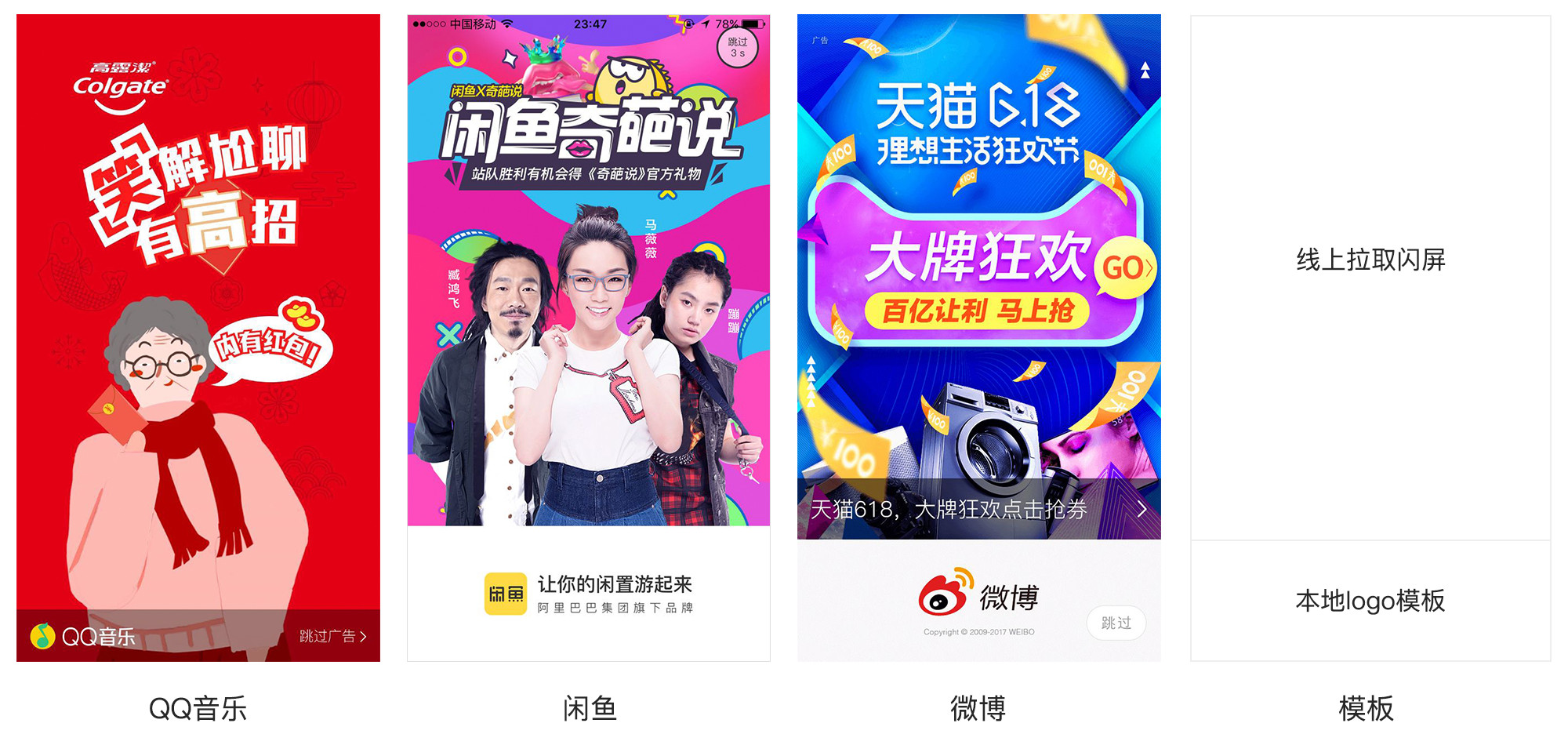
另外廣告閃屏和下面要說的活動閃屏一樣,會有一個模板:底部是閃屏圖片,上面蓋上一層logo模板。
App啟動時會從服務器拉取閃屏數據,本地會保存logo模板。如果服務器更新了閃屏數據會拉取數據進行展示,如果沒有更新或是網絡不佳,就會默認展示緩存的閃屏數據,以免發生卡頓現象,以保證流暢的用戶體驗。
三、活動閃屏
活動閃屏和廣告閃屏有點類似,出于產品運營方面的需要,它起到活動宣傳的作用,每年的雙十一、雙十二期間,各大電商App的閃屏都會用到活動閃屏,還有一些商家自己造的一些節日:品牌周、年貨節、會員日、狂歡周…相信大家已經見怪不怪了。

近期我留意到一個問題,就是我們在使用App時,經常會在應用之間進行切換使用。如果我們從其他應用再次返回時,最好不要再加載一次閃屏,會給用戶很不好的用戶體驗。目前使用下來,淘寶、天貓等這類主流應用都有這種問題,但是我想這應該他們有意為之。
四、節日閃屏
每逢一些節假日,各大品牌都會推出一些當日的閃屏,那么為什么要設計節日閃屏?
我覺得有幾點原因:
長期看常規閃屏,用戶很容易會有視覺上的一種疲勞,節日閃屏會給用戶一種不經意的驚喜和新鮮感;
可以蹭一蹭節日的熱點,提升產品本身的品牌調性;
在節日給用戶以問候和關懷,和用戶在情感上產生共鳴,從而更好的連接用戶和產品,我想這應該是最重要的原因。

節日閃屏比較吸引用戶的注意力,它不像廣告類閃屏,我看見這類閃屏就會忍不住的多瞅幾眼,所以設計這類閃屏的時候要非常重視,因為用戶愿意等待,這是非常求之不得的,這就需要設計師具有比較強的表現能力了。
我們在設計的時候可以先進行思維上的發散,或者是逆向思維之類的,比如:春節將近,我們可以聯想到是什么,理清一個思緒,要有節日的氛圍,可以活潑、可愛、夸張…切忌呆板。
五、大版本升級閃屏(引導頁)
在App進行了大版本升級后,要向用戶展示產品新功能的操作方法。這類閃屏也可以稱為引導頁,頁面數量控制在3-5頁,每一頁都有一個對應的主題,主題要精簡,切忌文字過多。

而且每一頁設計形式要類似,否則會給用戶一種視覺落差感。頁面上要加上“跳過”功能,因為用戶更希望盡快體驗新版本,而不是看你的這些教導,在最后一頁要加上類似“立即體驗”的button。
——分割線【品牌傳達力】——

啟動頁面告訴用戶“我是誰”“我是做什么的”,開頭跟用戶做了自我介紹,引導頁的目的主要是告訴用戶:“我該怎么使用”或者是“我有什么亮點”(重點宣傳的功能),借用男女相親例子,雙方介紹完自己之后,開始展示自己有什么優勢,好的引導頁設計直接關系到用戶是否“對你有興趣”想一進“了解你”。
從上圖可以看到,引導頁在品牌傳達力上居首位,其次應用市場說明圖。
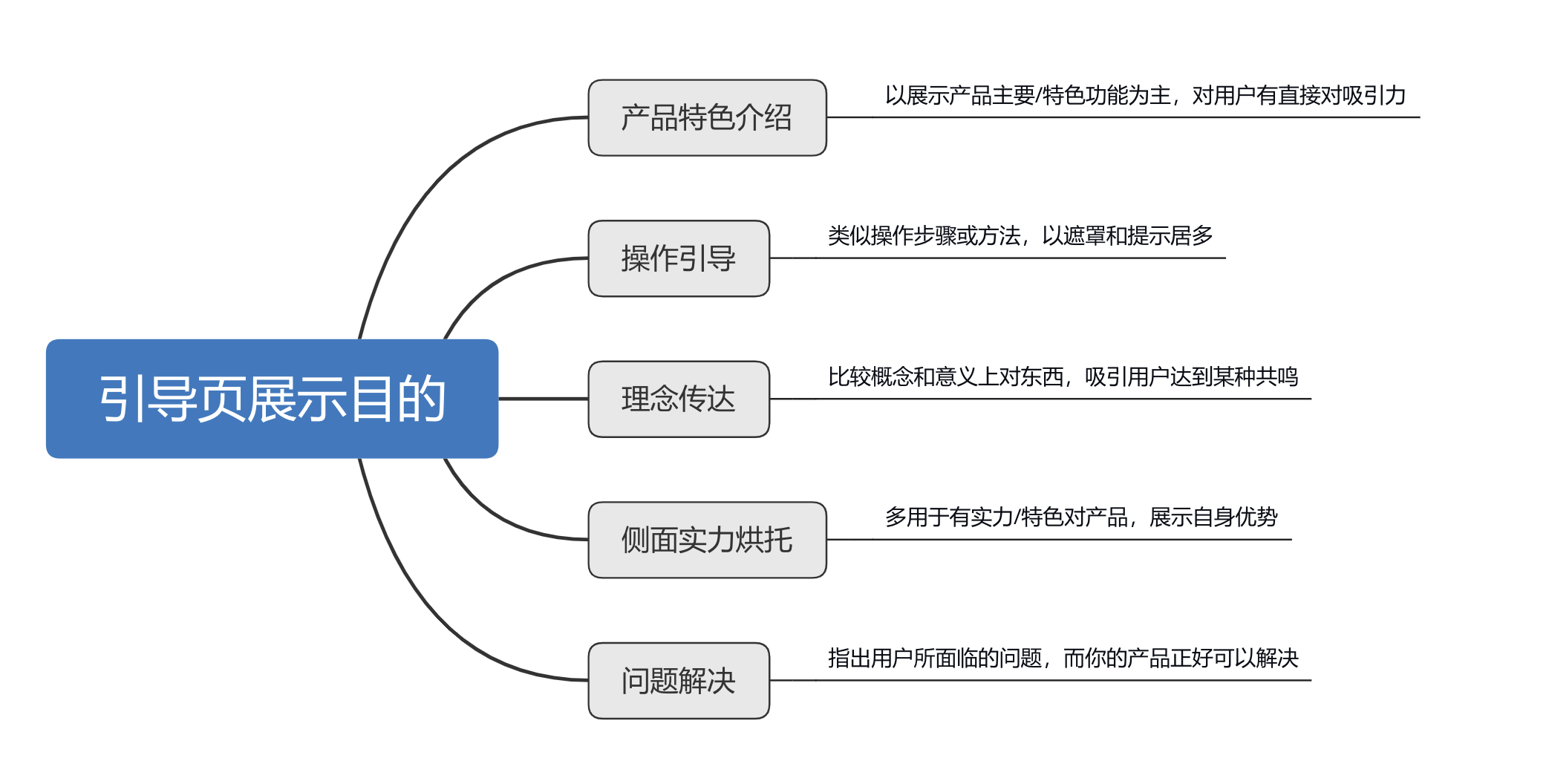
【引導頁展示目的】
以下盡量列舉了金融相關app截圖,僅供學習使用
引導頁定義比較廣,往小了講,我們一般會認為在用戶初次打開應用時跳出的幾張介紹應用功能的頁面就叫做引導頁;那往大了說,在用戶使用某個功能前就能幫助用戶降低學習成本的頁面或存在引導屬性的彈窗都可以稱為引導頁。
先從引導頁展示的目的出發,再結合實際app情況去確定宣傳標題,最后結合不同的設計展示方式以及動效。

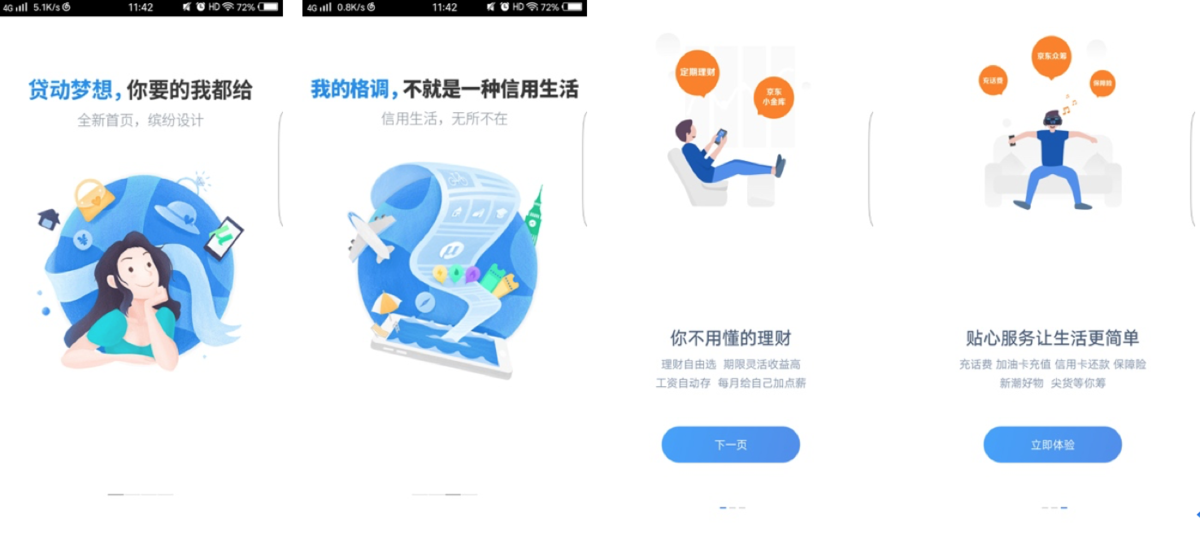
一、產品特色介紹
多數時候,我們初次打開應用會看到下面這樣的引導頁:

可以看到一個共通點——即頁面呈現的內容為該 App 的主功能或新功能推薦,或者是對剛迭代的功能做了哪些優化的說明。
理想情況是:用戶能了解這次產品做了哪些優化,幫助用戶更清晰地了解產品。
二、操作引導
這類引導會出現在內容頁面,直接引導用戶去操作相關功能

蒙版引導通常緊貼著界面流程進行而出現,使用透明色間隔形式加上簡單指示性文字與圖形,總是能夠簡潔明了地告知用戶產品的功能或者使用方法,并且由于其輕量的屬性會大大減少用戶的閱讀時間。設計得當的蒙版引導不僅可以與其他引導相輔相成,同時也能夠增加用戶對產品的好感度。
它的好處就是清晰明了,直接讓用戶知道你想表達什么。它的實際效果會比純內容引導頁好很多,但同時也會有一個問題,即打擾用戶操作。
這樣的方式已經解決了內容操作引導的問題,但其實這種方法也會使用戶厭倦,所以內容不易過多。
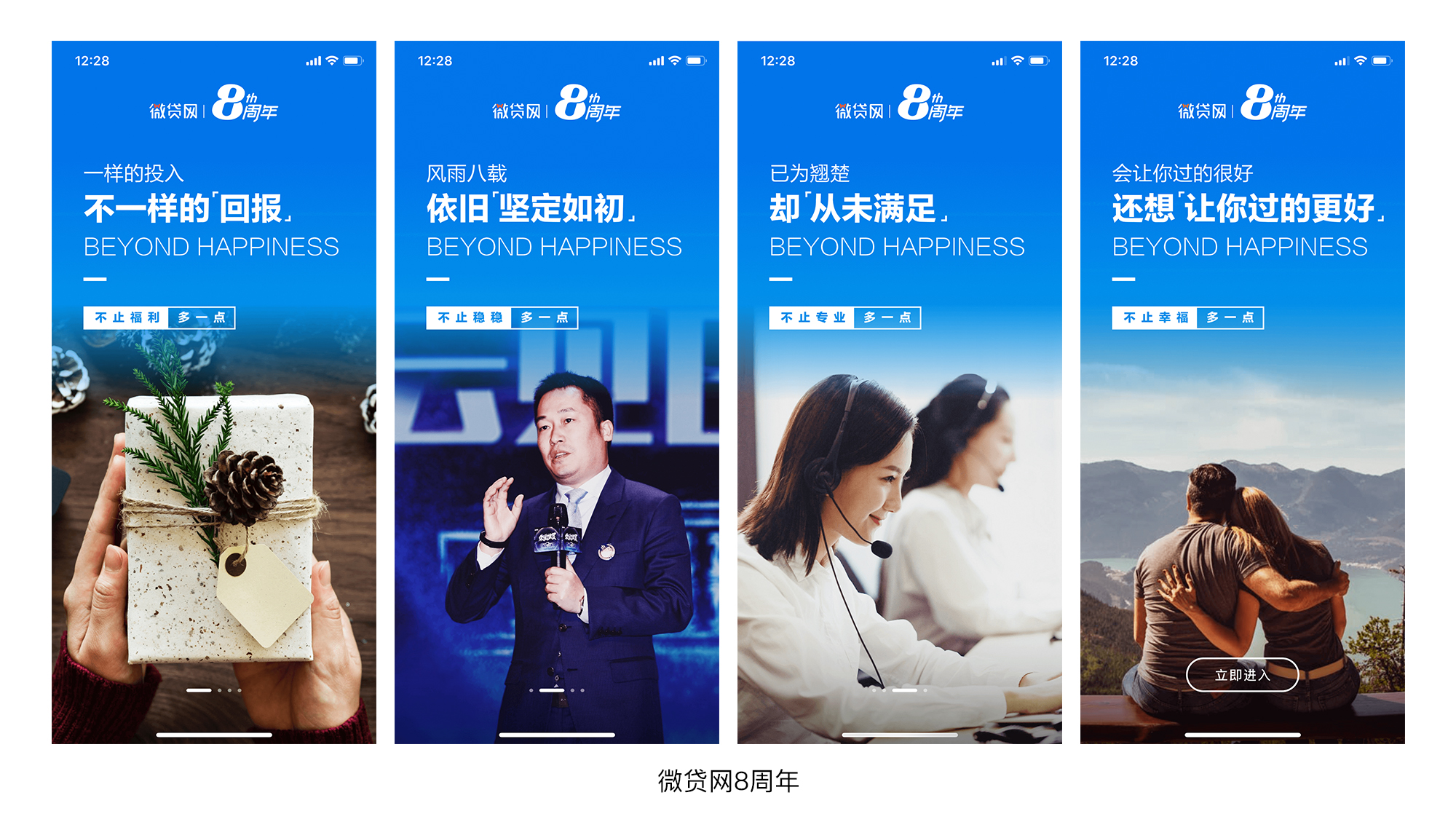
三、理念傳達
以傳達態度理念,生活方式等為主,比較概念和意義上的東西,吸引用戶達到某種程度的共鳴,從而產生吸引力。

四、側面實力烘托
多用于有實力/特色的產品或者企業,展示自身優勢,讓用戶對產品產生信賴感。

五、問題解決
指出用戶所面臨的問題,而你的產品正好可以解決。

結合自身app/企業所具有的優勢;產品的功能特色;產品的定位;等相應的展示目的。也存在混合展示,不過要把握好標題的設定,在標題與設計上達到統一。
【引導頁設計方法】
在確定了引導頁展示目的之后,下面整理了在引導頁設計過程中的方法。
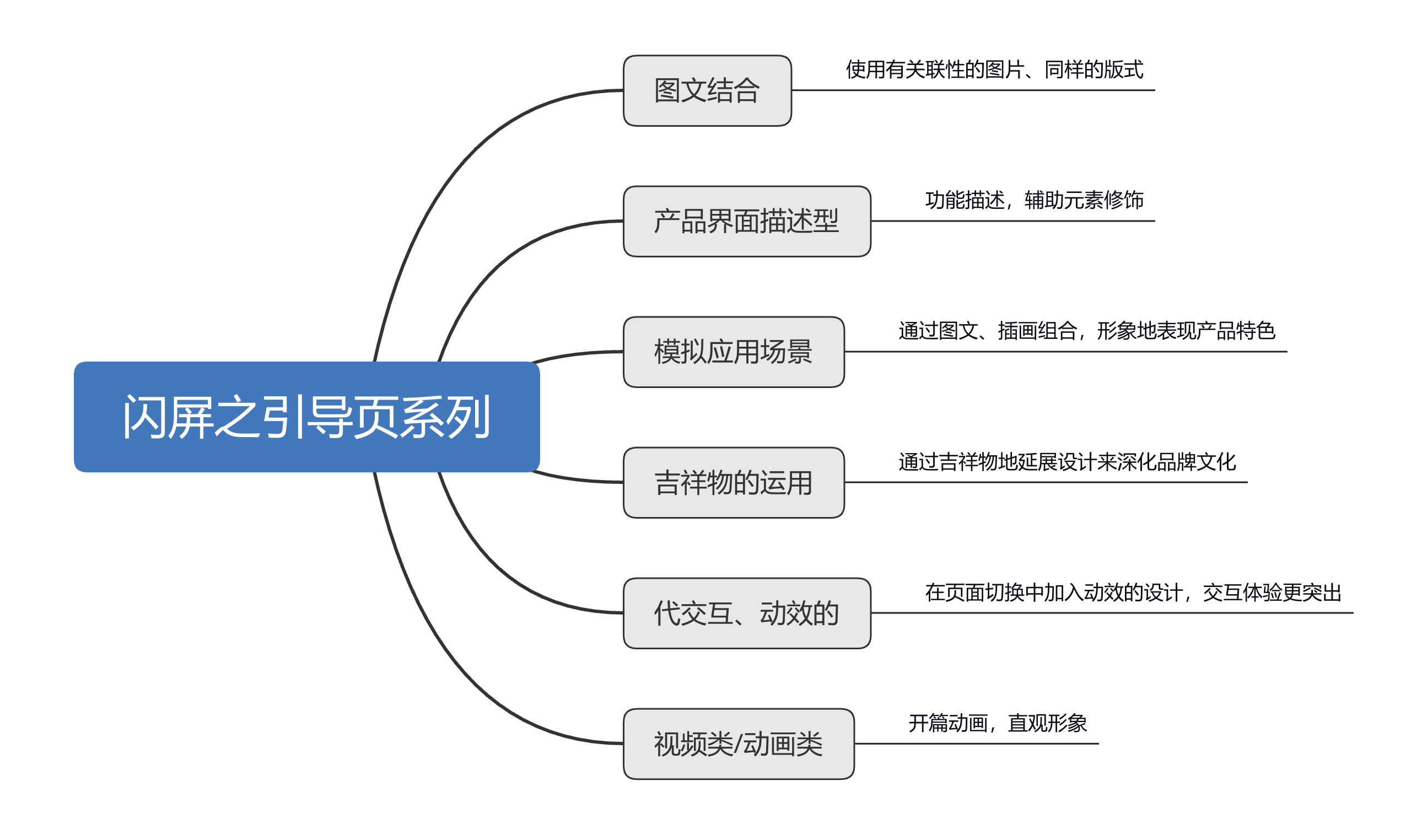
目前比較常見的幾類引導頁的類型(電商除外),根據產品的特點來確定設計風格,總體沒有固定規則。

一、圖文結合
使用有關聯性的圖片,同種版式,優點是感情表達直觀簡單,畫面沖擊感強,缺點是泛表達,不能表達內容。


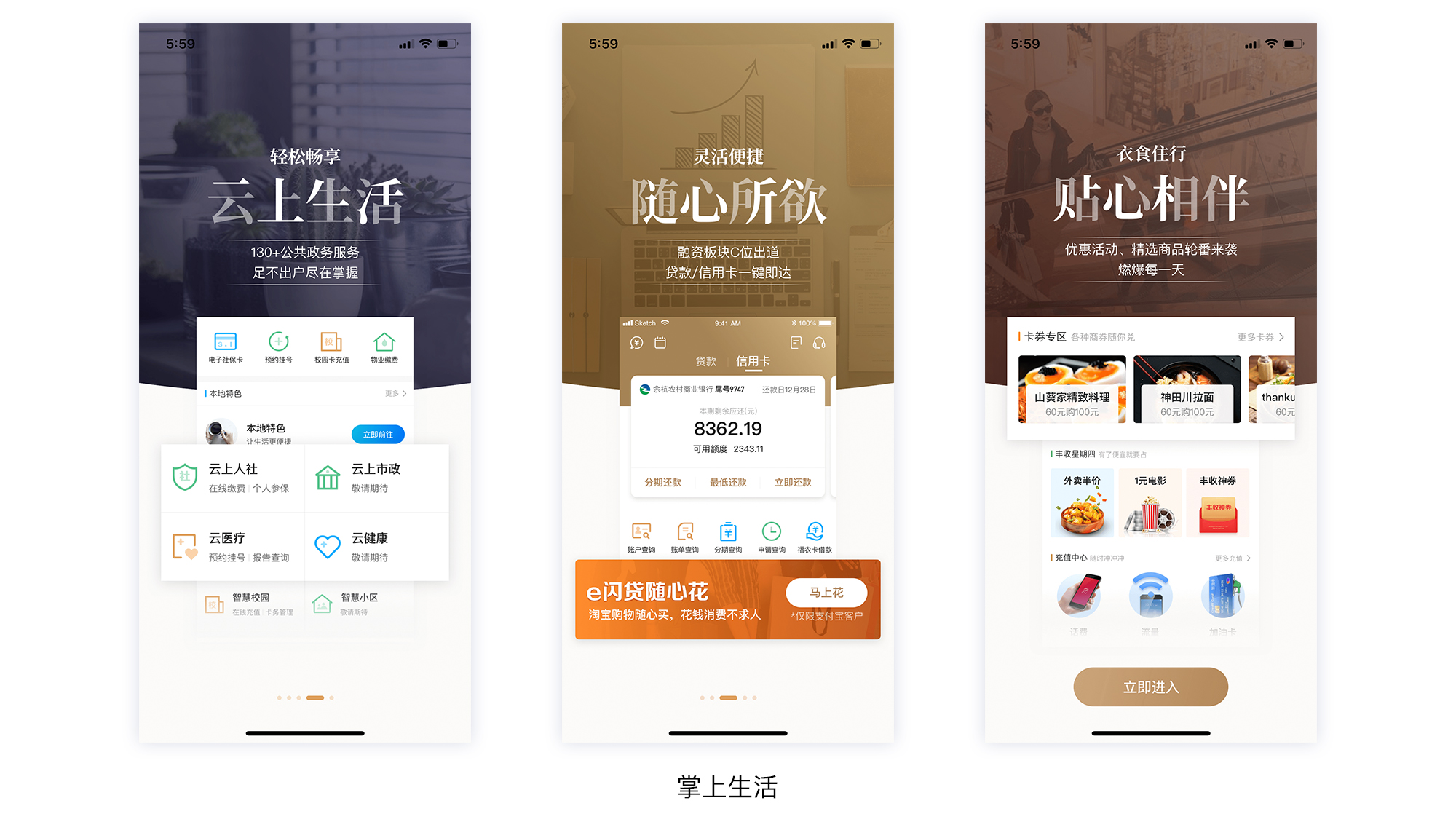
二、產品界面描述型
功能描述型,使用app畫面說明,通常在版本更新時用來對新功能進行重點描述,是目前比較常見的引導頁表達方法之一,比較通用。


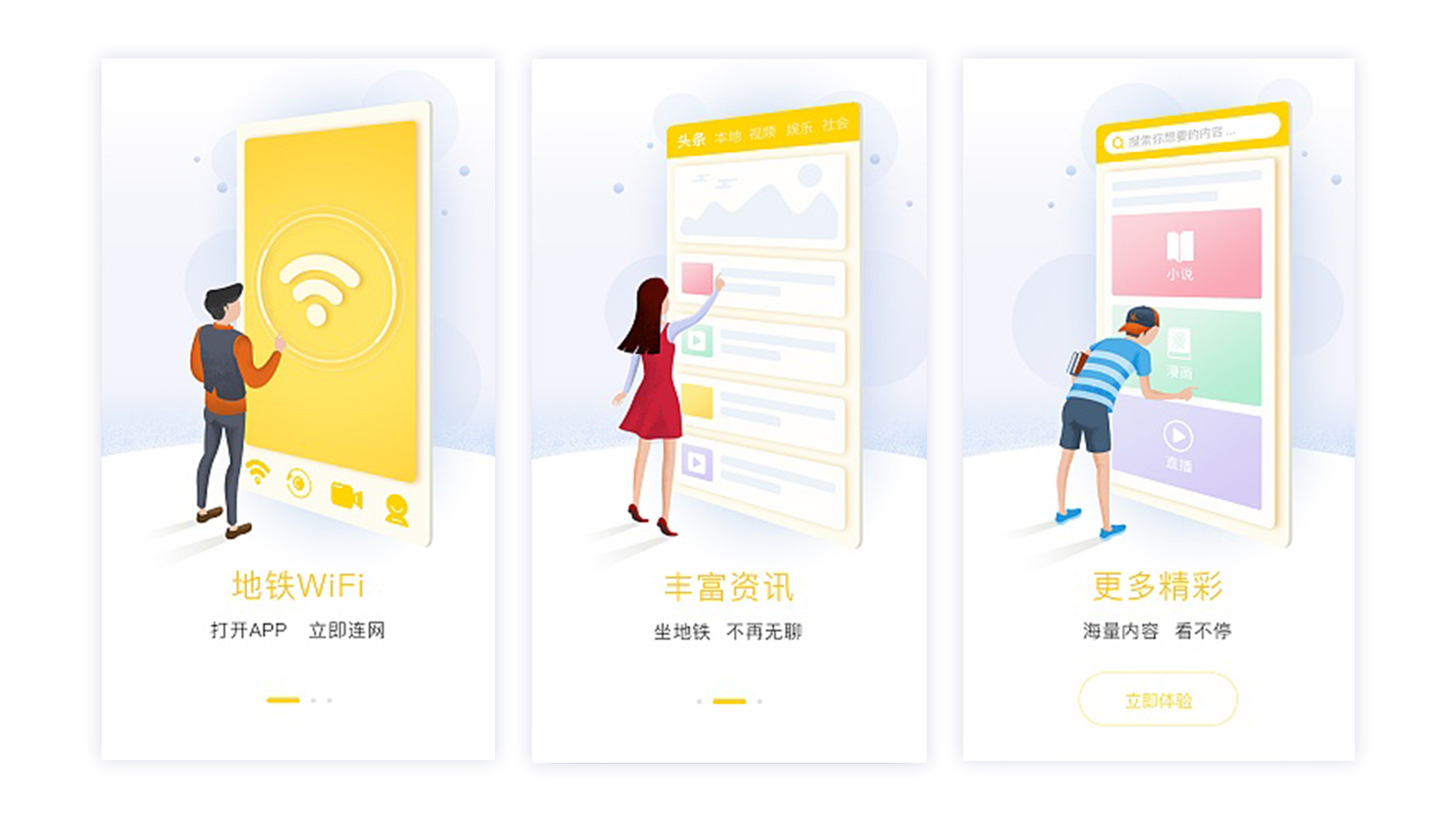
三、模擬應用場景
通常用插畫方式表現,通過圖文結合的方式全方位闡述中心思想,插畫風格具有豐富的多樣性,同時又能貼切表達主題,所以在app中出現頻率越來越高。
以下列舉了百度金融的版本引導頁,通過系列插圖表現貼心、安心、用心、省心、隨心,插畫緊密契合主題,完美使用排比句的形式。

四、吉祥物的運用
一個成熟的app通常會吉祥物來表現,啟動頁是用戶打開app第一眼看到的地方,吉祥物可以讓用戶在2-3秒時間內深刻體會到產品的核心價值觀。


五、代交互 動效的
這類啟動頁通常是在頁面切換中加入一些動效果的設計,使得在交互體驗上更加突出,與靜態頁面間的切換顯得更加生動有趣。
動畫呈現方式趣味性更高一些,開發成本相對也會高一些。


六、視頻類/動畫類
這類的理論上不叫啟動頁,叫開篇動畫更貼切,打開app通常為一小段視頻或動畫引入頁面

【實際案例分析】
閃屏/引導頁的設計方法很多,但要在設計之前充分考慮到產品定位和應用場景。
下面引用我自己的案例分析,因為對產品理解不夠到位,設計過程比較坎坷,經歷了幾個版本的優化。

【引申思考】
對晉盈匯app來說:
1.用戶層面上,在不同版本的情況下需要緊跟不同的用戶引導頁,尤其這類理財類等APP,使用操作都是比較繁瑣,因此需要用戶引導幫助用戶玩好APP;
2.品牌形象上,可以深化品牌價值,比如提煉產品slogon,吉祥物等,啟動頁是用戶打開app,第一眼看到的地方,需要讓用戶深刻體會到產品的核心價值觀。
3.商業用途上,可以利用啟動頁配合營銷事件,實現商業價值。
4.從技術層面,程序可以利用啟動頁的2~3秒內,預加載一些東西,使得后面的用戶體驗更好。
啟動頁更多的是在啟動過程中的2~3秒內,體現app的核心的品牌價值,而品牌價值通常體現在產品的情感化設計上。
情感化設計基于三個基本層次水平:本能水平的設計、行為水平的設計、反思水平的設計。
本能水平的設計——外形(UI界面,整體視覺感受);
行為水平的設計——使用的樂趣和效率(把完成目標前的過程樂趣化,如何最便捷的觸達相應功能,或達成某結果);
反思水平的設計——自我形象、個人滿意、記憶(強化品牌傳播,構建品牌形象,讓品牌成為一種文化)。
情感化設計點:登陸界面、啟動頁、引導頁、節日閃屏、404、刷新加載...
強化品牌標識,有利于品牌傳播

上圖是美團外賣的閃屏,以插畫這種具有親和力的表現手法去搭建一個場景,講一個小故事隱喻一個情感。然后傳遞給用戶一個主題。而插畫下方,則是美團的品牌標識:袋鼠LOGO、文案“美團外賣,送啥都快”。
當你聽到電腦發出“滴滴滴”的時候,你就知道這是QQ來消息了,聲音也是一種品牌標識。
彌補產品在用戶使用過程中發生的意外

上圖是ofo共享單車在用戶退押金時的三個提示頁面,分別是告訴用戶ofo的作用是讓你便捷輕松出行,退押金后損失的優惠,最后是用利益誘惑你。從三個層面去打用戶的痛點。不過確切來說只有第一個界面算是與用戶情感化交流,后兩個算是再利用人的貪欲。
關于文案的情感化設計要分情況,根據APP所分領域、調性和目標用戶人群的特性而定。