在當今設計行業,設計師不僅需要具備專業技能,更要與業務目標緊密結合,以提升設計的實際效用。本文探討了如何通過設計洞見來識別客戶需求,進而優化設計過程。

好的設計師不僅僅要有專業能力,更重要的是與產品達到同頻,最終更好賦能業務指標達成。
目前設計行業的現狀,大部分設計師還停留在設計思維的角度,存在一些和業務格格不入的情況,只關注好不好看,做一個交互原型的美化者…
自己做了很多,但是與實際脫節。出了很多個方案,產品(或運營/商務伙伴)覺得沒什么變化;打磨了很多細節和創新點,產品卻只想快速上線……

設計師自己的工作被各種“非專業”的指導意見干擾;而其他職崗伙伴眼里,我們的付出,卻變成了一種“設計師的自High”。
究其原因,還是把以用戶思維去進行設計。

想要改變這樣的狀態,最核心的是思維轉變,從技能導向的思考方式變為價值導向的思考方式。
本文主要從講述,如何通過方法,在項目進入期獲得有效設計洞見,提高設計效用,帶來客戶價值(用戶價值)。
先舉一個例子:如何做一個新款剃須刀產品?
飛利浦這些大公司,給出的答案是 更好的刀頭,更貼合面部,更安全和更容易清洗,一個黑灰塑料材質、工業風格的“更好用”的剃須刀確實誕生了。
但是有一個很有意思的公司,給出了另一份答案:極簡造型、合金材質、超 mini 尺寸和豐富配色,最重要的是:

于是 2019 年,這個疫情開始的時間,這家剃須刀橫空出世。
這款產品獲得成功的原因,本質上就是產品的設計者帶著更高、更廣的視角,洞見了“剃須刀不僅是一個工具,它更可以成為一種禮物”這個更深層次的客戶需求,打破現有市場概念,獲得成功。
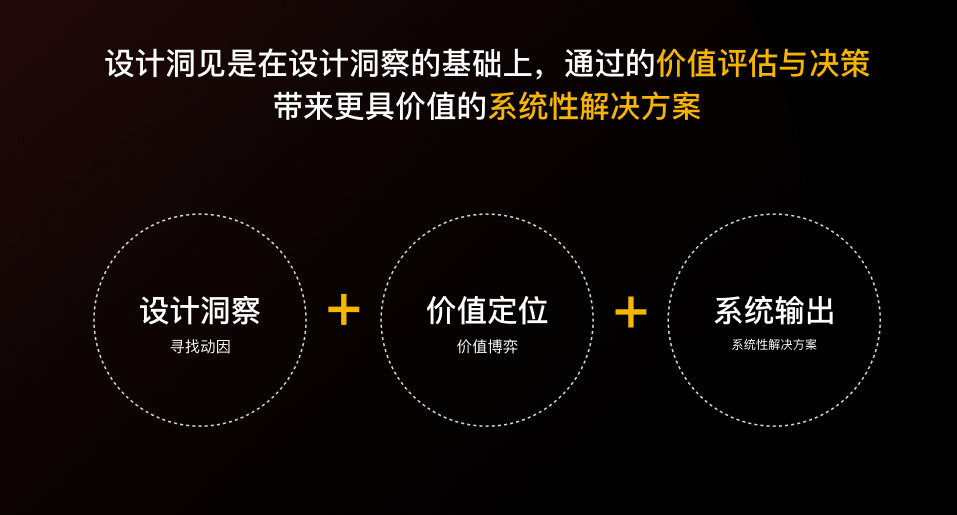
——如果說,設計洞察是發現和理解問題的能力,是設計師在研究和解決問題時所產生的觀察力和創造力。那么設計洞見可以幫助設計師更好地識別問題、提出創新解決方案,并為設計師提供思考問題和做出決策的指導。
Brown.Tim在《設計思考改造世界》中說:”未來的設計師將扮演科技的詮釋者(洞見能力),人性的引領者(觀察能力),感性的創造者與品位的營造者(同理心)的角色”。
通過設計洞見,可以讓我們看更高、想更全, 與業務貼合更緊密,讓設計得到認可,產生業務共鳴,賦予用戶/客戶價值,才能讓設計變的更有價值。


接下來我們將通過一一探索獲得洞見的三個階段。
洞察階段的核心,是獲得現象背后的動因。是一個獲得信息與問題的階段
產品的設計產出是一個抽象到具象化的過程,在設計和迭代的過程中,會經歷非常多的流程。而大多數的設計洞見有效過去在更前置的節點,才能產生更有效的價值。
所以我們首先做的是:“提升設計的主動性”,在項目的進入期最大化實現設計洞見的價值。

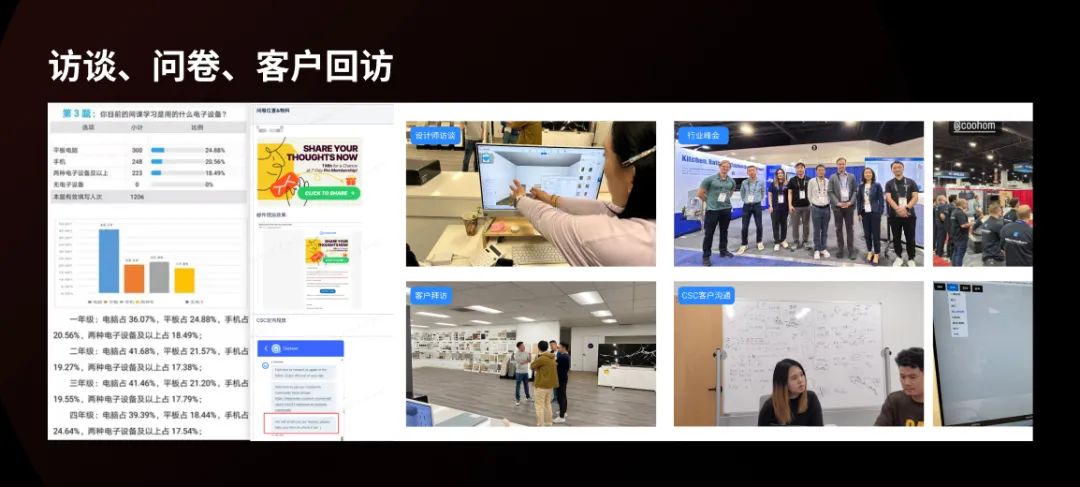
項目進入期通常會有一個通病,即問題泛化,無法具象。在一個比較“泛”的問題下,挖掘目的/目標,找到問題最簡單的辦法就是“調查分析”:了解行業生態與業務背景,確定或推測自身產品的發展方向,分析定位與關注指向-Pointer(即當下會產生哪些具有指向性的任務方向)。
這個階段,我們的主要目的是通過最初始的源頭數據,正確的了解業務或者項目的背景,避免因信息傳遞所產生的認知誤差,以免發生“指向”偏差。而要做到這一點,洞察就不能僅僅停留在表面的觀察,詢問,記錄和數據分析,而要隨時通過聯想和反思來回歸本質——客戶(用戶)和場景。調查中獲得的數據只有放在合適的情境中才能獲得準確的解讀。

1)知識準備
了解各種市場調研的方法與過程,對調研方法進行分類。
如下圖所示,(戴力農《設計調研》)橫軸區分了該方法得到的數據是客觀的(人們的行為)還是主觀的(人們的目標和觀點),縱軸區分了該方法的類型是定性的還是定量的。

2)選擇正確的調研辦法
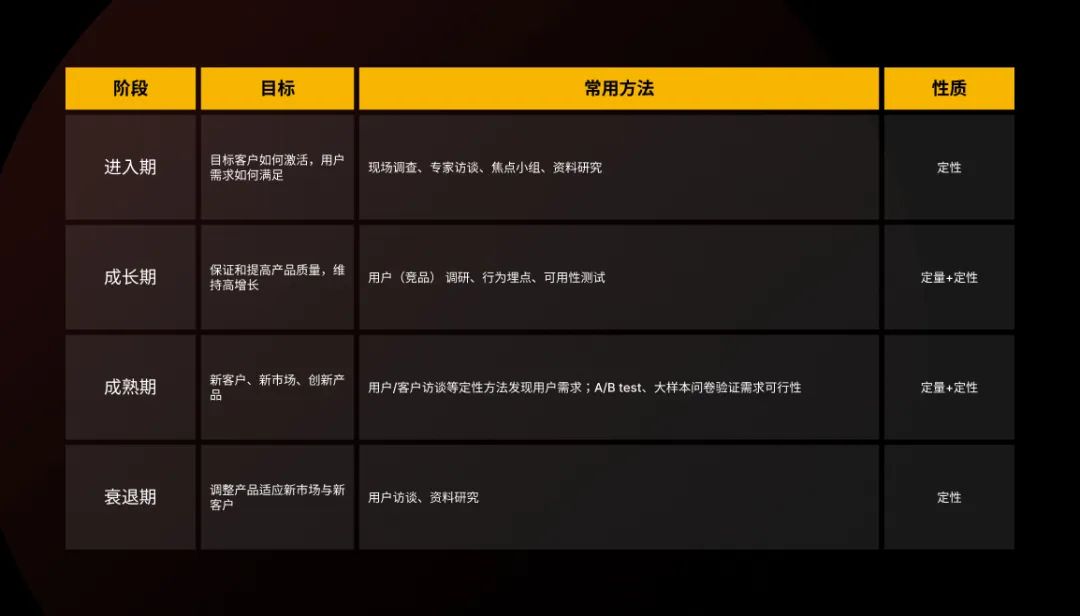
不同的產品生命周期,對應不同的調研方法,根據產品的不同時期選擇合適屬性的調研辦法。

互聯網設計師的常規調研手法,受困于資源,多是在桌面進行。我們通過二手資料研究、競品和線上走查獲得問題,進行虛擬對象的研究,極易發生偏差。
拓新場景和成長初期,通常資源緊張且缺乏具象客戶,很難進行大樣本調研數據挖掘。對于設計師來說,在了解業務信息,對稱業務方向時可以依賴其他職崗提供的資料進行研究;但是對于設計息息相關的關鍵點,建議還是通過自己實地考察、焦點實驗去獲取真實的體驗信息。

成長后期與成熟期,關鍵在于保證和提高產品質量,縮短與頭部產品之間的差距,實現產品的高增長 。大樣本的用戶與競品調研可以幫助我們更可觀的看到真實的客戶需求。再輸入到我們的日常桌面研究中去。

3)掌握信息收集、數據統計分析方面的知識

4)了解調研的流程

確定調研目標 → 制定調研計劃 → 準備調研材料&環境 → 邀請調研對象&執行調研過程 → 分析整理信息與數據 → 輸出調研結果。
調研的實際操作流程在數據采集和調研分析方法中已經涉及的比較多了,也有很多好的執行案例可供我們學習與參考。
得到大量信息,進行吸收、理解和處理后,我們將收獲大量的問題。接下來就是如何解決問題。
定位價值是洞見的關鍵階段,是能給業務帶來價值的核心,是可以改變客戶(用戶)習慣和行為的關鍵博弈。
那么如何定位價值呢?

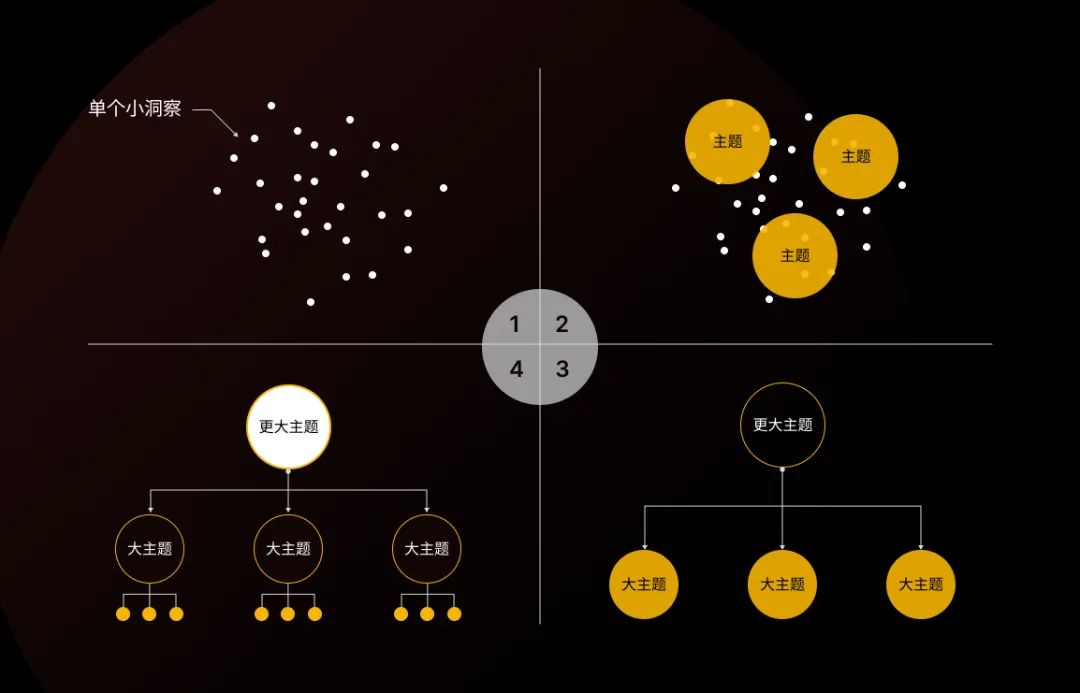
1)問題整合,提煉與確認指向
將調研獲得的問題進行歸納與整理,如簡單的 Card Sorting ,確認所有問題的核心指向(Pointer)。

接下來就需要不停的切換指向,并深入每個關鍵 key 下進一步拆解,確定你收獲的是否是一個真正且重要的 Pointer。
EG海底撈▽
餐廳高峰期經常人滿為患,排隊體驗差。常規餐廳的做法:約束更快的出餐、收臺,拆分更多的餐位,引導拼桌服務等等等等..短期可能會帶來改變,但是達到一個極限點以后,就很難再提升了。
類似的場景還有曾經的外賣小哥:30 分鐘以內還能更快嗎?答案是:很難。
那怎么讓客人愿意多等待一點,或者不覺得“等待完全是無價值無意義的”?
海底撈選擇在你排隊等待的時候,提供免費美甲、護手、零食等等各種周到服務,讓客人等待的過程中不至于無事可做。獲得了認可,贏得了口碑。
如果你留心觀察,你會發現海底撈的標志也是用了一個打招呼的氣泡Hi,來強調服務為先的品牌定位,解決的是情感需求中的「過程體驗」。

2)PDS(問題-檢測-研究)調查分析

PSD 調查分析的核心思想,是調查客戶(用戶)與預期(行為/認知)的偏差,或不滿與問題來發現洞見。

EG BBDO反煙推廣 ▽
BBDO 的英國公司層接到過這樣一個推廣任務:是讓年輕人,特別是十幾歲的小女孩兒戒煙。
其實這個問題特別棘手。一方面,吸煙是一個生理上癮的事情,要戒掉很困難;另一方面,吸煙最大的問題是有害健康,但是對于年輕人來說在這個角度的感觸不深,很難起到效果。用常態的思考模式似乎很難找到正確的解決方案,但是借助洞見以后就不一樣了。
通過了解更多事實,看目標群體關注什么,哪些問題對我們要實現的目標有影響。在這個案例里,BBDO的做法是派了一個年輕的女助理在購物區找了一家咖啡館,連著5天坐在那里聽那里的女孩兒在聊些什么。
結果這5天內她就發現,這些十幾歲的女生大部分聊的是買衣服、做頭發、選什么樣的指甲油和減肥藥,怎么整容等等。當女助理把這些內容列在自己的本子上的時候,洞見就自己呼之欲出了:原來對于這些無所事事,十幾歲的年輕女孩而言,沒有什么比她們看起來漂亮更重要了。
因此,你不需要告訴她吸煙可能縮短壽命,你只要告訴她一件事情:“吸煙會讓你變得難看”,就足夠讓她戒煙了。

所以,想要獲得洞見,就去調研目標群體真正關注的事情。當你通過調研發現真正的問題時,洞見往往就會產生。
3)規避技能導向
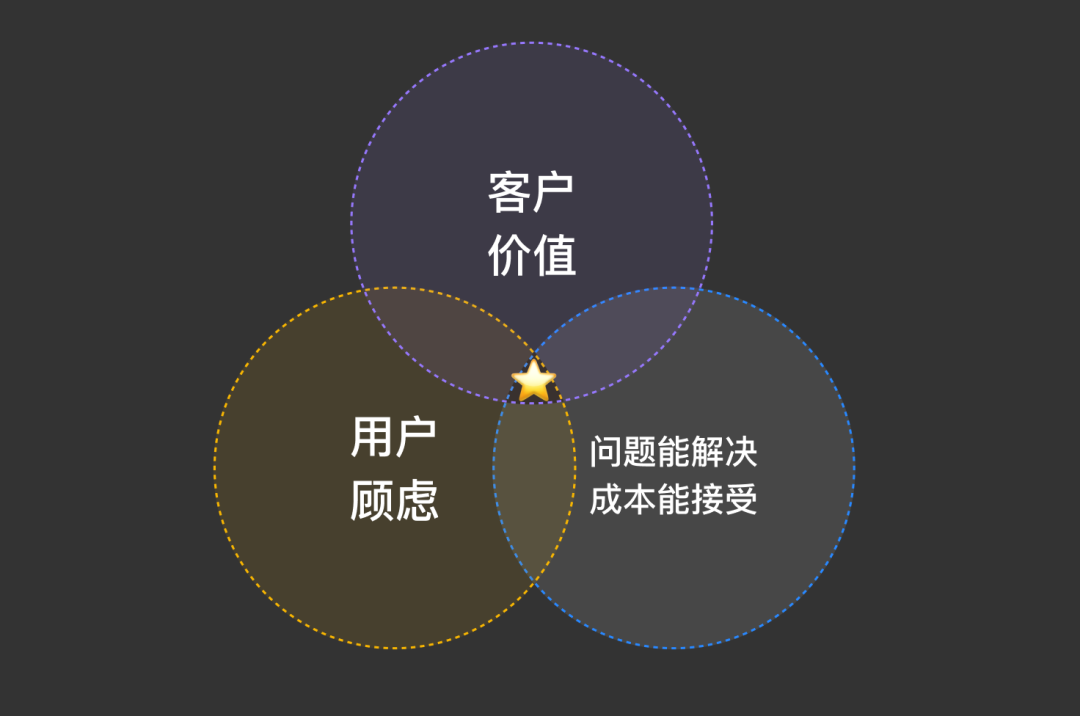
設計的職崗角色是單薄的。我們一定要帶著指針與方案,多職崗評估價值與可執行度,這是一個設計前期任務的過程。它的輸出可能為設計Demo、簡單的筆記、方案的列表,或者是一個說明效果的故事版……不一定具備完整的落地性,但是可以讓伙伴更好的理解你的觀點。

設計的解決方案要從起心動念、貫穿至產、研、運營甚至上市宣傳的全路徑方案。
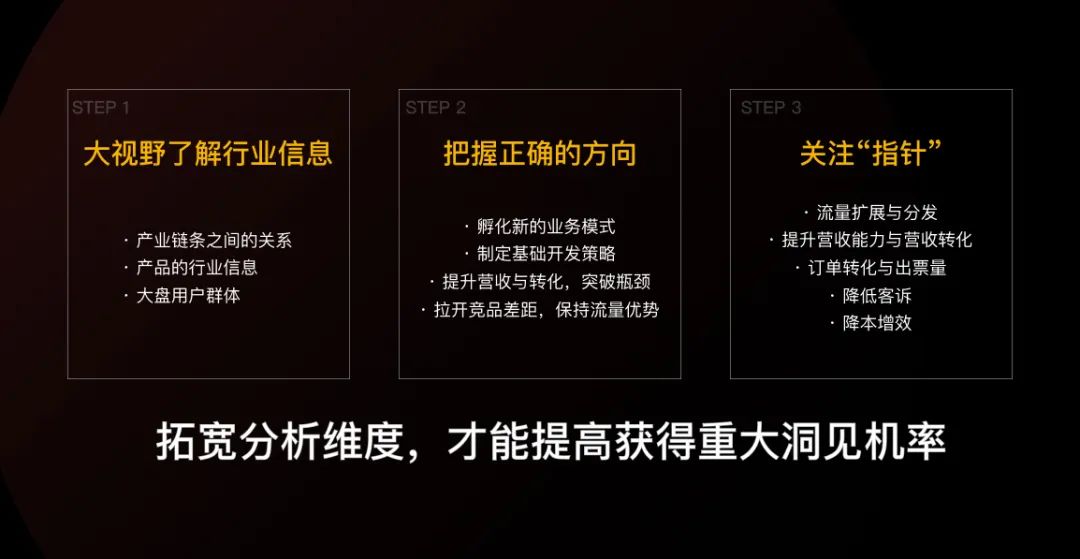
在分析階段我們通過“3步走”的視角思維,明確了任務重點同時幫助我們明確不同指針的優先級。

設計師要考慮的維度不僅僅在用戶體驗層面,更應在執行時候要考慮業務的實際需求,考慮上下游不同職能的工作內容,始終保持全局與系統的思維,要從客戶價值出發,回落到企業成本中去。
通過設計洞見,從更本質的層面去洞悉問題,重新定義和設計任務。
與業務產生共鳴才是好的設計。

讓你的設計方案保持在更高、更廣、更全局的維度。真正融入和助力業務,提升設計的效用。讓“提升體驗”這件事真正落地。
改變我們看世界的方式,亦改變世界看待我們的方式。
作者:張一
本文由 @群核科技用戶體驗設計 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖由作者提供
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
我之前說過要寫一系列專門針對電商的三大構成的文章的,而在上篇文章中我已經給大家梳理了一篇關于色彩的文章:六個步驟細說電商banner圖設計之色彩的奧秘,那么今天呢,我就接著要給大家講一篇關于平面構成的文章好了。
在講之前,我先給大家列一個內容大綱:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
五、總結
注:前半部分是給大家講解的基礎知識,后半部分是運用這些基礎知識結合實例講解,所以建議從頭到位耐心看完哦,需要些時間消化(經濟基礎決定上層建筑嘛,前面不看后面也就看不懂了),接下來我們一個個問題來解剖:
百度百科的解釋是:平面構成是視覺元素在二次元的平面上,按照美的視覺效果,力學的原理,進行編排和組合,它是以理性和邏輯推理來創造形象、研究形象與形象之間的排列的方法,是理性與感性相結合的產物。
而我的理解是:平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同時它也不是獨立存在的,而是伴隨著色彩/肌理/光影等而存在的。基本上世間萬物,所有我們接觸到的或無法接觸到的,看得見的或看不見的事物里都有平面構成的運用和身影。
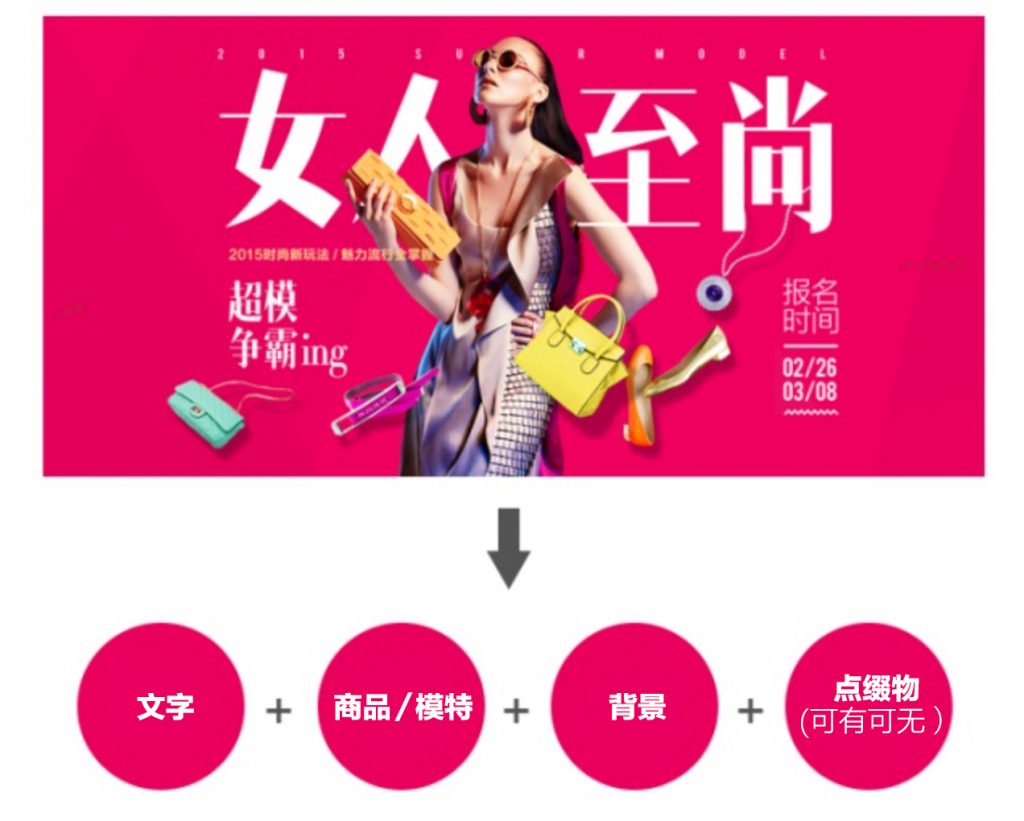
Banner組成要素包含4個方面:文案 、商品/模特、背景、點綴物(可有可無)。

而我在之前反復強調過的,Banner的作用是:宣傳/展示/廣而告之/準確傳達信息。
在前面我們提到,平面構成主要是在二維空間運用點、線、面結合一定的規律所形成的一種視覺語言,而Banner中的所有元素(文案/商品或模特/背景/點綴物)其實都可以看作是平面構成里的點線面這些構成元素。
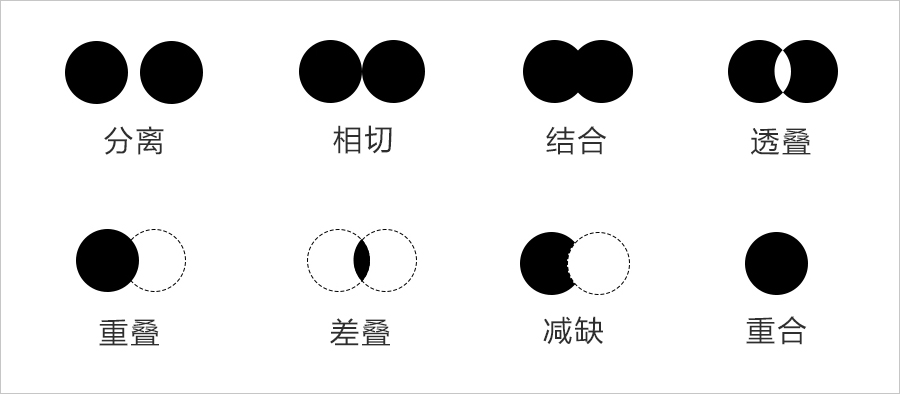
那么,接下來我們就需要了解3個有關平面構成的概念了:
接下來,我們分別了解下這幾個概念:
它們之間的排列有下面這么幾種:分離/相切/重疊/透疊/結合/減缺/差疊/重疊。

舉幾個例子:




從所有元素(點線面)整體看,其構成形式主要有重復、近似、漸變、變異、對比、集結、發射、特異、空間與矛盾空間、分割、肌理及錯視等等。
下面我們分別來舉例說明:
(1)重復
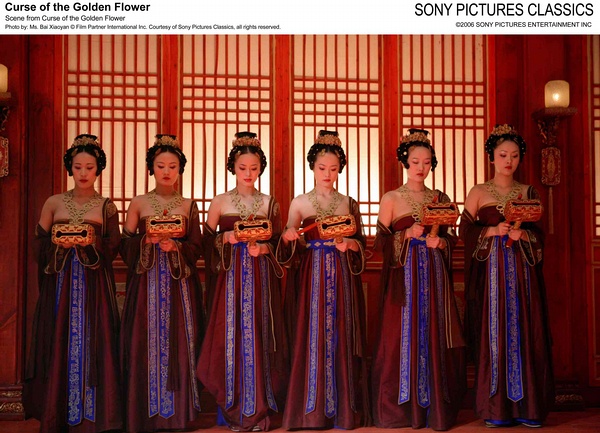
指在同一設計中,相同的形象出現過兩次以上,重復是設計中比較常用的手法,以加強給人的印象,造成有規律的節奏感,使畫面統一。所謂相同,在重復的構成中主要是指形狀、顏色、大小等方面的相同。比如:
重復舉例:電影《滿城盡帶黃金甲》劇照

Banner舉例: 模特重復排列疊加到背景里,既是一種紋理也是一種模特展示的方式。

(2)近似
近似指的是在形狀、大小、色彩、肌理等方面有著共同特征,它表現了在統一中呈現生動變化的效果。近似的程度可大可小,如果近似的程度大就產生了重復感。近似程度小就會破壞統一。比如:
近視舉例:臺灣的一對雙胞胎姐妹

小時候

長大后
Banner舉例: 相同款式不同顏色的鞋子,大小不一的波點。

(3)漸變
是我常常聽說的一種效果,在自然界中能親身體驗到,在行駛的道路上我們會感到樹木由近到遠、由大到小的漸變。比如:
大小漸變舉例:故宮淘寶前段時間的表情包

(重復+大小漸變)
舉個例子:
鞋子的排列方式。

背景的紋理形狀。

(4)對比
有時候是形態上的對比,有時是色彩和質感的對比。對比可產生明朗、肯定、強烈的視覺效果,給人深刻的印象。比如:
對比舉例:買家秀和買家秀。。。

開玩笑了,我們舉個正經的例子吧:照片ps前后

Banner舉例:

(5)密集:
密集在設計中是一種常用的組織圖面的手法,基本形在整個構圖中可自由散布,有疏有密。最疏或最密的地方常常成為整個設計的視覺焦點,他其實也是對比的一種情況,越密集的地方給人感覺距離越遠,反之越近。
密集舉例:

日本波點女王草間彌生的作品

草間彌生
Banner舉例:



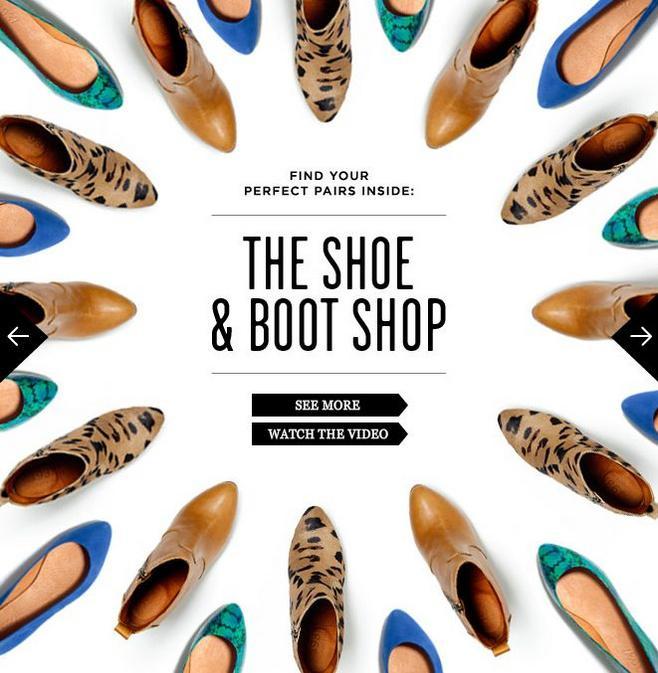
(6)發射
是一種常見的自然現象,太陽四射的光芒就是發射的。發射具有方向的規律性,發射中心為最重要的視覺焦點,所有的形象均向中心集中,或由中心散開,有時可造成光學動感,會產生爆炸的感覺,有強烈的視覺效果。
發射舉例:星軌/水波/觀世音菩薩背后自帶的光環

水波

星軌(攝影)

每次觀世音菩薩出場總是會自帶光環(大家小時候應該都比較熟悉這些畫風了吧,有點俗氣。。)
Banner舉例:放射線,使得畫面聚焦到中間部分內容。



(7)特異
是指構成要素在有次序的關系里,有意違反次序,使少數個別的要素顯得突出,以打破規律性。
特異舉例:其實各種類似于連連看的游戲,就是這么個原理

Banner舉例: 一家人站成一排,個頭比較小的那一個就給人一種特異和俏皮的感覺,使畫面不那么單調。

(8)空間
矛盾空間舉例:前段時間非常流行的一款游戲《紀念碑谷》。

空間感Banner舉例:畫面中的元素可以假想為一些有大有小的點,然后按一定透視空間規律擺放(近大遠小)。

由陰影營造的空間感

(9)分割
把整體分成小的部分。比如:
分割舉例:來自大自然的梯田

分割Banner舉例: 不同比例大小的色塊組成Banner的背景。

商品的排列也可以起到分割畫面的作用。

(10)肌理
又稱質感,由于物體的材料不同,表面的排列、組織、構造等不同,因而產生粗糙感、光滑、軟硬感。比如:
肌理舉例:木材等
肌理Banner舉例: 背景采用噴墨+涂色的方式形成了一種很時尚的紋理。

(11)錯視
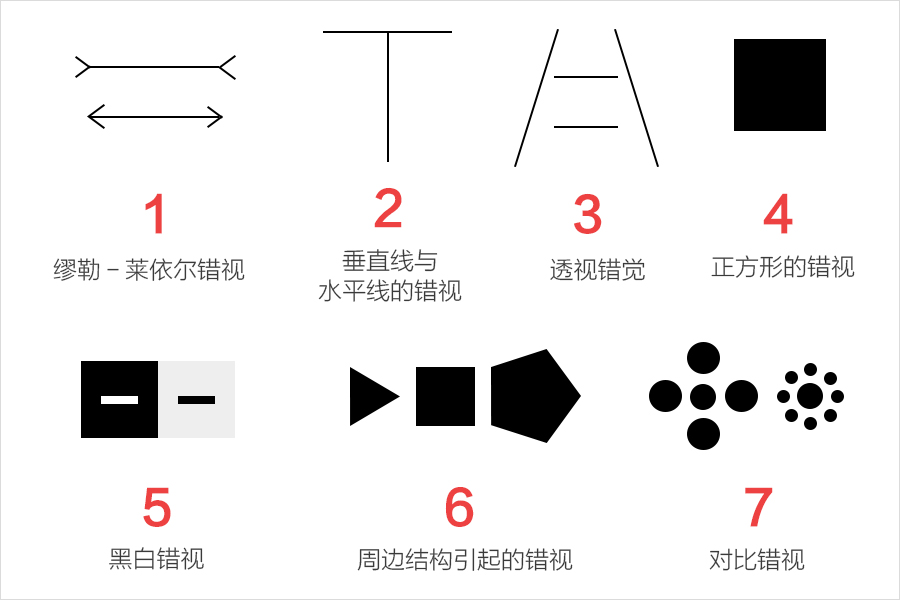
因空間距離或周圍環境所造成的視覺差。主要有下面幾種:

1.繆勒—萊依爾錯視
圖中兩條線是等長的,由于上下線段兩端的箭頭方向相反,上線段的箭頭占據的空間大,所以上面的線顯的較長。
2.垂直線與水平線的錯視
大多數人往往把垂直線看的比水平線要長,這是高估的錯覺。在水平線長度為8-10mm時,這種錯覺最大。
3.透視錯視
圖中的兩條線是相等的。看起來下面的要短,是因為透視的錯覺。
4.正方形的錯視
標準的正方形左右的邊看上去大于上下的邊。
5.黑白錯視
圖中黑白線段,由于白線段明度大,具有膨脹的現象,所以看以來比黑線段長。
6.由于圖形結構的影響而產生的錯視
圖中組成三、四、五邊形的邊長都相等,但由于周長和面積的不同,產生邊長的不同。
7.對比錯視
高個子和矮個子在一起,高的會顯的越高,矮的會顯的越矮。
錯視舉例:比如虛實手繪拼接,比如有些攝影作品


這里要說明的是,錯視在一些視差動畫的網頁頁面里運用的會比較多一些,還有一些app的引導頁,這里Banner舉例的話可能也不太合適,不過也可以給大家看一下:
比如這個畫面里的黃色圓點,同樣的黃色圓點,在暗色背景上是很突出的,但在同樣是黃色的背景上就幾乎看不見了,但其實原點是沒變的,只是背景的顏色變了,就導致我們看到了不一樣的結果。

如下:
和諧統一/對比突出/對稱/畫面平衡/視覺重心/節奏韻律
和諧統一:
元素與元素之間,或所有元素構成的整體是一種協調的關 系,比如大小/顏色風格等的協調。
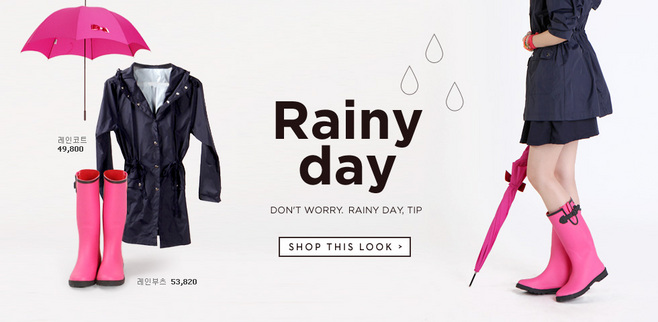
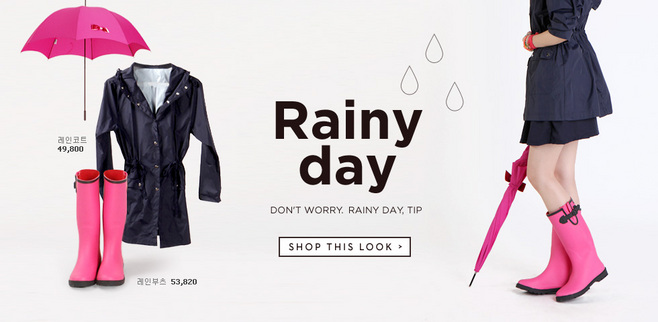
Banner舉例:整體的明亮色彩,搭配的雨滴小元素,以及雨傘產品和模特裝扮,左中右排版方式都看起來很協調統一。

對比突出:
即把2個質或者量反差很大的元素放在一起,使人感覺主體鮮明突出,整體又活躍而統一,比如大小/數量/色彩/形狀的對比。
Banner舉例:紅色模特部分面積比較大,無論是色彩還是面積優勢,都使得它在檸檬黃背景上特別突出。

對稱:
假設在一個圖形中間畫一條垂直或水平線后,畫面的左右或上下2邊是可以完全重合的,則我們稱之為對稱。
Banner舉例:典型的對稱構圖咯,Bra就是一個對稱的形狀。

畫面平衡:
即元素與元素之間,元素與整體之間的大小/形狀/數量/色彩/材質等的分布與視覺上的平衡。
Banner舉例:左右兩邊色彩面積上是平衡的,但是數量和形狀上的略微差異,使得畫面不那么單調。

視覺重心:
通過對畫面中元素的數量/顏色/位置/大小/材質等進行處理,畫面中所出現的視覺焦點。
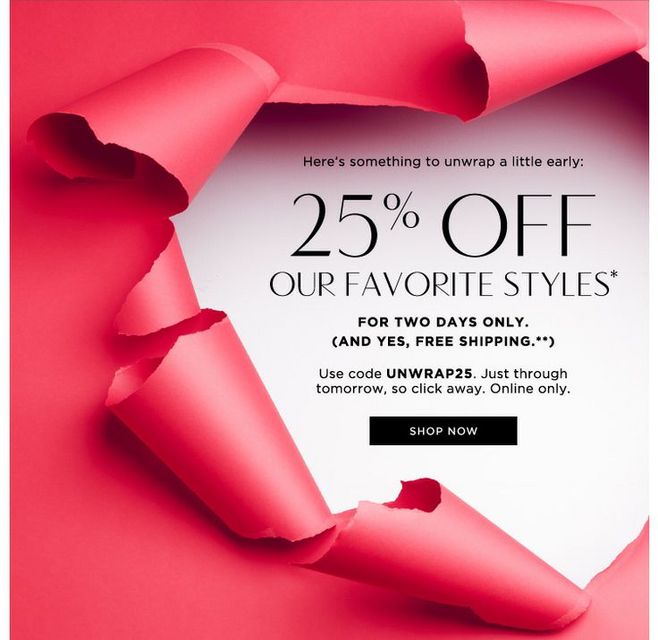
Banner舉例:模擬撕紙效果形成的破洞,有一種視覺聚焦的效果。

節奏韻律:畫面中的一種或多種元素按一定的規律排列,會產生音樂一般的旋律感。
Banner舉例: 鞋子擺放姿勢不一樣,產生了一種動律感,使畫面不單調不呆板。


重點(高潮部分)來了!!!!!
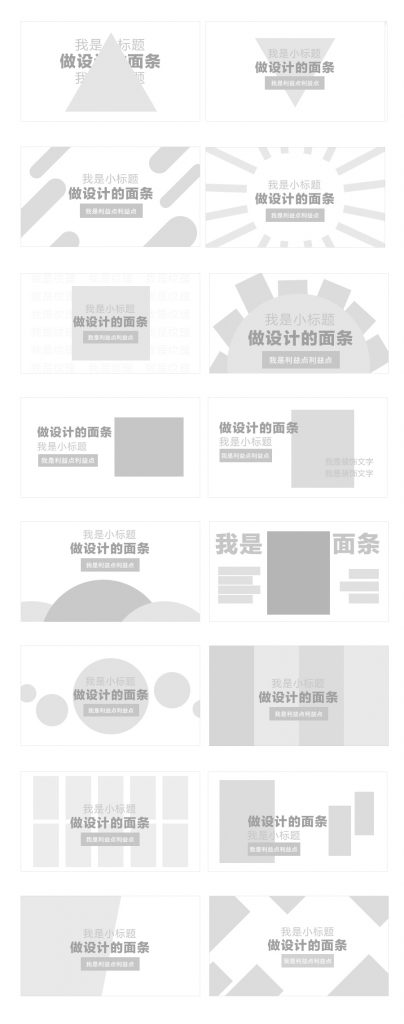
以上講了這么多知識點,那么結合這些知識點,我總結繪制了一些比較實用的Banner排版
樣式,如下圖所示:

以上呢,我就先總結這么多,其實所有的Banner版式都是大同小異的,因為我們前面提到,Banner是由文案/模特或商品/背景/點綴物組成的,而所有這些元素就相當于我們平面構成里的點線面,當我們改變這些元素的角度/距離/大小/數量/樣式/顏色等,新的版式也就產生了,所以,大家不妨也試試看哦。
Banner中的所有元素其實都相當于平面構成里的點或線或面,而所有元素所組成的Banner畫面其實又是一種情緒和信息的表達,所以我們可以從下面4個方面去理解這個問題:
當我們拿到一個設計需求的時候,都會需要確定他的設計風格,而這個風格怎么來確定呢?就是要明白他的定位以及服務的人群是誰,了解他們的興趣愛好,同時我們腦袋里會出現下面這幾個關鍵詞:熱鬧促銷/年輕活力/高冷大牌/時尚個性/規矩保守等
我們先看幾個Banner實例:
低價熱鬧促銷:畫面中會有有比較多的點綴物,也喜歡用大面積的暖色,其目的就是為了營造熱鬧的氛圍,給人熱情有親和力的感覺,板式以上下或者居中排版的方式多點,這種方式的視覺也更聚焦一些。

所以熱鬧促銷的頁面可以考慮下面這些排版樣式:

年輕活力:這種主題的Banner設計其實跟熱鬧促銷的方法類似,只是說,這種畫面里的點綴元素或者模特樣式需要表現得顯得更加俏皮活力一些,色彩上也會比較艷麗或明亮,營造一種青春活力的感覺,排版方式其實沒有什么特別的限制,發揮空間非常大。

所以年輕活力的頁面可以考慮下面這些排版樣式:

高冷大牌:這種主題的Banner設計重在體現一種一般人買不起,買了之后會顯得自己特別有優越感的印象,那么畫面中就需要多留白,善用一些簡潔的或有棱角的圖形設計,切忌用一些比較卡哇伊或太柔美復雜的線條,同時,商品或模特的品質要高,總而言之就是給人一種很貴很高端的感覺(窮人買不起,有錢人買了有面子),這個跟低價熱鬧促銷是相反的。

所以高冷大牌的頁面可以考慮下面這些排版樣式:

當我們在做一個banner的時候,如果沒有特別的要求,其實我們是有很多個方向選擇的,首先問下自己你是想要突出什么信息呢?是突出商品呢?還是突出文字呢?還是突出整體的氛圍呢?還是強調整體的協調感呢?還是說強調品牌呢?
一般來說,一個好的Banner首先是要保證信息傳達準確,然后再需要保證畫面的協調感和氛圍的。
那么我先給大家看幾個案例舉例:

強調品牌(模特也屬于品牌的一部分)

強調商品以及SALE

強調整體的氛圍(商品融入在氛圍當中了)

強調SALE
比如大家可以看到我之前給大家總結的版式,基本上文案信息都是比較突出的,其次商品突出或者強調整體氛圍:

關于品牌這塊,可能是很多小商家目前不太重視,也覺得自己用不上的,但是各大電商平臺還有一些比較大的電商品牌都已經有這種品牌意識了,所以不管你是在哪種團隊里,不防也都了解一下。
我們可以從這幾個方面去看待品牌這個問題:風格延續/品牌統一/風格突破
品牌統一:天貓的貓頭形象,運用于各個品類的廣告當中,這一創意既統一了品牌形象,又非常巧妙。

再比如初語:

一直以來,初語的所有模特,在眼睛那里都有一條白線,雖然不明白什么意思,但是給人印象特別深刻,形成那個了統一的品牌視覺形象,最后大家也看到了初語的新 logo,就是提取了眼睛那里的形象,新logo像下面這樣:

而它原來的logo是這樣的:

對比發現,品牌形象更加統一了,也更有特色了(雖然會讓一些沒聽過這個品牌的人以為它是賣面膜的,不過對于接觸過這個服裝品牌的人來說還是很好理解的)。
風格延續:這個在平臺的比較大型的活動里里運用較多,比如各個分會場的風格延續(排版樣式保持一致,只是改變了顏色和品類商品和文案等)

風格突破:關于品牌的風格突破,可能是因為涉及到品牌升級或者品牌定位的改變,所以需要在設計上配合這一策略,比如說原先你面對的可能是青少年群體,但隨著時代的發展,你是繼續服務這些青少年群體跟著他們一起成長轉型為服務于大齡青年呢?還是繼續服務新一代的青少年群體呢?這時候你的用戶群體改變了,當然也就意味著風格可能需要作出改變咯。
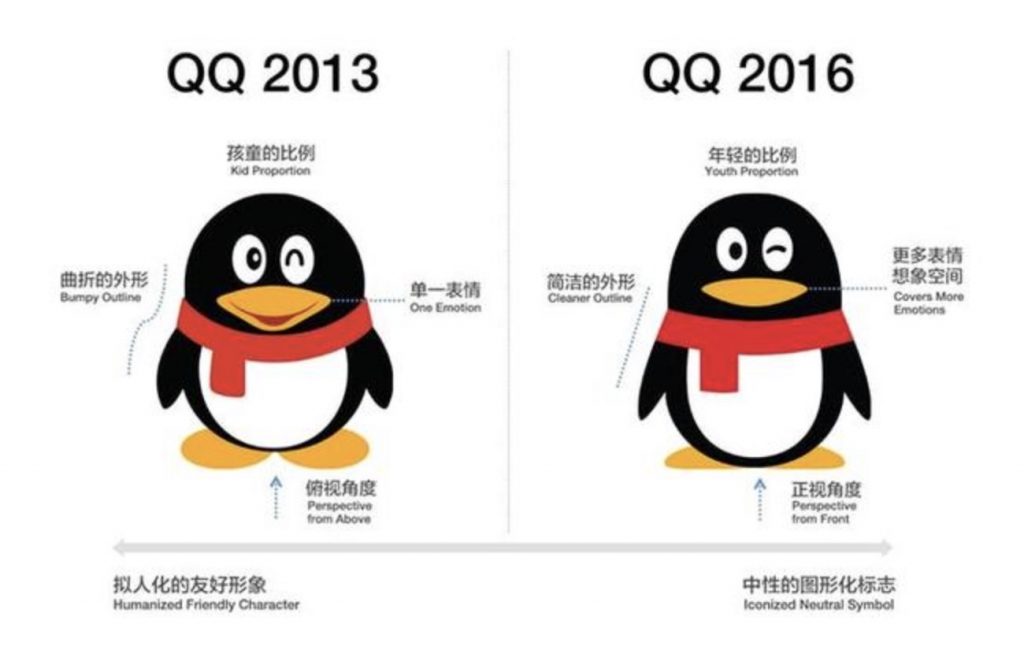
比如QQlogo形象的升級:

對于這個話題,我們后面再抽出一篇文章單獨來講好了,大家感興趣嗎?
當一個Banner在滿足了前面幾個要求的情況下,如果有能力的話,我們當然還是要做到達到視覺美感的要求的,那么從這個角度看,平面構成之于Banner設計的意義是什么呢?
我們可以看下下面幾個關鍵詞:平衡畫面/視覺沖擊力/畫面不單調/富有創意等。
平衡畫面:左中右排版

視覺沖擊力:放射線,中心聚焦

畫面不單調:將產品的方向或顏色做一些不規則的排列,避免乏味

富有創意:擬人化處理畫面,營造一種身臨其境的場景感

以上,我分別給大家講了這幾個知識點:
一、平面構成的含義是什么?
二、電商Banner圖是由什么組成的?
三、我們該如何在Banner圖設計中運用平面構成呢?
四、平面構成之于電商Banner圖的意義是什么?
到此,平面構成之于Banner設計的奧秘我就講完了,這次的內容量非常大,估計夠你們消化不止一周了,而我也沒有分為上下篇來寫,原因有二:一方面是跟我自己的性格有關,我不太習慣分篇來講一個知識點,一個完整的知識點不管從哪里切斷我都會感覺不舒服,就像你吃一個東西吃得正爽,卻被別人告知說:“另一半要留著下次再吃哦”,雖然這樣子可以增加大家對下一篇文章的期待,但也會感覺不爽吧(不過為了大家不要吃撐了最好是收藏起來或轉發出去,以便后面再細細看)。
本文由 @做設計的面條 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
大部分APP都會有引導設計,以幫助新人快速上手。那你知道這些引導設計有哪些要求和方法嗎?這篇文章,我們看看作者整理的五種類型,你們用的是哪一種呢?

1)定義
蒙層引導的特點是讓用戶將注意力聚焦到被圈定的某個特定功能上,不被其他內容干擾;
通常出現在用戶首次操作時做全局引導,也會在產品的各個功能點等待用戶的觸發;根據內容一次顯示一個或多個提示;
2)組成結構
黑色蒙層+高亮內容+內容介紹(圖文/視頻)+操作引導;
3)使用規則
分為單頁面功能引導和多頁面多功能引導,單頁面引導全局信息量不能過多;多頁面引導控制在5步以內,提示契機保證用戶需要的時候出現,不做過多干擾;
4)使用場景
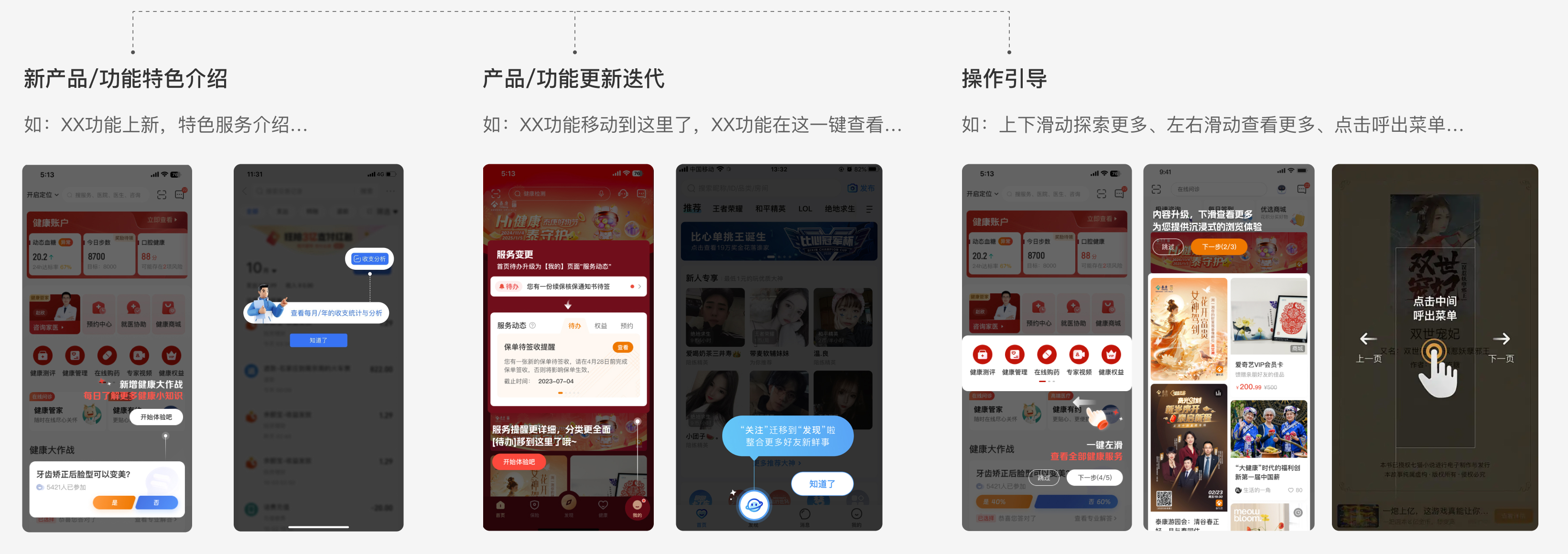
分類場景:展示新產品/功能特色介紹(新功能上新的告知、特色重點功能宣傳)、產品/功能更新迭代(說明界面中功能位置的改動、服務內容的變動等)、操作行為引導(講解操作方式、體現特定的手勢交互劃分說明界面的整體結構);

1)定義
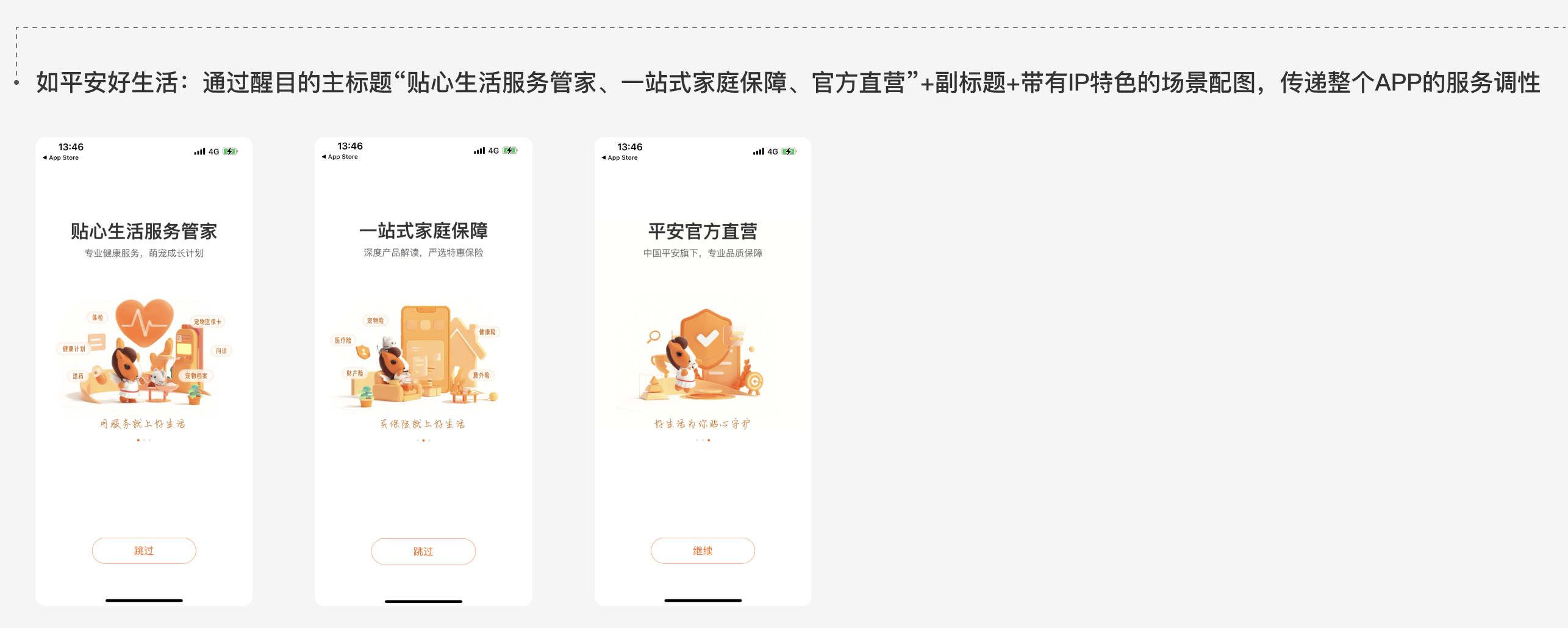
引導頁出現在用戶首次打開APP的時,在用戶使用產品前先給用戶營造好產品的基調和氛圍,宣傳產品功能和亮點或告知用戶最核心的操作方式;
基本上由3-5個頁面組成,保證能帶給用戶新鮮感和吸引他們的注意力,否則對用戶來說反而是干擾,只會直接選擇快速劃過;
2)組成結構
文字介紹+圖片介紹+操作引導;
3)使用規則
引導頁最多不超過5頁;圖片介紹表達簡單且符合真實的使用場景;盡量明確的操作引導查看下一步的操作,
4)使用場景
用戶首次啟動APP,全局展示APP的整體功能架構和大的功能模塊分類

1)定義
用戶進入使用某功能或某交互方式變化時,彈出彈窗予以解釋并介紹相應的操作,屬于即時的強提醒方式;
彈窗引導更重,阻斷行更強,需考慮使用的場景和傳達內容的重要程度;
2)組成結構
彈窗+圖/文信息+操作按鈕;
3)使用規則
更多使用于單項服務的介紹;彈窗內盡可能以圖文方式介紹,避免大片文字,內容清晰明確,操作按鈕指代清晰;
4)使用場景
告知用戶有新功能上線(如何找到新功能、新功能如何使用,并提供直接鏈接跳轉去對應服務)、變更功能提醒(功能變更后提示去哪找到)、告知用戶一些隱藏菜單的內容(引導用戶使用)、以及查看/點擊等交互操作變更等;

1)定義
同樣是作為即使提醒的方式,作為引導提示、提醒提示、解釋提示,讓用戶快速了解此服務/功能的內容
氣泡屬于輕量級的提示方式,打斷感弱,內容傳遞量不大但聚焦;
2)組成結構
彈窗+圖文信息+操作按鈕;
3)使用規則
彈窗內盡可能以圖文方式介紹,避免大篇文字,內容明確,操作按鈕指代清晰;
4)使用場景
聚焦在單一功能場景,更貼近某個服務的引導和告知,告知用戶有新功能上線、引導用戶使用、或告知用戶一些隱藏菜單的內容,當前提示內容較為重要,且內容較多,建議使用彈窗。

1)定義
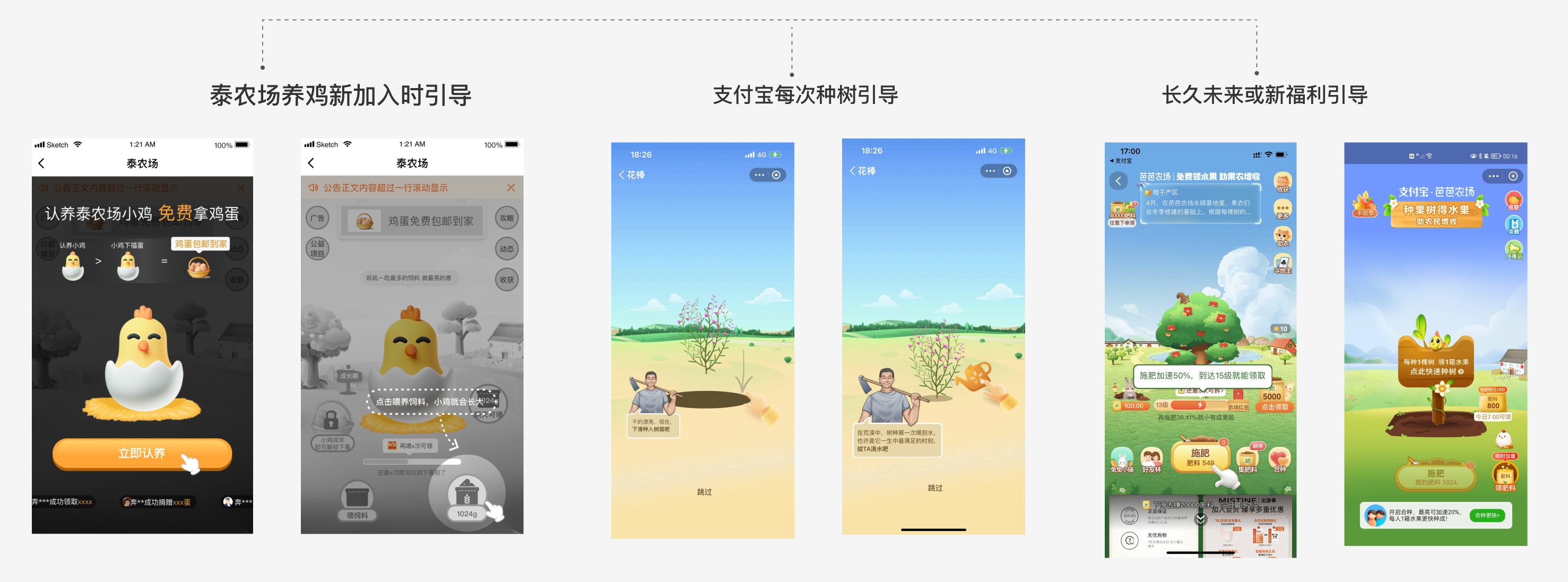
操作式引導會結合產品實際使用場景,一步一步地引導你進行操作,鼓勵用戶參與其中
這種方式很容易讓用戶沉浸其中、快速學習,并且因為有及時的操作反饋,所以用戶很容易獲得強烈的成就感;
2)組成結構
內容介紹+引導內容+操作引導
3)使用規則
操作引導突出且明確指示出操作的方式,否則用戶很容易因為操作失敗的挫敗感而放棄;保持內容與操作的親密性;操作成功后及時給予反饋。
4)使用場景
多應用在工具類產品和游戲:比如養雞活動、拼多多的種農作物、螞蟻森林種樹等最開始使用此功能時,或者很久未進入的用戶下次進入;

本文由 @宮宮宮宮 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
如何讓您的產品詳情頁脫穎而出,并顯著提高轉化率,是每位產品經理和設計師都必須面對的重要挑戰。本文深入探討了詳情頁提升轉化率的多種技巧和策略,希望可以幫到大家。

最近半年有策劃不少詳情頁,然后就想總結一些詳情頁相關的內容。
其實產品詳情頁的設計原則只有一個,那就是迎合目標消費者的需求。那么一個好的產品詳情頁都應該包含什么內容呢?
核心目標:用視覺+文案快速傳遞產品核心價值。3秒內讓消費者“一見鐘情”。
是的,請務必在5秒內讓消費者“一見鐘情”,若無法在5秒內抓住眼球,客戶可能會關閉這個頁面。
內容方向:
1.產品核心賣點(加上產品外觀,科技感)
2.使用場景化展示(如模特穿戴、產品使用動態)
3.品牌 LOGO / 標語(弱化但可識別)
設計公式:
1.主標題=1. 一句話展示出產品的核心賣點/核心宣傳點;2.或者產品名稱,3.或者情緒價值(如減壓、陪伴)+功能關鍵詞(如“AI監測”);
2.副標題=1. 產品名稱+使用場景;2. 或者核心賣點/核心宣傳點
3.ICON(非必選,有則添加)=信任背書(如“FDA認證”);或產品特色;或核心成分(總之就是消費最關心的點)。
布局要點:
產品圖占據版面1/2以上,文字占據版面1/8左右,以圖吸睛,輔以少量文字說明,版面適當留白,保證畫面簡潔明了。
優秀案例參考:
Dreametech 品牌新品發布的產品第一張Banner:
產品名字+產品核心宣傳點“Rise up, clean beneath” +多個獎項背書效果的Icon。
整個設計非常簡潔和科技感,沒有多余的元素,使得產品成為視覺焦點。

圖片來源:dreametech 僅供學習用
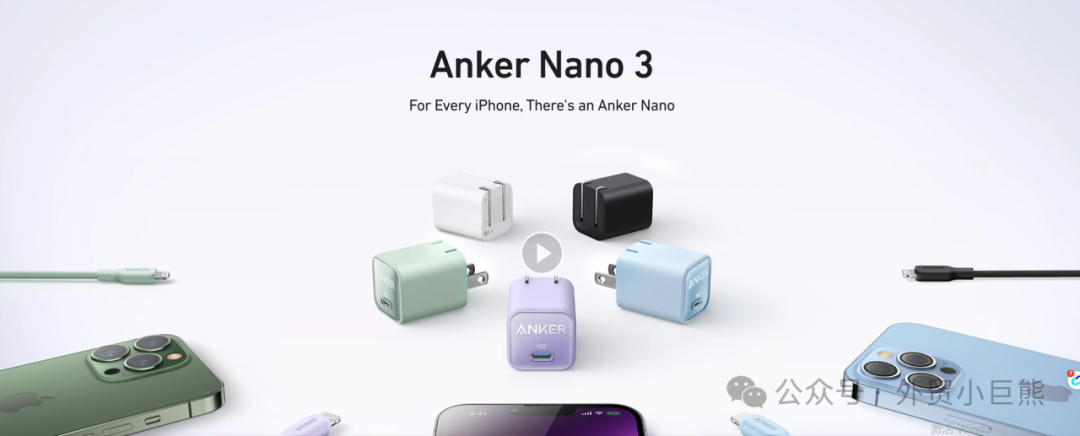
Anker品牌產品名字+產品核心賣點+應用場景。

圖片來源:Anker 僅供學習用
核心目標:制造“痛感共鳴”,讓消費者驚呼“這就是我!并激發“我需要解決它”的欲望。
人性本懶惰,大多數人不愿改變,除非感到足夠“痛”。
想讓顧客為你付費,關鍵在于讓潛在客戶真切感受到他們面臨的問題有多嚴重,若不解決,后果將不堪設想。
一旦激發他們的情感反應,改變的念頭便油然而生。
因此,第二張Banner要精準擊中用戶痛點,羅列消費者常遇的問題及根源,呈現能引發共鳴的畫面。
布局要點:
通過圖文結合的方式,描述消費者的痛點,如展示消費者在生活中遇到的各種問題。
三類痛點挖掘法:
優秀案例參考:
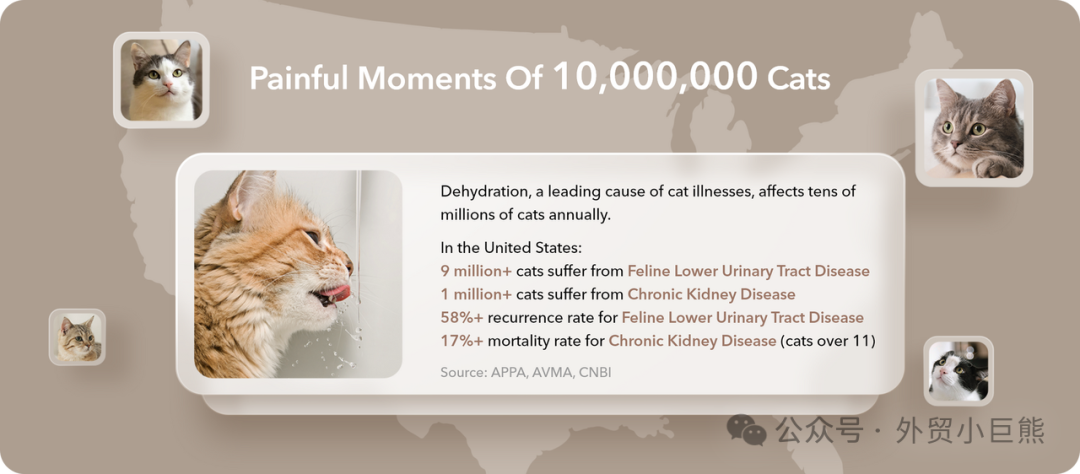
Petlibro品牌在Smart Fountain(給貓智能喂水相關的產品)產品詳情頁的痛點描述海報中,突出了貓咪因缺水而面臨的健康風險,通過具體數據強調了脫水對貓咪的危害。
如“9百萬+貓患有貓下泌尿道疾病”和“1百萬+貓患有慢性腎病”,這些龐大的數字能夠直觀地展示問題的嚴重性,讓養貓人士意識到這些健康問題并不是個別現象,而是普遍存在的問題。
輔助貓在痛苦中的照片,能夠激發養貓人士的情感共鳴。養貓人士可能會更加注意自己寵物的水分攝入,從而想要主動采取預防措施。就會繼續網下瀏覽網頁試圖尋找解決方案。

圖片來源:furbo 僅供學習用
核心目標:突出差異化,用“人無我有”建立競爭壁壘,讓消費者覺得“非你不可”。(這個部分可以用1-3 張圖)
上面的一張海報提到核心痛點,當一個人意識到了問題的存在,產生了共鳴情緒,那么他最需要的是什么?迫不及待需要解決方案。
因此從第三張海報開始接下來的幾張海報都可以呈現如何幫助他們解決問題或實現需求。
并且關于如何解決問題,實現起來還無比容易,再加上眾多保障,讓你可以0風險購買使用。
這樣用戶就會想要躍躍一試,成交的意愿就會很強。
因此大家有沒有注意到,截至目前,沒有一張海報是多余的,每一張都有它的用處,并且前后是有邏輯性的。
那么在這個板塊的海報中,用什么打動客戶?
前面提到我們需突出“突出產品差異化”優勢,也就是在同類目產品中的優勢,“人無我有,人有我優,同時能解決用戶問題”的點。
比如用戶關注續航,競品續航3天,而你的產品可以續航7天甚至使用了太陽能可以無限續航。比如全球第一款XXXX產品等。
優秀案例參考:
Reolink攝像頭搭載Wi-Fi 6技術,實現超快傳輸、低延遲和高穩定性。將家庭安全提升到一個新的水平。

圖片來源:reolink 僅供學習用
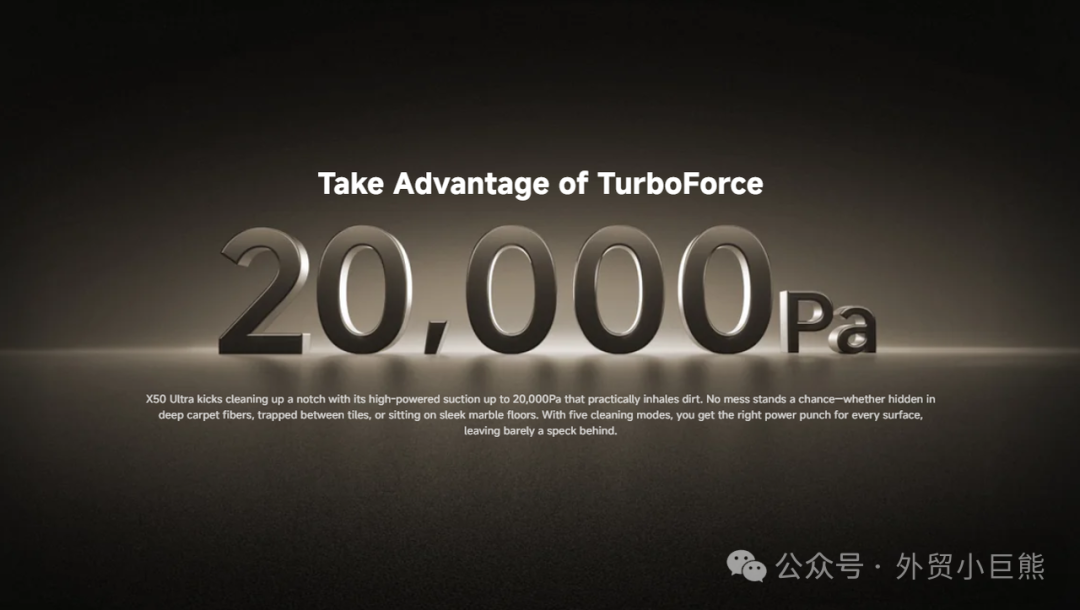
dreametech品牌20,000Pa優勢并告訴用戶這款掃地機器人能夠產生強大的吸力,幾乎可以吸入任何類型的污垢和灰塵,無論是隱藏在地毯深處的灰塵,還是卡在瓷磚縫隙中的污垢。

圖片來源:dreametech 僅供學習用
核心目標:回答用戶“這對我有什么好處?”從“功能”到“利益”的轉化。(建議 3-5 個核心功能)
也就是因為你產品的優點給消費者帶來的好處或者利益。可以是產品成分的優勢或者功效的優勢。
消費者更愿為“解決問題”買單,而非單純的功能。我們可以將功能轉換成用戶能夠理解并幫助消費者解決需求的點,幫助用戶更好地理解產品,并產生購買的可能。
內容方向:
技術參數(如材質、尺寸、續航)
創新設計(如隱藏式按鍵、防水結構)
用戶利益點(如 “輕便易攜帶”“安全防摔”)
優秀案例參考:
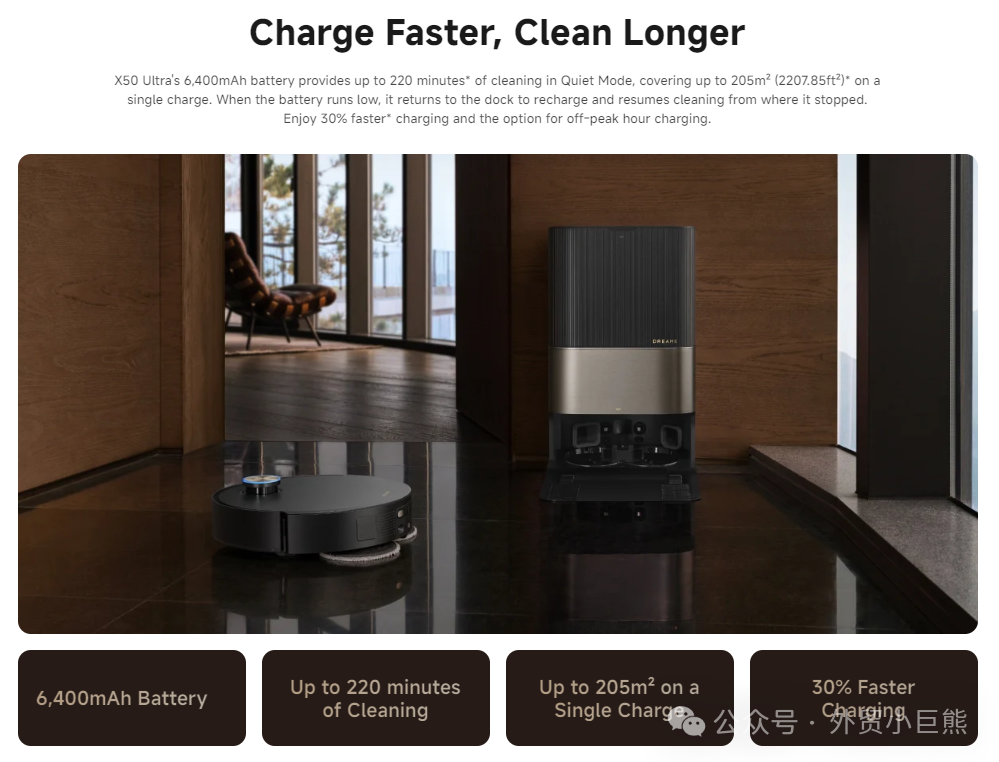
Dreametech 將功能清晰轉化為利益點”Charge Faster, Clean Longer”。
“5500mAh 大電池” 對應 “單次清潔時間長達 220 分鐘”,讓用戶明白確實續航更長、清潔范圍更大,減少頻繁充電。
“吸力高達 2000Pa” 轉化為清潔力強,能深度清潔;“充電快 30%” 則體現節省時間。用簡潔語言和數據,直觀呈現產品給用戶帶來的便利。

圖片來源:dreametech 僅供學習用
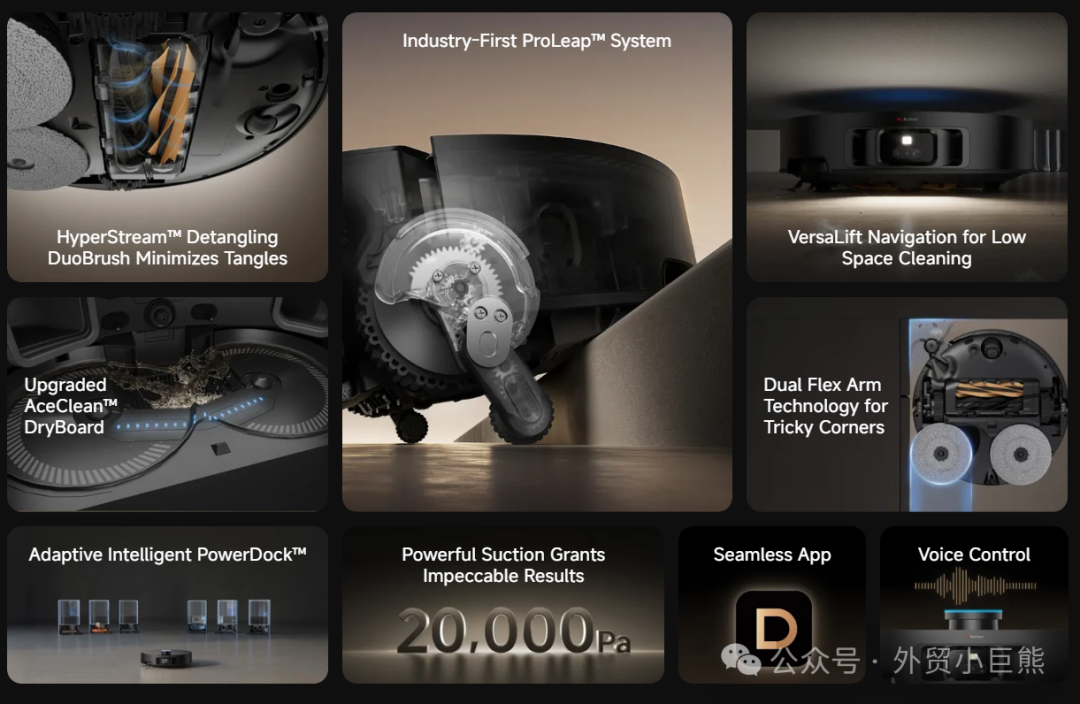
也可以用其中一張圖整合所有想傳達的核心功能,比如下面dreametech和Anker的海報。


圖片來源:dreametech和anker 僅供學習用
核心目標:細節決定轉化率,用細節增強真實感,降低決策成本。
這個板塊可以放大產品細節,展示產品的材質、做工等屬性信息,用視覺+文案雙重沖擊的方式,有效傳遞產品賣點。
優秀案例參考:
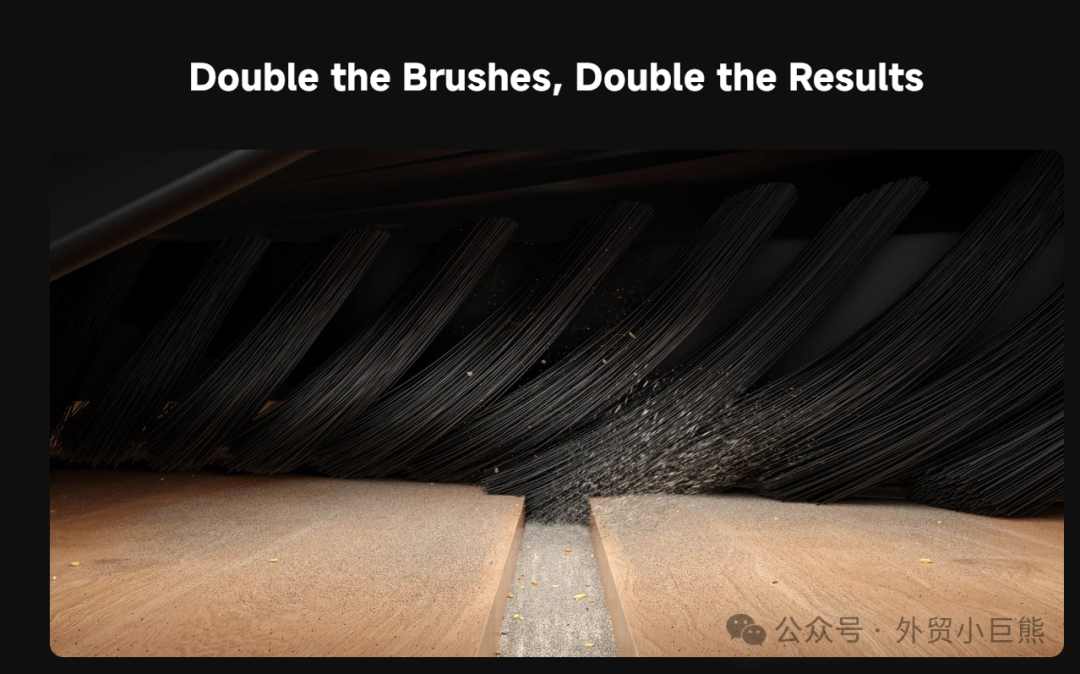
依舊是dreametech 品牌的掃地機。文案 “Double the Brushes, Double the Results” 采用押韻的手法,朗朗上口,不僅點明雙刷設計,還暗示清潔效果加倍,極具吸引力。
畫面選取掃地機工作時的特寫鏡頭,著重展示雙刷旋轉卷起灰塵垃圾的細節,真實還原清掃場景。讓消費者能直觀感受到產品的強大清潔力。
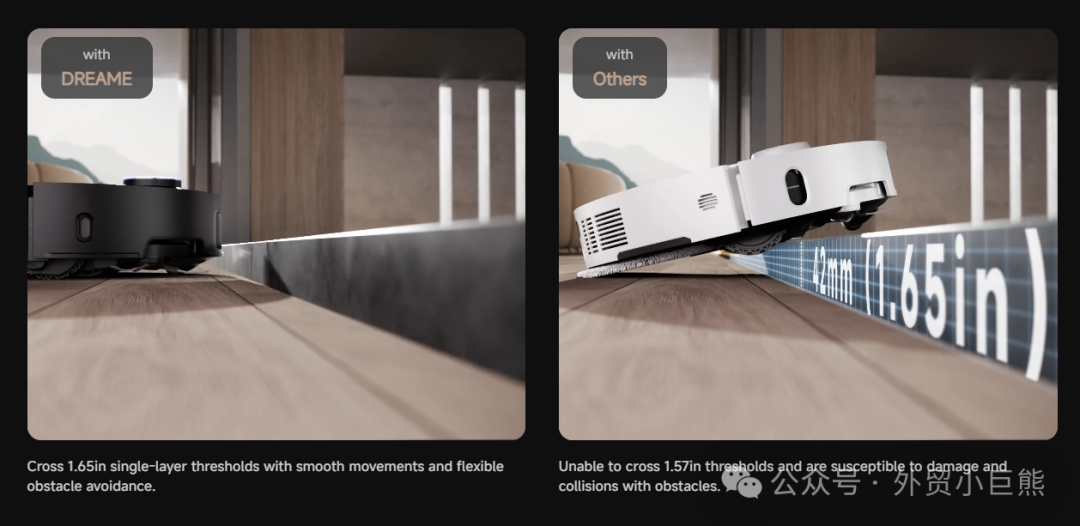
還可以用跟競品對比的細節展示圖,以及產品使用前VS使用后的細節展示。有對比才更突出優勢和產品效果。


圖片來源:dreametech 僅供學習用
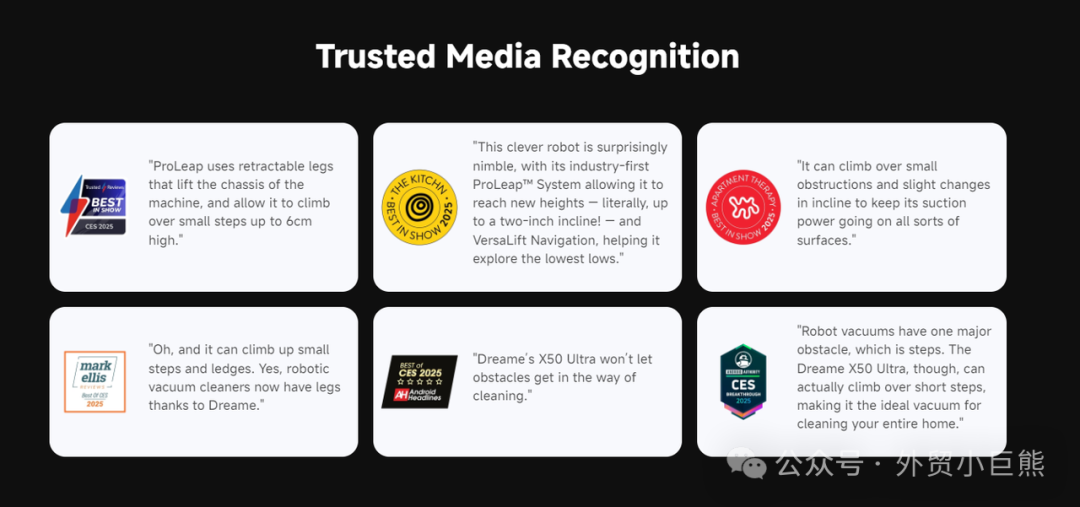
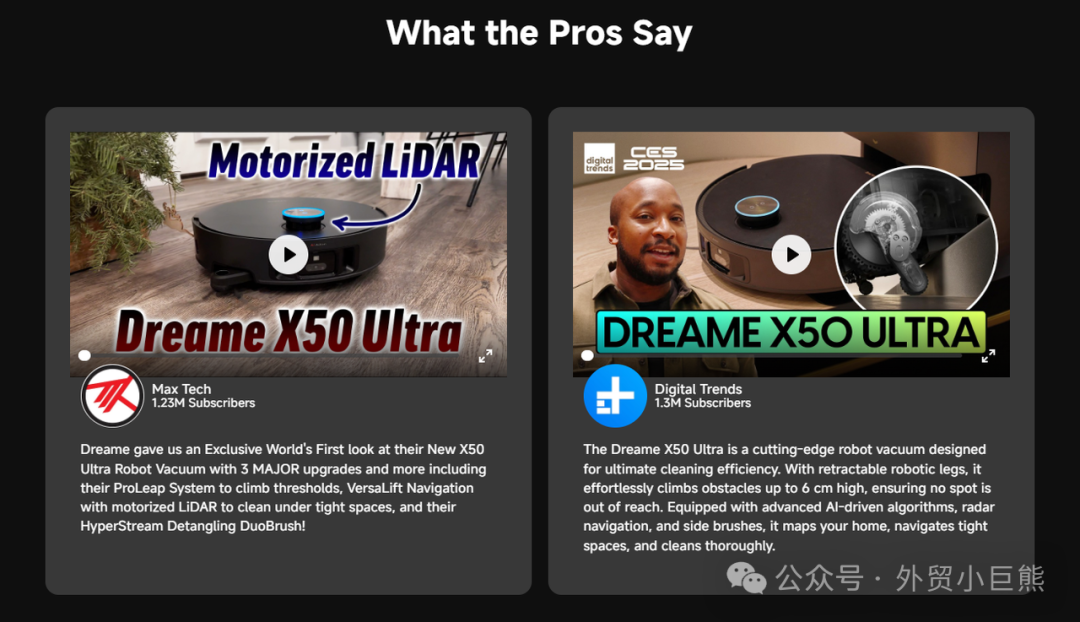
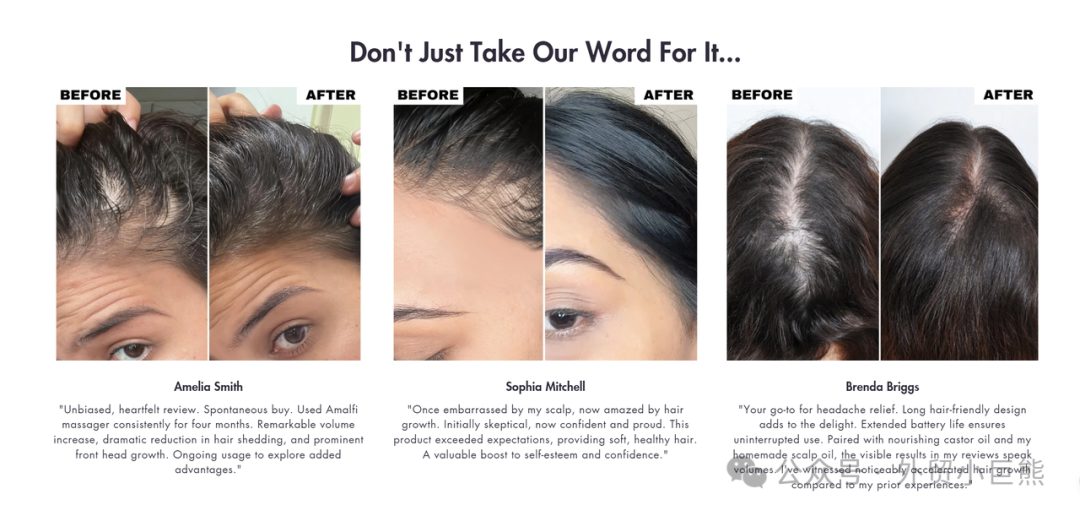
核心目標:用權威和真實擊破最后一道防線,消除懷疑,讓消費者覺得“選擇你零風險”從而激發購買欲望。
內容方向:


圖片來源:dreametech 僅供學習用

圖片來源:luffy-wear 僅供學習用
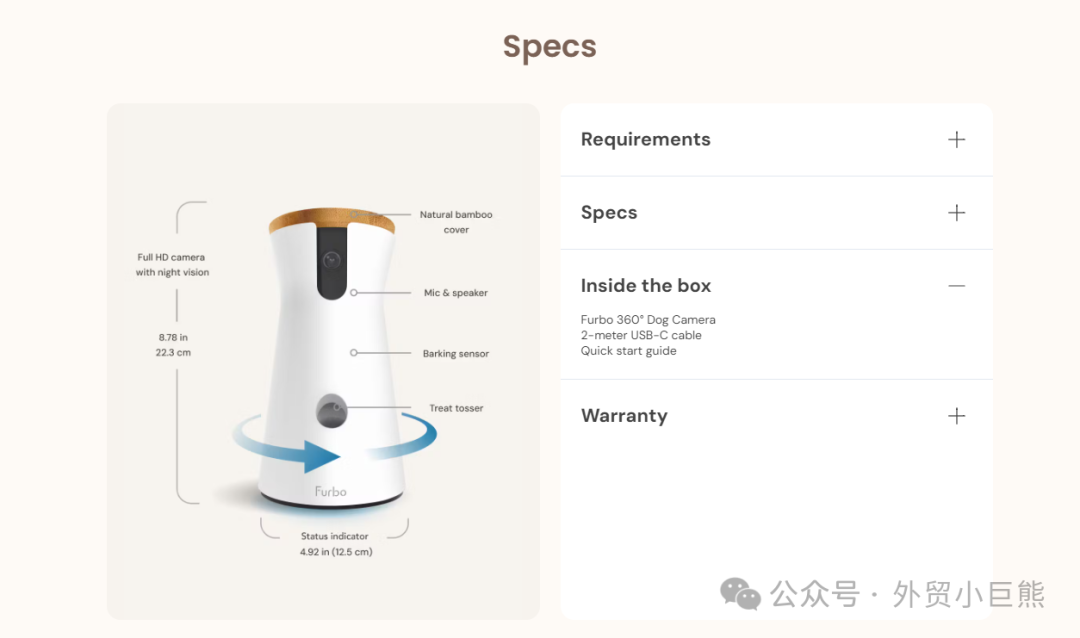
核心目標:越瑣碎,越真實,預判所有可能的疑問,減少客服壓力。
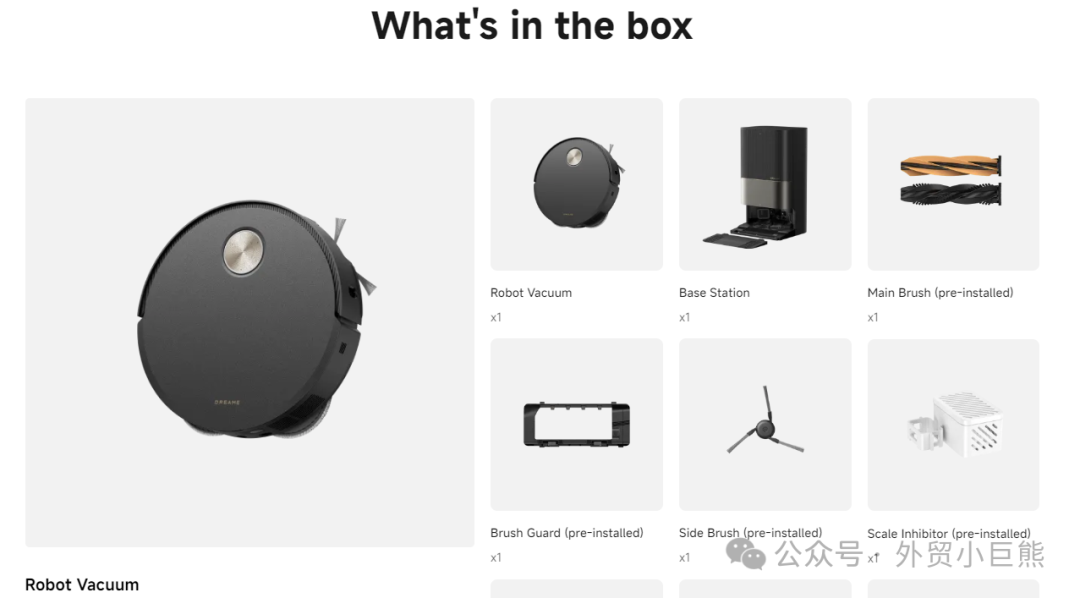
尤其是美國消費者習慣自助購物,詳盡的信息能降低退貨率。因此此部分的設計需清晰的展示產品的基本信息。
內容方向:


圖片來源:furbo 僅供學習用


圖片來源:dreametech 僅供學習用
核心目標:給產品一個“靈魂溢價”,從“賣貨”到“賣價值觀”,綁定長期用戶。
我們可以將品牌理念傳達給消費者,使產品更有厚度,賦予產品更多情緒價值,帶動消費者購買。
Sprout Social數據調研顯示:美國Z世代用戶中,62%的消費者愿意為具有社會責任的品牌支付溢價。那么為什么不展示這個板塊讓你的消費者看到企業有愛心的一面?
內容方向:
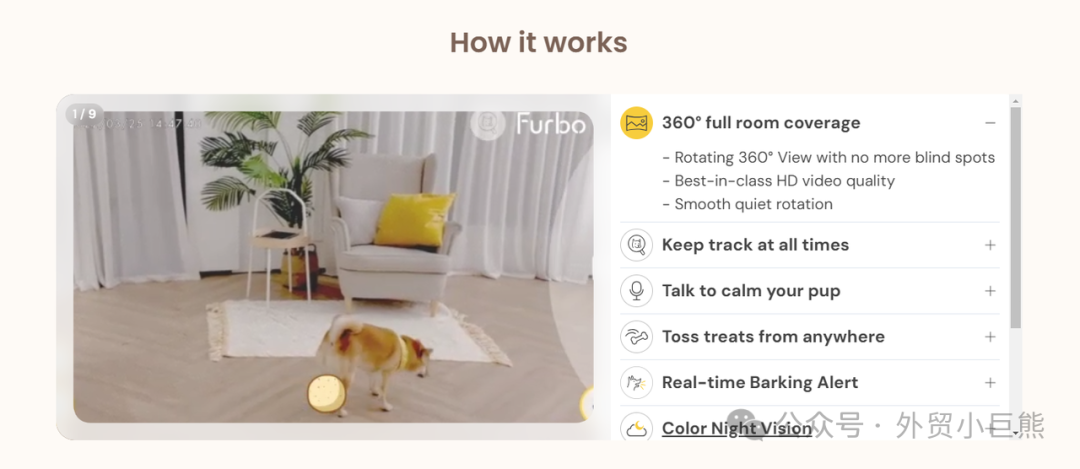
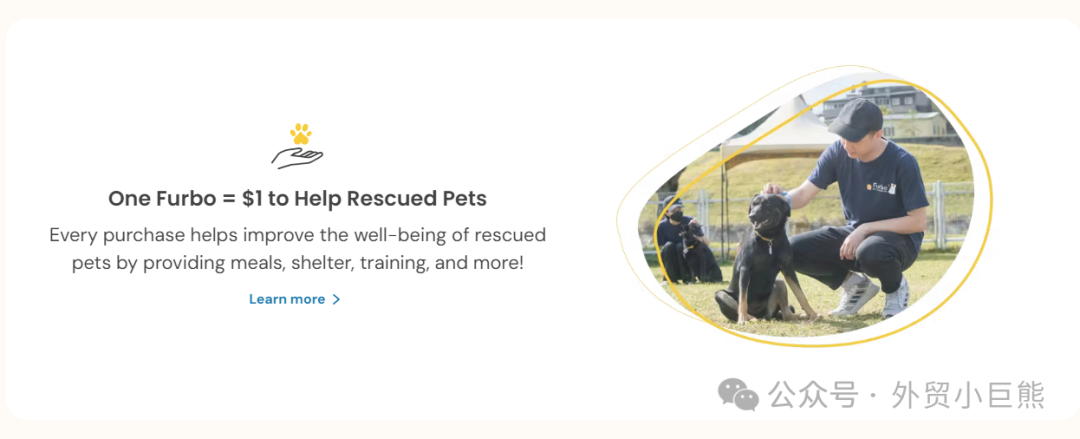
優秀案例參考:
furbo品牌產品詳情頁最后一張海報提到“One Furbo = $1 to Help Rescued Pets”。展現了Furbo關心動物福利,強調品牌的社會責任感。
每購買一臺Furbo,消費者不僅能享受高品質產品,還能幫助救助動物,激勵更多人做出購買決策。這種情感連接讓顧客感受到參與有意義事業的價值,提升品牌忠誠度。
同時,Furbo展示透明度和責任感,增強消費者的信任。通過這樣的方式,Furbo有效促進品牌與消費者之間的聯系,推動銷售增長。

圖片來源:furbo 僅供學習用
作者:外貿小巨熊 公眾號:外貿小巨熊
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
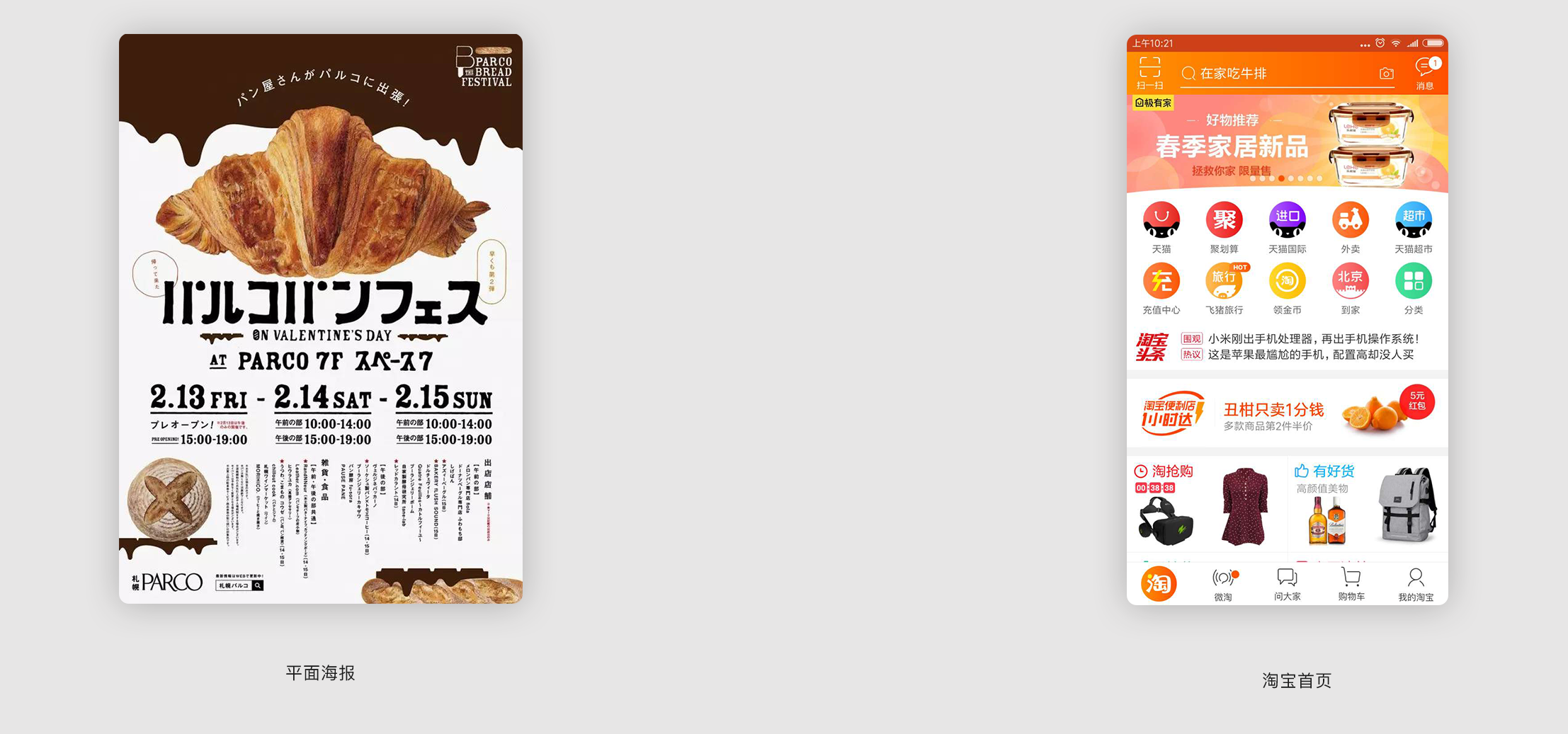
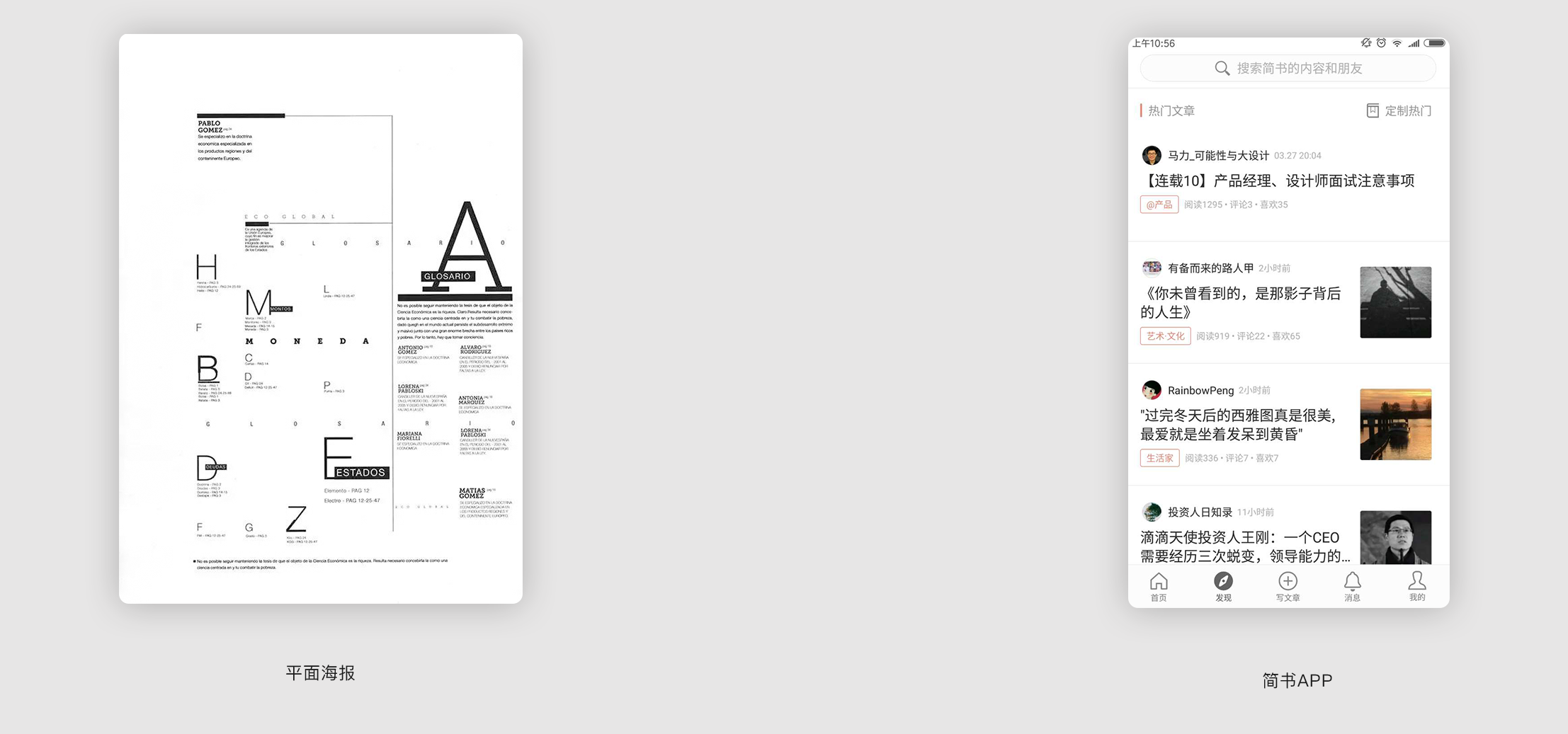
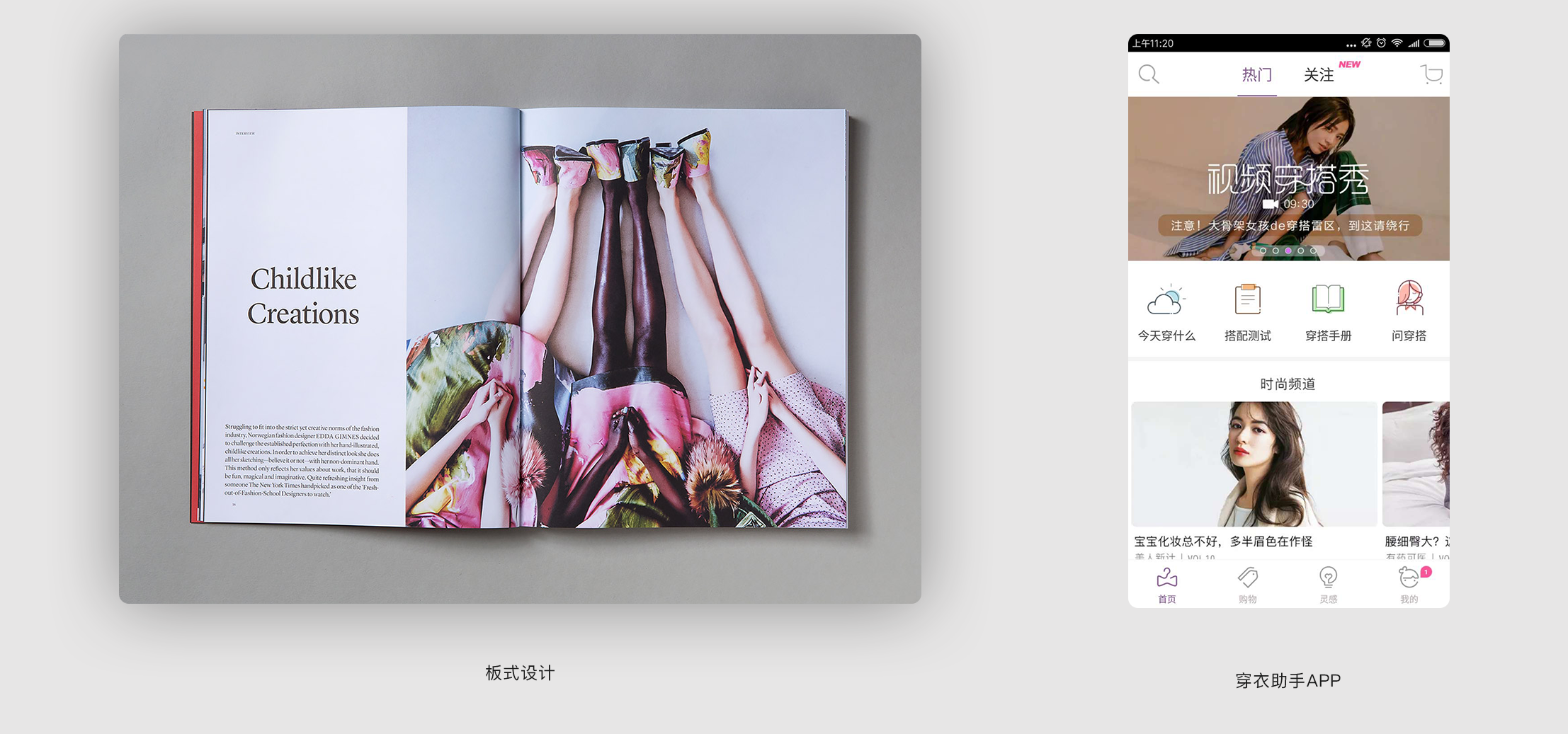
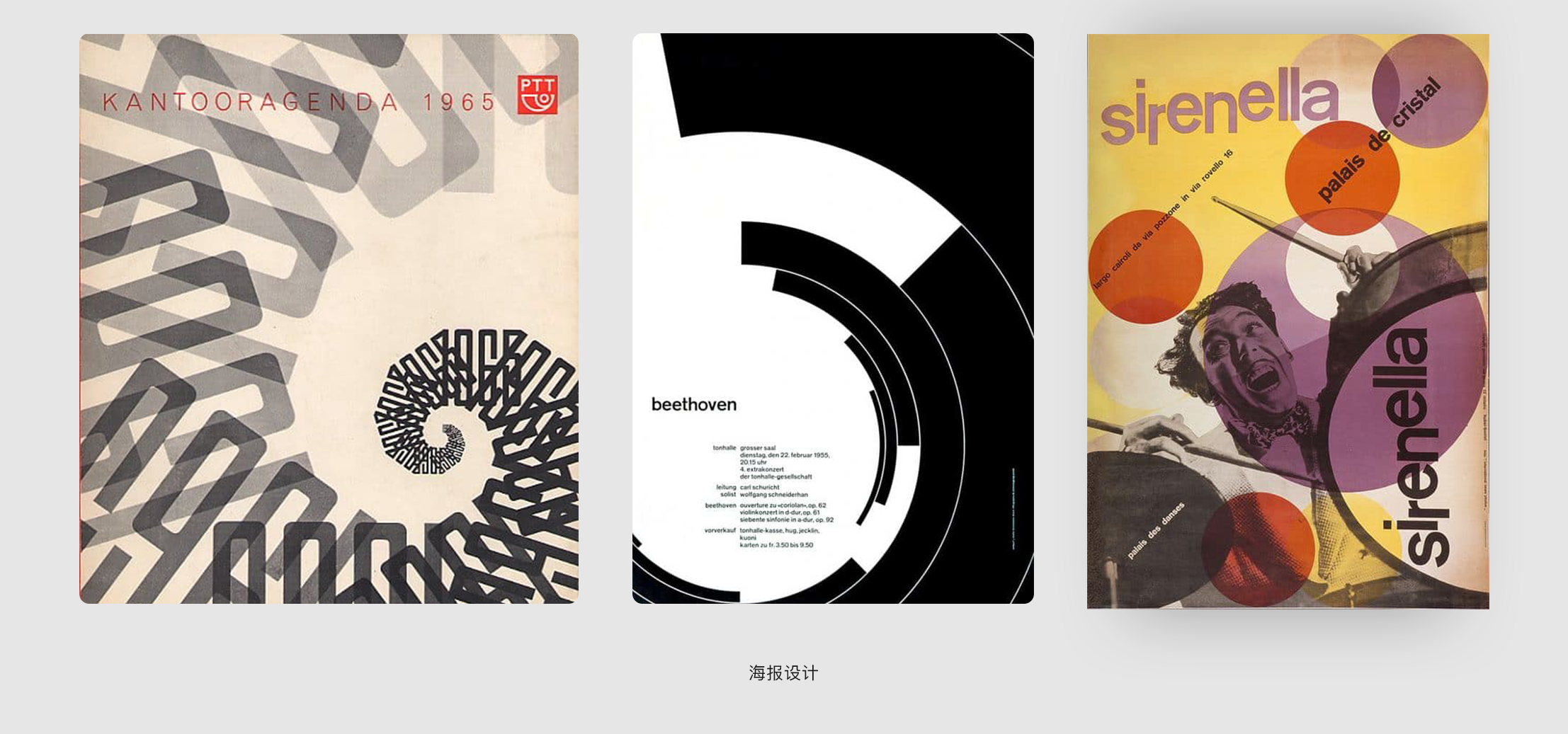
UI設計是隨著智能設備的飛速發展、互聯網行業的發展以及農林牧漁傳統行業的急于轉向而興起。主要是企業對移動設備交互界面的重視。在企業越來越重視界面設計的今天。傳統的平面設計能為現在我們的UI設計提供哪些參考呢,我們能從中借鑒的技巧有哪些?今天就從版式設計說起。
在UI設計中版式設計不言而喻是非常重要的。版式設計就如同蓋房子先要搭好框架一樣。一款APP視覺呈現是不是符合商業性并兼具審美。其中的版式設計是其核心。而在平面設計中版式設計也是一個作品的核心。平面設計長時間的發展積淀了相當多實用的技巧和方法。
版式設計中形勢方法指的是、畫面的表現方法和原理。說白了就是畫面要出什么效果就用什么表現手法而已。平面設計中形勢方法可以分為。虛空留白、比例適度、對比調和、變化統一、變異秩序、節奏韻律、重復交錯、對稱均衡等。今天我們舉例分析一下前四個。
1、虛空留白(適合現在極簡設計風格)
這種版式設計主要是突出主題,給人以輕松愉悅的感覺。適合文藝范的和有逼格的app界面使用,能夠營造出高品質的界面風格。但是如果一旦運用不得當容易出現界面空或單調的感覺。

2、比例適度(協調UI中各部分內容)
平面設計中所說的比例適度主要是整體和部分的協調,采用合理的比例方法,如:黃金比例、等差等比。去協調各部分的關系使各部分要素產生聯系。在UI版面布局中正是需要調節和有機的組合各要素在有限的界面里的合理性。

3、對比調和(UI中信息層級的表現)
對比調和在平面設計中是經常用到的,整體版面要調和,局部版面要對比。對比是強調主次關系。對比調和用到UI設計中可以做到設計內容在主次關系的層級化。在統一調和的界面里又充滿了對比的小情調。這正是平面不平之所在,也是一個優秀的界面所必備的。

4、變化與統一(是UI突破同質化的一種方法)
變化與統一是形式美法則的總則。是其他方法方式的一個總結。變化所說的就是在設計中要有所創新不能總墨守成規,統一是設計要做到視覺上的愉悅而不是雖然有局部吸引人的眼球但是整體一看卻是辣眼睛。變化和統一也許是突破現在APP同質化的一種方法。在現在APP同質化嚴重的情況下我們能做到APP的風格統一又不墨守成規尋求變化才是營造自己風格的一種方法。

這些平面設計里的形式美法則在UI設計中同樣受用。這些表面形式在做banner圖構圖和創意上也特別有用。
版式設計的基本類型有特別多。我們這里著重分析其中對UI設計最有幫助的骨骼型、左右分割、曲線型、滿版型這幾個基本類型。
1、骨骼型(類似網格構圖)
這里說的骨骼型就是在版式構圖中,進行橫豎向的分欄。能容嚴格按照分欄排列。版面效果沉穩厚重,井然有序,如果橫豎分欄交叉排列還可制造靈動活潑的版面氣氛。非常類似網格構圖的方法。在UI設計中也很受用,可以很好的規范個元素的位置。(如果你對目前的界面設計一籌莫展,不妨可以試試這種方法)

2、左右分割型(瀑布流)
左右分割不外乎就是把版面左右分開在配之以圖文。在UI中的應用是隨著扁平化卡片化的興起,在移動端界面尺寸的限制下,開始進行了信息的分割處理。橫向的卡片式布局使得一屏內所看到的信息受到了極大的限制(不利于用戶體驗,卡片式并非萬能)。所以就應用的左右分割的布局。左右分割有利于信息的呈現,可以與瀑布流結合。

3、曲線型(UI方向1)
曲線型主要表現的是韻律和節奏,可能符合一部分小眾APP設計界面設計,充滿了特色和戲劇性。我覺得有特色的界面設計是這些小眾APP的設計核心。可以利用另類的小眾的設計做吸引。

4、滿版型(UI方向2)
滿版設計在平面設計中主要表達大方、舒展的設計風格。在UI移動端界面設計中寸土寸金。現在的扁平化,極簡設計風格都在留白提升逼格。但是未來極簡設計終將過去,我們面對的還是海量信息。

版式設計是平面設計的一部分,也應該是UI設計的一部分。這里僅僅是說出了版式設計的一點點內容,部分的形式美法則和版式設計的基本類型。還有很多很多對UI設計有利的點沒有發掘。站在巨人的肩上可以看的更遠,平面設計就是我們前進的加速劑。
本文由 @彪形大漢 原創發布于人人都是產品經理。未經許可,禁止轉載。

蘭亭妙微(m.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在 UI 界面當中使用動效已經成為這幾年一直被討論的熱門話題了。動效要怎么用,什么樣的動效更優秀等等,這樣的探討層出不窮。在 UI 所涉及到的各種動畫和動效當中,概念動效是被討論的最多的話題。充滿實驗性的概念動效是動效設計最前沿的領域,是開發和實現上最具有挑戰性的部分,也是新產品上線之后,用戶最容易注意到,也討論得最多的東西。
在 Tubik Studio 的博客上,我們已經分享過很多關于 UI 動效的文章和內容了。關于概念動效/動畫對于 UI 設計與開發的影響,我想 Tubik 的動畫設計師 Kirill Yerokhin 是最有發言權的。
概念動效應該算是概念設計領域的一個分支。總的來說,概念動效還是在做動效和動畫的設計,不過它是為了在真實的產品上線之前,基于特定的想法、構思而進行創建的東西。在進行用戶界面設計的時候,動效可以存在于交互、轉場和具體的控件操作上,動效作為一種狀態轉變、交互反饋和視覺引導的工具而存在。動效設計師會使用各種各樣的工具來進行動效的設計,我們常常提到的工具包括 Adobe After Effects,Principle,Figma 和 InVision。

這其實是目前最富有爭議的話題。很多概念動效和現有的、成型的動效/動畫解決方案,在步驟、效果、執行和開發上都不盡相同,超出了通常的限制和常見的規則。這種動效技術在剛剛開始接觸的時候,會覺得不夠真實,沒有必要,甚至有人會認為無法實現。
重點在于,UI 動效其實和我們常見的靜態元素(字體、圖標、控件、色彩和形狀)同樣能夠讓產品從激烈的競爭當中脫穎而出。

所有開發者討厭概念動效且不想去實現的說法其實是不夠準確的。實際上,這樣的事情要依情況來看。在很多創意設計領域當中,經常有人說某種創新或者創意是不可能實現的,然而實際上,總會有人竭盡所能發現新的解決方案,找到新的方法。
需求決定供應。如果「市場」看到了一個全新的設計理念,尤其是在動畫和動效領域,就會有人想辦法在實際的產品當中將它實現出來。而這個時候,設計師的構思就不再停留在概念上。在 Tubik Studio,我們在很多時候會提出新的概念動效,這些概念動效甚至可能會極其復雜,但是需求一旦確定,總會有第三方的開發接手并且將他們實現出來。
實踐表明,在技術上,概念動效的實現幾乎僅僅就是時間和花銷上的問題,解決和實現的可能性其實非常之高。

第一個案例展示了和列表交互的動畫,左邊的列表只是單純的滾動,而右邊的則明顯的加入了漸進的動效,模擬現實中拉動卡片的微妙動作。右邊的變體看起來更加生動活潑,為滾動交互體驗增加了樂趣。更有趣的地方在于,右邊的變體在運動的過程中產生了卡片之間有更多空間的視覺幻象,這讓整個界面充滿了呼吸感和動感。

上面的案例當中,左邊只是簡單的左右切換過渡,而右邊則帶有放大和轉變的過渡,不僅讓動效的指向性更為明顯,而且更加富有動態。

概念動效往往會力圖讓最常規的交互效果更加生動,比如側邊欄展開這樣常見的操作。
概念動效是 UI 設計階段最具有創造性的階段之一,動效設計師會提供不同的方案和選項來同開發者和客戶進行討論。下面的案例都是 Kinill 和 UI 設計師一同實現的一些實例。

這是一個財務管理類應用動效,采用不同色彩來實現餅狀圖來進行數據展示,整個效果時髦值很高。

這是音樂新聞應用中的過渡動效。

這是為家庭預算 APP 設計的菜單打開概念動效。

這是商務名片 APP 的 UI 概念動效。

這個日歷 APP 的概念動效想必大家都見過很多次了,多彩的設計和流暢的動效至今令人難忘。

這個充滿流動性側邊欄動效非常有意思。
事實上,從最基本的構思和概念開始創新和創造幾乎是每個行業都遵循的流程。包括汽車行業和建筑設計,大多都是從基本的概念設計著手,才有之后的實現和發展。概念設計最初常常以「這只是和現實無關的幻想」的樣子出現,但是最終實現出來并且走入日常生活的案例,比比皆是。不管怎樣,無論好壞,它們都在推動我們的生活逐步前進。
在 UI 設計領域,概念動效的優勢和意義也是一樣的。前不久有不少人認為我們所設計的動效是不真實的、過于花俏的,但是實現出來,上手之后,往往和預期不盡相同。在平面設計的年代,靜態的設計追求的是持久的價值,簡約和清爽讓這種價值得以維系。但是在這個用戶注意力資源極其有限的今天,多樣的需求和緊張的競爭使得動效設計師需要竭盡全力抓住用戶的每一點注意力,至少,越來越腦洞大開的動效正在證明它們在這件事上無可替代的價值。
原文作者 : Tubik Studio
譯者/編輯 : 陳子木
譯文地址:https://www.uisdc.com/conceptual-animation-making-ui
本文由 @陳子木 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖由作者提供
編輯導語:產品的設計應當讓用戶始終清楚事項的發生,重要的元素也應當置于用戶一目了然的位置,直觀且清晰的設計往往能提升用戶的使用體驗。本篇文章里,作者繼續總結了提升產品設計效果的幾個小技巧,一起來看一下。

重要的位置,要留給重要的元素。
編者按:用戶對產品的體驗來自直觀感受。所以UI/UX往往對產品的成敗有著直接的影響,糟糕的UI/UX體驗會讓強大的功能失去效力。
但怎么才能提高UI/UX設計的效果呢?不一定需要你掌握豐富全面的設計知識,有時候一點點的小改變就能令設計大為改觀。
Marc Andrew總結了36個改進UI/UX設計的小技巧,分成6篇系列文章刊出,此為第五篇,希望能夠幫助到你。原文發表在Medium上,標題是:UI & UX micro-tips: Volume five。

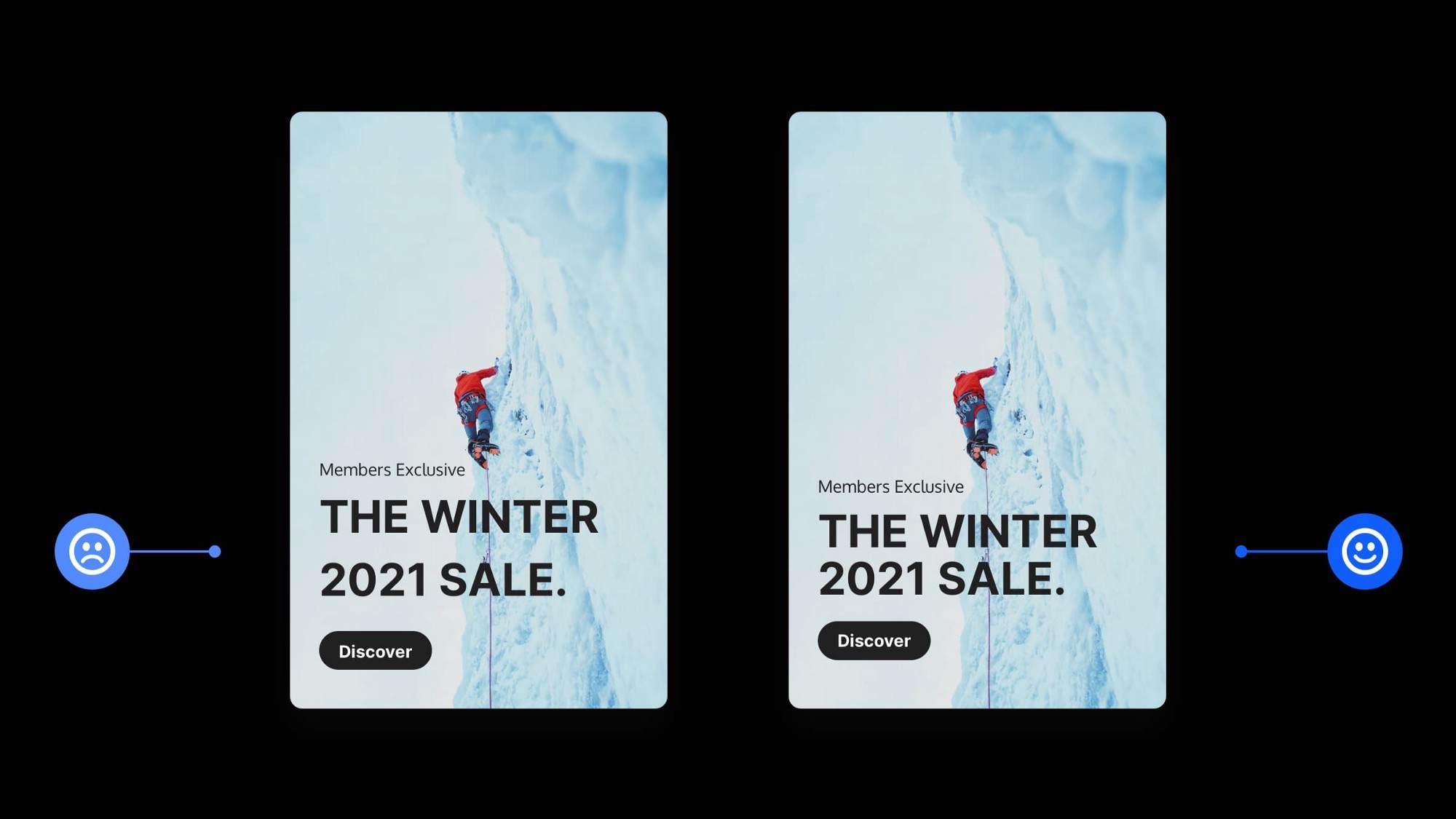
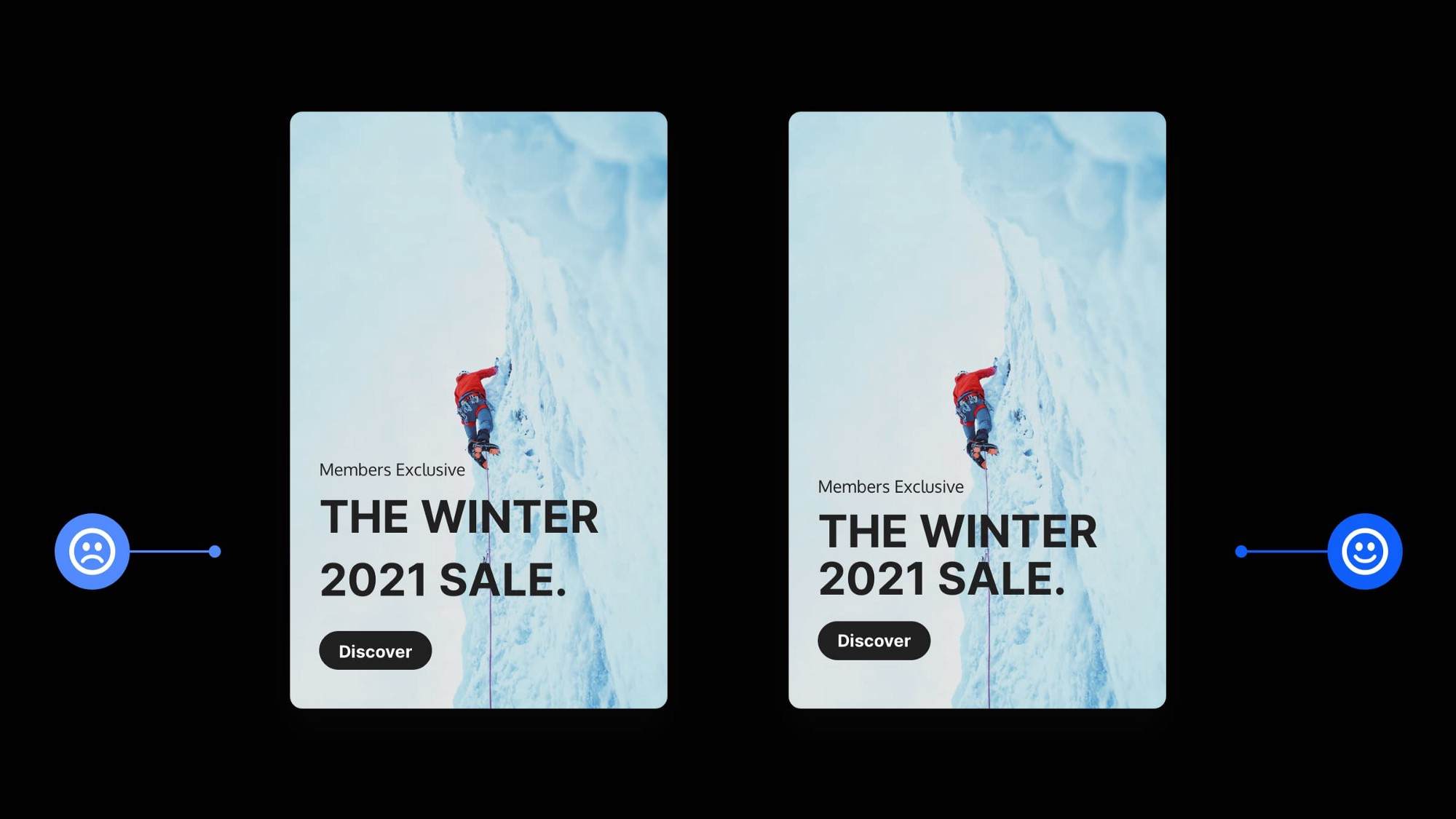
2個卡片設計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
在創作實用、易于理解且華麗的 UI 時,只需要做一點點的調整馬上就可以改進設計。
在這篇系列文章的第5篇中,我會給大家再帶來6個容易實踐的 UI 和 UX 小技巧。
相關閱讀:
我們開始吧……

2個卡片設計樣例。左邊的標題行高很高,右邊的標題行高就要小很多。
設計要講規矩,我是遵守規則的忠實粉絲,比方說Type Scale或者一直都很出色的8pt Grid系統我是遵守的。
但有時候最好不要太過教條主義,不要Scale 或 Grid告訴你該怎么做就怎么做,重要的是看怎么做更好看。
請記住,規則是可以變通的,有時候偶爾也是可以打破的。
做一個打破規則的叛逆者。

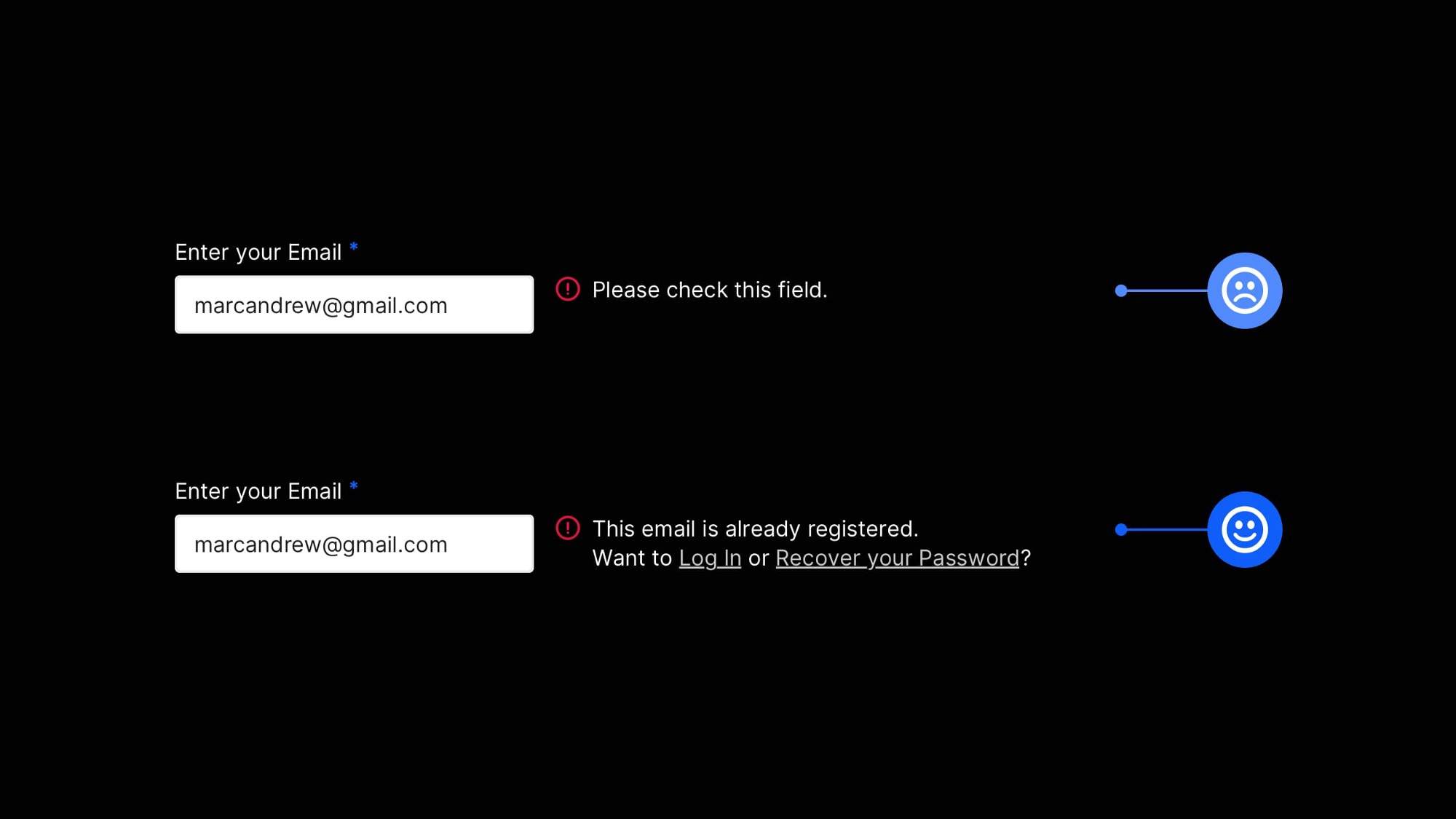
2 個表單字段樣例。一個顯示的是帶有基本錯誤消息的字段,另一個顯示了更詳細的錯誤消息。
使用表單的時候,要盡量確保錯誤消息說清楚出了什么問題,以及如何補救。
始終要讓用戶了解到具體情況。
要讓這些錯誤消息對用戶有幫助,不要讓用戶蒙在鼓里。

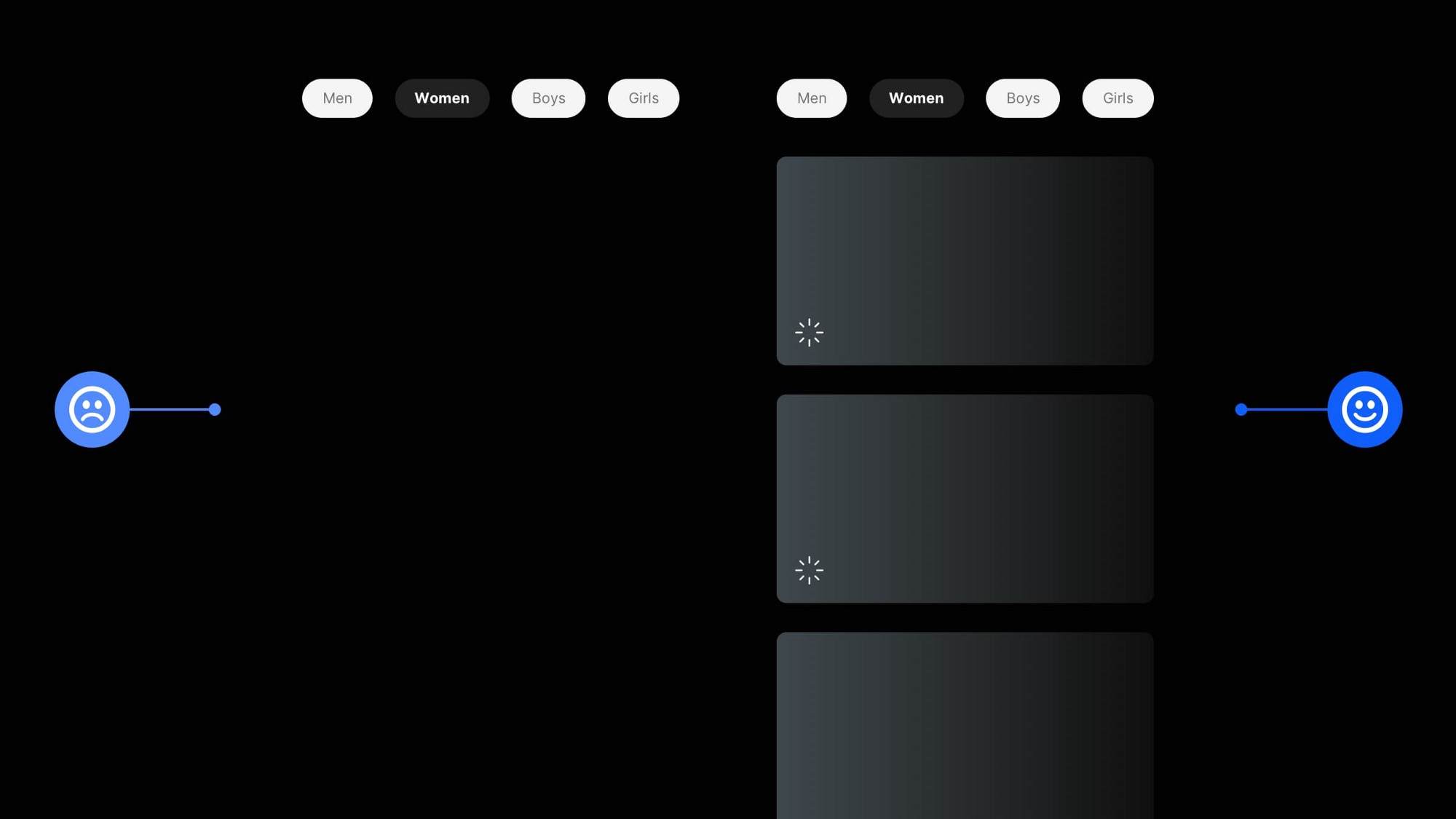
APP的 2 個加載屏幕樣例。一個空空如也,沒有加載提示,另一個展示了更詳細的加載指示器。
展示APP元素的框架可以幫助你快速地向用戶溝通應用的布局,并讓用戶放寬心,知道有什么事情正在發生,而不是死機。
系統狀態可見性是需要遵循的重要原則,這讓用戶能夠了解正在發生的事情。
不要讓用戶玩猜謎游戲。要從一開始就讓他們了解情況。

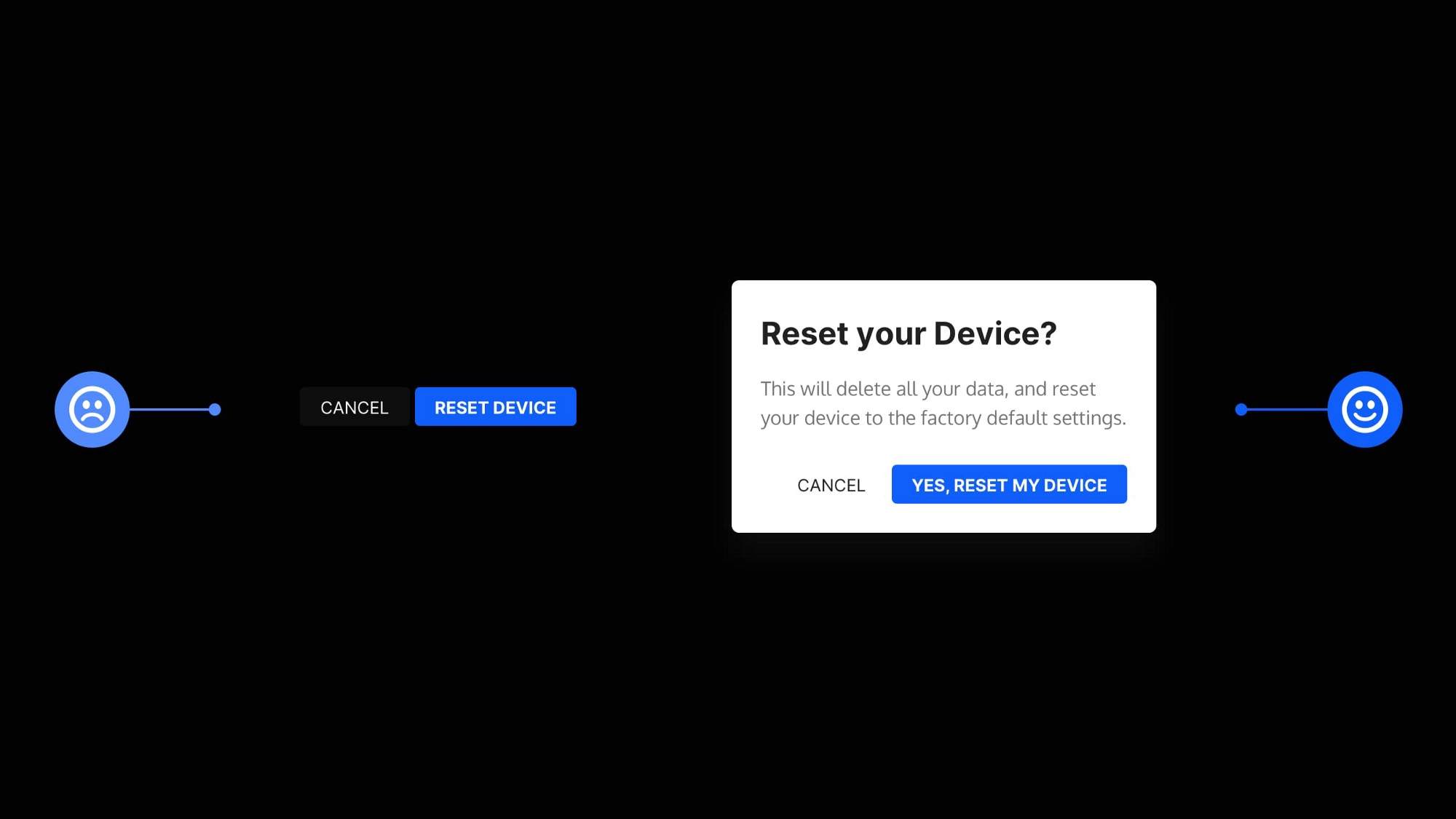
APP的 2 個通知樣例。一個提供的信息非常基本,另一個在模態內部提供了更詳細的描述。
在進行應用可能會產生后果的特定操作之前,始終都要先詳細告知用戶。
這尤其適用于某些會產生不可逆轉后果的操作,比方說永久性刪除某些內容。
讓用戶知道將會發生什么,并要求他們在按下那個寫著“刪除互聯網”的紅色大按鈕之前再三確認自己要這么做。

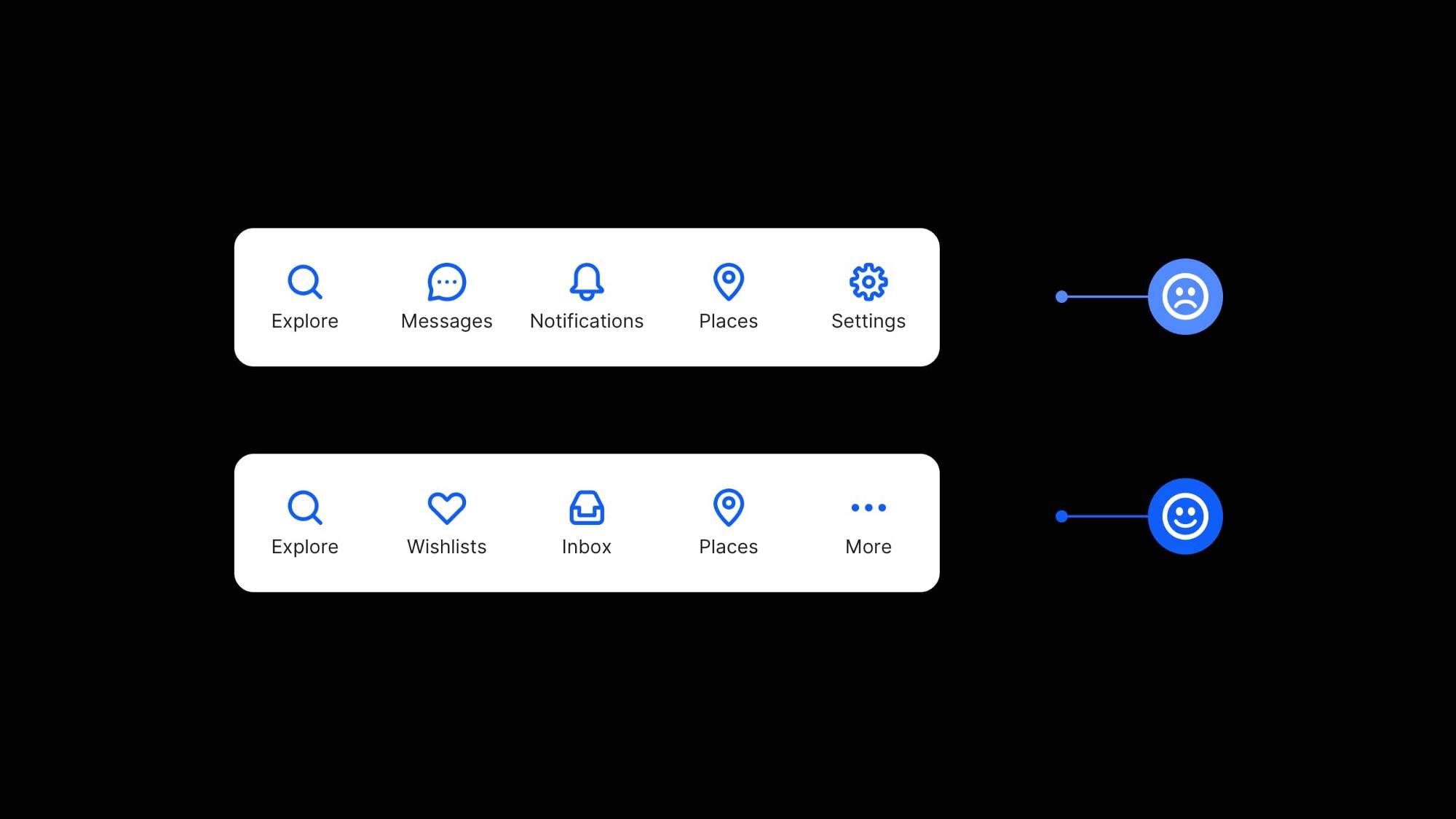
2 個標簽欄樣例。上面這個展示的是不太重要的圖標,下面這個展示的是更重要的圖標。
APP的標簽欄可是屏幕這塊房地產的黃金地段,所以請明智使用。
要把你的標簽欄保留給最常用的屏幕,并把次要的屏幕隱藏在“更多”圖標里面。
小小的標簽欄只能留給重要的東西。

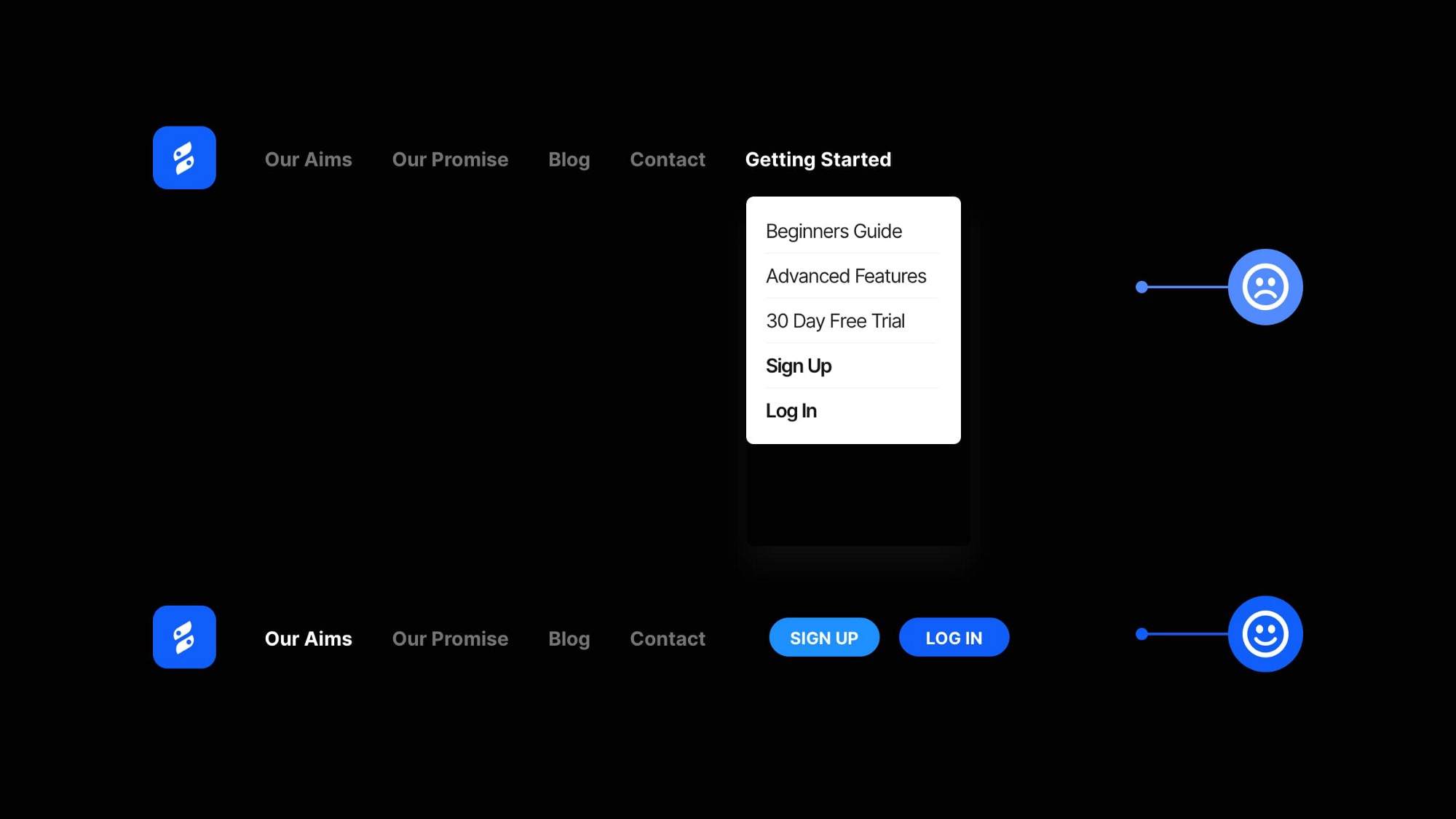
2個桌面導航的樣例。一個是注冊和登錄按鈕隱藏在下拉菜單里面,另一個在菜單以外放置了 2 個按鈕,而且就放在頂部導航欄旁邊。
是的,我時不時還會在桌面視圖里面看到這種情況發生。
用戶需要采取的基本操作(也就是注冊或登錄)完全隱藏在他們甚至可能都瀏覽不到的下拉菜單里面。
把這些重要操作放在訪問便利的位置,并應該放在用戶預期最應該出現的地方。
作者:Marc Andrew,譯者:boxi
來源:https://www.36kr.com/p/1302313074821767
本文由 @神譯局 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
編輯導語:由于審美的多優化,產品設計風格及類型也不盡相同,但核心都是圍繞用戶群體來迎合市場需求。本文將從我看到、我理解、我行動、給我反饋這四個層面逐步遞進闡明交互設計的本質,值得閱讀學習。

近來,和新的交互團隊溝通頗多。在溝通當中,不免會陷入這樣的對話:我覺得這個設計不美,不優雅、所以不合適。
每每,當我們圍繞產品設計的討論進入了“美丑與否”的階段,就基本上等同于陷入了“公說公有理、婆說婆有理”的泥沼。畢竟,審美是一個個體化的偏好,依賴于我們過往的學習、認知和經歷。圍繞產品去討論美丑,最后往往只能看誰的官帽子大就讓誰決定了。
但是,在涉及交互時,我們應該聚焦于美丑的討論么?
我的答案是,不應該。

在創作一幅畫作或雕塑的時候,個性化的作品之美是可以被討論的。你偏好特定的風格,從而創作特定類型的作品,看客喜歡自然好,不喜歡也無所謂。因為作品首先是悅己的,然后才是悅人的。我們借由一個個性化的作品來完成自我的投射和受眾的篩選。
而在規劃一款面向大眾產品的時候,其商業化的產品之美則不應該被討論,更應該被數據衡量。我們不是要把自己偏好的風格強塞給不同的用戶,而是要以用戶可接受的方式將自己的產品和服務兜售出去。和作品不同,商品首先是悅人的,然后才是悅己的。我們面對的是一個被篩選出的受眾群體,來完成品牌和服務價值的投射。即便市場上有很多,我個體不喜歡的產品設計,但是仍然要尊重其,在數據指標上是有效的。

當用戶面對交互界面時,會經歷:我看到、我理解、我行動、給我反饋的過程。過程中,逐環節中的漏斗轉化,和最終的業務結果,是可以抽離出數據指標進行衡量的。
那么,交互設計的導向,就旨在降低整個鏈路中的各個環節間的阻力,體現在用戶從“我看到” 到 “我理解”的認知阻力降低,從“我理解”到“我行動”的操作干擾降低,以及從“我行動”到“給我反饋”的反饋時延降低。
這個環節一般是產品經理和設計師容易代入個人審美的環節,有審美潔癖的人士往往會傾向于提供更有結構化、更富有美感和邏輯性的信息排布展示。而事實上,這就犯了“理性人假設“的錯誤,我們總假設用戶是秉持著理性來使用我們產品的,殊不知,他們大概率是以感性的方式來感知和應用我們的產品,未必能夠體會到產品精致的“匠心”:
比如,對于列表頁卡片來說,同樣的信息,以標簽的形式展現就不如以標題的形式展現。”字要大“定律,在列表頁卡片的設計中屢試不爽。
又如,在同一個頁面上,如果我們增加了兩個關注按鈕,UV關注轉化效率就會比一個的要好。以個人體驗為例,我一直在使用一款壁紙軟件,但直到某一日,我才驚覺原來這個頁面里有兩個收藏按鈕,我一直只在使用其中一個。我拿著手機問了身邊的朋友,呈現出28分布,80%的人和我一樣關注到了同一個位置的收藏按鈕;而20%的人則關注到了另一個收藏按鈕、或同時關注到了兩個按鈕。
這個環節一般是產品經理和設計師容易代入專家視角的環節,有專家視角的人士往往會傾向于使用書面的、應用內專有的表述方式,比如:溝通、馬克、直聊等等,但是,這種不說人話的文案顯然既不利于理解,又無法有效推動用戶做出有效的行動。
套用福格行為模型,行為發生于動機、能力和提示同時出現的時候。產品交互的作用,就是要降低用戶使用產品所需的能力門檻,給到用戶充分的行動提示,從而促進行為密度的提升。
從過往2C銷轉的經驗上來看,同樣的頁面布局,暖色的按鈕比冷色的按鈕轉化率高、直白的口語化文案比正式的書面語文案轉化率高。數據結果告訴我們,那些原本中立的用戶,是可以被顏色、文案所引導,從而做出有效行動的。

這個環節基本上就屬于基礎認知了,不要讓自己的產品在交互過程中出現“死機”態。在實踐中可以更多的使用非阻塞式操作,通過異步的方式給到用戶更及時和靈敏的反饋:
以用戶上傳頭像為例,一種做法是在用戶上傳完畢后才給到提示;另一種做法則是本地完成操作后就先給用戶反饋,隨后進入后臺的上傳,只有在上傳失敗且重試失敗后,才給到用戶提示。
以內容平臺發布UGC內容為例,一種做法是先審后發,先審核通過后再發布到公域;另一種做法則是先發后審,先讓內容對用戶自己可見,并插入到他信息流的首位,然后在審核通過后發布到公域。從公域的可視性上來說,兩種方案是一致的,但是給用戶體感上,先發后審的即時性更強。
只有能夠切實降低用戶認知阻力、操作阻力、反饋延時的交互,才稱得上是商品維度的好交互。美感與否、邏輯與否,都是上帝視角的先驗審判,而逐環節的漏斗指標才是用戶視角的后驗投票。
不追求美麗,那么追求什么呢?
簡單,是我目前對產品和交互的認知和追求。
許是年紀大了,便終于因為意識到自己的審美是非典型的、有偏差的,開始更多的不執念于自己,而落地于用戶觀察。
簡單,是一種有效的策略。
因為簡單,所以用戶更容易理解我們提供的信息和內容,從而更快速的完成信息的識別和認知。
因為簡單,所以用戶更容易聚焦在主路徑上,不會在諸多紛繁的選項中迷失、陷入選擇困難。
因為簡單,所以用戶不需要了解平臺的黑盒,他能夠得到一個更簡單的系統,看到的就是直接的輸入輸出、按下一個按鈕收獲一個商品。
簡單的策略,不光讓用戶得利,我們也會從中受益,使得前期試錯成本和后期維護成本都降低許多。
簡單,是一道困難的題目。
追求簡單,所以我們需要找到用戶群體的最大公約數,只有將這個最大公約數落地在產品設計中,才能讓用戶快速理解和接受我們的設計;
追求簡單,所以我們需要使用更平白的文本、更直接的圖標,不端著、說人話,才能讓用戶沒有理解的障礙、一看到就能夠明白。
追求簡單,所以我們需要克制自己對于巴洛克風格的摯愛,不斷的收斂自己想要多做功的念頭,砍到20%的需求,以MVP的方式去推進業務。
從追求個體的美麗,到追求群體的簡單;從追求個體的控制,到追求群體的順應。
本文由 @YanZehua 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
在數字化轉型和AI技術的推動下,B端設計正在經歷一場深刻的變革。本文從釘釘近10年的B端產品設計經驗出發,深入探討了2025年B端品牌物料系統設計的趨勢。

回溯互聯網的發展進程,從桌面端的撥號上網,到5G移動互聯網,再至人工智能的助力,科技領域正在經歷著翻天覆地的變革。未來的數字世界,在沉浸感、參與度、個性化等維度對體驗會提出更進階的要求;與此同時,B端企業對于高效、簡便、用戶友好的界面需求與日俱增。在2025年的當下,B端設計師唯有持續學習,適應新技術與新趨勢,緊密圍繞客戶的業務價值展開設計,進一步注重實用性、包容性以及可定制化,方可為企業客戶塑造出卓越的產品與服務。
因此,我們結合釘釘近10年的B端產品設計經驗,鑒于未來B端設計趨勢將展現出多元化、智能化和人性化的特質,從B端產品個性化、風格與質感、界面版式、品牌物料、動態、圖標等多維度設計展開深度研究,與大家一道探討B端設計的本質和趨勢,期望在真正駕馭B端產品設計的這條道路上,帶來些許有益的啟迪。

今日,將為大家分享2025 B端品牌物料的設計趨勢,深入探討如何系統的構建和管理品牌物料體系:從精心提煉品牌戰略,到積極探索客戶觸點創新,針對品牌物料的生產、加工和面客宣發等多元場景,聚焦于高效傳遞品牌一致性、強化專業信賴感、精確傳遞產品服務及價值,進而吸引目標客戶并推動轉化。
“當企業采購決策者同時收到5份方案書,你的設計怎樣才能率先映入眼簾?”引用Forrester報告可知,76%的B端采購決策會受視覺專業度影響。
B端場景下,由于客戶具有一些特殊性:比如決策流程漫長、涉及角色眾多等,所需往往不只是產品,還涵蓋配套安裝、培訓、維護等整體解決方案,并且更看重穩定性、信任感與長期合作價值。因而,B端產品在面向客戶展示品牌服務與物料時,設計上需從品牌策略、視覺體系、場景應用、體驗升級及工具支持等多個維度,傳遞出專業、高效、創新的形象。
隨著數字化轉型的影響力與日俱增,綜合行業變革、技術發展以及客戶需求的動態演變,在實現品牌一致性傳達、提升專業信賴感以及達成目標客戶轉化等方面,B端品牌物料設計歷經了從基礎功能傳達邁向多維度體驗升級的不斷進化:
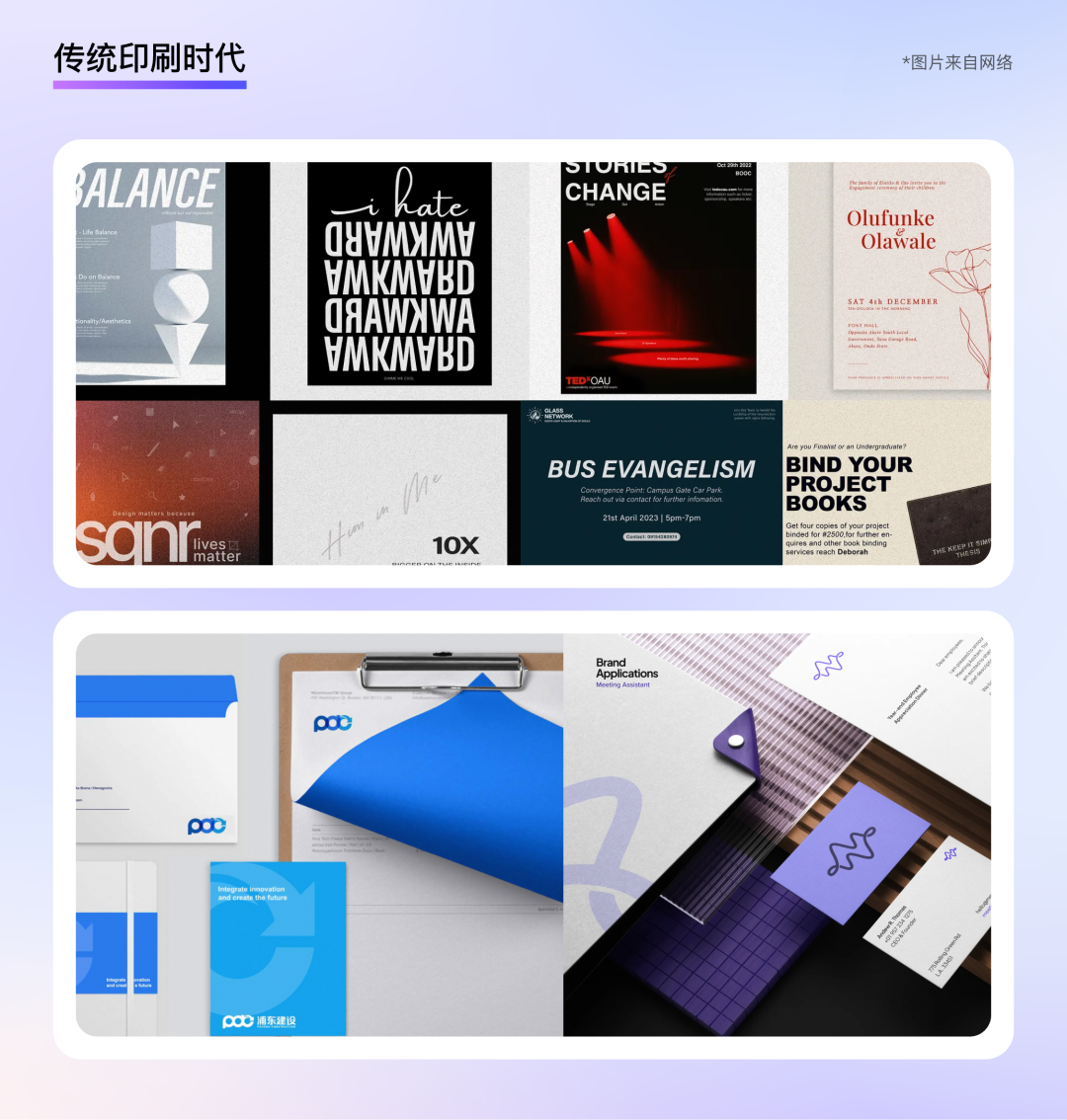
在傳統印刷時代,為我們所熟知的品牌物料核心載體包括信紙、手冊、單頁、展板等。
這些物料的設計呈現出高度標準化的特征:嚴格依照CI手冊執行,該手冊詳盡規定了企業在各類場景下正確運用品牌元素的方式,諸如標志(Logo)、標準字體、色彩系統、宣傳語等,以此確保所有對外傳播信息均契合企業的形象定位與價值觀。然而,這種模式也存在一些弊端,例如改版周期長、難以滿足客戶的定制化需求。

步入互聯網時代,B端面客的品牌物料通常覆蓋從線上到線下的多元場景,諸如官網、H5產品價值頁、文檔介紹、PPT模板、活動沙龍物料等等。不僅如此,線上產品一般還借助大量運營推廣、市場傳播等形式觸達客戶或用戶。
這種方式具備諸多優勢:比如制作周期短,更新迭代快,能夠針對客戶的不同身份與需求,實現更為定制化、精準化的服務。同時,還可通過復盤數據轉化情況,持續優化和調整價值內容的呈現方式。

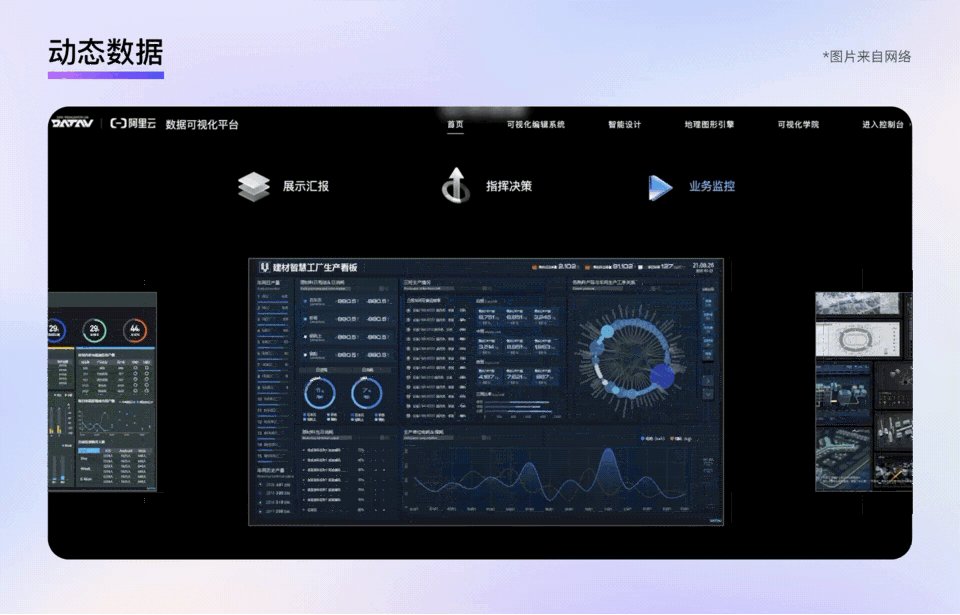
近年來,技術迭代日新月異,諸如Web3、AR、生成式AI等新興技術重構了物料形態。與此同時,B端決策者的代際更替顯著,越來越多年輕的企業管理者對數字敘事的接受度大幅提升。數據可視化的融入,不僅讓內容更具說服力,也契合了B端客戶對數據的需求。加之產品競爭同質化現象愈發凸顯,當技術參數趨于相同時,視覺體驗便成為影響客戶選擇的關鍵差異點。
當前,B端品牌物料設計的前沿趨勢亮點紛呈:實時數據看板可與客戶系統API直接相連、動態信息圖表借助AE動畫演示技術架構、動態數據資產化表現多樣:比如阿里云以流體力學動畫演繹云計算資源調度,利用粒子系統可視化AI算法運行路徑;再比如AR說明書掃描設備可觸發三維拆解動畫,全息投影方案沙盤等,這些都為客戶帶來了從“單向傳播”到“交互式對話”的沉浸式體驗。

“在B端領域,視覺設計不是美工,而是產品價值的翻譯官與商業信任的構筑者。”
我們不難察覺,B端品牌物料設計在視覺敘事邏輯上已然經歷了深刻的進化:
過去
產品介紹大多局限于功能說明書層面。基于精準傳遞技術參數這一核心目的,形成了以“產品圖 + 技術指標 + 對比表格”構成的模塊化排版定式,同時采用齒輪寓意工業設備、電路板象征智能化等隱喻圖形。然而,這種方式弊病明顯,同質化現象極為嚴重,且嚴重缺失品牌個性。
現在
產品介紹在兩方面實現了顯著突破。
其一: 在敘事方式上,實現了從“我們有什么”到“你能實現什么”的理念升級;
其二: 在創新策略上,通過插畫生動呈現客戶現有工作流程的痛點,將枯燥的數據進行戲劇化處理,例如把“節省30%成本”轉化為動態損益曲線,直觀且富有沖擊力。

于B端品牌物料設計的發展進程里,如何在秉持專業性的基礎上,傳遞出飽含情感的溫度,已然成為關鍵所在。
舉例而言,當鼠標懸停(hover)在數據圖表上,粒子綻放的效果瞬間呈現,為用戶帶來耳目一新的奇妙體驗;借助材質隱喻來傳達特定情感,磨砂金屬質感猶如無聲的語言,訴說著可靠與安心;還有別出心裁的反數字化實踐:比如制作觸感編碼手冊,讓不同紙張紋理與產品特性一一呼應,磨砂紙寓意安全防護的堅實壁壘,金屬箔象征尖端科技的無限探索。

與此同時,可持續物料創新層出不窮,諸多環保實踐讓人眼前一亮:比如采用大豆油墨印刷,讓廢棄手冊在短短6個月內便可自然降解;電子說明書中巧妙內嵌碳足跡計算器,清晰展示環保貢獻數值。像某清潔設備廠商獨具匠心,其手冊采用種子紙制作,客戶將手冊種植后,便能收獲與企業LOGO形狀相關的植物,為環保行動增添一抹別樣的詩意。此外,展望未來生態感知期,諸如腦機接口情緒反饋設計等前沿探索,正引領著B端品牌物料設計邁向更多維的天地。

B端品牌物料作為與客戶之間的溝通材料,需要兼顧品牌戰略穿透力與商業場景適配性,其本質離不開以人為中心的服務和體驗,不管是網頁還是H5,印刷物還是空間,都大量借助“物理元素”進行可視化呈現,“有形”的體驗能夠加深客戶對服務的記憶,強化客戶感知。
接下來,我們從品牌戰略層到系統層再到執行層,深入闡述如何更系統地構建B端品牌物料設計。
B端品牌物料系統設計的首要步驟,便是提煉其獨特的價值觀、差異化競爭優勢,以及與客戶建立信任的關鍵標識等要素。這些品牌基因的提取,應重點著眼于行業特性、技術門檻以及品牌服務定位,而非側重于感性的情感表達。
以釘釘為例,AI時代下,我們的品牌主張聚焦于讓組織和個人更敏捷、更有創造力,致力于塑造智能、簡約、普惠且開放的企業形象。基于這一品牌戰略,我們在設計風格(涵蓋色彩、質感、版式以及傳播物料等方面)、面客產品介紹,以及文案描述等多個維度,都進行了系統性的煥新升級。

B端品牌物料設計,絕非僅僅著眼于美觀,更需具備策略性,以便針對不同客戶場景,精準傳遞相應信息。
在釘釘,我們精心構建了新紫品牌物料庫,無論是內部的企服人員、銷售、設計師、業務PDSA等,還是外部生態服務商及其他人員,都能開放使用,實現及時共享。
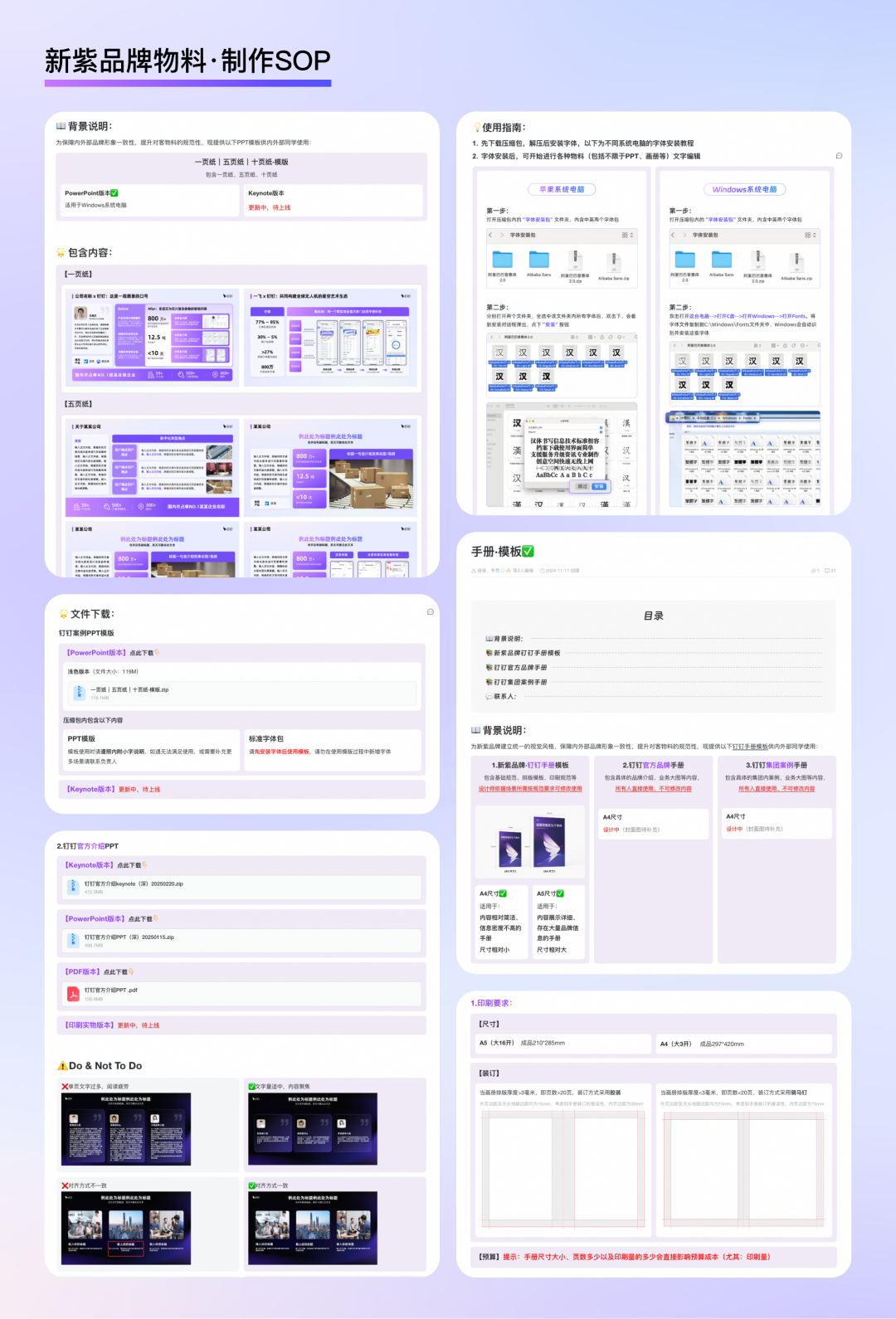
例如,當線下的前線銷售團隊舉辦面對面的會銷活動或客戶沙龍時,為了更直觀、規范地展示產品或服務,我們提供一系列契合釘釘調性的基礎演示物料,包括PPT、產品介紹文檔、手冊、企業名片、一&五&十頁紙、邀請函以及展廳氛圍布置等標準模板。同時,針對各類物料,配備詳細的使用說明文檔和生產SOP,內容涵蓋從文件下載到字體安裝,從素材使用到標準輸出,再從工藝制作到預算成本等各個環節。即便你是設計小白不懂設計,也能依據自身需求,迅速對接供應商,制作出精美且符合品牌調性的物料。



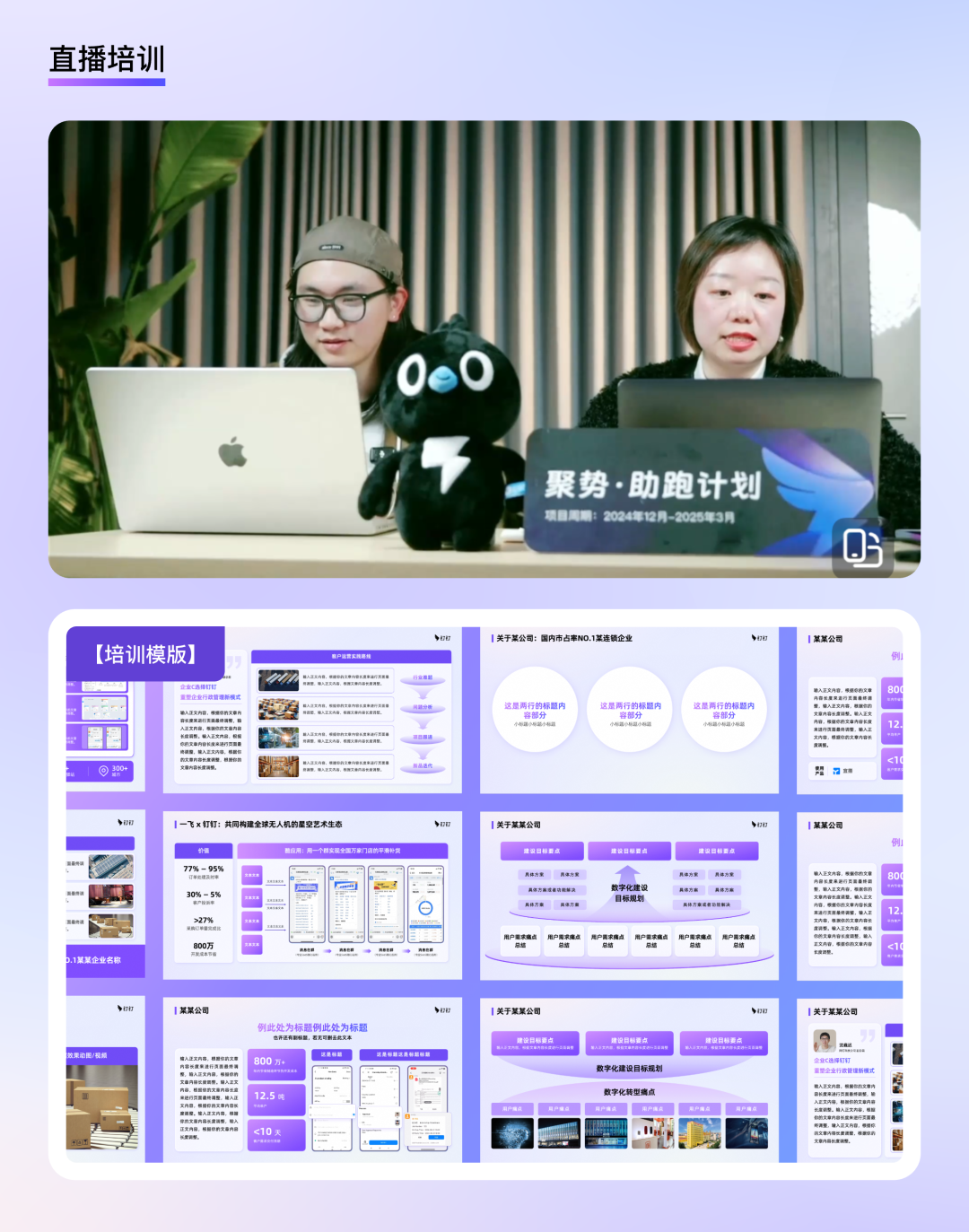
同時,為擴大新紫品牌物料在前線人員中的知曉度與認知度,提高物料使用頻率,并確保物料使用的一致性,我們與前線團隊緊密建聯,定期開展線上直播培訓與答疑活動。通過收集真實客戶需求反饋,反哺品牌物料不斷完善。

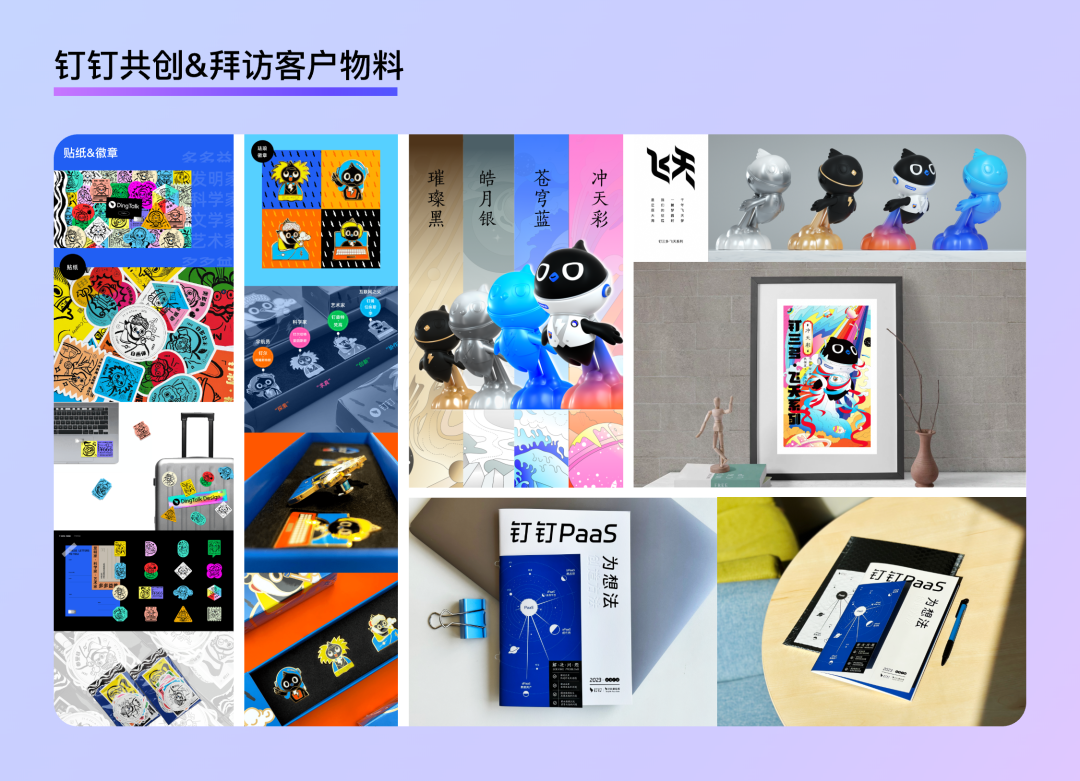
又如,當釘釘員工進行客戶共創、拜訪時,為保障服務專業度,提升企業品牌形象,我們會準備精美且適宜的伴手禮,并聯合市場團隊,輸出一套完整的釘釘官方品牌介紹、釘釘集團案例介紹等物料供其使用。
值得注意的是,釘釘的生態服務商也是展現釘釘企業服務與形象的關鍵力量,因此,我們還為其提供統一裝修建議,包括門頭設計、裝修風格、著裝要求、解決方案手冊等。

再如,在釘釘的線上場景中,釘釘官網、各業務產品H5價值頁等都是客戶快速了解產品的重要渠道。為提升內部人員協同效率,我們設計開發了釘釘內容運營生產平臺——「叮當貓」,其中沉淀并搭建了大量關于釘釘產品功能、價值介紹、企業案例和解決方案等模板,如同精心配置的“預制菜”,使用者可直接便捷取用。

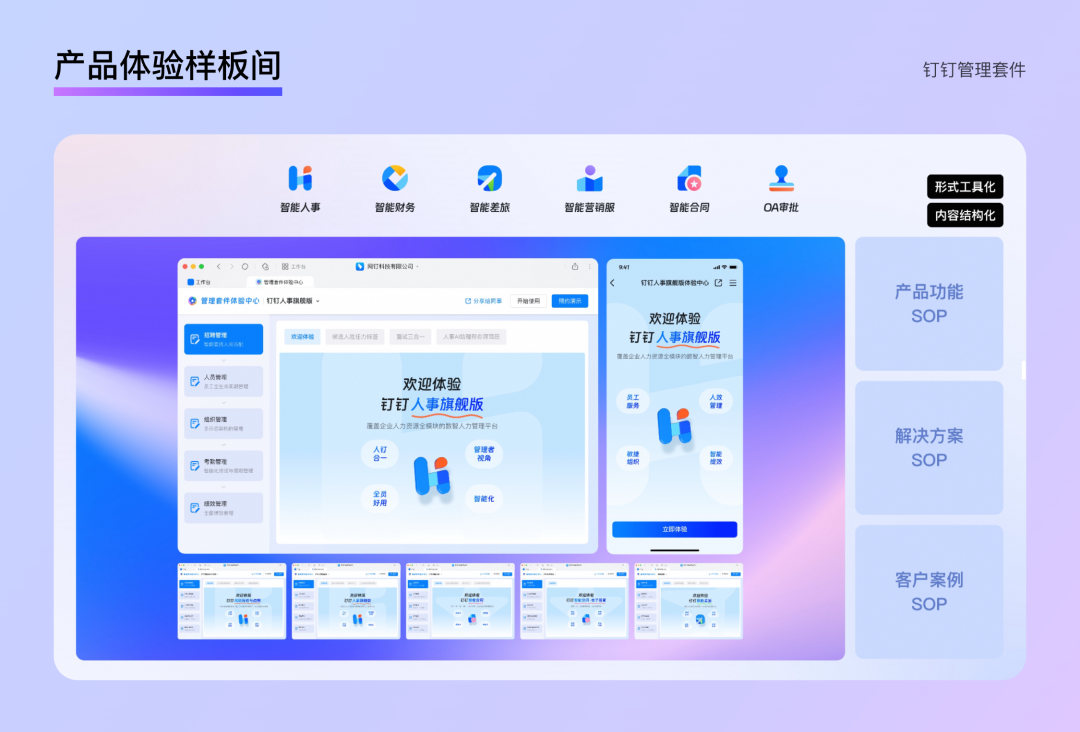
此外,在B端具體業務中,品牌物料需更具靈活性。例如,在釘釘管理套件商業化場景中,針對面客材料繁多、演示組織操作門檻高、及時迭代性差等痛點,我們打造即開即用的產品體驗樣板間,讓客戶能夠快速、便捷、可視化地體驗產品,加速客戶決策。

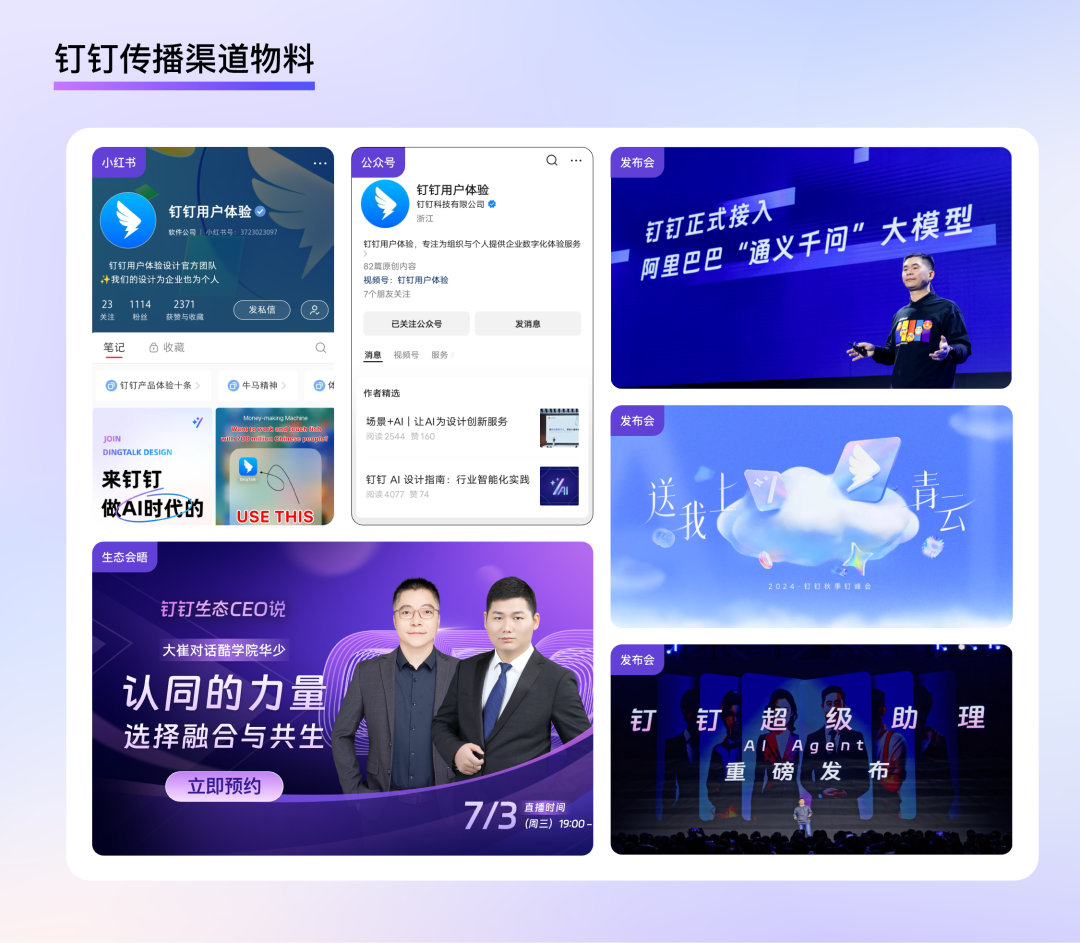
最后,B端場域下,客戶除了通過線下一對一或線上觸達服務了解產品介紹,各類傳播渠道同樣是企業品牌與心智塑造的重要陣地。像大型企業發布會、產品公眾號、小紅書等平臺,都是不容忽視的關鍵場景。在釘釘,我們每年定期舉辦大型產品升級發布會,并借助各類傳播渠道持續宣傳推廣,不斷擴大品牌影響力。

品牌物料管理在B端業務中不僅是設計規范問題,更是品牌資產運營、組織協同效能提升的系統工程。
在品牌物料投放與實際使用過程中,我們時常遭遇一些典型痛點場景,比如某會晤物料使用過期Logo、某線下展會采用過時的色彩規范、某產品價值頁與白皮書技術參數不一致等。追根溯源,這些問題的核心成因在于上下游協同與一致性管理的缺失。在幾十人的小型企業中,此類情況或許尚不嚴重,通過簡單的相互“問一嘴”,便能較快達成信息對焦。然而,一旦企業規模擴張,人數達到幾百、上千甚至過萬,品牌物料一致性的協同管理便會變得愈發困難。因此,為更高效地解決信息不對齊、不統一的難題,建立一套標準的品牌物料管理范式用以指導物料設計與使用的準入及準出,就顯得尤為必要。

在釘釘,隨著智能化的全面升級,為提升品牌物料的美觀度與專業度,同時提高物料調用效率、確保使用的一致性,我們與銷售團隊特別成立專項項目組。在企服前線代表和各業務產品代表的關鍵支持下,形成了 「生產部」-「加工中心」-「面客部」 的品牌物料生產、加工與調用管理機制。「生產部」的人負責做什么,再到「面客部」的人負責賣什么,而處于中間環節負責加工的人員,則如同橋梁一般,確保上下游信息傳遞的準確性以及品牌物料管理的一致性。比如:有人負責細化到行業或場景的demo設計,有人核心輸出標桿客戶案例,還有人負責輸出一套完整的企業服務面客規范。做好品牌物料的一致性管理,能夠極大的提升B端客戶決策效率(降低認知成本),同時強化企業專業可信度。

隨著行業變遷、客戶需求的不斷更迭以及技術的日新月異,B端品牌物料設計已悄然蛻變,從傳統認知里單純的宣傳材料,逐步發展成為多維且個性化的服務與體驗。當下B端品牌物料的設計趨勢,聚焦于高效傳遞品牌一致性、強化專業信賴感,以及系統性管理好物料的生產、加工和面客宣發。從精心提煉品牌戰略,到積極探索客戶觸點創新,每一個環節都旨在降低客戶認知成本,助力企業精準傳遞產品服務及其價值,從而推動客戶轉化。
以上就是本期為大家帶來的B端設計趨勢之品牌物料系統設計的全部內容。后續,我們還將從動效、圖標等設計趨勢深入研究,期待在深耕B端產品設計的道路上,與各位攜手前行,共同進步。
作者:冬然 @
本文由人人都是產品經理作者【釘釘用戶體驗】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。
常見的B端卡片組件,應該怎么設計才可以達成更好的傳播效果、傳遞更清晰、更完善的視覺體驗?在本篇文章里,作者就結合具體案例,對B端卡片組件設計進行了技巧拆解,一起來看看吧,或許會對你有所啟發。

B端設計的過程中,并不是所有元素抄一抄別人的,從組件庫里引用下就完事了,而是要經過具體組織并設計。尤其在一些特殊的組件中,是可以去表現設計水平,提升項目整體視覺質量的,而不是讓它們看起來非常的枯燥乏味。
這次,我們的改版主要就圍繞在B端常見的卡片組件中,通過3個以前提交過的作業,來分享如何設計B端的卡片。
三個改版案例我們都遵循相同的設計方式和順序:

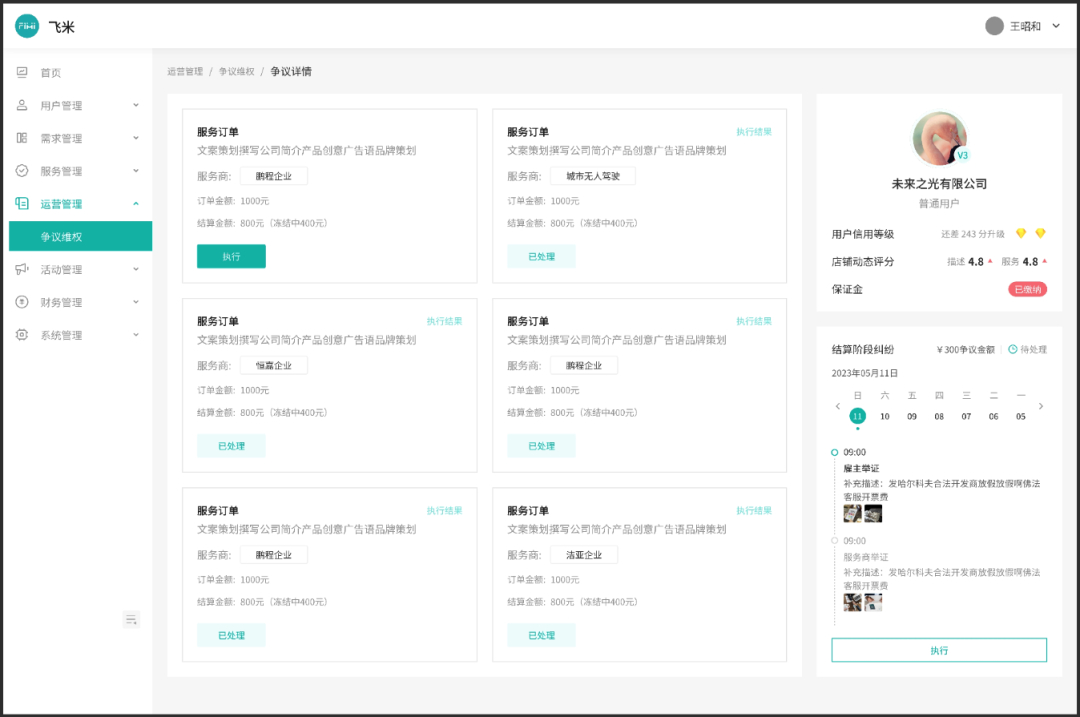
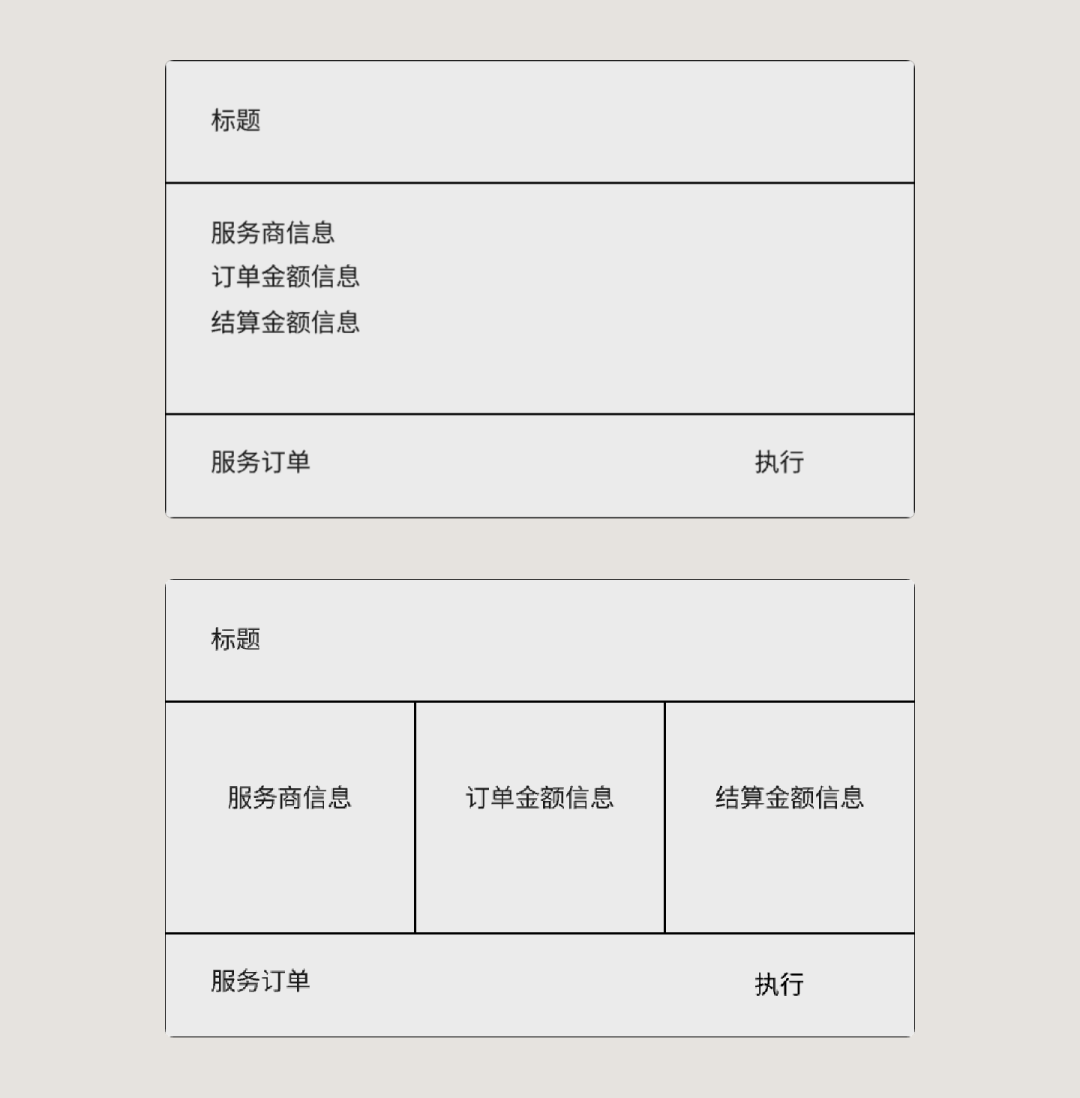
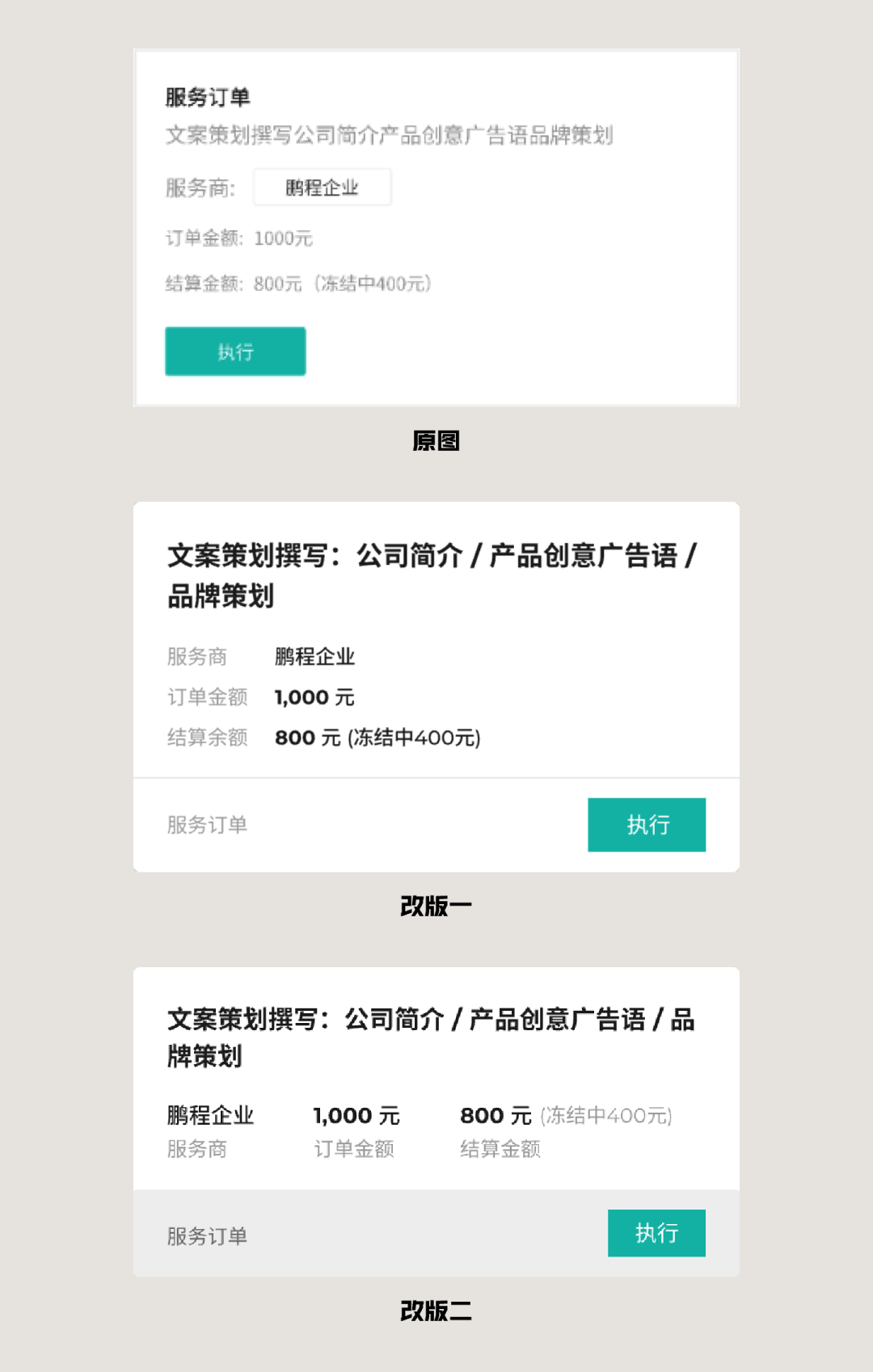
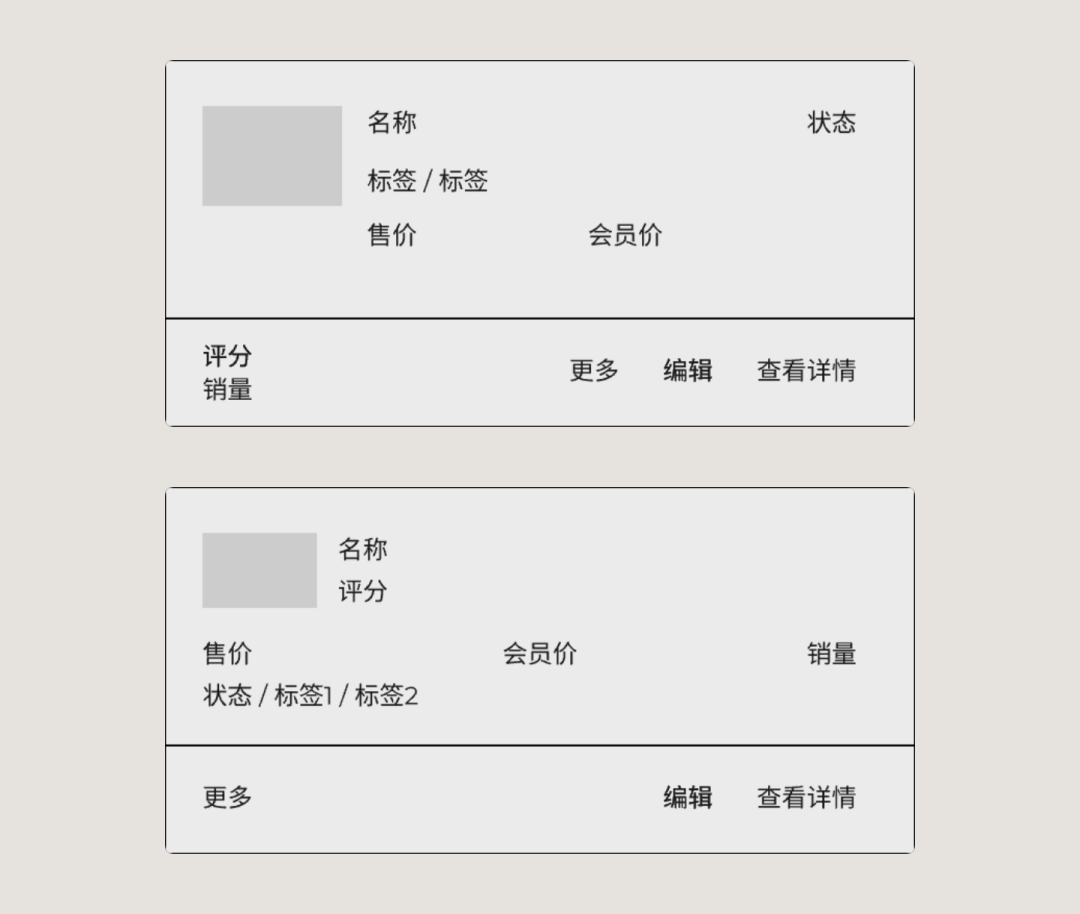
在該案例中,卡片作為頁面的核心對象,視覺重心不夠突出,且內容的權重沒有得到有效的表現,訂單標識只有一個的情況反復強調對識別卡片沒有任何幫助,且卡片占比過大,沒必要的浪費頁面空間。
所以,重構它的結構時,重點突出標題弱化標簽,將卡片拆分成標題、信息、操作三個欄,讓信息的呈現更簡潔直觀。

然后再具體優化內容和細節,對重要信息突出,固定的標題字段弱化。

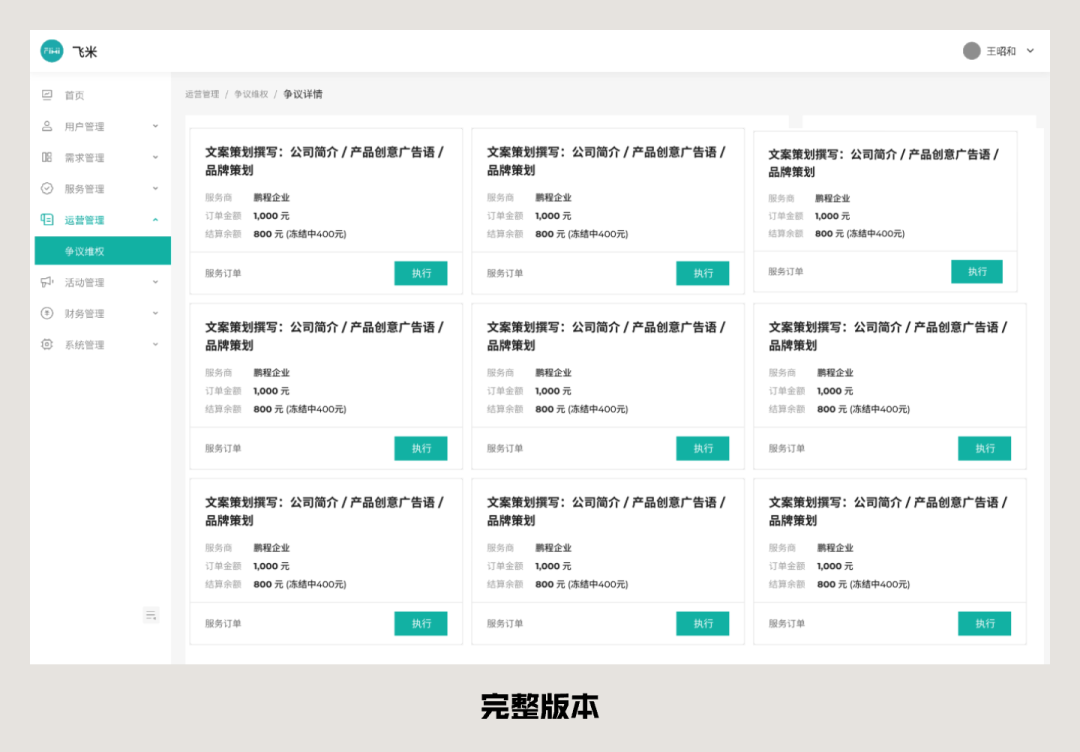
最后,再根據主色的需要填充色彩進去即可。



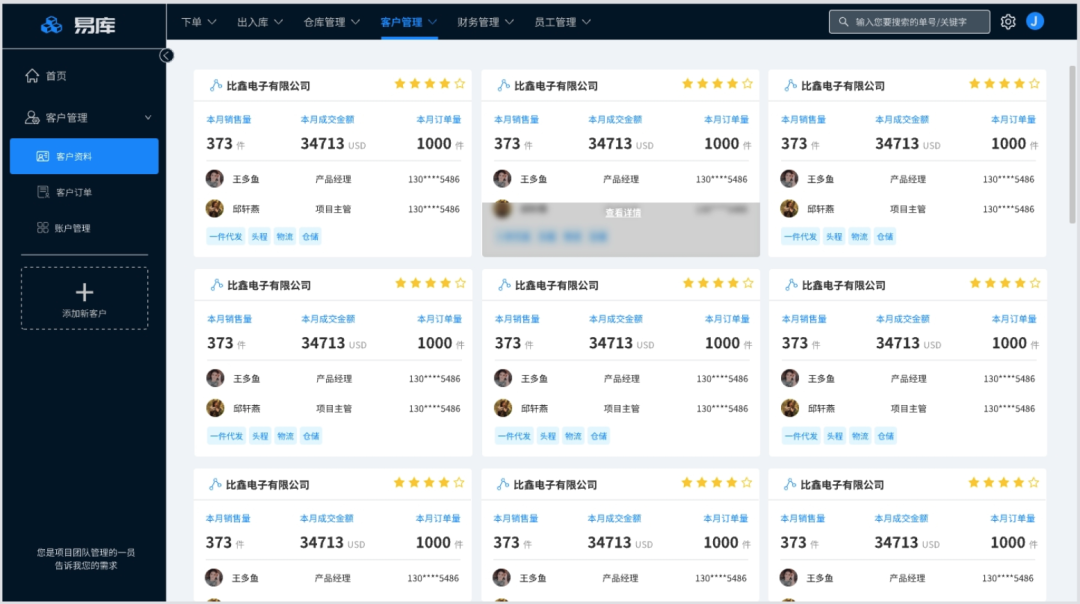
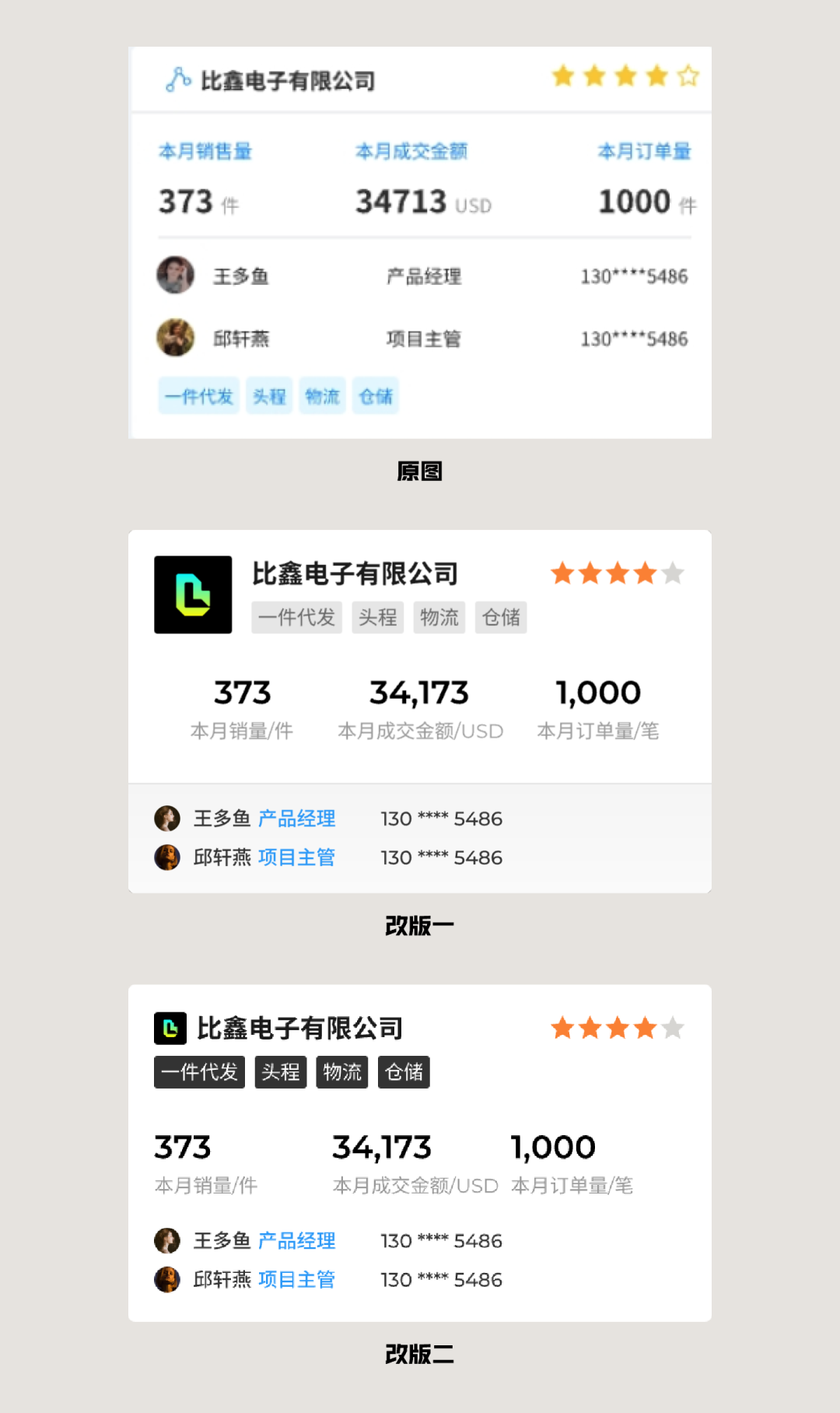
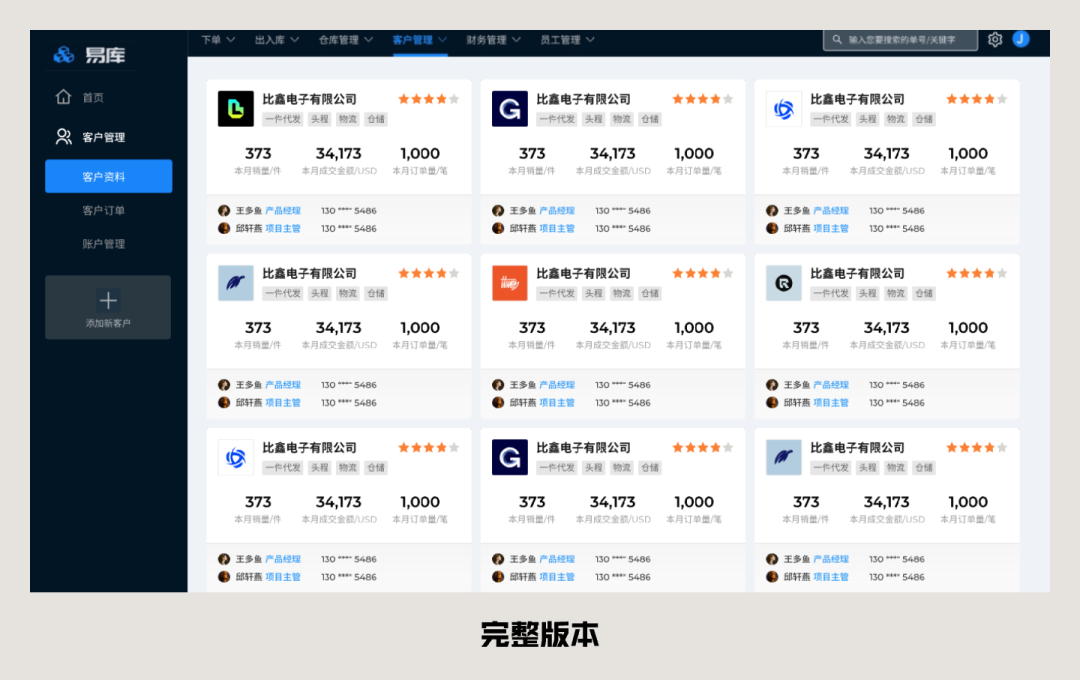
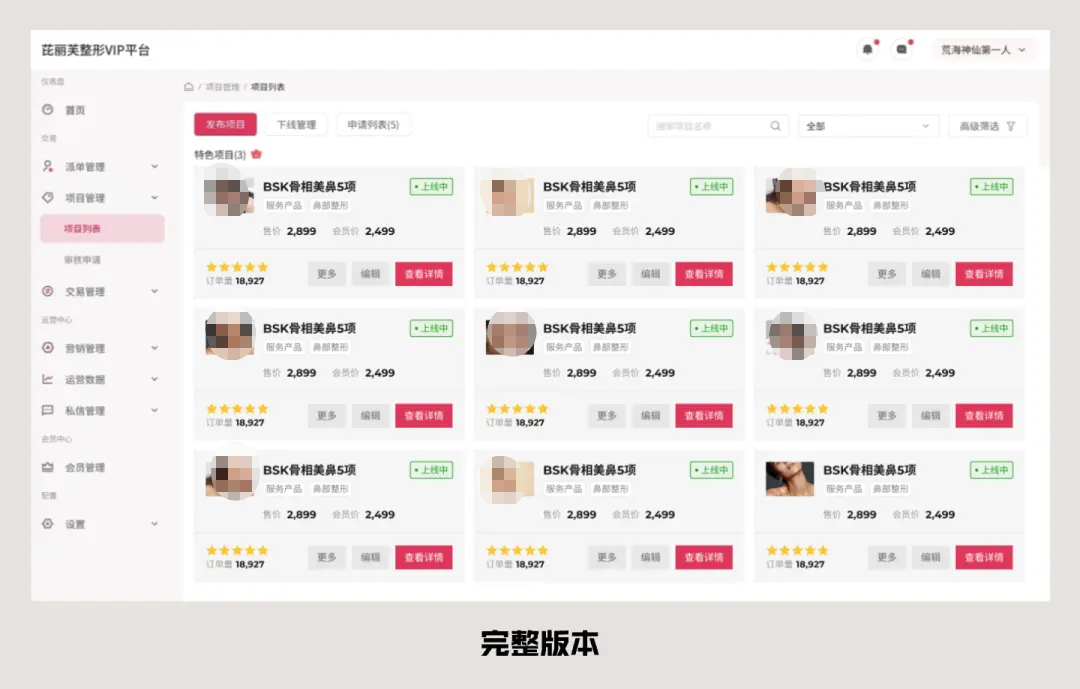
這個案例也是設計得比較有問題的,但是忽略掉全局組件的粗糙,卡片部分的設計也是很多作品案例中的常見問題,要素過多,沒有主次,在列表化的展示中,根本沒辦法很好的識別相關的內容和關注到有效的信息,會被淹沒在繁復的字段內容中。
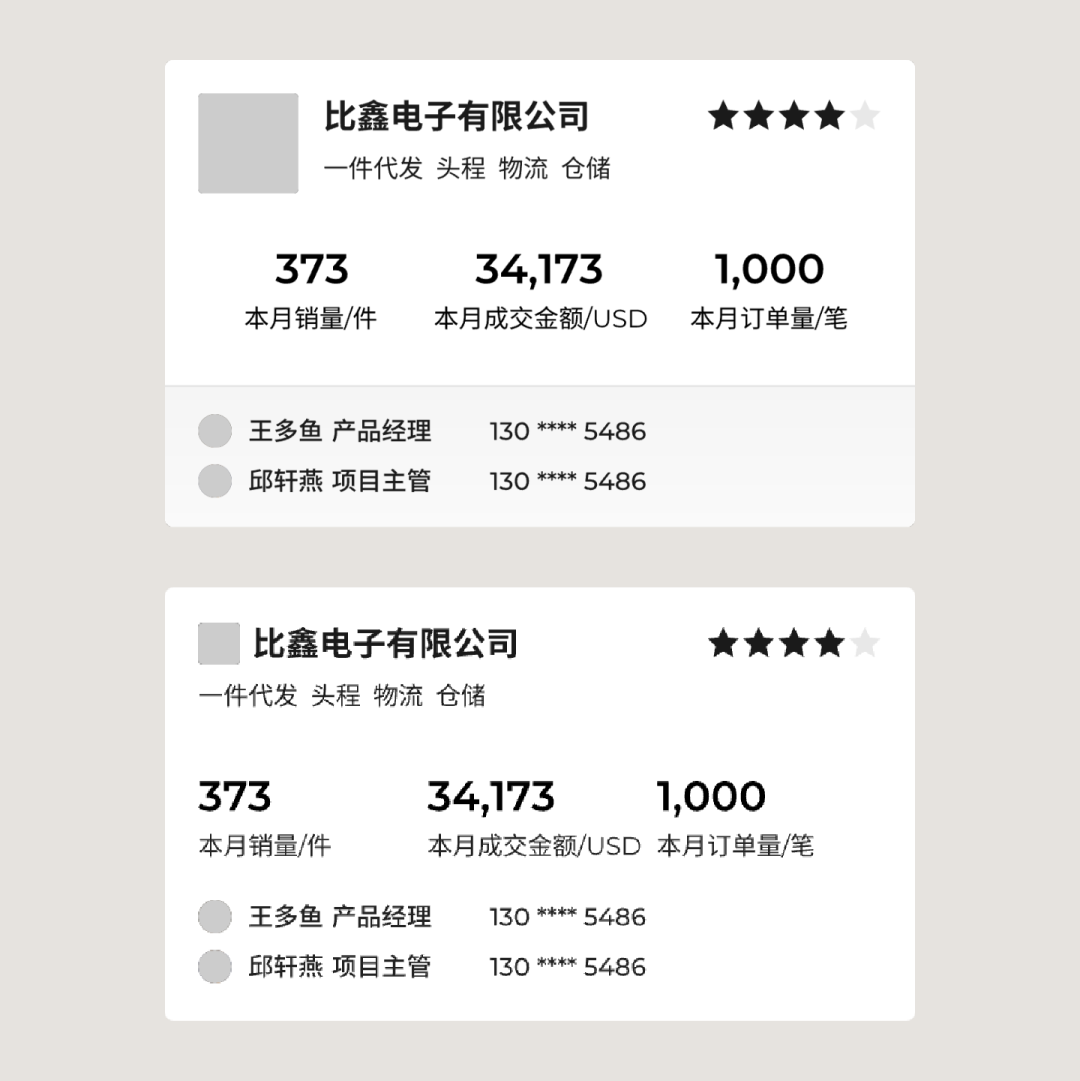
所以,我們用相同的方法作下區分,將內容分為上中下三個欄。

然后再對字段做權重的劃分,雖然字段信息很多,但值得被突出的要素不多,企業名和數據是卡片中最重要的信息,一個用于識別卡片,一個用于查看核心的指標。

最后,再完成樣式的補全即可,只在星級和用戶職位上增加色彩。



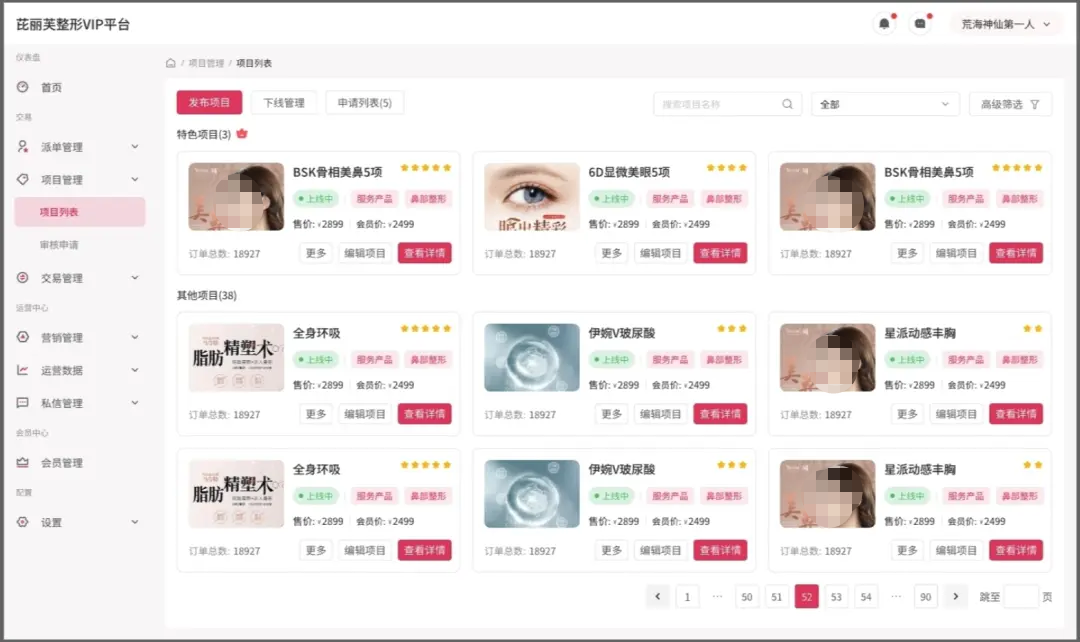
問題和前面還是一樣,內容很零碎,所有要素都強調,于是就沒有重點。所以,下面對它們進行改版,這次因為數據項不再是重點,卡片的目標不是用來查看數據而是用于檢索進入到下級頁面的,所以只分了兩欄。

然后,再對權重進行強調,查看詳情是這里面最重要的元素,圖片則沒有太大的意義僅僅是點綴所以縮小。

最后,再完成相應色彩的添加和圖片的填充,完成最終的視覺效果。


這三個改版都用了很簡單的修改方式,通過理解卡片的作用、字段信息,對它進行信息分區,然后填入相關的字段并做出權重劃分,最后再用顏色為不同的要素加權。
只要掌握這樣的設計思路,做絕大多數卡片都不會有阻力,只會糾結于應該用哪套樣式更合適。
因為時間關系只做了很簡單的調整,沒去做多套大跨度的樣式變更,同時套進原圖環境沒做整體的處理,所以還有很多升級優化的空間,理解這個感覺即可。
作者:酸梅干超人;
本文由 @超人的電話亭 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash ,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。
藍藍設計的小編 http://m.gerard.com.cn