<bdo id="gcqcy"></bdo>
每個(gè)好產(chǎn)品都始于對(duì)問(wèn)題的精準(zhǔn)定義。通過(guò)市場(chǎng)調(diào)研和用戶(hù)訪(fǎng)談,發(fā)掘目標(biāo)用戶(hù)未被滿(mǎn)足的需求,尤其是用戶(hù)的痛點(diǎn)和使用難點(diǎn)。例如,滴滴出行在早期發(fā)現(xiàn),用戶(hù)在傳統(tǒng)打車(chē)方式中面臨著“打車(chē)難”和“司機(jī)與乘客信息不對(duì)稱(chēng)”的問(wèn)題,因此明確了“提供一鍵叫車(chē)服務(wù)”的核心目標(biāo)。同時(shí),設(shè)計(jì)者需要清晰定位目標(biāo)用戶(hù)群體,包括年齡、職業(yè)、興趣愛(ài)好和行為習(xí)慣,從復(fù)雜的問(wèn)題中提煉出最具價(jià)值的核心方向,形成產(chǎn)品的設(shè)計(jì)基石。

要讓產(chǎn)品在市場(chǎng)中脫穎而出,就必須明確它的核心價(jià)值。聚焦產(chǎn)品的核心功能,用一句話(huà)概括它能為用戶(hù)帶來(lái)的主要價(jià)值,同時(shí)避免在功能擴(kuò)展中分散目標(biāo)。設(shè)計(jì)中應(yīng)關(guān)注差異化定位,思考產(chǎn)品如何與現(xiàn)有競(jìng)品區(qū)別開(kāi),并融入用戶(hù)的實(shí)際生活場(chǎng)景。例如,一款健康管理應(yīng)用的核心價(jià)值可能是“幫助用戶(hù)更輕松地管理每日飲食”,這一點(diǎn)需要貫穿產(chǎn)品的功能和體驗(yàn)設(shè)計(jì)。

在產(chǎn)品設(shè)計(jì)初期,不需要追求功能的全面性,而是專(zhuān)注于設(shè)計(jì)一個(gè)具備核心功能的最小可行產(chǎn)品(MVP)。MVP 的目的不是完美,而是快速驗(yàn)證創(chuàng)意和市場(chǎng)需求是否成立。例如,一個(gè)社交應(yīng)用的初期版本可能僅支持文字消息,而非復(fù)雜的圖片和視頻功能,但必須確保核心功能可用且能為用戶(hù)帶來(lái)實(shí)際價(jià)值。通過(guò)快速上線(xiàn)和早期用戶(hù)反饋,設(shè)計(jì)團(tuán)隊(duì)可以迅速了解市場(chǎng)的接受度。

原型設(shè)計(jì)是將創(chuàng)意轉(zhuǎn)化為可視化內(nèi)容的重要一步。設(shè)計(jì)者可以通過(guò)草圖和用戶(hù)流程圖初步構(gòu)建產(chǎn)品的基本框架,展示主要功能的分布和用戶(hù)路徑。接著,使用工具(如 Sketch 或 Figma)制作低保真原型,模擬產(chǎn)品界面的布局和交互邏輯。完成原型后,通過(guò)用戶(hù)測(cè)試收集初步反饋,為下一步優(yōu)化提供依據(jù)。原型設(shè)計(jì)的關(guān)鍵是低成本、高效率地驗(yàn)證產(chǎn)品設(shè)計(jì)的可行性。

MVP 上線(xiàn)后,用戶(hù)反饋和數(shù)據(jù)分析是優(yōu)化產(chǎn)品的關(guān)鍵。通過(guò)焦點(diǎn)小組訪(fǎng)談、問(wèn)卷調(diào)查或可用性測(cè)試,了解用戶(hù)的真實(shí)感受。同時(shí),通過(guò)分析點(diǎn)擊率、停留時(shí)間等數(shù)據(jù),發(fā)現(xiàn)用戶(hù)的使用偏好和功能短板。以這些洞察為依據(jù),設(shè)計(jì)團(tuán)隊(duì)可以快速調(diào)整功能、界面布局或交互流程,讓產(chǎn)品更貼近用戶(hù)需求。

當(dāng)產(chǎn)品逐漸完善時(shí),設(shè)計(jì)者需要為未來(lái)的發(fā)展做好規(guī)劃。通過(guò)模塊化設(shè)計(jì)核心功能,確保后續(xù)功能的添加和調(diào)整更加靈活。制定短期、中期和長(zhǎng)期的產(chǎn)品路線(xiàn)圖,例如短期推出 MVP、中期優(yōu)化核心功能、長(zhǎng)期探索生態(tài)建設(shè)和商業(yè)模式。與此同時(shí),初步規(guī)劃產(chǎn)品的商業(yè)模式,例如通過(guò)廣告、訂閱或增值服務(wù)實(shí)現(xiàn)變現(xiàn),為產(chǎn)品的長(zhǎng)期發(fā)展打下堅(jiān)實(shí)的基礎(chǔ)。

1-N 階段是互聯(lián)網(wǎng)產(chǎn)品從初步驗(yàn)證成功到大規(guī)模擴(kuò)展的重要階段。在這一階段,產(chǎn)品設(shè)計(jì)的重點(diǎn)從解決核心問(wèn)題和滿(mǎn)足基本需求,轉(zhuǎn)向優(yōu)化用戶(hù)體驗(yàn)、擴(kuò)展功能模塊、提升用戶(hù)規(guī)模和粘性,同時(shí)探索更加穩(wěn)定和多元的商業(yè)模式。這一階段的設(shè)計(jì)思路需要兼顧用戶(hù)需求、市場(chǎng)趨勢(shì)和商業(yè)目標(biāo)的平衡。

在 1-N 階段,增長(zhǎng)目標(biāo)是首要任務(wù)。設(shè)計(jì)師需要根據(jù)產(chǎn)品的定位和市場(chǎng)現(xiàn)狀,制定明確的增長(zhǎng)方向。例如,通過(guò)功能優(yōu)化提升用戶(hù)體驗(yàn)、擴(kuò)大市場(chǎng)覆蓋率,或通過(guò)新增功能滿(mǎn)足用戶(hù)的多元化需求。關(guān)鍵績(jī)效指標(biāo)(KPI)如用戶(hù)留存率、日活躍用戶(hù)(DAU)和轉(zhuǎn)化率,成為衡量設(shè)計(jì)成效的核心標(biāo)準(zhǔn)。例如,拼多多通過(guò)“社交拼團(tuán)”模式推動(dòng)用戶(hù)裂變?cè)鲩L(zhǎng),其設(shè)計(jì)重點(diǎn)放在社交分享鏈路和低門(mén)檻操作上,極大降低了獲取用戶(hù)的成本。
隨著用戶(hù)規(guī)模的增長(zhǎng),市場(chǎng)競(jìng)爭(zhēng)變得更加激烈,產(chǎn)品需要通過(guò)差異化設(shè)計(jì)構(gòu)建自己的競(jìng)爭(zhēng)壁壘。設(shè)計(jì)師應(yīng)從功能特色、品牌形象和用戶(hù)體驗(yàn)入手,強(qiáng)化產(chǎn)品的核心競(jìng)爭(zhēng)力。例如,抖音通過(guò)優(yōu)化算法推薦和創(chuàng)新短視頻特效,顯著提升了用戶(hù)創(chuàng)作體驗(yàn),吸引了更多內(nèi)容生產(chǎn)者。同時(shí),統(tǒng)一的品牌化設(shè)計(jì)和情感化表達(dá)增強(qiáng)了用戶(hù)對(duì)平臺(tái)的認(rèn)同感。
用戶(hù)體驗(yàn)是 1-N 階段產(chǎn)品設(shè)計(jì)的重要基石。設(shè)計(jì)師需要持續(xù)關(guān)注用戶(hù)操作流程和界面交互,減少使用成本,優(yōu)化高頻使用場(chǎng)景。例如,支付寶在擴(kuò)展功能時(shí)始終保持操作簡(jiǎn)便性,對(duì)復(fù)雜任務(wù)(如信用卡還款、生活繳費(fèi))進(jìn)行流程精簡(jiǎn),確保用戶(hù)在多場(chǎng)景下都能獲得一致的體驗(yàn)。同時(shí),通過(guò)性能優(yōu)化保證了高并發(fā)情況下的流暢性,進(jìn)一步提升了用戶(hù)粘性。
在 1-N 階段,產(chǎn)品需要通過(guò)模塊化擴(kuò)展來(lái)覆蓋更多用戶(hù)需求,同時(shí)避免因功能增加而導(dǎo)致系統(tǒng)復(fù)雜化。設(shè)計(jì)師應(yīng)圍繞核心功能構(gòu)建擴(kuò)展模塊,并保持各模塊的獨(dú)立性。例如,美團(tuán)從餐飲團(tuán)購(gòu)起步,通過(guò)模塊化擴(kuò)展將業(yè)務(wù)范圍延伸到外賣(mài)、酒店預(yù)訂、電影票務(wù)和打車(chē)服務(wù)等領(lǐng)域,實(shí)現(xiàn)了從單一功能到完整生活服務(wù)生態(tài)的轉(zhuǎn)變。每個(gè)模塊既保持功能獨(dú)立,又與整體產(chǎn)品協(xié)同,提供了無(wú)縫銜接的用戶(hù)體驗(yàn)。
在用戶(hù)規(guī)模擴(kuò)大后,數(shù)據(jù)驅(qū)動(dòng)成為優(yōu)化產(chǎn)品設(shè)計(jì)的重要手段。通過(guò)用戶(hù)行為數(shù)據(jù),設(shè)計(jì)師可以分析用戶(hù)使用習(xí)慣,發(fā)現(xiàn)使用瓶頸并制定優(yōu)化策略。例如,Netflix 在推薦系統(tǒng)的設(shè)計(jì)上,通過(guò)多次 A/B 測(cè)試不斷優(yōu)化內(nèi)容推薦方式,提升了用戶(hù)點(diǎn)擊率和觀看時(shí)長(zhǎng)。同時(shí),根據(jù)用戶(hù)的分層需求(如新用戶(hù)和活躍用戶(hù)),推送不同類(lèi)型的功能和內(nèi)容,確保用戶(hù)群體的滿(mǎn)意度。
1-N 階段也是商業(yè)模式從試探到成熟的關(guān)鍵時(shí)期。設(shè)計(jì)師需要在用戶(hù)體驗(yàn)與商業(yè)目標(biāo)之間找到平衡點(diǎn),例如通過(guò)不打擾用戶(hù)體驗(yàn)的方式嵌入變現(xiàn)設(shè)計(jì)。淘寶通過(guò)個(gè)性化推薦和廣告引擎將商業(yè)目標(biāo)融入購(gòu)物體驗(yàn),在提升用戶(hù)體驗(yàn)的同時(shí)顯著提高了轉(zhuǎn)化率和平臺(tái)收益,為用戶(hù)和商家都帶來(lái)了實(shí)際價(jià)值。
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
識(shí)別并描述設(shè)計(jì)旨在解決的核心問(wèn)題或挑戰(zhàn)。這應(yīng)包括用戶(hù)研究的洞察、業(yè)務(wù)目標(biāo)以及明確的設(shè)計(jì)目標(biāo)。
例子:如果你在設(shè)計(jì)一個(gè)健康應(yīng)用,首先要定義用戶(hù)面臨的主要問(wèn)題,比如“用戶(hù)如何跟蹤自己的飲食習(xí)慣?”這個(gè)定義要包括用戶(hù)的痛點(diǎn)、業(yè)務(wù)目標(biāo)以及希望達(dá)到的設(shè)計(jì)效果。
開(kāi)發(fā)代表性的用戶(hù)角色,提供人口統(tǒng)計(jì)和行為信息,以幫助理解目標(biāo)用戶(hù)的需求、動(dòng)機(jī)和目標(biāo)。然后創(chuàng)建場(chǎng)景,說(shuō)明用戶(hù)在各種背景下如何與提出的解決方案進(jìn)行交互。
例子:創(chuàng)建一個(gè)典型的用戶(hù)角色,比如“忙碌的職場(chǎng)人士張先生”,他需要一個(gè)簡(jiǎn)單的方法來(lái)記錄每日飲水量。然后,設(shè)計(jì)場(chǎng)景來(lái)展示張先生如何在一天中使用應(yīng)用記錄水量,并根據(jù)不同的使用情況設(shè)計(jì)交互界面。
定義產(chǎn)品或服務(wù)的高層結(jié)構(gòu),組織內(nèi)容和功能,使用戶(hù)易于理解和導(dǎo)航。這有助于確保信息在整個(gè)體驗(yàn)中清晰且一致地呈現(xiàn)
例子:如果你的產(chǎn)品是一個(gè)在線(xiàn)購(gòu)物網(wǎng)站,信息架構(gòu)包括如何組織產(chǎn)品類(lèi)別、搜索功能、購(gòu)物車(chē)和結(jié)賬流程,確保用戶(hù)能夠輕松找到他們想要的商品并完成購(gòu)買(mǎi)。
創(chuàng)建粗略的草圖或線(xiàn)框圖,以可視化用戶(hù)界面的關(guān)鍵方面,并探索各種設(shè)計(jì)備選方案。這些早期原型有助于識(shí)別潛在問(wèn)題,并指導(dǎo)未來(lái)的設(shè)計(jì)決策。
例子:在設(shè)計(jì)一個(gè)新的社交媒體平臺(tái)時(shí),你可以畫(huà)出基本的頁(yè)面布局草圖,比如首頁(yè)、用戶(hù)個(gè)人資料頁(yè)和消息頁(yè)面。這些草圖幫助你快速測(cè)試不同的布局方案,并發(fā)現(xiàn)可能的問(wèn)題。
建立一套高層次的原則和指南,這些將塑造設(shè)計(jì)并作為進(jìn)一步開(kāi)發(fā)的基礎(chǔ)。這可能包括美學(xué)和功能性標(biāo)準(zhǔn),以及確保可訪(fǎng)問(wèn)性和可用性。
例子:制定設(shè)計(jì)原則,如“簡(jiǎn)潔優(yōu)先”,確保每個(gè)頁(yè)面都盡量減少視覺(jué)雜亂。也要考慮用戶(hù)可訪(fǎng)問(wèn)性,如確保文本和按鈕對(duì)色盲用戶(hù)也友好。
不斷地細(xì)化和迭代初步概念,利用用戶(hù)測(cè)試和利益相關(guān)者反饋來(lái)做出有依據(jù)的設(shè)計(jì)調(diào)整。這種迭代方法允許項(xiàng)目在進(jìn)展過(guò)程中保持靈活性和適應(yīng)性。
例子:你設(shè)計(jì)了一個(gè)新的界面,但在用戶(hù)測(cè)試中發(fā)現(xiàn)他們難以找到“設(shè)置”按鈕。你可以根據(jù)反饋修改設(shè)計(jì),調(diào)整按鈕位置,然后再次測(cè)試,直到大多數(shù)用戶(hù)都能順利使用。
概念設(shè)計(jì)的目標(biāo)是創(chuàng)建一個(gè)連貫且引人入勝的愿景,滿(mǎn)足用戶(hù)需求并與業(yè)務(wù)目標(biāo)對(duì)齊。通過(guò)投入時(shí)間和精力于這一基礎(chǔ)階段,設(shè)計(jì)師可以為成功且愉快的用戶(hù)體驗(yàn)奠定基礎(chǔ)。
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
新一輪驚天動(dòng)地的數(shù)字革命已經(jīng)打響, AI 技術(shù)帶來(lái)的改變令人矚目,引發(fā)了持續(xù)不斷的驚嘆,同時(shí),也帶來(lái)了一些系列的蝴蝶效益,許多人在思考 AI 是否會(huì)取代我們現(xiàn)有的工作,恐慌開(kāi)始蔓延。
我曾也有過(guò)這樣的擔(dān)憂(yōu)。如果明天我的老板解雇我,用 AI 取代我怎么辦?直到我深入研究機(jī)器學(xué)習(xí)和 AI 算法相關(guān)領(lǐng)域知識(shí),洞見(jiàn)了一些可能性。
現(xiàn)在,我能夠理解為什么大多數(shù)人(也包括我在內(nèi))會(huì)認(rèn)為人類(lèi)會(huì)被 AI 取代,或許,只是對(duì)未知領(lǐng)域充滿(mǎn)恐懼或好奇罷了,這正是人類(lèi)的天性,會(huì)這就是我的看法。既然如此,何不去探索一番…
在平面設(shè)計(jì)、用戶(hù)體驗(yàn)/用戶(hù)界面、前端開(kāi)發(fā)和項(xiàng)目管理領(lǐng)域,我發(fā)現(xiàn)現(xiàn)階段的 AI 能力還無(wú)法復(fù)制人類(lèi)的創(chuàng)造力和直覺(jué)(或許在一個(gè)秘密的實(shí)驗(yàn)室,AI 機(jī)器人已經(jīng)覺(jué)醒)。然而,使用 AI 工具確實(shí)能夠助力我們更加高效和有效的交付工作!
在本文中,我將重點(diǎn)介紹可用于平面設(shè)計(jì)和用戶(hù)體驗(yàn)/用戶(hù)界面設(shè)計(jì)的 AI 工具/插件,以及能夠提升我們的信心和創(chuàng)造力的優(yōu)勢(shì)功能特性。在這之前,深呼吸一下,和我一起探索…
最近,我們可能看到許多人在社交媒體上發(fā)布關(guān)于 AI 生成的照片、藝術(shù)作品、3D 模型等內(nèi)容。令人驚嘆的是,他們可以通過(guò)文本提示生成圖像、轉(zhuǎn)換圖像,甚至讓 AI 創(chuàng)建特定圖像。
在我看來(lái),AI 生成的照片、藝術(shù)作品和 3D 模型已經(jīng)基本可以更快速、更輕松且更有創(chuàng)意地表達(dá)我們的想象力。
問(wèn)題是,我們是否可以將 TA 們用于商業(yè)嗎?
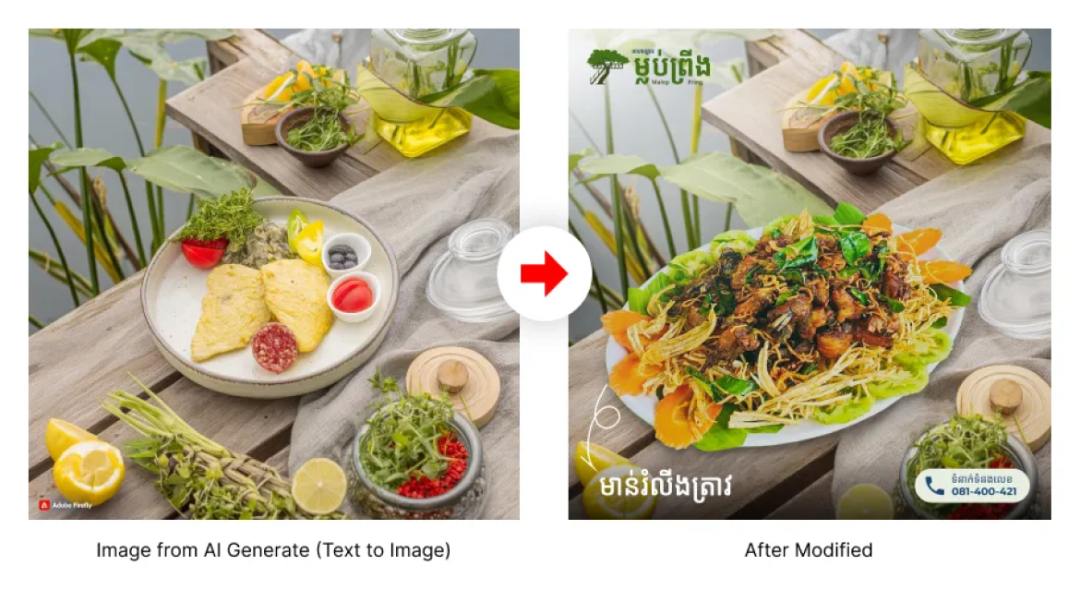
如果我們想將這些生成的圖片用于公司或任何行業(yè),我們必須對(duì)其進(jìn)行修改。原因不難猜測(cè),由于每一家企業(yè)都有自己的風(fēng)格偏好、營(yíng)銷(xiāo)背景和品牌形象,現(xiàn)階段 AI 工具還無(wú)法準(zhǔn)確生成這些元素(需要我們定向訓(xùn)練 TA ,也需要我們提供設(shè)計(jì)方向)。為了增加企業(yè)那一份獨(dú)特性和個(gè)性化,我們現(xiàn)階段只能依賴(lài) AI 完成 50% 的設(shè)計(jì)工作,而將另外 50% 需要我們的創(chuàng)意輸入和修改。
設(shè)計(jì)任務(wù)的 50% 已經(jīng)可以依靠 AI 生成,剩余 50% 仍然需要設(shè)計(jì)師進(jìn)行傳統(tǒng)化修改。不得不承認(rèn),AI 已經(jīng)可以分擔(dān)設(shè)計(jì)師們一大半的任務(wù)。因此,那些非設(shè)計(jì)專(zhuān)業(yè)的外行(也包括一部份設(shè)計(jì)師)會(huì)認(rèn)為 50% 的設(shè)計(jì)師應(yīng)該會(huì)被取代,然而,這個(gè)觀點(diǎn)非常膚淺,甚至略顯無(wú)知。
請(qǐng)看下面的食品海報(bào)示例:

使用 AI 工具的好處:
值得探索的 AI 工具和插件:
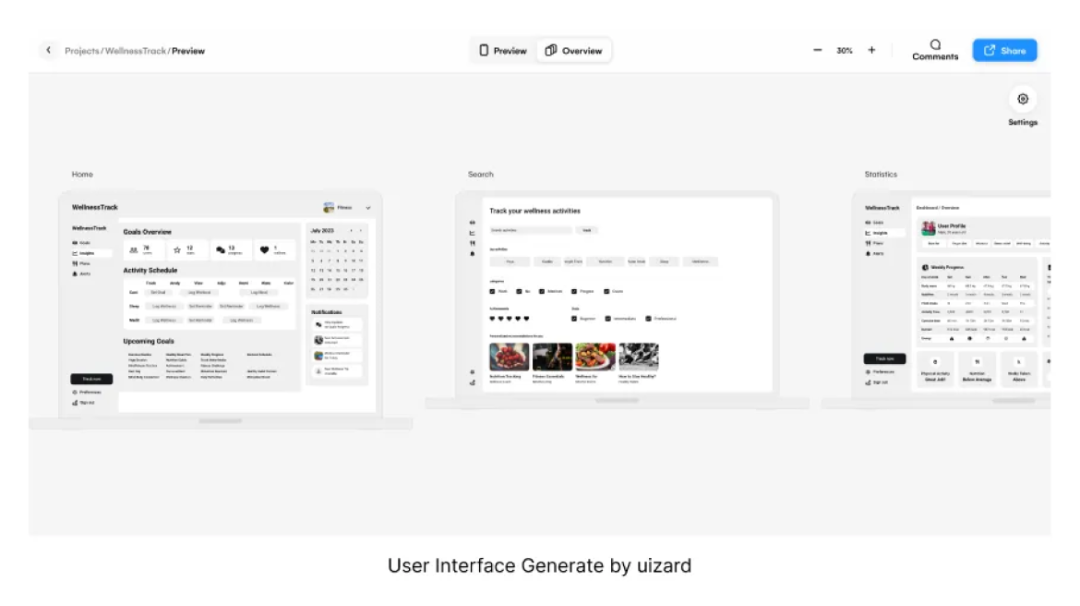
在用戶(hù)體驗(yàn)(UX)和用戶(hù)界面(UI)設(shè)計(jì)中, TA 與前面提到的平面設(shè)計(jì)有些相似,UX/UI 設(shè)計(jì)師可以使用 AI 工具來(lái)設(shè)計(jì)網(wǎng)站和移動(dòng)應(yīng)用的界面。

只需提供一個(gè)文本提示,Uizard 就會(huì)生成用戶(hù)界面,之后我們可以根據(jù)需要進(jìn)行修改。
使用 AI 工具的好處:
值得探索的 AI 工具和插件:

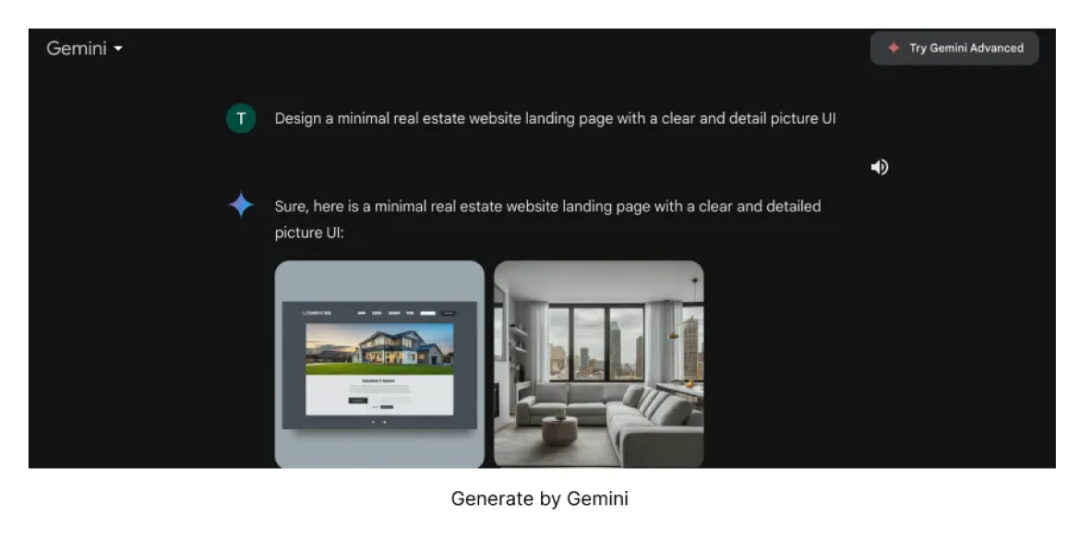
給 Gemini 一個(gè)清晰的提示,我們可以獲得設(shè)計(jì)所需的圖像和文案。
值得下載的 Figma 的 AI 插件:
在了解所有優(yōu)勢(shì)特性之后,現(xiàn)在是時(shí)候介紹一些 Figma 的插件了,這些插件可以在 2025 年為用戶(hù)體驗(yàn)設(shè)計(jì)師帶來(lái)諸多好處(包括:節(jié)省大量設(shè)計(jì)時(shí)間)。
1、Random Name Generator :一個(gè)可以隨意生成名稱(chēng)的插件。目前大約有 5 萬(wàn) 9 千名用戶(hù)在使用該插件。

2、Rendition AI: 我們可以創(chuàng)建應(yīng)用設(shè)計(jì)并獲取該設(shè)計(jì)的 Tailwind 代碼。目前大約有 3 萬(wàn)名用戶(hù)在使用該插件。

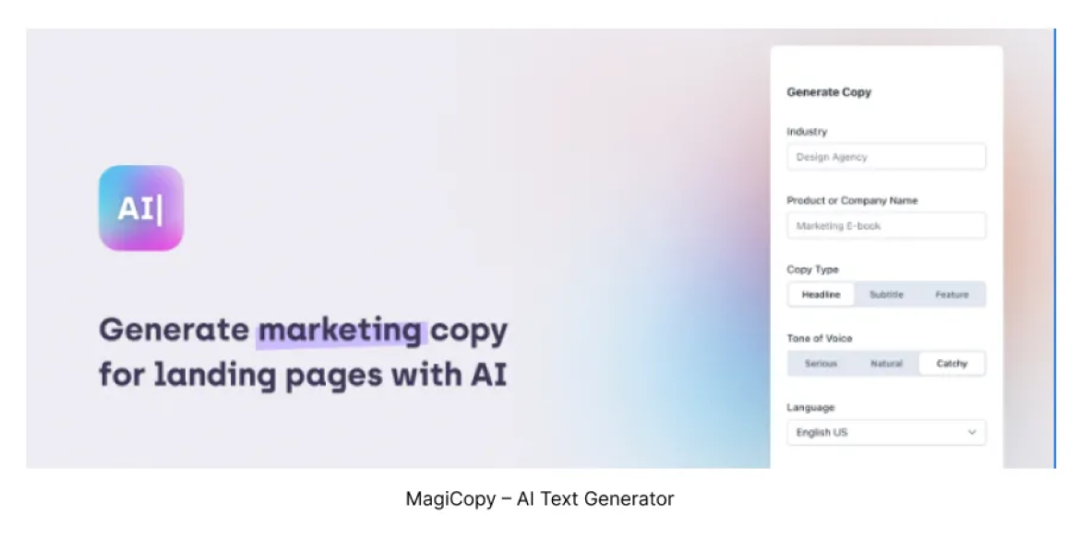
3、MagiCopy – AI 文本生成器-可以幫助我們獲得特定風(fēng)格的標(biāo)簽、圖標(biāo)等內(nèi)容。目前大約有 1 萬(wàn) 8 千名用戶(hù)在使用該插件。

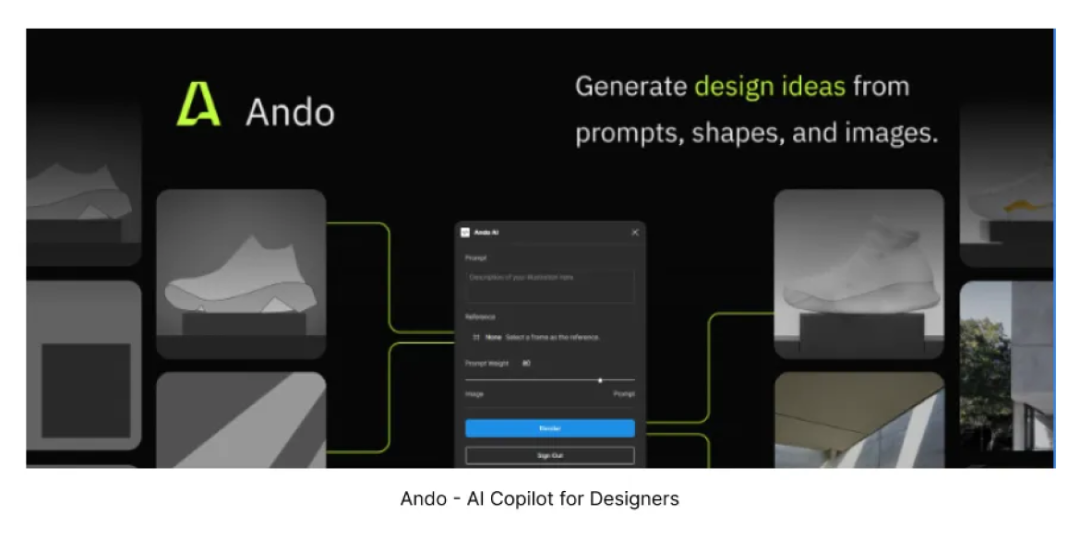
4、Ando-設(shè)計(jì)師 AI 助手-可以幫助我們從提示、形狀和圖像中生成數(shù)百萬(wàn)個(gè)設(shè)計(jì)創(chuàng)意。目前大約有 7萬(wàn)1千名用戶(hù)在使用該插件。

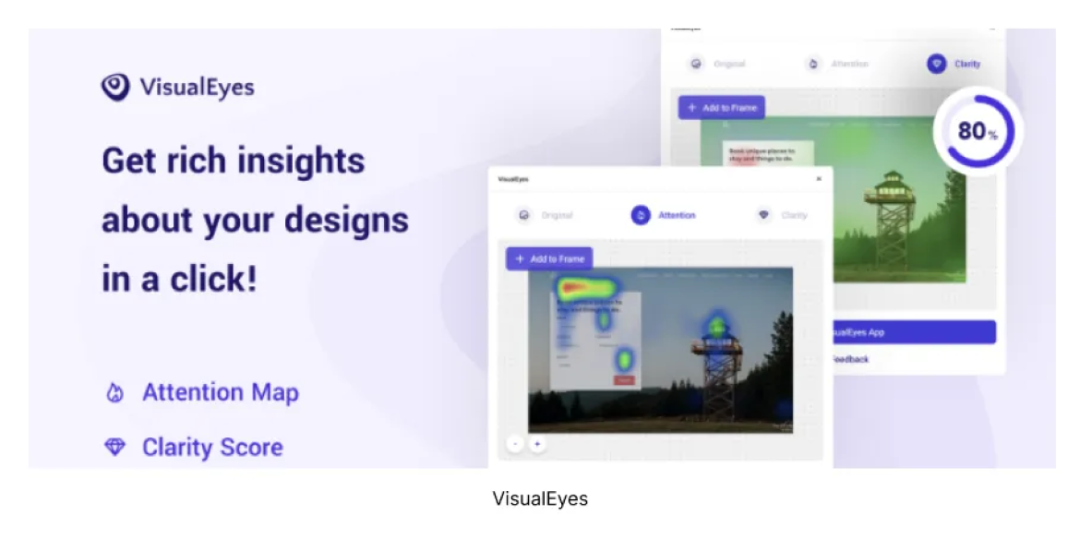
5、VisualEyes-可以基于歷史數(shù)據(jù)模擬用戶(hù)測(cè)試行為,并找出潛在的可用性問(wèn)題。目前大約有 3 萬(wàn)用戶(hù)在使用該插件。

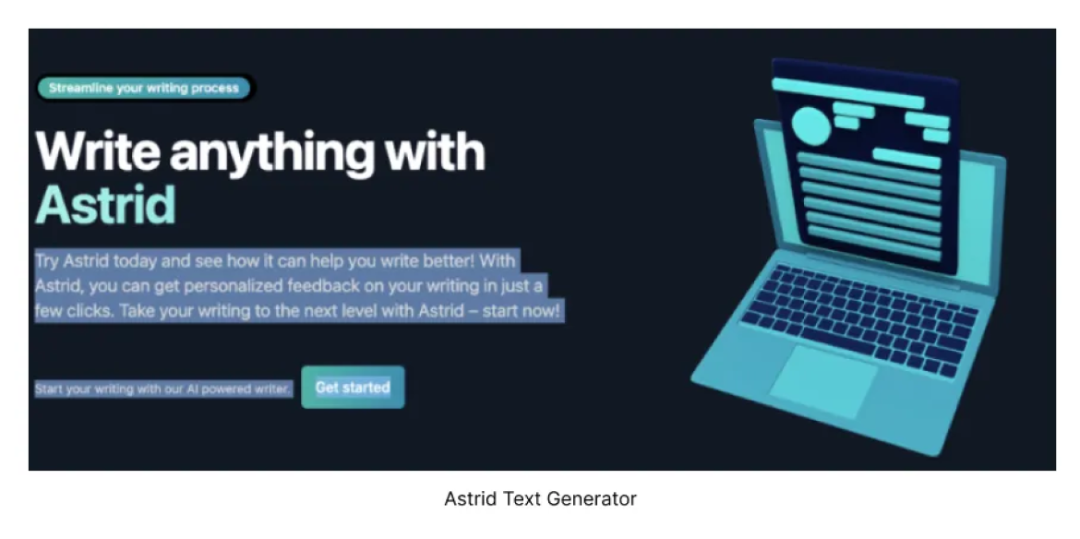
6、Astrid Text Generator – 可以幫助我們優(yōu)化文案。我們只需點(diǎn)擊幾下即可獲得個(gè)性化的寫(xiě)作反饋建議。目前大約有 2 萬(wàn) 6 千名用戶(hù)在使用該插件。

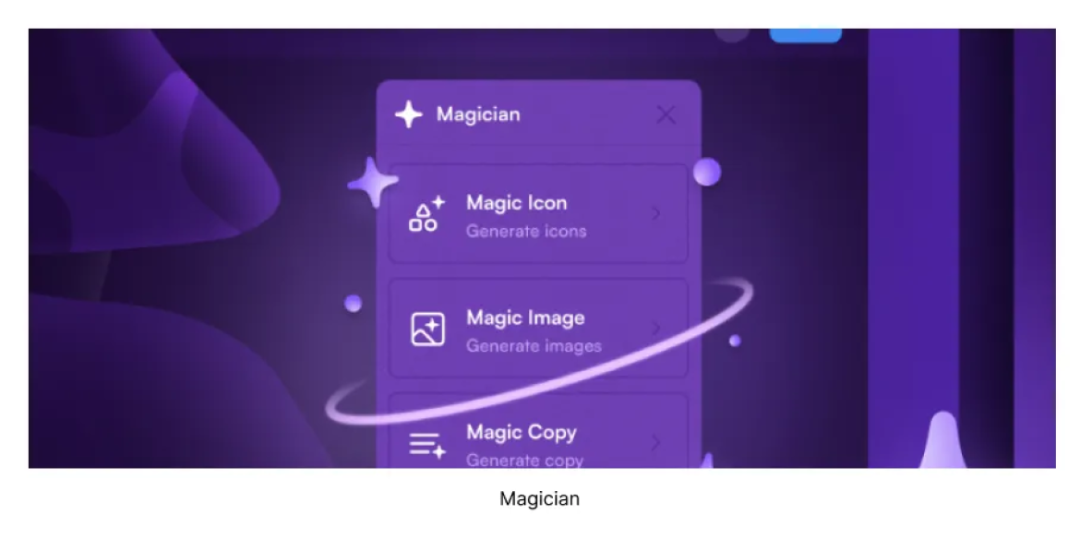
7、Magician – 可以將繁瑣且耗時(shí)的任務(wù)自動(dòng)化,讓用戶(hù)能夠?qū)⒕性诠ぷ髦懈邉?chuàng)造性的方面。目前大約有 16 萬(wàn) 3 千名用戶(hù)在使用該插件。

雖然人工智能(AI)是一種強(qiáng)大的工具,但是,根據(jù)我一段時(shí)間的觀察和使用,目前的人工智能還并不能取代設(shè)計(jì)師的創(chuàng)造力。而是,作為一位強(qiáng)有力的戰(zhàn)友,增強(qiáng)了設(shè)計(jì)師的多項(xiàng)能力,并促進(jìn)了設(shè)計(jì)交付的穩(wěn)定性。
不得不承認(rèn),在設(shè)計(jì)領(lǐng)域,AI 技術(shù)提升設(shè)計(jì)能力尤為突出,能夠輔助設(shè)計(jì)師高效地創(chuàng)造積極的成果。
除設(shè)計(jì)之外,如果我們能夠善加運(yùn)用人工智能,其潛力無(wú)可限量,能夠打破職業(yè)的邊界,助力設(shè)計(jì)師擴(kuò)展到多個(gè)行業(yè)領(lǐng)域。我相信,以這種方式利用人工智能,必定將在各種應(yīng)用中帶來(lái)顯著的優(yōu)勢(shì)。
加油,設(shè)計(jì)師們!帶著好奇去探索這個(gè)人工智能時(shí)代吧!
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
你只需要做三件事情,就可以讓你做出足夠優(yōu)秀的作品
第一:找到合適的圖標(biāo)素材
第二:增強(qiáng)設(shè)計(jì)素材的統(tǒng)一性
第三:給設(shè)計(jì)素材加入自己的想法
我們這次做的圖標(biāo)分別為:通知、商城、發(fā)現(xiàn)、我的。
我就拿最常用的阿里巴巴圖標(biāo)庫(kù),打開(kāi)網(wǎng)址,找通知圖標(biāo),直接下載第一頁(yè),第 1 排第 2 個(gè):
接下來(lái)是商城圖標(biāo),繼續(xù)搜索商城,我們選用第一頁(yè),第 2 排第 2 個(gè):
相同的方式,我們找到以下四個(gè)圖標(biāo)的原始素材:
這里面我們需要注意,在找素材的時(shí)候,你至少需要找到一兩個(gè)不太一樣的圖標(biāo),否則整體就會(huì)比較普通,我們現(xiàn)在這樣看上去,第四個(gè)“我的”圖標(biāo),相對(duì)來(lái)說(shuō)不一樣一點(diǎn),至少?zèng)]那么常見(jiàn):
有了素材之后,我們首先要讓他們看起來(lái)是一套的,所以在統(tǒng)一性上需要優(yōu)化,先優(yōu)化大小和線(xiàn)條粗細(xì):
大小和粗細(xì)優(yōu)化完之后,我們?cè)賰?yōu)化下圓角統(tǒng)一性,現(xiàn)在很明顯,只有第二個(gè)圖標(biāo)是圓潤(rùn)的,其他的都是有點(diǎn)硬朗的,可以進(jìn)行統(tǒng)一下:
直角圓角統(tǒng)一了之后,還有一個(gè)統(tǒng)一性就是斷線(xiàn),只有第二個(gè)沒(méi)有斷開(kāi)的設(shè)計(jì),所以我們?cè)侔焉坛沁M(jìn)行斷線(xiàn)處理:
大家要明白,雖然我們可以直接下載圖標(biāo)素材,而且可以通過(guò)審美讓他們變得相對(duì)精致統(tǒng)一,但素材畢竟還是通用的,我們還是需要融入自己的想法和設(shè)計(jì),不能完全依賴(lài)素材,舉一個(gè)最簡(jiǎn)單的例子,“我的”這個(gè)圖標(biāo),他的腦袋是圓形的,那我們是不是可以把他改成矩形的?
比如一些細(xì)節(jié)的調(diào)整,像通知圖標(biāo),感覺(jué)有點(diǎn)禿,是不是可以讓中間伸出一點(diǎn)寬度來(lái):
細(xì)微調(diào)整之后,如果覺(jué)得還不夠,我們還可以繼續(xù)添加新的設(shè)計(jì)語(yǔ)言,比如增加配色點(diǎn)綴:
就這樣,這幾個(gè)圖標(biāo),漸漸的就成為了你自己的作品!
我們?cè)诜胚m當(dāng)?shù)陌b一下:
我們?cè)賹?duì)比一下原始的素材:
效果還是提升很大的!
所以,做任何事情,一定要講究方法,不能死腦筋,否則進(jìn)步就很慢。
歡迎關(guān)注作者的微信公眾號(hào):「菜心設(shè)計(jì)鋪」
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢(xún)及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.gerard.com.cn