2025-4-3 杰睿
許多設計團隊在面對復雜的業務需求時,往往忽視了側邊欄設計的細節和靈活性。本文將深入探討B端側邊欄的設計要點,并結合實際案例,分享如何根據不同行業、業務場景和用戶習慣進行靈活設計,供大家參考。

很長一段時間我都覺得做B端的中臺時間沒什么技術含量,不就是第三方的組件,拼積木一樣,拼接就好,甚至很多團隊也是這么想的,早期很多的中臺都沒有設計師;
但是隨著這幾年越來越深度的B端中臺的設計,做了太多各式各樣的后臺的設計系統,深入的進入業務,才發現設計過程中必須考慮很多細節和維度,甚至很小的點,也是有考究的。
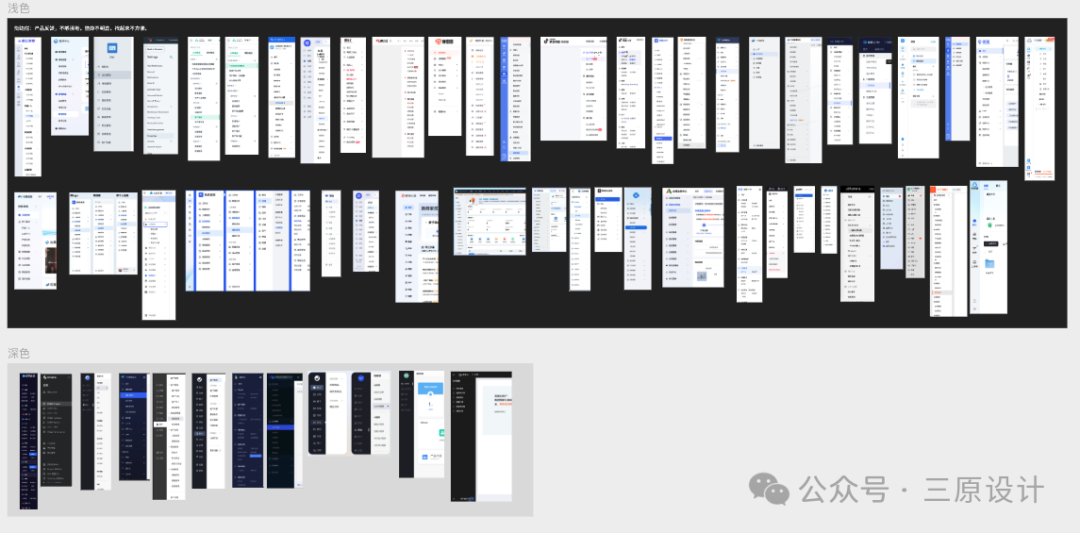
最近我們在做側邊欄的升級,我做了市場上50+中臺的側邊欄目調研,看了上萬張圖,越看越越是能發現針對不同的行業,不同的業務場景、信息層級和用戶習慣進行靈活設計選擇,需要具體問題具體分析及處理。

下面我就來總結一下我調研的這些側邊的設計分類及設計規則。
細欄(垂直導航):以圖標為主,文字輔助,適用于模塊較少、內容區域需最大化展示的場景。
優勢是簡潔高效,但要求用戶對圖標含義有較高認知。

寬欄(混合導航):圖標與文字并存,支持多級菜單,兼容性強,適合復雜業務層級。這也是常見的側邊欄樣式。
通過分組和標題提升信息密度,但可能壓縮內容區域。

單級導航:直接展示所有一級菜單,適合功能模塊較少的中小型系統(如藍湖、Coding)。
遵循“7±2”原則,菜單數量控制在5-9個,避免用戶選擇疲勞;

多級導航:通過折疊面板或樹形結構收納子菜單,適用于大型企業級系統(如ERP、CRM)。
需明確可點擊項與純分類項的區分,避免交互混淆 ;

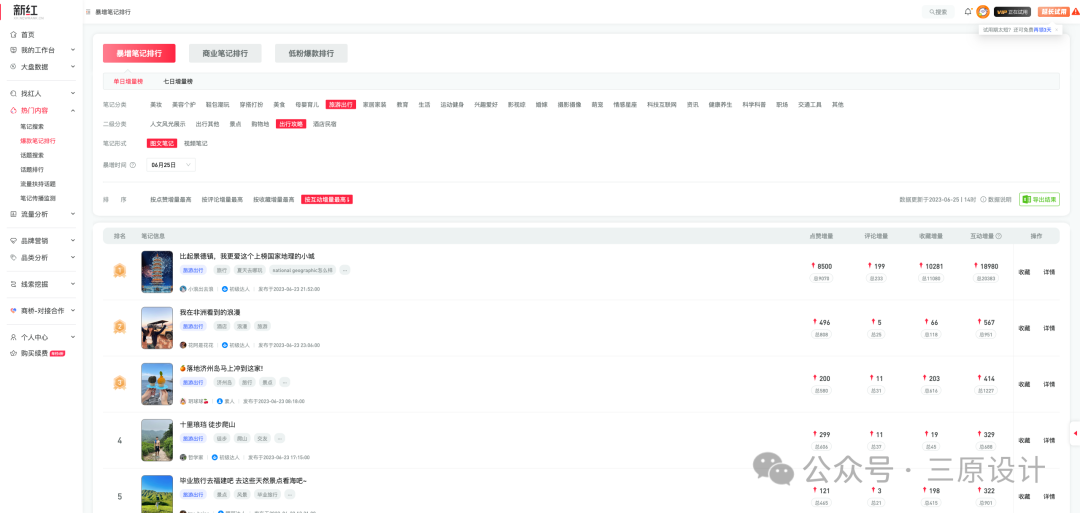
平鋪模式:菜單完全展開,用戶可快速定位功能(如新紅小紅書后臺、抖音抖店等等模塊)。適用于高頻操作場景;

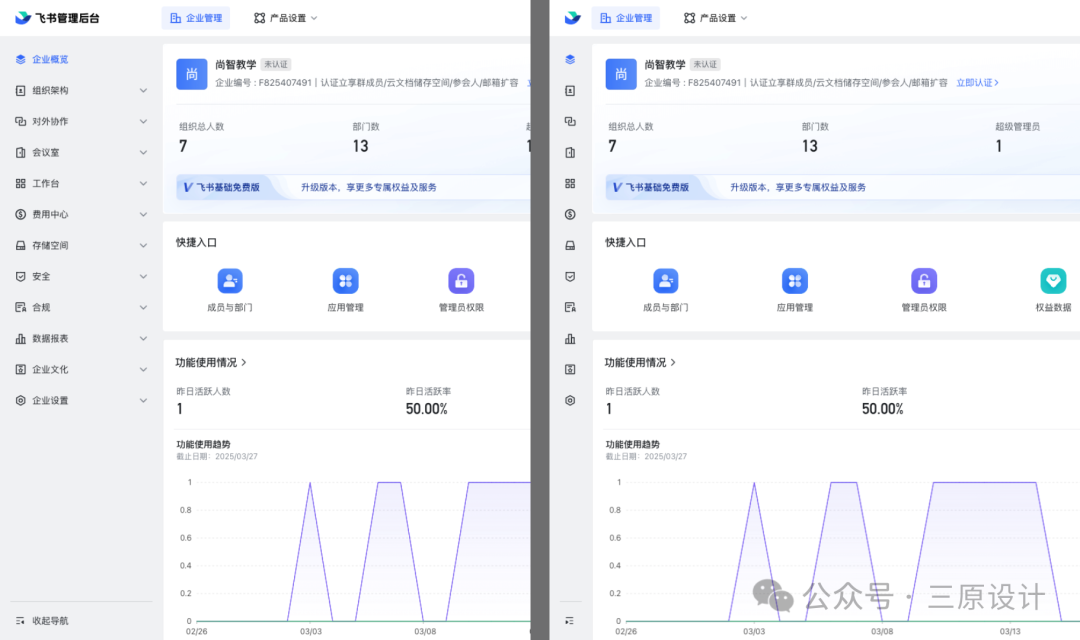
折疊/懸浮模式:側邊欄可收縮為圖標或隱藏,適應窄屏設備或需專注內容的情境(如飛書的icon展開收起)。需提供顯性觸發按鈕(如漢堡菜單)

側邊欄設計需平衡功能性與視覺體驗,核心規則如下:
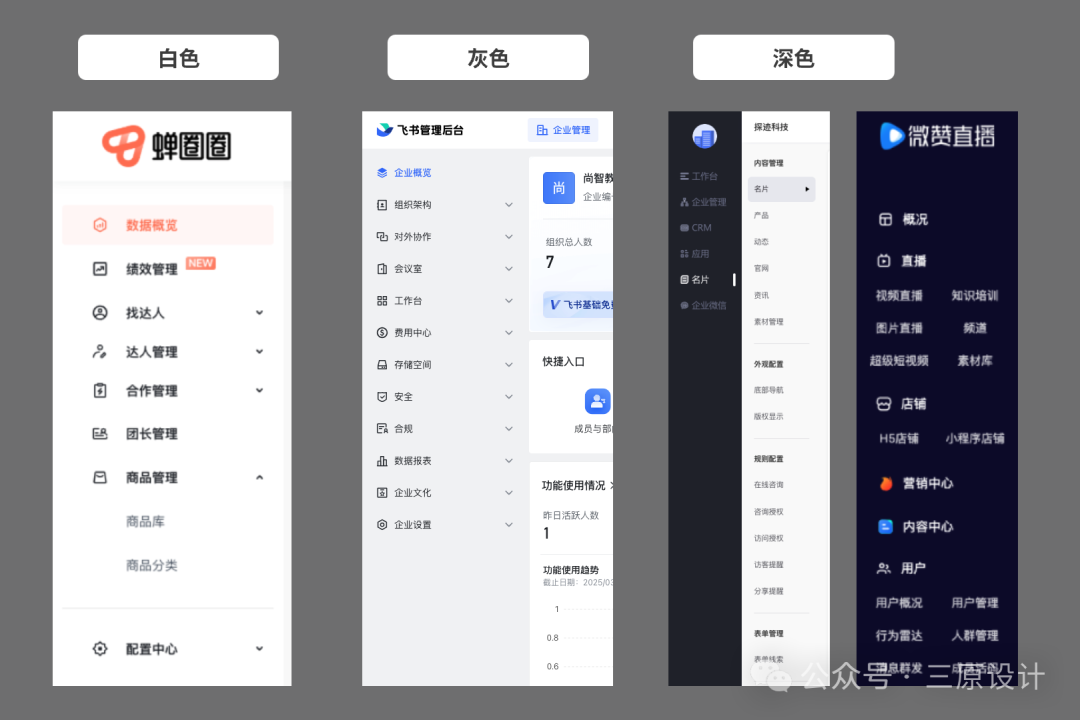
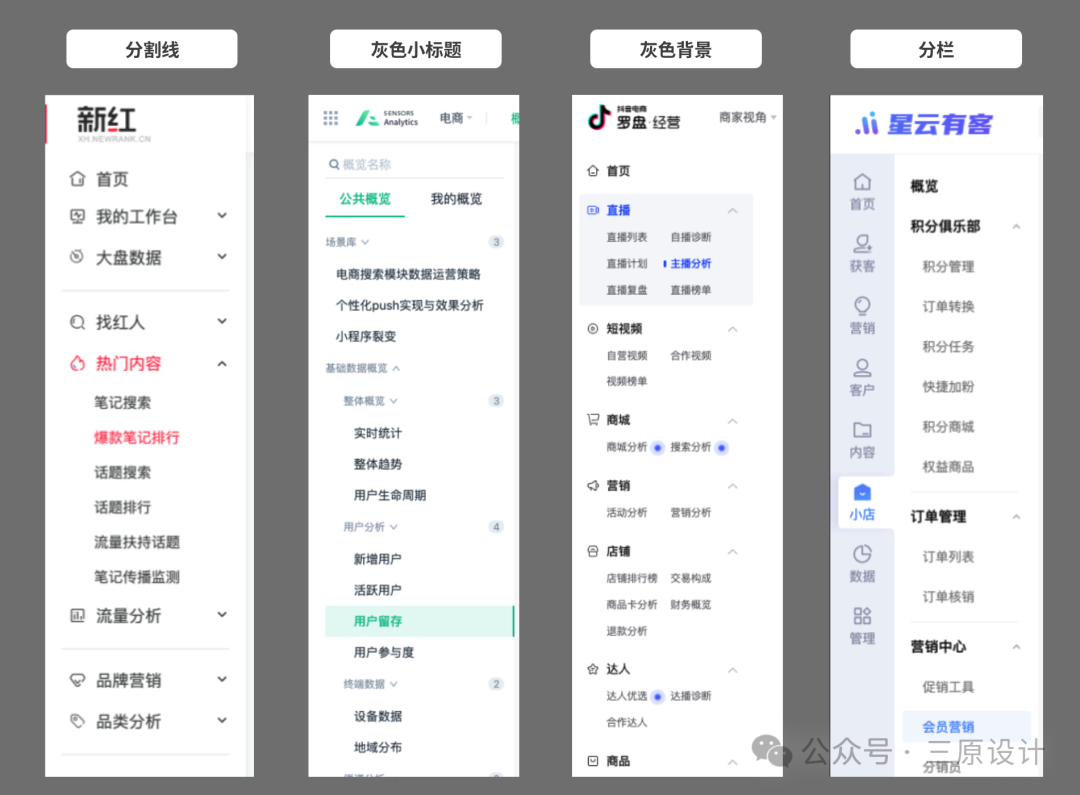
背景色差異化:通過深色或淺色背景區分側邊欄與內容區域,避免視覺干擾。例如,深色背景可突出白色內容區,但需確保品牌色符合無障礙標準(對比度≥4.5:1)

信息分組與留白:使用分割線、標題或間距對功能模塊分組,減少信息密度。

圖標設計原則:B端圖標需簡約且具辨識度,避免過度裝飾。選中狀態可通過填充色、微動效或標識線強化(如Ant Design的選中高亮)

交互反饋優化:鼠標懸停時圖標變色、文字浮現;選中狀態結合背景色與文字加粗,提升操作感知
響應式適配:窄屏下自動切換為圖標模式,確保移動端可用性(如飛書后臺的側邊欄收縮功能)

規范復用:建立統一的字號、間距、顏色規范(如主文字14px、輔助文字12px),降低用戶認知成本
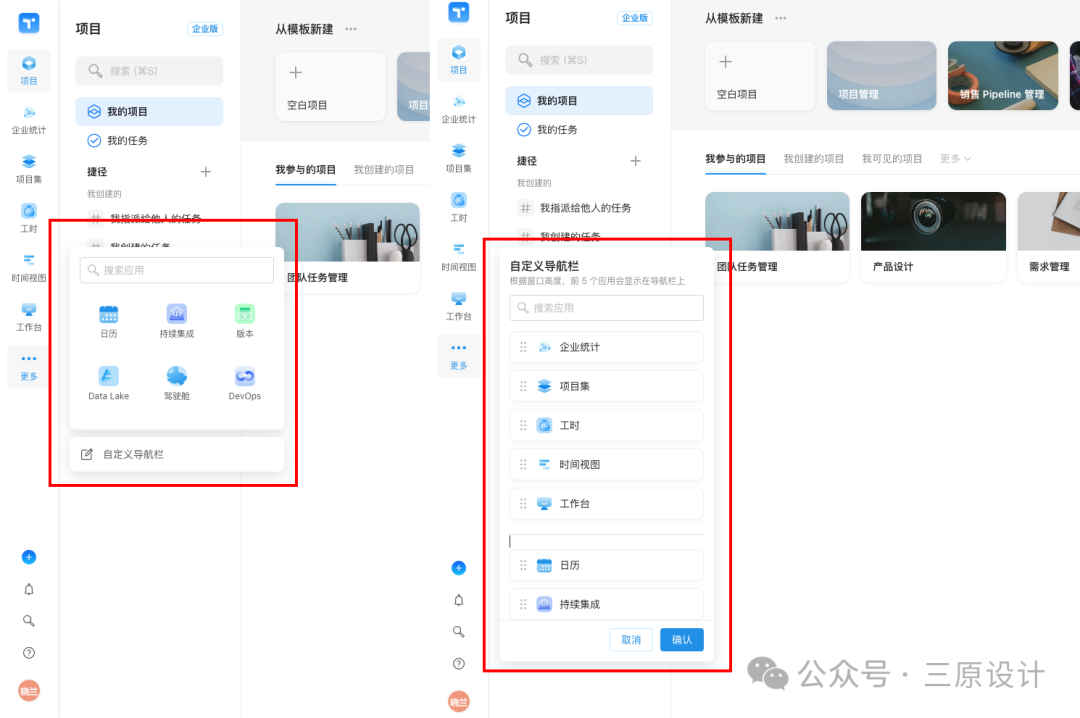
高頻功能前置:將常用模塊置于頂部(如“更多功能、功能設置等等”),低頻功能收納至底部折疊區

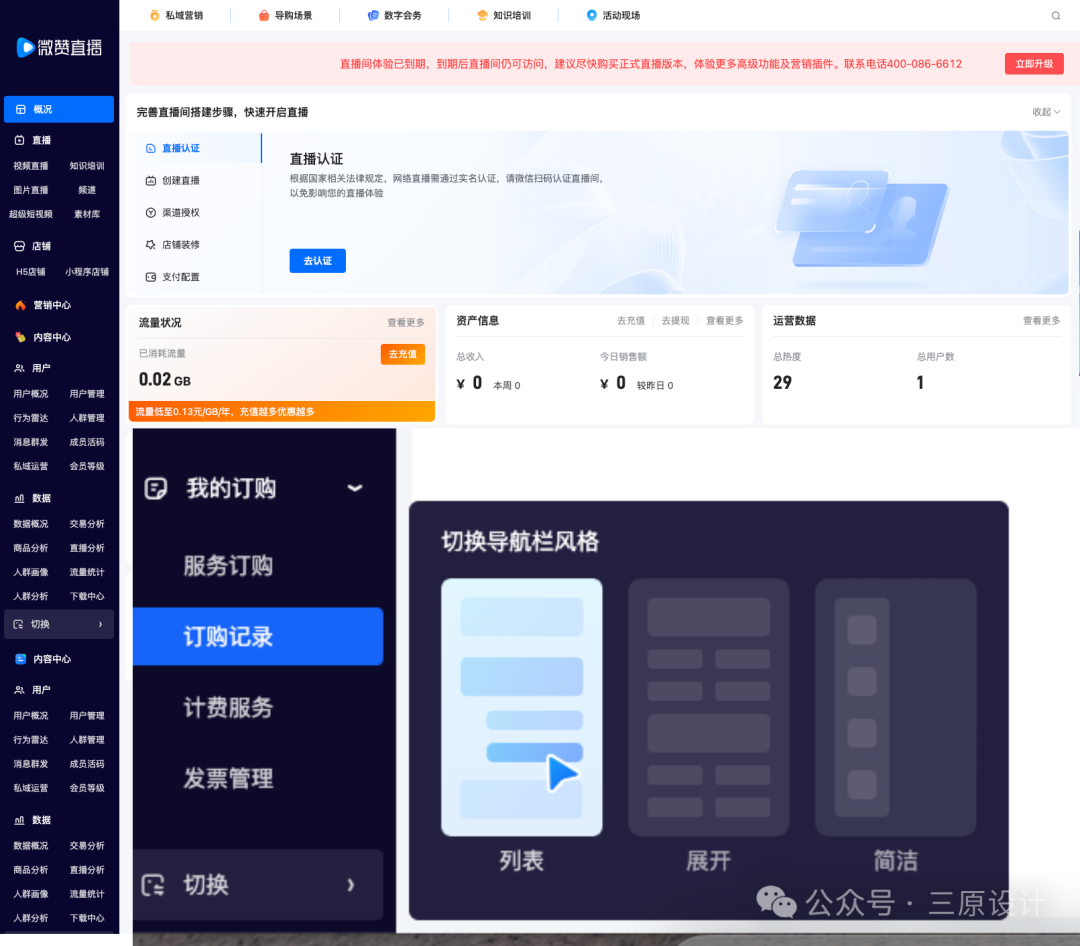
teambition:不僅做了更多功能,有意思的他還做了自定義導航欄的功能,支持排序,做到低成本的定制化。
權限分級展示:根據角色動態顯示菜單(如管理員可見“系統設置”,普通員工僅顯示“任務列表”),減少信息冗余
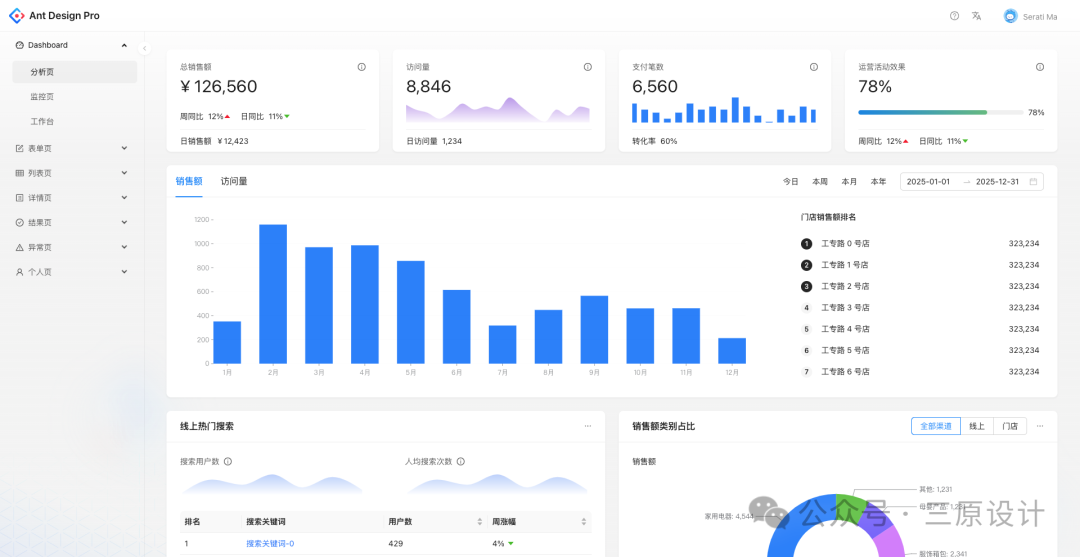
設計亮點:頂部導航進行功能入口切換,左側平鋪核心功能,圖標與文字比例均衡;通過級分類提升信息層級
適用場景:設計協作工具,功能模塊清晰且用戶操作高頻

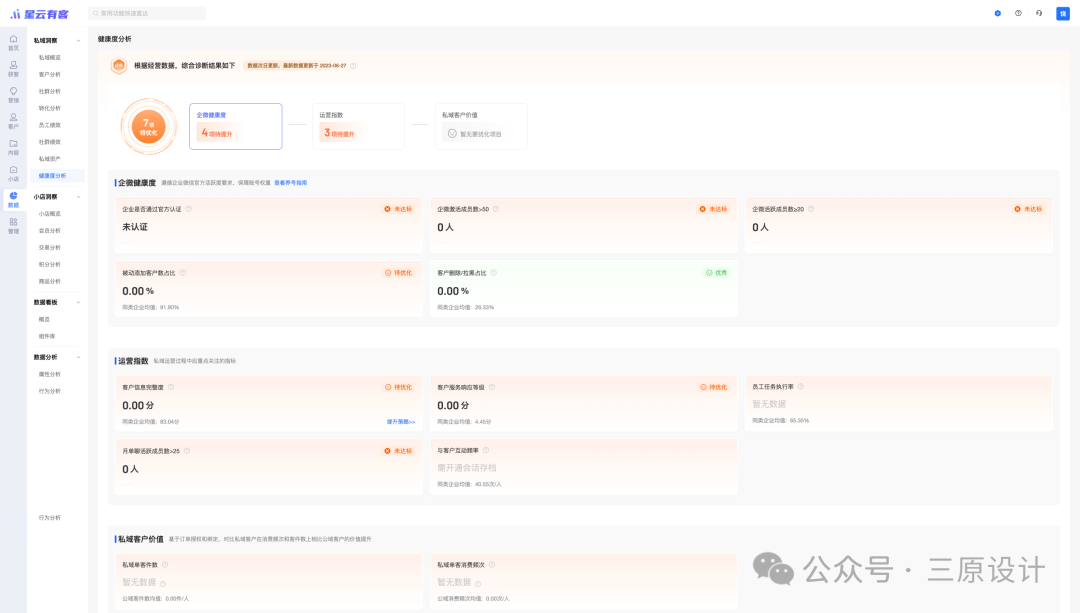
設計亮點:頂部導航切換業務大類,側邊欄展開子模塊;有一級也有多級菜單通過折疊面板收納,層級深度可控。
適用場景:復雜業務,需支持多業務線交叉跳轉


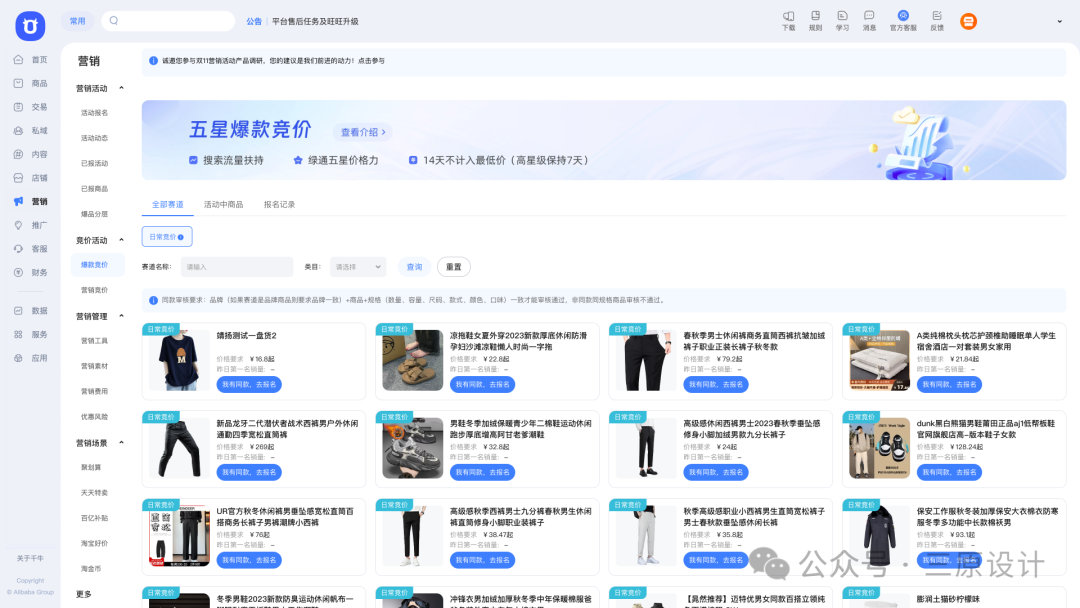
設計亮點:分兩欄導航,窄屏下收縮為圖標或者圖標+簡短文字;第二欄按照層級排列,客一級或者多級。
適用場景:企業級后臺系統,業務場景復雜,需要多種場景切換,導航多層級切功能極多的情況


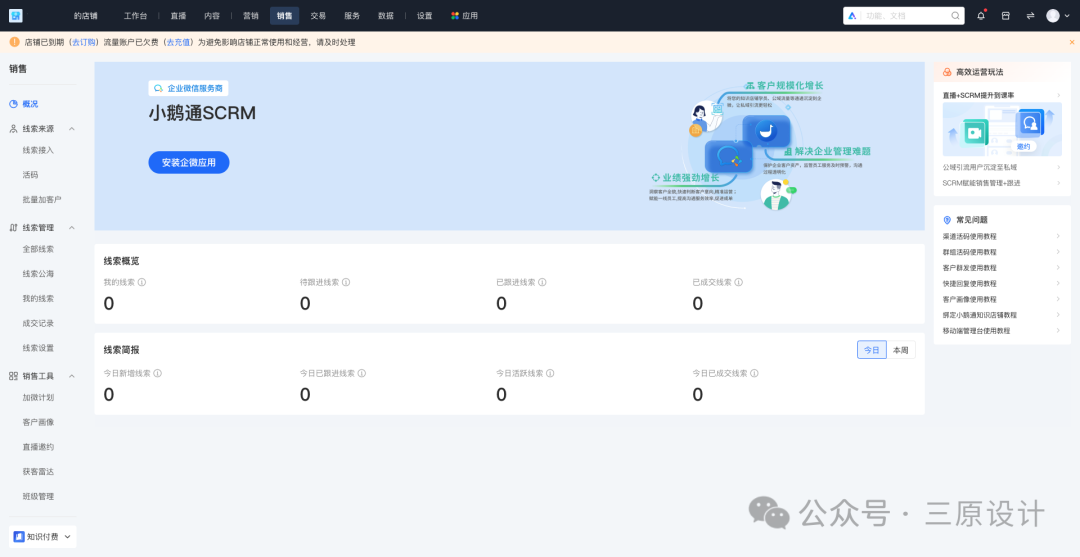
設計亮點:可自定義導航,包含排版、顏色。相對來說體驗感更加,不過對應屏幕自適應要求更高。
適用場景:針對C端,功能復雜的情況
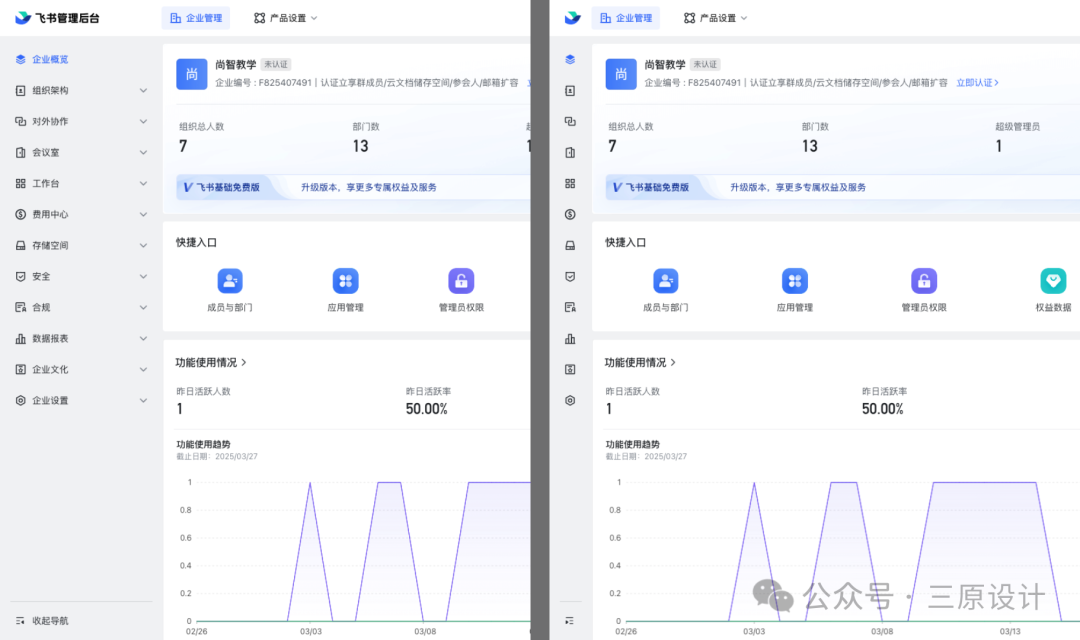
老版設計

新版設計

設計亮點:遵循原子設計方法論,定義圖標尺寸(24px)、間距(8px倍數)、選中態(主色填充),確保開發與設計一致性 ,便于快速搭建新平臺
適用場景:中臺型系統,需快速復用組件庫

側邊欄設計需以業務邏輯為核心,考慮信息層級與用戶角色,同時兼顧視覺清晰度與交互效率。
未來趨勢上,側邊欄的“C端化”設計(如情感化微交互、個性化皮膚)可能成為提升B端產品吸引力的新方向。
總的來說,做設計這些年,當遇到問題的時候,我覺得最好的解法就是看案例,看很多案例,爆炸式的研究一下,很多問題就有了解法。
專欄作家
三原設計,人人都是產品經理專欄作家。分享B端設計、品牌設計,原創設計文章、教程。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan