2015-5-4 周周

編者按:這兩天有一款動(dòng)效神器Hype 3特別受歡迎,借這股動(dòng)效的勁頭,今天胡癡兒(騰訊用戶體驗(yàn)設(shè)計(jì)師)給同學(xué)們科普一下動(dòng)效的類型 >>>
iOS 6(視覺表層&信息的外觀)→ iOS 7(動(dòng)效&信息的運(yùn)作方式)


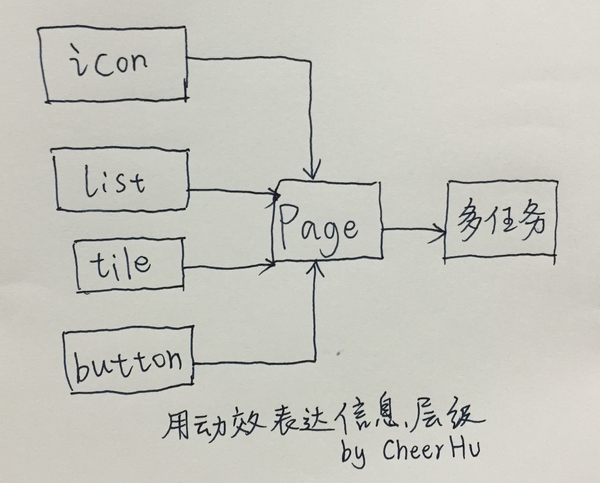
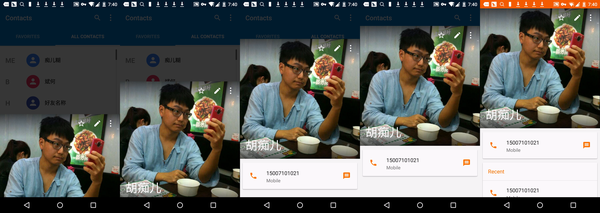
一個(gè)元素如何能夠填滿整個(gè)頁(yè)面?
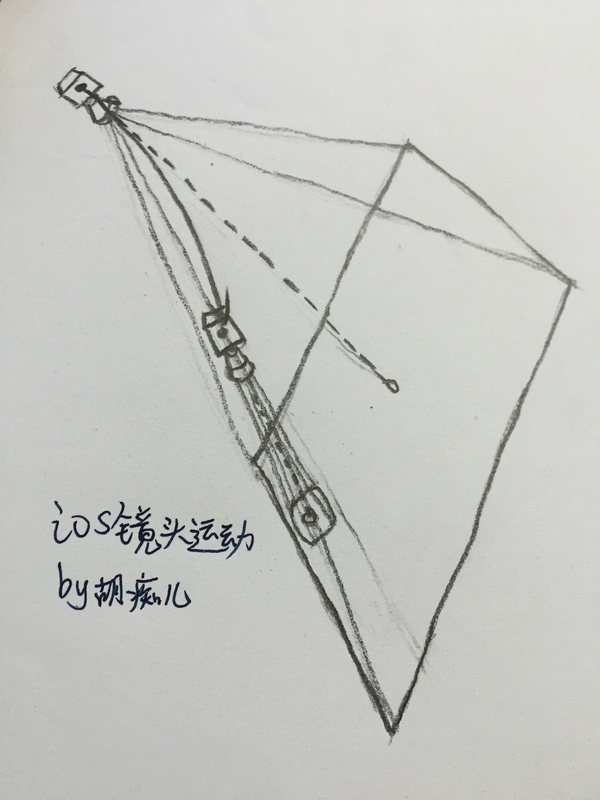
如何引導(dǎo)用戶的視線?
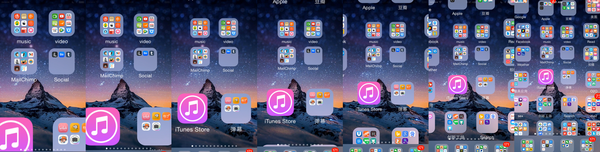
iOS 鏡頭運(yùn)動(dòng)&焦點(diǎn)移動(dòng)

icon即APP&文件夾本身。
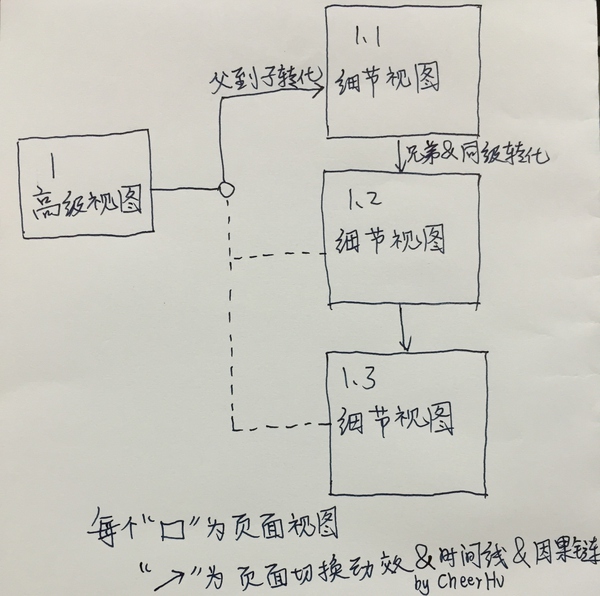
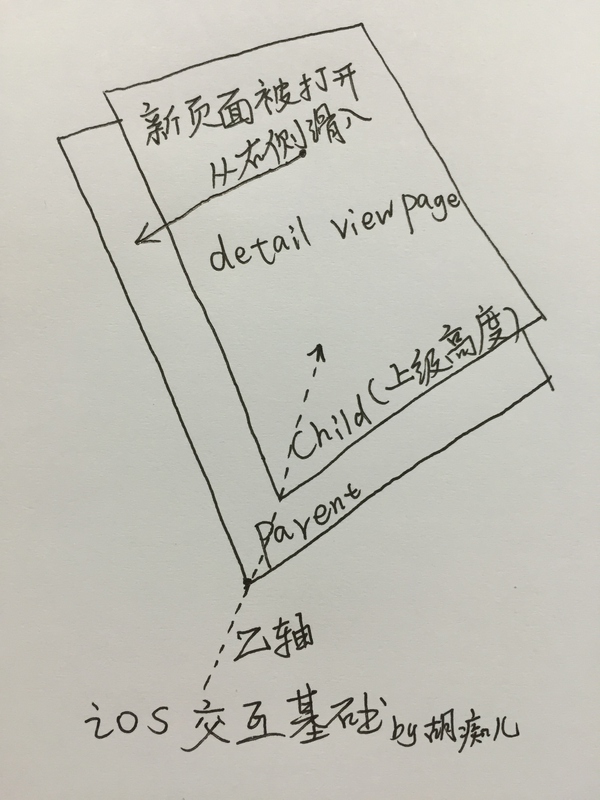
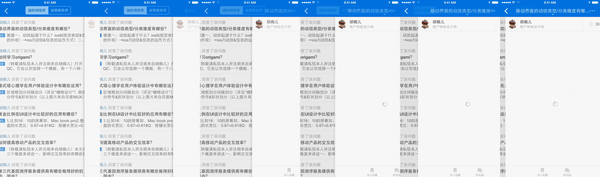
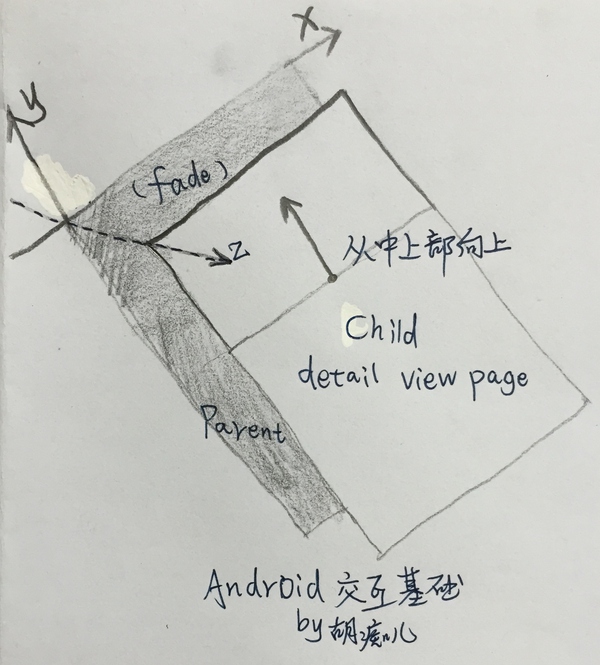
高級(jí)視圖 → 細(xì)節(jié)視圖

(iOS的視差效果&鏡頭運(yùn)動(dòng)&空間深度)
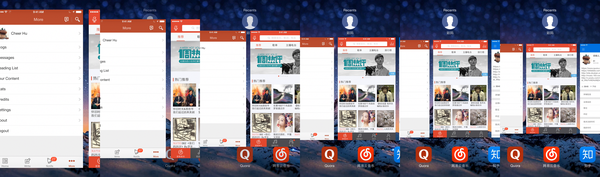
APP的空間態(tài):

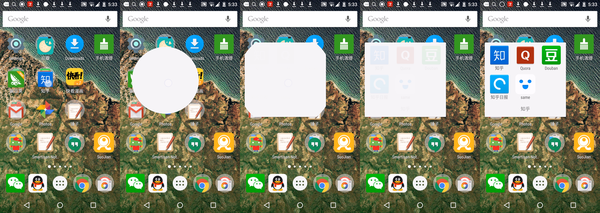
啟動(dòng):





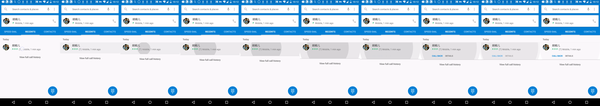
Android

1. 漣漪反饋 → 舊頁(yè)面Fade:

2. 新頁(yè)面上浮:

漣漪紋


iOS

iOS:
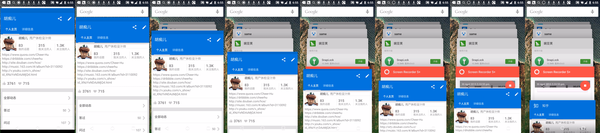
APP的時(shí)間態(tài):?jiǎn)稳蝿?wù)&全屏界面 —— APP在空間上無法跳轉(zhuǎn)→(APP間不能同時(shí)呈現(xiàn)而只能用)時(shí)間先后次序選擇。

Andriod:

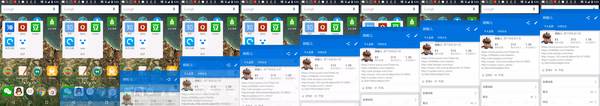
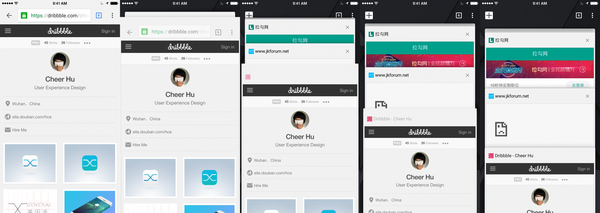
Safari:Z軸&鏡頭從平視變?yōu)楦╊?

Chrome:Y軸,被拉下去了:

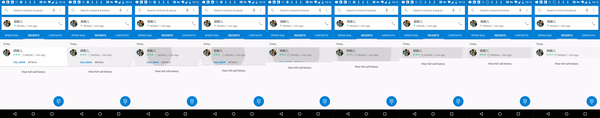
鎖屏界面:
若鎖屏前是icon界面:

若鎖屏前是APP界面

臨時(shí)圖層:
當(dāng)鎖屏界面收到通知&密碼解鎖&拉出通知中心&拉出控制中心,表明有”臨時(shí)“圖層覆蓋,則:
毛玻璃&背景虛化&淺景深&距離感&層次感
附一張圖

藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.gerard.com.cn