新一輪驚天動(dòng)地的數(shù)字革命已經(jīng)打響, AI 技術(shù)帶來(lái)的改變令人矚目,引發(fā)了持續(xù)不斷的驚嘆,同時(shí),也帶來(lái)了一些系列的蝴蝶效益,許多人在思考 AI 是否會(huì)取代我們現(xiàn)有的工作,恐慌開(kāi)始蔓延。
我曾也有過(guò)這樣的擔(dān)憂。如果明天我的老板解雇我,用 AI 取代我怎么辦?直到我深入研究機(jī)器學(xué)習(xí)和 AI 算法相關(guān)領(lǐng)域知識(shí),洞見(jiàn)了一些可能性。
現(xiàn)在,我能夠理解為什么大多數(shù)人(也包括我在內(nèi))會(huì)認(rèn)為人類會(huì)被 AI 取代,或許,只是對(duì)未知領(lǐng)域充滿恐懼或好奇罷了,這正是人類的天性,會(huì)這就是我的看法。既然如此,何不去探索一番…
在平面設(shè)計(jì)、用戶體驗(yàn)/用戶界面、前端開(kāi)發(fā)和項(xiàng)目管理領(lǐng)域,我發(fā)現(xiàn)現(xiàn)階段的 AI 能力還無(wú)法復(fù)制人類的創(chuàng)造力和直覺(jué)(或許在一個(gè)秘密的實(shí)驗(yàn)室,AI 機(jī)器人已經(jīng)覺(jué)醒)。然而,使用 AI 工具確實(shí)能夠助力我們更加高效和有效的交付工作!
在本文中,我將重點(diǎn)介紹可用于平面設(shè)計(jì)和用戶體驗(yàn)/用戶界面設(shè)計(jì)的 AI 工具/插件,以及能夠提升我們的信心和創(chuàng)造力的優(yōu)勢(shì)功能特性。在這之前,深呼吸一下,和我一起探索…
最近,我們可能看到許多人在社交媒體上發(fā)布關(guān)于 AI 生成的照片、藝術(shù)作品、3D 模型等內(nèi)容。令人驚嘆的是,他們可以通過(guò)文本提示生成圖像、轉(zhuǎn)換圖像,甚至讓 AI 創(chuàng)建特定圖像。
在我看來(lái),AI 生成的照片、藝術(shù)作品和 3D 模型已經(jīng)基本可以更快速、更輕松且更有創(chuàng)意地表達(dá)我們的想象力。
問(wèn)題是,我們是否可以將 TA 們用于商業(yè)嗎?
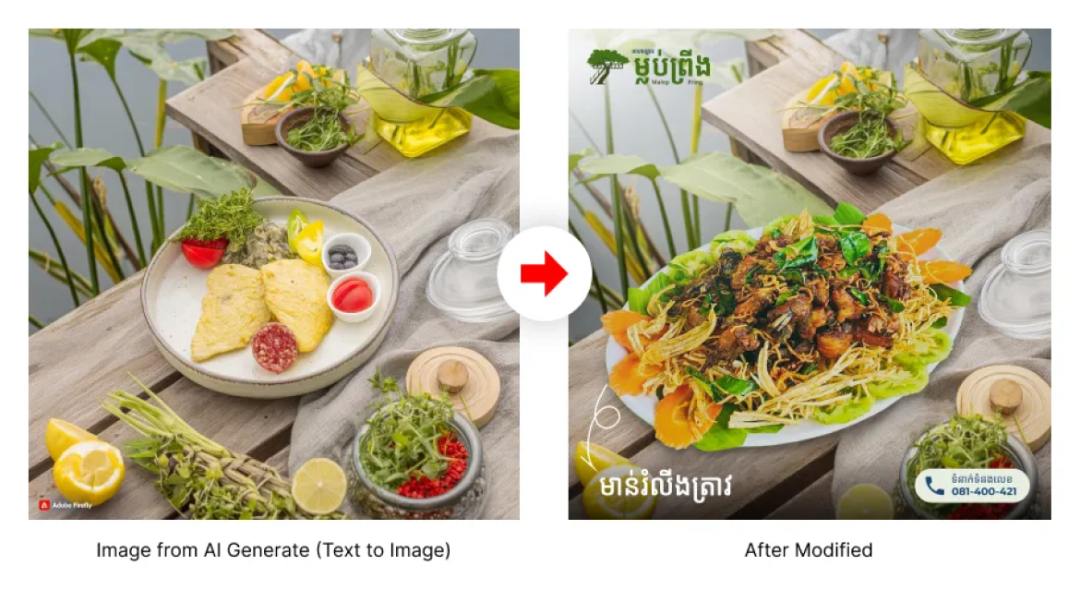
如果我們想將這些生成的圖片用于公司或任何行業(yè),我們必須對(duì)其進(jìn)行修改。原因不難猜測(cè),由于每一家企業(yè)都有自己的風(fēng)格偏好、營(yíng)銷背景和品牌形象,現(xiàn)階段 AI 工具還無(wú)法準(zhǔn)確生成這些元素(需要我們定向訓(xùn)練 TA ,也需要我們提供設(shè)計(jì)方向)。為了增加企業(yè)那一份獨(dú)特性和個(gè)性化,我們現(xiàn)階段只能依賴 AI 完成 50% 的設(shè)計(jì)工作,而將另外 50% 需要我們的創(chuàng)意輸入和修改。
設(shè)計(jì)任務(wù)的 50% 已經(jīng)可以依靠 AI 生成,剩余 50% 仍然需要設(shè)計(jì)師進(jìn)行傳統(tǒng)化修改。不得不承認(rèn),AI 已經(jīng)可以分擔(dān)設(shè)計(jì)師們一大半的任務(wù)。因此,那些非設(shè)計(jì)專業(yè)的外行(也包括一部份設(shè)計(jì)師)會(huì)認(rèn)為 50% 的設(shè)計(jì)師應(yīng)該會(huì)被取代,然而,這個(gè)觀點(diǎn)非常膚淺,甚至略顯無(wú)知。
請(qǐng)看下面的食品海報(bào)示例:

使用 AI 工具的好處:
值得探索的 AI 工具和插件:
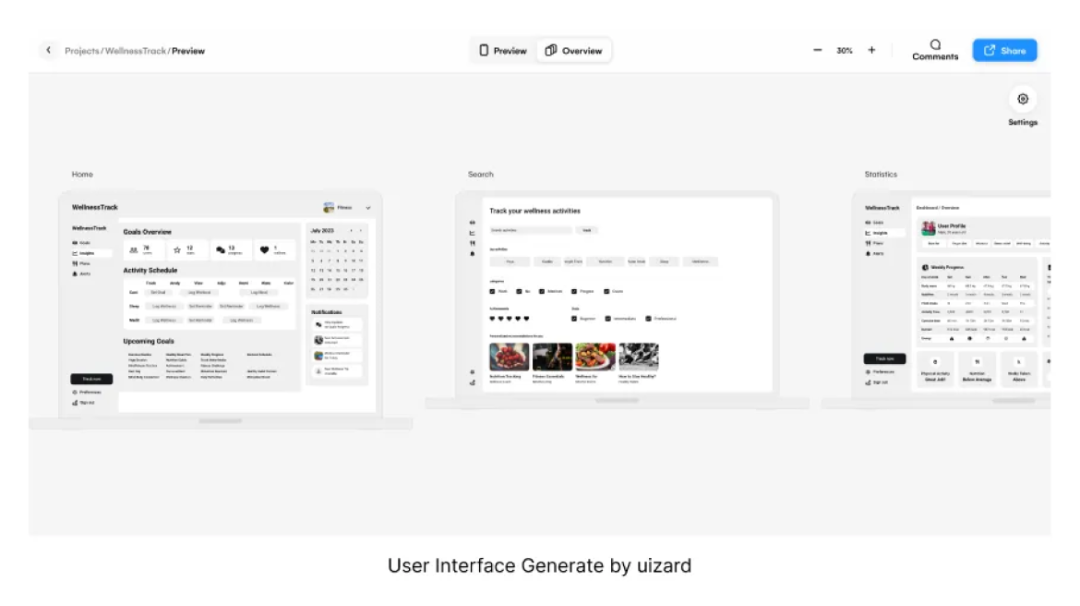
在用戶體驗(yàn)(UX)和用戶界面(UI)設(shè)計(jì)中, TA 與前面提到的平面設(shè)計(jì)有些相似,UX/UI 設(shè)計(jì)師可以使用 AI 工具來(lái)設(shè)計(jì)網(wǎng)站和移動(dòng)應(yīng)用的界面。

只需提供一個(gè)文本提示,Uizard 就會(huì)生成用戶界面,之后我們可以根據(jù)需要進(jìn)行修改。
使用 AI 工具的好處:
值得探索的 AI 工具和插件:

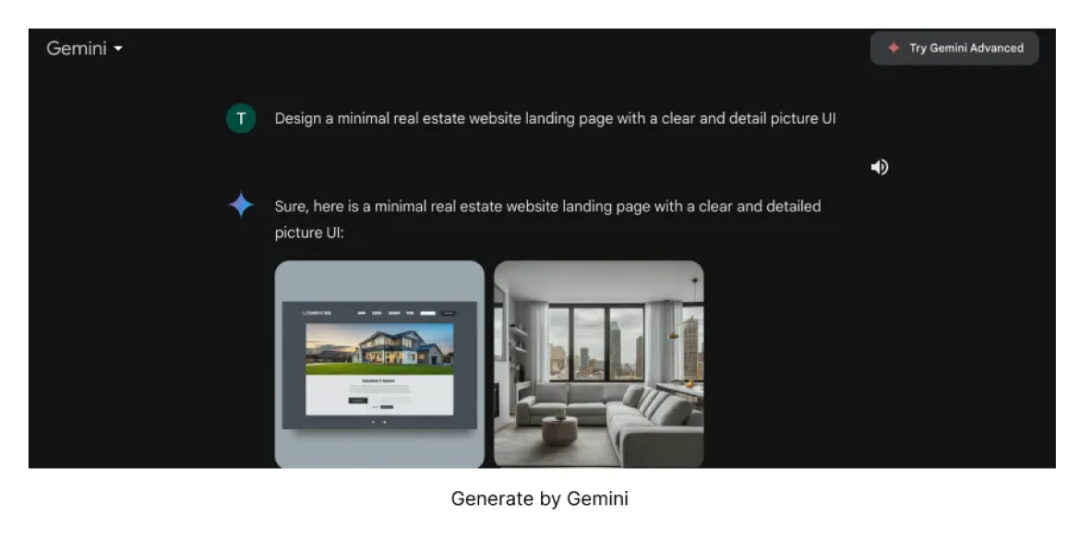
給 Gemini 一個(gè)清晰的提示,我們可以獲得設(shè)計(jì)所需的圖像和文案。
值得下載的 Figma 的 AI 插件:
在了解所有優(yōu)勢(shì)特性之后,現(xiàn)在是時(shí)候介紹一些 Figma 的插件了,這些插件可以在 2025 年為用戶體驗(yàn)設(shè)計(jì)師帶來(lái)諸多好處(包括:節(jié)省大量設(shè)計(jì)時(shí)間)。
1、Random Name Generator :一個(gè)可以隨意生成名稱的插件。目前大約有 5 萬(wàn) 9 千名用戶在使用該插件。

2、Rendition AI: 我們可以創(chuàng)建應(yīng)用設(shè)計(jì)并獲取該設(shè)計(jì)的 Tailwind 代碼。目前大約有 3 萬(wàn)名用戶在使用該插件。

3、MagiCopy – AI 文本生成器-可以幫助我們獲得特定風(fēng)格的標(biāo)簽、圖標(biāo)等內(nèi)容。目前大約有 1 萬(wàn) 8 千名用戶在使用該插件。

4、Ando-設(shè)計(jì)師 AI 助手-可以幫助我們從提示、形狀和圖像中生成數(shù)百萬(wàn)個(gè)設(shè)計(jì)創(chuàng)意。目前大約有 7萬(wàn)1千名用戶在使用該插件。

5、VisualEyes-可以基于歷史數(shù)據(jù)模擬用戶測(cè)試行為,并找出潛在的可用性問(wèn)題。目前大約有 3 萬(wàn)用戶在使用該插件。

6、Astrid Text Generator – 可以幫助我們優(yōu)化文案。我們只需點(diǎn)擊幾下即可獲得個(gè)性化的寫作反饋建議。目前大約有 2 萬(wàn) 6 千名用戶在使用該插件。

7、Magician – 可以將繁瑣且耗時(shí)的任務(wù)自動(dòng)化,讓用戶能夠?qū)⒕性诠ぷ髦懈邉?chuàng)造性的方面。目前大約有 16 萬(wàn) 3 千名用戶在使用該插件。

雖然人工智能(AI)是一種強(qiáng)大的工具,但是,根據(jù)我一段時(shí)間的觀察和使用,目前的人工智能還并不能取代設(shè)計(jì)師的創(chuàng)造力。而是,作為一位強(qiáng)有力的戰(zhàn)友,增強(qiáng)了設(shè)計(jì)師的多項(xiàng)能力,并促進(jìn)了設(shè)計(jì)交付的穩(wěn)定性。
不得不承認(rèn),在設(shè)計(jì)領(lǐng)域,AI 技術(shù)提升設(shè)計(jì)能力尤為突出,能夠輔助設(shè)計(jì)師高效地創(chuàng)造積極的成果。
除設(shè)計(jì)之外,如果我們能夠善加運(yùn)用人工智能,其潛力無(wú)可限量,能夠打破職業(yè)的邊界,助力設(shè)計(jì)師擴(kuò)展到多個(gè)行業(yè)領(lǐng)域。我相信,以這種方式利用人工智能,必定將在各種應(yīng)用中帶來(lái)顯著的優(yōu)勢(shì)。
加油,設(shè)計(jì)師們!帶著好奇去探索這個(gè)人工智能時(shí)代吧!
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
在交互設(shè)計(jì)中,字體的呈現(xiàn)方式是提升信息傳遞效率的重要一環(huán),文字信息層級(jí)的處理是否得當(dāng),一定程度上會(huì)對(duì)用戶的視覺(jué)體驗(yàn)有著重要影響。那么在字體設(shè)計(jì)上,設(shè)計(jì)師或者相應(yīng)的業(yè)務(wù)人員應(yīng)該如何做好處理,以提升信息傳播的效率和質(zhì)量?不如來(lái)看看作者的總結(jié)吧。
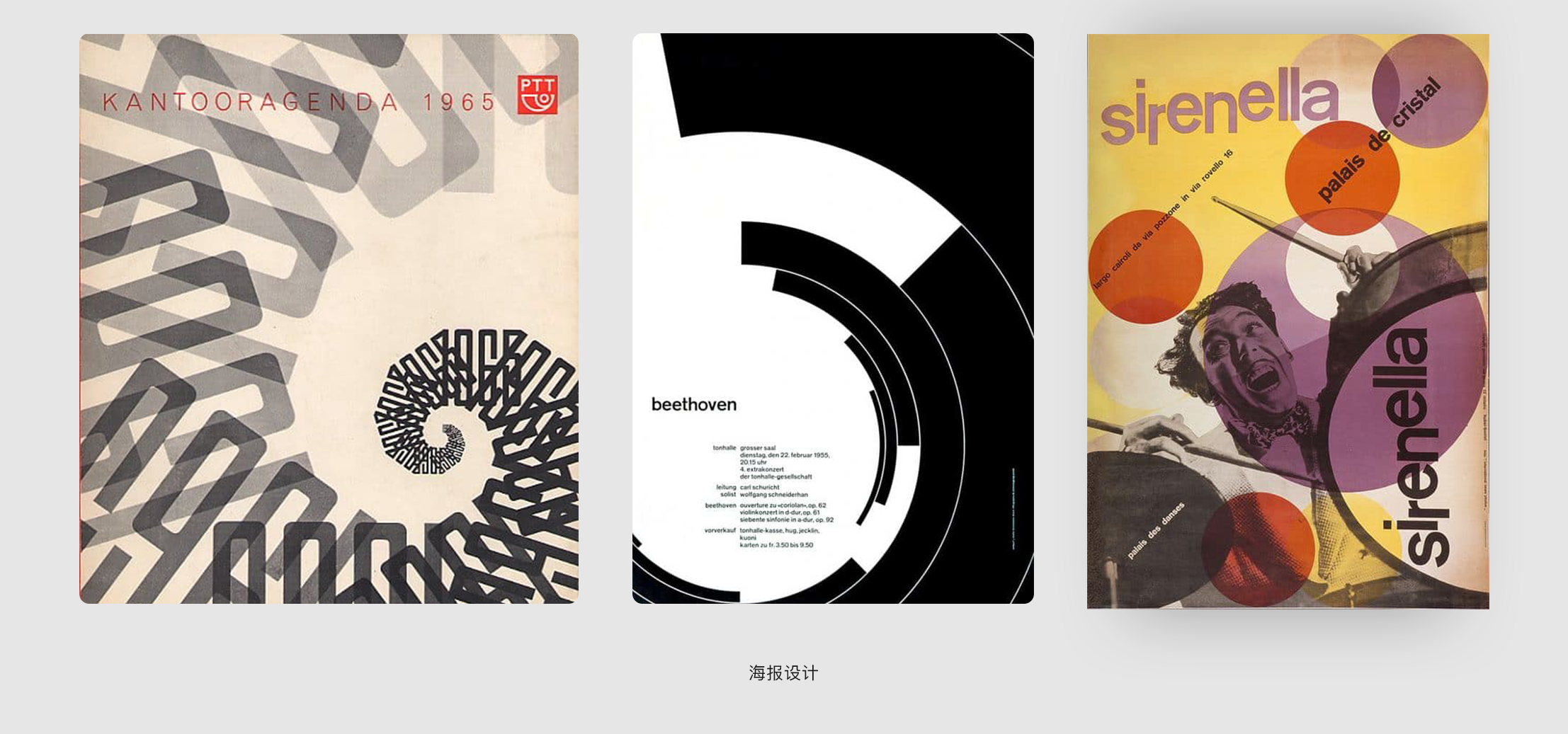
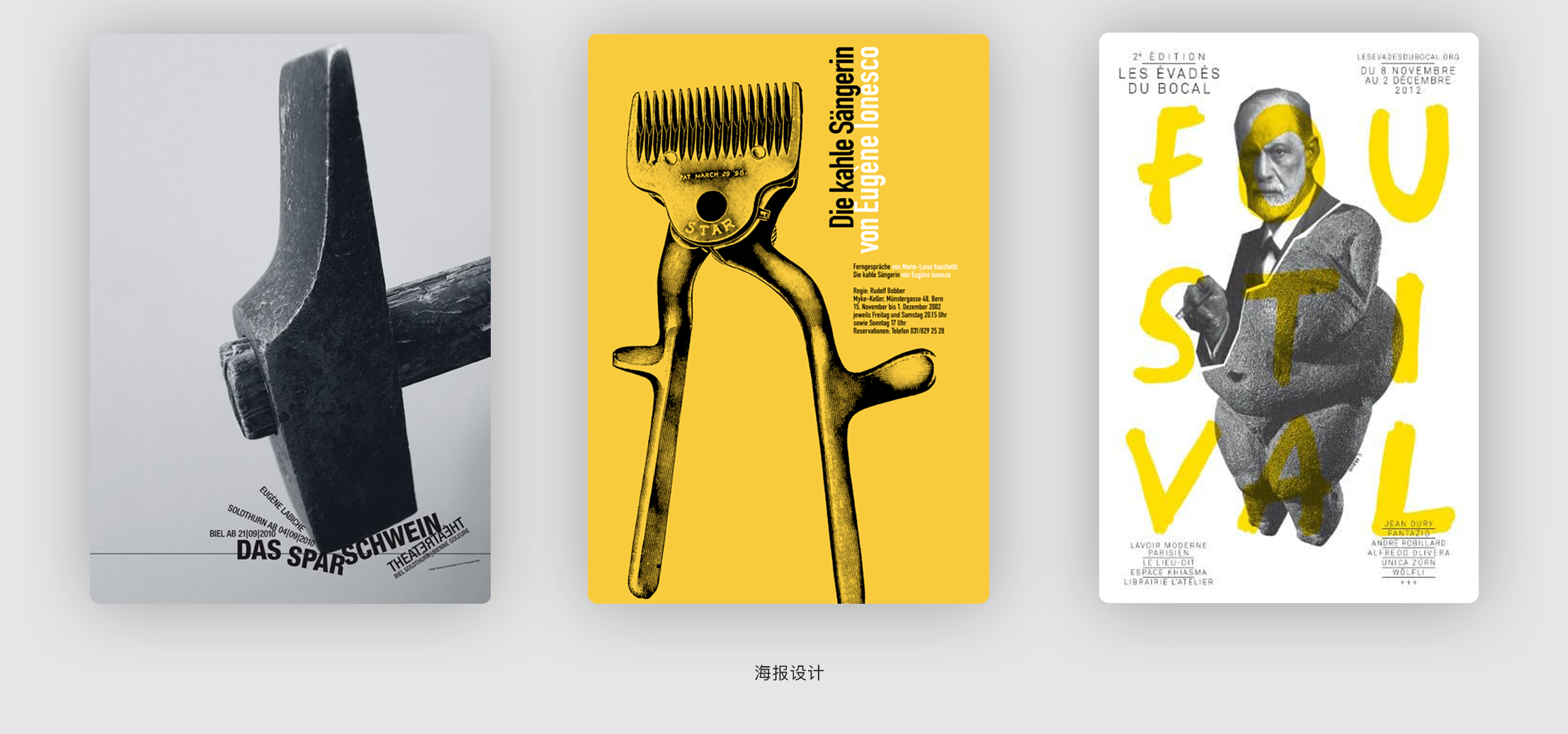
文字是設(shè)計(jì)中的重要組成部分,就像我們平時(shí)看到的海報(bào),里面各種被精心設(shè)計(jì)過(guò)的字體經(jīng)常會(huì)成為視覺(jué)焦點(diǎn),以醒目且個(gè)性化方式傳達(dá)出內(nèi)容的精髓,最后達(dá)到的效果事半功倍。
雖然在UI設(shè)計(jì)中不需要對(duì)文字過(guò)分設(shè)計(jì),但圖文作為主要的傳播途徑,字體的使用是否規(guī)范合理將直接影響著信息傳播的優(yōu)先級(jí)、重要程度以及用戶的接收質(zhì)量和效率。所以不管是平面設(shè)計(jì)還是UI設(shè)計(jì),字體都是不可忽視的核心元素,做好對(duì)文字信息層級(jí)的處理,對(duì)用戶的視覺(jué)體驗(yàn)有著至關(guān)重要的作用。
互聯(lián)網(wǎng)經(jīng)過(guò)多年的發(fā)展,也積累的很多的專業(yè)字體知識(shí),設(shè)計(jì)師應(yīng)該去了解字體的性格及特征并將其合理運(yùn)用,才能將信息更清晰地傳達(dá)給用戶。本文將圍繞著字型、字號(hào)、字距、字重等幾個(gè)屬性,針對(duì)各方面深度解析,希望能夠幫到大家。
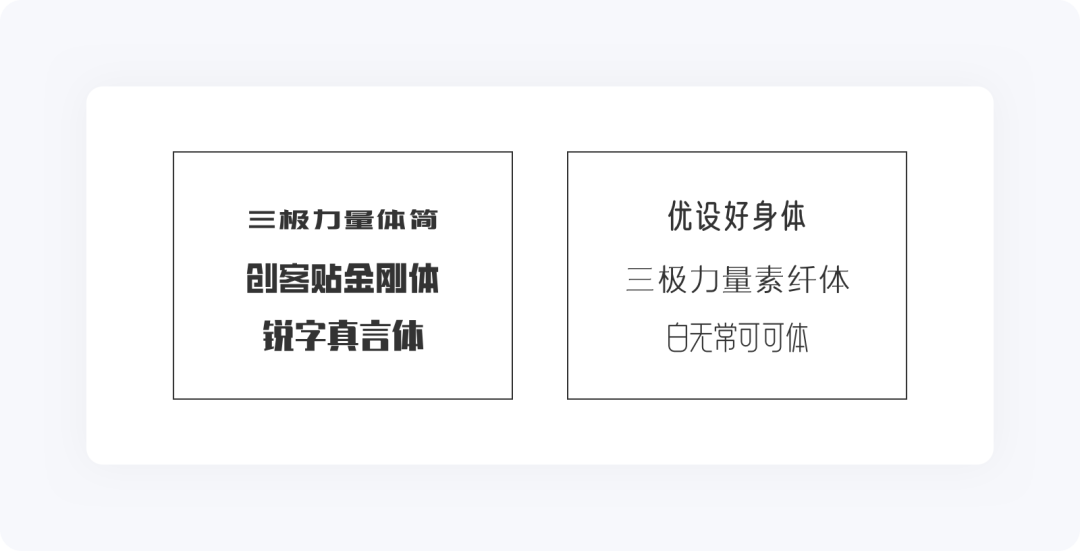
文字是信息內(nèi)容的載體,能最直接的將信息清晰地表達(dá)出來(lái),字體則表現(xiàn)了文字的外在特征,合理地使用這些屬性特征不僅能清晰準(zhǔn)確地傳遞信息、用于特定場(chǎng)景還能賦予情感表達(dá),展現(xiàn)出獨(dú)特的魅力,例如:健身、器械類的產(chǎn)品使用的字體通常會(huì)給人一種力量、剛硬、壯實(shí)的感覺(jué),而女性專用產(chǎn)品字體則顯的纖細(xì)、苗條。

不同類型的字體傳達(dá)出不同的氣質(zhì),綜合來(lái)講,字體可分為黑體、宋體、圓體、書法體這四類,平時(shí)大家看到的各種形形色色的其他字體,基本是通過(guò)這幾類延伸而來(lái)。
在UI設(shè)計(jì)中,絕大多數(shù)的文字排版用的是黑體,諸如思源黑體、阿里巴巴普惠體、蘋方(ios)、微軟雅黑(PC web)等都是標(biāo)準(zhǔn)的黑體。另外,特定場(chǎng)景如瓷片區(qū)、卡片、banner、專題頭圖、引導(dǎo)頁(yè)、閃屏等,對(duì)于用什么字體不會(huì)有太大的限制,在避免商用侵權(quán)的前提下符合產(chǎn)品氣質(zhì)即可。
黑體字的筆畫橫平豎直、粗細(xì)均勻且字面呈正方形,一般來(lái)說(shuō),沒(méi)有襯線的字體都可以稱作黑體。黑體結(jié)構(gòu)清晰、簡(jiǎn)潔有力,能讓界面顯得莊重還附有現(xiàn)代感,雖然氣質(zhì)上沒(méi)有太大的個(gè)性化、但可塑性很強(qiáng),這也是在UI設(shè)計(jì)中、黑體一直很受青睞的原因,無(wú)論是標(biāo)題、正文、提示等使用場(chǎng)景都可以作為首選,對(duì)老設(shè)計(jì)師能多一個(gè)選擇、新手設(shè)計(jì)師也不易犯錯(cuò)。

iOS與Android是移動(dòng)設(shè)備的兩大系統(tǒng),雖然很多設(shè)計(jì)師用一稿適配兩端、遇到特殊頁(yè)面也只是單獨(dú)拎出來(lái)微調(diào)即可,但對(duì)于中、大型的互聯(lián)網(wǎng)公司則很難滿足優(yōu)質(zhì)用戶體驗(yàn)中的部分細(xì)微差別,例如:iOS的蘋方字體在Android設(shè)備中無(wú)法高度還原、預(yù)留的文字?jǐn)?shù)量上限位置無(wú)法顯示完整等,都會(huì)影響用戶體驗(yàn)。
此外,iOS和Android都有自己獨(dú)立的設(shè)計(jì)規(guī)范,大家有時(shí)間的可自行查看,本文只對(duì)字體規(guī)范作基本了解。
iOS使用的是「蘋方」字體,提供了6個(gè)字重,英文字體為「San Francisco」;Android使用的是Google聯(lián)合Adobe發(fā)布的「思源黑體」,為充分滿足設(shè)計(jì)要求,提供了7個(gè)字重,英文字體為「Roboto」。

此外,如果界面中涉及的數(shù)據(jù)較多,數(shù)字使用DIN字體也是不錯(cuò)的選擇,字體外形較長(zhǎng),易用且耐看,很適合數(shù)據(jù)統(tǒng)計(jì)展示,不過(guò)這款字體商用的話需要收費(fèi)的。

字號(hào)的大小決定信息的層次和權(quán)重,不規(guī)律的使用字號(hào)會(huì)讓頁(yè)面信息雜亂,不利于用戶閱讀。在設(shè)定字號(hào)規(guī)范時(shí),需特別注意最小值和遞增值。
最小值決定信息的可讀性,以2倍圖為例,iOS11系統(tǒng)將最小字號(hào)規(guī)范為11pt(22px),但很多產(chǎn)品依然將最小字號(hào)設(shè)定為20px,甚至部分產(chǎn)品將18px的數(shù)字加粗運(yùn)用在標(biāo)簽中,所以最小字號(hào)的設(shè)定并沒(méi)有固定數(shù)值,原則上不影響用戶的瀏覽就行。筆者建議最小字號(hào)不要低于20px,在設(shè)計(jì)過(guò)程中,可以通過(guò)設(shè)備實(shí)時(shí)預(yù)覽,因?yàn)橥瑯拥淖痔?hào)在不同的環(huán)境、色值、背景下,其視覺(jué)效果都有所區(qū)別。
其次,遞增值決定著信息層級(jí)區(qū)分的明顯程度,遵循字號(hào)越大、遞增值越大的原則,常用字號(hào)數(shù)量控制在6種左右。iOS和Android都是采用的2倍數(shù)柵格系統(tǒng),為了讓字號(hào)的層級(jí)區(qū)分更明顯,字號(hào)設(shè)定要避開(kāi)奇數(shù)且最小遞增值不要低于4px,下面舉幾個(gè)常見(jiàn)的例子:

規(guī)范好的字號(hào)該如何使用,還得根據(jù)界面中的實(shí)際場(chǎng)景來(lái)決定,如下圖:

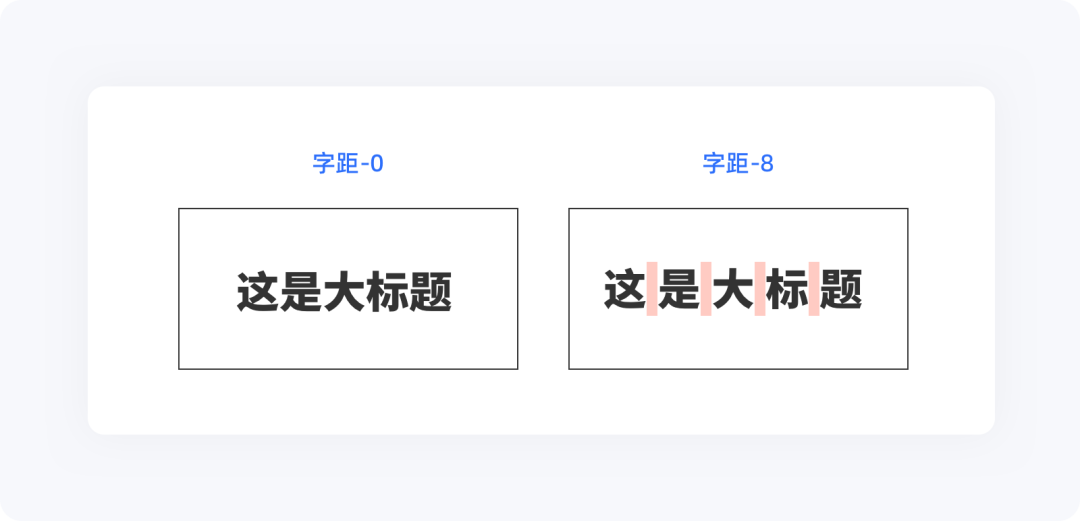
字間距是指兩個(gè)字符之間的橫向間隔距離,在界面排版中,除了西文的字間距調(diào)整需求較大外,中文通常只保持默認(rèn),只有少數(shù)場(chǎng)景才會(huì)手動(dòng)調(diào)整,且沒(méi)有固定的規(guī)律,保持視覺(jué)舒適狀態(tài)即可。例如:banner、界面大標(biāo)題、重要數(shù)字(取件碼)顯示等。


行高是指包圍在字體之外的隱形邊框,一個(gè)字體元素的的行高等于文字上邊框+下邊框+字號(hào)的高度之和。
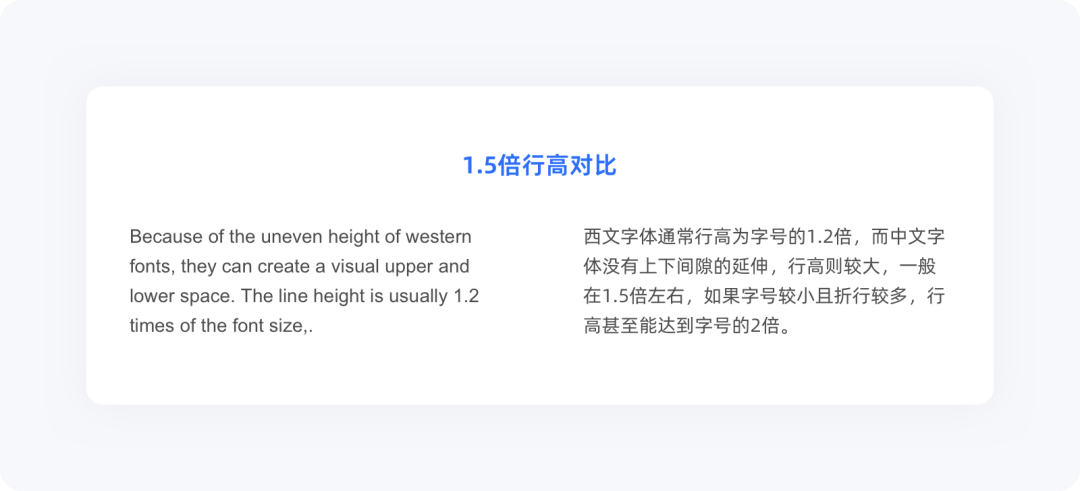
西文字體因高度的參差不齊,本身就能制造出視覺(jué)上的上下空間,通常行高為字號(hào)的1.2倍,而中文字體沒(méi)有上下間隙的延伸,行高則較大,一般在1.5倍左右,如果字號(hào)較小且折行較多,行高甚至能達(dá)到字號(hào)的2倍。

字重指的是字體的粗細(xì),不同的字重能體現(xiàn)出不同的層級(jí)關(guān)系,給用戶的視覺(jué)感受也截然不同。
像蘋方、思源、阿里巴巴普惠這些家族字體一般都會(huì)有極細(xì)體、細(xì)體、常規(guī)體、黑體、粗體等多個(gè)字重,在UI設(shè)計(jì)中,實(shí)用的就常規(guī)體、加粗兩個(gè)字重,再通過(guò)色彩、字號(hào)使其成為對(duì)立關(guān)系,明顯的拉開(kāi)文字內(nèi)容層級(jí)后,方能保持良好的瀏覽體驗(yàn)。

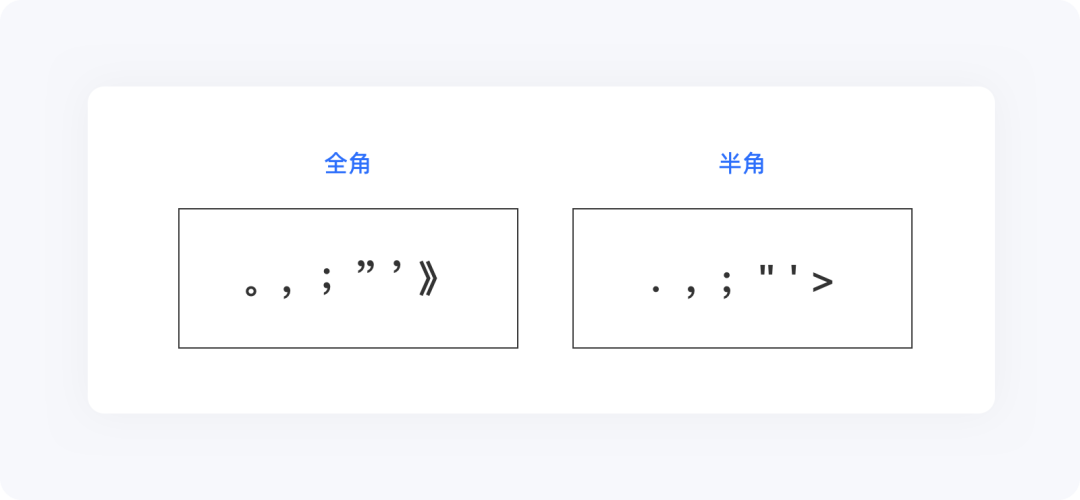
這種主要針對(duì)標(biāo)點(diǎn)符號(hào),以英文字母為標(biāo)準(zhǔn),半角是指一個(gè)符號(hào)占用一個(gè)標(biāo)準(zhǔn)字符(英文)的位置,全角則是占用兩個(gè)字符位置。
眾所周知,中文使用都是全角、英文使用半角,并且會(huì)隨著中/英文的切換而自動(dòng)改變,但有時(shí)候難免會(huì)操作失誤讓頁(yè)面中的某處信息看著怪怪的卻不明所以、另外中文信息中的時(shí)間/日期也大多會(huì)使用半角符號(hào),所以設(shè)計(jì)師對(duì)此有一定了解的時(shí)候,在處理這些細(xì)枝末節(jié)就能做到收放自如。

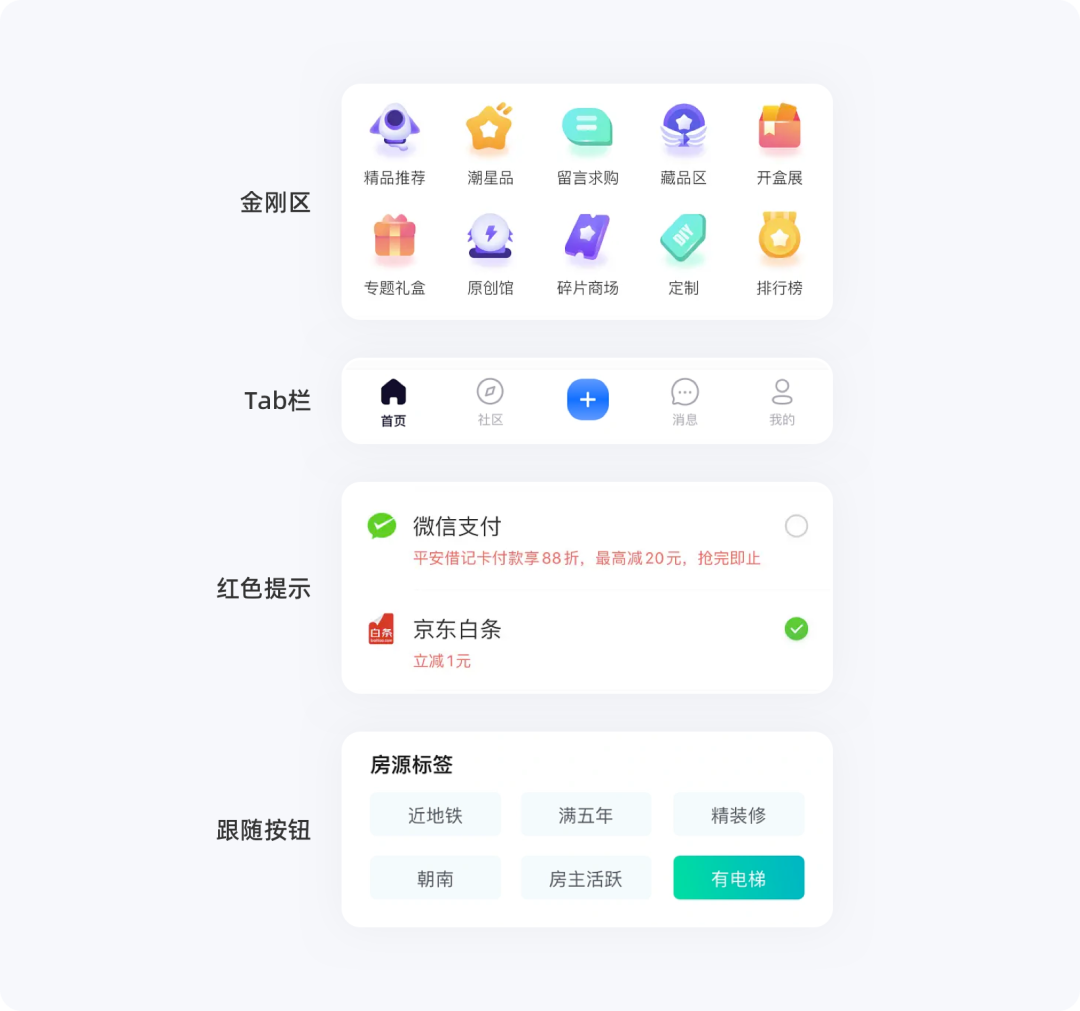
在色彩規(guī)范中,除主/輔助色之外,設(shè)計(jì)師還會(huì)提供3~4個(gè)等級(jí)的配色,如通用的#333(標(biāo)題)、#666(正文)、#999(提示)、#ccc(占位符),這也是UI通用的文字色用色規(guī)范,不同的字號(hào)需用色規(guī)律。

如果想進(jìn)一步延展,可以增加一點(diǎn)品牌色,也可以使用#000(純黑)調(diào)整不透明度來(lái)體現(xiàn)文字色彩層級(jí),深色模式中很常見(jiàn),下面我們一起來(lái)了解幾個(gè)常見(jiàn)的使用場(chǎng)景。
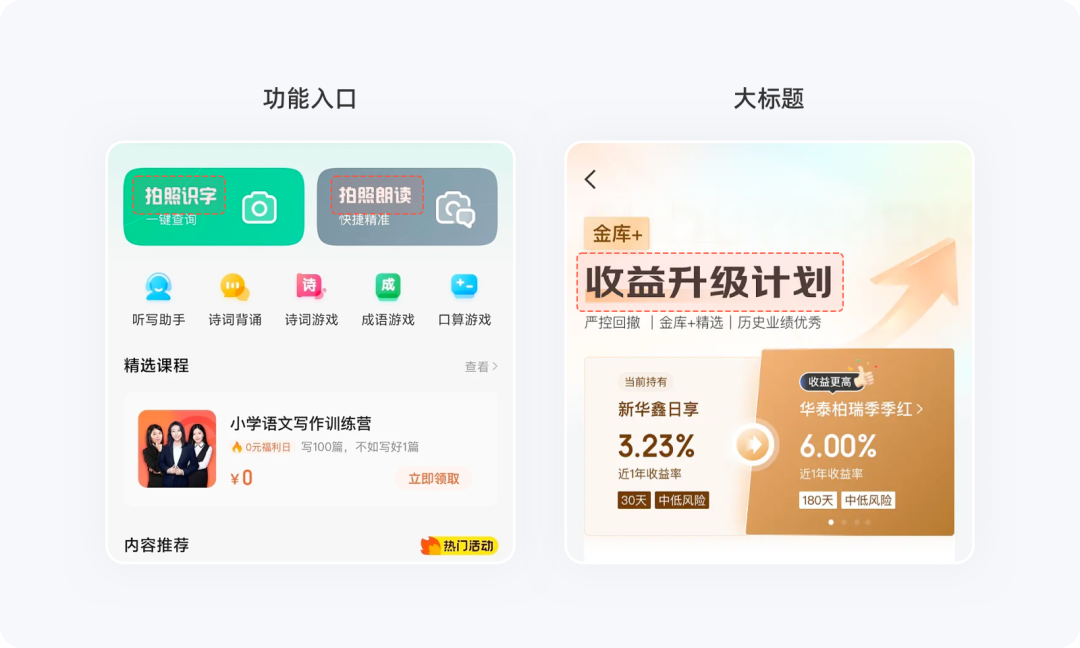
標(biāo)題的主要作用是讓用戶以最快的速度了解界面主要信息,需要時(shí)刻吸引用戶的注意力,例如APP中的導(dǎo)航欄、模塊標(biāo)題、內(nèi)容標(biāo)題、數(shù)據(jù)統(tǒng)計(jì)等。需要簡(jiǎn)單明了且有沖擊力,字號(hào)一般會(huì)控制在30px以上并加粗顯示,直接使用一級(jí)色值(#333)即可。
在特殊場(chǎng)景下,標(biāo)題也可以使用主體色值,但一定要注意容器背景與其他信息色彩的協(xié)調(diào),不然花里胡哨的還不如用回一級(jí)色值。

正文并不需要吸引用戶注意力,它主要是提供標(biāo)題的注釋或內(nèi)容的詳細(xì)說(shuō)明。
當(dāng)白色背景文本內(nèi)容過(guò)多、在需要用戶仔細(xì)閱讀的情況下,一定要注意顏色不能太深,不然顯的主次不分,還有些刺眼,這里推薦26~30px字號(hào)使用二級(jí)文字(#666)色值。

提示類文字使用場(chǎng)景就相對(duì)較多,它除了給用戶展示當(dāng)前狀態(tài),還能給予合理的引導(dǎo),促進(jìn)用戶進(jìn)行下一步操作。常見(jiàn)使用色值為三級(jí)(#999)、四級(jí)色值(#ccc),例如界面中的操作注意事項(xiàng)、表單占位符等。字號(hào)一般為24px,因使用場(chǎng)景不同,也會(huì)有特殊的存在,例如表單中占位符的字號(hào)會(huì)跟隨輸入后的字號(hào)統(tǒng)一。

超鏈接在字號(hào)、色值上沒(méi)有一定的限制,但需要一個(gè)特定的輔助元素/屬性來(lái)提示用戶這是可點(diǎn)擊的。
例如APP登錄頁(yè)面,找回密碼、注冊(cè)、獲取驗(yàn)證碼等,大部分都是用主體色、圖標(biāo)(右箭頭)等方式強(qiáng)化可操作入口,而PC端網(wǎng)頁(yè)中超鏈接的表現(xiàn)方式,下劃線、藍(lán)色字體、>>這三種方式幾乎能涵蓋所有。

規(guī)范并非不可更改,它只能幫助設(shè)計(jì)師在大部分使用場(chǎng)景中減少設(shè)計(jì)出入并提高產(chǎn)出效率,但總有一些使用場(chǎng)景需特殊對(duì)待,字體也不例外,如以下場(chǎng)景:

雖說(shuō)黑體(蘋方、思源、阿里巴巴普惠)是UI設(shè)計(jì)中的首選字體,但這也僅僅只是建立在不出錯(cuò)的的情況下、滿足基本條件而選擇,如果想表達(dá)出產(chǎn)品的類型、情感、氣質(zhì)等品牌屬性,在不影響用戶識(shí)別的前提下,可選擇一款符合產(chǎn)品氣質(zhì)的字體,打造出差異化的瀏覽體驗(yàn),對(duì)于追求完美的APP來(lái)時(shí)是一個(gè)不錯(cuò)的解決方案。
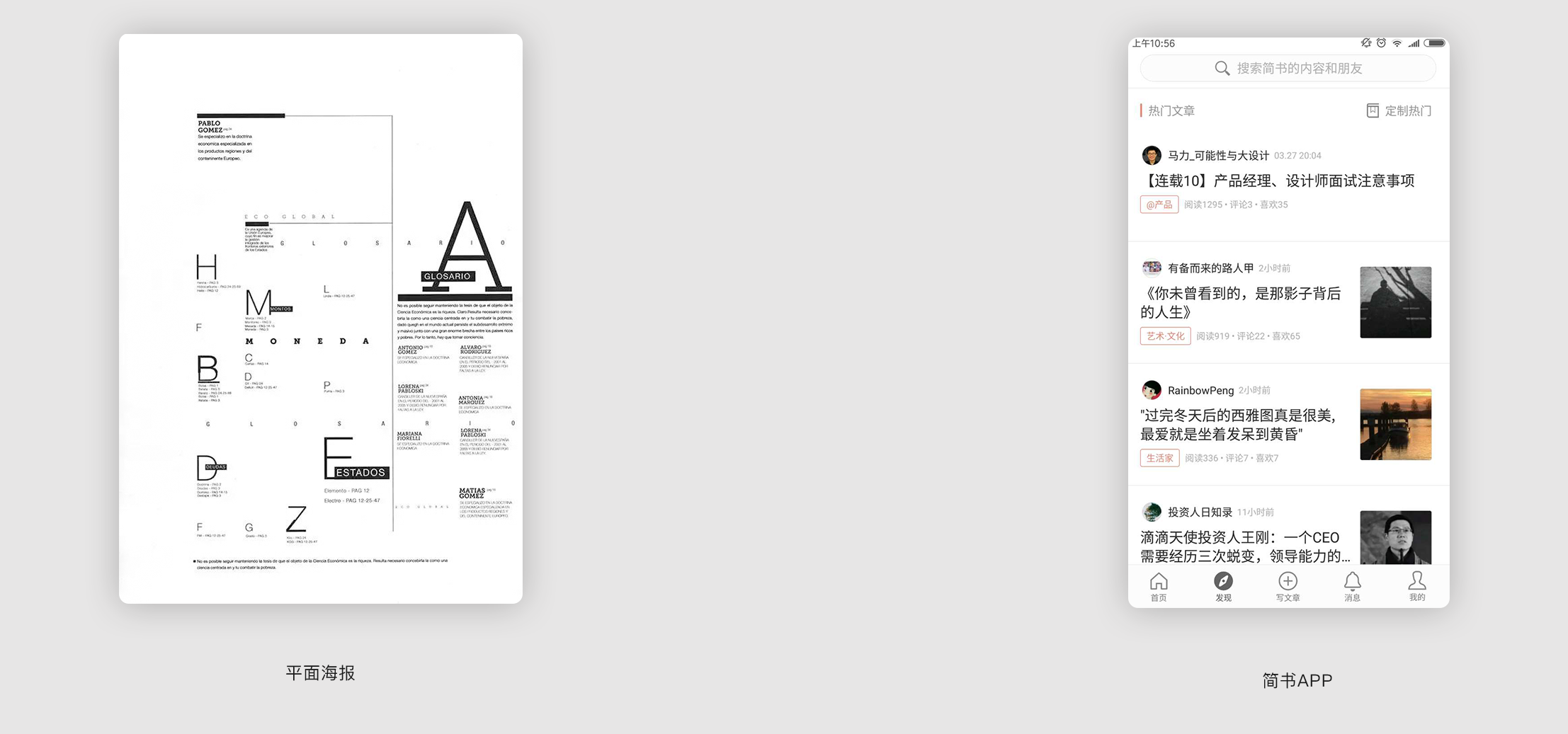
例如,部分藝術(shù)、女性類的APP會(huì)選擇使用宋體,整體看起來(lái)有一種高端、時(shí)尚且優(yōu)雅的感覺(jué)。

整體界面使用特殊字體還是相對(duì)較少,為了更好的體現(xiàn)出產(chǎn)品屬性/風(fēng)格,將其融入不同的模塊及使用場(chǎng)景,會(huì)讓產(chǎn)品更有特色,例如banner、瓷片區(qū)、大標(biāo)題、頭圖等,對(duì)用戶的視覺(jué)吸引力能得到很大提升。

在一個(gè)APP中,堅(jiān)持使用同一個(gè)家族的字體,對(duì)標(biāo)題、正文等文字信息有一個(gè)統(tǒng)一的視覺(jué)規(guī)劃,這樣有助于建立起體系化的設(shè)計(jì)思路,避免在開(kāi)發(fā)落地時(shí)存在一致性問(wèn)題,減少開(kāi)發(fā)與設(shè)計(jì)的出入。
筆者曾見(jiàn)過(guò)這樣的設(shè)計(jì)師,界面中原本用了「蘋方」字體,在一個(gè)特殊場(chǎng)景下,「蘋方」的粗體字重?zé)o法滿足大標(biāo)題的使用需求,于是將大標(biāo)題單獨(dú)改為「阿里巴巴普惠體」的最大字重。
從表面上看,上述的設(shè)計(jì)需求是滿足了,但稍有不慎就會(huì)成為沒(méi)有價(jià)值的藝術(shù)品,首先,單獨(dú)一處使用不同家族的字體,會(huì)影響整體視覺(jué)的一致性;其次,若程序沒(méi)有嵌入另外的字體,產(chǎn)品落地后其視覺(jué)效果毫無(wú)改觀,且更沒(méi)有必要為了某個(gè)場(chǎng)景的使用要單獨(dú)嵌入幾十到幾百兆的家族字體,讓應(yīng)用安裝包無(wú)故加大。在設(shè)計(jì)中,有時(shí)候在解決某個(gè)問(wèn)題時(shí),解決方案并非無(wú)可替代,加粗字體亦是如此。
另外,在可用性、實(shí)用性強(qiáng)且必要的情況下,并非不能再增加一個(gè)家族字體,例如所有標(biāo)題系列使用「阿里巴巴普惠體」、數(shù)字系列都使用「DIN」,前提是一定要形成體系化,并非某一處的使用。

在同一個(gè)界面中,字體色值、字號(hào)、字重等,都是用于區(qū)分信息層級(jí),盡量不要使用過(guò)多的層級(jí),避免層級(jí)混亂影響信息瀏覽。
在信息層級(jí)處理方式的四個(gè)基本原則中,「對(duì)比」就是將復(fù)雜的信息通過(guò)元素的各種屬性以不同的視覺(jué)效果呈現(xiàn),來(lái)體現(xiàn)信息節(jié)奏感,并非是為了好看而隨意給文字賦予各種屬性及樣式效果。

避頭尾使用在文字內(nèi)容較多的折行場(chǎng)景中,主要處理標(biāo)點(diǎn)符號(hào)剛好出現(xiàn)在一行文字的開(kāi)頭或結(jié)尾時(shí),通過(guò)自動(dòng)調(diào)整單行的字符間距、在視覺(jué)上將標(biāo)點(diǎn)符號(hào)前移或后移。
在新聞資訊類應(yīng)用的詳情頁(yè)中,避頭尾使用的較多,用以避免頭/尾存在標(biāo)點(diǎn)符號(hào)造成視覺(jué)重量不一、信息參差不齊的問(wèn)題出現(xiàn)。

很多時(shí)候,為了區(qū)分信息層級(jí),首先想到的是利用不同的字號(hào)、字重來(lái)體現(xiàn),這當(dāng)然沒(méi)有問(wèn)題,但如果結(jié)合字體的明暗關(guān)系(灰度色值等級(jí))則效果更佳。
如下圖:標(biāo)題一級(jí)色值(#333)、正文二級(jí)色值(#666)、時(shí)間日期三級(jí)色值(#999)。

備用字體只會(huì)運(yùn)用在web頁(yè)面中,如果網(wǎng)站需要一款特殊的字體才能彰顯其獨(dú)特的氣質(zhì)、同時(shí)又擔(dān)心用戶在某些設(shè)備中因?yàn)闆](méi)有這個(gè)字體而無(wú)法瀏覽其效果,則會(huì)另外再選擇一款相近的通用字體作為備選,以彌補(bǔ)視覺(jué)體驗(yàn)上的損失。
如果字體包不大,也可以讓開(kāi)發(fā)將其放在服務(wù)器端,這樣能讓所有用戶都能看到相同的效果,省去了不少麻煩。
可讀性應(yīng)該是選擇字體的首要元素,雖說(shuō)很多文字我們都可以從前后字義、聯(lián)想詞等角度將自己的理解補(bǔ)充完整,但完全沒(méi)有必要。
UI設(shè)計(jì)不像海報(bào)那樣融入較多的藝術(shù)成分,更需要的是內(nèi)容清晰、表意明確、高效率的傳達(dá),任何增加用戶閱讀、理解成本的做法都應(yīng)該規(guī)避掉,例如過(guò)于變形的可愛(ài)風(fēng)格、書法手寫體等都盡量少用。

文本內(nèi)容是UI界面中占比較多的元素之一,設(shè)計(jì)師需要對(duì)其基本屬性及使用場(chǎng)景有一個(gè)清晰的了解,使用的是否恰當(dāng)取決于我們對(duì)字體的選擇。雖說(shuō)在UI領(lǐng)域,字體模塊類的文章比較少(更多是文字、字庫(kù)的設(shè)計(jì)),但它在設(shè)計(jì)規(guī)范中的地位是舉足輕重,選好一款字體對(duì)設(shè)計(jì)來(lái)說(shuō)是錦上添花。
關(guān)于UI界面中的字體,其實(shí)沒(méi)有太多的講究,也沒(méi)必要整得花里胡哨,重點(diǎn)在于排版過(guò)重中注意信息層級(jí)的劃分以及有足夠的視覺(jué)舒適度即可。
專欄作家
大漠飛鷹;公眾號(hào):能量眼球,人人都是產(chǎn)品經(jīng)理專欄作家。致力于產(chǎn)品需求的驅(qū)動(dòng)、產(chǎn)品體驗(yàn)的挖掘,利用設(shè)計(jì)的手段為受眾用戶帶來(lái)更好的體驗(yàn),即好看、好用。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來(lái)自 Unsplash,基于 CC0 協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
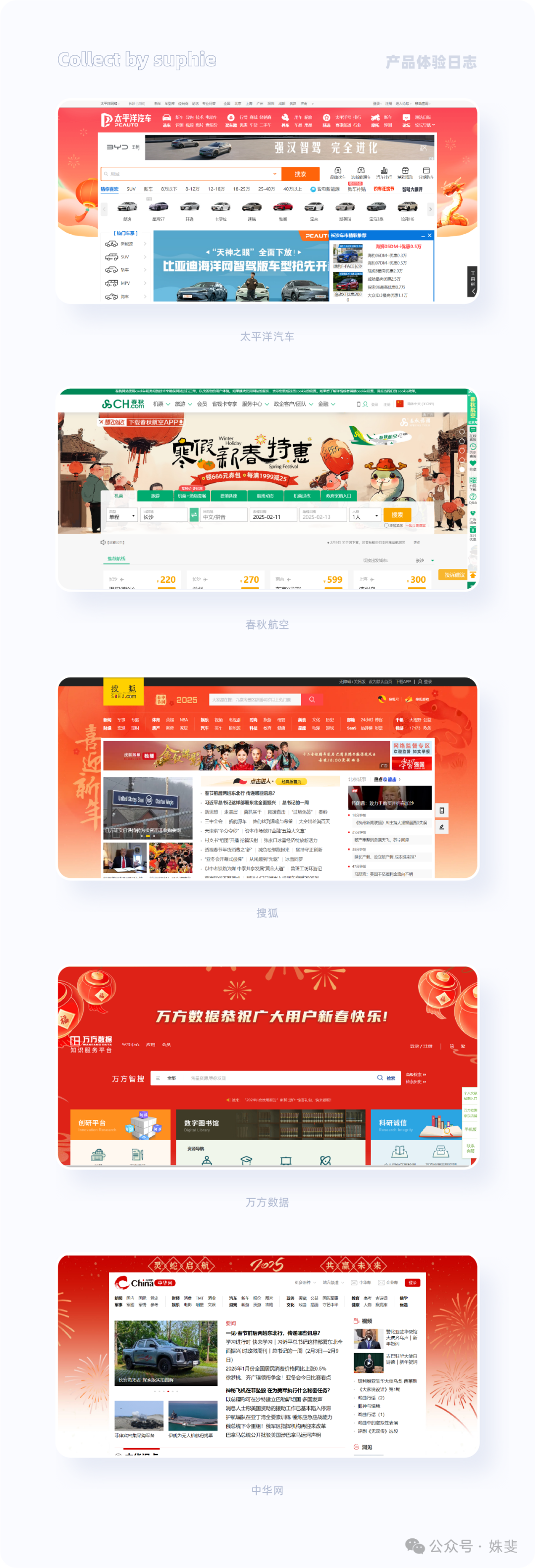
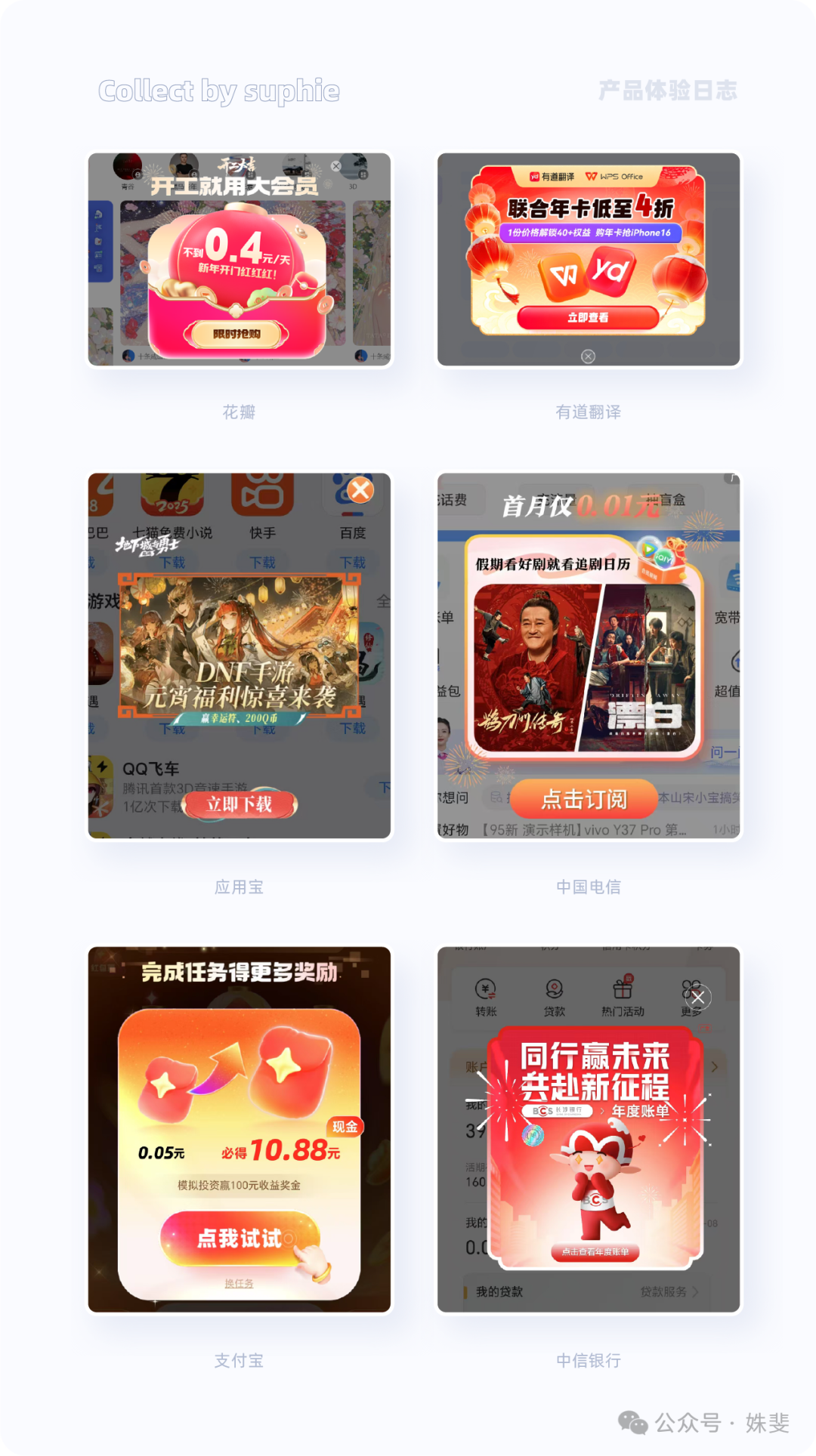
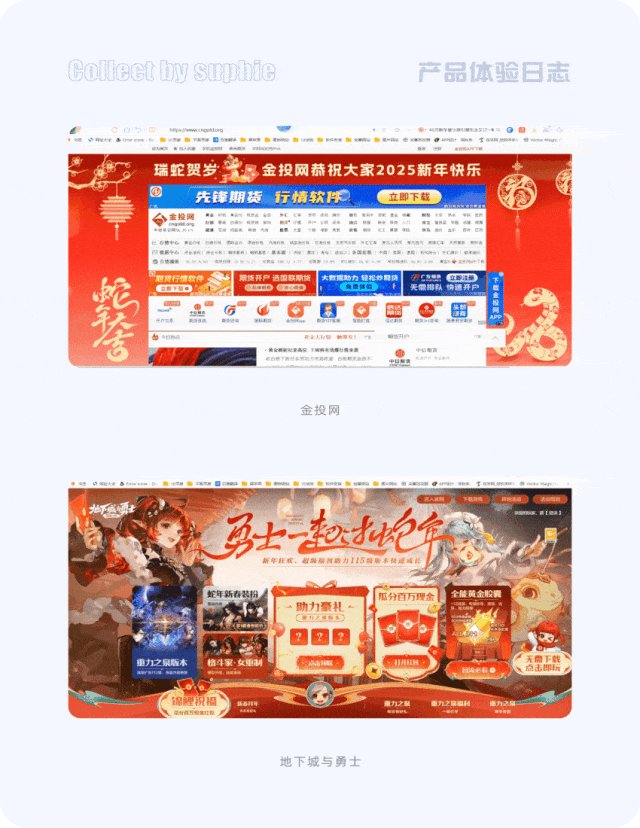
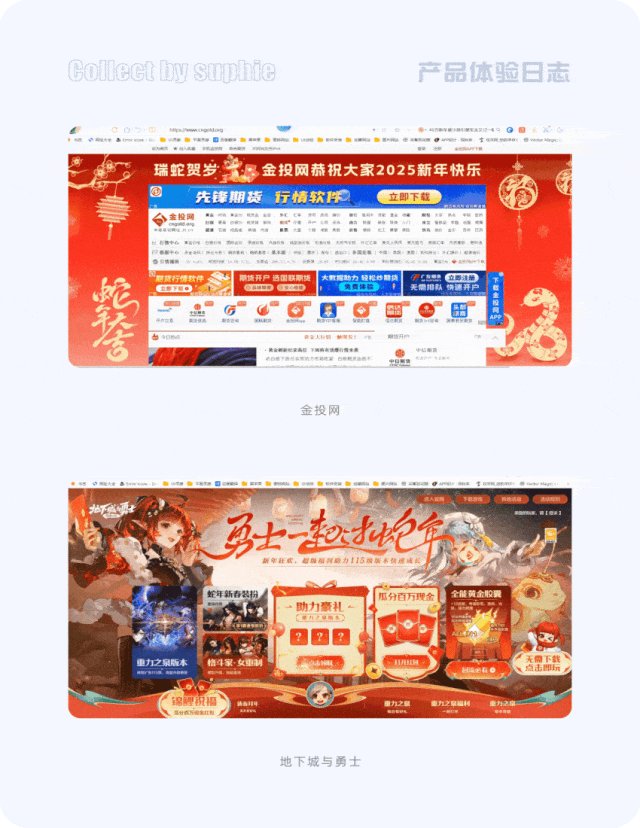
春節(jié)是一個(gè)很大的流量池,經(jīng)過(guò)一年時(shí)間的勞累,人們有了更多的閑暇時(shí)光,這是企業(yè)也是內(nèi)容創(chuàng)作者獲取流量的絕佳時(shí)機(jī)。

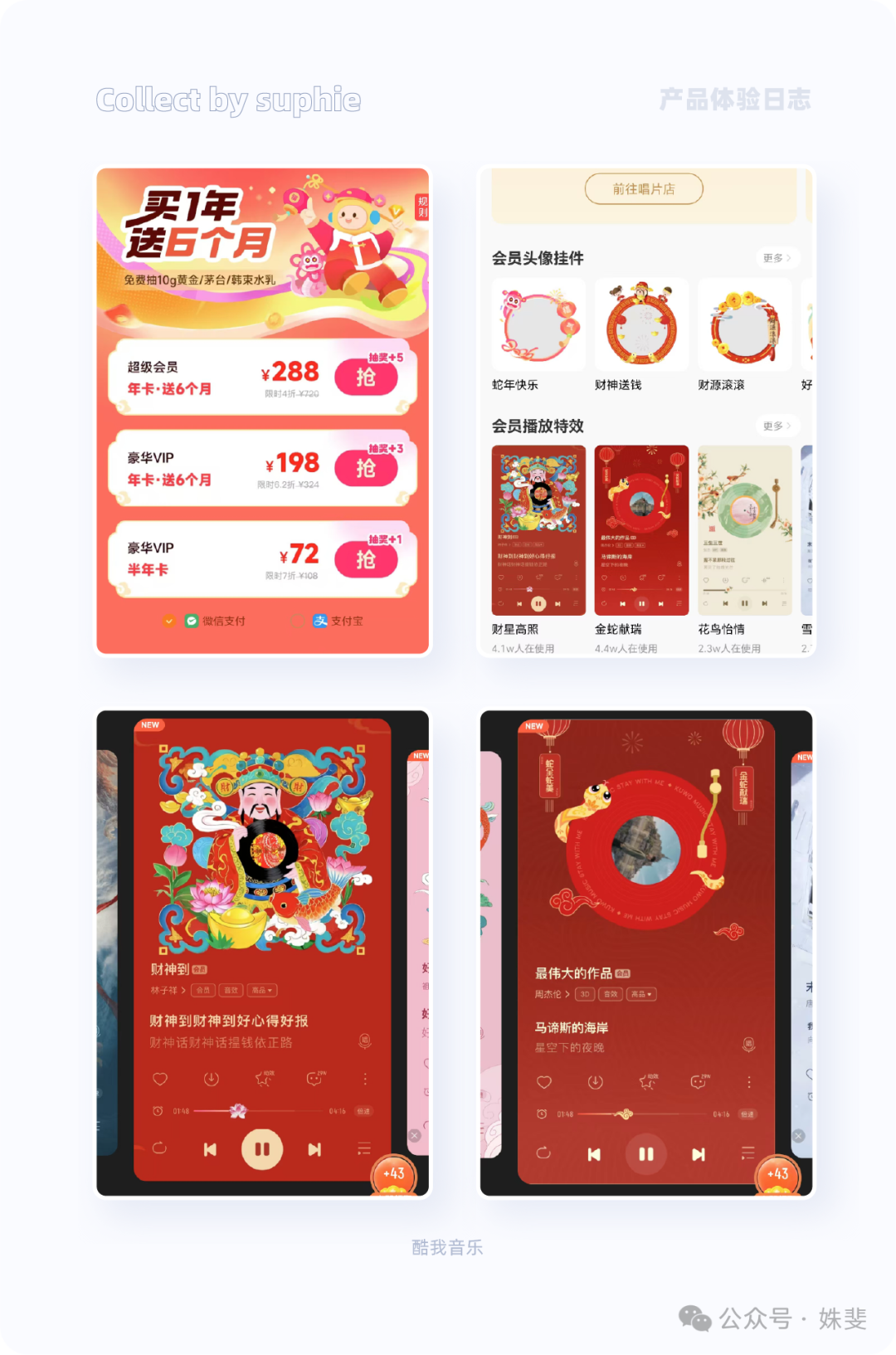
這個(gè)春節(jié),我被各大產(chǎn)品的情感化設(shè)計(jì)萌化了,設(shè)計(jì)細(xì)節(jié)太貼心了,極大的增加了產(chǎn)品與用戶的粘性,各大廠都推出了既承載千年文化重量,又具備數(shù)字原生形態(tài)的新春物種,花樣可謂是百花齊放。
各大廠都紛紛從視覺(jué)、社交互動(dòng)、內(nèi)容創(chuàng)作展開(kāi)想象,設(shè)計(jì)了豐富多彩的春節(jié)用戶體驗(yàn),下面讓我們來(lái)開(kāi)開(kāi)眼福,一睹他們的風(fēng)采,同時(shí)也順便學(xué)習(xí)下,作為設(shè)計(jì)師的我們有哪些創(chuàng)意出發(fā)點(diǎn)?
春節(jié),作為中國(guó)最重要的傳統(tǒng)節(jié)日,不僅承載著深厚的文化內(nèi)涵,更是一場(chǎng)全民參與的消費(fèi)盛宴和社交狂歡。在這個(gè)特殊的時(shí)期,人們的注意力高度集中,圍繞春節(jié)展開(kāi)的各種活動(dòng),無(wú)論是線上還是線下,都呈現(xiàn)出爆發(fā)式的增長(zhǎng)。
從電商數(shù)據(jù)來(lái)看,2025年全國(guó)網(wǎng)上年貨節(jié)期間,全國(guó)日均網(wǎng)上零售額同比增長(zhǎng)6.2%,累計(jì)網(wǎng)絡(luò)零售額更是突破7000億元人民幣,同比去年增長(zhǎng)9.8%,再創(chuàng)歷史新高。

抖音電商“春節(jié)不打烊,財(cái)神送福氣”活動(dòng)中,全域日均支付GMV同比增長(zhǎng)56.02%,直播日均支付GMV同比增長(zhǎng)46.57%。

快手本地生活“新春團(tuán)購(gòu)節(jié)”GMV同比大漲117%,新線城市日均支付用戶數(shù)環(huán)比增長(zhǎng)234%,這些驚人的數(shù)據(jù),無(wú)一不彰顯著春節(jié)期間電商消費(fèi)的強(qiáng)勁活力。
社交平臺(tái)上同樣熱鬧非凡。除夕及春晚期間微博活動(dòng)用戶達(dá)2.97億,全站互動(dòng)超3.1億次,4656萬(wàn)用戶除夕贏得福運(yùn)紅包,全國(guó)年味相關(guān)話題閱讀量破102億。
快手在2025年春節(jié)期間,平臺(tái)日活用戶規(guī)模創(chuàng)歷史新高,春節(jié)活動(dòng)相關(guān)視頻總播放量超2000億,直播總觀看量高達(dá)150多億,“搖發(fā)財(cái)樹(shù)”紅包活動(dòng)中,用戶一共搖了57億次紅包。

如此龐大的流量和用戶注意力,為品牌和商家提供了絕佳的展示舞臺(tái)。在這個(gè)信息爆炸的時(shí)代,誰(shuí)能在春節(jié)期間成功吸引用戶的注意力,誰(shuí)就能在市場(chǎng)競(jìng)爭(zhēng)中搶占先機(jī)。
一個(gè)精心設(shè)計(jì)的廣告、一場(chǎng)別出心裁的互動(dòng)活動(dòng),都有可能在這個(gè)流量高峰中迅速傳播,收獲海量的關(guān)注和曝光,實(shí)現(xiàn)品牌知名度的提升和產(chǎn)品銷量的增長(zhǎng)。
下面就讓我們看看各大廠在春節(jié)期間都找到了哪些設(shè)計(jì)機(jī)會(huì)點(diǎn)?

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:

設(shè)計(jì)思考:
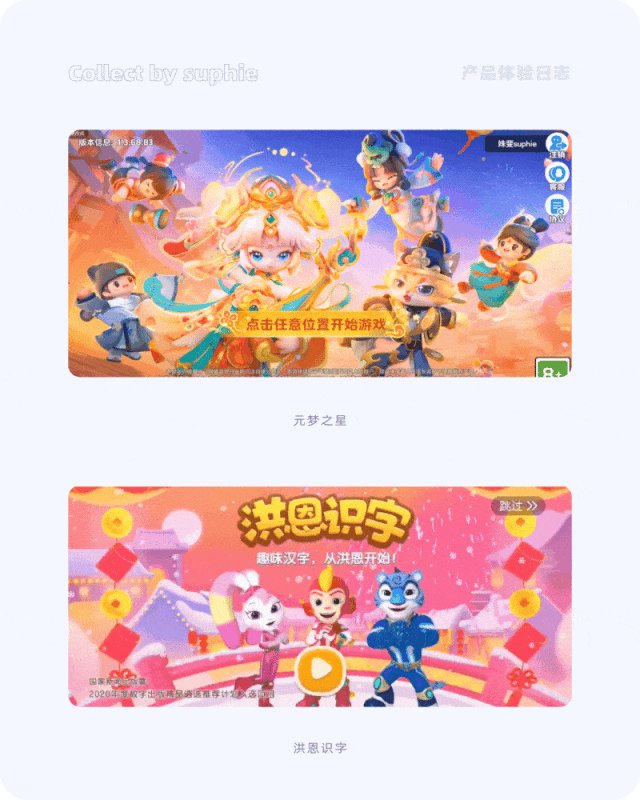
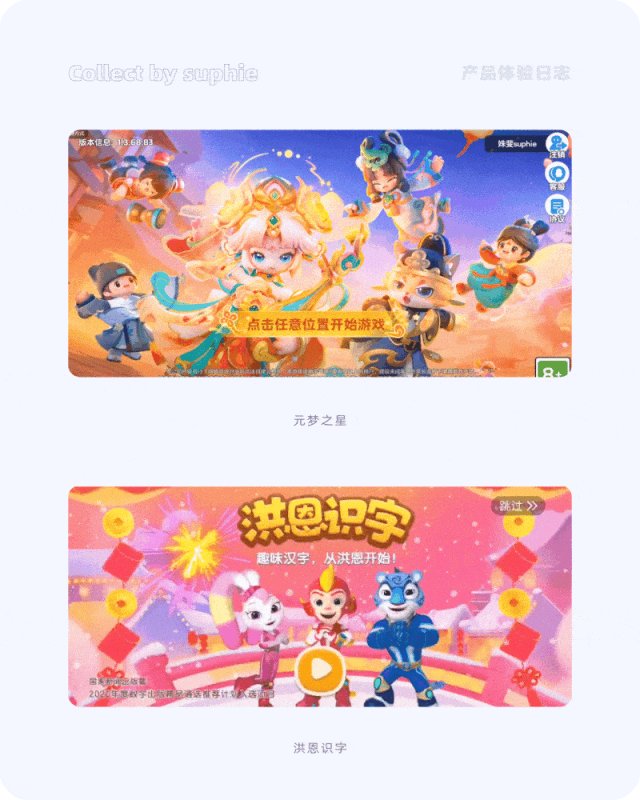
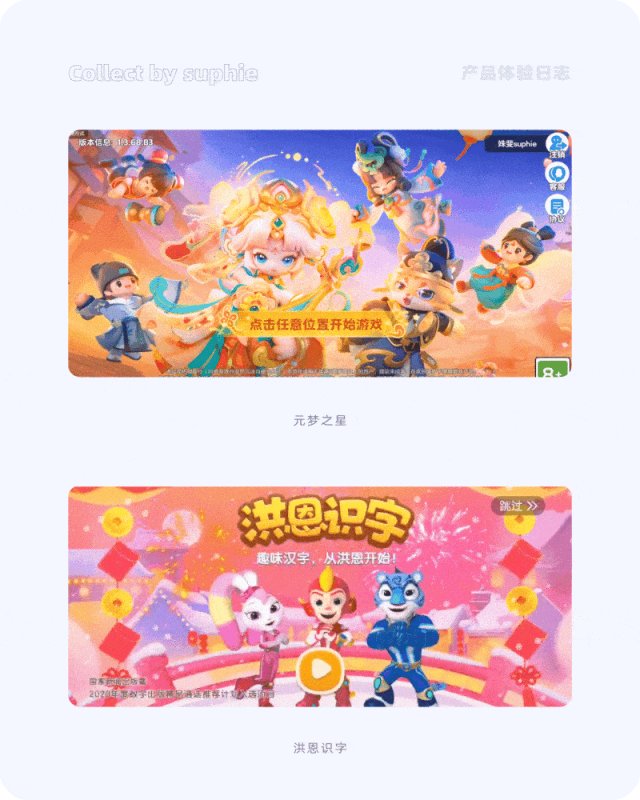
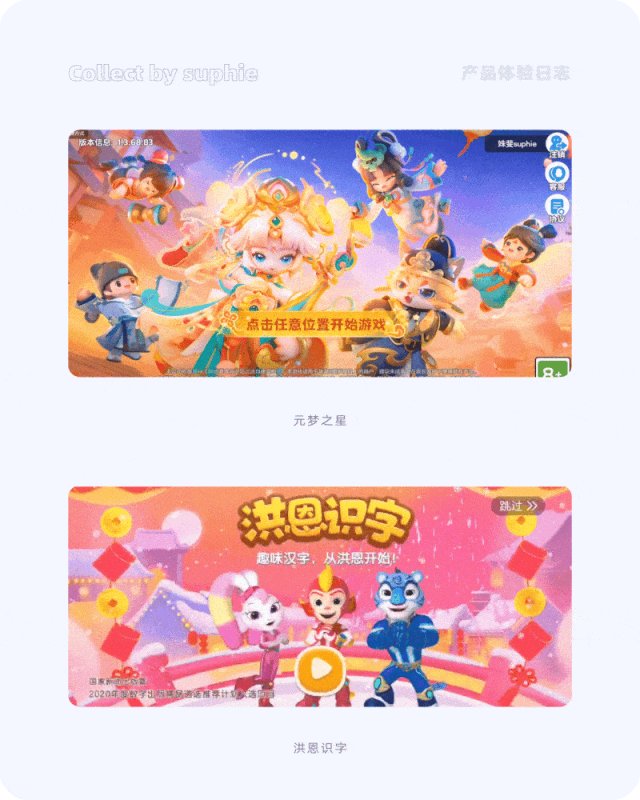
登錄元夢(mèng)之星和洪恩識(shí)字,感覺(jué)就像打開(kāi)了一場(chǎng)煙花秀的視覺(jué)盛典,特別是洪恩識(shí)字,效果特別的炸裂,數(shù)字煙花秀做的特別吸睛。
這樣的動(dòng)效視覺(jué)表現(xiàn)很好的與用戶產(chǎn)生了情感共鳴,拉近了彼此的距離,增加了節(jié)日的樂(lè)趣。

設(shè)計(jì)思考:
支付寶在春節(jié)期間推出了一款很驚艷的皮膚,畫面中仙氣飄飄,一改之前單調(diào)的純色背景,將有中國(guó)韻味的敦煌壁畫文化搬上了熒屏,增添了很多喜慶的氛圍和中國(guó)味,養(yǎng)顏又養(yǎng)心。

設(shè)計(jì)思考:
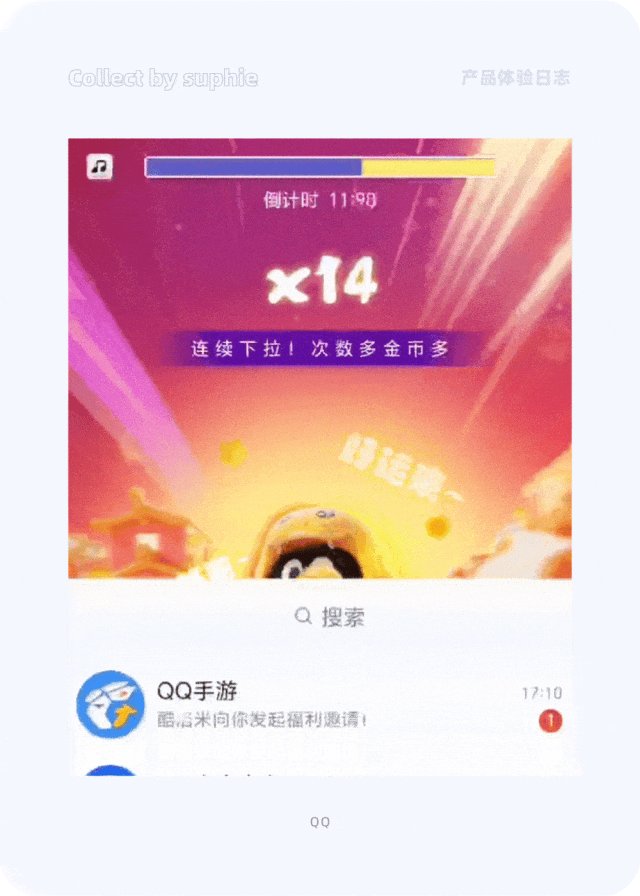
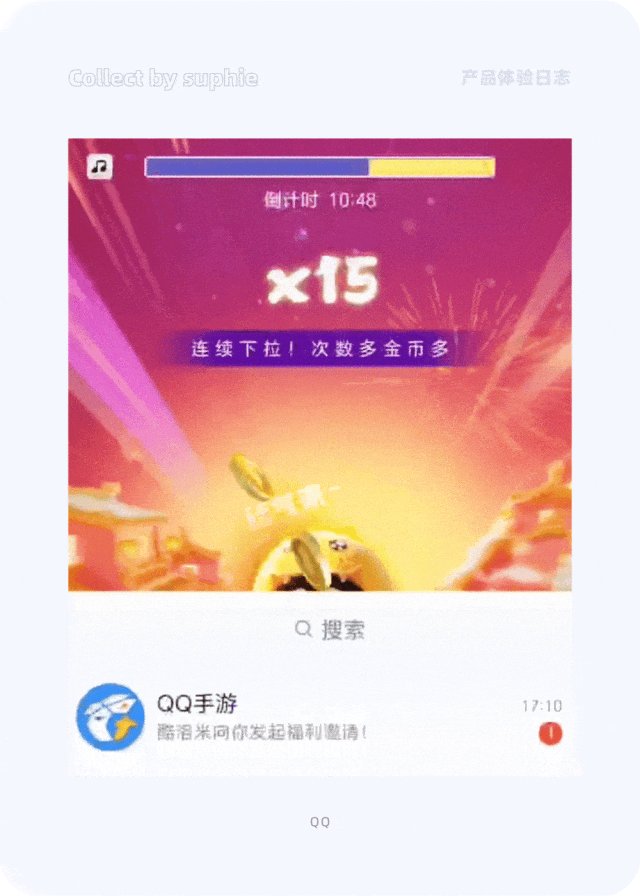
騰訊QQ在過(guò)年期間,推出了一個(gè)領(lǐng)Q幣的活動(dòng)還挺有意思,小企鵝穿著厚厚的衣服,手中抱著一個(gè)福袋在奔跑,通過(guò)這樣的動(dòng)效引導(dǎo)用戶去領(lǐng)金幣,非常的有意思。

設(shè)計(jì)思考:
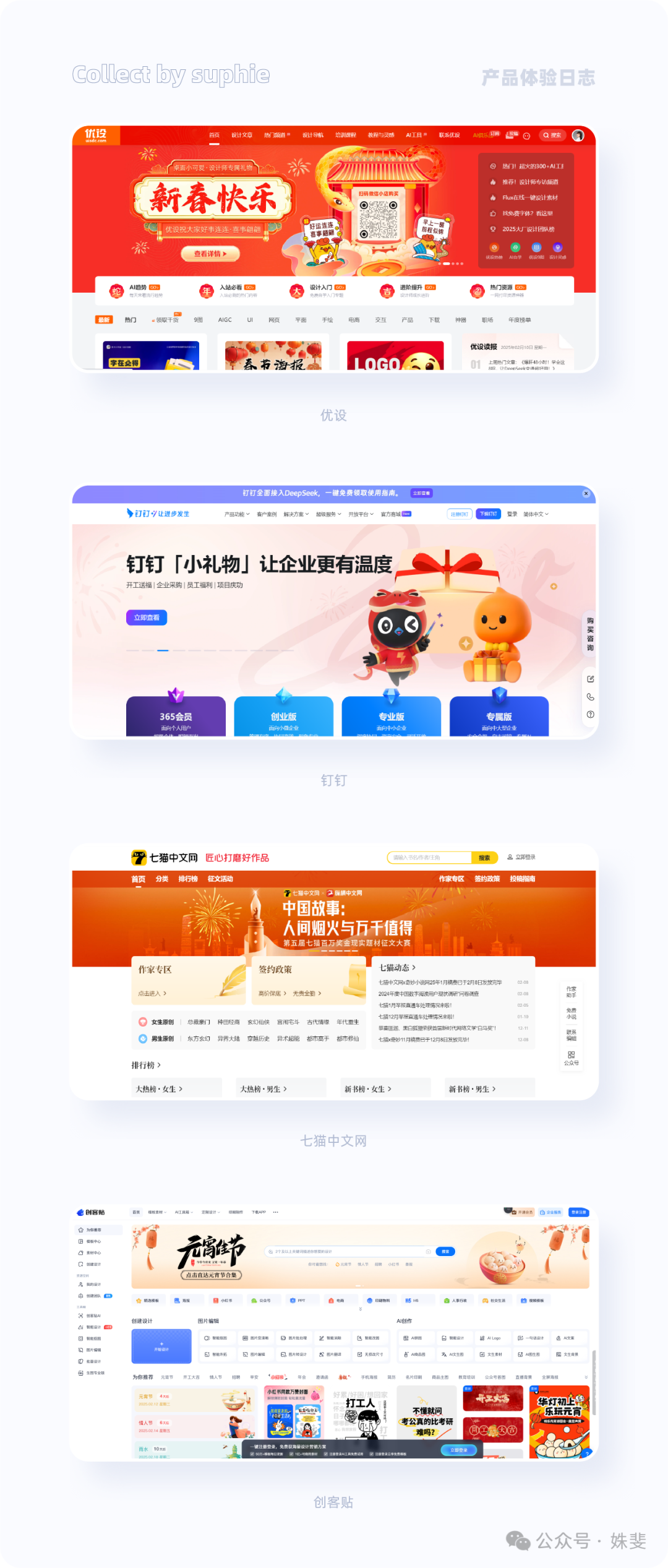
Banner是很好進(jìn)行情感化設(shè)計(jì)的窗口,也是打造春節(jié)氣氛的絕佳寶地,那么這個(gè)春節(jié)它也一定不會(huì)缺席。

設(shè)計(jì)思考:
今年的微信紅包,新增了一個(gè)隨機(jī)的拜年紅包功能,可以隨機(jī)的派送紅包金額,并且在紅包的封面上可以長(zhǎng)按,說(shuō)出你想跟對(duì)方說(shuō)的寄語(yǔ),這個(gè)小小功能的精進(jìn),讓發(fā)紅包這個(gè)事情也變得更加有溫度。
微信紅包,還有一個(gè)新的創(chuàng)新點(diǎn),小小的紅包封面變成了產(chǎn)品的宣傳欄,比方說(shuō)廣汽埃安的這個(gè)紅包封面,它既是拜年的寄語(yǔ)欄,又是絕佳的產(chǎn)品宣傳欄,配合動(dòng)效,特別的酷。

設(shè)計(jì)思考:
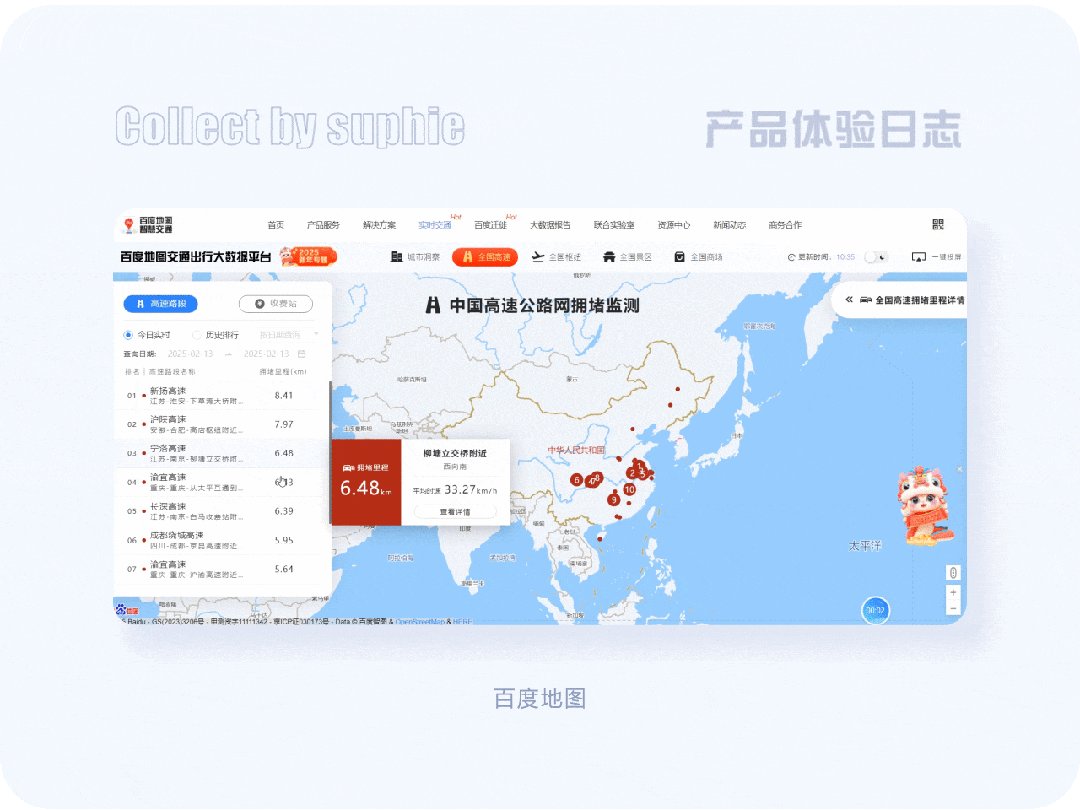
百度地圖在這個(gè)春節(jié)心系百姓的民生問(wèn)題,知道人們?cè)谶@個(gè)節(jié)日有旅游、探親、出行的需求。
百度地圖開(kāi)發(fā)了人口遷徙監(jiān)測(cè)功能、交通擁堵實(shí)時(shí)監(jiān)控功能,讓人們?cè)诔鲂袝r(shí)避開(kāi)高峰路段,以及人口扎堆的旅游景點(diǎn)。
更有后方快車通過(guò)的提醒功能,當(dāng)后方來(lái)了一輛很快的車時(shí),百度地圖也會(huì)進(jìn)行語(yǔ)音播報(bào),提醒車主這時(shí)不能隨便變道。
當(dāng)自己體驗(yàn)到這個(gè)功能的時(shí)候,感覺(jué)到這不僅僅是簡(jiǎn)單的功能了,更是一份對(duì)用戶的愛(ài),以及對(duì)生命的敬畏。

設(shè)計(jì)思考:
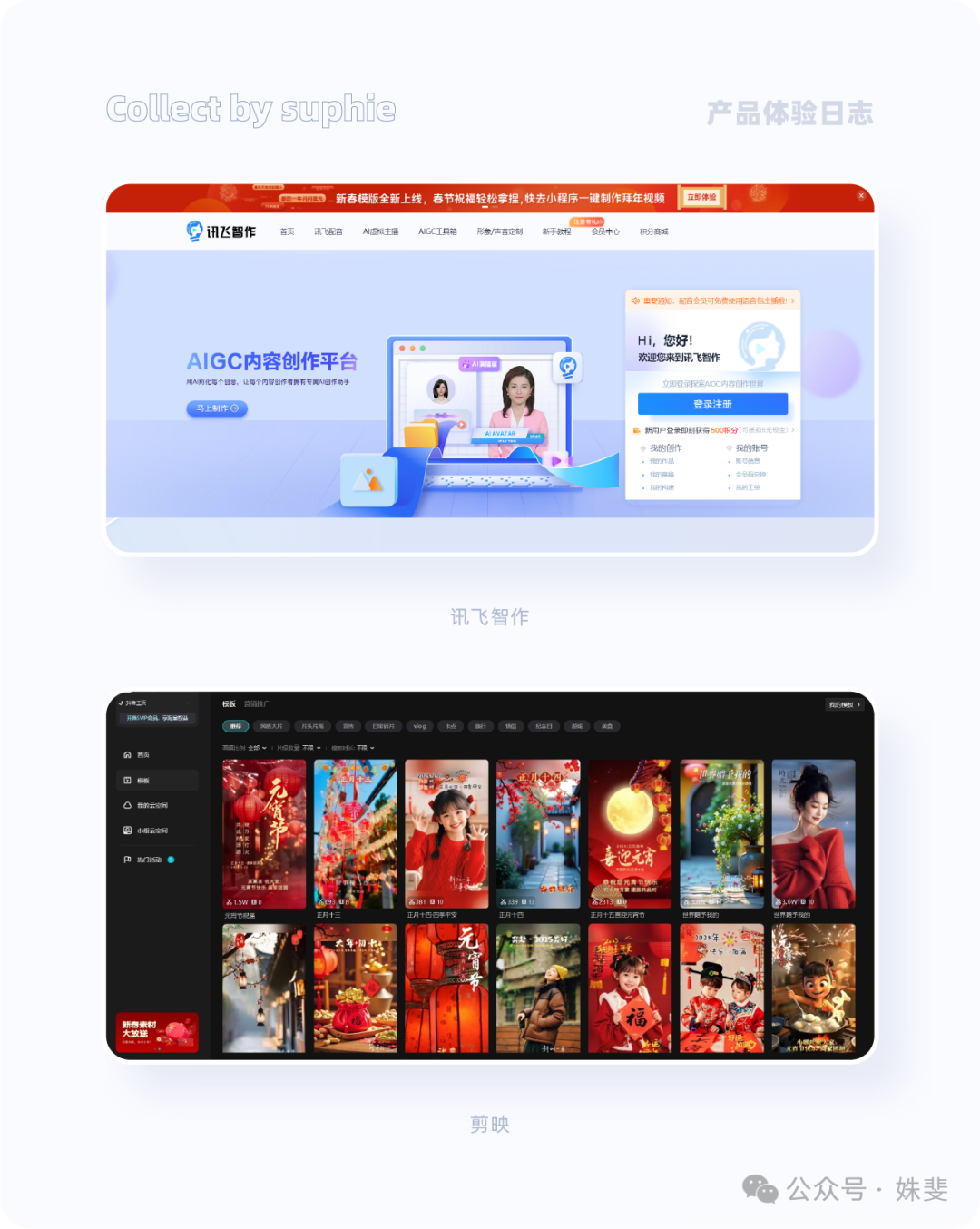
過(guò)年期間,是重溫感情的好機(jī)會(huì),朋友間彼此的問(wèn)候還是很有必要的,那么如何問(wèn)候,是簡(jiǎn)單的文字,還是用更有創(chuàng)意的視頻畫面去表達(dá)呢?
發(fā)現(xiàn)我們考慮的,很多產(chǎn)品都已經(jīng)幫我們想好了,比方說(shuō)訊飛智作、剪映就推出了很多拜年視頻的模板供用戶自己去選擇加工使用。
很大程度提升了用戶制作視頻的效率,也很大程度提升了產(chǎn)品的粘性,為用戶多考慮一點(diǎn),用戶對(duì)產(chǎn)品的依賴也會(huì)更多一點(diǎn)。

設(shè)計(jì)思考:
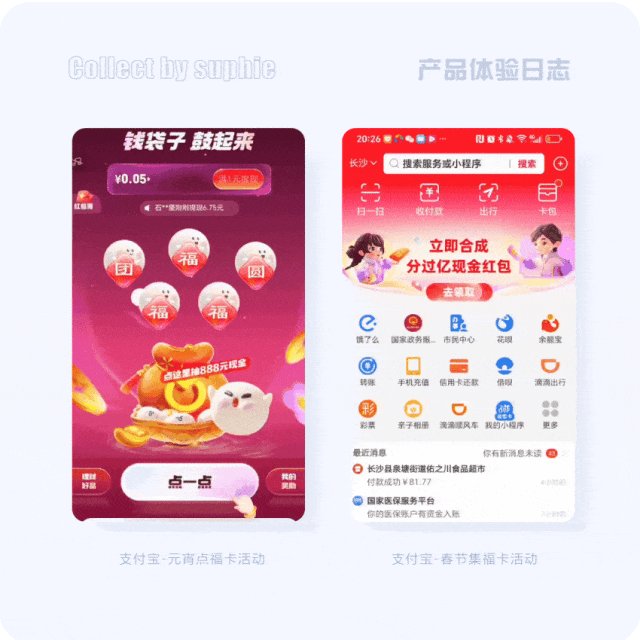
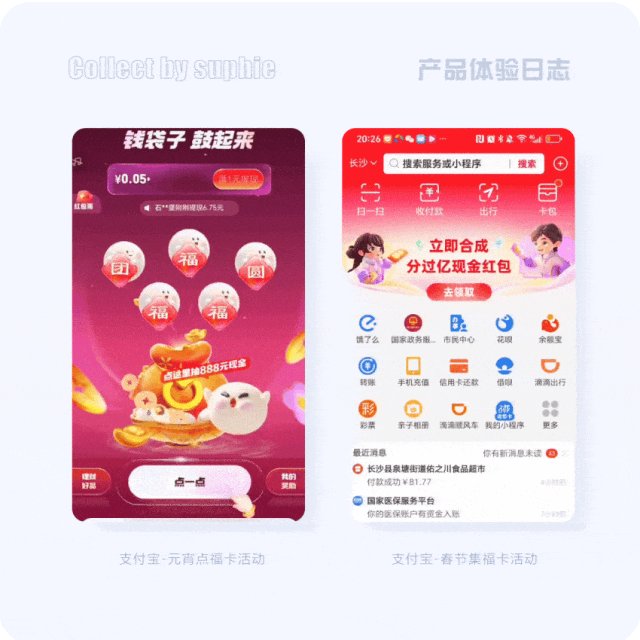
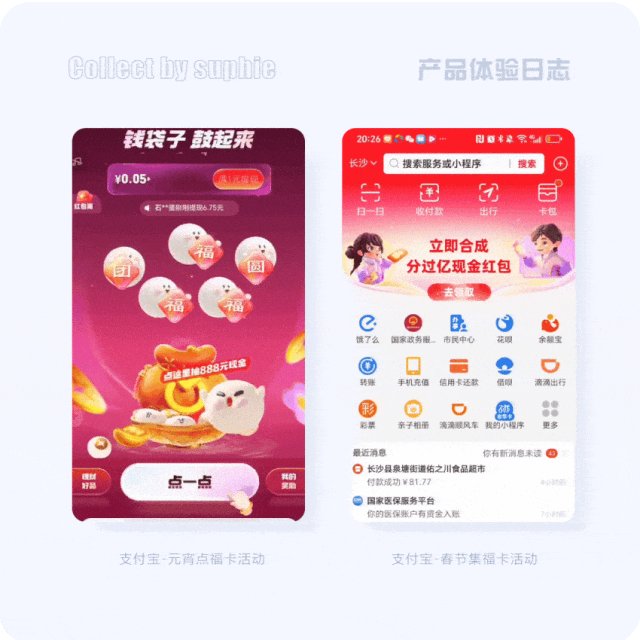
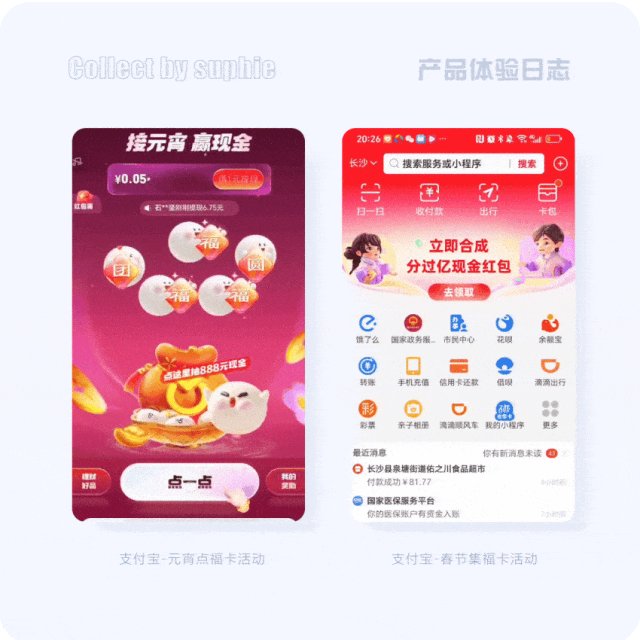
發(fā)現(xiàn)支付寶在與用戶社交互動(dòng)這塊做的非常的好,每逢大的節(jié)日都會(huì)有與大眾互動(dòng)的運(yùn)營(yíng)活動(dòng)。
比方說(shuō)元宵節(jié)的點(diǎn)福卡活動(dòng),萌萌的元宵,再配合微動(dòng)效,以及引導(dǎo)用戶去點(diǎn)擊的手勢(shì)動(dòng)效,無(wú)不是在號(hào)召用戶參與進(jìn)來(lái)。
支付寶的五福活動(dòng),很有意思,入口的左右兩邊放置一個(gè)帥哥和靚妹在接紅包,畫面很有互動(dòng)感,歡樂(lè)性十足,讓人也忍不住去參與集福卡的活動(dòng)。
春節(jié)是消費(fèi)高峰期,人們有購(gòu)置年貨、禮品等需求,此時(shí)也是各大品牌搞營(yíng)銷活動(dòng)的好機(jī)會(huì)。

設(shè)計(jì)思考:

設(shè)計(jì)思考:
酷我音樂(lè)在過(guò)年期間,把皮膚設(shè)計(jì)當(dāng)成了一種增加會(huì)員的刺激手段,一旦成為會(huì)員就能享受跟普通用戶不一樣的頭像裝飾。
連音樂(lè)播放頁(yè)的皮膚也會(huì)有更多選擇,可以選擇年味十足的播放頁(yè),這讓成為會(huì)員的人有一種偏愛(ài)的感覺(jué),很不錯(cuò)的促銷手段。
產(chǎn)品既能賺到錢,又能滿足一些用戶的需求,多好的共贏方式,擁有著健康的成長(zhǎng)生態(tài)。
在阿里UCAN年度設(shè)計(jì)趨勢(shì)報(bào)告中,著重強(qiáng)調(diào)了設(shè)計(jì)在商業(yè)場(chǎng)景里對(duì)用戶行為的關(guān)鍵影響。在春節(jié)這一特殊時(shí)期,流量高峰帶來(lái)海量用戶,此時(shí)設(shè)計(jì)的價(jià)值尤為凸顯。
報(bào)告指出,隨著技術(shù)的發(fā)展,設(shè)計(jì)已從單純的視覺(jué)美化,轉(zhuǎn)變?yōu)樘嵘脩趔w驗(yàn)和驅(qū)動(dòng)商業(yè)增長(zhǎng)的核心力量。
以春節(jié)紅包設(shè)計(jì)為例,具備按鈕動(dòng)效的設(shè)計(jì)能極大吸引用戶注意力。從心理學(xué)角度來(lái)看,動(dòng)態(tài)元素更容易刺激用戶的視覺(jué)神經(jīng),引發(fā)他們的好奇心和探索欲。
這與UCAN報(bào)告中提到的利用動(dòng)態(tài)設(shè)計(jì)增強(qiáng)用戶交互體驗(yàn)的理念高度契合。數(shù)據(jù)顯示,這種設(shè)計(jì)使紅包打開(kāi)率提高了30%,直觀地體現(xiàn)了優(yōu)秀設(shè)計(jì)在春節(jié)流量高峰下,對(duì)提升用戶參與度的顯著效果。

在電商頁(yè)面設(shè)計(jì)方面,UCAN報(bào)告強(qiáng)調(diào)簡(jiǎn)潔直觀且富有創(chuàng)意的界面設(shè)計(jì),能有效引導(dǎo)用戶行為。
春節(jié)期間,電商平臺(tái)流量劇增,那些依據(jù)這一理念設(shè)計(jì)的頁(yè)面,通過(guò)合理布局商品展示、運(yùn)用鮮明的春節(jié)色彩元素,以及提供便捷的購(gòu)物流程,成功吸引用戶點(diǎn)擊,提升了商品點(diǎn)擊率和購(gòu)買轉(zhuǎn)化率 。
這不僅印證了報(bào)告中關(guān)于設(shè)計(jì)要貼合用戶心理和行為習(xí)慣的要點(diǎn),也再次證明了在流量高峰時(shí),優(yōu)秀設(shè)計(jì)對(duì)商業(yè)轉(zhuǎn)化的巨大推動(dòng)作用。
微信團(tuán)隊(duì)發(fā)布《微信里的賽博年味兒》報(bào)告顯示,自制紅包封面玩法流行,春節(jié)期間微信里誕生了1億+款用戶創(chuàng)作紅包封面,約3.9億人收到此類自制封面紅包。
微信“送禮物”功能中,書籍品類送禮訂單量環(huán)比增長(zhǎng)10000%+,收到禮物數(shù)目最多的省份前三甲是廣東省、山東省、浙江省。

看到這份趨勢(shì)報(bào)告,我驚呆了,挖掘一個(gè)符合用戶需求的產(chǎn)品功能,能帶動(dòng)海量用戶的黏性和活躍,不得不說(shuō),微信自制紅包的這個(gè)功能開(kāi)發(fā)的太好了。
作為設(shè)計(jì)師,以前只在意產(chǎn)品的視覺(jué)和皮膚,沒(méi)有站在一個(gè)多維的角度去看待一件事情以及背后的邏輯,發(fā)現(xiàn)寫作讓我思維更開(kāi)闊,視角更全面,想事情想的更清楚,看問(wèn)題看的更明白,感謝這一年來(lái)自己筆耕不輟,一直在精進(jìn)的路上。
作者:姝斐suphie,公眾號(hào):姝斐
本文由 @姝斐suphie 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來(lái)自作者提供
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
我之前說(shuō)過(guò)要寫一系列專門針對(duì)電商的三大構(gòu)成的文章的,而在上篇文章中我已經(jīng)給大家梳理了一篇關(guān)于色彩的文章:六個(gè)步驟細(xì)說(shuō)電商banner圖設(shè)計(jì)之色彩的奧秘,那么今天呢,我就接著要給大家講一篇關(guān)于平面構(gòu)成的文章好了。
在講之前,我先給大家列一個(gè)內(nèi)容大綱:
一、平面構(gòu)成的含義是什么?
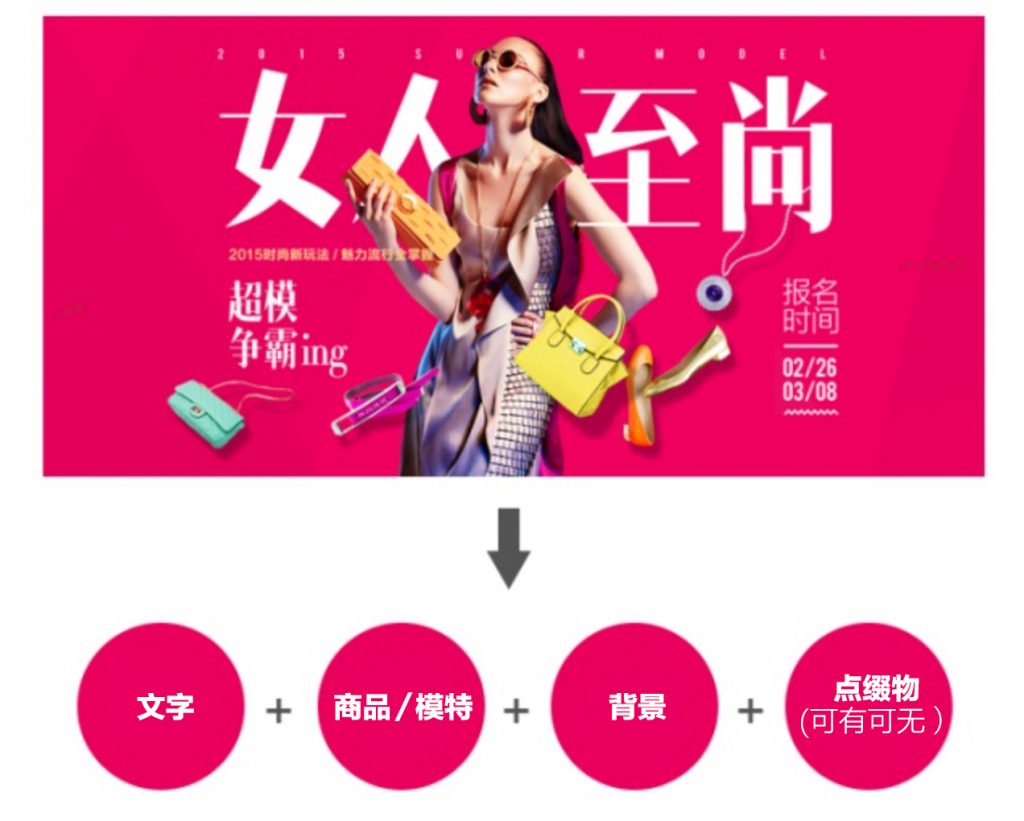
二、電商Banner圖是由什么組成的?
三、我們?cè)撊绾卧贐anner圖設(shè)計(jì)中運(yùn)用平面構(gòu)成呢?
四、平面構(gòu)成之于電商Banner圖的意義是什么?
五、總結(jié)
注:前半部分是給大家講解的基礎(chǔ)知識(shí),后半部分是運(yùn)用這些基礎(chǔ)知識(shí)結(jié)合實(shí)例講解,所以建議從頭到位耐心看完哦,需要些時(shí)間消化(經(jīng)濟(jì)基礎(chǔ)決定上層建筑嘛,前面不看后面也就看不懂了),接下來(lái)我們一個(gè)個(gè)問(wèn)題來(lái)解剖:
百度百科的解釋是:平面構(gòu)成是視覺(jué)元素在二次元的平面上,按照美的視覺(jué)效果,力學(xué)的原理,進(jìn)行編排和組合,它是以理性和邏輯推理來(lái)創(chuàng)造形象、研究形象與形象之間的排列的方法,是理性與感性相結(jié)合的產(chǎn)物。
而我的理解是:平面構(gòu)成主要是在二維空間運(yùn)用點(diǎn)、線、面結(jié)合一定的規(guī)律所形成的一種視覺(jué)語(yǔ)言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同時(shí)它也不是獨(dú)立存在的,而是伴隨著色彩/肌理/光影等而存在的。基本上世間萬(wàn)物,所有我們接觸到的或無(wú)法接觸到的,看得見(jiàn)的或看不見(jiàn)的事物里都有平面構(gòu)成的運(yùn)用和身影。
Banner組成要素包含4個(gè)方面:文案 、商品/模特、背景、點(diǎn)綴物(可有可無(wú))。

而我在之前反復(fù)強(qiáng)調(diào)過(guò)的,Banner的作用是:宣傳/展示/廣而告之/準(zhǔn)確傳達(dá)信息。
在前面我們提到,平面構(gòu)成主要是在二維空間運(yùn)用點(diǎn)、線、面結(jié)合一定的規(guī)律所形成的一種視覺(jué)語(yǔ)言,而B(niǎo)anner中的所有元素(文案/商品或模特/背景/點(diǎn)綴物)其實(shí)都可以看作是平面構(gòu)成里的點(diǎn)線面這些構(gòu)成元素。
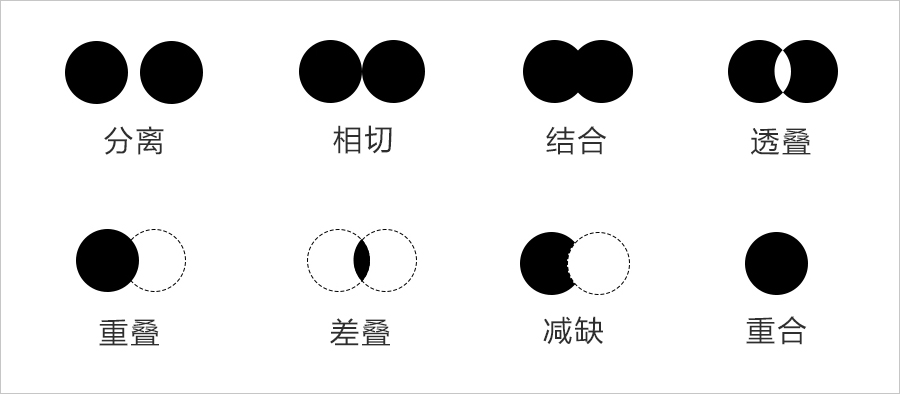
那么,接下來(lái)我們就需要了解3個(gè)有關(guān)平面構(gòu)成的概念了:
接下來(lái),我們分別了解下這幾個(gè)概念:
它們之間的排列有下面這么幾種:分離/相切/重疊/透疊/結(jié)合/減缺/差疊/重疊。

舉幾個(gè)例子:




從所有元素(點(diǎn)線面)整體看,其構(gòu)成形式主要有重復(fù)、近似、漸變、變異、對(duì)比、集結(jié)、發(fā)射、特異、空間與矛盾空間、分割、肌理及錯(cuò)視等等。
下面我們分別來(lái)舉例說(shuō)明:
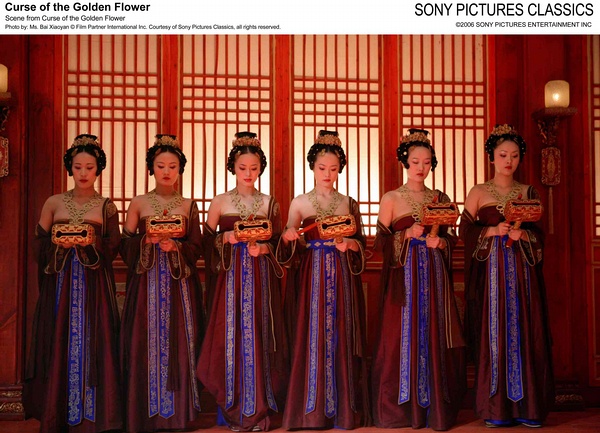
(1)重復(fù)
指在同一設(shè)計(jì)中,相同的形象出現(xiàn)過(guò)兩次以上,重復(fù)是設(shè)計(jì)中比較常用的手法,以加強(qiáng)給人的印象,造成有規(guī)律的節(jié)奏感,使畫面統(tǒng)一。所謂相同,在重復(fù)的構(gòu)成中主要是指形狀、顏色、大小等方面的相同。比如:
重復(fù)舉例:電影《滿城盡帶黃金甲》劇照

Banner舉例: 模特重復(fù)排列疊加到背景里,既是一種紋理也是一種模特展示的方式。

(2)近似
近似指的是在形狀、大小、色彩、肌理等方面有著共同特征,它表現(xiàn)了在統(tǒng)一中呈現(xiàn)生動(dòng)變化的效果。近似的程度可大可小,如果近似的程度大就產(chǎn)生了重復(fù)感。近似程度小就會(huì)破壞統(tǒng)一。比如:
近視舉例:臺(tái)灣的一對(duì)雙胞胎姐妹

小時(shí)候

長(zhǎng)大后
Banner舉例: 相同款式不同顏色的鞋子,大小不一的波點(diǎn)。

(3)漸變
是我常常聽(tīng)說(shuō)的一種效果,在自然界中能親身體驗(yàn)到,在行駛的道路上我們會(huì)感到樹(shù)木由近到遠(yuǎn)、由大到小的漸變。比如:
大小漸變舉例:故宮淘寶前段時(shí)間的表情包

(重復(fù)+大小漸變)
舉個(gè)例子:
鞋子的排列方式。

背景的紋理形狀。

(4)對(duì)比
有時(shí)候是形態(tài)上的對(duì)比,有時(shí)是色彩和質(zhì)感的對(duì)比。對(duì)比可產(chǎn)生明朗、肯定、強(qiáng)烈的視覺(jué)效果,給人深刻的印象。比如:
對(duì)比舉例:買家秀和買家秀。。。

開(kāi)玩笑了,我們舉個(gè)正經(jīng)的例子吧:照片ps前后

Banner舉例:

(5)密集:
密集在設(shè)計(jì)中是一種常用的組織圖面的手法,基本形在整個(gè)構(gòu)圖中可自由散布,有疏有密。最疏或最密的地方常常成為整個(gè)設(shè)計(jì)的視覺(jué)焦點(diǎn),他其實(shí)也是對(duì)比的一種情況,越密集的地方給人感覺(jué)距離越遠(yuǎn),反之越近。
密集舉例:

日本波點(diǎn)女王草間彌生的作品

草間彌生
Banner舉例:



(6)發(fā)射
是一種常見(jiàn)的自然現(xiàn)象,太陽(yáng)四射的光芒就是發(fā)射的。發(fā)射具有方向的規(guī)律性,發(fā)射中心為最重要的視覺(jué)焦點(diǎn),所有的形象均向中心集中,或由中心散開(kāi),有時(shí)可造成光學(xué)動(dòng)感,會(huì)產(chǎn)生爆炸的感覺(jué),有強(qiáng)烈的視覺(jué)效果。
發(fā)射舉例:星軌/水波/觀世音菩薩背后自帶的光環(huán)

水波

星軌(攝影)

每次觀世音菩薩出場(chǎng)總是會(huì)自帶光環(huán)(大家小時(shí)候應(yīng)該都比較熟悉這些畫風(fēng)了吧,有點(diǎn)俗氣。。)
Banner舉例:放射線,使得畫面聚焦到中間部分內(nèi)容。



(7)特異
是指構(gòu)成要素在有次序的關(guān)系里,有意違反次序,使少數(shù)個(gè)別的要素顯得突出,以打破規(guī)律性。
特異舉例:其實(shí)各種類似于連連看的游戲,就是這么個(gè)原理

Banner舉例: 一家人站成一排,個(gè)頭比較小的那一個(gè)就給人一種特異和俏皮的感覺(jué),使畫面不那么單調(diào)。

(8)空間
矛盾空間舉例:前段時(shí)間非常流行的一款游戲《紀(jì)念碑谷》。

空間感Banner舉例:畫面中的元素可以假想為一些有大有小的點(diǎn),然后按一定透視空間規(guī)律擺放(近大遠(yuǎn)小)。

由陰影營(yíng)造的空間感

(9)分割
把整體分成小的部分。比如:
分割舉例:來(lái)自大自然的梯田

分割Banner舉例: 不同比例大小的色塊組成Banner的背景。

商品的排列也可以起到分割畫面的作用。

(10)肌理
又稱質(zhì)感,由于物體的材料不同,表面的排列、組織、構(gòu)造等不同,因而產(chǎn)生粗糙感、光滑、軟硬感。比如:
肌理舉例:木材等
肌理Banner舉例: 背景采用噴墨+涂色的方式形成了一種很時(shí)尚的紋理。

(11)錯(cuò)視
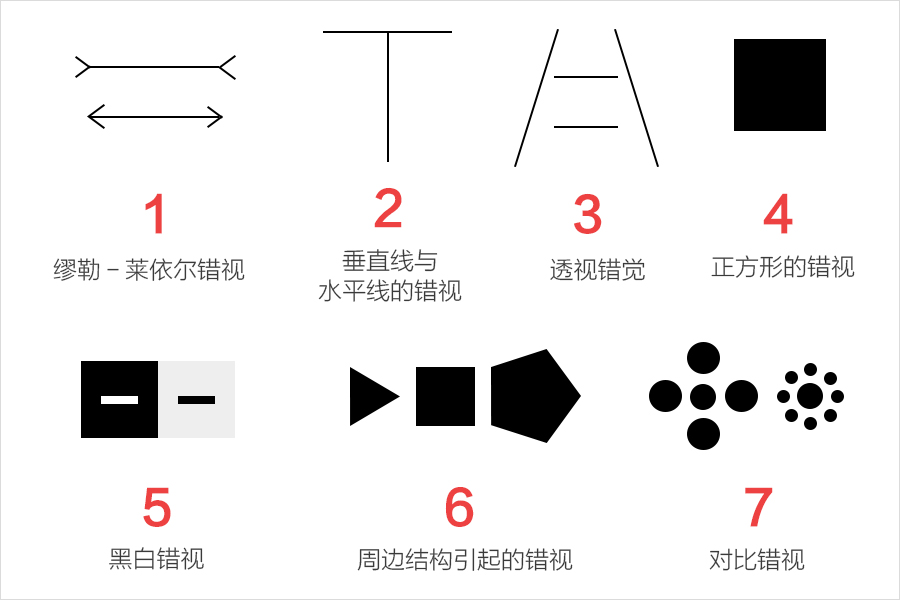
因空間距離或周圍環(huán)境所造成的視覺(jué)差。主要有下面幾種:

1.繆勒—萊依爾錯(cuò)視
圖中兩條線是等長(zhǎng)的,由于上下線段兩端的箭頭方向相反,上線段的箭頭占據(jù)的空間大,所以上面的線顯的較長(zhǎng)。
2.垂直線與水平線的錯(cuò)視
大多數(shù)人往往把垂直線看的比水平線要長(zhǎng),這是高估的錯(cuò)覺(jué)。在水平線長(zhǎng)度為8-10mm時(shí),這種錯(cuò)覺(jué)最大。
3.透視錯(cuò)視
圖中的兩條線是相等的。看起來(lái)下面的要短,是因?yàn)橥敢暤腻e(cuò)覺(jué)。
4.正方形的錯(cuò)視
標(biāo)準(zhǔn)的正方形左右的邊看上去大于上下的邊。
5.黑白錯(cuò)視
圖中黑白線段,由于白線段明度大,具有膨脹的現(xiàn)象,所以看以來(lái)比黑線段長(zhǎng)。
6.由于圖形結(jié)構(gòu)的影響而產(chǎn)生的錯(cuò)視
圖中組成三、四、五邊形的邊長(zhǎng)都相等,但由于周長(zhǎng)和面積的不同,產(chǎn)生邊長(zhǎng)的不同。
7.對(duì)比錯(cuò)視
高個(gè)子和矮個(gè)子在一起,高的會(huì)顯的越高,矮的會(huì)顯的越矮。
錯(cuò)視舉例:比如虛實(shí)手繪拼接,比如有些攝影作品


這里要說(shuō)明的是,錯(cuò)視在一些視差動(dòng)畫的網(wǎng)頁(yè)頁(yè)面里運(yùn)用的會(huì)比較多一些,還有一些app的引導(dǎo)頁(yè),這里Banner舉例的話可能也不太合適,不過(guò)也可以給大家看一下:
比如這個(gè)畫面里的黃色圓點(diǎn),同樣的黃色圓點(diǎn),在暗色背景上是很突出的,但在同樣是黃色的背景上就幾乎看不見(jiàn)了,但其實(shí)原點(diǎn)是沒(méi)變的,只是背景的顏色變了,就導(dǎo)致我們看到了不一樣的結(jié)果。

如下:
和諧統(tǒng)一/對(duì)比突出/對(duì)稱/畫面平衡/視覺(jué)重心/節(jié)奏韻律
和諧統(tǒng)一:
元素與元素之間,或所有元素構(gòu)成的整體是一種協(xié)調(diào)的關(guān) 系,比如大小/顏色風(fēng)格等的協(xié)調(diào)。
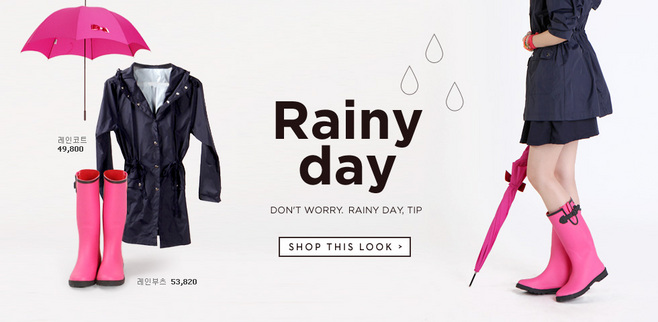
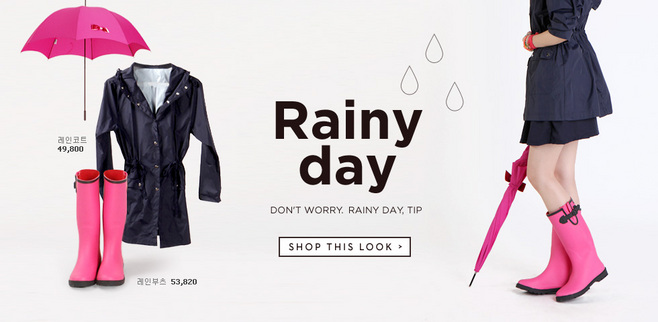
Banner舉例:整體的明亮色彩,搭配的雨滴小元素,以及雨傘產(chǎn)品和模特裝扮,左中右排版方式都看起來(lái)很協(xié)調(diào)統(tǒng)一。

對(duì)比突出:
即把2個(gè)質(zhì)或者量反差很大的元素放在一起,使人感覺(jué)主體鮮明突出,整體又活躍而統(tǒng)一,比如大小/數(shù)量/色彩/形狀的對(duì)比。
Banner舉例:紅色模特部分面積比較大,無(wú)論是色彩還是面積優(yōu)勢(shì),都使得它在檸檬黃背景上特別突出。

對(duì)稱:
假設(shè)在一個(gè)圖形中間畫一條垂直或水平線后,畫面的左右或上下2邊是可以完全重合的,則我們稱之為對(duì)稱。
Banner舉例:典型的對(duì)稱構(gòu)圖咯,Bra就是一個(gè)對(duì)稱的形狀。

畫面平衡:
即元素與元素之間,元素與整體之間的大小/形狀/數(shù)量/色彩/材質(zhì)等的分布與視覺(jué)上的平衡。
Banner舉例:左右兩邊色彩面積上是平衡的,但是數(shù)量和形狀上的略微差異,使得畫面不那么單調(diào)。

視覺(jué)重心:
通過(guò)對(duì)畫面中元素的數(shù)量/顏色/位置/大小/材質(zhì)等進(jìn)行處理,畫面中所出現(xiàn)的視覺(jué)焦點(diǎn)。
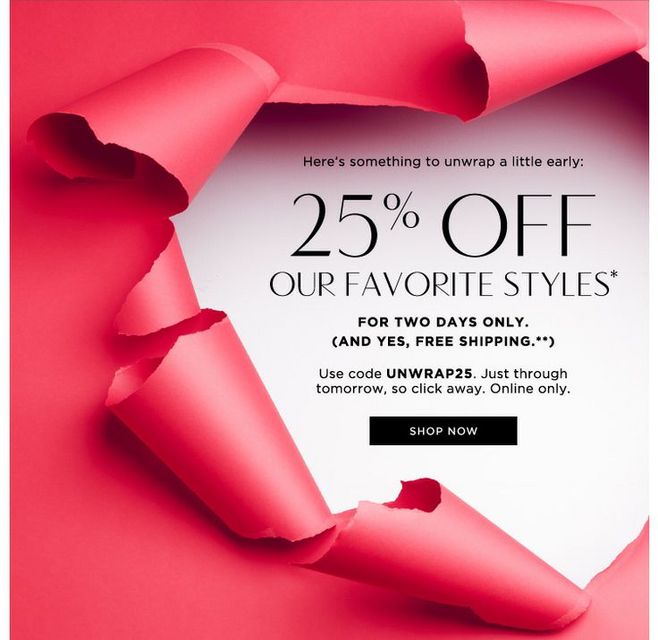
Banner舉例:模擬撕紙效果形成的破洞,有一種視覺(jué)聚焦的效果。

節(jié)奏韻律:畫面中的一種或多種元素按一定的規(guī)律排列,會(huì)產(chǎn)生音樂(lè)一般的旋律感。
Banner舉例: 鞋子擺放姿勢(shì)不一樣,產(chǎn)生了一種動(dòng)律感,使畫面不單調(diào)不呆板。


重點(diǎn)(高潮部分)來(lái)了!!!!!
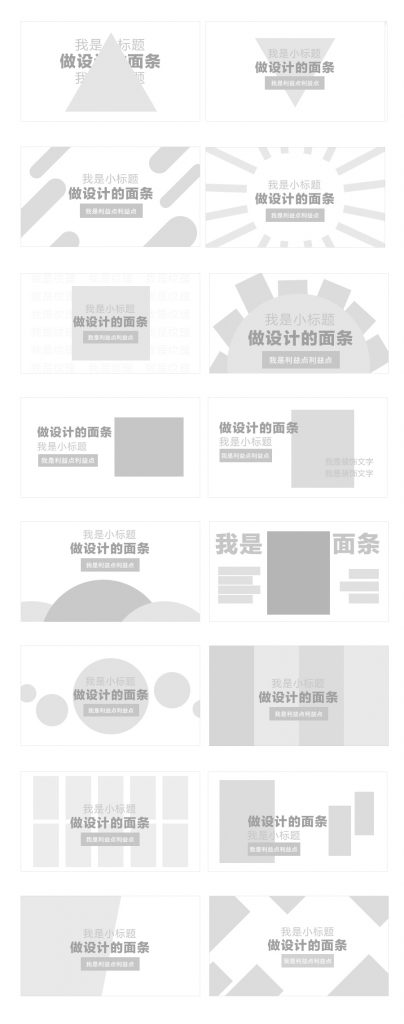
以上講了這么多知識(shí)點(diǎn),那么結(jié)合這些知識(shí)點(diǎn),我總結(jié)繪制了一些比較實(shí)用的Banner排版
樣式,如下圖所示:

以上呢,我就先總結(jié)這么多,其實(shí)所有的Banner版式都是大同小異的,因?yàn)槲覀兦懊嫣岬剑珺anner是由文案/模特或商品/背景/點(diǎn)綴物組成的,而所有這些元素就相當(dāng)于我們平面構(gòu)成里的點(diǎn)線面,當(dāng)我們改變這些元素的角度/距離/大小/數(shù)量/樣式/顏色等,新的版式也就產(chǎn)生了,所以,大家不妨也試試看哦。
Banner中的所有元素其實(shí)都相當(dāng)于平面構(gòu)成里的點(diǎn)或線或面,而所有元素所組成的Banner畫面其實(shí)又是一種情緒和信息的表達(dá),所以我們可以從下面4個(gè)方面去理解這個(gè)問(wèn)題:
當(dāng)我們拿到一個(gè)設(shè)計(jì)需求的時(shí)候,都會(huì)需要確定他的設(shè)計(jì)風(fēng)格,而這個(gè)風(fēng)格怎么來(lái)確定呢?就是要明白他的定位以及服務(wù)的人群是誰(shuí),了解他們的興趣愛(ài)好,同時(shí)我們腦袋里會(huì)出現(xiàn)下面這幾個(gè)關(guān)鍵詞:熱鬧促銷/年輕活力/高冷大牌/時(shí)尚個(gè)性/規(guī)矩保守等
我們先看幾個(gè)Banner實(shí)例:
低價(jià)熱鬧促銷:畫面中會(huì)有有比較多的點(diǎn)綴物,也喜歡用大面積的暖色,其目的就是為了營(yíng)造熱鬧的氛圍,給人熱情有親和力的感覺(jué),板式以上下或者居中排版的方式多點(diǎn),這種方式的視覺(jué)也更聚焦一些。

所以熱鬧促銷的頁(yè)面可以考慮下面這些排版樣式:

年輕活力:這種主題的Banner設(shè)計(jì)其實(shí)跟熱鬧促銷的方法類似,只是說(shuō),這種畫面里的點(diǎn)綴元素或者模特樣式需要表現(xiàn)得顯得更加俏皮活力一些,色彩上也會(huì)比較艷麗或明亮,營(yíng)造一種青春活力的感覺(jué),排版方式其實(shí)沒(méi)有什么特別的限制,發(fā)揮空間非常大。

所以年輕活力的頁(yè)面可以考慮下面這些排版樣式:

高冷大牌:這種主題的Banner設(shè)計(jì)重在體現(xiàn)一種一般人買不起,買了之后會(huì)顯得自己特別有優(yōu)越感的印象,那么畫面中就需要多留白,善用一些簡(jiǎn)潔的或有棱角的圖形設(shè)計(jì),切忌用一些比較卡哇伊或太柔美復(fù)雜的線條,同時(shí),商品或模特的品質(zhì)要高,總而言之就是給人一種很貴很高端的感覺(jué)(窮人買不起,有錢人買了有面子),這個(gè)跟低價(jià)熱鬧促銷是相反的。

所以高冷大牌的頁(yè)面可以考慮下面這些排版樣式:

當(dāng)我們?cè)谧鲆粋€(gè)banner的時(shí)候,如果沒(méi)有特別的要求,其實(shí)我們是有很多個(gè)方向選擇的,首先問(wèn)下自己你是想要突出什么信息呢?是突出商品呢?還是突出文字呢?還是突出整體的氛圍呢?還是強(qiáng)調(diào)整體的協(xié)調(diào)感呢?還是說(shuō)強(qiáng)調(diào)品牌呢?
一般來(lái)說(shuō),一個(gè)好的Banner首先是要保證信息傳達(dá)準(zhǔn)確,然后再需要保證畫面的協(xié)調(diào)感和氛圍的。
那么我先給大家看幾個(gè)案例舉例:

強(qiáng)調(diào)品牌(模特也屬于品牌的一部分)

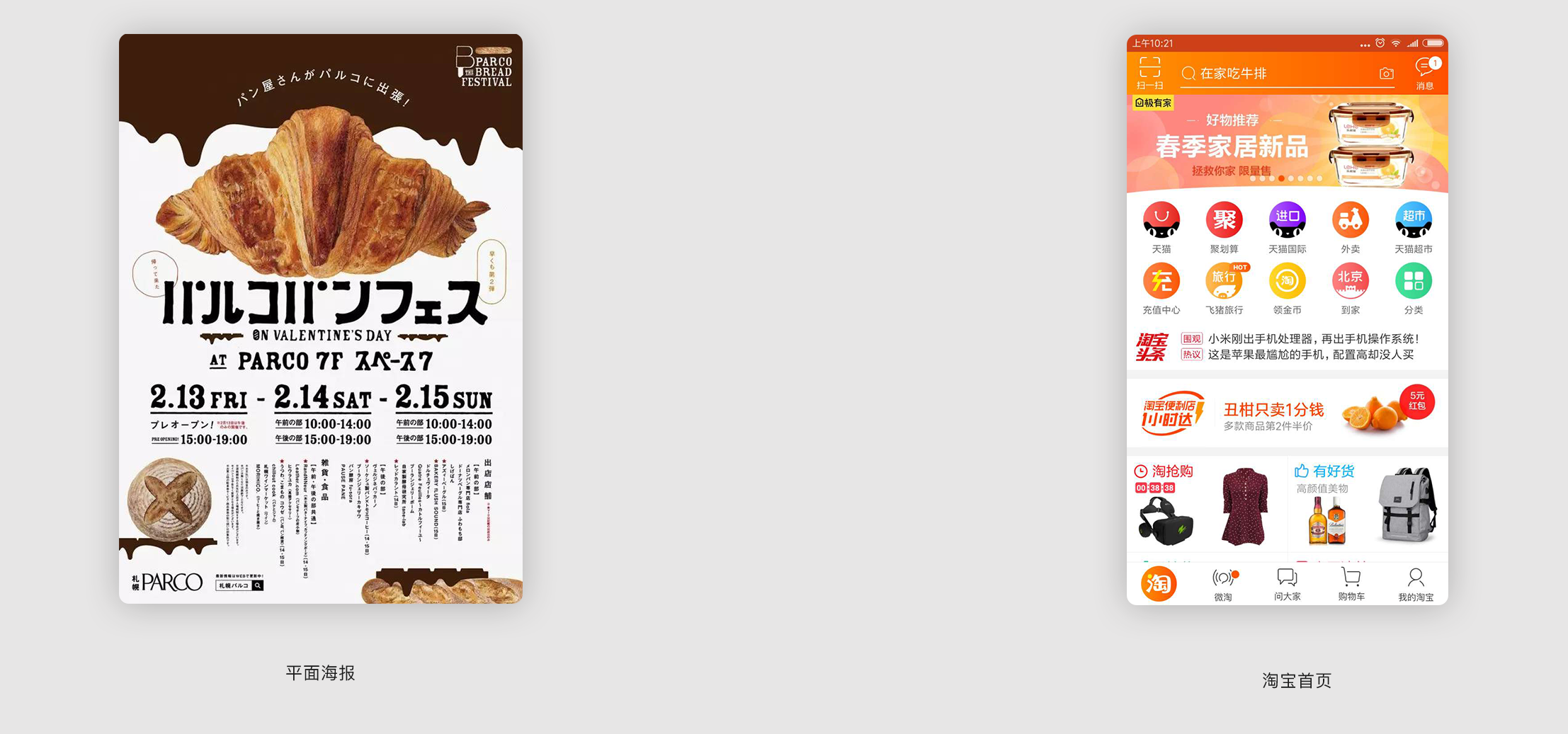
強(qiáng)調(diào)商品以及SALE

強(qiáng)調(diào)整體的氛圍(商品融入在氛圍當(dāng)中了)

強(qiáng)調(diào)SALE
比如大家可以看到我之前給大家總結(jié)的版式,基本上文案信息都是比較突出的,其次商品突出或者強(qiáng)調(diào)整體氛圍:

關(guān)于品牌這塊,可能是很多小商家目前不太重視,也覺(jué)得自己用不上的,但是各大電商平臺(tái)還有一些比較大的電商品牌都已經(jīng)有這種品牌意識(shí)了,所以不管你是在哪種團(tuán)隊(duì)里,不防也都了解一下。
我們可以從這幾個(gè)方面去看待品牌這個(gè)問(wèn)題:風(fēng)格延續(xù)/品牌統(tǒng)一/風(fēng)格突破
品牌統(tǒng)一:天貓的貓頭形象,運(yùn)用于各個(gè)品類的廣告當(dāng)中,這一創(chuàng)意既統(tǒng)一了品牌形象,又非常巧妙。

再比如初語(yǔ):

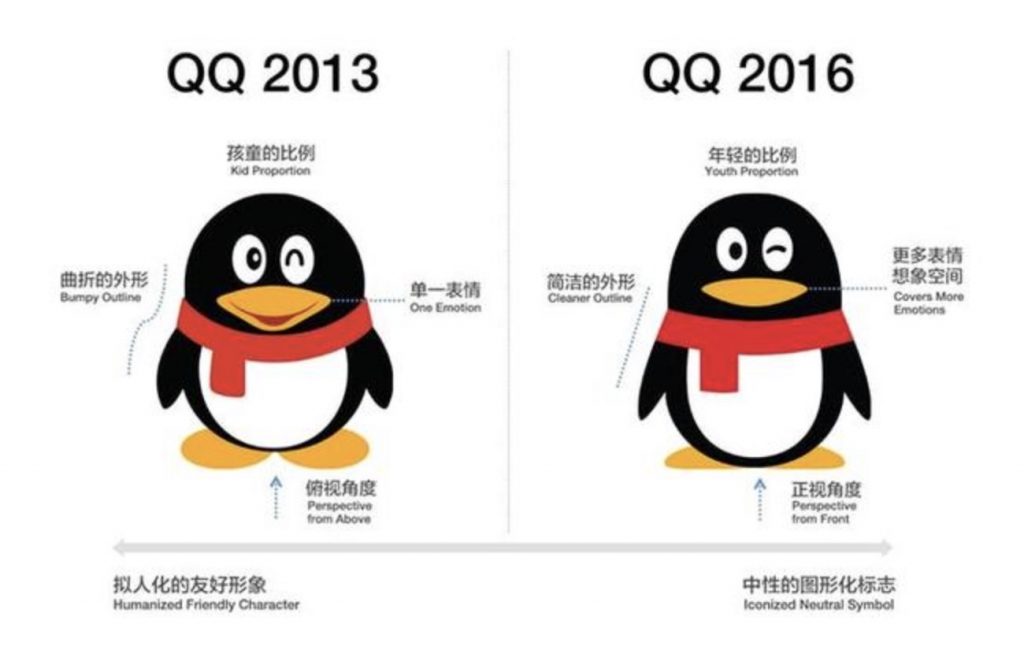
一直以來(lái),初語(yǔ)的所有模特,在眼睛那里都有一條白線,雖然不明白什么意思,但是給人印象特別深刻,形成那個(gè)了統(tǒng)一的品牌視覺(jué)形象,最后大家也看到了初語(yǔ)的新 logo,就是提取了眼睛那里的形象,新logo像下面這樣:

而它原來(lái)的logo是這樣的:

對(duì)比發(fā)現(xiàn),品牌形象更加統(tǒng)一了,也更有特色了(雖然會(huì)讓一些沒(méi)聽(tīng)過(guò)這個(gè)品牌的人以為它是賣面膜的,不過(guò)對(duì)于接觸過(guò)這個(gè)服裝品牌的人來(lái)說(shuō)還是很好理解的)。
風(fēng)格延續(xù):這個(gè)在平臺(tái)的比較大型的活動(dòng)里里運(yùn)用較多,比如各個(gè)分會(huì)場(chǎng)的風(fēng)格延續(xù)(排版樣式保持一致,只是改變了顏色和品類商品和文案等)

風(fēng)格突破:關(guān)于品牌的風(fēng)格突破,可能是因?yàn)樯婕暗狡放粕?jí)或者品牌定位的改變,所以需要在設(shè)計(jì)上配合這一策略,比如說(shuō)原先你面對(duì)的可能是青少年群體,但隨著時(shí)代的發(fā)展,你是繼續(xù)服務(wù)這些青少年群體跟著他們一起成長(zhǎng)轉(zhuǎn)型為服務(wù)于大齡青年呢?還是繼續(xù)服務(wù)新一代的青少年群體呢?這時(shí)候你的用戶群體改變了,當(dāng)然也就意味著風(fēng)格可能需要作出改變咯。
比如QQlogo形象的升級(jí):

對(duì)于這個(gè)話題,我們后面再抽出一篇文章單獨(dú)來(lái)講好了,大家感興趣嗎?
當(dāng)一個(gè)Banner在滿足了前面幾個(gè)要求的情況下,如果有能力的話,我們當(dāng)然還是要做到達(dá)到視覺(jué)美感的要求的,那么從這個(gè)角度看,平面構(gòu)成之于Banner設(shè)計(jì)的意義是什么呢?
我們可以看下下面幾個(gè)關(guān)鍵詞:平衡畫面/視覺(jué)沖擊力/畫面不單調(diào)/富有創(chuàng)意等。
平衡畫面:左中右排版

視覺(jué)沖擊力:放射線,中心聚焦

畫面不單調(diào):將產(chǎn)品的方向或顏色做一些不規(guī)則的排列,避免乏味

富有創(chuàng)意:擬人化處理畫面,營(yíng)造一種身臨其境的場(chǎng)景感

以上,我分別給大家講了這幾個(gè)知識(shí)點(diǎn):
一、平面構(gòu)成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們?cè)撊绾卧贐anner圖設(shè)計(jì)中運(yùn)用平面構(gòu)成呢?
四、平面構(gòu)成之于電商Banner圖的意義是什么?
到此,平面構(gòu)成之于Banner設(shè)計(jì)的奧秘我就講完了,這次的內(nèi)容量非常大,估計(jì)夠你們消化不止一周了,而我也沒(méi)有分為上下篇來(lái)寫,原因有二:一方面是跟我自己的性格有關(guān),我不太習(xí)慣分篇來(lái)講一個(gè)知識(shí)點(diǎn),一個(gè)完整的知識(shí)點(diǎn)不管從哪里切斷我都會(huì)感覺(jué)不舒服,就像你吃一個(gè)東西吃得正爽,卻被別人告知說(shuō):“另一半要留著下次再吃哦”,雖然這樣子可以增加大家對(duì)下一篇文章的期待,但也會(huì)感覺(jué)不爽吧(不過(guò)為了大家不要吃撐了最好是收藏起來(lái)或轉(zhuǎn)發(fā)出去,以便后面再細(xì)細(xì)看)。
本文由 @做設(shè)計(jì)的面條 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
UI設(shè)計(jì)是隨著智能設(shè)備的飛速發(fā)展、互聯(lián)網(wǎng)行業(yè)的發(fā)展以及農(nóng)林牧漁傳統(tǒng)行業(yè)的急于轉(zhuǎn)向而興起。主要是企業(yè)對(duì)移動(dòng)設(shè)備交互界面的重視。在企業(yè)越來(lái)越重視界面設(shè)計(jì)的今天。傳統(tǒng)的平面設(shè)計(jì)能為現(xiàn)在我們的UI設(shè)計(jì)提供哪些參考呢,我們能從中借鑒的技巧有哪些?今天就從版式設(shè)計(jì)說(shuō)起。
在UI設(shè)計(jì)中版式設(shè)計(jì)不言而喻是非常重要的。版式設(shè)計(jì)就如同蓋房子先要搭好框架一樣。一款A(yù)PP視覺(jué)呈現(xiàn)是不是符合商業(yè)性并兼具審美。其中的版式設(shè)計(jì)是其核心。而在平面設(shè)計(jì)中版式設(shè)計(jì)也是一個(gè)作品的核心。平面設(shè)計(jì)長(zhǎng)時(shí)間的發(fā)展積淀了相當(dāng)多實(shí)用的技巧和方法。
版式設(shè)計(jì)中形勢(shì)方法指的是、畫面的表現(xiàn)方法和原理。說(shuō)白了就是畫面要出什么效果就用什么表現(xiàn)手法而已。平面設(shè)計(jì)中形勢(shì)方法可以分為。虛空留白、比例適度、對(duì)比調(diào)和、變化統(tǒng)一、變異秩序、節(jié)奏韻律、重復(fù)交錯(cuò)、對(duì)稱均衡等。今天我們舉例分析一下前四個(gè)。
1、虛空留白(適合現(xiàn)在極簡(jiǎn)設(shè)計(jì)風(fēng)格)
這種版式設(shè)計(jì)主要是突出主題,給人以輕松愉悅的感覺(jué)。適合文藝范的和有逼格的app界面使用,能夠營(yíng)造出高品質(zhì)的界面風(fēng)格。但是如果一旦運(yùn)用不得當(dāng)容易出現(xiàn)界面空或單調(diào)的感覺(jué)。

2、比例適度(協(xié)調(diào)UI中各部分內(nèi)容)
平面設(shè)計(jì)中所說(shuō)的比例適度主要是整體和部分的協(xié)調(diào),采用合理的比例方法,如:黃金比例、等差等比。去協(xié)調(diào)各部分的關(guān)系使各部分要素產(chǎn)生聯(lián)系。在UI版面布局中正是需要調(diào)節(jié)和有機(jī)的組合各要素在有限的界面里的合理性。

3、對(duì)比調(diào)和(UI中信息層級(jí)的表現(xiàn))
對(duì)比調(diào)和在平面設(shè)計(jì)中是經(jīng)常用到的,整體版面要調(diào)和,局部版面要對(duì)比。對(duì)比是強(qiáng)調(diào)主次關(guān)系。對(duì)比調(diào)和用到UI設(shè)計(jì)中可以做到設(shè)計(jì)內(nèi)容在主次關(guān)系的層級(jí)化。在統(tǒng)一調(diào)和的界面里又充滿了對(duì)比的小情調(diào)。這正是平面不平之所在,也是一個(gè)優(yōu)秀的界面所必備的。

4、變化與統(tǒng)一(是UI突破同質(zhì)化的一種方法)
變化與統(tǒng)一是形式美法則的總則。是其他方法方式的一個(gè)總結(jié)。變化所說(shuō)的就是在設(shè)計(jì)中要有所創(chuàng)新不能總墨守成規(guī),統(tǒng)一是設(shè)計(jì)要做到視覺(jué)上的愉悅而不是雖然有局部吸引人的眼球但是整體一看卻是辣眼睛。變化和統(tǒng)一也許是突破現(xiàn)在APP同質(zhì)化的一種方法。在現(xiàn)在APP同質(zhì)化嚴(yán)重的情況下我們能做到APP的風(fēng)格統(tǒng)一又不墨守成規(guī)尋求變化才是營(yíng)造自己風(fēng)格的一種方法。

這些平面設(shè)計(jì)里的形式美法則在UI設(shè)計(jì)中同樣受用。這些表面形式在做banner圖構(gòu)圖和創(chuàng)意上也特別有用。
版式設(shè)計(jì)的基本類型有特別多。我們這里著重分析其中對(duì)UI設(shè)計(jì)最有幫助的骨骼型、左右分割、曲線型、滿版型這幾個(gè)基本類型。
1、骨骼型(類似網(wǎng)格構(gòu)圖)
這里說(shuō)的骨骼型就是在版式構(gòu)圖中,進(jìn)行橫豎向的分欄。能容嚴(yán)格按照分欄排列。版面效果沉穩(wěn)厚重,井然有序,如果橫豎分欄交叉排列還可制造靈動(dòng)活潑的版面氣氛。非常類似網(wǎng)格構(gòu)圖的方法。在UI設(shè)計(jì)中也很受用,可以很好的規(guī)范個(gè)元素的位置。(如果你對(duì)目前的界面設(shè)計(jì)一籌莫展,不妨可以試試這種方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分開(kāi)在配之以圖文。在UI中的應(yīng)用是隨著扁平化卡片化的興起,在移動(dòng)端界面尺寸的限制下,開(kāi)始進(jìn)行了信息的分割處理。橫向的卡片式布局使得一屏內(nèi)所看到的信息受到了極大的限制(不利于用戶體驗(yàn),卡片式并非萬(wàn)能)。所以就應(yīng)用的左右分割的布局。左右分割有利于信息的呈現(xiàn),可以與瀑布流結(jié)合。

3、曲線型(UI方向1)
曲線型主要表現(xiàn)的是韻律和節(jié)奏,可能符合一部分小眾APP設(shè)計(jì)界面設(shè)計(jì),充滿了特色和戲劇性。我覺(jué)得有特色的界面設(shè)計(jì)是這些小眾APP的設(shè)計(jì)核心。可以利用另類的小眾的設(shè)計(jì)做吸引。

4、滿版型(UI方向2)
滿版設(shè)計(jì)在平面設(shè)計(jì)中主要表達(dá)大方、舒展的設(shè)計(jì)風(fēng)格。在UI移動(dòng)端界面設(shè)計(jì)中寸土寸金。現(xiàn)在的扁平化,極簡(jiǎn)設(shè)計(jì)風(fēng)格都在留白提升逼格。但是未來(lái)極簡(jiǎn)設(shè)計(jì)終將過(guò)去,我們面對(duì)的還是海量信息。

版式設(shè)計(jì)是平面設(shè)計(jì)的一部分,也應(yīng)該是UI設(shè)計(jì)的一部分。這里僅僅是說(shuō)出了版式設(shè)計(jì)的一點(diǎn)點(diǎn)內(nèi)容,部分的形式美法則和版式設(shè)計(jì)的基本類型。還有很多很多對(duì)UI設(shè)計(jì)有利的點(diǎn)沒(méi)有發(fā)掘。站在巨人的肩上可以看的更遠(yuǎn),平面設(shè)計(jì)就是我們前進(jìn)的加速劑。
本文由 @彪形大漢 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
今天來(lái)優(yōu)化一張作品
今天我們來(lái)看一下學(xué)員作品并且優(yōu)化一下!
在優(yōu)化之前,你們能不能看出作品還存在什么問(wèn)題呢?

是不是感覺(jué)已經(jīng)是一張完成度很高的作品了,那它能不能更好呢?
當(dāng)然可以!我們來(lái)看看如何優(yōu)化。
原圖的構(gòu)圖雖然感覺(jué)挺有意思,但是并沒(méi)有做到位,對(duì)于新手來(lái)說(shuō),這種構(gòu)圖也是相對(duì)比較難的,前期我建議大家可以選擇一些相對(duì)不易出錯(cuò)的構(gòu)圖方式,比如元素圍繞主體,營(yíng)造畫面沖擊力的居中構(gòu)圖。
1.可以把元素聚集到中心周圍,讓畫面緊湊,飽滿,做出向外沖出的效果。


2.可以添加兩根前后貫穿空間的光帶,增強(qiáng)沖擊力,讓構(gòu)圖更有張力!

這樣的構(gòu)圖簡(jiǎn)單并且容易出效果!
1.飽和度:
原版畫面中這一層次看起來(lái)是不是特別重,導(dǎo)致畫面的節(jié)奏一下有點(diǎn)亂掉了。而且整體飽和度相對(duì)比較高,有點(diǎn)油膩!

我們要適當(dāng)降低畫面中部分層次的飽和度,這樣才會(huì)使整體更加高級(jí),可以看下優(yōu)化之后的效果:

是不是舒服多了。
2.統(tǒng)一色調(diào):
我們做圖的時(shí)候主體和環(huán)境要有一些呼應(yīng),這個(gè)飛碟飛碟正面有點(diǎn)太綠了,缺少一些呼應(yīng)環(huán)境的顏色,這樣就會(huì)感覺(jué)和畫面有些割裂感,可以增加一些環(huán)境色,使其統(tǒng)一呼應(yīng)到一起。

我們看下前后優(yōu)化的對(duì)比效果:

這樣就和諧多了!
首先我們來(lái)看原圖,是不是會(huì)覺(jué)得畫面中心有一點(diǎn)空,元素都在外部,導(dǎo)致整體不夠飽滿:

所以我們?cè)趦?yōu)化的時(shí)候,把元素平均的分布在畫面的每一個(gè)地方,使空間看起來(lái)更加的均衡:

現(xiàn)在元素雖然均衡了,但是并沒(méi)有產(chǎn)生前后關(guān)系,所以我們讓后面的元素更弱一些,分幾個(gè)層次。
如下圖:

當(dāng)我們把這樣的元素層次放在畫面里之后,看起來(lái)就會(huì)更加的精致飽滿,空間感十足:


其實(shí)增加趣味性的方法有很多,比如我們?cè)谶@個(gè)畫面融入了很多表情,可以讓畫面更加生動(dòng)。
除了這樣的方法,其實(shí)一些小小的改動(dòng)有時(shí)候也可以讓畫面變得更加趣味一些。
比如:
原版的飛碟太正了,顯得呆呆的,這個(gè)時(shí)候我們可以把主體歪一下,一下子它就活潑了。


再比如:
有時(shí)候元素直接漏出來(lái)顯得比較生硬,如果我們利用一層一層的波紋,藏住元素,或許也可以巧妙地增加畫面趣味性:


效果還不錯(cuò)吧!
最后我們加上文字,看看整體優(yōu)化前后的效果!這是不是要比之前的穩(wěn)很多呢:


最后,我們?cè)賮?lái)總結(jié)一些知識(shí)點(diǎn)吧:
1.構(gòu)圖:構(gòu)圖的時(shí)候就要要注意整體的飽滿度,畫面穩(wěn)定,元素分得太分散就會(huì)不聚焦了。
2.顏色的飽和度:主體>元素>背景。
3.空間:畫面不能太空,要有節(jié)奏的把畫面每一個(gè)角落都照顧到,其次我們要在視覺(jué)上有前有后,增強(qiáng)縱向空間上的層次感。
4.趣味性:增加畫面趣味性除了利用表情以外,還可以用一些微小的變化去實(shí)現(xiàn),比如歪著的可能比正的活潑一點(diǎn),再比如元素的穿插互動(dòng)也可以讓畫面增趣不少,大家可以多多嘗試!
以上就是今天和大家分享的內(nèi)容,希望對(duì)大家有所幫助!
我們?cè)谠O(shè)定界面風(fēng)格的時(shí)候,少不了顏色的配比,但顏色一定是講究平衡的,其中一個(gè)最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的顏色,那就會(huì)導(dǎo)致非常的刺眼,比如像瑞文同學(xué)的這個(gè)顏色設(shè)定:

就是過(guò)于明亮了,其實(shí)當(dāng)我們的顏色過(guò)于明亮?xí)r,最常用的一種方式就是,直接用黑色去壓住亮色,像下面這組圖標(biāo)的做法一樣,減少亮部顏色,直接增加黑色:

這樣就不會(huì)那么刺眼了,當(dāng)我們明白了底層原理之后,再去優(yōu)化配色,我們看前后的變化:

這樣就會(huì)比之前舒服很多,當(dāng)然,也可以試試頭圖變成黑色,按鈕變成綠色,把重色面積繼續(xù)加大,但不管哪一種,都會(huì)比之前全是亮色要好很多!
小A同學(xué)是一個(gè)非常有潛力的同學(xué),但是最開(kāi)始交上來(lái)的吉祥物作業(yè),也不是很理想,效果如下:

話不多說(shuō),我們就改動(dòng)一個(gè)點(diǎn),五官緊湊,看看前后效果對(duì)比:

可愛(ài)的程度完全不在一個(gè)檔次,我們?cè)倏纯葱同學(xué)后面的延展效果:

比之前強(qiáng)了很多很多倍,就是因?yàn)橐粋€(gè)五官緊湊。
我們?cè)谧鼍毩?xí)的時(shí)候,很重要的一個(gè)鍛煉點(diǎn)就是視覺(jué)敏銳度,能夠敏銳的發(fā)現(xiàn)哪里不舒服,這個(gè)真的很重要。
而視覺(jué)敏銳度里面就有一個(gè)維度是顏色,比如我們?cè)诳聪旅嬉欢堤峭瑢W(xué)做的質(zhì)感圖標(biāo)作業(yè):

我們應(yīng)該快速的看出,第一個(gè)圖標(biāo)顏色不是很和諧,沒(méi)有后面兩個(gè)那么舒服,主要是那個(gè)藍(lán)色有點(diǎn)臟,我們看優(yōu)化后的三個(gè)圖標(biāo):

就比之前要統(tǒng)一舒服很多。
當(dāng)我們的練習(xí)達(dá)到一定量時(shí),敏銳度自然就會(huì)提高很多,所以一定要多去練習(xí),把敏銳度這一塊提高上來(lái)。
這是潘子同學(xué)的疑惑點(diǎn):

他感覺(jué)綠色好難啊,第一次交上來(lái)的作業(yè)如下:

先不說(shuō)造型問(wèn)題,就光說(shuō)顏色,就有點(diǎn)單薄,也有點(diǎn)太亮了,還有就是顏色比較正。
其實(shí)我們?cè)谂渚G色的時(shí)候,只要把綠色加一點(diǎn)藍(lán)色,或者加一點(diǎn)黃色就會(huì)讓顏色好看很多。

后來(lái)潘子同學(xué)把顏色進(jìn)行了優(yōu)化:

這樣就比之前還要多了。
還有包括檸檬同學(xué)用的綠色:

也是比較好看的。
這回再用綠色的時(shí)候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知識(shí)點(diǎn)啦,大部分是關(guān)于顏色的,顏色敏銳度、綠色怎么配,明暗的對(duì)比等等,顏色是一個(gè)非常重要的視覺(jué)維度,希望大家都能重視,并且多多練習(xí)。提高自己的色感!
在任何時(shí)候,海報(bào)的圖片處理都是設(shè)計(jì)師不可避免的一個(gè)步驟,運(yùn)用對(duì)色調(diào)的處理,構(gòu)圖的改變,甚至于風(fēng)格化處理來(lái)調(diào)整圖片,使之能夠更加的適合版面,我們今天分享的就是通過(guò)對(duì)圖片的處理來(lái)塑造不同風(fēng)格海報(bào)的設(shè)計(jì)。

01-
酸性液體金屬效果處理
酸性風(fēng)格它的體現(xiàn)形式通常是鐳射紋理,金屬玻璃材質(zhì),3D物體材質(zhì)等,其中很多人都好奇金屬玻璃材質(zhì)的做法,也就是如何將普通的圖片轉(zhuǎn)換成酸性圖片,接下來(lái)我們將講解酸性圖片效果的處理方法,二話不說(shuō),先上效果圖:
步驟一/step 01
導(dǎo)入已經(jīng)摳好的素材,快捷鍵ctrl+shift+u作去色處理

步驟二/step 02
ctrl+j復(fù)制一層,ctrl+i反向一下,并設(shè)置模式為【差值】,ctrl+e合并這兩個(gè)圖層,這一步驟要重復(fù)2-3次左右,會(huì)形成這樣的效果,做好后的效果有點(diǎn)丑,但是沒(méi)關(guān)系,我們接著往下做。

步驟三/step 03
將圖形轉(zhuǎn)化為智能對(duì)象,執(zhí)行命令:濾鏡-模糊-表面迷糊(數(shù)值自定,具體數(shù)值可以自行修改,主要將黑白部分過(guò)度更加柔和一些)

步驟四/step 04
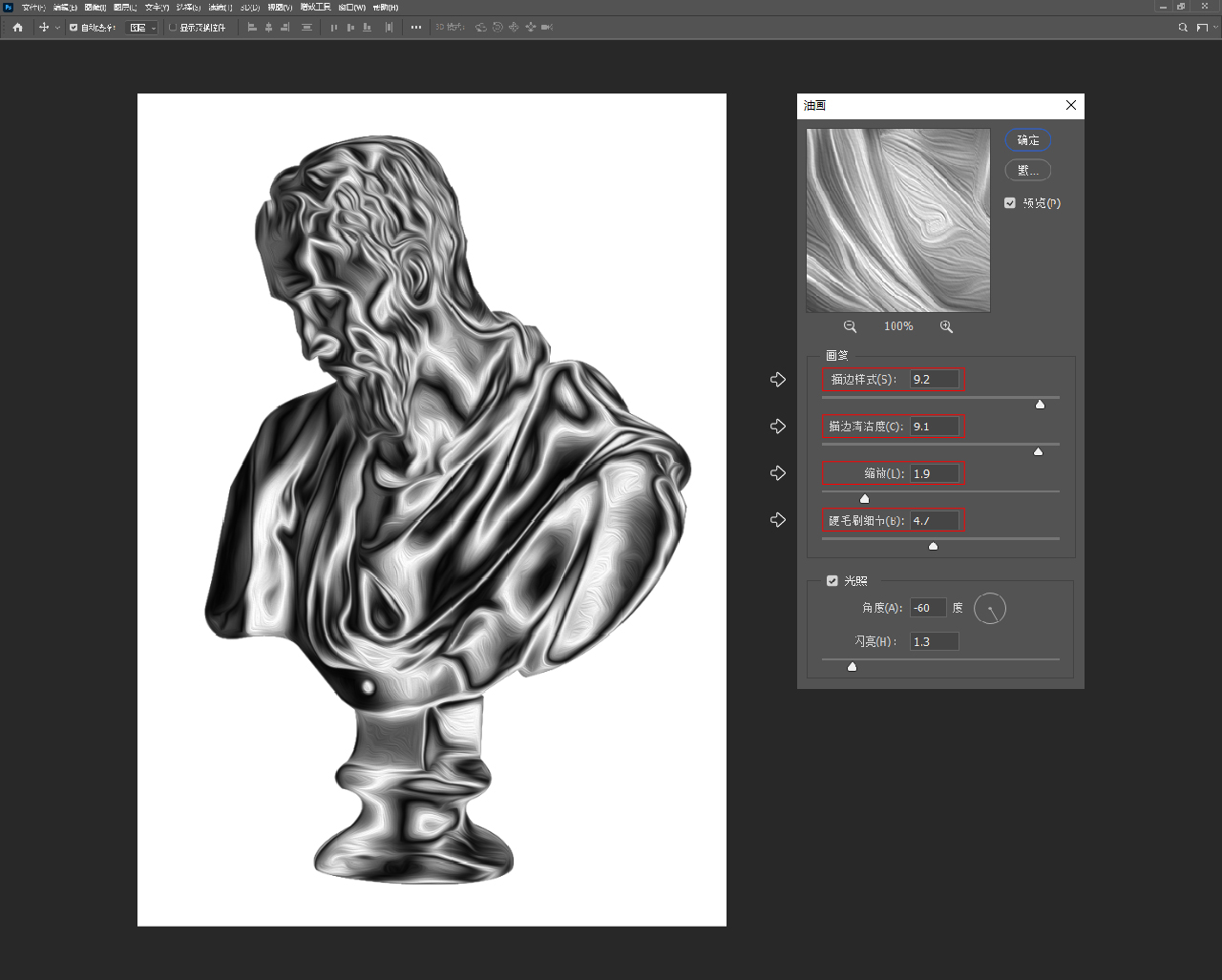
執(zhí)行命令:濾鏡-風(fēng)格化-油畫(數(shù)值自定,這一步驟可以將黑白之間的過(guò)渡更加柔和,形成液體金屬的最終效果)

步驟五/step 05
執(zhí)行命令:濾鏡-濾鏡庫(kù)-塑料包裝(數(shù)值自定,這一步驟還是處理黑白之間的過(guò)渡,使之更加柔和),最后可以調(diào)整一下亮度和對(duì)比度,使之與金屬更加相似。

步驟六/step 06
最后排版上文字,海報(bào)就完成啦。



02-
復(fù)古潮流風(fēng)藝術(shù)海報(bào)
半調(diào)網(wǎng)屏模式作為印刷中的重要方法,有著其特殊的處理藝術(shù)效果。在ps中,通過(guò)色彩模式可以將圖片的效果處理成半調(diào)網(wǎng)屏的像素狀效果。它有著復(fù)古潮流的藝術(shù)效果,下面我將講解如何在ps中給圖片添加半調(diào)網(wǎng)屏藝術(shù)效果,同上,先上效果圖:
步驟一/step 01
在PS中導(dǎo)入圖片,在這種潮流海報(bào)中,我們追求特殊風(fēng)格海報(bào)設(shè)計(jì),可以在摳圖時(shí)故意粗糙的摳圖出來(lái),并執(zhí)行命令:圖像-調(diào)整-黑白

步驟二/step 02
執(zhí)行命令:圖像-模式-灰度,再次執(zhí)行命令:圖像-模式-位圖,調(diào)整參數(shù)像素設(shè)為300,方法使用半調(diào)網(wǎng)屏,點(diǎn)擊確定;

步驟三/step 03
在上一步點(diǎn)擊確定后出現(xiàn)以下界面,頻率越小,效果越強(qiáng)烈,越大效果越輕,角度設(shè)置像素格的旋轉(zhuǎn)角度,形狀可以自行嘗試選擇,我這里選擇的是菱形;

步驟四/step 04
我們需要把位圖模式轉(zhuǎn)換成RGB,需要執(zhí)行兩次命令,第一次執(zhí)行:圖像-模式-灰度,第二次執(zhí)行:圖像-模式-RGB
接著是將弄好的圖片去掉白色底背景,在通道面板,按住ctrl鍵,鼠標(biāo)左鍵點(diǎn)擊其中一個(gè)通道,得到白色選區(qū),快捷鍵:ctrl+shife+i反選選區(qū),快捷鍵:ctrl+j復(fù)制圖層,隱藏下面的圖層,得到了一個(gè)半調(diào)網(wǎng)屏的圖片。

步驟五/step 05
最后排版上文字,就可以得到一張復(fù)古潮流藝術(shù)風(fēng)海報(bào)。


03-
炸裂風(fēng)格圖片處理
接下來(lái)休息下,我們來(lái)做一個(gè)非常簡(jiǎn)單,但又非常好看且具有形式感的圖片處理方法,炸裂風(fēng)格圖片海報(bào),調(diào)整比較細(xì)的方塊可以有刺繡效果,非常具有視覺(jué)沖擊力,同時(shí)也能使版面產(chǎn)生非常強(qiáng)烈的層次感與形式感。先看最終效果:
步驟一/step 01
只需將圖片導(dǎo)入PS,執(zhí)行濾鏡-風(fēng)格化-凸出,這里可以自行調(diào)整參數(shù)


步驟二/step 02
在版面上排版圖片和文案,這樣一張炸裂風(fēng)格的海報(bào)就做好了。



04-
長(zhǎng)虹玻璃風(fēng)格海報(bào)
長(zhǎng)虹玻璃效果顧名思義,就是像玻璃樣式的效果,他能給人一種朦朧的美感,與“模糊”有點(diǎn)類似,它比較適合潮流時(shí)尚的一些產(chǎn)品海報(bào)設(shè)計(jì)時(shí)使用,尤其在電商海報(bào)中特別常見(jiàn),接下來(lái)我們來(lái)詳細(xì)講解這種效果的做法吧,先上效果圖:
步驟一/step 01
在ps中新建一個(gè)畫布,填充一個(gè)50%的中性灰,用矩形工具繪制一個(gè)細(xì)長(zhǎng)的矩形,填充顏色為黑白的線形漸變;

步驟二/step 02
復(fù)制漸變的矩形框,填滿整個(gè)畫布,全選復(fù)制出來(lái)的矩形框,郵件轉(zhuǎn)換為智能對(duì)象,快捷鍵ctrl+shift+s存儲(chǔ)為psd文件,注這是后期用來(lái)置換的文件

步驟三/step 03
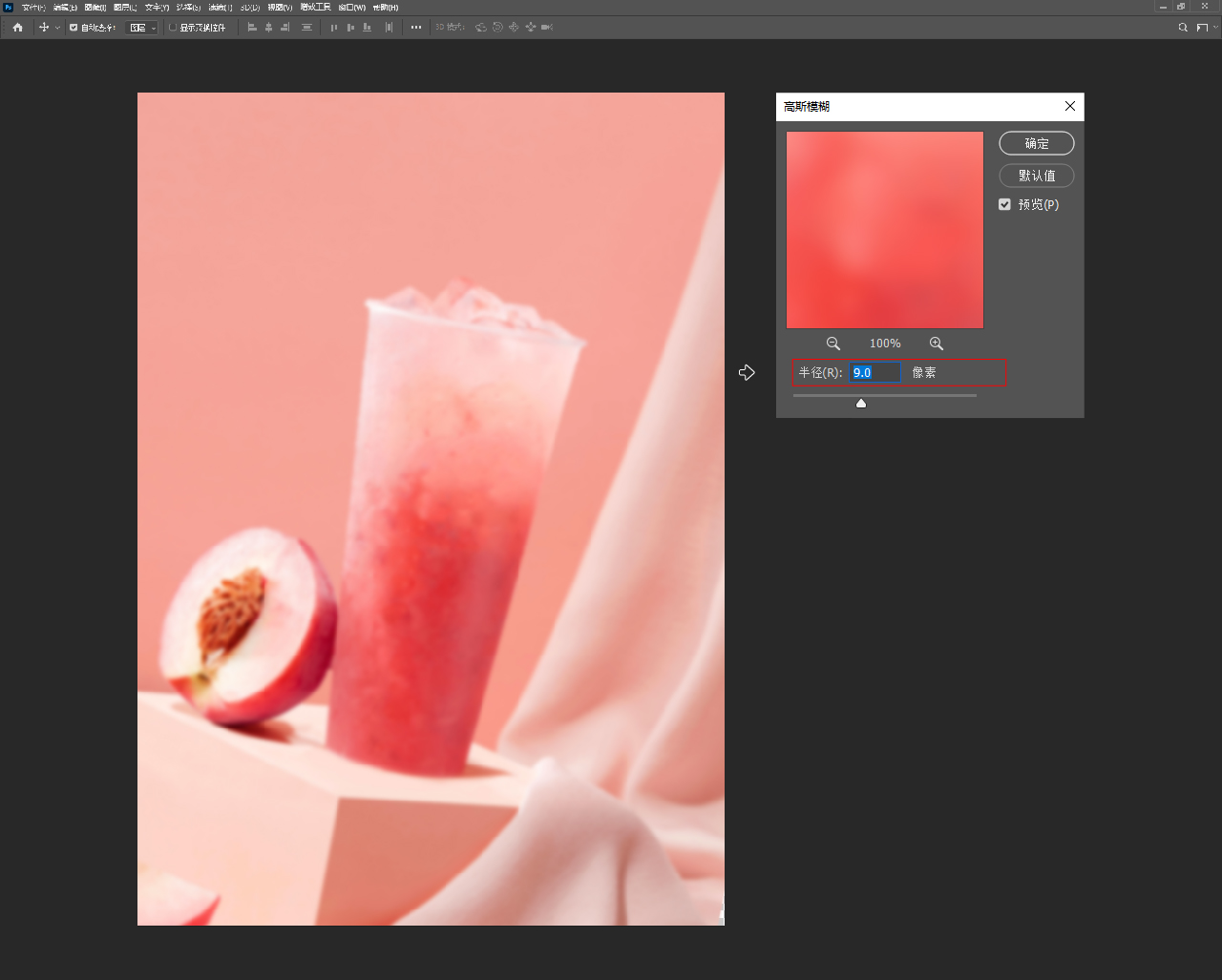
在畫布中倒入我們準(zhǔn)備好的圖片文件,復(fù)制一層,執(zhí)行命令:濾鏡-模糊-高斯模糊;

步驟四/step 04
執(zhí)行命令:濾鏡-扭曲-置換,在跳出的頁(yè)面設(shè)置水平和s垂直比例都為50,置換圖:拼貼,未定義區(qū)域:折回,點(diǎn)擊確定后選擇剛存儲(chǔ)的用來(lái)置換的文件;

步驟五/step 05
將剛才線形漸變的矩形置于最上層,混合模式改為柔光,并且調(diào)節(jié)下透明度,這樣長(zhǎng)虹玻璃效果就完成啦。

步驟六/step 06
選取工具選擇需要的部分執(zhí)行蒙版,就可以得到一半有玻璃,一半沒(méi)有玻璃的效果,然后排版上文字,海報(bào)完成!


05-
3D炫彩海報(bào)
3d炫彩海報(bào)適用于科技,創(chuàng)意等風(fēng)格呈現(xiàn)時(shí)使用,它的本質(zhì)是將一張圖進(jìn)行一種3d化處理,制作起來(lái)也是相當(dāng)?shù)暮?jiǎn)單,且特別能提升版面的形式感與立體感,制作非常簡(jiǎn)單,我們一起來(lái)做下唄,老規(guī)矩,先上圖:
步驟一/step 01
首先我們需要找一張顏色特別豐富的圖片,最好是像這種發(fā)光的海報(bào),執(zhí)行命令:濾鏡-扭曲-旋轉(zhuǎn)扭曲,設(shè)置相應(yīng)的數(shù)值

步驟二/step 02
執(zhí)行命令:3d-從圖層新建網(wǎng)格-深度映射到-平面,把3d面板里面的預(yù)設(shè)改為【未照亮的紋理】

步驟三/step 03
在3d里面調(diào)整合適的角度后,在圖層面板選擇圖層,點(diǎn)擊鼠標(biāo)右鍵-柵格化3d,快捷鍵ctrl+t將圖層調(diào)整適合大小;

步驟四/step 04
最后排版上文字,海報(bào)就完成啦!


06-
塑料薄膜風(fēng)格海報(bào)
最后一種是塑料薄膜風(fēng)格海報(bào),這種效果相對(duì)來(lái)說(shuō)比較復(fù)雜,所以放在最后一個(gè)說(shuō),雖然不涉及圖片處理,但是對(duì)于海報(bào)設(shè)計(jì)來(lái)說(shuō)可以說(shuō)是錦上添花的一種存在,他能讓海報(bào)具有一種光澤的質(zhì)感,使其更顯層次感和形式感,這種海報(bào)在店招海報(bào)或者產(chǎn)品海報(bào)中比較實(shí)用,廢話不多說(shuō),來(lái)一起來(lái)做下吧,還是老規(guī)矩,上效果圖
步驟一/step 01
我們需要新建一個(gè)空白圖層,填充黑色,執(zhí)行命令:濾鏡-渲染-云彩

步驟二/step 02
執(zhí)行命令:濾鏡-液化,這里你可以隨意一點(diǎn)畫,這是將塑料膜的紋路畫出來(lái),這是我畫的樣子;

步驟三/step 03
執(zhí)行命令:濾鏡-濾鏡庫(kù)-藝術(shù)效果-繪畫涂抹,畫筆類型選擇火花,這一步是將黑白顏色區(qū)分開(kāi)來(lái);

步驟四/step 04
再次執(zhí)行命令:濾鏡-濾鏡庫(kù)-素描-鉻黃漸變,這一步同樣是為了是將黑白顏色區(qū)分開(kāi)來(lái),只不過(guò)這次的效果更加明顯;

步驟五/step 05
點(diǎn)開(kāi)通道面板,按住ctrl鍵,隨意單機(jī)一個(gè)通道,得到選取,回到圖層面板,快捷鍵ctrl+j復(fù)制一層,圖層模式改為濾色,調(diào)整適合的透明度,最后在下面加上圖片,排版上文字,海報(bào)就完成啦!














































藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.gerard.com.cn