
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在產品設計領域中,尼爾森設計原則可以說是非常基礎和必備的底層邏輯了。這篇文章,作者重新梳理了10大設計原則,并加以案例講解,希望可以幫到大家。

尼爾森十大設計原則是由著名的用戶體驗專家、網站設計師雅各布·尼爾森(Jakob Nielsen)提出的。這些原則旨在幫助設計師創建更具用戶友好性和易用性的數字產品和網站。
這些原則的來源可以追溯到尼爾森在其著作《使用者體驗的十大原則》(”10 Usability Heuristics for User Interface Design”)中提出的。

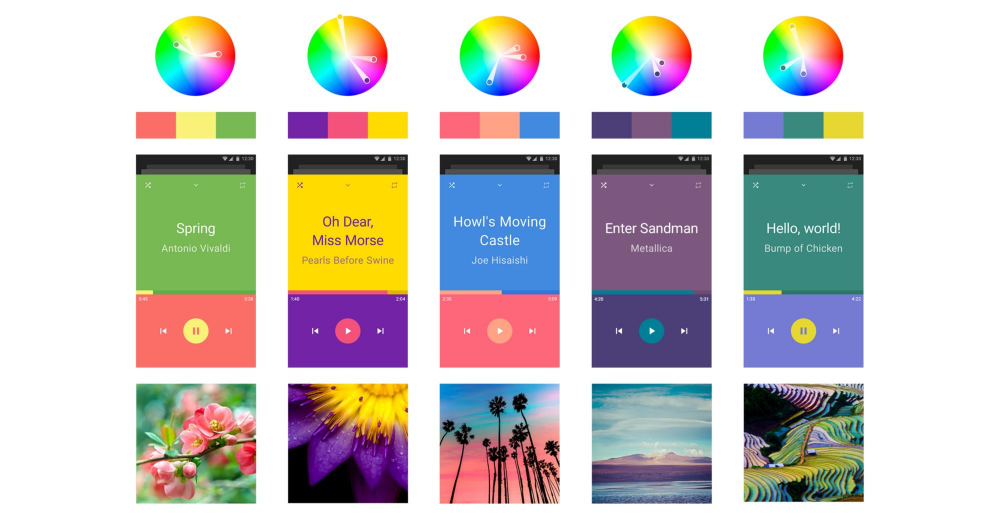
1. 信息的可見性
用戶在界面上應該能輕易地看到他們需要的信息。如果信息不直接展示給用戶,那么應通過明顯的提示來指引用戶如何獲取。
例如:如果一個功能可以通過菜單訪問,那么這個菜單的標識和位置應當清晰明確。
2. 反饋的可見性
當用戶與界面進行交互時,系統應該提供及時的、可見的反饋。
例如:當用戶點擊一個按鈕時,按鈕可以顯示不同的視覺效果(如顏色變化、陷入效果等)來告知用戶其操作已被系統識別。
3. 操作的可見性
用戶可用的操作選項應該清晰展示。界面應避免隱藏用戶可能需要的功能。操作的可見性可以通過良好的界面布局和適當的控件選擇來加以增強。
例如:當斷網時,下拉刷新用戶會看的一個情感化加載動畫,提示用戶在加載中。
4. 狀態的可見性
系統的當前狀態應該對用戶是明顯的。
例如:在一個復雜的表單或多步驟流程中,界面應該清楚地顯示當前處于哪一步。這樣用戶可以隨時了解自己的進度和狀態,降低因迷茫而產生的用戶挫敗感。
5. 錯誤的可見性
如果發生錯誤,應該有清楚的錯誤信息顯示給用戶,并且提供簡單的、操作性的建議來解決這些錯誤。錯誤信息應該具體到足夠用戶理解發生了什么問題,并指導他們如何糾正。
例如:我們在輸入密碼的界面時,出現錯誤時會在下方提示當前密碼輸入錯誤,提示引導用戶請輸入數字+符號的組合密碼。
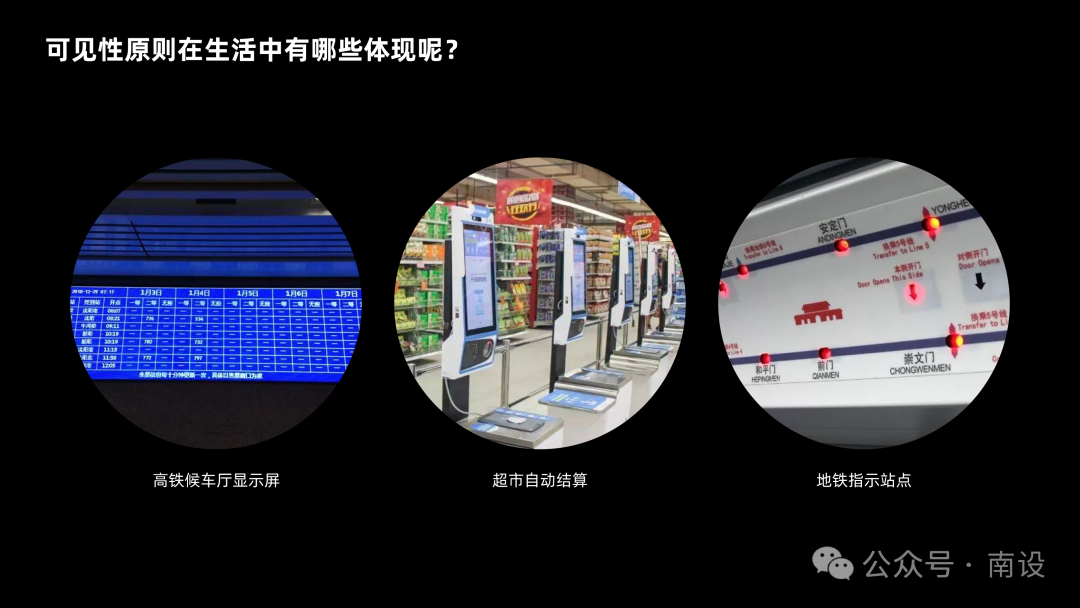
可見性原則在生活中有哪些體現呢?

例如:我們常坐的地鐵到站顯示,乘坐高鐵時的候車室列表,還有去超市買菜時自動結算上顯示的數量金額、計算器等。

1. 模仿真實物體和行為
模仿用戶在現實生活中熟悉的物體和行為,這樣可以使用戶能夠輕松地理解和使用軟件。
例如:將按鈕設計成與現實中的按鈕相似的樣式,讓用戶有按下按鈕的直觀感受。
2. 遵循行業標準和習慣
界面設計應該符合行業內人機交互和設計規范的標準符合用戶的習慣,以減少用戶的認知負擔和學習成本。
例如:將網頁的導航菜單放置在頁面的頂部或側邊,符合用戶對網頁導航的常規期待。
3. 保持一致性
在整個界面中保持一致性,使得用戶在不同部分之間能夠輕松地轉換和理解。這包括一致的布局、一致的交互方式等。一致性可以提高用戶的操作效率,減少錯誤和混淆。
例如:設計中的UI規范,交互樣式保持一致性,書籍畫冊等里面的標題內容字體大小也遵循一致性原則。
4. 提供直觀的反饋
當用戶與界面進行交互時,界面應該提供及時、直觀的反饋,讓用戶清楚地知道他們的操作已被識別和響應。
例如:按鈕被按下時產生的視覺反饋、鏈接被點擊時的狀態變化等。
5. 避免違背用戶期望
界面設計應避免違背用戶的期望和常規操作,否則可能導致用戶的困惑和挫敗感。
例如:點擊一個圖標卻得到了與期望不符的結果,這會讓用戶感到困惑和不滿。
6. 考慮用戶的認知能力和心理模型
設計應該考慮用戶的認知能力和心理模型,(需要根據用戶畫像,數據統計等定義用戶群體,年齡端的不同認知也是不同的),使得界面的布局和功能對用戶來說更加自然和易于理解。
例如:將相關的功能組織在一起,符合用戶的認知結構。
例如:最簡單案例體現,可以從圖標的演變過程就可以感受到,從真實生活中的電話演變成圖標,一直到現在的扁平化顯示的電話圖標。
貼近現實場景在生活中有哪些體現呢?

例如:我們生活中的汽車發展過程,從蒸汽汽車,到油車再到現在的新能源汽車,一直在變的是外觀和里面的內飾,不變的是在大家受環境影響認知里的東西,四個輪子大家很容易就想到車。

1. 提供明確的操作選項
界面應該提供清晰明確的操作選項,讓用戶知道可以做什么以及如何做。
例如:在編輯界面中,應該明確標識出保存、撤銷、刪除等操作按鈕,讓用戶知道可以進行哪些操作。
2. 允許用戶撤銷和返回
用戶應該可以隨時撤銷之前的操作或返回到之前的狀態,而不會造成不可逆的影響。
例如:提供撤銷按鈕、返回按鈕或者多級回退功能,讓用戶可以自由地調整和修正他們的操作。
3. 避免強制性的操作和模式
界面設計應避免強制用戶進行某些操作或者遵循固定的模式。應該給用戶足夠的自由度,讓他們根據自己的需求和偏好來進行操作。
例如:不要強制用戶在注冊時填寫過多的信息,而是提供必填和選填項,讓用戶可以根據自己的情況選擇填寫。
4. 提供明確的退出選項
在界面中應該提供明確的退出選項,讓用戶可以隨時退出當前操作或者返回到上一層級。
例如:在應用程序中提供退出按鈕或者返回到主界面的選項,讓用戶可以方便地退出當前任務或者返回到初始狀態。
5. 防止誤操作的發生
界面設計應該采取措施防止用戶因為誤操作而造成不必要的損失或者困擾。
例如:在危險操作(如刪除文件)前要求用戶確認,以避免誤操作造成的后果。
6. 支持鍵盤快捷鍵和手勢操作
為用戶提供鍵盤快捷鍵和手勢操作的支持,讓他們可以通過更快速和高效的方式來完成操作。這可以提高用戶的操作效率和滿意度,增強用戶的控制感和自由度。
用戶控制和自由原則在生活中有哪些體現呢?

例如:我們經常出去吃飯,有些飯店可能比較火需要進行預約,預約后不想去了可以在軟件上取消也可以打電話取消。我們進行購物時,收到了物品不想要也可以進行退換貨。

1. 一致的布局和樣式
界面中的布局、排版和樣式應該保持一致,讓用戶在不同頁面和功能之間能夠輕松地切換和理解。例如:相似的功能應該采用相似的排列方式和視覺風格,按鈕、導航欄等元素的位置和樣式也應該保持一致。
2. 一致的交互方式
界面中的交互方式和操作流程應該保持一致,讓用戶能夠在不同的功能和場景中使用相似的操作方法。例如:點擊按鈕應該在不同頁面中具有相同的效果,滑動手勢在不同功能中也應該具有相似的操作意義。
3. 遵循標準化設計規范
界面設計應該遵循行業的標準化設計規范,符合用戶的習慣和期望,減少用戶的認知負擔和學習成本。例如:網頁設計中遵循Web Content Accessibility Guidelines(WCAG)等國際標準,移動應用設計中遵循iOS Human Interface Guidelines或Material Design等平臺規范。
4. 統一的圖標和符號
界面中使用的圖標和符號應該統一且易于理解,避免混淆和歧義。例如,使用相同的圖標來表示相似的功能或操作,以便用戶能夠快速識別和理解。例如:手機主題界面的顯示,電話的圖標會從生活中電話提取圖形標識。
5. 保持一致的術語和語言
界面中使用的術語和語言應該保持一致,避免混淆和困惑。
例如:在不同頁面和功能中使用相同的術語和表達方式,以便用戶能夠準確地理解和識別。
6. 反饋一致性
界面中的反饋信息應該保持一致,讓用戶能夠清晰地知道他們的操作已被識別和響應。
例如:成功操作和錯誤操作應該有明確的視覺和語言反饋,以便用戶能夠及時調整和糾正。
一致性和標準化在生活中有哪些體現呢?

例如:我們經常逛的超市或者菜市場都會遵循標準化,相同或相似的商品進行歸類,看起來很整齊方便用戶購買,馬路上的紅綠燈,全國保持一致性降低用戶認知負擔。

1. 提供明確的反饋和指導
當用戶出現錯誤或者不確定性時,界面應該提供明確的反饋和指導,讓用戶知道出了什么問題以及如何解決。
例如:當用戶輸入錯誤的密碼時,界面應該明確提示用戶密碼錯誤,并且提供重新輸入或者找回密碼的選項。
2. 允許撤銷和返回
用戶應該可以隨時撤銷之前的操作或者返回到之前的狀態,從而糾正錯誤或者重新開始。
例如:在編輯界面中提供撤銷按鈕或者返回按鈕,讓用戶可以隨時取消之前的操作并且返回到之前的狀態。
3. 避免嚴格的輸入要求
界面設計應該盡量避免嚴格的輸入要求,允許用戶輸入格式的靈活性和容錯性。
例如:在表單輸入時,可以采用自動補全、格式化等技術來輔助用戶輸入,減少用戶的輸入錯誤。
4. 提供輔助和提示
當用戶出現錯誤或者不確定性時,界面應該提供輔助和提示,幫助用戶找到正確的解決方案。例如:在輸入框中提供提示性的文字或者示例,指導用戶如何正確地輸入信息。
5. 減少不必要的強制性操作
界面設計應該盡量減少不必要的強制性操作,避免因為用戶的操作失誤而造成不可逆的影響。例如:在我們進行轉賬操作時要求用戶對轉賬金額進行確認,以避免誤操作造成的損失。
6. 優雅地處理異常情況
當用戶遇到異常情況時,界面應該能夠優雅地處理并給予用戶友好的提示和解決方案。
例如:當網絡連接出現問題時,界面應該顯示友好的錯誤信息,并且提供重試或者刷新的選項。
容錯原則在生活中有哪些體現呢?

例如:想要出去旅游到窗口購票,發現買錯了可以去窗口找工作人員改簽,或退票重新購買,這時工作人員會二次確認是否改簽,用戶回答確定,改簽成功。因為天氣原因造成的列車無法發車,會提示用戶進行退票或改簽操作。

1. 簡化操作流程
界面設計應該盡量簡化操作流程,減少不必要的步驟和冗余的操作,讓用戶能夠更快速地完成任務。
例如:在購物網站中,簡化下單流程,減少用戶填寫信息的步驟。
2. 提供直接的路徑
界面應該提供直接的路徑讓用戶達到目標,不需要經過多次點擊或者瀏覽。
例如:在網頁中提供明顯的導航鏈接,讓用戶可以直接跳轉到所需的頁面。
3. 減少用戶輸入
盡量減少用戶需要輸入的信息和數據,采用自動填充或者預設數值的方式來簡化用戶操作。
例如:在搜索框中提供模糊搜索提示的功能,減少用戶輸入的工作量。
4. 提供明確的標識和提示
界面上的按鈕、鏈接和標識應該清晰明確,讓用戶一眼就能看出其功能和作用。同時,界面應該提供明確的提示和指導,引導用戶完成操作。
例如:在網頁中使用明顯的按鈕和圖標來表示可點擊的功能,同時提供鼠標懸停提示來解釋按鈕的作用。
5. 響應迅速
界面的響應速度應該盡量快速,減少用戶等待的時間。
例如;當用戶點擊按鈕或者鏈接時,界面應該立即給出反饋,讓用戶知道其操作已被識別。
6. 符合用戶期望
界面設計應符合用戶的期望和習慣,讓用戶能夠直觀地理解界面上的布局和功能。
例如:將相關的功能組織在一起,符合用戶的認知結構。
易取原則在生活中有哪些體現呢?

例如:現在一些大型超市購物時提供自動掃碼結算的機器,減少用戶的等待時間,響應速度快,還有快捷刷臉支付(手機沒有帶也可以支付喲)用戶可以很直觀的進行支付。

1.支持多種操作方式
界面設計應該支持多種操作方式,讓用戶可以根據自己的習慣和偏好選擇最適合自己的方式進行操作。
例如:提供鍵盤快捷鍵、手勢操作、語音控制等多種方式。
2. 自適應和響應式設計
界面設計應該具有自適應和響應式的特性,能夠適應不同設備和屏幕尺寸的顯示,并且在不同分辨率下保持良好的布局和可用性。這樣用戶可以在任何設備上以相似的方式進行操作。
例如:我們常見的PC端網站會根據屏幕尺寸的不同響應式布局(Behance、花瓣等網站)。
3. 提供個性化的設置和選項
界面應該提供個性化的設置和選項,讓用戶可以根據自己的需求和偏好進行定制。
例如,允許用戶自定義界面的布局、顏色主題、字體大小等。
4. 支持快速導航和查找
界面設計應該支持快速導航和查找功能,讓用戶能夠迅速找到所需的信息和功能。
例如:提供搜索框和過濾選項,讓用戶可以快速定位到目標內容。
5. 減少不必要的點擊和步驟
界面設計應盡量減少不必要的點擊和步驟,簡化操作流程,提高用戶的操作效率。
例如:采用一鍵下單的方式,減少用戶提交訂單的步驟。
6. 提供即時反饋和狀態更新
界面設計應該提供即時的反饋和狀態更新,讓用戶清楚地知道他們的操作已被識別和響應。這樣可以提高用戶的操作效率和滿意度。
例如:當用戶提交表單或者完成購買時,界面應該立即顯示成功的反饋信息。
靈活高效原則在生活中有哪些體現呢?

例如:火鍋在選擇上提供了多種口味的美食,一口鍋全都煮了,用戶也可以根據自己口味不同進行調料,做的比較哇塞的火鍋店,還會貼上不同口味的搭配引導,對于第一次或不經常吃火鍋店用戶就很友好,食物放進火鍋里會通過食材的顏色或軟硬程度辨別是否熟了,給到用戶反饋可以吃咯。

1. 去除冗余信息
界面設計應該去除不必要的冗余信息,只保留核心和重要的內容,以減少用戶的干擾和混亂。例如:去除重復的導航鏈接、無關的廣告等。
2. 簡化布局和排版
界面的布局和排版應該簡潔明了,避免過多的裝飾和復雜的結構,以提高用戶的閱讀和理解效率。
例如:采用簡單的網格布局,保持頁面的整潔和清晰。
3. 提煉核心功能
界面設計應該將核心功能突出顯示,讓用戶一目了然地找到所需的功能和信息。不必要的功能應該隱藏或者移除,以減少用戶的選擇困難和認知負擔。
例如:商品頁面,商品名稱、信息、價格、快捷加入購物車、買幾份這種功能就放在了下一個頁面減少對用戶的干擾。
4. 簡化操作流程
操作流程應該簡化至最少的步驟,避免不必要的點擊和跳轉,提高用戶的操作效率。
例如:采用一鍵式操作,減少用戶提交訂單的步驟。
5. 清晰明了的語言和標識
界面中使用的語言和標識應該清晰明了,避免歧義和混淆。按鈕、鏈接等元素的標識應該直接表達其功能,讓用戶一目了然。
6. 精簡視覺元素
視覺元素應該精簡,避免過多的裝飾和復雜的效果,以保持界面的干凈和清晰。顏色、字體、圖標等元素的使用應該簡潔大方,突出重點。
7. 提供幫助和指導
界面設計應該提供必要的幫助和指導,讓用戶能夠快速了解界面的使用方法和操作流程。但是這些幫助信息也應該簡潔明了,避免過多的文字和復雜的說明。
簡潔性原則在生活中有哪些體現呢?

例如:商場的逃生通道標識,辦公室滅火器都會放在比較容易看到的地方,經常坐地鐵的時候指引箭頭就很符合簡潔性原則,不需要放過多的解釋說明文案,大家都可以看懂具備什么含義。

1. 提供清晰的幫助文檔和說明
界面設計應該提供清晰明了的幫助文檔和說明,讓用戶能夠快速找到解決問題的方法和答案。這些文檔和說明應該簡潔明了,避免使用過多的專業術語和復雜的語言。
2. 實時反饋和指導
界面應該提供實時的反饋和指導,讓用戶知道他們的操作是否成功,以及如何繼續下一步。例如,在表單輸入時實時檢查格式是否正確,并給予相應的提示。
3. 提供可搜索的幫助資源
界面設計應該提供可搜索的幫助資源,讓用戶能夠快速找到所需的信息和解決方案。這些幫助資源可以包括常見問題解答、在線幫助文檔、視頻教程等。
4. 友好的錯誤提示和解決方案
當用戶遇到錯誤或者問題時,界面應該給予友好的錯誤提示和解決方案,讓用戶知道發生了什么問題以及如何解決。錯誤提示應該具體明了,避免使用晦澀難懂的術語。
5. 提供在線支持和反饋渠道
界面設計應該提供在線支持和反饋渠道,讓用戶能夠隨時聯系到客戶服務團隊并獲得幫助。這些支持和反饋渠道可以包括在線聊天、電子郵件支持、社區論壇等。
6. 優化用戶體驗和流程設計
界面設計應該優化用戶體驗和流程設計,減少用戶可能遇到的問題和困難。例如,簡化操作流程、提供明確的導航和引導、避免技術性障礙等。
7. 持續改進和優化
界面設計團隊應該持續改進和優化界面,根據用戶的反饋和需求不斷調整和改進設計方案,以提高用戶的滿意度和體驗質量。
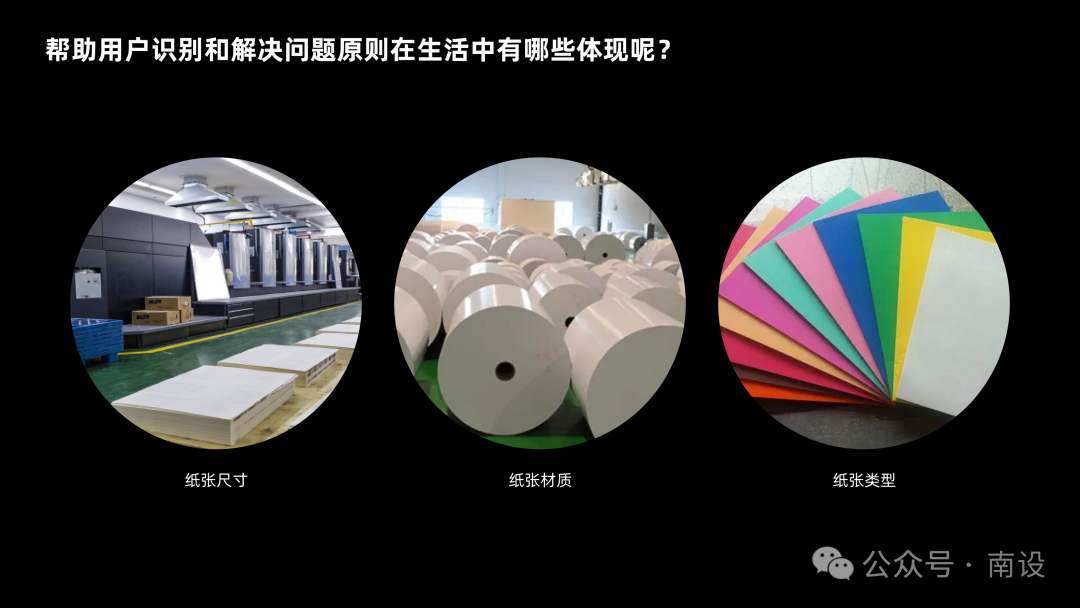
幫助用戶識別和解決問題原則在生活中有哪些體現呢?

例如:我們在印刷書籍時,印刷廠會給我們講解紙張的尺寸,材質,類型、價格等,幫助我們了解和選擇適合的印刷品。

1. 溫馨的語言和表達
界面設計應該使用溫馨、友好和人性化的語言和表達方式,讓用戶感到被關心和被尊重。
例如:在錯誤提示和幫助文檔中使用親切的語氣和表達方式。
2. 關注用戶情感和需求
界面設計應該關注用戶的情感和需求,根據用戶的心理和情感狀態來設計界面和提供幫助。
例如:在用戶遇到困難或者錯誤時,表達理解和支持,提供鼓勵和安慰。
3. 個性化的幫助和支持
界面設計應該提供個性化的幫助和支持,根據用戶的偏好和習慣來提供定制化的解決方案。
例如:根據用戶的歷史操作記錄和偏好,推薦相關的幫助文檔或者解決方案。
4. 及時的反饋和回應
界面應該及時地回應用戶的需求和問題,給予及時的反饋和解決方案。
例如:提供實時的在線支持和反饋渠道,讓用戶能夠隨時聯系到客戶服務團隊。
5. 鼓勵和獎勵用戶行為
界面設計應該鼓勵和獎勵用戶的積極行為,增強用戶的參與和忠誠度。
例如:通過積分系統或者優惠活動來獎勵用戶的購買行為和參與度。
6. 提供愉快的體驗
界面設計應該提供愉快和愉悅的使用體驗,讓用戶感到舒適和愉快。
例如:通過動畫、音效等方式增強界面的趣味性和互動性,讓用戶感到愉悅和享受。
7. 尊重用戶隱私和權利
界面設計應該尊重用戶的隱私和權利,保護用戶的個人信息和數據安全。
例如:明確告知用戶數據的使用目的和范圍,遵守相關的隱私政策和法律法規。
人性化幫助原則在生活中有哪些體現呢?

例如:人行道上的盲道,看新聞時的手語講解介紹,都是比較人性化的一部分,還有賣的老年機等等。

關于尼爾森十大設計原則包括可見性、反饋、控制性、一致性、容錯、簡潔性、靈活高效、幫助用戶識別和解決問題、人性化幫助、用戶控制和自由。
以下為此原則優點詳解:
1.提高用戶體驗質量: 這些原則旨在提高用戶對產品的整體感受和滿意度,使用戶更愿意使用并持續與產品互動。
2.降低學習成本: 設計原則的一致性和可見性幫助用戶更快地熟悉界面,減少了學習新功能的時間和認知負擔。
3.增強用戶參與度: 提供了用戶控制和自由的原則,使用戶感到更加投入和自主,從而增強了其對產品的參與度。
4.提升用戶效率: 設計原則的靈活高效性使用戶能夠更快速地完成任務,提高了用戶的工作效率和操作效率。
5.減少用戶錯誤: 容錯性原則和幫助用戶識別和解決問題的原則有助于減少用戶的錯誤操作,提高了用戶的成功率。
6.簡化用戶交互: 一致性、簡潔性和靈活高效性設計原則簡化了用戶與產品之間的交互,使用戶界面更加直觀和易于理解。
7.增強產品的競爭力: 設計原則的綜合應用使得產品更具有吸引力和競爭力,有助于產品在市場中脫穎而出。
8.提高用戶忠誠度: 人性化幫助和用戶控制和自由原則增強了用戶對產品的信任和忠誠度,使用戶更愿意選擇并長期使用產品。
9.節約資源成本: 通過降低用戶錯誤和提高用戶效率,可以減少用戶的時間和精力成本,從而節約了資源成本。
10.適應不同用戶群體: 這些設計原則的靈活性和人性化幫助原則使得產品能夠適應不同用戶群體的需求和偏好,從而擴大了產品的受眾范圍。
參考文獻:
https://www.nngroup.com/articles/ten-usability-heuristics/
https://medium.com/@nirbenita/the-10-design-heuristics-for-developers-1e70a9dc58a7
https://medium.com/@marialauraramirez/a-summary-of-nielsens-ux-principles-f482f32678f9
https://alonzowebster.medium.com/principles-of-ux-design-f7d5b193e19e
https://medium.com/@fireartstudio/common-ui-design-principles-d9889377f90b
https://medium.com/visual-side/10-usability-heuristics-for-user-interface-design-551dac8744e
專欄作家
南設,公眾號:南設(ID:NANSHE18),人人都是產品經理專欄作家。專注設計,邏輯性強,注重體驗。分享體驗設計、人工智能開發等。
原文鏈接:https://www.woshipm.com/share/6064709.html
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

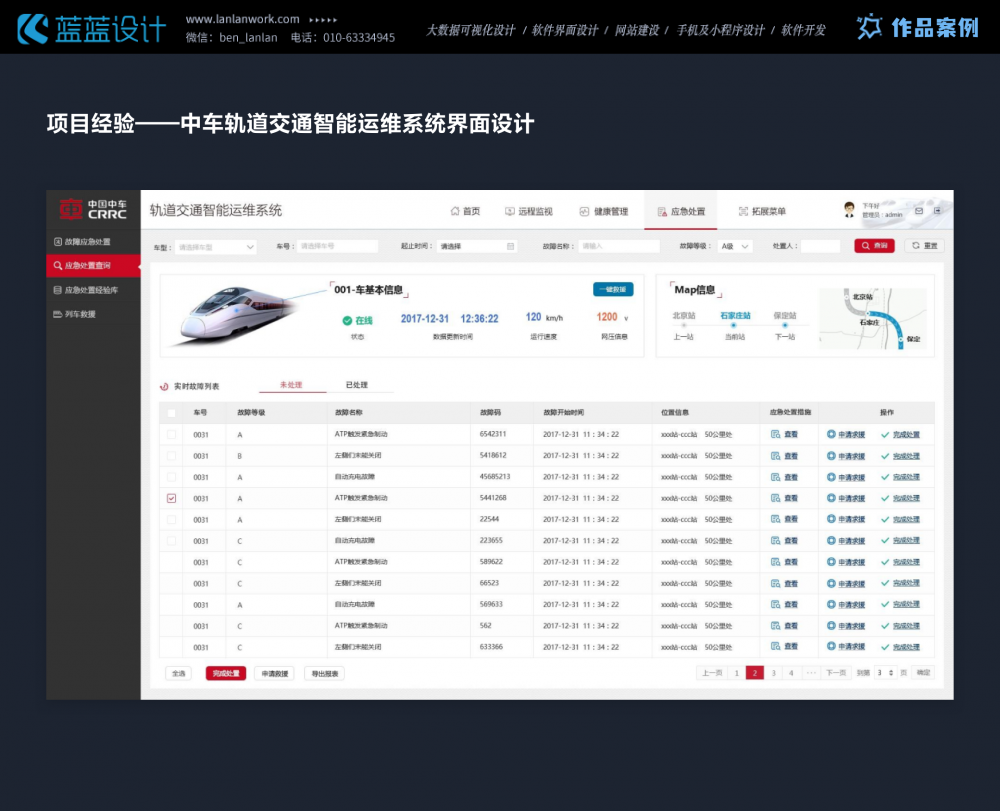
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
編輯導語:我們在工作中經常會用到一些數據,數據可視化可以幫助我們更好的理清數據,動效的設計也更加能體現多維展現數據;本文作者分享了關于交互動效的數據可視化,我們一起來看一下。

數據可視化把相對復雜、抽象的數據通過可視化的手段表達出其內里的信息和規律,促進數據信息的傳播和應用,更加直觀地傳達圖表信息;通過可視化,我們的大腦能夠更好地抓取和理解有效信息,增加信息的印象。
然而,如果數據可視化設計做的不合理,反而會帶來負面影響,影響信息的傳播,誤導用戶的認知;所以在設計的時候需要我們多維展現數據,不僅僅局限于單一層面,這時候動效設計就是很重要的一環了。
我們希望的數據可視化設計是可以讓數據通過視覺形式,使信息更容易被接受,讓數據內容更容易被理解,讓數據信息更容易被記憶。
在一個數據項目中,有許多的數據通常都是實時變化的,為了減少數據變化刷新時的突然性以及需要告知用戶數據更新,那么動效設計就是必不可少的。
此外,數據可視化大屏服務的主要是B端用戶,我們在設計過程中要做到:讓設計服務于數據內容,給用戶以最為清晰明確迅捷的數據展示。
針對數據可視化大屏的特點,來具體談談我們為什么需要做動效設計:
與B端產品一樣,可視化大屏的信息體量相對龐大,且更注重用戶在單位面積內獲取信息的效率,因此我們需要在有限的大屏內盡可能展示多的有效信息。
但是,如果我們僅僅是一味地往數字大屏里“塞”信息,沒有對信息結構、展現方式做一個很好的規劃,往往龐大的數據量會造成信息堆砌,給用戶接受并處理信息帶來一定的干擾。
這時候,動效就可以很好的解決這個問題;利用動效,構建出數據大屏的層次,將數據存放在不同的層級頁面內,為用戶帶來更好的數據信息服務體驗。
從目標用戶來看,可視化大屏主要面向的是具有一定專業知識的用戶,因此產品需要做到專業性高、邏輯嚴謹、規范性強,用戶在使用時按照已有的一套規范流程進行操作,大大提高工作效率。
但專業的操作流程,往往會帶來操作鏈路過長的問題;因此我們需要進行動效設計,一個好的動效可以引導用戶更快、更簡的熟悉流程、上手操作、完成任務。
可視化大屏往往需要解決一些專業性的問題,同時傳達出來的概念多而復雜,如果僅僅靠文字、數據來進行展現,往往會增加用戶的認知成本;同時,可視化大屏在幫助業務人員理解以及幫助領導做出決策中起到了很大的作用,我們如何將復雜的專業概念快速傳達呢?
這時候“動效”就產生了很大的作用——大數據時代,文字和數據實在會讓人感到疲憊,但將其轉化為圖片甚至是動畫,通過概念物化可以幫助用戶更快的理解、更好的記憶。
根據可視化大屏的這三個特點,具體來說說我們可以制作怎樣的動效讓可視化大屏動起來:
(以下案例均來源于EasyV數據可視化)
信息排布可以解決好信息體量大的問題,在有效的面積內盡可能的展示更多的信息,這就需要設計師在信息展示上進行布局優化。

當出現同一類指標需要應用于不同的場景時,可以利用交互按鈕進行指標主體切換,將不同的場景數據存放在同一位置中。
比如,同屬于票務銷售指標的公園門票與觀光車票,可以通過交互按鈕進行主體切換,將不同數據的兩張圖表存放在同一區域塊內;既解決了空間存放問題,又讓用戶更好的理解數據主體,提升了用戶的交互體驗。

當需要了解更詳細的文字、數據信息時,可以通過交互動效進行信息補充。
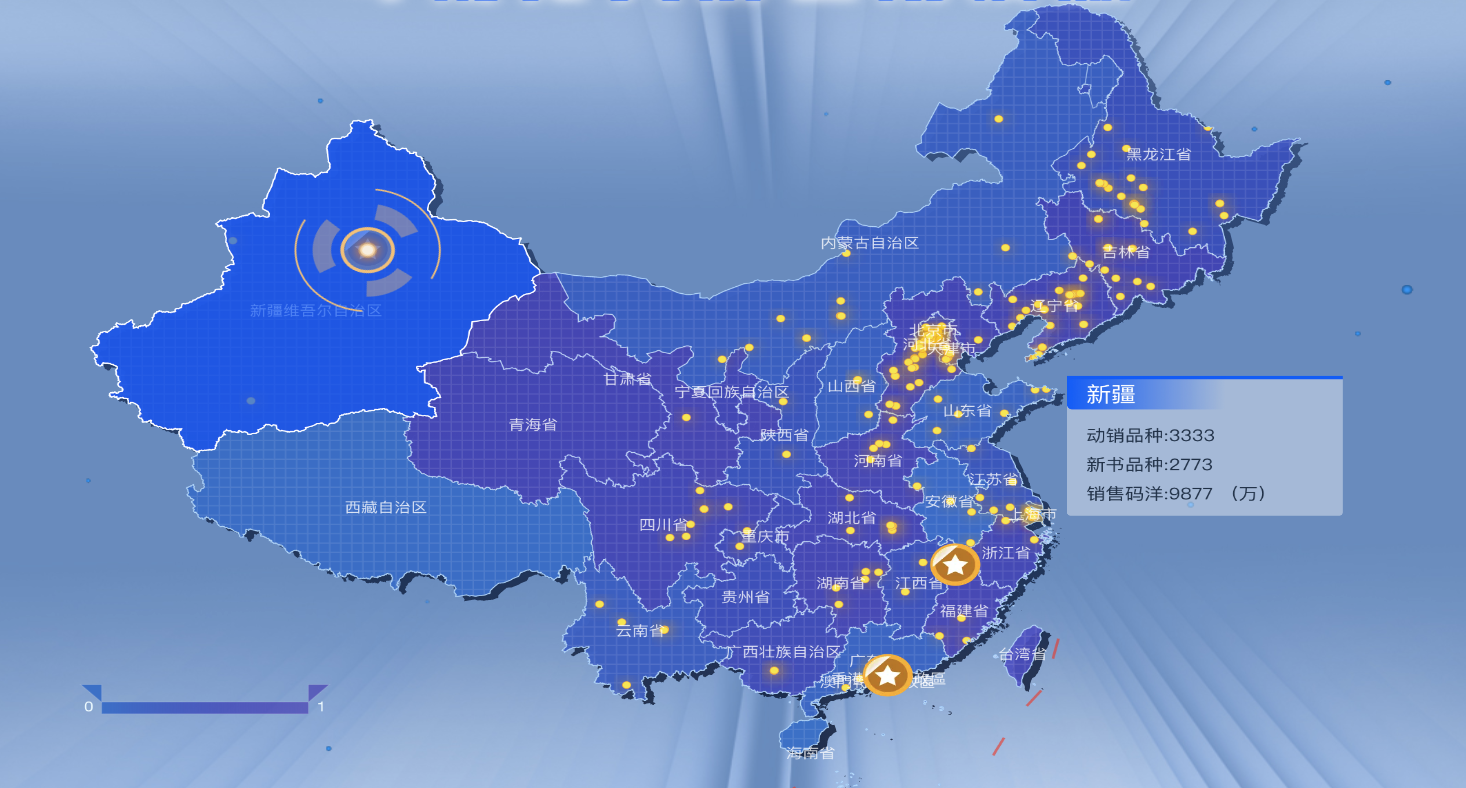
用戶在使用時可以通過總體信息概覽關注到整體數據的變化,并不需要時時刻刻知道每個區域具體的數據信息,但有時候需要關注到具體的業務時往往會需要知道更詳細的數據;比如,用戶在點擊新疆區域時可以從大屏中獲取到新疆區域的動銷品種、新書品種、銷售碼洋的信息。


將全局信息與局部信息區分開,通過動效設計優化信息的排布,可以幫助用戶獲得更好的交互體驗。
在使用數據可視化大屏時,領導決策者會更關注全局數據,具體業務負責人會更關注局部數據;比如,上圖模版中地球視角代表的就是全局數據,指標視角代表的就是局部數據,整個數據大屏中的數據被明確區分開,便于決策者與業務人員更好的使用并理解數據。
動效設計可以引導用戶進行交互,讓用戶每進行一次操作就知道接下來該做什么或立刻明晰自己的操作得到了什么。
利用動效進行交互引導,即使大屏操作鏈路過長,也可以讓用戶快速上手操作,減少流程學習時間。

比如,用戶的鼠標滑過,字段會高亮響應或者圖表塊會突出顯示,提示用戶此處可點擊,從而吸引用戶點擊查看下一層級數據。
進入下一場景后,又會有對應的區域提示用戶返回全局或查看其他場景;當做到層層有響應,就能減少用戶在每一步操作上的困惑時間,幫助用戶快速上手操作流程,并且大大提升工作效率。
將抽象的概念利用動效具象化,將會大大降低用戶的學習成本,利用動效講好一個故事,無疑是為可視化大屏景上添花的。

比如,將整個流程通過動效制作成模型展示出來,用戶便能直接清晰明了的找到某個環節的數據;如今的數據可視化不再是一味的圖表堆砌,更多的設計師開始關注3D建模、動效交互等等,將更逼真的場景搬上大屏,給用戶身臨其境的真實感。

在數據可視化大屏中,優秀的動效設計不僅僅是炫酷的場景、令人贊嘆的動畫,更多的是要關注到用戶的體驗感。
說到底,制作動效還是為了更好的服務使用者,提供更好的交互體驗,有時候一個微小的動效設計就能帶來用戶體驗的大幅提升。
本文由 @可愛的數據控
原創發布于人人都是產品經理,未經許可,禁止轉載
原文鏈接:https://www.woshipm.com/pd/4217597.html
題圖來自unsplash,基于 CC0 協議
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
Zero-UI(零用戶界面)作為未來設計趨勢,正隨著AI技術發展而逐漸融入生活。本文探討Zero-UI對設計師轉型的影響,從多模態交互到情境智能,再到生態系統整合,展示設計師在新技術浪潮下的機遇與挑戰。

Zero-UI,也就是零用戶界面,最近又悄悄地火了起來。事實上,它并不是一個新概念,大家熟悉的智能家居的語音交互,就是非常典型的例子。隨著AI技術的發展,它將越來越多地融入到我們的生活和工作場景中,未來設計趨勢也將隨之轉變。
3月份還發生了一件事,也可能會影響設計師未來工作方式和產出:谷歌Gemini作為新一代多模態AI模型,讓手機「睜眼看世界」成為現實。它的實時屏幕共享功能,能準確識別屏幕上的內容并實時互動;并且可以打開攝像頭與物理世界交互,比如幫用戶給釉陶「上色」。
Gemini支持文本、圖像、語音、視頻的實時跨模態理解與生成,Zero-UI追求的”脫離屏幕的多元交互”高度契合,極有可能會重新定義人機交互的未來范式。舉個例子,當我們雙手提滿購物袋走進家門時,門口的終端檢測到你的手不太方便,便會自動觸發智能門鎖的非手動開門功能,比如人臉識別+語音交互。換句話說,這種組合將推動體驗設計從”如何操作設備”轉向”如何通過環境理解意圖,并通過優于界面操作的交互方式達成目標”。
可以說,Zero UI將是一場必然的設計變革。
傳統圖形用戶界面(GUI)依賴屏幕、鍵盤和觸控操作,用戶需要通過視覺和觸覺的顯式交互完成任務。而Zero-UI的核心在于“無界面化”,即通過語音、手勢、環境感知等自然方式與設備交互。它的本質是 “讓機器適應人類的行為,而非人類適應機器的邏輯”。
傳統設計以視覺為中心,設計師需精通色彩、布局和動效;而在Zero-UI時代,交互設計的維度擴展至語音、觸覺、手勢、環境感知等多個模態。例如,微軟Kinect通過骨骼追蹤技術識別用戶動作,谷歌Project Soli利用微型雷達捕捉細微手勢,早在2016年,谷歌I/O大會上,神秘部門ATAP(Advanced Technologies and Projects)就展示了Project Soli技術,這是一項基于毫米波雷達監測空中手勢動作而實現的新型傳感技術。
GUI時代的設計目標是“如何讓用戶快速找到功能”,而Zero-UI的設計邏輯轉向“如何讓設備主動理解用戶需求”。情境感知(Context Awareness)成為關鍵,例如智能家居系統通過分析用戶位置、時間、行為習慣,自動調節燈光和溫度。這種轉變要求設計師從線性流程設計轉向非線性場景設計,考慮設備在復雜環境中的自適應能力。
Zero-UI的終極目標是構建無縫連接的智能生態系統。以小米智能中控為例,用戶通過一個語音指令即可聯動空調、燈光、安防等多臺設備。
這很好理解,未來的體驗設計中,設計師不僅要關注用戶看到的內容,還要考慮用戶在交互過程中聽到的、觸摸到的,甚至是感受到的環境變化。舉幾個例子:
1.Microsoft Mesh(混合現實會議)
2.BMW iDrive 8.0(車載交互)
(二)形成隨地大小想的習慣
在 Zero-UI 的背景下,用戶不再需要適應設備的操作方式,而是設備要適應用戶的自然行為和習慣。生活和工作中,處處都是創意迸發的機會,比如我們的「衣食住行」,都是我們想象和創意的對象:
語音識別操控智能廚具,AI根據健康數據(如腸道菌群報告)生成菜譜,VR教程手把手教學。說“低脂高蛋白晚餐”,冰箱自動推薦食材,聯動烤箱同步預熱。
生物傳感器監測情緒,AI播放對應音樂/光線,VR引導冥想;釋放安神香氛(如基于用戶DNA定制的舒緩分子)。
VR+嗅覺模擬技術實現模擬“環球旅行”,AI導游根據興趣定制個性化路線;生物反饋調整虛擬場景。
(三)拓展眼界,了解新技術與跨學科知識
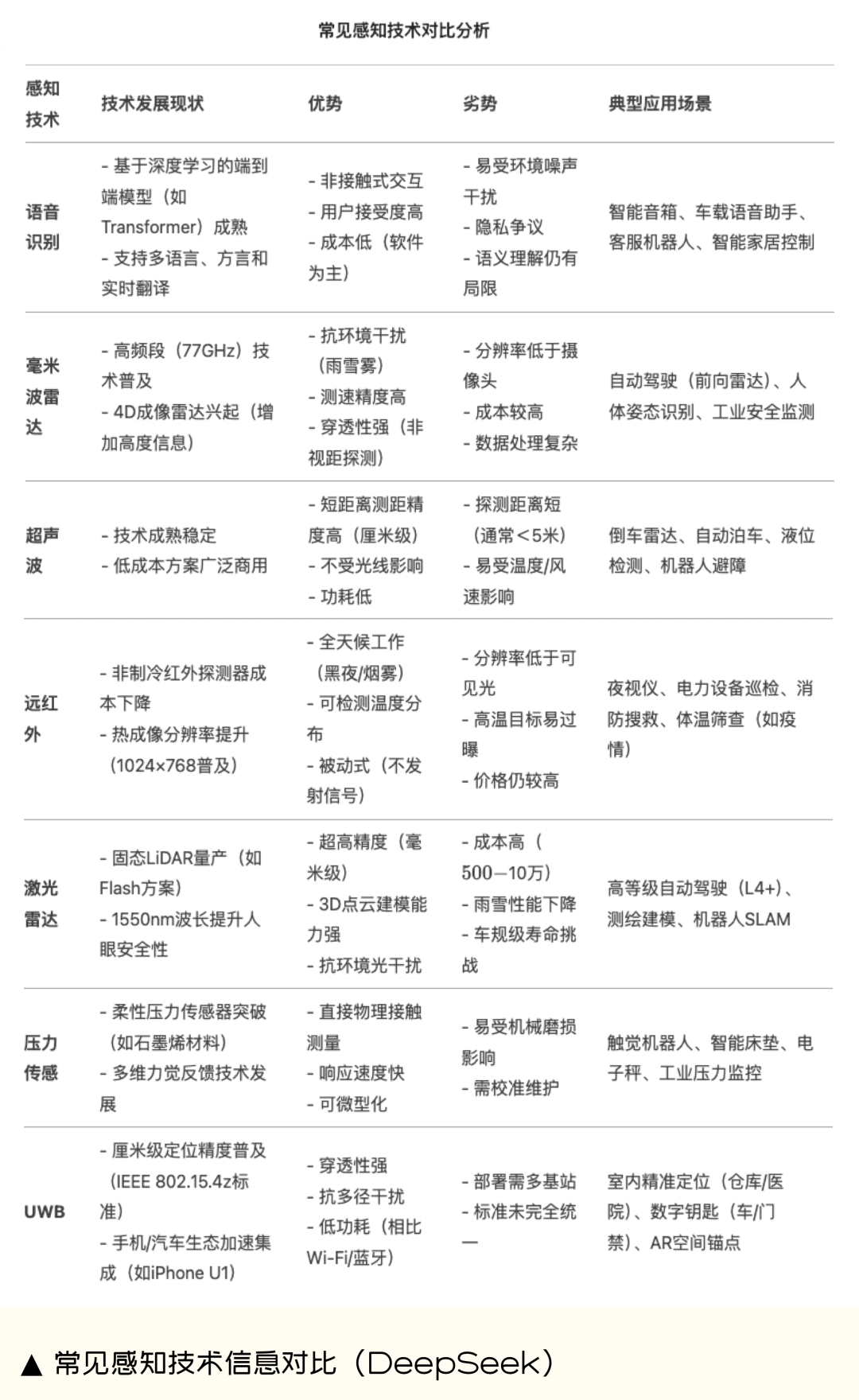
Zero-UI 的實現依賴于多種技術,如語音識別、人工智能、生物學等,設計師需要對這些技術有一定的了解。但是了解到什么程度呢?我認為剛開始不需要花太長時間去研究它們的理論,畢竟隔行如隔山,學一個新技術不是那么簡單的事情。所以更多地是關注這些技術的最新動向,有哪些新產品,發展到了什么程度,在需要用到的時候想得到。這個時候,AI可以幫助我們了解這些知識,以下就是DeepSeek給到的信息,可以作為一個基礎的了解,在實際運用的時候再深度研究。

正如谷歌首席執行官 Sundar Pichai所說:展望未來,下一階段,“設備”這個概念將消失。現有的用戶體驗和設計越來越趨同,設計師的價值感在逐漸流失,而Zero-UI 的發展對設計師是個難得的轉型機會,大家將有更多機會創造出更加自然高效或是生動有趣的產品體驗。
本文由人人都是產品經理作者【58UXD】,微信公眾號:【58UXD】
原文鏈接:https://www.woshipm.com/share/6206970.html
原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Pixabay,基于 CC0 協議。
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
B端表單標簽的對齊方式對用戶體驗和界面設計至關重要。本文深入探討了不同表單標簽對齊方式的優劣勢及適用場景,包括行內標簽、頂標簽、左標簽文字右對齊和左標簽文字左對齊等,幫助設計師在實際工作中做出最佳選擇,提升表單填寫效率和用戶體驗。

表單作為B端系統最常見的組件之一,一些常見的do、don’t想必大家已經十分熟。今天我們嘮一嘮【表單標簽】這個細節。
在一些成熟的組件庫中,大都提供了上下布局的頂標簽、左右布局的左標簽等樣式可供選擇。左標簽樣式,在不同的產品中,又存在標簽文字左對齊、右對齊的情況,那它們之間差異在哪呢?如何選擇呢?
最近工作中,正好在梳理相關的規范,于是把自己的一些思考及處理經驗整理了一下,分享出來~
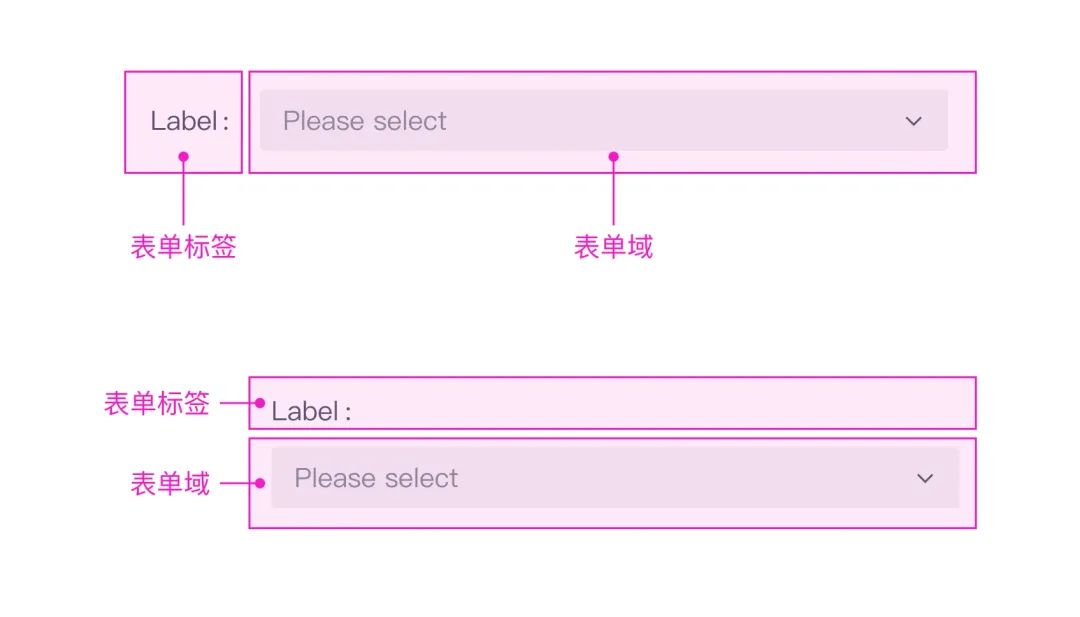
先對齊一下語言:表單標簽、表單域。

會從這幾個維度進行比較,放一個簡易版表格,下文細說。


優勢:
劣勢:
用戶操作阻塞:如輸入框聚焦,輸入內容時,行內標簽隱藏,用戶操作會受阻。
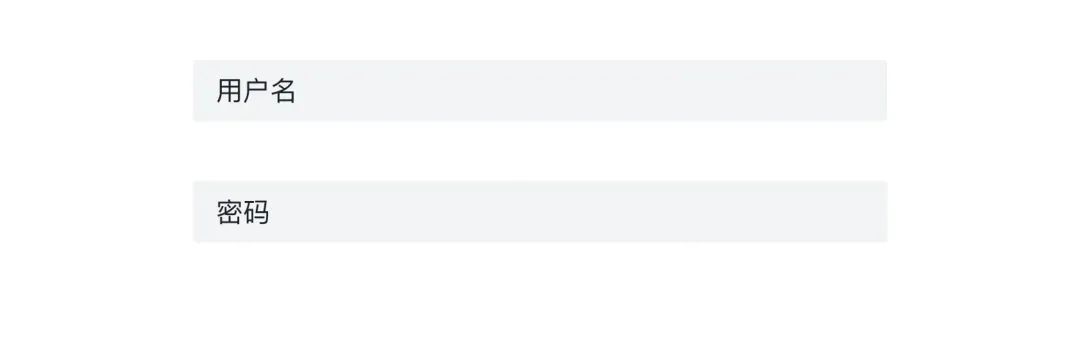
使用場景:
一般用于用戶心智已經十分成熟的頁面,比如登錄頁、注冊頁等。
優勢:
劣勢:
Y軸屏效低:對頁面縱向空間的利用率會比較低。
使用場景:
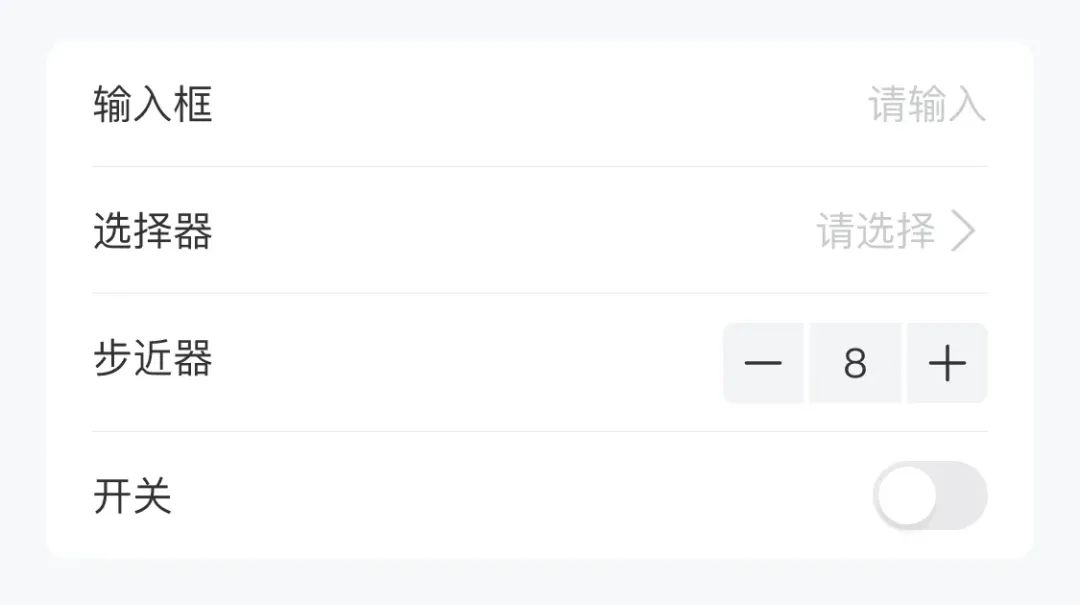
優勢:
劣勢:
使用場景:
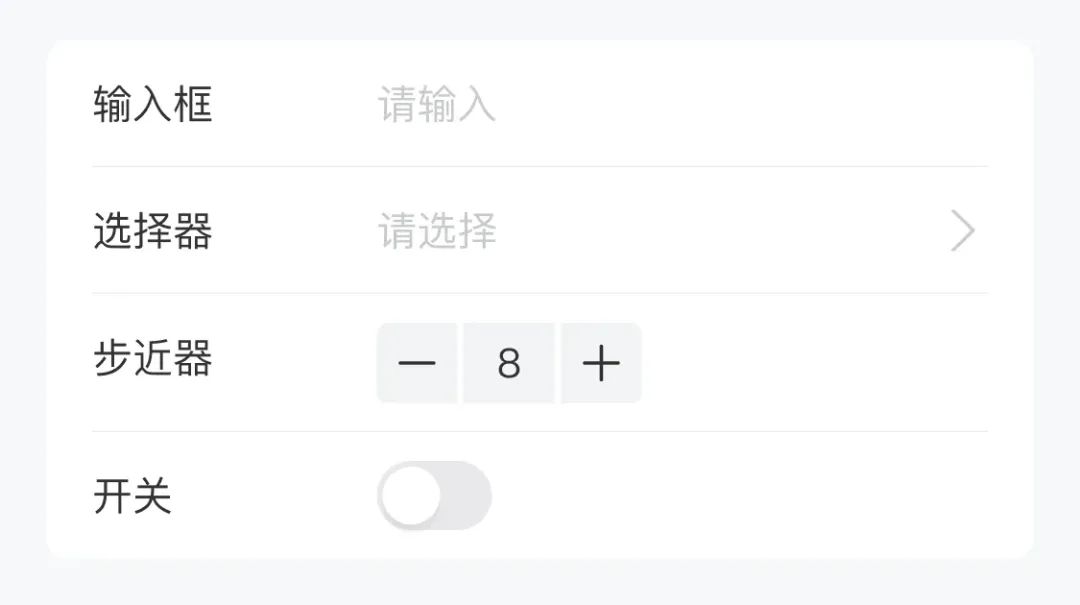
優勢:
劣勢:
使用場景:

優勢:
劣勢:
 優勢:
優勢:
劣勢:
使用場景:
本文由人人都是產品經理作者【Clippp】,微信公眾號:【Clip設計夾】
原文鏈接:https://www.woshipm.com/share/6208137.html
原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
在科技飛速發展的當下,AI 技術正以前所未有的態勢滲透到各個領域,設計行業也迎來了重大變革。MasterGo AI 作為一款創新型在線設計工具,為產品經理和設計師帶來了全新的工作模式,重新定義了界面設計的邊界。下面,讓我們通過圖文結合的方式,深入了解這款工具的魅力。
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
 蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設計)m.gerard.com.cn 是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan。

關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://m.gerard.com.cn
<dl id="66666"></dl>