2025-3-20 杰睿
我們需要了解一下設計模式,例如它是什么、什么時候用、怎么使用,可以讓我們在沒有參考的情況下,也能設計出合理、好用的界面。
把不同的內(nèi)容模塊,放到一組順序排列的面板中,這些面板每一個都可以折疊、可以展開,互不干擾。
你需要在頁面上顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。

1、用戶可能一次只需要查看一個模塊的內(nèi)容。有些模塊比別的模塊更長或更短,不過它們的寬度一樣。
2、這些模塊組成了一個工具箱,或者兩級菜單,或者包括一些交互式元素的某種結(jié)構(gòu),這些模塊的內(nèi)容要么彼此相關,要么彼此類似。

3、要注意的是,當一個大模塊打開或者打開了很多個模塊的時候,模塊底部的標簽可能會滾動到屏幕或窗口的外面。如果這一點對用戶來說有問題,那就要考慮一下其他的解決方案。

豎向排列這些模塊,并使用對于用戶來說有意義的排列順序。
例如:QUICK BI 右側(cè)折疊面板,順序是從大到小,從外到內(nèi)。

為每個模塊選擇一個簡短而富描述性的標題,并把這個標題放到一個橫條上,讓用戶可以單擊它來打開或關閉這個模塊。
也可以用一個可以變換方向的三角形圖標來提示打開/關閉的操作:關閉的時候向右或向下,打開的時候向上。

一次允許打開多個模塊。
人們在這個問題上有一些不同的看法,有的人喜歡一次只能打開一個模塊。不過根據(jù)經(jīng)驗,特別是在各種應用里,一次允許打開多個模塊更合適。這樣可以避免一個之前打開的模塊突然消失,這樣會讓用戶覺得很粗魯,也很意外:“喂, 那個菜單哪里去了?之前就在這里的!

當用戶在登錄狀態(tài)時,折疊面板應該在多個操作期間,保持它們各自模塊的打開和關閉狀態(tài),這點很重要。

如果模塊內(nèi)容需要進一步拆分,折疊面板還可以級聯(lián)使用,不過這樣看起來會有點混亂。 因此只用一個一級折疊面板模塊更合適,如果有必要可以采用其他結(jié)構(gòu)代替,比如tab頁。

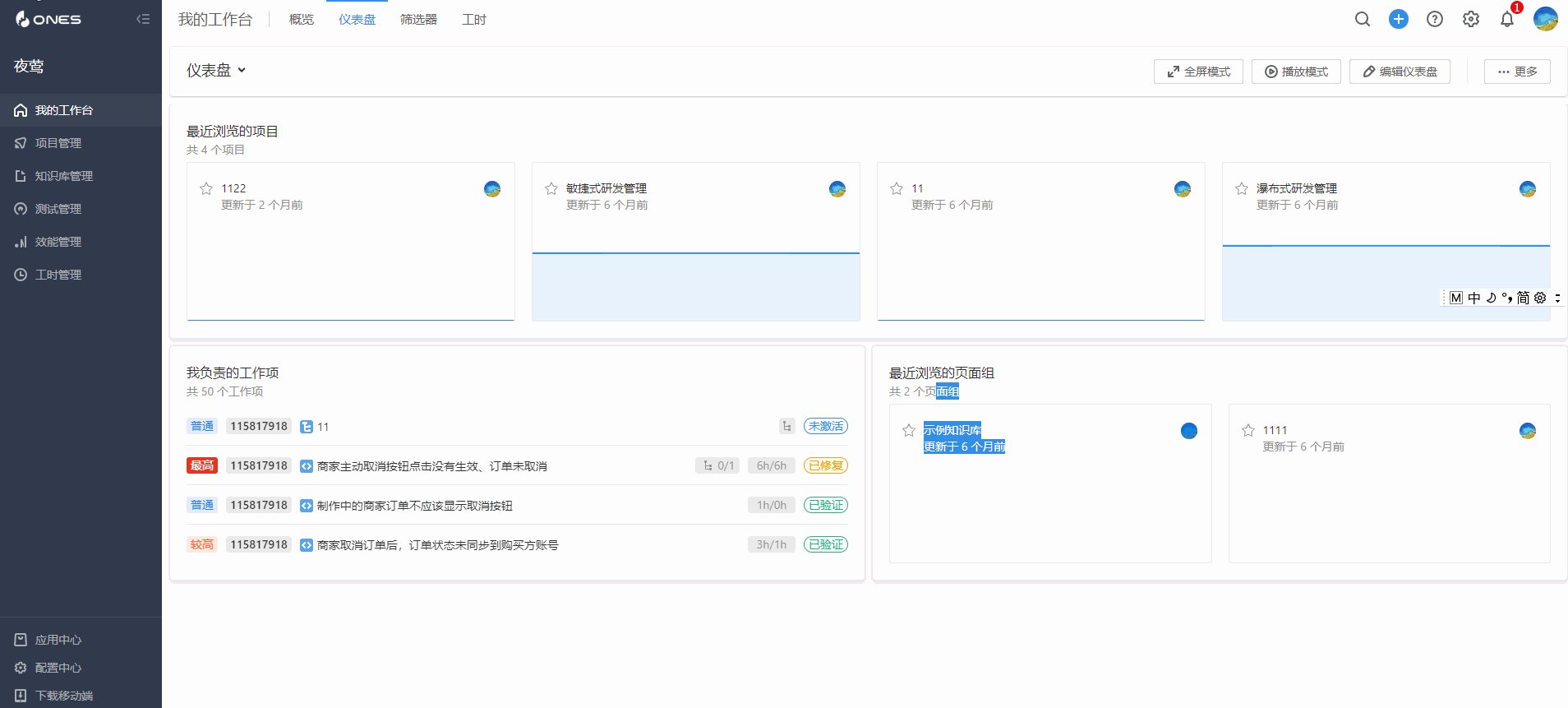
把頁面上的內(nèi)容組合到幾個不同的區(qū)塊里,每一個都可以獨立打開或關閉。可以隨意在界面上放置這些區(qū)塊,用戶還可以移動它們,形成自己定義的布局。

你正在設計一個桌面應用(例如:釘釘、飛書)或者一個網(wǎng)頁應用(例如:紛享銷客、ONES),應用中會涉及看板、工作臺、儀表盤、數(shù)據(jù)分析等頁面,你希望用戶對這些頁面有一定的控制權(quán)。 這些頁面應該是應用中的主頁面、是用戶會經(jīng)常查看的頁面。
在這個頁面上,需要顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件、圖表等,而你又沒法把它們都顯示在一個模塊上。
1、用戶想同時查看好幾個模塊。
2、不同的模塊對每個用戶來說,有著不一樣的價值。例如,有些人想看到A、B、C這三個模塊,而另外一些人可能想看到的是D、E、F。 3、在空間大小方面,各個模塊差異可能比較大。例如,用戶希望把信息少的模塊縮小。

4、模塊在界面上的位置對用戶來說很重要。例如,重要的內(nèi)容用戶希望放在前面。

5、有時候模塊數(shù)量比較多,用戶不希望全部展示出來。例如:用戶匯報工作時不需要這個模塊,可以把它先移除,匯報完后,再添加回來。

6、控制這些模塊的功能可能是一個工具條,或其他交互式結(jié)構(gòu)的組成部分。

因為不同的用戶關注點也不同,他們希望能自己選擇想看的內(nèi)容。 可以把需要的內(nèi)容放到顯眼的位置,把不需要的東西隱藏起來。同時,他們還可以利用“空間記憶”來記住不同的內(nèi)容在什么位置。
空間記憶:當人們需要使用某個東西時,經(jīng)常是通過回憶它們的位置來尋找它們,而不是它們的名字。 例如:你因為有事外出,需要同事打開你的電腦幫你發(fā)一份文件,通常你也說一句文件好像再桌面的右邊,這也是利用了空間記憶幫助快速尋找。很多軟件把對話框的按鈕(確定、取消)放在右下方,有一部分原因也是考慮到用戶的空間記憶依賴性。
總結(jié):使用可移動的面板可以讓用戶的工作效率更高,工作更舒服。
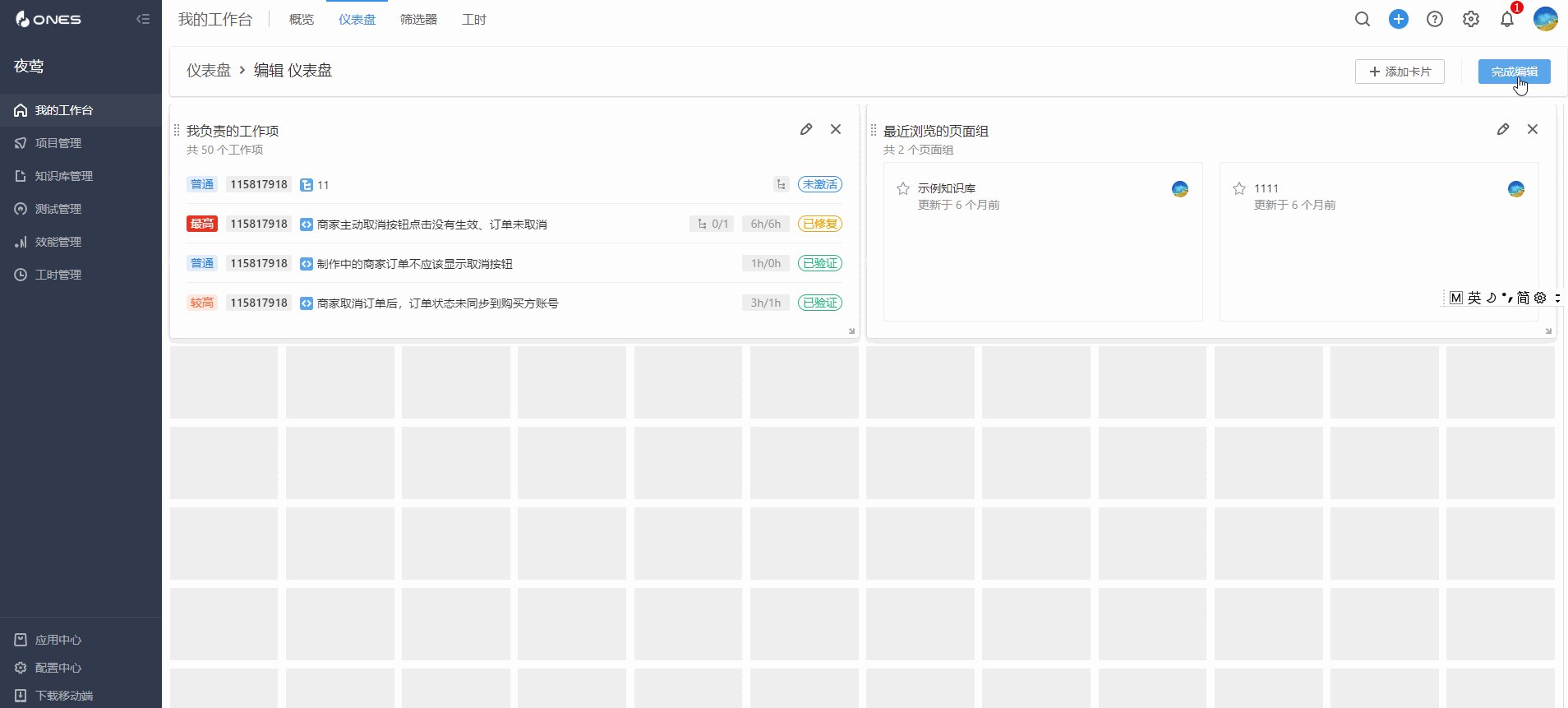
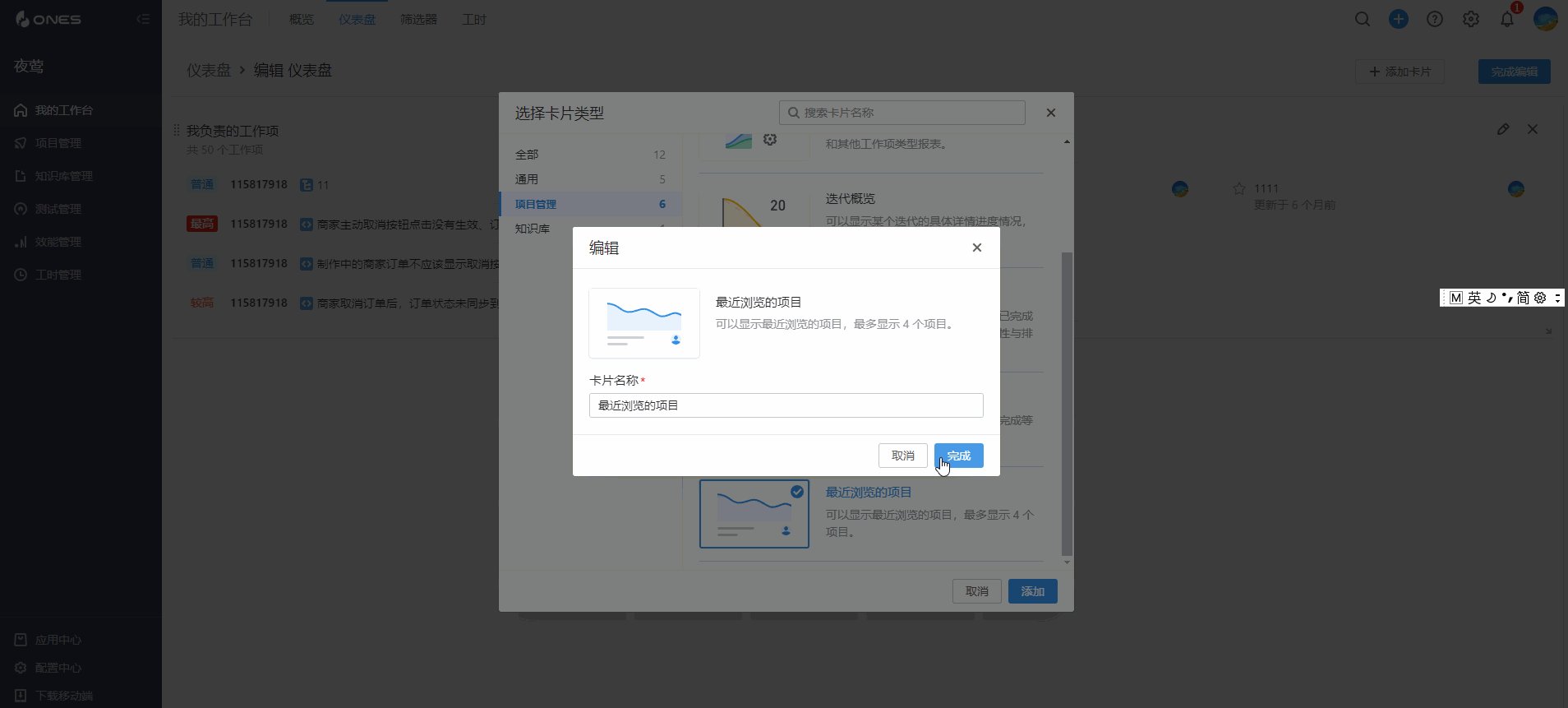
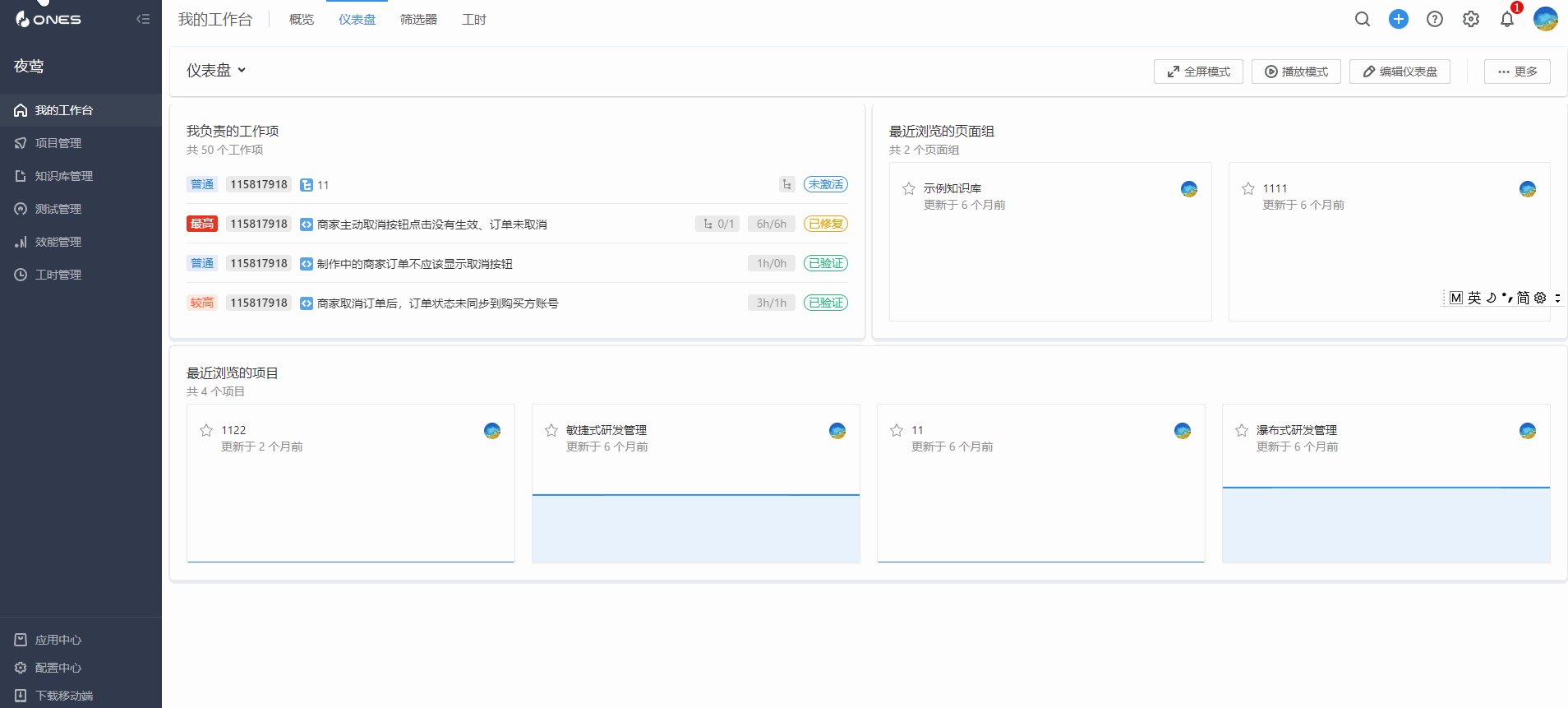
為每個模塊提供名稱、標題欄和默認尺寸,并為它們提供合理的默認設置。 讓用戶按自己的喜好在頁面上移動這些模塊,如果可能的話,可以提供拖曳功能。

讓每個模塊可以通過簡單的操作進行編輯和隱藏,也可以考慮讓用戶可以徹底移走這些模塊,在標題欄上放一個關閉按鈕就可以。

可移動面板要清晰的體現(xiàn)編輯與預覽狀態(tài),如果用戶誤操作打亂模塊順序,需要提供一個“恢復默認設置”的按鈕。
把次要內(nèi)容和可選內(nèi)容放到用戶能自己打開、收起的面板里。
你需要在頁面上顯示大量各種各樣的內(nèi)容,可能包括文本、列表、按鈕、表單控件等,而你又沒法把它們都顯示在頁面上。 同時,還可能有一些適用中央舞臺模式的內(nèi)容需要在視覺上優(yōu)先處理,需要把面板收起。

1、這些模塊為界面上的主要內(nèi)容提供注釋、修改、說明或支持。(例如:WPS右邊的快捷鍵、樣式、幫助、資源)

2、這些模塊可能不是很重要,不需要默認展開。
3、對不同的用戶來說,它們的價值并不一樣。(例如:圖中新手入門指導,老用戶可能并不需要)

4、甚至對同一個用戶來說,這些模塊可能有時候非常有用,換個時間就不一定了。當 它們收起的時候,這些空間最好留給界面上的主要內(nèi)容。
5、這些模塊之間可能彼此沒有多大關系。當用到Tab和折疊面板時,這兩個模式會把各個模塊組合到一起,表示它們之間有一些關聯(lián),而可收起面板不會對內(nèi)容進行分組。
把無關緊要的內(nèi)容隱藏起來可以讓界面變得簡潔。
當用戶選擇隱藏某個模塊時,只要簡單地收起這個模塊就可以了。 它所占用的空間也會還給主要內(nèi)容。
這也是漸進式展開原則的一個例子—只在用戶需要的時候,需要的地方立即顯示那些隱藏的內(nèi)容。
總的來說,想讓界面保持整潔,通過對內(nèi)容進行分組和隱藏是非常有效方式。而可收起面板、Tab、折疊面板、可移動面板,這4種模式正是有效方式的工具。 如何使用
把內(nèi)容放到一個單獨的面板里,讓用戶可以用一次單擊來打開或關閉這些面板。 可以利用引導性的文字來表示這里可以展開(例如:更多),也可以利用三角形的圖標來表示這里可以展開。

當用戶關閉這個面板時,把它所占用的空間收起來,用來顯示主要內(nèi)容。
也可以在打開和關閉這些面板的時候加上動畫效果,這樣會讓打開和關閉時的過渡更加平滑。
如果有多個模塊要用這種方式來隱藏,可以把這些模塊放在一起,或者用Tab、折疊面板來組織,還可以把它們分開放在主界面上。
如果發(fā)現(xiàn)大部分用戶都打開了一個默認為關閉狀態(tài)的可收起面板,那么應該讓它默認打開。
謝謝大家觀看!