不是每次發版都值得一次更新提示,但一次提示背后往往藏著多套客戶端邏輯。近期搭建某 App 時,重新梳理了版本更新策略,才意識到版本判斷、策略配置、彈窗聯動之間存在大量隱性耦合。多客戶端、多版本共存下,稍有不慎就可能出現更新不觸發、提示錯位等問題。
從面對專業術語時的“每個字都認識,連起來卻看不懂”,到填寫資料時“總擔心信息泄露”的不安,再到繁瑣流程下“怎么還沒完”的煩躁…… 消費金融產品的用戶體驗痛點,正讓無數人在“想借”與“不敢借”間徘徊。如何打破這一困局,實現從“看不懂”到“放心借”的蛻變?本文將從認知、情感、效率三大維度切入,探索消費金融體驗設計。
整理一段之前的工作經歷:很早之前經歷的業務系統較多,財務系統多為對接第三方。對于業務系統的核銷一般都是單據的應收應付與收款付款單的核銷,并沒有覺得很復雜,但在后續經歷了一個業務財務高度耦合的企業后發現了核銷也不簡單,查詢整理一些資料匯總成文。
通過用戶調研、訪談、觀察以及分析用戶行為數據等方式,深入了解目標用戶的需求、痛點、期望以及使用習慣。例如為職場辦公軟件設計界面時,會觀察不同崗位員工的工作流程,了解他們與軟件交互的痛點和特殊需求。
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導讀:人是視覺動物,相比于文字,人們更容易被圖片吸引。而如何在界面設計中運用好圖片,給用戶更好的視覺體驗,本文作者有自己的想法,一起來看看吧。

在UI設計中,配圖的好壞將直接影響著界面的品質及用戶的視覺體驗。縱觀如今高質量的界面設計,具有設計感的配圖不僅是吸引用戶的重要元素,能比原本平淡無奇的文字界面更讓人產生點擊欲望,還能體現出設計師的品味、以及相關方面的專業性。

在這個快節奏的時代,相比文字,圖像的傳達效率會更快、更高、更有助于用戶輕松理解及記憶。配圖用的好,往往能起到決定畫面基調、流程引導、視覺平衡等關鍵作用,所以,在同等樣式的布局下,因圖片的使用及處理方式的不同,界面的品質也會存在較大的差異。本篇文章將介紹一些在UI設計中配圖的基礎知識,幫助大家在圖片列表、背景處理、圖文混排、頭圖等相關界面設計無從下手時提供靈感,在選擇圖片、后續處理時如何做到有規律可循帶來一些思路。
在文字出現之前,人們都是靠看到的圖像來理解信息內容,即便后來文字能表達出很豐富的內容,圖示也不可少,試想一下,當別人拿著密密麻麻的數據給你看時,能看的頭皮發麻,你更希望有一張清晰的圖表,但并不能說明別人的數據不清晰。所以,圖像相比文字能更具說服力、更容易傳達信息,使讀者產生共鳴、震撼內心,讓人看了一目了然,能直觀的與人產生互動。

當說到UI設計中的圖片非常重要時,并不是說文字就一定比圖片弱,好的文字也能帶給我們無限的遐想,只能說在更大的概率上圖片和文字哪個更吸引人,所以我更傾向于觀賞圖片,然后感受到帶來的美好。但是,如果非要問我選擇哪一個時,我只能說“只有小孩子才做選擇題,我(設計師)全都要”,圖片可以表達出豐富的內容,再用文字言簡意賅,是一個非常完美的組合。

圖片有多種格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI設計中,最常用的無非JPG、GIF、PNG三種。
JPG:目前為止使用最多的圖片格式,兼容各大操作系統瀏覽器及編輯軟件,非常方便被打開和處理,但不能顯示透明底,壓縮后會失去一部分原始信息。
PNG:如需編輯,PNG應該算是所有圖片格式中的最佳選擇,支持無損壓縮及透明底,但針對需要高保真的復雜圖片,壓縮后的文件較大,且有少數的瀏覽器不支持。
GIF:動效圖片,支持透明底及無損壓縮,通常由視頻格式的內容轉換而來,但對色彩有非常嚴格的要求,數量最多不超過256種,相比前面兩種,GIF格式的文件更大。

在移動端UI設計中,我歸納了最常用的幾個圖片比例,分別是1:1、3:2、4:3、16:9四種,這些比例都是源于最早的膠片攝影及現代相機的傳感器演變而來。當我們不知如何選擇比例時,首先需清楚的了解界面圖片的應用場景、來源用戶以及圖片比例背后的緣由,否則將很難把控,下面將針對這幾個比例作具體分析。
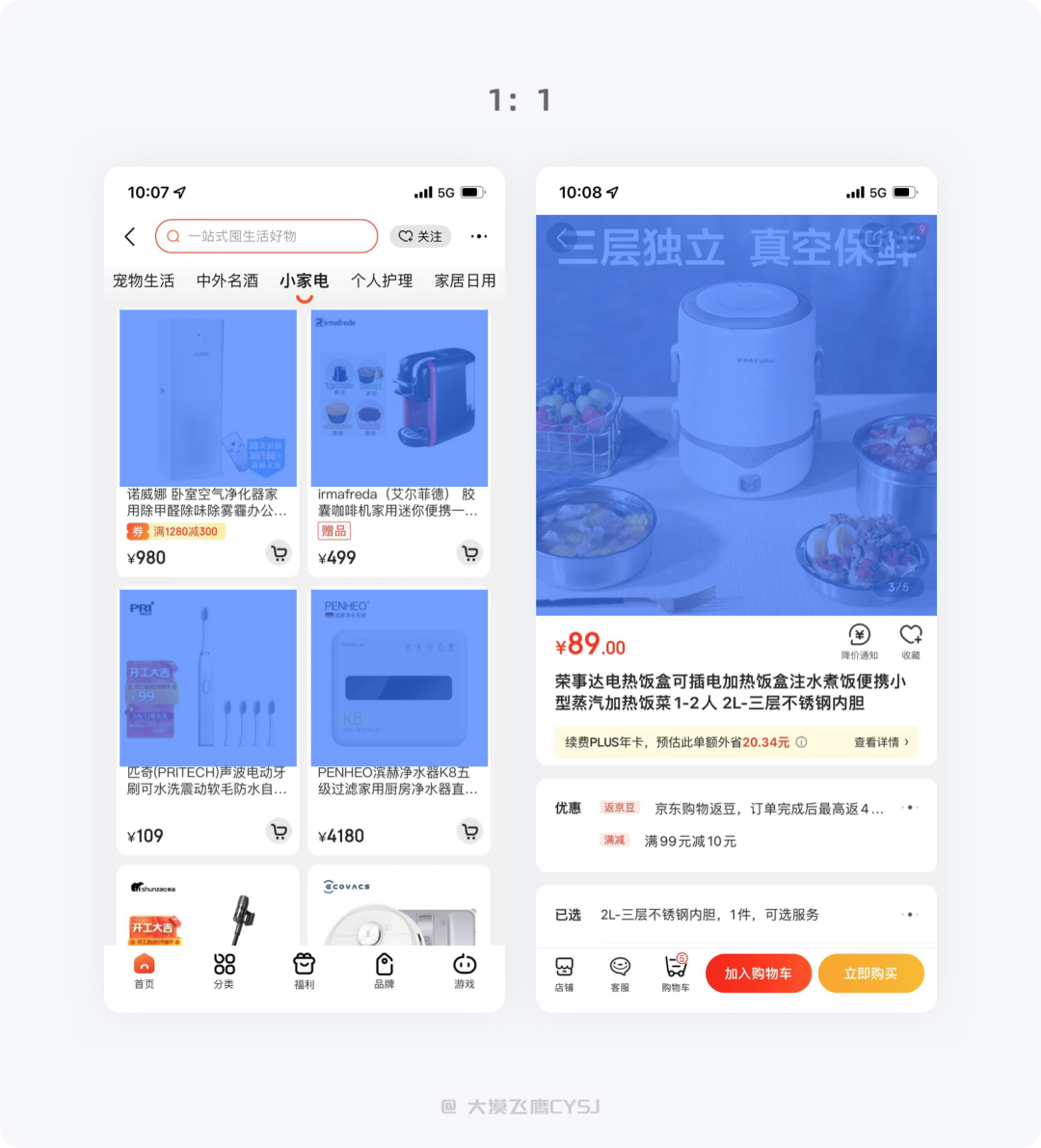
1)1:1 比例
因為相機結構的原因,早期最傳統的120膠片畫幅就是正方形(6*6cm),即1:1的比例,此比例更容易的將構圖規整,使其最大程度的突出照片主體。
在如今的電商APP中,商品圖片絕大多數都遵循了1:1的比例,不管橫向還是縱向都能將信息進行完整化的展示,且方便多場景、頁面的適配。另外,用戶頭像也都使用了這一比例。

2)3:2比例
起初135膠卷的比例就是3:2,主要是因相機取景框的大小而決定。在移動端,這一比例使用也比較廣泛,例如新聞、旅游類型產品,在拍照之后無需裁剪等處理,直接上傳使用,非常方便。

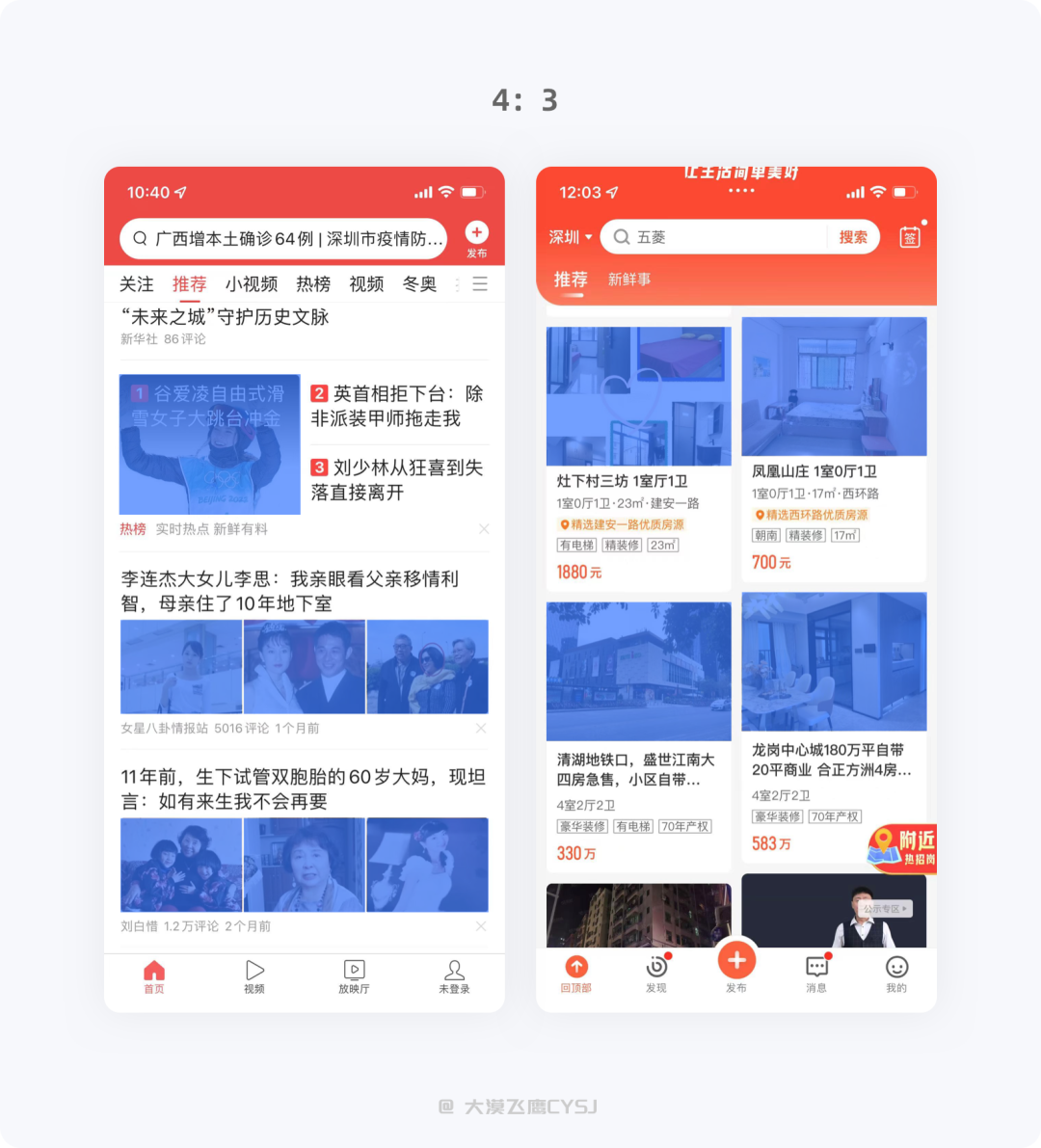
3)4:3比例
隨著攝影的發展,小/微型相機出現而誕生4:3比例,且移動設備發展迅速,在非專業攝影的情況下,手機能很大程度上代替單反并成為主流拍照設備,目前市場上主流手機的拍攝尺寸基本都為4:3比例。相比3:2的圖片,4:3圖片占比更大,能最大化顯示圖片以突出重點信息。

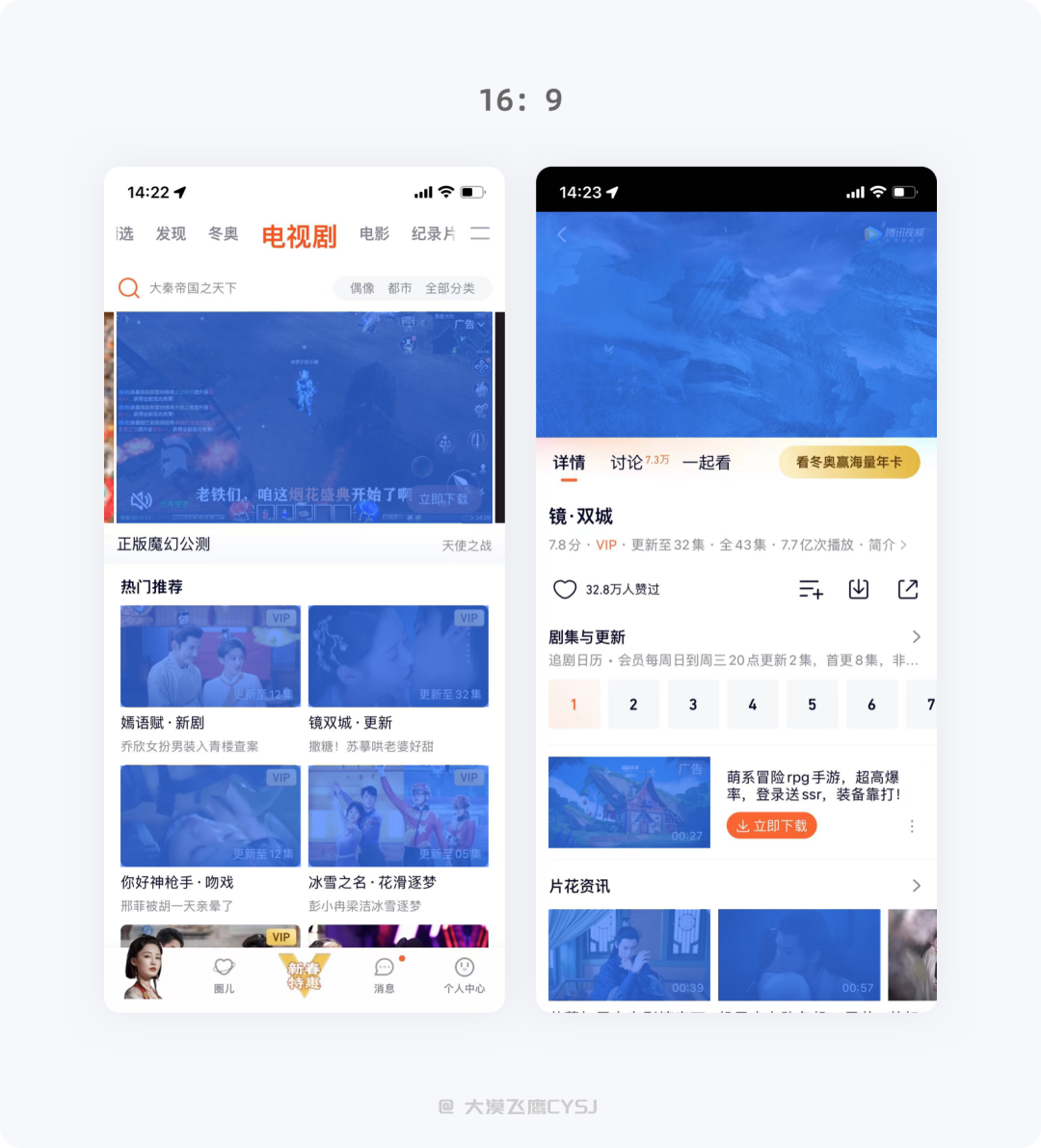
4)16:9比例
根據人體工程學的研究,人眼視野范圍的比例約為16:9的長方形,所以電視、顯示器及投影范圍的設計都是基于這個黃金比例。
線上產品不用多說,影視類型的產品均采用16:9的尺寸,例如愛奇藝、優酷、騰訊視頻等,到目前為止,這個比例在設定上還沒出現過問題。

在上述4個尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何選擇,請根據產品目標定位,看看到底是以內容為主導還是圖片為主導。例如:資訊類型產品很注重標題文案,即會使用上文下圖、左文右圖的版式,選擇3:2作為封面,以降低圖片的視覺重量;旅游、租房類產品,則可使用4:3的圖片,以傳達更多信息。這種選擇方式雖然不是絕對,但當我們陷入兩難的困境時,可作為參考依據幫助快速決策。
1)單圖布局
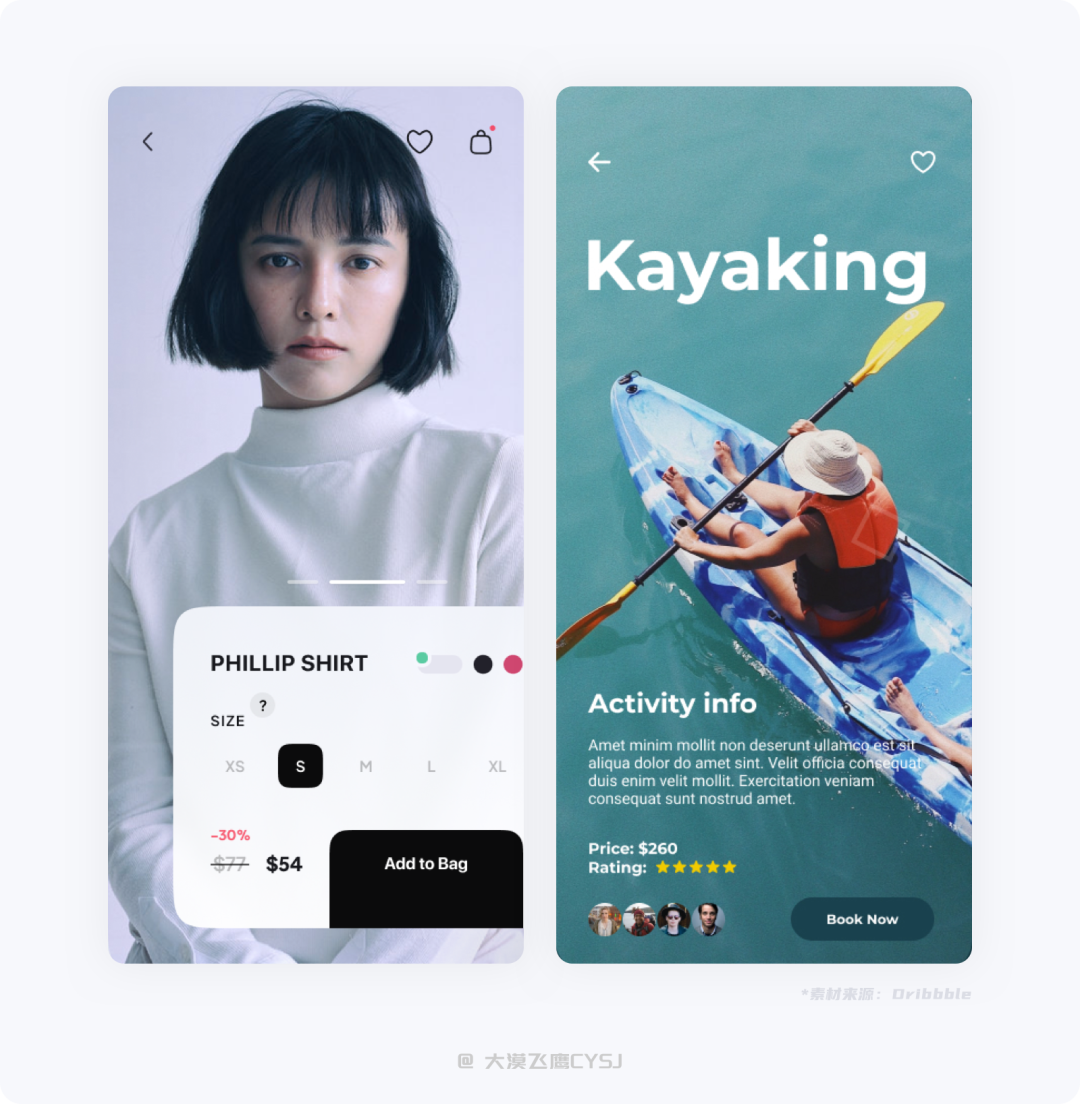
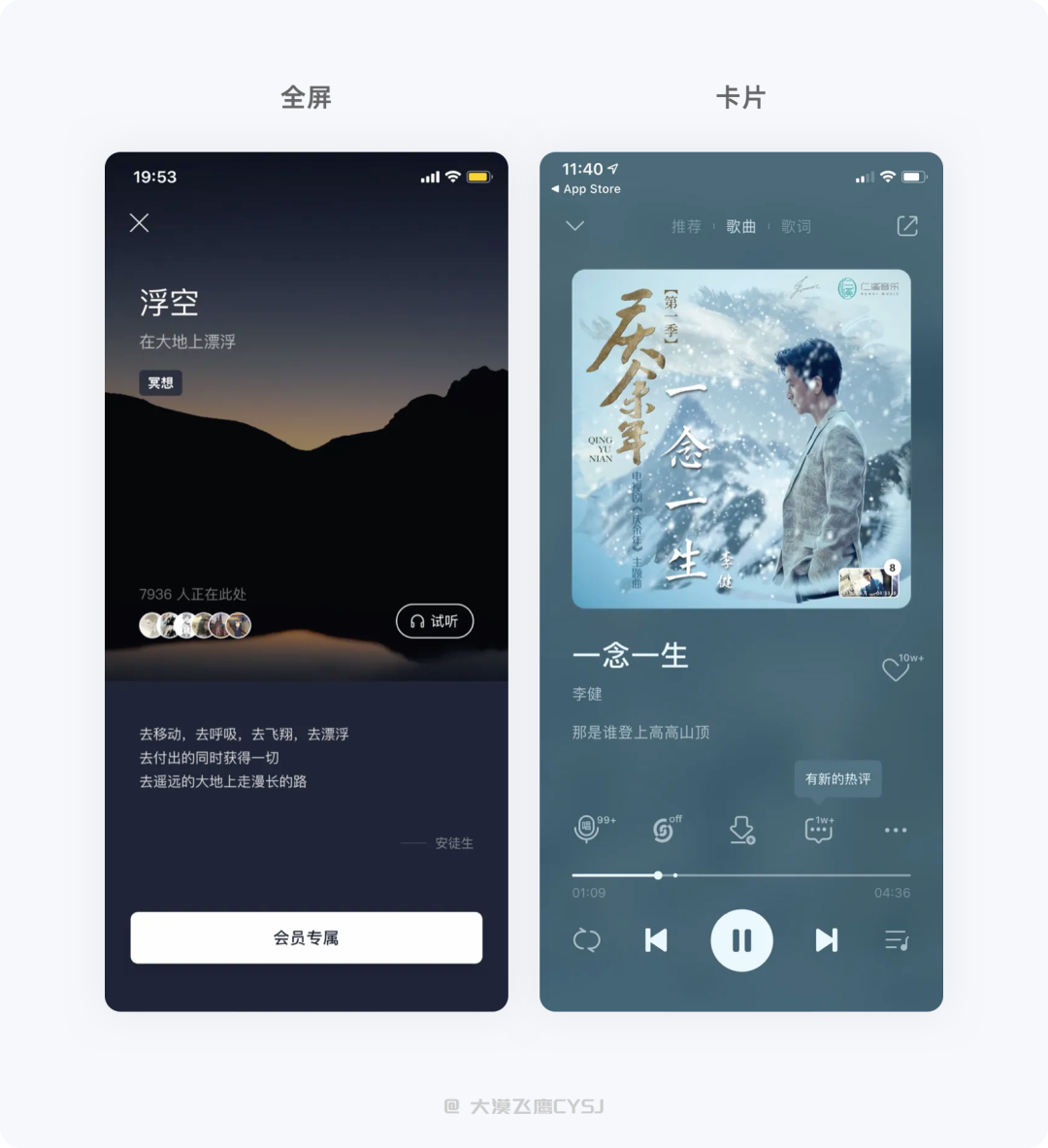
全屏:具有很強的視覺沖擊力,非常適合用于傳播行業屬性及品牌調性。單圖全屏布局處理靈活,可整體突出、局部特寫或加純色不透明度紋理/遮罩,對圖片細節、構圖等有較高的質量要求,一般用于登錄、啟動引導、產品介紹背景等頁面。
卡片:以單張圖片作為視覺引導,寬高不固定,但占據界面大部分區域及重要位置,主要突出產品調性和成為吸引用戶的流量入口,促使用戶與其產生交互行為。常用于產品詳情頁頭圖、推薦頁、專題入口等。

2)圖文列表
在圖文列表界面,很多時候,我們都在想一個問題,到底是選擇左圖右文、左文右圖還是上圖下文?所以我們首先要明白F式(從上到下、從左到右)瀏覽布局,這也跟人眼的瀏覽習慣相吻合,然后確定圖、文信息內容的權重,根據優先級將重要的信息放在關鍵位置。
單列組合
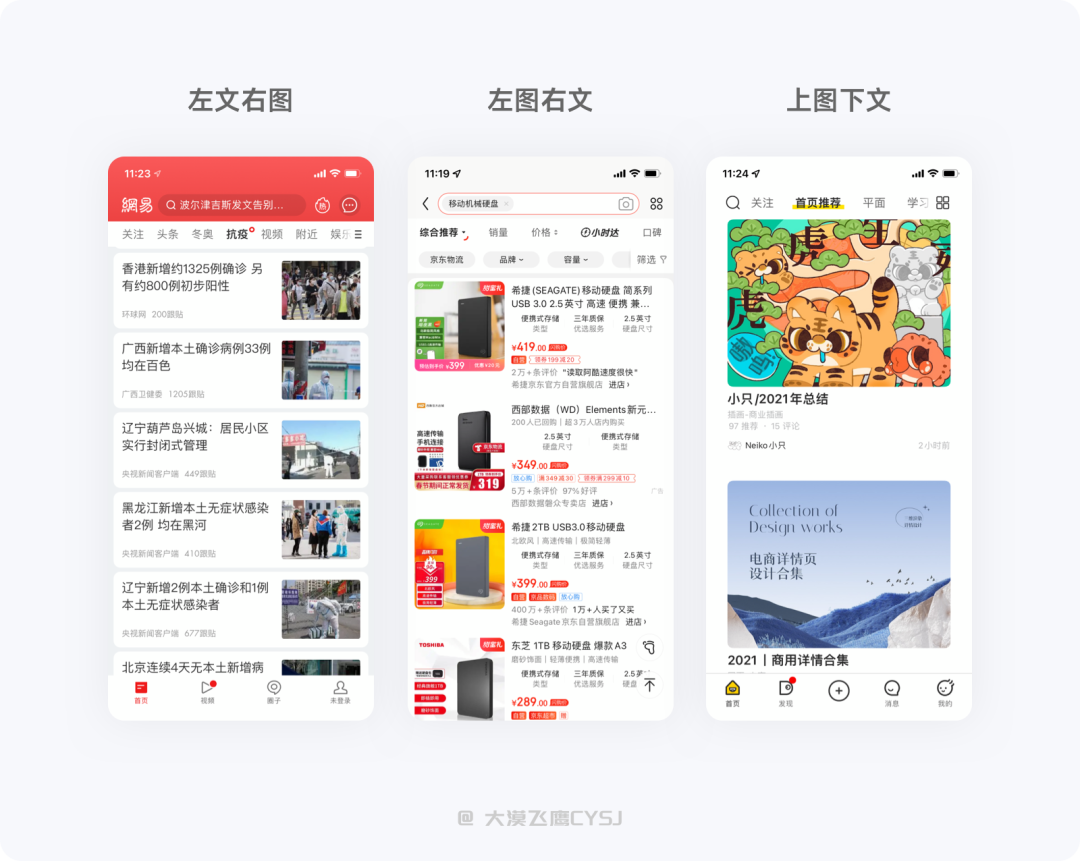
左文右圖:以文字為主、圖片為輔,主要強調文字信息,且圖片與標題的關聯性不是很大,能減少減少圖片對文字的干擾,對圖片的質量要求不高,很多新聞、資訊類產品都是選用這種方式布局。
左圖右文:在圖片內容優先于文本內容的情況下,采用左圖右文的方式,更強調以圖片直觀的傳達內容、吸引用戶的視線,對圖片的質量要求高于左文右圖,一般是電商、旅游類產品的最佳之選。
上圖下文:一行只顯示一張圖片,大多采用橫圖,同屏一般不超過兩個內容,用戶需要從圖片中獲取大量信息,對圖片的質量要求很高,大多有專門的人員審核,以完成對圖片的品質的把控。這種方式很占用界面的縱向空間,部分租房類、藝術類產品會選用此種方式。

雙列組合
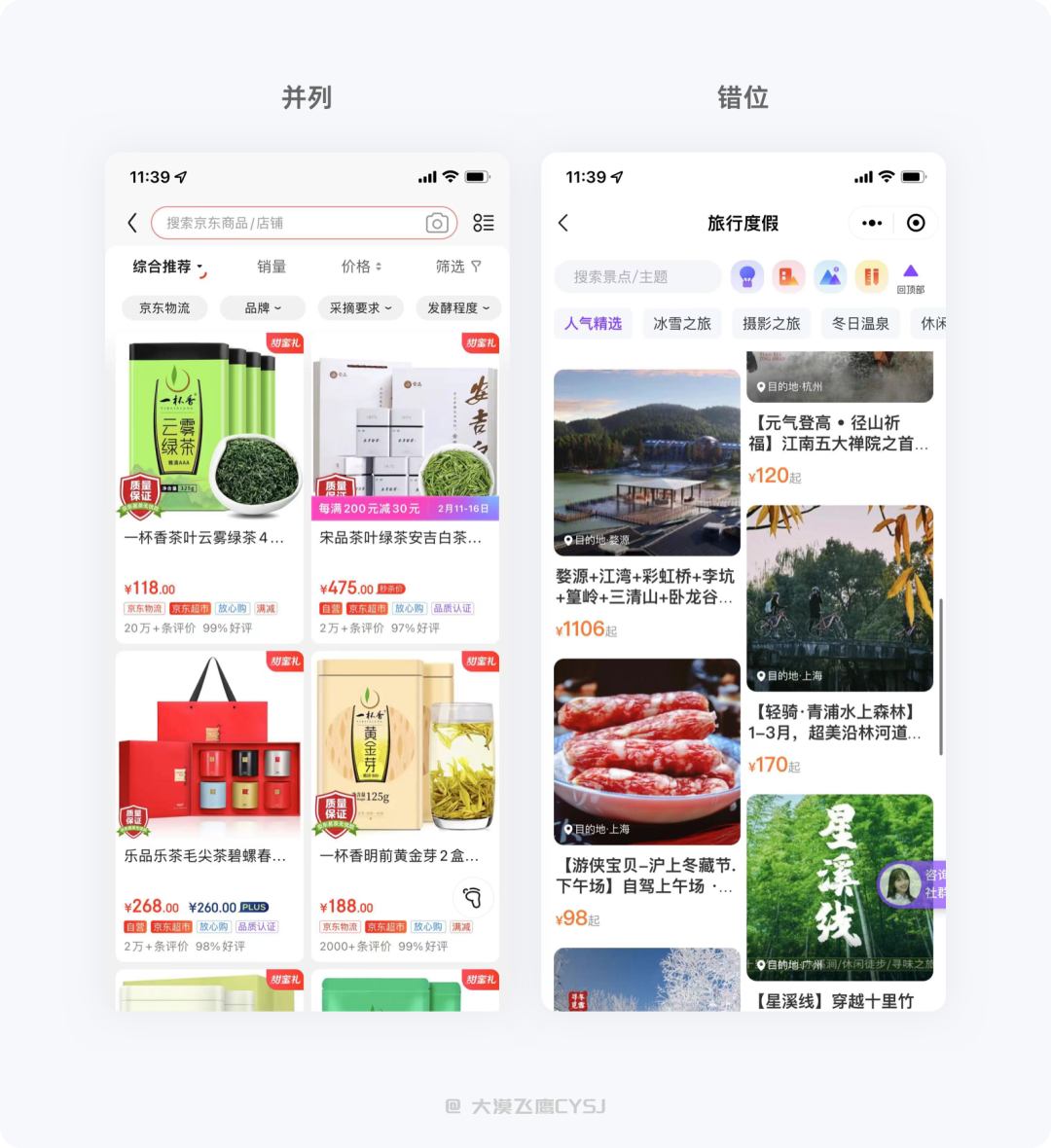
并排:相同高度的比例控制,是較為經典圖文布局,相比單列,同屏可展示更多的圖片內容且空間利用率更高,能同時向用戶傳達更多信息。
錯位:圖片高度自適應(瀑布流),在限制寬度的條件下,高度自由發揮,讓圖片得到更多的舒展,利用率更高。雙列錯位的排版方式增加了版式的趣味性,可緩解用戶在長時間瀏覽下的視覺疲勞,需要注意的是寬高比例不要太大、成跳躍式的變化,否則可能導致視覺混亂,且低高度的圖片信息很容易被忽略。

3)多圖組合
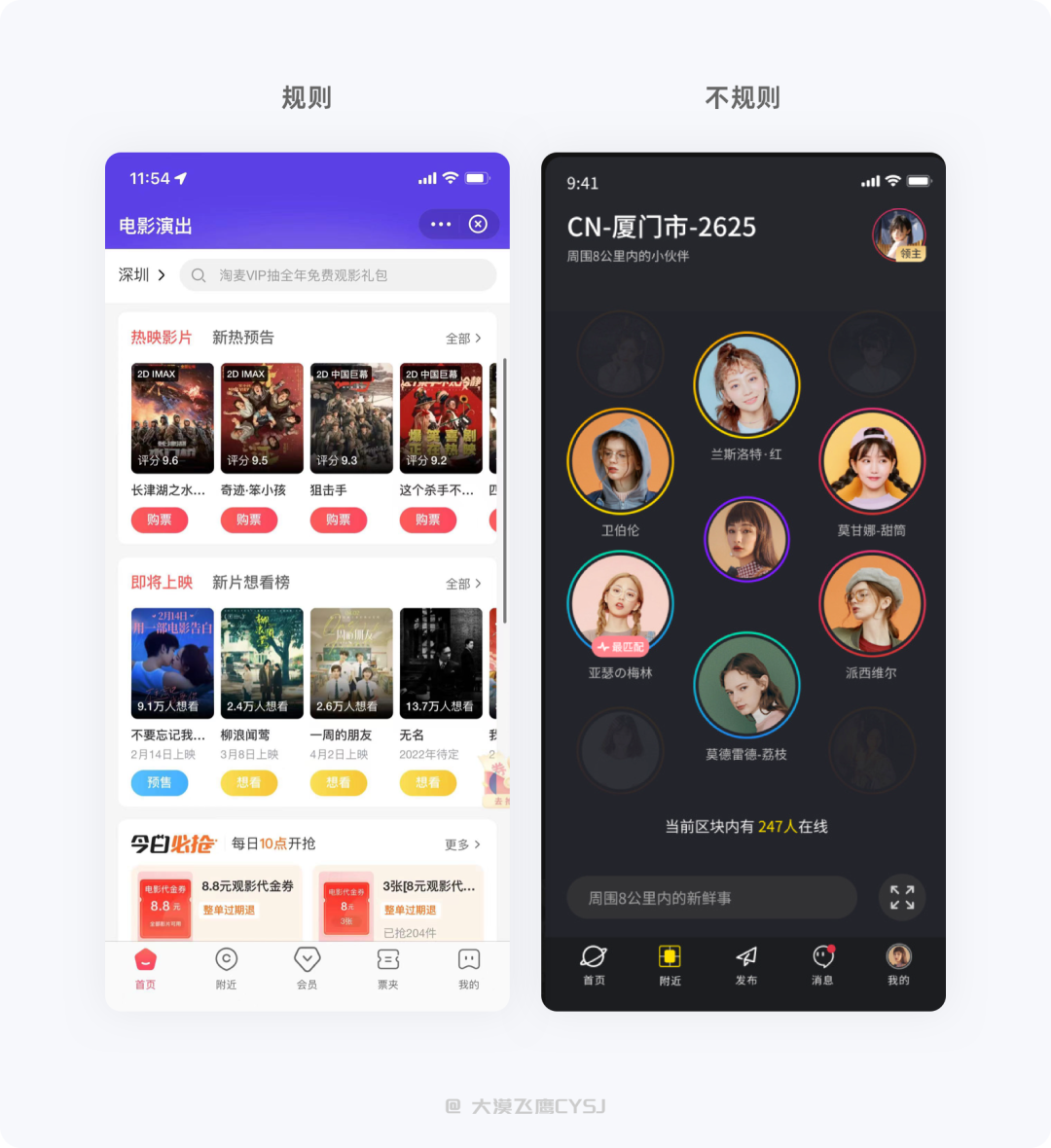
規則:3張或以上的規則的圖片組合很常見,主要用圖片列表來引導用戶查看更多,通常利用單排左右滑動或九宮格的方式呈現。例如旅游、租房、影視類產品,包括手機相冊、社交圈子等。
不規則:多圖不規則比例并不常見,因移動端設備可視寬度有限,容易導致混亂的錯覺。藝術、拼圖類產品看到的居多,另外,部分社交類產品為了展示不同遠近距離的層級關系也會用到這種排版方式。

圖片常見的手勢操為:滑動、點擊、雙指縮放,除此之外,還有很多針對所有元素都可以操作的交互手勢,這里就不多說了,下面單獨對圖片手勢作出介紹。
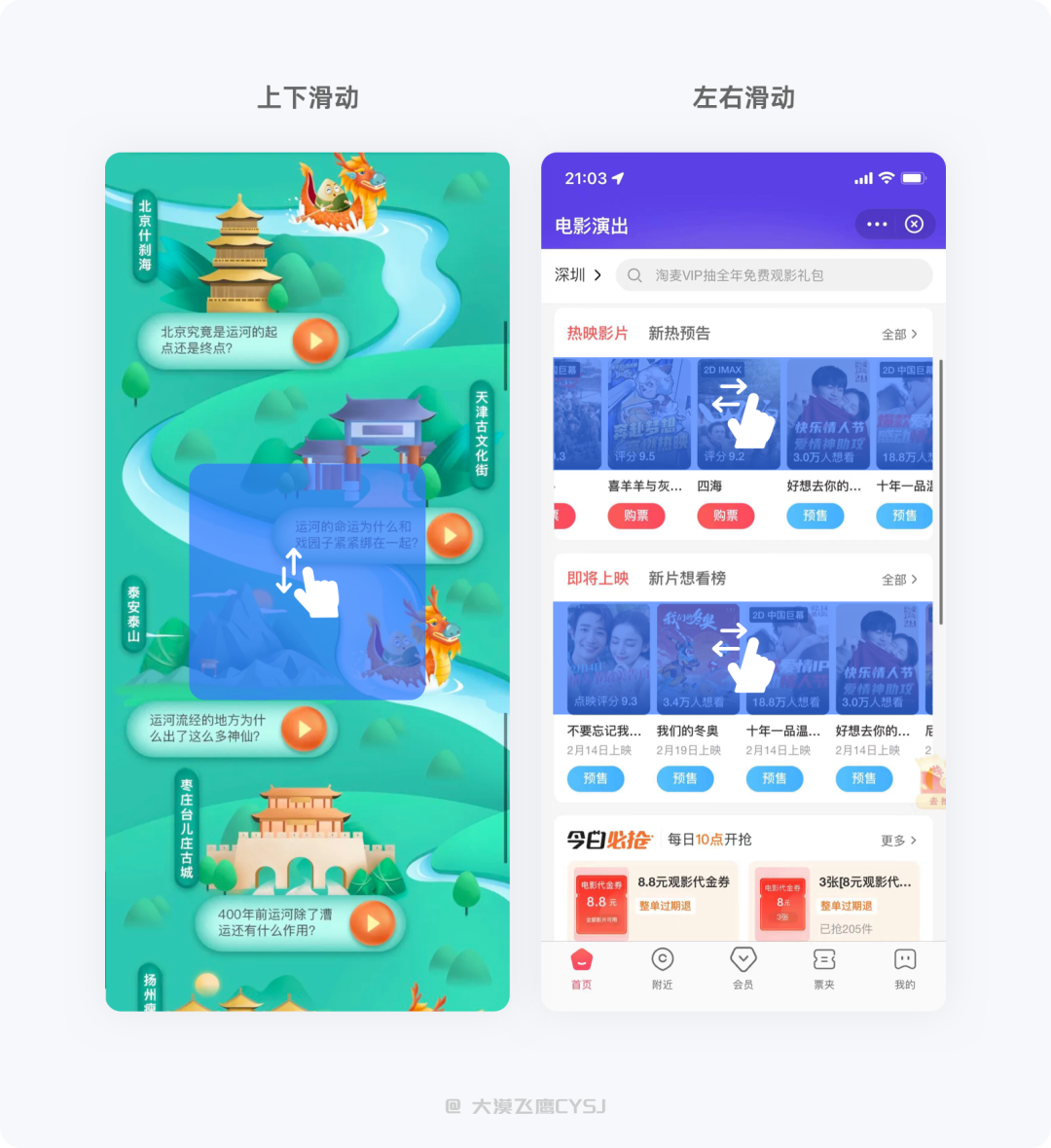
1)滑動
上下滑動:通常在圖文列表或單張圖片內容超過一屏的情況下,通過上下滑動查看更多信息。
左右滑動:為了拓展更多內容,多用于相同等級的圖片列表或大圖切換,在頁面列表中會將無法同時展示的圖片呈現一部分或以數量作為提示,引導用戶探索以發現更多。

2)點擊/長按
單擊:單擊可查看圖片,從縮略圖到詳情或大圖的切換操作;
雙擊:針對圖片本身進行某些操作,比如喜歡、點贊等,另外,部分圖片通過雙擊進行一定比例的放大縮小。
長按:調出圖片的部分屬性信息、下載圖片等進行下一步操作。

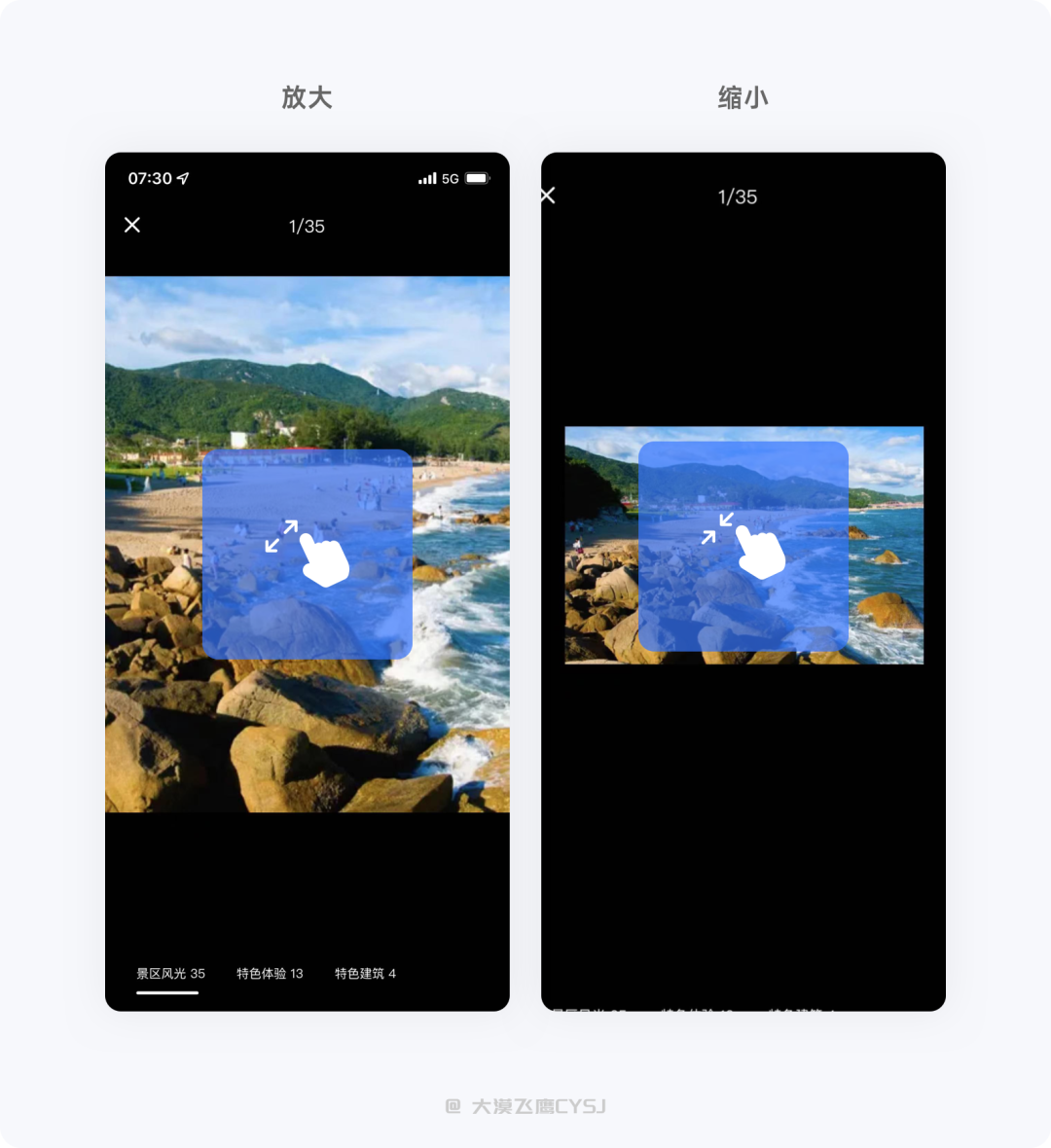
3)雙指縮放
當我們需要查看圖片的某些局部信息或細節時,就會使用雙指(開合)縮放的交互手勢。

因圖片的色彩變化不規則,為了保證圖片上層文字的可讀性,通常會在文字區域加一個純色遮罩,也可設置不透明度的漸變效果,使遮罩跟圖片的過渡更加協調,提升視覺美觀度。
毛玻璃效果通常出現在應用的2、3級頁面,對應用性能會有一定的消耗,一般使用封面圖片進行大幅度的高斯模糊作為背景使用,可在上層加上一定透明度的蒙層配合使用,透明度數值根據不同的圖片色彩及使用場景適當的調整。毛玻璃效果既能滿足文字內容的清晰呈現,又能提供場景氛圍并提升界面的品質感與神秘感,我們最熟悉的當屬音樂播放頁面的背景模糊效果了。
對于自營平臺,內容較為固定的商品頁面,可將商品摳圖后自定義背景,讓界面的整體設計風格可控,延展性更高。不適配平臺類型應用,因為會讓商家產生較高的運營成本。
圖片圓角值設定,能體現出不同的產品屬性及氣質。例如:直角比較硬朗,給人高冷、力量的感覺,小圓角傳達出安全、專業的屬性,而大圓角顯得活潑、可愛,更有親和力。
圖片出界常用于運營設計,例如圖片輪播、膠囊banner、專題頁等,另外,經摳圖處理過的圖片也可用在商品詳情頁頂部圖示。這種效果能有效避免呆板,營造出畫面氛圍,制造出更強烈的視覺沖擊力。

UI設計中,任何一個設計思路、想法及效果樣式都是為產品而服務,圖片也不例外,需要根據不同的場景進行合理搭配,好的配圖更能與用戶產生共鳴。

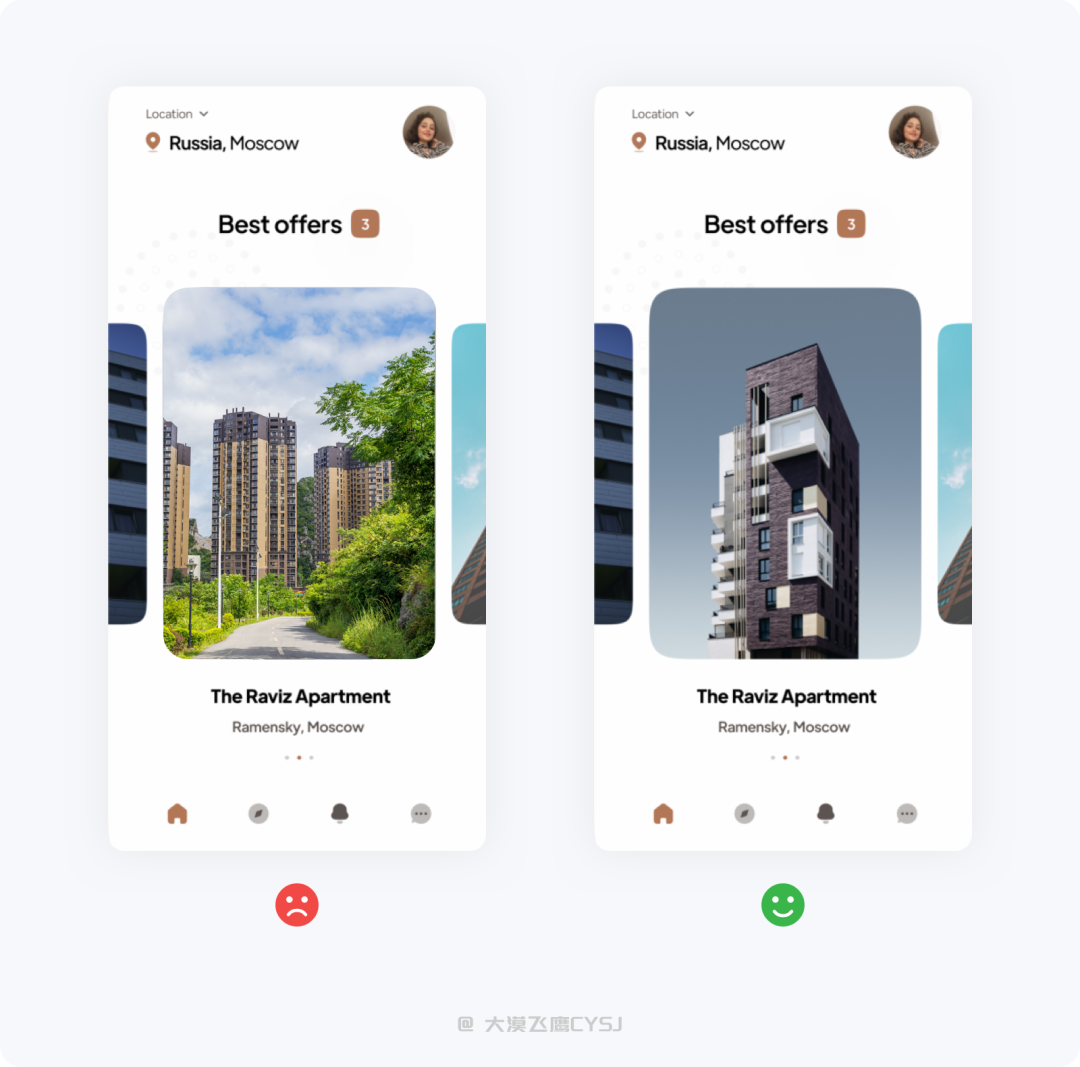
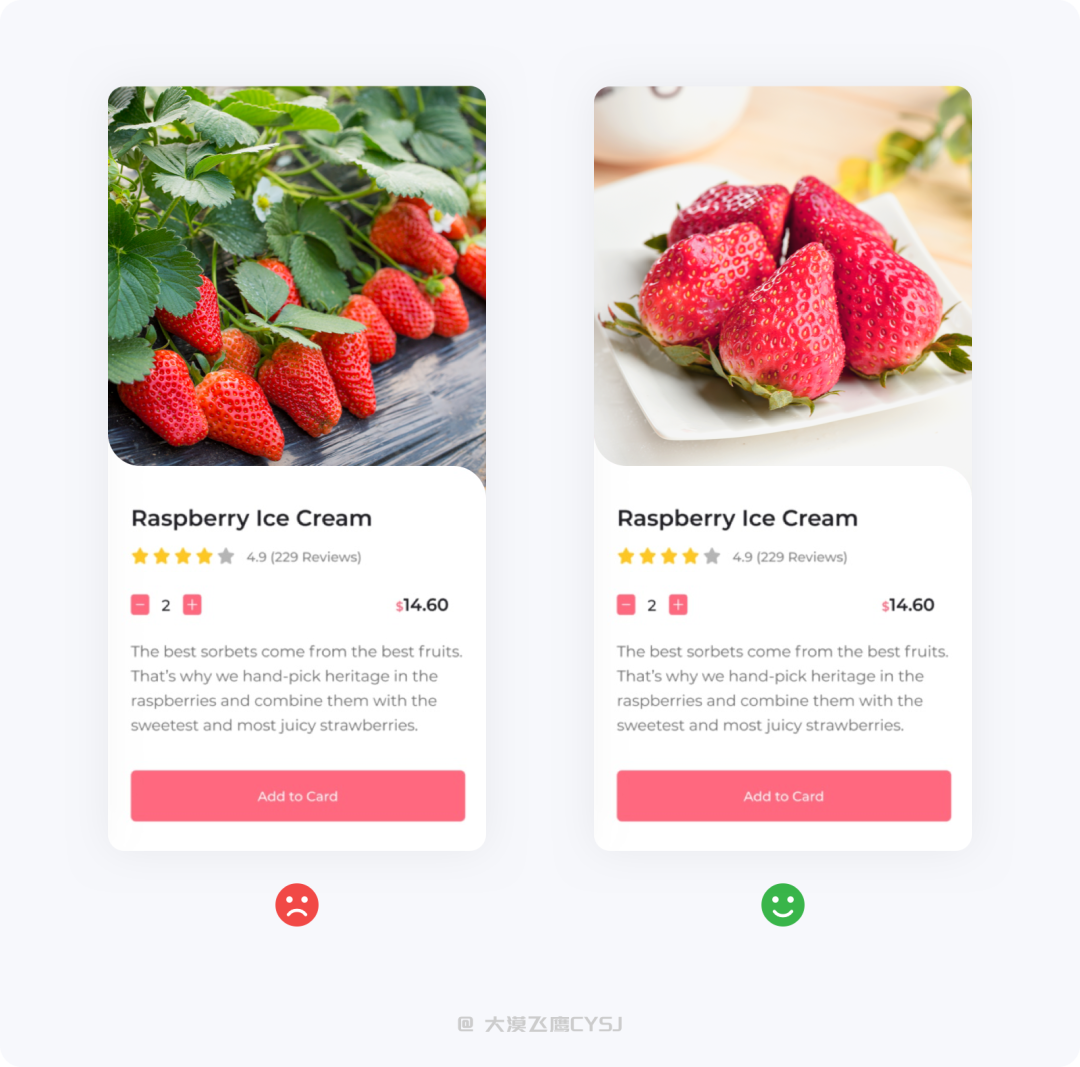
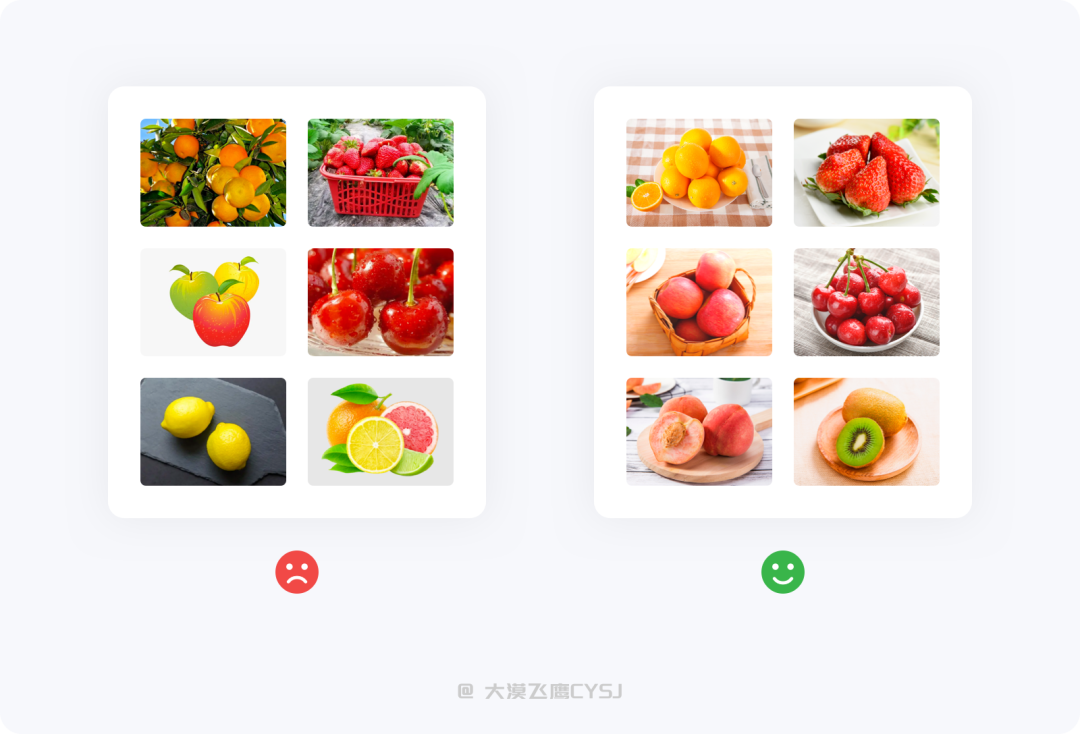
配圖必須要明確主體,一眼就能看出核心內容,且不可以炫技或好看為主,否則會被多余的元素、效果影響主體視覺導致沒有重點。但確定好一張圖片的風格及色系后,后續也要保持統一。

圖片以實用性為準,如果一味的追求漂亮、好看,最終可能形色各異造成視覺的不統一,嚴重影響用戶體驗。設計師在選圖時需要對風格精準把控或后續稍加處理,以形成統一的視覺。
常見的控制方向有圖片類型(位圖/插畫/形狀)、視角(平視/仰視/俯視)、商品背景(簡約/復雜/純色)、呈現區域(堆積/局部/特寫)、構圖(中心/水平線/對稱/對角線…)等。另外,還有很多抽象的方式但并不是絕對的,我們都可以嘗試從不同的角度去調整,力求讓所有圖片達到最佳視覺效果。

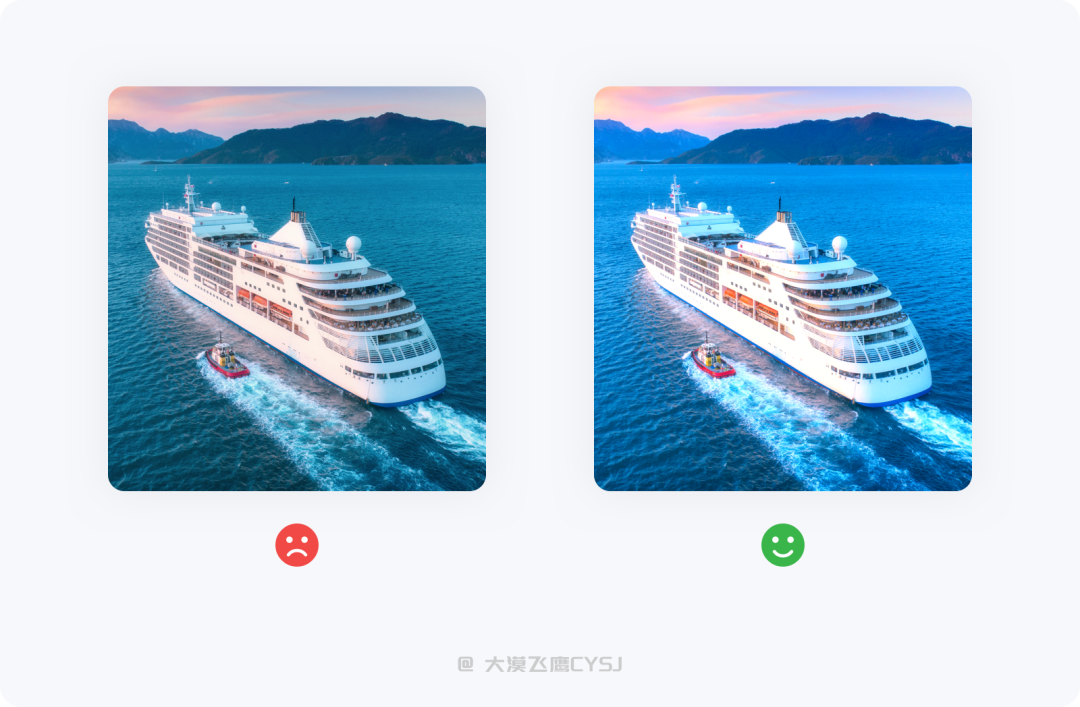
因人的天性即向往美好、品質(非物質化)生活,固品質感的配圖更容易吸引用戶的注意力,讓人想要擁有的感覺,如果色彩不夠飽滿,不管風格是多么統一,也達不到良好的用戶體驗。在選好圖片后,可對色相、飽和度、亮度稍加調整,以確保色彩飽滿、豐富。

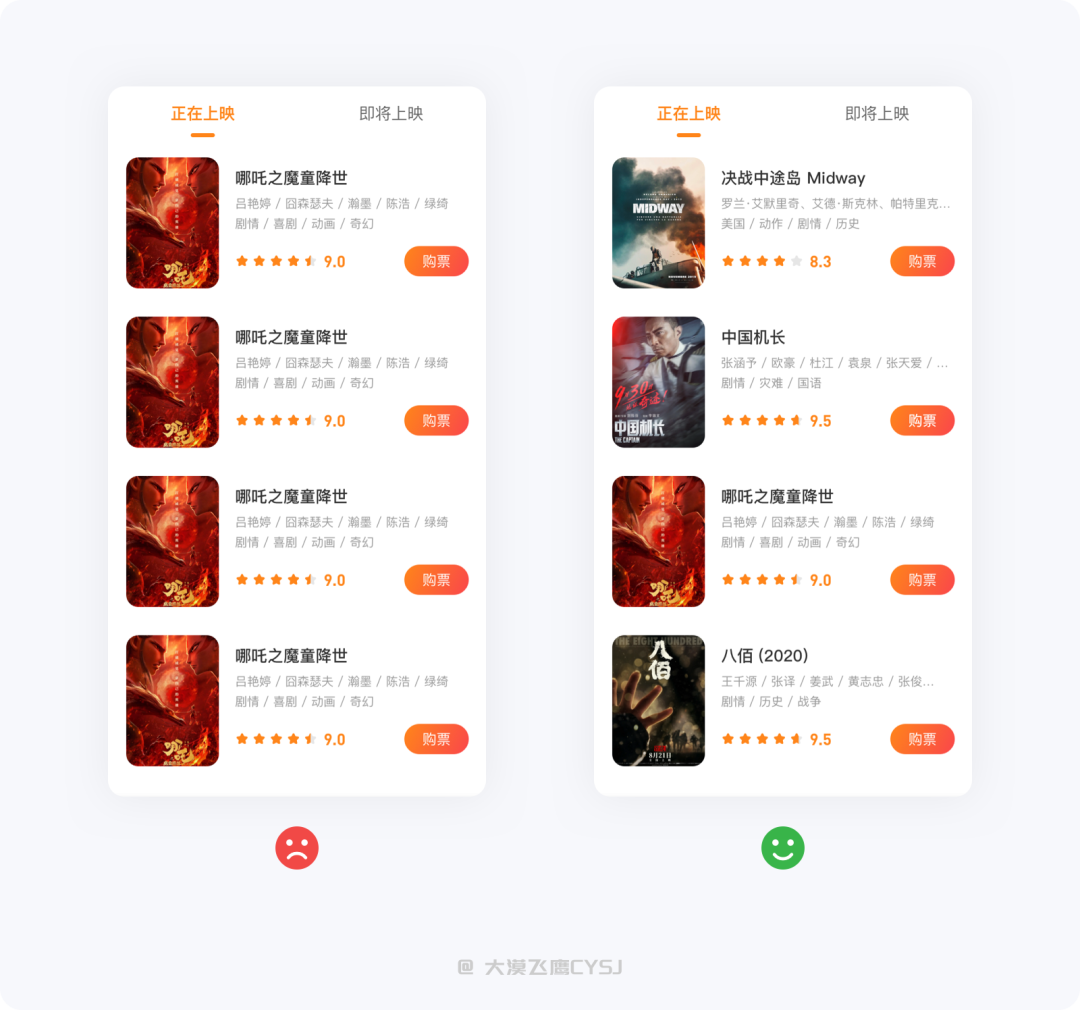
有時候做設計為了方便,整個界面的圖片直接復用同一張,即便設計的再好,也可能隱藏著不易察覺的瑕疵。需要說明的是,一個成熟且專業的設計師,首先要對自己負責,然后才是設計,即便是初稿,在即將呈現給大家或匯報前,一定要給出上線后最真實的效果,這樣方便他人貼合實際給出一些方向性的建議,幫助自己更好的決策。經處理過的實際配圖能體現整體效果,方便找出圖片以外的設計缺陷,例如版式、字體大小、層級關系等問題。

靜態圖片常用的無非PNG、JPG這兩種格式,文件較大的圖片會影響打開頁面或刷新時的速度,本地圖片更會增加應用包的大小。從設計稿中導出圖片時需要控制文件大小,如無特別(超大圖)情況,切勿主動降低圖片質量后再導出,否則會影響界面整體的視覺美觀度。
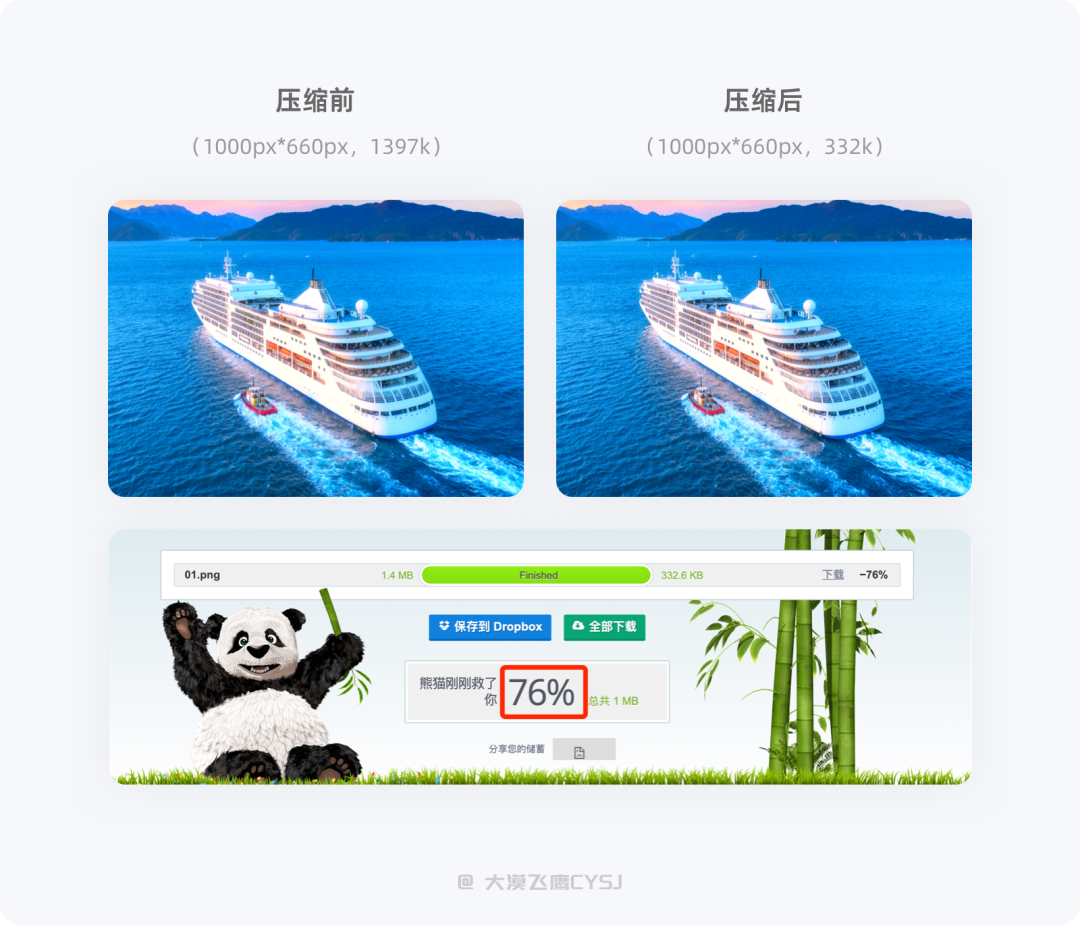
這里推薦一個線上無損智能壓縮神器:https://tinypng.com,僅限PNG、JPG、WEBP格式的圖片。

△上圖可以看出,圖片在壓縮了76%后,由1.4MB變成了332KB,肉眼很難看出(查看大圖)質量上的損失。
切圖不像以前那么麻煩,同一張圖片需要手動導出多套規范,現在只需在軟件(或安裝插件)標記好切圖,上傳到類似藍湖、摹客等第三方線上應用,分享給團隊成員即可各自下載web、Android、iOS對應的多套規范制圖。
設計師在設計過程中,一定要按照規范的最大極限保留原圖,以iOS系統@1x規范設計稿為例,如果圖片的寬度是100px,那么導入軟件中的圖片寬度至少要在300以上,然后再進行縮小(PS中需轉為智能對象),如果低于300px,開發在導出@3x的圖片就會失真,可能會因損失像素而出現模糊的情況。

文章中所介紹的圖片使用方法及處理技巧,并非最好、唯一的答案,但在你沒有更好的方法之前,多多少少能從中得到啟發。UI中圖片設計的本質在于自身的專業能力,然后用自己的視覺產出和設計手段去吸引、打動用戶,從而為產品帶來利益,也能體現出設計價值。
不得不承認,人們很多時候都是通過視覺表象決定是否需要深入了解、擁有某一件事/物,設計師就是在做視覺表象的表達,如果圖片用的好,不僅能讓你的設計更加出彩,還有一定幾率轉化用戶,形成商業價值。
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導讀:我們經常會收到各種彈窗,它們的目的主要是為回應用戶或讓用戶回應,是用戶與產品間對話的一種方式。但是,彈窗也不是多多益善。如何彈、什么時候彈?這些都是有章法的。本文作者總結梳理了一套彈窗設計原則,一起來看看吧。

產品經理:我覺得這里要加個彈窗,你去設計吧。
設計師:emmm…
彈窗到底該不該加?怎么加?用什么形態展示?真正的作用是什么?這些真的是產品經理說了算嗎?

好的產品通常會在恰當的時間、合適的位置給出合理的反饋,彈窗也是必不可少的反饋方式,不反饋、反饋不及時或反饋不合理都會帶來不好的使用體驗,甚至誤導用戶,從而導致用戶流失。
很多時候,產品經理會從商業角度、公司業務、資源限制等方面考慮問題,但這些未必是用戶所需要的,設計師不應該完全按照產品需求做設計,否則就成了只會照搬產品原型的“美工”。需要做的是從用戶角度出發,把產品需求轉化成設計目標,只有經過反復的推敲、認真分析,最終才能打磨出服務于用戶的彈窗設計,所以彈窗該不該加、如何加就成了設計師不可推卸的責任和使命。
本篇文章將圍繞著彈窗類型、使用場景、轉化率及常見問題為側重點,將自己對彈窗的理解、設計經驗分享給大家,幫助大家對彈窗組件有更清晰的認識,為后續避坑設計出更好的彈窗做準備。
當我們與應用產生主動或被動交互時,頁面上層會彈出容器,將可承載的文本、按鈕、選項、標簽或表單等任一內容與之組合,就可以用來傳遞信息、狀態反饋、引導用戶等操作,這就是彈窗。
彈窗的目的主要是為回應用戶或讓用戶回應,是用戶與產品間對話的一種方式,在線上各種場景中都有可能碰到,相當于產品的線上小助理。不同類型的彈窗其作用不同,但最終都是為了滿足跟用戶之間的友好交流。

彈窗組件的樣式很多,如浮層、對話框、下拉菜單、toast等,且iOS、Android官方平臺也都根據自身的規范對組件進行命名,不管如何稱呼,其常見的彈窗組件絕大多數都是由以下元素組成:

用戶在完成任務的過程中,界面會出現彈窗打斷用戶的操作行為,用戶必須通過主動點擊才可以進行下一步操作,這即是模態彈窗。
模態彈窗通常能較好的獲取用戶的視覺焦點,并通過承載的內容、按鈕主次層級來引導用戶完成他們的需求,這也會根據用戶、產品側重點的不同,彈出樣式也有所不同,常見的模態彈窗有對話框、動作欄、浮層…等。
1.1 對話框Dialog/Alert
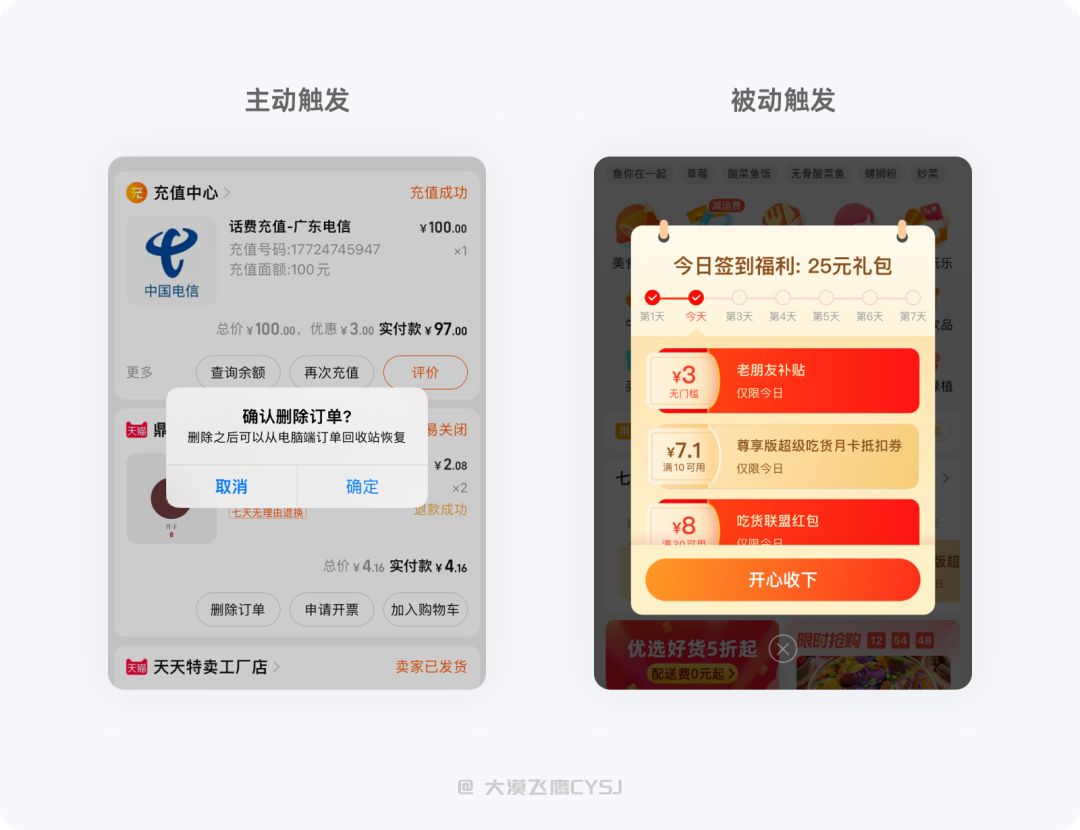
對話框是很常見的彈窗,主要在打斷用戶后并提供選項操作,對用戶的干擾較大,通常會配備1~3個操作按鈕,而且會把用戶最期待的或產品最期待用戶操作的按鈕突出顯示。
對話框類型的彈窗主要分為主動、被動兩種觸發類型,主動彈窗:信息的二次確認、輸入內容、前置條件選擇、風險警示等;被動彈窗:版本更新、運營宣傳、消息通知、系統功能授權等。

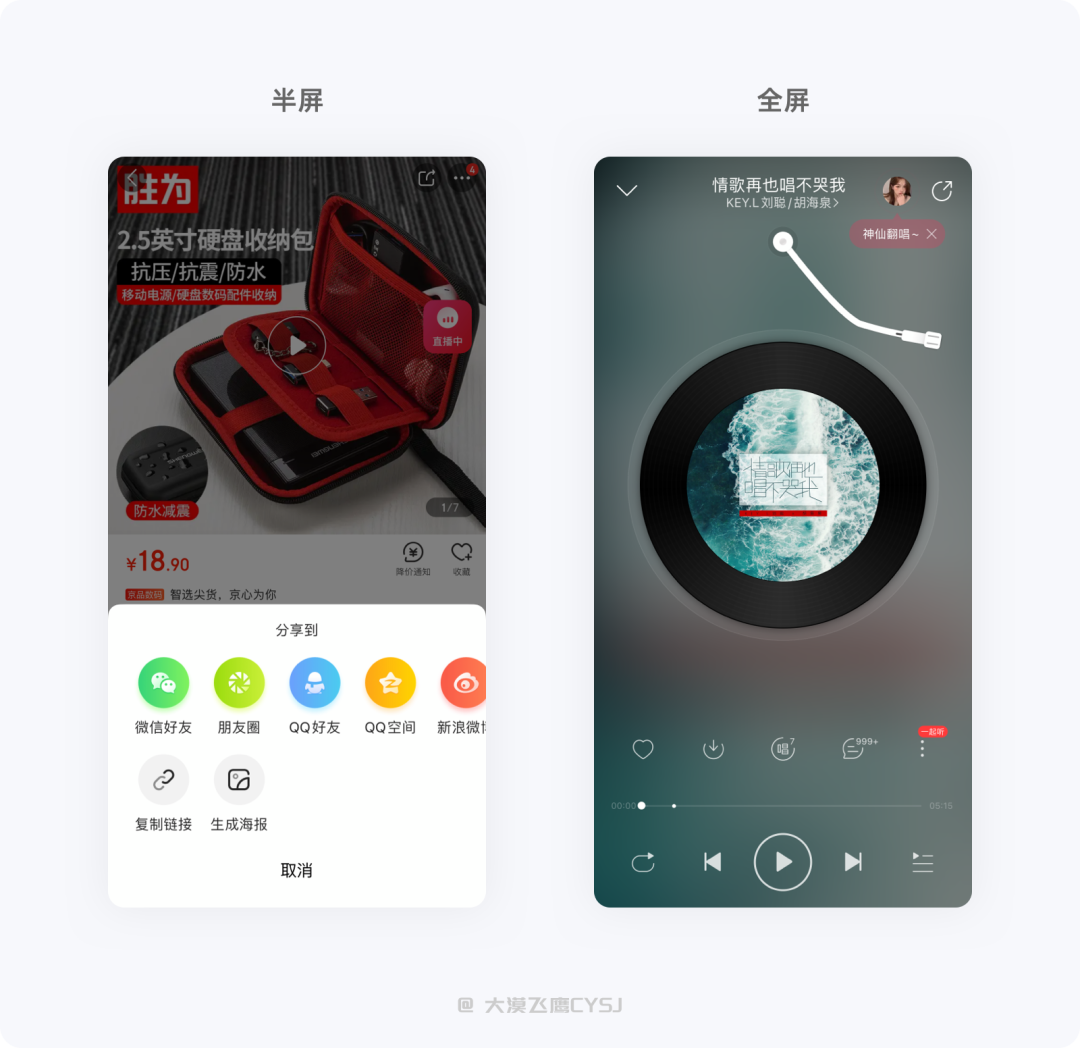
1.2 動作欄Actionbar
動作欄是通過用戶主動操作后彈出的內容信息,基本都是從底部彈出,屏幕占用比例根據內容量的多少比較隨意,從小區域、半屏、再到全屏隨處可見。
動作欄相比對話框則能承載更多、更豐富的功能信息,在用戶清晰感知當前操作及反饋的情況下,比跳轉到新的頁面更有安全感。

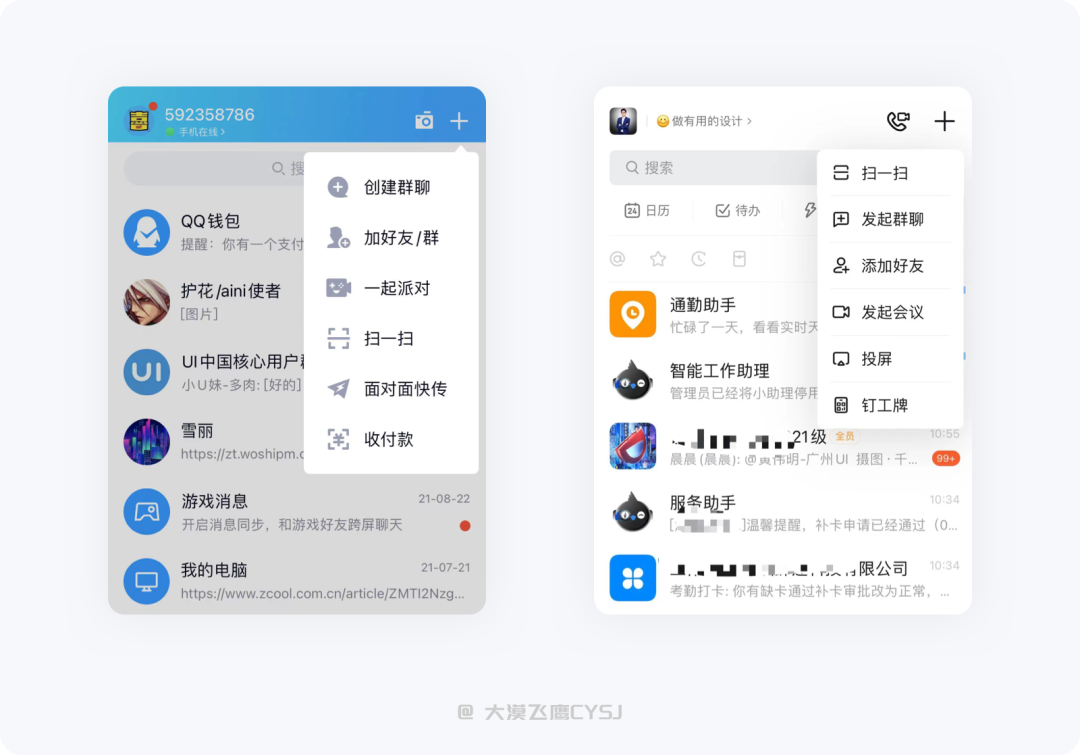
1.3 浮層Popover/Popup
浮層是指用戶操作某個功能/內容后,會在附近出現一個帶有視覺引導性質的彈窗,最常見的浮層就是下拉菜單/彈窗等,浮動于頂層窗口并指向觸發操作的位置。
例如很多社交娛樂類型的應用右上角有一個“+”入口,里面會放置部分常用功能。部分浮層底部沒有設置不透明度的蒙層,為了與頁面信息更好的區分,會給浮層容器加上投影,避免與底部信息混淆。

相比模態彈窗,非模態彈窗屬較為輕量,觸發后以一種非阻礙的的方式呈現,不會打斷用戶的當前操作,主要是給予用戶即時反饋,讓用戶清楚應用當前的交互后狀態。非模態彈窗不強制用戶操作,根據反饋信息的重要程度及意愿,可在一定的時間內自動消失,也可等待用戶操作后消失,常見的有以下幾種:
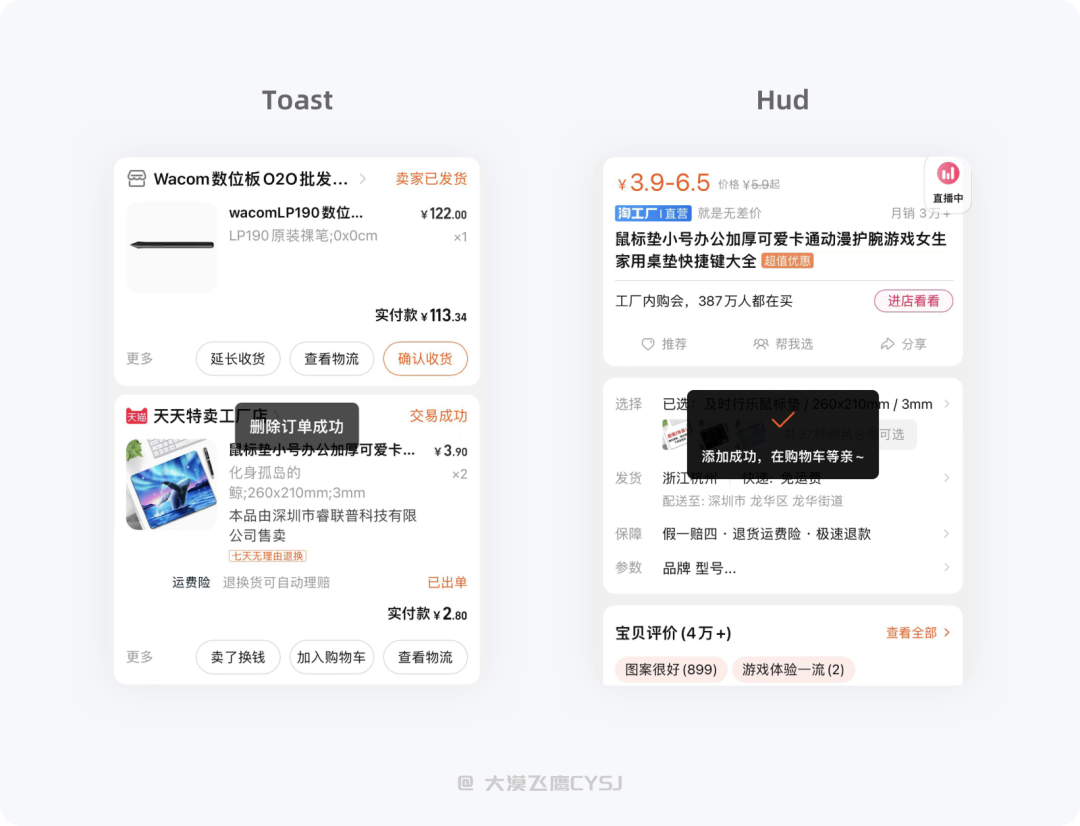
2.1 提示框Toast/Hud
用于反饋用戶操作成功、警告、錯誤等當前狀態信息,可能出現在任何位置(底部/中間/頂部),在呈現樣式上,相同等級的模塊統一位置、風格即可,無需用戶有任何操作,出現2s左右自動消失。
Toast只有純文字提示,例如格式錯誤、刷新成功、刪除成功等;Hud會使用文字+圖標樣式,例如添加到購物車、關注成功等。

2.2 提示對話框Snackbar
Snackbar早期只是Android系統的一種彈窗控件,后在iOS、Web前端都會使用到,可以看作是toast的加強版。一般只出現在屏幕底部,存在的時間比toast長,提供0~1個操作入口,可自動消失,也可與用戶產生交互后消失或者跳轉至其他頁面。
Snackbar反饋的重要程度強于toast,例如,某個應用今天有重要提醒,同時又不想影響用戶的其他操作,會在用戶首次進入時彈出提醒,并提供關閉操作入口,等待用戶通過手動關閉(部分自動關閉),加強用戶記憶。

2.3 通知Notice
最有代表性的就是消息通知、系統推送,在設備未鎖屏的情況下,通常從頂部彈出,停留幾秒后自動消失,鎖屏后,不同設備彈出的位置也有所不同。Notice的前提是需要在應用設置中打開消息通知開關,具備應用外推送功能的,需在設備系統設置中開啟通知權限。

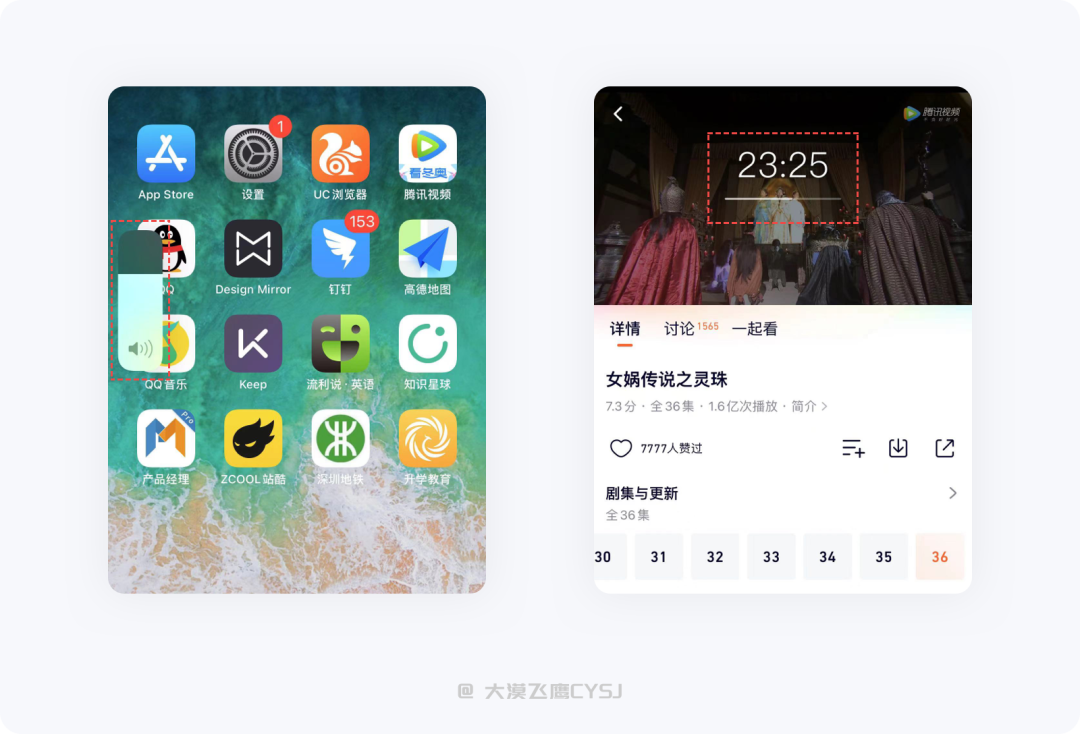
2.4 透明指示層HUD
HUD是一種在透明元素上通過填充、反饋用戶當前交互操作的指示層,實時生效,例如視頻類產品中的調整音量、亮度、控制進度條等。

當我們對彈窗體系有了一定了解后,就需要清楚什么場景需要設計彈窗?用什么類型的彈窗?
產品最終都是服務于用戶,如果僅憑自己的主觀意見亂加一通,整的花里胡哨,彈窗就成了干擾元素,很大程度上會影響用戶體驗。什么樣的場景適合什么類型的彈窗,我們可以從以下幾點來說明。
風險警示:當用戶的某種操作可能存在風險,為避免操作失誤,會彈出對話框打斷用戶,并給予一定的風險提示引起用戶的注意,讓其有足夠的時間確認是否真的需要進行下一步操作,如:刪除、放棄福利機會、退出登錄等,會彈出對話框提示操作后可能引起的后果。
前置條件:部分任務在流程中設有一定的前置條件,需要滿足條件才能進入下一步操作,通常這種情況會根據內容量的多少、重要程度以對話框或動作欄的樣式彈出,例如下單時選擇優惠券、支付方式。
任務關鍵節點:用戶在滿足任務的基本條件后,需要操作一個關鍵步驟才能成功,則會彈出對話框讓用戶完成最后一步操作,例如提交訂單、表單、輸入支付密碼等。

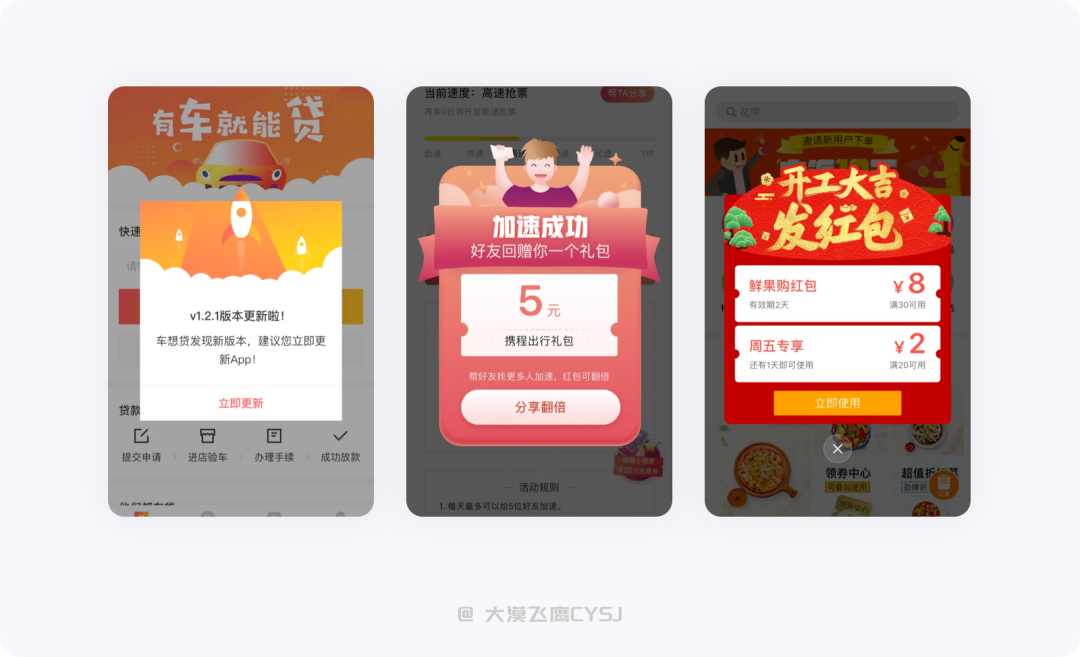
這類彈窗主要從產品角度出發,不會過于在乎用戶是否需要、會不會反感,都會引導或強制用戶操作。
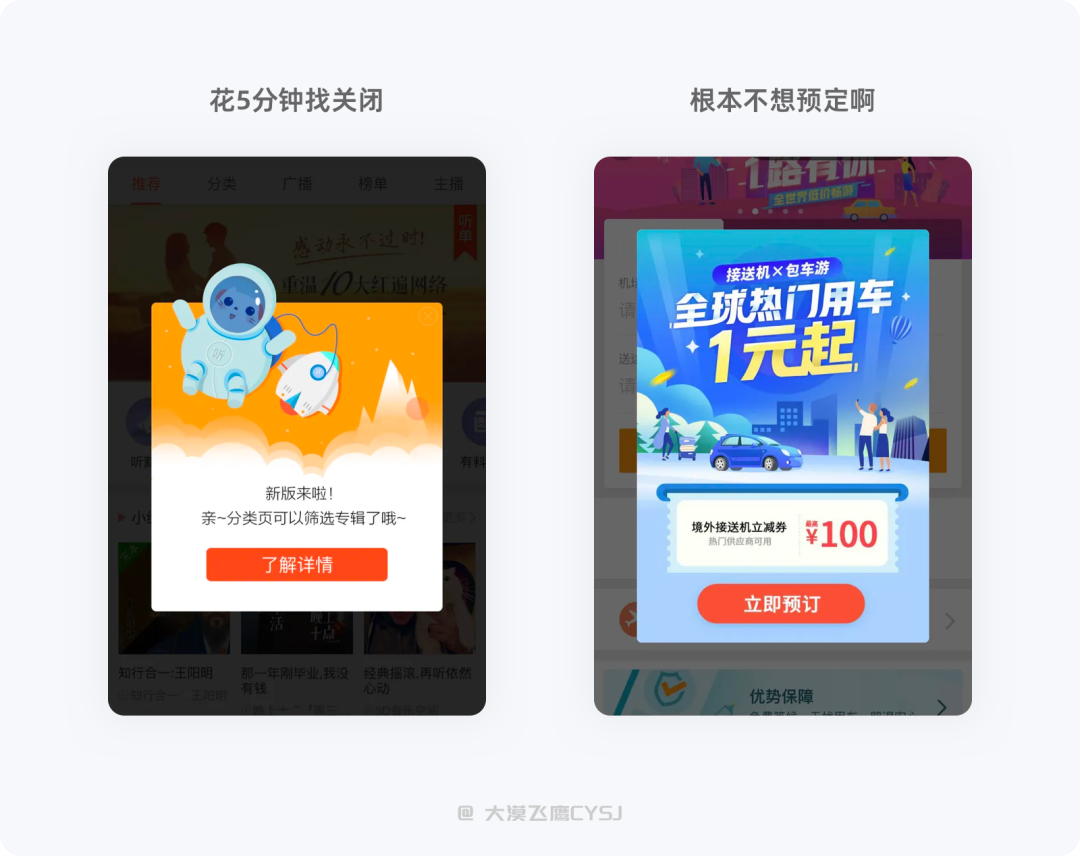
例如產品發布新版本,會強制用戶更新,否則將無法使用。還有各大電商APP,在進入首頁時會彈出一堆紅包、優惠券,刻意將取消/關閉入口弱化,給用戶返回造成一定的難度,利用突出的視覺、動態效果突出主題增加吸引力,以達到轉化用戶的目的。

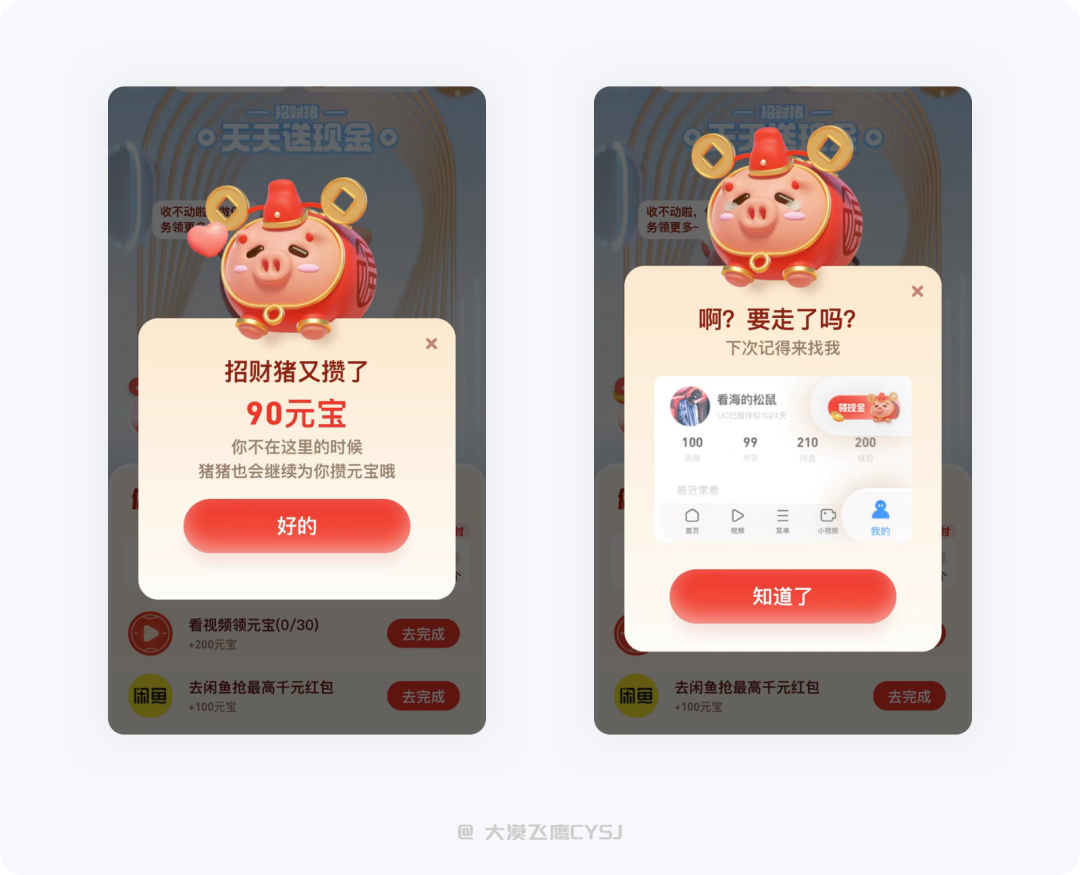
二次確認也是一種打斷用戶的操作行為,但跟上面純粹的打斷用戶相比其作用更大,主要是在用戶已做好選擇的情況下再次彈出確認,以免操作結果造成用戶認知上的偏差。雖然從用戶體驗角度出發,用最少的操作、最簡單的流程滿足用戶所需是產品追求的目標之一,但通過權和利弊之后,二次確認的出現實屬迫不得已的折中方案,它能夠起到給用戶多一次思考避免誤操作、同樣的含義換種方式表達、重要的內容加深二次記憶等作用。
二次確認使用得當,可以避免用戶、產品的潛在風險,但若是從主觀角度一味的濫用,就成了對用戶的惡意干擾、影響使用體驗,導致出現因多步驟操作增加任務完成難度、降低轉化率、損害產品形象等問題,所以需要從業務(用戶側、產品側)實際角度出發,兩相其害(加-影響使用體驗;不加-造成一定損失)取其輕的考慮是否需要增加二次確認彈窗。
當用戶的某個操作可能帶來不可逆轉、錯誤嚴重程度較高時,例如:放棄僅有一次機會的較好福利、手機系統還原、應用賬號注銷等,系統都會給予二次確認,降低用戶認知偏差后,以確保用戶是經過多次思考才做出的決定,即便后續給用戶造成損失也不會過于降罪產品,產品也算是“問心無愧”了。

常見于用戶操作之后的狀態反饋,即便用戶沒有注意到,也不會造成較大的損失、或結果已經注定,相對來說成本較低,大部分出現在任務過程中的提示(可重復)和結果反饋,以確保用戶知曉當前所處狀態。
非模態彈窗toas樣式居多,例如加載中、操作成功、刷新結果、清除緩存等,可出現在其他類型的彈窗之后或同時存在。

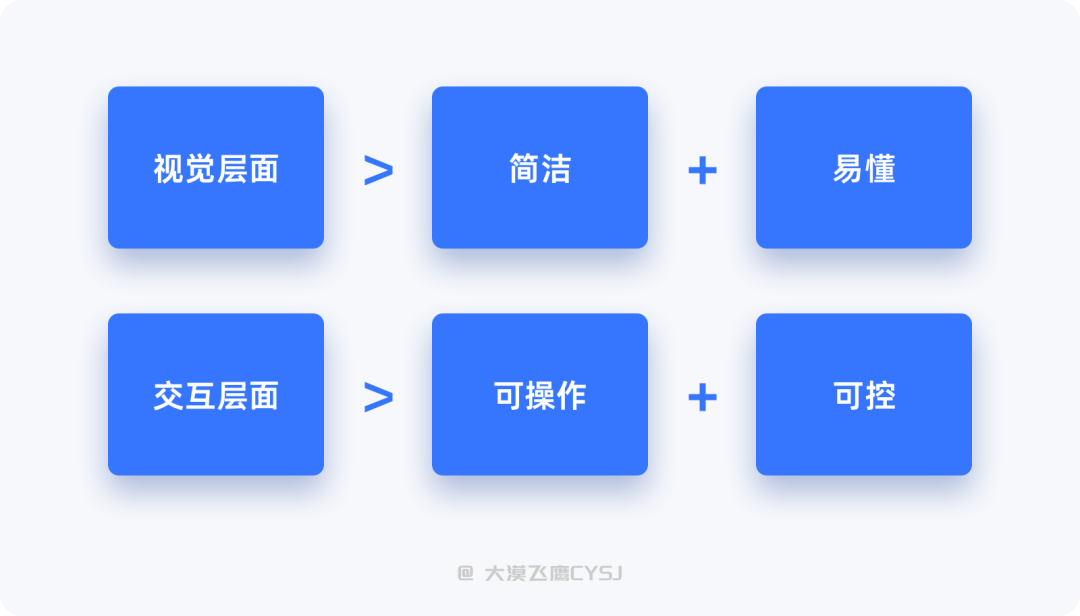
優秀的彈窗需要從視覺、交互兩方面思考,視覺上簡潔、易懂,交互上可操作且可控。

視覺層面:首先需要做到的是易懂,這時候就非常注重文案清晰程度及按鈕層級關系了,彈出的信息需能直擊要害,用戶看了能一目了然才是關鍵;其次,彈窗屬于一種干擾信息的存在,設計必須簡潔,在彈出時需要考慮是否會過度影響(影響是一定會有的、且看如何降低)用戶的其他操作。假想我們正在玩游戲、突然來了電話全屏幕覆蓋(傳統來電),自己會以最快的速度掛掉電話,回到游戲中后發現自己已領“盒飯”,即便來電是多么的理所當然,但心里必定是非常不痛快的,那么,如果來電以彈窗的形式且占據屏幕很小區域(如今的來電方式)是不是就給了用戶足夠反應時間及緩沖時間呢?

交互層面:彈出的內容及操作入口需清晰可操作,雖然有時基于業務需求,產品更希望用戶能進行下一步操作而并非回到上一步,即便如此,我們也只能通過弱化次要操作以突出主要操作,用戶有來去自由的權利,如果弱化至用戶看不清、甚至找不到的程度,即便提供了次要操作入口,也會存在反面作用;另外需注意用戶對產品的可控性,不管產品如何期望用戶進入下一步轉化,但不能強制,一定要給用戶提供回去的路(強制版本更新除外),否則,任性的用戶可能會直接結束應用,甚至因產品過于霸道直接卸載。

首先,設計師應該理解產品需求,分別從用戶側(能給用戶帶來什么?滿足什么樣的需求?避免什么損失?…)、產品側(能給產品帶來什么?產品如何期望?是否合理?能得到什么樣的結果?…)分析為什么要加彈窗,然后將分析的結果轉化為設計目標,以確保彈窗根據不同的需求,在恰當的時間、適合的樣式合理的呈現給用戶。
其次,在得到設計目標后,同樣需要從設計側、技術側思考彈窗組件的一致性。從設計角度,團隊所有成員需要對該組件有清晰且統一的認知,了解組件的使用場景,以確保不會錯用、濫用,如果增加或更換新人設計師,很容易學習和上手,提升效率;站在技術角度,一致性的常用彈窗組件,便于開發做組件封裝后續復用,減少不必要的重復工作,大大提高開發效率。

在UI設計中,組件的設計思路基本相通,旨在滿足產品的實用性、視覺的統一性,主要圍繞著以下幾點進行:

設計彈窗時需要注意信息的主次層級關系,優先傳達用戶想要的或產品想要讓用戶知道的,以確保重要的信息在第一時間傳達給用戶。

彈窗需要根據實際的場景合理使用,不能為了簡潔而過分刪減內容、更不能畫蛇添足。例如一些偏向于操作狀態、系統報告類的提示可以使用簡單的反饋,而可能造成用戶損失的提醒就需要刻意打斷用戶,給予更明確的提示甚至二次確認。

△ 例如刪除內容就需要使用模態彈窗明確提醒用戶,如果用非模態很可能被用戶忽略從而帶來不可逆的損失。
因彈窗本身承載內容有一定的局限性,固文案一定要簡潔且精確,能用一句話說清楚的就不要過于啰嗦,不僅容器的空間有限且用戶的耐性也有限,需要在有限的空間、有效的時間內清晰的表達出核心內容。

針對運營彈窗,如果彈出的時間不對或過于頻繁,可能會造成用戶反感,所以需要把握好彈出時機及頻率。
例如用戶有一張未使用的優惠券,如果用戶每次進入應用都看到彈出提醒,確實又沒有購買商品的意愿,總是被彈窗打斷真的就很煩,那么可以將提醒彈窗設置為每日首次進入應用時提示、每累計進入應用5次后提示、即將到期提示或者用戶有購買意愿且優惠券支持改品類時提示等,總之,需要控制在大部分用戶的可接受范圍內。
本篇文章主要系統的分析了彈窗組件分類及使用場景,總結的雖然不是很全面,但能讓很多新手設計師清楚認知彈出組件的定義及用法。另外,彈窗不管如何設計,都需要有一個不斷優化的過程,要根據產品的實際情況不斷思考與打磨,通過腦暴或已知問題作出更好的改善。
能清楚認知、理解、使用彈窗組件是一個成熟UI設計師必備的條件,當然,并不能以此定義設計師是否優秀,在此基礎上,還需通過持續的學習探索,挖掘出更多技巧,不斷提高自身的專業能力。
大漠飛鷹;人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編劇導語:折疊菜單是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。APP中的折疊菜單該如何設計呢?本文作者分享了折疊菜單的設計解析及設計應用,一起來看看吧!
大家好,這里是設計夾,今天為大家分享的是「折疊菜單」。
折疊菜單(Accordion),又稱手風琴菜單,是在頁面中垂直堆疊的菜單列表,通過展開/折疊來顯示或隱藏更多菜單內容。
接下里通過講解折疊菜單的構成、樣式和設計解析來更進一步了解折疊菜單的運用~
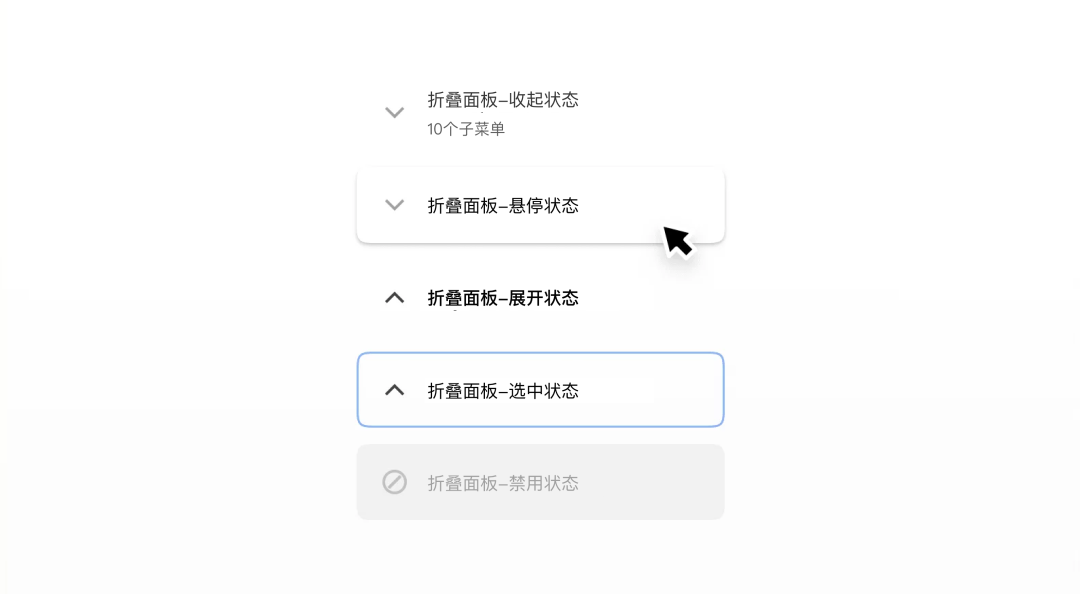
折疊菜單的狀態包括收起、展開、懸停、選中、禁用狀態等。

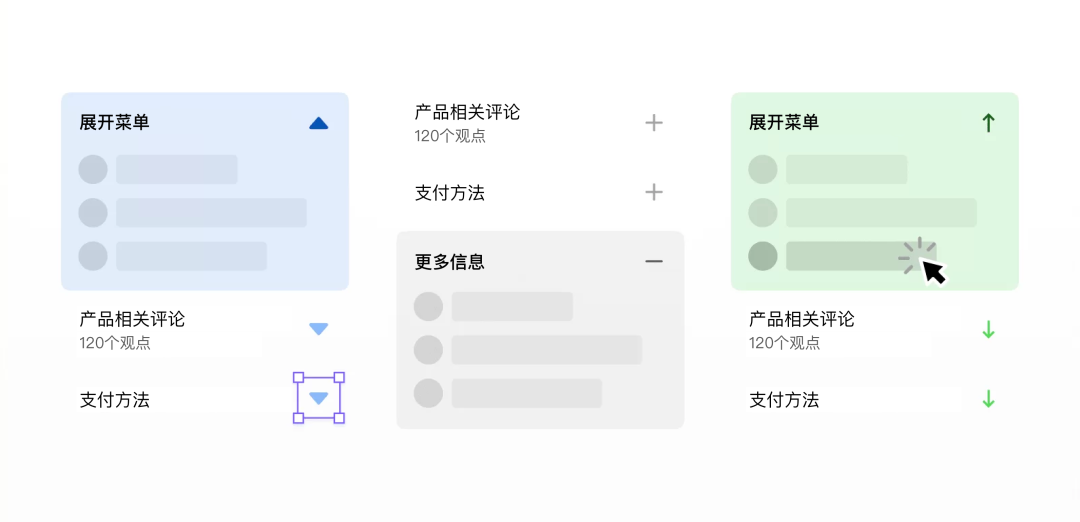
在折疊菜單中,通常用“V形”圖標表示菜單展開/收起的狀態。“V形”圖標可以在左側,也可以放在右側,用來表示狀態。

除了使用最常見的“V形”圖標,還可以用以下圖標來代替:上/下填充圖標;加號/減號;向上/向下箭頭。

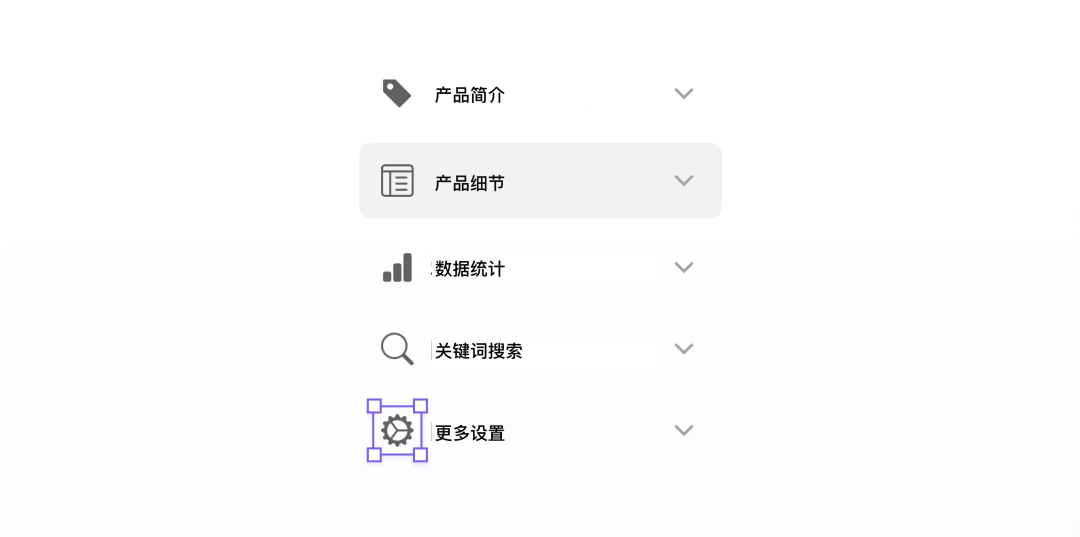
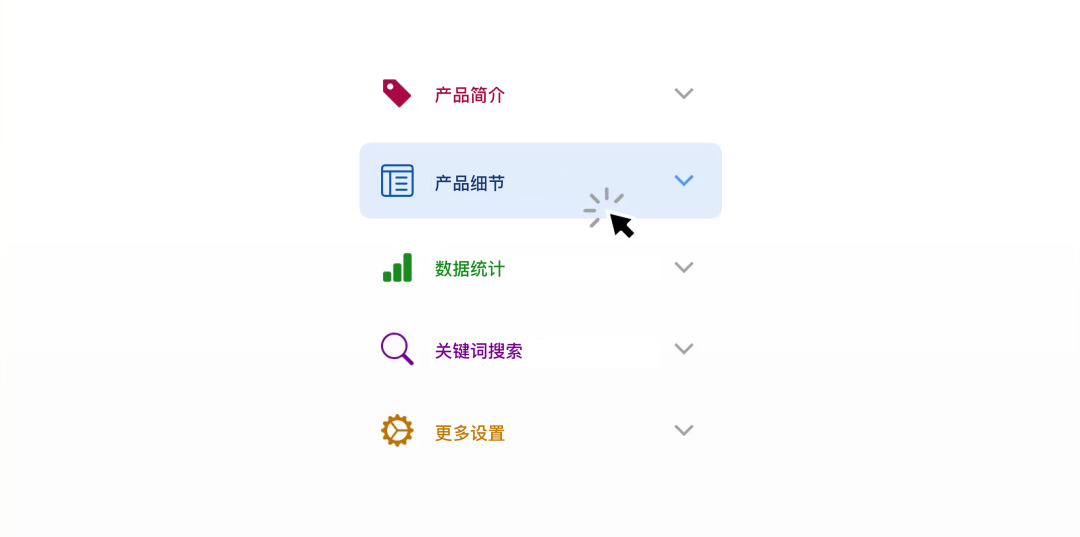
當我們把展開圖標放在右側的情況下,我們可以面板左側設計一些圖標,來增強菜單的含義,并讓頁面看起來更精致。

在某些場景下,還可以通過使用不同的顏色,更加直觀地分隔每個菜單。

在頁面設計中,大多數情況下都是使用封閉式折疊面板。
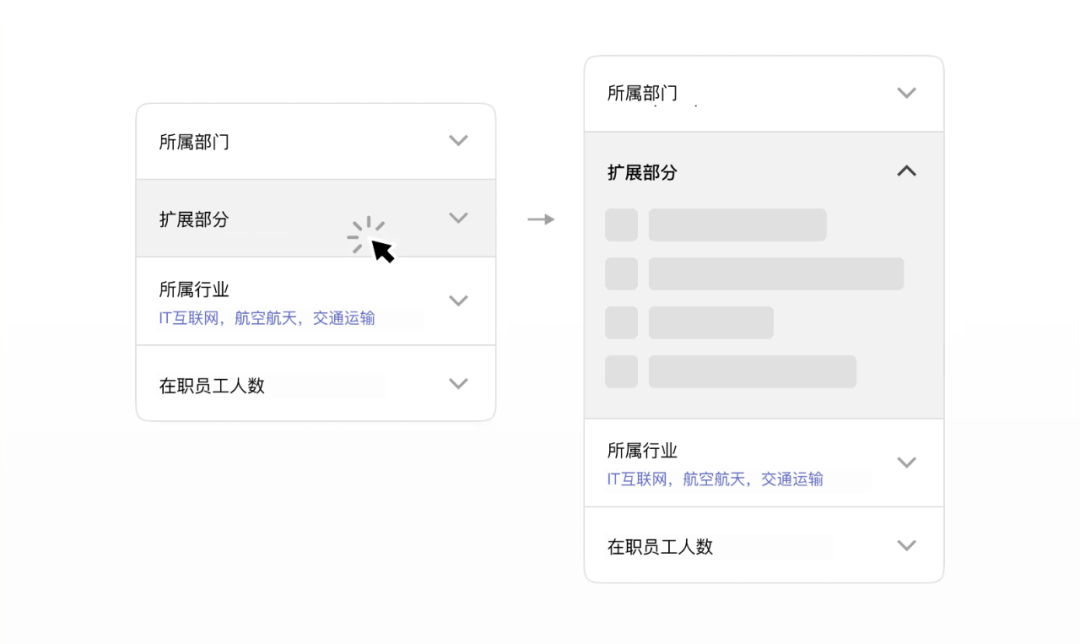
通過一條淺色的的分隔線將不同的菜單分隔開,這種樣式的優點是可以節省一些豎向的屏幕空間,尤其是在移動端屏幕尺寸較小的情況下。

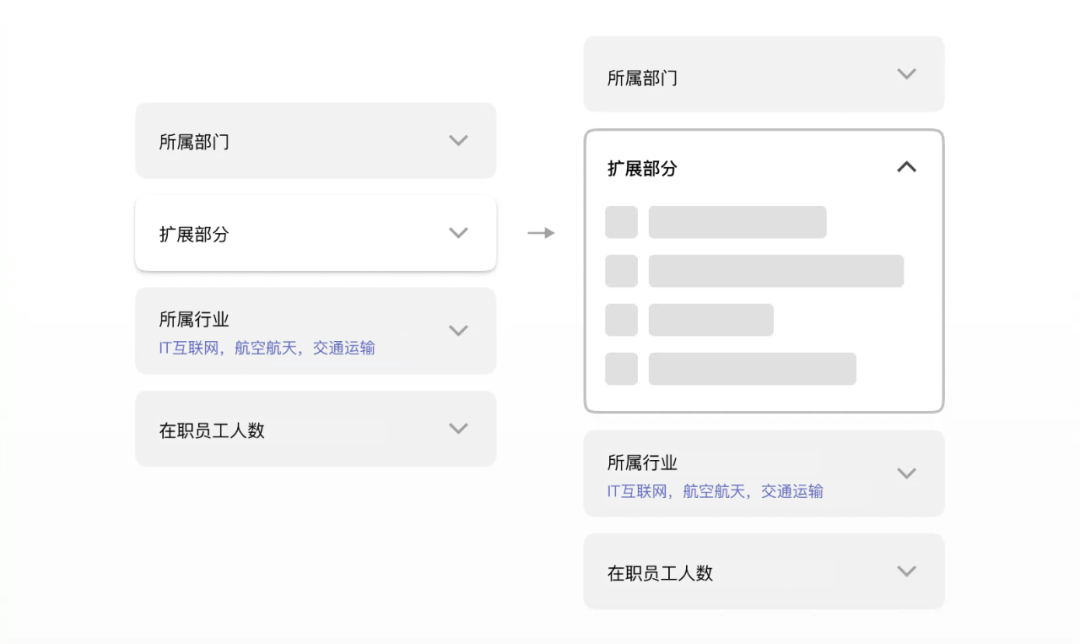
分離式折疊面板常用在桌面端中,每個菜單的展示更清晰,設計樣式更簡潔。

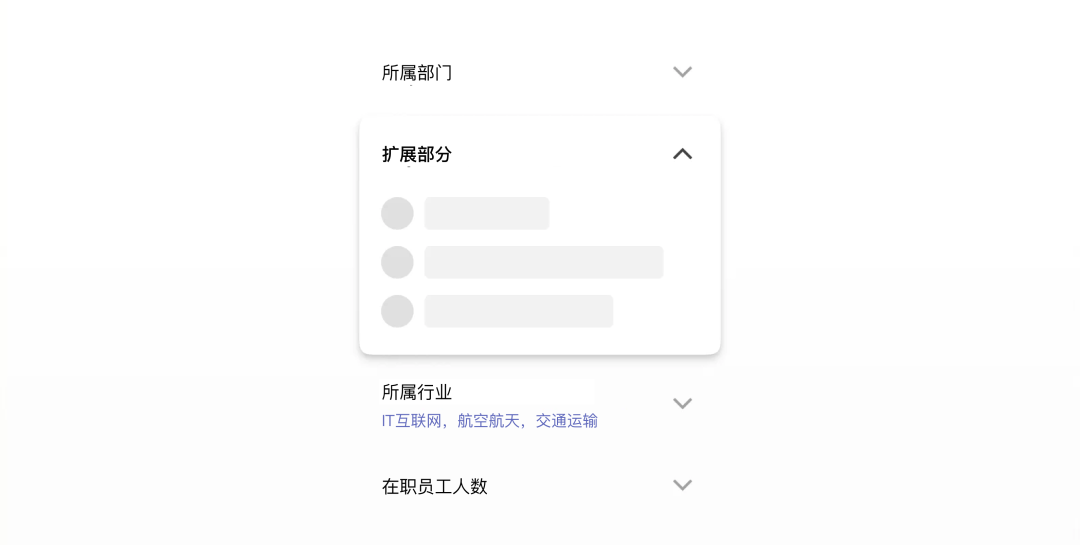
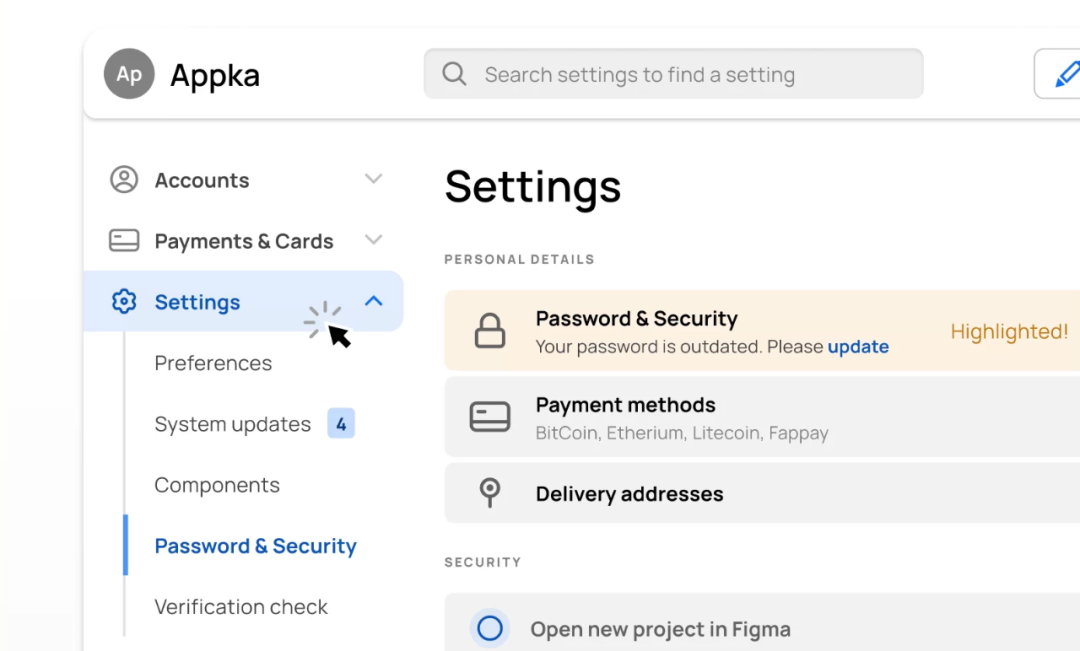
突出顯示菜單展開的狀態,這樣在多個折疊菜單打開的情況下,用戶也能清晰找到需要的信息。
常用的突出顯示的方式有:增加陰影、背景填充、輪廓描邊等。

例如在頁面背景是白色的情況下,我們可以使用透明度很低的灰色作為下拉菜單的背景,更清晰地展示展開的菜單。另外,還可以為下來菜單填充和品牌色一致的顏色描邊,起到強調品牌的效果。

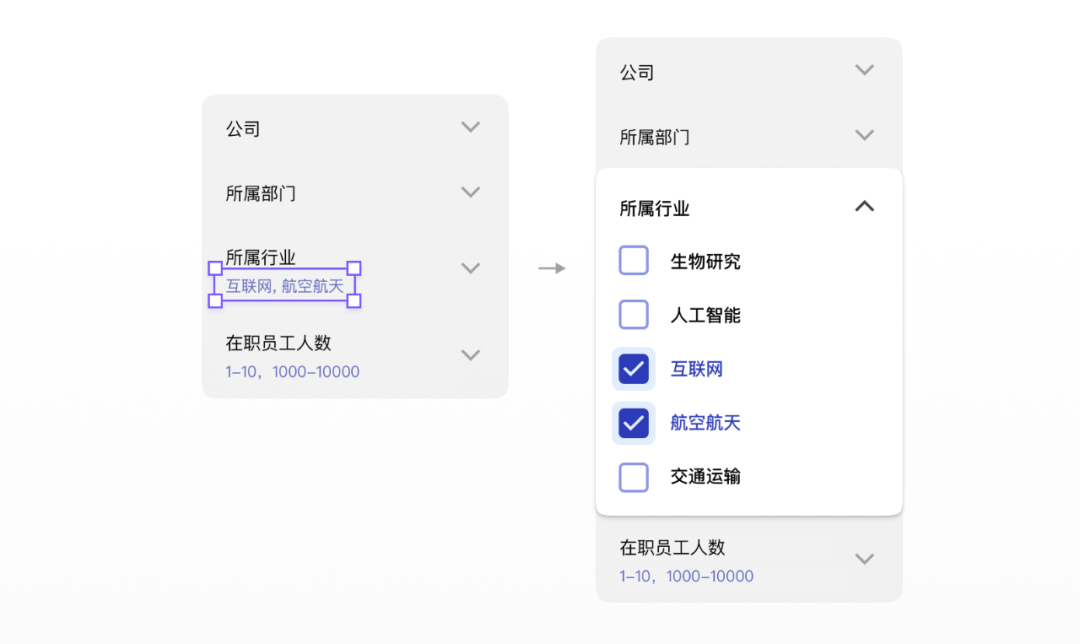
通過在主菜單的下面添加已選擇的內容,這樣在不需要展開面板的情況下,用戶就能知道選擇了哪些內容,進一步提高操作效率。

當已選內容太多時,我們不可能將這些內容全部在主菜單羅列出來,在這樣的情況下,可以使用數字徽標的形式來展示已選擇的菜單數。這樣的設計有點像購物車中不斷變化的數字徽標,告訴用戶加購的數量。

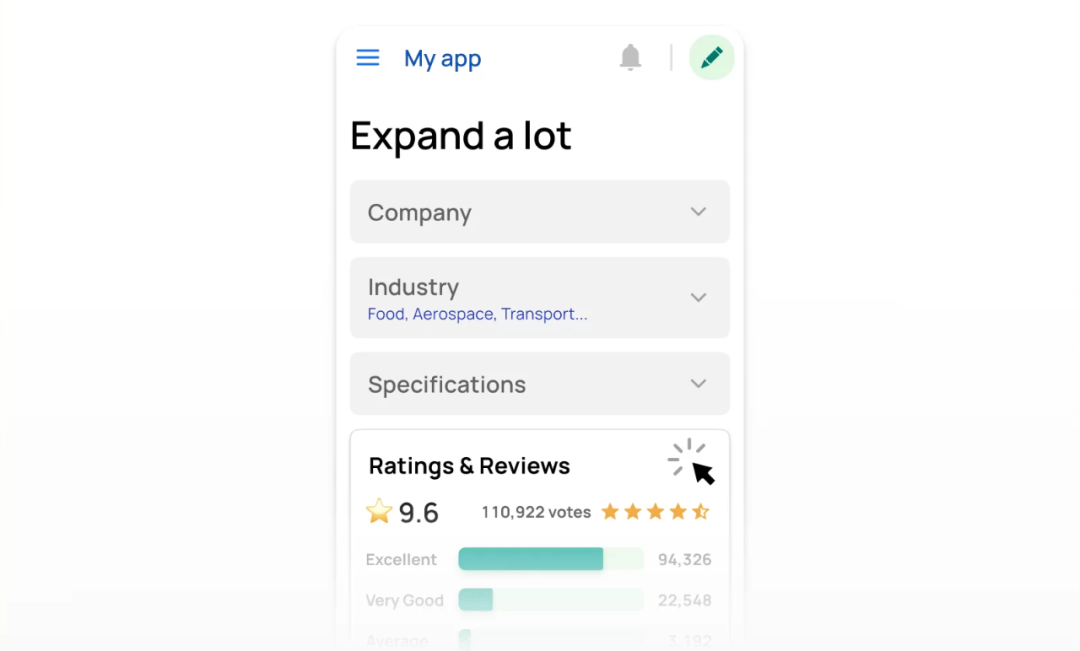
通過在折疊面板中添加提示文案,起到輔助作用,展示更多和菜單相關的信息。這種設計形式更適合用在移動端中,在有限的屏幕尺寸上盡可能多的展示內容。

等寬使用:在移動端中使用等寬的折疊菜單,方方便用戶點擊操作。

側邊欄:將折疊菜單放在側邊的導航抽屜中,點擊左上角的圖標來展開菜單項。

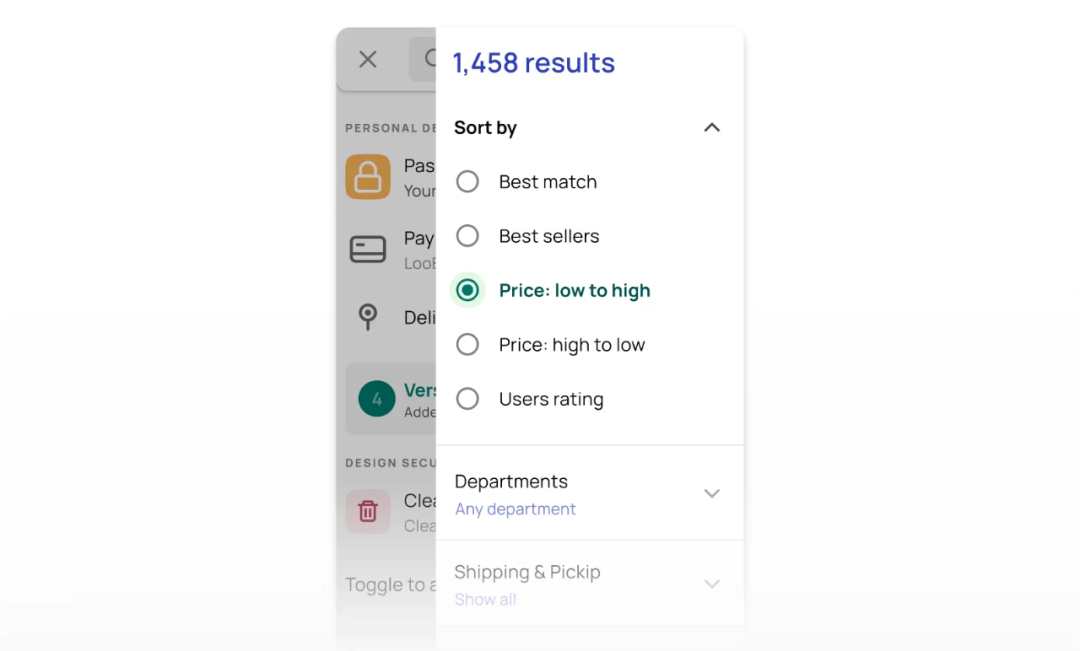
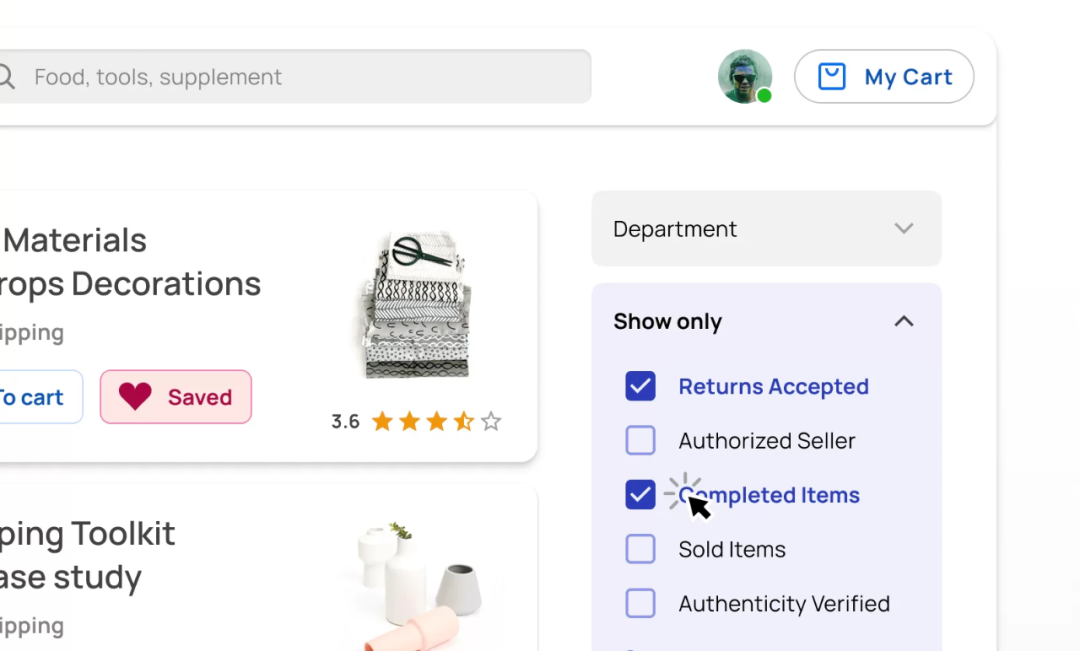
菜單篩選:將側邊欄與折疊面板配合使用,實現菜單篩選的功能。

側邊導航:和移動端類似,桌面端最常用的方法是把折疊菜單放到頁面左側,作為網頁的側邊導航使用。

過濾器:根據桌面端的頁面布局結構,折疊菜單可以放在頁面左側或右側,實現精確查找、內容過濾等功能。

以上就是折疊菜單的設計解析及設計應用,希望通過這些知識能幫你進一步了解折疊菜單的用法。
「組件系列」的其他文章,近期也會不斷更新,歡迎大家關注~
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.gerard.com.cn