如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
如果你見過平面設計在畫布上繪制圖形的過程,那么你緊緊是見到你工作的一部分內容。畫布上的負空間和我們在畫布上繪制元素的正形空間同樣重要。
設計就是處理形狀和空間兩者之間關系。為了更有效的利用空間,首先你必須意識到它,并且學會看它。就是學會如何看空間中的圖形,空間的形式和空間與空間之間是如何交流的。這是初學者要學習和了解的系列設計原則的第二部分。第一部分就是之前介紹的格式塔,而剩下的文章(包括這篇)都是在格式塔原則的基礎上構建的,并且表明我們設計工作中用到的所有基礎原則都是有來源的。
圖底關系原則
格式塔原則在空間中用得最多的就是圖底關系。你設計中的所有元素都會被看作是一個圖形或者是另一個背景,并且它們之間的關系實現(xiàn)互排斥的。兩者都不會被感知的,除了涉及到另一個,并且只改變其中一個不改變另一個也是不可能的。圖底關系也是互補的。圖形和背景的關系可能對比強烈或是對比減弱,并且在組織這兩個彼此之間的關系是設計重要的方面之一。因此設立了這么一個情景,——如何溝通你的設計和如何解讀你的設計。
“白色空間被認為是一個活躍的元素,而不是一個被動呆板的背景”——Jan Tschichold

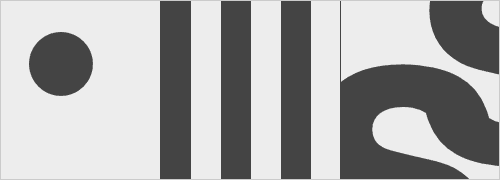
圖中(從左到右):
圖1 :等距的黑色線創(chuàng)建了一個灰色區(qū)域。圖和背景的關系是穩(wěn)定的。
圖2 : 去掉空間后,圖形占主導地位,并且我們看到了一個實心的黑色的區(qū)域。
圖3 : 兩行黑色的線被去掉后,空間變得活躍了,并且似乎位于灰色區(qū)域之上。
小編語:圖片來源Alex White寫的《The Elements of Graphic Design》這本書中,亞馬遜有賣,大家可以購買
考慮上面圖片中的三段話。左邊的,我們看到一組黑色的線,在黑色線中間是等距的白色空間。黑色線條和白色空間一起形成了一個灰色區(qū)域,每一個都對結果有影響。刪除白色空間,正如第二個圖一樣,完全改變了區(qū)域樣子,它變成了一塊純黑色的圖形。不僅空間消失了,而且可視的獨特的多元素變成了一個單一的元素。第三個圖形,去掉了兩行黑色線。這一行為激活了這個空間,使它看上去好像在灰色區(qū)域的上面。背景變成了圖形并且添加了更深入的設計,豐富了設計效果。

穩(wěn)定的,可逆轉的,和模棱兩可的圖底關系
有三種類型的圖底關系:
1穩(wěn)定形(上面左圖示例)
什么是圖和什么是底的關系很清晰。它們其中一個會作為主導成分。
2可逆性(上圖中間的圖片)
這兩個圖和底關系是一樣的,同樣吸引觀眾的注意力。這就創(chuàng)造了張力,它們中的任何一個都可以壓倒對方,從而產生動力設計。
3模棱兩可曖昧的關系(上圖中最右邊的)
元素可以同時是圖和底。它們形成同樣有趣的圖形,和觀眾在這個構成作品中會找到他們自己的切入點。
這取決于你設置的關系和你怎樣去平衡圖和底二者的關系,你導向觀眾來看設計的不同部分,并且解釋在不同環(huán)境下他們看到了什么。
圖和底并不是唯一一個格式塔原則在空間中扮演的重要角色,還有兩個分別是:
接近原則(proximity)
接近原則是使用空間來連接元素和通過空間中閉合一些元素來分離元素。我們可能會想到的例子是頁面上的文本段落。 段落與段落之間的空間大于一個段落中文本的行間距。
閉合原則(closure)
閉合原則是利用元素之間的間隙空間。觀眾用自己的信息來填補空白從而完成一個整體的部分。
大量的留空間和留空間太少都是閉合原則的忌諱。只有已有的空間和需要被填充的空間之間保持正確的平衡關系,才會使空間靈活并且產生閉合原則。

閉合原則
作為一個設計的元素——空間
考慮一下音樂。如果音樂中的每個音符和和弦同時出現(xiàn),音樂就不會產生。你有的只是噪音。音樂是在聲音和安靜對比中產生的。不同的聲音和靜音創(chuàng)造出了節(jié)奏韻律和歌曲。沒有安靜就沒有音樂。
空間在視覺上執(zhí)行者同樣的功能。它給元素提供呼吸的空間。通過設計它讓眼睛自由移動,并且來發(fā)現(xiàn)它要找的元素。正形和負形形成對比。沒有空間,就沒有設計。你的視覺就會混亂。(也就是我們通常說的留白。)
除非噪音是你想在空間中試著用來交流的。與空間太小相比,人們不可能抱怨空間太多。
空間中可以做到以下幾點:
建立對比,重點和層次;
形成戲劇性和視覺張力;
(小編語:大家可以看些平面設計中視覺張力,和利用留白增強海報設計的視覺張力)
在元素與元素之間提供視覺休息的空間。
只有一些東西出現(xiàn)在你的空間中時,圖底關系才會蘊含其中。在加入正形和空間是沒有定義的。圖底關系是必須建立在之前的空間的中間,是存在的并且在開始就是可交流的。一個更重要的空間功能是提高可讀性和易讀性。宏觀的空間使文字更引人注目,微觀的空間使文字更清晰易讀。
微空間
這是指在一組中元素的空間。是字母之間,單詞之間和段落之間的空間。
宏觀的空間
這是主要元素之間的空間。它區(qū)分元素或者是元素組和提供眼睛跟隨的的路徑和元素之間休息的地方。
空間與品質相關。更多的空間需要更少的元素或極少的元素。比較一下高端店鋪和折扣零售店。在商店里面哪一個有更多空間,哪一個利用空間中的每一個角落來包裝產品?空間要傳達給你的是什么?
空間還可以傳達出除了品質以外的屬性,例如:
精致高雅
簡單
奢華
干凈
孤獨
開放,開闊
你在設計時沒能考慮它,你就是在浪費空間。你可以通過溢滿的方式浪費空間。你可以通過阻斷它內在元素的設計和不允許它在設計中連接另一個空間的方式來浪費空間。
設計最終是形狀的排列,這包括所形成的空間形式。不要害怕使用空間。把它看作是你操控下的一個重要的設計元素。
在網站中有關空間的一些例子
為了更好地利用空間,你首先需要自覺的意識到這一點。學會識別在不同設計中的空間。請注意,它形成的形狀,考慮什么是空間要傳達的。最后,我來看看一些網站的設計,并且注意怎樣使用空間(留白)。
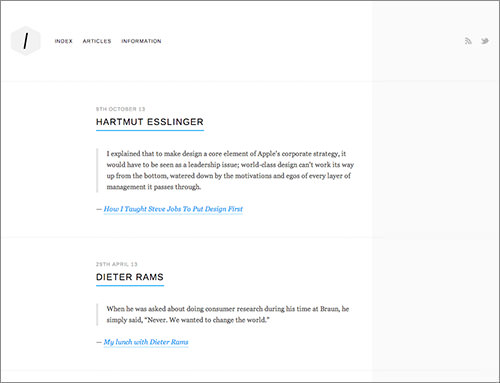
保守派
Tom Johnson的保守派設計使用了大量的留白,給文字和其他元素之間以呼吸。對于什么是圖和什么是底沒有混淆誤解。

信息包含由空格分隔(記得就近原則),區(qū)分元素組。你可以很容易地區(qū)分一個帖子的結束和下一個的開始,僅僅是通過它們之間的空間。
頁面上的主要內容是稍微偏離中心的,也就是一邊會有更大的空間。這個空間偶爾被元素打斷,激活了空間和被打斷的元素。這有助于吸引注意力到這個區(qū)域,特別是這個區(qū)域的內在元素。
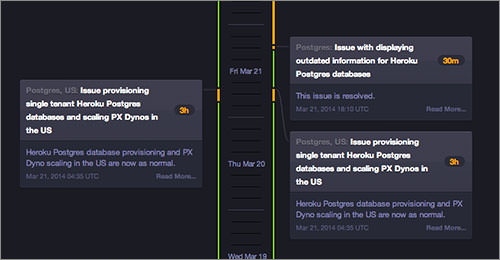
HEROKU的狀態(tài)頁面
下圖展示了Heroku的部分狀態(tài)頁面作為主要空間。在特別好的一天我碰巧看到了這個網站,因為附加的正面元素意味著更多的事件在這個平臺上報道。在這里,更多白色空間意味著更好的服務。

注意空白空間并不需要總是白色的。當頁面大量的留白時,你不可能抱怨說空間太多了。只有重要的信息在這種情況下,狀態(tài)更新和事件報告——打斷空間。
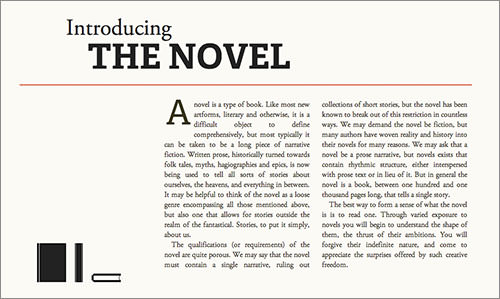
小說簡介
在小說簡介的頂部空間是不對稱的和靈活的。注意左邊的大塊空間直接導致讓你的眼睛注意到內容上。如果你點擊網站鏈接,并從頂部向下滾動網頁,你會看到空間用來分離和組塊的信息。

分割線也用來組合和分離這些塊。當瀏覽網站,注意到并不總是碰這些行,允許空間流動在它們周圍,并且鏈接到另一個空間。這可以防止該空間受限制。
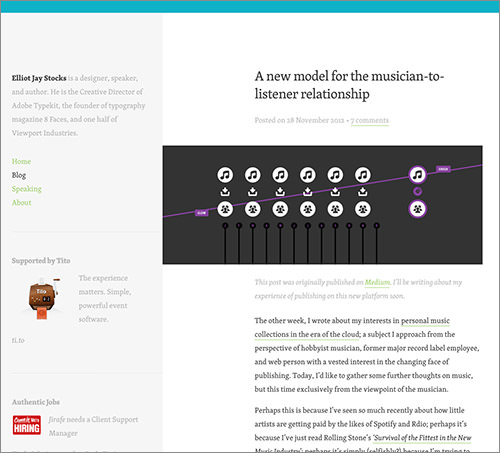
ELLIOT JAY STOCKS(這是個設計師)
Elliot Jay Stocks的網站為我們所熟知,這個就是他背后設計作品之一。在Elliot的網站上不對稱的空間設計再次起到了活躍空間的作用。

在此頁面頂部的大圖片可能作為臨時塊用于訪問下面的內容; 然而,在圖片旁邊大量的空間提供豐富和引人注目的地方讓眼睛在他周圍移動。如果在左邊的側欄有相同的背景顏色作為主要內容,那么它可能會更容易讓眼睛移動到圖片周圍,但顏色的變化很那很難。
正如上面的網站,空間用來包圍和區(qū)分信息明確的組,讓每組都凸顯出來,并且讓眼睛找到它們想要的和在內容之間能夠停留休息。
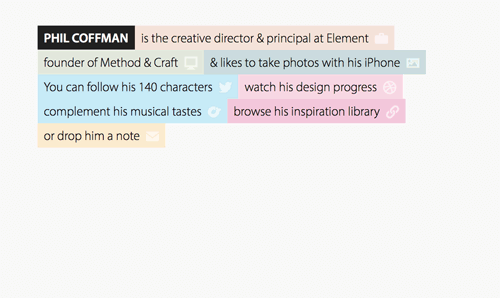
PHIL COFFMAN(這也是一位設計師)
Phil Coffman的網站內容形式是單一的形狀 ,位于大部分都是空的空間中。缺乏許多正面的元素來增加那些已經存在的元素的重要性。

實際上在有顏色矩形的背景中,文本周圍有足夠的空間可以容易閱讀,而不是誤認為在這個頁面上其它類別的文本。
正形(空間的形狀)響應調整到不同的瀏覽器的寬度,但是一個單一的大的形狀這種模式周圍被剩下的空間包圍。
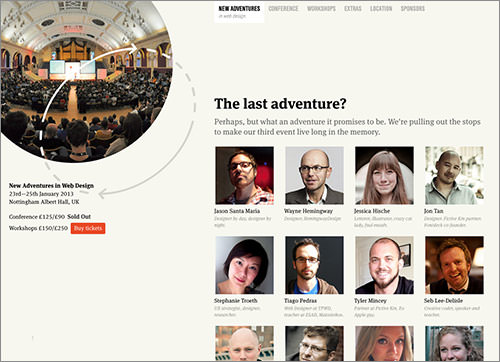
網頁設計的新冒險
像這里的許多網站,該網站2013年的網頁設計的新冒險大會中在元素周圍留了大量的的空間。不同信息組之間被空間包圍,并且空間讓整個設計都活躍了起來。

有趣的地方要注意的是在左上角圖片右邊主要內容之間的灰色圓形箭頭。這個箭頭阻斷了空間的流動?因為它們不碰及和因為每個虛線的地方中斷了空間,空間可以通過虛線的縫隙流動,盡管它的流動明顯受到了限制。淺灰的顏色是有用的。它阻止了箭頭成為主導,且不難想象空間流過這些線。
憑心而論,如果我的瀏覽器更寬當我在屏幕截圖時,箭頭不會與主要內容重疊。然而,在1280像素下他們把這個設計變成了單行索引。總的來說,這就是它的工作原理,盡管我好奇如果沒有剪頭的存在,空間流動會不會更好。
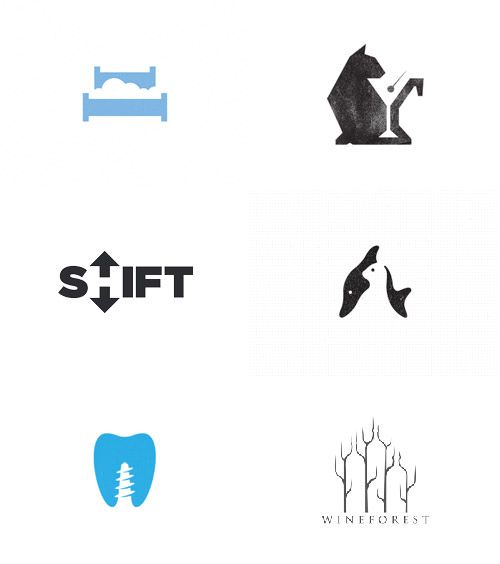
一些logo設計的例子
我會留些logo設計的空間組合,作為設計中必不可少的一部分。不是指出每個使用的空間,而是我會做一些普通的評論,且然后讓你們自己探索空間。
注意下面的logo怎樣使用圖底關系。在一些中,直到你看到圖和底兩者,你看不到一個完整的logo。對于所要傳達什么內容兩者都是必要的貢獻者。
這些logo中有幾個是依賴于閉合原則。意味著你看到的并不是真正的存在,盡管如此但你還是看看吧。一些 logo也在玩弄圖底關系。什么是圖,當你在看整個 logo時,相反它的背景變成了底,在里面成了一個更小的圖。這種可逆性圖底關系是要傳達什么樣內容的核心。

各種標志,以充分的利用留白。
云床
黑貓休息室
移動
海豚和海豹標志設計
種植牙指南
Wineforest
總結
我希望你從這篇文章中能明白并掌握兩件事。首先是設計中使用的留白和格式塔原則圖底關系之間的聯(lián)系。格式塔原則之下許多都是我們設計師要做的事。
第二,也許更為重要的是,作出努力,花些時間觀察在設計中怎樣使用空間,也就是所謂的留白。不要讓空間成為你正面元素的附屬產品。盡可能的了解學習設計空間,不亞于主要元素的設計學習。任何頁面的布局基本上都是空間的排布。
有意識的分析空間,且故意使用它來創(chuàng)造一個更好的設計。不要讓它成為遺留下來內容。把它看作是一個必要的設計元素,作為你圖形的設計元素。在下次的文章中,我會添加更多格式塔原則來混合和完形原則,探索焦點,延續(xù)和共同命運給我們帶來思想如視覺重量和構成的平衡。
藍藍設計( m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務