事情是這樣的:大家都知道“內存泄露”這回事吧。它有幾個常見的場景:
-
閉包使用不當引起內存泄漏
-
(未聲明的)全局變量
-
分離的DOM節點
-
(隨意的)控制臺的打印
-
遺忘的定時器
-
循環引用
內存泄漏需要重視,它是如此嚴重甚至會導致頁面卡頓,影響用戶體驗!
其中第 3 點引起了我的注意 —— 我當然清楚地知道它說的是比如:“假設你手動移除了某個dom節點,本應釋放該dom節點所占用的內存,但卻因為疏忽導致某處代碼仍對該被移除節點有引用,最終導致該節點所占內存無法被釋放”的情況
<div id="root"> <div class="child">我是子元素</div> <button>移除</button> </div> <script> let btn = document.querySelector('button') let child = document.querySelector('.child') let root = document.querySelector('#root') btn.addEventListener('click', function() { root.removeChild(child) }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
該代碼所做的操作就是點擊按鈕后移除.child的節點,雖然點擊后,該節點確實從dom被移除了,但全局變量child仍對該節點有引用,所以導致該節點的內存一直無法被釋放。
解決辦法:我們可以將對.child節點的引用移動到click事件的回調函數中,那么當移除節點并退出回調函數的執行上文后就會自動清除對該節點的引用,自然也就不會存在內存泄漏的情況了。(這實際上是在事件中實時檢測該節點是否存在,如果不存在則瀏覽器必不會觸發remove函數的執行)
<div id="root"> <div class="child">我是子元素</div> <button>移除</button> </div> <script> let btn = document.querySelector('button') btn.addEventListener('click', function() { let child = document.querySelector('.child') let root = document.querySelector('#root') root.removeChild(child) }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
這段代碼很完美么?不。因為它在每次事件觸發后都創建了對child和root節點的引用。消耗了內存(你完全可以想象一些人會狂點按鈕的情況…)。
其實還有一種辦法:我們在click中去判斷當前root節點中是否還存在child子節點,如果存在,則執行remove函數,否則什么也不做!
這就引發了標題中所說的行為。
怎么判斷?
遍歷?不,太過麻煩!
不知怎的,我突然想到了 for...in 中的 in 操作符,它可以基于原型鏈遍歷對象!
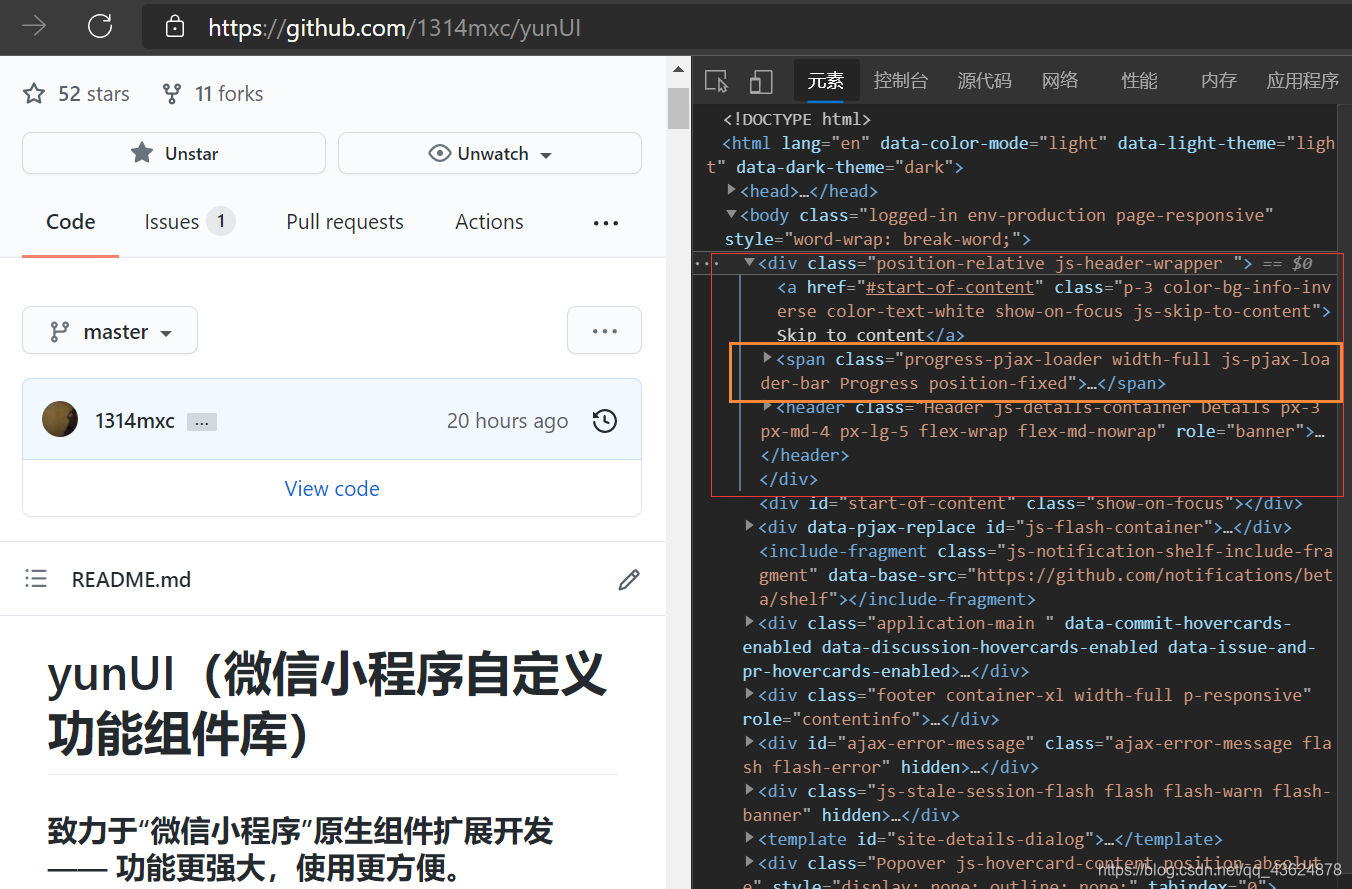
我們來還原一下當時的場景:打開GitHub,隨便找一個父節點,并獲取它:

圖中畫紅框的就是我們要取的父元素,橘紅色框的就是要判斷是否存在的子元素。
let parent=document.querySelector('.position-relative'); let child=document.querySelector('.progress-pjax-loader');
這里注意,因為獲取到的是DOM節點(類數組對象),所以我們在操作前一定要先處理一下:

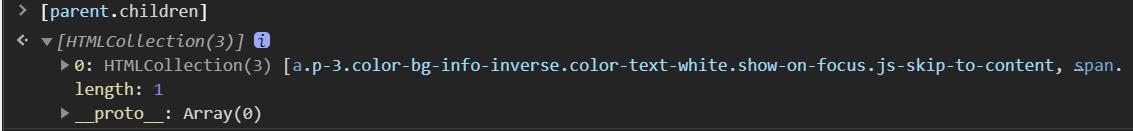
let p_child=[...parent.children];

然后
console.log(child in p_child);

!!!
為什么呢?(此時筆者還沒有意識到事情的嚴重性)
我想,是不是哪里出了問題,用es6的includes API驗證一下:
console.log(p_child.includes(child));

沒錯啊!
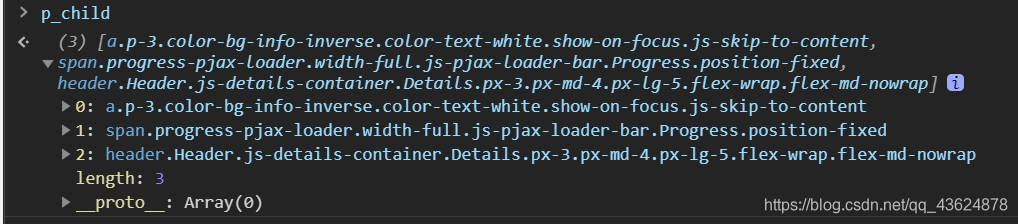
再用一般的數組驗證一下:

???
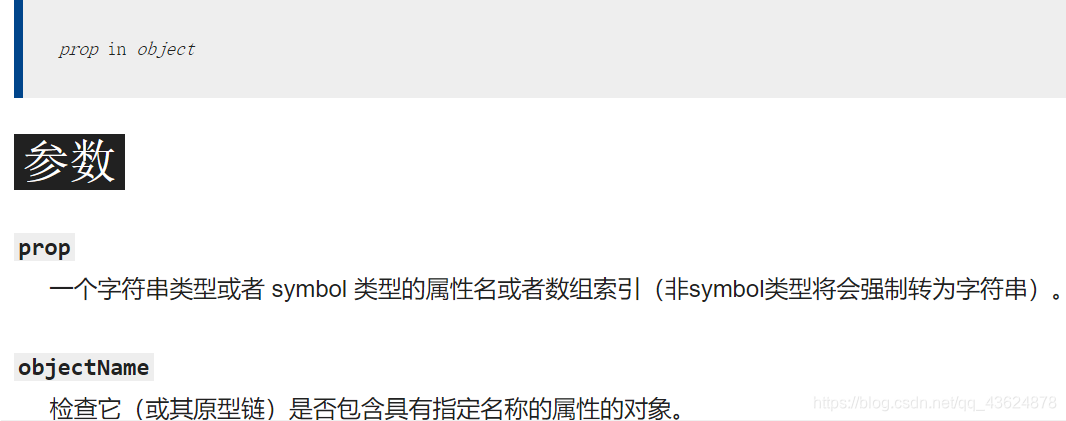
此時,筆者才想起到MDN上查閱一番:

進而我發現:in操作符單獨使用時它檢測的是左側的值(作為索引)對應的值是否在右側的對象內部(屬性 & 原型上)!
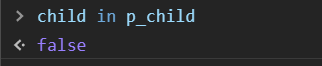
回到上面的代碼中,我們發現:

這驗證了我們的結論。
很顯然,“子元素”并不等同于“存在于原型鏈上” —— 這又引出了一個知識點:attribute和property的區別!
所以經過一番“折騰”,源代碼還是應該直接這樣寫:
<div id="root"> <div class="child">我是子元素</div> <button>移除</button> </div> <script> let btn = document.querySelector('button') let child = document.querySelector('.child') let root = document.querySelector('#root') let r_child = [...root.children] btn.addEventListener('click', function() { if(r_child.includes(child)){ root.removeChild(child) } }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
轉自:csdn論壇 作者:恪愚
藍藍設計( m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務