2019-1-15 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
當我們打開一個網站,我們會看網站界面是否美觀,交互是否符合人性化,布局是否合理等等,這些因素對網站起到一定的影響作用,但最根本影響一個網站的是整個網站的可讀性。
良好的設計應該都是可讀的設計,如果信息都無法正常而清晰的傳達,那么設計就失去了意義。設計的可讀性和排版設計息息相關,與此同時,對比度的控制也是其中的核心。想要提升內容的可讀性,讓內容以更加順暢、更符合邏輯的形式呈現在用戶面前,可以通過以下幾種方式來提高網頁的可讀性。
要讓文字提高可讀性,可以通過調整字體樣式、外邊距、內邊距、顏色和對比度等參數來提高文字的可讀性。
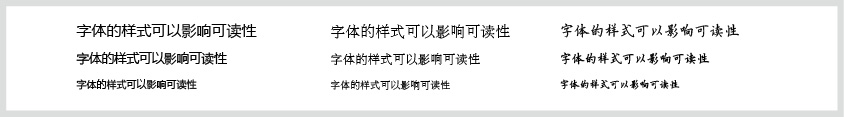
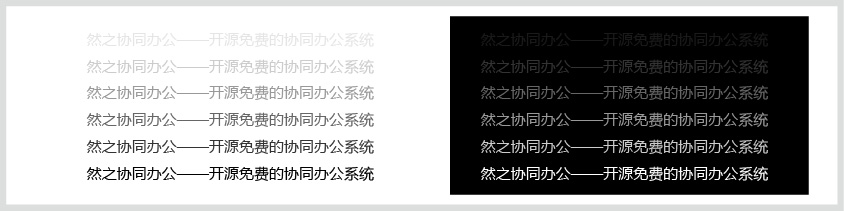
字體樣式:字體的樣式會影響可讀性。

行長度:每行的字符個數對于整體的可讀性起著主要作用。如果文字段落非常寬,閱讀性差。同理,每行文字太短也不行,會給讀者的眼睛帶來壓力,造成混亂。

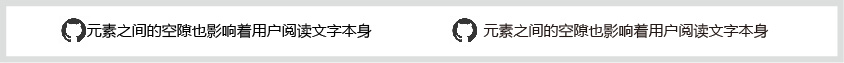
外邊距和內邊距:和行距一樣,元素周邊和之間的空隙也影響著用戶閱讀文字本身。

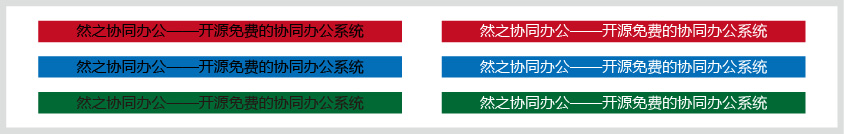
顏色與對比度:文字顏色與相應背景也至關重要。如果在綠色背景上寫綠色文字,就難以閱讀了。設計師選擇淺色字深色背景,或是深色字淺色背景,都是有原因的。對比使得字符容易閱讀。


目前文章內容流行的字體是14PX(像素),這樣不容易造成視覺疲勞。可以統一去設置全局的字體大小,包括行距。
除此,文字鏈接最好用顏色或是其他樣式跟正文區分開來,這樣讀者可以清楚的知道哪里可以點擊。例如:可以給a標簽寫個下劃線代碼text-decoration: underline;。
段落的可讀性一樣可以用過文字和圖片來提高。文字方面跟上面提到的,可以通過字體樣式、外邊距、內邊距、顏色和對比度等參數來調整之外,還可以通過段落行距來調整字段間距。
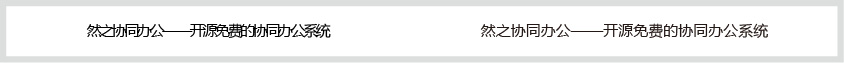
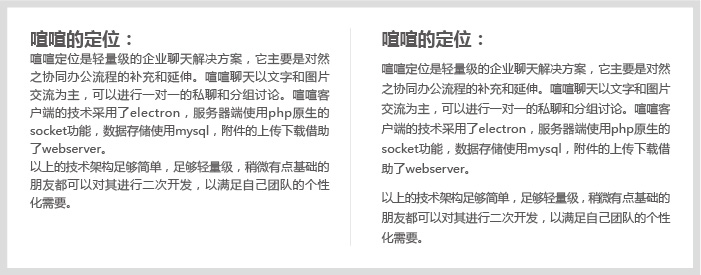
行距:每行文字間的間距也同樣重要。看看這篇文章,如果每行文字都與上下兩行粘在一起,你就無法理解這些句子。

可以從上圖看出,文字段落之間不留白可讀性不高。右邊的標題和段落之間、行與行之間和段落與段落之間都留了一定的距離,所以整體會顯得更為整潔和可讀性高,這些在網站當中用Margin、Padding和Line-height可以來調整留白的大小。切記,行距大小不是越大越好,一定要適當。
在通篇文字的文章當中也可以考慮適當的穿插一兩張圖片進去,配圖可以提高文章的可讀性。
區塊間也要有一定的間距才能提高區塊的可讀性。

區塊留白這個有點類似上面的文字段落留白,在網頁當中,每個區塊與區塊之間也要適當的留白,而這個留白主要還是體現在Margin和Padding上。如果取消兩個區塊的Margin和Padding,那兩個區塊的內容會聚集在一起,這樣不利于觀者去區分區塊之間的關系,也不利于閱讀。所以一般我們在給網站做界面的時候,都會設置一定的間距,就像蟬知系統中默認的間距是7px,當然,這個間距的大小都是可以調整的,看你怎么去設計這個頁面和頁面的整體風格是否和諧而定。

可以看到上圖左側區塊之間的間距為0,整體區塊和區塊之間看不出間隙,給人擁堵的感覺。但是右側留有一定的間隙,所以看起來比較舒暢,可讀性也相對高很多。
為什么說圖片也具有可讀性,要知道一張好的幻燈片設計可以起到一定的作用,大部分的網站第一眼看的就是幻燈片,所以圖片的設計也不能忽視。
圖片的設計可以通過對比來設計,比如色彩對比、字體對比等。切記勿用復雜的背景來當幻燈片,這樣標題在畫面上就不夠突出。


上面的例子,顯而易見,當圖片背景比較復雜的時候,文字的閱讀性就差一點。第一張圖的背景比較簡潔大方,加上不用設計的字體,自然而然的主題就凸顯出來了。
說到導航,這個其實是整個網站架構當中最重要的,所以我也把這點放到最后來講。網站一定要有清晰的導航,方便讀者瀏覽和了解整個網站的架構。所以在設計導航的時候一定要考慮到瀏覽者的習慣。
導航要簡單明了,避免奇怪的布局。

上面這個導航不是說做得不好看,而是找交互的設計用起來讓用戶會有點不舒服,導航下拉時,除頭部內容整個頁面整體下移,這也可能就是設計師特意做的效果,但是很明顯,效果不是特別出彩。
導航點擊狀態下的樣式和普通樣式需要有明顯區別。

上面的這個導航,點擊狀態下和正常顯示的樣式效果區別不大,所以識別性不夠高。
導航的層級關系設計簡單點,最好不要超過三級。

現在很多導航設計都將二級導航和三級導航放在一起,這樣受眾在瀏覽的時候也可以更清晰網站的架構。
優秀的網站,通常在用戶體驗上非常用心,而網站良好的客戶體驗除了優秀的界面設計、合理簡潔的框架布局,還有一點至關重要——網頁的可讀性。
藍設計( m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計