2020-3-18 前端達(dá)人
密碼強(qiáng)度驗(yàn)證
需求
首先我們需要知道需求是什么? 這很重要!
要知道 我們寫(xiě)的一切邏輯都是建立在需求之上
當(dāng)輸入框聚焦時(shí)提示密碼要求
當(dāng)密碼符合要求時(shí) 隱藏提示 并給予反饋
密碼等級(jí)低時(shí) 提示密碼等級(jí)為低
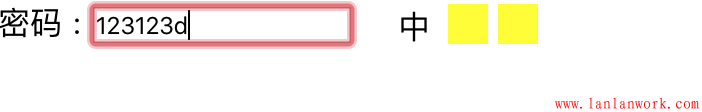
密碼等級(jí)一般時(shí) 提示密碼等級(jí)為中
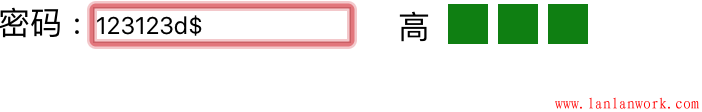
密碼等級(jí)高時(shí) 提示密碼等級(jí)為高
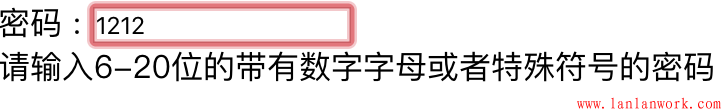
當(dāng)密碼不符合要求時(shí) 重新打開(kāi)提示
思考如何構(gòu)建函數(shù)
通過(guò)上面的需求 你能想到的函數(shù)時(shí)什么?你能想到的邏輯又是什么?
首先 提示的顯示隱藏我們可以用事件綁定或者事件監(jiān)聽(tīng)來(lái)做
其次 我們需要利用正則來(lái)判斷密碼等級(jí)
當(dāng)密碼等級(jí)為低時(shí) 顯示紅色
當(dāng)密碼等級(jí)為中時(shí) 顯示黃色
當(dāng)密碼等級(jí)為高時(shí) 顯示綠色
最后 根據(jù)密碼等級(jí)來(lái)渲染頁(yè)面 也就是反饋給用戶的樣式
建議 :
在這里 盡量把每個(gè)函數(shù)的功能區(qū)分好 構(gòu)思好
不僅要讓自己能看懂 還要讓別人能看懂
這樣的代碼才是好的代碼 可讀性更好 可維護(hù)性更高
在提示盒子的內(nèi)部寫(xiě)3個(gè)div 不同等級(jí)給予不同顏色不同數(shù)量的提示
密碼 : <input type="text" id="ipt">
<p id="p">請(qǐng)輸入6-20位的帶有數(shù)字字母或者特殊符號(hào)的密碼</p>
<div class="box">
<span></span>
<div></div>
<div></div>
<div></div>
</div>
不管樣式行為再怎么花里胡哨 也一定要先把結(jié)構(gòu)里要出現(xiàn)的元素寫(xiě)出來(lái)
由于考慮到等級(jí)分為三種 所以給提示盒子分3中不同的class類名
每一個(gè)類名對(duì)應(yīng)的子元素的樣式也不同
到j(luò)s部分我們只需要操作class類名就可以了
<style>
*{
margin : 0 ;
padding : 0 ;
}
//提示盒子
.box{
position : absolute;
top : 2px;
left : 200px;
}
.box div,
.box span{
margin-right : 5px;
width : 20px;
height : 20px;
float : left;
}
//低等級(jí)
.box.low :nth-child(2){
background : red;
}
//中等級(jí)
.box.middle div{
background : yellow;
}
.box.middle :last-child{
background: #fff;
}
//高等級(jí)
.box.high div{
background : green;
}
//提示文字默認(rèn)隱藏
p{
display : none;
}
</style>
<script>
//獲取需要操作的元素
let ipt = document.getElementById('ipt');
let p = document.getElementById('p');
let div = document.getElementsByClassName('box')[0];
var tip = false; //聚焦顯示提示的開(kāi)關(guān)
//添加聚焦事件
ipt.addEventListener('focus' , () => {
//由于存在用戶輸入正確的密碼失焦再操作的可能 所以需要驗(yàn)證開(kāi)關(guān)
if(!tip) {
p.style.display = 'block';
}
//默認(rèn)選中文字 提升用戶體驗(yàn)
ipt.select();
})
//添加輸入時(shí)的事件
ipt.addEventListener('input' , () => {
//拿到用戶輸入的密碼字符串
let str = ipt.value;
//當(dāng)密碼不符合要求時(shí) 要及時(shí)給予反饋 及時(shí)清除樣式
if(str.length < 6 ||str.length > 20 || /[^(\da-zA-Z\_\#\@\$\^\%\*\&\!\~\+\-)]/.test(str) || str === "") {
p.style.display = 'block';
removeClass(div);
div.children[0].innerHTML = "";
tip = true;
//如果不符合要求 就沒(méi)必要判斷等級(jí)了 直接結(jié)束判斷
return false;
}else{
p.style.display = 'none';
}
//判斷密碼等級(jí)
let res = level(str);
//根據(jù)等級(jí)添加樣式
randerLevel(res);
})
//判斷密碼等級(jí)函數(shù)
function level (str) {
let level = 0;
//當(dāng)用戶輸入的字符串符合一定規(guī)則 讓等級(jí)+1
if(/\d+/.test(str)) {
level ++;
}
if(/[a-zA-Z]+/.test(str)) {
level ++;
}
if(/[\_\#\@\$\^\%\*\&\!\~\+\-]+/.test(str)) {
level ++;
}
return level;
}
//添加樣式函數(shù)
function randerLevel (level) {
//在添加樣式前先清空樣式
removeClass(div);
div.children[0].innerHTML = "";
//根據(jù)等級(jí)添加對(duì)應(yīng)的類名
switch (level) {
case 1 :
div.children[0].innerHTML = '低';
//元素存在不止一個(gè)類名 用 += 更好
div.className += ' low';
break;
case 2 :
div.children[0].innerHTML = '中';
div.className += ' middle';
break;
case 3 :
div.children[0].innerHTML = '高';
div.className += ' high';
break;
}
}
//去等級(jí)類名函數(shù)
function removeClass(ele){
let reg = /low|middle|high/g;
if(reg.test(ele.className)) {
//不要忘記把值賦回去 replace返回的是新字符串
ele.className = ele.className.replace(reg , "");
}
}
</script>
當(dāng)密碼等級(jí)為低時(shí) 給予紅色反饋



————————————————
版權(quán)聲明:本文為CSDN博主「豆?jié){不好喝」的原創(chuàng)文章,遵循 CC 4.0 BY-SA 版權(quán)協(xié)議,轉(zhuǎn)載請(qǐng)附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/weixin_45178648/article/details/104885417
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.gerard.com.cn