2017-1-28 濤濤
長滾動頁面和無限滾動式的網頁已經徹底流行開來了,甚至可以說它已經脫離趨勢,成為了一種常規的設計,它們的流行并不是巧合。當用戶向下滾動的時候頁面的時候,所需要的內容與信息會自然的呈現出來,在此過程中通常不會涉及到額外的、多余的交互。
長滾動式的頁面有著如下的優勢:
·更為精簡的導航
·更容易呈現故事,擁有吸引用戶的潛質
·與移動端設備的良好兼容性
長滾動頁面的流行和移動端設備的廣泛普及有著直接的因果關系:
屏幕越小,相同內容所需要展現的頁面就越長。
移動端設備目前幾乎全都是使用觸摸屏,交互方式也是以觸摸和手勢為主。當然,長滾動式頁面并非沒有缺點,但是接下來的案例和最佳實踐,將會幫你在設計長滾動頁面的時候,盡量滿足用戶的期望。
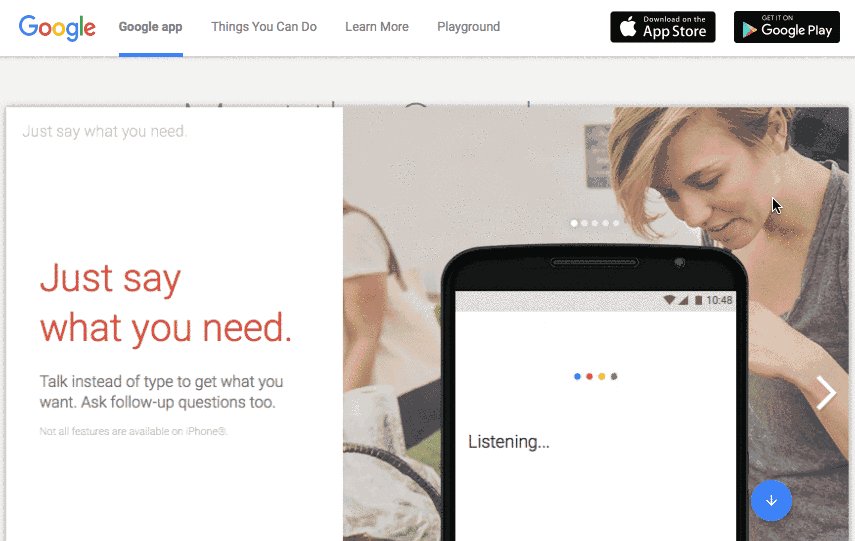
通過視覺線索的暗示,讓用戶明白絕大多數的內容都位于首屏。
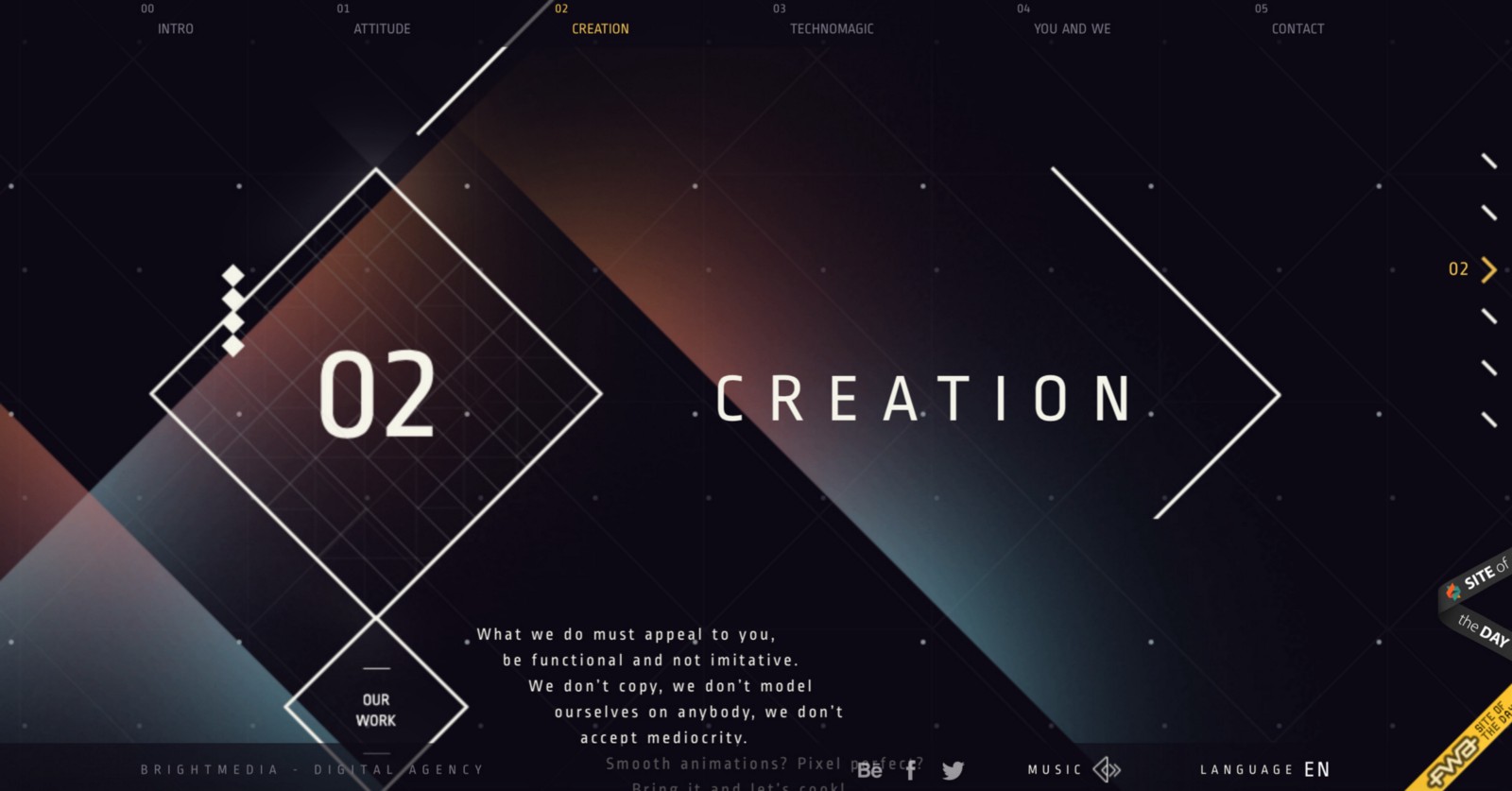
作為一個長滾動頁面,想要讓用戶快速的明白它的運作方式,應該合理地運用元素來呈現它的原理。諸如向下的箭頭或者“向下滾動”的文本都是可用性良好的視覺線索,告知用戶只需要向下滾動便可。

向下的箭頭在向用戶暗示,絕大多數的內容都在下方。
長滾動頁面對于用戶最大的障礙在于,用戶很容易在頁面瀏覽過程中迷失。造成這種狀況的原因很多,缺少導航以及導航元素的混亂都有可能損害瀏覽體驗,讓用戶感到迷惑或者煩躁。優設之前曾經發布過不少導航設計的文章:
在創建長滾動頁面的時候,請始終記住,用戶是需要在瀏覽過程中保持“方向感”的,也就是說,需要導航來確定瀏覽的所在位置。對此,懸浮導航欄其實是一個很不錯的解決方案,它會顯示當前的位置,并且始終懸浮在屏幕特定的位置,讓用戶看見。

如果受限于屏幕空間,無法添加導航欄,那么你應該優先考慮跳轉式的導航設計:

置于屏幕右側的跳轉鏈接
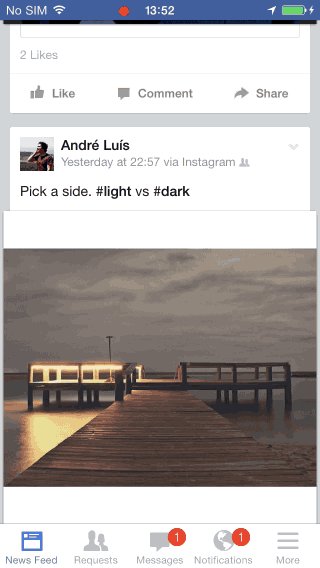
由于移動端屏幕的尺寸較小,固定的導航欄會占據屏幕較大的空間。所以,比較合理的設計是用戶向下瀏覽的時候隱藏導航,而當用戶打算回到頂部、向上瀏覽的時候,讓導航欄展現。

Facebook 客戶端當中,向下瀏覽的時候會隱藏導航,向上瀏覽則顯現。
決定你的頁面長度的因素應該是你所提供的內容,而不是讓頁面長度來決定需要填充內容的多寡。
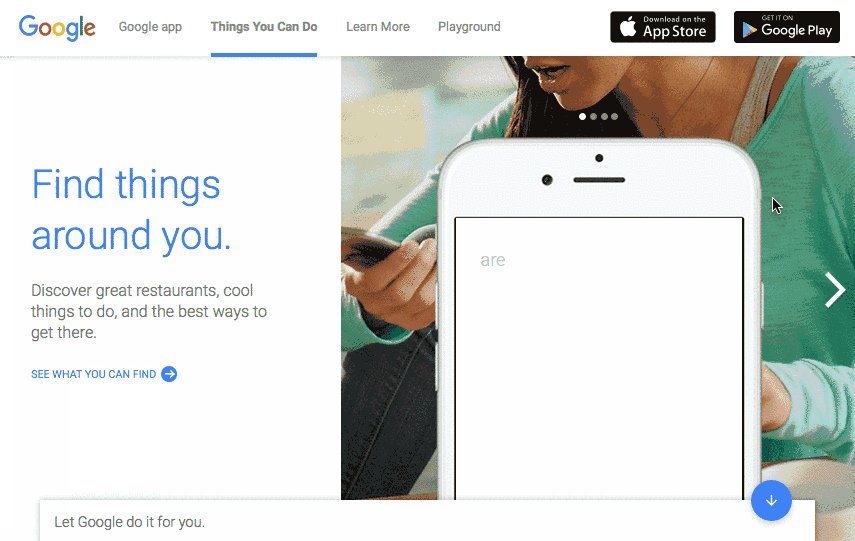
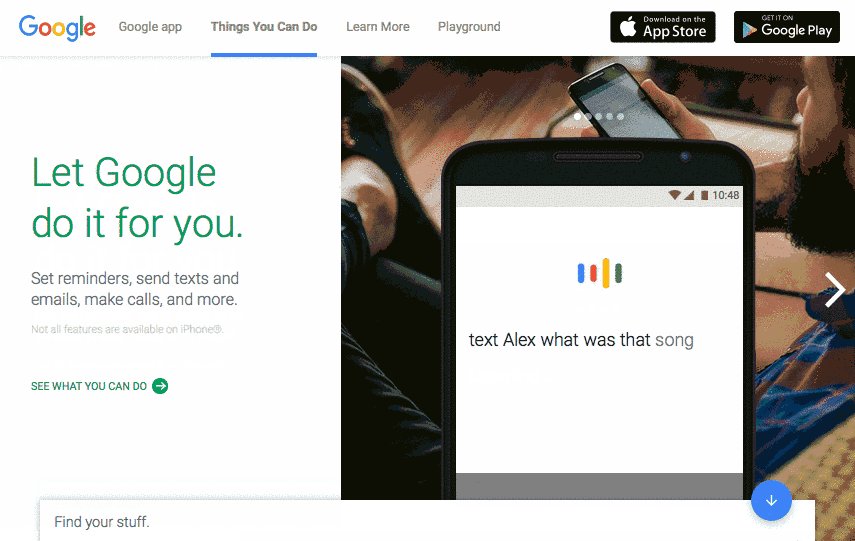
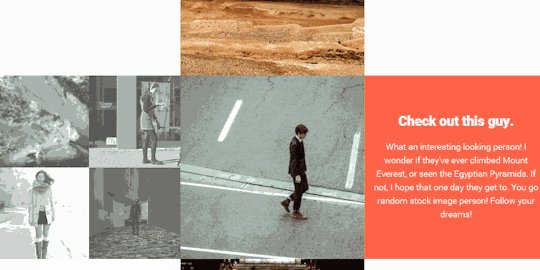
長滾動式的網頁和其他的網頁一樣,它可以用來講述故事,而它所呈現出來的故事應該更加平滑、線性。以往傳統的頁面當中,頁面的框架下,不同的內容被折疊起來,隱藏在不同的鏈接和按鈕后面,用戶總能先看到整個頁面的組織架構。而在長滾動頁面當中,你需要的是將內容以不同的頁面的形式呈現出來,隨著用戶滾動逐步展現。就像 Le Mugs 這個網站,每個分頁都包含了信息,這些內容結合動畫效果,隨著滾動而觸發,讓整個長滾動網頁顯得非常有趣。

小貼士:盡量降低分頁數量,這樣能讓整個導航更加簡化。即使是長滾動式的頁面,也不能夠包含100多個分頁吧?
有趣的動畫效果是讓你的設計同用戶產生情感聯系的重要手段。長滾動頁面的設計可以復雜也可以簡單,好的交互能夠讓長滾動化腐朽為神奇,而動效則是最重要的粘合劑。動畫效果讓用戶可以讓整個網站顯得更有吸引力,增加了用戶探索過程中的樂趣,提升整體的體驗。比如,長滾動式頁面當中能夠加入視差滾動的動畫,或者加入滾動觸發式的動效,讓滾動瀏覽本身成為一個有趣的東西,讓用戶知道接下來會發生什么。

視差滾動通常是讓前景和背景的元素之間產生速度差,從而營造出動態的視覺效果。視差的效果本身并不復雜,但是涉及到不同的元素,加上不同運動方式、速度帶來的不同效果,視差滾動能夠帶來的效果各式各樣,各不相同。當你使用長滾動頁面來講述故事的時候,中間適時適當地加入視差滾動,能夠讓整個敘事更加平滑自然,最重要的是,它會強化用戶的參與感。

視差滾動能夠創造出一種迷人的3D的視覺體驗。更多視差滾動設計相關的優設文章:
在這個內容為王的時代,長滾動頁面提供了更加沉浸式的用戶體驗,它讓UI設計更好的服務于內容,并且將許多新的技術、思路都納入到設計當中來,更加專注于用戶的目標,讓網頁兼顧到內容的直接性、豐富性和多樣性。
【長滾動網頁設計實戰】
原文地址:uxplanet
原文作者:Nick Babich
優設譯文:@陳子木
藍藍設計( m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務