<center id="q0qou"></center>
編輯導語:產品設計上的許多細節都有可能影響到用戶的產品使用體驗,進而影響到產品的打開率以及留存率等。這就要求產品設計師在交互體驗層上結合一定小技巧,以提升用戶體驗。本篇文章里,作者結合案例,總結了一些UI技巧,一起來看看吧。

對于很多設計師來講在設計界面過程中往往會忽略掉很多的細節,比如卡片的排版、文字的排版、各種狀態的反饋等等,特別是剛入行的設計師在做頁面時往往是直接拿到競品的頁面搬運到自己產品上,這種做法理論上不會讓自己的頁面出錯。
但是很多人往往忽略了一點,就是別人這么設計的目標是什么,是否會匹配自己的設計目標,如果不了解這些貿然地去搬運設計,那么時間久了會養成一個不好的習慣,需要設計師去進行設計時可能就會遇到很多難點,作為初級設計師或者剛入行的設計師,前期可以去進行搬運設計,但是一定要了解別人為什么這么做。
接下來將分享12個設計上的小技巧,大部分在日常設計中都會遇到,了解到這些設計細節,可以讓我們的界面更加高效、易用、美觀提升用戶體驗。
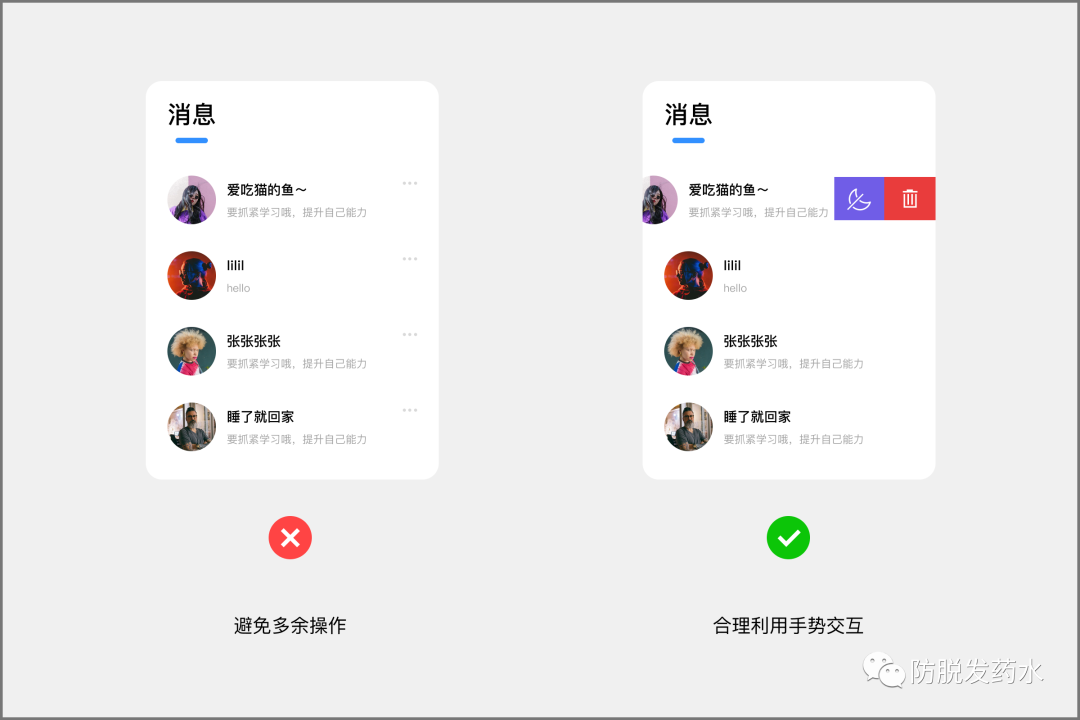
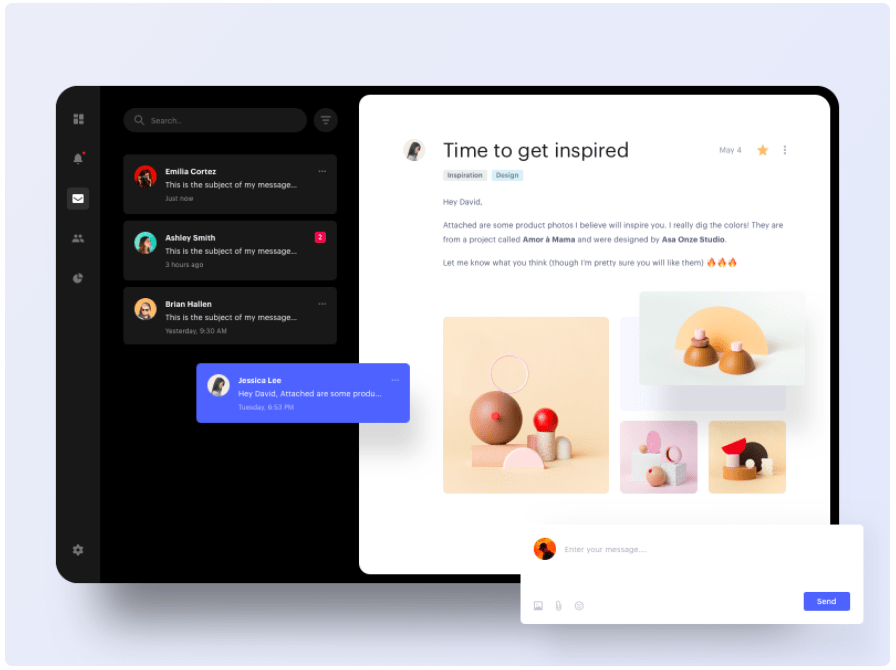
我在做界面時可以時常利用交互手勢去幫助用戶提升操作效率,避免繁雜小操作步驟。
左圖中針對單條消息的操作匯聚到了icon內,對于用戶理解成本比較高,當用戶想要去刪除或者屏蔽消息時需要通過聚合入口才能完成操作,大大的提升了用戶操作成本。
我們可以在類似的消息場景或者其他列表形式的場景中,添加一些交互手勢,隨著手機系統的更新,用戶的操作習慣已經被各大產品培養的非常成熟,并不用擔心用戶無法操作的情況,增加手勢有弊端也有優勢,右圖中手勢增加了用戶首次使用的學習成本,但是降低了高頻功能的操作成本,這個理論上是可以接受的。


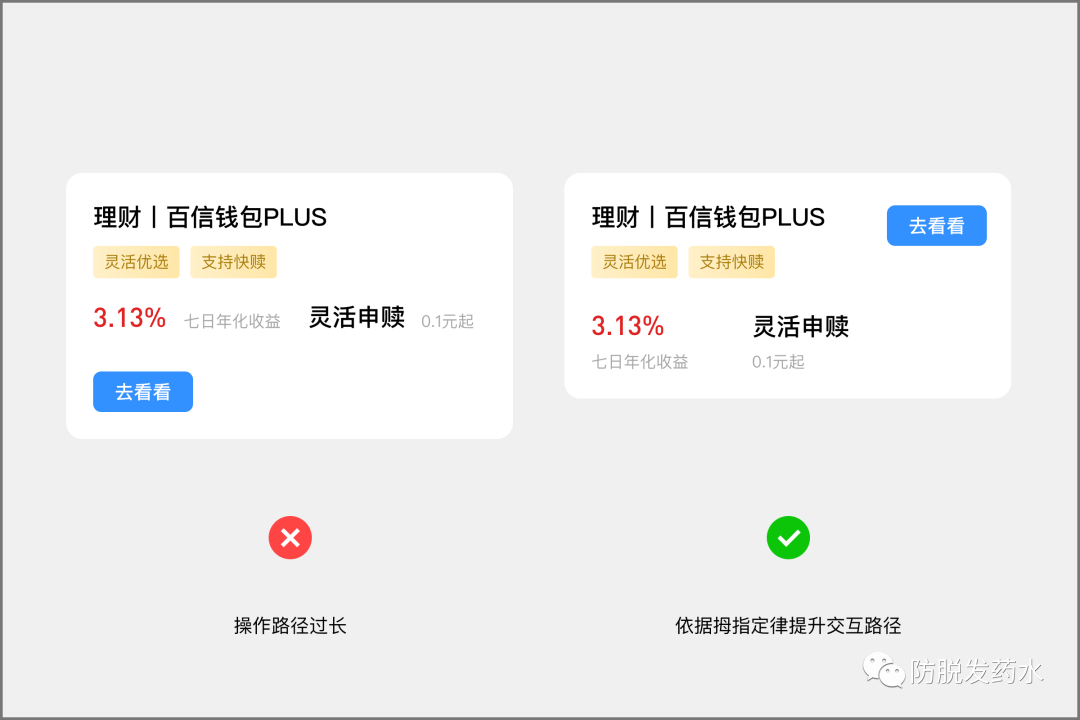
利用拇指定律把關鍵的操作入口元素等,放置右側提升用戶操作效率。
左圖中把按鈕放置了模塊左下側,這樣是不利于用戶進行操作,當然如果整個模塊的熱區都是同一個,這樣并沒有什么問題,用戶點擊卡片區域任何位置都能夠完成下一步操作,如果出現一個模塊內存在多個熱區入口,而用戶想要到達目標必須通過按鈕點擊才能進入,那么左圖中的排版位置就會提升用戶的操作時間。
當一個頁面內出現多個相同模塊或者一個模塊出現多個熱區入口時,按鈕點擊區域有限,我們設計時就可以利用拇指定律進行排版,如右圖中布局,將按鈕放置右側可以便于用戶在右手操作時快速到達目標,因為國內使用右手的人數遠遠大于左手用戶,所以我們需要滿足大部分的體驗,合理利用拇指定律。
相關定律:費茲定律、拇指定律。


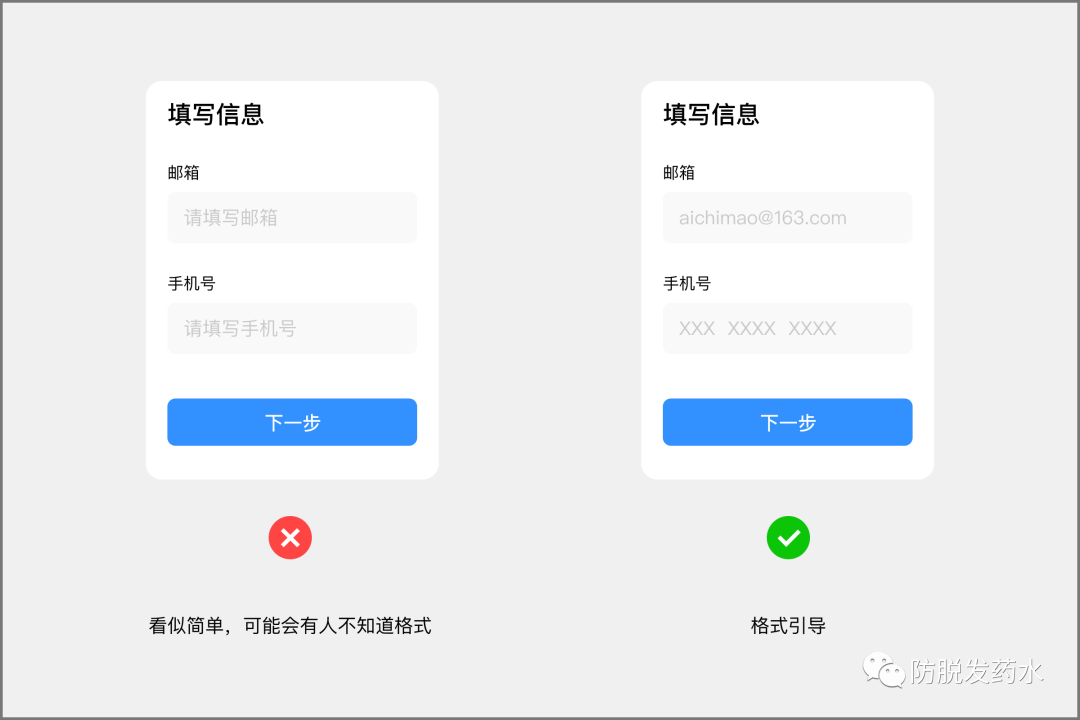
對于我們來講很多東西是簡單的,但是不乏會有一些用戶是陌生的,對于他們來講可能會有填寫成本。
左圖中理論上并不是錯,我們經常設計表單時都會用的提示話術,但是我們需要考慮更多維度的東西,對于我們來講填寫這種表單非常簡單,例如個別用戶,可能會臨時忘了郵箱格式,又或者輸入手機號時多填了一位數等等情況,用戶錯誤一次操作步驟就會多一步,反之就是降低使用產品時的體驗。
如右圖中,我們設計時可以更改提示的話術,幫助用戶把問題前置,當用戶看到提示郵箱時就會按照格式去填寫,通過把手機號的位數拆分,讓用戶更好的記憶數字,這樣無論對產品還是用戶都沒有任何損失,反而能降低錯誤頻率。


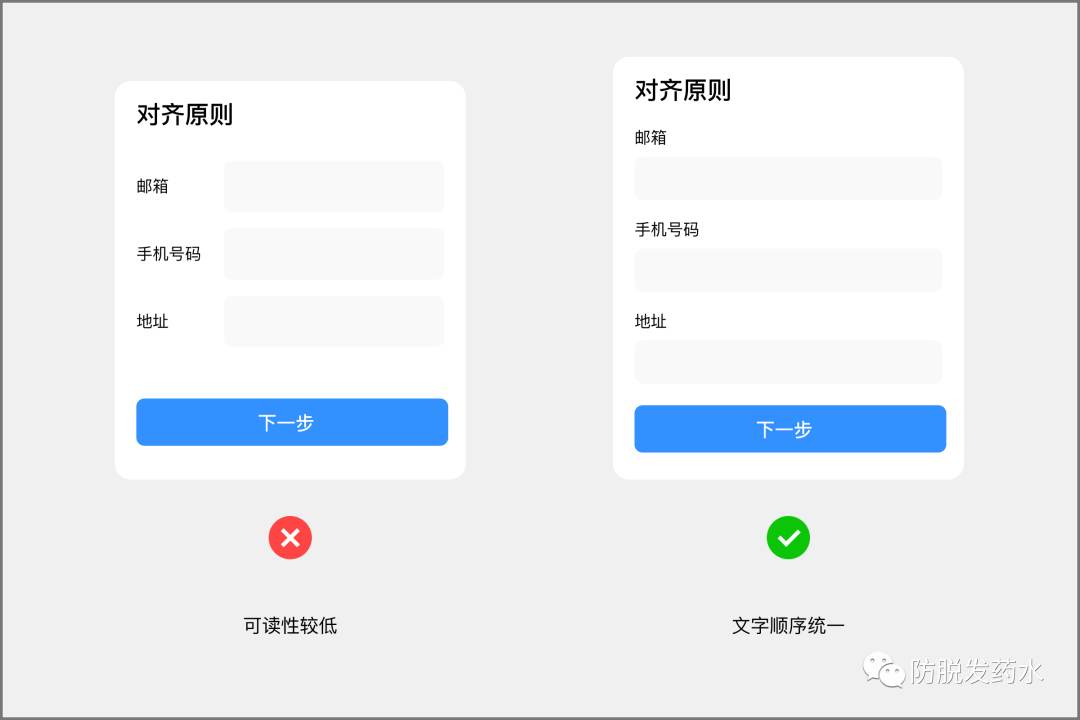
無論是頁面還是模塊,用戶在閱讀時是已掃讀的方式進行瀏覽,我們需要保證頁面的文字元素具備一定的規律,以此來提升閱讀效率。
左圖中可以看到,文字與輸入框放在同一列進行展示,這樣一方面不利于后續的文字擴展,通常這種表單填寫的頁面,在頁面中都是具有很大的空間位置,這樣排布會造成視覺上的不規律和擁擠,降低了篩選效率,當然如果是模塊區域很小的情況下,可以適當的進行使用。
右圖中我們把文字與輸入區域上下排布,雖然文字長短不一,但依據對齊原則在豎列情況看是具備對齊規律的,有效地提升信息篩選效率。


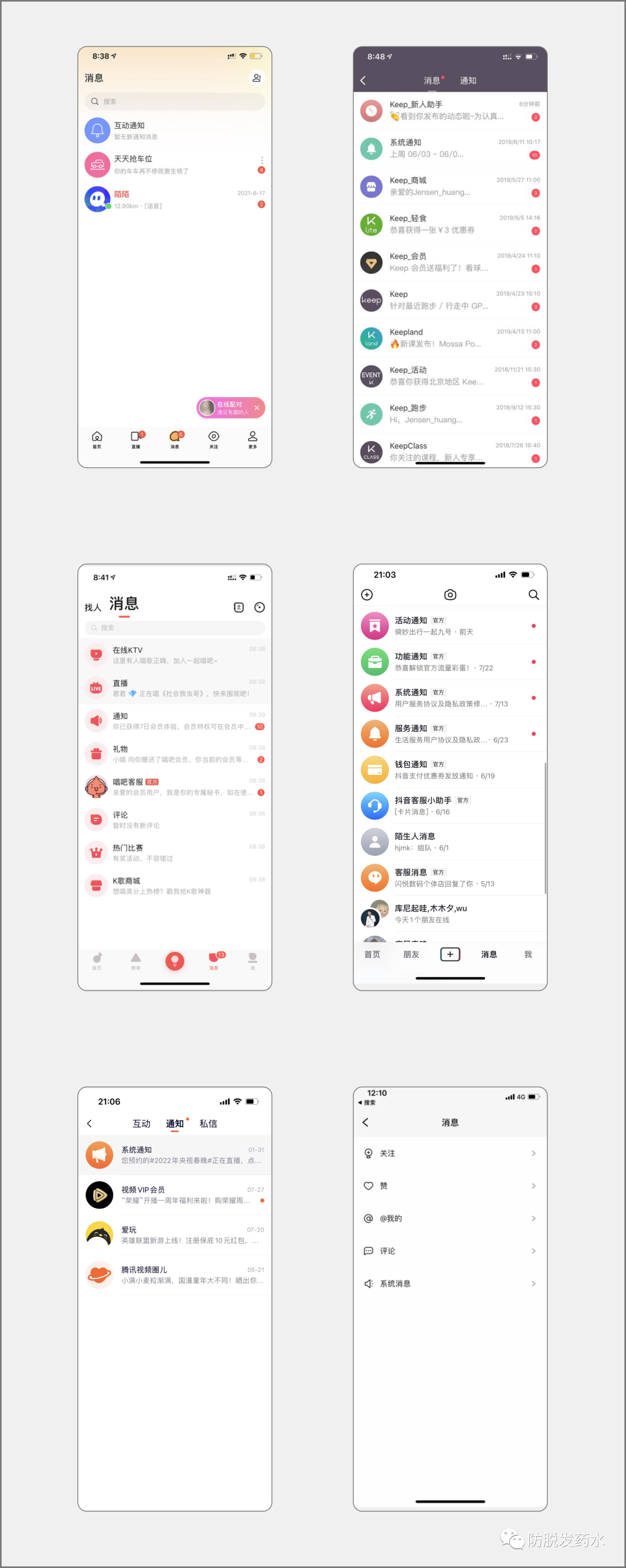
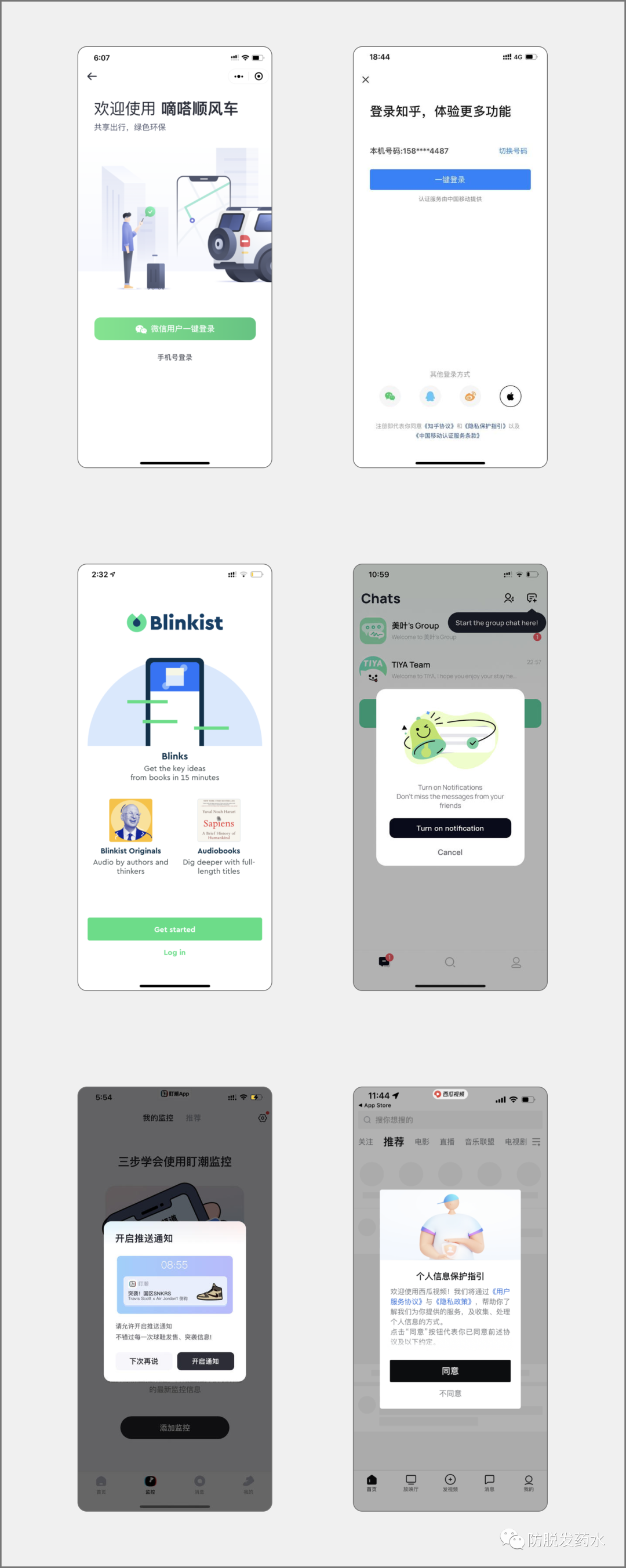
我們在做系統功能模塊時需要注意添加功能點擊引導,用戶對此類消息模塊認知上會默認不可點擊,因此需要我們加以引導。
我們常見的消息模塊內容為兩種,一種是互動類消息即用戶與用戶,另一種時是系統消息即產品推送的內容。
前者基于用戶習慣而言用戶已經沒有使用成本默認是可以進行點擊交互,后者因為部分產品會把系統消息作為展示的形式給用戶,但是有些產品的系統消息卻是可以點擊交互,這就導致了用戶認知上出現了混亂,左圖中像系統通知功能通知其實從視覺上看,并不具備點擊欲望,因此可能會對用戶造成錯誤的理解。
當我們在設計時需要注意,若消息列表中存在系統類消息并且可以進行交互,在設計時可以添加向箭頭、紅點提示等方式告知用戶可以點擊,如果該功能有數據指標,這種方式也同樣能賦能產品指標。


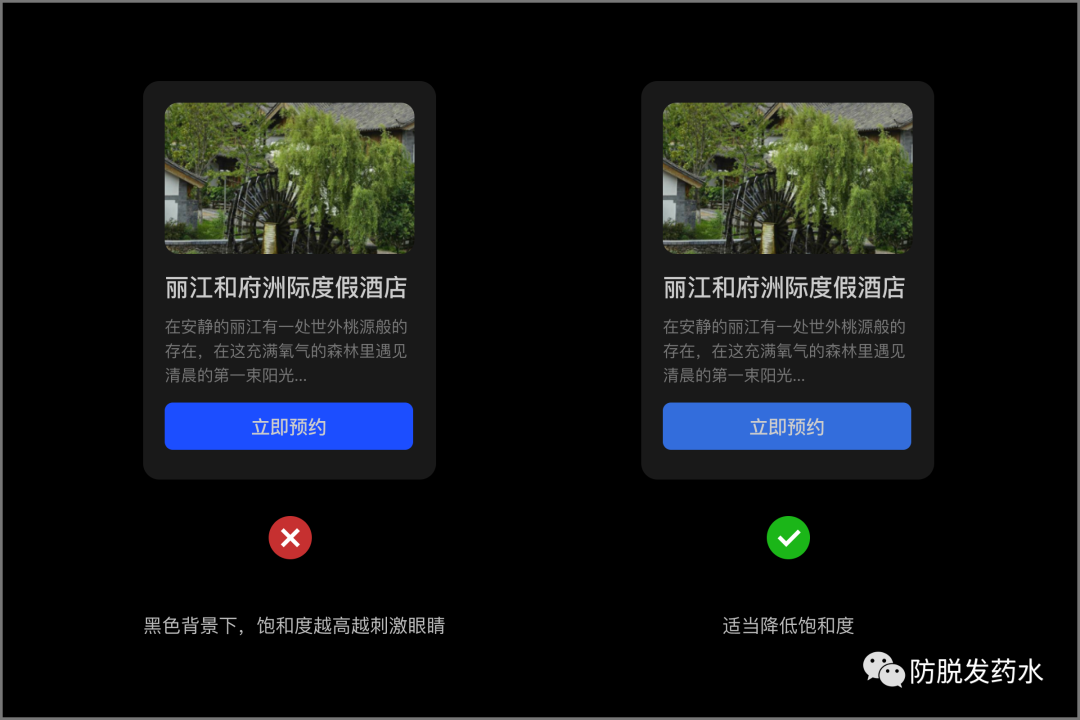
目前市場上產品幾乎都有深色版本,我們在設計時深色版本的顏色時需要注意飽和度的高低,同樣的飽和度在黑色背景上會比白色背景上更加亮,這跟人的視覺感官有很大的關系,因此我們在做黑色版本時需要注意是否調整飽和度。
在黑色背景中使用過高的飽和度會刺激眼睛,很多深色版本都是從白色模式通過反向顏色直接調整,而彩色元素會直接運用到深色中,那么就會造成一個問題,因為我們習慣在白色模式下看顏色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開手電筒”,對眼睛的傷害很高。
我們在設計深色版本時可以根據產品主色降低飽和度,包括圖標等元素,以此來緩沖對用戶視覺感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進行處理,這樣無需在添加更多的顏色規范。


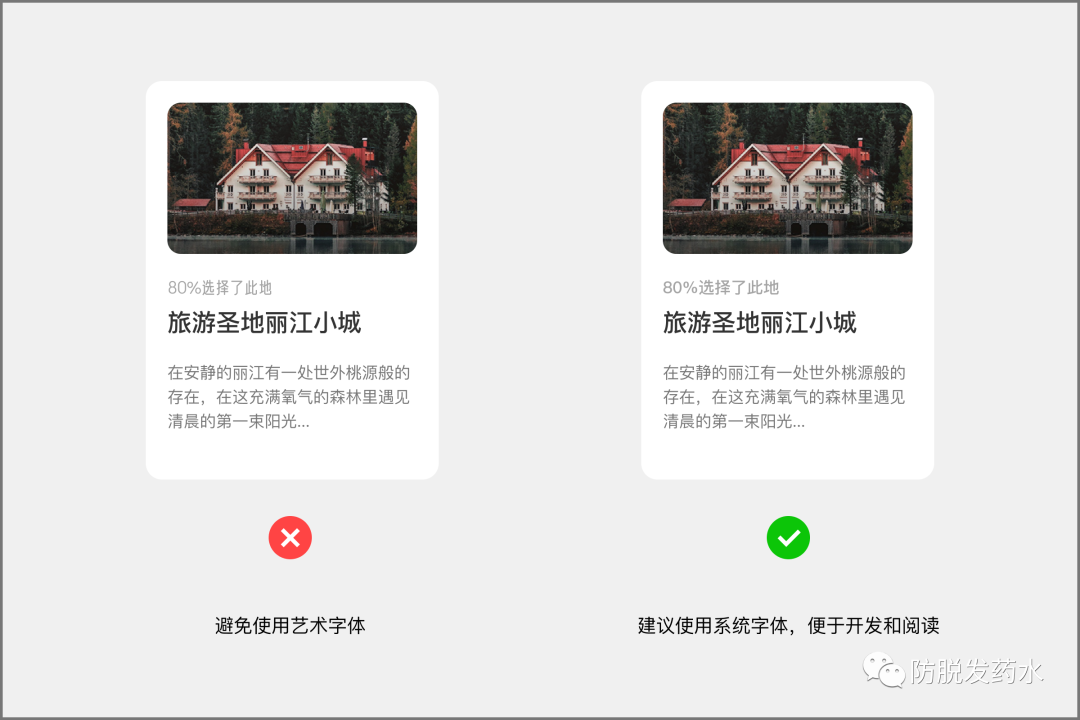
在設計模塊或者頁面時不建議使用特殊字體來突出文字層級,這樣會導致視覺不統一,以及開發成本增加。
左圖中灰色字使用了特殊字體,看起來雖然好看,但在實際開發中會導致開發成本增加,我們產品一般使用的是系統字體,若使用特殊字體需要讓開發同學添加對應字體包,這樣會導致我們的產品包的內存過大,除非產品中默認一直使用該特殊字體,這樣才有使用的價值。
一般系統字體就能夠滿足我們的設計需求,在UI設計中我們可以通過不同的字體粗細來調整文字層級,這樣能夠保證視覺更加統一,減少產品包大小。


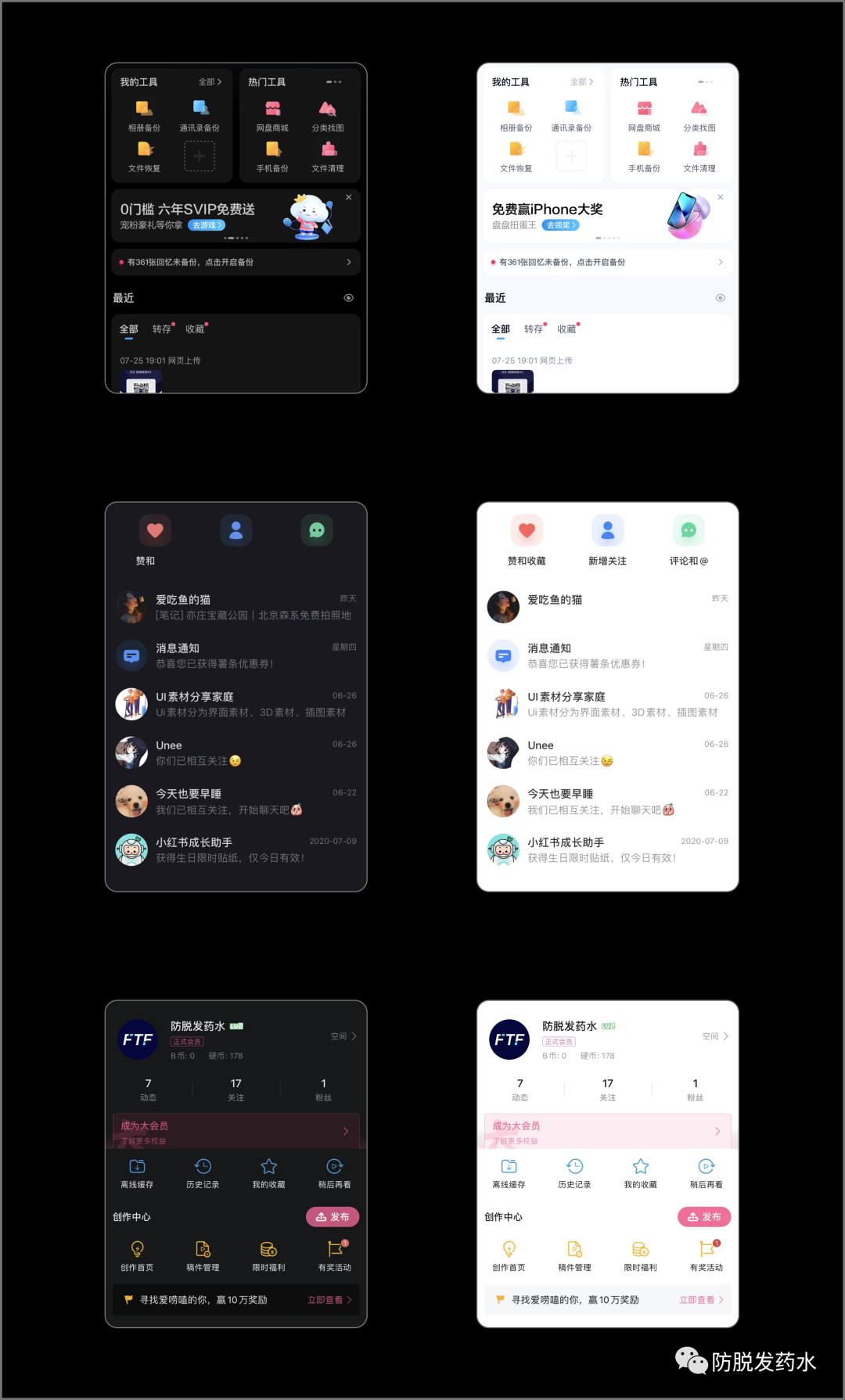
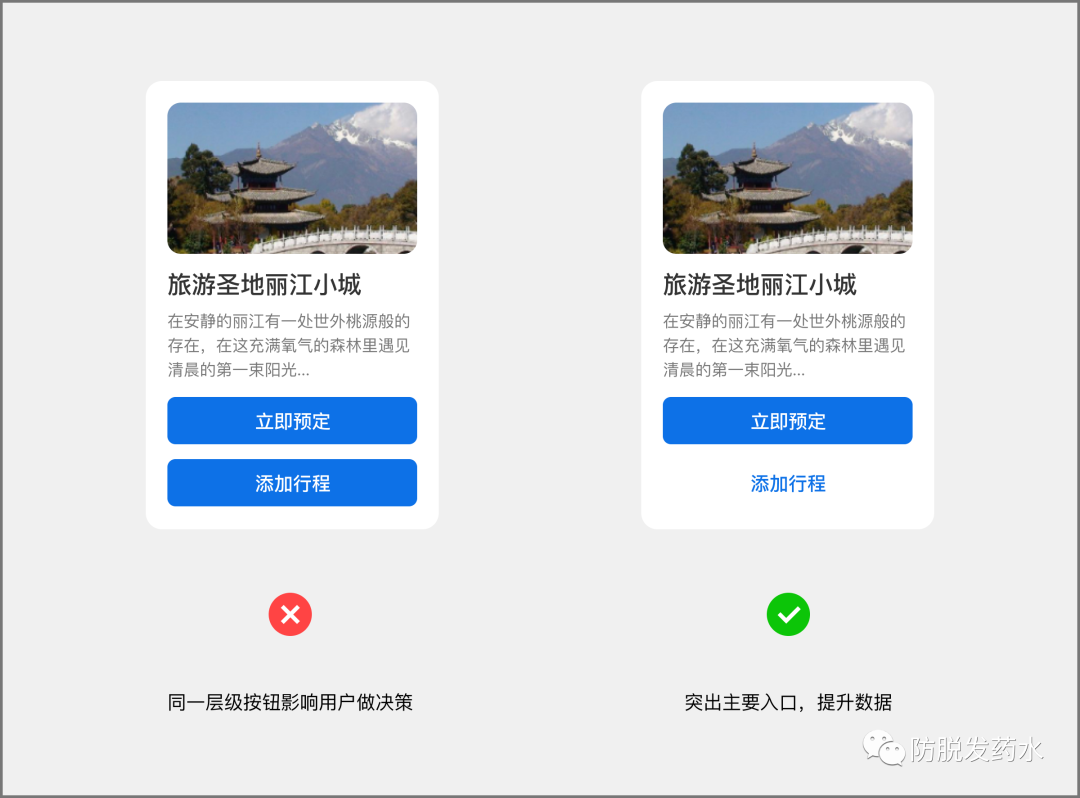
在設計時需要注意多個入口在同一位置時,需要把它們進行層級劃分,避免影響用戶決策。
圖中可以看到,兩個面性按鈕非常明顯的在模塊中,當用戶在瀏覽頁面中很容易出現困惑,到底需要點擊哪個才能購買預定,因為兩個都是面性無法快速進行定位入口,這樣不僅影響用戶決策效率,還會影響產品點擊率。
建議設計類似模塊中時,無論是pc還是移動端都需要對入口進行結構劃分,這樣能夠使用戶在瀏覽頁面時快速定位到入口,提升決策效率,做體驗是解決用戶的思考時間。


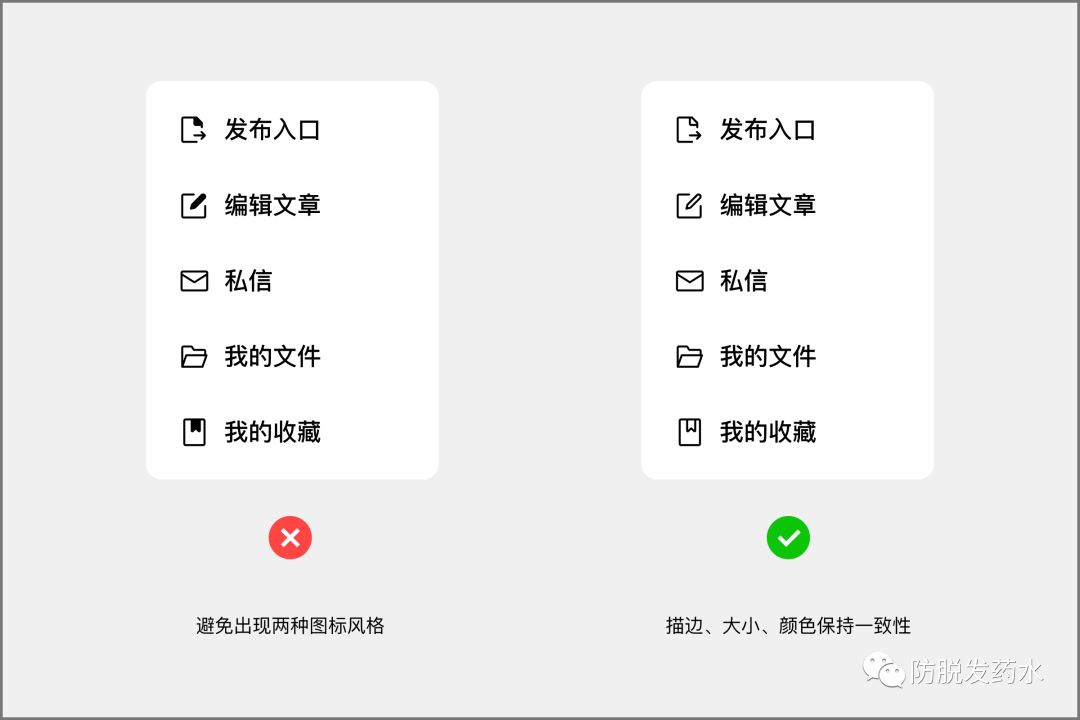
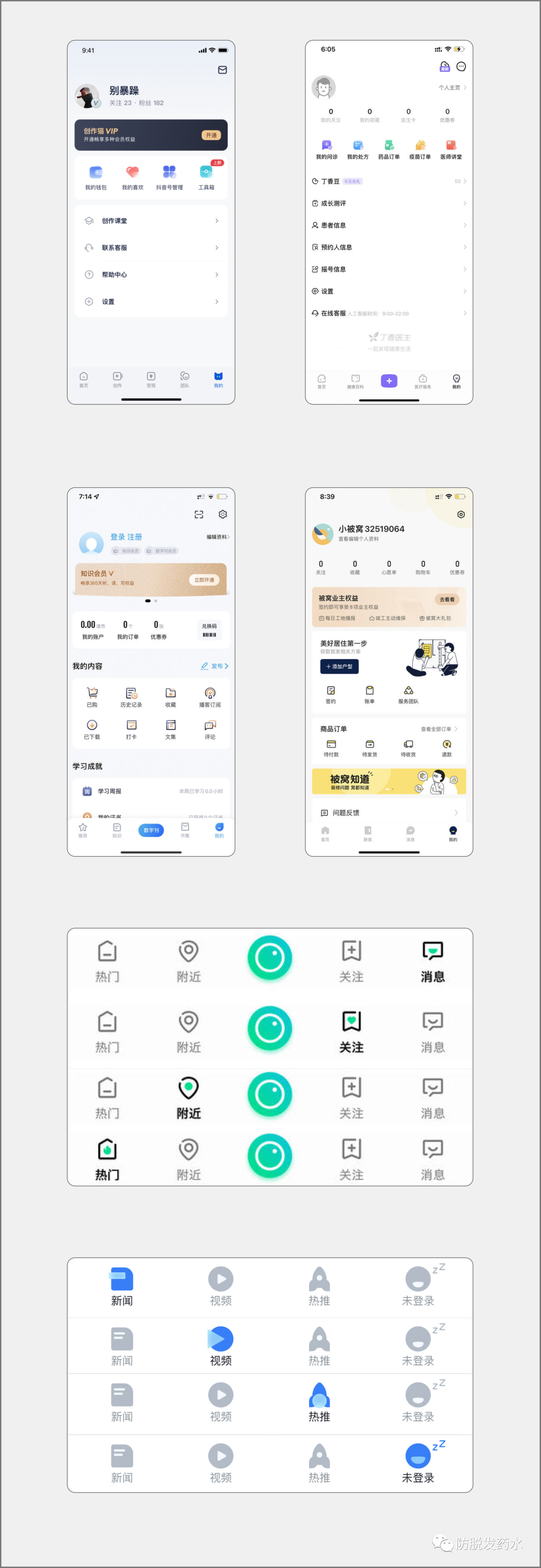
在UI設計中使用圖標時,要保持一致性,確保他們共有相同的視覺風格,相同的重量,填充和描邊。不要混搭。
可以看到左圖中的圖標并不統一,線性里面摻雜著面性點綴,這在UI設計中嚴重違背了一致性的原則,會導致我們的頁面不夠嚴謹專業。
在設計圖標時,首先要保證圖標風格一致,其次在這個基礎上保證圖標的描邊粗細、視覺占比重量、顏色等,不要出現混搭風格。


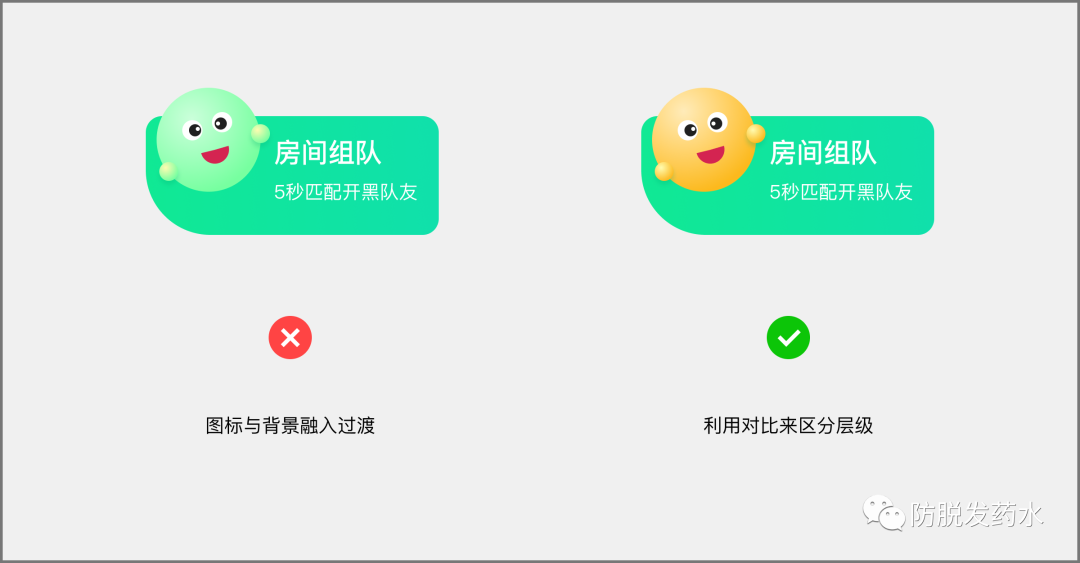
在設計頁面模塊時,可以多利對比度的方式來體現設計的表現力,鮮明直接的色值能夠直接表達事物的性質以及特點,通過對比,也能夠更加清晰的強調設計中的重點,這樣給用戶的印象會更深刻,同樣會給產品帶來一定的趣味性。
左圖中單看視覺也沒問題,只是在表現上圖標與背景融入到一塊了,導致視覺表現力較差,在設計中如果符合產品風格的前提下,我們可以避免這種方式,這種方式雖然具有視覺效果但不夠強,對用戶的記憶點不夠深刻。
設計到類似的模塊時我們可以利用對比的關系,以此突出視覺元素,通過顏色焦點引導用戶關注,強化用戶印象同時還能增加頁面的視覺表現力和氛圍感。


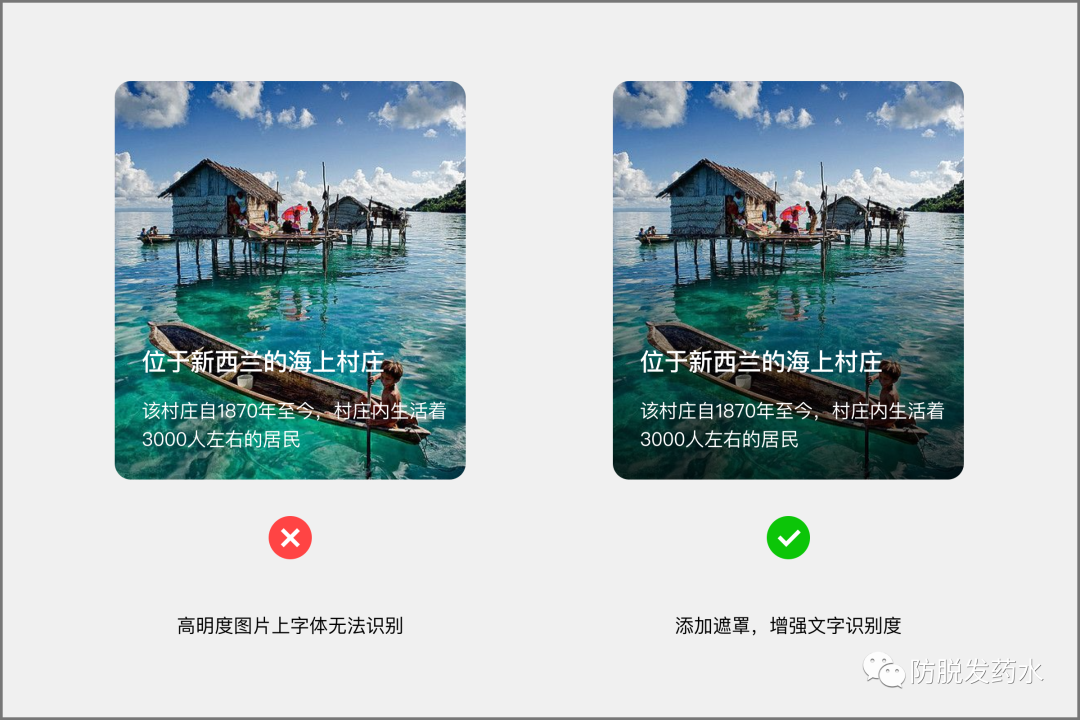
在設計圖文疊加的卡片或者頁面時,我們需要注意不同明度的圖片上,文字識別是否有阻礙,一般情況會通過遮罩方式避免這個情況。
左圖中在深色圖片下字體的可讀性是沒有問題的,但當出現文字底部區域的圖片相對復雜時便會影響識別,第二種情況當圖片明度過高時文字同樣無法識別,試想一下,一張白色調性的圖片上放文字,那基本無法看清,嚴重影響閱讀體驗。
在界面設計時如果遇到類似的卡片,建議在文字區域添加漸變遮罩的方式,以此保證文字的識別度,或者添加純黑色透明遮罩進行處理,這樣可以兼容不同環境的圖片與文字的重疊,保證基本的閱讀體驗。


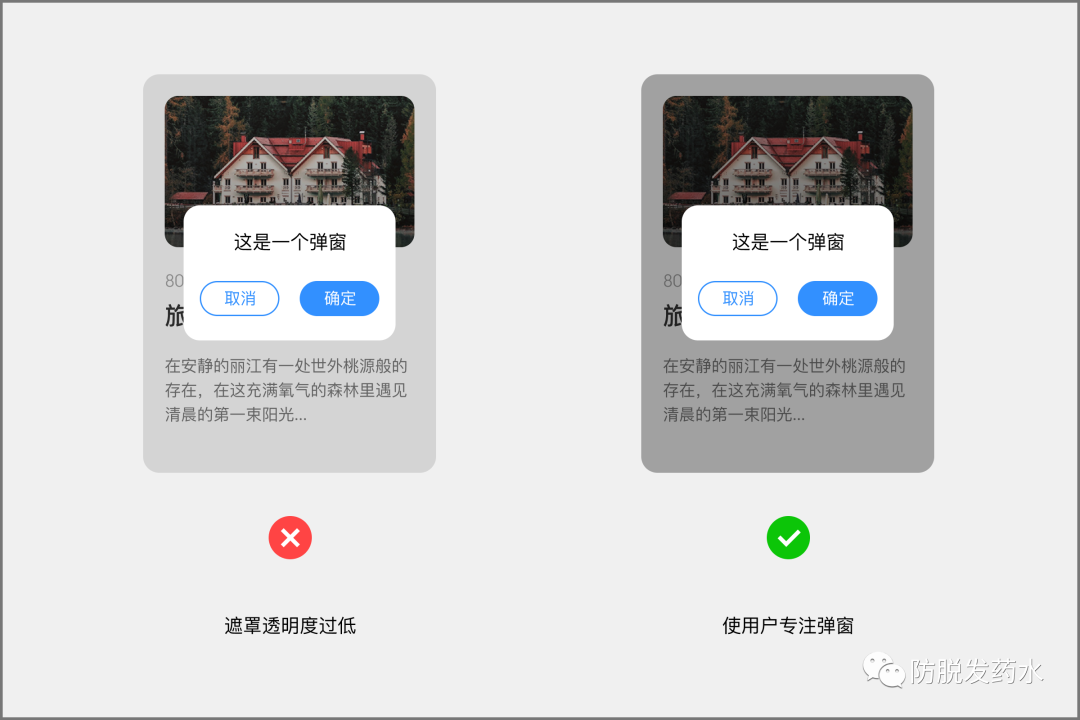
UI設計中經常會遇到彈窗,彈窗是需要配合頁面遮罩來讓用戶進行專注操作,不同的遮罩透明度所帶來的專注度也不同。
左圖中我們看到,遮罩的透明度過低,我案例設置的是17%,此時彈窗內容與頁面內容結構上區分并不是很明顯,一般彈窗是用來讓用戶跳脫頁面內容,從而瀏覽彈窗內容,轉變用戶目標,當彈窗無法聚焦時便很難達到目標,并且視覺上層級更加混亂。
右圖中案例我把透明度調整到了37%,我們此時再看彈窗很容易就忽略頁面內容,因為灰色越高,遮擋度越高,用戶跳脫感就越強,這樣我們可以讓用戶專注彈窗內容,同時視覺結構上也區分很明顯


作者:愛吃貓的魚;公眾號:防脫發藥水
本文由 @愛吃貓的魚 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Pexels,基于CC0協議

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在日常場景中,畫面平衡是潛在的一個重要影響因素,合理且有吸引力的視覺平衡設計,可以讓用戶更加舒心地接受并停留在使用頁面或者相應場景中。那么,視覺平衡究竟應該如何做好?本篇文章里,作者針對視覺平衡這件事兒進行了分析總結,一起來看一下。
畫面平衡是一個很基本的設計理念,但很多朋友在平時的作品中容易忽視這個點。彩云在星球中幫不少朋友看過作品集,發現最多的問題之一就是畫面平衡沒做好,我覺得只要把這個基本問題解決了,作品就能提升一個檔次。
用戶本能地會對不平衡的設計感到厭煩,如何在畫面中創造一個有吸引力的平衡?是本篇文章要分享的內容。

Illustration: Outcrowd
平衡是一個作品中最重要的元素之一。平衡中的對稱關系能夠創造平衡與和諧,這種平衡狀態直觀上能夠讓用戶感到舒適。
人體是垂直對稱的,我們的視覺接收也與之相對應。我們喜歡物體在垂直軸上保持平衡,直覺上總是傾向于平衡一種力量與另一種力量。

Illustration: Outcrowd
在設計環境中,平衡是基于元素的視覺重量,而視覺重量是用戶對圖像的注意力范圍。如果畫面是平衡的,用戶會下意識地感到舒適。畫面平衡被認為是其元素在視覺上的比例安排。
如何讓一個頁面看起來平衡?
最常見的平衡例子就是使用對稱。
在潛意識層面上,對稱的視覺能讓人愉悅,能讓畫面看起來和諧有條理。對稱的平衡是通過在水平或垂直的中軸兩側均勻放置元素來創造的。也就是說,畫面中間假想線的兩邊實際上是彼此的鏡像。有些人認為對稱的平衡是無聊和可預測的,但它經受住了時間的考驗,到現在仍然是在頁面上創造舒適和穩健感覺的最好方法之一。

Illustration: Outcrowd
兩側重量不相同的元素構成具有不對稱平衡。
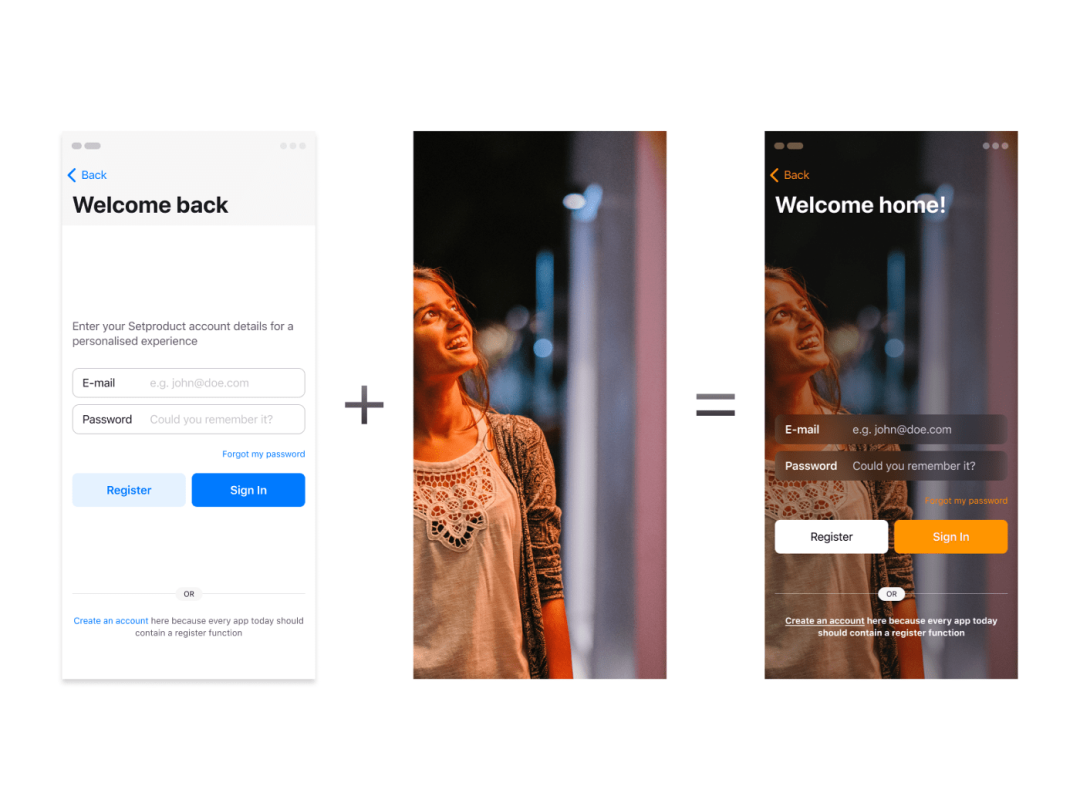
動態平衡通常會比靜態平衡更有設計感,讓畫面不至于呆板。在缺乏平衡的情況下,我們的目光會條件反射性地開始尋找平衡點,這是一個很好的機會,可以將注意力吸引到頁面上可能還沒被注意到的部分。頁面重點就應該放在這里——抓住用戶的注意力,就像產品的生命線一樣。

Landing page — Asian Cuisine
比如一般這樣去“配重”的元素會是一個按鈕或者標題。
重要信息(或者是行動按鈕)就是我們需要去配重的價值元素。
不對稱的現象越嚴重,用戶就越想找出其中的原因(檢查配重)。人們本能地比平時更仔細地研究這樣的畫面。然而,這里需要注意分寸,過于古怪的構圖并不總是能被很好的感知。

Illustration: Outcrowd
平衡中的另一種類型,特點是視覺元素從一個共同的中心點放射出來。徑向平衡在設計中不常用。它的優點是,注意力很容易找到并保持一個焦點——恰好就在它的中心,這通常是構圖中最引人注目的部分。
這是一種平衡中的混亂,就像 Jackson Pollock的畫作一樣。這樣的組成沒有突出的焦點,所有的元素都有同樣的視覺重量。沒有層次,乍一看,畫面就像視覺噪音,但所有元素又相互匹配,形成一個連貫的整體。
(彩云注:這是一種比較高階的設計平衡處理手法,用的好可以讓畫面非常具有設計感,但把握不好的話,就會非常凌亂。所以,我們平時能看到很多大師的作品看似一些簡單圖形的使用,但就是好看,輪到自己設計的時候就會發現,越簡單的設計似乎越難設計好。)

Illustration: Outcrowd
當談到構圖中的重量平衡時,他們經常將其與物理世界中的重量進行比較:重力、杠桿、重量和支點。我們的大腦和眼睛感知平衡的方式非常類似于力學定律。我們很容易把一幅畫想象成一個在某一點上平衡的平面,就像一個天平。如果我們在圖像的邊緣添加一個元素,它就會失去平衡,有必要修復它。元素是否是一組色調、顏色還是點并不重要,目標是找到圖像的視覺“重心”,即圖像的重心。
不幸的是,沒有精確的方法來確定一個物體的視覺質量。一般來說,設計師依賴于他們的直覺。不過,下面這些有用的觀察可能會有所幫助:
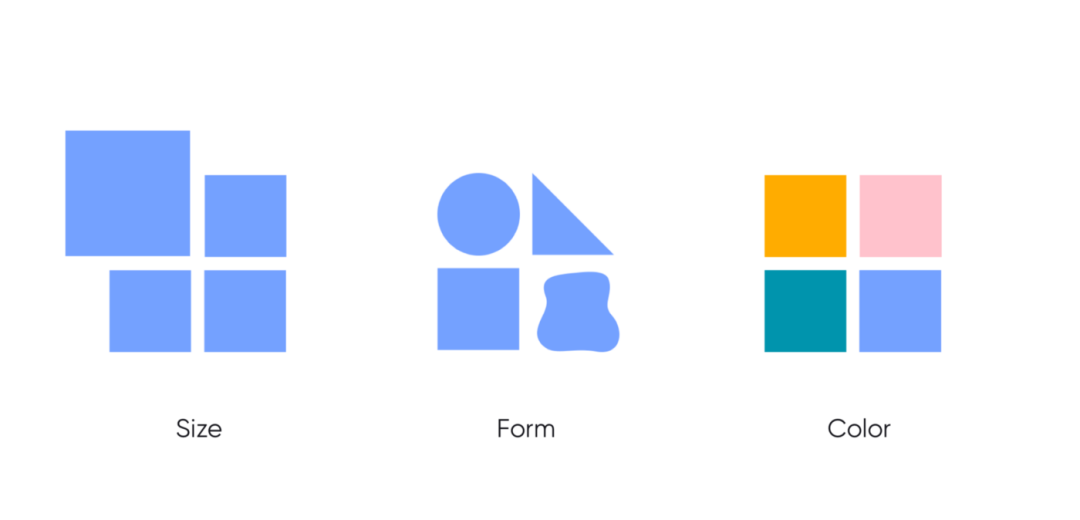
1)大小
大的物體總是更重。
2)形狀
不規則形狀比規則形狀的元素輕。
3)顏色
暖色比冷色重。

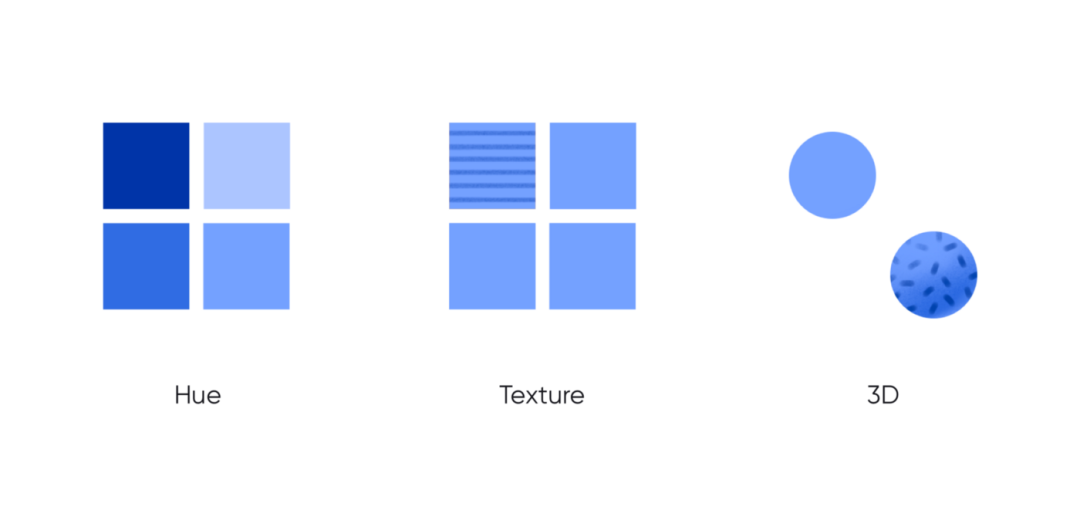
4)色調
深色物體比淺色物體重。
5)圖案
帶有圖案的元素顯得更重。
6)3D
帶有紋理貼圖的元素顯得更重。

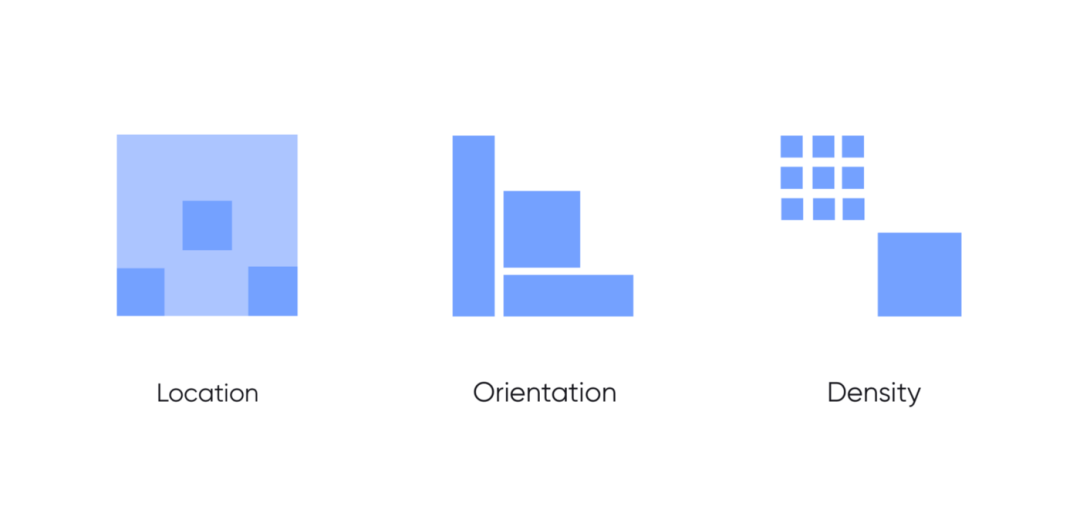
7)位置
物體離中心越遠,其視覺重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
許多小元素可以抵消一個大元素。

10)內部復雜性
物體內部越復雜,視覺重量更大。
11)填充空間關系
正形空間比負形空間更重。
12)對重量的感知
照片中的啞鈴看起來會比一只鋼筆更重。
當使用對稱時,作品看起來可以更加的專業和有科學性。其中,靜態對稱的作品顯得更加有專業精神和嚴肅的;而動態對稱的設計方法則能吸引用戶的興趣,表達出個性和創造力,能讓用戶集中注意力。
原文作者:Erik Messaki(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在界面設計中,好看且和諧的配圖會讓用戶潛意識里更容易接受、或者更愿意停留于當前頁面,那么,如何才能把配圖做好,讓界面看起來更加高級和耐看?本篇文章里,作者總結了10個優化UI配圖的小方法,一起來看一下。

“配圖用的好,作品差不了”,UI中配圖的好壞直接影響到界面的品質感。它非常重要但卻經常容易被忽視,要想把配圖做好其實也是有規律可循的,今天的文章就將總結配圖使用的10個優秀方法,相信看完一定會有所收獲。之前我也寫過另一篇如何選好配圖的文章《如何選到設計感強的配圖,我總結了這7個實用方法》,同時也分享了很多超高質量的圖片素材資源和網站,千萬別錯過。
在欣賞了Behance上數百個高質量的項目和眾多Dribbble優質作品后,我總結出了一套可以將圖片與UI結合提升設計感的方法,可以讓你的作品立即看起來更加專業。
本文的靈感來源于我剛開始做UI時所遇到的困難。和許多其他設計師一樣,當我在Dribbble和Behance上瀏覽別人的作品獲得靈感時,面對這些海量作品時常會感到迷失和不知所措。就像透過萬花筒看到各種花哨的圖案一樣,當把萬花筒挪開的時候這些圖案就消失了,幸福的感覺是短暫的。當我自己開始設計作品時,我仍然不知道該怎么做。
隨著時間的推移,我意識到我并沒有從日常的作品欣賞和搜集中思考和學習,就只是漫無目的地欣賞了其他設計師的作品。
漸漸地我發現了一種欣賞其他設計師作品的好方法,我會有意識地去總結記錄下他們使用的想法和技巧,然后應用到我的日常工作。在本文中,我很想分享一些其他設計師用來處理配圖的方法,這些方法可以使作品看起來更加專業。
(彩云說:這里的圖片選擇要突出核心內容且一定要高質量,不要選擇雜亂無章或與主題無關的低質量圖片。)


(彩云說:結合頁面表達需要,選擇合適的配圖并做融合或出界的設計,會讓畫面極具吸引力和強烈的設計感。)


(彩云注:當畫面主要以高質量圖片吸引用戶注意時,盡可能的利用更大展示面積,這樣會顯得更加高級和有視覺沖擊力。)

(彩云注:這里的色塊要注意跟圖片的主色調保持相近,可以直接吸圖片上的顏色然后找找鄰近色就好了,色環上30°區間內的顏色就比較和諧。)


(彩云注:這里的形狀建議不要太過于復雜,用一些基本圖形就可以,比如圓點、方塊矩形之類的,增強畫面的形式感。)


(彩云注:這里的文字、圖案或不規則形狀跟上面的技巧類似,都是起到裝飾的作用,但文字的話有時候還要注意識別性,比如文字比較緊湊的時候。圖案或形狀更多的是起到視覺引導的作用。)



(彩云注:這個很好理解,就是以文字或形狀作為遮罩,增加畫面的設計感,文字盡量選擇粗體。)


(彩云注:這個技巧可能跟第3條有些沖突,其實這2個方法都是可以的,要根據頁面具體的排版情況靈活使用。)


(彩云注:這個技巧也比較容易理解,一般會選擇飽和度較高的顏色應用在充滿活力的頁面上,增加畫面的沖擊力。)


(彩云注:這個技巧跟上面的有些類似,只不過是以小面積疊加的形式,顏色一般選擇品牌色或主題色,與背景盡量有較大反差會更加容易出彩。)


(彩云注:這個方法有一點需要注意的就是剪切的形狀不要過于復雜,一般用基礎圖形就好。)


以上,就是我總結的一些可以用來操作UI圖片的實用方法,這些方法可以使得作品變得更加有視覺感也更加專業。
原文作者:Victor Adeyemo(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
設計是通過美感和邏輯來提升用戶體驗,提高企業滿意度。本文探討美感設計在用戶體驗中的作用,從五個維度分別論述美感設計的重要性,一起來看看吧。
設計是通過邏輯和美感來解決人們的問題,滿足他們的愿望。本文將探討美感在用戶體驗設計中的作用,以此提高用戶和企業的滿意度。
數字產品的成功與否,除了其功能性能以外,美感也扮演了至關重要的角色。在競爭日益激烈的市場,用戶的選擇不僅僅局限于功能是否滿足需求,審美愉悅和情感需求也成為了影響購買決策的關鍵因素。因此,設計對于產品的成功至關重要。
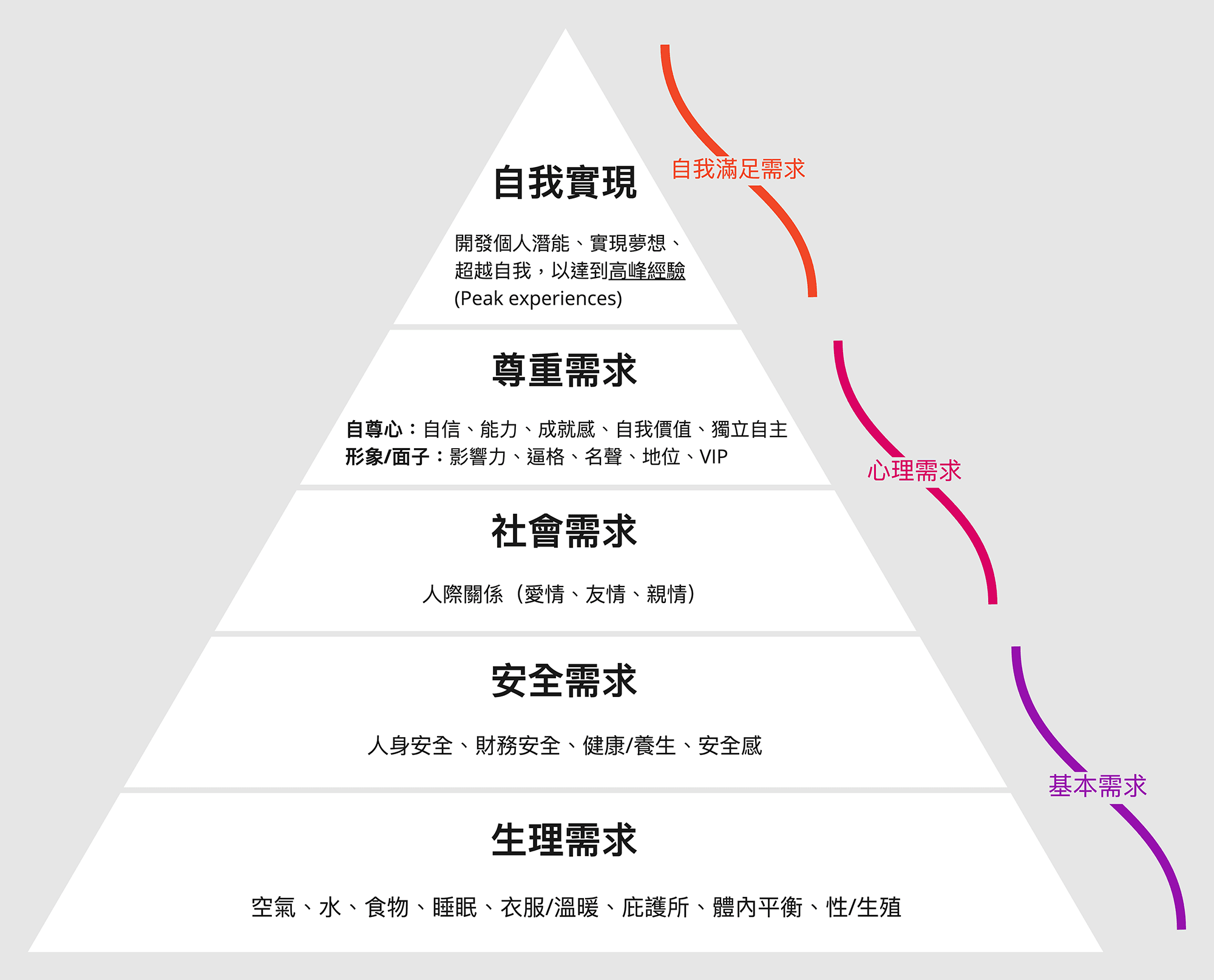
隨著需求層次的提高,人們的選擇越來越多樣化和理性化。教育和收入水平的提高,使他們開始思考超越功能的問題。此外,用戶更加注重產品的美感和和諧性,因此美學在其選擇中扮演著越來越重要的角色。

馬斯洛金字塔,展示需求層次
美感在用戶體驗設計中發揮以下作用:

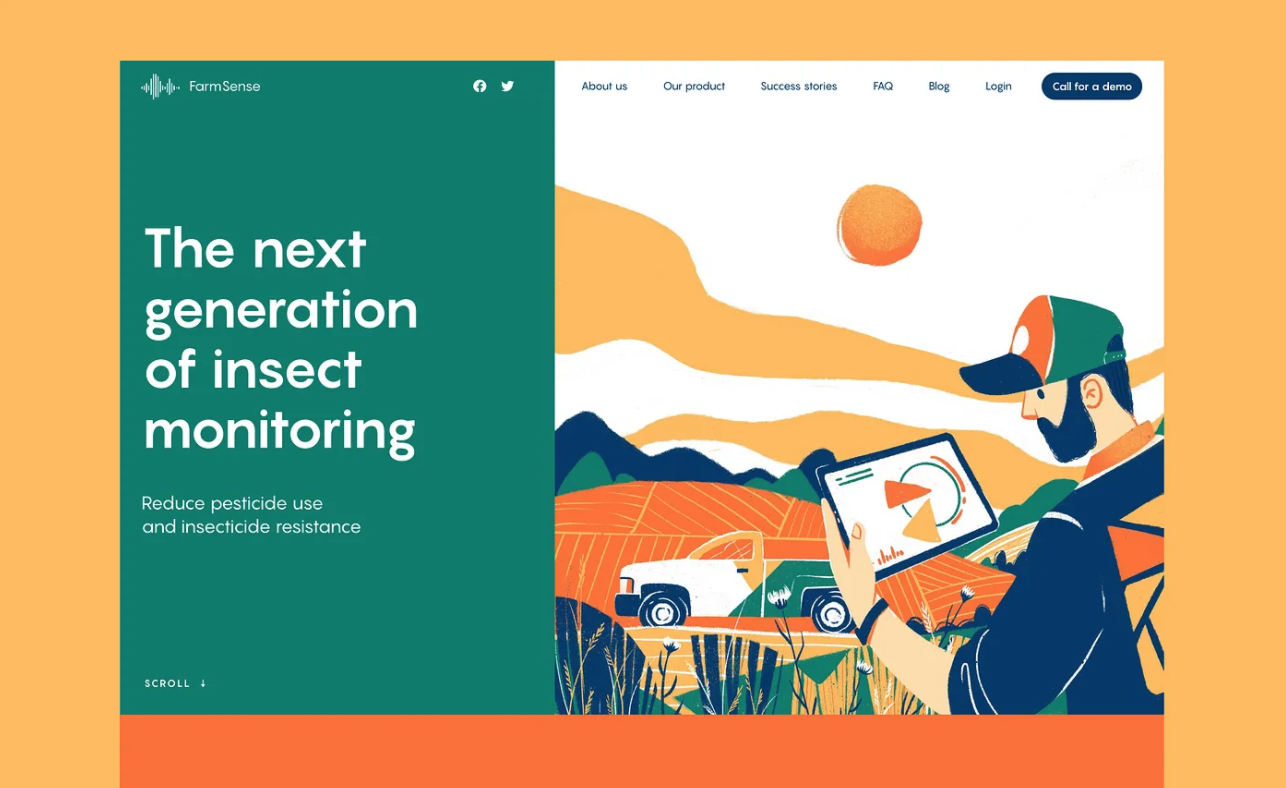
創新農業服務FarmSense的網站設計
美學是將設計的過去、現在和未來連接在一起的重要橋梁。當今的布局和圖形基于世界文化數百年來積累的豐富遺產。現代設計師和藝術家通過各種趨勢和創新對其進行改造,創造出一個新的文化歷史圈子,展示了歷代最杰出藝術家的杰作。這正是藝術和審美在設計中所發揮的作用。我們不是要重新發明輪子,而是要讓它變得更現代化,以解決當下的問題。
美學可用性效應是指用戶更傾向于認為外觀吸引人的產品更加實用。即使實際上這些產品并沒有更加有效或高效。這種現象被用戶體驗設計大師 Nielsen Norman Group 視為一種重要原因,因為既有吸引力又實用的界面才能真正提供良好的用戶體驗,而不僅僅是功能性 UI。
在1995年,日立設計中心進行了一項研究,研究人員Masaaki Kurosu和Kaori Kashimura探究了人機交互實踐中的美學吸引力和易用性。該研究測試了252名研究參與者對26種ATM用戶界面的易用性和美學吸引力進行評分。結果分析表明,審美情趣評級與感知易用性之間的相關性高于審美情趣評級與實際易用性之間的相關性。因此,該研究得出結論,無論用戶試圖評估系統的功能,任何界面的美感都會對用戶產生強烈的影響。
在 UX 設計中,美感是一個關鍵因素,它對用戶體驗目標有著深遠的影響。UX 設計通常包括四個核心方面:外觀吸引力和視覺和諧、可用性、可訪問性和效用性。這些方面綜合起來,使得產品具有吸引人的外觀、易于操作、適用于不同能力和設備、能夠解決問題以及讓用戶感到愉悅。

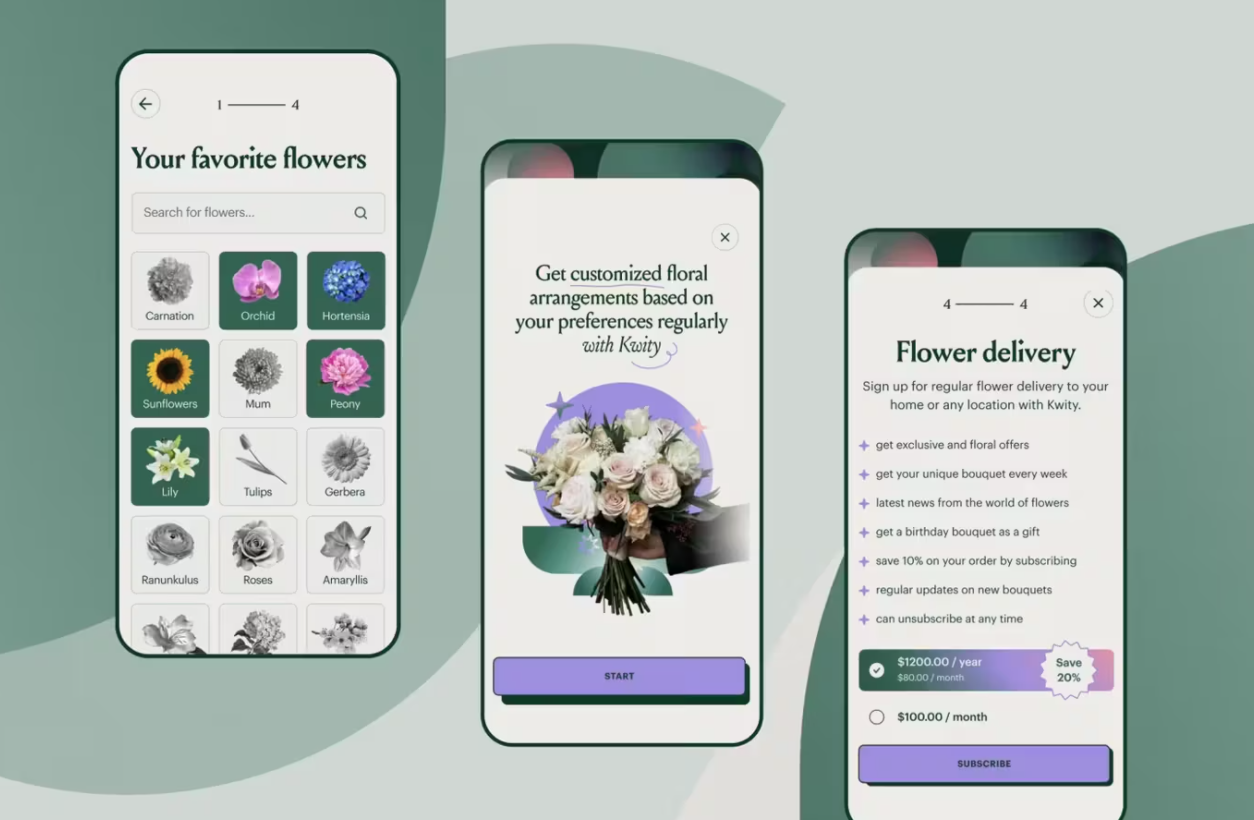
Flower Store 應用程序指導用戶完成訂購個性化花束的過程
然而,對于那些開始推出新產品或改進知名產品的公司來說,他們也必須從不同的角度考慮。他們需要思考各種財務、轉換、銷售和所有其他業務運營方面的因素。
設計美學是否會對他們的商業目標產生影響呢?當然會。色彩理論和心理學、屏幕上的和諧、易讀的文本內容以及吸引人的圖像不僅對于滿足用戶需求非常重要,而且對于銷售和讓企業獲得滿意度也至關重要。

不同的元素可以融入用戶界面并構建其美感,其中包括:
這些要素一起形成了交互美學,對于積極的用戶體驗有著直接的影響。另外,建議我們將過長的句子分解為短句,以減少重復,并提供改進建議。

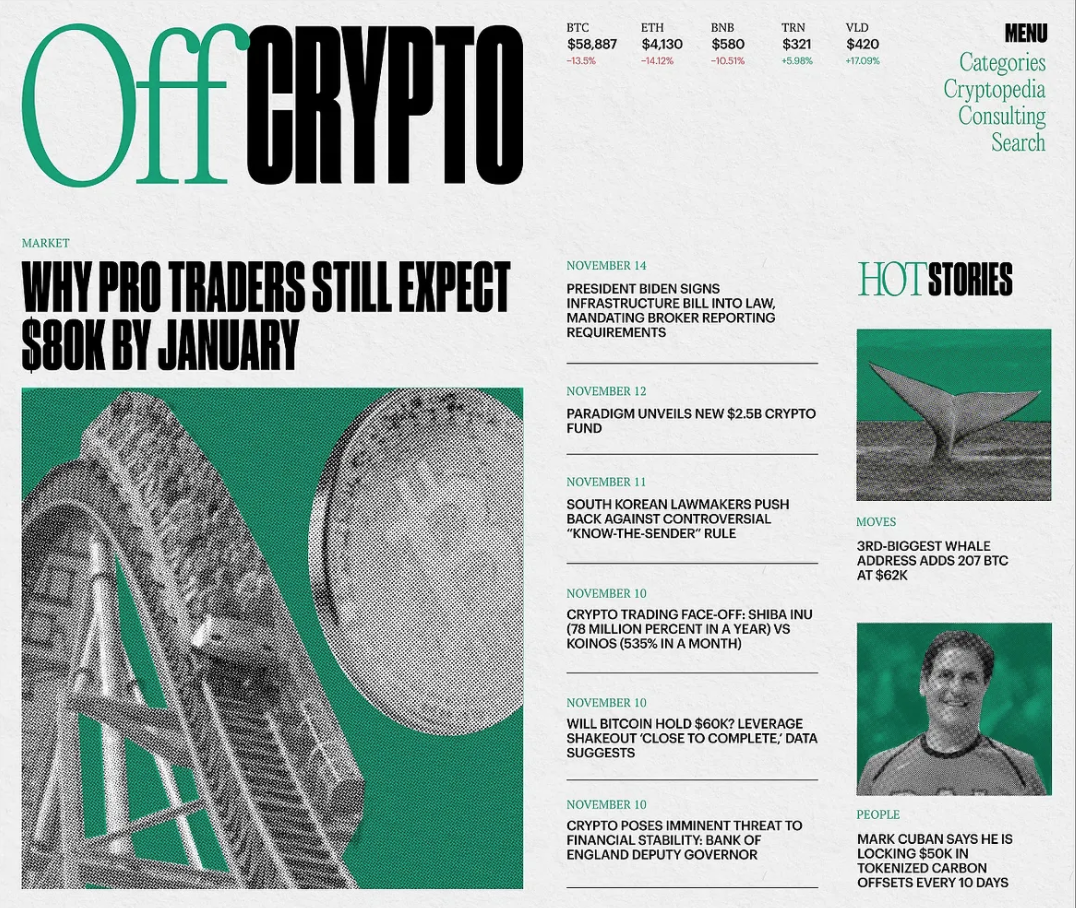
加密博客設計使用有限的調色板使其看起來嚴肅但不沉悶,并呼應大報的傳統布局以設置印刷媒體遷移到數字世界的強烈美感。
在 UX 和業務的交叉點上,一致性是實現美學和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最強大的可用性原則之一,因為當事物表現始終一致時,用戶不必擔心會發生什么。”因此,為了實現一致性,必須確保整個產品中的界面元素和交互方式始終保持一致,并遵循統一的設計準則。
事實上,它比交互更進一步。它還有助于建立強大的品牌。標志和品牌項目、網站、應用程序、電子郵件和社交網絡——產品與用戶的每一個接觸點都應該遵循一個總體理念和一套價值觀,并以一致和完整的風格包裝。

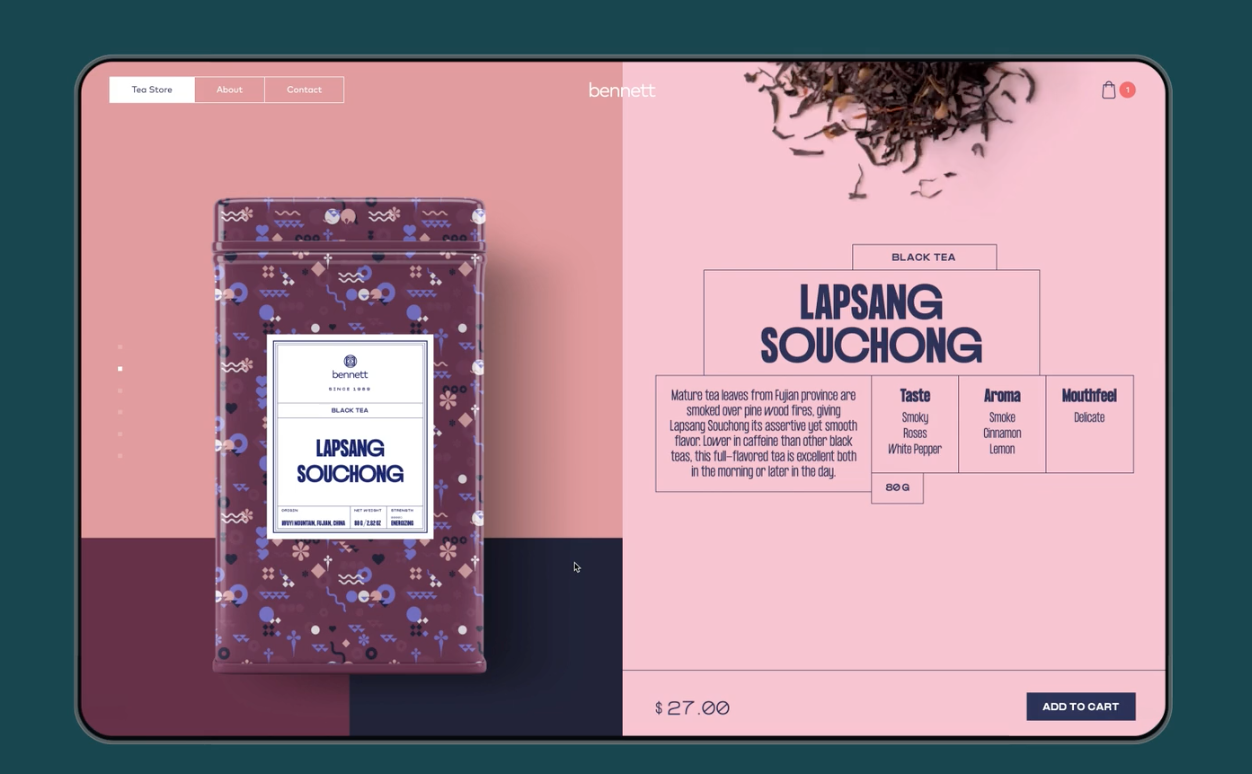
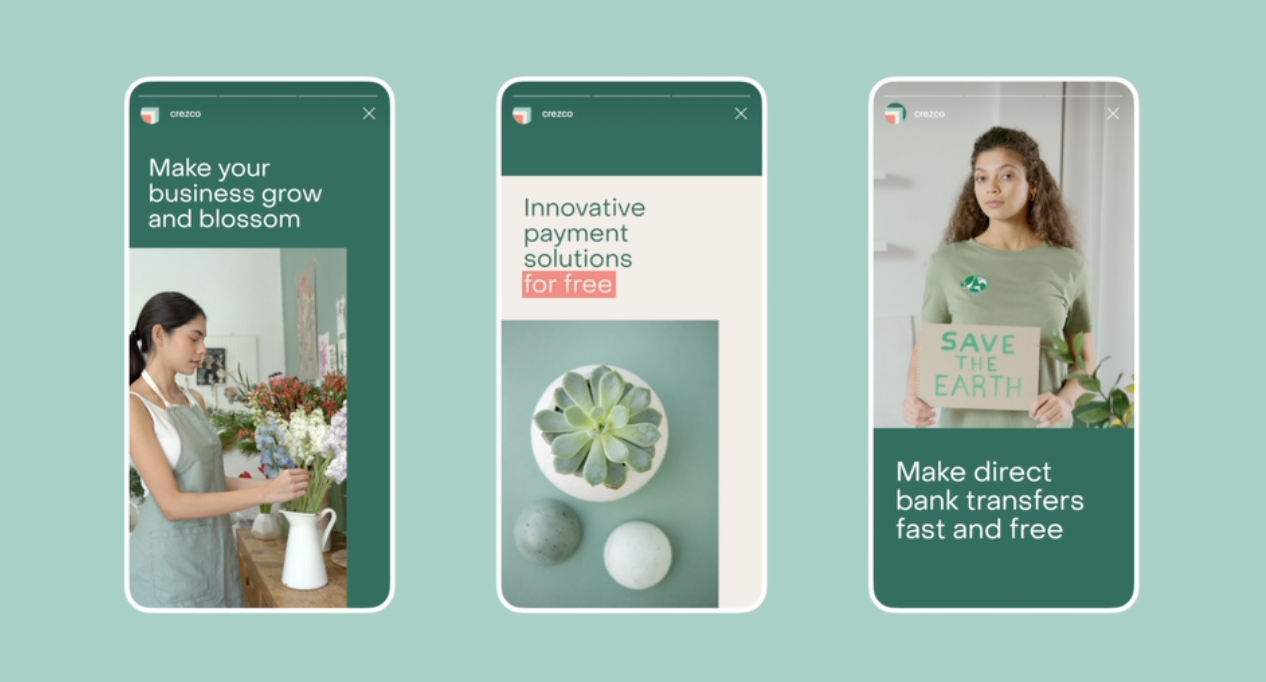
金融科技服務 Crezco的身份設計采用一致的方法,使品牌能夠通過各種溝通渠道建立有吸引力、值得信賴和穩固的形象。
在全球范圍內,所有設計解決方案都需要回答一個關鍵問題——為什么?Simon Sinek,一位領袖力專家曾說過:“人們購買的不是你做的事情,而是你為什么這樣做。”你所做的只是證明你的信念,這是產品和服務保持一致和鼓舞人心的原因。從“為什么”開始做出的決策將決定如何與用戶交流,無論通信方式是什么。因此,您需要明確您所溝通的內容,無論與品牌的聯系是什么。這樣可以建立信任,使品牌更加強大,這正是美學在用戶體驗中發揮作用的地方。此外,您應該簡化長句,減少重復,并提供改進建議以提高文本的清晰度和簡潔性。
設計不僅要解決功能問題,還要考慮美感與情感需求。在數字產品市場競爭激烈的今天,美感對于產品的成功非常重要。人們的需求也逐漸提高,開始關注產品的美感和和諧性。美感在用戶體驗設計中的作用包括:使設計情感化,保持數字產品與現實世界的聯系,支持使用感官,滿足審美需求,以風格將不同事物結合在一起,讓產品在競爭中脫穎而出。用戶更傾向于認為外觀吸引人的產品更加實用,這也是良好用戶體驗的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在頁面中,我們時常會被各種絢麗的色彩所吸引。本文介紹了透明度系統的優勢,并以實際例子展示其在解決設計問題、提高細節表現和可讀性方面的應用。讓我們一起看下去吧。

打開絢麗紛繁的頁面,我們時常會被各種各樣的色彩所吸引。但是,除了鮮艷奪目的顏色外,你可曾留意過那些看似平凡無奇的中性顏色?這些中性顏色在UI設計中扮演著不可或缺的角色,而其中的透明度系統更是隱藏著無限的魅力。今天,我們就要一起揭開透明度系統的神秘面紗,探索其在UI規范中的重要性和作用。
或許你曾聽過“Less is more”這句名言,透明度系統恰好就是這個理念的最佳體現。通過微妙的不透明程度調整,中性顏色的透明度不僅能提升整體界面的平衡感和視覺品質,還能增加元素之間的層次感和空間感。想象一下,通過透明度的微妙運用,你的設計將呈現出一種舒適且現代感的風格。是不是感覺很神奇?同時這個方法還是谷歌設計規范中的推崇之一哦!
在設計規范中,我們通常會根據文字的重要性將其分為重要、常規和輔助三個層級,然后為它們定義不同的顏色。但是,有時候使用定義好的顏色在特定情況下會出現識別不清晰、與背景搭配不美觀的問題。這就是透明度應用的典型場景。下面先說下使用透明度的優勢:
接下來讓我們首先看看純色文字定義經常遇到的問題吧。當設定文字與一些顏色元素搭配時,就可能出現一些尷尬的情況。
比如,下圖中相同顏色的文字在品牌色背景上,識別度低,視覺上也不是很和諧。

接下來,我們對文字顏色進行一些小小的改變,通過降低不透明度來解決這個問題。
效果立竿見影!降低不透明度后,文字識別問題迎刃而解,細節也變得更加清晰,文字顏色還與背景色融為一體,看起來更為和諧。

其實,不僅僅是文字,我們還可以用這個方法來改善其他元素的設計,比如表格的分割線。讓我們來看一個例子。
通常,我們使用較淺的顏色來填充分割線,在遇到有彩色背景的情況下,分割線可能會“隱身”。在下圖中,同樣顏色的分割線在帶有懸停效果的表格上就“隱身”了。

接下來,讓我們同樣的方法來改善這個問題。
效果如下圖所示。左邊的分割線展示出比表格本身顏色更深的藍色,整體顏值得到了提升。這也展示了設計師在細節把控上的魅力。

那么這個方法如何應用到實際工作中呢?讓我們來介紹一下具體步驟。
首先,我們需要考慮文字的使用場景,大致分為淺色背景、深色背景和彩色背景。我們需要根據實際項目情況來確定使用場景。一般我們會在設定色階時也會根據實際項目設定一個深色和淺色的透明度階梯,例如:設定顏色#000000,依次設置透明度為90%、80%…20%、10%序列。當然這個序列可以分為有序序列和無序序列,85%、56%等等
接下來下面是對深色背景和淺色背景下文字顏色的定義,具體操作如下:對于淺色背景,我們將文字分為三個層級:重要、次要和輔助。針對這三個層級,文字顏色填充為#000000,并設置序列中對應的不同不透明度。具體來說,重要文字的不透明度設為90%,次要文字為60%,輔助文字為40%。在深色背景下,相同的操作也可以應用,只是將文字顏色設置為#FFFFFF(白色)。在彩色背景下,我們會根據具體情況選擇使用深色背景或淺色背景下的文字顏色,并根據需要進行透明度的調整。
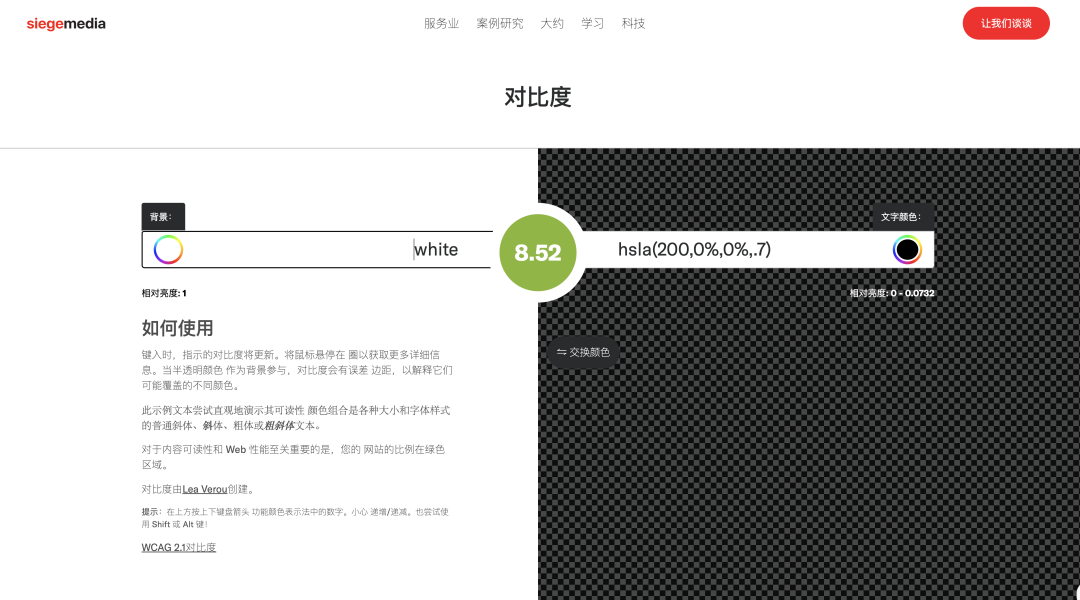
最后,為了確保文字在不同背景下的清晰度和可讀性,我們需要進行對比度測試。可以使用對比度測試工具,來驗證所定義的透明度是否符合設計規范。(https://www.siegemedia.com/contrast-ratio)

但是,請記住,設計并不僅止于設計稿。最終需要前端同學來實現,而不是所有前端同學都熟悉并愿意使用透明度的系統。這時,我們可以運用我們的魅力和專業知識來說服他們。我們可以引用谷歌的Material Design官方文檔,證明透明度的可行性和簡便性。我們可以解釋這種設置透明度的方法不僅簡單,而且可以提高工作效率,同時還能增加用戶的視覺體驗。
通過使用透明度解決設計問題,我們可以使文字和設計元素更融合、提升細節表現,并提高用戶體驗。透明度的設置靈活多樣,能夠適應不同項目、不同場景的需求,讓我們的作品在視覺的世界中獨樹一幟。
在UI設計中,中性顏色透明度是一個非常重要的設計工具,它可以提升界面的平衡感、視覺品質,增加元素之間的層次感和空間感,以及創造舒適且現代感的設計風格。通過合理選擇透明度級別,并在不同元素的應用中靈活運用,我們可以創造出令人愉悅和吸引人的界面。
鼓勵設計師們在UI設計中靈活運用中性顏色透明度,并探索出獨特的設計風格。根據不同的設計目標和色彩搭配,選擇合適的透明度級別,并結合其他設計元素,為用戶呈現出現代且優雅的界面。當然,這個方法并非一勞永逸,希望在實際工作中留意并找到適合自己和項目的方法。讓我們的設計在色彩的世界中綻放光芒吧!
本文由 @Esc 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
對于設計同學來說,很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識。在本篇文章中作者給大家系統性地講解了界面設計進階過程中需要搞懂的基本設計要素。一起來看吧。

當下大多數界面設計類軟件都是以矢量圖的方式工作。通過調整參數來定義圖形的大小,并且在不降低質量的情況下對圖形進行拉伸和放大。

在進行界面設計時,我們需要生成出各種尺寸的矩形、圓形等對象,規定這些對象的尺寸和樣式,并對這些對象進行移動,將它們放到合適的位置上。

很多基礎知識可能看起來很簡單,容易被忽視。但隨著設計經驗越來越多,更建議大家牢固系統地掌握這些基礎知識,厚積薄發才能越走越遠!
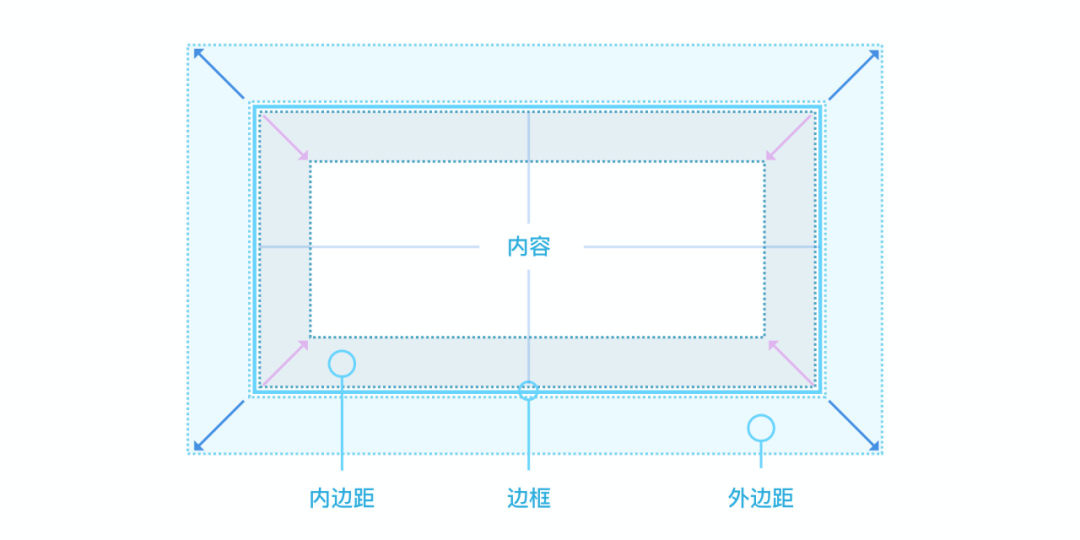
盒子模型是在設計和開發中定義數字接口最基本的方法。我們所做的大多數設計都是根據盒子模型進行,因此了解盒子模型對界面設計來說非常重要。
盒子模型由四個主要元素組成:
內容 (content)、內邊距(padding)、邊框(border)、外邊距(margin)。

內邊距(padding)是內容和邊框線之間的空間,如下圖灰色區域。內邊距的范圍越廣,內容的安全區域就越大。
外邊距(margin)是盒子與其他元素之間的空白區域,如下圖藍色區域。外邊距保證了盒子與盒子之間有足夠的間距。
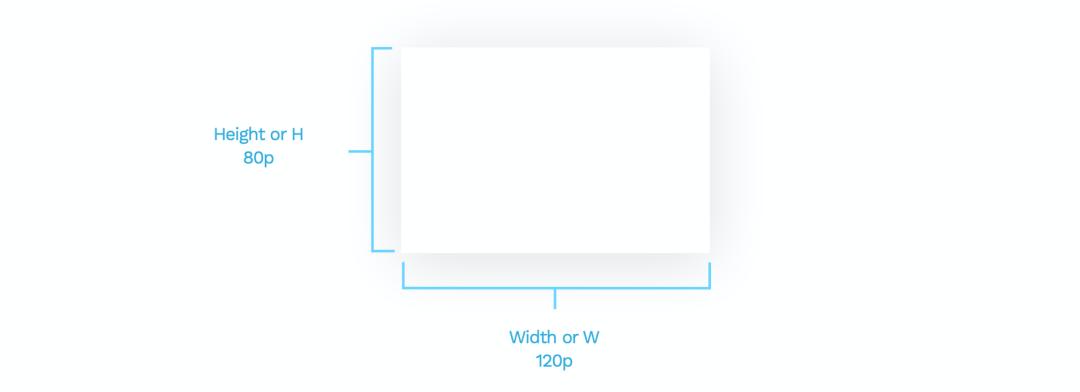
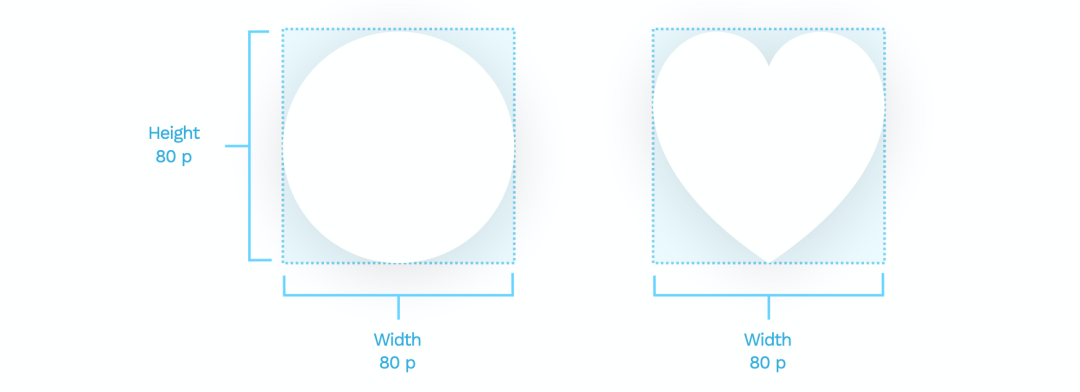
寬度(width)和高度(height)是定義對象大小的參數。在二維空間上,寬度代表橫軸上的比例,高度代表縱軸上的比例。

一定比例的寬和高構成的矩形是容納對象的最小矩形框。如果對象本身是不規則的形狀,在設計時我們需要根據對象的尺寸制定一個規則的矩形框,方便交付開發。

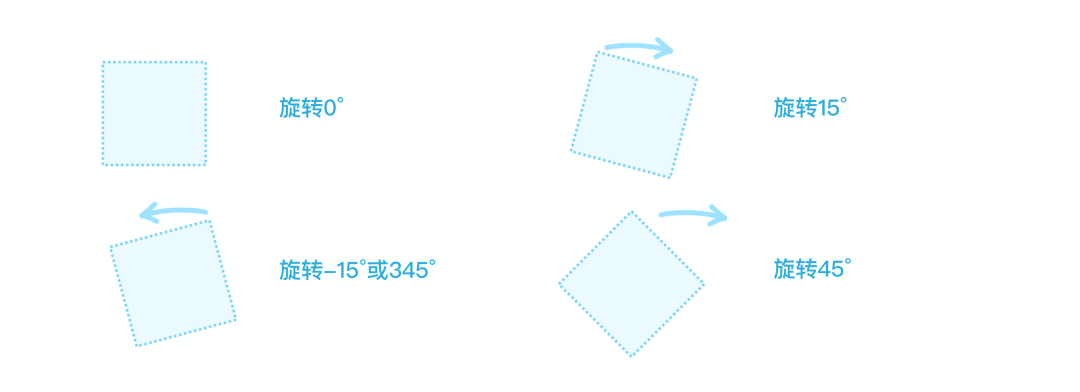
角度定義了對象順時針旋轉的方向,默認為0°。另外旋轉也可以是負數,比如-15°旋轉與345°旋轉的角度是相同的。

如果我們想要一個統一的界面,最好不要手動旋轉對象,而是通過輸入度數來旋轉,這樣會比手動旋轉更精確。
旋轉對圓形來說是特殊的存在,因為一個圓形無論旋轉到哪個角度看都是一樣的。

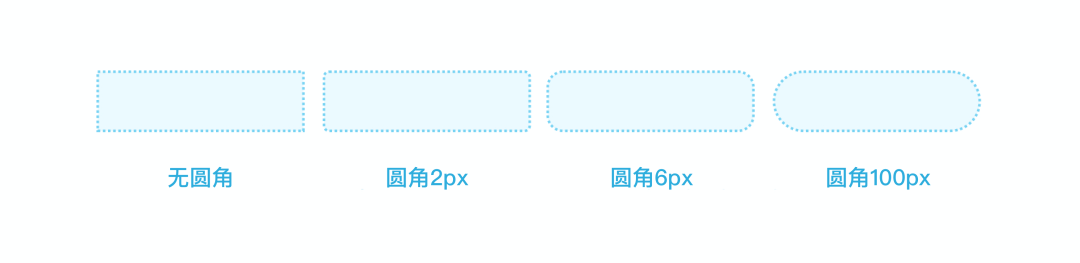
邊框半徑數值越大,這個形狀的圓角度數就越大。例如一個矩形,既能一次性設置四個點的圓角半徑,也可以單獨設置某個點的圓角半徑。
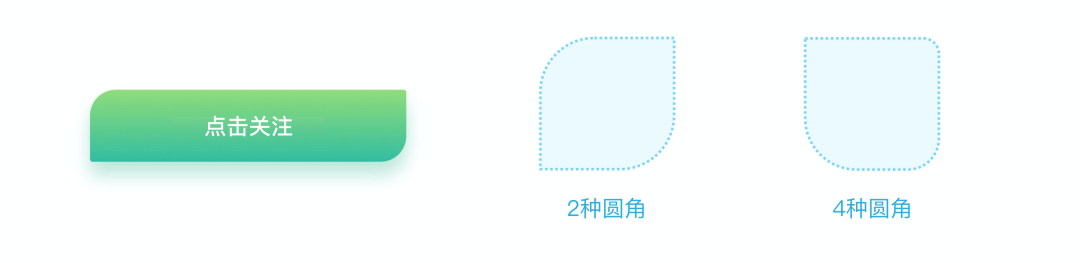
正常來說,設置圓角的圖形看起來比直角圖形更友好。界面設計中,相同的圖形最好能保持一樣的的圓角度數,這樣界面看起來會更統一。

另外一個圖形是否需要圓角,要根據產品風格靈活選擇,確保與當前使用場景相匹配。例如某個產品的logo或主視覺使用了不同半徑的圓角,在界面中我們也可以使用不同半徑的圓角按鈕,保持風格統一。

一旦我們決定了用某種樣式的圓角按鈕,那么界面中的其他按鈕也應該保持一致。
填充是指對對象內容的操作,填充的可以是一種顏色,也可以是一張圖片。
針對不同對象,我們需要差異化定義每個對象的填充效果,保證這些對象簡單易懂,清晰可見。

在設計過程中,可以對同一個對象組合使用多種填充效果。例如一個正方形頭像,首先填充一張照片,在照片的基礎上再添加各種顏色效果,能讓頭像的設計與界面更匹配。

如果說填充強調對象內部,那么描邊就是對對象外部邊框的操作。
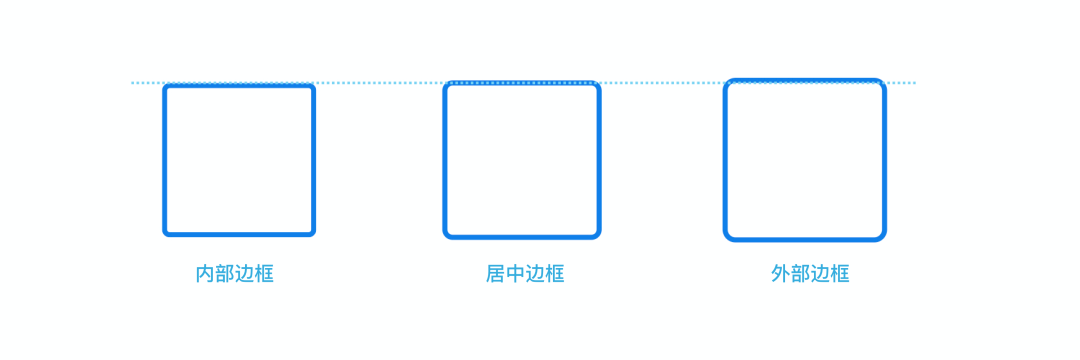
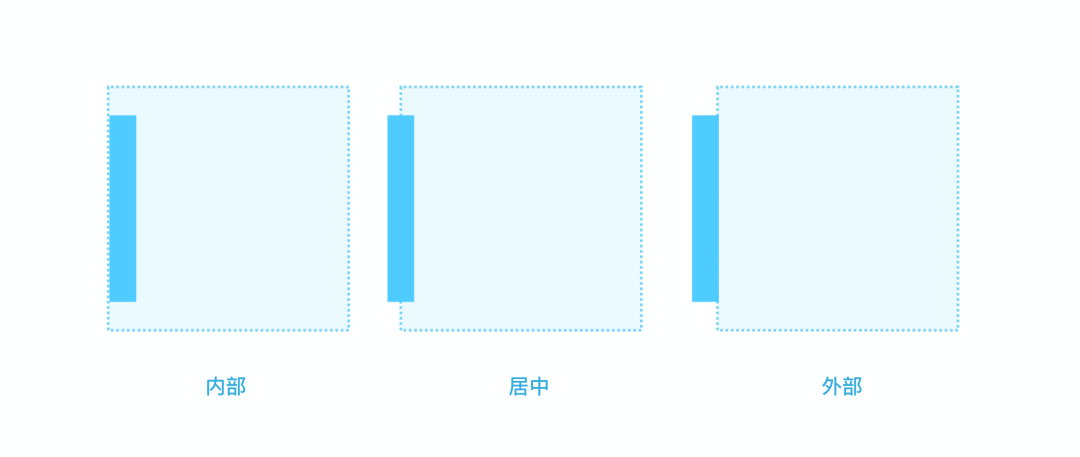
描邊分為內部邊框、居中邊框和外部邊框三種樣式,其中只有內部邊框不會在視覺上使對象變大。

例如下圖是一個60px大小的正方形,有2px的描邊。從左起分別是內邊框、居中邊框、外邊框的描邊效果。因為內邊框是在正方形內部描邊,所以視覺上看這個正方形仍是60px大小。

居中邊框是指正方形的外部和內部各占1px,那么采用居中邊框的正方形尺寸變成了62×62。
同理,外部邊框是指正方形的外部多了2px,采用外部邊框的正方形尺寸變成了64×64。
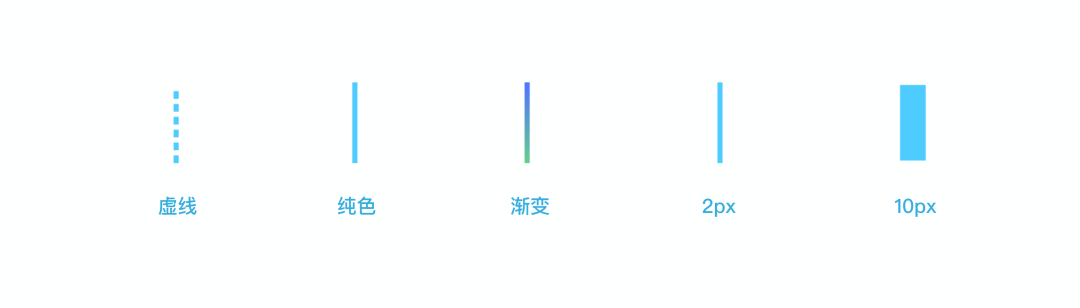
對于不同的對象,我們可以設定不同寬度的描邊,描邊的樣式可以是虛線、實線、純色、漸變色等多種樣式。

目前大多數設計軟件支持修改描邊的端點和節點。端點樣式包括方頭、平頭和圓頭,節點樣式包括斜接連接、圓角連接、斜角連接。

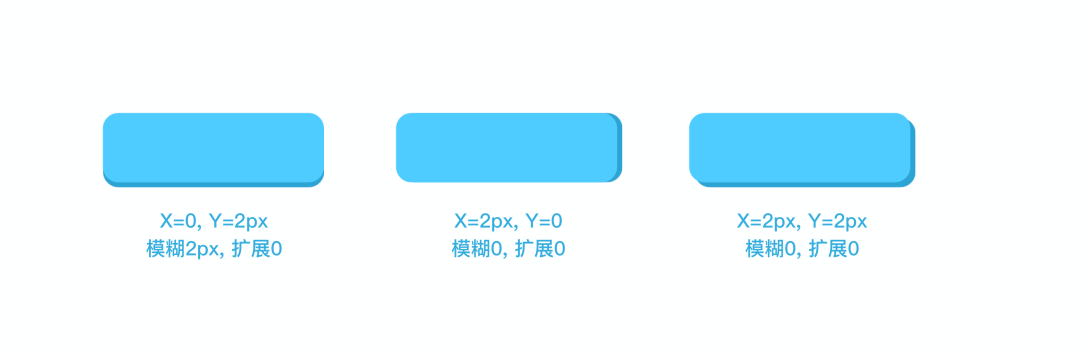
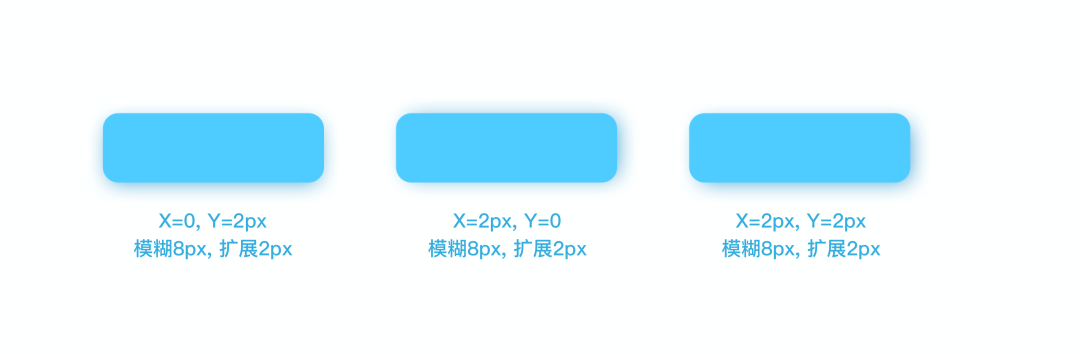
陰影是UI設計中最常用的效果,根據對象的X軸、Y軸的偏移程度、模糊程度、擴展程度、顏色和不透明度等屬性構成。

通過設置模糊能讓陰影的面積擴散擴得更大,顏色由深變淺。一般來說陰影的不透明度低于40%時,呈現的效果比較好。

當陰影的擴展程度為負數時,陰影看起來會更自然。對比上下兩個圖例也能看出來,擴展程度為負時陰影看起來更柔和。

使用陰影有助于劃分界面的層次結構!在設計中,讓陰影看起來自然柔和不生硬是界面美觀與否的關鍵因素之一。
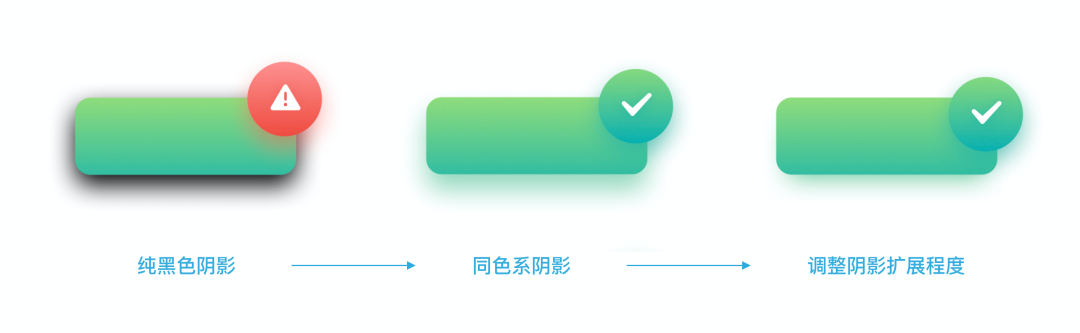
首先要避免純黑色陰影,純黑對比太強會影響視覺效果,建議使用基礎色調派生的顏色作為陰影顏色。
例如基礎色是綠色,可以使用飽和度、亮度較低的深綠色作為陰影顏色。陰影顏色確定后,再給陰影足夠大的模糊數值,最終會得到了一個不錯的陰影效果。

顏色太深、太生硬的陰影和按鈕顏色對比太大,設計時應盡可能調整陰影的顏色、透明度等參數,避免生成這種效果;把黑色陰影調整成同色系的深色陰影,陰影的效果看起來就會更自然、更柔和;再把陰影的擴展程度調成負數,就能消除陰影的外展,讓陰影看起來更真實。

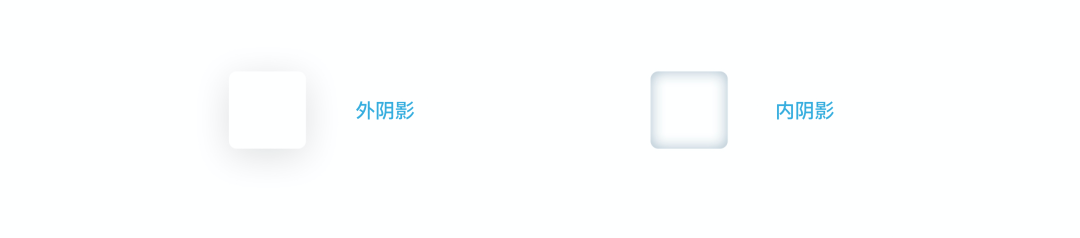
內陰影
內陰影在UI設計中相對少見,內陰影和上面所講的陰影有相同的參數設置,只不過內陰影是在圖形內部起效果。

內陰影無法像外陰影那樣展現圖層之間的深度和層級關系,只對圖形內部起作用。如果內陰影使用太多,可能會混淆圖層間的層級關系,讓界面關系看起來不明確。

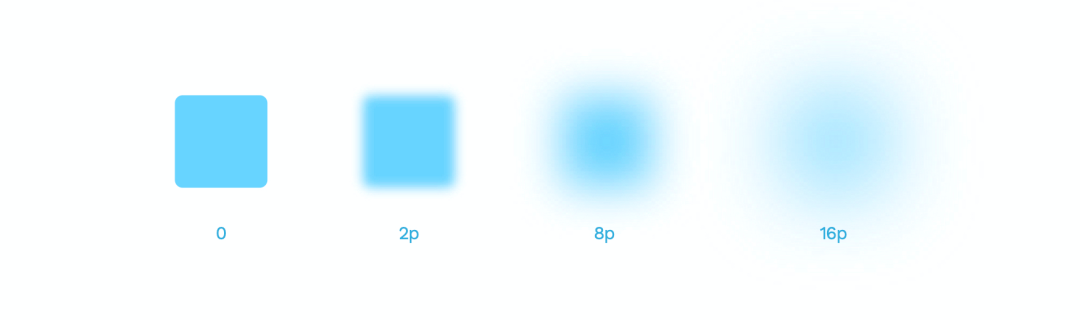
高斯模糊是最常用的設計效果,呈現出從中心向四周均勻擴散的模糊效果。高斯模糊由半徑控制,半徑數值越大,模糊效果越明顯。
高斯模糊常用在界面之間的過渡或者用來模糊背景突出景深效果。

高斯模糊還可以作為陰影效果,放在對象下面使用。例如新建一個橢圓做成模糊效果,放在對象下面,就能快速呈現出一個帶有陰影的效果。

蘋果在操作系統中經常使用背景模糊,呈現出背景很模糊的玻璃效果。
背景模糊主要針對圖層覆蓋的內容起作用,比如新建一個矩形調整透明度,做成背景模糊效果,那么該圖層覆蓋的區域會變模糊,圖層沒有覆蓋的區域保持不變。

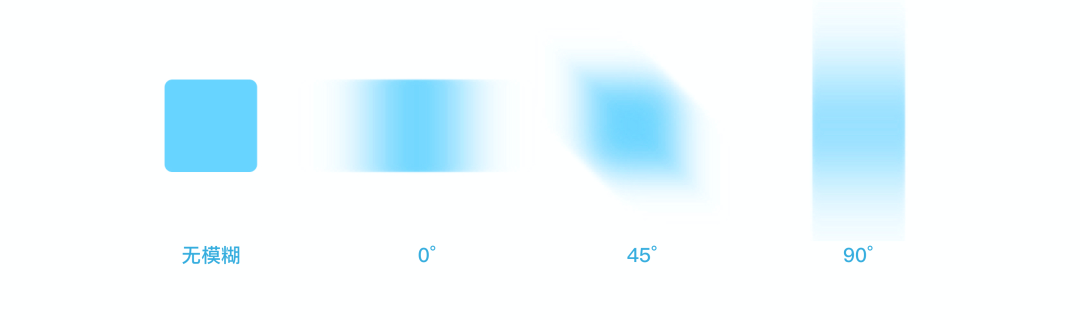
動感模糊由模糊數值和角度兩個參數控制,用來模擬對象在不同角度上的移動效果。

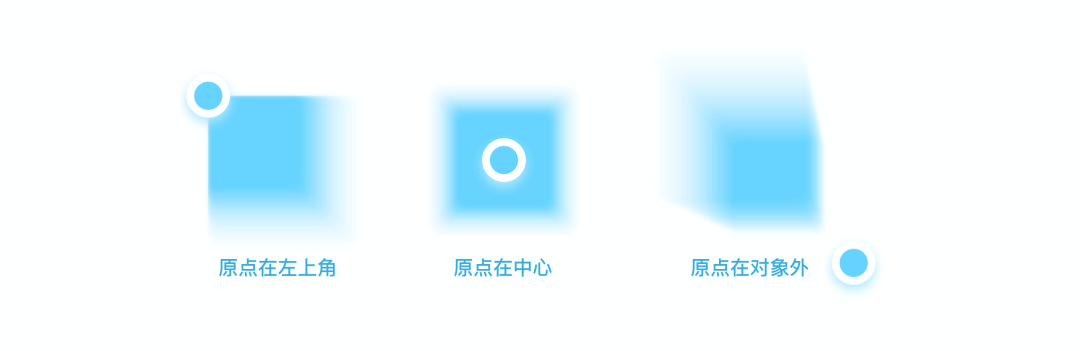
當對象由內到外變得模糊時,就會發生縮放模糊。這種模糊效果在界面設計中用得較少。

縮放模糊由模糊數值和原點兩個參數控制。在縮放模糊中可以隨機設置模糊原點,通過移動原點獲得一些有趣的圖形效果。

以上是界面設計進階過程中需要搞懂的基本設計要素,希望通過本次系統性的講解,能更進一步提升設計精細度!
專欄作家
作者:Clippp,每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
如果你想設計出卓越,高效和流暢的用戶界面,就請參考Ben Shneiderman的“界面設計的八大黃金法則” 。蘋果,谷歌和微軟設計的產品都反映了Shneiderman的法則,這些行業巨頭制定的用戶界面指南都包含Shneiderman黃金法則中的特征,而這些公司的熱門界面設計則是法則的視覺體現。本文將告訴你如何整合8大黃金法則來改進你的工作。
Ben Shneiderman(生于1947年8月21日)是美國馬里蘭大學人機交互實驗室的計算機科學家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其熱門書“設計用戶界面:有效的人機交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介紹了界面設計的八個黃金法則:
一致性
當你在設計類似的功能和操作時,可以利用熟悉的圖標,顏色,菜單的層次結構,行為召喚,用戶流程圖來實現一致性。規范信息表現的方式可以減少用戶認知負擔,用戶體驗易懂流暢。一致性通過幫助用戶快速熟悉產品的數字化環境從而更輕松地實現其目標。
常用用戶使用快捷操作
隨著使用次數的增加,用戶需要有更快的完成任務的方法。例如,Windows和Mac為用戶提供了用于復制和粘貼的鍵盤快捷方式,隨著用戶更有經驗,他們可以更快速,輕松地瀏覽和操作用戶界面。
提供有用信息的反饋
用戶每完成一個操作,需要系統給出反饋,然后用戶才能感知并進入下一步操作。反饋有很多類型,例如聲音提示,觸摸感,語言提示,以及各種類型的組合。對于用戶的每一個動作,應該在合理的時間內提供適當的,人性化的反饋。如設計多頁問卷時應該告訴用戶進行到哪個步驟,要保證讓用戶在盡量少受干擾的情況下得到最有價值的信息。

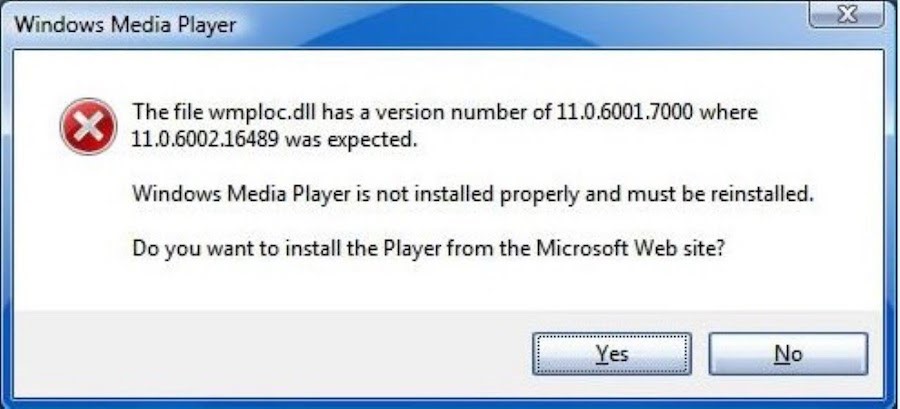
作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
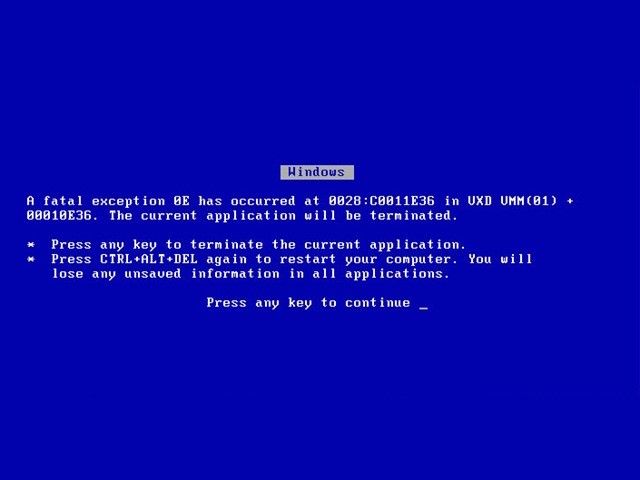
Windows Media Player設計師應該牢記Ben Shneiderman的第三個黃金法則:提供有用信息的反饋。體驗不佳的錯誤消息通常會只顯示錯誤代碼,對用戶來說這毫無意義。作為一名好的設計師,你應該始終給用戶以可讀和有意義的反饋。
設計流程需要設計一個完結
不要讓你的用戶猜來猜去,告訴他們其操作會引導他們到哪個步驟。例如,用戶在完成在線購買后看到“謝謝購買”消息提示和支付憑證后會感到滿足和安心。
提供簡潔的錯誤操作的解決方案
用戶不喜歡被告知其操作錯誤。設計時應該盡量考慮如何減少用戶犯錯誤的機會,但如果用戶操作時發生不可避免的錯誤,不能只報錯而不提供解決方案,請確保為用戶提供簡單,直觀的分步說明,以引導他們輕松快速地解決問題。例如,用戶在填寫在線表單時忘記填寫某個輸入框時,可以標記這個輸入框以提醒用戶。
允許撤銷操作
設計人員應為用戶提供明顯的方式來讓用戶恢復之前的操作,無論是單次動作,數據輸入還是整個動作序列后都應允許進行返回操作,正如Shneiderman在他的書中所說:
“這個功能減輕了焦慮,因為用戶知道即便操作失誤,之前的操作也可以被撤銷,鼓勵用戶去大膽放手探索。”
給用戶掌控感
設計時應考慮如何讓用戶主動去使用,而不是被動接受,要讓用戶感覺他們對數字空間中一系列操作了如指掌,在設計時按照他們預期的方式來獲得他們的信任。
減少短時記憶負擔
人的記憶力是有限的,我們的短時記憶每次最多只能記住五個東西。因此,界面設計應當盡可能簡潔,保持適當的信息層次結構,讓用戶去再認信息而不是去回憶。再認信息總是比回憶更容易,因為再認通過感知線索讓相關信息重現。例如,我們經常發現選擇題比簡答題更容易,因為選擇題只需要我們對正確答案再認,而不是從我們的記憶中提取。被彭博商業周刊稱為“世界上最具影響力的設計師之一”的Jakob Nielsen發明了幾種可用性研究方法,包括啟發式評估。信息再認而非回憶就是Nielsen界面設計10種可用性啟發式原則之一。
蘋果整合Shneiderman的八項黃金法設計出成功的產品,他們從Mac到移動設備設計都取得了巨大的成功,他們以產品設計的一致性,直觀而美麗為榮。蘋果的iOS人機界面指南也告訴我們他們的設計團隊如何應用Shneiderman的設計原則。
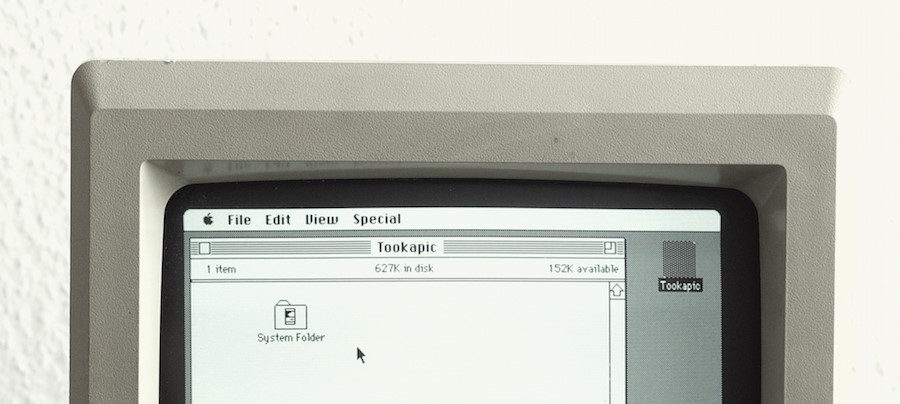
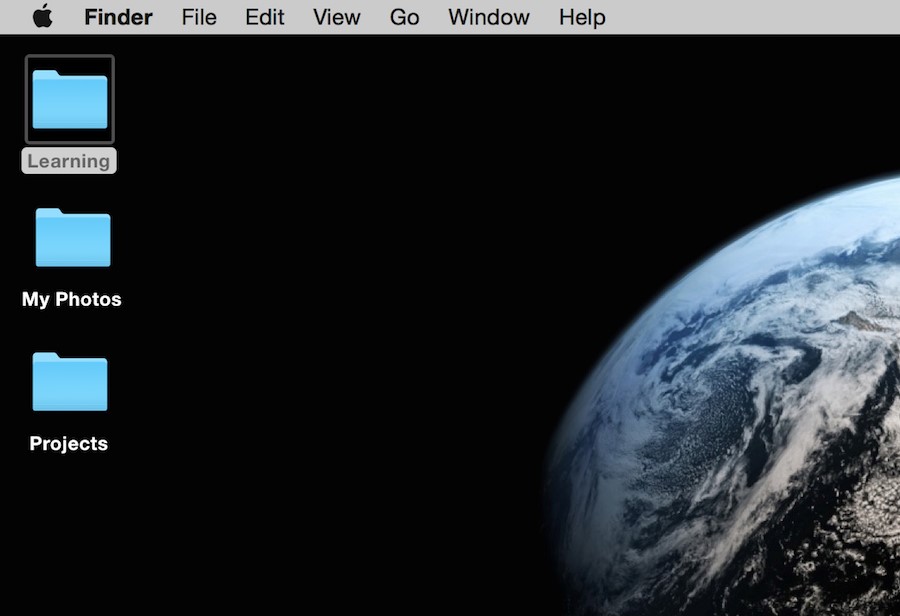
“一致性”和“感知的穩定性”在Mac OS的設計中體現得淋漓盡致。不管是80年代的版本,還是現在的版本,Mac OS菜單欄設計都包含一致的圖形元素。

作者/版權持有人:StockSnap.io 版權條款和許可:CC0

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
隨著時間的推移,Mac OS的外觀有很大變化,Mac OS菜單欄設計都保持一致。
如前所述,Mac允許用戶使用各種鍵盤快捷鍵,使用頻率高的包括復制和粘貼(Command-X和Command-V)以及截圖(Command-Shift-3)。

作者/版權持有人:StockSnap.io 版權條款和許可證:CC0
Mac允許用戶鍵盤快捷方式操作實現通常需要鼠標、觸控板或其他輸入設備才能完成的操作。
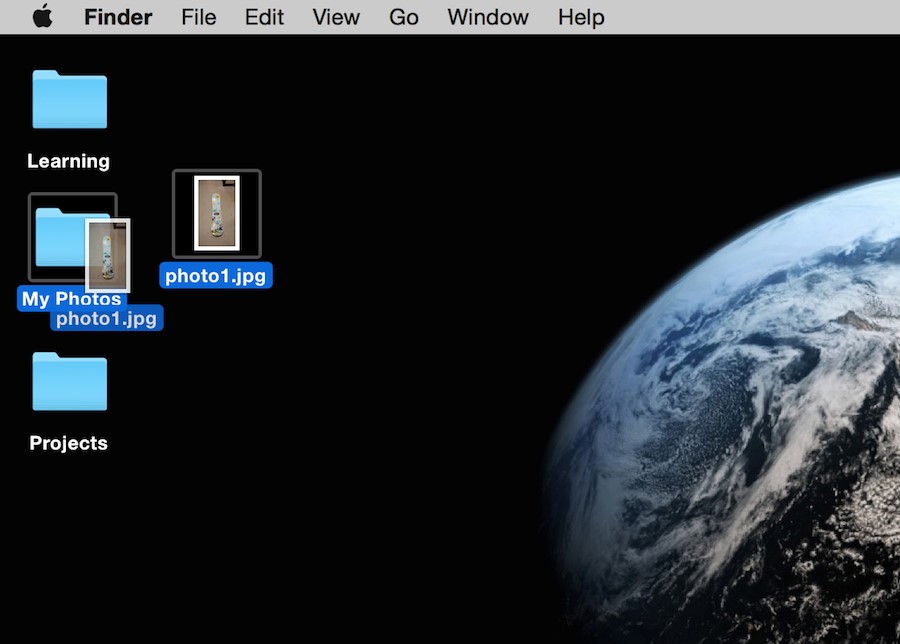
當用戶點擊Mac桌面上的文件時,該文件會“突出顯示”,這是視覺反饋的一個很好的示例。另外,當用戶拖動桌面上的文件夾時,他們可以看到在按住鼠標時,文件夾顯示被移動的狀態。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
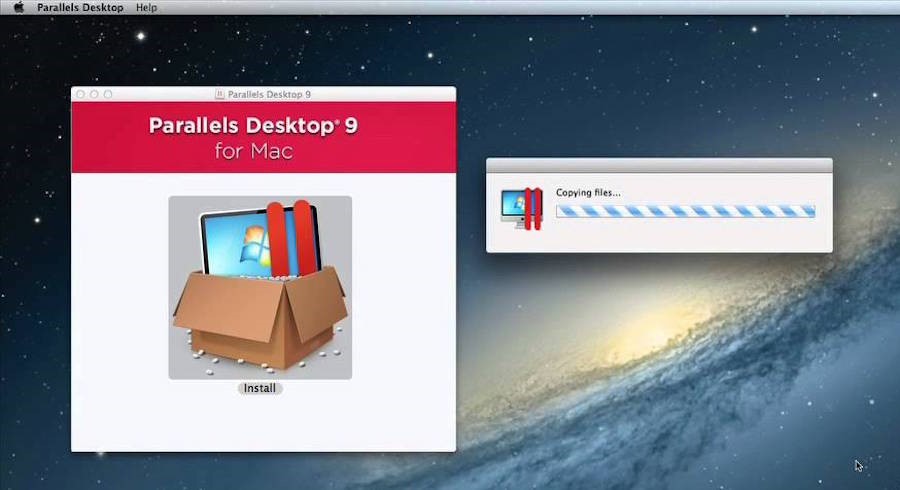
當用戶將軟件安裝到Mac OS時,提示信息的屏幕顯示用戶當前的安裝步驟。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
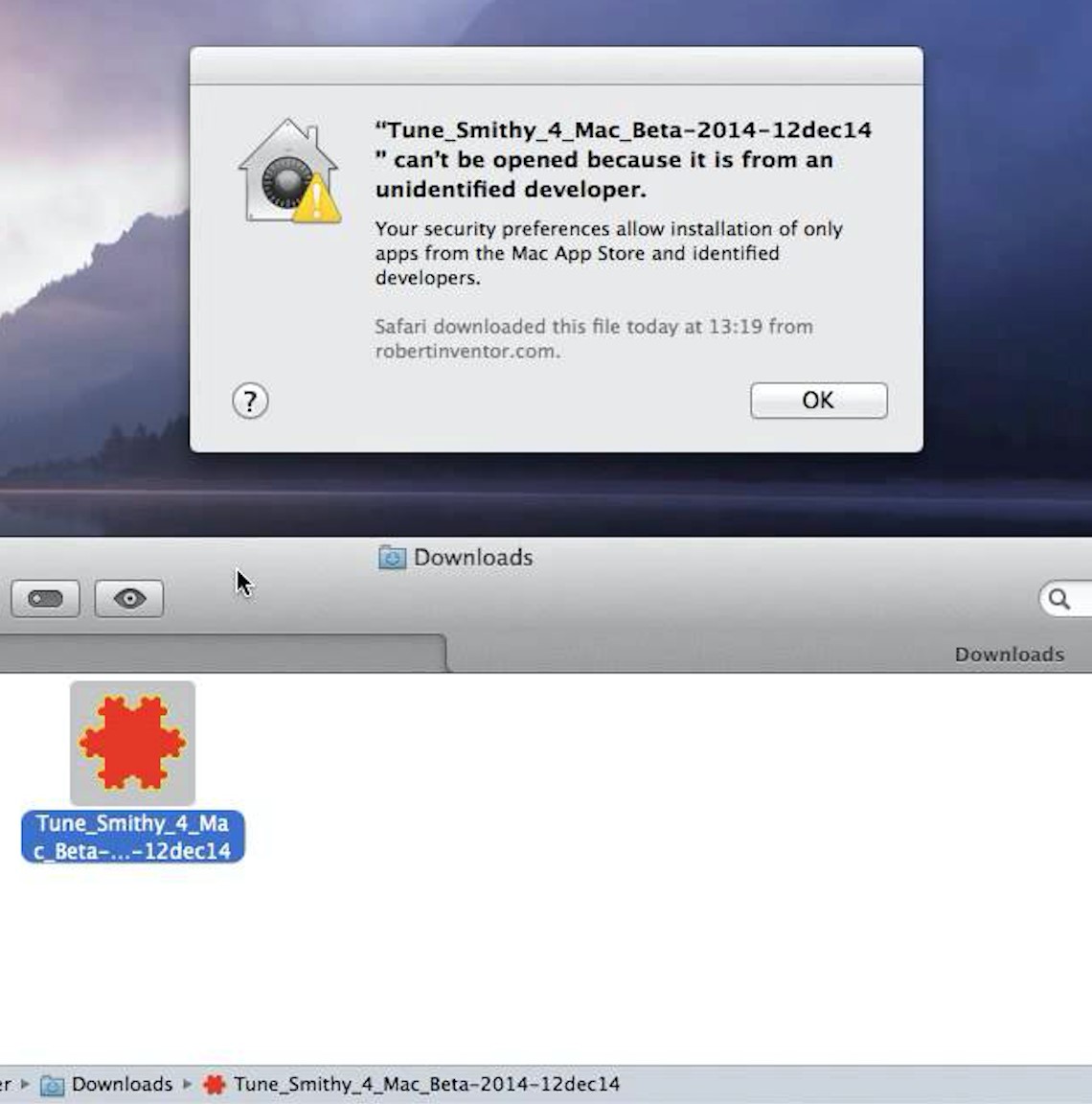
在軟件安裝過程中,如果發生錯誤,用戶將收到友好的提示信息。提供復雜的解決方案,或用戶難以理解的解決方案,或只報錯不提供解決方案,都是極大影響用戶體驗,使用戶沮喪的關鍵原因。根據錯誤操作的嚴重程度,區分何時使用小的,不會影響用戶操作的提醒,以及何時使用大的,侵入式提醒。但當錯誤操作發生時,請謹慎選擇正確的語氣和正確的語言提醒用戶操作錯誤。

作者/版權持有人:Google,Inc. 版權條款和許可:合理使用
Mac OS通過顯示一個溫和的提示消息向用戶解釋出現了什么錯誤操作及其原因。另外,解釋這是由于自己的安全偏好選擇,進一步向用戶保證,告訴他們一切在掌控范圍內。

作者/版權持有人:Manutencaonet Blogspot 版權條款和許可:CC BY 3.0
Windows系統中這個非常不友好的提示信息使用“fatal(后果嚴重的)”和“terminated(被終止)”字樣。這樣的負面的,不友好的言語肯定會嚇倒大多數用戶!
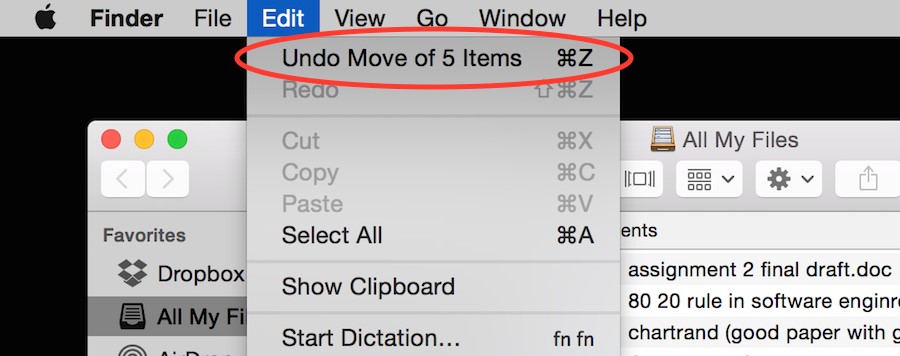
當用戶在安裝過程中提供信息時發生錯誤,允許他們重新回到上一步,而不必重新開始。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
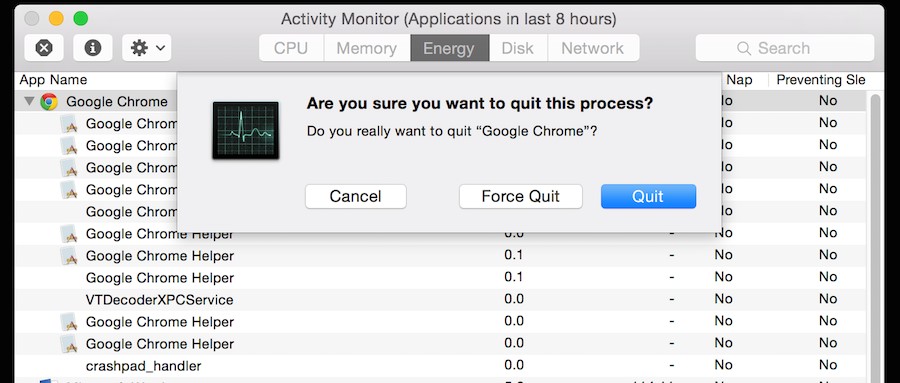
讓用戶有權選擇是繼續運行程序還是退出程序,Mac的活動監視器允許用戶在程序意外崩潰時“強制退出”。

作者/版權持有人:Euphemia Wong 版權條款和許可:合理使用
由于人類短時記憶每次只能記住5個東西,所以蘋果iPhone屏幕底部的主菜單區域中只能放置4個及以下的應用程序圖標,這個設計不僅涉及對記憶負荷的考慮,還考慮了不同版本一致性問題。

作者/版權持有人:Brian Voo 版權條款和許可:合理使用
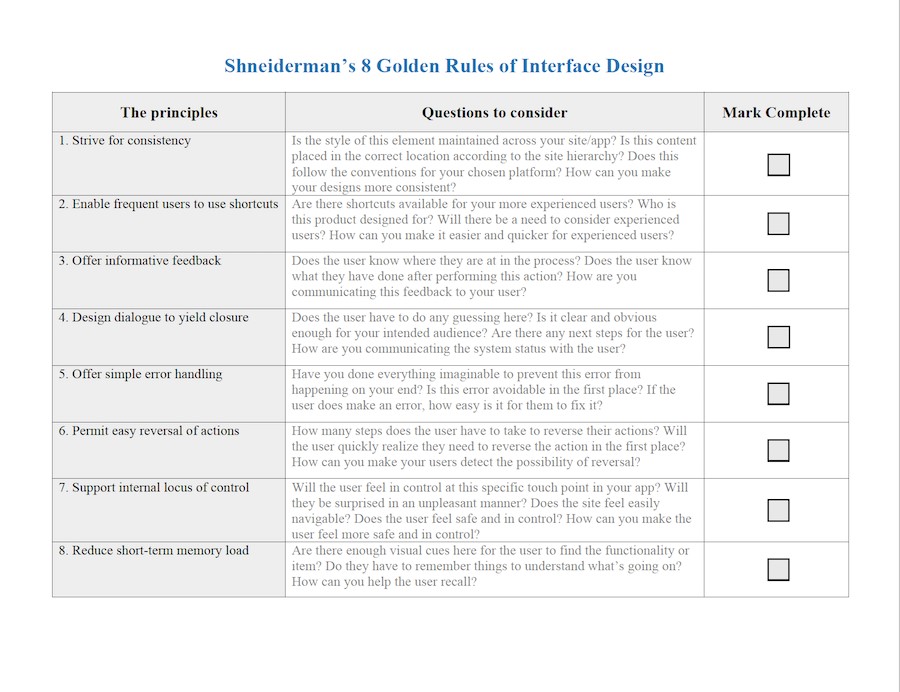
作為設計師,你的工作是創建直觀,精美和流暢的用戶界面設計,讓用戶感到輕松和滿意。下面這個工作表可以幫你把上述這些規則應用于你的設計中。

譯者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用戶體驗研究員,設計師)
本文由 @oftodesign 翻譯發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
編輯導語:前幾篇文章中,我們已經了解到了許多關于界面設計的相關知識。今天這篇文章讓我們回歸一下界面設計本身,談一談其設計原則與標準,希望對你有幫助。

前面介紹了5種基本的界面形式,如果從構成界面的要素(構件)層面看,實際上所有的界面都是一樣的,因為它們都是由同樣的控件構成的,只是控件的位置不同而已。
因此就有必要對界面的布置進行統一的標準化,建立了界面布置的標準后設計效率會提升、同時也為界面設計資料的復用奠定了基礎。
界面設計的標準化非常重要,因為界面是用戶認知系統的窗口,這個標準實際上是構建“人-機-人”工作環境的標準之一,標準化的界面形式也可以減少用戶的認知負擔和培訓成本。
這里給出一些界面設計上的基本原則和標準供作參考,按照從整體到局部的順序,重點提出以下的幾個界面設計時的原則與標準(不限于此):
這些原則/標準根據界面的使用場景不同、設計師的設計理念的不同等都會有所不同,需要根據具體情況具體分析設計,這些原則和標準僅供參考。
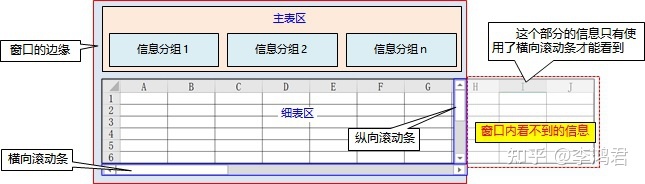
界面的布局是用戶理解業務功能的重要手段,布局一定要以“業務導向”,布局的規范化、規律化可以培養用戶逐漸地走向“無師自通”的方向,如:

圖1 布局原則
如圖1所示,細表區的標題設置過多(A~J),致使大約有40%的信息在處在窗口外,用戶不使用橫向滾動條就看不到。
如果這是一個頻繁操作的動作,那么工作效率就會低下,這就是所謂的應用體驗設計的不好,這種設計會極大地造成用戶滿意度的下降。解決的方法可以考慮采用分頁表達的形式。
注:對具有自適應功能的界面也存在同樣的原則,由于列數過多界面自適應后的字體太小看不清楚,為了看清楚必須要放大字體,結果還是要頻繁地使用橫向滾動條,所以適當減少列數是最有效的解決方法。
要約定好界面上基本的控件距離、尺寸,參見圖2,比如:

圖2 界面設計標準的制定
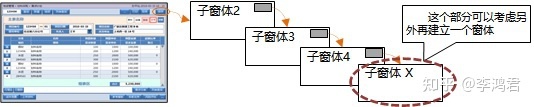
以組件的主界面為第一層界面,子窗體的層數最好控制在3層以內,也就是連續打開三個界面為限,參見圖3:

圖3 子窗體的層數示意圖
如果內容實在是比較多,最終彈出的子窗體要超過3層時,可以考慮另外再設置一個組件來分擔處理的內容,不然子界面彈出過多,就會造成界面的混亂,會降低用戶的操作效率。
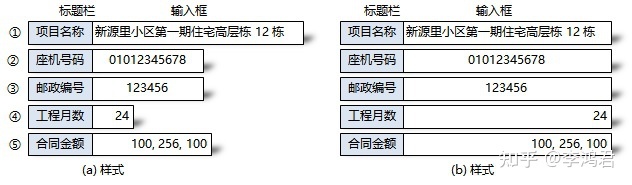
字段控件的表達格式根據內容不同而不同,字段控件由兩個部分構成:標題欄和輸入框,參見圖4:

圖4 字段控件的長度與數據位置
標題的字數不要太多,因為標題長到如同一句話時就不容易記憶了,最佳字數在2~6個字之間(易于記憶與稱呼的長度);另外標題中的文字位置可以參考:有背景框時居中,沒有時居左或居右,圖4中的標題欄有背景色,所以采用了文字居中的形式。
注:這里的”標題欄名稱“指的是”字段名稱“,不是4個業務功能中的”表單名稱“,后者可以按照實際的名稱寫,多少字都可以,不必要設置字數。
輸入框的字段長度是不一定的,建議輸入框的長度與字數相匹配不必統一,如圖4(a)的式樣,因為如果要統一長度就一定會以字數最多的字段為準,那么字數少的字段也用長輸入框就不容易讀取,而且輸入框的長度一樣時字段之間的辨識度就會降低,尋找某個字段的時間會增加。
比如:圖4(b)樣式的“工程月數”字段只有2個單位的長度,如果采用和具有30個單位長度的“項目名稱”一樣長的輸入框時,則“工程月數”就會因為標題與數據的距離太遠而不容易讀取(看不準)。
相比較而言,圖4(a)樣式中的“座機號碼”、“郵政編號”、”工程月數“的輸入框長度比較短,就比較容易尋找和識別。
輸入框內數據的位置,根據內容不同而不同,參見圖4(a):
這里介紹的界面設計中雖然不涉及到美工的內容,但是也希望作為設計師具有一些美學的意識,因為最終用戶的滿意度是個綜合的指標,這個指標至少包括了下述內容:
因為企業管理系統不是宣傳用的網站、電商平臺,界面風格要具有以下的特點(僅供參考):
隨著計算機技術的發展,計算機的使用領域和用途越來越廣泛,界面風格也隨之更加多樣化。
比如:互聯網風格頁面、物聯網的界面,硬件技術的進步也影響界面風格的變化;比如:智能手機端、平板電腦端等,它們的設計內容、風格都有所不同,但是上述的基本理念、原則等還是適用的。
本文由 @李鴻君 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在當今設計行業,設計師不僅需要具備專業技能,更要與業務目標緊密結合,以提升設計的實際效用。本文探討了如何通過設計洞見來識別客戶需求,進而優化設計過程。

好的設計師不僅僅要有專業能力,更重要的是與產品達到同頻,最終更好賦能業務指標達成。
目前設計行業的現狀,大部分設計師還停留在設計思維的角度,存在一些和業務格格不入的情況,只關注好不好看,做一個交互原型的美化者…
自己做了很多,但是與實際脫節。出了很多個方案,產品(或運營/商務伙伴)覺得沒什么變化;打磨了很多細節和創新點,產品卻只想快速上線……

設計師自己的工作被各種“非專業”的指導意見干擾;而其他職崗伙伴眼里,我們的付出,卻變成了一種“設計師的自High”。
究其原因,還是把以用戶思維去進行設計。

想要改變這樣的狀態,最核心的是思維轉變,從技能導向的思考方式變為價值導向的思考方式。
本文主要從講述,如何通過方法,在項目進入期獲得有效設計洞見,提高設計效用,帶來客戶價值(用戶價值)。
先舉一個例子:如何做一個新款剃須刀產品?
飛利浦這些大公司,給出的答案是 更好的刀頭,更貼合面部,更安全和更容易清洗,一個黑灰塑料材質、工業風格的“更好用”的剃須刀確實誕生了。
但是有一個很有意思的公司,給出了另一份答案:極簡造型、合金材質、超 mini 尺寸和豐富配色,最重要的是:

于是 2019 年,這個疫情開始的時間,這家剃須刀橫空出世。
這款產品獲得成功的原因,本質上就是產品的設計者帶著更高、更廣的視角,洞見了“剃須刀不僅是一個工具,它更可以成為一種禮物”這個更深層次的客戶需求,打破現有市場概念,獲得成功。
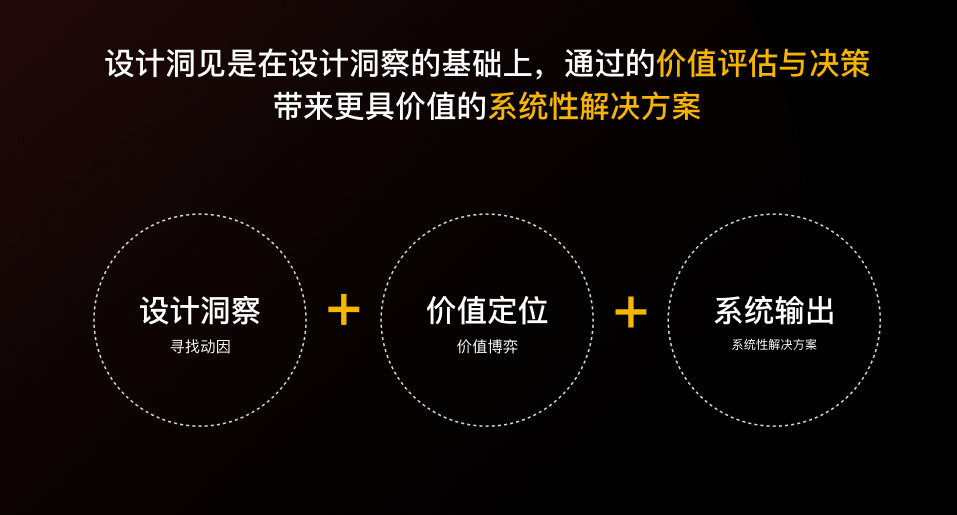
——如果說,設計洞察是發現和理解問題的能力,是設計師在研究和解決問題時所產生的觀察力和創造力。那么設計洞見可以幫助設計師更好地識別問題、提出創新解決方案,并為設計師提供思考問題和做出決策的指導。
Brown.Tim在《設計思考改造世界》中說:”未來的設計師將扮演科技的詮釋者(洞見能力),人性的引領者(觀察能力),感性的創造者與品位的營造者(同理心)的角色”。
通過設計洞見,可以讓我們看更高、想更全, 與業務貼合更緊密,讓設計得到認可,產生業務共鳴,賦予用戶/客戶價值,才能讓設計變的更有價值。


接下來我們將通過一一探索獲得洞見的三個階段。
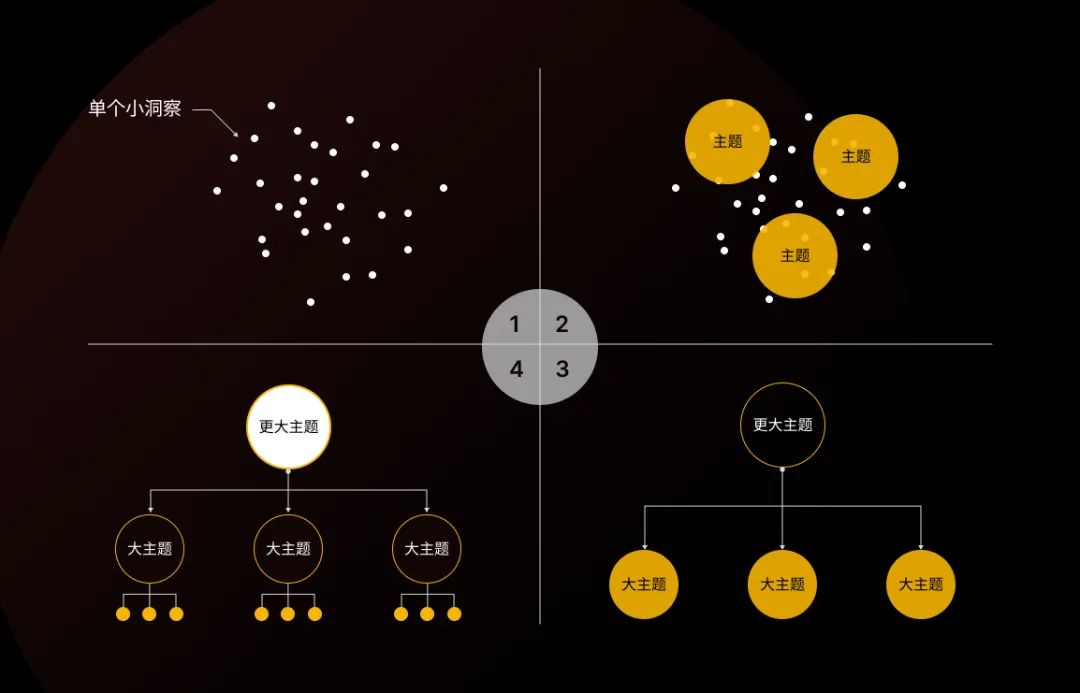
洞察階段的核心,是獲得現象背后的動因。是一個獲得信息與問題的階段
產品的設計產出是一個抽象到具象化的過程,在設計和迭代的過程中,會經歷非常多的流程。而大多數的設計洞見有效過去在更前置的節點,才能產生更有效的價值。
所以我們首先做的是:“提升設計的主動性”,在項目的進入期最大化實現設計洞見的價值。

項目進入期通常會有一個通病,即問題泛化,無法具象。在一個比較“泛”的問題下,挖掘目的/目標,找到問題最簡單的辦法就是“調查分析”:了解行業生態與業務背景,確定或推測自身產品的發展方向,分析定位與關注指向-Pointer(即當下會產生哪些具有指向性的任務方向)。
這個階段,我們的主要目的是通過最初始的源頭數據,正確的了解業務或者項目的背景,避免因信息傳遞所產生的認知誤差,以免發生“指向”偏差。而要做到這一點,洞察就不能僅僅停留在表面的觀察,詢問,記錄和數據分析,而要隨時通過聯想和反思來回歸本質——客戶(用戶)和場景。調查中獲得的數據只有放在合適的情境中才能獲得準確的解讀。

1)知識準備
了解各種市場調研的方法與過程,對調研方法進行分類。
如下圖所示,(戴力農《設計調研》)橫軸區分了該方法得到的數據是客觀的(人們的行為)還是主觀的(人們的目標和觀點),縱軸區分了該方法的類型是定性的還是定量的。

2)選擇正確的調研辦法
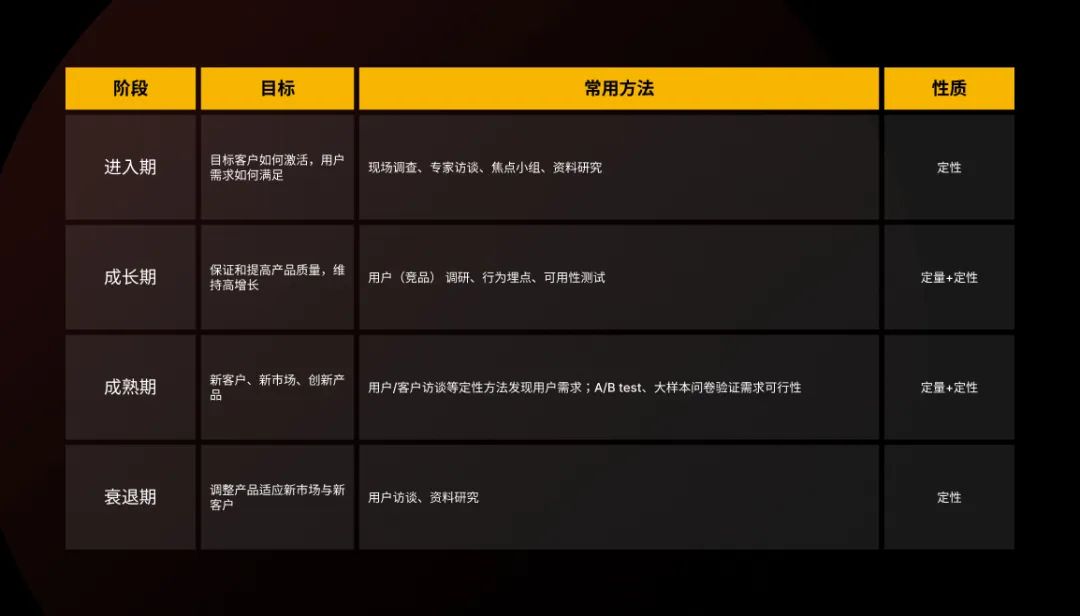
不同的產品生命周期,對應不同的調研方法,根據產品的不同時期選擇合適屬性的調研辦法。

互聯網設計師的常規調研手法,受困于資源,多是在桌面進行。我們通過二手資料研究、競品和線上走查獲得問題,進行虛擬對象的研究,極易發生偏差。
拓新場景和成長初期,通常資源緊張且缺乏具象客戶,很難進行大樣本調研數據挖掘。對于設計師來說,在了解業務信息,對稱業務方向時可以依賴其他職崗提供的資料進行研究;但是對于設計息息相關的關鍵點,建議還是通過自己實地考察、焦點實驗去獲取真實的體驗信息。

成長后期與成熟期,關鍵在于保證和提高產品質量,縮短與頭部產品之間的差距,實現產品的高增長 。大樣本的用戶與競品調研可以幫助我們更可觀的看到真實的客戶需求。再輸入到我們的日常桌面研究中去。

3)掌握信息收集、數據統計分析方面的知識

4)了解調研的流程

確定調研目標 → 制定調研計劃 → 準備調研材料&環境 → 邀請調研對象&執行調研過程 → 分析整理信息與數據 → 輸出調研結果。
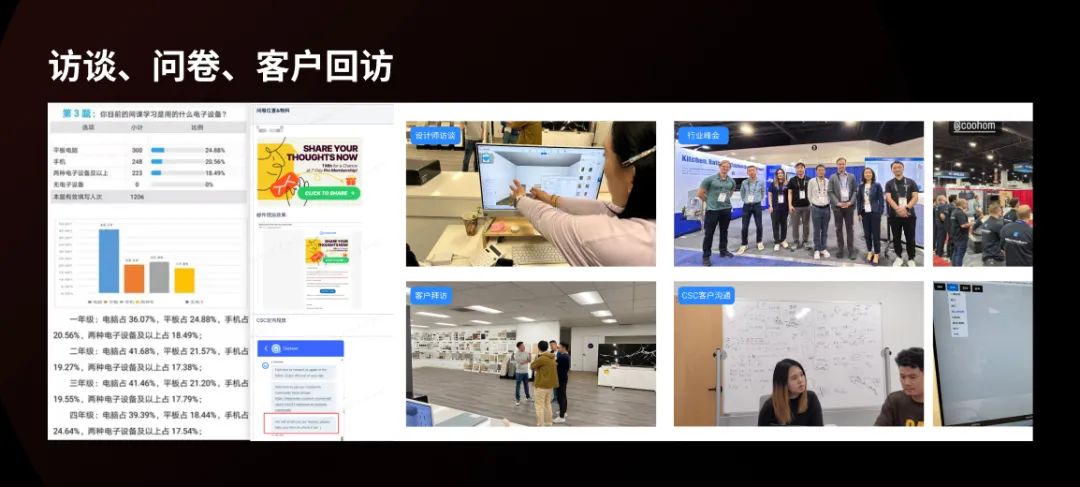
調研的實際操作流程在數據采集和調研分析方法中已經涉及的比較多了,也有很多好的執行案例可供我們學習與參考。
得到大量信息,進行吸收、理解和處理后,我們將收獲大量的問題。接下來就是如何解決問題。
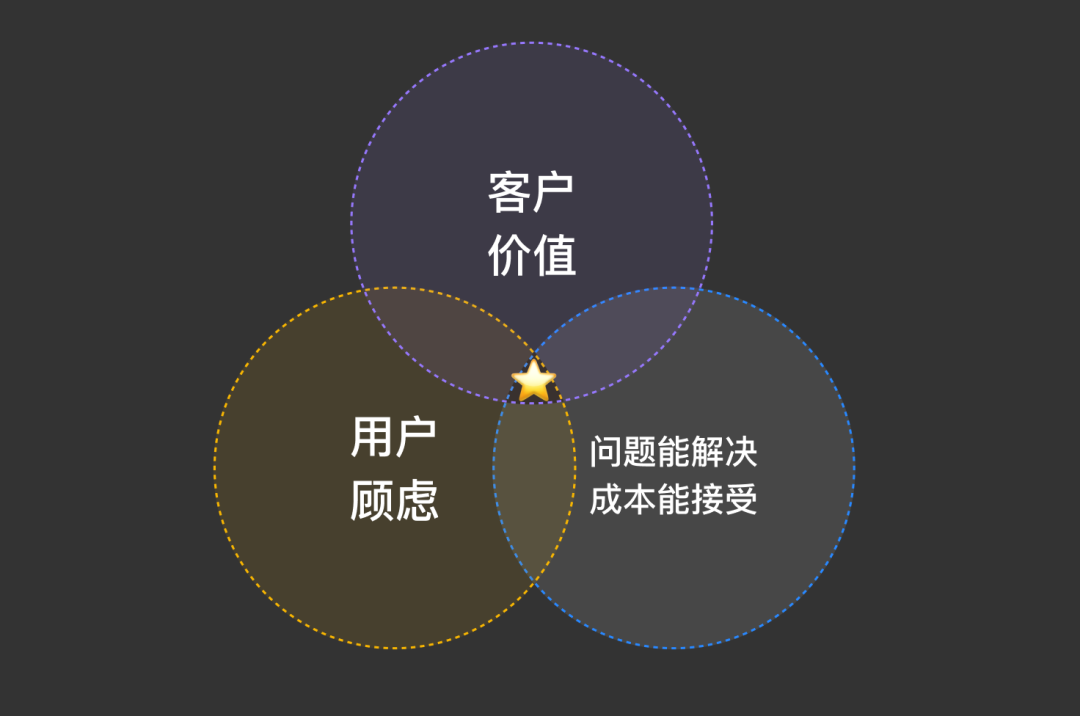
定位價值是洞見的關鍵階段,是能給業務帶來價值的核心,是可以改變客戶(用戶)習慣和行為的關鍵博弈。
那么如何定位價值呢?

1)問題整合,提煉與確認指向
將調研獲得的問題進行歸納與整理,如簡單的 Card Sorting ,確認所有問題的核心指向(Pointer)。

接下來就需要不停的切換指向,并深入每個關鍵 key 下進一步拆解,確定你收獲的是否是一個真正且重要的 Pointer。
EG海底撈▽
餐廳高峰期經常人滿為患,排隊體驗差。常規餐廳的做法:約束更快的出餐、收臺,拆分更多的餐位,引導拼桌服務等等等等..短期可能會帶來改變,但是達到一個極限點以后,就很難再提升了。
類似的場景還有曾經的外賣小哥:30 分鐘以內還能更快嗎?答案是:很難。
那怎么讓客人愿意多等待一點,或者不覺得“等待完全是無價值無意義的”?
海底撈選擇在你排隊等待的時候,提供免費美甲、護手、零食等等各種周到服務,讓客人等待的過程中不至于無事可做。獲得了認可,贏得了口碑。
如果你留心觀察,你會發現海底撈的標志也是用了一個打招呼的氣泡Hi,來強調服務為先的品牌定位,解決的是情感需求中的「過程體驗」。

2)PDS(問題-檢測-研究)調查分析

PSD 調查分析的核心思想,是調查客戶(用戶)與預期(行為/認知)的偏差,或不滿與問題來發現洞見。

EG BBDO反煙推廣 ▽
BBDO 的英國公司層接到過這樣一個推廣任務:是讓年輕人,特別是十幾歲的小女孩兒戒煙。
其實這個問題特別棘手。一方面,吸煙是一個生理上癮的事情,要戒掉很困難;另一方面,吸煙最大的問題是有害健康,但是對于年輕人來說在這個角度的感觸不深,很難起到效果。用常態的思考模式似乎很難找到正確的解決方案,但是借助洞見以后就不一樣了。
通過了解更多事實,看目標群體關注什么,哪些問題對我們要實現的目標有影響。在這個案例里,BBDO的做法是派了一個年輕的女助理在購物區找了一家咖啡館,連著5天坐在那里聽那里的女孩兒在聊些什么。
結果這5天內她就發現,這些十幾歲的女生大部分聊的是買衣服、做頭發、選什么樣的指甲油和減肥藥,怎么整容等等。當女助理把這些內容列在自己的本子上的時候,洞見就自己呼之欲出了:原來對于這些無所事事,十幾歲的年輕女孩而言,沒有什么比她們看起來漂亮更重要了。
因此,你不需要告訴她吸煙可能縮短壽命,你只要告訴她一件事情:“吸煙會讓你變得難看”,就足夠讓她戒煙了。

所以,想要獲得洞見,就去調研目標群體真正關注的事情。當你通過調研發現真正的問題時,洞見往往就會產生。
3)規避技能導向
設計的職崗角色是單薄的。我們一定要帶著指針與方案,多職崗評估價值與可執行度,這是一個設計前期任務的過程。它的輸出可能為設計Demo、簡單的筆記、方案的列表,或者是一個說明效果的故事版……不一定具備完整的落地性,但是可以讓伙伴更好的理解你的觀點。

設計的解決方案要從起心動念、貫穿至產、研、運營甚至上市宣傳的全路徑方案。
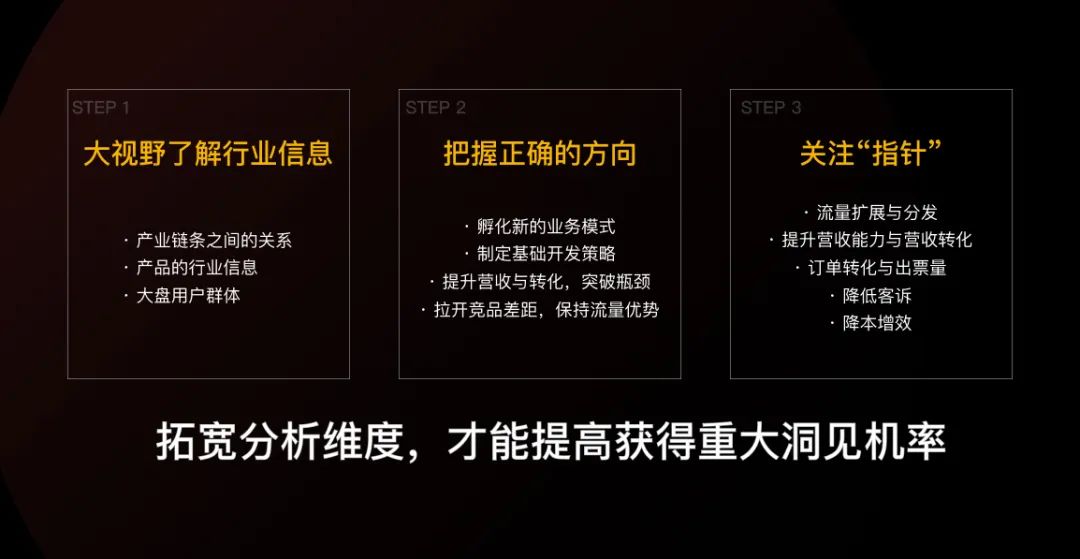
在分析階段我們通過“3步走”的視角思維,明確了任務重點同時幫助我們明確不同指針的優先級。

設計師要考慮的維度不僅僅在用戶體驗層面,更應在執行時候要考慮業務的實際需求,考慮上下游不同職能的工作內容,始終保持全局與系統的思維,要從客戶價值出發,回落到企業成本中去。
通過設計洞見,從更本質的層面去洞悉問題,重新定義和設計任務。
與業務產生共鳴才是好的設計。

讓你的設計方案保持在更高、更廣、更全局的維度。真正融入和助力業務,提升設計的效用。讓“提升體驗”這件事真正落地。
改變我們看世界的方式,亦改變世界看待我們的方式。
作者:張一
本文由 @群核科技用戶體驗設計 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖由作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
如何讓您的產品詳情頁脫穎而出,并顯著提高轉化率,是每位產品經理和設計師都必須面對的重要挑戰。本文深入探討了詳情頁提升轉化率的多種技巧和策略,希望可以幫到大家。

最近半年有策劃不少詳情頁,然后就想總結一些詳情頁相關的內容。
其實產品詳情頁的設計原則只有一個,那就是迎合目標消費者的需求。那么一個好的產品詳情頁都應該包含什么內容呢?
核心目標:用視覺+文案快速傳遞產品核心價值。3秒內讓消費者“一見鐘情”。
是的,請務必在5秒內讓消費者“一見鐘情”,若無法在5秒內抓住眼球,客戶可能會關閉這個頁面。
內容方向:
1.產品核心賣點(加上產品外觀,科技感)
2.使用場景化展示(如模特穿戴、產品使用動態)
3.品牌 LOGO / 標語(弱化但可識別)
設計公式:
1.主標題=1. 一句話展示出產品的核心賣點/核心宣傳點;2.或者產品名稱,3.或者情緒價值(如減壓、陪伴)+功能關鍵詞(如“AI監測”);
2.副標題=1. 產品名稱+使用場景;2. 或者核心賣點/核心宣傳點
3.ICON(非必選,有則添加)=信任背書(如“FDA認證”);或產品特色;或核心成分(總之就是消費最關心的點)。
布局要點:
產品圖占據版面1/2以上,文字占據版面1/8左右,以圖吸睛,輔以少量文字說明,版面適當留白,保證畫面簡潔明了。
優秀案例參考:
Dreametech 品牌新品發布的產品第一張Banner:
產品名字+產品核心宣傳點“Rise up, clean beneath” +多個獎項背書效果的Icon。
整個設計非常簡潔和科技感,沒有多余的元素,使得產品成為視覺焦點。

圖片來源:dreametech 僅供學習用
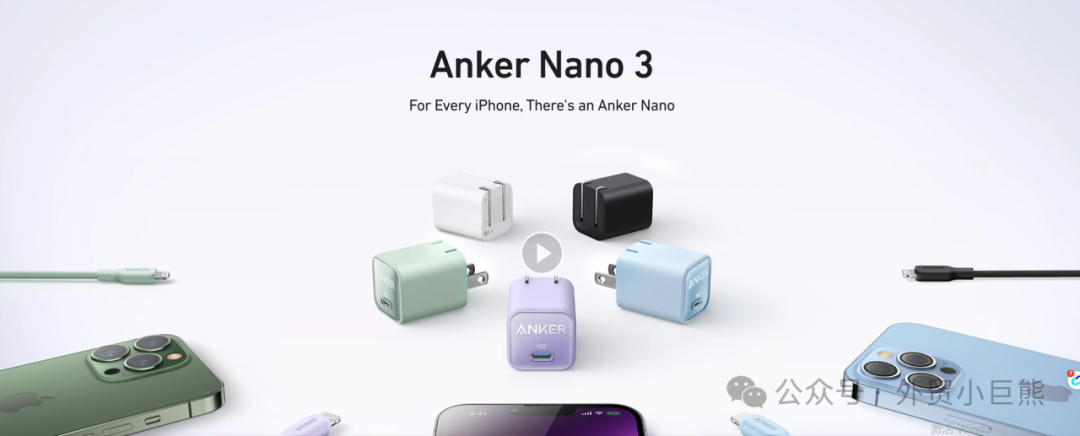
Anker品牌產品名字+產品核心賣點+應用場景。

圖片來源:Anker 僅供學習用
核心目標:制造“痛感共鳴”,讓消費者驚呼“這就是我!并激發“我需要解決它”的欲望。
人性本懶惰,大多數人不愿改變,除非感到足夠“痛”。
想讓顧客為你付費,關鍵在于讓潛在客戶真切感受到他們面臨的問題有多嚴重,若不解決,后果將不堪設想。
一旦激發他們的情感反應,改變的念頭便油然而生。
因此,第二張Banner要精準擊中用戶痛點,羅列消費者常遇的問題及根源,呈現能引發共鳴的畫面。
布局要點:
通過圖文結合的方式,描述消費者的痛點,如展示消費者在生活中遇到的各種問題。
三類痛點挖掘法:
優秀案例參考:
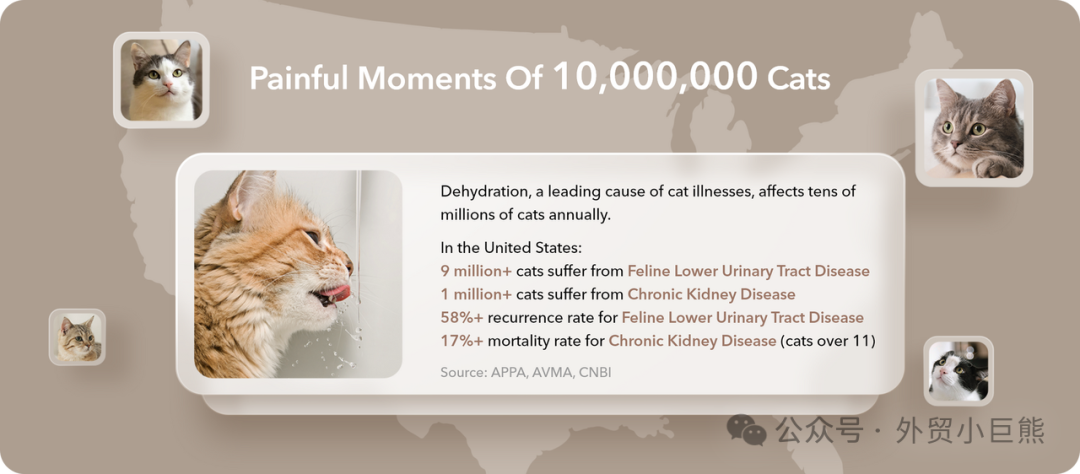
Petlibro品牌在Smart Fountain(給貓智能喂水相關的產品)產品詳情頁的痛點描述海報中,突出了貓咪因缺水而面臨的健康風險,通過具體數據強調了脫水對貓咪的危害。
如“9百萬+貓患有貓下泌尿道疾病”和“1百萬+貓患有慢性腎病”,這些龐大的數字能夠直觀地展示問題的嚴重性,讓養貓人士意識到這些健康問題并不是個別現象,而是普遍存在的問題。
輔助貓在痛苦中的照片,能夠激發養貓人士的情感共鳴。養貓人士可能會更加注意自己寵物的水分攝入,從而想要主動采取預防措施。就會繼續網下瀏覽網頁試圖尋找解決方案。

圖片來源:furbo 僅供學習用
核心目標:突出差異化,用“人無我有”建立競爭壁壘,讓消費者覺得“非你不可”。(這個部分可以用1-3 張圖)
上面的一張海報提到核心痛點,當一個人意識到了問題的存在,產生了共鳴情緒,那么他最需要的是什么?迫不及待需要解決方案。
因此從第三張海報開始接下來的幾張海報都可以呈現如何幫助他們解決問題或實現需求。
并且關于如何解決問題,實現起來還無比容易,再加上眾多保障,讓你可以0風險購買使用。
這樣用戶就會想要躍躍一試,成交的意愿就會很強。
因此大家有沒有注意到,截至目前,沒有一張海報是多余的,每一張都有它的用處,并且前后是有邏輯性的。
那么在這個板塊的海報中,用什么打動客戶?
前面提到我們需突出“突出產品差異化”優勢,也就是在同類目產品中的優勢,“人無我有,人有我優,同時能解決用戶問題”的點。
比如用戶關注續航,競品續航3天,而你的產品可以續航7天甚至使用了太陽能可以無限續航。比如全球第一款XXXX產品等。
優秀案例參考:
Reolink攝像頭搭載Wi-Fi 6技術,實現超快傳輸、低延遲和高穩定性。將家庭安全提升到一個新的水平。

圖片來源:reolink 僅供學習用
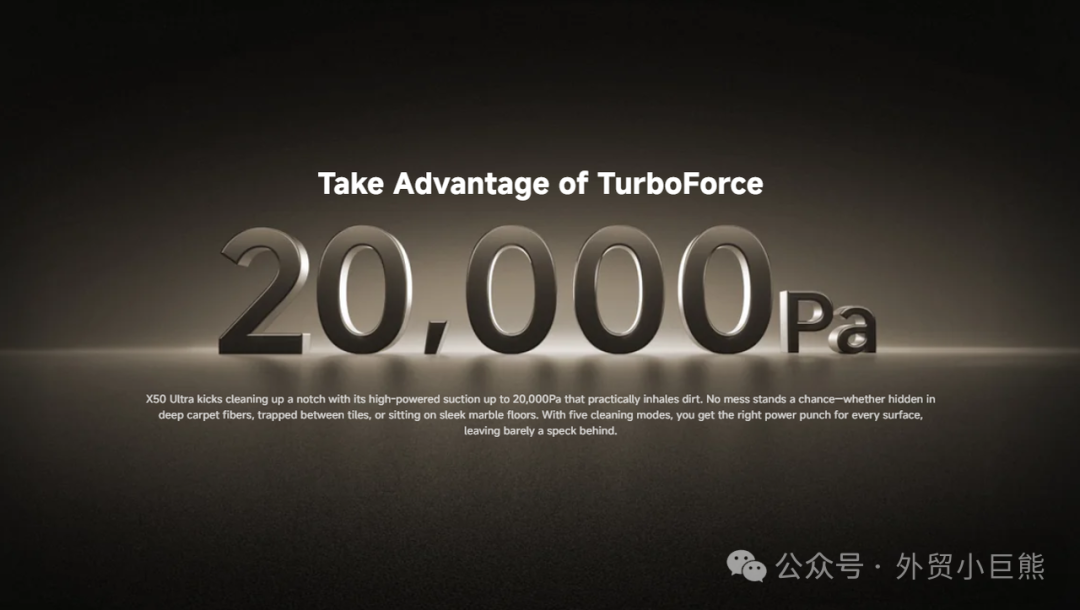
dreametech品牌20,000Pa優勢并告訴用戶這款掃地機器人能夠產生強大的吸力,幾乎可以吸入任何類型的污垢和灰塵,無論是隱藏在地毯深處的灰塵,還是卡在瓷磚縫隙中的污垢。

圖片來源:dreametech 僅供學習用
核心目標:回答用戶“這對我有什么好處?”從“功能”到“利益”的轉化。(建議 3-5 個核心功能)
也就是因為你產品的優點給消費者帶來的好處或者利益。可以是產品成分的優勢或者功效的優勢。
消費者更愿為“解決問題”買單,而非單純的功能。我們可以將功能轉換成用戶能夠理解并幫助消費者解決需求的點,幫助用戶更好地理解產品,并產生購買的可能。
內容方向:
技術參數(如材質、尺寸、續航)
創新設計(如隱藏式按鍵、防水結構)
用戶利益點(如 “輕便易攜帶”“安全防摔”)
優秀案例參考:
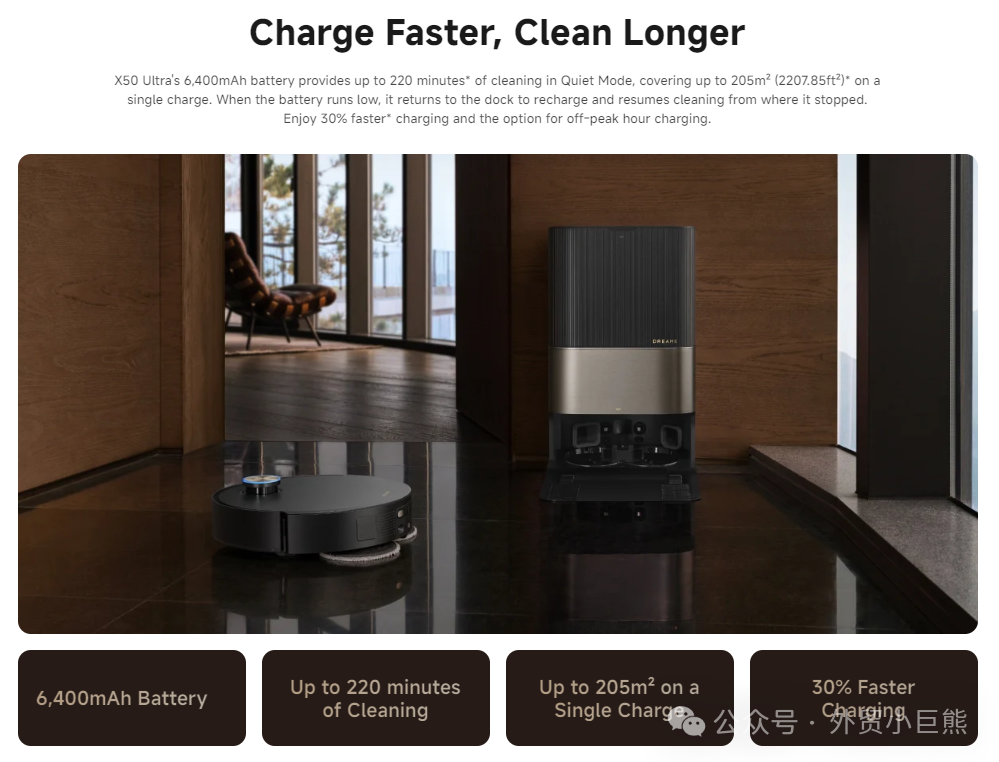
Dreametech 將功能清晰轉化為利益點”Charge Faster, Clean Longer”。
“5500mAh 大電池” 對應 “單次清潔時間長達 220 分鐘”,讓用戶明白確實續航更長、清潔范圍更大,減少頻繁充電。
“吸力高達 2000Pa” 轉化為清潔力強,能深度清潔;“充電快 30%” 則體現節省時間。用簡潔語言和數據,直觀呈現產品給用戶帶來的便利。

圖片來源:dreametech 僅供學習用
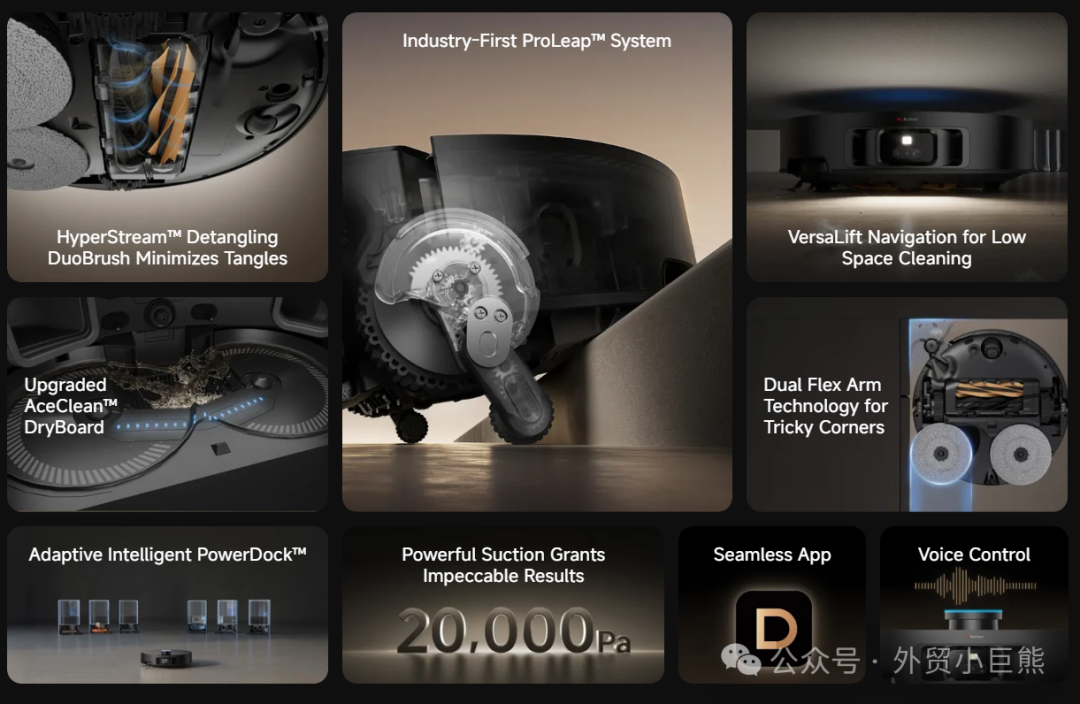
也可以用其中一張圖整合所有想傳達的核心功能,比如下面dreametech和Anker的海報。


圖片來源:dreametech和anker 僅供學習用
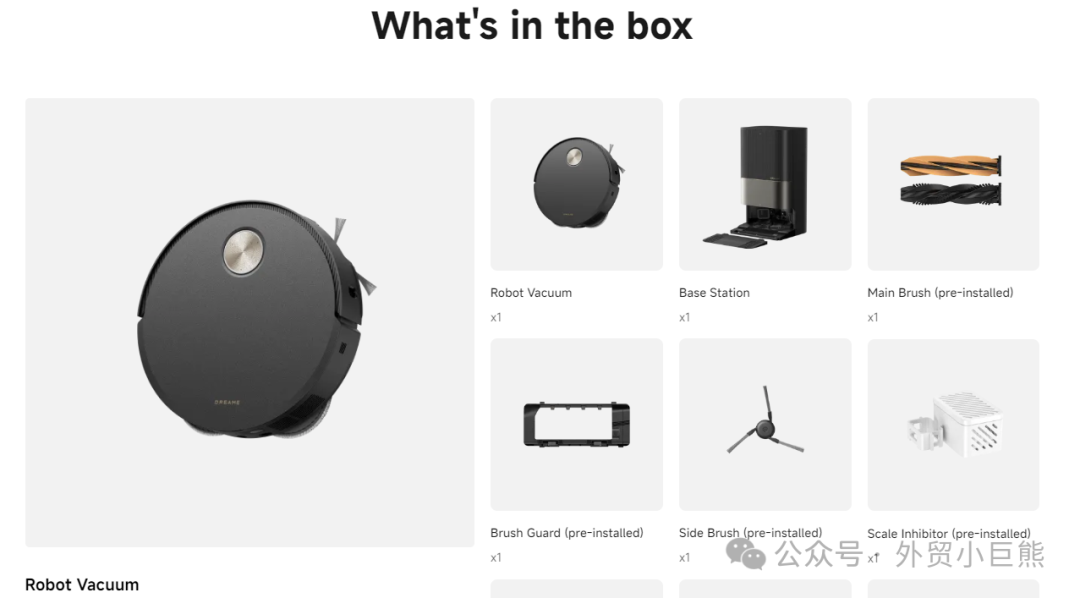
核心目標:細節決定轉化率,用細節增強真實感,降低決策成本。
這個板塊可以放大產品細節,展示產品的材質、做工等屬性信息,用視覺+文案雙重沖擊的方式,有效傳遞產品賣點。
優秀案例參考:
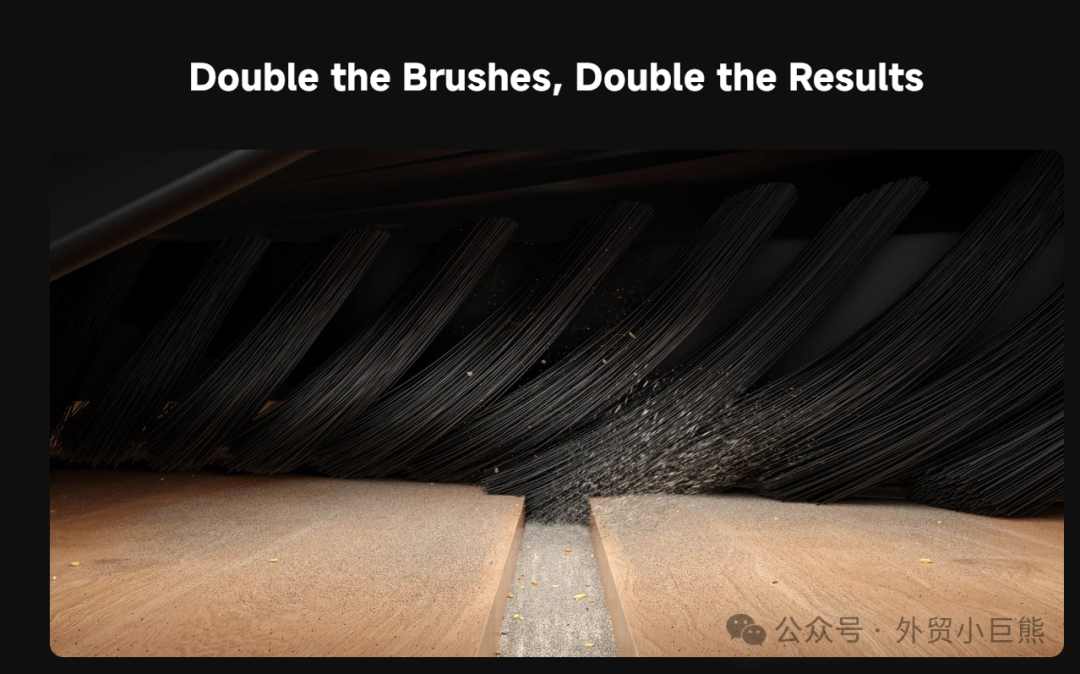
依舊是dreametech 品牌的掃地機。文案 “Double the Brushes, Double the Results” 采用押韻的手法,朗朗上口,不僅點明雙刷設計,還暗示清潔效果加倍,極具吸引力。
畫面選取掃地機工作時的特寫鏡頭,著重展示雙刷旋轉卷起灰塵垃圾的細節,真實還原清掃場景。讓消費者能直觀感受到產品的強大清潔力。
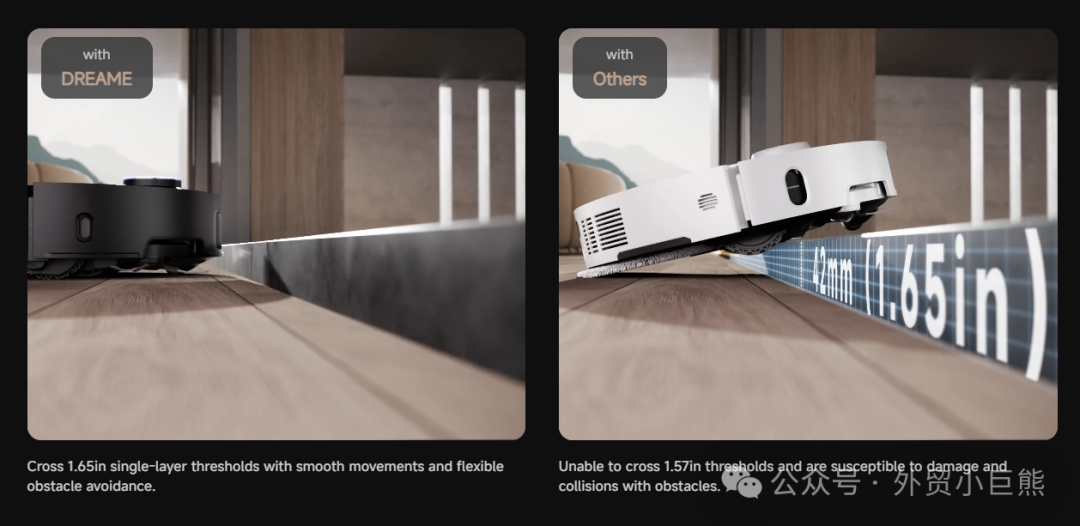
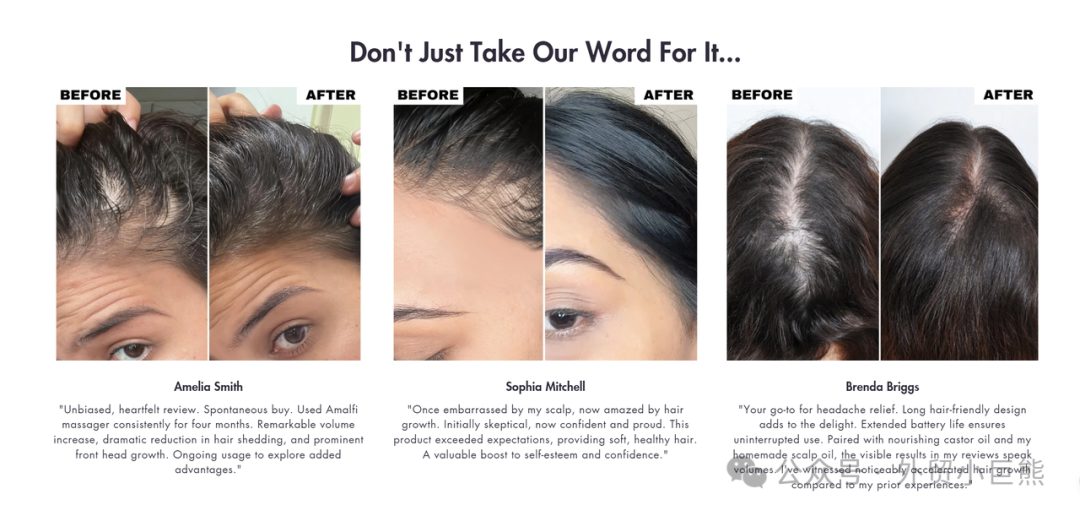
還可以用跟競品對比的細節展示圖,以及產品使用前VS使用后的細節展示。有對比才更突出優勢和產品效果。


圖片來源:dreametech 僅供學習用
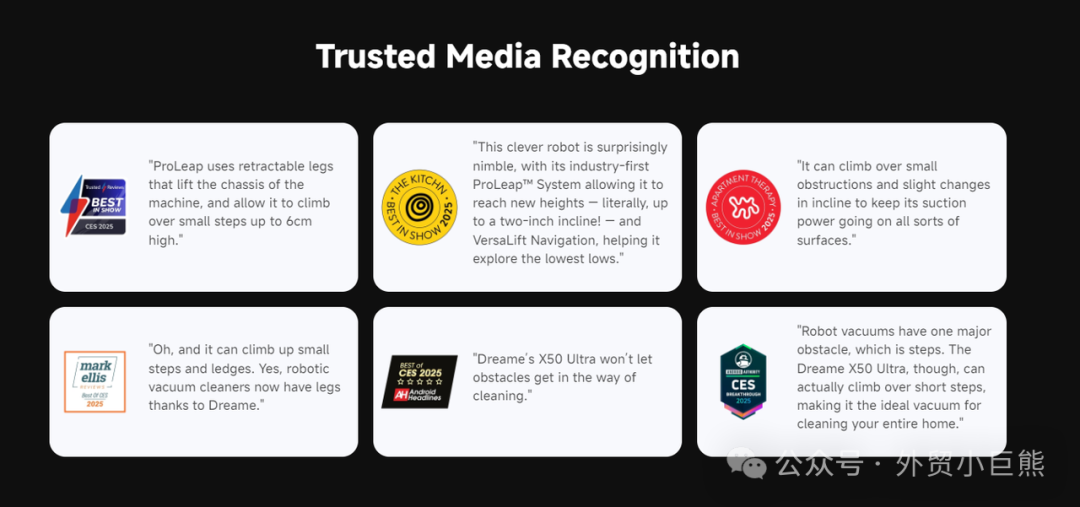
核心目標:用權威和真實擊破最后一道防線,消除懷疑,讓消費者覺得“選擇你零風險”從而激發購買欲望。
內容方向:


圖片來源:dreametech 僅供學習用

圖片來源:luffy-wear 僅供學習用
核心目標:越瑣碎,越真實,預判所有可能的疑問,減少客服壓力。
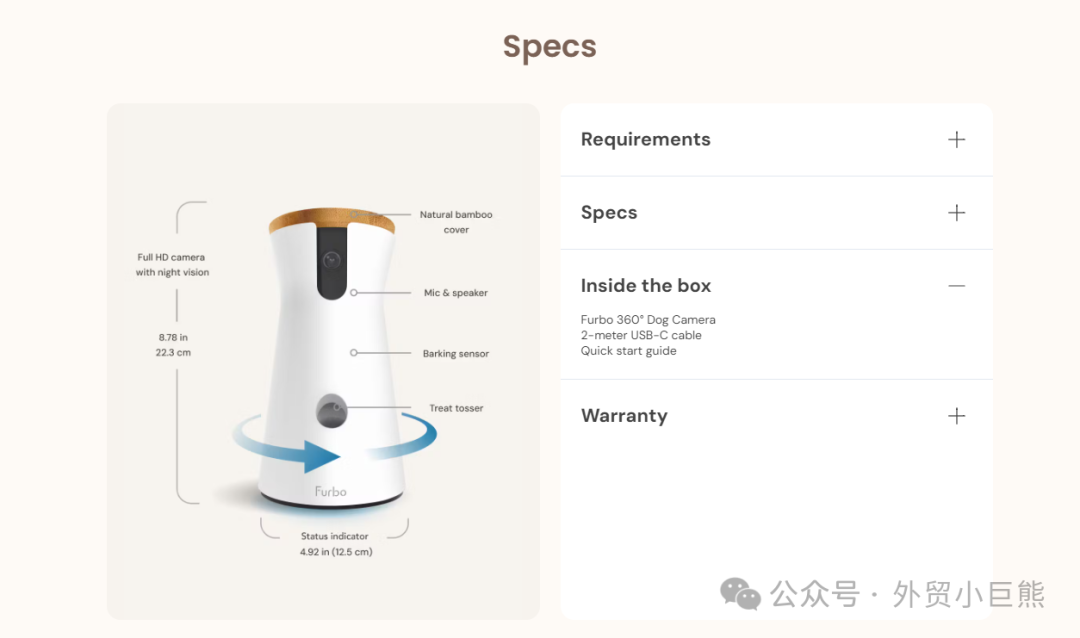
尤其是美國消費者習慣自助購物,詳盡的信息能降低退貨率。因此此部分的設計需清晰的展示產品的基本信息。
內容方向:


圖片來源:furbo 僅供學習用


圖片來源:dreametech 僅供學習用
核心目標:給產品一個“靈魂溢價”,從“賣貨”到“賣價值觀”,綁定長期用戶。
我們可以將品牌理念傳達給消費者,使產品更有厚度,賦予產品更多情緒價值,帶動消費者購買。
Sprout Social數據調研顯示:美國Z世代用戶中,62%的消費者愿意為具有社會責任的品牌支付溢價。那么為什么不展示這個板塊讓你的消費者看到企業有愛心的一面?
內容方向:
優秀案例參考:
furbo品牌產品詳情頁最后一張海報提到“One Furbo = $1 to Help Rescued Pets”。展現了Furbo關心動物福利,強調品牌的社會責任感。
每購買一臺Furbo,消費者不僅能享受高品質產品,還能幫助救助動物,激勵更多人做出購買決策。這種情感連接讓顧客感受到參與有意義事業的價值,提升品牌忠誠度。
同時,Furbo展示透明度和責任感,增強消費者的信任。通過這樣的方式,Furbo有效促進品牌與消費者之間的聯系,推動銷售增長。

圖片來源:furbo 僅供學習用
作者:外貿小巨熊 公眾號:外貿小巨熊
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.gerard.com.cn