在數字產品設計日新月異的今天,打造卓越用戶體驗已成為產品成功的關鍵。這篇文章精準解析了UX設計的六大核心支柱,從用戶研究到無障礙設計,為讀者提供了全面且實用的設計框架。

開啟用戶體驗設計探索之旅,首要任務是全面掌握其核心構成要素——這些是構筑絕佳用戶體驗的基石需求。事實上,在蘋果、微軟和谷歌等設計推動型科技巨頭中,這些因素的關鍵性是不言而喻的,甚至因此催生了專屬職業與角色的誕生。在這六大核心維度中,有一個更是脫穎而出,以至于一個全新的職能部門因此得以形成。接下來,讓我們深入剖析這些零部件如何共同定義卓然出色的用戶體驗設計版圖及行業切入點。
在深入分析用戶體驗設計的六大核心要素之前,我們需要先厘清其核心內涵。從本質上看,用戶體驗設計是一門創造愉悅且功能強大的體驗藝術,確保產品既具有效性又兼具高效性、易用性和用戶滿意度。它涵蓋了一個整體性的設計循環,通過不同維度的優化來最終實現這些目標。可以把用戶體驗設計比喻成一把“統籌性的大傘”,其下輻射的每個要素都是推動卓越體驗構建的重要一環。本篇文章將沿著這把傘的思維體系,逐步探索這些不可或缺的構建模塊及其影響力。
用戶研究(亦稱 UX 研究)之所以能在設計領域占據重要地位,其原因顯而易見——它是產品設計的一大核心要素。隨著其價值的日益凸顯,越來越多的企業開始設立專門的用戶研究團隊。這一趨勢背后的驅動力是什么?源于對用戶洞察的深入理解直接決定了能否創造出卓越的產品體驗。在探索方案的過程中,用戶研究永遠都是優先級最高的起點。這個關鍵過程的核心在于定義所謂的“用戶”——通過全面梳理他們的使用體驗,挖掘其需求、期望與操作行為,從而描繪出清晰的用戶畫像。這正是用戶研究的精髓之所在。更具體地說,用戶研究是圍繞用戶的需求、目標、行為模式以及心理動機,所展開的系統化調研與分析。執行用戶研究有多種專業化方法工具,包括深入訪談、結構化調查、現場可視采樣以及定性和定量化的可用性評估測試,每一步都旨在深刻理解目標人群,優化體驗閉環。
交互設計是產品設計中的關鍵環節,此階段負責精細化用戶與系統之間的互動路徑與體驗設計。設計師需要梳理并規劃用戶操作觸發的系統響應——例如按鈕點擊后的動作反饋。從提示的生成到任務處理的閉環,每一個交互流程都經過精致打磨。對交互表現的設計需通過深度用戶研究與高頻次的可用性測試進行不斷優化,以確保全流程交互體驗既順暢又高效。
我的清單中提到的第三項是信息架構,這是在設計過程中理解內容與功能的關鍵環節。它的核心是對內容和功能進行科學的分類組織和標記,以確保產品的功能與結構清晰易懂,能夠有效地滿足不同用戶的認知需求。可以把信息架構理解為產品的結構藍圖,為用戶提供在界面元素間高效切換和操作的導引路徑。它的價值在于將內容與功能資源以邏輯和體系化的方式呈現。那么如何精準定義哪些要素歸屬于頂層導航、次級導航或細化導航?此時,一種名為“卡片分類法”(Card Sorting)的用戶體驗研究方法便派上了用場,它幫助設計師優化信息層級,制定更具洞察力和用戶思維的導航設計決策。
*卡片分類法:卡片分類法是一種用戶體驗研究方法,用于幫助設計師理解用戶如何組織和分類信息。參與者通過將內容項(如網站頁面或功能)進行排序和分組,提供了關于信息架構的見解。其主要步驟為:首先,每張卡片上寫一個內容項;其次,招募目標用戶;再次,用戶根據理解將卡片分組并命名;最后,識別共同的分類方式。此方法有助于優化網站和應用的導航結構,提高用戶體驗。

接下來重點分析用戶界面設計環節,也就是我們通常所提到的視覺設計,這是 UX 設計中至關重要的一環,主要關注產品的視覺展現層。UI 設計師的職責在于打造具有吸引力且直觀自然的視覺體驗。他們通過對色彩體系、排版字體、圖形視覺以及插畫風格的細膩打磨,為產品的整體視覺編碼賦予獨特且一致的品牌形象。
UX 寫作,亦稱微文案,是文案寫作領域下的一個細分學科,聚焦于數字產品中的文本設計。UX 寫作者的核心職責是優化數字界面中的文案,不僅要貼合用戶需求,還要顯著增強整體用戶體驗。他們善于運用精準而貼近用戶心智的表達方式,撰寫既通俗易懂又情感共鳴強的界面文案,從而最大化提升用戶的可讀性與互動效率。
最后,我們需要聚焦于可訪問性——這是確保所有用戶(包括有特殊需求的群體)都能高效且無障礙地使用產品的核心要素。作為設計從業者,共情能力是我們設計哲學的重要基石。但這種共情不僅局限于通用用戶,還要涵蓋那些需要特殊支持的用戶群體。在每一次 UI 語義和交互設計中,我們必須以可訪問性優先,確保無論用戶的能力如何,都能獲得最佳的可讀性和充分的視覺對比體驗,真正實現一視同仁的包容性設計。
作者:Abhi Chatterjee
譯者:李澤慧
審核:李澤慧
編輯:丁怡豪
本文由人人都是產品經理作者【TCC翻譯情報局】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在B端產品設計的世界里,色彩不僅僅是視覺元素,它還承載著信息傳遞、用戶體驗和品牌識別的重要角色。本文深入探討了色彩空間理論在B端設計中的應用,從基礎的色彩空間概念到如何在實際工作中運用這些理論,為設計師提供了一套科學的顏色搭配和管理方法。

對于 B 端產品而言,我們經常會和顏色進行斗爭。
比如在工作當中,開發沒有正確還原顏色、不知道如何進行色彩配置、以及對于 B 端產品而言,究竟應該如何協調科學的進行顏色的搭配~
最近會講顏色的部分,整體會分為四篇文章:B 端設計如何理解色彩空間、B 端產品怎樣合理搭配顏色、B 端項目的視覺風格、B 端項目顏色的實戰技巧。
本篇文章是第一篇,我們先來聊聊產品配色的基礎 色彩空間與顏色管理。
不知道各位同學是否遇到這種情況,當你在調整顏色時,就是在漫無目的的在拾色器上來回游走,在被問到為什么要選擇這個顏色時,也茫然無措,這時候的你作何感想?

所以顏色還原需要熟練的掌握色彩空間,并配合屏幕進行顏色管理,才能夠讓設計順利落地。但顏色其實過于抽象,因此我們將整體內容進行簡化,多和大家聊聊在理論背后究竟應該如何與工作內容進行結合。
首先我們先說說色彩空間。
色彩空間又叫色彩模型,它是為了讓系統能夠準確地描述顏色、使用顏色,進而定義出來的一種顏色組織方式。
比如有一排隨機顏色,要按特定規則排列,你會怎么做?我相信,我們首先想到的便是按照不同的色相進行歸類。

如果顏色變為10000個,又該怎么排列呢?因此,為了讓企業更好地使用顏色、設計師更便利地選擇一致的顏色,行業中便提出了色彩空間的概念。
色彩空間其實很簡單。因為我們需要使用顏色,且不同人群對顏色的需求不同,所以顏色的排列方式會存在差異。
比如,行業中較為出名的潘通色彩體系,其實是基于印刷行業制定的一種特殊色彩空間;CMYK是為印刷從業者提供的、便于他們更好地進行物料印刷的色彩空間;Lab是一種更強調色彩亮度的色彩空間。
因此,行業會根據顏色的不同規律和自身使用需求,總結整理出不同的色彩空間。

我們目前在工作當中,主要都是聚焦于屏幕當中,因此影響顏色呈現的也就變為:
在我們細致講解色彩空間的部分時,我們先來了解三個重要的概念。
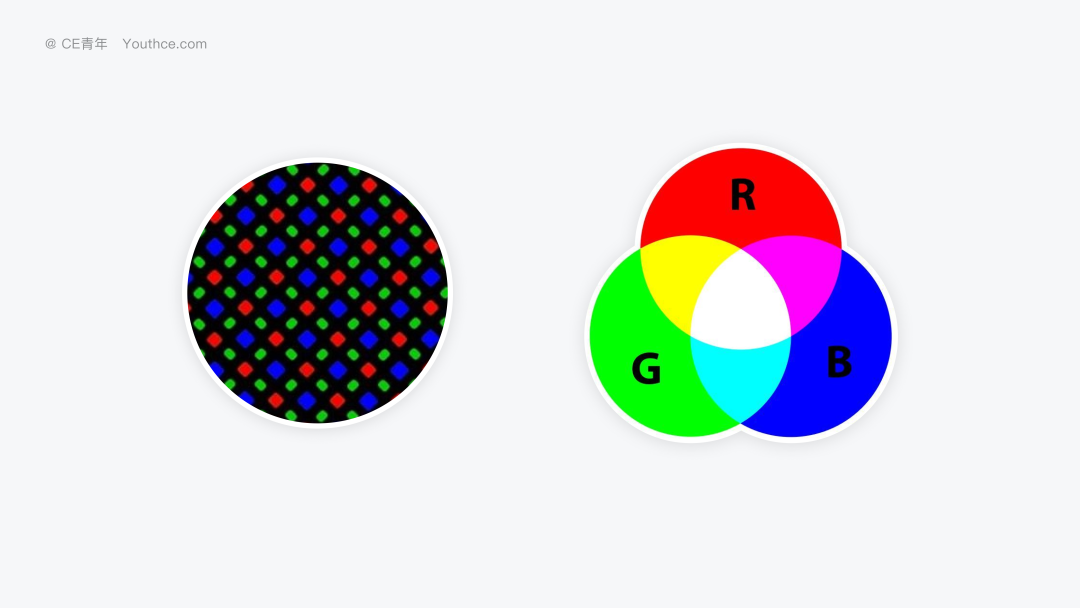
RGB是顯示器當中的顏色基礎。
比如在現實世界當中,我們將手機屏幕進行放大,你會發現屏幕都是由紅綠藍三個燈管所組成的。
而 RGB 的色彩模式就是模擬現實世界當中的屏幕顯示原理,將燈光照射的邏輯在設計軟件當中進行復現,因此在 RGB 的調色盤中,就會分別包含三個輸入框,這便是 紅綠藍。
其中,數字 0 代表不發光、255 則是最亮的燈光。

那為什么最亮是 255,不是 250?或者是 280 呢?
原因在于RGB 所有的顏色,最后都需要通過計算機進行運算顯示,對于它說并不認識 紅色、藍色,在它的腦袋里(不對,CPU 里面)就只有 0 與 1,因此在計算機存儲的時候,一個字節也就是 8 個比特、也就是 2 的八次方、也就是 256,這樣 一個色彩信息等于一個字節,數據存儲就會更加高效。
所以我們所聊的顏色更多指的是代碼層面的顏色設定。
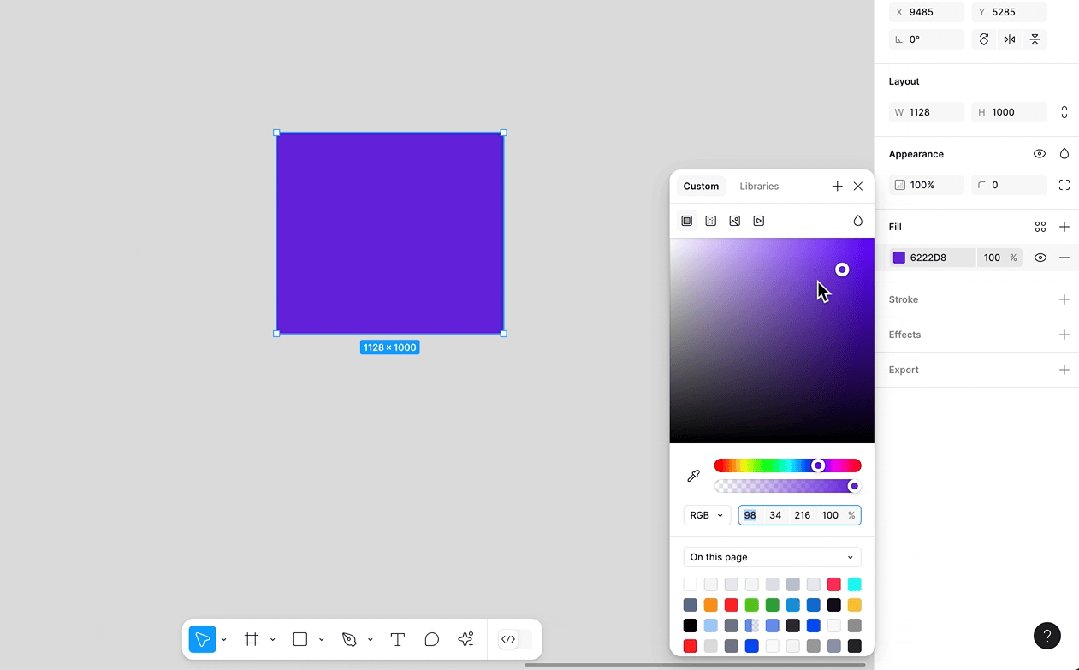
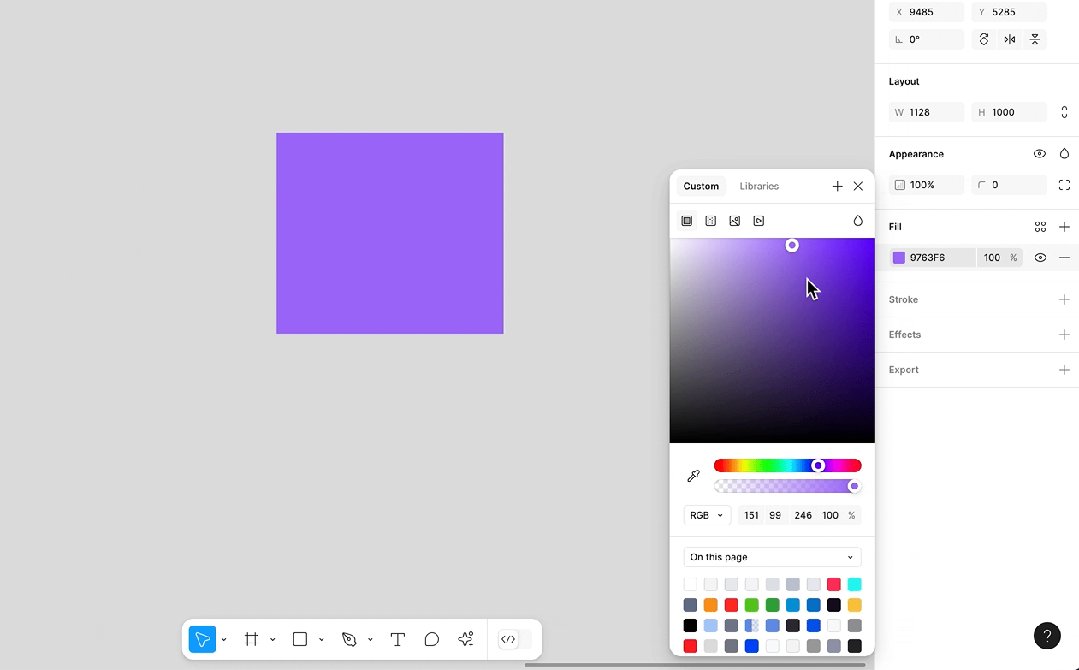
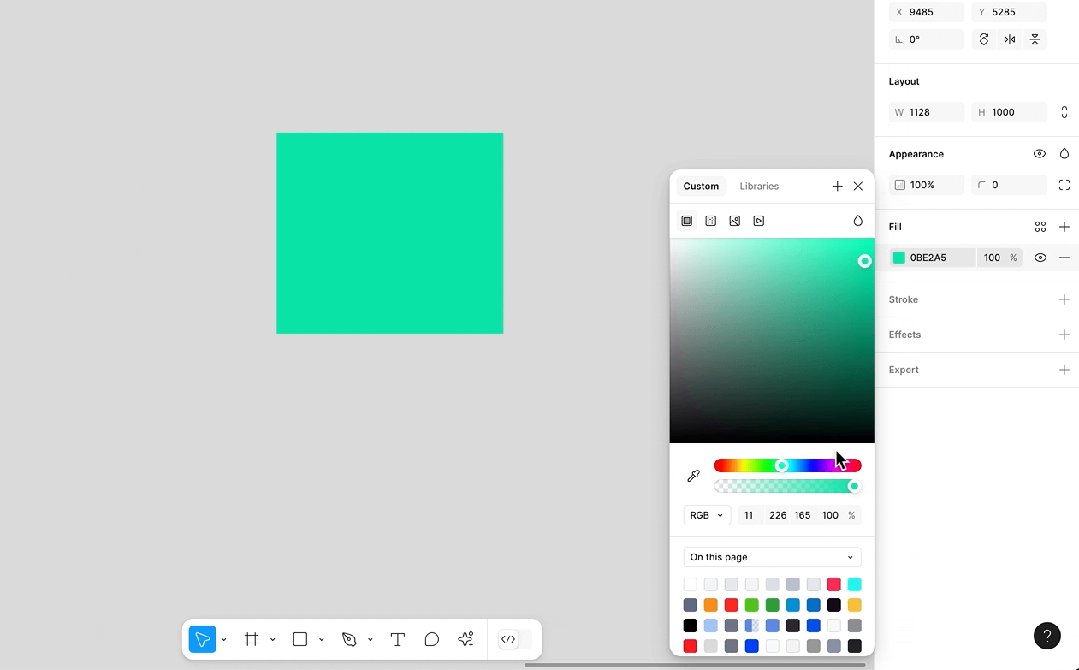
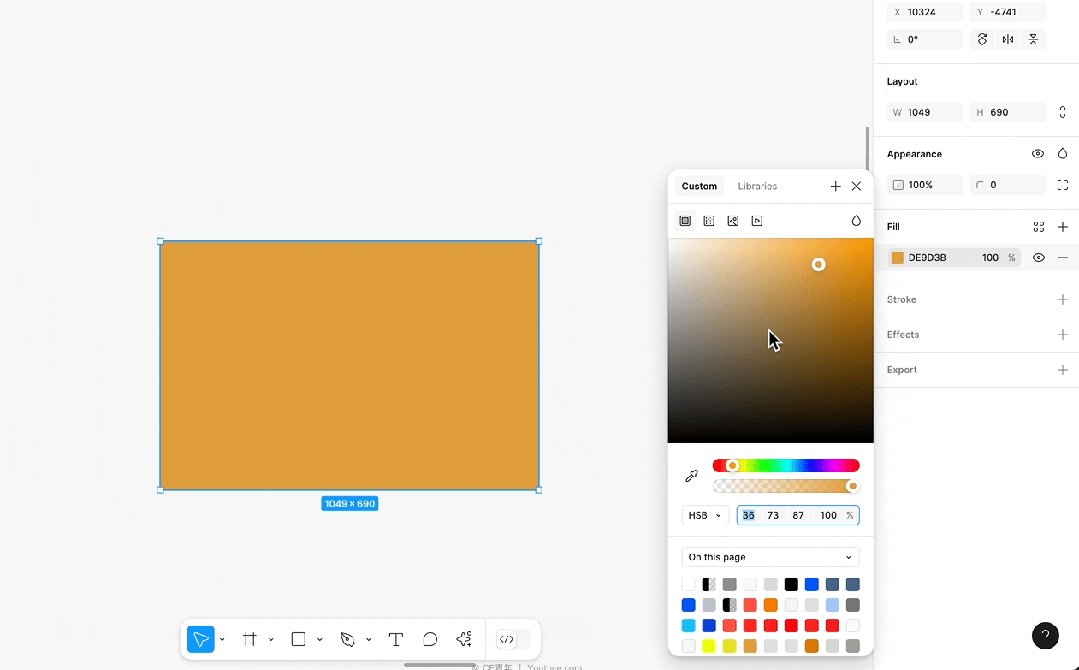
接著我們打開 Figma,看到另一種格式 Hex,那我們稱之為是 RGB 模式的精簡版。

因為它嫌棄每個輸入框都會出現 255(255,255,255 白色)實在太長,不利于我們在日常工作當中進行記錄。
因此將每個顏色,三位數值縮減為兩位數值(十進制變為十六進制),就是增加英文字符的數據,就能較短的表達顏色,使得顏色表達更為高效。
因為 Hex 只是 RGB 的精簡版本,所以 Hex 里面,每兩個字符所對應的就是 紅、綠、藍。
比如我們剛才提到的這個藍色,在 RGB 空間當中為(0,86,255) ,Hex 則是#0056FF,也是一一對應關系。
RGB 聽上去似乎很美好,但問題在于兩點:
1.顏色的調整不夠直觀:作為設計師,我們很難模擬燈光的照射思維對顏色進行調整,具體應該增加多少顏色,其實是不夠清楚的。我們更熟悉的其實是:亮度、色相、飽和度,因此在調色時會十分困難。
比如我目前是紅色,那我要調整到紫色,應該輸入多少值呢?其實我們很難進行一個準確的判斷。
2.顏色信息與亮度信息的數據混合:導致我們很難對于有一個準確的判斷,比如在 RGB 相同的數值當中,明顯會感受到 黃綠色 與其他顏色的亮度存在較大差異,這樣在調色時,顏色一致性偏差較大。
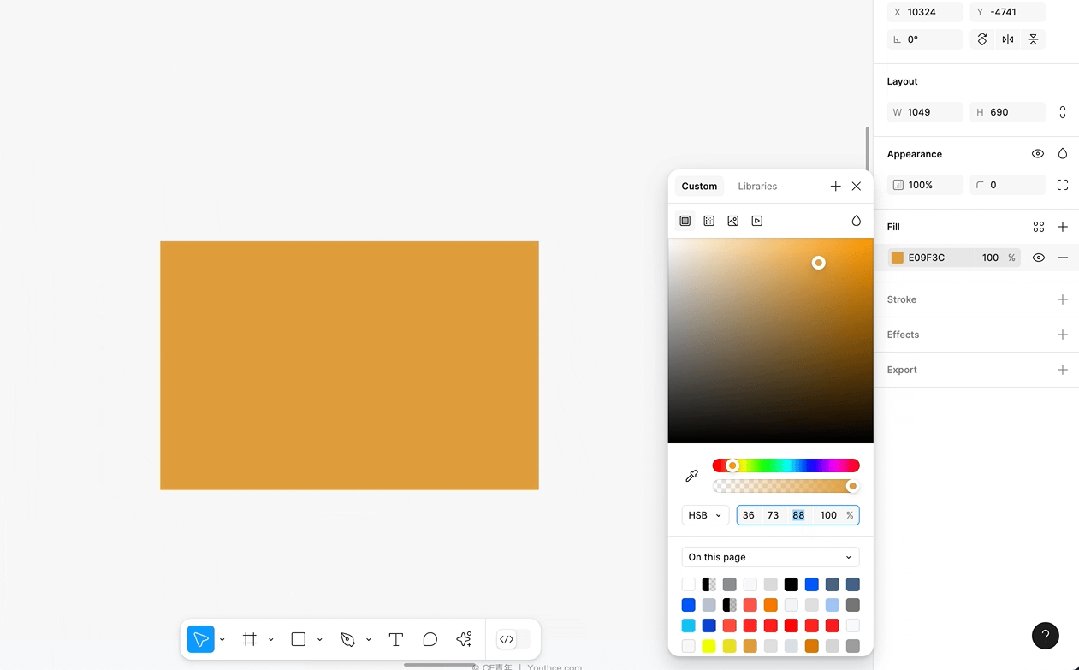
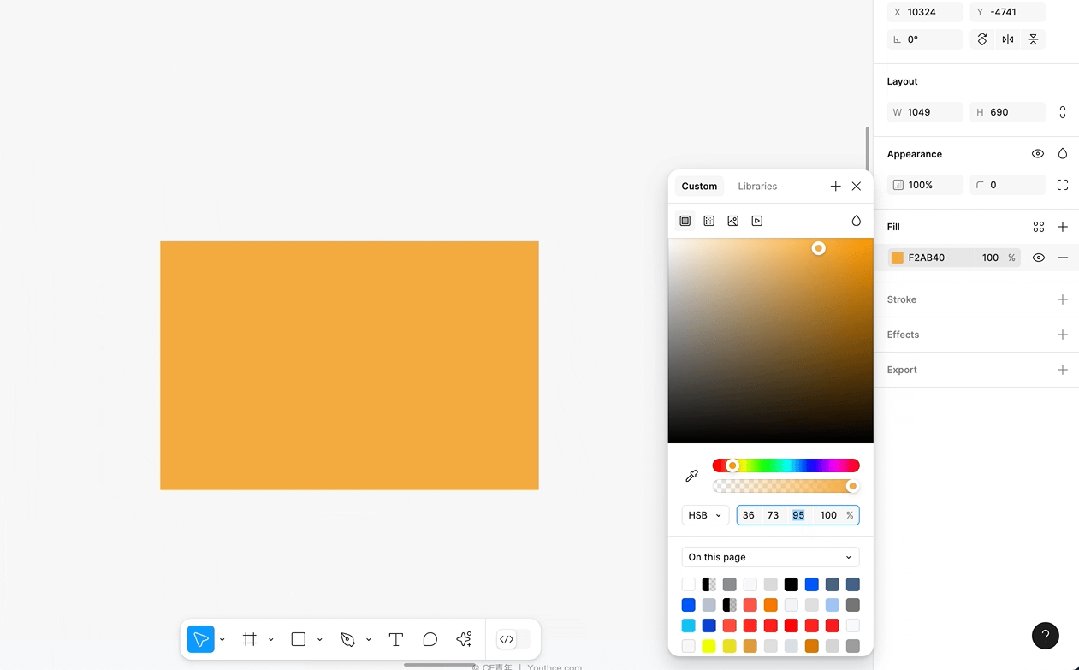
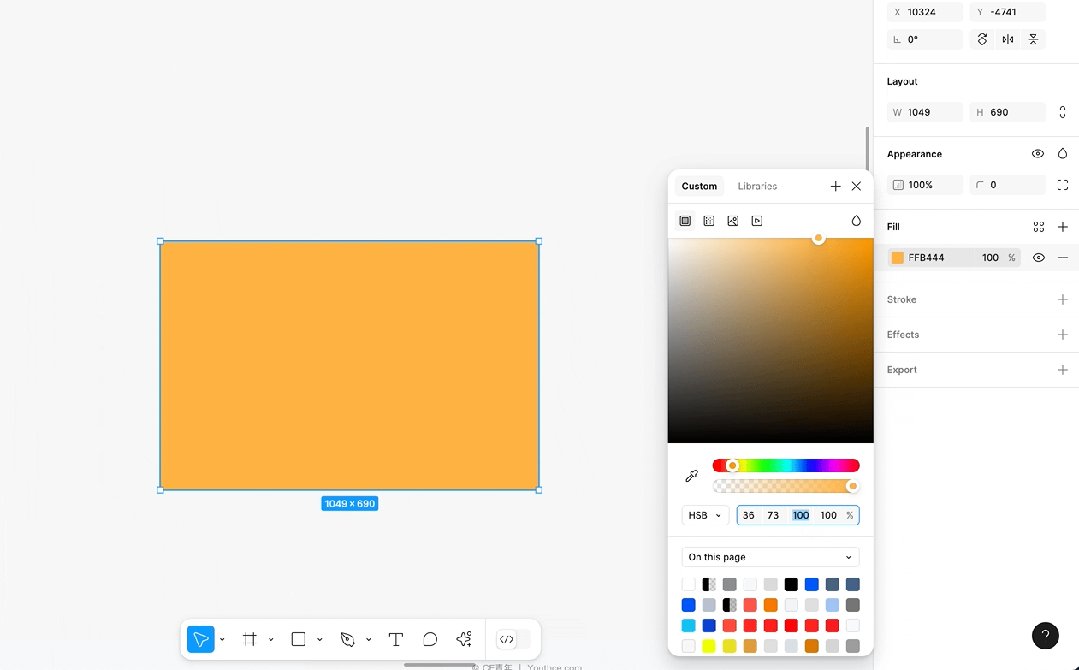
為了解決這些問題,就提出一種新的色彩模型:HSB
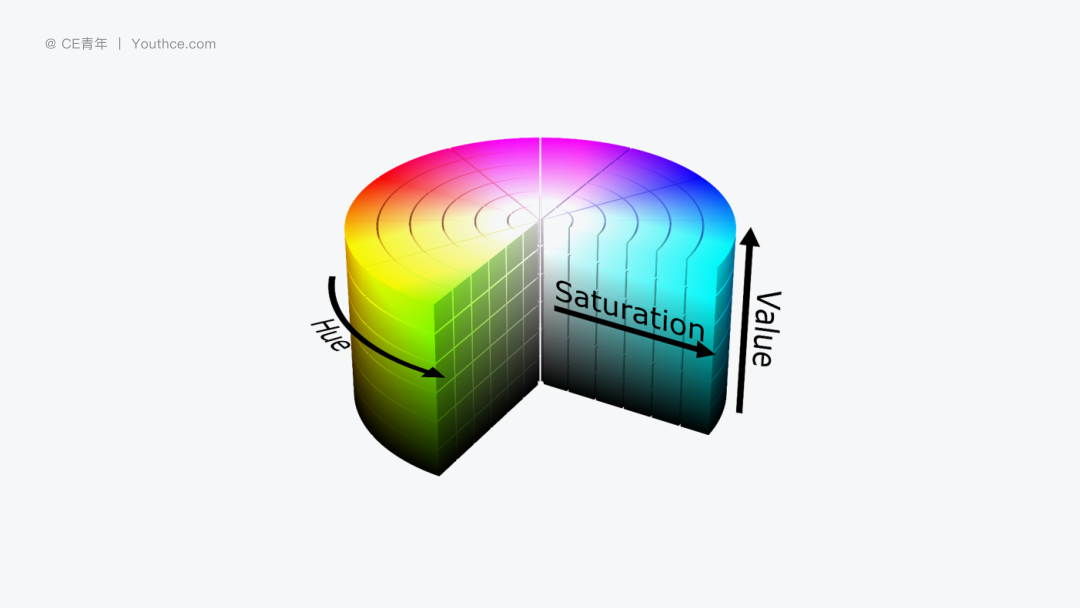
HSB (也叫 HSV)就是通過顏色的 色相、飽和度、亮度 來進行表示。
在色相當中,由于顏色的呈現是色環的方式,因此在數值上是以 0-360 度來進行表示的,在設計軟件里面,我們也只能輸入所對應的數值。
同時飽和度與亮度都是以百分比的形式進行呈現,飽和度越低,相對應就會給顏色增加白色,使其更灰;亮度越低,就會增加對應的黑色,讓其更深。

由于 HSB 的色彩空間的分類模式非常有利于我們進行顏色的調整,因此我們在日常調色時其實會經常用到。
比如日常工作當中,假設我們需要設計一組圖標,根據 HSB 顏色的基本原理,我們其實只需要調整不同的色相,就能夠得到不同的圖標顏色。

但… 顏色上依舊會存在問題。
你會發現當我們調整了色相過后,整體的顏色并沒有形成統一。原因在于我們人眼對于 黃綠色的感知 會和紅色、藍色有所不同,我們通常在看黃綠色時會更為刺眼,因此在設計層面上需要單獨調整。
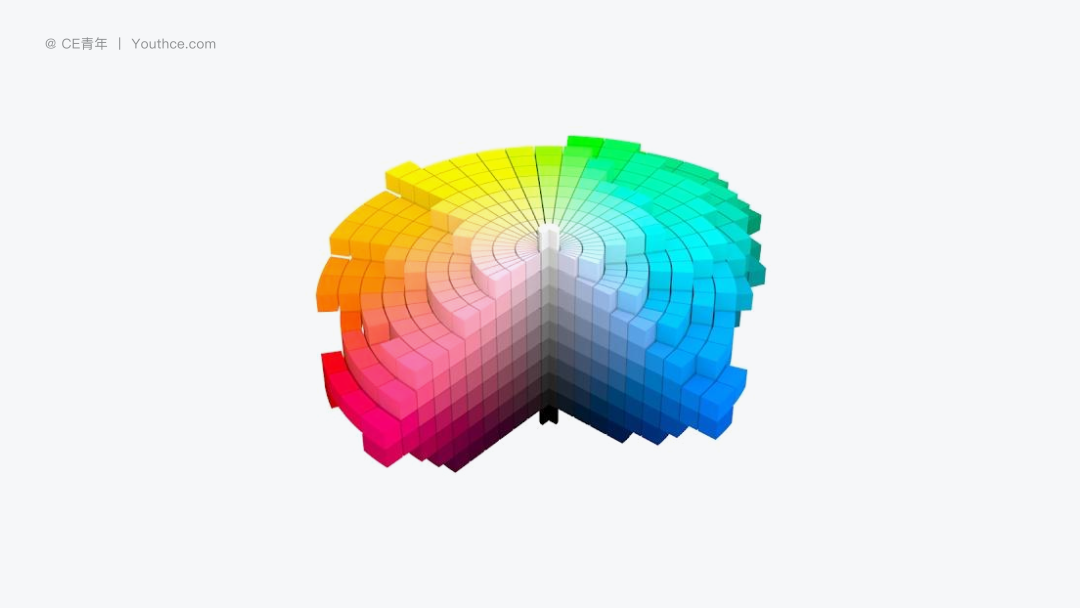
所以在 HSB 當中的顏色邏輯上,也并沒有解決顏色一致性的問題。于是在 2021 年 Google 提出一種全新的色彩模式,HCT。
HCT 首先會將顏色當中的 感知度、亮度 進行結合,對之前的 HSB 重新調整。
在顏色層面上主要分為:Hue:色相、Chroma:色度、Tone:色調
色相與色度和之前基本類似,但色調上優化了黃綠色凸顯問題,讓人眼的感知度也加入到了色彩空間當中,使其顏色更為準確。
同時色彩空間的呈現,優化了顏色漸變的流暢性,我們會發現整體的漸變感覺會更為自然。

那為什么 Google 想要做 HCT?
其實因為 Material Design 當中會強調設計的一致性和靈活性,在功能設計上,需要增加一個根據屏幕當中的圖標生成與其風格一致的壁紙。
但在之前無論什么樣的色彩空間都不能準確的還原顏色。現在就提供了一個可靠的色彩基礎,能夠讓我們在不同的設備、平臺和應用場景下,都能夠生成具有一致性的色彩方案,同時也能更好地適應各種主題和風格的變化,如亮色模式和暗色模式的切換。
比如,還是以上面這個案例,我們使用 HSB 與 HCT 對顏色進行的色相的調整,那得到的結果明顯會發現 HCT 會更加準確。

那 HCT 就真那么完美無瑕?
其實也不然,因為 HCT 色彩空間出現時間較晚,所以在使用上也會有很多問題。
這么深奧的色彩空間,到底要如何使用?
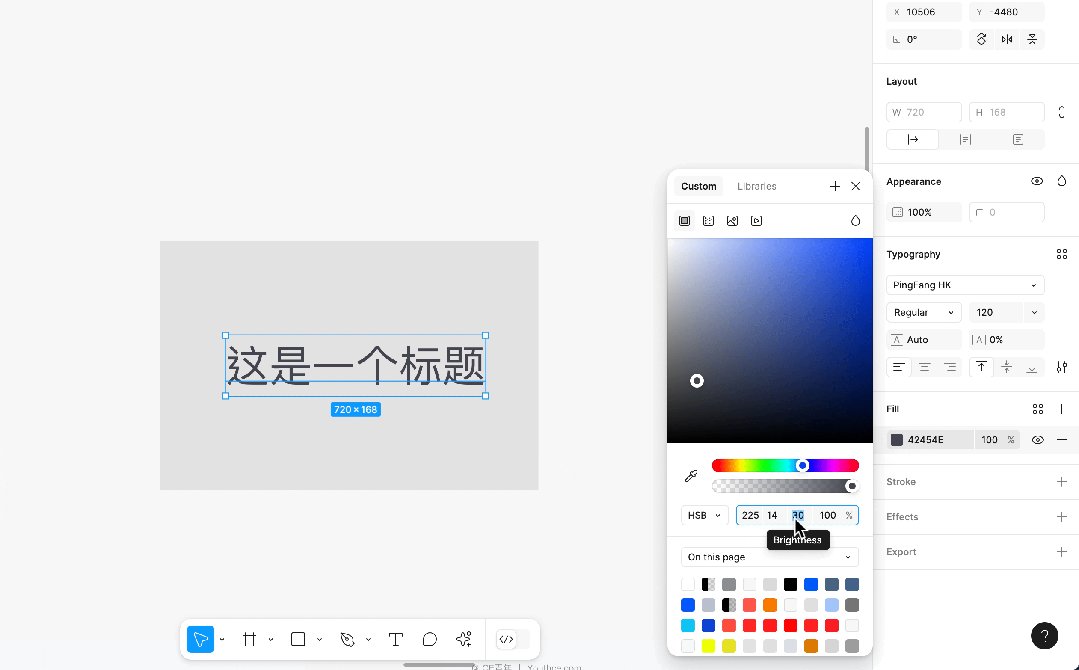
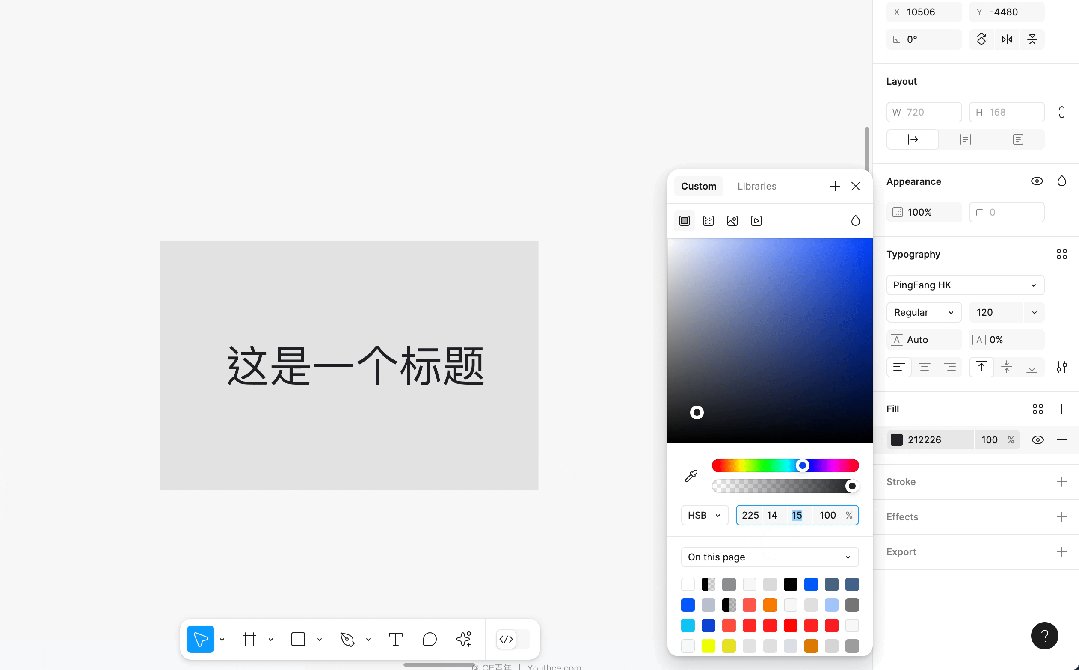
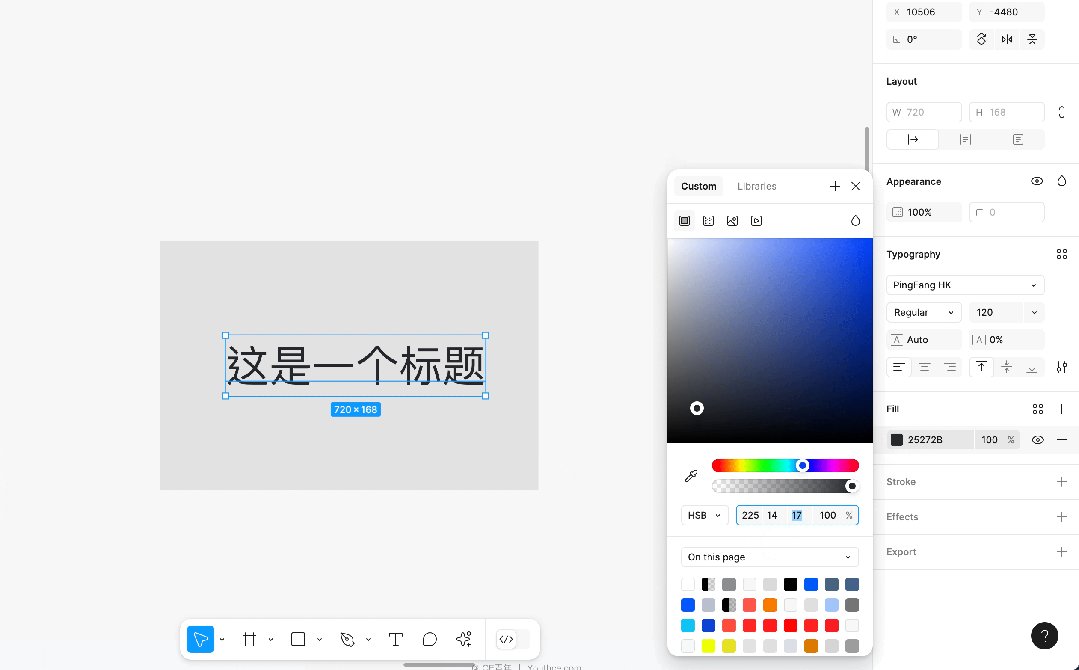
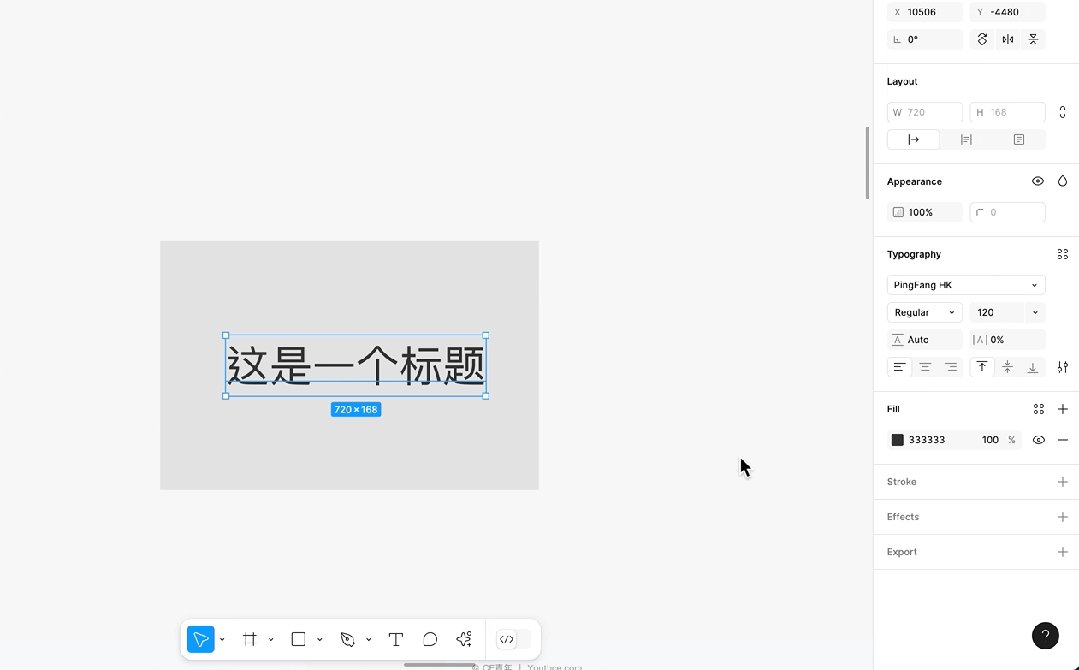
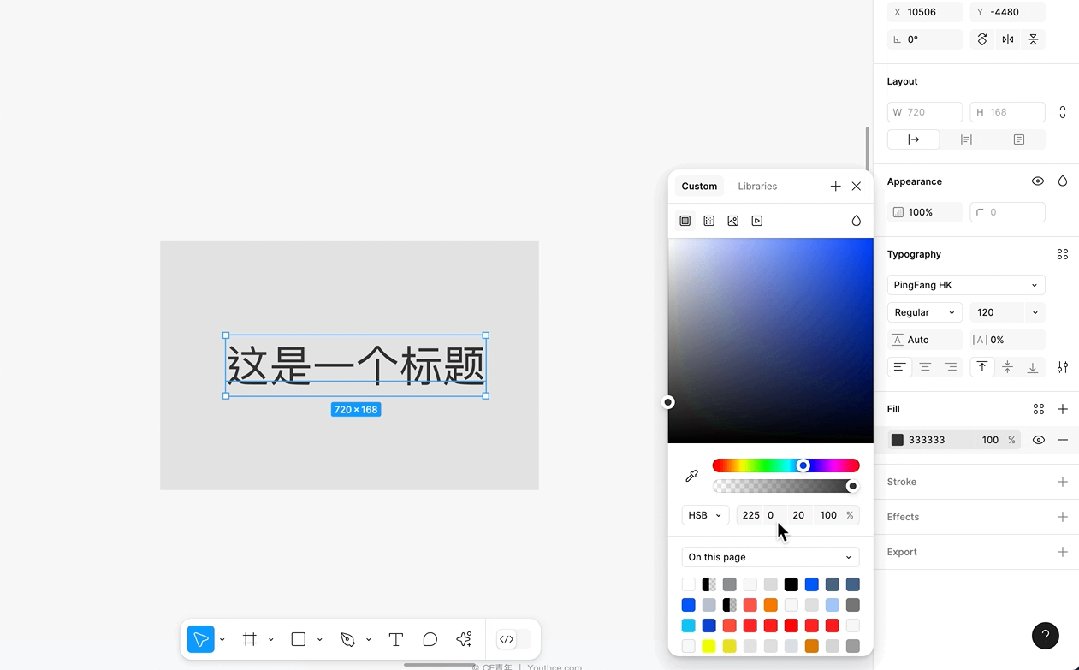
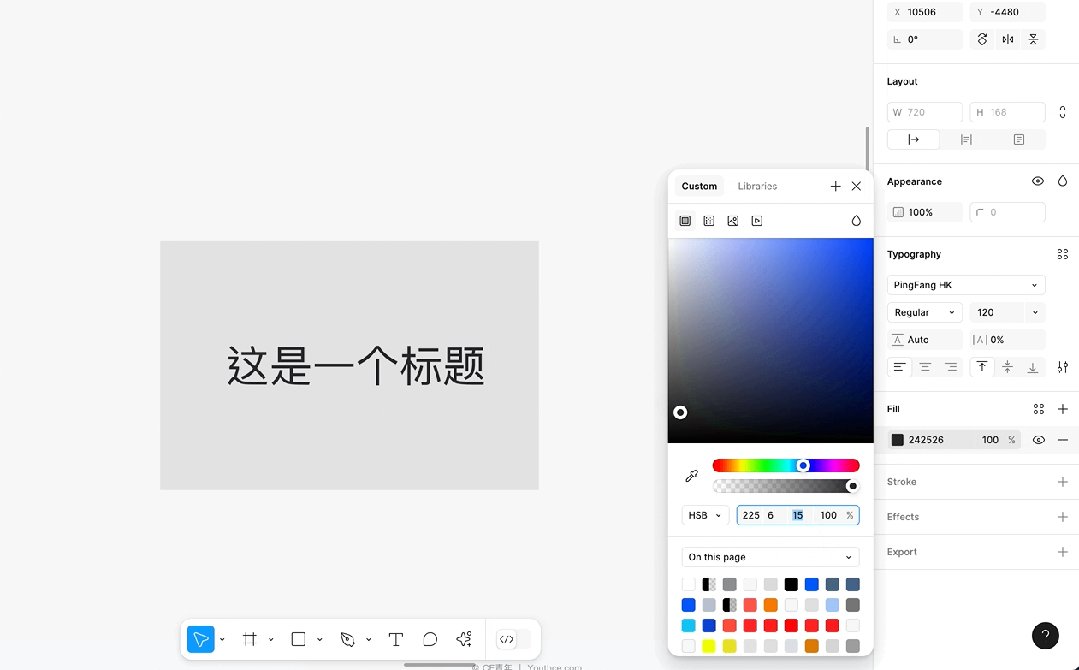
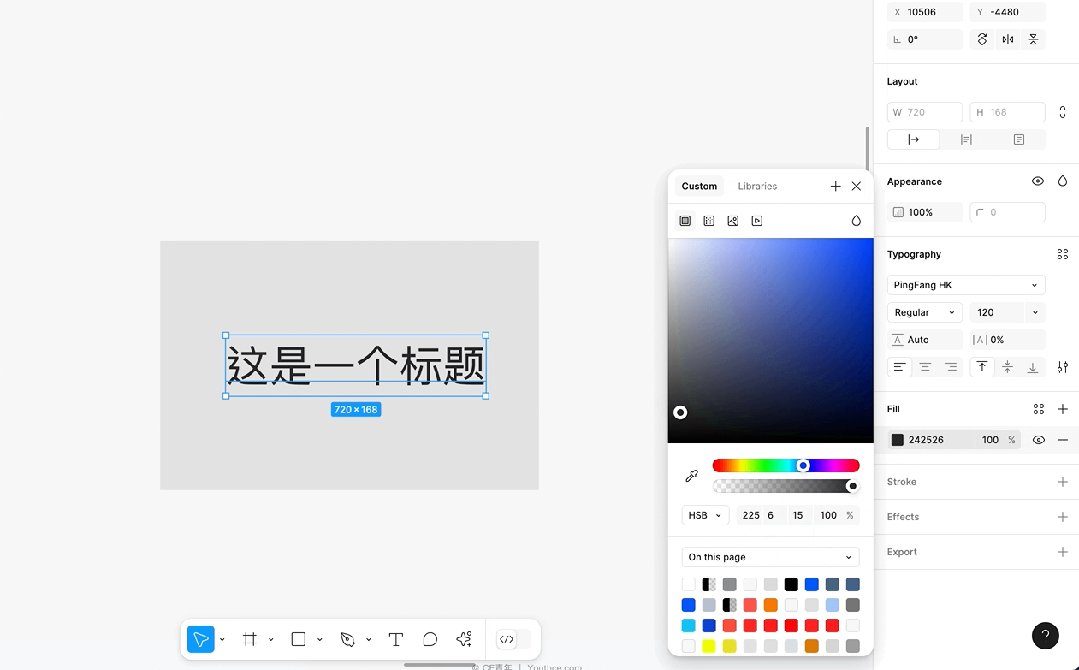
因為 HSB 是設計師最容易理解的色彩空間,因此我們在調色時需要根據數值來進行顏色的調教。
比如說你的顏色很臟,不夠干凈。其實就是在強調 HSB 當中使用了更多的黑色,我們便可以調整到這個色彩空間當中,去增加 B 的值(也就是第三個輸入框)

比如說你的字體很灰,不夠明確。
其實就是在說 你的亮度太高,需要減少亮度,也就是 H 的值(也就是第一個輸入框)

因為每一個屏幕所顯示的顏色其實都不太相同,因此色彩調整時要多看數據,觀察數據之間的對比變化。
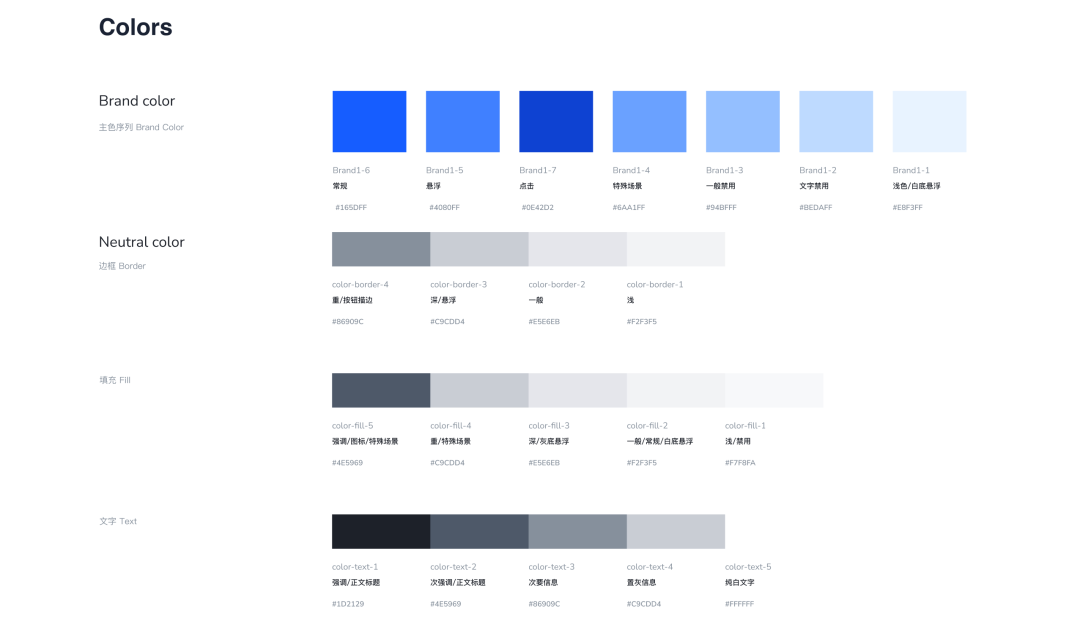
比如以 B 端產品的中性色為例,現在系統當中所使用的正文顏色為 #333333,看到過后就明確知道顏色深度不夠、顏色也不透氣。
我們就會按照,先確定顏色色相,為灰色偏藍色,因此在色相當中需要拖動色環找到合適的色相;
緊接著確定飽和度,因為要偏藍色,但不宜過多,因此整體的數值只會在 1-5 之前浮動;
最后確定深度,之前顏色過于淺,需要加深,所以直接減少,變為 22 左右的數值。

其次在判斷顏色時,也會更具章法。
在多輔助色的情況下,我們可以使用 HCT 對顏色進行判斷。
對于日常工作來說,我們可以使用 Figma 當中的 color Space 插件 進行日常的色彩管理。在今后遇到類似同類型圖標時,我們可以使用 HCT 的方式快速生成發散色板,幫助我們進行色彩搭配。

最后在 B 端系統當中,會存在較多顏色搭配的場景。
像是圖表設計、自定義系統主題,原來只能通過系統預設固定顏色的方式進行解決,而現在 Google 也將這套計算公式開源,也就是說程序員可以直接引用 HCT 的色彩空間,將顏色配置的權限給到用戶,通過顏色的調整,呈現用戶想要的顏色內容。
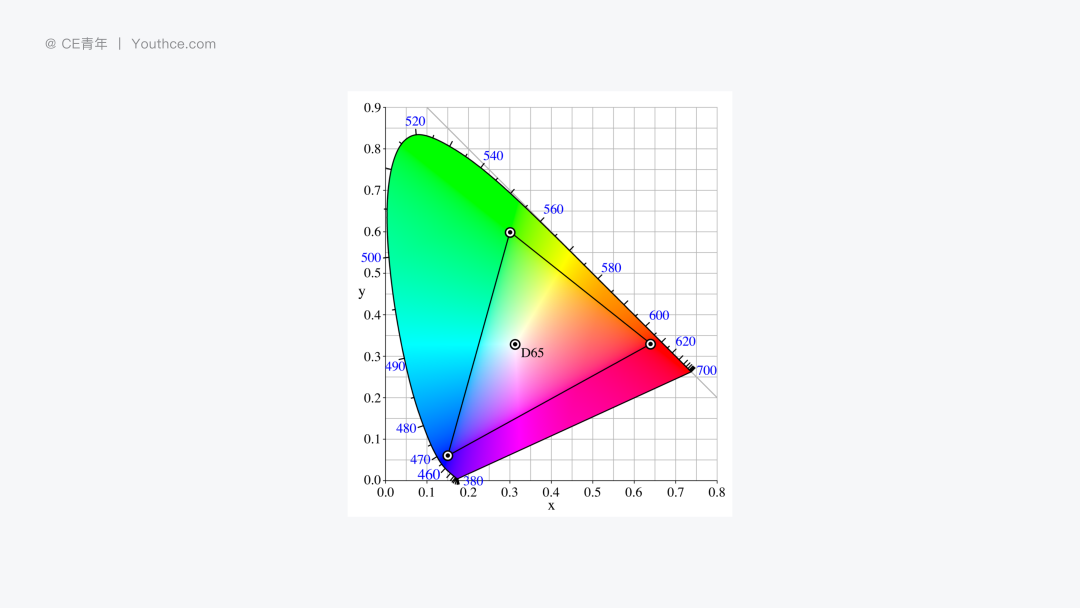
對于屏幕顯示的色彩空間而言,有部分內容我們也是要重點關注。比如在 B 端設計當中,色彩還原老是出問題,那我們就可以通過屏幕的色彩空間進行判斷。
sRGB(standard Red Green Blue)是由惠普公司和微軟公司共同開發的一種標準色彩空間,目的是提供一種通用的色彩標準,使得在不同的設備(如顯示器、打印機等)之間能夠實現相對一致的色彩顯示。

對于 sRGB 來說,它是我們作為設計師最為重要的屏幕顯示色彩空間,因為它通用性強,所以大多數普通的電腦顯示器、網頁瀏覽器等都默認采用 sRGB 色彩空間,這樣在瀏覽網頁、查看普通的數碼照片時,可以獲得比較穩定的色彩效果。
所以我們在做設計時,通常都會將屏幕與軟件,都調整的 sRGB 的空間當中,這樣就能夠最大限度保證色彩的一致。
Display P3 是基于 DCI – P3 色彩空間衍生而來的,主要用于消費級顯示器設備。它在 DCI – P3 的基礎上進行了一些調整,以適應顯示器的特性。

整體而言 P3 色彩空間顯示出來的顏色會更加 生動、艷麗,但是這會和你的設備密切相關。目前行業中只在蘋果設備以及部分高端顯示器才會使用,所以我們在設計時需要考慮自己產品的受眾,這一設備是否普遍使用。
最后,我們總結一下:
本文由人人都是產品經理作者【CE青年】,微信公眾號:【CE青年Youthce】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在做產品設計的時候,UI界面更多是由設計師完成,產品僅是提供界面元素和布置,其他的由設計師發揮。但如果產品能了解更多設計相關的知識,在和設計師探討、分析時會更有針對性,也會讓產品的工作顯得更為專業。

在當今數字化時代,我們與各種移動應用、網頁和軟件界面打交道,圖標就像是這些界面的明星。它們小巧玲瓏、獨具特色,扮演著連接用戶與界面的重要角色。本文將帶您深入了解UI圖標的定義、作用以及在用戶界面中的重要性。
A. UI圖標的定義
UI圖標是指用簡潔明了的小型圖形符號來表示特定功能、操作或信息的設計元素。圖標通過簡單的形狀和圖像,向用戶傳遞信息和功能,并在界面中起到重要的導航和標識作用。
B. UI圖標的作用
C. UI圖標在用戶界面中的重要性
UI圖標在用戶界面設計中扮演著不可或缺的角色,其重要性體現在以下幾個方面:
UI圖標設計是用戶界面的重要組成部分,它們不僅可以幫助用戶更快地理解和使用應用程序或網站,還可以增強整體視覺效果。為了設計出高質量的UI圖標,設計師需要遵循一些基本原則和要素。
A. 獨特性和可識別性
設計具有獨特特征的圖標 UI圖標應該具有獨特的特征,使其能夠與其他圖標區分開來。設計師可以通過使用不同的形狀、顏色和風格來實現這一目標。同時,圖標的形狀和顏色也應該與應用程序或網站的主題和品牌形象相一致,以幫助用戶更快地識別和理解圖標的功能和意義。
避免與其他圖標混淆 為了避免UI圖標與其他圖標混淆,設計師應該確保圖標的形狀、顏色和風格與其他圖標有足夠的區別。如果圖標的形狀和顏色與其他圖標過于相似,用戶可能會難以區分它們的功能和意義,從而影響用戶的使用體驗。
B. 簡潔性和清晰性
追求簡潔的圖標設計 簡潔的圖標設計可以幫助用戶更快地理解和使用圖標。設計師應該盡可能地簡化圖標的形狀和顏色,避免使用過多的細節和復雜的形狀。簡潔的圖標設計還可以幫助應用程序或網站的整體視覺效果更加統一和和諧。
避免過度復雜化的細節 過度復雜化的細節可能會使圖標變得過于復雜和難以理解。設計師應該避免使用過多的細節和復雜的形狀,以確保圖標的簡潔性和清晰性。同時,設計師也應該確保圖標的形狀和顏色足夠明確,以便用戶能夠輕松地識別和理解圖標的功能和意義。
C. 一致性和統一性
維護整個UI界面的一致性風格 UI圖標應該與整個UI界面的風格保持一致。設計師應該確保圖標的形狀、顏色和風格與應用程序或網站的主題和品牌形象相一致。這樣可以幫助用戶更快地識別和理解圖標的功能和意義,同時也可以增強應用程序或網站的整體視覺效果。
使用相似的線條、顏色和風格 為了實現一致性和統一性,設計師應該使用相似的線條、顏色和風格來設計圖標。這樣可以使圖標與整個UI界面的風格保持一致,同時也可以使圖標的形狀和顏色更加和諧統一。
D. 可視化傳達
明確圖標所代表的含義和功能 為了確保用戶能夠輕松地理解和使用圖標,設計師應該確保圖標的形狀和顏色能夠明確地傳達
使用適當的形狀、符號和顏色傳達信息 為了確保圖標能夠明確地傳達信息,設計師應該使用適當的形狀、符號和顏色。
例如,一個圖標可能需要使用一個圓形作為基本形狀,同時使用一個代表性的符號來表示它的功能和意義。
同時,設計師也應該確保圖標的形狀和顏色與應用程序或網站的主題和品牌形象相一致,以幫助用戶更快地識別和理解圖標的功能和意義。
E. 可縮放性和適應性
使用矢量圖形實現圖標的可縮放性 為了確保圖標在不同屏幕和設備上的可用性,設計師應該使用矢量圖形來實現圖標的可縮放性。
矢量圖形是一種基于數學公式的圖形,它們可以在不失真的情況下進行任意大小的縮放。
這意味著:即使圖標被放大或縮小,它們的形狀和顏色也不會發生變化。
確保在不同屏幕和設備上的可用性 為了確保圖標在不同屏幕和設備上的可用性,設計師應該考慮圖標在不同分辨率和屏幕尺寸下的表現。
例如,設計師應該確保圖標的大小和形狀適合不同屏幕和設備的顯示。
同時,設計師也應該確保圖標的顏色在不同的屏幕和設備上都能夠保持一致,以幫助用戶更快地識別和理解圖標的功能和意義。
UI圖標設計需要遵循一定的流程和技巧,以確保圖標的高質量和可用性。
以下是一些常用的設計流程和技巧:
A. 需求分析和功能定義
在開始設計之前,設計師需要了解UI圖標的使用場景和目的。這可以幫助設計師確定圖標所代表的含義和功能,以確保圖標的準確性和可用性。
B. 創意和草圖階段
在進行創意和草圖階段,設計師應該進行創意思維和頭腦風暴,以產生出多種不同的設計方案。同時,設計師也應該從簡單的草圖開始構思圖標設計,以確保圖標的可行性和可實現性。
C. 細化和完善設計
在細化和完善設計階段,設計師應該使用矢量工具進行圖標設計,并重點關注細節和清晰度的提升。這可以幫助設計師創建出具有獨特特征的圖標,并確保圖標的可縮放性和適應性。
D. 反饋和優化
在反饋和優化階段,設計師應該向用戶和團隊收集反饋,并根據反饋進行圖標的優化和調整。這可以幫助設計師確保圖標的準確性和可用性,并根據用戶的需求和期望進行調整和優化。
UI圖標設計是一個重要的設計領域,它可以幫助用戶更快地理解和使用應用程序或網站。以下是一些成功的UI圖標設計案例和分析。
A. 探索成功的UI圖標設計案例
成功的UI圖標設計案例可以幫助設計師了解和學習一些設計最佳實踐和技巧。成功的圖標有很多以下只列舉兩個圖標設計案例:
B. 分析圖標設計背后的原理和決策
成功的UI圖標設計案例背后都有一些共同的原理和決策。
以下是一些分析圖標設計背后的原理和決策的方法:
A. 總結UI圖標設計的重要性和原則
UI圖標在用戶界面中扮演著重要的角色,它們不僅能夠傳達信息和功能,還能夠增強用戶體驗和界面的美感。以下是一些重要的UI圖標設計原則:
B. 鼓勵設計師繼續探索和發展圖標設計技能
圖標設計是一個不斷發展和演進的領域。鼓勵設計師們繼續學習、實踐和探索,通過不斷嘗試新的技術和方法,提升自己的設計能力。以下是一些建議:
UI圖標設計在用戶界面中起著重要的作用。通過掌握設計原則和實踐技巧,繼續學習和發展設計技能,我們將能夠創造出令人印象深刻的UI圖標作品,提升用戶體驗和界面美感。不斷探索和挑戰自己,成為一名卓越的圖標設計師!
本文由 @Esc 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
春節是一個很大的流量池,經過一年時間的勞累,人們有了更多的閑暇時光,這是企業也是內容創作者獲取流量的絕佳時機。

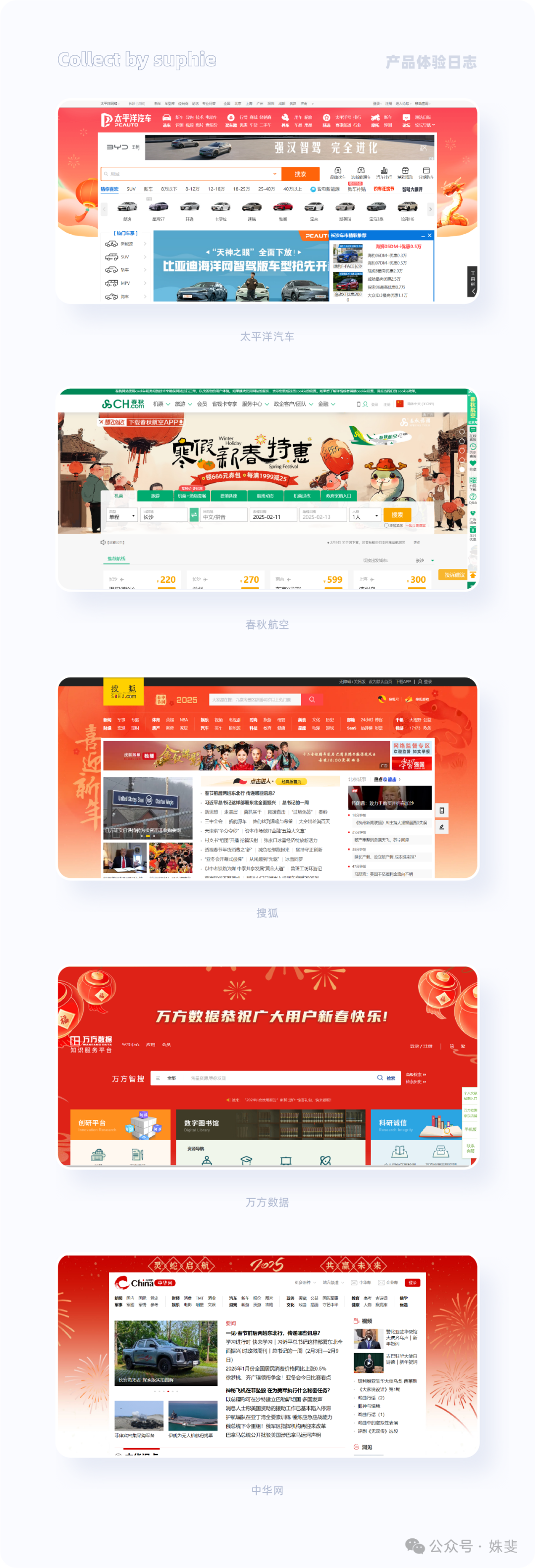
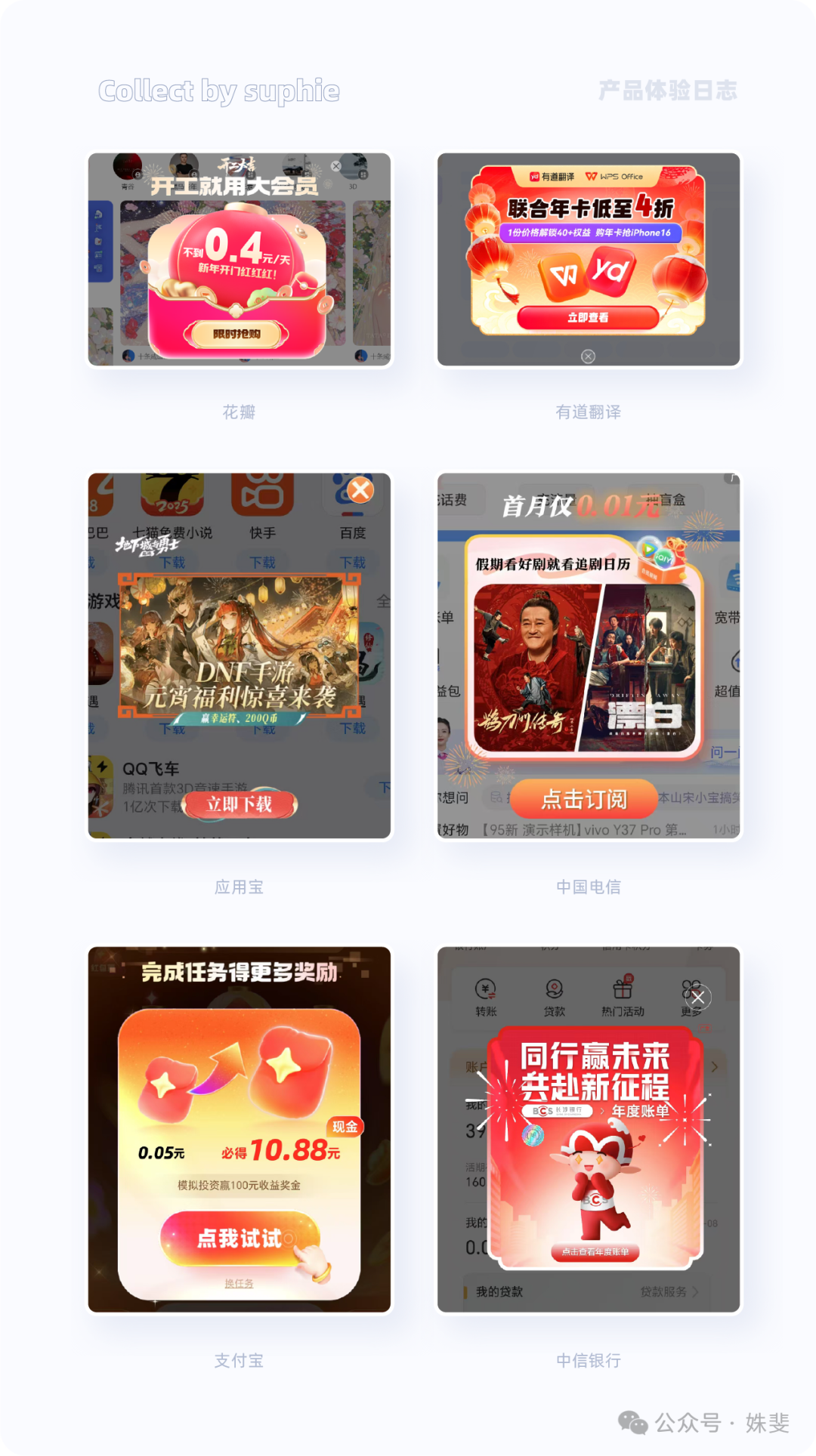
這個春節,我被各大產品的情感化設計萌化了,設計細節太貼心了,極大的增加了產品與用戶的粘性,各大廠都推出了既承載千年文化重量,又具備數字原生形態的新春物種,花樣可謂是百花齊放。
各大廠都紛紛從視覺、社交互動、內容創作展開想象,設計了豐富多彩的春節用戶體驗,下面讓我們來開開眼福,一睹他們的風采,同時也順便學習下,作為設計師的我們有哪些創意出發點?
春節,作為中國最重要的傳統節日,不僅承載著深厚的文化內涵,更是一場全民參與的消費盛宴和社交狂歡。在這個特殊的時期,人們的注意力高度集中,圍繞春節展開的各種活動,無論是線上還是線下,都呈現出爆發式的增長。
從電商數據來看,2025年全國網上年貨節期間,全國日均網上零售額同比增長6.2%,累計網絡零售額更是突破7000億元人民幣,同比去年增長9.8%,再創歷史新高。

抖音電商“春節不打烊,財神送福氣”活動中,全域日均支付GMV同比增長56.02%,直播日均支付GMV同比增長46.57%。

快手本地生活“新春團購節”GMV同比大漲117%,新線城市日均支付用戶數環比增長234%,這些驚人的數據,無一不彰顯著春節期間電商消費的強勁活力。
社交平臺上同樣熱鬧非凡。除夕及春晚期間微博活動用戶達2.97億,全站互動超3.1億次,4656萬用戶除夕贏得福運紅包,全國年味相關話題閱讀量破102億。
快手在2025年春節期間,平臺日活用戶規模創歷史新高,春節活動相關視頻總播放量超2000億,直播總觀看量高達150多億,“搖發財樹”紅包活動中,用戶一共搖了57億次紅包。

如此龐大的流量和用戶注意力,為品牌和商家提供了絕佳的展示舞臺。在這個信息爆炸的時代,誰能在春節期間成功吸引用戶的注意力,誰就能在市場競爭中搶占先機。
一個精心設計的廣告、一場別出心裁的互動活動,都有可能在這個流量高峰中迅速傳播,收獲海量的關注和曝光,實現品牌知名度的提升和產品銷量的增長。
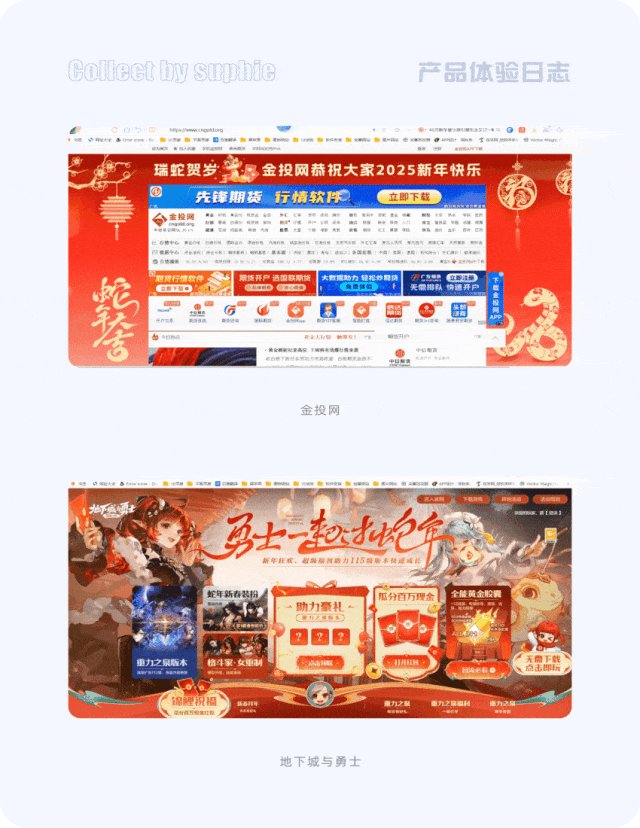
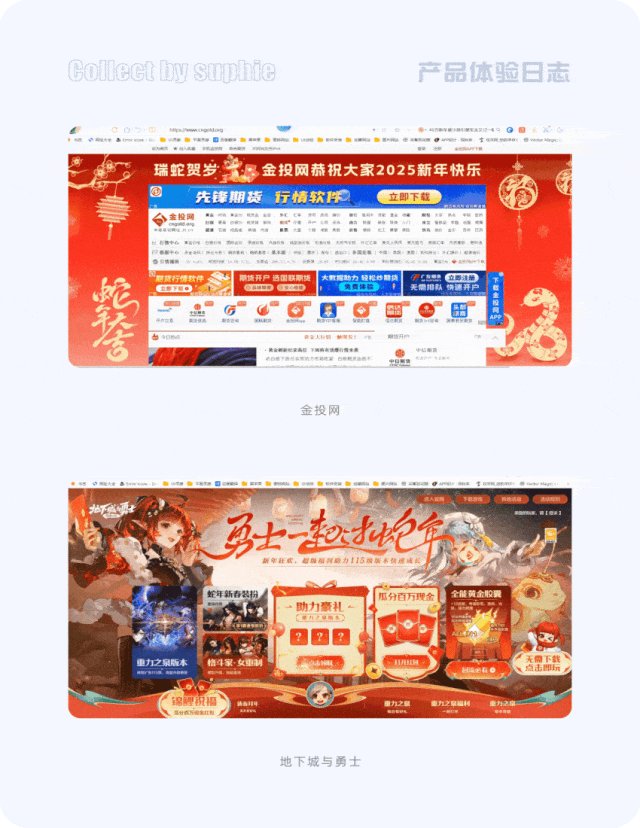
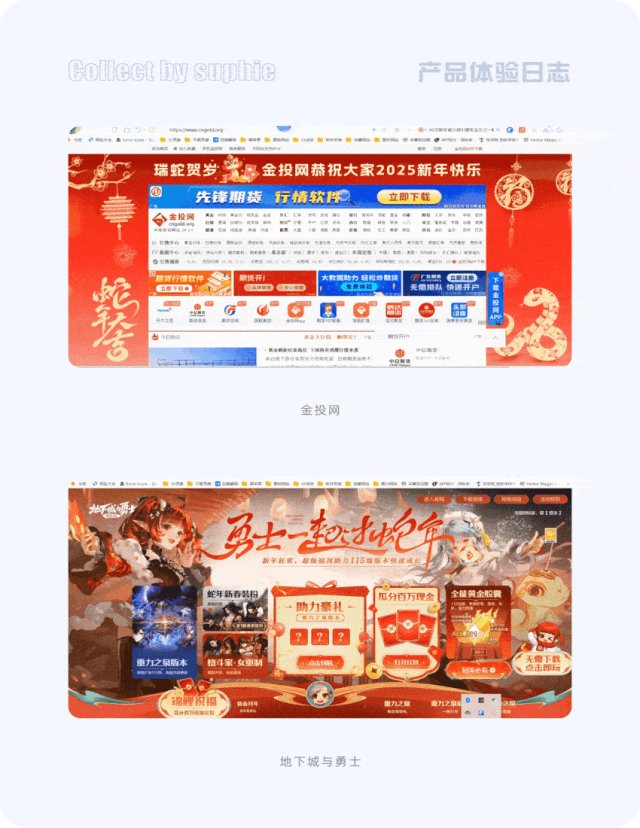
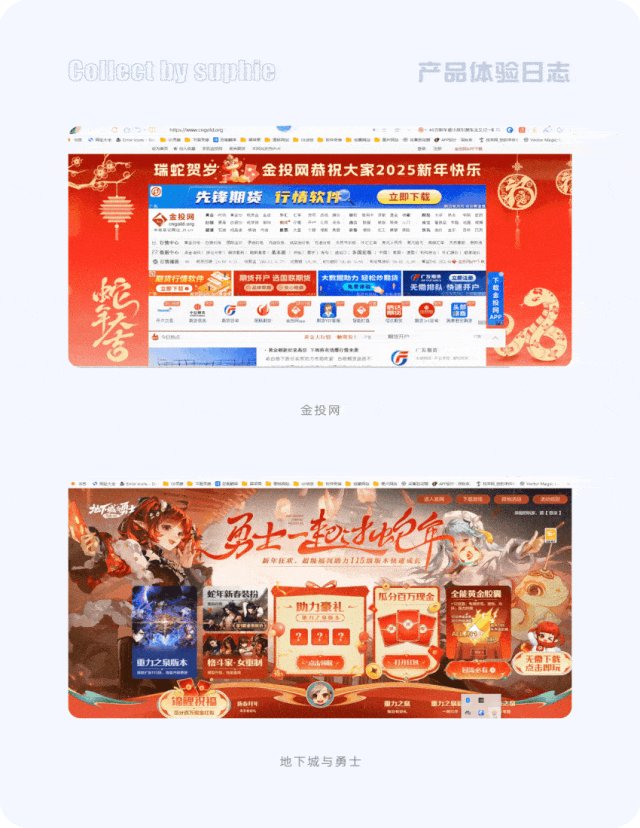
下面就讓我們看看各大廠在春節期間都找到了哪些設計機會點?

設計思考:

設計思考:

設計思考:

設計思考:

設計思考:
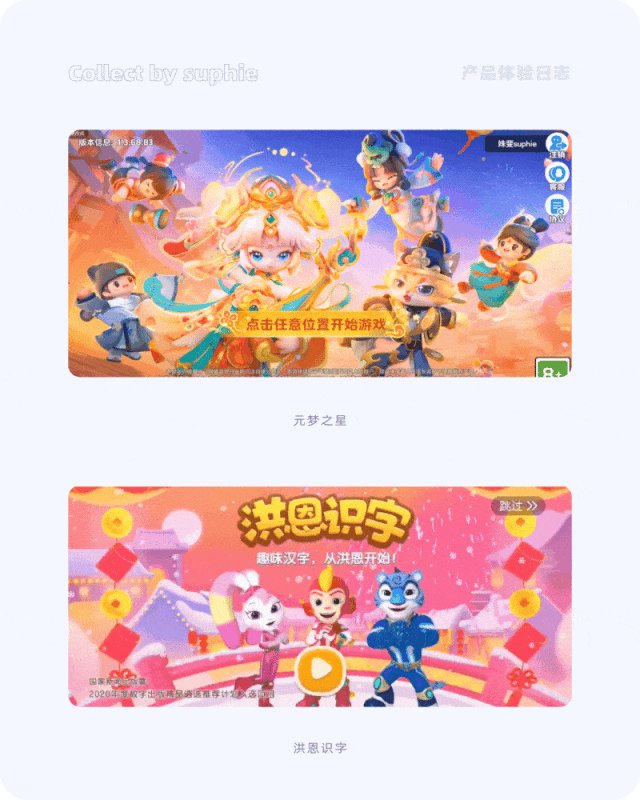
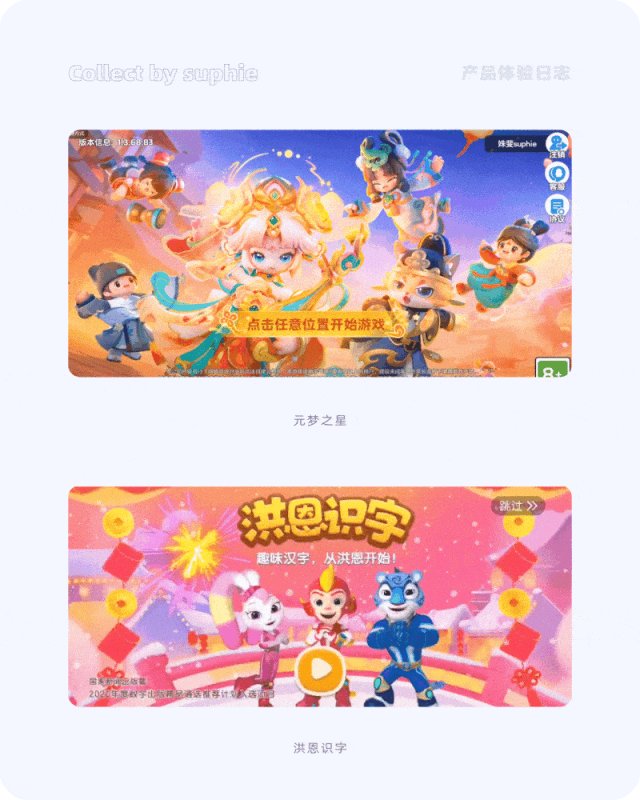
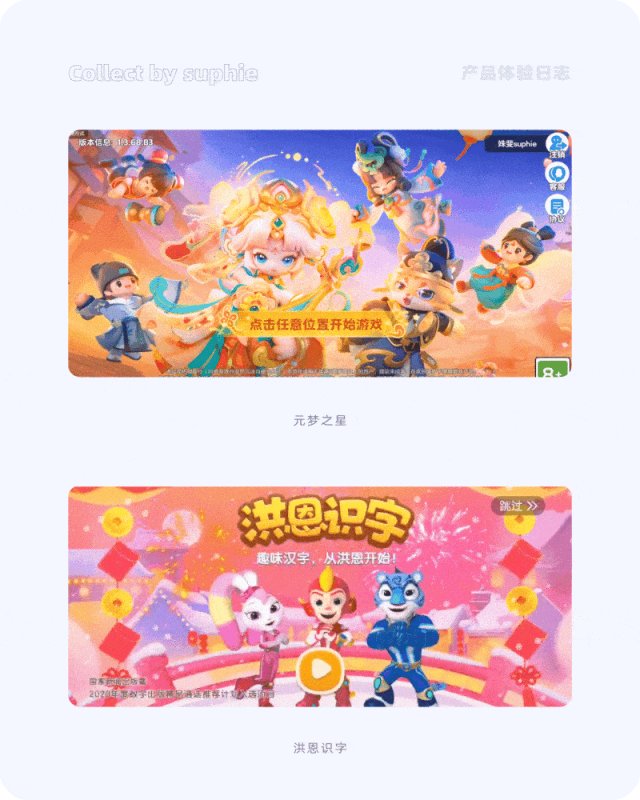
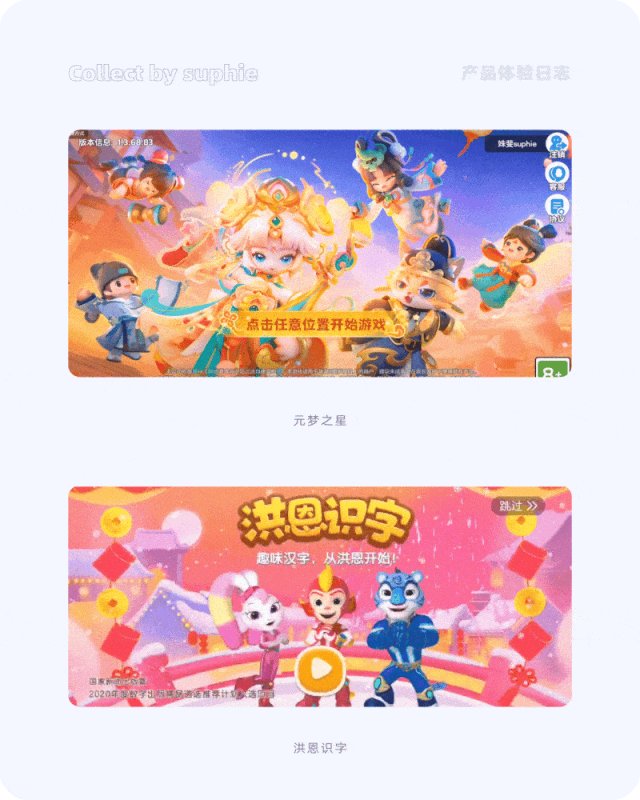
登錄元夢之星和洪恩識字,感覺就像打開了一場煙花秀的視覺盛典,特別是洪恩識字,效果特別的炸裂,數字煙花秀做的特別吸睛。
這樣的動效視覺表現很好的與用戶產生了情感共鳴,拉近了彼此的距離,增加了節日的樂趣。

設計思考:
支付寶在春節期間推出了一款很驚艷的皮膚,畫面中仙氣飄飄,一改之前單調的純色背景,將有中國韻味的敦煌壁畫文化搬上了熒屏,增添了很多喜慶的氛圍和中國味,養顏又養心。

設計思考:
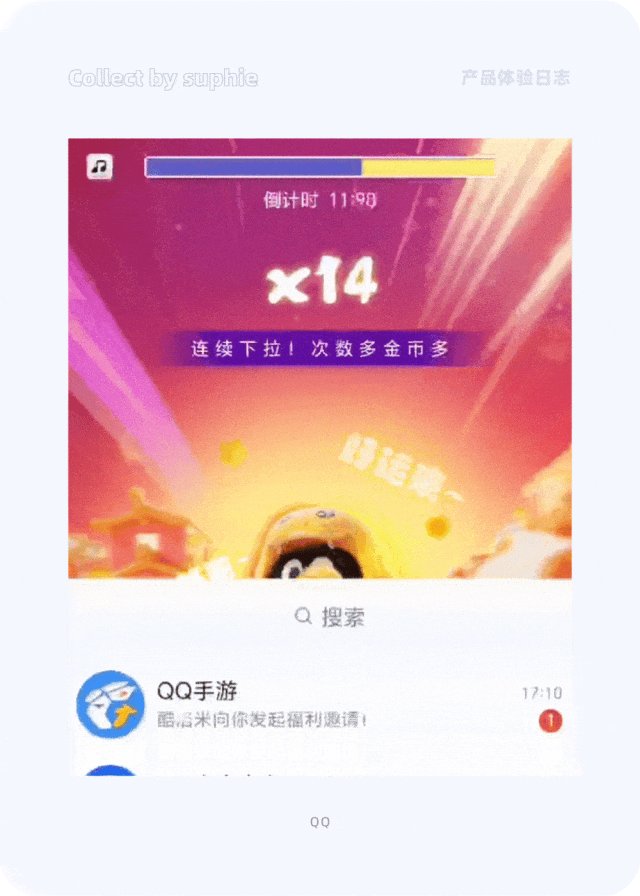
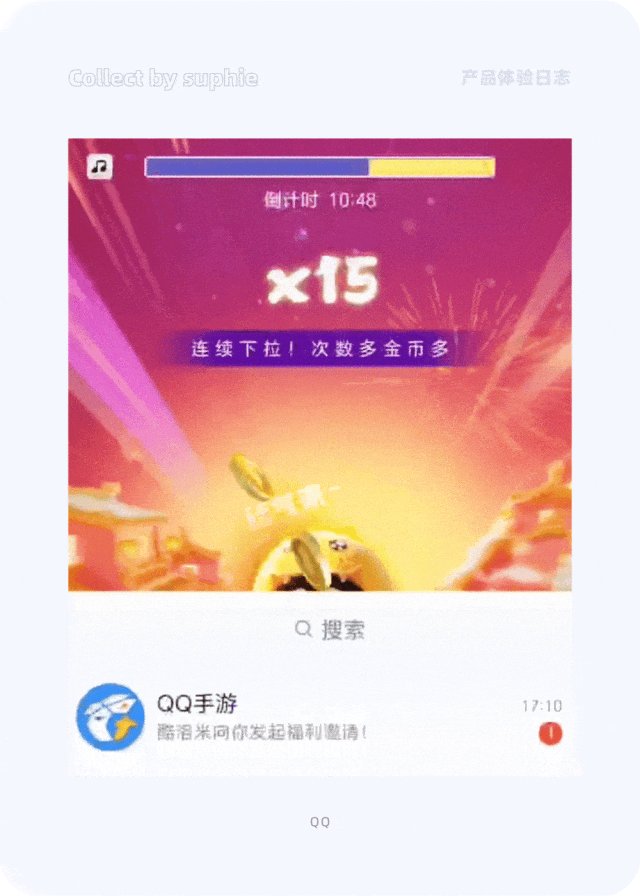
騰訊QQ在過年期間,推出了一個領Q幣的活動還挺有意思,小企鵝穿著厚厚的衣服,手中抱著一個福袋在奔跑,通過這樣的動效引導用戶去領金幣,非常的有意思。

設計思考:
Banner是很好進行情感化設計的窗口,也是打造春節氣氛的絕佳寶地,那么這個春節它也一定不會缺席。

設計思考:
今年的微信紅包,新增了一個隨機的拜年紅包功能,可以隨機的派送紅包金額,并且在紅包的封面上可以長按,說出你想跟對方說的寄語,這個小小功能的精進,讓發紅包這個事情也變得更加有溫度。
微信紅包,還有一個新的創新點,小小的紅包封面變成了產品的宣傳欄,比方說廣汽埃安的這個紅包封面,它既是拜年的寄語欄,又是絕佳的產品宣傳欄,配合動效,特別的酷。

設計思考:
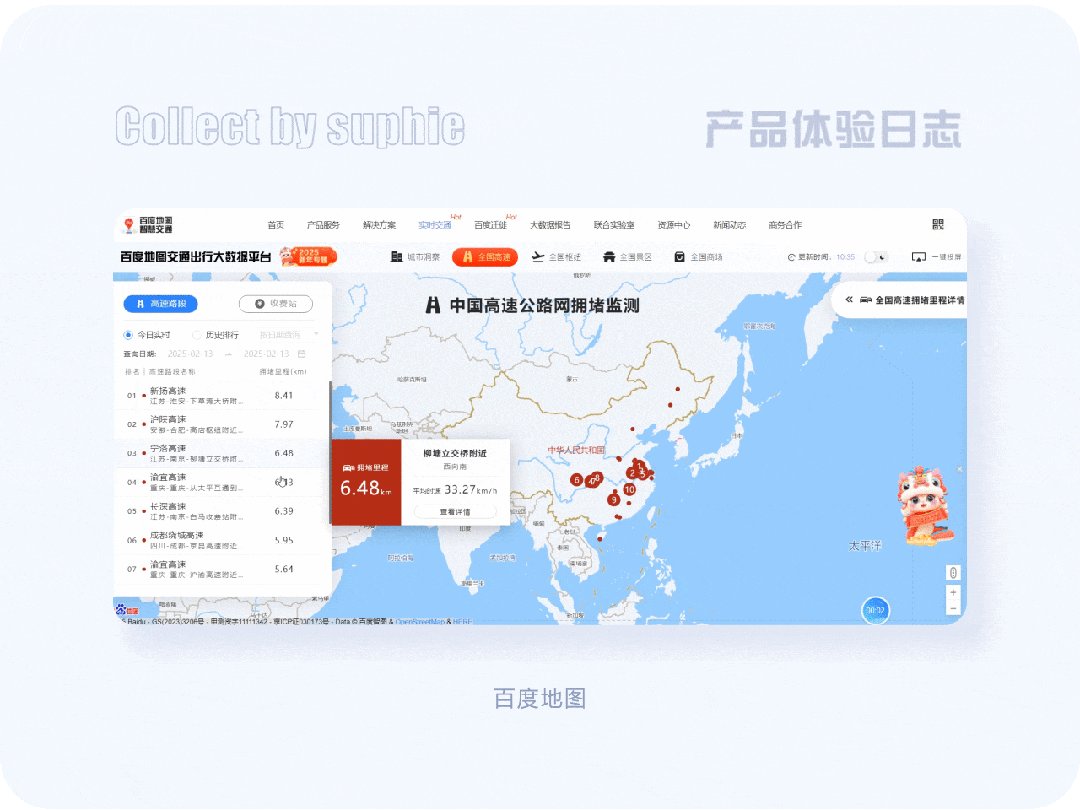
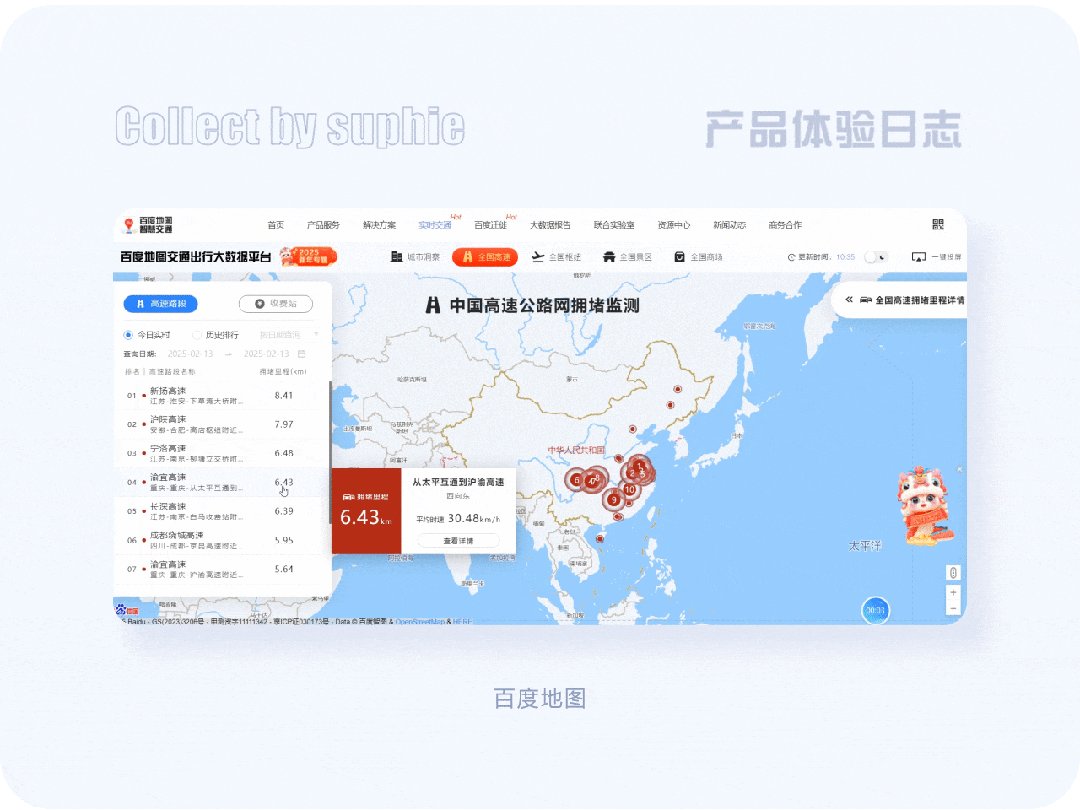
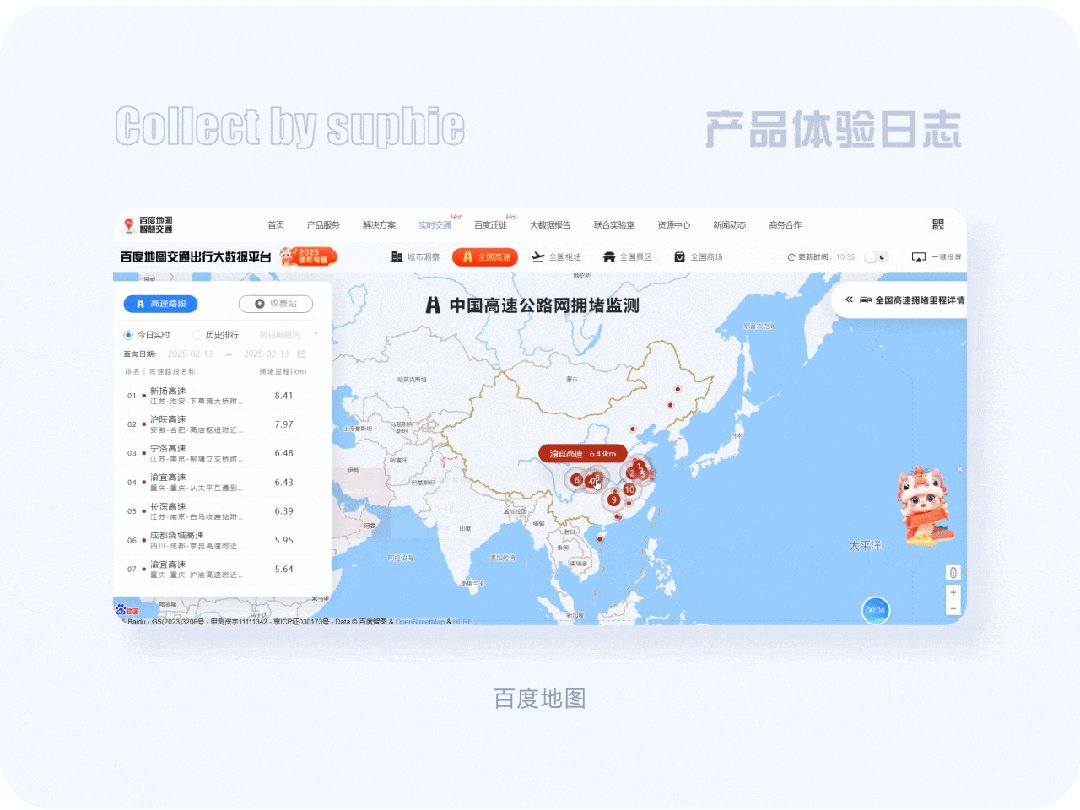
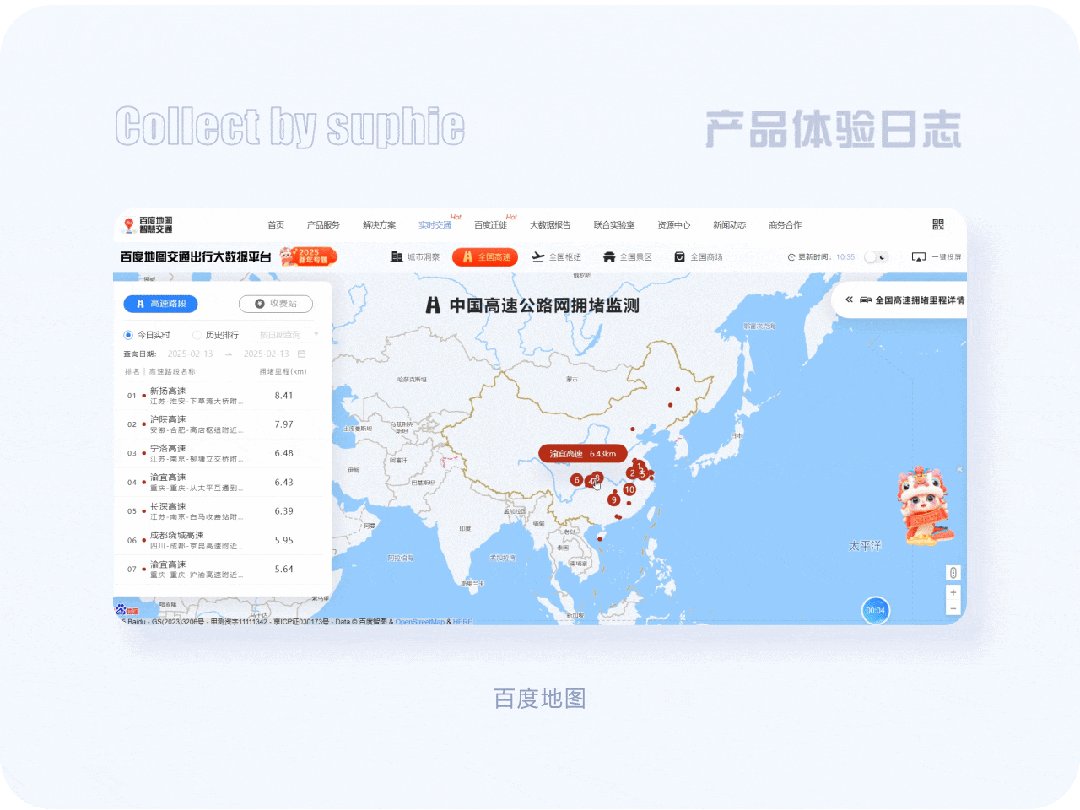
百度地圖在這個春節心系百姓的民生問題,知道人們在這個節日有旅游、探親、出行的需求。
百度地圖開發了人口遷徙監測功能、交通擁堵實時監控功能,讓人們在出行時避開高峰路段,以及人口扎堆的旅游景點。
更有后方快車通過的提醒功能,當后方來了一輛很快的車時,百度地圖也會進行語音播報,提醒車主這時不能隨便變道。
當自己體驗到這個功能的時候,感覺到這不僅僅是簡單的功能了,更是一份對用戶的愛,以及對生命的敬畏。

設計思考:
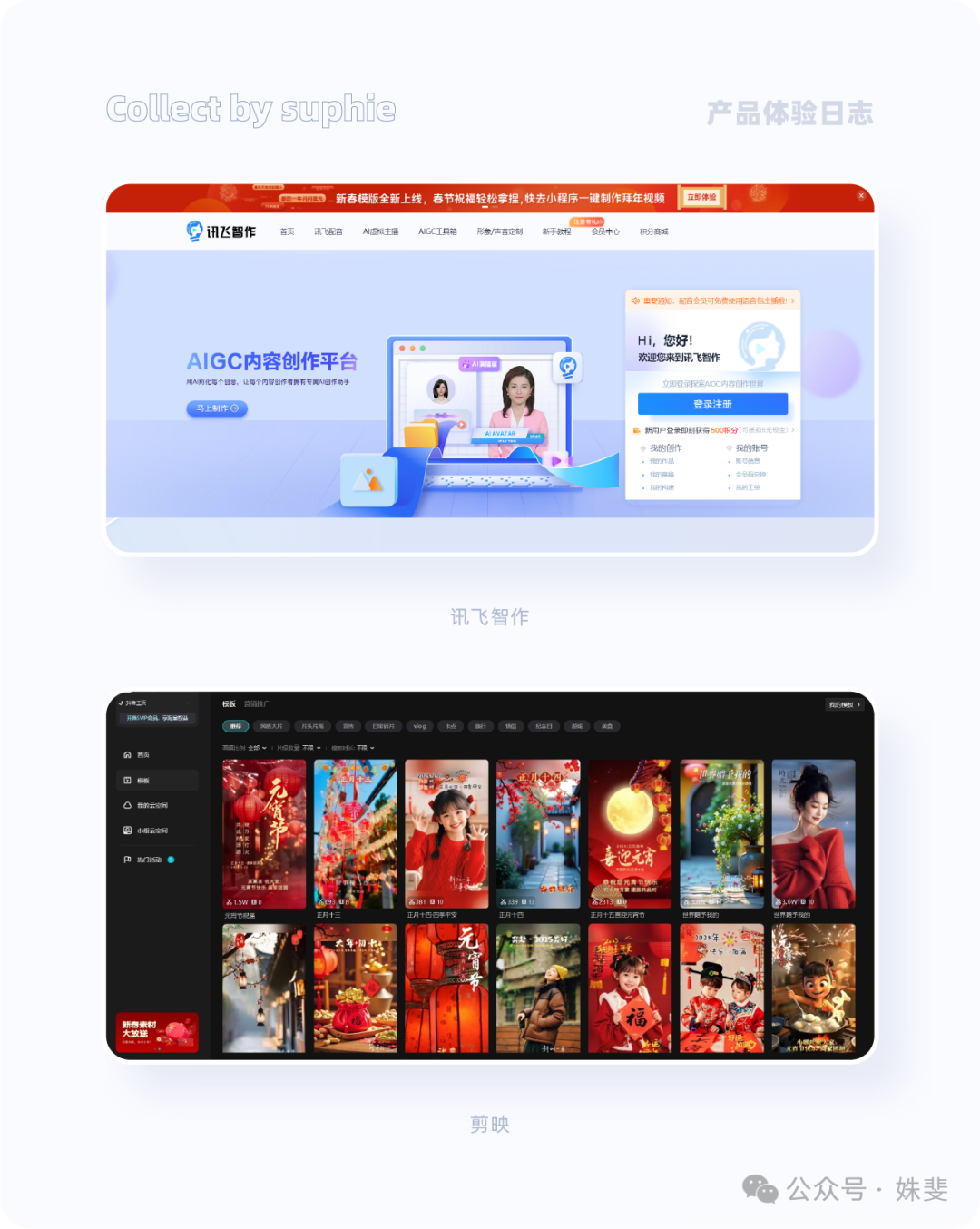
過年期間,是重溫感情的好機會,朋友間彼此的問候還是很有必要的,那么如何問候,是簡單的文字,還是用更有創意的視頻畫面去表達呢?
發現我們考慮的,很多產品都已經幫我們想好了,比方說訊飛智作、剪映就推出了很多拜年視頻的模板供用戶自己去選擇加工使用。
很大程度提升了用戶制作視頻的效率,也很大程度提升了產品的粘性,為用戶多考慮一點,用戶對產品的依賴也會更多一點。

設計思考:
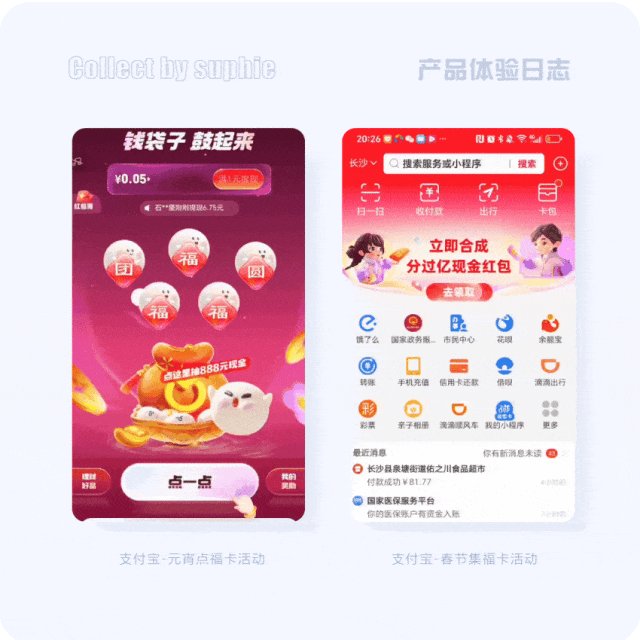
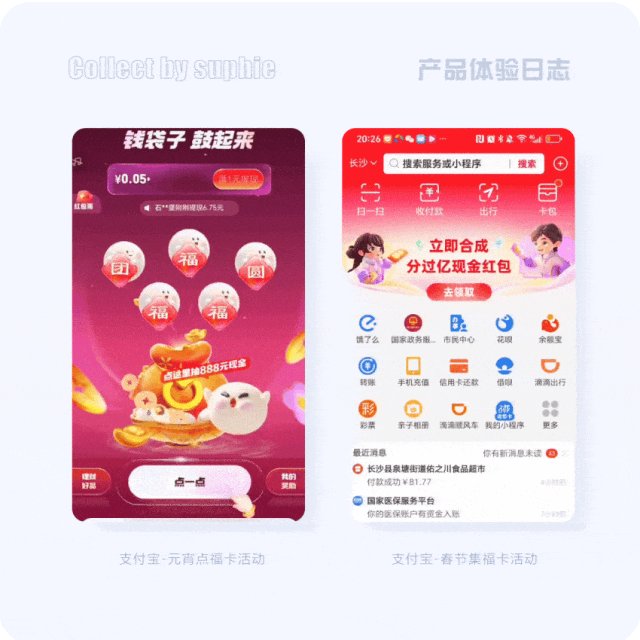
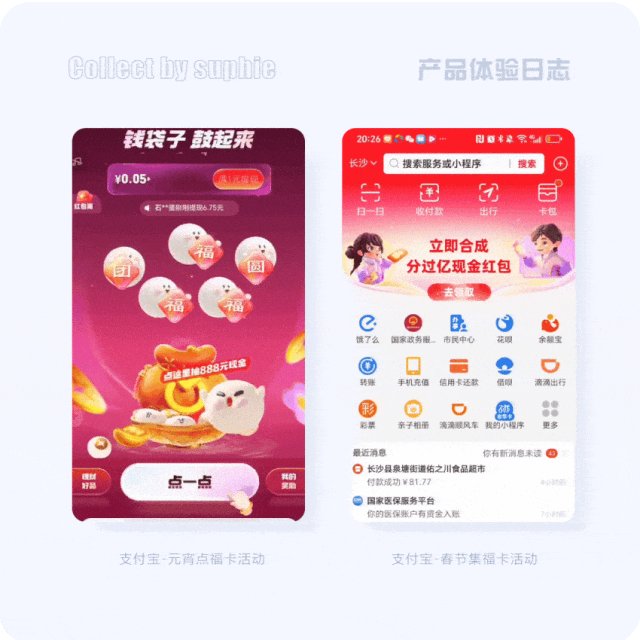
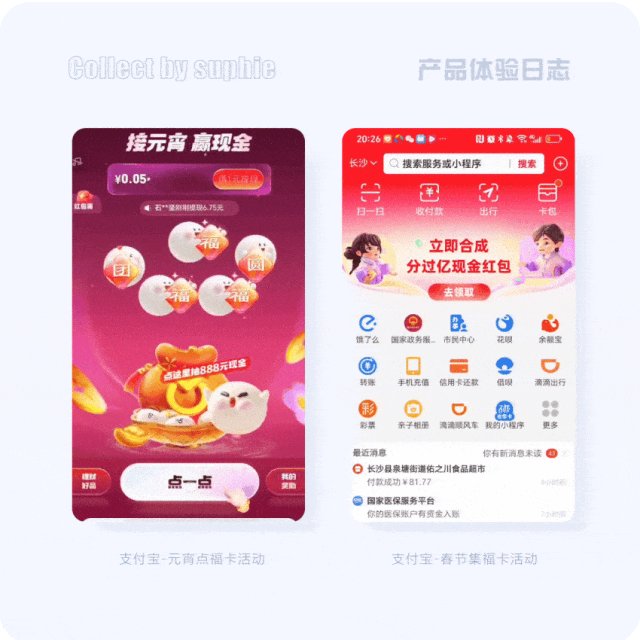
發現支付寶在與用戶社交互動這塊做的非常的好,每逢大的節日都會有與大眾互動的運營活動。
比方說元宵節的點福卡活動,萌萌的元宵,再配合微動效,以及引導用戶去點擊的手勢動效,無不是在號召用戶參與進來。
支付寶的五福活動,很有意思,入口的左右兩邊放置一個帥哥和靚妹在接紅包,畫面很有互動感,歡樂性十足,讓人也忍不住去參與集福卡的活動。
春節是消費高峰期,人們有購置年貨、禮品等需求,此時也是各大品牌搞營銷活動的好機會。

設計思考:

設計思考:
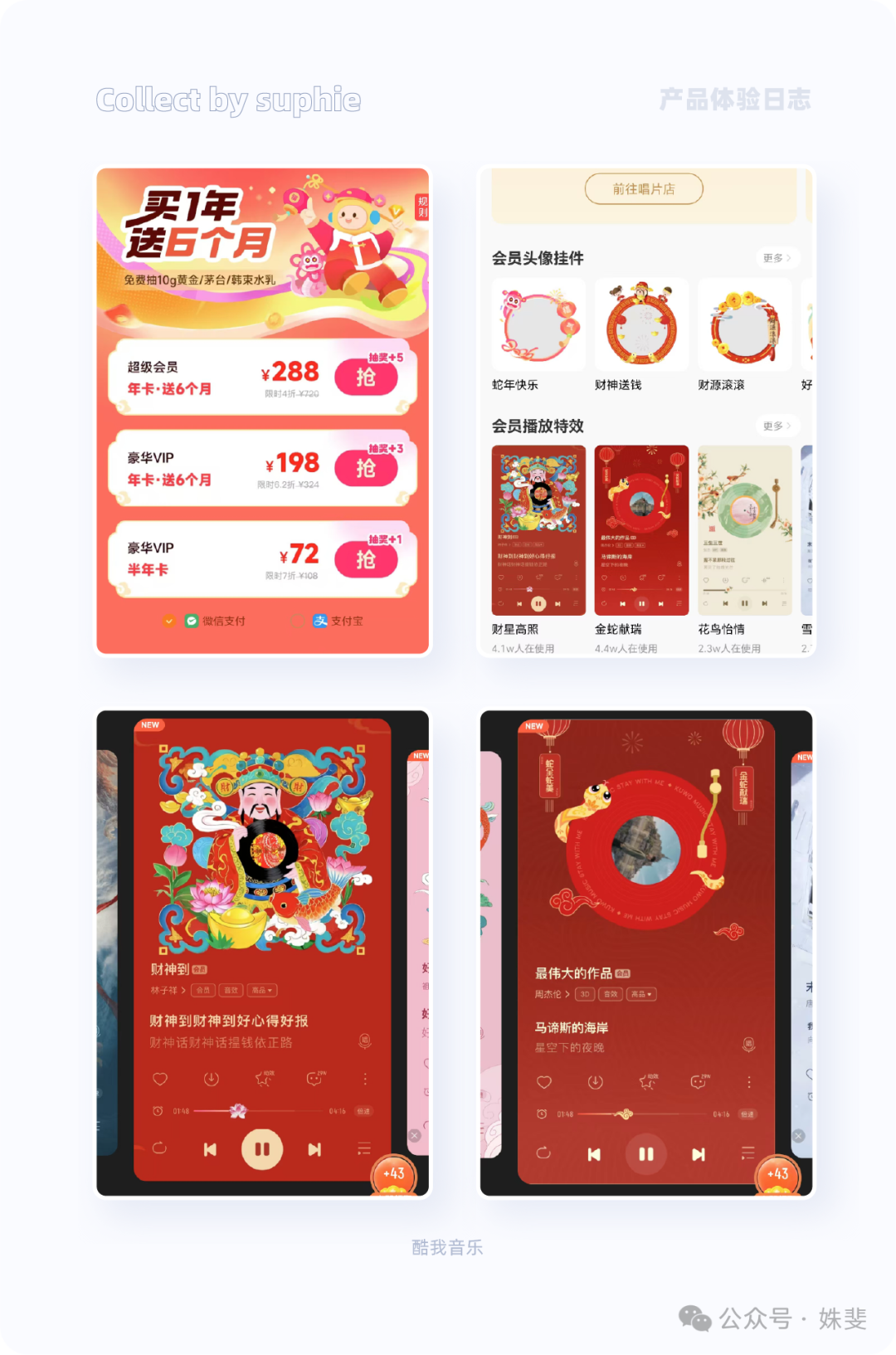
酷我音樂在過年期間,把皮膚設計當成了一種增加會員的刺激手段,一旦成為會員就能享受跟普通用戶不一樣的頭像裝飾。
連音樂播放頁的皮膚也會有更多選擇,可以選擇年味十足的播放頁,這讓成為會員的人有一種偏愛的感覺,很不錯的促銷手段。
產品既能賺到錢,又能滿足一些用戶的需求,多好的共贏方式,擁有著健康的成長生態。
在阿里UCAN年度設計趨勢報告中,著重強調了設計在商業場景里對用戶行為的關鍵影響。在春節這一特殊時期,流量高峰帶來海量用戶,此時設計的價值尤為凸顯。
報告指出,隨著技術的發展,設計已從單純的視覺美化,轉變為提升用戶體驗和驅動商業增長的核心力量。
以春節紅包設計為例,具備按鈕動效的設計能極大吸引用戶注意力。從心理學角度來看,動態元素更容易刺激用戶的視覺神經,引發他們的好奇心和探索欲。
這與UCAN報告中提到的利用動態設計增強用戶交互體驗的理念高度契合。數據顯示,這種設計使紅包打開率提高了30%,直觀地體現了優秀設計在春節流量高峰下,對提升用戶參與度的顯著效果。

在電商頁面設計方面,UCAN報告強調簡潔直觀且富有創意的界面設計,能有效引導用戶行為。
春節期間,電商平臺流量劇增,那些依據這一理念設計的頁面,通過合理布局商品展示、運用鮮明的春節色彩元素,以及提供便捷的購物流程,成功吸引用戶點擊,提升了商品點擊率和購買轉化率 。
這不僅印證了報告中關于設計要貼合用戶心理和行為習慣的要點,也再次證明了在流量高峰時,優秀設計對商業轉化的巨大推動作用。
微信團隊發布《微信里的賽博年味兒》報告顯示,自制紅包封面玩法流行,春節期間微信里誕生了1億+款用戶創作紅包封面,約3.9億人收到此類自制封面紅包。
微信“送禮物”功能中,書籍品類送禮訂單量環比增長10000%+,收到禮物數目最多的省份前三甲是廣東省、山東省、浙江省。

看到這份趨勢報告,我驚呆了,挖掘一個符合用戶需求的產品功能,能帶動海量用戶的黏性和活躍,不得不說,微信自制紅包的這個功能開發的太好了。
作為設計師,以前只在意產品的視覺和皮膚,沒有站在一個多維的角度去看待一件事情以及背后的邏輯,發現寫作讓我思維更開闊,視角更全面,想事情想的更清楚,看問題看的更明白,感謝這一年來自己筆耕不輟,一直在精進的路上。
作者:姝斐suphie,公眾號:姝斐
本文由 @姝斐suphie 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
2024年,行業經歷了飛書裁員、Salesforce視覺更新、釘釘商業化等重大事件,這些變化不僅影響了設計師的職業發展,也重塑了B端設計的市場格局。站在2025年的起點,本文將深入探討B端設計的未來趨勢,供大家參考。

每一年,我都有一個“任務”,為過去一整年的 B 端設計師進行匯報。
一方面是給大家匯報過去一整年瞬息變化的市場,同時呢也想聊聊站在我的視角當中,未來一整年的行業發展趨勢,以及我自己的判斷。
那今年也不例外,在今年整體行業的大背景下,我們究竟應該何去何從?想坐下來靜靜的和大家聊聊~
今天我們主要聊三個方面:2024 B 端行業大事件、當前整體環境、2025 年 B 端設計趨勢判斷,文章有些長,內容稍干,大家耐心觀看~
在回憶過去一整年時,我會覺得有幾件事情是非常重要,因此在這里提出給大家進行分享。
在 2024 年年初,飛書裁員,據說設計師裁員高達 60%,用研100%… 這一件事帶來了一系列的連鎖反應。
首先是市場會覺得設計并沒有價值,B 端設計沒有價值,設計師只是一個作圖的工具。
因為飛書在我看來之前是異常重視用戶體驗,從我們梳理他們的設計改版開始,你會發現整個管理后臺產品都在往著好的方向發展。
但即使這樣,設計師也被裁員,會讓我們感到困惑,問題到底出在哪里?
同時,這樣大量且優質的設計師被裁過后,也會造成行業的踩踏效應。對于普通的設計師而言,行業內卷,求職會異常艱難,相信在那段時間求職的同學、特別是在北京的同學都會有感悟,真的是異常艱難。
在五月份時,沉寂許久的 Salesforce 迎來了其新版本的視覺更新,這是 Salesforce 成立以來,做的最大維度的更新。
首先整體頁面樣式經歷了調整,從之前帶有上世紀 90 年代風格轉變為更為成熟、商務化的風格,這使得整個界面的協調性得以增強,這也符合目前 B 端產品的視覺風格發展趨勢。
其次頁面之中有效減少了信息干擾,讓頁面內容能夠清晰地呈現于用戶眼前。
同時針對元素圓角,將其增大。不過就我個人而言,不太欣賞整體圓角加大的設計,因為感覺這與 Salesforce 的整體品牌形象不夠契合。
最后會發現,這次修改主要集中在界面樣式方面,對信息結構以及界面布局并沒有作出大規模的變動,我猜測他們是不敢做、也不能做。一個小的改動對于 Salesforce 這個龐然巨獸來說影響都會非常的大。
這里,想和大家一同聊聊 Salesforce 更新的原因竟是什么?
我認為,一方面是產品自身迭代的內在需求,確實需要進行 Style 層面的更新維護;
另一方面則是為新推出的 AI 功能進行鋪墊,想試圖借助嶄新的視覺形象,吸引更多用戶去使用 AI 功能。這也是很多產品更新常用的手段,比如早些年的微信也經常這樣用游戲來吸引用戶進行升級。
在我們看來,一個良好的 B 端產品,一定是需要擁有更理想的商業模式,而釘釘的商業化就顯得更為順利。
釘釘自從在阿里被獨立出過后,幾次發布會都在強調自己的在商業模式上的進展和變化。
從整體來看會發現釘釘對于用戶的態度也會有所轉變,從原來 以“老板為核心”變為現在以“要考慮員工感受”,也說明整個 B 端產品整體的發展路徑就應該如此。
所以很多企業都是在產品初期,經歷過混沌的時期過后才會需要 B 端設計師。
聊到公眾號文章,也順帶說說今年的設計氛圍和往年相比是更差的。
你會發現大家都不太愿意更新文章,無論是設計大會又或者是設計文章分享,最近能閱讀的東西真的很少,這會導致大家的交流異常的匱乏。
從我整理過去 B 端行業的資料來看,這兩年的資源更新是非常少的。
我們簡單聊聊市場環境,對于整個互聯網行業來說,你會發現整體都是異常蕭條。
無論是 C 端產品的增長乏力也好、又或者是 B 端產品的行業不景氣也罷,總之過去一年大家整體過得都比較艱難。對于設計行業的各位來說,我們目前的狀態其實都是茍著~
因為設計師很難做到雪中送炭,也就是通過一個設計點,真正為企業、為產品創造更多的收入,所以這也就導致我們目前的處境十分尷尬。
你會發現大家在各個媒體上都在勸退 B 端設計師,說這是一個夕陽行業。

但這里想對剛入行的新人多說兩句。目前經濟環境,任何行業都會有勸退的人,你要做的是去分析目前自己的選擇,也就是如果我不做 B 端設計師,我還有其他什么選擇?
比如你學習的是 環藝設計、城市規劃設計 等相關專業,又或者是你自己已經在 B 端工作多年,那可能 B 端設計師或許還是一個相對求職容易的行業,尋找明確的方向,就能獲得行業當中的一些回報。
本來想說很多,但想想還是算了,今年的就業形勢確實有所回暖,我們可以期待一波~
對于 2025 年,我們會認為有以下幾個發展趨勢:
AI是目前行業當中最迅猛的趨勢,B端產品也不例外。
對于很多B端產品而言,AI的出現優化了用戶在日常工作當中使用繁瑣的問題,在許多B端產品當中,都會把AI當做是最為重要的產品功能。
比如我們之前總結過的:Salesforce、金碟、飛書,又或者是在阿里、騰訊內部的很多系統,都會通過AI的方式加以介入,來確保產品的高效使用。

在未來一年,我們要多去考慮 AI與語音交互、低代碼產品、配置類系統之間的碰撞,在未來肯定會有著更為不錯的發展。
行業當中有著非常多的無代碼產品,原因在于國內的大多數系統,我們會發現通常都需要通過定制化的方式來進行處理。為此,行業當中就出現了較多的無代碼產品,將產品的功能提供給用戶進行配置和相應使用。比如常見的有釘釘宜搭,又或者是騰訊的微搭等等。這類產品的類型非常多。

但在行業中,有人會覺得這類型的產品不適用于小團隊的管理。因為如果本身是小團隊,需求整體沒有那么大。因此在行業里還會存在像多維表格這樣的系統來進行相應的呈現。
所以我們會發現,這類型的產品其實是市場大環境所需。在未來一年,個人認為類似多維表格、Airtable 這類型的產品會更受大家歡迎。因為它們能夠很流暢地與 AI 進行結合,同時整個產品的規模結構也沒有那么大,更容易被用戶所接受。
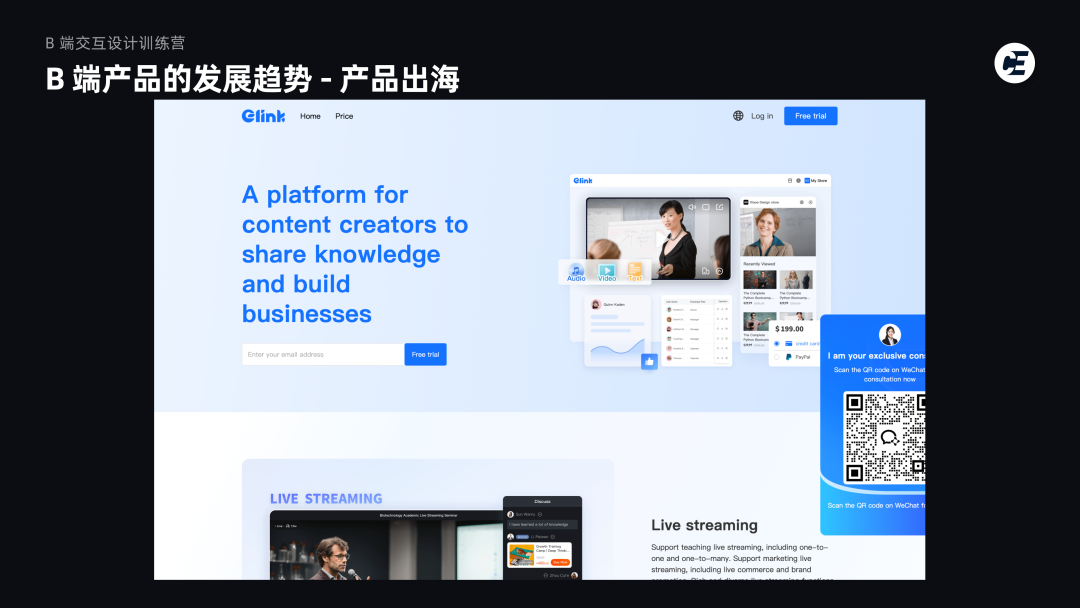
產品出海是一個老生常談的話題,很早之前我們就有談到。由于國內市場競爭激烈,而且對于應對市場需求已經有了豐富的經驗,很多企業將自己方向轉向國外。比如最早飛書推出的國際版本Lark,ONES推出偏向研發管理相關的國際版本,以及小鵝通推出的付費國際版(這還挺影響我們國外同學學習聽課…)

由于國內產品研發效率快,人力成本相對較低,所以能以更低的價格吸引到國外的用戶。與此同時,國外對于整個產品付費的意愿比較高,產品出海有著廣闊的發展空間。
除了以上提到的互聯網產品出海外,我發現很多國內的越來越多的企業也開始跨國經營。面對出海發展的挑戰,數字化平臺的建設和應用就成了這些企業的剛需,會去設計開發相應的海外系統和軟件。
所以在目前的整個求職階段中,如果你在沿海城市,在工作中一定要考慮到英文的環境。在你的作品集里也可以適當地展示一些帶有英文的項目,并展示自己的國際化和本土化的設計能力
除了常規的產品出海,還會有很多跨境電商相關的業務,這些業務也需要對應的管理系統。
比如行業當中常見的貨代,需要有與之對應的海外倉儲物流相關系統來配套。而且國內的很多相關產品其實都需要海外版本進行對應的維護。在這些系統當中,我見過最為奇特的便是國外網紅的 MCN 系統。


因為很多電商類的產品都需要考慮廣告投放相關事宜,因此會使用對應的 MCN 系統來管理不同的網紅。這類系統其實在海外場景當中是非常常見的。所以很多從事跨境電商相關業務的產品想要拓展海外市場,可以去考慮跨境電商相關業務拓展。
本文由人人都是產品經理作者【CE青年】,微信公眾號:【CE青年Youthce】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
為了避免出現用戶所想看的信息被其他海量信息所淹沒的情況,設計師或者產研團隊需要思考如何做好信息收納,讓擁有厚重信息和功能的產品變得簡單清爽且易用。這篇文章里,作者就梳理了如何利用好容器類UI組件達成這一目標的策略,一起來看。

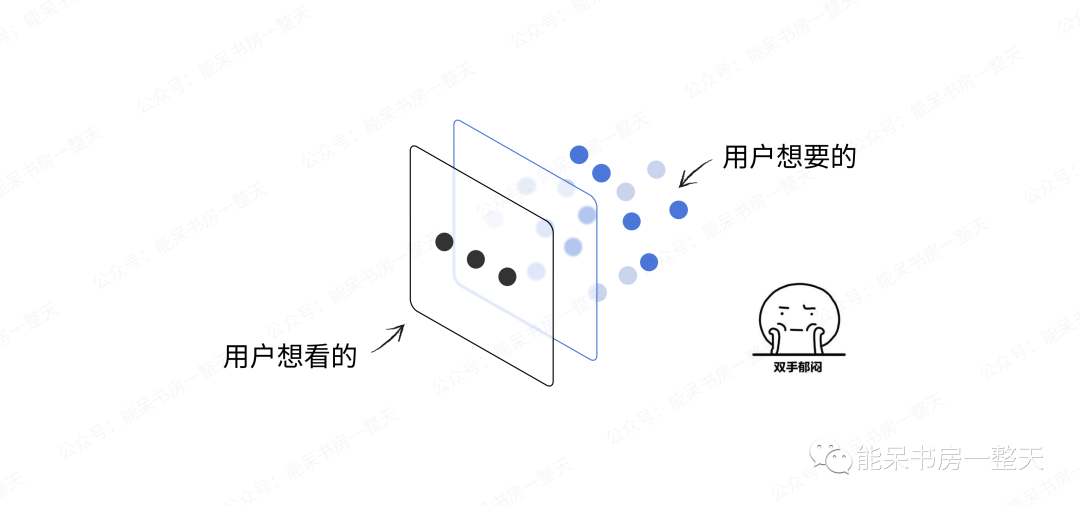
如果你問用戶他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的東西全都展示在頁面上,會發生什么?
用戶被自己想要的信息淹沒了。他會說:“這根本沒法看,也沒法用,你們的設計太爛了。”

信息量大、操作復雜是B端產品的典型特征。我們如何把具有厚重信息和功能的產品,變得對用戶來說清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面設計就是把報紙塞進火柴盒的藝術”,這個比喻真是太妙了!(本土化:把大象裝進冰箱的藝術)。怎么把報紙塞進火柴盒?變魔術嗎?其實從某種角度上看,我們設計師就是魔術師——在適當的時機展示恰到好處的信息。
而我們用到的道具,就是容器類UI組件。區別于其他類型的組件(比如輸入框下拉框),容器類組件就像收納盒,也就是用來收納信息和操作的。
咱們今天就來探索一下,如何利用好容器類UI組件,完成“空間膨脹術”,把報紙絲滑地塞進火柴盒。
本文會分成兩部分。
這個決策樹不限于提供以下價值:
下面我們正式開始吧~
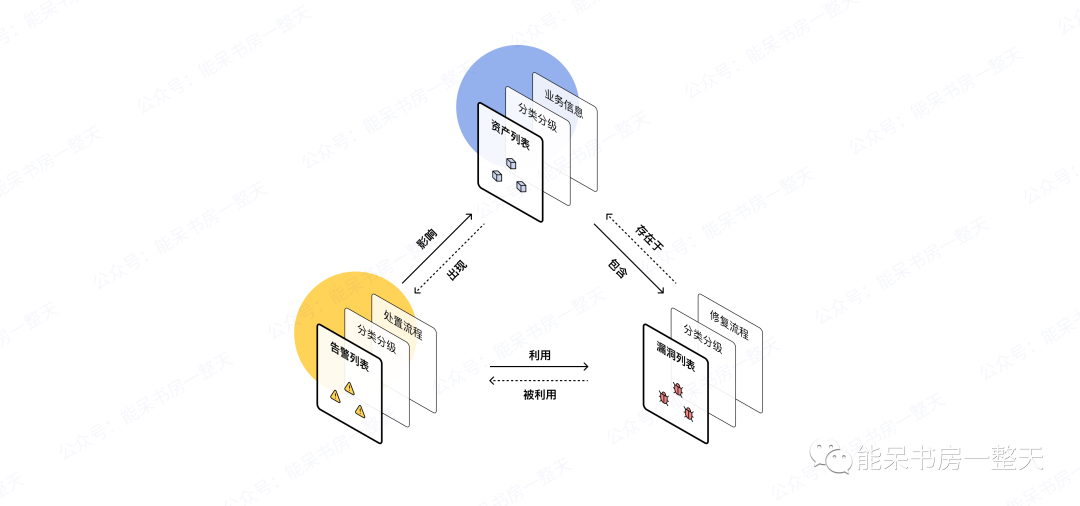
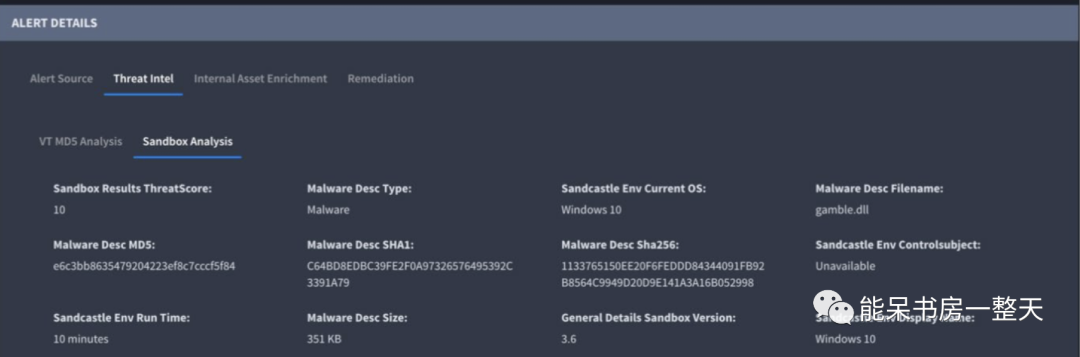
一個單點數據關聯的信息量能有多大?看一個網安行業的例子:

安全管理的目標是要確保資產安全。用戶要做的,首先是要清點資產,資產分類分級和業務信息是資產自身屬性。另外,資產本身會存在一系列漏洞,漏洞也有分類分級以及修復過程數據。如果漏洞被利用,就會產生威脅告警,而告警也存在分類分級及處置過程數據。
可以看出,將數據建立層層關聯后,從一個單點可以衍生出來的信息是海量的、無邊的。
我們當然不能把這全家桶一整個砸給用戶呀,用戶會被砸暈的。那我們該怎么做?
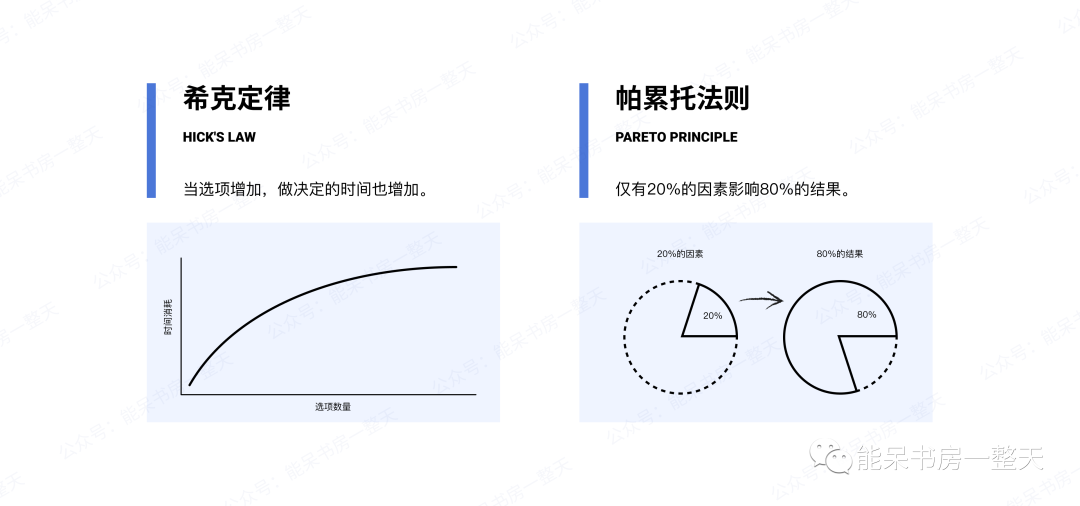
有兩個定律,跟“復雜”有關。

這兩個定律告訴我們一個道理:復雜,不會讓用戶覺得更好用,甚至增加了不必要的內耗。
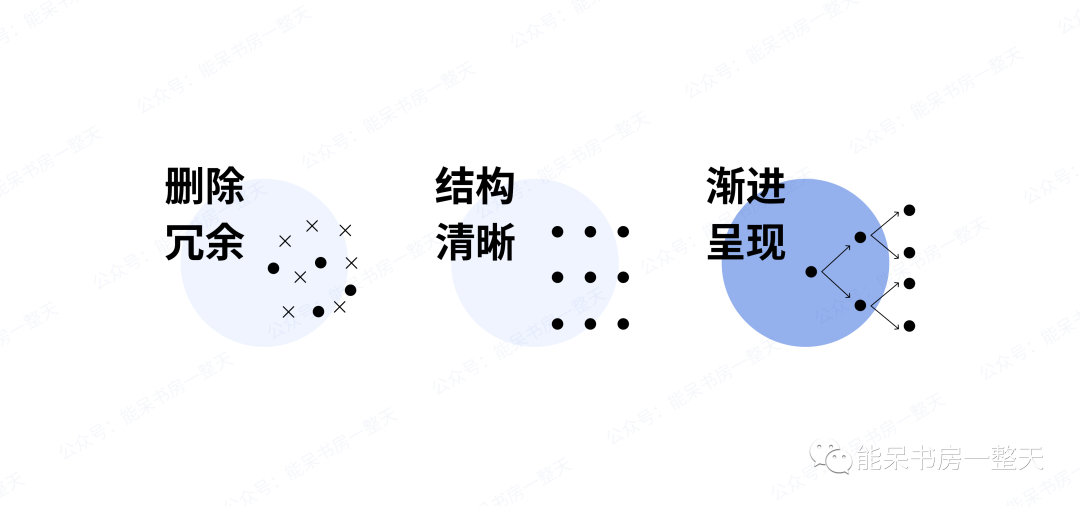
處理復雜,我們一般有哪些辦法呢。

第一步,先刪除多余的部分。就好比我們整理房間時,先挑出垃圾和閑置。
第二步,把物品歸類。被子和被子疊在一起,衣服和衣服掛在一起,書本放在書架上。總之,不能都堆到床上。
第三步,漸進呈現。這就到了設計師要用“容器類”組件來完成“空間膨脹術”的環節了。

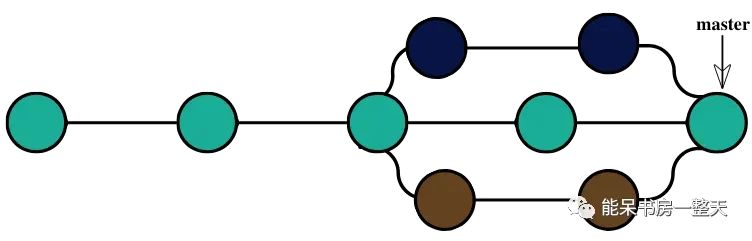
漸進呈現的設計理論有點像C4模型。C4模型是一種軟件架構可視化方法。它的獨特之處,就是從宏觀到微觀,設置了多個焦距,來層層遞進。

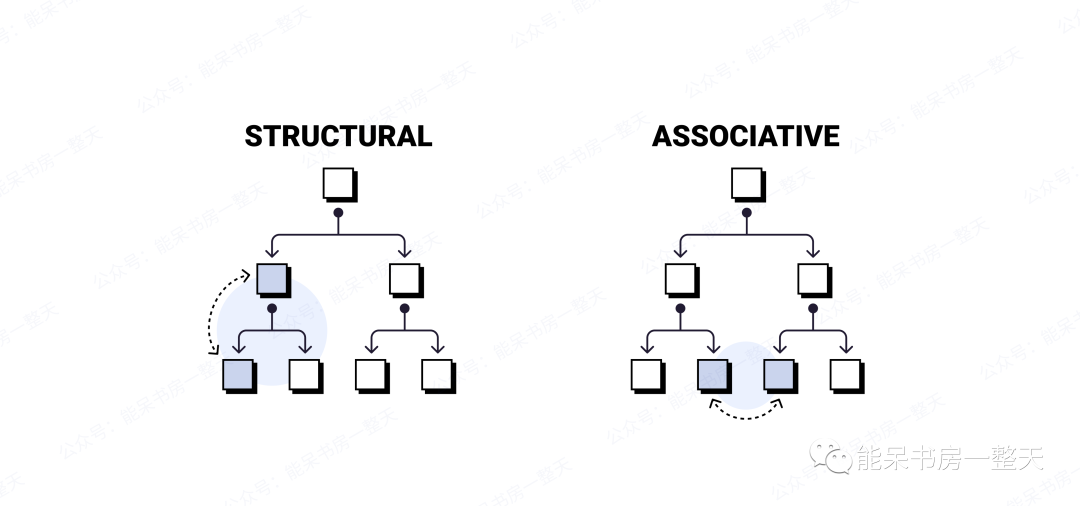
產品中的內容也存在層層遞進。內容之間的關系,常見以下兩種。

一種是從屬關系,或父子關系。
一種是關聯關系,數據以某種維度建立了關聯。
我們如何用容器類UI組件,去放置這些復雜且層層關聯的內容?
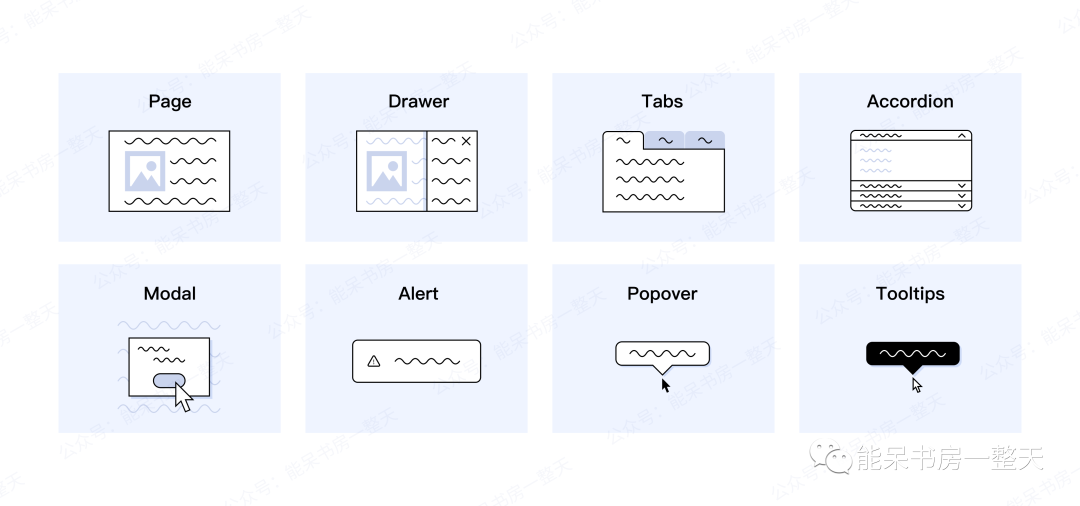
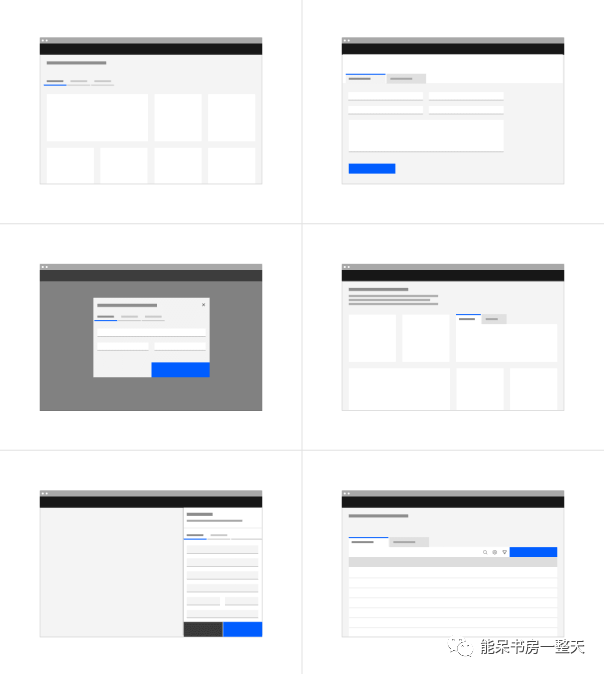
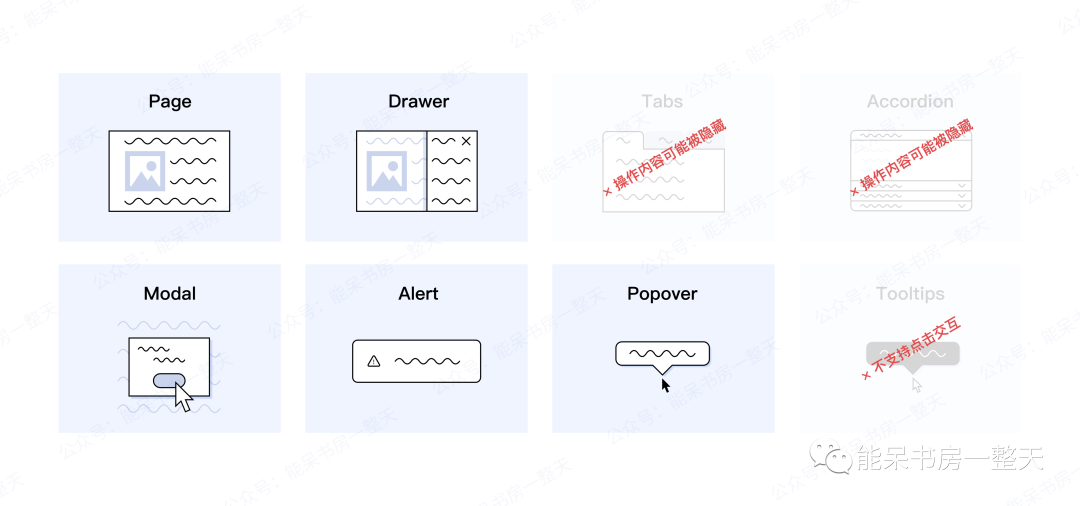
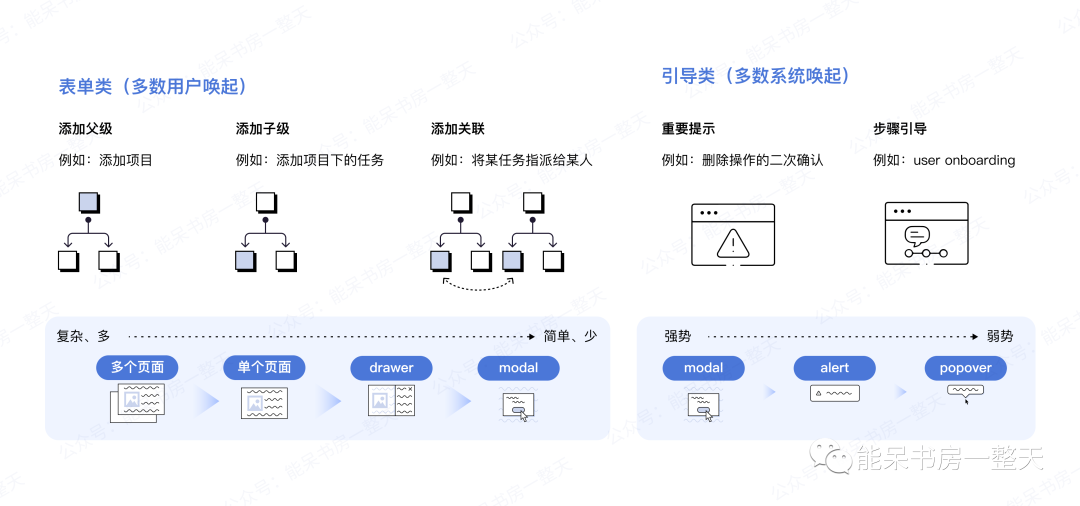
以下是我們常見的容器類UI組件。

這些組件都可以用來收納,但是它們的特征差異也是巨大的,不能隨意混用。
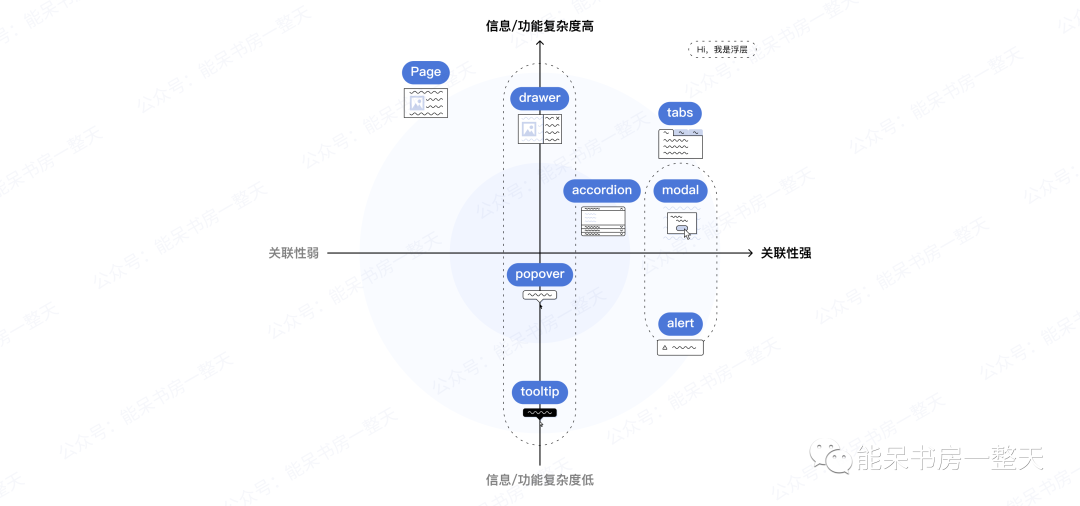
我從“復雜度高低”和“關聯性強弱”這兩個坐標維度來劃分出四個象限,展示這幾個容器的特征。

左下角這里基本是空的,為什么?因為這個是按照組件的最大潛力來擺放的,高維度可以兼容低維度。
值得注意的是,有一些組件在當前頁面內,而有些在浮層中。浮層在空間Z軸上有高度,視覺表現為有投影。
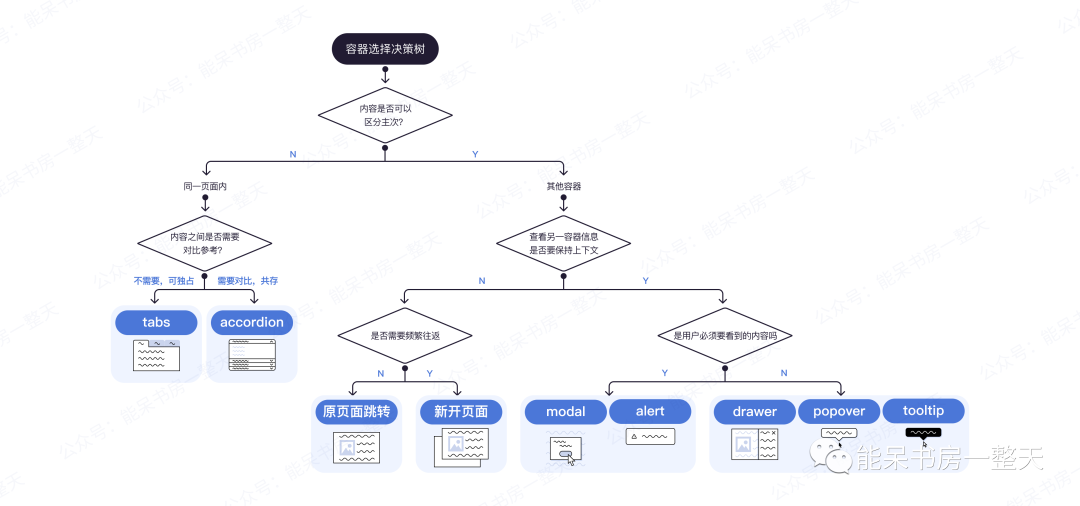
容器可以展示信息,也可以用來承載操作。我們把這兩個場景分開考慮。首先,我們從信息展示場景開始,分析如何選擇容器。

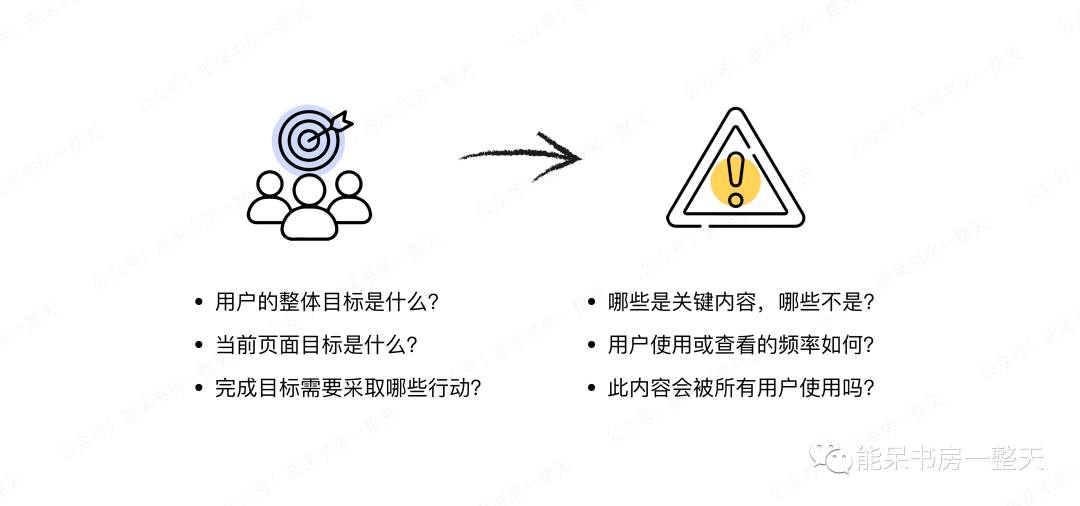
這里有幾個關鍵問題,我們逐個分析:
關鍵問題一:能否分清主次。
這個問題很難。用戶可能說“這個內容我需要”,但“需要”這個詞存在極大的灰度空間,我們要判斷“需要”是多“重要”,需要從這幾個維度去分析。

關鍵問題二:是否需要對比參考。
如果需要對比參考,不能使用tabs(選項卡)。因為tabs組件存在“排他性”——只有選中tab的子內容是展示的,未選中的tabs下的內容是被隱藏的。
以購物為例,用戶在對幾款產品進行對比挑選時,期望在一個界面同時看到幾款產品的參數和價格等。如果把產品數據放入各tab中,用戶就得在tab間反復橫跳,讓有限的短期記憶承受巨大壓力。

(↑案例:蘋果手機參數對比)
當然,如果沒有對比參考的需求,我們可以考慮把內容歸類到不同tabs下。在使用tabs組件時要確保內容分類合理、標簽文案簡潔易懂。這樣用戶才能理解并愿意探索。

(↑tabs的應用)
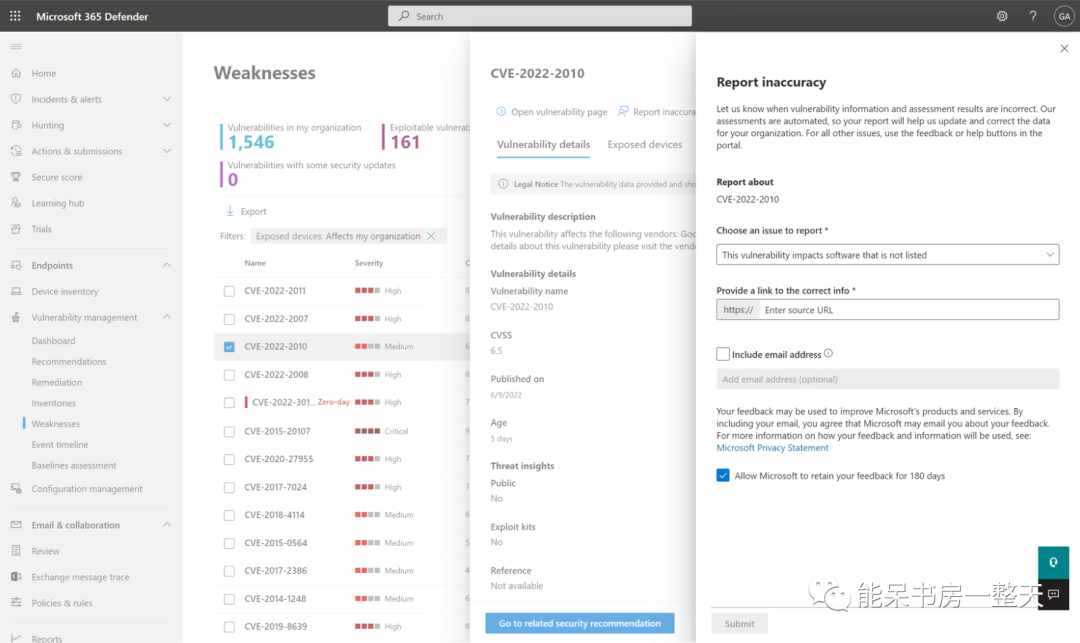
關鍵問題三:是否需要保持上下文。
有這樣一個場景:上級單位對多個下屬單位進行考核,打分有一定主觀性,需要參考其他單位得分。如果跳轉新頁面進行打分操作,就會斷開原有上下文的關系,影響用戶操作流暢性。
需要保持上下文的場景中,應避免迫使用戶離開父級頁面,建議在原頁面或浮層中呈現更多信息。
關鍵問題四:是否頻繁往返。
這個一般由任務類型決定,即當前操作是“主線任務”還是“支線任務”。
在主線任務場景中,用戶持續前進。比如網購商品,用戶在選購商品-確認地址-付費-下單完成···等步驟中環環前行。這時建議使用原頁面跳轉的方式。
支線任務完成后,一般要回歸主任務,也就是存在“往返”,就像從小路回歸到大路上。比如清理郵箱:用戶閱讀處理完一封未讀郵件后返回未讀列表,繼續處理下一條。在這里,“閱讀并處理一條郵件”是支線任務,“”清理郵箱”是主線任務。建議給“支線任務”新開標簽頁處理。

關鍵問題五:是不是必須看到的。
當前信息對用戶來說是否重要且關鍵?模態是較為“強勢”的交互模式。原則上,界面態度保持禮貌克制,以免打擾到用戶。
并不是所有容器都適合放置表單操作——部分容器因“排他性”的特征,會隱藏部分信息,可導致用戶遺漏重要操作。

我們一般將操作分成兩類:

我們可以按照表單的體量,或者信息的重要及關鍵程度,選擇相應的UI組件。
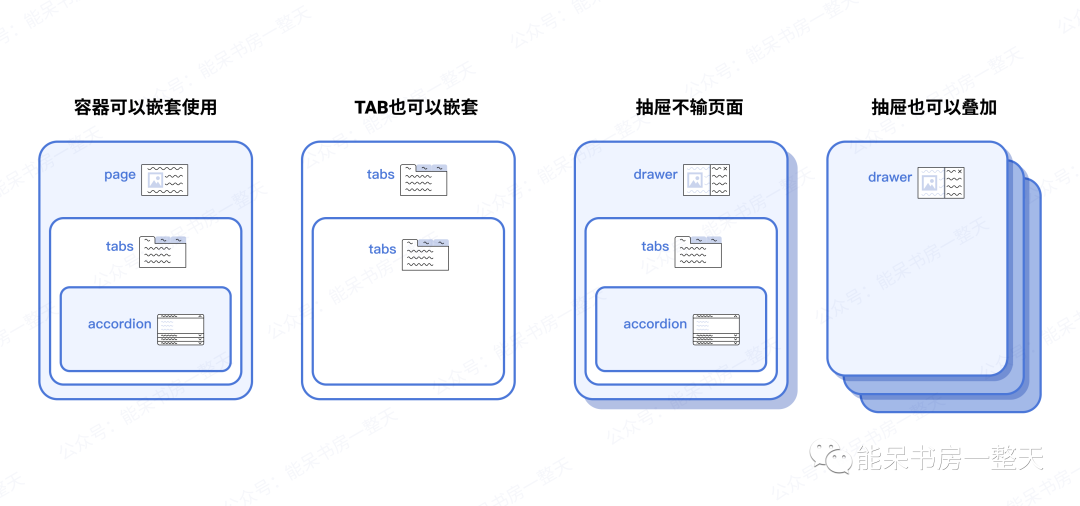
容器組件的的神奇之處是可以多次嵌套和疊加,創造出更多空間。
但注意保持信息體量和層級之間的平衡,避免過多嵌套和疊加,讓用戶在多個容器中迷失方向。


(↑案例:抽屜嵌套抽屜)

(↑案例:tabs嵌套tabs)

(↑案例:抽屜嵌套tabs)
感謝讀到最后的讀者們,就用一句話來結束今天的分享吧~
設計一件東西時,總是要在更大的環境中考慮它——房間里的一把椅子、房子里的房間、環境中的房子、城市規劃中的環境。
——埃里爾·沙里寧 (1873–1950),芬蘭建筑師
本文由 @杜大大杜 原創發布于人人都是產品經理。未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在視覺設計的世界里,色彩不僅僅是一種裝飾,它是傳達情感、影響情緒和吸引用戶的關鍵。本文深入探討了色彩在界面設計中的重要性,揭示了如何通過色彩的定義、屬性、模型以及在不同場景下的應用來增強設計的吸引力。

色彩在我們日常設計中起著定生死的作用,它是設計的靈魂,舒適的色彩搭配可以讓設計師一遍定稿,感覺在自己的設計生涯中,大部分都是在與色彩的博弈中度過的,雖然客戶可能不懂色彩原理,可是客戶天生都是色彩的感受家,什么樣的色彩搭配美,通常他們瞄一眼就會有定論,不用你去辯解太多,不好的搭配,縱使有千萬種理由,也說服不了客戶,所以好好研究色彩以及每一種色彩傳遞的情感對我們做好設計至關重要。
目錄
一、 色彩的定義
二、 色彩的三屬性
三、 色彩的三種常見模型
四、 色彩的語意及它的應用
五、 不同場景下的色彩應用
六、 色彩在B端設計中的作用
七、 B端色彩設計使用的原則
1、物理學角度
色彩是光的屬性,當光波通過物體時,物體會吸收某些波長的光,而反射或透射其他波長的光,這些被反射或透射的光波長度決定了我們看到的顏色。
2、心理學角度
色彩是人腦對光波長的視覺感知,不同的波長刺激視網膜上不同類型的感光細胞,進而產生不同的色彩感覺。
3、 藝術學角度
色彩是藝術創作的重要元素,它不僅關乎視覺感受,還與情感、文化、象征意義相關聯。
4、 設計學角度
在設計領域,色彩是傳達信息、影響情緒和創造美感的關鍵工具。
5、 計算機科學角度
在數字圖像處理中,色彩通常通過顏色模型(如RGB、CMYK等)來定義,這些模型通過不同比例的原色或色料混合來表示各種顏色。
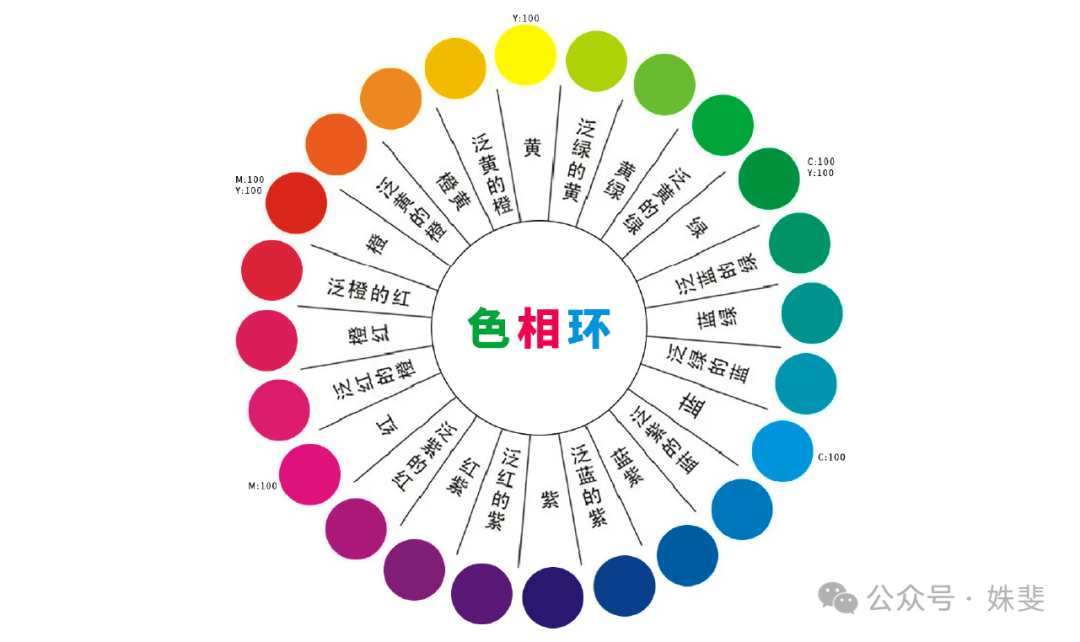
色相是指不同顏色之間的差別,即不同顏色的表象和名稱,每個顏色都有自己的專屬ID,如紅、橙、黃、綠、青、藍、紫等。不同的色別都可用光譜中的波長來表示,人的眼睛可分辨出的色別有180種左右。

明度是指色彩的明暗程度。一般在反光率相同的情況下,不同色別的明暗程度不同。如黃色光比紅色光更明亮,而紅色光則比青色光要明亮。
同時,同一色相在受光強弱或者物體對光的吸收、反射性能不同的情況下,會呈現不同的明暗變化和差異。

飽和度(純度)是指同一色別的純凈度和鮮明度的變化。從色光的角度而言,光的波長單一程度越高,飽和度就會越高;不同色別所達到的飽和度不同,一般情況下,紅色的純度可達到最高,綠色的則相對較低;同一色相深淺不同的顏色有不同的飽和度;黑白色光的滲入會導致飽和度和明度發生變化;通常,照明光線的性質、物體表面結構對光線吸收與反射的性能等因素影響飽和度。

HSB模型也叫HSV模型,其中H代表色相,即顏色的種類;S代表飽和度,即顏色的純度;B(V)代表亮度,即顏色的明亮程度。
這種色彩模型是我日常在的設計工作中用的最多的一種色彩模型,如果在同色系中如果只想讓他們有細微的變化,我通常會通過調節S和B的百分比數值來達到自己想要的目的。

以上就是我在設計項目中,運用該色彩模型做的一個實戰,項目中用到了一個圖形,需要用同色系來表達,我保持了H色值的不變,讓S值和B值都發生著微妙的不同,于是就產生了四五種同色系的綠色,該色彩模型特別的好使,也鼓勵大家多在實戰中運用這樣的色彩模型,簡單實用。
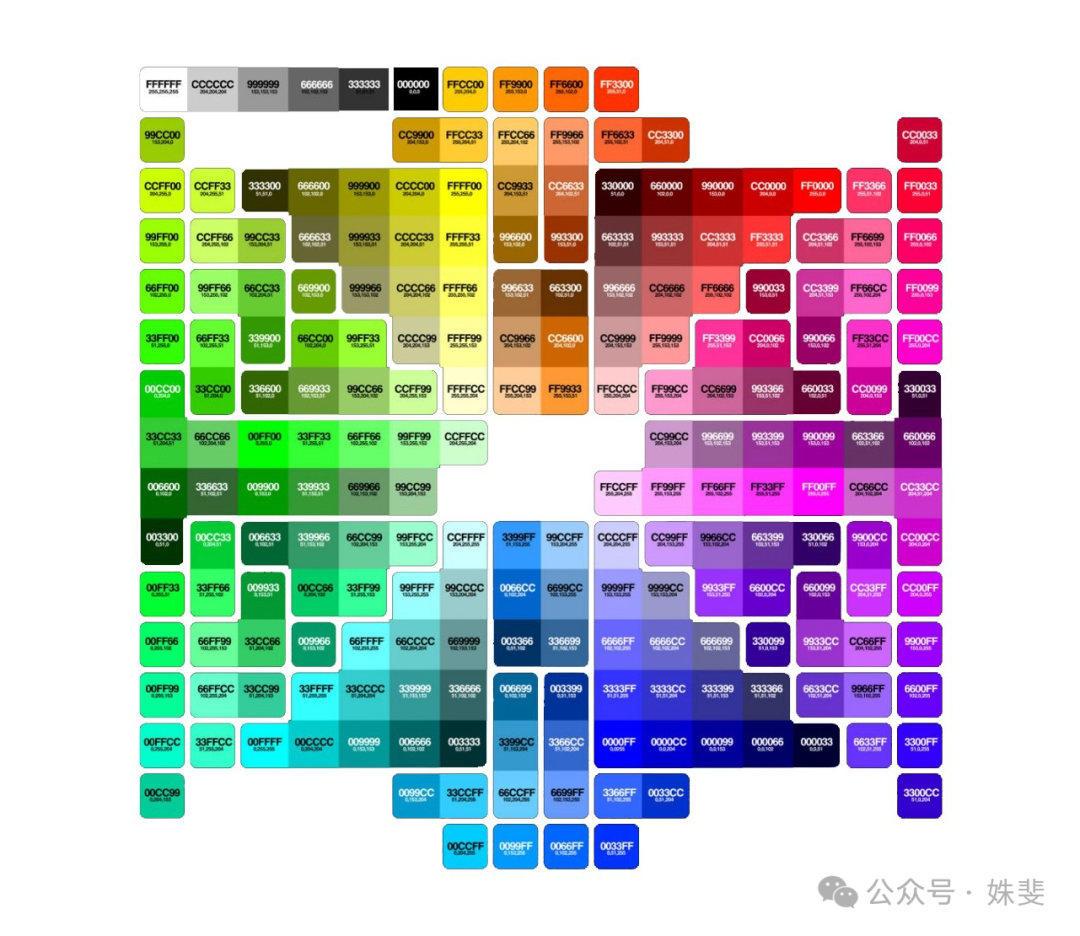
RGB是從顏色發光的原理來設計定的,通俗點說它的顏色混合方式就好像有紅、綠、藍三盞燈,當它們的光相互疊合的時候,色彩相混,而亮度卻等于三者亮度之總和,越混合亮度越高,即加法混合。
紅、綠、藍三個顏色通道每種色各分為256階亮度,在0時“燈”最弱——是關掉的,而在255時“燈”最亮。當三色灰度數值相同時,產生不同灰度值的灰色調,即三色灰度都為0時,是最暗的黑色調;三色灰度都為255時,是最亮的白色調。


雖然RGB模型色彩更加的豐富,但是很多顏色不能完全打印出來,于是CMYK模型就成了打印、印刷的不二選擇。C是青、M是品紅、Y是黃、K是黑,通過顏料反射和吸收光線來顯色。
記得之前自己從事平面工作的時候,就經常要用到CMYK模式,因為印出來的效果偏差是最小的,是最靠近設計效果圖的。

通過對比,我們發現RGB色彩模型顏色顯示上確實更加的絢麗豐富些,而CMYK的色彩模型顏色顯示上就黯淡了不少,但是要印刷的話,就必須轉化為成CMYK的色彩模式。
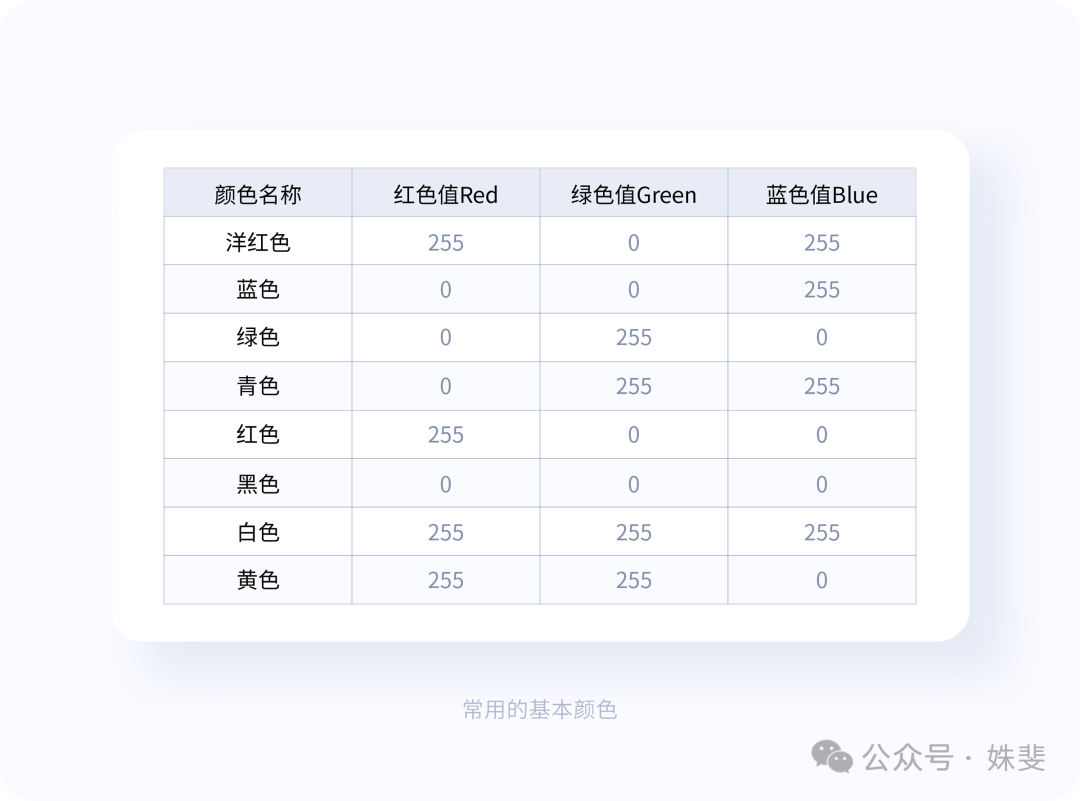
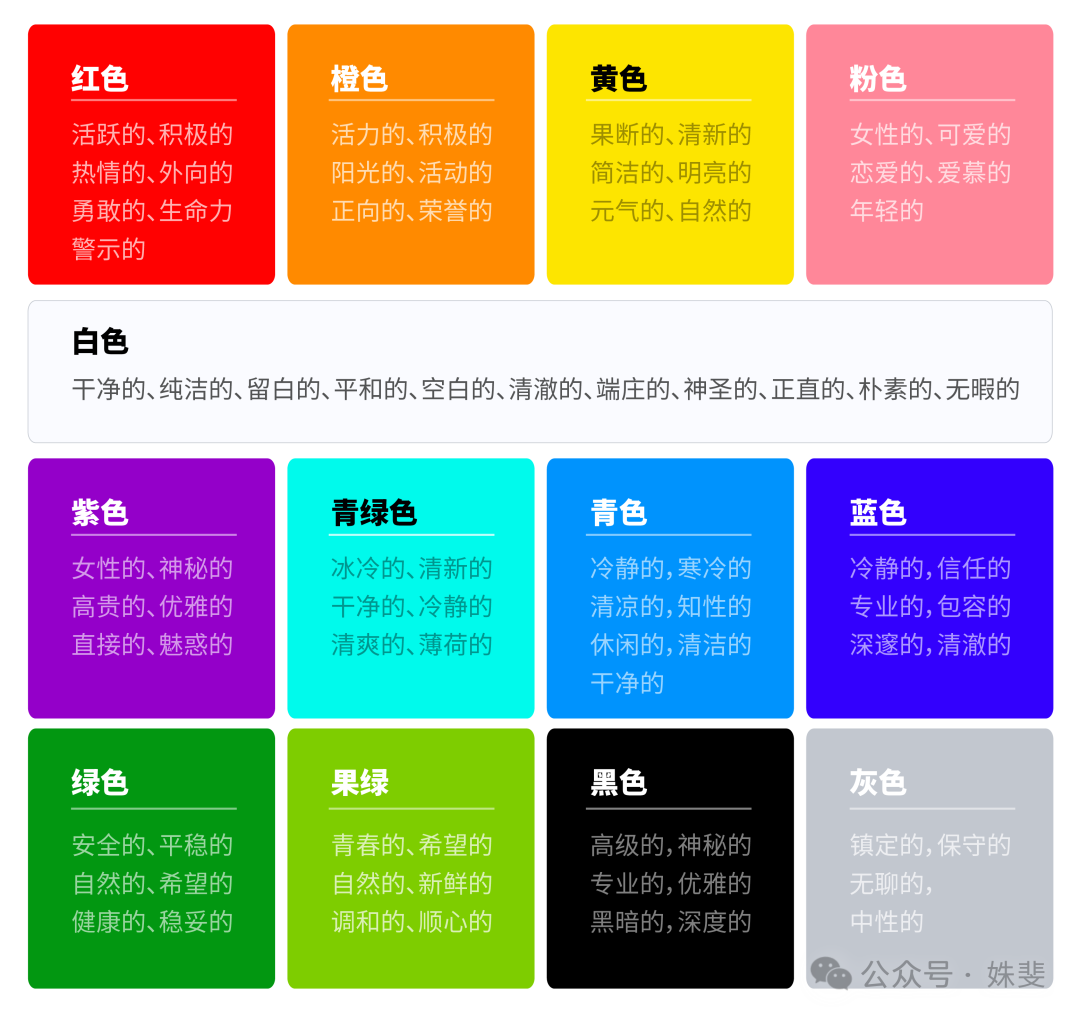
紅色代表熱情、活力、強烈的情感和愛。它可以象征著激情、勇氣和行動力,也常與興奮、熱烈的情緒相關。
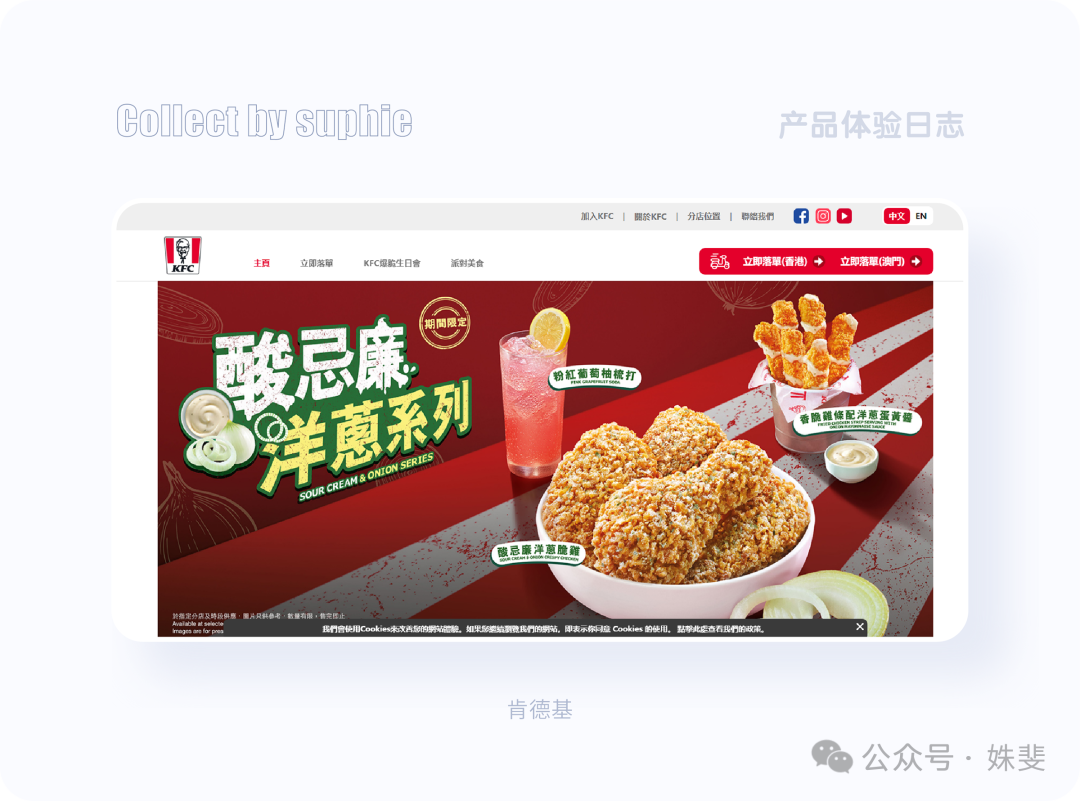
著名的快餐品牌肯德基,在自己的網頁及店鋪裝修中都運用了紅色,因為紅色是所有顏色中最容易引起人們注意的顏色,也是很容易刺激人們食欲和購買的顏色。

橙色傳達溫暖、歡快和積極向上的情感;它常與樂觀、友好、創造力聯系在一起,給人以活力充沛和充滿希望的感覺。
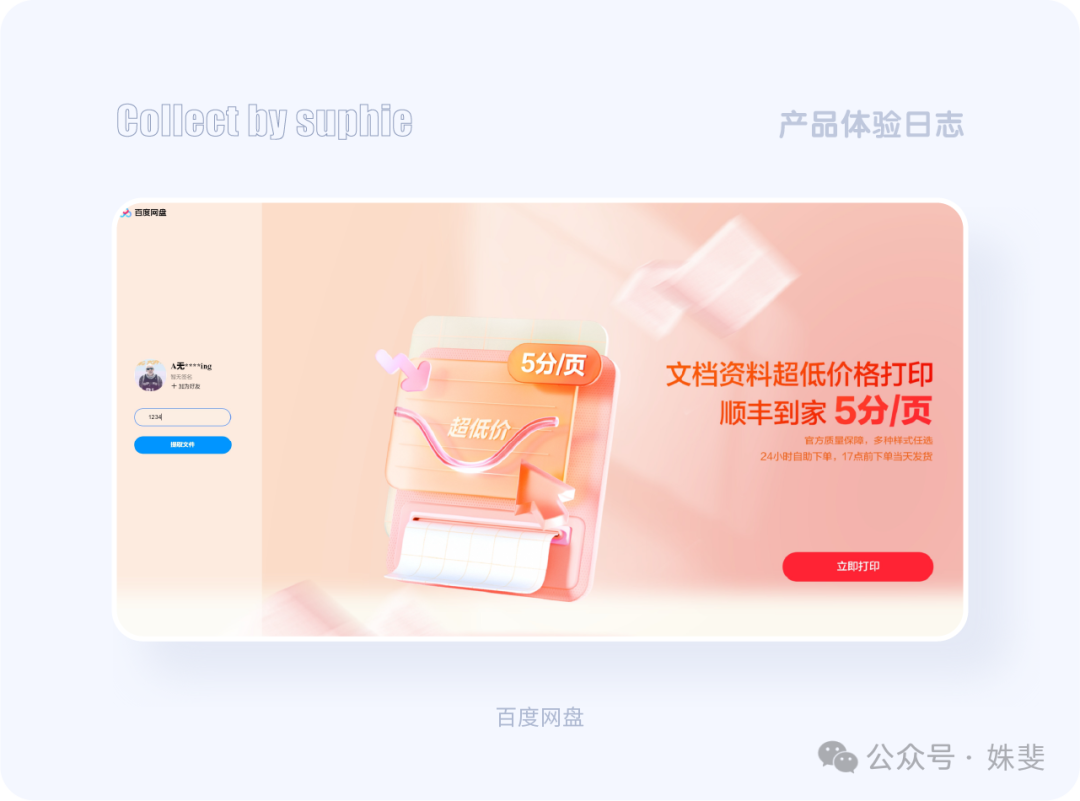
百度網盤的這個登錄界面就運用了橙色,給人陽光、向上、熱情的感覺,通過色彩的運用一下讓界面有了溫度。

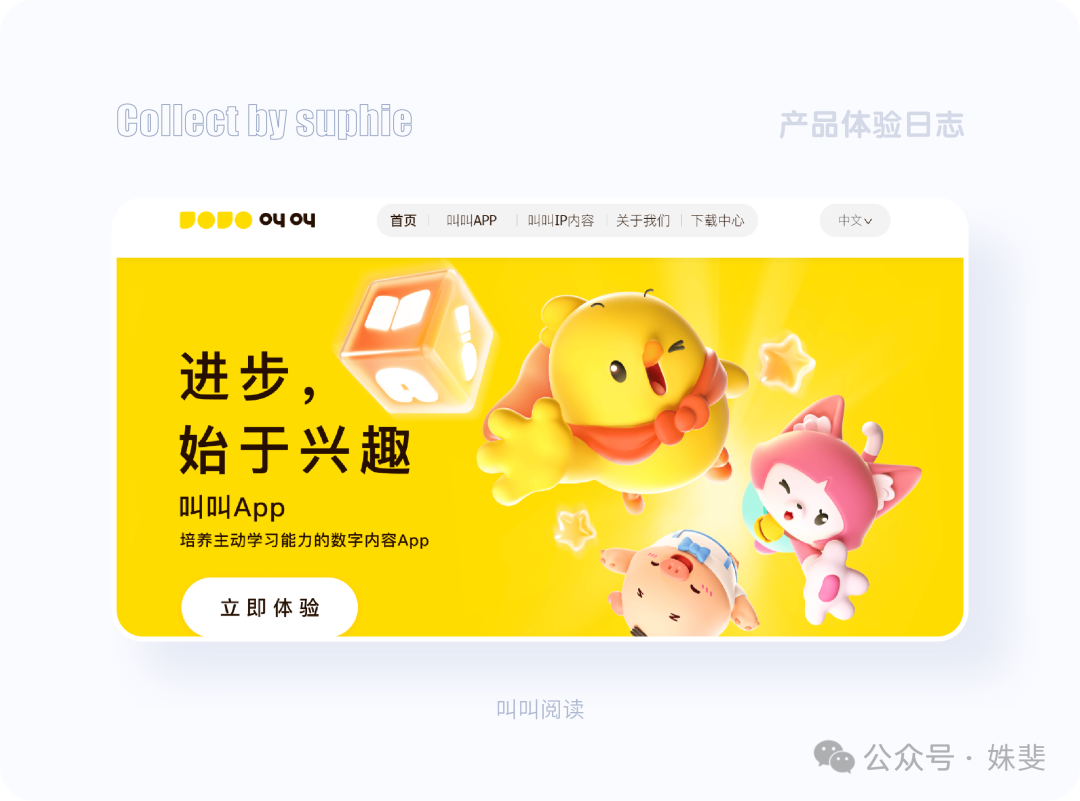
黃色象征快樂、開朗和樂觀;它能帶來明亮、愉悅的情緒,代表著陽光、溫暖和智慧。
叫叫閱讀是一款非常著名的兒童閱讀軟件,整個色調采用的是非常有活力的黃色,這與兒童處于好奇與活力的階段相符合,這種高亮的黃色,飽和度和明度都非常的高,特別容易抓住兒童的目光,同時它是一種快樂的顏色,也是一種能激發孩子創造力和想象力的顏色,特別符合兒童成長的需求。

綠色代表平靜、和諧與生機。綠色常與大自然相關,給人帶來安寧、放松的感覺,也象征著成長、希望和新生。
青椒云的目標用戶是吸引年輕用戶和創意工作者,綠色這種富有活力和創意的顏色更容易吸引他們的關注,同時綠色也代表著健康、可持續發展的企業形象。

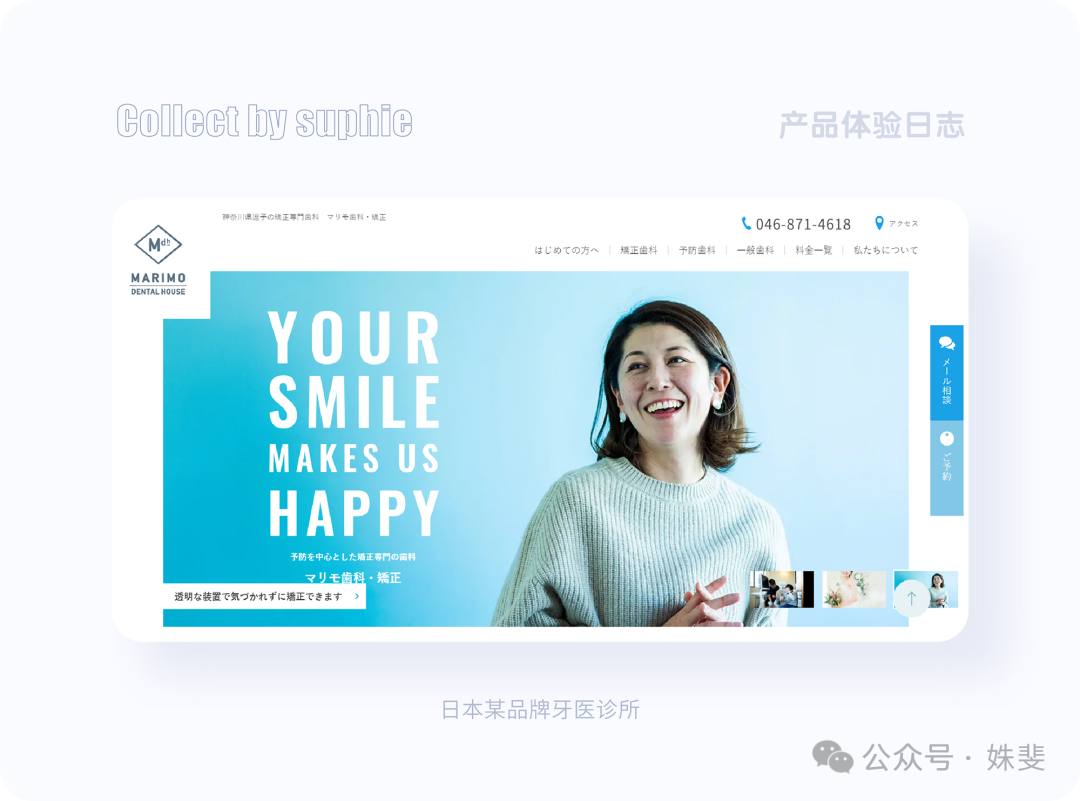
青色寓意清新、寧靜和沉穩,它給人一種冷靜、理智的印象,同時也帶有一絲清新的活力。
青色是一種帶有藍色和綠色的顏色,因此青色既有藍色的專業感、信任感,也有綠色的生機感、希望感。
以下是日本某牙醫品牌的官網首頁,病人希望在這里帶來健康與復蘇,也希望獲得專業、可靠的治療,而青色就成了很好傳遞這種情感的品牌色。

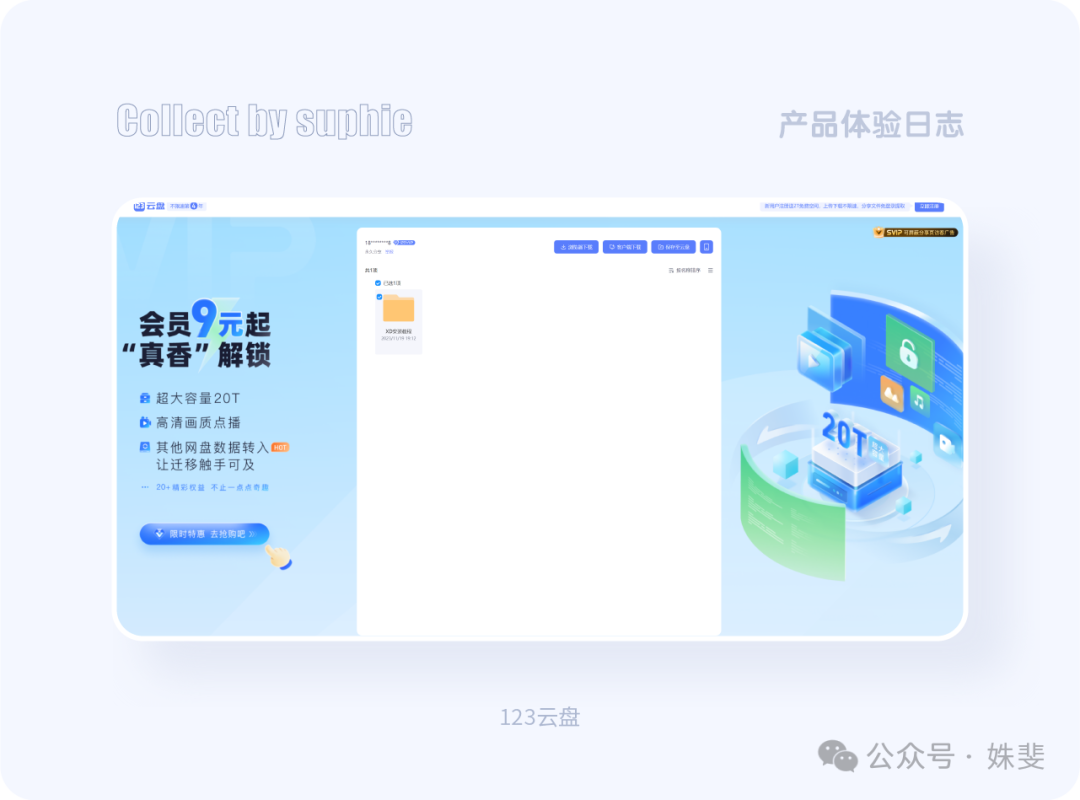
藍色代表冷靜、忠誠和信任;它常與沉穩、深邃的情感相關,能帶來寧靜、平和的心境,也象征著智慧和理性。
123云盤使用了藍色,藍色符合社會的普遍審美認知,接受度比較高;其次,藍色給人安全的感覺,也符合云盤的初衷,給用戶安全的存儲服務。

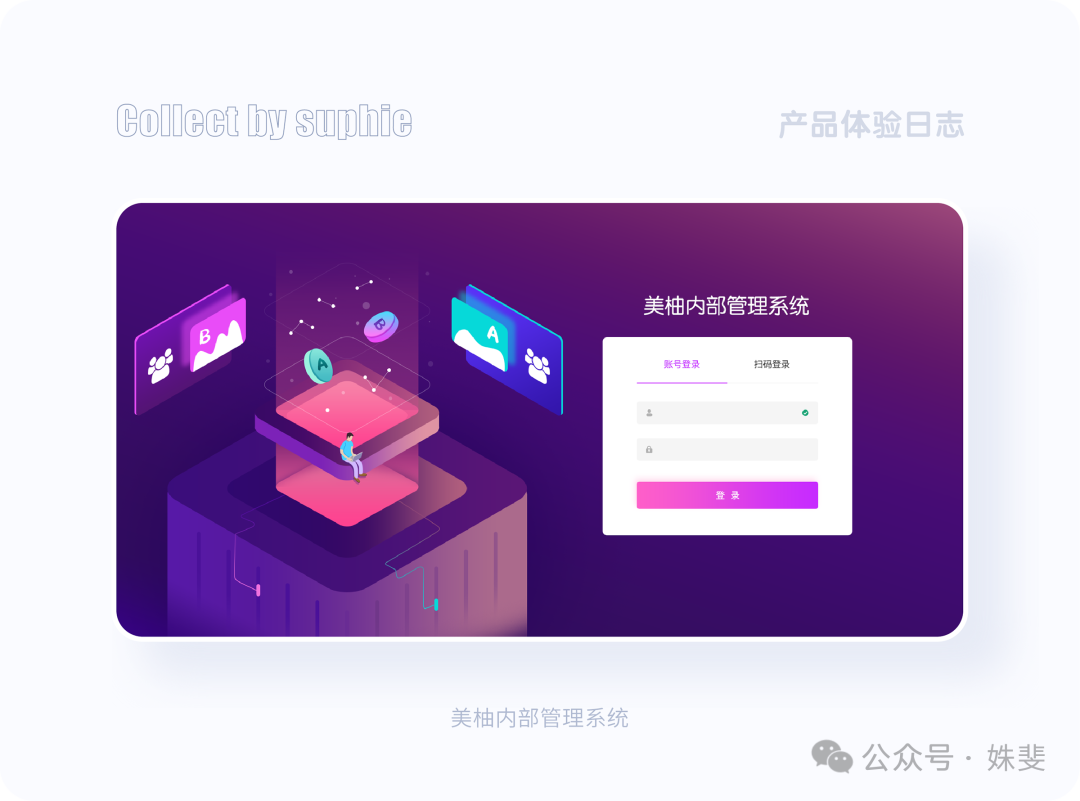
紫色象征神秘、高貴和浪漫;它常給人一種優雅、奢華的感覺,同時也帶有神秘莫測的氛圍,與夢幻、創造力等情感相關。
美柚的主要用戶是女性,紫色在色彩心理學中常被認為具有優雅、神秘、浪漫的特質,這些特質與女性的審美和情感需求相契合,能夠吸引女性的關注。

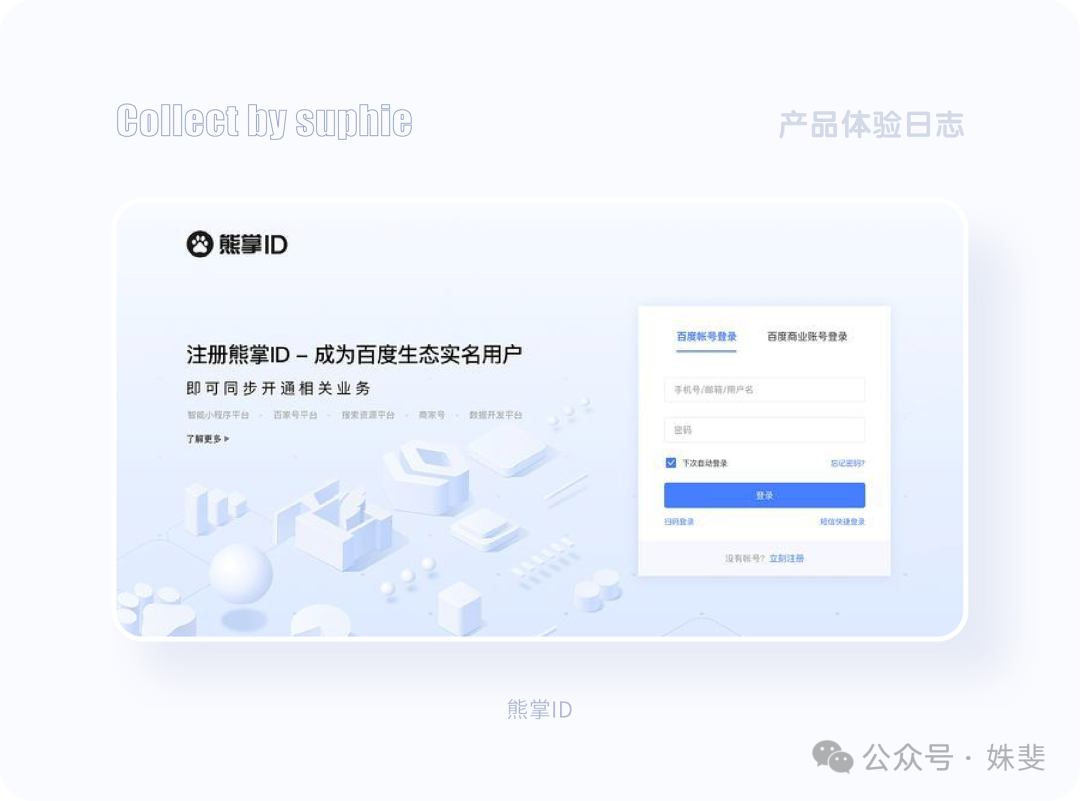
白色代表著純潔、神圣、信任、安靜、樸素和雅致,是一種充滿純潔的顏色,它可以跟任何顏色和諧的共生。
以下是熊掌ID的登錄界面,顏色用了大量的白與灰,簡潔又不失大氣,傳遞出了一種質樸、雅致的感覺。

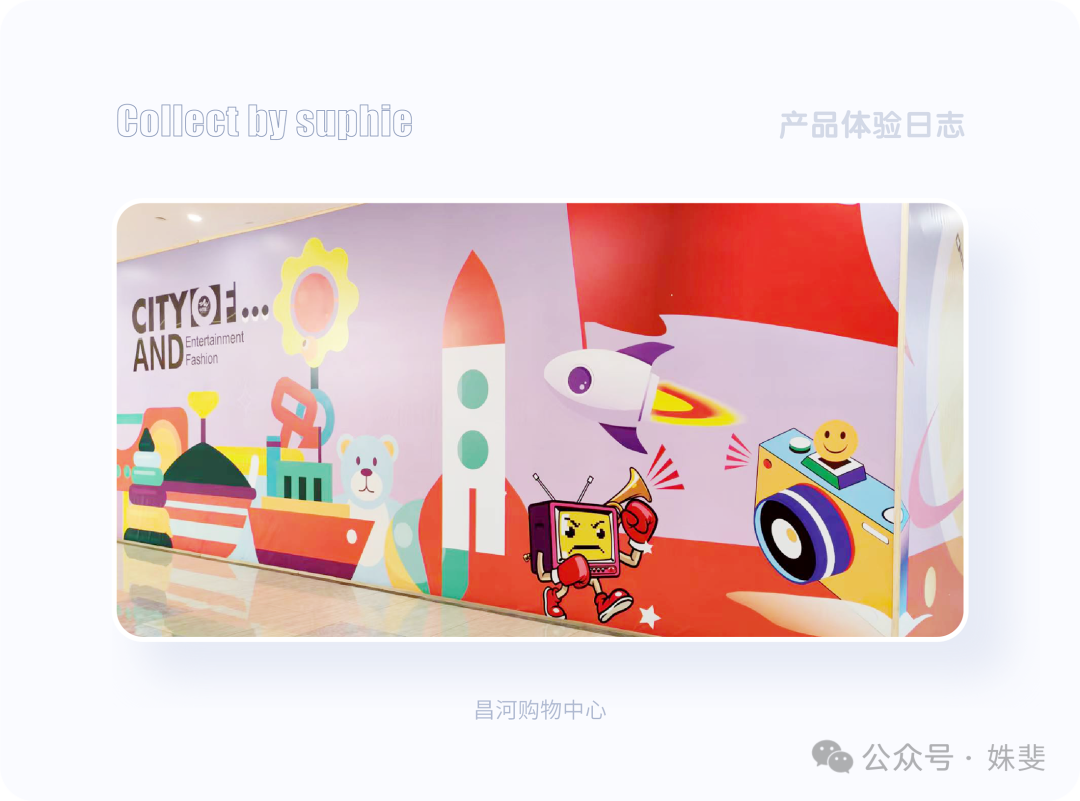
? 吸引顧客注意力
在眾多商業場所中脫穎而出,色彩鮮艷的商場外觀和內部裝飾更容易在人們的視線中凸顯出來,吸引過往行人的目光,激發他們的好奇心和探索欲。
確實多彩的顏色更加容易引起我的關注,這不看到商場的美圖,都忍不住拍照留念了,成功的吸引了我的目光。

? 增強可見性
即使在較遠的距離或在繁忙的街道上,多彩熱烈的配色也能讓商場更容易被發現,提高商場的知名度和曝光度。
多彩的配色,讓我很遠就被商場美輪美奐的插畫吸引,大大增加了商場的可見性。

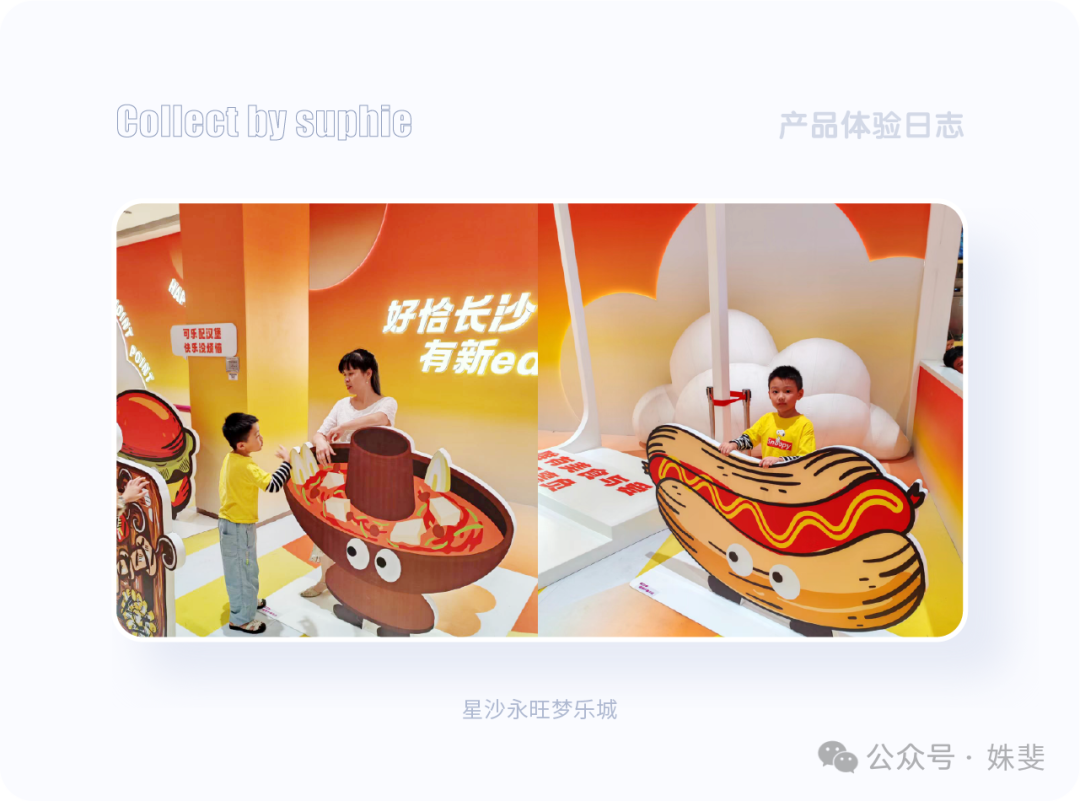
? 營造愉悅氛圍
色彩可以激發積極情緒,明亮、鮮艷的色彩往往與快樂、活力和興奮等積極情緒相關聯。當顧客進入一個色彩豐富的商場時,會感受到一種愉悅和輕松的氛圍,從而更愿意在商場中停留和購物。
星沙永旺城的美陳設計很好,墻面采用極具誘惑力的顏色與美食,把小小實物十倍放大,增加了視覺看點,讓人忍不住過去拍照曬一下,大大增加了愉悅性。

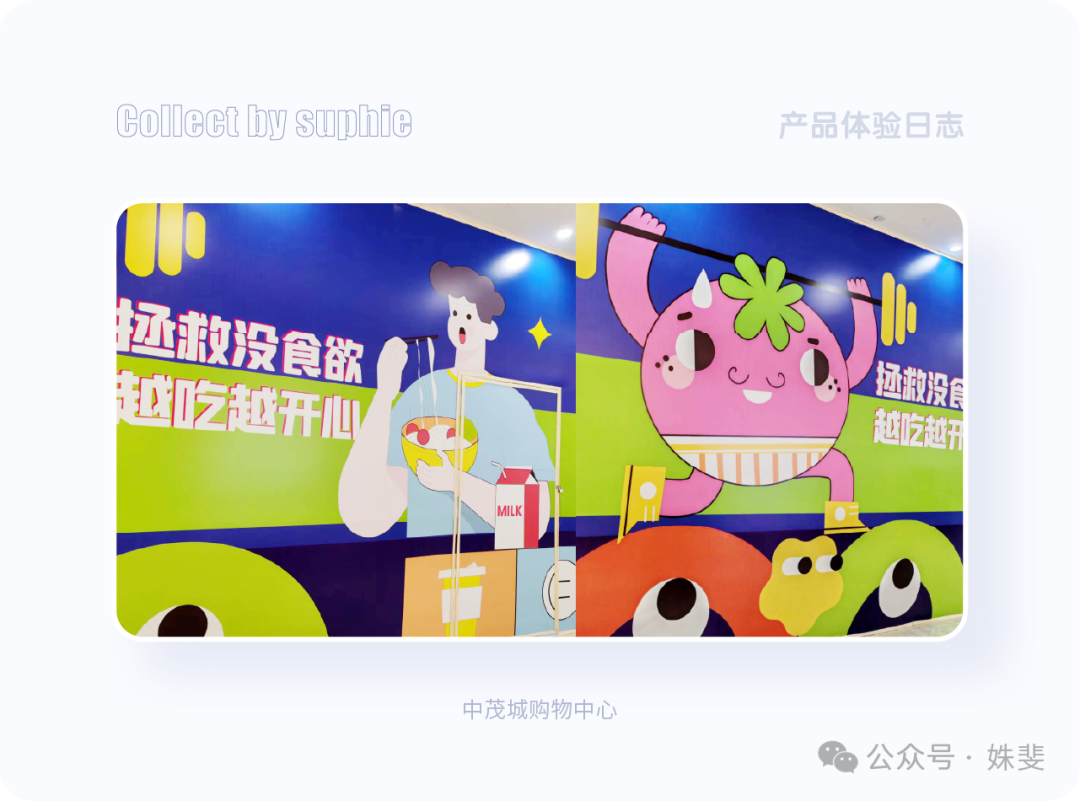
? 緩解壓力
在現代生活中,人們常常面臨各種壓力。走進一個多彩熱烈的商場,可以暫時擺脫日常的煩惱和壓力,享受購物的樂趣。
特別可愛夸張的插圖設計,引發了絲絲童趣和歡樂,讓人短暫忘記壓力,遠離煩惱。

? 引導消費行為
商場通常會使用不同的顏色來區分不同的區域,如購物區、餐飲區、娛樂區等。這樣可以幫助顧客更快速地找到自己感興趣的區域,提高購物效率。
突出重點商品,對于一些重點推薦的商品或促銷活動,商場可以使用鮮艷的色彩來突出展示,吸引顧客的注意力,引導他們進行購買。

? 塑造品牌形象
6.1 傳達個性和風格
不同的商場可能有不同的品牌定位和目標客戶群體。通過選擇特定的色彩組合,商場可以傳達出自己的個性和風格,吸引與之相符的顧客。
6.2 增強品牌記憶度
獨特而鮮明的色彩搭配可以讓商場在顧客的心中留下深刻的印象,提高品牌的記憶度和辨識度。
芙蓉區的龍湖天街主要面向中等收入新興家庭,是一個區域型的購物中心,集購物、餐飲、休閑、娛樂等多業態于一體,為消費者提供一站式商業綜合體,它在餐飲區采用了大量的吃喝玩樂的插畫來引導用戶消費。

? 視覺特性方面
1.1 穩定性
藍色給人一種沉穩、可靠的感覺。在B端產品中,用戶往往需要處理重要的業務數據和進行復雜的操作,藍色的穩定性可以讓用戶感到安心,增強對產品的信任感。

1.2 專業性
藍色通常與科技、專業領域相關聯。B端產品通常面向企業用戶,需要傳達出專業、高效的形象,藍色正好符合這一需求。
? 心理影響方面
2.1 減少焦慮
相比鮮艷、刺激的顏色,藍色較為柔和,不容易引起用戶焦慮和緊張的情緒;在B端使用場景中,用戶可能需要長時間使用產品,藍色的舒緩效果有助于提高用戶的使用體驗。
2.2 提高專注度
藍色具有一定的沉靜作用,能夠幫助用戶集中注意力,專注于工作任務。對于B端用戶來說,高效完成工作是首要目標,藍色的這一特性有助于提高工作效率。
B端產品在心理上追求的是類似如下圖的這種寧靜式的體驗,跟教育有著異曲同工之處,就像這個易貝樂少兒英語一樣,用大面積的藍色,希望孩子在這里能很快的安靜下來學習、專注自己的事情。

? 行業習慣方面
3.1 科技行業引領
許多知名的科技企業和軟件產品在 B 端市場中廣泛使用藍色,逐漸形成了一種行業習慣。其他企業在設計B端產品時,也會傾向于選擇藍色以符合用戶的認知和期望。
3.2 傳統與延續
在過去的設計中,藍色在 B 端領域的成功應用使得它成為了一種傳統選擇。設計師們在延續這一傳統的同時,也不斷優化和創新藍色的運用方式,使其更符合現代設計趨勢和用戶需求。
嘉為科技是一個有著20多年技術沉淀的科技公司,它的官網和產品風格一直是沿用著科技藍的風格,應該也是基于傳統的沉淀吧。

?藍色可以提高產品的復用率
很多用戶都能接受藍色的B端界面,當面對有差不多需求客戶時,同一套UI,可以多次復用,可以減少開發成本和設計成本,這也是自己通過長期實戰觀察發現的。
一個UI風格,用在了兩個項目中,不同的用戶,趨向同樣的風格,說明藍色在大家心目中的接受度是非常的高,用藍色可以促進設計的多次復用。

在日常的項目中,我看到的B端UI界面是千篇一律的穩重,不追求過于刺激的顏色搭配,通常都比較的干凈簡潔,不像商場里面的美陳背景設計,色彩對比非常的強烈,比較的吸引人眼球。
有一次我厭煩了常規的穩重風,探索一種大膽的色彩風格時,雖然風格比較新穎,可是發出去客戶的接受度不高,覺得太不穩重了,然后重新按照以往習慣進行設計時,就很好,客戶一致認同。
可見每個領域都有自己的色彩運用習慣,商場需要吸引人眼球、刺激消費,越大膽越好,可是B端設計需要提供一個讓人平靜去處理工作事項的環境,它需要安靜,不需要過于刺激的顏色搭配。

比方在日常設計當中,紅色代表流程失敗,綠色代表流程成功,橙色代表信息有告警,藍色代表著鏈接,同時不同的按鈕顏色也可以很好的區分按鈕狀態,在反饋結果和狀況方面,色彩起著非常重要的作用。
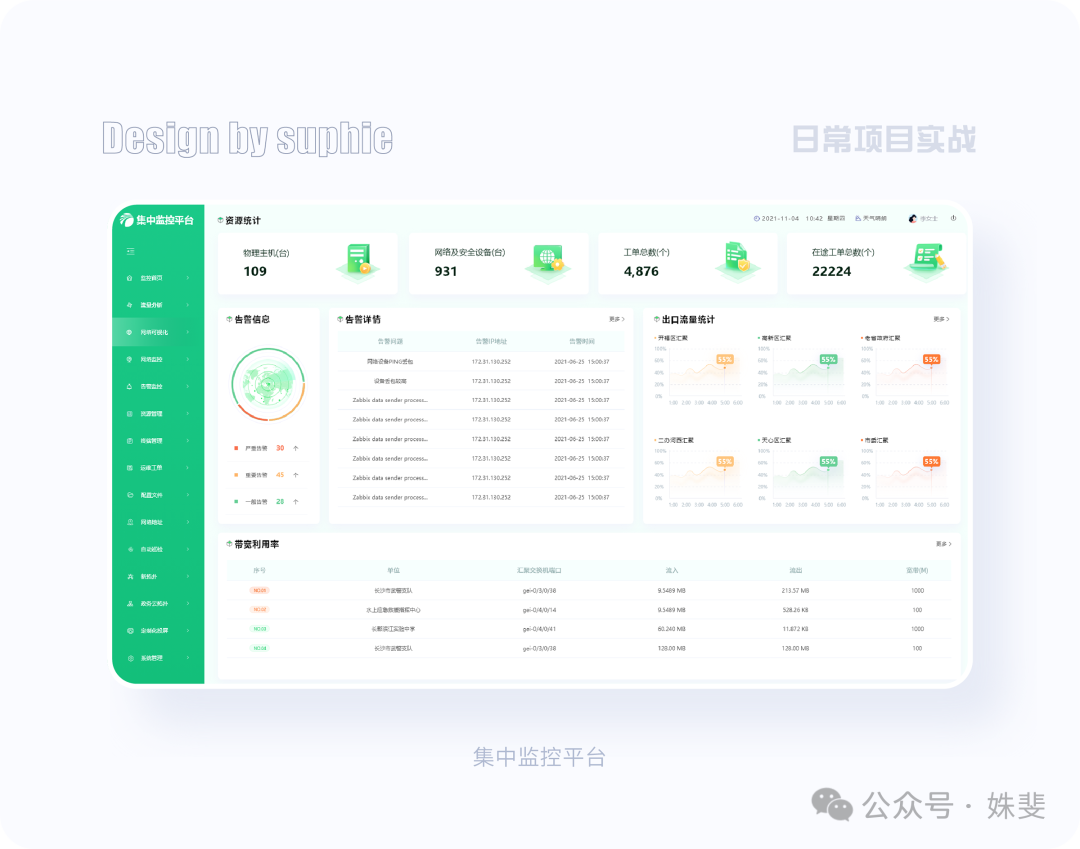
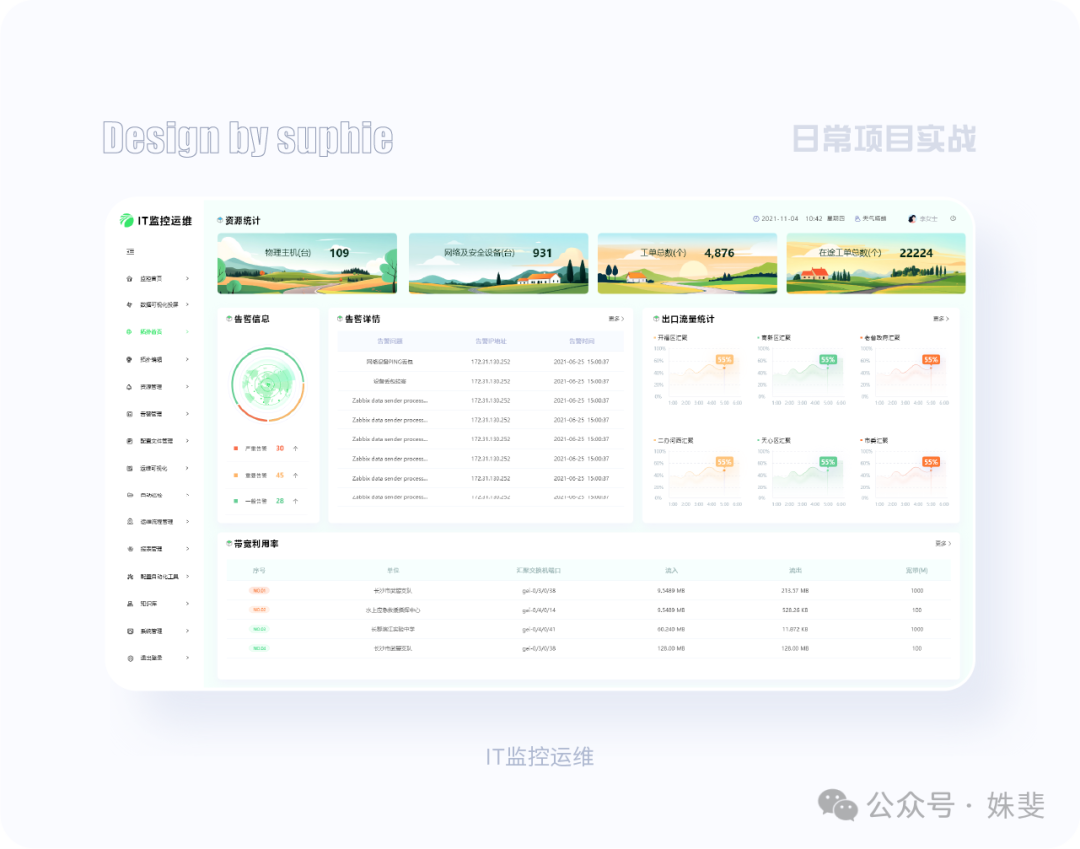
下面這個IDC運營的監測平臺,它就是通過顏色來區分不同的告警級別的,可見顏色在B端產品中的重要性。(備注:圖中數據都不是真實數據,僅做展示)

B端設計中大面積使用品牌色,可以強化品牌形象,使用與品牌標志風格相近的色彩,可以幫助用戶快速識別和記住品牌,在不同的B端產品界面中使用統一的色彩方案,有助于建立品牌的連貫性和一致性,增強用戶對品牌的信任。
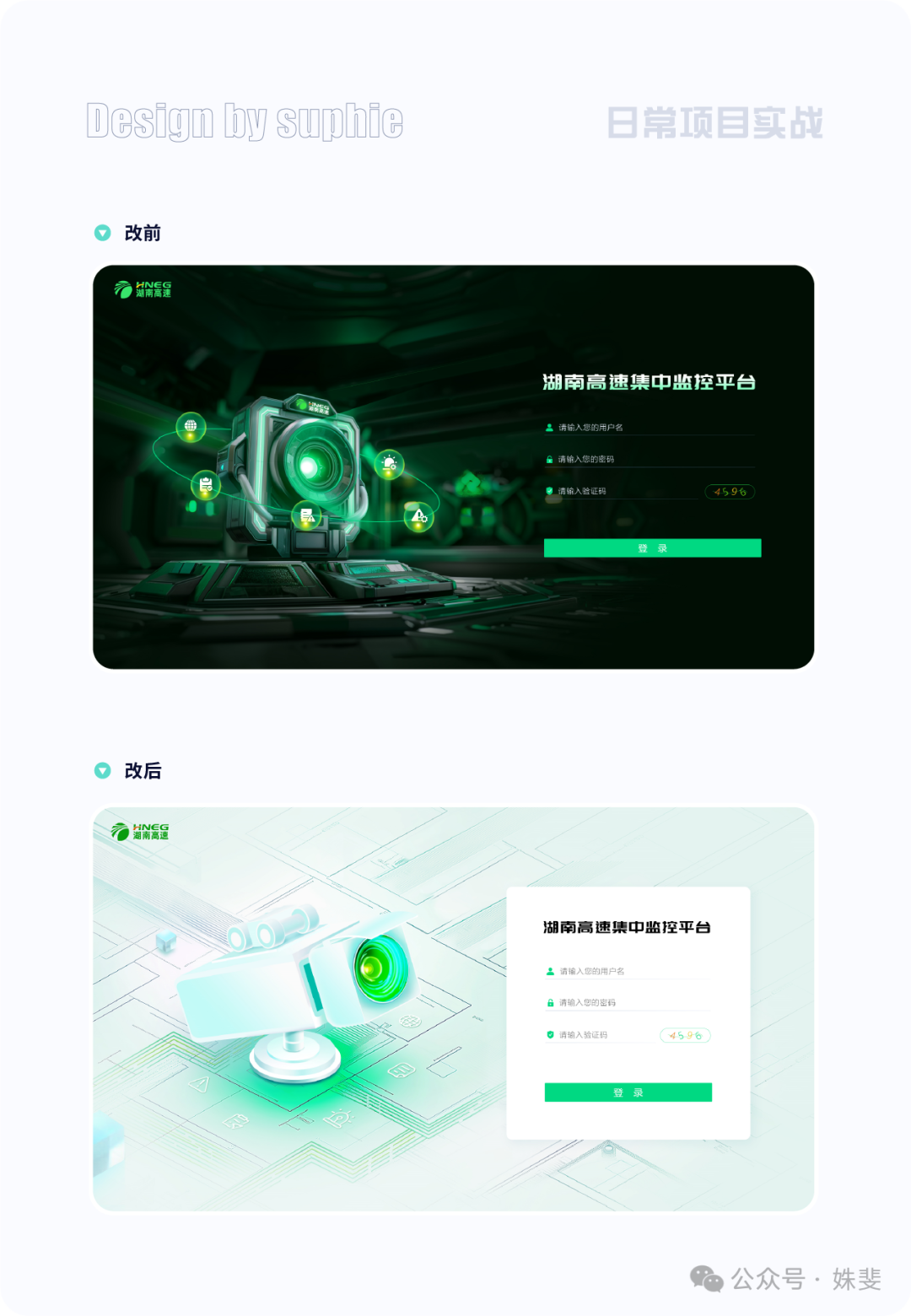
例如我給湖南高速設計的一套B端界面設計,用戶強烈要求改變傳統的藍色風格,要求整套界面設計要用湖南高速品牌色-綠色,說明在追求大流和品牌色之間,客戶更加傾向品牌的傳達。(備注:圖中數據都不是真實數據,僅做展示)

在B端界面設計中,顏色在幫助信息區分起著非常重要的作用,通常可以通過不同的色彩來區分功能區域,可以讓用戶更清晰地了解界面的結構和布局,例如,導航欄使用一種特定的顏色,而內容區域則使用另一種顏色。
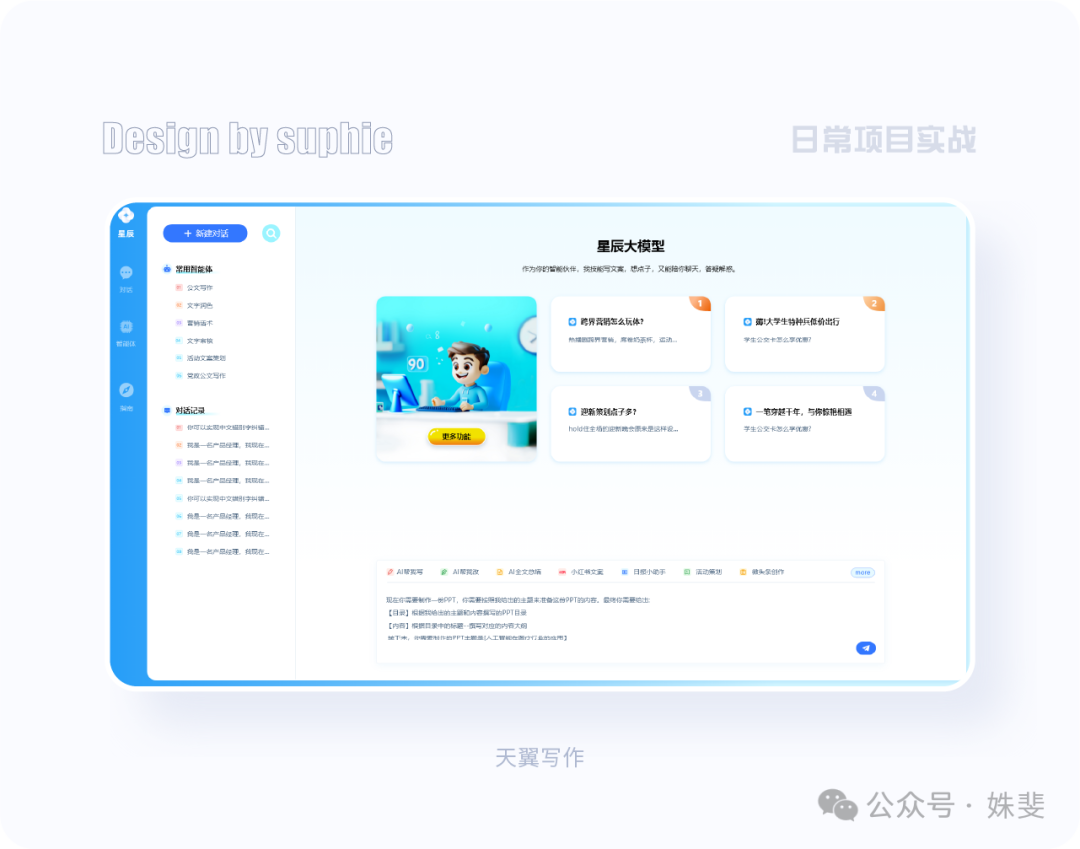
我設計的天翼寫作,就是這樣的設計思路,導航欄和內容區的顏色完全不一樣,這里顏色起到了很好的區分作用。

選擇合適的色彩對比度可以增強文本的可讀性,減少用戶的視覺疲勞。例如,黑色文字在白色背景上通常比較容易閱讀。
選擇適當的色彩可以營造出專業、高效、舒適的工作氛圍,從而影響用戶的情緒和感受,提高用戶的使用體驗。
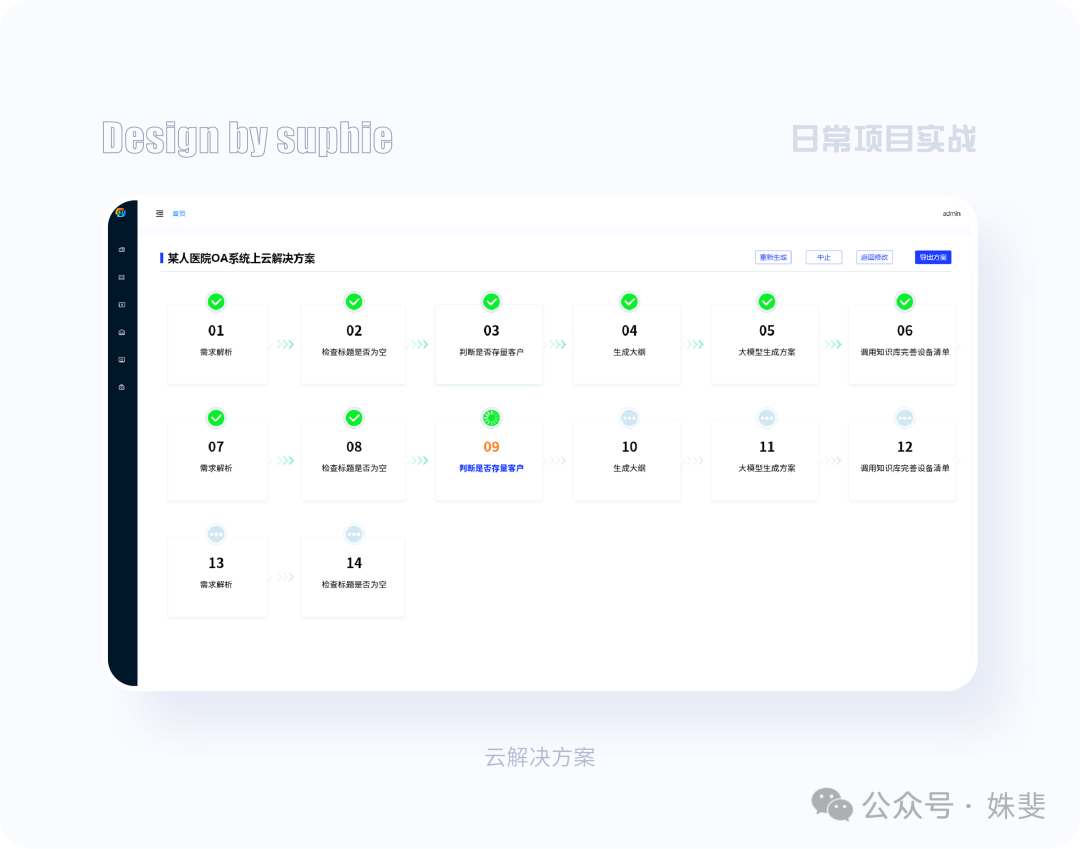
我參與的這個后臺界面,就是通過合理的色彩搭配來引導用戶使用的,當用戶已經完成的環節都是用綠色表示,沒有走完的流程就會是灰色的,寓意指示非常的鮮明,很好的解決了用戶不知道清晰進程的卡點,提升了用戶體驗。

人的性格有活潑的、文靜的、沉穩的、深邃的,其實色彩也是有性格的,不同的色彩也有不同的性格,當我們對色彩的性格有足夠多的了解,在面對不同的客戶時,我們對色彩的拿捏以及設計需求的把握時,會更加的游刃有余。

我們平常確實是在做設計,但是我們更多的是在與人打交道,我們更好的聆聽,會幫助我們更快的抓取到客戶的喜好,快速做出滿足客戶需求的設計,少受加班之苦。
比方說我之前給云門戶設計的一套UI,客戶的決策層是男性,且年齡偏大,他們就偏愛深沉的UI風格;而我負責的天翼云電腦專家,客戶的決策層是女性,且年齡偏年輕,她每次就喜歡輕盈、明快的UI色調,不同的決策層客戶,就會帶來不同的設計結果。

在這個登錄頁面中,我就是運用的6:3:1原則,60%的主色,30%的次要色,10%的點綴色;使用了大面積的藍色和藍灰色,最后使用一點點的橙色,這樣的配色會顯得高級。

為了保證畫面風格的統一、干凈整潔,文字顏色、邊框顏色、以及邊框背景色都需要用到無彩色,通常通過顏色的深淺來區分信息的層級關系。
比方說我參與的星辰大模型AI文檔生成能力的應用,里面無論文字顏色還是底色都是運用的無彩色,只是通過了色彩深淺變化來做了層級區分,因為無彩色可以起到很好的降噪作用,既傳達了信息,又不會顯得界面凌亂復雜。

比方說,日常我們設計的卡片都是用的白色,而底色我們用的是灰色,因為卡片里面的內容都是比較重要的信息,需要用一個亮度比較高的顏色,讓內容往前走,而灰色的背景通常就往后走的感覺,這樣能跟卡片形成一個一前一后的對比,更好的幫助內容進行傳播。
比方說我設計的這個IT運維監控平臺的首頁,物理主機、網絡及安全設備、工單、在途工單這幾個指標是非常關鍵的,所以他們的圖片底色用了純度比較高的有彩色來標識。

作為設計師,我們的設計工作其實就是在設計一種感覺,一種情緒,設計前定調的意識真的太重要了,感覺對了,什么都就對了。
比方說我前段時間接到了一個B端的大屏可視化需求設計,客戶說之前的大屏設計不喜歡,希望重新出一個新的設計,然后公司的需求對接人員在給我下達需求時,真的就只是給我下達了這幾個字,讓我重新出一個設計試試。
以我的職業直覺,感覺這個需求是不夠細化的,于是我就多問了幾句,我問客戶是想要常規的藍色調的還是別的?果然一問,客戶說不希望再用常規的藍色的,希望新的設計要用他們的品牌色綠色,剛聽到這幾個字的時候,我以為這次我把握住需求了,在收集參考圖的時候,我發現常見的綠色大屏有深色的和淺色的,根據自己以往的作圖習慣,我覺得深色會更加的受歡迎一些,我自以為是的朝著深色的方向去出圖,出到了一半的時候,我內心有些許的忐忑,我于是找了一深一淺的參考圖,讓同事跟客戶確認一下,客戶是想要深色的感覺,還是要淺色的感覺,這次溝通又給了我深深的一擊,客戶不按常理出牌,說希望按淺色的風格來出圖。
在出稿之前,通過自己反復的溝通確認,發現設計前的定調意識真的太重要了,要不是有出圖前一波三折的反復確認以及需求的細化,就不會有后來的一遍過稿。

不管我們設計什么色系的界面,都避不開用到灰色,在設計中用跟主視覺相符的灰,會使得界面更加的高級、協調與美觀,注意好了這個小細節,會給我們的設計加分不少。
下面是我日常體驗到的兩個界面,上面綜合管理平臺里面的灰色就沒有跟主色調藍色相呼應,灰色沒有向藍色傾斜,界面看起來就沒那么美觀;下面通義千問的灰色設計就非常的注重細節,灰色偏紫,整個界面看起來渾然天成,毫無違和,美感、檔次瞬間提升好幾個等級。
一個微小細節的在意,在無形中拉高了設計的高度,十個細節乃至更多細節的在意,就會帶來更多意想不到的結果。

總結:
以上就是我最近對色彩的一些頓悟、感受和學習收獲,在不斷的復盤總結中,我們總會收獲一些新的認知,通過這次色彩的復盤之旅,發現色彩對設計師真的太重要了,希望我的分享對大家有啟發,不足之處也歡迎大家留言交流。
本文由 @姝斐suphie 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
隨著電動車的發展,駕艙也越來越智能,對設計的要求也越來越高。從一開始的只是展示信息,到現在的情感陪伴、多感官交互,這篇文章,我們來看看都有哪些變化。

在科技飛速發展的今天,汽車已不再僅僅是一種交通工具,更是人們生活中的重要伙伴。隨著人機交互技術的不斷進步,智能駕艙多感官交互正從滿足傳統的安全駕駛需求逐漸轉變為提供有情感的智能 AI 陪伴需求,為駕駛者帶來全新的出行體驗。
在過去,智能駕艙的主要功能是確保駕駛的安全。通過先進的傳感器、顯示屏和控制系統,為駕駛者提供車輛狀態信息、導航指引和安全警示等。例如,高清數字儀表盤能夠清晰地顯示車速、油耗等關鍵數據,幫助駕駛者隨時掌握車輛運行情況;倒車影像和雷達系統可以在倒車時提供清晰的后方視野,降低碰撞風險。然而,這種以安全為核心的智能駕艙雖然滿足了基本的駕駛需求,但缺乏情感互動和個性化體驗。
如今的智能駕艙多感官交互技術能夠實現對駕駛者情感狀態的識別。車內的攝像頭和傳感器可以捕捉駕駛者的面部表情、語音語調、身體動作等信息,分析其情緒變化。當檢測到駕駛者疲勞時,智能 AI 會發出溫馨的提醒,建議休息或播放輕松的音樂來緩解疲勞;當駕駛者感到焦慮或緊張時,智能 AI 可以通過調節燈光顏色、播放舒緩的音樂或者講述有趣的故事來幫助駕駛者放松心情。

智能 AI 還能根據駕駛者的情緒做出個性化的回應。例如,如果駕駛者心情愉快,智能 AI 可能會播放歡快的音樂并與駕駛者進行愉快的交流;如果駕駛者情緒低落,智能 AI 則會給予安慰和鼓勵,讓駕駛者感受到被理解和關心。
基于對駕駛者的了解,智能駕艙可以提供高度個性化的交互體驗。智能 AI 會記住駕駛者的喜好,如喜歡的音樂類型、溫度設置、座椅調節角度等,并在駕駛者上車時自動調整到相應的狀態。這種個性化的服務讓駕駛者感受到車輛是為自己量身定制的,增強了駕駛者與車輛之間的情感連接。
智能 AI 還可以根據駕駛者的日常習慣和興趣愛好提供個性化的建議和服務。比如,如果駕駛者經常在周末去郊外游玩,智能 AI 可能會在周末來臨前推薦適合的郊游地點和路線;如果駕駛者喜歡聽某一類型的廣播節目,智能 AI 會在合適的時間自動播放該節目。
智能駕艙不再是一個孤立的空間,而是可以與外界進行社交互動的平臺。通過車聯網技術,駕駛者可以與家人、朋友保持聯系,分享自己的行程和感受。例如,在行駛過程中,駕駛者可以通過語音指令發送消息給朋友,或者與家人進行視頻通話。
智能 AI 還可以組織車內的社交活動,增強駕駛者與乘客之間的互動。例如,在長途旅行中,智能 AI 可以發起游戲或話題討論,讓大家在旅途中充滿樂趣。
對于長期駕駛者來說,智能駕艙可以成為一個陪伴成長與學習的伙伴。智能 AI 可以記錄駕駛者的駕駛習慣和技能提升過程,提供針對性的駕駛建議和培訓。例如,當駕駛者在某個駕駛操作上存在不足時,智能 AI 會及時指出并提供改進方法。
智能 AI 還可以提供各種知識和信息,滿足駕駛者的學習需求。比如,在等待紅綠燈的間隙,智能 AI 可以播放一段新聞、歷史故事或者科普知識,讓駕駛者在碎片化的時間里不斷學習和成長。
高清顯示屏和數字儀表盤不僅可以提供車輛信息,還可以展示溫馨的畫面和個性化的主題,根據駕駛者的情緒和喜好進行變化。例如,當駕駛者心情愉悅時,顯示屏可以呈現出絢麗的色彩和歡快的動畫;當駕駛者需要放松時,顯示屏可以切換到寧靜的自然風景畫面。
氛圍燈的運用也為情感交互增添了色彩。不同顏色的氛圍燈可以反映不同的情緒狀態,營造出相應的氛圍。比如,藍色的氛圍燈可以帶來寧靜的感覺,紅色的氛圍燈可以增加活力和激情。
高品質的音響系統可以播放各種類型的音樂和聲音,滿足駕駛者不同的情感需求。智能 AI 可以根據駕駛者的情緒選擇合適的音樂播放列表,或者根據場景自動調整音樂的風格和音量。
語音交互更加自然和親切。智能 AI 的語音不再是機械的合成音,而是具有情感色彩的聲音,能夠更好地與駕駛者進行交流和互動。
座椅的按摩功能和溫度調節可以根據駕駛者的身體狀況和情緒進行調整,提供舒適的駕駛體驗。例如,當駕駛者感到疲勞時,座椅可以自動啟動按摩功能,幫助駕駛者放松身體。
方向盤和控制面板的觸摸反饋更加靈敏和個性化,讓駕駛者在操作過程中感受到與車輛的互動。
香氛系統可以釋放不同的氣味,調節車內的氛圍。智能 AI 可以根據駕駛者的情緒和喜好選擇合適的香氛,如清新的花香可以帶來愉悅的感覺,舒緩的草本香可以幫助駕駛者放松心情。
隨著技術的不斷進步,智能駕艙多感官交互將在滿足情感智能 AI 陪伴需求方面發揮更大的作用。未來的智能駕艙將更加智能化、個性化和人性化,成為駕駛者真正的情感伙伴。汽車制造商和科技企業將不斷創新和完善多感官交互技術,為駕駛者帶來更加豐富、溫暖的出行體驗。
從滿足安全駕駛需求到提供有情感的智能AI陪伴需求,智能駕艙多感官交互的發展為汽車行業帶來了新的機遇和挑戰。通過情感識別、個性化交互、增強社交互動和多感官技術的支持,智能駕艙將成為駕駛者生活中不可或缺的一部分,為人們的出行帶來更多的樂趣和溫暖。
本文由 @INFP怡伶設計 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
對九類交互狀態的深入理解和不斷創新,將為產品設計帶來更大的提升空間,為用戶帶來更加卓越的體驗,推動產品在競爭激烈的市場中不斷發展和進步。

交互狀態在產品設計中起著至關重要的作用,它直接關系到用戶體驗和產品的可用性。良好的交互狀態設計能夠讓用戶在使用產品的過程中感受到便捷、高效和愉悅,從而提高用戶對產品的滿意度和忠誠度。
從用戶體驗的角度來看,交互狀態可以增強用戶參與感和控制感。例如,在人機交互設計中,互動性和反饋機制能夠讓用戶覺得他們對系統有一定的掌控能力。當用戶進行操作時,系統能夠及時給予反饋,如按鈕按下后出現的狀態變化、鼠標懸停時的提示信息等,讓用戶清楚地知道他們的操作產生了什么效果。這種即時的反饋可以幫助用戶理解系統的運作邏輯,減少用戶的操作失誤,提升用戶的效率和滿意度。
在產品的可用性方面,交互狀態的設計也至關重要。例如,在電子產品設計過程中,實現人機交互可以為消費者提供良好的使用體驗。設計師需要考慮不同人群的需求,如設計操作簡單的老人機,以滿足老年人的使用需求。同時,將人機交互理念融入產品設計中,能夠提升消費者對產品的喜好程度,使設計出來的產品能夠滿足人們對電子產品設計的要求。
此外,交互狀態的設計還能夠影響產品的整體品質。例如,在 B 端產品的 UI 設計中,深入了解用戶需求與場景,進行簡潔直觀的界面設計,可以提升產品的可用性。通過用戶研究方法,了解用戶的工作環境、使用習慣和設備網絡條件等,將用戶需求轉化為具體的設計元素和功能,為用戶提供更加貼合實際的使用體驗。
綜上所述,交互狀態在產品設計中具有重要的地位,它對用戶體驗和產品可用性有著重大的影響。產品開發者和設計師應該充分重視交互狀態的設計,以提高產品的競爭力,在市場中脫穎而出。
加載類型:除了電商 APP 和計算器應用的不同加載方式外,一些社交平臺在加載用戶動態時也會采用類似的漸進式加載。當用戶打開社交平臺,首先會看到最近的幾條動態,隨著用戶不斷下拉刷新,更多的動態內容逐步加載出來。這樣既保證了用戶能夠快速看到部分內容,又不會因為一次性加載過多數據而導致等待時間過長。
加載狀態:在加載狀態中,不同的產品會有不同的表現形式。例如,一些在線學習平臺在加載課程視頻時,除了會有旋轉的加載動畫外,還會顯示加載進度條,讓用戶清楚地知道視頻加載的進度。如果加載成功,會有一個短暫的提示音,增強用戶的感知。而如果加載失敗,除了提示用戶檢查網絡連接外,還會提供一些常見問題的解決方案,如清理緩存、更換網絡環境等。
中斷:中斷情況在實際應用中較為復雜。以在線辦公軟件為例,如果在編輯文檔過程中出現網絡中斷,軟件會自動保存當前文檔的進度,以防止數據丟失。同時,會提示用戶網絡中斷,并嘗試重新連接。如果長時間無法連接,用戶可以選擇將文檔保存到本地,待網絡恢復后再進行上傳。
深度 / 夜間模式:除了閱讀類應用,一些視頻播放平臺也提供夜間模式。在夜晚觀看視頻時,開啟夜間模式可以降低屏幕亮度,減少對眼睛的刺激。同時,夜間模式下的界面顏色通常會更加柔和,營造出舒適的觀看氛圍。
存在沉浸模式插件:在一些在線教育平臺中,也會有類似沉浸模式的功能。當學生進入課程學習時,平臺會自動隱藏無關的通知和廣告,讓學生專注于學習內容。同時,學生可以通過特定的快捷鍵退出沉浸模式,方便隨時查看其他信息。
輸入:除了即時通訊軟件,一些辦公軟件在輸入方面也有很多優化。例如,在文檔編輯軟件中,當用戶輸入一些特定的關鍵詞時,軟件會自動彈出相關的文檔模板或格式設置選項,提高用戶的輸入效率。
點擊:在電商平臺的商品詳情頁面,點擊商品圖片通常會放大顯示,讓用戶更清楚地看到商品的細節。同時,點擊購買按鈕后,會有一個短暫的確認彈窗,讓用戶再次確認購買信息,避免誤操作。
重復點擊 / 惡意操作:在一些金融類應用中,對于重復點擊或惡意操作的防范更加嚴格。例如,在股票交易軟件中,如果用戶連續多次提交相同的交易指令,系統會自動鎖定該用戶的交易功能,并提示用戶聯系客服解決問題。
極值:在旅游預訂平臺上,用戶在選擇酒店價格區間時,系統也會進行極值限制。價格下限通常為平臺上的最低價格,價格上限則會根據當地酒店的市場價格和用戶的搜索歷史進行動態調整,確保用戶能夠得到合理的搜索結果。
邊界:在一些圖形設計軟件中,除了畫筆工具的邊界限制,其他工具也有類似的限制。例如,當用戶使用裁剪工具時,裁剪區域不能超出畫布的范圍,否則無法進行裁剪操作。
時間:在在線考試系統中,時間限制尤為重要。考試開始前,考生只能看到考試的相關信息和注意事項,無法進入答題頁面。考試開始后,系統會精確計時,一旦考試時間結束,答題頁面會自動提交,無法再進行答題。
網絡中斷:在在線游戲中,網絡中斷會對玩家的游戲體驗產生很大影響。當網絡中斷時,游戲會自動暫停,并提示玩家網絡中斷。如果玩家在網絡中斷前已經保存了游戲進度,那么在網絡恢復后可以繼續游戲;如果沒有保存進度,可能會丟失部分游戲數據。
信號不佳 / 不穩定:在視頻會議軟件中,當網絡信號不佳時,軟件會自動降低視頻的分辨率和幀率,同時關閉音頻中的一些高級功能,如降噪和回聲消除,以保證會議的基本溝通需求。
流量形式切換:在一些音樂播放軟件中,用戶可以根據自己的網絡環境手動切換流量形式。例如,在 Wi-Fi 環境下,用戶可以選擇自動播放高清音樂視頻;而在移動數據環境下,用戶可以選擇只播放音頻,以節省流量。
沒有內容:在在線文檔協作平臺中,如果一個文檔沒有內容,系統會提示用戶 “此文檔為空,請添加內容”,并提供一些常用的文檔模板供用戶選擇,方便用戶快速創建內容。
敏感 / 違規內容:在電商平臺上,對于商品描述中的敏感或違規內容,系統會進行嚴格的審核。如果發現違規內容,商品會被下架,并通知賣家進行整改。同時,平臺會對賣家進行警告,嚴重的可能會關閉賣家的店鋪。
站外內容:在一些知識分享平臺中,當用戶點擊站外鏈接時,平臺會提示用戶 “該鏈接為站外內容,請注意安全”,并提供一個返回平臺的快捷按鈕,方便用戶隨時返回。同時,平臺會對站外鏈接進行安全檢測,確保鏈接的合法性和安全性。
橫豎屏:在一些圖片編輯軟件中,橫豎屏切換會影響用戶的操作體驗。當用戶將手機從豎屏切換到橫屏時,軟件會自動調整界面布局,將工具菜單和編輯區域分別放置在屏幕的兩側,方便用戶進行操作。而當用戶將手機從橫屏切換回豎屏時,軟件會恢復到原來的布局。
分辨率:在一些游戲開發中,開發者會根據不同設備的分辨率進行優化。例如,在高分辨率的設備上,游戲畫面會更加細膩,特效也會更加豐富;而在低分辨率的設備上,游戲會自動降低畫質,以保證游戲的流暢運行。
清晰度:在一些在線視頻教育平臺中,清晰度的選擇會影響用戶的學習體驗。在網絡條件好的情況下,用戶可以選擇高清或超清的視頻清晰度,以便更清楚地看到教學內容;而在網絡條件差的情況下,用戶可以選擇標清或流暢的清晰度,以保證視頻的播放流暢度。
不同版本:在一些軟件的不同版本中,功能和界面會有所不同。例如,在一款繪圖軟件的專業版中,會提供更多的高級功能和工具,而在免費版中,功能會相對較少。同時,軟件會在界面上明確標識出不同版本的特點和優勢,方便用戶根據自己的需求進行選擇。
硬件調用:在一些智能家居控制軟件中,當用戶需要調用攝像頭進行監控時,軟件會彈出請求授權的提示框。在獲得用戶授權后,軟件會提供實時監控畫面,并支持遠程控制攝像頭的角度和焦距。
硬件聯動:在一些智能辦公場景中,硬件聯動可以提高工作效率。例如,當用戶在會議室中使用智能投影儀時,投影儀可以與會議室的燈光和音響系統聯動,根據投影內容自動調整燈光亮度和音響音量。
未登錄 / 已登錄:在一些在線教育平臺上,未登錄用戶只能瀏覽部分公開的課程內容,無法進行課程報名和學習進度跟蹤。而已登錄用戶可以享受更多的服務,如個性化課程推薦、學習記錄保存等。
新用戶 / 老用戶:對于新用戶,一些在線購物平臺會提供新人專享優惠券和折扣,幫助新用戶快速熟悉平臺的購物流程。對于老用戶,平臺會根據他們的購買歷史和瀏覽記錄,為他們推薦個性化的商品和促銷活動。
游客賬號:在一些在線音樂平臺中,游客賬號可以讓用戶試聽部分歌曲,但無法下載和收藏歌曲。當游客想要享受更多功能時,可以通過注冊賬號成為正式用戶。
普通 / 會員賬號:以在線閱讀平臺為例,會員用戶可以享受無廣告閱讀、優先閱讀新書等特權。同時,平臺會在會員專屬內容上進行明顯標識,吸引普通用戶升級為會員。
內網 / 外網賬號:在一些企業內部的項目管理軟件中,內網賬號可以訪問企業內部的項目信息和文件,外網賬號則只能查看一些公開的項目進度和報告。在設計這種賬號體系時,軟件會明確區分內網和外網賬號的權限,確保企業信息的安全。
管理員賬號:在一些社區論壇中,管理員賬號可以對用戶的發言進行審核和管理,維護社區的秩序。同時,管理員賬號還可以進行系統設置和插件管理,提升論壇的功能和性能。
通過對九類交互狀態的深入分析,我們可以清楚地看到交互狀態在產品設計中的重要性。無論是加載相關、特殊模式,還是操作相關、限制相關等各個方面,交互狀態都直接影響著用戶對產品的使用體驗和滿意度。
例如,在加載相關方面,合理的加載類型和狀態顯示能夠減少用戶的等待焦慮,中斷處理機制則能在意外情況下最大程度地保護用戶數據和操作進度。在特殊模式中,深度 / 夜間模式和沉浸模式插件為用戶提供了更加舒適和專注的使用環境。操作相關的輸入、點擊和防范重復點擊 / 惡意操作等設計,確保了用戶操作的準確性和安全性。限制相關的極值、邊界和時間限制,使得產品的使用更加規范和合理。網絡相關的處理能夠在不同網絡狀況下為用戶提供盡可能好的體驗。內容相關的處理確保了用戶在面對不同內容情況時都能得到恰當的引導和提示。站外內容相關的設計保障了用戶在訪問外部鏈接時的安全。設備相關的橫豎屏、分辨率、清晰度、不同版本、硬件調用和聯動等設計,適應了不同設備和用戶需求。角色相關的不同狀態設計,為不同類型的用戶提供了個性化的服務和體驗。
展望未來,隨著科技的不斷進步,交互狀態的設計也將不斷發展和創新。一方面,人工智能、大數據等技術的應用將使交互狀態更加智能化和個性化。例如,通過分析用戶的使用習慣和偏好,自動調整加載策略、推薦適合的操作模式等。另一方面,虛擬現實、增強現實等新興技術的發展將為交互狀態帶來全新的體驗。例如,在虛擬現實環境中的交互狀態設計將更加注重沉浸感和自然交互。同時,隨著物聯網的發展,硬件之間的聯動將更加緊密和智能,為用戶提供更加便捷和高效的服務。
本文由 @用戶體驗王叔 原創發布于人人都是產品經理。未經作者許可,禁止轉載
題圖來自 Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在設計領域,有些原則雖然我們經常使用,卻可能并不熟悉其背后的理論。馮·雷斯托夫效應(Von Restorff Effect)就是這樣一種現象,它解釋了為何在一系列相似元素中,獨特的那個更容易被記住。

在我們的日常生活中,心理學的影響無處不在。它像一把神奇的鑰匙,能打開人們內心深處的秘密。作為設計師,我們更應該掌握并運用心理學,將其融入我們的設計中,從而創造出更具有吸引力和影響力的作品。
設計并不僅僅是形狀、顏色和布局的組合,更是對人類心理的探索和解讀。我們的每一個設計決策,都與用戶的心理狀態和認知過程息息相關。如何抓住用戶的眼球、引發他們的興趣、引導他們的行為,這些都是我們需要深入研究的課題。
在眾多的心理學原理中,馮·雷斯托夫效應(Von Restorff Effect)是一個值得設計師們關注的設計法則。這個效應揭示了一個有趣的現象:特殊的東西往往比普通的東西更容易被人記住。這就意味著,在設計中,我們要制造一些“特殊”的元素,使它們能夠從眾多的信息中脫穎而出,成為用戶關注的焦點。今天筆者就帶大家了解一下設計中常用的心理學之一馮·雷斯托夫效應。
在1933年的德國,一個名叫海德維希·馮·雷斯托夫的醫生開啟了一項改變我們對人類記憶理解的實驗。她深入探索了當人們面對一系列物品時,他們的記憶是如何運作的。通過精心設計的對比實驗,她發現了一個令人驚奇的現象:在一組物品中,那個最特別的物品總是更容易被人們記住。

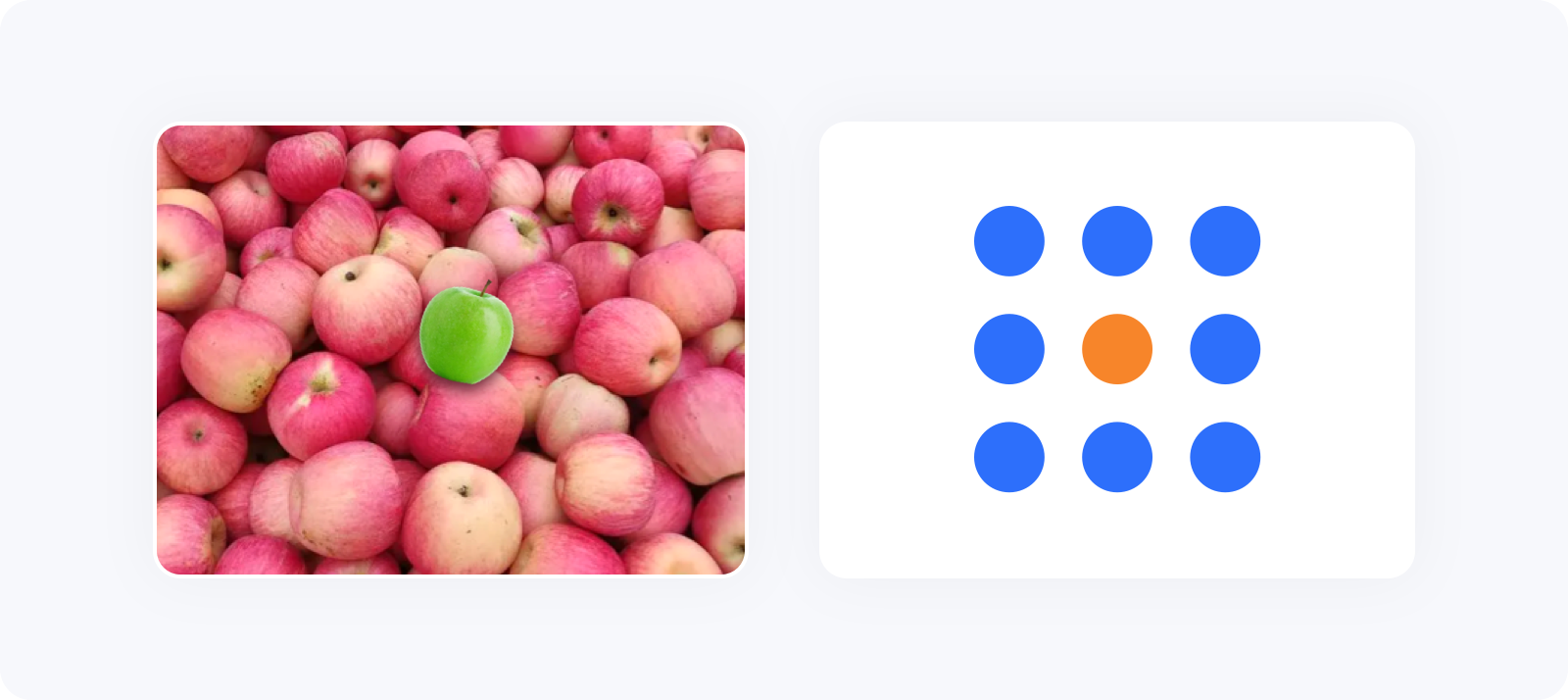
這一發現為我們揭示了一個核心事實:特別的事物更能吸引我們的注意力,并在我們的記憶中留下深刻的印記。想象一下,在一組物品中,如果有一個被聚光燈照亮,那么相比其他未被照亮的物品,它無疑會成為人們關注的焦點,從而在記憶中留下更深的痕跡。
這個人類行為和記憶的規律后來被命名為“馮·雷斯托夫效應”。這一效應不僅僅是一個簡單的觀察,它實際上是人類行為學和心理學領域的一項重要研究成果。隨著時間的推移,這一效應逐漸被應用于美學和設計領域,為設計師們提供了全新的視角和工具,以創造出更具吸引力和影響力的作品。
自馮·雷斯托夫效應被正式確立命名以來,眾多科研學者在此基礎上進行了更深入的研究,他們不僅剖析了這一效應的內在機制和影響因素,還探討了其在不同情境下的應用。隨著研究的深入,對于這一效應的理解也在不斷加深,并衍生出了許多其他的理論和學術觀點。
馮·雷斯托夫效應為我們提供了一個獨特的視角,幫助我們更好地理解人類記憶的運作方式。通過運用這一原理,我們可以在設計中有意識地創造出令人難忘的元素,從而與觀眾建立更深刻的聯系。無論是在廣告、品牌推廣還是產品設計中,突出特別的元素都是一種有效的策略,可以幫助我們更好地吸引觀眾的注意力并留下深刻的印象。

馮·雷斯托夫效應,又被稱為隔離效應或新奇效應,揭示了人們在記憶中的偏好。當情境或經歷中出現與眾不同的刺激時,這種效應尤為明顯。
在當今信息爆炸的時代,用戶往往沒有耐心去仔細查找信息,而是快速掃視。因此,設計師需要巧妙地運用萊斯托夫效應,使關鍵內容從繁雜的信息中脫穎而出,吸引用戶的目光。
統一性是設計的基礎,但只有差異化的元素才能讓信息從頁面中脫穎而出。通過巧妙運用顏色、形狀、布局等元素,我們可以創造出與眾不同的視覺效果,引導用戶的視線。通過巧妙地突出關鍵內容,我們能夠更好地與用戶溝通,引領他們的注意力,為業務創造更大的價值。
在界面設計中,我們常常會遇到這樣的情況:在同類型的元素中,某一元素與其他元素存在顯著差異,這種現象我們稱之為“背景不同”。為了使某個模塊或元素在用戶心中留下深刻印象,我們可以利用環境差異來提高其識別度和記憶度。這種手法在UI設計中被廣泛應用,它利用了馮·雷斯托夫效應,能有效吸引用戶點擊。
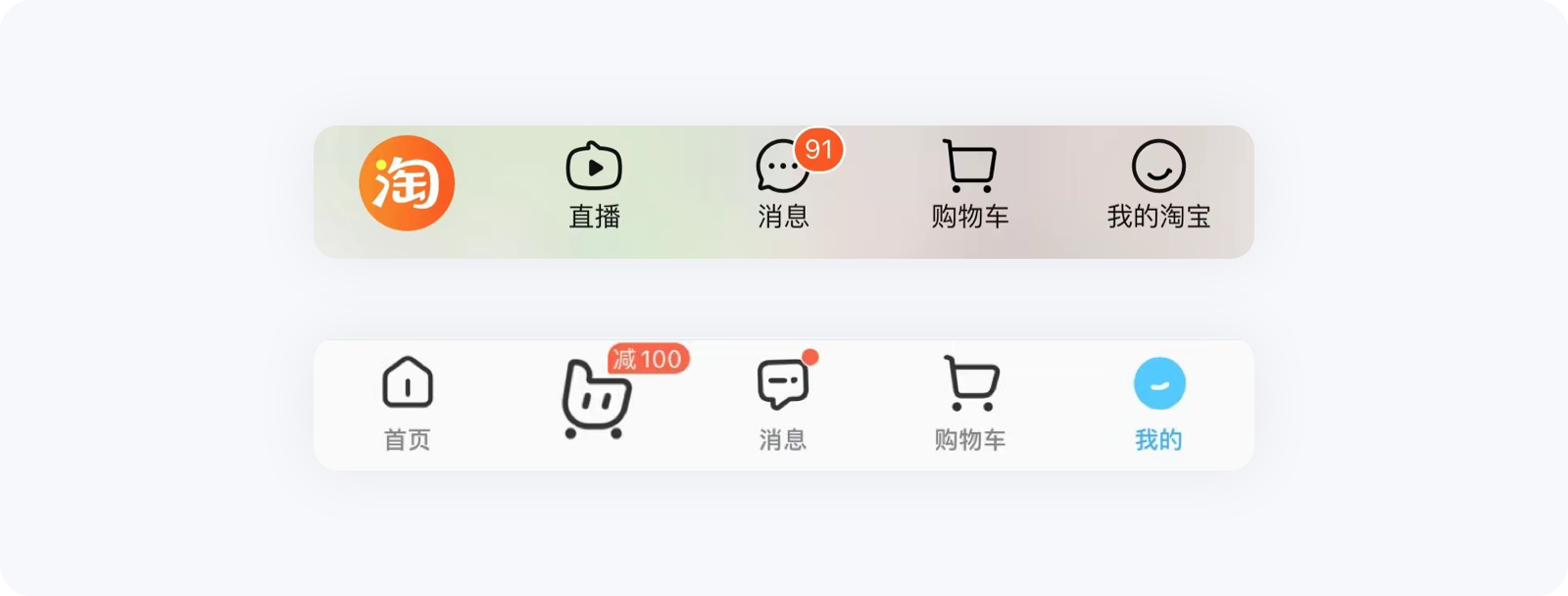
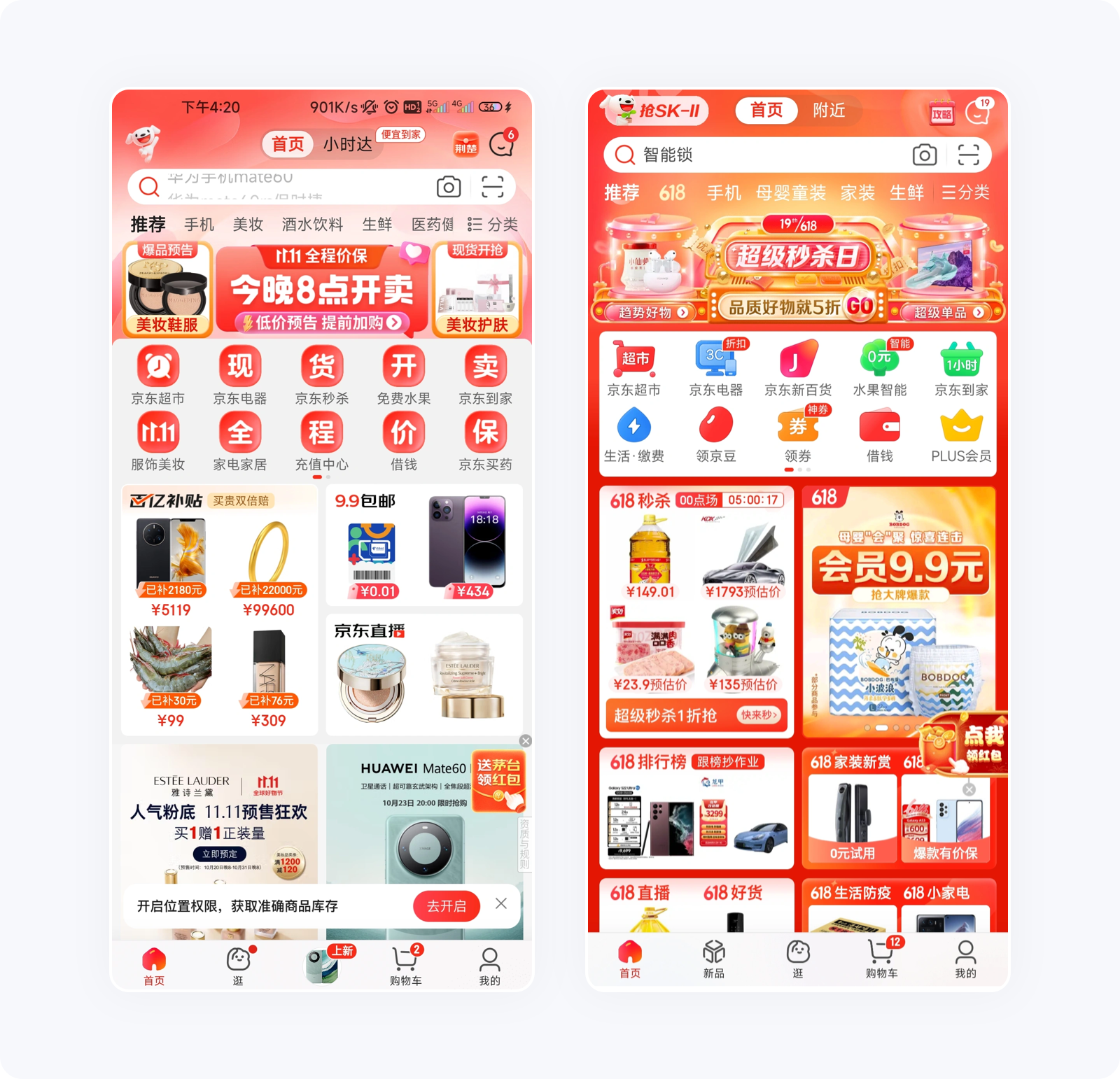
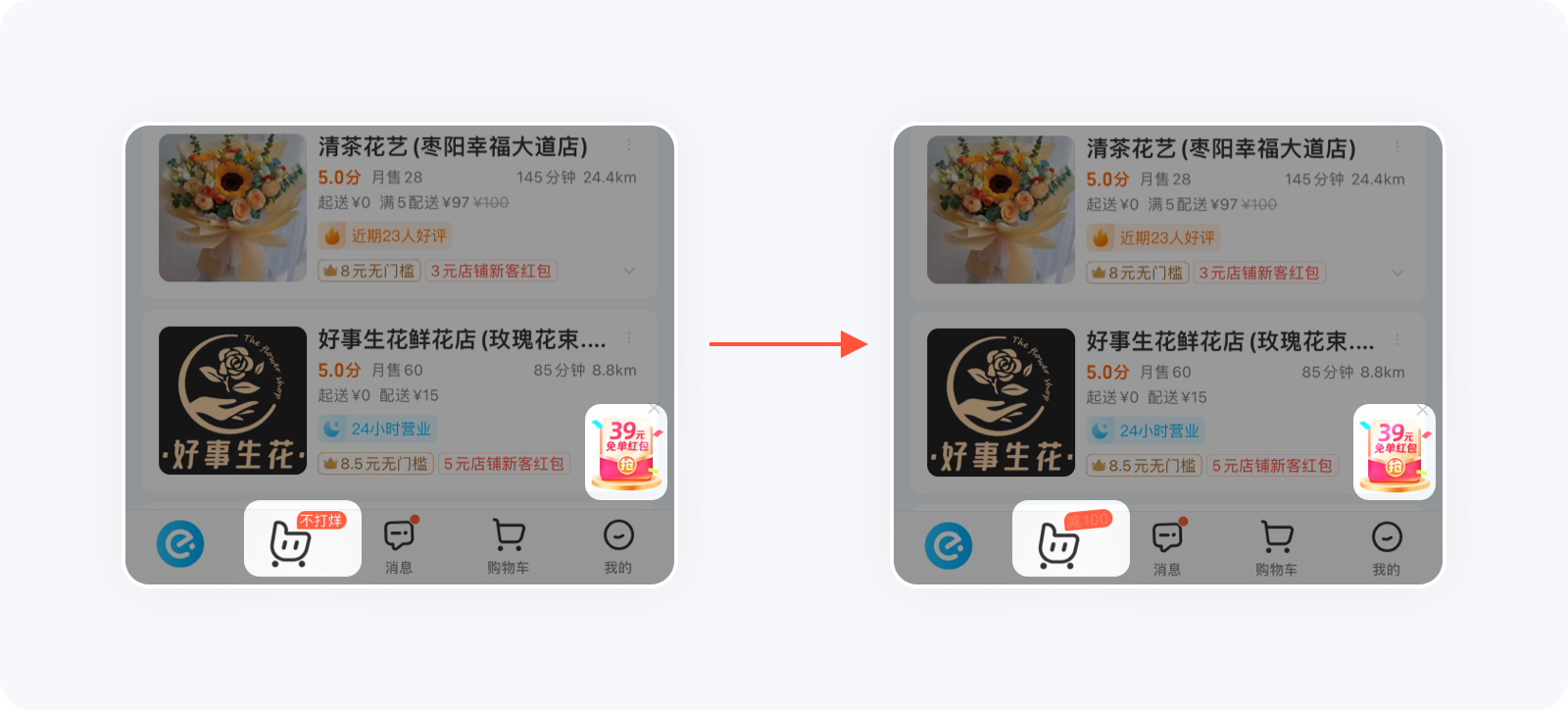
例如淘寶底部標簽欄中的四個ICON,唯獨首頁的第一個ICON(品牌logo)風格與眾不同。即使離開了該頁面,這個特殊的ICON依然讓人印象深刻,餓了么第二的圖標也是如此。因此,我們在設計界面時,若想吸引用戶的注意或提高點擊量,可以打破常規,讓特定元素在同背景下脫穎而出。

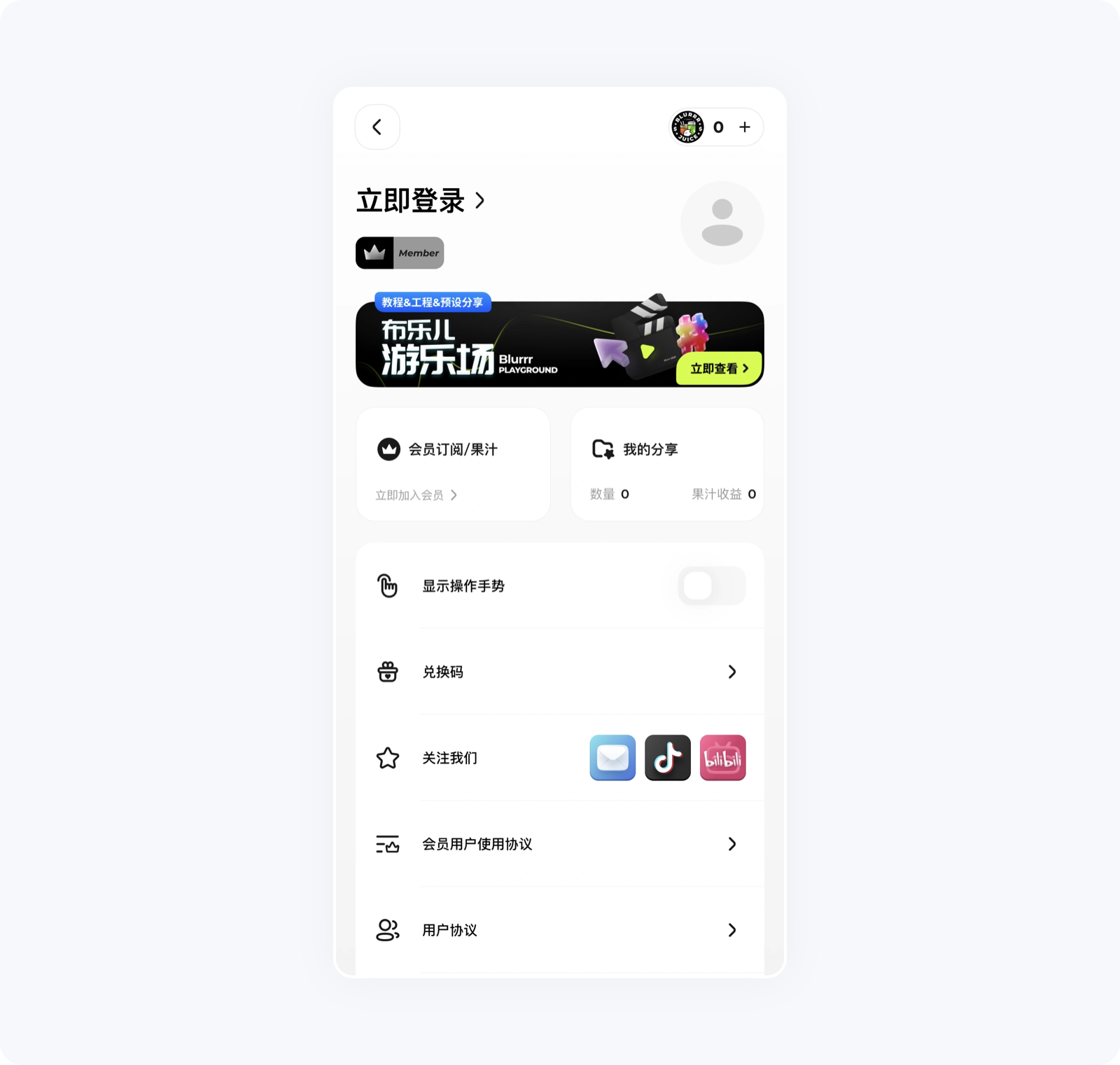
再比如下圖的個人中心界面,功能入口模塊均采用ICON展示,而游樂場模塊卻采用了特殊的布局和設計。因此,當用戶進入個人中心時,最先映入眼簾的便是游樂場模塊。這也解釋了為什么我們在進行廣告和活動投放時,需要特別設計的原因。

當遇到與過去經驗顯著不同的情況時,我們的大腦會產生一種特殊的效應,這種效應被稱為“經驗不同”的效應。例如,在騎自行車的過程中,我們通常習慣于左手控制左把手,右手控制右把手。但是,如果我們嘗試用雙手交叉的方式來騎車,結果很可能會摔倒。從此以后,每當我們聽到或描述有關騎車摔倒的事情時,我們都會立刻想起那次“經驗不同”的嘗試。
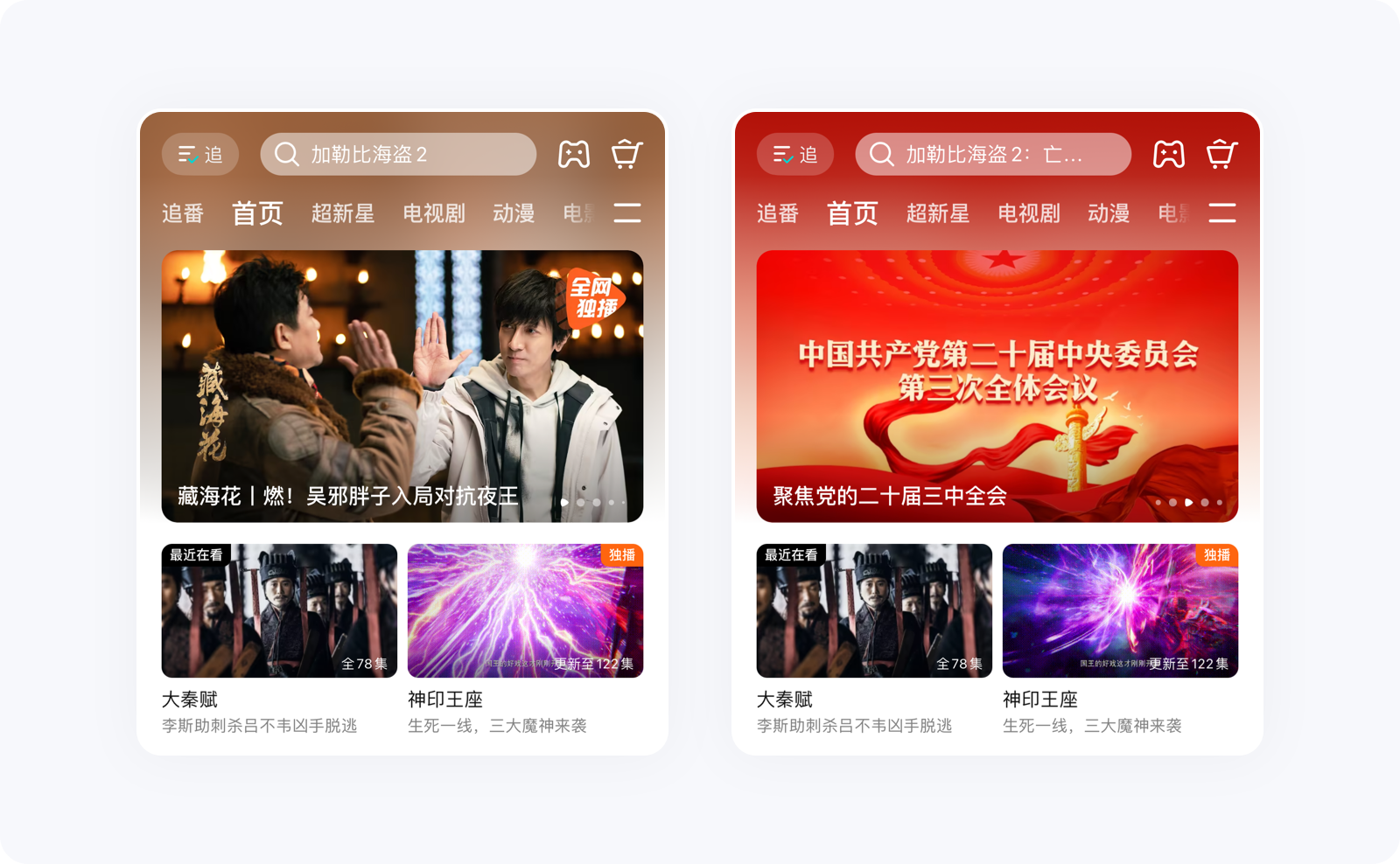
同樣地,淘寶和京東在618、雙十一等大型促銷活動時,會選擇重新設計他們的首頁。與往常的設計相比,這些新的首頁設計通常會增加更多的促銷入口,甚至改變ICON的風格。從馮·雷斯托夫效應的角度來看,這種與以往不同的設計能夠更好地吸引用戶的注意力,加深用戶的記憶,并擴大活動對用戶的影響力。

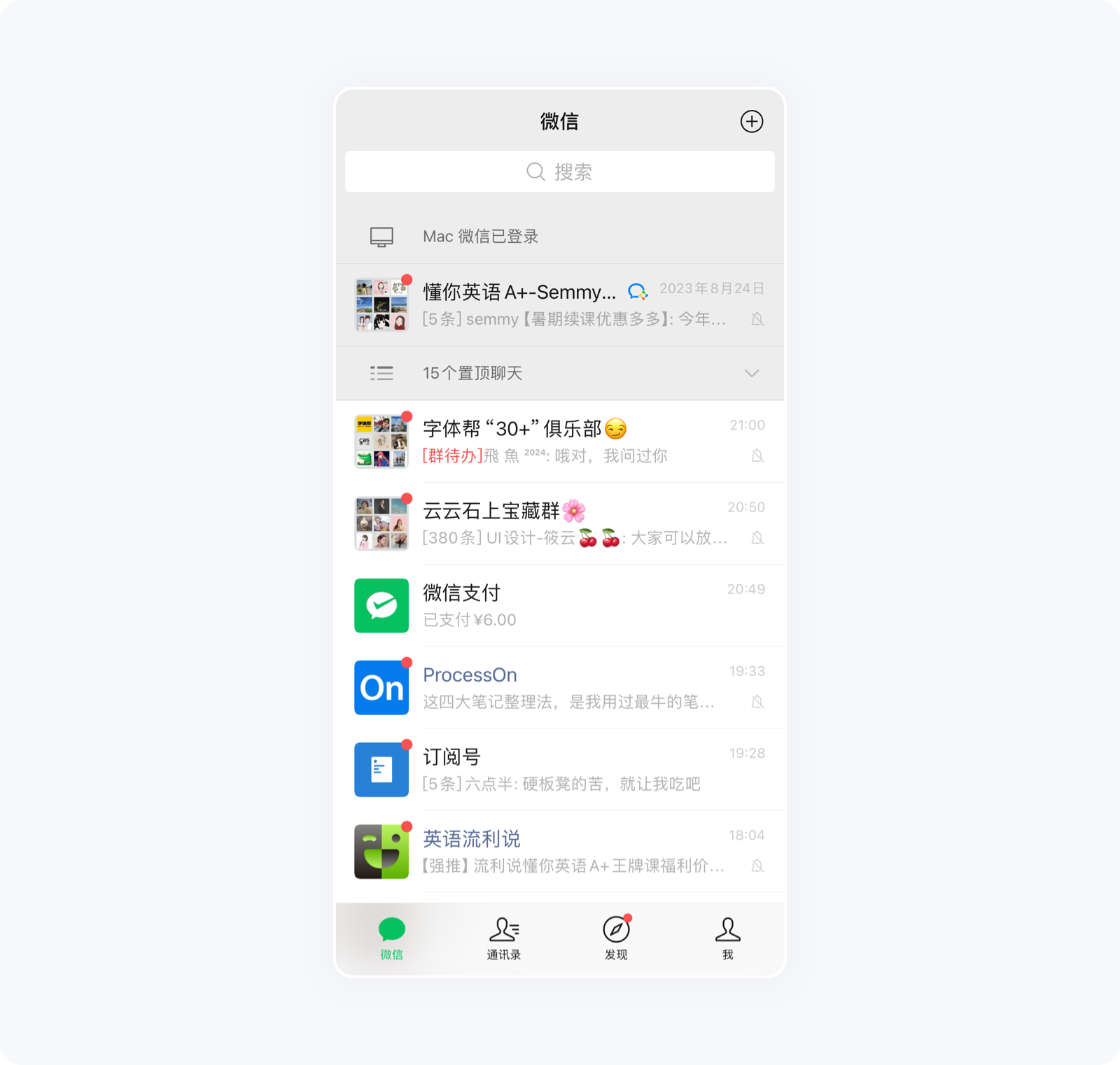
在視覺層面難以實現強烈差異化時,我們可以通過功能來實現有效的隔離。以微信為例,其置頂功能允許用戶將好友或群聊消息置于頂部,從而與其他信息區分開來。這種設計確保了關鍵信息的優先級,使用戶能夠更快速地找到和關注所需內容。通過巧妙地運用功能,我們可以輕松地解決視覺上的一致性與差異化之間的矛盾,為用戶提供更加流暢和個性化的體驗。

靜態頁面容易讓人視覺疲勞,動效能夠更加生動有趣地展示內容,引導用戶更加關注頁面。相較于被動接受信息,動效能夠更加有效地吸引用戶注意。

隨著Banner自動輪播的普及,用戶對其的吸引力逐漸降低。面對不斷變化的廣告,用戶不再耐心地逐個瀏覽。當無法獲取所需信息時,他們的視線會迅速轉向其他區域。
為了應對這一挑戰,騰訊視頻首頁的Banner采用了背景聯動的形式。這意味著頭部背景色會根據Banner圖片的色調進行變化,從而擴大了內容的變化空間。這種設計不僅使廣告更加引人注目,還使用戶更容易被吸引并保持關注。

頻道頁的入口方式多種多樣,金剛區icon無疑是最優選擇。若要突出展示某些業務功能,單一的icon配合動效可有效吸引用戶關注。此策略簡單高效,有助于用戶快速找到所需內容。

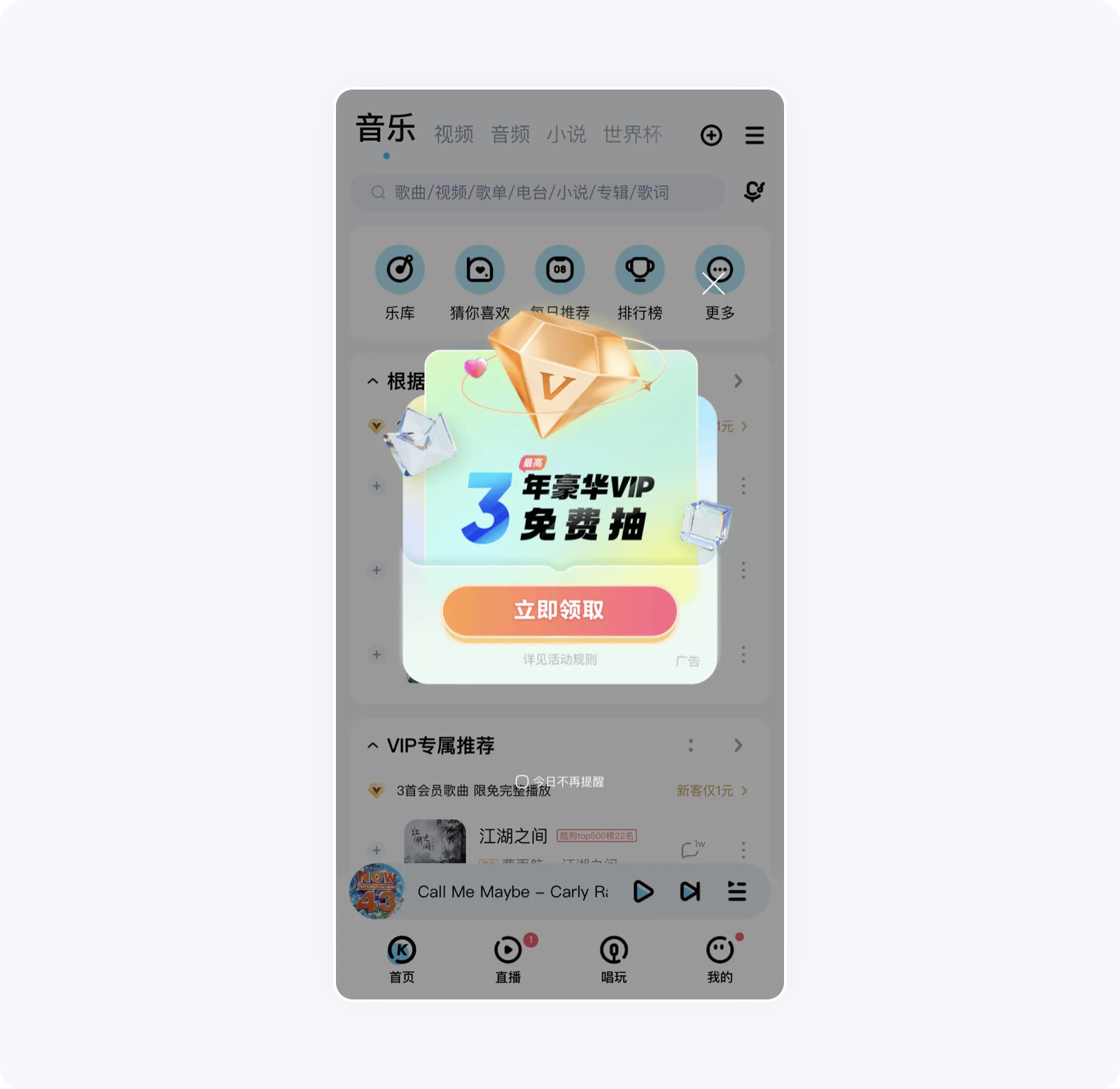
在設計界面時,我們追求的是在有限的空間內展示更多的有效信息,避免信息的無效重復。但在電商平臺中,尤其是涉及到利益點時,我們需要確保信息具有足夠的價值感和吸引力。
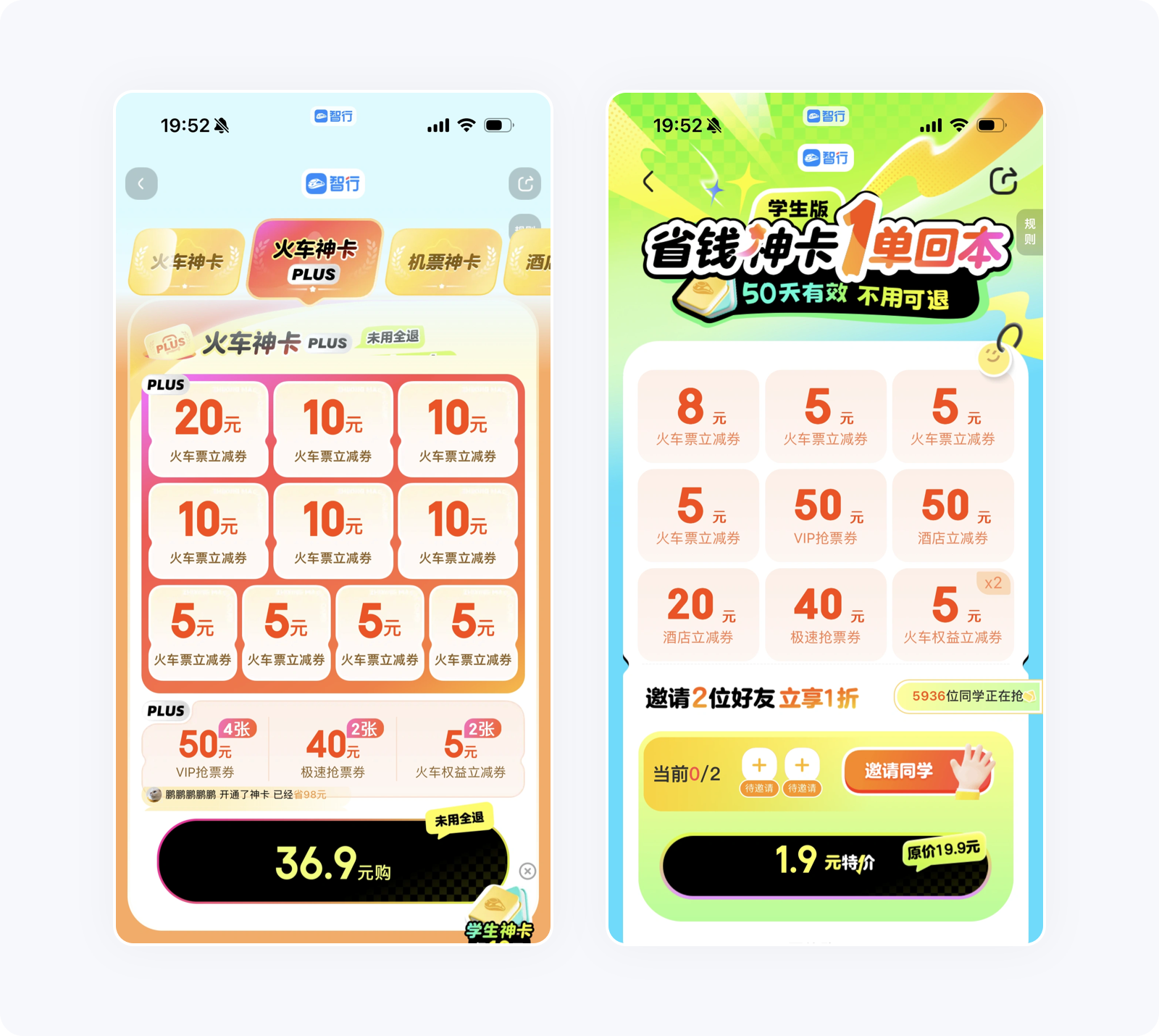
以智行APP開通會員為例,領神卡作為核心賣點被突出展示,采用了平鋪展開的方式,從而突顯其價值。相對其他權益則相應地進行了弱化處理,以保持整體信息的清晰度和重點。這樣的設計既充分利用了屏幕空間,又確保了用戶能夠快速了解到核心的利益點。

頁面信息層次分明,信息層級越高,用戶感知越強烈,越能吸引注意。例如,模態彈窗處于最上層,與內容層完全隔離,用戶無法忽視。其次是非模態懸浮層,與內容層隔離,但不影響用戶操作。還有側邊懸浮按鈕、頂部或底部懸浮橫條等。

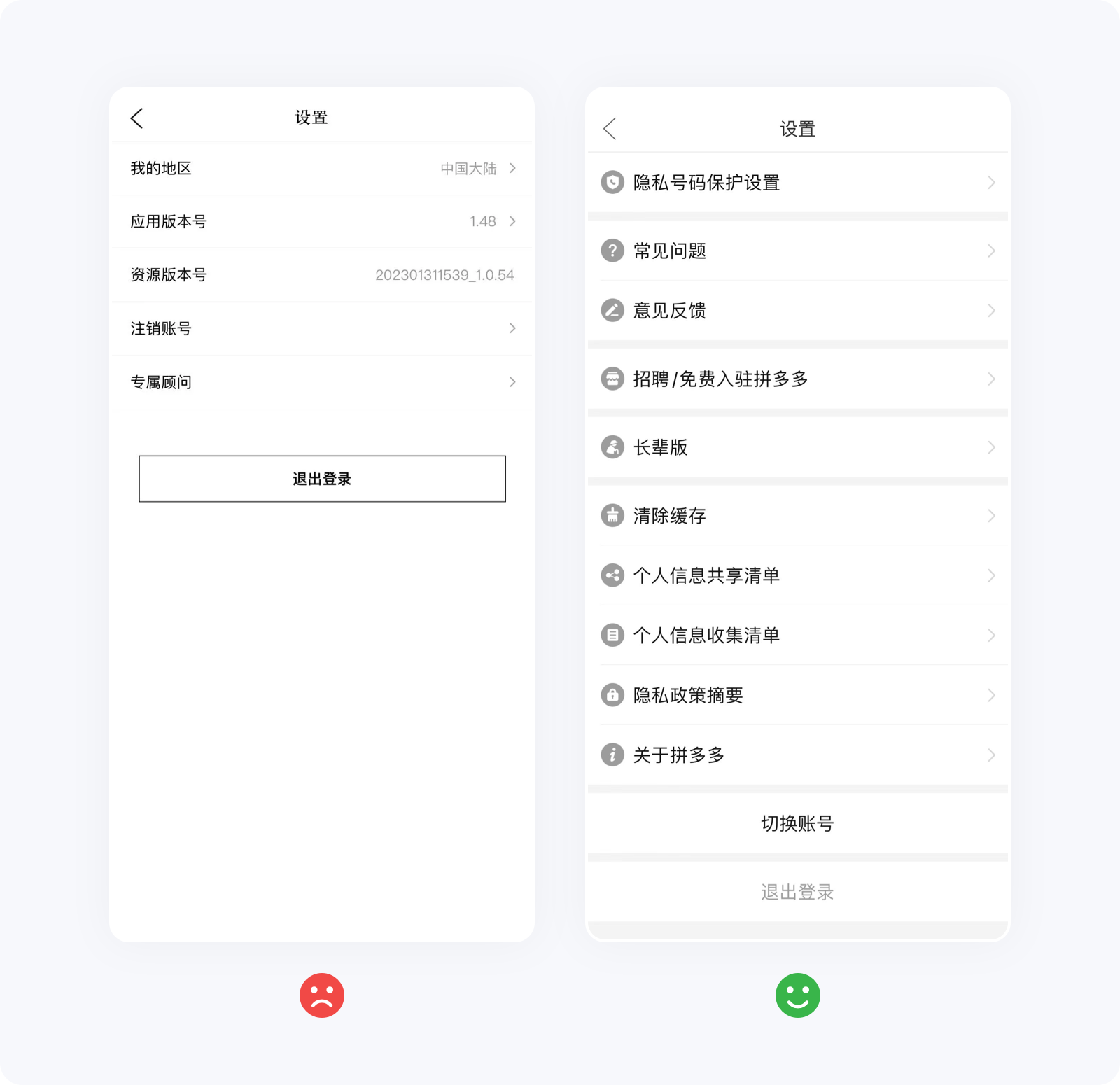
受“危險按鈕”的影響,過去設計師常常給予負向情緒操作很高的視覺層級,例如退出登錄。這樣的設計意圖是警示用戶操作危險,但視覺上卻過于強調,甚至有些“喧賓奪主”。近年來,移動端設計中這種矛盾逐漸減少,但仍然存在。與其強調操作的難度和危險性,不如考慮如何讓用戶自然地忽視這些操作,減少不必要的干擾。從馮·雷斯托夫效應來看,這種設計方式有本末倒置之嫌,應盡量避免。

新手設計師常常會遇到想要突出所有元素,但最終無法突出任何一項的問題。頁面中的特異點應該屬于少數,如果所有元素都想做得不一樣,都會讓頁面整體視覺效果崩潰。因此,在設計中要學會取舍,選擇最重要的元素進行突出,才能達到最佳的視覺效果。
總的來說,將馮·雷斯托夫效應運用到設計中,能幫助我們創造出更具吸引力、更容易被記住的設計。但請記住,任何設計決策都應以用戶為中心,了解他們的需求和心理是關鍵。只有這樣,我們才能真正創造出打動人心的設計。
專欄作家
大漠飛鷹;人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.gerard.com.cn