2021-3-30 ui設(shè)計分享達人
從移動屏幕到大型電視,深色的UI界面隨處可見。深色模式可以表達力量、奢華、精致和優(yōu)雅,但這種設(shè)計模式也會帶來很多挑戰(zhàn),應(yīng)用不當難免會被用戶吐槽。所以開始設(shè)計前,大家最好深色熟慮下,是否真的需要做深色。
物理學(xué)家說,黑色并不是一種真正的顏色,它沒有光。艾薩克·牛頓爵士在通過棱鏡照耀陽光的實驗中,甚至沒有將黑色包含在顏色光譜中。
在色彩心理學(xué)中,大多數(shù)色彩代表不同的人、不同的事物。西方文化里,黑色常與死亡、神秘和邪惡聯(lián)系在一起;綠色與生長、自然相關(guān);藍色可以使人平靜,因為它讓人聯(lián)想到天空和水,所以,顏色是飽含情感的。其他影響還來自文化,例如紫色仍與奢侈品聯(lián)系在一起,在許多古代文化中,紫色是昂貴稀有的,只有貴族才能負擔得起。
深色界面的數(shù)字產(chǎn)品,是未來發(fā)展的一大趨勢。人們常說,這種模式可以減輕眼睛疲勞,但并沒有相關(guān)證據(jù)表明是真的。在某些情況下,它還代表著節(jié)省電池壽命,也是一種美學(xué)意義上的選擇。

并非所有界面都適合深色主題。設(shè)計師應(yīng)考慮品牌契合度、文化適應(yīng)性和顏色心理學(xué),在選擇搭配時考慮情感影響,雖然這些因素不容易平衡。針對千禧一代的金融類應(yīng)用程序,可能會用深色模式營造炫酷的效果,但對于以大眾作為目標人群的銀行網(wǎng)站就不太合適了。當用戶想要查看自己的余額與支付賬單時,太黑暗、太時髦都會顯得華麗不實用。
B2B SaaS應(yīng)用程序的深色模式很難設(shè)計,標準的Web UI組件(例如數(shù)據(jù)表、窗口小部件、表單和下拉菜單)在深色界面中看起來可能很奇怪。由于許多配色方案不適用于深色界面,對于某些品牌和產(chǎn)品來說,深色模式并不是最優(yōu)選擇。
從未接觸過深色模式的設(shè)計師,如果想要搭建一個深色界面,不妨參照以下條件,先來判斷下是否需要,什么情況下建議使用深色模式?
-當設(shè)計版面相對稀疏,極簡型的內(nèi)容比較少時;
-適用于連貫呈現(xiàn)的內(nèi)容,例如夜間娛樂應(yīng)用程序;
-想要創(chuàng)造醒目的戲劇性外觀時。
以下這些情況下不建議使用深色模式:
-出現(xiàn)大量文本時(在深色背景上閱讀相對困難);
-當設(shè)計需要多種顏色時。

深色模式下的桌面應(yīng)用信息中心 by Ramotion
深色模式并不非要設(shè)計成黑色的,你可以將它理解為是一種「低光」模式。設(shè)計的核心點之一,就是表達出足夠的對比度,這樣視覺元素就會被分離開,且文本也會變得清晰易讀。大多數(shù)設(shè)計師認為多用黑色,是獲得強烈對比度的最佳選擇。我的建議是,最好不要將純黑色(#000000)用于背景或者盡量少用,把它留給其他UI元素,比如較小的圖形或邊框性質(zhì)類的圖形。
Google的Material Design深色模式,推薦使用深灰色(#121212)作為界面主色,目的是為了表達出更有深度的空間感。在定義配色方案時,往深灰中添加一些微妙的深藍色,可以讓數(shù)字產(chǎn)品的界面擁有更好的深色調(diào)性。

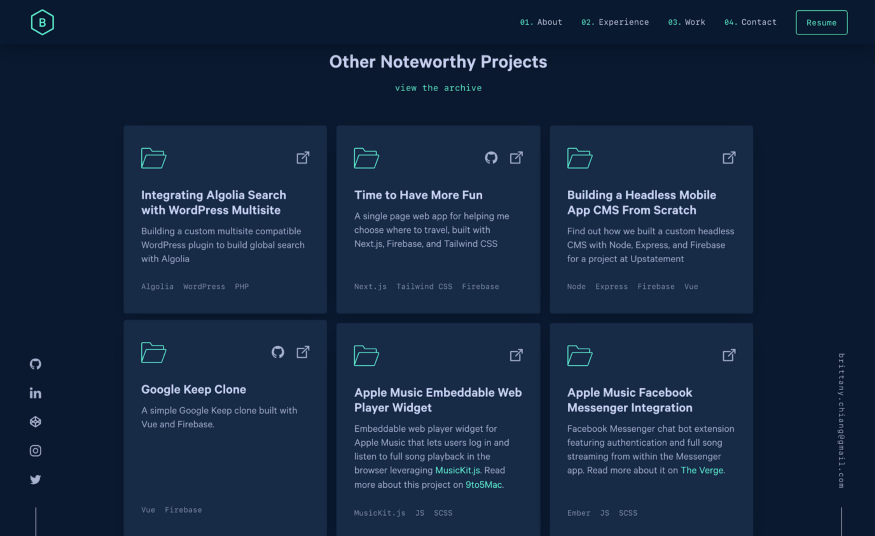
Brittany Chiang網(wǎng)站將深灰色與藍色融合,形成了令人愉悅的深色模式
使用灰色的優(yōu)點在于,它給了設(shè)計師更多發(fā)揮的空間,去表達更廣泛的顏色。灰色調(diào)同深藍色有同樣功能,幫助畫面更有深度,也更輕松地看到元素陰影。
需要特別注意深色模式中的文本對比,網(wǎng)頁內(nèi)容可訪問性指南(WCAG)要求——「文本的視覺呈現(xiàn)對比度,至少應(yīng)為4.5:1」,大型文本的對比度至少在3:1。設(shè)計師需要確保文字內(nèi)容在黑暗模式下能夠清晰可辨認。
另外,測試其他UI元素(例如卡片、按鈕、字段和各種顯示器上的圖標)之間的對比也是一個好辦法。如果UI元素之間沒有突出的對比,那么設(shè)計就需要調(diào)整下了,枯燥無味的設(shè)計對于用戶來說也是一種折磨。

左側(cè)的深色模式中,文本和背景之間的對比明顯不足
顏色在深色模式中非常突出,最好使用淺色、飽和度低的配色方案,避免過于刺激視覺。顏色與文本一起使用時,需要參照WCAG的AA標準,至少4.5:1。Google建議顏色數(shù)量不必太多,使界面都處于深色中。

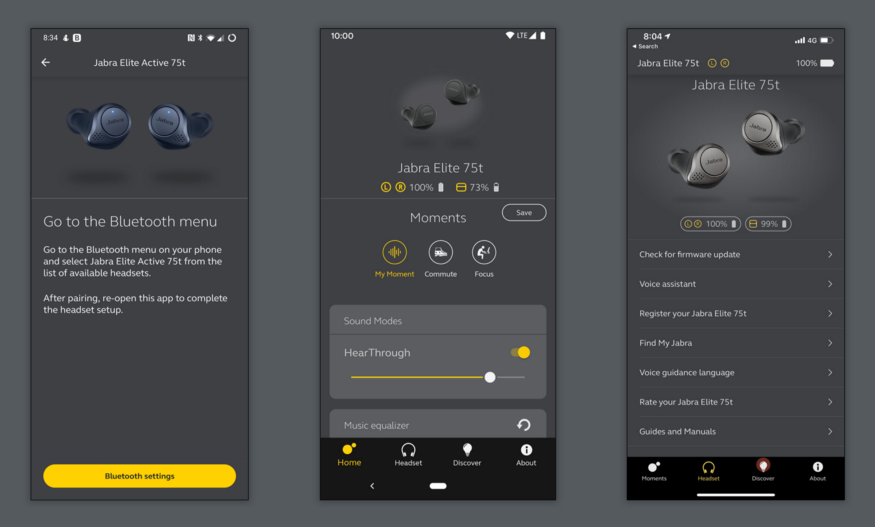
Jabra Sound +應(yīng)用程序只給深色模式配色選擇了2-3種顏色
適宜的配色方案能營造出非常好的對比效果。Colorable在線工具,只要輸入色號就能看到文本和背景色組合在一起是否合適;Google的Material Design網(wǎng)站上也有一個調(diào)色板生成器,設(shè)計師可以使用它創(chuàng)建調(diào)色板,應(yīng)用到UI上。
文字和基本元素(例如按鈕和圖標)在深色背景上顯示時應(yīng)符合易讀性標準。如上面的Jabra Sound +應(yīng)用程序所示,文本和圖標可以使用白色以外的顏色進行搭配。
“使用強烈對比色來提高可讀性。人們對于顏色的感知會受到許多因素影響,包括字號、字重、顏色亮度、屏幕分辨率和照明條件。” ——Apple人機界面指南

深色模式并不需要大量顏色來堆砌
成功的深色模式設(shè)計,需要巧妙利用負空間。如果設(shè)計不當,會使數(shù)字產(chǎn)品顯得笨拙與沉重。為了平衡這一點,設(shè)計師可以利用極簡主義中的負空間,讓深色界面更輕巧,也能讓用戶更容易識別信息內(nèi)容。
UI元素周圍的大量負空間使界面被重新定義,而且元素也不會出現(xiàn)密集與混亂感。如果沒有呼吸空間,用戶在閱讀界面時,可能很快的略過,因為大腦沒有快速的識別出重要內(nèi)容。
充斥著太多元素和文本的界面,是導(dǎo)致深色模式體驗差的禍根。設(shè)計師需要仔細考慮深色模式中的視覺層次結(jié)構(gòu),從而提升用戶體驗。

極簡主義的深色模式界面 by Denys Tyrynskyi
深色模式中的每一段文字都需要仔細檢查,更需要關(guān)注2個方面——可讀性和對比性。首先,界面中的文本必須足夠大,以確保清晰易讀(深色背景上的小文字,閱讀起來體驗很差);其次,文本和背景之間必須有明顯的對比。設(shè)計師可以通過增加對比度,為較小的文本調(diào)整字體大小、字符間距和行高,去優(yōu)化可讀性問題。
W3C AAA建議常規(guī)尺寸的文本(如果不是粗體,則小于18pt)的對比度至少應(yīng)為7:1。這也適用于其他UI元素——圖標、文本圖像和文本標簽(按鈕標簽),設(shè)計師有責任確保所有人都能正確應(yīng)用界面。
深色模式中應(yīng)用優(yōu)秀字體很有必要,像Google字體和字體庫,以及Adobe Typekit都能提供便捷的設(shè)計支持。

AirPods Pro頁面使用超大字體和強烈的對比,以達到最好的效果
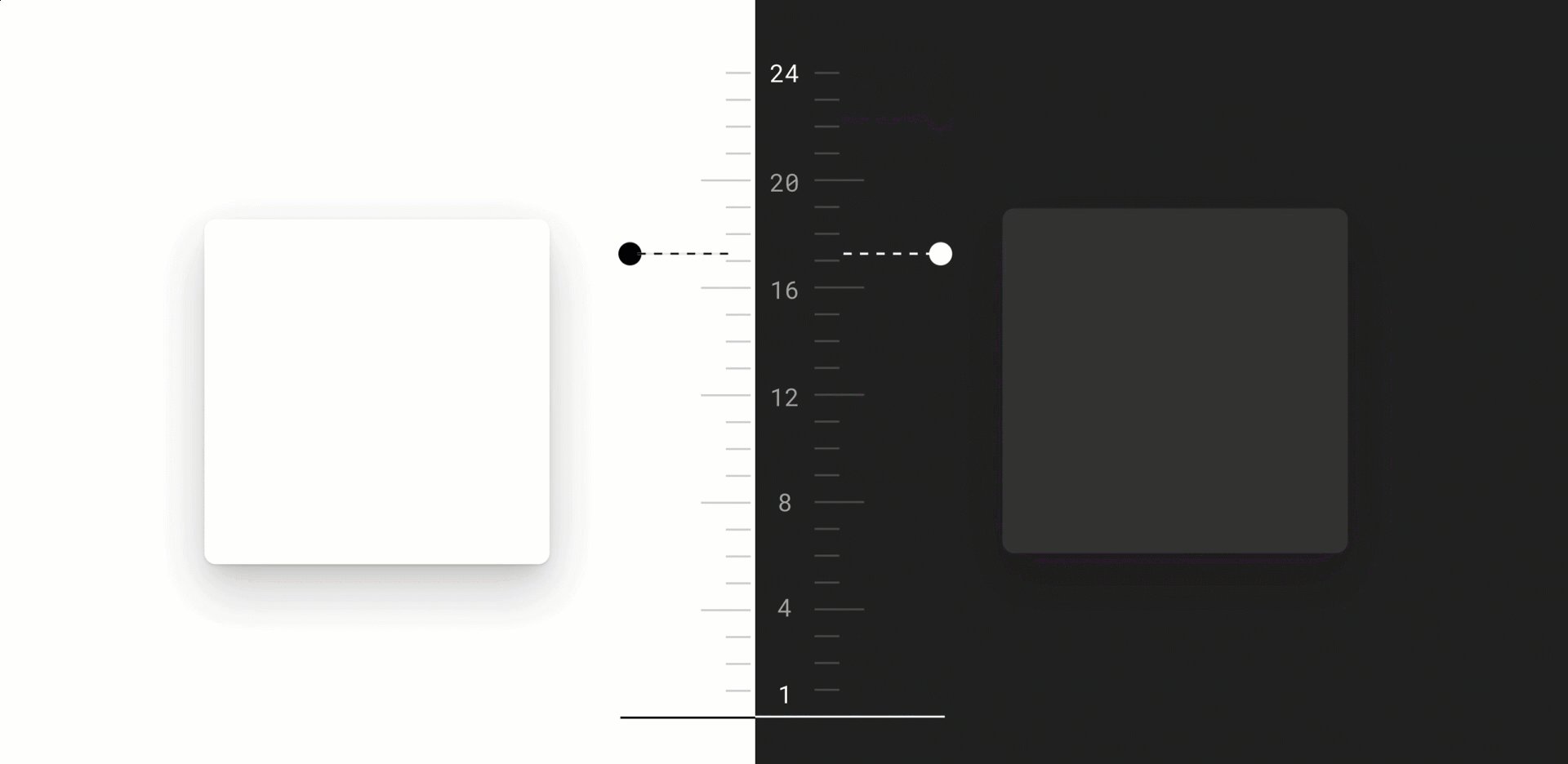
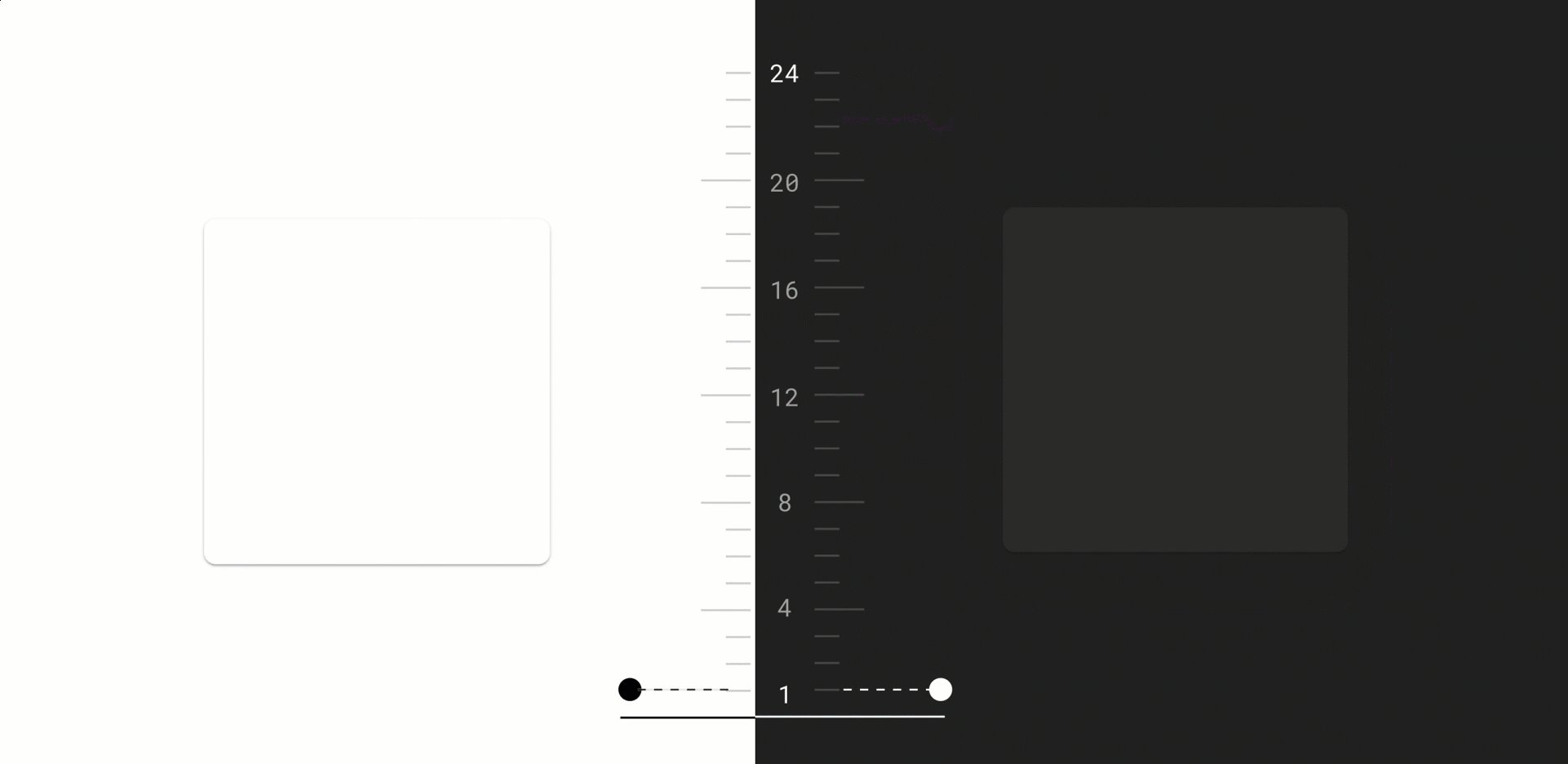
深色模式不應(yīng)該是平淡的,在正常明亮模式下,元素的高光或是陰影都會讓界面產(chǎn)生深度感。而深色界面更具挑戰(zhàn)性,建議設(shè)計師可以使用類似3-4多個層面,以及相應(yīng)的配色方案來傳達深度感。
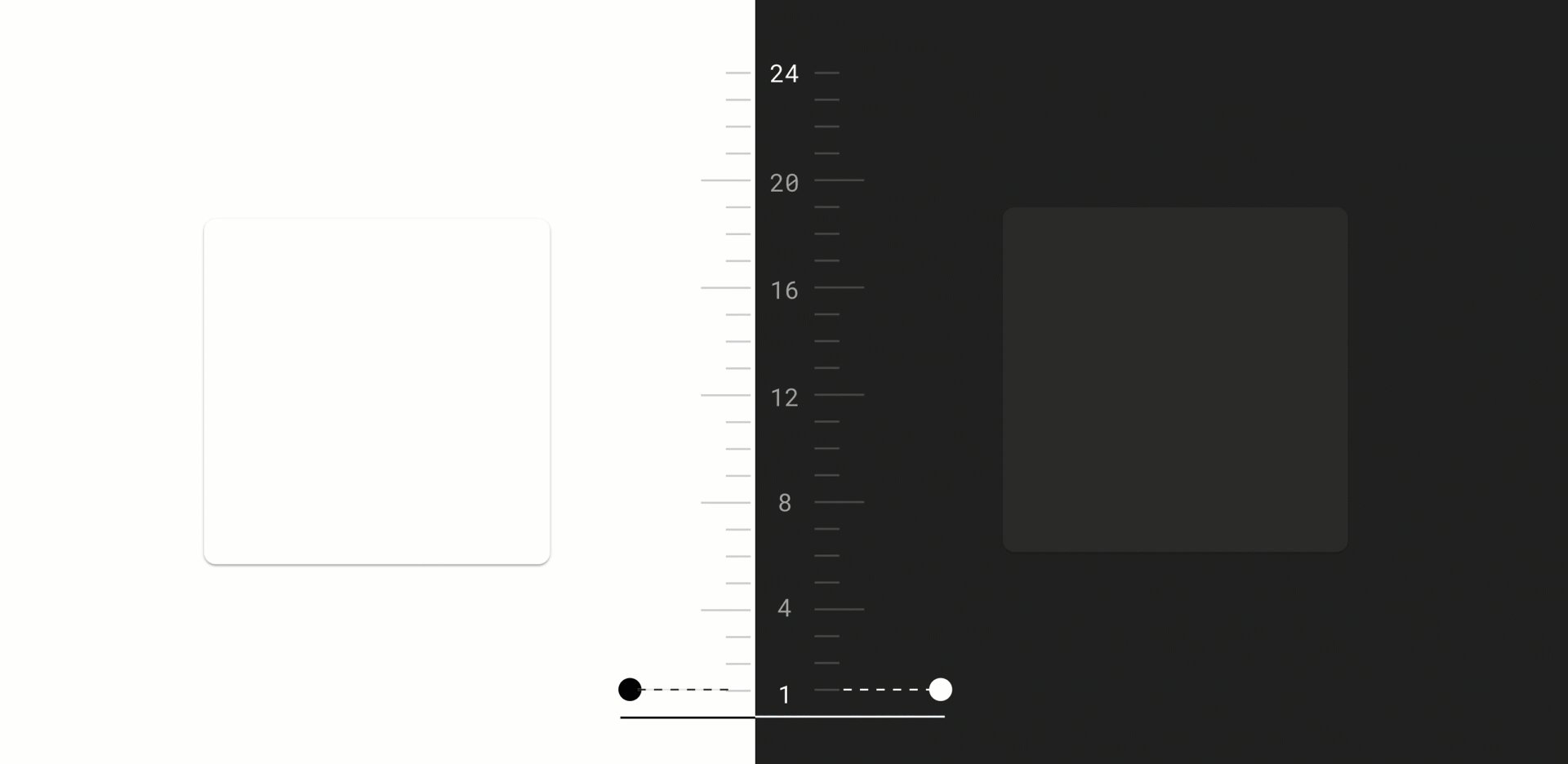
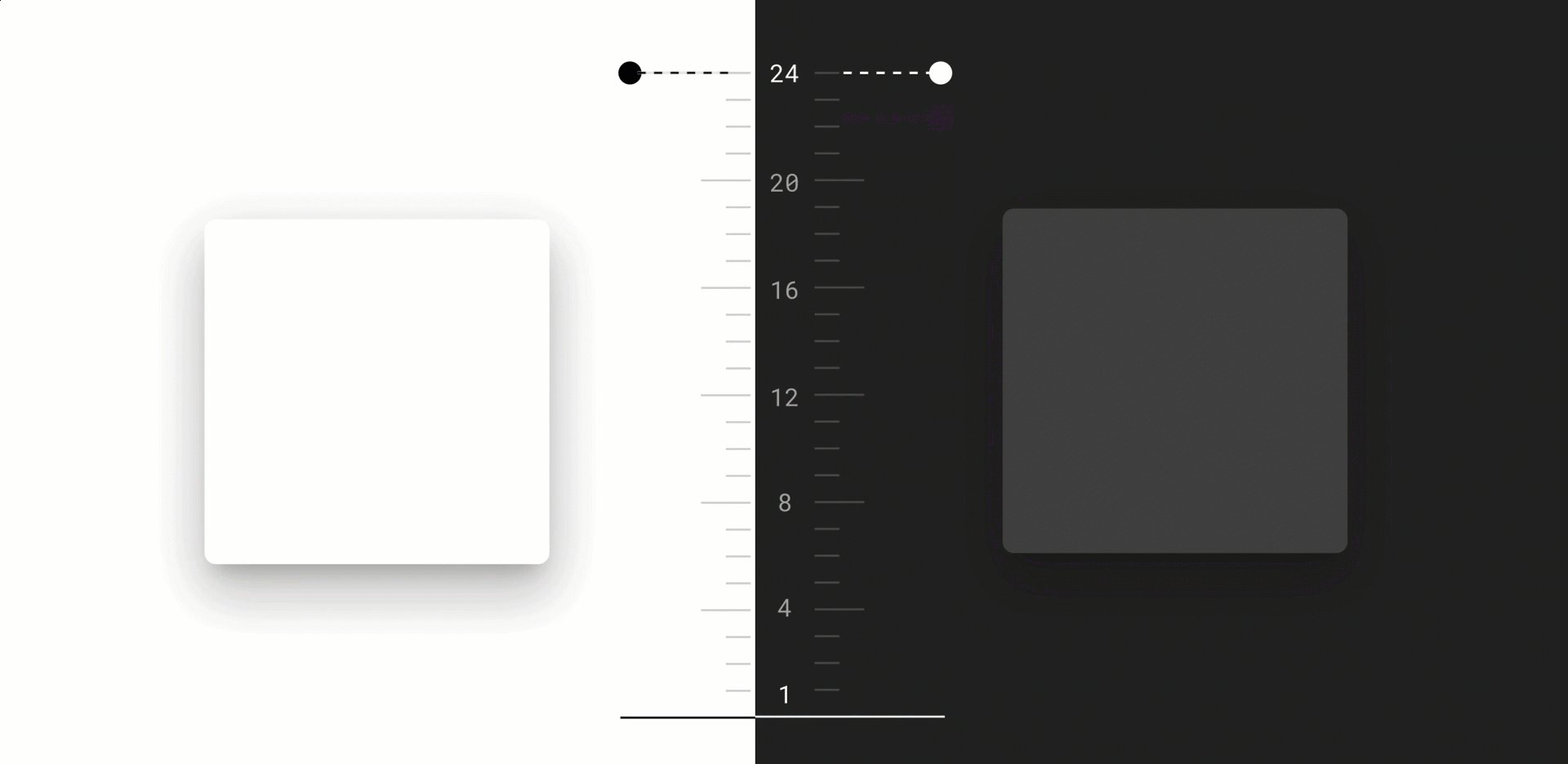
為什么要有深度?深度感是與物理世界的一種呼應(yīng)。我們的視覺有深度感知的能力,因為人們是生活在3D世界中的。表面的照明方式不同,以表示不同的海拔高度。位置越高,越接近隱式光源,表面就越亮。一個非常亮的表面,更容易區(qū)分組件之間的高度,還有助于查看陰影,使每個表面的邊緣線更明顯。

表面越亮,越接近隱藏光源 by Material Design
設(shè)置每個級別的表面顏色需要小心,建議不要超過4或5個級別,最好在設(shè)計系統(tǒng)中將元素的文本顏色指定為純黑色(#000000),以在淺灰色背景上實現(xiàn)良好的對比度。
基于上述原則,以下是一些優(yōu)秀的深色模式示例:

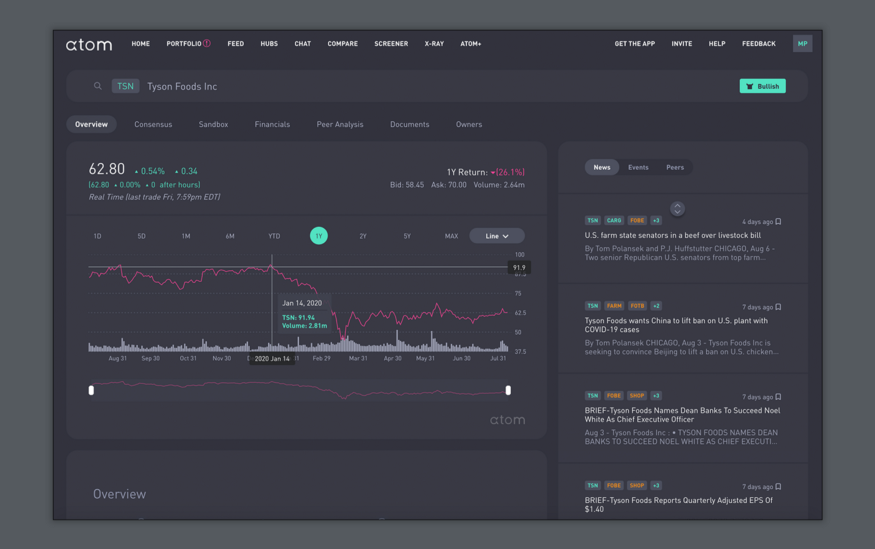
The Atom Finance website
Atom Finance利用深色模式打造了精致外觀,并將其強調(diào)色限制為3種。復(fù)雜的金融網(wǎng)站采用了極簡設(shè)計,而且很好地使用了陰影來表現(xiàn)不同組件的深度感。

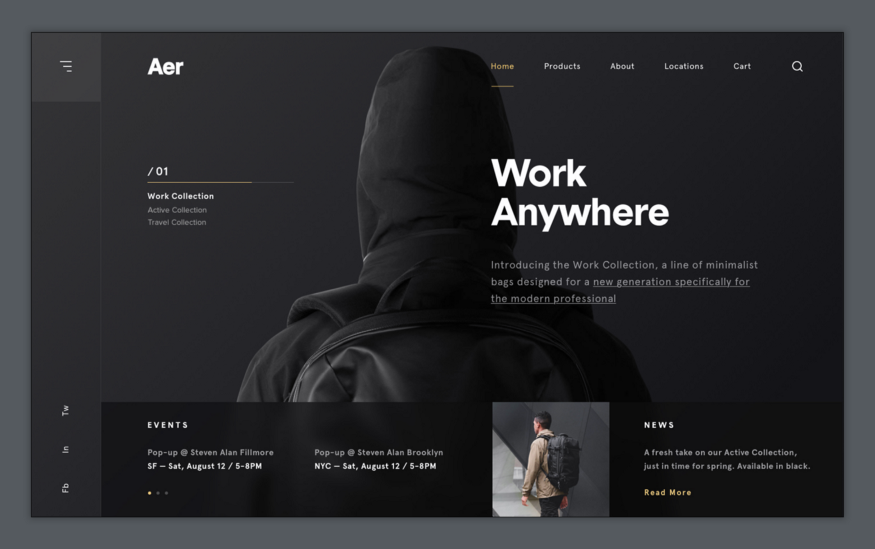
電子商務(wù)網(wǎng)站 by Daniel Klopper

電子商務(wù)網(wǎng)站 by Darion Mitchell

IBM儀表板 by Ruben Fernandez
盡管處理SaaS的深色模式遇到了挑戰(zhàn),但IBM的數(shù)據(jù)可視化儀表板仍是典范。強調(diào)色的數(shù)量最少,并且該網(wǎng)站使用細微的陰影顯示不同元素的深度。

Wego,Spotify和Apple的深色模式APP(Android和iOS)
使用深色模式固然好,但需要依據(jù)實際產(chǎn)品屬性來判斷,不應(yīng)出于時髦、流行甚至是與眾不同或模仿他人等因素確定。設(shè)計者應(yīng)有充分的選擇依據(jù),并考慮其內(nèi)容、使用環(huán)境以及顯示設(shè)備是否適合來最終敲定。
深色模式適用于一些數(shù)字產(chǎn)品,而非所有產(chǎn)品,界面簡潔非常關(guān)鍵。對于復(fù)雜且數(shù)據(jù)繁重的B2B平臺,以及文本繁多的頁面,深色模式都是不適合的。對于從情感和美學(xué)角度去探索深色模式的設(shè)計師來說,他們開辟了一個新的領(lǐng)域。
文章來源:站酷 作者:UX辭典
藍藍設(shè)計( m.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://m.gerard.com.cn