在當(dāng)今數(shù)字化時(shí)代,游戲化設(shè)計(jì)已成為提升用戶參與度和留存率的重要策略���。本文將深入探討游戲化設(shè)計(jì)的核心框架,包括用戶類(lèi)型分析���、關(guān)鍵游戲化機(jī)制以及從淺層到深度的游戲化層級(jí)設(shè)計(jì)。

一���、玩家(用戶)類(lèi)型分析
想象一下,你設(shè)計(jì)了一款產(chǎn)品���,希望用戶更活躍、更沉浸���、更愿意掏錢(qián)。但問(wèn)題是���,不同用戶的需求和動(dòng)機(jī)千差萬(wàn)別���,有人喜歡挑戰(zhàn)排名���,有人喜歡社交互動(dòng)���,還有人只想安安靜靜探索內(nèi)容���。如果用千篇一律的激勵(lì)方式���,比如只發(fā)積分���、徽章���,可能一部分用戶會(huì)興奮���,但另一部分人會(huì)毫無(wú)興趣���,甚至流失。由此可見(jiàn)���,游戲化設(shè)計(jì)的核心就是:搞清楚用戶是什么類(lèi)型的玩家,再對(duì)癥下藥���,讓每個(gè)人都玩得開(kāi)心,玩得上癮?��,F(xiàn)在就利用兩大經(jīng)典玩家模型,帶你分析互聯(lián)網(wǎng)產(chǎn)品中的隱藏玩家���。
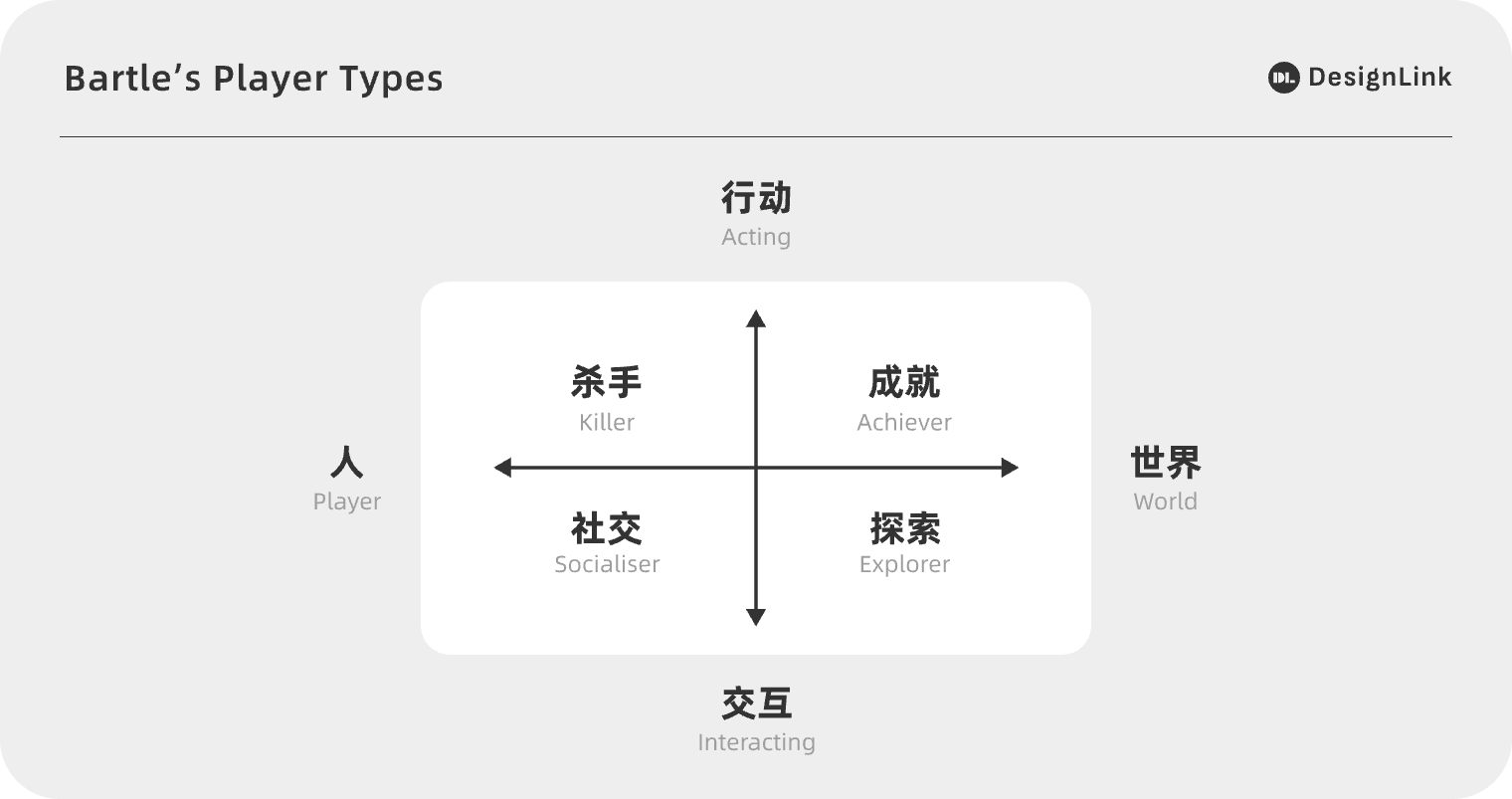
1.1 Bartle’s Player Types
英國(guó)游戲?qū)W者RichardBartle在1996年提出了一個(gè)經(jīng)典的玩家分類(lèi)理論���,他認(rèn)為所有游戲玩家根據(jù)行動(dòng)���、交互���、人���、世界搭建興趣坐標(biāo)軸���,可以歸為四大類(lèi):殺手(killer)���、探險(xiǎn)者(explorer)���、社交者(socialiser)���、成就者(achiever)���。每個(gè)類(lèi)型的特點(diǎn)是什么呢���?

a.殺手型玩家——我要贏���,我要碾壓別人���!
如果你的產(chǎn)品里有排行榜���、PK賽���、競(jìng)技模式���,那這類(lèi)用戶絕對(duì)會(huì)沖在前面���。他們的核心驅(qū)動(dòng)力是勝利感���,他們希望通過(guò)打敗別人���,證明自己的強(qiáng)大���。
抖音直播里經(jīng)常有主播進(jìn)行PK���,對(duì)戰(zhàn)時(shí)粉絲可以送禮物助力���。殺手型玩家很容易被這種機(jī)制吸引���,他們不僅想贏���,還想在對(duì)手面前碾壓性勝利���。
他們的特點(diǎn)是
- 喜歡 PVP(玩家對(duì)戰(zhàn))模式���,比如《英雄聯(lián)盟》《絕地求生》《王者榮耀》���。
- 追求排行榜的第一名���,愿意為此投入大量時(shí)間和資源���。
- 享受壓制對(duì)手���、讓別人輸?shù)粲螒虻目旄小?/li>
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 設(shè)計(jì)排行榜���、競(jìng)技模式���,讓他們有目標(biāo)去沖刺(如拼多多砍價(jià)排名)���。
- 提供榮譽(yù)勛章或特殊身份標(biāo)識(shí)(如知乎鹽選會(huì)員標(biāo)識(shí))���。
- 給他們一個(gè)可以碾壓別人的機(jī)會(huì)���,比如VIP專(zhuān)屬特權(quán)���、獨(dú)占道具���。
b.探險(xiǎn)者型玩家——這里還有什么沒(méi)解鎖���?
他們不是來(lái)打架的���,也不為社交���,他們喜歡的是發(fā)現(xiàn)���,比如探索隱藏內(nèi)容、解鎖新技能���,或者研究產(chǎn)品里不為人知的細(xì)節(jié)。
B站有個(gè)神奇的文化——UP主喜歡考古老視頻,比如10年前的鬼片���、隱藏彩蛋、冷門(mén)神作,這其實(shí)是探險(xiǎn)者心理的體現(xiàn)���。他們熱衷于尋找別人沒(méi)發(fā)現(xiàn)的東西,哪怕只是某個(gè)UI角落的神秘按鈕。
他們的特點(diǎn)是
- 喜歡探索地圖���、解密游戲中的隱藏內(nèi)容。
- 研究游戲機(jī)制,找出隱藏的 BUG 或彩蛋。
- 享受發(fā)現(xiàn)別人不知道的秘密的樂(lè)趣���。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 設(shè)計(jì)隱藏任務(wù)、隱藏成就,給他們探索的動(dòng)力(如Steam游戲成就系統(tǒng))。
- 讓他們可以考古���,比如提供歷史版本或者復(fù)盤(pán)模式(如微博超話)。
- 給他們高自由度���,讓他們自己去摸索規(guī)則,而不是被牽著鼻子走���。
c.社交者型玩家——我就想找人聊天
社交者的動(dòng)力來(lái)自人與人之間的互動(dòng),他們可能不在乎排名、不關(guān)心成就���,但他們希望產(chǎn)品能讓他們認(rèn)識(shí)新朋友,建立社交連接。
微信讀書(shū)的一個(gè)社交玩法是共讀計(jì)劃,用戶可以邀請(qǐng)好友一起閱讀某本書(shū),互相打卡���、評(píng)論、互動(dòng)。社交者并不一定熱愛(ài)閱讀���,但他們喜歡和朋友一起完成一個(gè)目標(biāo)。
他們的特點(diǎn)是:
- 喜歡加入公會(huì)、團(tuán)隊(duì),享受合作玩法���。
- 在游戲里交朋友,甚至比玩游戲本身更重要。
- 享受組織���、管理社群,比如做公會(huì)會(huì)長(zhǎng)、群管理等。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 設(shè)計(jì)用戶互動(dòng)機(jī)制���,如評(píng)論區(qū)、群聊、匹配系統(tǒng)(如 Soul 的匹配聊天)���。
- 讓用戶可以展示自己的社交關(guān)系,如好友列表、師徒系統(tǒng)(如 QQ 會(huì)員專(zhuān)屬群)���。
- 允許用戶表達(dá)個(gè)性,如個(gè)性化頭像、皮膚���、個(gè)性簽名(如微信狀態(tài))。
d.成就者型玩家——我要全部完成!
他們最大的樂(lè)趣���,就是解鎖成就、完成目標(biāo)、收集獎(jiǎng)杯���。如果你的產(chǎn)品里有一個(gè)任務(wù)系統(tǒng),他們一定會(huì)全力以赴完成。
每年支付寶都會(huì)推出年度賬單���,把你的年度消費(fèi)情況、獲得的勛章、成長(zhǎng)值做一個(gè)總結(jié)���。成就者用戶會(huì)非常期待這種回顧自己的努力���,甚至?xí)貓D分享到朋友圈���。
他們的特點(diǎn)是:
- 追求解鎖所有勛章���、成就���、收集道具���。
- 喜歡高難度挑戰(zhàn)���,例如單人通關(guān)最高難度副本���。
- 在游戲中不一定喜歡社交���,但會(huì)用成就來(lái)展示自己的實(shí)力���。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
設(shè)計(jì)成就系統(tǒng)���,讓用戶可以收集徽章(如 Keep 的訓(xùn)練勛章)���。
提供漸進(jìn)式目標(biāo)���,比如每日任務(wù)���、等級(jí)成長(zhǎng)體系(如小紅書(shū)的達(dá)人等級(jí))���。
讓用戶可以展示成就���,比如個(gè)人主頁(yè)���、成就榜(如知乎的貢獻(xiàn)者勛章)���。

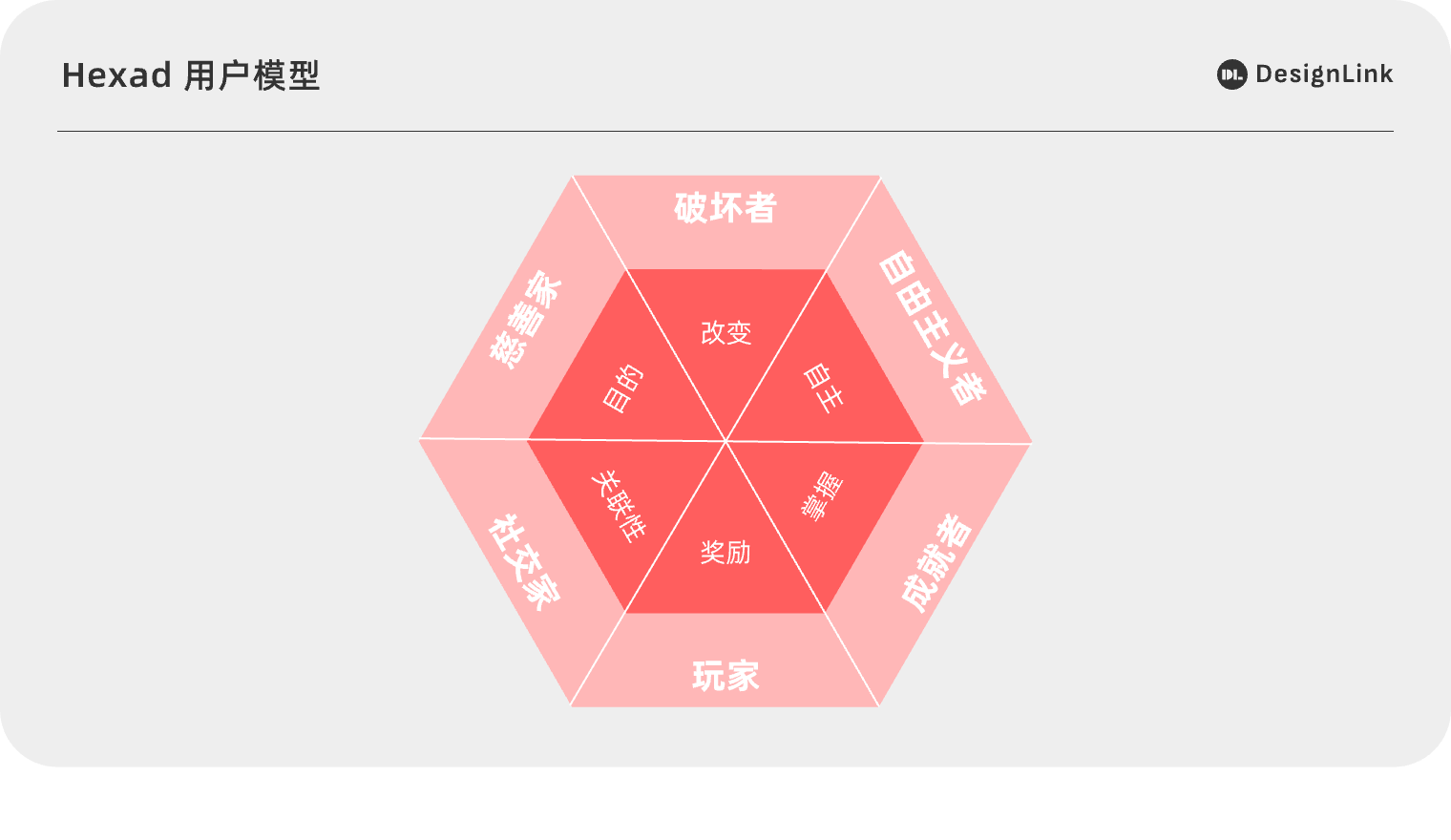
1.2 Hexad 用戶模型:更細(xì)致的用戶分類(lèi)
Bartle模型主要針對(duì)游戲玩家���,而Hexad將用戶模型在此基礎(chǔ)之上拆分成六種類(lèi)型���,相對(duì)更加適合互聯(lián)網(wǎng)產(chǎn)品���。
區(qū)別在于Hexad模型增加了慈善家(Philanthropist)���、破壞者(Disruptor)兩個(gè)角色���。

a.慈善家:大愛(ài)無(wú)疆���,快樂(lè)助人
慈善家型用戶的核心驅(qū)動(dòng)力是幫助他人���,他們?cè)敢鉄o(wú)私地貢獻(xiàn)自己的知識(shí)���、技能���,甚至資源���,只為讓整個(gè)社區(qū)變得更好���。
這種用戶在許多互聯(lián)網(wǎng)產(chǎn)品中都扮演著免費(fèi)勞動(dòng)力的角色���,但他們不是被逼的���,而是出于 內(nèi)心的滿足感 和 社會(huì)責(zé)任感���。他們享受那種我?guī)椭藙e人���,我的貢獻(xiàn)被認(rèn)可的成就感���。
知乎上有很多高質(zhì)量的答主���,他們?cè)敢饣ㄙM(fèi)大量時(shí)間整理答案���,甚至附上各種參考文獻(xiàn)和詳細(xì)推導(dǎo)���,完全是當(dāng)論文在寫(xiě)���。B 站的字幕組也是如此���,他們免費(fèi)翻譯各種海外內(nèi)容���,讓更多人能夠獲取知識(shí)或娛樂(lè)。這些人并不是為了金錢(qián)���,而是因?yàn)樗麄兊呢暙I(xiàn)讓社區(qū)變得更有價(jià)值。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 建立貢獻(xiàn)獎(jiǎng)勵(lì)體系:比如知乎的優(yōu)秀回答標(biāo)識(shí)���、B 站字幕組的特殊勛章,讓他們的努力被看見(jiàn)���。
- 設(shè)計(jì)任務(wù)驅(qū)動(dòng):例如 Wikipedia 讓用戶參與詞條編輯挑戰(zhàn),吸引更多人自發(fā)維護(hù)平臺(tái)內(nèi)容���。
- 提供榮譽(yù)感展示:如 GitHub 貢獻(xiàn)者頁(yè)面,顯示用戶對(duì)開(kāi)源項(xiàng)目的貢獻(xiàn)記錄���,讓他們有成就感���。
b.破壞者:挑戰(zhàn)規(guī)則���,樂(lè)趣在于搞事
破壞者類(lèi)似Bartle的殺手角色���。破壞者用戶的核心驅(qū)動(dòng)力并不是摧毀一切���,而是挑戰(zhàn)規(guī)則���,打破常規(guī)���,制造影響力���。他們并不一定是惡意的黑客或者噴子���,更多時(shí)候,他們是 創(chuàng)新者���、挑釁者、試圖讓系統(tǒng)變得更有趣的人���。
破壞者型用戶分為兩種:
- 建設(shè)性破壞者—— 他們挑戰(zhàn)系統(tǒng)的局限性,推動(dòng)創(chuàng)新���。例如開(kāi)源社區(qū)的黑客,喜歡找 Bug���、破解系統(tǒng),并向官方反饋問(wèn)題���。
- 惡意破壞者—— 他們追求混亂,利用漏洞牟利���、散布謠言、攻擊他人���。
微博上時(shí)不時(shí)就會(huì)出現(xiàn)一些帶節(jié)奏的用戶,他們并不一定關(guān)心事情本身���,而是享受煽動(dòng)情緒、制造沖突帶來(lái)的快感���。而在技術(shù)圈,很多白帽黑客會(huì)專(zhuān)門(mén)研究互聯(lián)網(wǎng)產(chǎn)品的漏洞���,并向企業(yè)舉報(bào),幫助改進(jìn)安全性���。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 引導(dǎo)破壞者的能量到正向方向:比如 HackerOne 這樣的漏洞賞金平臺(tái),鼓勵(lì)黑客尋找 Bug 而不是利用它們牟利���。
- 給他們一個(gè)合法搞事的場(chǎng)所:像 Reddit 這樣的社區(qū),會(huì)有專(zhuān)門(mén)的自由討論區(qū)���,讓他們暢所欲言���,而不是在普通用戶區(qū)帶節(jié)奏���。
- 適當(dāng)設(shè)定規(guī)則和處罰機(jī)制:例如禁言制度���,既讓討論保持一定秩序���,又不過(guò)分限制用戶的自由表達(dá)���。
c.玩家:被獎(jiǎng)勵(lì)驅(qū)動(dòng)的任務(wù)完成者
玩家是 Hexad 模型中最典型的獎(jiǎng)勵(lì)驅(qū)動(dòng)者���,他們參與游戲化系統(tǒng)的主要原因并不是興趣���、挑戰(zhàn)或者社交���,而是能夠獲得實(shí)際的獎(jiǎng)勵(lì)。無(wú)論是折扣���、積分、優(yōu)惠券���,還是返現(xiàn)、抽獎(jiǎng)機(jī)會(huì)���,他們都會(huì)為了獎(jiǎng)勵(lì)去完成任務(wù),即便任務(wù)本身對(duì)他們來(lái)說(shuō)毫無(wú)吸引力���。
拼多多砍價(jià):用戶并不一定想邀請(qǐng)朋友幫砍價(jià),但如果砍成功就能免費(fèi)拿商品���,他們?cè)敢鈪⑴c���。
京東簽到領(lǐng)紅包:每日簽到可以積累積分���、換購(gòu)優(yōu)惠券���,促使用戶持續(xù)打開(kāi) APP���。
對(duì)于這類(lèi)玩家常見(jiàn)的設(shè)計(jì)策略是:
- 提供即時(shí)獎(jiǎng)勵(lì)���,如積分兌換���、現(xiàn)金返現(xiàn)���、優(yōu)惠券等���。
- 設(shè)計(jì)簽到���、連勝���、抽獎(jiǎng)等激勵(lì)機(jī)制���。
- 讓用戶覺(jué)得獎(jiǎng)勵(lì)可達(dá)成���。
1.3 Bartle與Hexad兩個(gè)模型的區(qū)別
Bartle適用場(chǎng)景
主要用于多人在線游戲(MMO)或虛擬世界中的玩家分類(lèi)���。這個(gè)模型的特點(diǎn)是:基于游戲行為和社交互動(dòng)���,強(qiáng)調(diào)的是用戶如何玩這個(gè)游戲���。 但它的局限性在于���,它主要適用于游戲場(chǎng)景���,對(duì)于互聯(lián)網(wǎng)產(chǎn)品���、企業(yè)應(yīng)用���、教育平臺(tái)等非游戲環(huán)境的用戶分類(lèi)���,就有些局限���。
Hexad 用戶模型
它在 Bartle 模型的基礎(chǔ)上���,進(jìn)一步細(xì)化并擴(kuò)展到了 非游戲環(huán)境���,更加適用于各種帶有游戲化元素的互聯(lián)網(wǎng)產(chǎn)品���。適用場(chǎng)景:更廣泛���,適用于所有游戲化系統(tǒng)���,如社交媒體���、教育���、健身���、企業(yè)激勵(lì)等���。

誰(shuí)被取消了���?誰(shuí)被新增了���?
探險(xiǎn)者被自由精神者取代:Hexad 認(rèn)為探索并不是用戶的主要行為動(dòng)機(jī)���,而是自主性���、創(chuàng)造力驅(qū)動(dòng)的���,因此更偏向自由精神者���。
殺手被破壞者擴(kuò)展:不僅包含了競(jìng)爭(zhēng)型玩家���,還包括了喜歡挑戰(zhàn)規(guī)則的創(chuàng)新者和搗亂者���。
新增慈善家:這個(gè)角色在互聯(lián)網(wǎng)產(chǎn)品中非常重要���,比如維基百科的貢獻(xiàn)者、B 站字幕組等���。
新增玩家:這個(gè)角色彌補(bǔ)了 Bartle 模型的不足,專(zhuān)門(mén)描述那些受獎(jiǎng)勵(lì)驅(qū)動(dòng)的用戶���。
二、關(guān)鍵游戲化機(jī)制
前面也講了很多關(guān)于游戲化的背后的心理學(xué)、用戶模型���。落實(shí)到產(chǎn)品里離不開(kāi)一個(gè)話題——游戲機(jī)制。關(guān)乎到你的產(chǎn)品能被多少用戶主動(dòng)還是被動(dòng)的去玩兒,怎么玩兒,玩兒多久���。

1.1 目標(biāo)設(shè)定:明確用戶驅(qū)動(dòng)力
好的游戲,一定有清晰的目標(biāo),激勵(lì)玩家不斷參與進(jìn)來(lái)���。對(duì)于產(chǎn)品來(lái)說(shuō),目標(biāo)不僅僅是商業(yè)層面的增長(zhǎng),更是用戶的心理驅(qū)動(dòng)力——他們?yōu)槭裁丛敢馐褂眠@個(gè)產(chǎn)品?想通過(guò)產(chǎn)品實(shí)現(xiàn)什么目標(biāo)?
Keep不會(huì)強(qiáng)迫用戶每天必須完成某項(xiàng)鍛煉���,而是讓他們自己選擇增肌、減脂、塑形等目標(biāo)���。當(dāng)用戶自己設(shè)定目標(biāo)后,內(nèi)心會(huì)產(chǎn)生更強(qiáng)的責(zé)任感,促使他們主動(dòng)堅(jiān)持完成。
在這個(gè)環(huán)節(jié)中常見(jiàn)的設(shè)計(jì)策略是:
- 允許用戶設(shè)定個(gè)性化目標(biāo)���,增強(qiáng)自主感。
- 讓目標(biāo)足夠清晰、有吸引力���,并能量化進(jìn)度。
- 結(jié)合階段性目標(biāo)拆解任務(wù)���,降低用戶的心理負(fù)擔(dān)。
1.2 規(guī)則與挑戰(zhàn):創(chuàng)造持續(xù)的參與動(dòng)力
用戶之所以沉迷于游戲���,是因?yàn)橛螒蛑锌傆行碌奶魬?zhàn)等待他們,而不是一成不變的重復(fù)���。產(chǎn)品的游戲化設(shè)計(jì)也需要提供恰到好處的挑戰(zhàn)���,維持用戶的興趣和成就感。
B站的用戶等級(jí)(LV0-LV6)規(guī)則明確,用戶需要通過(guò)每日簽到���、觀看視頻、彈幕互動(dòng)等方式積累經(jīng)驗(yàn)值,才能升級(jí)���。等級(jí)越高,能解鎖的權(quán)限和功能就越多,這種遞進(jìn)式的挑戰(zhàn)設(shè)計(jì)���,讓用戶有持續(xù)探索的動(dòng)力。
在這個(gè)環(huán)節(jié)中常見(jiàn)的設(shè)計(jì)策略是:
- 設(shè)定清晰的成長(zhǎng)路徑,讓用戶知道下一步該做什么。
- 讓挑戰(zhàn)具備遞進(jìn)性���,既不過(guò)難也不過(guò)易,始終保持挑戰(zhàn)感。
- 提供豐富的任務(wù)類(lèi)型���,避免單調(diào)性導(dǎo)致用戶流失。
1.3 反饋機(jī)制:即時(shí)獎(jiǎng)勵(lì)和成就感
一個(gè)好的游戲,能通過(guò)即時(shí)反饋?zhàn)屚婕抑雷约旱男袨楫a(chǎn)生了影響?��;ヂ?lián)網(wǎng)產(chǎn)品同樣需要通過(guò)獎(jiǎng)勵(lì)、提醒、視覺(jué)反饋等方式���,讓用戶感受到每一次操作都有意義。
當(dāng)用戶發(fā)布一篇筆記,哪怕是剛開(kāi)始沒(méi)人關(guān)注,小紅書(shū)的系統(tǒng)會(huì)主動(dòng)提示:你的筆記已經(jīng)獲得了50個(gè)贊,解鎖了‘小達(dá)人’徽章���!這種即時(shí)反饋能有效增強(qiáng)用戶的成就感,讓他們更愿意持續(xù)創(chuàng)作。
在這個(gè)環(huán)節(jié)中常見(jiàn)的設(shè)計(jì)策略是:
- 通過(guò)動(dòng)畫(huà)���、音效、視覺(jué)強(qiáng)化正向反饋,讓用戶獲得即時(shí)滿足感���。
- 結(jié)合等級(jí)、徽章、排行榜等機(jī)制���,讓用戶清晰感知自己的成長(zhǎng)。
- 給予階段性獎(jiǎng)勵(lì),如連續(xù)簽到7天可獲得專(zhuān)屬勛章���,增強(qiáng)用戶粘性。
1.4 互動(dòng)與社交:激發(fā)群體效應(yīng)
一個(gè)人玩游戲容易放棄,但如果身邊的人都在玩,就會(huì)產(chǎn)生社交驅(qū)動(dòng)力���。游戲化的社交機(jī)制不僅能提升用戶活躍度���,還能形成強(qiáng)大的用戶網(wǎng)絡(luò)效應(yīng)���。
本來(lái)沒(méi)人會(huì)特別關(guān)心自己每天走了多少步���,但自從有了微信運(yùn)動(dòng)的排行榜���,情況完全不同了���?��?吹脚笥讯荚跁癫綌?shù)���,甚至有人每天走2萬(wàn)步���,你就會(huì)忍不住加入挑戰(zhàn)���,于是晚上本來(lái)想躺著���,結(jié)果穿上鞋出門(mén)遛彎了���。
在這個(gè)環(huán)節(jié)中常見(jiàn)的設(shè)計(jì)策略是:
- 利用排行榜���、PK賽���、組隊(duì)任務(wù)���,增強(qiáng)用戶之間的互動(dòng)和競(jìng)爭(zhēng)���。
- 通過(guò)好友邀請(qǐng)���、社交分享���,讓用戶更容易拉新并形成社群效應(yīng)���。
- 結(jié)合社交驅(qū)動(dòng)力���,讓用戶在群體氛圍中保持高頻使用���。
1.5 觸發(fā)機(jī)制:在關(guān)鍵時(shí)刻推用戶一把
哪怕用戶有目標(biāo)���、有挑戰(zhàn)���、有獎(jiǎng)勵(lì)���,現(xiàn)實(shí)中他們依然可能因?yàn)橥涎?��、遺忘而放棄���。這時(shí)候就需要巧妙的觸發(fā)點(diǎn)���,在合適的時(shí)機(jī)推用戶一把���,讓他們邁出下一步���。
用戶本來(lái)可能沒(méi)打車(chē)的打算���,但滴滴在低谷時(shí)段會(huì)推送一條消息:你的6元優(yōu)惠券即將過(guò)期���,快來(lái)用掉吧���!這個(gè)即將過(guò)期的觸發(fā)點(diǎn)���,會(huì)讓用戶下意識(shí)地去行動(dòng)���,以免錯(cuò)失機(jī)會(huì)���。
在這個(gè)環(huán)節(jié)中常見(jiàn)的設(shè)計(jì)策略是:
- 結(jié)合用戶行為數(shù)據(jù)���,設(shè)置時(shí)間觸發(fā)(如優(yōu)惠券即將到期提醒)���。
- 通過(guò)環(huán)境觸發(fā)(如用戶剛好在某個(gè)地點(diǎn))提供恰當(dāng)?shù)男袆?dòng)建議���。
- 結(jié)合FOMO心理(害怕錯(cuò)過(guò))���,提升用戶的決策效率���。
結(jié)語(yǔ):讓用戶玩起來(lái)���,產(chǎn)品才能活起來(lái)
游戲化設(shè)計(jì)的核心,并不是讓產(chǎn)品變得像游戲���,而是讓用戶擁有目標(biāo)感、成就感���、社交感,并且愿意持續(xù)行動(dòng)���。
- 目標(biāo)設(shè)定讓用戶知道為什么要做���。
- 挑戰(zhàn)機(jī)制讓用戶有動(dòng)力堅(jiān)持下去���。
- 即時(shí)反饋?zhàn)層脩舾惺艿匠砷L(zhǎng)和進(jìn)步���。
- 社交互動(dòng)讓用戶在群體中找到歸屬感���。
- 觸發(fā)機(jī)制讓用戶在關(guān)鍵時(shí)刻邁出下一步���。
一個(gè)真正優(yōu)秀的游戲化產(chǎn)品���,不是讓用戶覺(jué)得被逼著做���,而是讓他們心甘情愿地沉浸其中���,甚至玩得不亦樂(lè)乎���。畢竟���,人類(lèi)天生就喜歡好玩的東西,不是嗎���?
三、游戲化的層級(jí)設(shè)計(jì)(從淺層到深度體驗(yàn))
你有沒(méi)有在某個(gè)產(chǎn)品里看到積分���、徽章、排行榜���,然后默默想:啊,又是這一套���?
是的,很多產(chǎn)品的游戲化設(shè)計(jì)只是表面功夫���,給用戶塞一堆數(shù)字和排名,希望他們因此上癮���。可惜���,真正讓人沉迷的游戲,絕不僅僅是靠積分就能搞定的���。
其實(shí),游戲化是一場(chǎng)層層遞進(jìn)的體驗(yàn)���,從簡(jiǎn)單的加點(diǎn)游戲元素到產(chǎn)品本身就是游戲,像是一座逐步深入的迷宮���,吸引用戶從表面玩法進(jìn)入更深層次的沉浸體驗(yàn),最終完全融入其中���,甚至讓產(chǎn)品本身變成一種游戲?��?梢苑譃槿齻€(gè)層次:
1.1 表層游戲化:最常見(jiàn)但也最容易失效的玩法
這是最常見(jiàn)的一種游戲化設(shè)計(jì),就像在普通飯菜上撒點(diǎn)芝麻���,看起來(lái)多了點(diǎn)風(fēng)味���,但本質(zhì)飯還是那碗飯���。它通常包括積分���、徽章���、排行榜——統(tǒng)稱(chēng)為PBL 機(jī)制(Points, Badges, Leaderboards)���。很多產(chǎn)品在游戲化設(shè)計(jì)時(shí)���,都會(huì)先從這一層入手,因?yàn)樗膶?shí)現(xiàn)成本低���,短期內(nèi)能提升用戶活躍度。
比如電商平臺(tái)的成長(zhǎng)值體系���,你每買(mǎi)一單,就給你加點(diǎn)積分���,積分越高,等級(jí)越高���。升級(jí)后,可能會(huì)有個(gè)金光閃閃的超級(jí)會(huì)員標(biāo)志���,讓你覺(jué)得自己好像很尊貴(但其實(shí)大家都有)。然后再來(lái)個(gè)消費(fèi)排行榜���,讓你看看自己和別人比,順便刺激你買(mǎi)更多東西���。
為什么這個(gè)套路有用���?
- 簡(jiǎn)單易懂���,用戶無(wú)需學(xué)習(xí)成本
- 短期內(nèi)能激發(fā)用戶的行為(比如為了積分而多使用)
- 適合大多數(shù)用戶���,容易上手
- 設(shè)計(jì)低成本���,幾乎所有產(chǎn)品都能加進(jìn)去���。
可是….
- 用戶的新鮮感很快就會(huì)消失���。
- 如果積分和獎(jiǎng)勵(lì)沒(méi)什么實(shí)質(zhì)意義���,用戶會(huì)覺(jué)得這玩意沒(méi)啥用���。
- 排行榜有時(shí)候反而勸退人���,比如你看到消費(fèi)榜第一名花了 10 萬(wàn)���,瞬間放下了手里的購(gòu)物車(chē)���。
所以…
更多適合短期刺激���,比如簽到送積分���、拉新送紅包���、電商大促銷(xiāo)���。反正就是讓用戶多來(lái)幾次���,不管他以后還來(lái)不來(lái)���。
1.2 深度游戲化:讓用戶真正沉浸其中
表層游戲化只是撒芝麻���,而深度游戲化���,已經(jīng)開(kāi)始在飯里加牛肉了���。深度游戲化就是讓用戶真正玩進(jìn)去���,形成情感連接���,甚至把產(chǎn)品變成自己生活的一部分���。它不是簡(jiǎn)單的積分���、徽章���。這里的關(guān)鍵在于敘事、身份認(rèn)同、協(xié)作機(jī)制���。
比如Nike的跑步任務(wù)
敘事感:不是單純的跑 5 公里���,而是加入耐克的訓(xùn)練計(jì)劃���,挑戰(zhàn)成為更強(qiáng)的跑者
身份認(rèn)同:用戶不僅是跑步者���,更是耐克俱樂(lè)部的一員
協(xié)作機(jī)制:可以加入線上跑團(tuán)���,和朋友比拼���,甚至全球用戶共同挑戰(zhàn)目標(biāo)
為什么這個(gè)玩法更有吸引力���?
- 用戶更投入���,形成長(zhǎng)期習(xí)慣(比如跑步成了我的日常)
- 提供沉浸式體驗(yàn)���,讓用戶覺(jué)得有趣
- 社交驅(qū)動(dòng)���,讓用戶彼此影響
但問(wèn)題是……
- 設(shè)計(jì)難度比單純的積分系統(tǒng)高���,需要打造完整的成長(zhǎng)路徑���。
- 需要更深入的用戶研究���,不是所有用戶都愿意深度投入���,需要精準(zhǔn)找對(duì)目標(biāo)群體。
適合社區(qū)型、學(xué)習(xí)型���、運(yùn)動(dòng)健康類(lèi)產(chǎn)品,比如 Keep、Duolingo 之類(lèi)的。它們不僅僅是一個(gè)工具���,而是一個(gè)讓用戶沉浸的環(huán)境。
1.3 核心游戲化:游戲本身就是產(chǎn)品體驗(yàn)
到了這個(gè)層級(jí),游戲化已經(jīng)不是附加設(shè)計(jì)���,而是產(chǎn)品本身的核心體驗(yàn)。換句話說(shuō),用戶不是在用一個(gè)帶有游戲化設(shè)計(jì)的產(chǎn)品,而是在玩一款產(chǎn)品化的游戲�����。
比如支付寶用戶種下一棵樹(shù)���,然后必須保持時(shí)刻專(zhuān)注才能讓它長(zhǎng)大����。然后通過(guò)澆水之類(lèi)的玩法,綁定用戶。讓用戶主動(dòng)愿意付出更多時(shí)間���。通過(guò)積累專(zhuān)注時(shí)間,可以解鎖更多����。
為什么這種游戲化最強(qiáng)���?
- 產(chǎn)品和游戲已經(jīng)融為一體�,用戶不覺(jué)得自己在做任務(wù),而是在玩����。
- 驅(qū)動(dòng)力極強(qiáng)����,用戶不是為了積分����,而是為了讓自己的樹(shù)活下去這種真實(shí)的情感連接����。
- 可持續(xù)性高,用戶不會(huì)因?yàn)闆](méi)獎(jiǎng)勵(lì)就放棄,而是已經(jīng)養(yǎng)成了習(xí)慣。
但問(wèn)題是……
- 需要強(qiáng)大的游戲設(shè)計(jì)能力�����,開(kāi)發(fā)成本高
- 適用范圍有限�����,只有當(dāng)產(chǎn)品目標(biāo)和游戲玩法匹配時(shí)才有效���。
- 適用于教育���、健康��、習(xí)慣培養(yǎng)等長(zhǎng)期使用的產(chǎn)品。
總結(jié):游戲化是一場(chǎng)層層遞進(jìn)的設(shè)計(jì)
表層游戲化(PBL 機(jī)制)適合短期激勵(lì),比如積分��、徽章��、排行榜�����。
深度游戲化 讓用戶更沉浸,比如敘事、身份認(rèn)同、社交驅(qū)動(dòng)��。
核心游戲化 讓產(chǎn)品本身變成游戲��,比如 Forest 專(zhuān)注 App。
- 如果你的產(chǎn)品只是想提高短期活躍度�,可以用表層游戲化(積分�����、排行榜);
- 如果你希望用戶長(zhǎng)期留存�����,要引入深度游戲化(敘事��、社交)�����;
- 如果你的目標(biāo)是打造一個(gè)完全沉浸的產(chǎn)品,那就選擇核心游戲化���。
最終,游戲化設(shè)計(jì)的關(guān)鍵不是加一些游戲元素�,而是讓用戶在使用產(chǎn)品的過(guò)程中����,享受探索���、挑戰(zhàn)和成長(zhǎng)的樂(lè)趣�����。讓產(chǎn)品變成他們?cè)敢庖恢蓖嫦氯サ挠螒?����,才是成功的游戲化設(shè)計(jì)!
本文由 @ DesignLink 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理���。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來(lái)自 Unsplash����,基于CC0協(xié)議
該文觀點(diǎn)僅代表作者本人��,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)

蘭亭妙微(m.gerard.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)��、B端界面設(shè)計(jì)���、桌面端界面設(shè)計(jì)�����、APP界面設(shè)計(jì)��、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)���、交互設(shè)計(jì)、UI咨詢�����、高端網(wǎng)站設(shè)計(jì)�����、平面設(shè)計(jì)��,以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945���。我們建立了一個(gè)微信群�,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan