2021-5-28 資深UI設計者
人的時間精力都是有限的,建立良好的信息架構和層級,能讓用戶在有限的時間里快速獲取和理解有用的信息,并進行下一步操作。

一張圖上有四句話,讀者根據 字號 判斷先讀哪一句。在從測試和調研中收集來的用戶需求和期望的基礎上,首先明確內容和交互的優先級,確認信息的先后順序和關聯性后,才能夠設計出有重點的交互界面。這些行為是為了引導用戶在閱讀過程中 一眼獲取重要信息。
用視覺語言來說,上面的例子只是通過調整 文案的尺寸 去探索如何設計頁面層級。同時,通過調整其他平面設計元素例如 字重、顏色、透明度 等等也可以達成同樣的效果。當然,這種行為同時適用于 按鈕、菜單欄、表單 等其他控件。
通過距離劃分視覺元素展示它們之間聯系的基礎前提是 格式塔心理學 組織原則,這是在構建數字界面時所考慮的設計系統的基礎指導理論。因為用戶一般通過 視覺元素的位置 來判斷閱讀順序,設計視覺元素和控件的位置是為了促使用戶完成任務,同時在某些情況下,也會引導用戶去做他們所期望的事。在很多情況下,用戶會自己選擇想看的信息。
“在網絡上,人們會一目十行而不是逐字逐句的閱讀內容。他們一般傾向于付出更少的精力,以高效的方式達成目標。”
這意味著在一個擁有很多功能的頁面上,用戶會一目十行的迅速尋找他們的目標,因此 大部分的視覺信息會被屏蔽。
用戶在網絡上的閱讀方式高度取決于:
用戶的任務目標
用戶習慣
頁面層級
頁面內容形式
這就非常明顯了:最后兩個因素是設計師可以控制的,并且考慮到網絡設計越來越先進,運用知識和技術推動用戶行為,而不是使電子產品成為用戶的阻礙。基于這個原因,我提出一個設計原則。
有一些人說如果需要在圖標旁邊放一個文字說明,圖標就沒有存在意義了,因為它的認知優先級被降低了,成為了識別序列里的一個負擔。因為圖標視覺系統是建立在 邏輯原則 上的(和文字表達的意思相同),所以無論是對于有沒有相關交互經驗的用戶而言,圖標被認為是可以幫助用戶迅速理解功能的。

一個只有文字說明的軟件菜單和同時擁有圖標和文字的菜單相比,圖標可以幫助用戶更快的理解。在上圖中,根據用戶所期望的功能,可以看到菜單中的圖標帶有要訪問頁面的標題名。接下來,當用戶習慣圖標后,圖標將會更加簡單的引導用戶快速的在界面中尋找到所需要的內容。
當設計一個新界面時設計師需要知道,頁面必定會被有不同閱讀習慣的人使用。為了促進理解,我會把用戶分成三種人并且定義為:新手用戶、中間用戶、專家用戶。
新手用戶 — 就像你所想象的那樣,這是一個 第一次接觸 這個界面的用戶。如果這個界面是某個系統中的一部分,那意味著始終有某些功能點是他第一次接觸到的。這個趨勢是說,這個等級的用戶 理解頁面的速度會低于用戶理解頁面的平均值,并且花費更多的時間去理解語句直到找到所需的內容為止。
中間用戶 — 比新手用戶多一些數字產品的使用經驗,但并不是一個界面使用專家,理解界面的時間大概是處于平均值左右。
專家用戶 — 他們已經使用這個平臺很多次了,所以可以較快的閱讀,而且并不需要通過閱讀所有的內容去理解界面,可以 快速識別元素、布局和交互的視覺呈現。也許正因為這些原因,很多用戶 對產品界面的突然改變抱有抵觸心理。
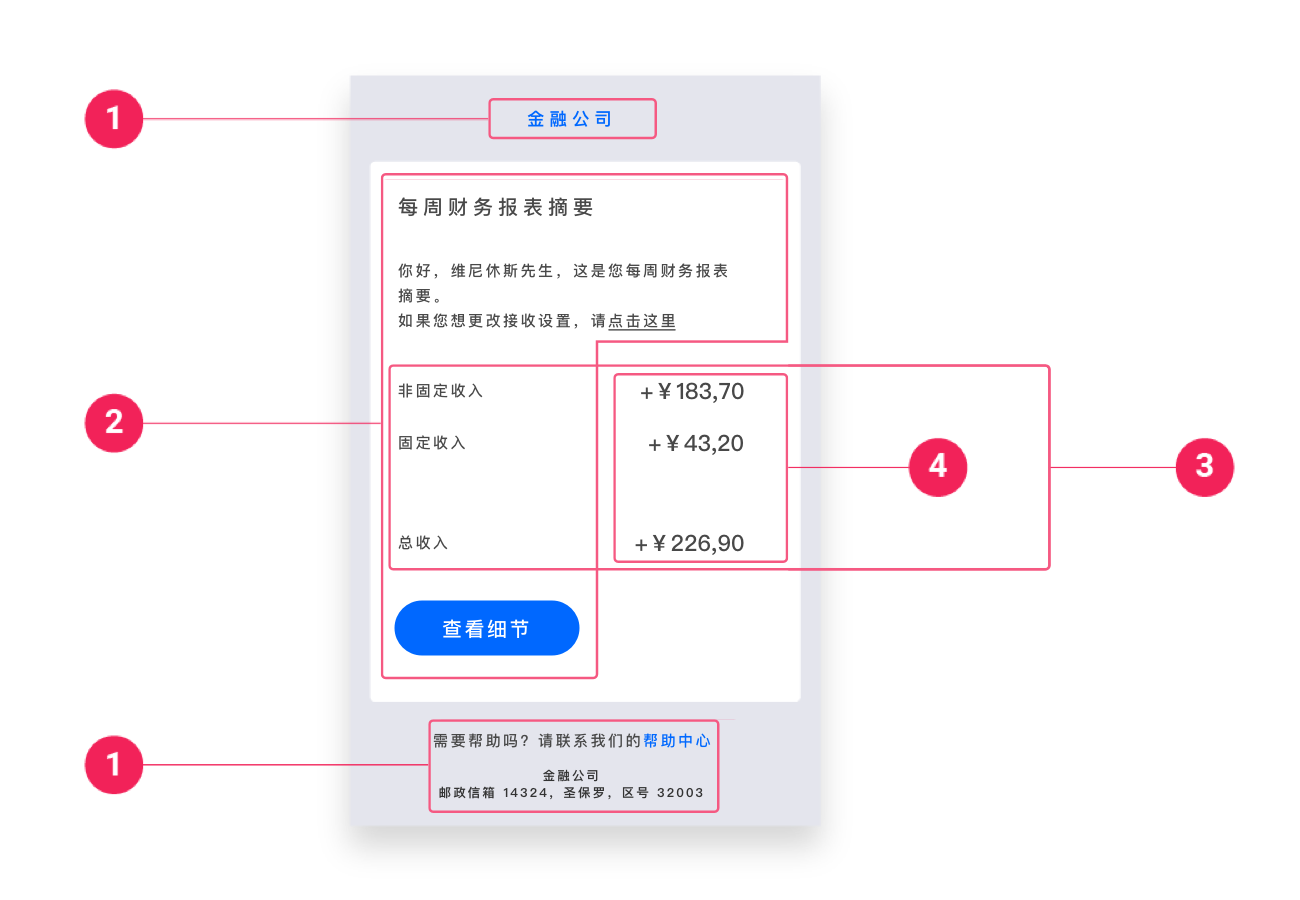
現在,想想看如果一個投資 APP 每周通過 Email 將以下這個界面發送給用戶。用戶會不會閱讀上面所有的內容呢?每次打開都會閱讀嗎?或者只是閱讀對他比較重要的內容?

這個來自金融 APP 的卡片信息展示了用戶的收入。看看這個例子,你的閱讀順序是怎么樣的?我可以通過元素的擺放位置、比重、尺寸大小…所形成的視覺層級邏輯來理解它。由于缺乏明確的層級關系,有一些內容無法被精準獲知,必須在事后實際運營的過程中調試,通過用戶使用數據反饋來決定內容的優先級和必要性,并進行修改(使用 Hotjar,Crazy Egg 之類的熱點地圖可以收集數據)。

請注意在這些內容中:唯一的 動態信息 就是整個【 3 】模塊中的重要信息【 4 】中的內容。所有的郵件頁面中位于【 1 】的內容都是一樣的。【 2 】中的信息是不變的,并且重復出現在每一封這類型的郵件中,它們都是其認知標識的一部分。
第一次看到的用戶需要理解這是關于什么內容的信息,所以信息全面是非常重要的,但是 并不需要把所有信息都放在突出的位置上。考慮到這點,通過 減少色彩飽和度、改變字號大小 等降低視覺重量的方式,是不打斷用戶閱讀過程的選擇。

一張展示了用戶收入的來自金融 APP 的 Email 卡片,它應用合理排版促進用戶更好的理解信息。
在上面這張卡片里,簡單的改變了內容排布,突出了最重要的內容。他們展示了 層級關系 對用戶體驗的影響。一味格式化的信息傳遞被更具個性化、同理心的方法所取代。頭部和底部信息與主體信息相合并,通過這種隔離降低了被突出的可能性。最后,將主按鈕更改為次級按鈕(具體情況要根據點擊率來決定,主按鈕可能是最好的方式,有背景色的主按鈕更能激起用戶點擊欲望)

在商業軟件環境中,確切的說是在大量的表格中,更多見的是列表標題比每一行的內容更加突出。因為標題是固定信息,而且用戶可能每天都會看到,而不是將重要等級修改為 主要和可變內容(列表內的內容信息)。
認識到設計界面時成本和實現功能之間的復雜性,遵循這一思路可以幫助設計師確定元素優先級,并且創建層級關系以提升用戶的使用體驗。同時,因為引導對新用戶來說是必須的,所以在設計產品的時候,重要功能需要結合良好的入門教程、功能提示和及時反饋。這樣便建立了可以提升用戶日活及留存的高效、友好的用戶體驗。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務