2015-2-28 藍藍設(shè)計的小編
藍藍設(shè)計( m.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
作者:hardwear
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
藍藍覺得在界面設(shè)計中,優(yōu)秀的表格設(shè)計技巧是非常基礎(chǔ),也非常重要的。所以從網(wǎng)上搜集轉(zhuǎn)載了此主題的一些文章,來學(xué)習(xí)~~這是第二篇!感謝原作者。

hardwear:想必多數(shù)同學(xué)曾經(jīng)學(xué)習(xí)計算機就是從Word開始,其中一項重要的學(xué)習(xí)任務(wù)就是創(chuàng)建表格,如今在網(wǎng)絡(luò)頁面里表格隨處可見,尤其是商業(yè)產(chǎn)品里充滿了大量的數(shù)據(jù),要沒有這些表格估計看內(nèi)容得吐血…… 表格形形色色,默默無聞的呈現(xiàn)著數(shù)據(jù),閱讀起來如何最為順暢,如何才能從表格里發(fā)掘出重要信息,有哪些可以對表格進行的操作,梳理一下以供參考。
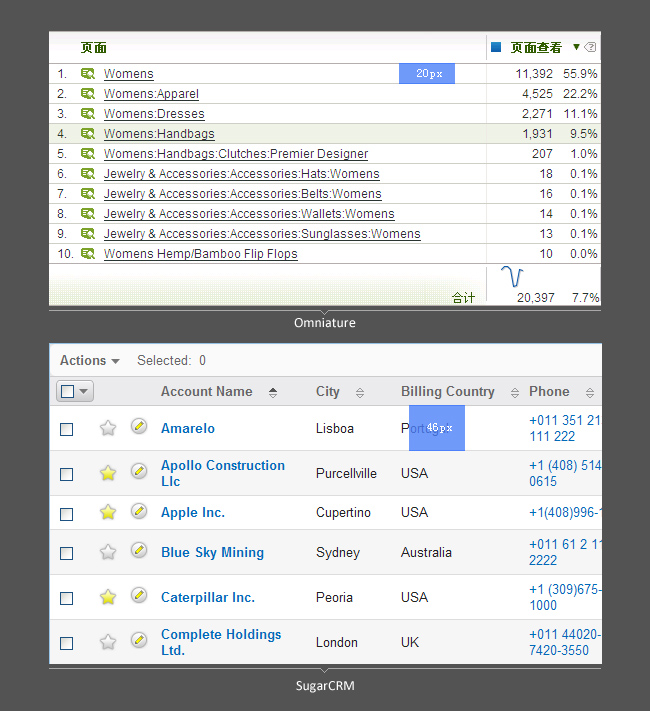
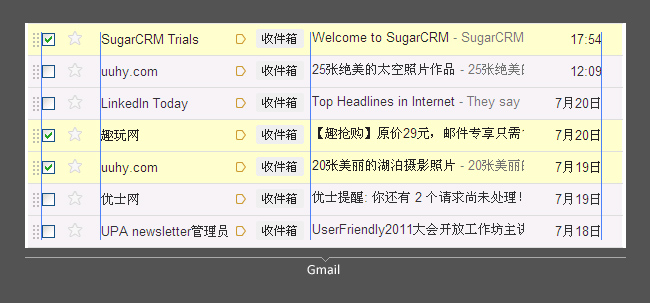
行高是表格非常重要的參數(shù),行高間距直接影響著閱讀的體驗,有如同Omniture為了最大限度的放置數(shù)據(jù)內(nèi)容,強化數(shù)據(jù)顯示效果而降低行高的情況,也有SugarCRM一樣的行高較高可以放置更多文本信息的表格。

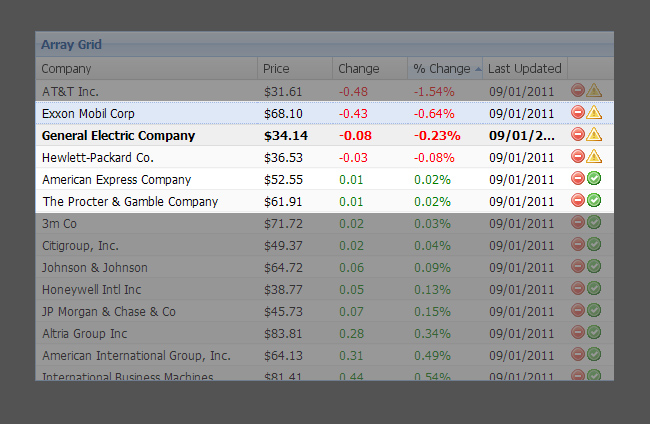
斑馬線和懸停時的整行變化也是表格中能引起視覺變化的重要元素,斑馬線會使得行與行的界限更為分明,尤其對數(shù)據(jù)列較多時的橫向引導(dǎo)得到加強,這樣看行內(nèi)的內(nèi)容時不容易錯行,而懸停變色行主要是配合操作交互,為了明確區(qū)分出光標(biāo)所在的行。

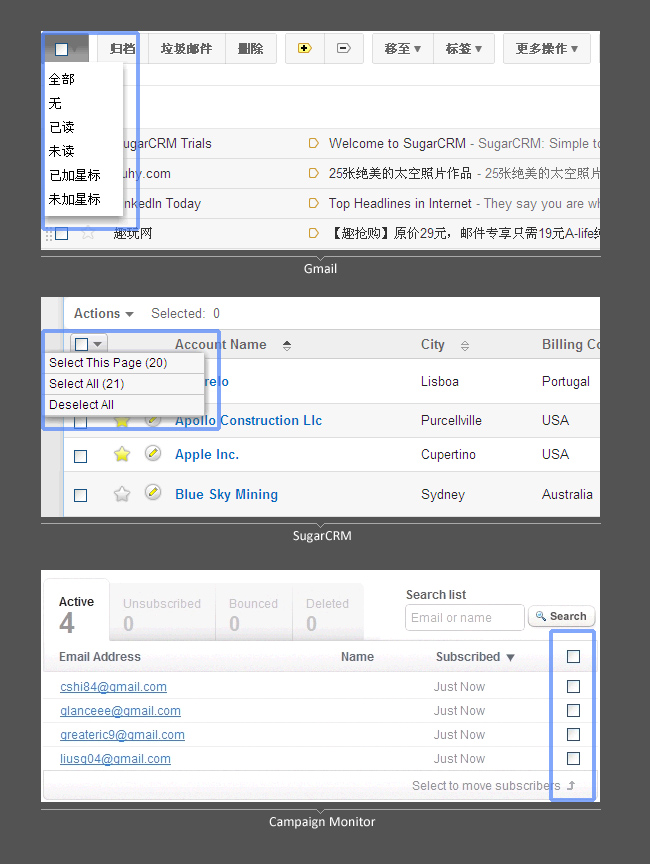
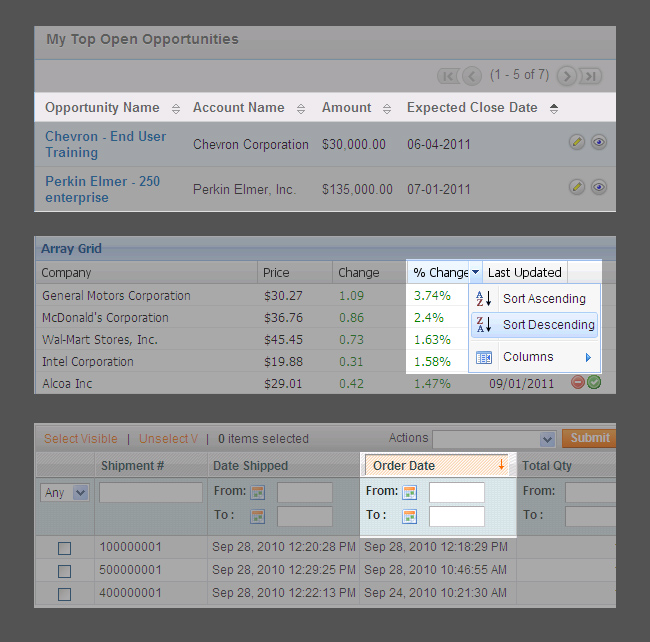
對表格數(shù)據(jù)的選擇會有單選多選或者全選的情況,如果遇到數(shù)據(jù)項很多有翻頁,全選的位置就會增加一些選項來確定是當(dāng)頁全選還是整表全選,如同Gmail和SugarCrm里的效果,這種表格是將選擇區(qū)域放置在表格的左側(cè)第一列,也有表格的設(shè)計是將選擇放在右側(cè)最后一列,像Campaign Monitor就是這樣設(shè)計的,好處在于瀏覽完一行的信息就可以確定是否需要選擇該行內(nèi)容進行下一步操作。

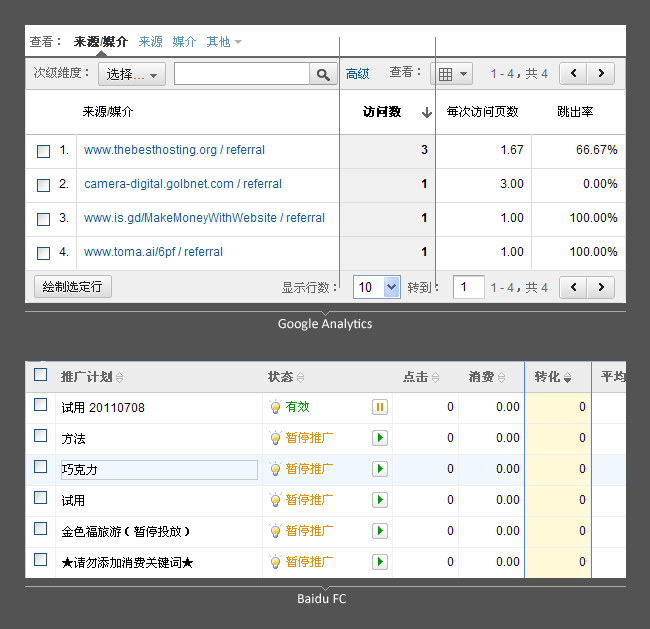
排序是表格里經(jīng)常需要使用的操作,可以更為快捷的發(fā)掘出關(guān)注的信息,一般會有升序和降序兩種,當(dāng)前比較常見的是上下空心箭頭默認(rèn),上箭頭為升序,下箭頭為降序,也有通過明確說明來提示排序的方式。

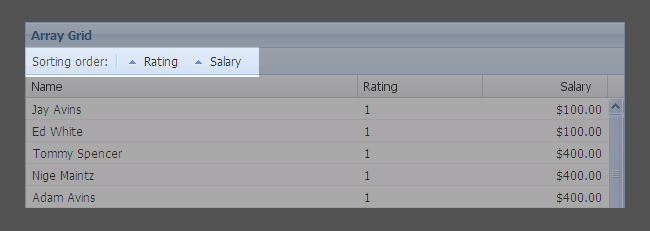
也會出現(xiàn)這種多重排序的表,其實是將列的數(shù)據(jù)排序區(qū)域作為單獨的控制區(qū)進行操作,以實現(xiàn)多個維度的排序。

看似簡單的表格真要設(shè)計好還是需要花些氣力的,看看下面這些細節(jié)設(shè)計點,你是否也知道?
表格是由最簡單的行、列、單元格構(gòu)成的,根據(jù)瀏覽的目的和希望突出的信息不同,行、列、單元格都可以通過一些變化進行強調(diào),這是將信息通過表格傳達出去的最為根本的使用方式。

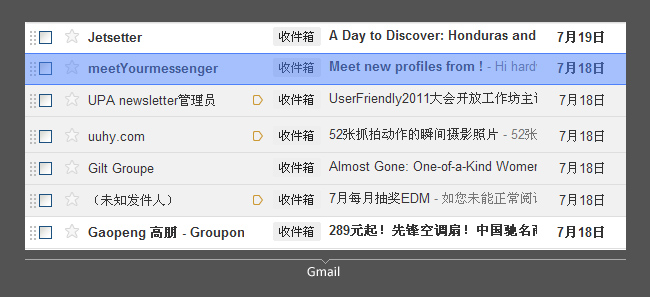
郵箱產(chǎn)品就是強調(diào)行的表格設(shè)計的典范,像Gmail、Yahoo Mail、126郵箱,這些表格沒有縱向的線條,用橫線構(gòu)架出行的視覺,數(shù)據(jù)信息均勻分布,更強調(diào)每一行內(nèi)的信息連續(xù)性,不強調(diào)行與行的數(shù)據(jù)對比情況。同時,輔助于背景線條和底色,能夠很好的提升閱讀的連續(xù)性和效率。

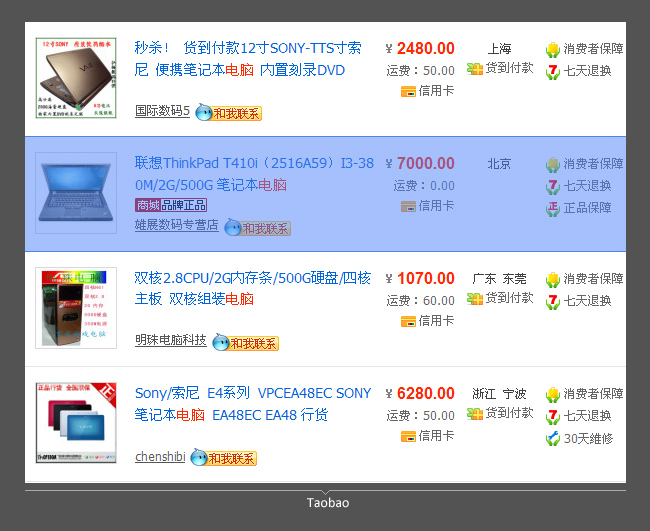
而將橫向的行內(nèi)信息再次擴充就成了如同淘寶商品頁一樣的,行區(qū)分弱化的表格形式,既滿足了豐富信息的呈現(xiàn),也能很快速的進行與行之間的如同價格等關(guān)鍵信息的對比。

像GA、百度涅槃這種強調(diào)列的表也同樣廣泛使用,尤其這種縱列的強化是配合表格列排序功能而使用的,數(shù)據(jù)列多時需要根據(jù)某一列數(shù)據(jù)進行排序,作為主鍵進行提示強化。

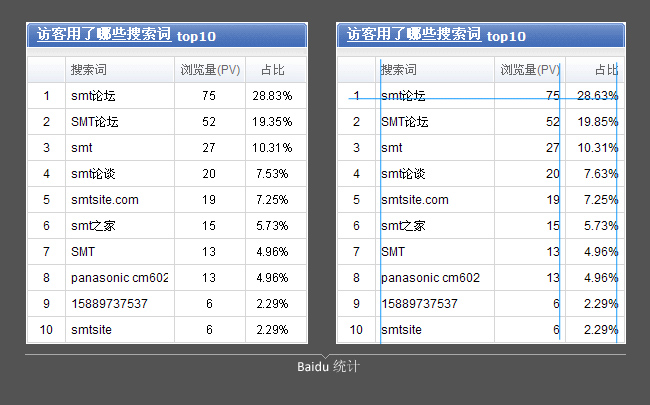
表格內(nèi)的信息縱向列對齊是能夠很好的形成視覺引導(dǎo)線,符合格式塔心理學(xué)中相近原則,一般常見的是文本信息左對齊,數(shù)字左對齊,金額右對齊,同時表格最右一列右對齊,這樣的表格縱向列即使沒有分割線也能很好的起到分隔作用。

對比的數(shù)據(jù)如果有了明確的對齊方式,會大大提升數(shù)據(jù)的瀏覽效率,增加對比的效果,像下面的圖中,如果數(shù)據(jù)居中對齊沒有明確的邊界,閱讀起來就會降低效率。

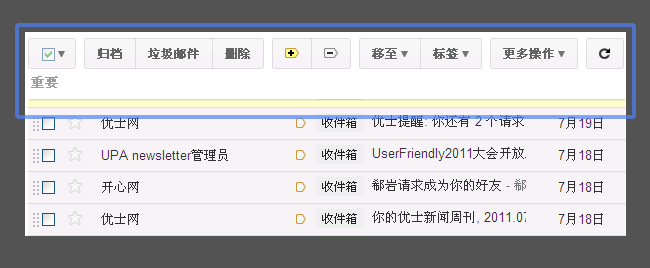
隨著表格的行和列都增加,這時候用戶的瞬時記憶會遭遇閾限,根據(jù)7±2的原則超過這個范圍時,用戶需要增加信息來幫助瀏覽表格內(nèi)的數(shù)據(jù),比如百度的涅槃系統(tǒng)提供了豐富的數(shù)據(jù)列,而如果缺少表頭的說明恐怕會很快遺忘掉該列數(shù)據(jù)是什么。

表頭固定的另一種用途是可以將操作和表格的信息更好的進行聯(lián)系,選擇了表格內(nèi)的數(shù)據(jù)行就可以進行相應(yīng)的操作,提升了使用效率,不用再耗時耗力的尋找操作區(qū)域。

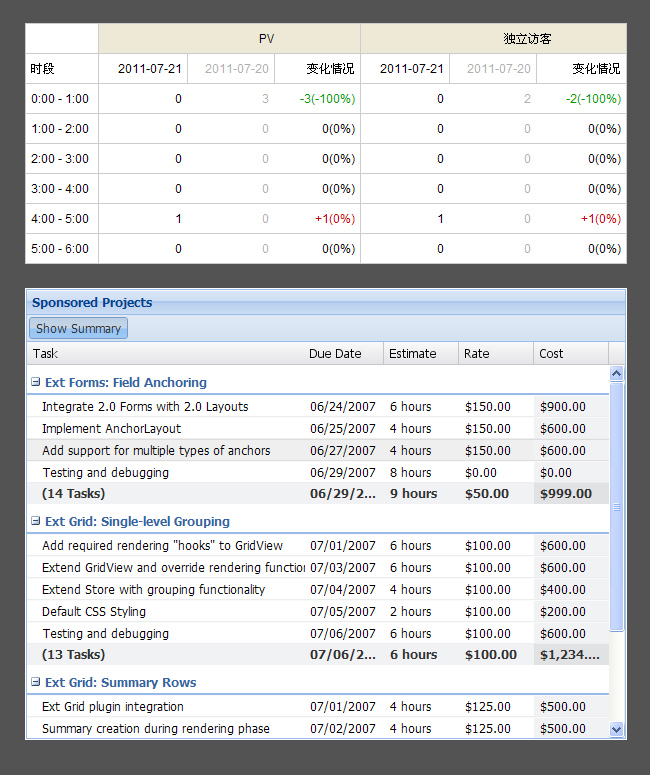
除了表頭行的固定,表格的列進行固定也經(jīng)常被采用,像就是百度統(tǒng)計這樣,第一列是時間需要進行對比,固定了第一列使得閱讀起來存在一個基礎(chǔ)。

對于進行對比分析的數(shù)據(jù),給出差值、總計便于用戶閱讀,而盡量減少用戶心算或者線下處理的過程,當(dāng)前很多表格都會提示升降變化或者總計值提升,信息的理解和閱讀效率。

表格的細節(jié)需要考慮的地方不少,是一種形式需要靈活的根據(jù)實際需求來進行設(shè)計,的突出用戶關(guān)注的信息,對其他信息進行弱化,同時考慮用戶的行為預(yù)期給予引導(dǎo)和幫助才能最大化的發(fā)揮表格的優(yōu)勢。
原文地址:ued.baidu
作者:hardwear
藍藍設(shè)計的小編 http://m.gerard.com.cn